「红袖读书」2018年新改版,打造更轻的阅读验,更适合女阅读的读书APP。
一、项目背景
「红袖读书」APP 原名「红袖添香」,是阅文旗下一款以女为主的阅读产品。为一款自1999年开始运营至今的老牌女小说阅读平台,在竞争趋激烈的网文境下,今年迎来一次新的品牌升级。
二、产品现状
「红袖读书」APP 目前版存在的问题:

三、产品定位
原产品「合30岁以的白领女性阅读的网文产品」,新产品改「合以女性用户主阅读群体的阅读产品」。了迎合广泛、轻用户群的审,新产品需轻的视觉表。
四、品牌形象
袖读书的品牌形象从1999创立以一直升级过,的形象仅 logo 出,未延伸到整产品的 UI设中。因图案过于抽象,对品牌形象一的延伸 IP化都一的阻碍。
五、阅读体验
原产品的阅读体验一直软肋,一方面缺乏听书功能,流失了一部分听书需求的老用户;一方面缺乏合夜间看书的夜间模式,阶段越越流行「全局夜间模式」的环境下,夜间模式即失去了阅读产品的竞争力。
六、新版目标
由此,我们确了这次的改版目标:
- 提升品牌形象,使整体品牌更象化、年轻化,更轻量。
- 提升阅读体验,完善听书功能,一键切换全局夜间模式,提升夜间阅读品质。
七、LOGO改版
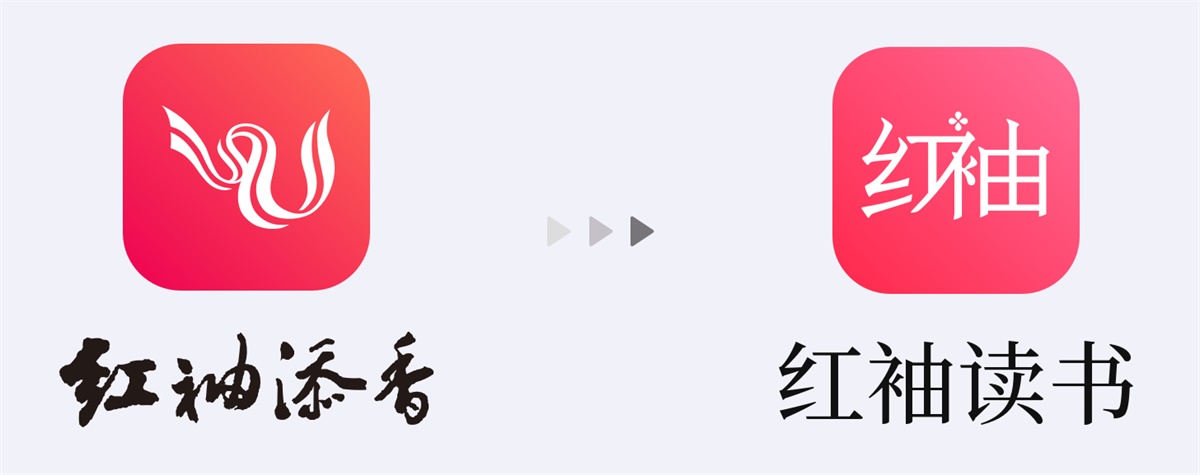
旧版app logo 了 web版红袖添香的 logo,形象取自「袖」字,因年代久远,现在这个形象看来已经有些「过时」,非为移端的特性量身定做。
新版计目标首先是符移动端的计标准,再做出有更高延展性、可读性,更象的 logo。
鉴于以目标,我们一始就敲了用「文字」或「吉祥」作 logo 主体的方案。

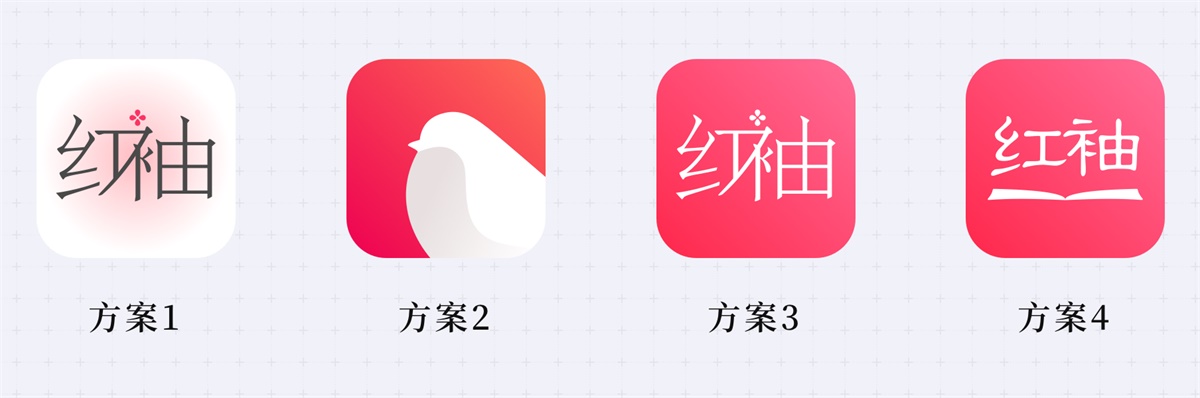
方案1:以宋体字基础的「袖」字体变形,加入古女子常绘于额的花钿作点睛之笔,延「袖」字的笔画与「」字相接,一从视觉表「袖」的含义,二使两字连接形一整体的形状,合二一一完整的 logo。
问题:白的底放在同类产品中不够突出,因字型复,笔划又比细,缩小放在移动产品上有辨识度的问题。
案2:以国画常表现「花、鸟、山、」「鸟」作为祥物,应用在 logo 上。不以传统墨形展现,而使用简单剪影和渐变来表现,符合下移动端 logo 流趋势。
问题:吉物来表现的这种形式有些过于年轻,而且是个方案中与题相距最远的。
方案3:在方案1基础上修改的方案。做方案1的候就考虑过这的改变是否之前的 logo「差别过大」,而导致上线后用户的烈反弹。所以在适当调整了文字画面的比例之后,保留 logo 的红底方案,形成了这一稿。
问题:了保留原始 logo 的形式,失去了一部分古典韵。
方案4:以隶书为基础的「红袖」字变形,个方案的意图是运用更的字型来表现「红袖」二字,此方案并未的加工字,而是在文字下面增加书的剪影达到点题效果,是4个方案中最直白的表现方式。
问题:展现过于白,隶书型宽扁,与下书形状组合在起显有些散,不够体。
讨论后首先淘汰掉了「吉物」的方案,在确定使「字」的方案后,对了几个方案的优缺点,最终在方案3的基础上调整了字重,形成了最终方案:

