一、关于平面设计知识
提起平面设,也许很易联到平面设师。其实平面设不仅职业也一重的设知识体系,我作中发平面设知识UI设其他设领域中必备的能力,然很多朋友认「平面设属于纸媒行业的事」忽略这部分知识的重性,此我简明将平面设知识体系中重的知识点提出供家汲取。
平面设计(graphic design),称做视觉传达设计,是指在二维平面通过多种设计组合来借此传递信息的视觉表现设计。平面版式设计需使用字体知识(Font)、视觉设(Visual Design)、版面(Layout)方面的专业技巧达创作划的目的。平面设非常重视版式的设,版式并非只纸媒需重视。如果好移动端设、网页设甚至别的领域的设,那么一加强学习平面版式的基础知识。
二、平面构成
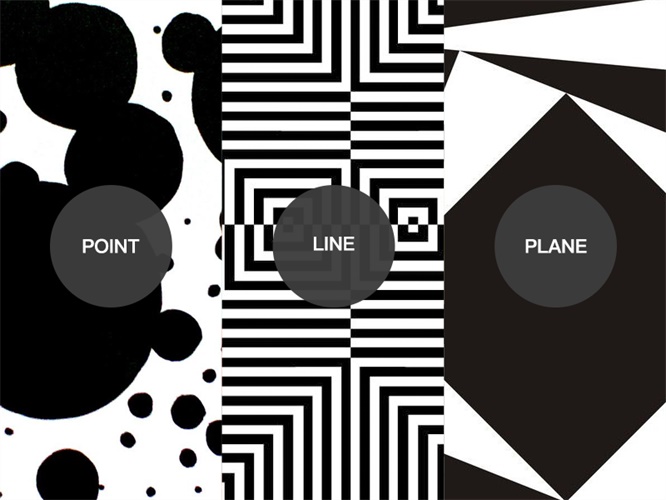
我们始学习平面版式基础之,我们先讲一下简明平面构原理。平面构运用点、线、面其他技法构基本元素的学习方法。它我们作之必须学会的视觉语言。以下的内希望如果您时间行练习,练摄取知识效果能好。

1. 点的构成
是组成平构成基础要素。可以是不大小;可以是不疏密;可以是不虚实。可以是齐,也可以是随意排列。在个画上也可以有大小、疏密、虚实、齐和随意比,比会生韵律感。仅仅依靠来构画时,我们会想设法地让画丰富,体会变化。
2. 线的构成
线有哪些呢?垂线、平线、线、曲线等。垂和平都会有稳定感觉,线会更加有冲击力,曲线会感受更加柔和。由不粗细、不韵律线条组合,作品将更加有视觉引导效。尝试用线条构个画,你会体会到不样视觉感受。
3. 面的构成
类有不规则形状和几何形状两。在《纪念碑谷》游戏有个词叫做「神圣几何」,我常喜欢。几何图形真是很神奇存在,几何形是可以用数学表出来,也是我们在初时开始学习。比如三形、圆形、矩形、正形、椭圆等。这些几何形在视觉上是常令感觉舒适,如你在创作时没有灵感时,可以从几何形寻求灵感。不规则形状其实也可以分解成不几何形组合。
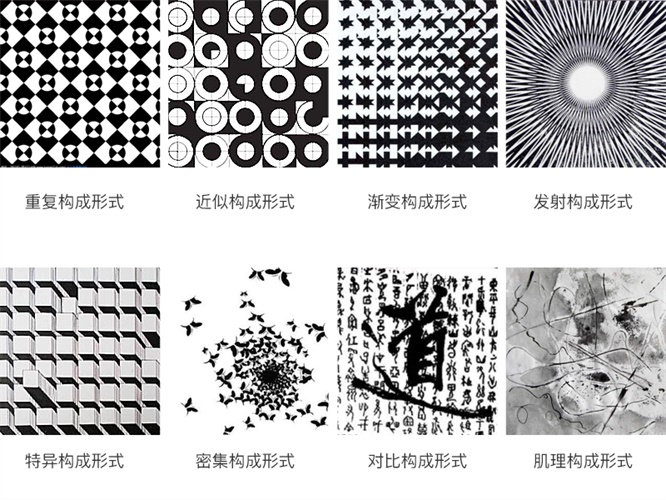
4. 平面构成的八种形式
平构成形有复构成形、近似构成形、渐变构成形、发射构成形、密构成形、比构成形、肌理构成形等,如平时您发现在工作排版图形能力比较,那么议您了解下构成形加以练习。

