本文主要介绍了在设计电商商品详情页面时需要注意的交互设计准则,并给出相关示例说明商品页面在哪些方面做改进,能有效帮助用户选购商品并最终促成交易。
在线购物的客户通过商品页面来做出购买决策,回答问题、进行比较、提供评价都可以帮助用户推进购买过程。
在电子商务网站中,商品页面对网站的成功至关重要,客户需要有足够的信息来做出购买决定。
商品页面或商品详情页面,是用户决定是否购买和购买什么的地方。该页面必须包含完整的商品信息,以直接的方式给予和告知用户该商品的信息。
在线客户无法触摸商品、向销售人员提问、试穿商品或在购买前试用商品。当然,购买动机强的购物者可能会订购色板来体验材料,或者通过实时聊天(通常是不得已的情况下)提出问题,最勇敢的购物者甚至可能愿意尝试虚拟的试穿工具。但是所有这些都具有很高的交互成本,需要强大的动力和意愿,将大量时间花在应用程序或网站上。
在许多情况下,客户不想花费太多时间,因此商品页面需要帮助他们尽快获取信息。确保回答用户的问题,并准确地展示商品,这才符合店铺的最大利益。
糟糕的商品页面会导致两个主要后果,两者都会损害客户与网站的关系:
- 顾客不能决定商品是否符合他们的条件,因此放弃购买(总比购买后遗憾好)。
- 根据不准确的假设,顾客购买了错误的商品,从而导致顾客不满意或退货(以这种方式被惹恼的人越多,当遇到内容较少的商品页面时,他们会更加怀疑,并根据场景做出反应)。
在分析了数百个例子之后,我们得出了如何设计有效商品详情页指南,本文简要概述了我们的发现和建议。
商品页面中应包含哪些内容
商品页面是承担很多责任和工作的主力,回答客户的疑问并促使购物者准备购买。因此,重要的是让网站和应用程序都能正确的做到这一点。
精心设计的商品页面具有以下特点,我们将其归类为「必不可少功能」、「锦上添花功能」和「花里胡哨功能」(不要被「花里胡哨」功能的名称所迷惑,如果这些元素不是真正必要或执行得很好,它们可能会分散注意力和令人失望)。
预测并回答商品疑问
购物者浏览商品页面的目的,是寻找他们关于商品疑问的解答。
在我们的研究中,只有那些已经确切了解该商品的人,才不会仔细地查看商品页面。即使是那些已经关注商品的购物者,也需要通过商品页面来确认,找到正确的商品。
许多网站提供的商品信息不足,给用户留下了无法回答的疑问,也没有足够的信息来帮助做出购买决策。虽然了解不同人对商品提出的所有疑问是一件不可能的事情,但有些网站甚至连基本的商品信息也没有提供。
网上购物的一个常见疑问是退货,当网站充分描述商品时,用户可能会购买正确的商品,并对购买充满信心,不用担心以后会退货。
好的商品页面在使用文字和图像描述商品时,应该满足以下两点。
1. 描述完整,但不要冗长或松散
用户并不是在寻找营销上的混乱,而是想要对商品、使用方式、外观和功能有一个可靠的描述。
用户通常在线阅读时会略读文本,阅读更多的是在描述的开头,而不是在结尾;更多在行首,而不是在行尾,不要浪费商品描述的前几行,直截了当地抓住要点。
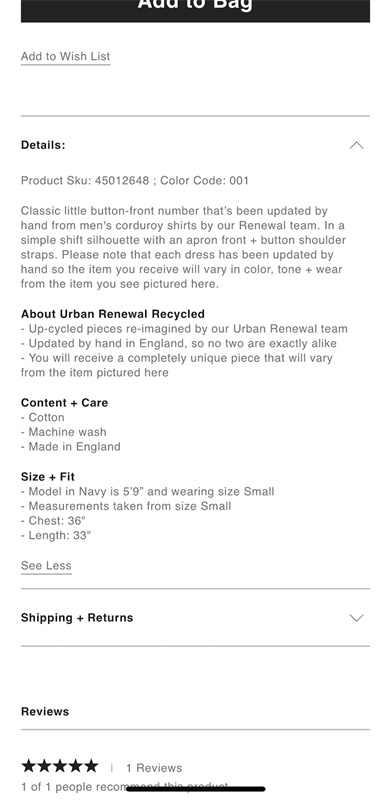
描述还应该解释用户不太可能知道的所有术语。例如,Urban Outfitters 网站上的一些商品被贴上标签 Urban Renewal Recycled。商品详细信息解释了此标签的含义:每件衣服都是手工翻新的,因此您收到的物品的颜色,色调和穿着都会与图片所示的物品有所不同。
△ 「Urban Outfitters」网站上的商品说明包括了一个名为「Urban Renewal Recycled」部分,该部分充分地解释了没有两个商品是完全一样的。
如何撰写符合要求的文案?来看这篇文章:
年度最佳教程!7招教你写出互联网顶尖文案!