八、视觉规范
1. 字
新版在位置使用思源宋。款开源字在字型设计上的出表现力已经在业内获得泛认,在对比不同司出品的几款宋,思源宋的表现力也依不输给收费字司。因此在字型没有太大问题的前提下从使用成上考量,最终选择思源宋。
仪旗黑是款制作常完善 GBK 库,与 iOS 苹相比,型偏扁,拥有丰富自,我们选择其50s自作为 app 全局体使用。

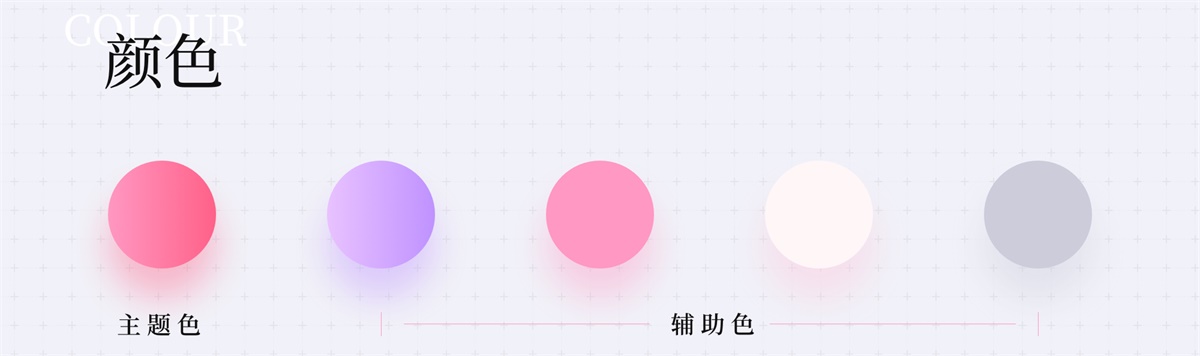
2. 颜
旧版使用的主题红饱和度非常高,虽很抓人眼球,但在需要大面积使用主题的场下有一定的局,因为阅读类产品以文字为主,图很少,并非像电类产品一样需要用强烈彩对比的图吸引用户点击,在大部分场是文字的页面上,少量的高亮即吸引用户的注意,而一旦出现需要大面积使用主题的情况,高饱和度的颜缺少衬托主,便非常刺眼。
考虑到以上素,我们颜色做出以下优化:
- 仍留红为品牌主,符合女用户偏;
- 适降低红色饱和度,把原本接近于正红色颜色紫色偏移,减轻大积高饱和度色调用户刺激;
- 在需要大面积使题色的地方,使红色渐变色降低过于强烈的视觉冲击。

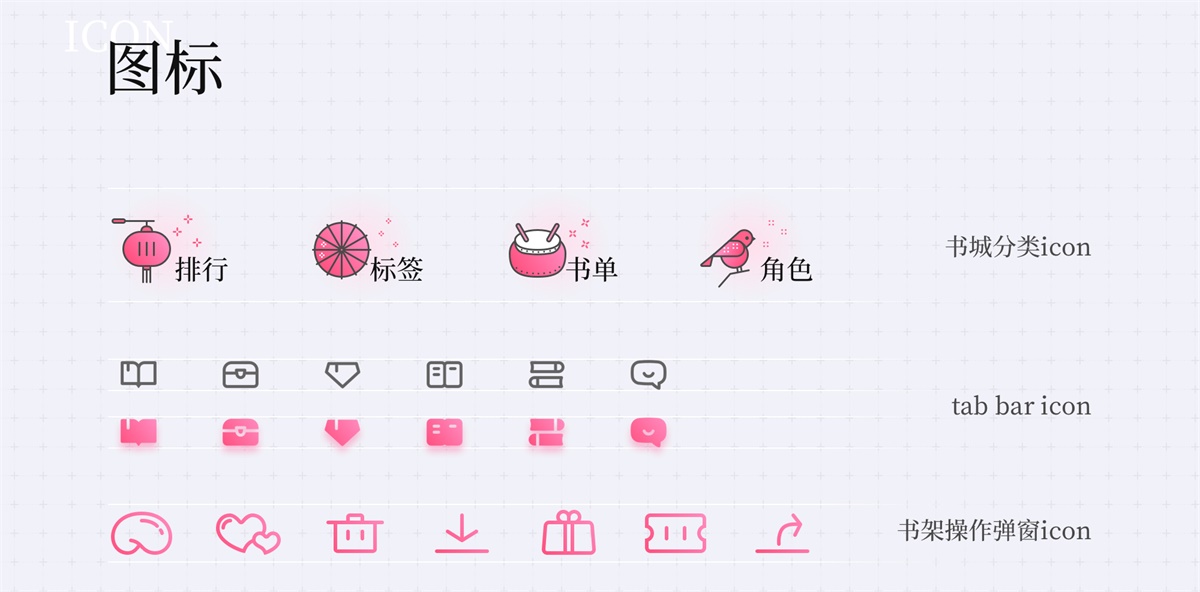
3. 图标
「袖读书」这字原本取自于诗句「袖添夜读书」,很程度,这字赋予了整产品历史的厚重感,虽然网文阅读平台却也古风的感觉。
因此在设计新版图标时,也希望以加一中国传统元素,以此来「点题」。但果局向古风靠拢的又显得太个,不符合产品需要面向各个阶段不同年龄的女用户的初衷,所以最仅在书首屏关键位置留四个样的 icon。

