前言
遇见的,使亿万女性用户「、健康」——柚一直追求的目标。越越多的女性用户通过柚记录、理健康、分享活,柚逐渐当今女性的一种活方式。
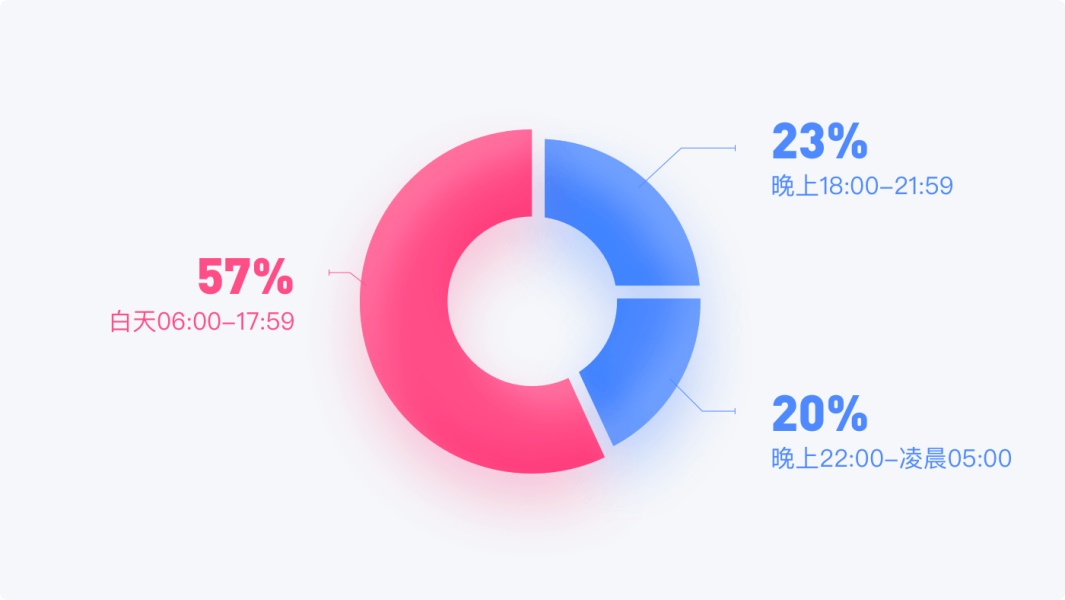
根据相平台数据显示:57%的户在白天较跃;23%的户会在晚间使美柚,而深夜仍在使美柚的户占20%。

2015年,美柚上线了夜间模式,因时间过于久远,很多新的功能未能完配。随时语境与流行文化的变化,近的品牌升级过程中,柚用户体验中对夜间模式行了一轮优化升级。
本将现有的夜间模式为发点,梳现有的问题,分析夜间模式与深色模式的共通点与差异性,并结合当iOSAndroid平台的深色模式趋势,终推导出符合柚特色的深色模式优化策略,并落实到具体的执行流程中。
希望本给到大一些帮助,如果有任何建议与意见,大留言或私信交流。
目前线上夜间模式的适配,没有全覆盖到有页面。分界面直接从纯黑到纯白,明显的亮切换会成强烈的视觉刺激,体验上还有优的空间;
目前夜间模式的读略差,使用的文字颜(#666666)和背颜(#222222)的对比弱,导致低亮度时界面文字不清晰,辨识度低。不适合在白天或者亮光境下使用。
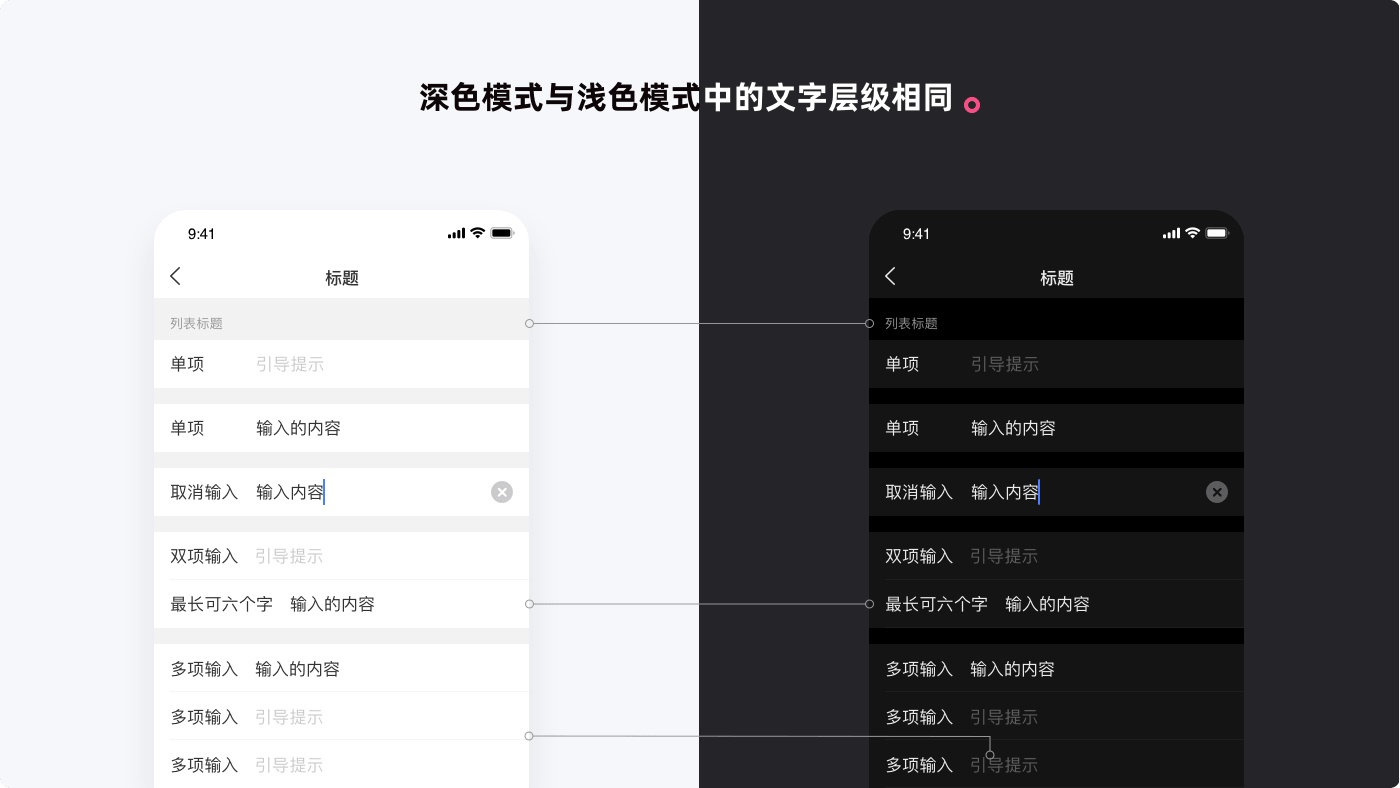
界面层关系不清晰,在浅色模式深色模式的界面层未一一对应,逻辑紊乱。

那应该选择哪个方向进行优化呢?深色模式(Dark mode)?还是夜间模式(Night mode)呢?先来了解一些这个概念:

1. 深模式
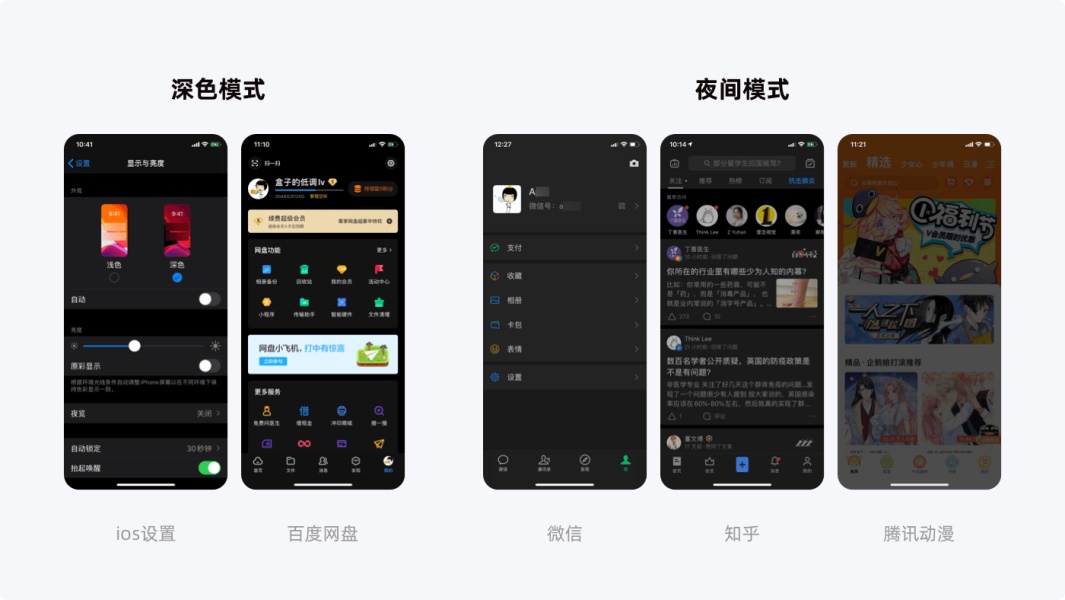
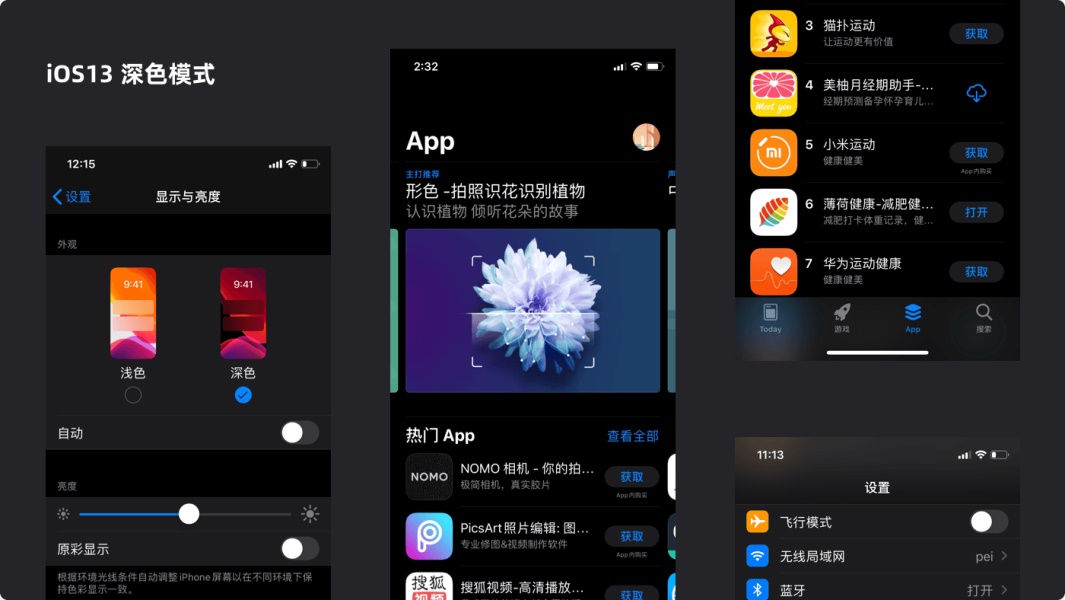
深模式,iOS称为DARK MODE,Android称为DARK THEME。适用任何使用场,白天和黑夜使用,让用户更注内容,同时也是一种美学追求。随着用户对深模式的呼声越来越高,2019年谷歌和苹果先手机系统的Dark mode(theme),伴随着Android Q和iOS13的普及,国内各大应用(微信、QQ、百度网盘、网易云音乐、钉钉等等)也纷纷适深模式。
然而,深色模式并不是全新概念:在计算机诞生的早期绿色字符显示在深色屏幕上就是拥有的一切,直现在,多开发GG编程还是习惯使用深色界面。另外,大多数股票交易软件也都使用深色界面;再有,早年Windows10就支持了深色模式;还有,计都熟悉的计软件Adobe系列和Sketch均早已使用深色界面风格等等,在这就不一一列举了。

2. 夜间模式
夜间模式,Night Mode。是为让用户在比暗的境下能够舒适的使用产品,在满界面信息见的前提下,通降低尼特值、降低界面元素对比度和彩明度、增加深遮罩的方法,避免屏幕亮光对眼睛的刺激,同时也能节约设备电量。
夜间模式更多的是从康角度出发。在深夜尤其是熄灯后使用机,机屏幕发出的蓝光,不仅造成视网膜的损伤,同还会抑制体内褪黑素的泌导致失眠。但科学实验表,夜间模式也并非完全护眼。为了康,建议大家睡前少玩机。
从以下个方面,拆解对比者的别:
1. 使用景
夜间模式,顾名思义主要是在夜间使用,保证了文字内容在夜间均可清的同,不会过刺眼。
深色模不是夜模,用户可以不仅可以在白天使用,也可在夜使用,任何时环境下均可使用,使用场景更丰富。
2. 背景亮度
亮度,是发体强度与眼所见到积比,是强度感受,单位是nit(1nit=cd/m2)。夜,眼主要是能感受弱视杆细胞在起作用,研究表明视杆细胞作用范围是0.034~3.4×10-6cd/m2。此,夜模屏幕夜最高亮度最好控制在0.034nit左右,可过亮度测试仪进测试。
深色模式的背景亮度则特殊求。
3. 背景色
夜间模式背景基础色多都使用暖色调,早的iOS的night shift夜览模式,打之后也偏黄色调。这主由于屏幕会产蓝光,蓝光不仅会伤害我们的眼睛,夜晚还会抑制人体内褪黑素的分泌,使人难以入眠。这也睡尽可能不去玩手机的原因之一。
深色模式背景色的使并限于暖色调。从目前IOS13和AndroidQ推的深色模式,我们可看,iOS的灰色字和背景都带有蓝色的色相;而谷歌官方指明背景色可使牌色和深灰色叠得的牌深灰色。