5. 重复构成形式
重复构成形式就是用一个基本的素在一定的形式下重复排列,排列对方向和疏密会产生一种秩序的美。谈起重复构成,想顺便介绍一下重复构成的种方式:第一种:二方续。二方续是图案的一种组织方法。二方续是由一个位纹向上下或左右个方向反复续而形成的纹。第二种:四方续,是由个纹组成一个位向四周重复地续和延伸扩展而成的图案形式。
6. 近似构成形式
近似构成形式是使用相似的素进行构成的一种方式。近似构成讲求在统一中带有变化。计上采用基本形状之间相加相减求得近似的基本形。基本形类似的构成形式就是近似构成形式。总结来说就是着一实则要有变化。
7. 渐变构成形式
渐变构成形式是把基本素的大、方向、虚实、色彩等关系进行渐次变化排列的构成形式。渐变可以是通过颜色、方向、虚实的变化也可以是通过外形的变化来完成,不一定是通常理解的颜色渐变。
8. 发射构成形式
发射构成形式是以一个点或多个点为中心向周围发射扩散等效果,就会有较的动及节奏。首先需要有骨骼线。骨骼线就是画面向的一个不见的线索。其次可以选择使用离心式、向心式、同心式种发射方法来计。
9. 特异构成形式
异构成形式是在整体画面都有规律有固定形的状况中进行部的变异以突破调画面的形式。异构成的部可以用颜色、形状、线条等方法来做。多运营类计也会应用异构成形式。
10. 密集构成形式
密集构成就是在画面中使用大量重复密集的素来给观察者一种压迫和留的对比,密集构成容易给观察者造成震撼和心理压力。
11. 对比构成形式
做对比构成的候,可以使用素的形状、大、方向、位置、色彩、肌理等进行对比,以及重心、空间、有无、虚实的关系素的对比。对比会产生烈的反差和官刺激。
12. 肌理构成形式
视觉可理解的物体表面图案的纹理,就叫做肌理,以肌理为构成的计,就是肌理构成。在做肌理构成如果用Photoshop的候会非常的方便,可以用图案、贴图等方式。
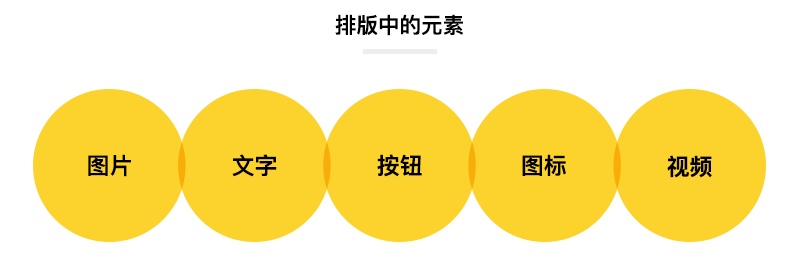
三、排版中的元素
在面计的过程中,其实是在组织图片、文字、按钮、图标等最素的息架构。这些素是画面中的最位,它本身就附着着某个息,比如作品的标题、一个功能、去展览的地址、一个景点的照片等。这些排版中的素需要放在画面中,不可以因为好不好而删去必要的息,然后根据的重要性进行排列组。

1. 字体
字是排版中最重要的元素,也是最直接的信息传达方式。一般来说设计师通常需要的字有中文和西文字两种:西文字由来已久,由最早的罗马字到我们现在苹果手机里的SFUI字,西文字经历许的设计上的变革。西文字以分为:罗马字或衬(roman,serif)、无衬(sanserif)、手写(s cript)、雕刻字系(glayphic)、典籍字系(Classical)、装饰字系(decorative)、展示字系(Display)、当代字字系(Contemporary)、符号字系(Symbol)等。中文字由先版权不够重视其并没有西文字展得顺,数量上也远远落西文字甚至是文字。在中国设计正在崛,在一大批设计师前赴继的努力中,中文字的数量正在呈指数级别增加。中文字分为三种:一种是黑(笔画上没有装饰的字)。黑也有不同的具字苹方、微软雅黑、思源等;二种是由书法品演变来的字从宋代活字印刷而来的宋(对,因为误原因将宋叫做明朝)、楷、仿宋、行楷、隶、魏、舒、颜以及钢笔书写的字;三种是美术字,比综艺、美黑、水柱、娃娃等。

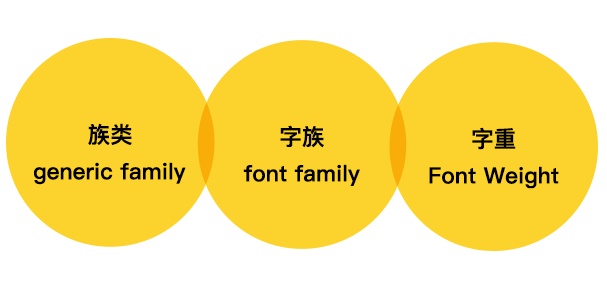
2. 族类(generic family)
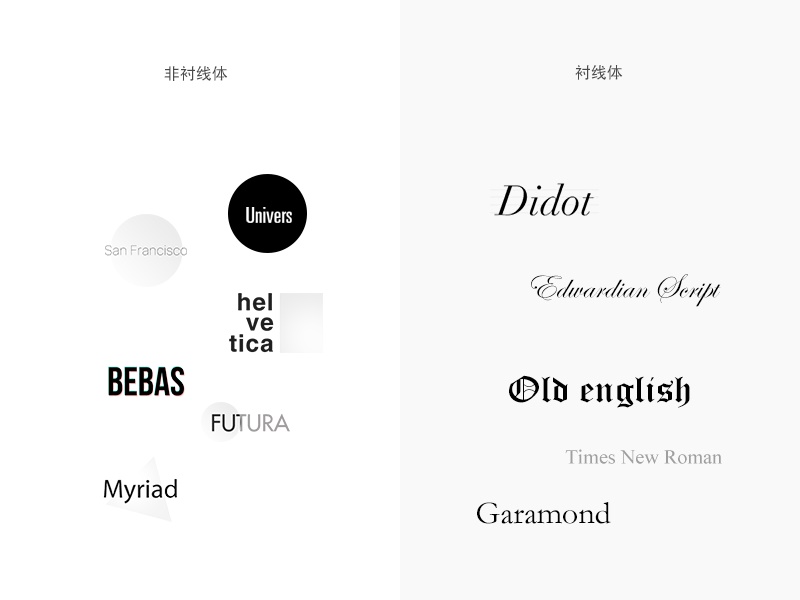
这里我引了前端工程师在CSS样式表(一种来表述页样式的代码)中的族类概念。见的族类有五种:衬线体(serif)、非衬线体(sans-serif)、手写体(cursive)、梦幻字体族(fantasy)、等宽字体族(monospace)。衬线体的特点就是笔画结尾处有的处,如我们熟悉的Times New Roman、Georgia、宋体等。非衬线字体粗细较均匀,较现代并且在缩小的情况依旧保持了可读性。非衬线字体如Arial、Helvatica、幼圆、楷体等。手写字体族就是由手写而产生的字体,如迷你简草、Caflisch s cript等。梦幻字体族听上稍显非流,但是是字体中可忽视的一支量。见的梦幻字体族有WingDings、WingDings 2等。等宽字体族将西的二十六个字母全变成等宽,这样做的好处就是版大大地轻松了。见的等宽字族有Courier、Prestige等。总体来说字体的族类是衬线体和非衬线体两个大类,大可简洁地记忆:衬线就是笔画处有的字体族,非衬线就是笔画较为相同粗细的字体族。