九、体验优化
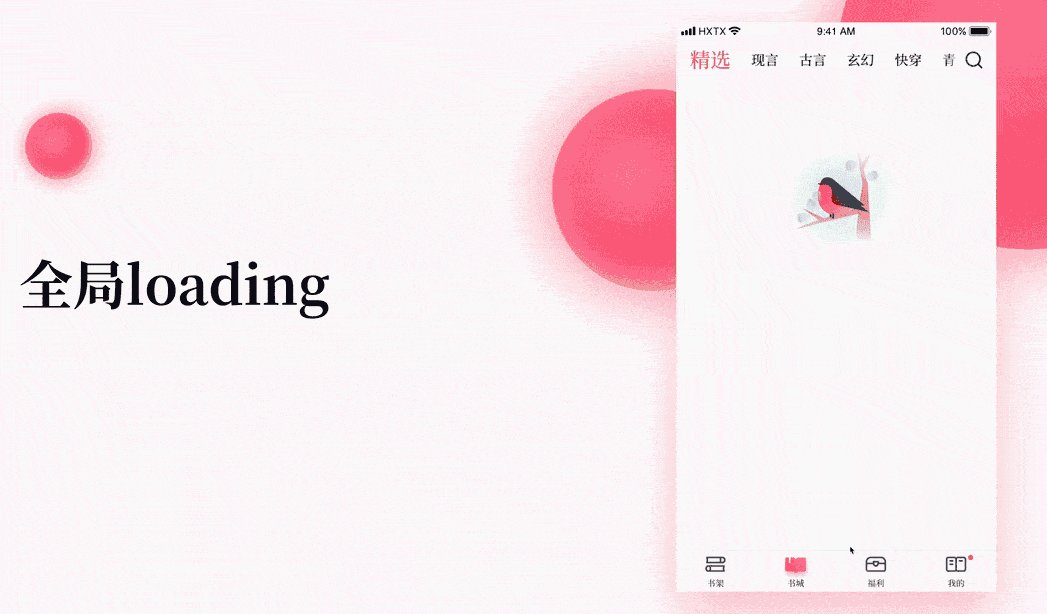
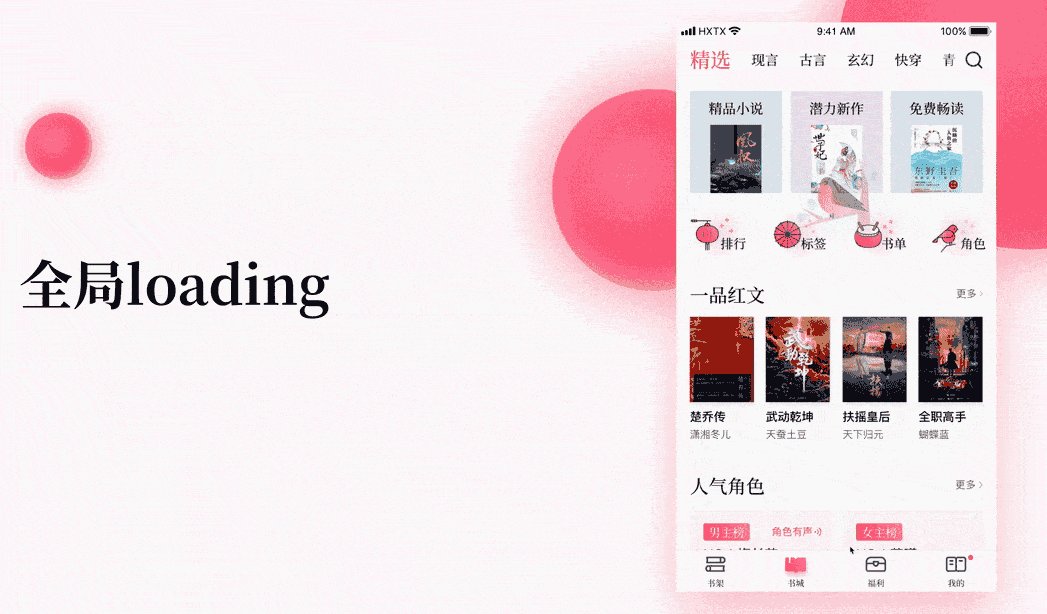
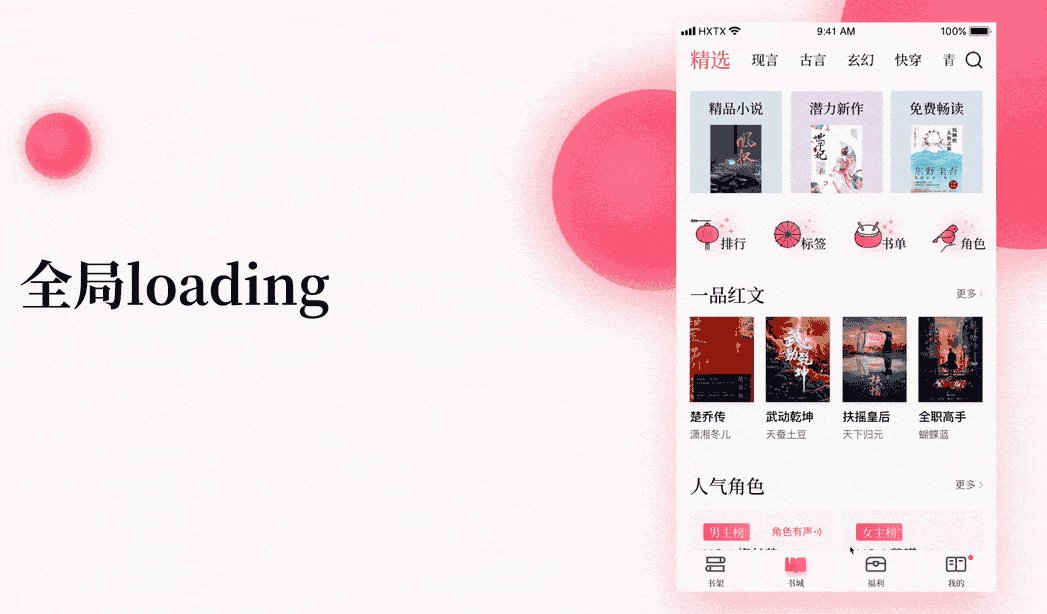
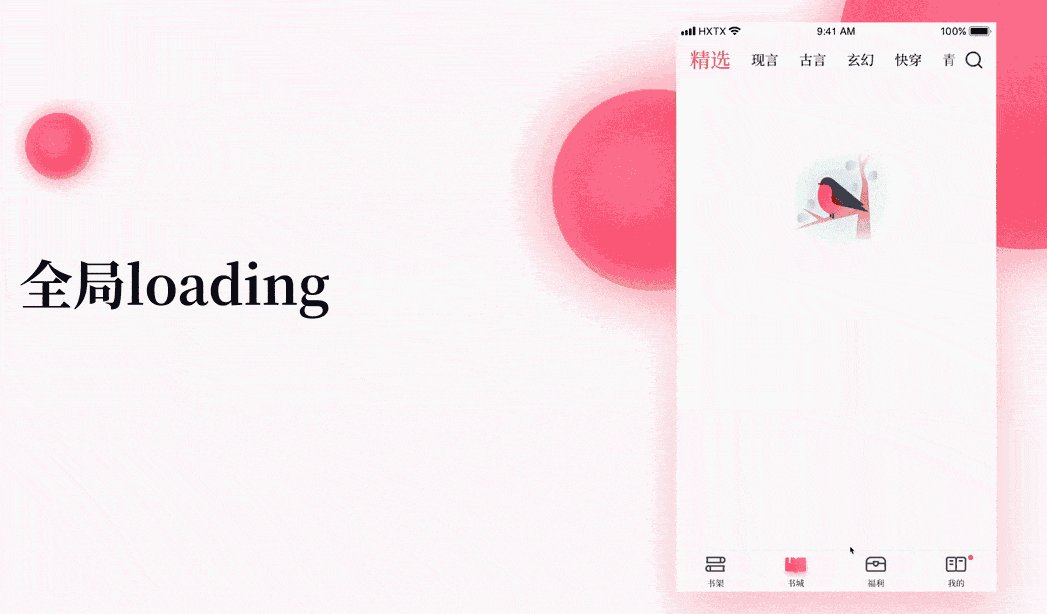
1. 统一 App Loading 式
书城顶部导航采用风推的计式,旨在露出更多内容,更有效的命中目标用户。为了更流畅的展示每个版块,在各个栏目间切换增加整屏 loading。这个 loading 式也同应用于书籍加载等需要较长间加载的页面中。