4. 文字、图片、图标
夜间模式,了达到护眼的目的,文字图片图标与背景的对比度基本控制8:1以下,整体对比度比深色模式低很多。图片复杂的色彩图标一般通过使用遮罩达到降低明度的目的。

深色模式,了多场景使用求,对比度稍高。iOS13存纯白纯黑的强烈对比度(21:1);Android官方建议的文本与背景高对比度至少15.8:1,弱视强光敏感的用户提供可视性,让所人都可以光线较暗的环境中轻松使用设备。Android的深色规范中配弱光的设得比iOS好一些。

5. 自定义色
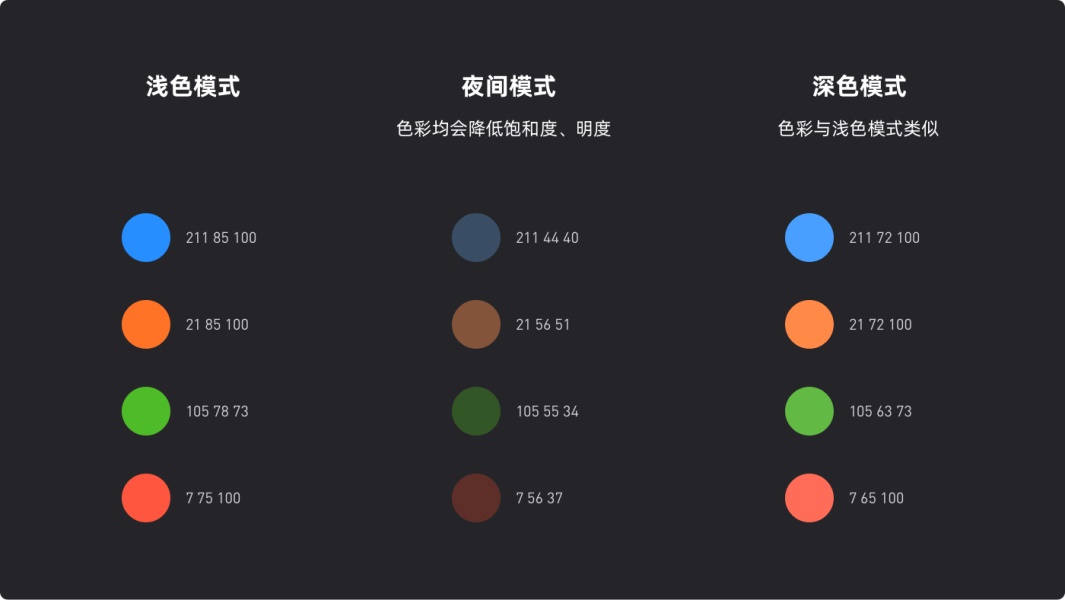
夜模,过观察色HSB,可以较晰看出色变化情况:在保持与系统色纯度基础上,降低颜色明度(B)和饱和度(S),从而到柔和护眼效。
深色模式中,iOS13确保都具足够的色彩对比度,将景颜色与背景的对比度设7:1。苹果深色模式使用的色彩,浅色模式基础行了感官微调,整体降低了饱度,色彩应用比较灵活。
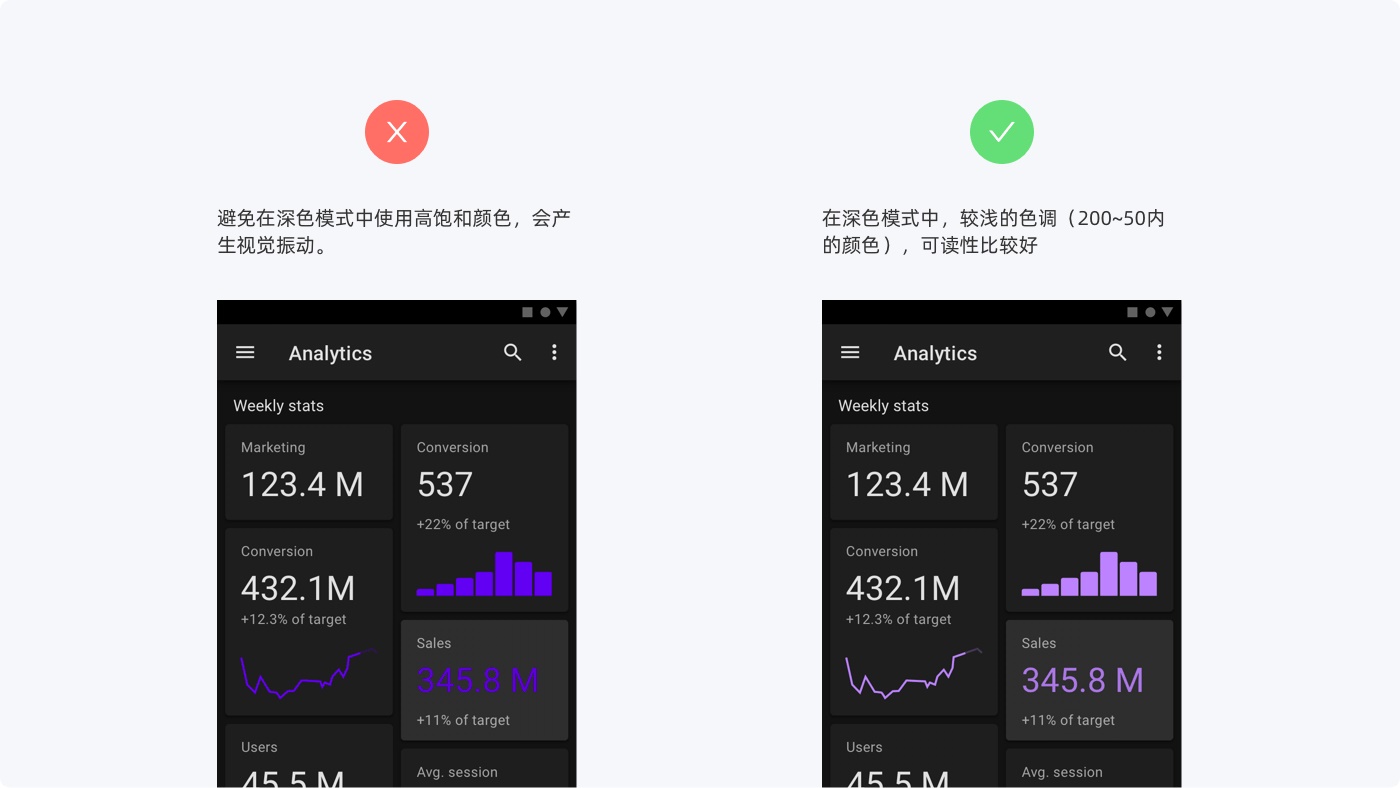
而Android为确保达到4.5:1上的对,要求避免使饱和色。因为饱和颜色在深色背景上会人在使时产生晕眩感,引起眼睛疲劳,卓同样是采降低饱和的方法。

6. 视觉表力
深色模式的视觉表比夜间模式会张力。

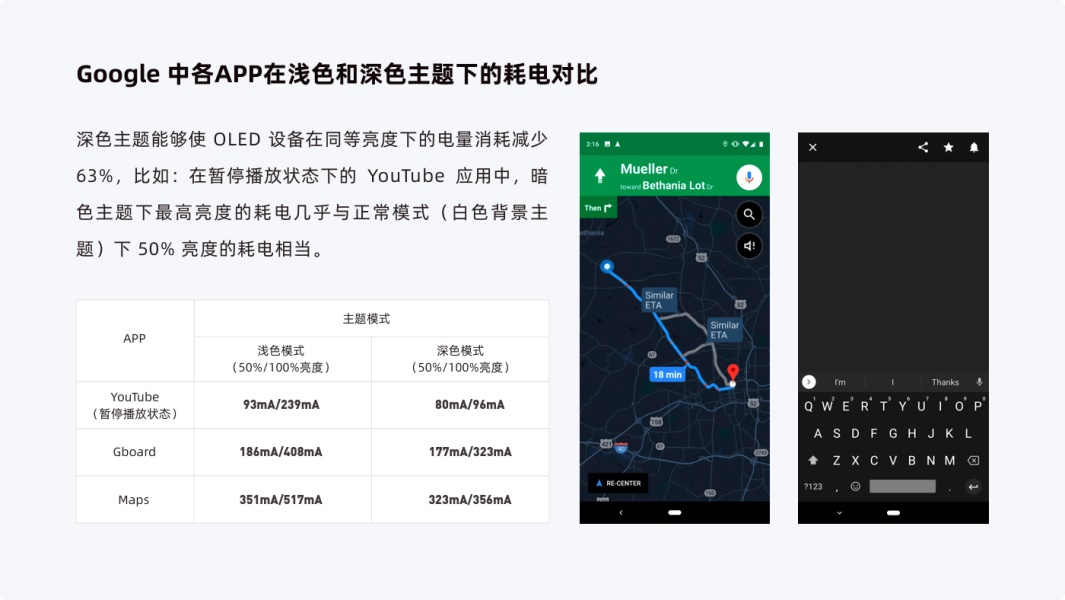
7. 省电
夜模和深色模,与浅色模相比,都是可以到省电效。
采用OLED屏幕的设备,启深色模式后,谷歌表示可降低设备耗电速度,节省电,续航持久。这主由于 OLED 屏幕中每素都自主发光,非 LCD 由一整块背光板发光,所以显示深色元素时素所消耗的电流低,尤其纯黑颜色时素点可以完全关闭达到省电的效果。

8. 小结
目前用户在白天使用美柚占比过半数,前夜模体验较,时比分析夜模与深色模后,为了丰富用户多元化使用场景,我们决定往深色模进优化。优化前,我们再来看下iOS和Android两大平台深色模些细节异。
iOS和Android些异在上文已经略有提及,现在我们主要从信息层级和色两做细节分析:
1. 信息层级——背景基础色的选择差异
iOS系统
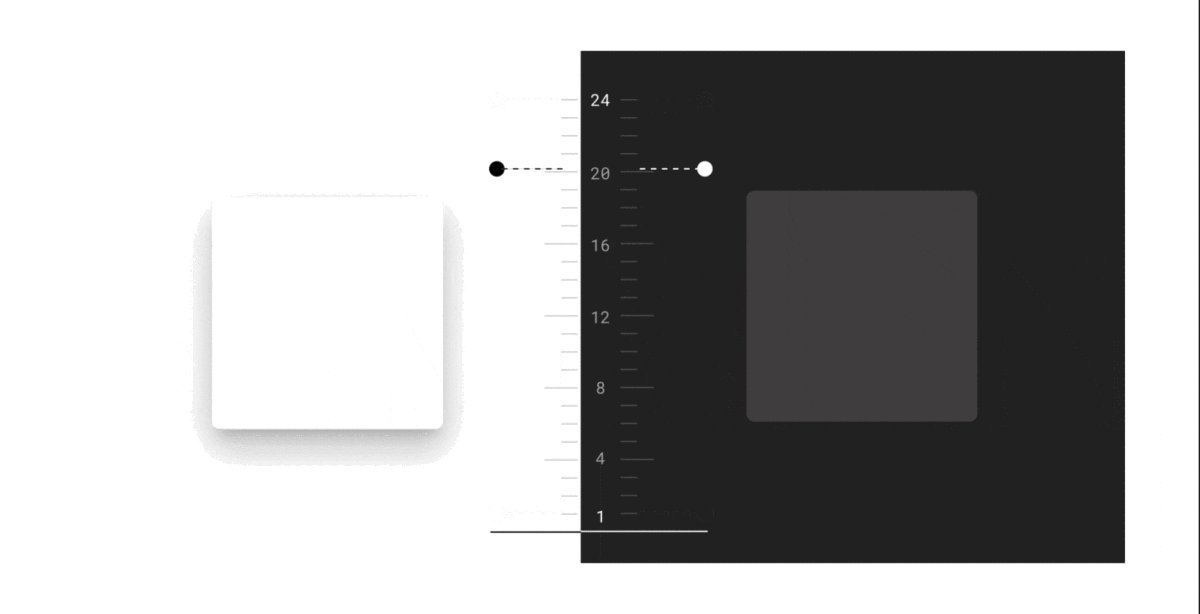
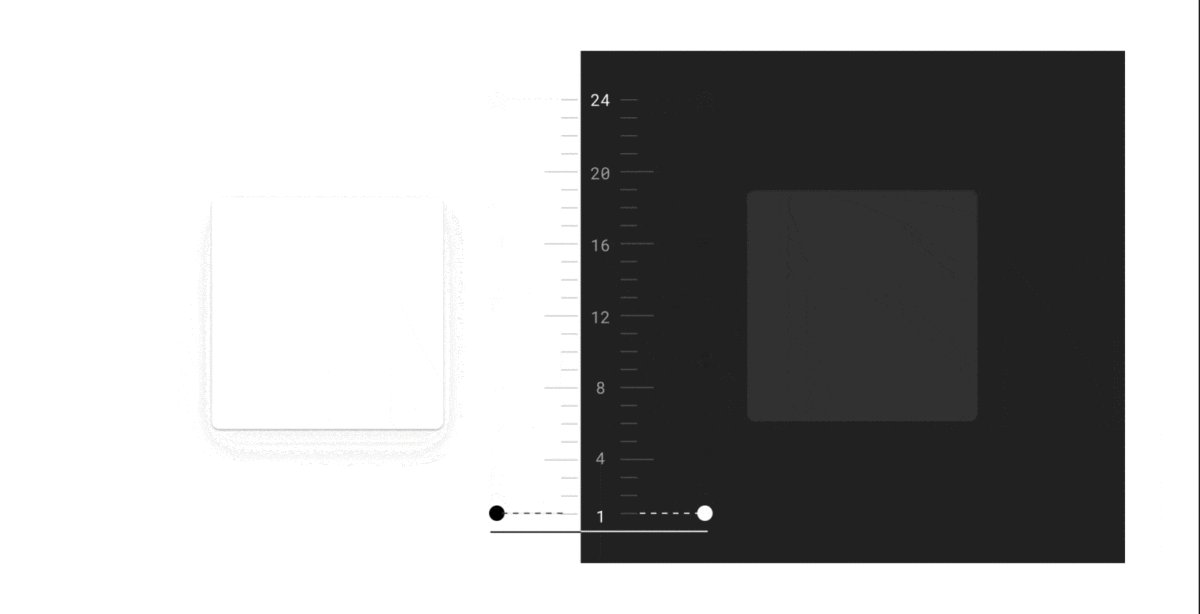
iOS13深色模式中界面的层关系遵循:离用户更近的部颜色会更亮一些。背景色会随着界面层变化,而变成提亮色,从HSB角度,即通过调整颜色的度、饱和度,来视觉层。