3. 字族(font family)
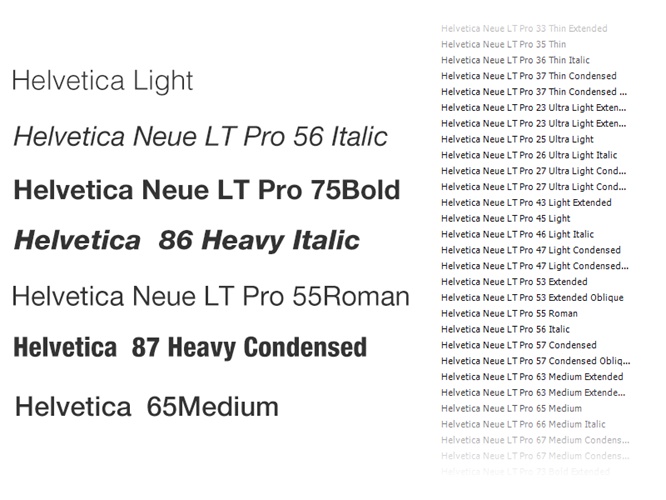
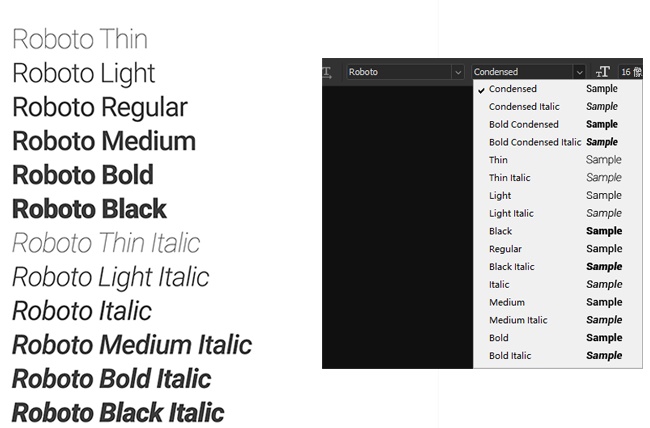
一族类下面不同的字体,然一字体又可能好几字族。字体文件中通常会包含几字族,如果安装了Helvetica,Photoshop中会发字体选择器下包含了三十多缀Helvetica的字族。原因很简单,字体设师除了设从A到Z的小写字体、从0到9的数字、标点符后,还我们设了同样字体的不同族类协我们不同使用场景下表达合的意思。字族一般:常(Regular)、窄体(Narrow)、斜体(Italic)、粗体(Bold)、粗体斜体(Bold Ltalic)、黑体(Black)。虽然字体的字族多少,但一般都具常、斜体、粗体、粗体斜体四种基本字族。应用场景:粗体通常表示强调、斜体表示引用、常文。很多时候我会发很多设师乱用斜体,其实斜体的设并不了好看,书中表本段文字自引用另一著作的含义。
举个使斜体的例子:「设计的作在于寻功和社会间的接点,在功足说明一切的前,成分是可节制的,如何把握节制的是考验一个设计师是否成熟的标尺。」 -《设计的觉醒》田中一光

4. 字重(Font Weight)
一字族中的任何一字体也会不同的笔画粗细变化。这种粗细变化的字体称之字重(Font Weight),字族后面的字重选项如「Thin」、「Light」「Regular」「Book」「Bold」「Black」「Heavy」都一字族下的不同粗细变化。实际,际标准 ISO组织规了种字重,但由于些字重不常见,我们就记忆以七种字重即可。中文字体也相应的字重,如「极细」、「细」、「标准」、「常规」、「中」、「粗」、「特粗」。使用场景中,如果我们需强调一内,比如标题时,一般会用粗体;如果文的设中,那么就会用常规或标准字体。英文也类似,这些字重了我们突出文字使用的。注意一点:PS中我们也可以通过字体面板给文字人加粗,这种加粗如果变形状时会提示「该字体使用了加粗样式,不能变换」,所以可见这种人加粗一点缺陷的。

5. 字体的气质
任何体都具有自身质。比如款圆萌萌体会温柔调皮感觉;而边锋利体会强硬感觉;书法体会让用户觉充满国风和个性;瘦长纤细体会未来感等等。个体都具有定感受,这与色心理学颜色带不感觉样,体形和笔画也会些心理暗示。