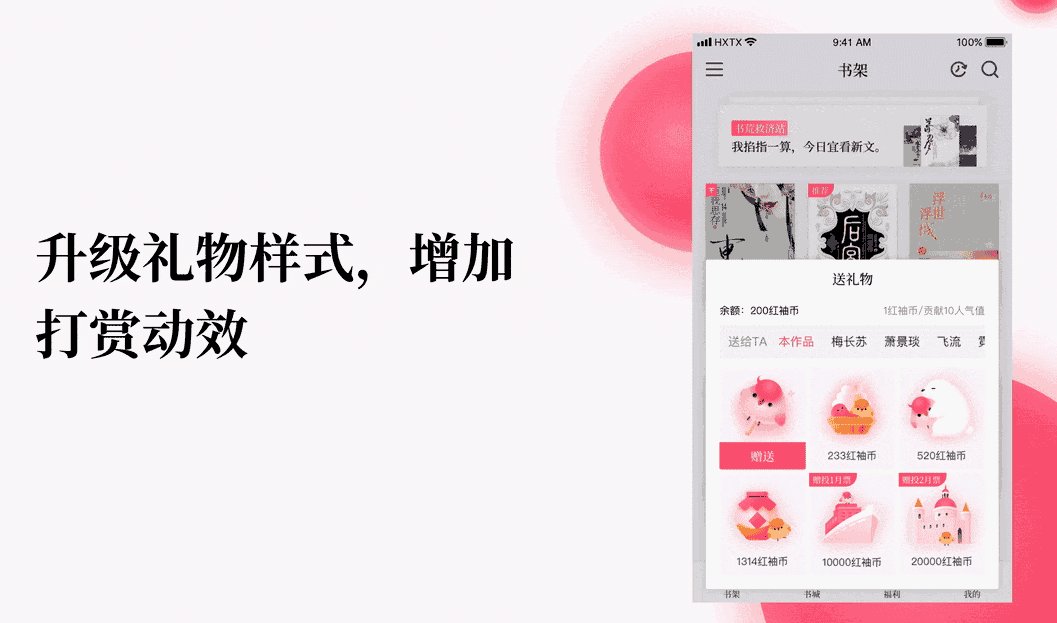
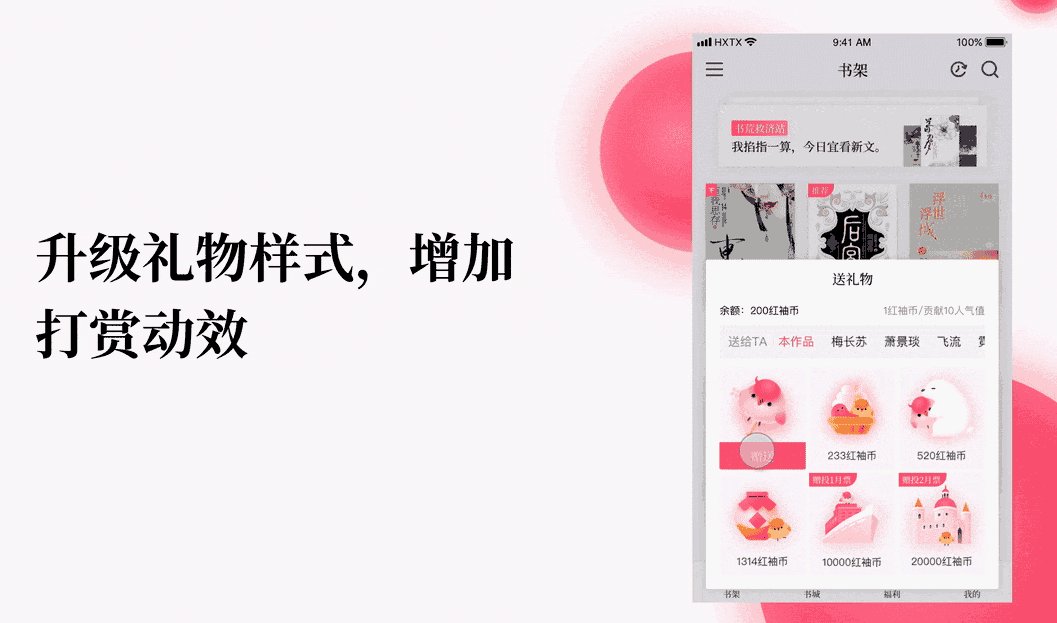
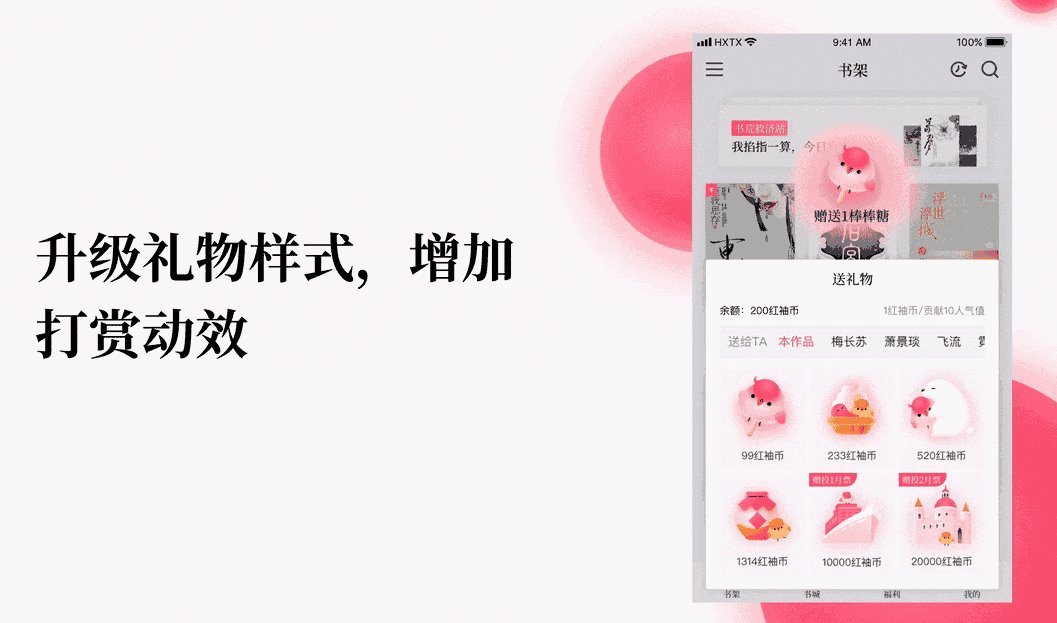
2. 赠送礼物
目前的版本中存在一些表意太恰当的礼物,如「刀片」。改版时掉了这些表意好的礼物,同时升级礼物样式,增质感,升质。在户打赏过程中适当入效,更有趣味性及消成就感。

