一、色彩 DNA 文档
概述
根据品牌年来的设计沉淀以及目前业务的各个使用场,我们对品牌彩的DNA进行重新的探索和定义。根据我们的个关键词安、便捷、业、信赖、想象力,我们进行其对应的彩感倾向。
- 安全 – 中饱和度、中度、偏冷的蓝色
- 便捷 – 明亮的天空蓝、平静绿
- 专 – 深色系、低饱和
- 信赖 – 低明度、低饱度,蓝色偏蓝色
- 想象力 – 神秘有空感渐变
选取辅色时,色彩的选取需稳重,颜色属性明确,色彩的明度纯度不宜过高。品牌色稳的况下,应选取丰富的辅色,支持业务的拓展;也可用辅色区分功能产品,提升产品体验的流畅度认知,减少用户搜索时间;选取颜色的时候,需用户的认知范围内。
过关键词色研究,我们新定义了品色、辅助色以及些延伸色取色规则和使用规则。
二、品牌色
品色是表现公司文化、品特性最观视觉元素。前期,我们自己品关键词进了拆分,并个关键词和应色性格进了剖析,到了品色与其辅助色色系定位。
蓝色,是最冷的色彩,使人想空和大海,表现出冷静、理智、沉着稳重的气质,也能充体现支付宝安全、专业、信赖这三个关键词,其多变天蓝、孔雀蓝、蓝紫等,分安静放松、神秘富有想象力感觉。
目前品牌色的色值的 H S B = 205 93 91,为方便后面辅助色的取色范围,将品牌色的色相加减15,可得如图「 品牌色 – 色彩配图1」的一条色带。

△ 品牌色 – 色彩配图1
根据品牌的相,每加减15得到一个同系相(24的360°上,每一个相的角度为15°),最终得到图上24。
1. 支付宝配色所遵循的主要原则
同系为主导,搭为辅。
同色系为统一的色相,使中可深牌色的感知,可界面更有层次,同时可界面保持色彩上的一致性。由于务的多样,我们需要多色搭配为辅。多色的辅助颜色,可称之为功色,可设定同的任务属性和情感表达,再搭配中性色黑白灰,赋予更多的变和层次。
两种配色通过主次、使用比例,可灵活运用业务的各场景中,具非常好的延展性。
我们不仅需要过品色来传企业愿景和表现品特,需要过辅助色来帮助我们在个巨大品体系,更能晰传出带有情感化色些理念。我们既要过常规功能制定些用性辅助色,也要根据目前品业务使用场景,增加多色相辅助配色。
2. 辅助色
辅助色起到平衡主色冲击效,减轻品色用户生视觉疲劳,能定量分散视觉。
在整个户端的色彩使用中,有多类相近度、相近纯度,但是不同色相的颜色来代表不同产品的性格,于是选取了类似色、互补色、中性色三种辅助色系,来制定这一类辅助色。
类似色做辅助色
类似色为色环上相差30°以内的颜色,品牌色的冷暖性质一致,色调统一和谐,情性一致,色相过渡柔和、然。
品牌的相为 H = 205 ,邻近的相应为 175(H-30) 235(H+30)。
色相235的色值与牌色色彩倾向太类似,我们最后择色相175的色值,与牌色的冷暖性质一致,又有键词捷和想象之意。如图「邻色辅助色 – 色彩配图2」

△ 邻色辅助色 – 色彩配图2
互补色做辅助色
互补色为色环上相差180°的颜色,牌色的对色为橙色,与牌色对强烈。为了和牌色、牌邻色两个冷色调作为呼应,我们需要取互补色两个类似色来作为我们最终的辅助色。
品牌色的色相 H = 205 ,互补色色相应 25 (H-180),该互补色的两类似色色分别 40(25+15)、10(25-15),见图「对比色辅色 – 色彩配图3」。

△ 对比色辅色 – 色彩配图3
校辅色
校的原则一:色相差不能超过15。
色相值在15以内,能保证校正后颜色是为色或邻近色,冷暖色调几乎致,色相也可根据现在使用场景微。
校正的则二:尽量保持官度一致。
我们道,每一种颜有自己的「感官明度」,也就是光度。根据现有的使用场,类似和互补大用在同级的信息展示上,而当我们将最终得到的辅助摆放在一之现,品牌以及三个辅助的光度不一致,导致视上有明显的明暗差别。因为我们需要通光度来进行最终的颜校正。
在 Hue 模式,如图「验辅助色 – 色彩配图5」,浅灰色为发光,深灰色为低发光。在保持牌色变的情况,我们对他个辅助色进行了微调,但由于色本身感官明最,对色并未做正,最后得到正后的个辅助色。