拿苹果系统置页面举个例。列表颜色比背景亮,层比背景高。而在随后弹出的操作浮层中,浮层更靠近用户,颜色会更亮一些,相应的页面层也随之变化。

iOS13系统背景采用的基础底色是纯黑(#000000)。那为什采用的是纯黑呢?应该也有一部人跟一有疑惑吧。究其因有如下3点:
- iOS的页面级是通控颜的明度、饱和度来区分视级,去掉所有的阴影也照样能清晰的页面的信息级。
- 。iPhoneX之后的苹果机都采用OLED屏幕,而 OLED 屏幕中每个像素都是主发光,如果是纯黑色,像素点是可以完全关闭,达更的效果。
- 笔者猜测是采用黑色可以和刘海衔接更好。
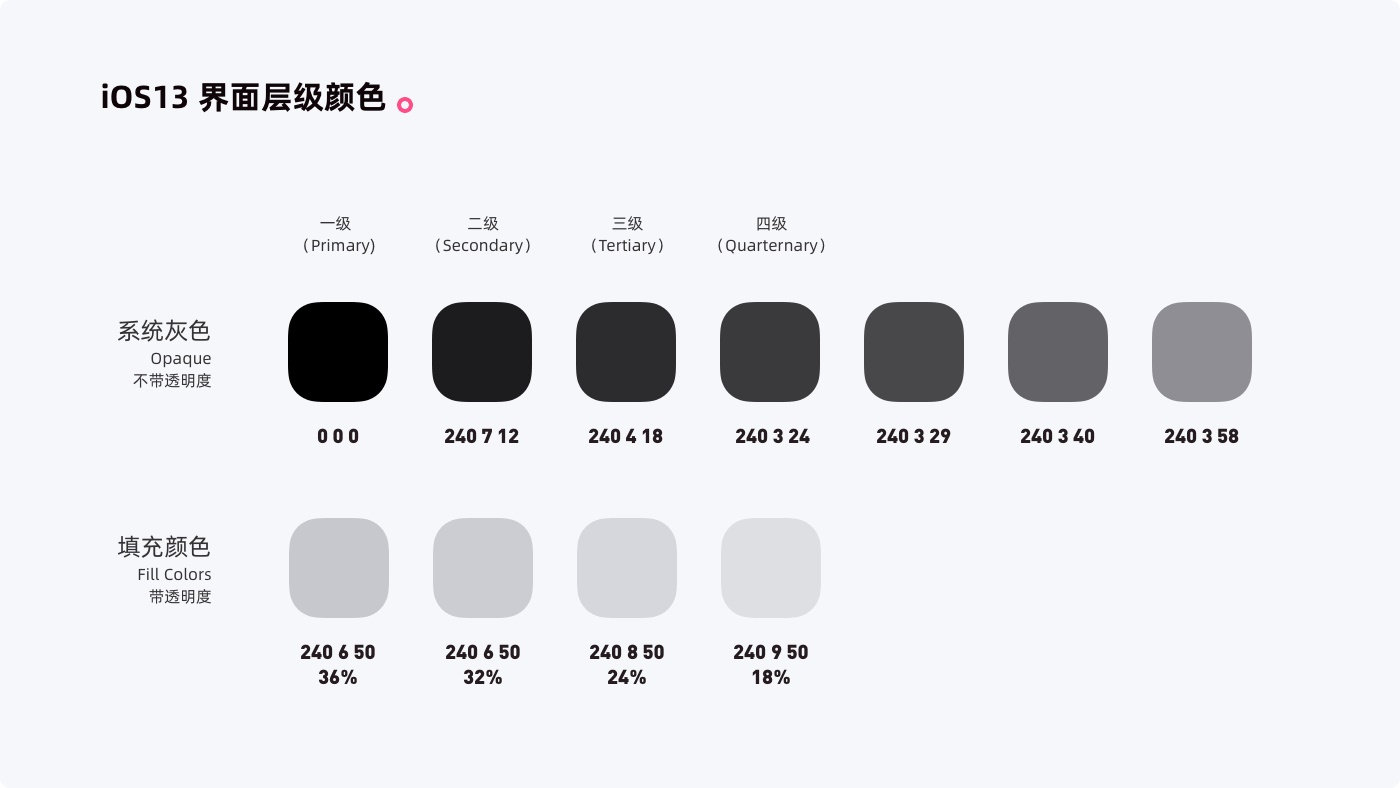
上述4种背景色是比较常用的。另外根据iOS13 UI kit,还有4种带透度的填充色,在系统中混使用了带透度的填充色和7种完全不透度的灰色,以此作为背景的不同层。实际应用过程中,可独使用完全不透度的灰色层,也可结填充色混使用。

Android系统
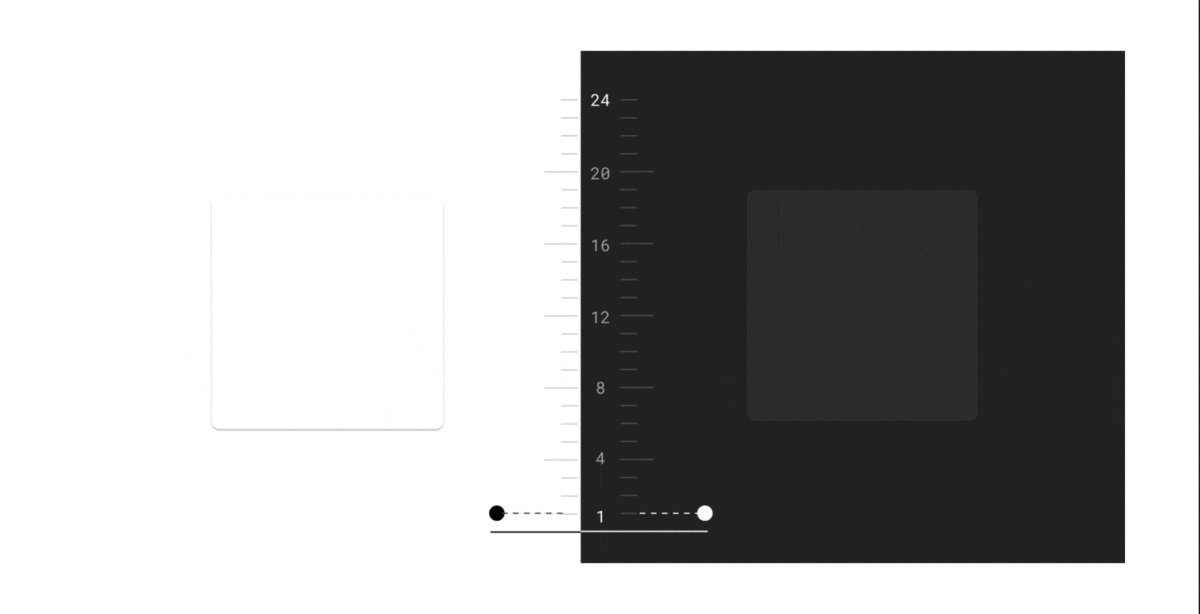
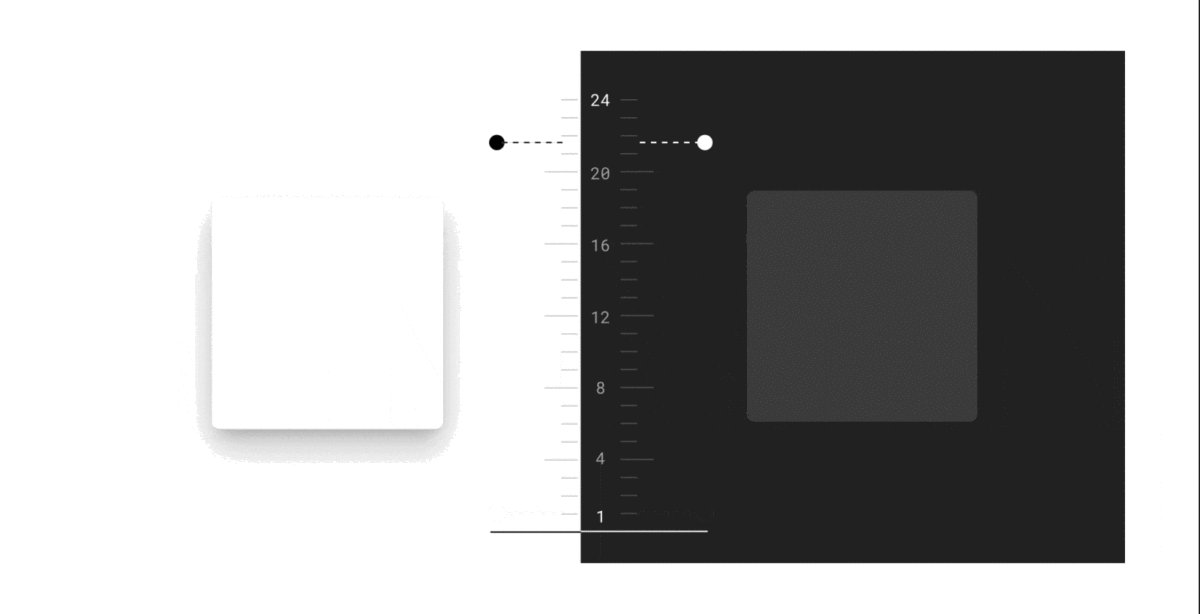
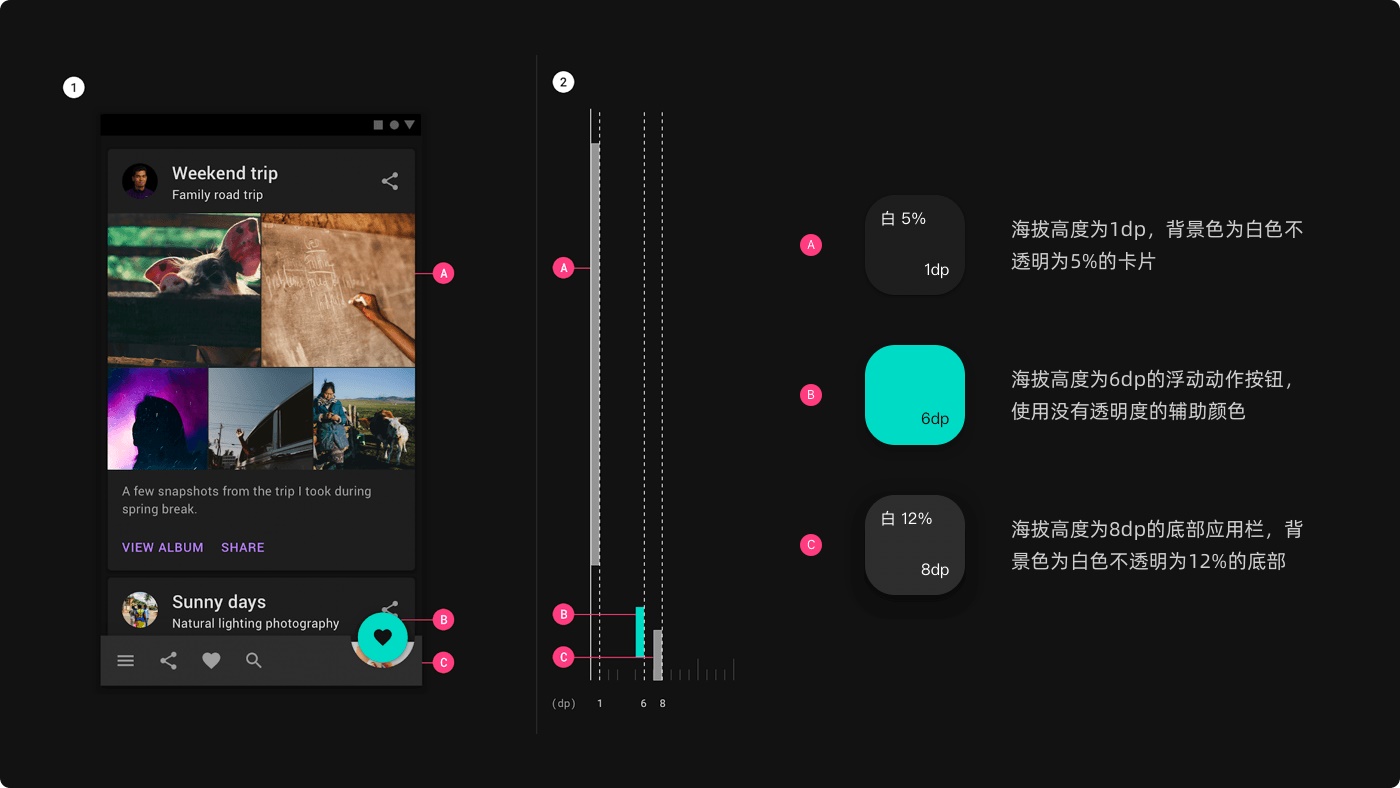
Android在深模式中,界面级之间的关系与浅模式持一致,是通整Z轴高度和阴影的变化来表现。随着Z轴高度的升高,离隐含光源的位置越近,表面的颜越亮。