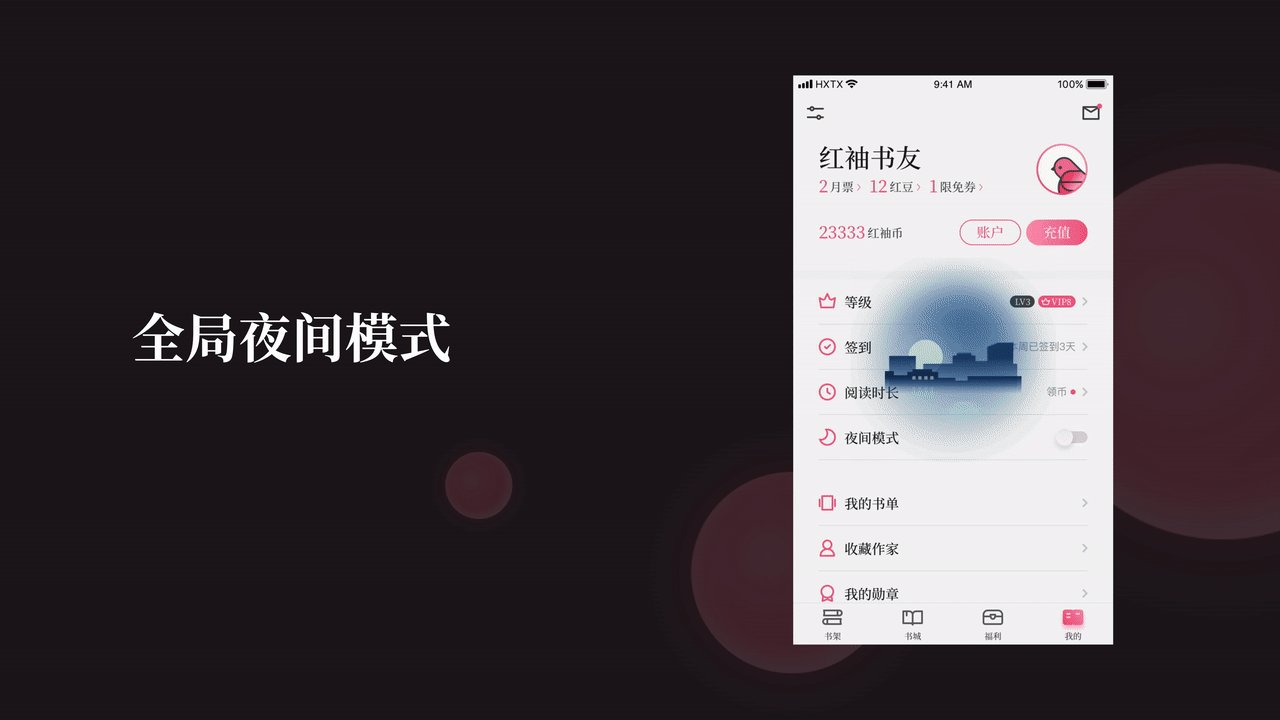
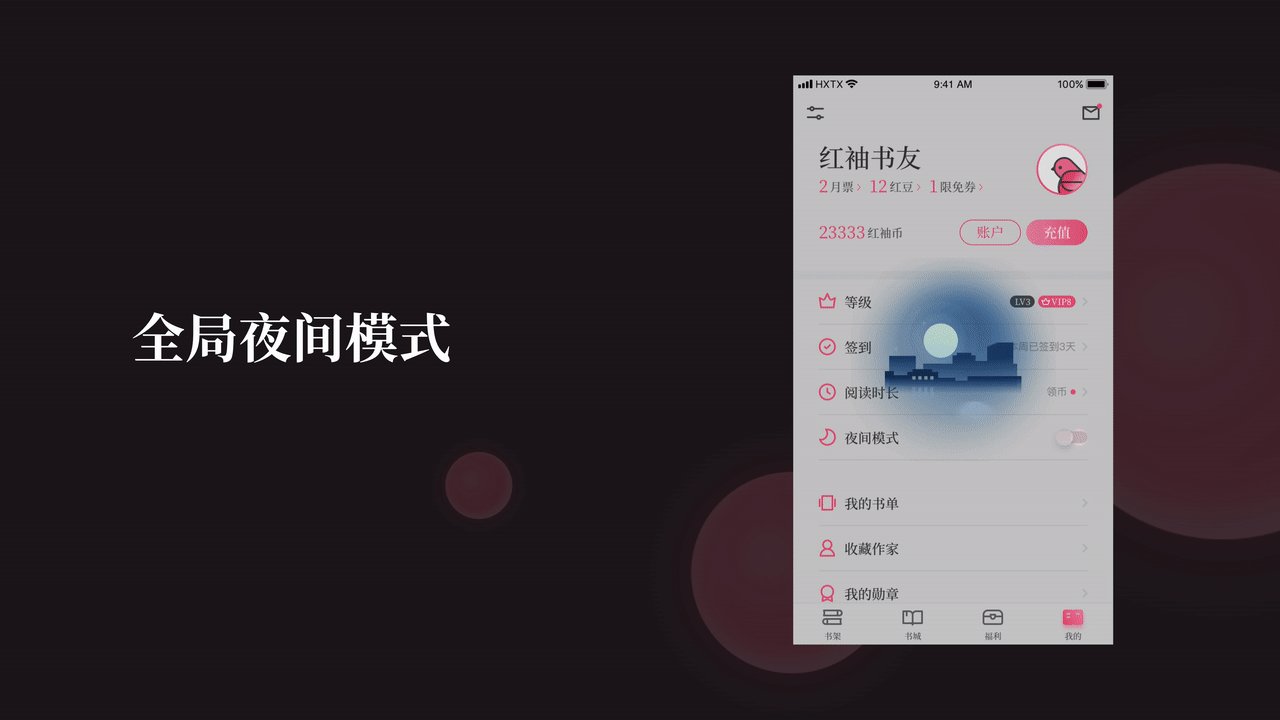
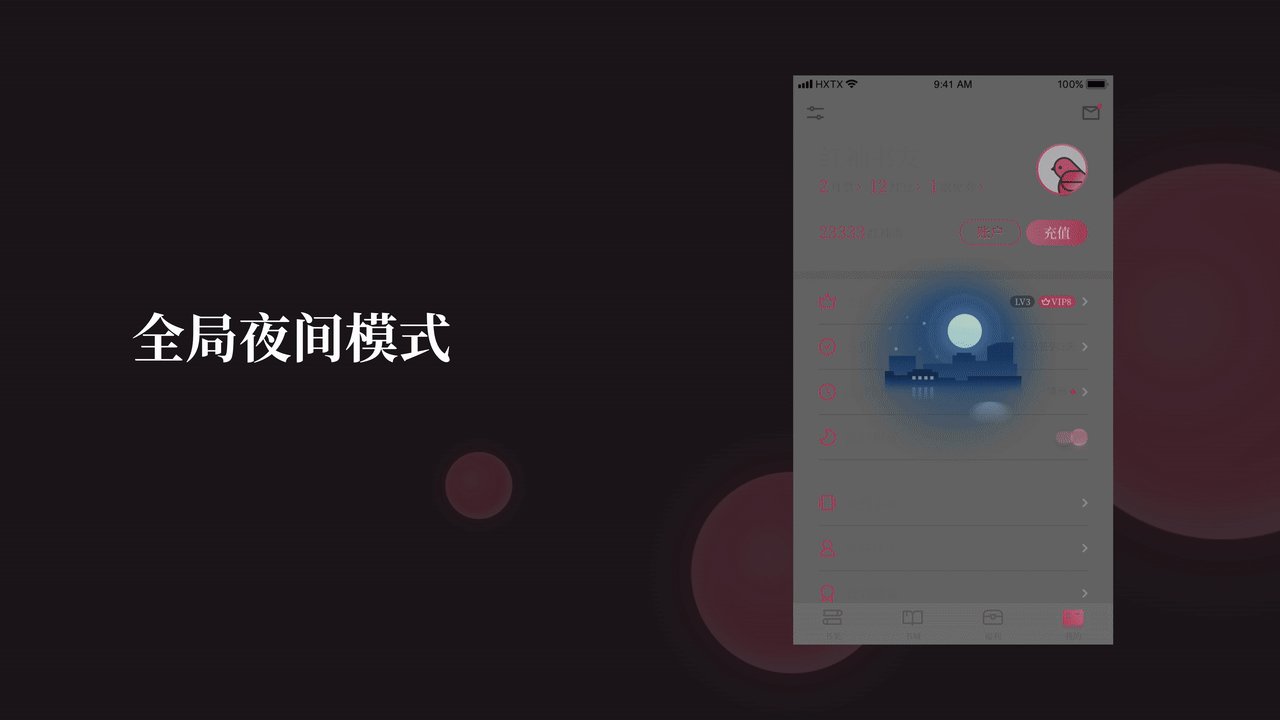