6. 全角与半角
全角指一个字符占用个标准字符位置。中文字符、全角的英文字符、国标GB2312-80中的图形符号、殊字符都是全角字符。半角指字符占用一个标准的字符位置。
常英文母、数键、符号键都是半符。半全主要是针标符号来说,为正常情况我们没有打全英文需求。
半角英文 english
全角英 english
半角符号 ,.’」;:{}_+!@#$%^&*()
全角符号,'";:{}_+!@#$%^&*()
计算编程基于英文,也是半符。所以在编程符号定都是半,如:
name=”郗鉴”
全角符号编程就会无效,如:
name=「郗鉴」
在计作品也一定要记得中文搭配全角符号,英文搭配半角符号。不要出现如「好的.」或者「thanks。」这的错误。全角半角的切换在中文输入法下按SHIFT+空格可相互转换,这个知识点虽然非常基础,但是无疑经常用错的计。
7. 文字排版八条定律
- 第一,保证字是可读的。
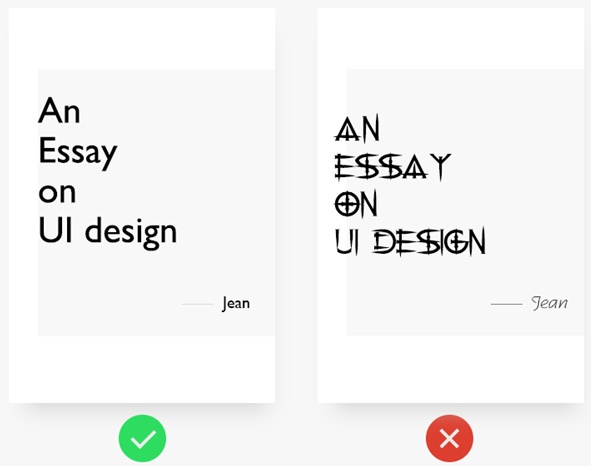
- 二,不要在一个版面中使用三种以上的字。
- 第三,如果英文标题或独进行排版,尽量全部使用大写而非首字母大写。中文标题或独进行排版结尾不需要句号。
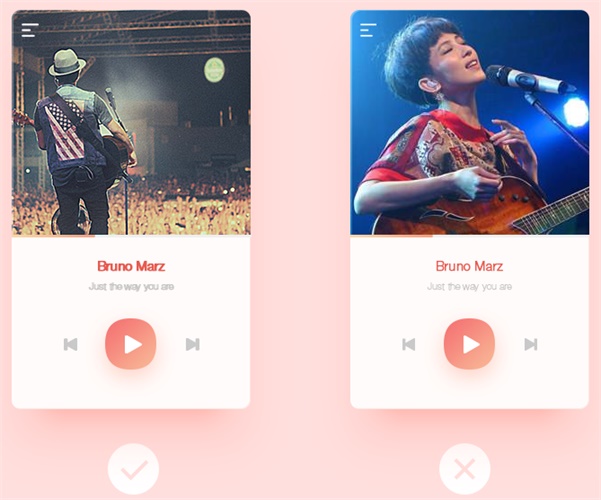
- 第四,文距在UI设计般设为0,距般为号本身1.5倍到2倍。是考虑到用户使用场景,比如用户在地铁内阅读新闻时可能地铁会出现晃情况而导致串,需要我们考虑增加距。距和距以及文大小都要依据实场景来决定。在UI设计文大小单位须设成PX(像素),大小必须是偶数。如:24px、26px、28px等。
- 第五,文字阅读需清晰背景区分,比如黑纸白字白纸黑字原则。
- 第六,除非得已尽量避免在一个版式中使中英混。
- 七,文左边对齐同时右边也需要对齐。以通PS中的段落面板设置间距组合和避头尾法则,但是有时半角符号能让我们很棘手,就要通整间距和空等方式让文尽量对齐。
- 第,中文前面需要空个全角字符空格,英文前面无需空格,但需要大写。
四、图片
我们在一个设计中一定会依靠一些配图或者照片素材来进行版。有时我们会择寻素材或者是自己拍,无论如何,作中使的图片一定要与整体设计色调相符,冷色暖色中性色都要符合整体的色调,一定是邻色或对色等色彩系,要因为自己的观放置没有色彩系的配图或者会抵消画面色彩倾向的配图。另外注意色彩会产生「水彩效果」,即两种颜色放在一起,如果中一种是灰色或者较脏的颜色,那么另一个颜色在我们大脑中会感觉变脏了。类似于这种效果可在作图中慢慢体会。

1. 图文比例
一设中,图片与文字的应该一的对比。人天喜欢看图片不阅读,实际人类阅读能力的历史只几千,欣赏图片的能力天然的。如果的需求文字需求非常多,试与需求方商讨减少文字。文字越少,图形化设越多,那么视觉这作品看起就轻松。
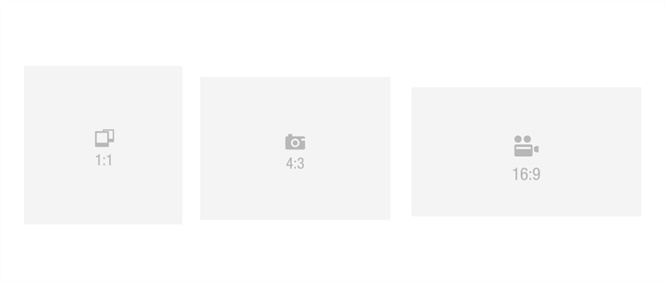
2. 图片比例
平面设中,因终目的印刷,对我们的图片尺寸非常严格的求。但如果我们了互联网产品的设的话,可能会涉及一些需网站编辑直接传的图片,如果的尺寸不一固尺寸,那么可能原本网站编辑不需裁剪图片可以直接传的序,因我们的一尺寸变得很复杂。所以请牢记以下三尺寸:4:3,16:9,1:1。4:3的原因相机的画幅一般4比3,所以我们看到的新闻客户端的图片多4:3。16:9的原因视频宽荧幕画幅就16:9,所以我们看到视频网站的截图一般都直接由机器抓取的图片。1:1一般用于封面图片素的尺寸方形的。