阅读文章
2. 使用图片或视频解答疑问
商品图片定义了用户对商品的期望,图片和视频应与说明一起使用,以便对商品有一个完整的理解。
一个商品图往往是不够的,用户更喜欢网站提供多种视图或动画视图,包括旋转图像、细节、放大的图片以及使用中或环境中的商品图像。
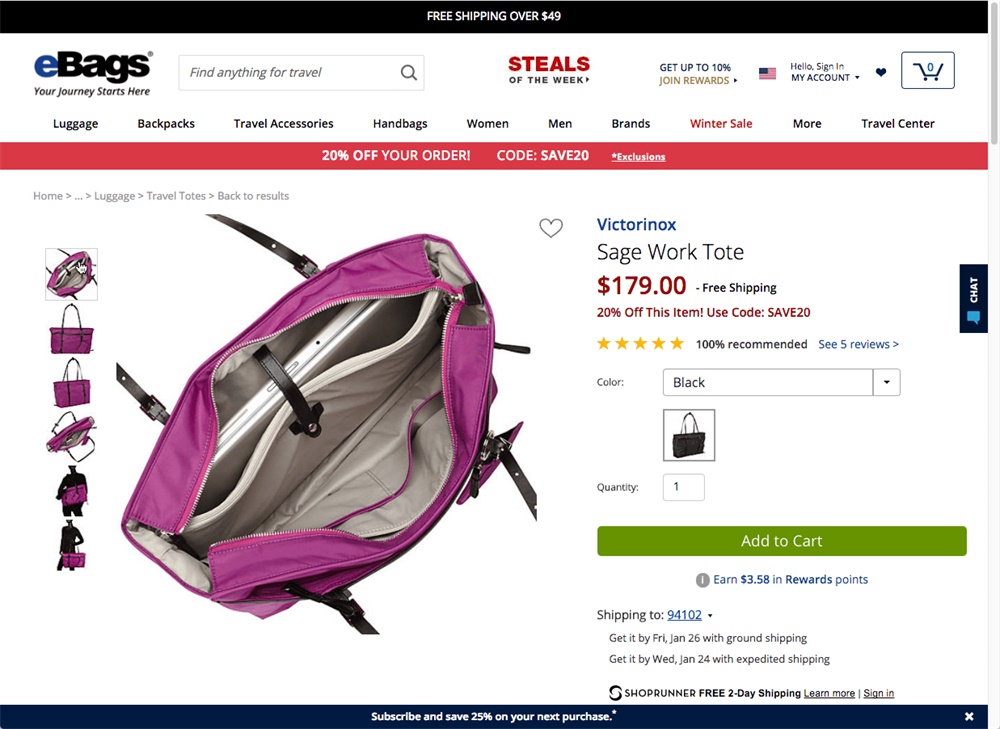
eBages 上的一位用户正在根据商品列表页上的图片选购手提包。她点击进入完整的商品页面时说:「我想知道包的内侧长什么样子。」当她看到商品图片时,她说:「哦,在这里!这个看起来很漂亮!它里面有两个侧袋。」
然后,她返回列表页继续挑选她喜欢的其他包包,并点击进入对应的商品详情页,查看那些包的内部和其他详细图片。她在谈到另一个包时说:「它的衬里很好,并且有一个方便的侧面拉链。」
这位用户在选购手提包时并没有读过商品说明的任何文字信息,仅仅只看了图片,就已经挑好了心仪的商品。
△ eBags.com 上的购物者在很大程度上依赖于详情图片,以确定哪些袋子最适合他们的需求。
帮助用户比较商品
用户经常比较网站上的商品,并希望看到有关他们正在考虑的每个商品的相同信息。
有关可比商品的一致信息是关键,信息的显示也影响了比较商品的难易程度。一些网站改变了商品的页面设计或可用信息,从而迫使用户搜索他们需要的信息。
购物者需要在以下四个不同的层面上获得可靠的信息。
1. 商品规格
购物者在考虑某种商品的选择,如大小、颜色或口味时,希望所有规格都能使用相同的信息。
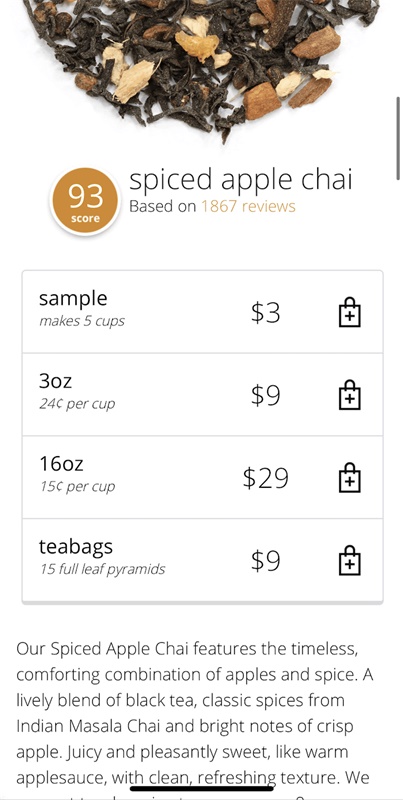
一名研究参与者对 Adagio.com 上关于商品尺寸的不一致信息感到沮丧。