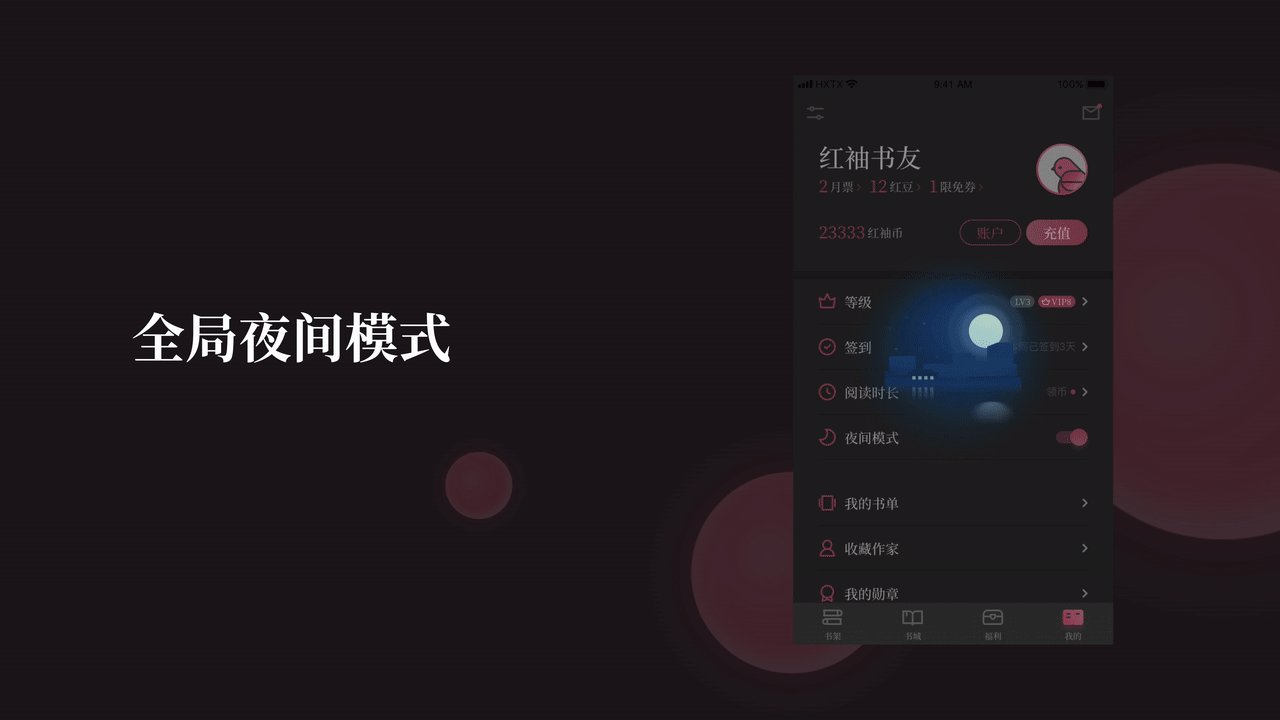
3. 键切换,全局夜模
不仅是在阅读页,为了更好提升夜阅读体验,本版本升级加入了全局夜模,从此再也不用担心夜阅读「亮瞎眼」。