△ 验辅助色 – 色彩配图5
中性色做辅助色
中性色中最的是黑白灰色,它本身带有感情色彩,要于调和色彩搭配。
色相纯度都0,明度也0时,即纯黑色,一般设中应避免纯黑色,纯黑色其他颜色搭配时,对比过于明显,且会压倒其他颜色,所以我们将纯黑色的明度微调,让黑色看起舒。如图「中性色辅色 – 色彩配图6 」

△ 中性色辅色 – 色彩配图6
品色色相、纯度、明度值确定后,可以将色系明度、纯度进有规律变化,到色系明度和纯度变化后辅助色。
色系明度、纯度取值
色系明度、纯度比,可以过颜色深浅、明暗,来承载不类型内容信息,分割页层和模块。既能体现我们品形象,也能保持页统性。
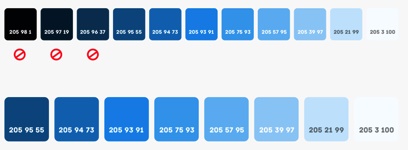
保持色相值不变,纯度变化,S值以S/5递减、B值以 (100-B)/5依次做递增;度变化,S值以(100-S)/5 递增、B值以B/5做递减,得如图 「 品牌辅助色 – 色彩配图7 」11色。
图上以看出,前三个明度值小,且接近黑,所以我们去掉三个深。

△ 品牌辅助 – 彩图7
同色系中,色相发生改变,明和纯的做有规律的变。
牌色与辅助色明、纯辅助的输
根据上面同色系的明、纯对规则,对有定义的辅助色进行明和纯的辅助色彩输,最终得到辅助色色,如图「色 – 色彩配图8 」。

△ 色 – 色彩配图8
2. 渐变色
渐变角度
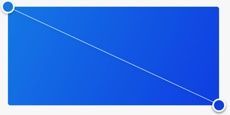
根据一般的视习惯,左上角优先,从左到右、至上而下,所以我们在渐变的程中,将品牌始终放在左上角的位置上。
渐变样式:线性渐变。
渐变角度:对角线渐变,左品牌色,右下辅色。

△ 渐变角度 – 色彩配图9
纯度渐变
纯度渐变,由面义的纯度色,行依次的渐变罗列,得到以下渐变:
纯度渐变轻快简洁、活泼明亮,用户便捷感觉。
紧挨品牌色右侧的第一个辅助色品牌色渐变,渐变的效果并不显,而最后个辅助色的渐变效果显,过渡略显生硬,所以最终选择 HSB= 205 55 95 ,即品牌色后侧的第二个辅助色值进行纯度的渐变。根据上面纯度的辅助色取色规则,可得以下换算公式:

△ 纯度渐变 – 色彩配图10
邻近色渐变
邻近色为色环15°的颜色,邻近色的渐变取色,渐变过渡然和谐,冷暖一致,如图「邻近色渐变 – 色彩配图11 」。

△ 邻近色渐变 – 色彩配图11
3. 色彩使用建议
背景
品色、辅助色做背景
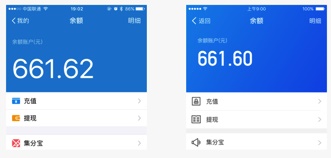
四个 tab 的页头和 titlebar,可以使用渐变,仅可使用邻近色渐变,如图 「品牌色背景渐变景示例1 – 色彩配色12 」。
业务页面使用时,背用整背或者页头,使用渐变,需要遵循渐变的值和角度,图 「品牌背渐变场示例2 – 彩13 」 。
当背景色于入口的背景时,建议使纯色,如图「辅助色背景场景示例3 – 色彩配色14 」。但在使 [H-30 S B] 的渐变时,该务需要有渐变色的色彩倾向。

△ 牌色背景渐变场景示例1 – 色彩配色12

△ 牌色背景渐变场景示例2 – 色彩配色13

△ 辅助色背景场景示例3 – 色彩配色14
中性色背景
功能页使用性色浅灰色#f5f5f5、白色#ffffff 做背景。
icon
icon用色
- 一页面,icon 色相建议不超过4种,
- 四个 tab icon 议使用单色,或者性色进搭配使用,不议使用渐变,
- 业页面内,可以使用渐变色、色、或者搭配中性色使用,
- 根据彩来定义 icon 的用:红:希望、温暖;黄:温和、高贵; 蓝:严谨、稳定;绿:健、便捷。(果相关的产品有自己的彩倾向,选择与辅助最接近的辅助)
icon 背景用色
- 个页上,四个 tab icon 需要使用背景色时,颜色议不要过四。
- 和其图片图形一起搭配,背景色建议不要超过种。
- 业务页面内,icon 的背以使用渐变,icon 身直接反白,图 「icon用场示例3 – 彩15 」。
- 个 tab 页,因为头使了渐变色, icon 建议使纯色;务类基本做限制。