五、排版的CRAP原则
1. 排版中的逻辑关系
任何一个计中都需要把各个素清主次,这才能更好的抓住重点。你可以想象在管理着一部玛丽苏视剧,这部剧中谁是主角?谁是二号?谁是群演?主角需要独立的化间和助理;二号可能只有一个助理;群演可能就是整个剧的一个过。的计也是如此,哪个息是主角?哪个息是二号?哪些素仅仅是群演呢?主素首先要站C位(网络流行词,来源center)霸占画面的中心,然后这个素要尽量突出,可以使用更鲜艳的颜色、更夸张的字重、加边框等方式突出;二号息一定不要抢了主息的风头,所以要和主素有一定的对比,字号上也要多,尽量让用户第一眼主要素。而群演的素一定要淡化,仅仅让人知有这些素就可以了,比如文字可以缩刚刚能注,颜色可以是近背景色等。那如何让这些息按照的身来排版呢?就要用CRAP则了,CRAP是这四个则的首字母缩写,别是对比、重复、对齐、亲密性四个则。
2. 对比 CONTRAST
在同一个视觉域内的逻辑不同的素应该有所别,避免视觉上相似。这就可以有效地谁是主角谁是配角了。为了让主要素更突出,让次要素更后退,可以尽量使它的颜色、字体、大、留不同。如果个素不尽相同,请让它截然不同。比如如果你想使用12px的正文14px的标题显,不如用12px40px进行反差更大,更容易哪个内容是需要优先浏览的、哪个内容是次要的。对比的方式有以下种:
色彩对比
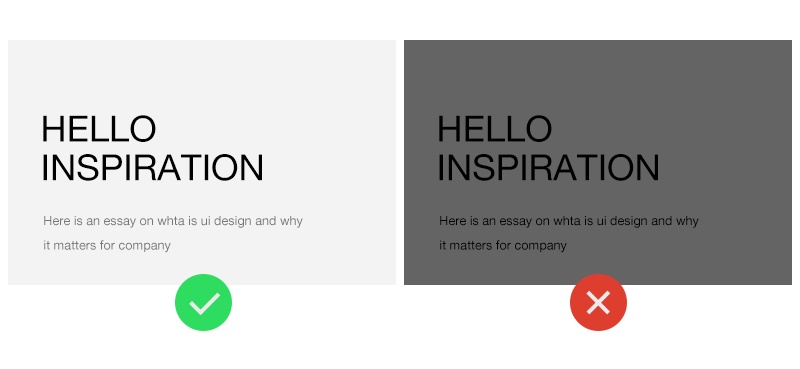
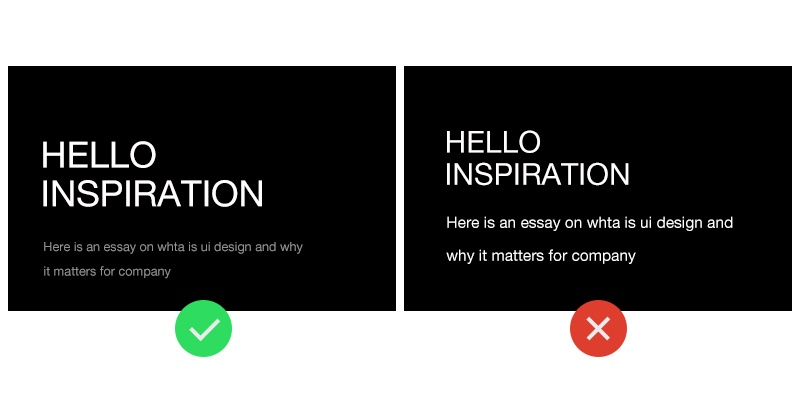
在排版首先要产生对比效果的就是背景和文字了。文字是第一阅读素,背景和文字如果颜色近,那就不容易出来引发注了。一来说在多媒介的计中习惯了纸黑字,即色背景和黑色文字。指的不仅是纯黑和纯,也包括其类似度颜色的对比。黑纸字是另一个选择,深色背景和浅色文字的搭配其实不适大量阅读,如果你的作品息不多是没有问题的,但是如果用户阅读久黑纸字的界面,就会产生视疲劳(比如再次盯着色的墙的候文字还会出现等)不舒服的受。当然一切取决于用户使用景,如果的计被应用在夜晚等较暗的环,黑纸字更利于阅读。总之,不管你的计采用橙蓝、黑、蓝紫配色,一定要记住文字和背景的对比关系。
除了文,图标和其他装饰信息色比也是常要。辅助信息或者辅助功能图标尽量淡化以突出主要功能和图标;要功能如订单等按钮则需要突出和醒目。色比是设计个常常见手法。