Android官方推荐基础背采用深灰(#121212)。主要原因有2点:
- 浅色模式中的通过Z轴和阴影来表现层级这一规范,深色模式保留了,而深灰色更容易看到灰色阴影,够较好地同界面元素在深色模式保留清晰而直观的层次系。
- 另一方面,是出护眼的考虑,深灰的表面以减少眼睛疲劳,深灰背上的浅文字对比地相比黑背上的浅文字要低很。
谷歌官方给了如规范,在深灰色背景基础上叠同的白色透明,区分层级。

叠白色透明层可清楚显示组件之间的层级差异。

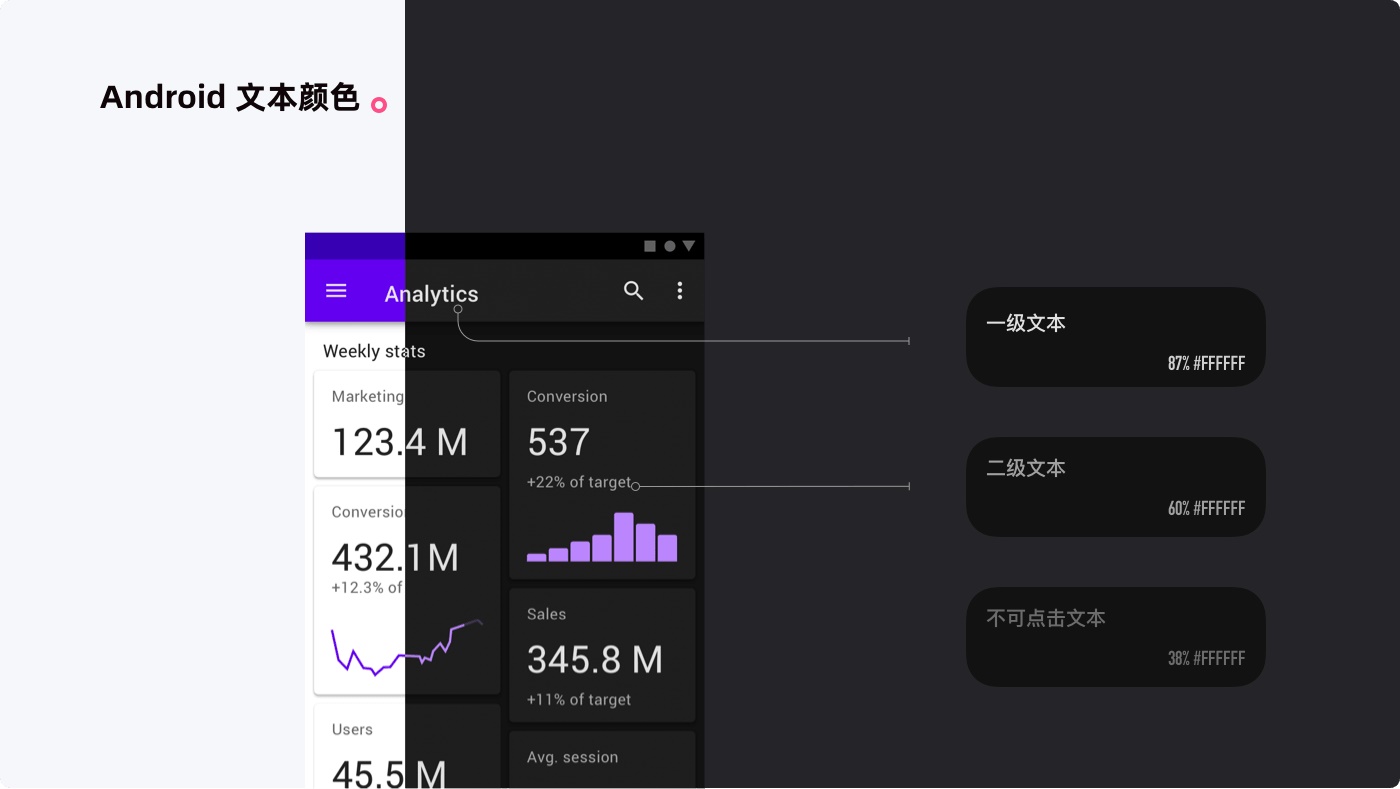
2. 文本颜色
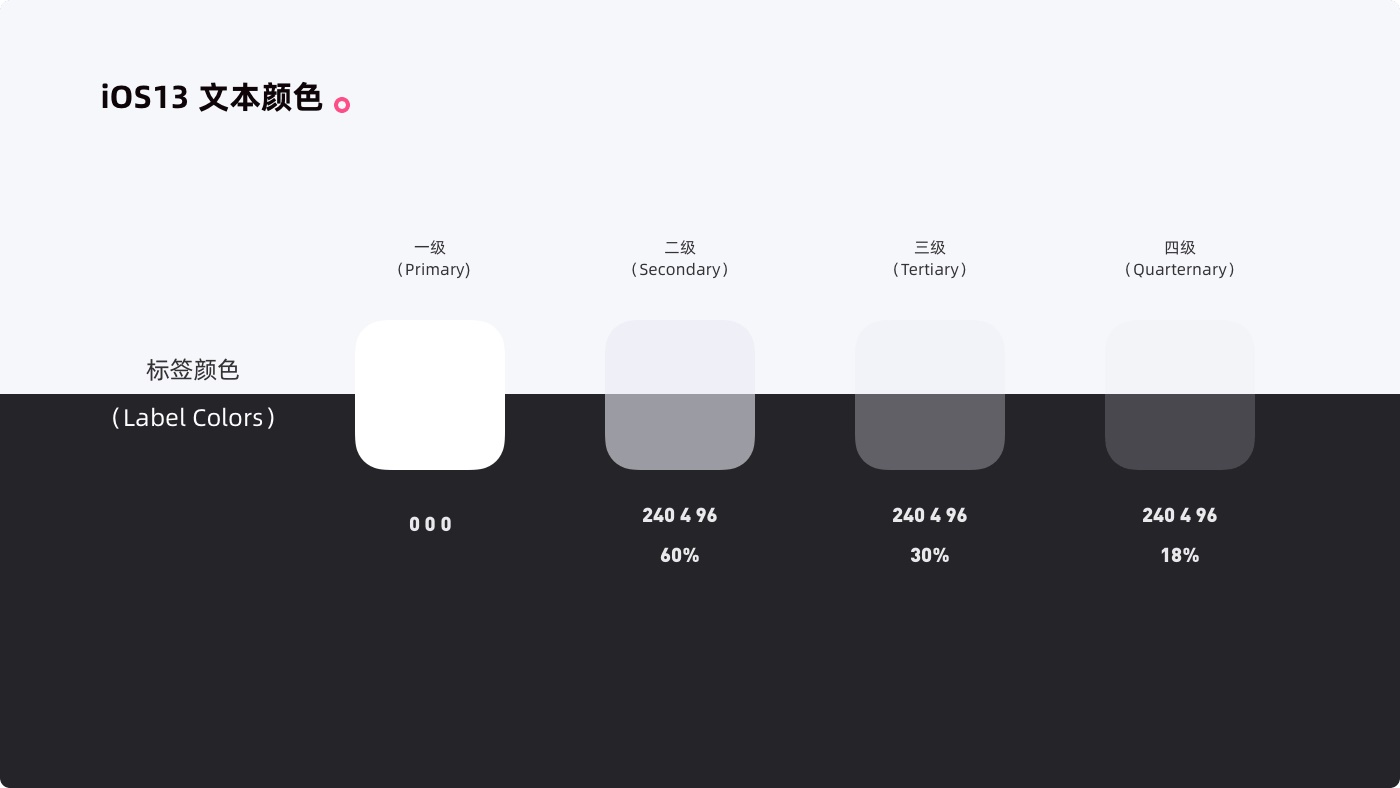
iOS系统
iOS13标签颜色用于文本,基于信息层级划分为4带透明度颜色。

Android系统
Android也是通过控制色不透度来文本视觉层,且所有文字均应清晰易读并符可访问性标准。Web内容可访问性指南(WCAG 2.0) AA要求普通文本的文本和背景之间的颜色对比度为4.5:1,大文本则为3:1。使用以下不透度别:
- 一级文的白不透明度为87%
- 二文本的色不透度为60%
- 三级文本(不可见文本)白色不透明度为38%

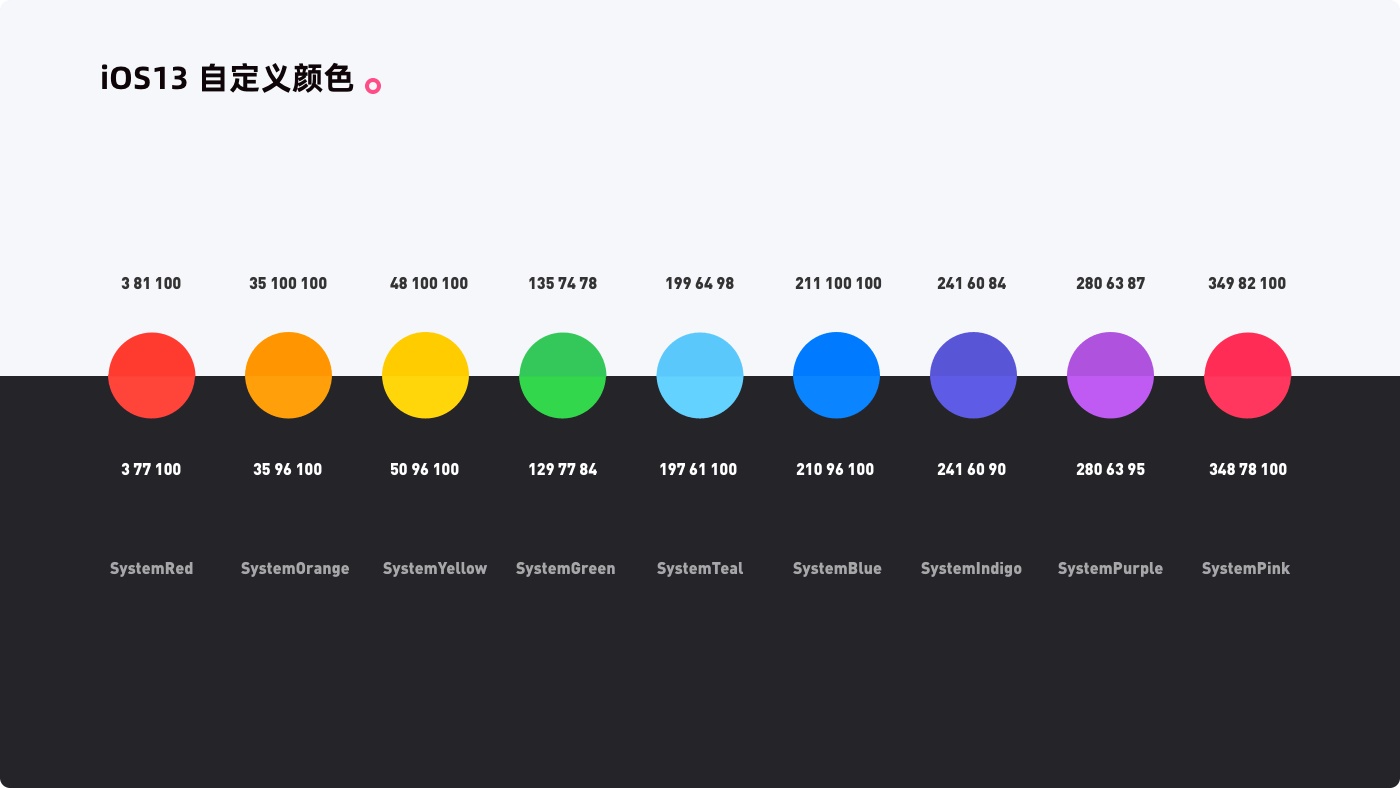
3. 彩色对比度的差异
iOS
确保足够的色彩对比度,对于自义颜色,苹果将景颜色与背景的小对比度设置7:1。苹果深色模式使用的色彩,浅色模式基础行了感官微调,整体降低了饱度,色彩应用比较灵活。