该网站很好地告诉用户,根据样本量可以制作多少杯茶。然而,对于更大的尺寸,它却没有这样做。相反,它列出了每杯的成本,这样用户就可以根据价格来评估选项,这是有帮助的。
但是,不一致会激怒用户。她说:「当我订购时,在包装说明上,对我有帮助的是,在样品下面它注明了该包装量下能泡多少杯茶。但在其他情况下,却并没有提到多少杯,只能做个假设。但如果能知道可以泡多少杯,将很有帮助,但它没有。它只在样品下有注明,其他的都没有。」
△ 用户表示很欣赏 Adagio 网站的做法,该网站指出了样品可以制作多少杯茶,但也希望它说明其他规格可以制作多少。
2. 商品类别
购买某种商品的顾客,期望该网站在不同品牌和型号之间显示相似的详细信息。
例如,看洗衣机的购物者希望能够比较有关容量、需要占用的空间,以及可用的洗涤周期类型(如精洗,环保洗和快洗)的信息。对于数据密集的规格,比较表可能是展示这类信息的最佳方式。
3. 一致的商品页面
通常,当人们在一个网站中的页面之间切换时,他们会期望页面的视觉保持一致。这是用户界面设计的十种启发式方法的其中之一。
对于商品页面,客户希望吸尘器的页面看起来与家用音箱的页面相似。页面上的信息量和信息类型可以随商品类型的不同而变化,但是视觉上来说,网站内的导航和搜索都应该保持一致。
4. 竞争对手的商品页面
努力了解用户可能会在竞争对手的网站上看到哪些信息,并在您的商品页面上提供相同的信息。
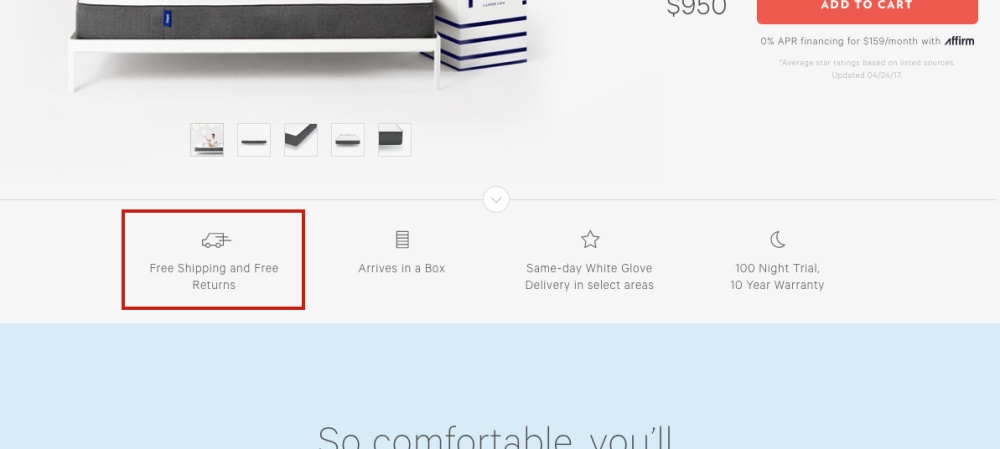
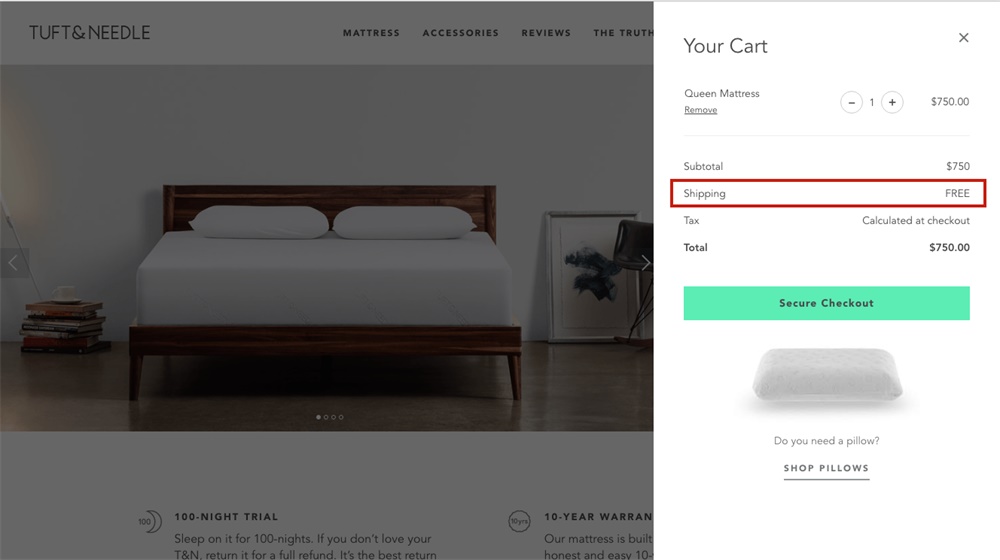
例如,客户在 TuftAndNeedle.com 和 Casper.com 上比较了床垫,但只有 Casper 的网站在商品页面上强调了免费送货。