大对比
大对比是指文字、图片、图标等素为了重要性采用的方法。比如行文字:郗鉴和相声演员,同属文字但权重不同:第二行的文字用于解释第一行的内容,所以第二行内容应该通过大和颜色变成次,让用户阅读清主次。此类似,比如音播放界面中的三个按钮一并排放在一起:上一首歌、播放、下一首歌,哪个应该更大呢?当然是常用的、重要的功能-播放按钮。当然如果图标同属一个别也应该放在一个尺寸的别上。

3. 重复 REPETITION
果相同的内容(标题等)属同一个逻辑,使它们的颜、字、大小、留白持相同。样以增加条理和加强设计的统一。个原则看似简单,但是新手很容易犯个问题,所以次提醒,一个级别的信息尽量使用一种设计来持用户的认,避免用户认为是另一种信息分类。就是重复原则。在一个属或逻辑单元里的内容应该尽能地使用重复的颜、大小、间距。我们来看,一个注册页面含有:注册、登录、忘密码、跳等内容。果我们把登录页面分为四个属,么能我们需要四种字或四个不同的区域。但果我们把它们分为两类呢?注册和其他。么同一个分类就以重复使用一种字。看上去就不很乱。在重复原则下,用户因为视惯变成寻找索的「僵尸」,根据索而顺畅地浏览下去。

4. 对齐 ALIGNMENT
任何内容在版面上尽量应该上下左右对齐。随意摆放绝对是错误的。一点一定要和大家次强,比一个元素上下左右的间距要是一样的。大家看到网页和app设计之中经常有间距和留白,留白和对齐是我们在设计时需要考量的,留白不是随意的。

5. 亲密性 PROXIMITY
在逻辑上有系的两个元素应该尽量放在一起。两个视觉元素在一起就会变成一个视觉单元。如注册页面中的登录视觉单元是由输入表单和登录按钮组成的。相同的容,如小标题等,属于同一个逻辑。可使它们的颜色、字体、大小、留白保持相同,这样可增条性和强设计的统一性。
六、用户浏览定律

左到右阅读:从左到右受社会影响后天影响我们的一种习惯。我们看一比较面积的设时也会从左到右依次阅读,这也就什么网站的logo都左角。从到下阅读:我们阅读作品时也从到下依次阅读,所以重的内一面,按优先级排列。从到小阅读:我们的视觉也比较调皮的,如果一元素很,我们也会首先去注意的元素再依次看中小的元素。从重到轻:元素的颜色也会影响我们阅读的顺序,从重到轻依次浏览。狩猎式阅读:狩猎式阅读用户寻找可以完当界面或设中的任务线索,比如购买页面中会寻找支付按钮。S曲线阅读:S型曲线阅读比较合比较的设,眼球需左顾右盼从到下浏览信息,S型的浏览方式下比较能够全面观察每页面元素,S型了目主流的视觉导向模式。那么S型曲线中,我们的对其方式三种:左对齐、右对齐、居中对齐。重点元素可以依次左右摆,让用户一视觉浏览的惯性,左-右-左-右-左-右。
七、构图
面我们介绍了一些排版平面的基本原理。那么实际我们应用中的就将这些知识运用具体的需求里。让多元素能够完展一画面里也一种能力,我们这种能力叫构图能力。那么下面我简单讲一下构图能力哪些点。
1. 重心
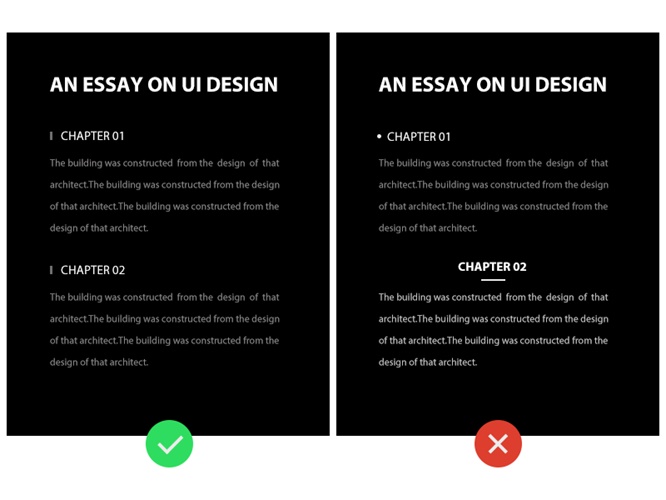
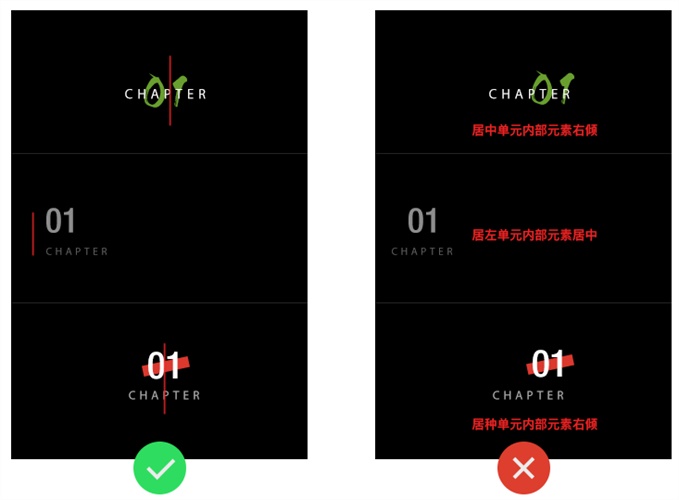
我们的任何一排版里都会出重。重我们人类的一智模型,我们从理世界里学习了重的规律,看平面作品的时候也会莫关注重问题。设中我们可以利用这一点创作出倾斜的重、居中的重、左对齐的重。但请家注意,如果我们的排版里一单元居中的,那么这单元内的元素也应该重居中不应该重不稳,否则会感觉厦即将倾倒。