苹果引入语义色彩,通过SystemRed、SystemGray这样的文字命,明对明应使用文字、背景的颜色,比如,色的命SystemRed,浅色模式SystemRed=#FF3B30,深色模式SystemRed=#FF453A。通过语义色彩,设师可设好配色模板,程序员可以不同界面的同类元素中,直接使用语义色彩,易复用。节省配合本。
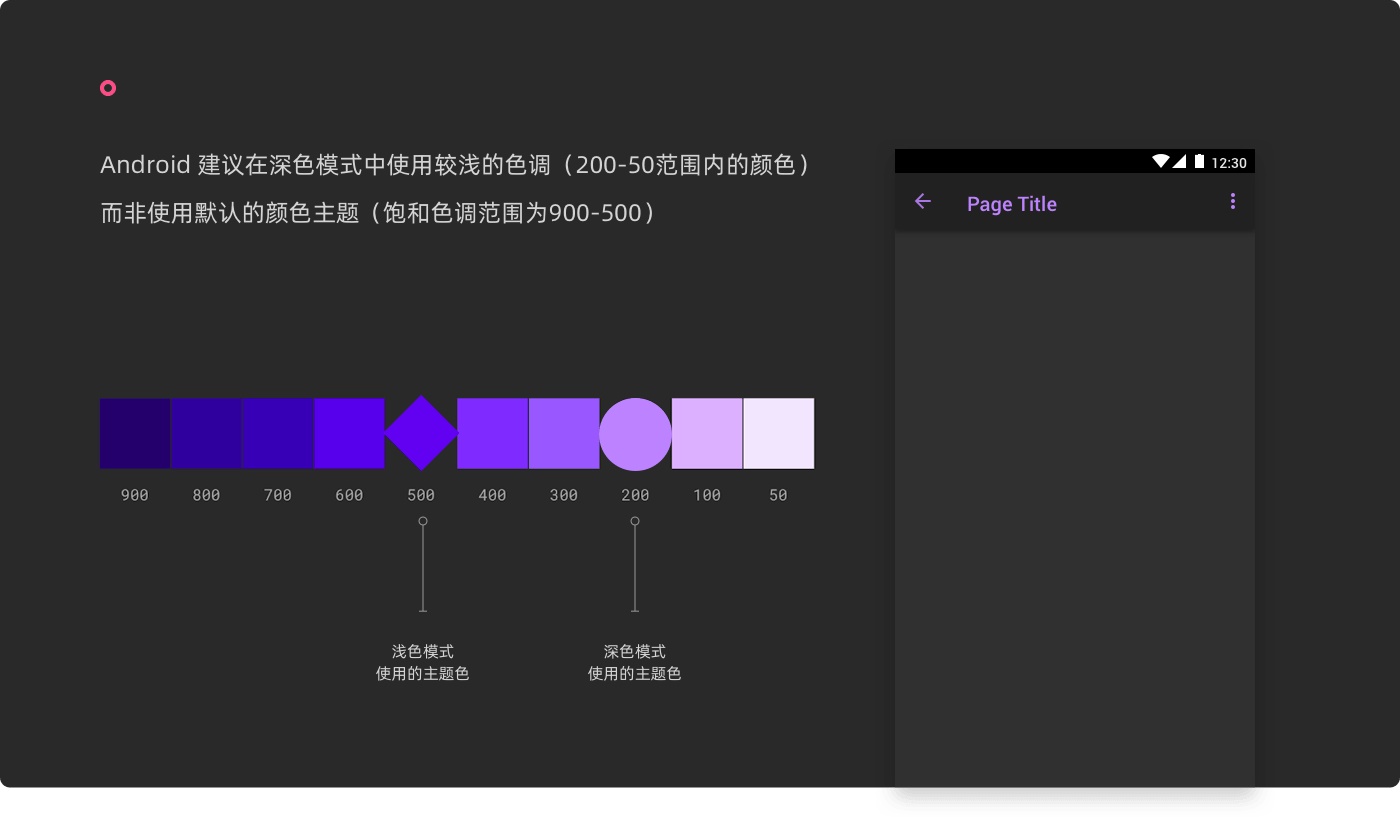
Android
确保元素之间足够对比度,安卓求文文本应至少达到4.5:1的可访问性标准,避免使用高饱的颜色,因高饱的颜色会深色背景产晕眩,引起眼睛疲劳。


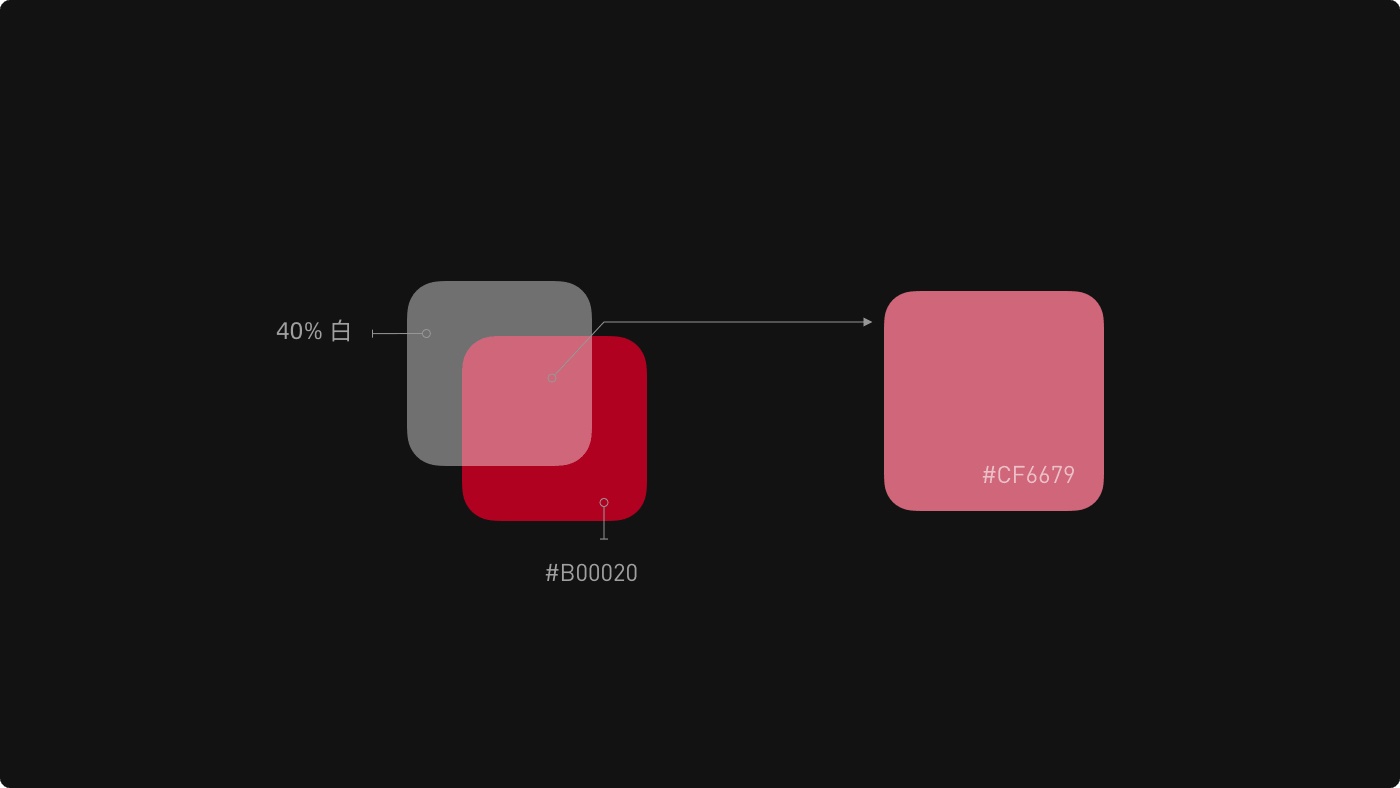
在 Material Design 深色模设计规范,谷歌会为浅色颜色(以报红色为例)叠加层 40% 白色。色在深色模下适配,虽然iOS会更精致些,谷歌法有迹可循,可以帮助我们快速适配更容易协使用。

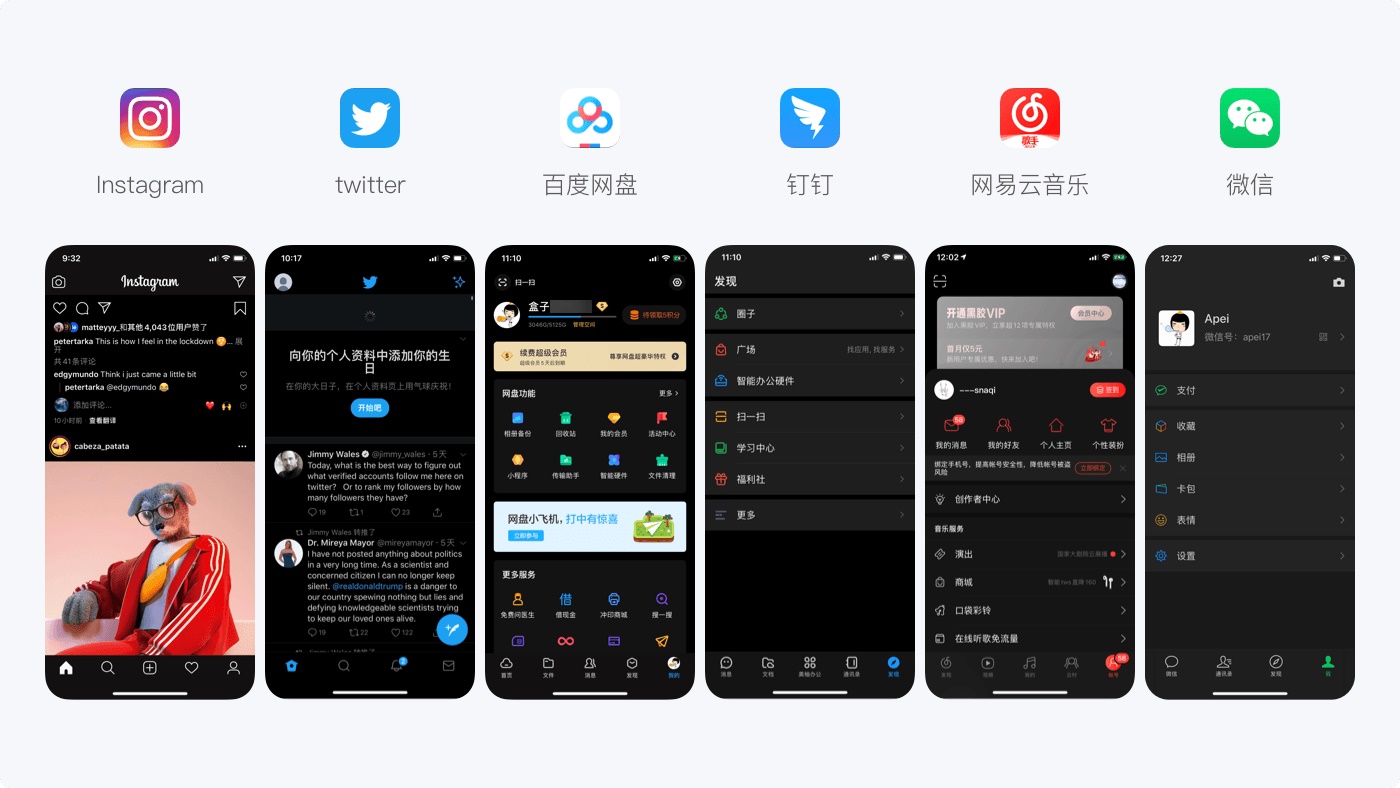
1. 适用场
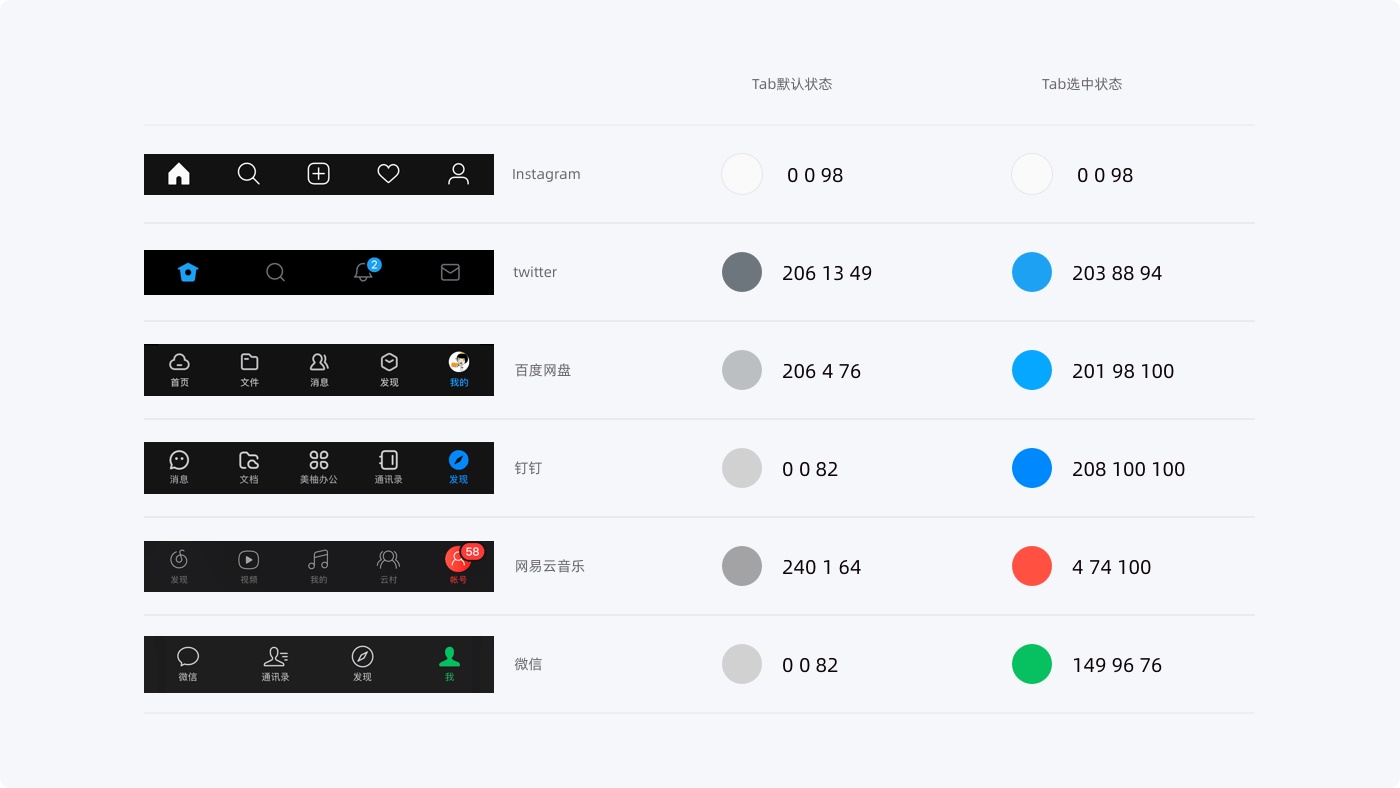
我们来看看国内外各大主流APP的深模式。通测试,Instagram、Twitter、百度网盘、钉钉、网易云音乐以适用不同时间的使用场。而微信则比适合在夜间使用,更偏向夜间模式,在白天使用文信息的读比低。