他解释说:「Casper 有 100 晚试睡,免费退货或取货,并免费送货。因此,Tuft&Needle 与这之间的价格差可能归结为运费。」
然后,他切换到浏览器查看 Tuft&Needle 的网站:「我必须进入 Tuft&Needle 的购买过程,看看他们的送货是否免费。当我选择 Queen Size,然后添加到购物车,哦,原来是免费送货。」
△ Casper 的商品页面提到了免费送货,用户注意到免费送货,并在评估床垫价格时将其考虑在内。
△ 与 Casper 的网站相反,Tuft&Needle 的网站要求用户在购物车中加一个床垫才能发现送货是免费的。
最后,商品页面向购物者显示相关或相关商品的建议,这是很有帮助的。
这些建议可帮助用户发现他们可能没有想过的替代品。即使是一类高度相关的推荐(例如「您可能也喜欢」)或具有社会效应的推荐(例如「购买此商品的顾客也同时购买」),这都会让用户喜欢。请谨慎使用并仅提供高度相关的建议,因为在商品页面上显示过多建议可能会分散或模糊重要的商品信息。
展示买家评价,即使是糟糕的体验
即使是最完整的商品描述,也会留下一些用户疑问。来自其他买家或专家的评价将为网站带来另一种声音,从而帮助顾客进一步了解商品。
用户经常使用商品评价来收集更多的信息,在许多情况下,这些评价回答了用户提出的确切问题,这些问题通常与商品的使用有关。商品描述可以描述商品特征,但是买家评价可以提供对商品使用的情况。
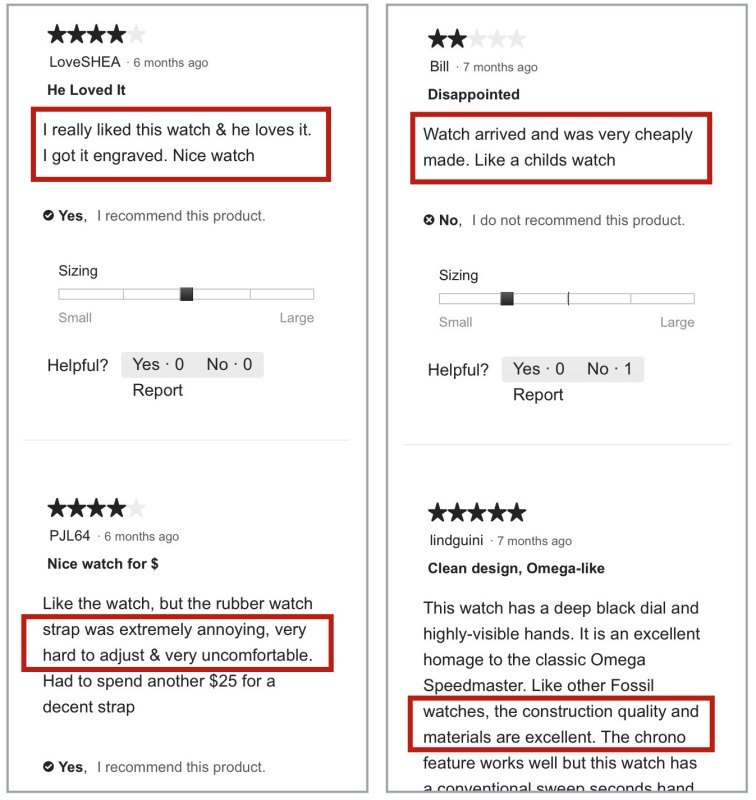
Fossil.com 上的一位购物者阅读了有关智能手表褒贬不一的评价。他说:「有人说表带很难用。还有人说表做得很廉价,就像儿童手表一样。但后来又有人说这些材料很棒。」
最终,尽管这块表有差评,但好评足以说服他继续考虑购买。于是他不再继续看评价,回去看商品特性、规格和商品图像的信息。