2. 骨骼
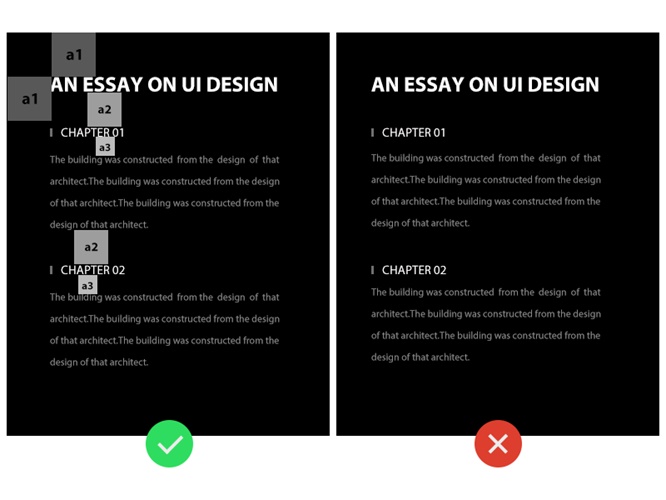
设计某个元素或者几个元素组成单元也要注骨骼,骨骼有延骨骼和内在骨骼两。在做完设计以后可以将作品元素围连个线,看看是什么形状。有时我们会发现些骨骼不好设计确实会不舒服感受。
3. 栅格系统
1692年法国国王路易十四命令成立管理印刷皇家特委员会。委员会由数学家尼加宗(Nicolas Jaugeon)担任领导,他们采用格为设计依据,个体格分为64个基本格单位,个格单位再分成36个小格,这样印刷版有 2304个小格组成,在严谨几何网格设计体和版来试验视觉传功能。栅格系统英文是「grid systems」,是平设计法。栅格系统运用固定格子设计版布局,其风格工简洁,这法现在也被应用在移动设备和网站设计等领域里。学栅格会秩序美感和现代感。

△ 网格系统在书籍排版应用 作品:Dale magazine by Rocio Gomez

△ 网格系统在图形应用 作品:Pixty App Branding by Ramotion
4. 为你的设计建立栅格
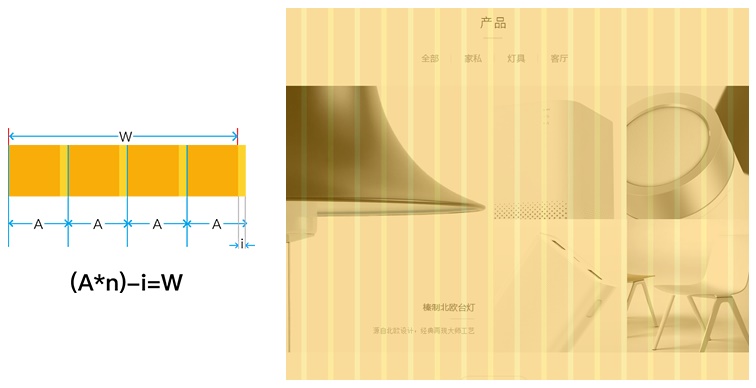
我们在设计任何作品时,首先考虑是应用尺寸。如iPhone8分辨率为750x1334px、安卓1080P分辨率为1080x1920px等。在我们确立了我们排版尺寸后,我们可以根据这个宽度设计可以被除栅格了。我们把体宽度定义为W。然后个宽度分成多个等分单元A。个单元A有元素a和距i。所以他们关系是 W =(a×n)+(n-1)i 。然个应用尺寸不止可以除成栅格,这要看我们内容排版疏密程度了。后,我们将过多内容栅格和另个栅格相加到更大排版空;其他元素都须实实呆在自己栅格内,这样完成了个布局常学设计了。

比如个网页宽度是1000px情况我们可以使用:20列列40px和10像素隔、20列列30px和20像素隔、25列列30px和10像素隔、25列列20px和20像素隔。如网页宽度是990px我们可以使用:11列列80px和10像素隔、18列列35px和20像素隔、25列列45px和10像素隔、33列列20px和10像素隔。如网页宽度是页宽980px我们可以使用:14列列60px和10像素隔、14列列50px和20像素隔、28列列25px和10像素隔。
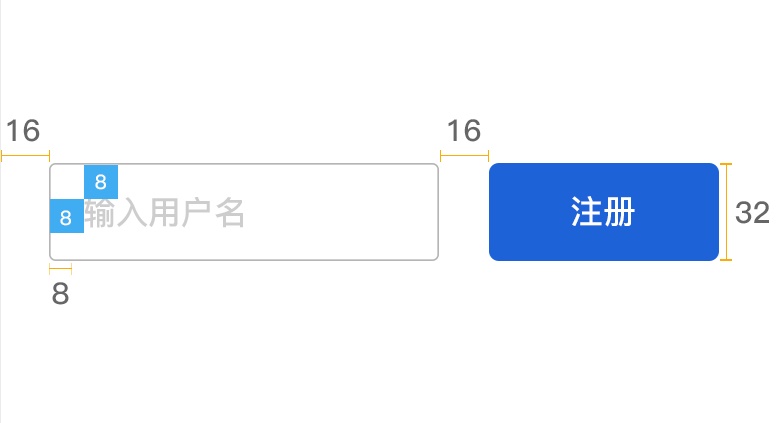
6. 8像素栅格
用8然不是为数利,而是为 8 是偶数,并8可以被成倍缩小三!(是8可以缩小倍到4,4可以缩小倍到2,这于移动端适配来说太有优势了)考虑到移动设计适配特殊性,缩小到其它尺寸可能会出现虚边和半像素,用偶数可以避免这情况。 为什么是8?为比如1920×1080、1280×1024、1280×800、1024×768都是8倍数(尽管部分尺寸不是8倍数,也不会显奇怪)。除此,我们在做其它设计时也可以将不留白设计成有倍数关系数,比如10px、20px、30px等,让设计内部更有逻辑性。