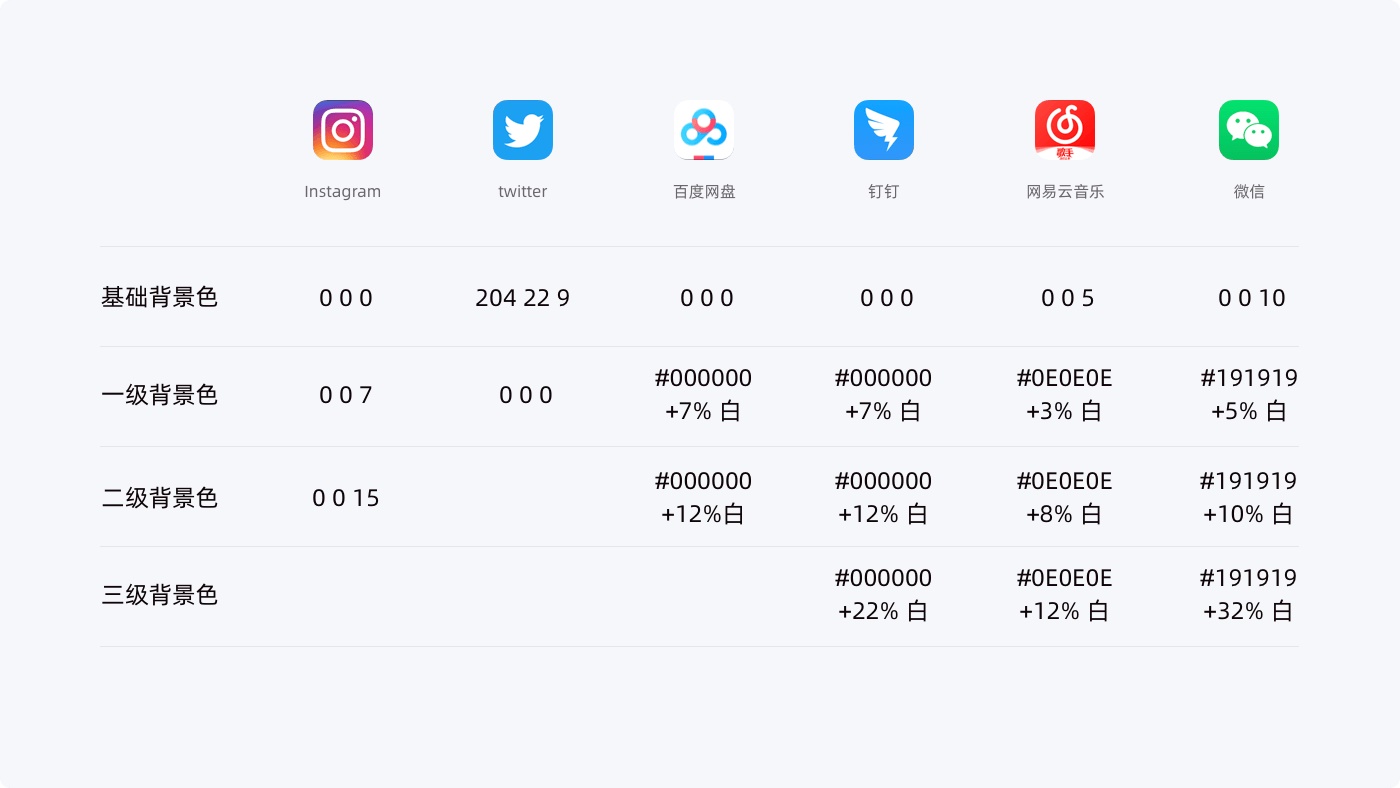
2. 信息层级
通过将十六进制色值换算为白色透明与基础背景色的方式,我们可清晰的看到各个应都是采按梯叠白色透明的方式来区分层级。
国外的应用,信息架构相国内应用而言,相对简单一,背级一般只有3个左右,更有甚者像Twitter只有2个级。国内应用的信息级基在4个左右。最高级叠加的白不透明度一般不超30%。
通过对比各大应用,直采用纯黑色(#000000)作为基础背景色的居多。

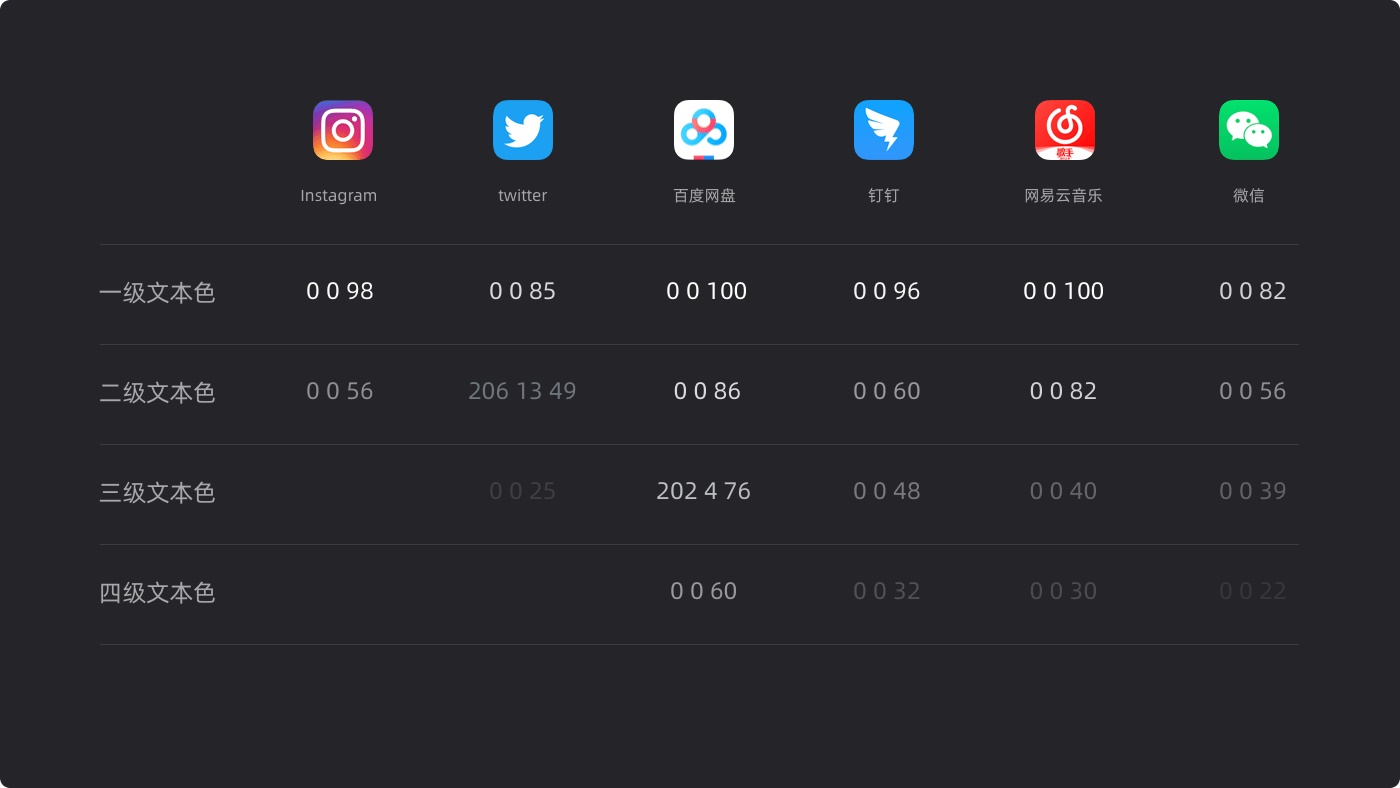
3. 文
为拉开标题与副文的视差异,标题文与副文之间颜的明度梯度大概在30~40之间。
由于国内应用的结构功能较复杂,文字的层较国外应用的也多了一些。

4. Tab栏
虽面型icon在页面的识别度比高,但观察几个APP深模式中的icon,均持与浅模式中的样式一致,仅颜做适。其中原因,应该是为减少适和期护成。
使用的颜色均足最低对比度4.5:1的要求。

通以上分析,确定此次深模式优化目标:

1. 满足可性原则
深色模式是夜间模式,由于要满足户同时间的使场景,确保户使产的可读性,因此要信息元素的对需要满足最低4.5:1的可性标准。
2. 保持信息层级一致性
深色模式是对浅色模式的补充,信息层级保持与浅色模式一致,于户操作。
3. 降低实现成本和维护成本
深色模式适配涉及的人员较多,通过采Key值的方式(类似iOS规范中语义命令方式)对应浅色模式与深色模式中的同色值,这仅可大大降低与开发的对接成本,可降低后期的维护成本。对于优先级较低但成本的适配(如图标),降低优先级或处。原有深色场景,如小视频模、沉浸式播放等,保持变。