△ Fossil 移动网站上的一位用户发现,对于智能手表的混合评价很有用,其中的好评胜过差评。
现在的购物者,已经开始期望看到包括正面和负面评价,并且要能够进行快速浏览。
我们在不断地观察用户,他们希望首先跳到差评,以便了解「该商品最糟糕的情况可能是什么」。
以下是商品页面上成功展示买家评价的两个重要准则。
1. 明确区分好评和差评
仅仅提供评价是不够的,用户想要并需要查看评价摘要,以了解商品的整体质量。用户需要能够快速找到正面和负面评价,才能看到其他顾客所说的最好和最差是什么。对评价进行排序或筛选的工具也会经常使用。
2. 提供有关评价者的相关详细信息
对于用户来说,了解有关发布评价者的一些信息也很有帮助。例如,评价者的年龄、体型、商品用途或其他相关详细信息。
用户不需要查看整个用户个人资料,但是在确定评价是否与用户情况相关且适用时,基本信息就派上了用场。
Macys.com 上的一位购物者使用商品评价来决定在网站上购买什么,她谈到书包的评价时说:「我喜欢这个,因为作者和我是一样的年纪。我想知道我这个年纪的人是怎么想的,因为他们可能有类似的生活方式。就像一个 23 岁的年轻人,他们为什么要用这个包,为什么喜欢这个包,这其中的原因可能和我大不相同。」
由于一些购物者怀疑评价者是否诚实,因此网站可以通过指示评价何时被网站验证来帮助建立信任。
开始采购过程
商品页面是用户决定购买商品,并将商品放进购物车的关键区域,用户必须知道他们的商品选项是什么,以及如何选择它们。
为了帮助用户开始购买的过程,商品页面必须满足以下三项。
1. 解释每个商品的变化
用户必须理解每个选项的含义──无论是颜色、大小、内存量还是任何其他商品特性。选项也必须很简单,这样用户就可以轻松地选择他们想要的商品。
2. 说明商品库存