△ icon用色景示例3 – 色彩配色15
文字用色
- 常规文字用色:根据不同的字小,对应出两种灰黑色。使用场景中,文字黑色用纯黑透明度显示,如图「黑色文字颜色使用场景 – 色彩配图16 」 ;白色的文字颜色一般品牌色的背景下使用,通过透明度调整文字颜色,如图 「白色文字使用场景示例 – 色彩配图17 」,
- 文链接状、可操作指示:品色#108ee9;(不可击标签不能使用该颜色),如图 「链接色使用场景示例 – 色配图18 」。
- 重点突出、公告提醒:橙色(仅用于提醒,不能用于带情色彩的错误提示)。
- 错误、警示、失败、小红点:红。

△ 黑色文颜色使用场景 – 色配图16

△ 白色文使用场景示例 – 色配图17

△ 链接色使用场景示例 – 色配图18
链色仅用于可操作执行,图中的陌生人、置顶均是提示标签,使用不当。
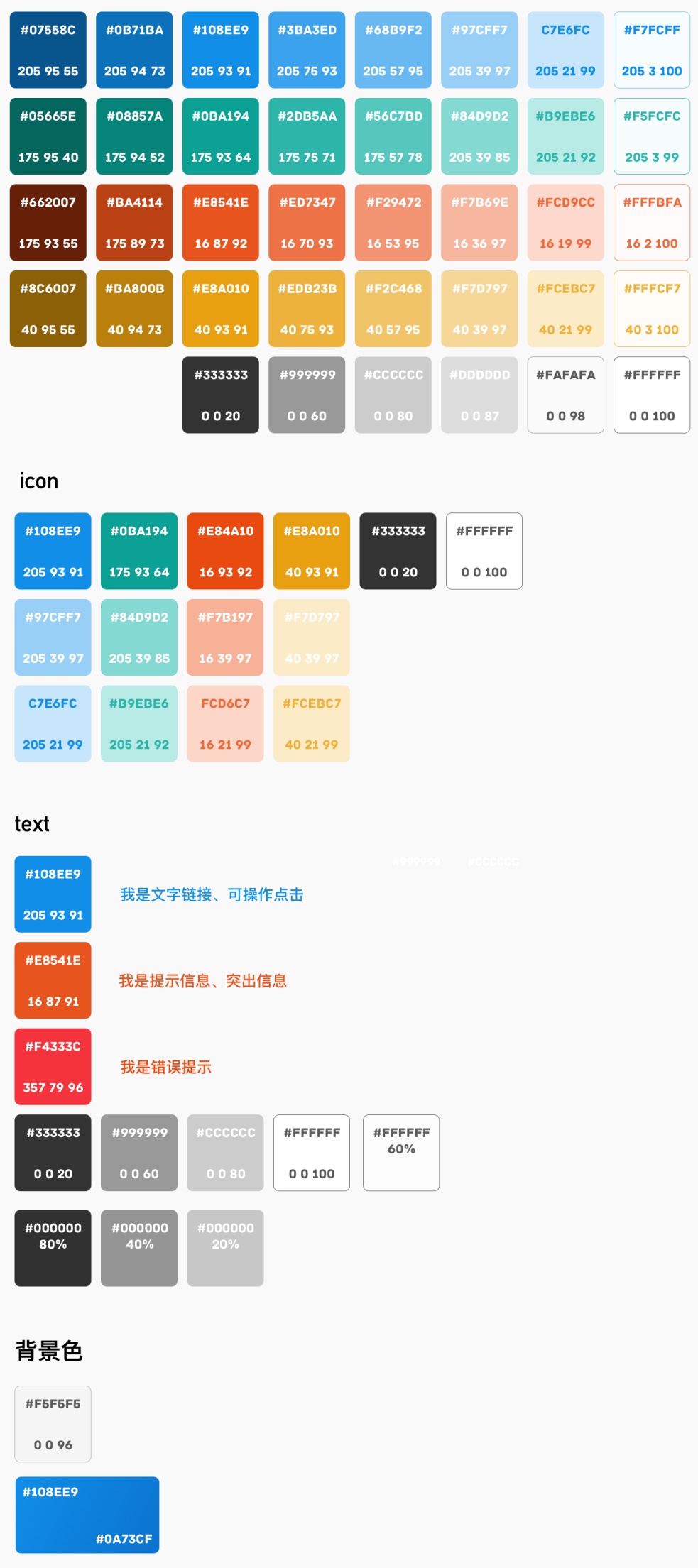
三、可使用颜色合集



 浙公网安备33011002017549号
浙公网安备33011002017549号