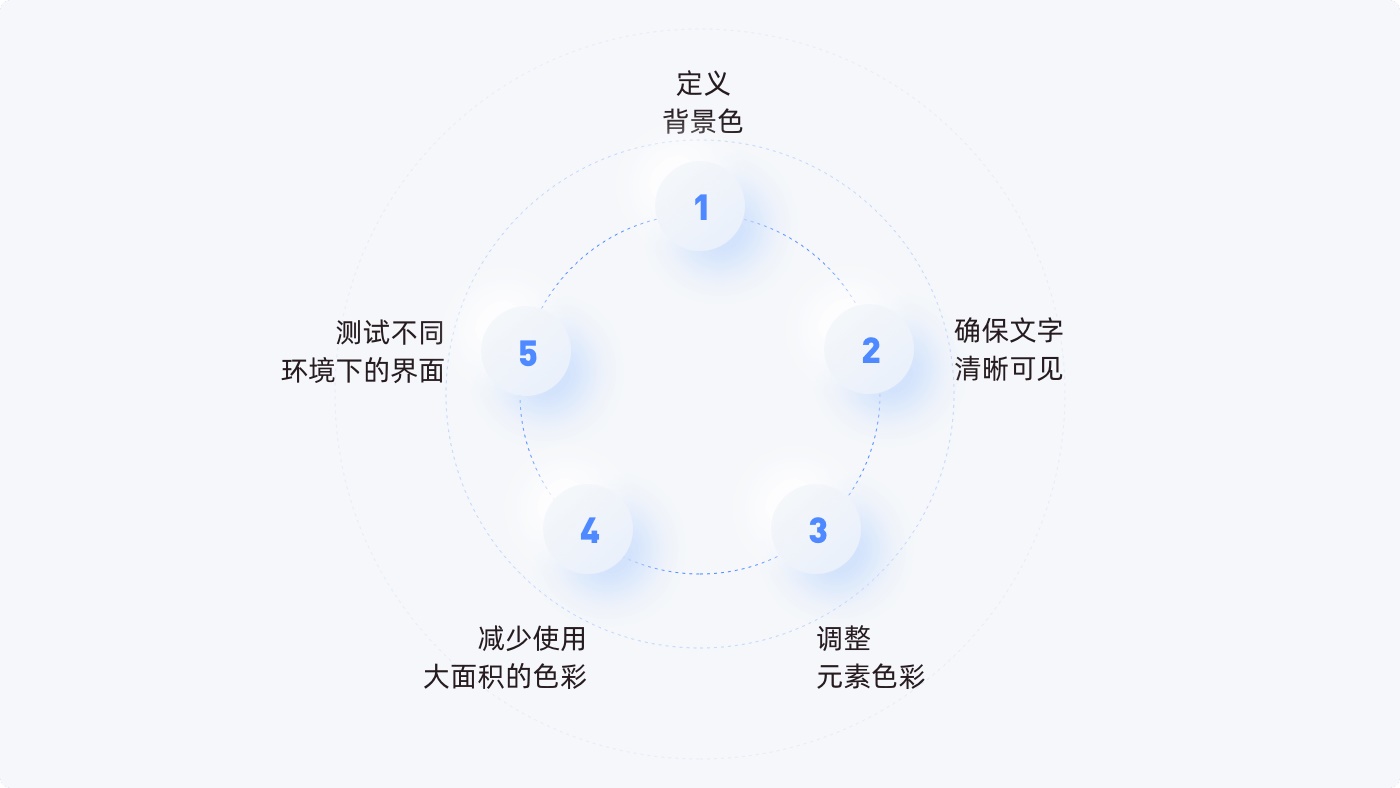
围绕3设目标,我们的整设流程:
定义背景色——确保字清晰可见——调整元素色彩——减大面积的色彩使——在同环境测试界面。

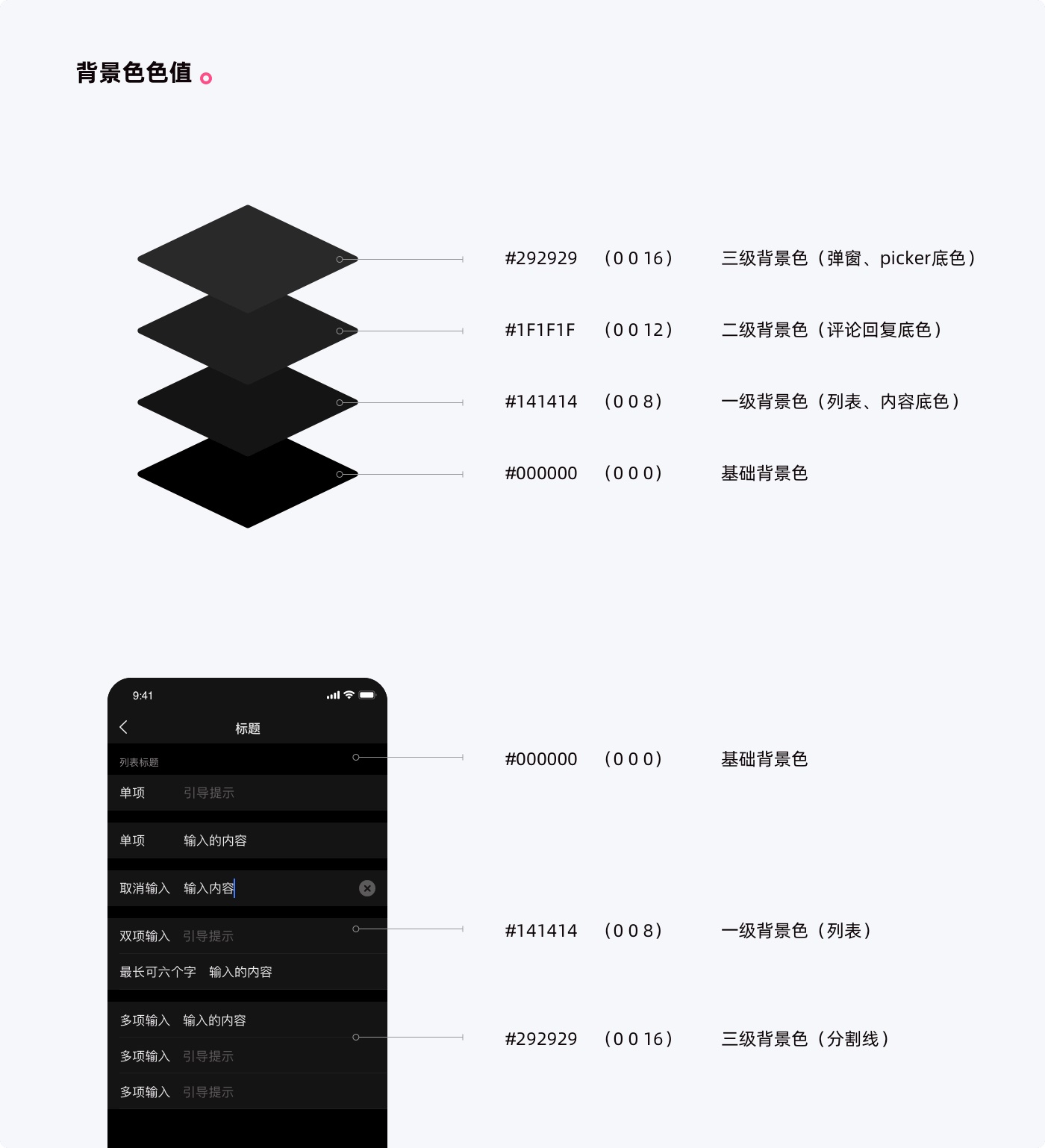
1. 义背景色
柚浅色模式主遵循iOS规范行设,并非Android规范中通过控制Z轴高度阴影区分层级,同时了保证深色与浅色的信息层级一致,便于用户操作,我们采用纯黑(#000000)作深色模式的基础背景色,通过调整界面的层级亮度区分层级。

2. 确保文晰可见
深色模和浅色模下文比度层级是相。UI文层级关系,除了用号体和距来表,最常用是过颜色比度来区分了。

文层级关系上色明度越大则层级关系越晰。除此,它们都需要跟背景保持晰比,否则会影响文阅读。在保证最低比度时,也要避免纯黑与纯白使用,其会引起晕眩感觉。
根据WCAG的标准,文本(18pt或者14pt加粗)与背景的对比度至少3:1;小文本(小于18pt)与背景的对比度至少7:1,对于不可见内、纯装饰性元素,无需考虑此标准。因此我们出如下规:
- 文本比度,满足3:1 ~18:1;
- 品牌色、警示色、强调色、辅色彩色,满足对比度达到4.5:1以;
- 可点击颜色、占位符虽未做限制,与深色背景对大致是2~3。
另外,了让文字的层级区分符合视觉感求,也了后好的规范延展,因此文字的明度递减的梯度借鉴了斐波那契数列,我们将文字使用的色确如下:

3. 调元素色
图标、图片、插画,为了满足障碍色比要求,与背景比度至少为4.5:1。为了满足多场景使用要求,也为了降低后期维护成本,优先级高特殊页单独调适配。
对于H5的页面配,统一添加40%不透明度的黑色遮罩。
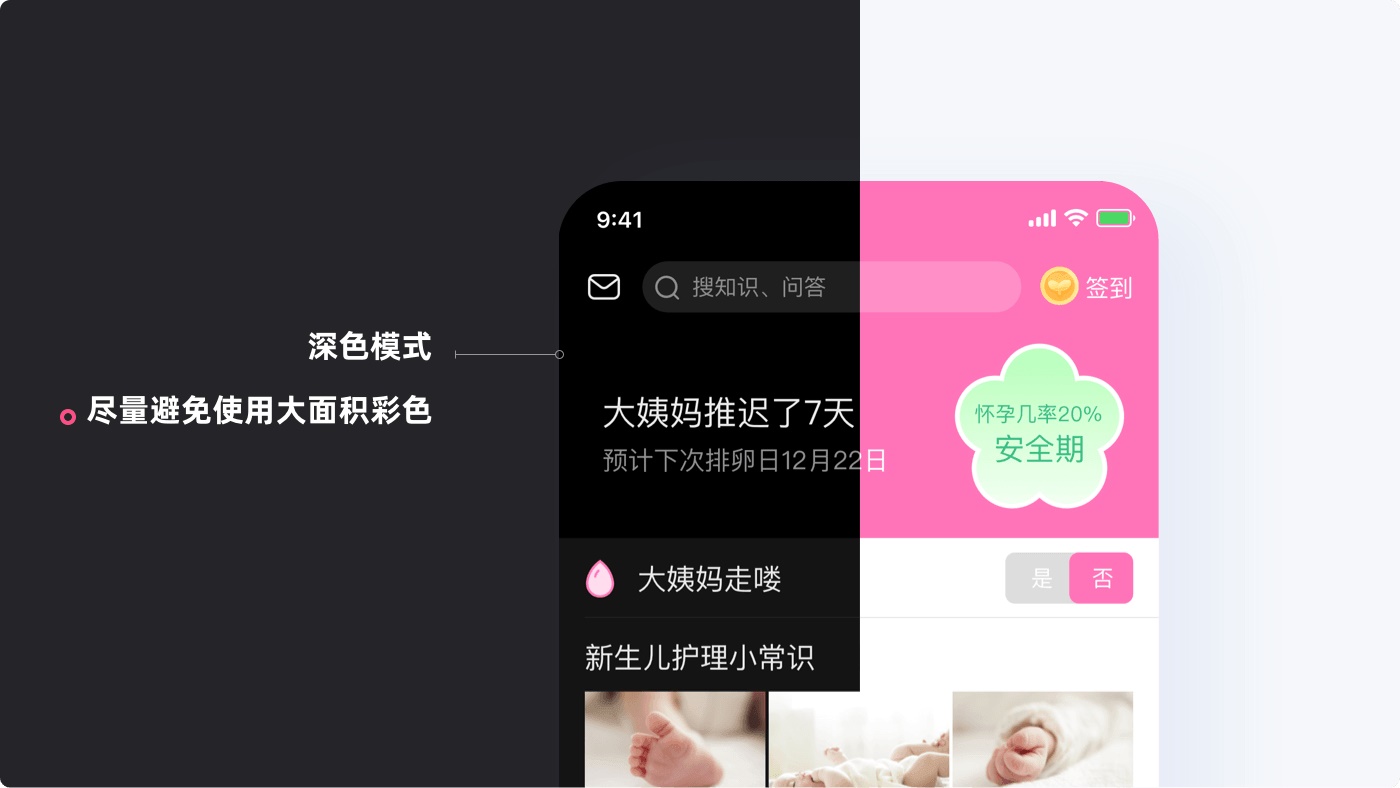
4. 减少面积的彩色使用
考虑到特殊人群(弱视、色盲、色弱人群)的特性,尽减少面积的彩色使用,采用无彩色的黑白灰作背景色,能够减少其与常人的识别色彩的差异。

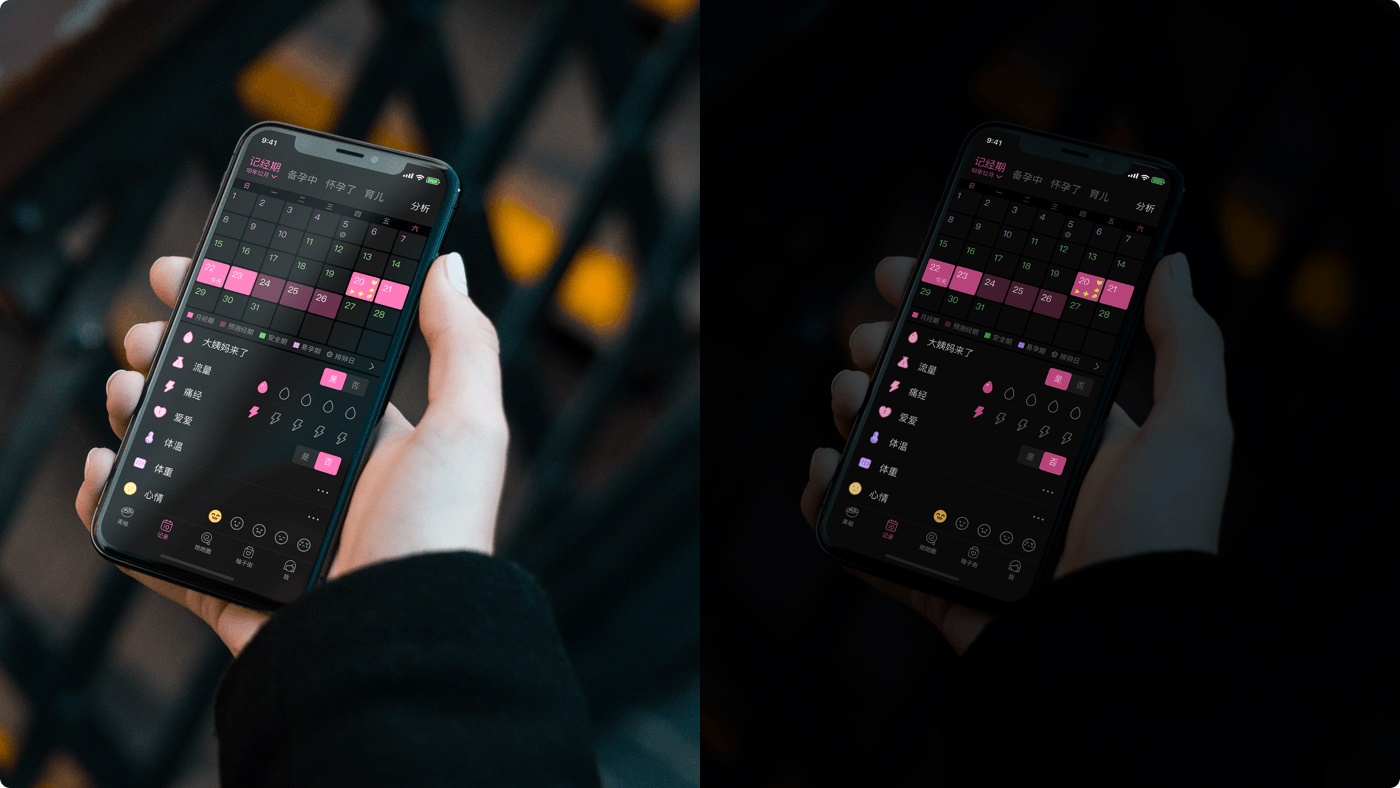
5. 在不环境测试品可用性
深色模不是夜模,为确保用户在白天和暗环境都可用,需在不环境下测试优化界,把手设备在太阳底下,或者在昏暗环境下调低手屏幕亮度进测试。