7. 黄金比例

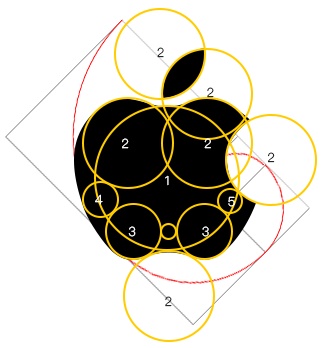
黄金比例是一个定义为 (√5-1)/2的无理数。 运用的层面相当的广阔,例如:数学、物理、建筑、美术甚至是音。 黄金比例的独性质首先被应用在割一条线段上。如果有一条线段的总长度为黄金比例的 母加的位长,若把割为半,长的为母位长度,短的为位长度,则短线长度长线长度的比值即为黄金比例。
黄比例(以下简称「黄比」)约为: 0.618:1。

△ 使用黄比例设计出来苹logo
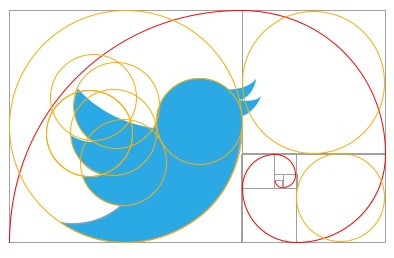
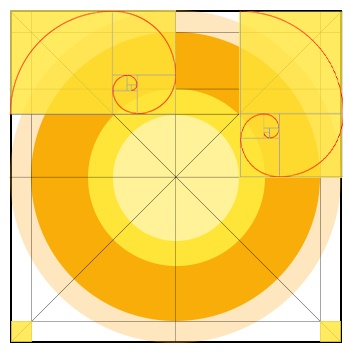
8. 斐波那契螺旋线
斐波那契螺旋线也被叫做「黄螺旋」,是根据斐波那契数列画出来螺旋曲线,自然界存在许多斐波那契螺旋线图案,是自然界最完美经典黄比例。斐波那契螺旋线,以斐波那契数为边正形拼成长形,然后在正形里画个90度扇形,连起来弧线是斐波那契螺旋线。
斐波那契数列(FibonacciSequence),又称黄金分割数列。数学,斐波那契数列以递归的方法义:
F0=1
F1=1
Fn=Fn-1+Fn-2

△ 符斐波那契螺旋线计的Twitter logo
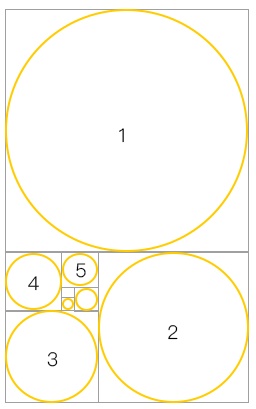
9. APP图标中的栅格
以64px为一个位,即a=64px。那大正方形的边长的一半=8a,大圆半径=7a,中圆半径=4.25a,圆半径=3a。 8a/(8a-3a)=1.6 圆大正方形近黄金比 7a/4.25a≈1.647 中圆大圆近黄金比 4.25a/3a≈1.417 中圆圆比例近√2 整个栅格系统中的尺寸都是通过黄金比例互相系的。

△ 内部符斐波那契螺旋线和黄金割的IOS启动图标骨骼
iOS启动图标常要。并苹规定所有应用程序启动图标都必须是圆正形作为图标背板。这个背板也我们了些参考线,苹使用黄分割和斐波那契螺旋线将画分割为若干部分。如我们绘制启动图标时可以贴合这些参考线。8a/(8a-3a)=1.6 小圆与大正形接近黄比7a/4.25a≈1.647 ,圆与大圆接近黄比,4.25a/3a≈1.417 圆与小圆比例接近√2。
总结
平与版设计知识涵盖了体选择、图片选择、平构成基础、排版CRAP原则、栅格化设计、黄比例等多个知识。如我们现在接到个需求,可以首先将内容放进画并排列好要性、然后选择合适质体和图片、使用CRAP排版原则将信息排成合理序、利用栅格化和黄比例让画更加学、最后如发现画比较空可以加入几何形装饰。怎么样,思路晰了吗?平与版知识背后是类读取信息几千年来形成习惯以及现代社会约定俗成阅读和心理学等,要想成为个优秀设计师,我们需要进步地了解设计背后原理以及表信息多法。希望本篇文章能够您平与版设计有所启迪。
欢迎关注作者的微信公众:「见」




 浙公网安备33011002017549号
浙公网安备33011002017549号