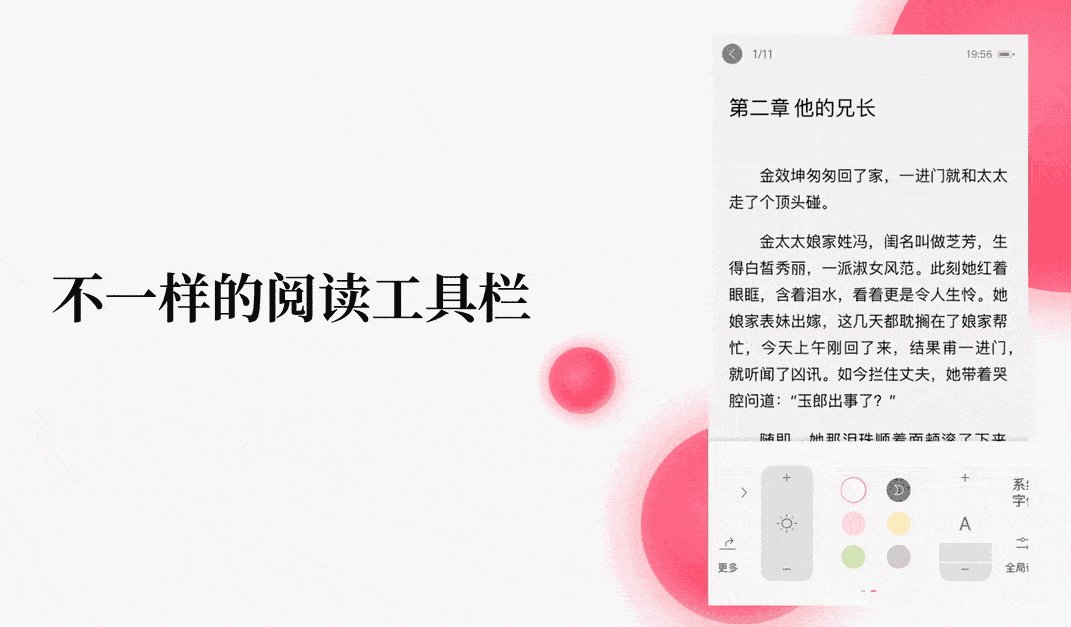
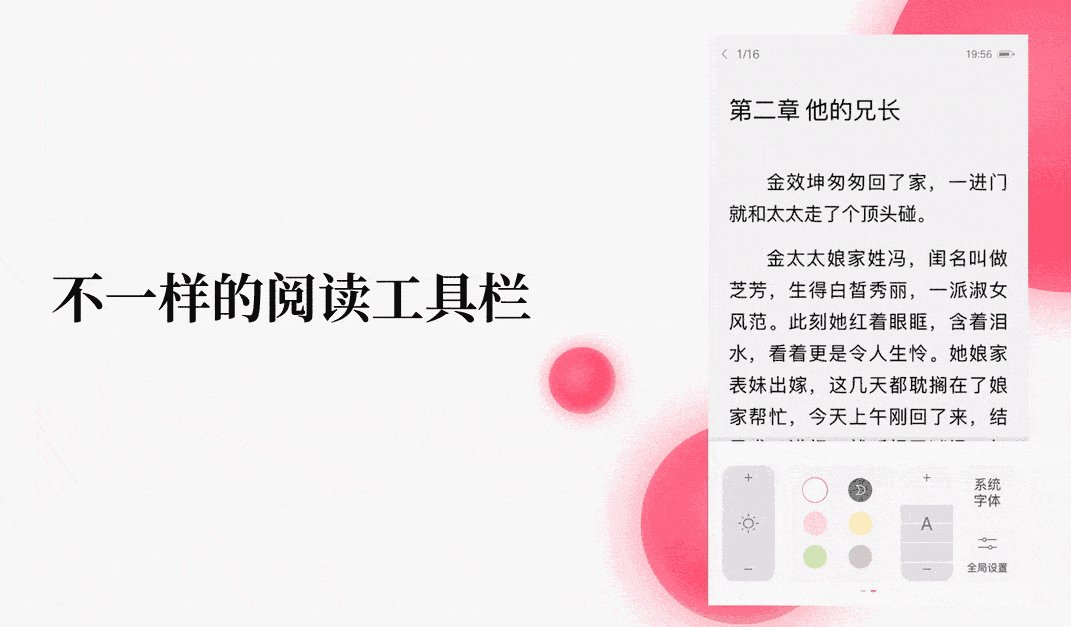
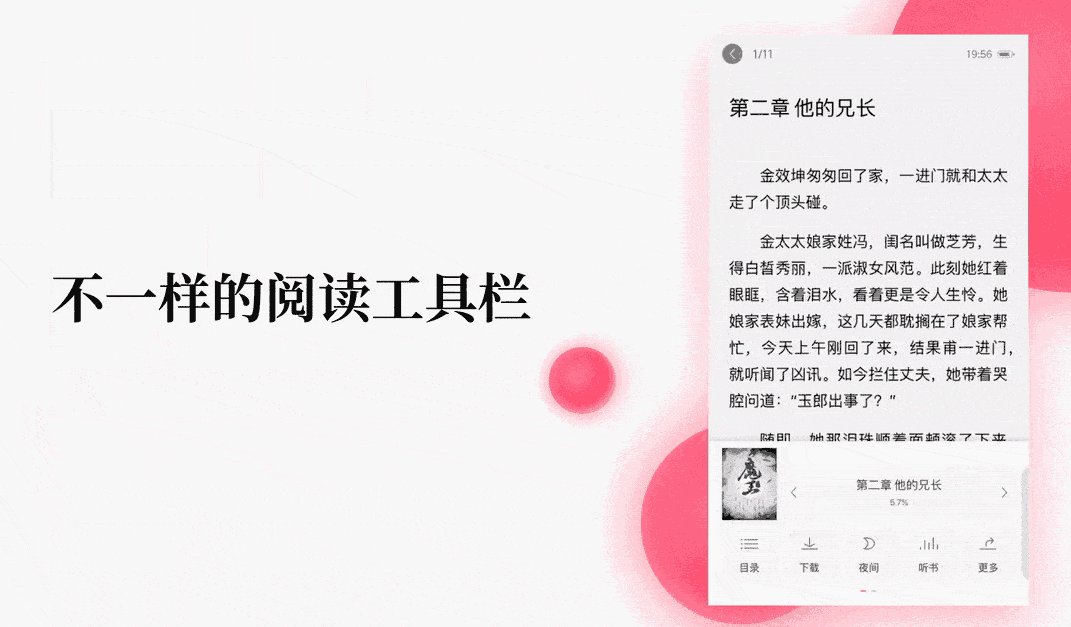
4. 不一样的阅读工具栏
把所有操集中在页面底部的阅读工具栏,更适用现在越来越大的屏幕操习惯;功能按钮按照使用频率从高到低排列,低频使用的功能向二三级页面依次排列。