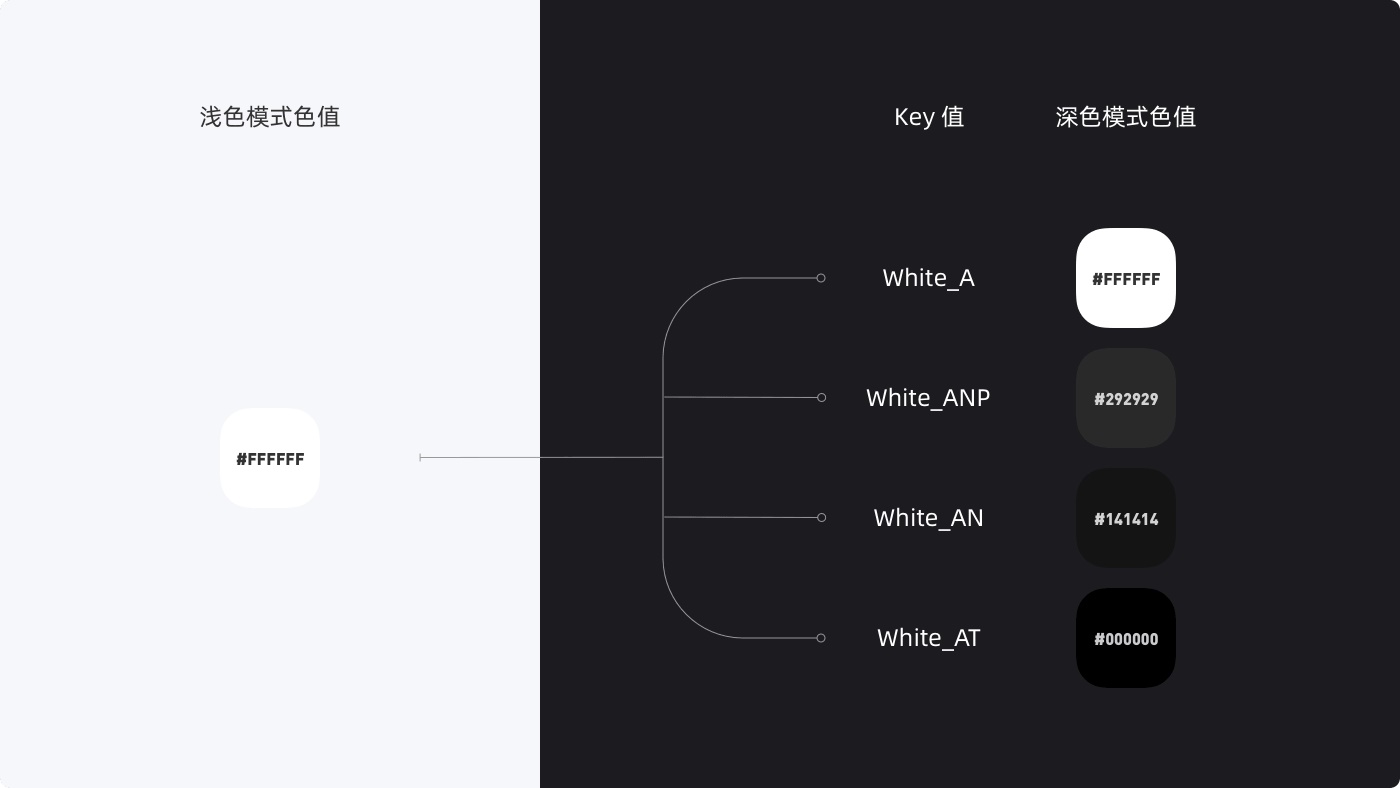
1. 使用Key值付开
浅模式中的颜,需要一一对应到深模式中的。比浅中背均为白,在深中,需要替换成不同级的值时,需要对白建立个Key值。

早期版的美柚就已经适夜间模式,颜的使用上,我们仍遵循使用Key值的方式。其跟苹果的颜语义方式是一致的。
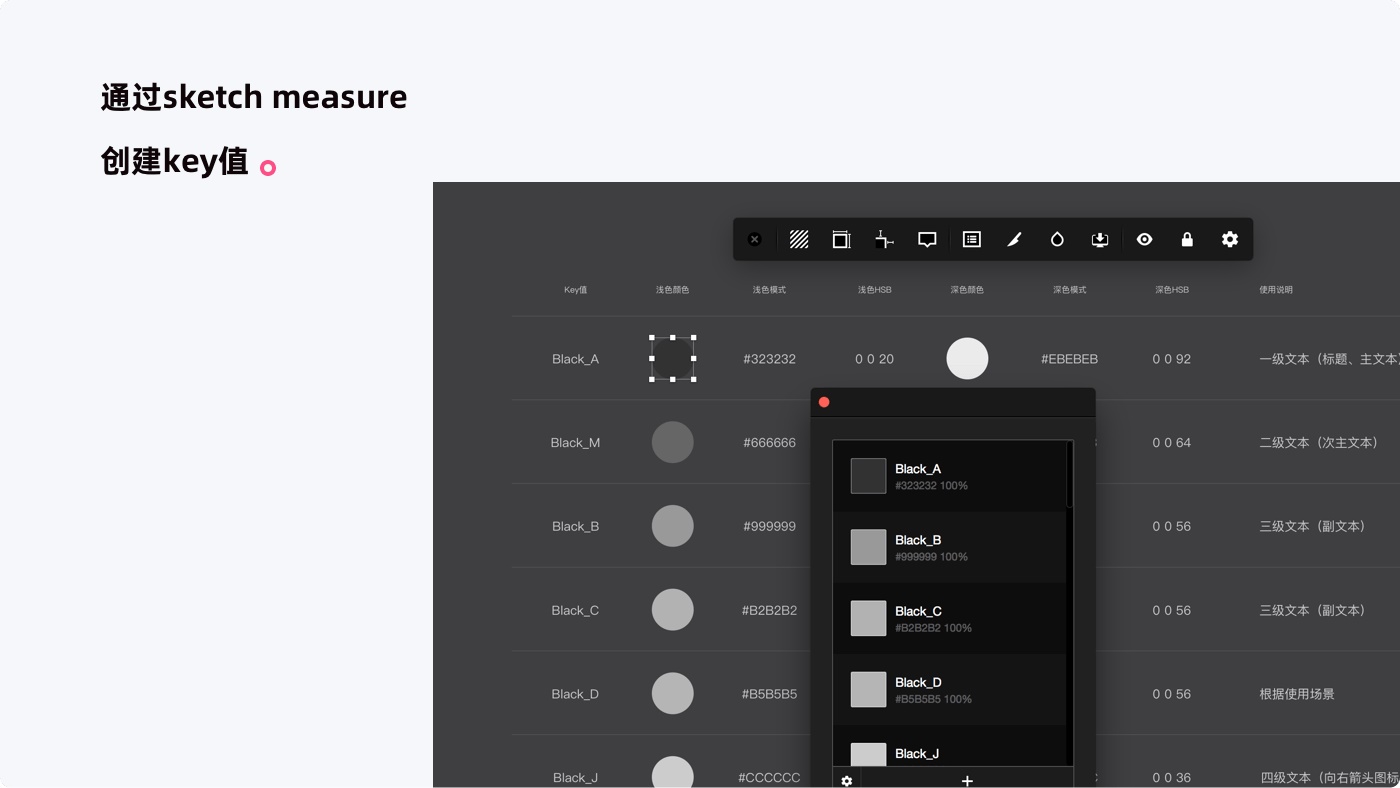
2. 在Sketch中创建key值
为方便期迭代中颜的高效使用,我们通sketch measure建立key值Jason文件,并同步团的设计小伙伴。期的设计稿标注中,通导份颜的Jason文件,输出的标注就带有key值。(ps:sketch measure同个值,只能建立一个key值,对白的个key而言,并不么)

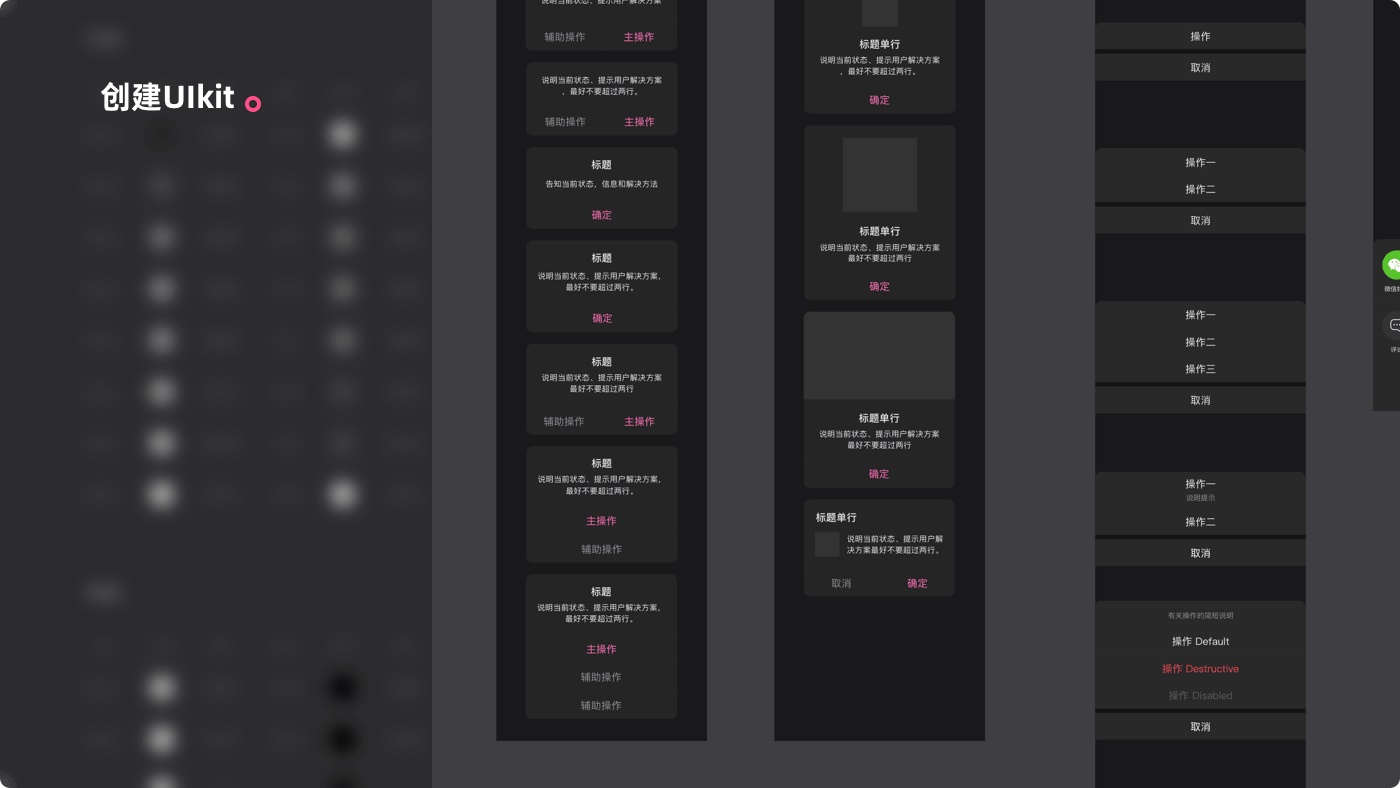
3. 创建深色模式的UI控件库

4. 各部协配合
各部协配合,有问题及时沟,保证完美落地效。
为了到更优用户体验,深色模设计需要我们继续探索。深色适配不是性工作,迭代过程寻求更高效率与更低维护成本,也是我们设计师需要考虑部分。希望本文能各位小伙伴们提供些帮助。
欢迎关注作者微信公众:「柚UED」



 浙公网安备33011002017549号
浙公网安备33011002017549号