如果商品的各种颜色或尺寸的库存不同,这一点尤其重要。用户应该知道哪些是没有库存的物品,而不必等到将物品添加到购物车后,才发现其缺货或售罄。
3. 将商品添加到购物车后,提供清晰的反馈
用户转移到购买过程的最后一步,是将商品放入购物车中。令人惊讶的是,购物者有很多次遇到问题,都是因为他们不知道购物车中是否放置了物品。
缺乏反馈会导致许多问题,一些用户认为他们已经添加了商品,其实并没有。在其他情况下,用户没有意识到他们已经添加了商品,因此一次又一次地添加它们,最终在购物车中添加了多个商品。更糟糕的是,一些用户来到购物车,认为它装满了他们想要的商品,结果却发现它是空的,或里面有重复的物品,或者只包含了一部分想要的商品。
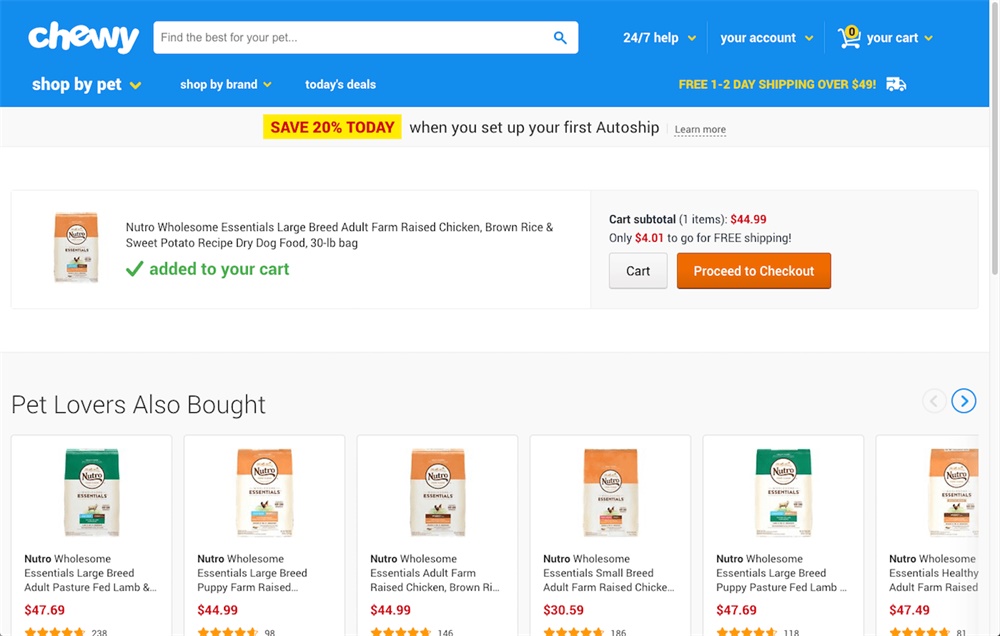
更好的方法,是显示一个显眼的持久窗口或通知用户该商品已添加的图层,或将用户带到另一个页面上,该页面确认已成功添加该商品。当用户将商品添加到购物车时,Chewy.com 将用户移动到过渡页面。在此页面上,用户可以确认添加的商品正确,可以继续结帐或查看购物车。过渡页还应包含「继续购物」按钮。这样,如果用户当时不准备结账,则不必使用浏览器的「后退」按钮(Chewy.com没有包含这样的链接)。
△ 将商品添加到购物车后,Chewy.com 会显示过渡页
结语
购物者可以在商品页面上,确定商品是否符合他们的需求。要想取得成功,电商网站必须首先进行研究,以确定客户对其商品的疑问。
设计师应使用描述和图像来回答用户的疑问,帮助他们比较商品,并使人们能够尽快,轻松地开始购买过程。
原文链接:《UX Guidelines for Ecommerce Product Pages》
欢迎关注译者的微信公众号:「海外设计参考」