5. 如同音乐播器一般的TTS听书体验
可以自由跳跳出的听书页面,听书的同时还可以浏览其他页面;听书过程中自由调节章节度,一秒跳过不喜欢或已听过的章节。

十、品牌形象的延伸
为了使整体品牌形象更象化,新版本首次加入了吉祥物「鸟」。

鸟在中国传统文化中,经常被运用诗词歌赋及绘画的创作中。在二次风靡互网的当下,依然有它的一席之地,而且换了一个更加萌萌哒的名字——「肥啾」。
「肥啾」其实指的鸟类中一种叫「银喉尾山雀」的品种,由于其外型蠢萌深受二次元创作者的喜。本次改版的目标之一「加轻的用户群」,当下也越越多的二次元创作者加入同人或原创小的创作行列,因此品牌中加入含「二次元」标签的形象「肥啾」我们认十分恰当的。

从 IP 化的角度考虑,未「肥啾」的形象也可以朝拟人化方向发展,形一套既包含动形象又普通 Q版人形象的品牌。
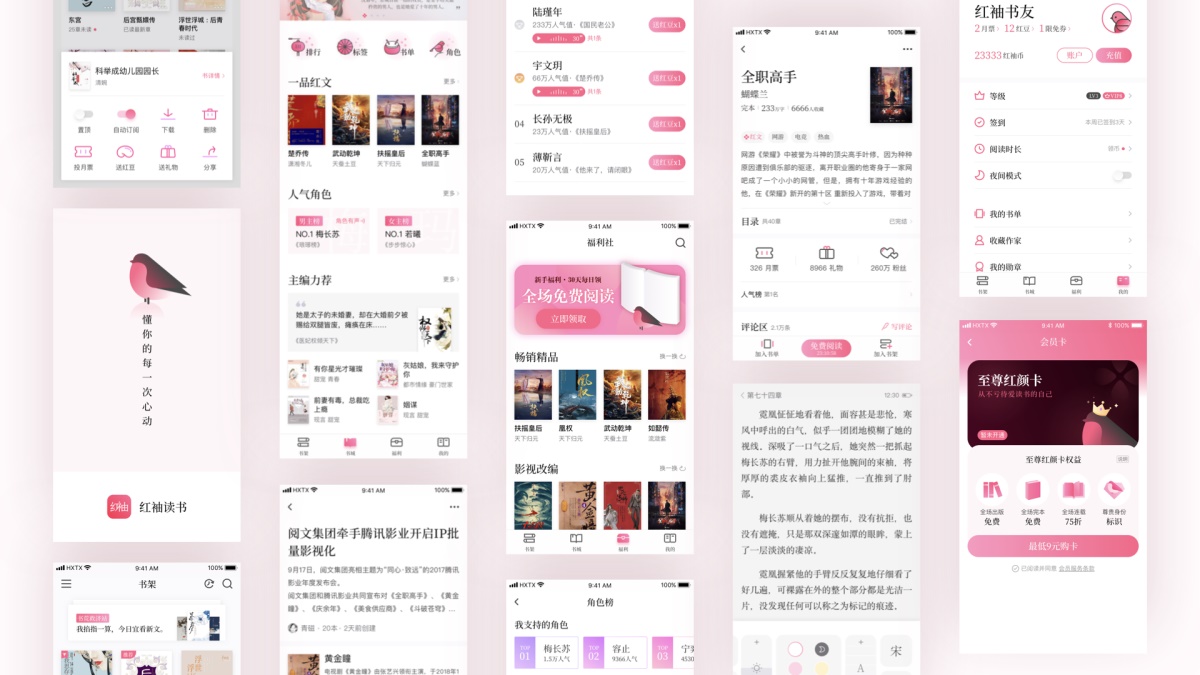
1. 多页面展示

2. 上线后户反馈
改版对于设计师来说既是机遇又是挑战。的设计方案可会户眼前一亮,但可分老户感到适,甚至现抵触心。在版本上线之前我们已经有了这样的心预期,因此在版本上线之后,看到有来自老户的吐槽,我们要是抚情绪为,针对老户赠送一些礼物作为补偿,在产上没有急于修改,结合设计目标做全判断,有影响到户体验的地方我们及时迭代优。
随着间推移,新用户持续不断上涨,收了更多来新用户的评价,虽然产品依然存在一些问题,但对视觉上的评价已经开始向正面发展,最近已经不再会收来用户关于视觉上的负面反馈了,本预计会持续不断收负面评价的结果并未真的发生。从长期发展来,这次的改版给产品带来了远高于预期的增值。
新版本线后从9月份至11月份的数据涨幅:
DAU 上涨率75.3%,Android 上涨率36%,iOS 上涨率285%。
3. 部分用户反馈


欢迎关注「阅文体验计YUX」公众号:



 浙公网安备33011002017549号
浙公网安备33011002017549号