在《用户体验的要素》一本书中,Jesse James Garrett 将用户体验分为了五个层级,战略层,范围层,结构层,框架层,表现层。
其中在框架层里面有一个很重要的概念就是导航设计,作者对导航设计的定义是:元素的组合,允许用户在信息架构中穿行。
我觉得可以把导航设计理解为:我们从用户的心智模型出发,结合业务目标,对信息架构的一个梳理,来帮助用户完成目标。
通过自己手机里几十款 app,总结了以下六种导航设计模式,包括:标签导航,宫格导航,侧边导航,列表导航,菜单导航,轮播导航……
简单介绍了它们的优缺点,适用场景,以及一些衍生导航与相关案例……(不过导航设计一定是视产品和情况而定的,并没有确定的依据与理论)
一、标签导航
标签导航分很多种,有底部标签导航,顶部标签导航,底部标签导航又可以衍生出舵式导航,顶部标签导航又可以分为静态或者是动态导航……
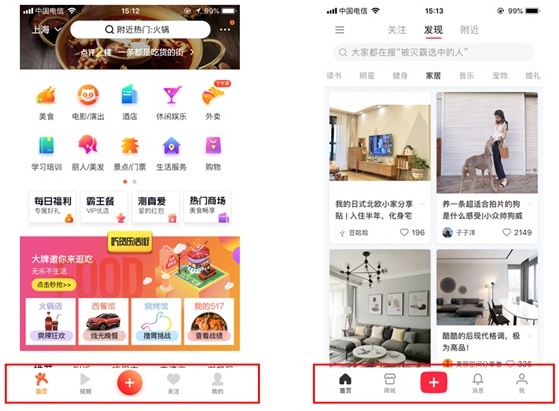
底部标签导航是最基本的导航,几乎绝大部分 app 中都在用,tabbar 位于页面最底部,一般3-5个 tabbar,有文字+icon,也有纯 icon 形式,但大部分是文字+icon 的形式,我想是减少用户记忆负担吧,如下:

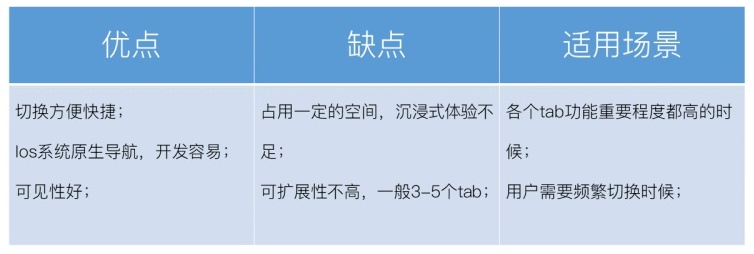
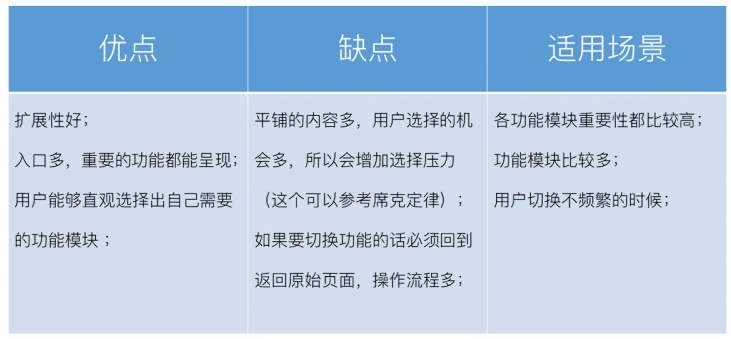
而关于底部标签导航的优点,缺点以及适用场景也简单整理了:

我发现很多用户发布或者生产内容的 app 会将底部标签导航进行变体,很多人把它称为舵式导航,就像这种:

中间的「+」一般是发布的意思,并且是 app 里面使用最频繁的一个功能,一般都会重点突出。并且,该标签中很多时候会有二级导航,二级导航里可扩展性就比较强,如图:

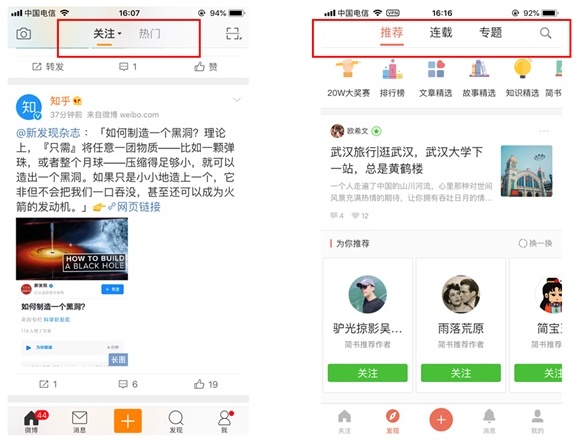
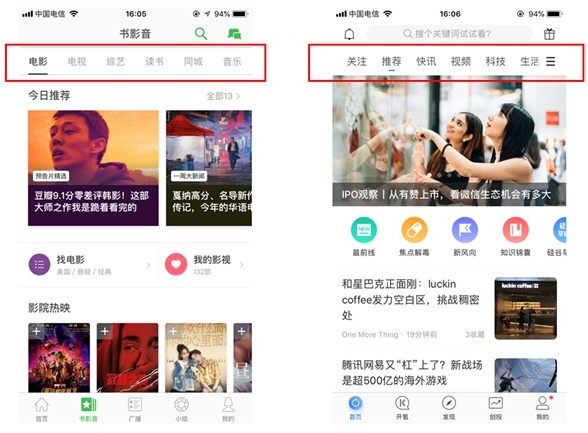
而顶部标签导航顾名思义就是 tabbar 位于顶部,最早知道它是在 Material Design 里面,因为 Google Pixel 手机底部存在物理导航,所以将标签导航置于顶部不会显得突兀。它很少用作一级导航,一般是二级导航比较多,而且我发现顶部标签导航,几乎都是纯文字的形式,比如:

突然想到今天交互设计课上的时候,老师讲的人机交互里,重要的操作放在大拇指可触达的范围内。
而顶部标签导航,如果是点击标签进行操作的话,用户单手操作就十分不方便,所以我发现体验好的 app 的顶部操作导航都是可以直接通过左右滑动屏幕的交互来切换。
而当标签类目过多的时候,可以通过左滑展现更多标签,比如很多新闻阅读类的 app:

如果是可以滑动查看更多的话,一定要通过一些方式告诉用户可以滑动查看更多,比如最后一个标签隐藏一半的方式等:

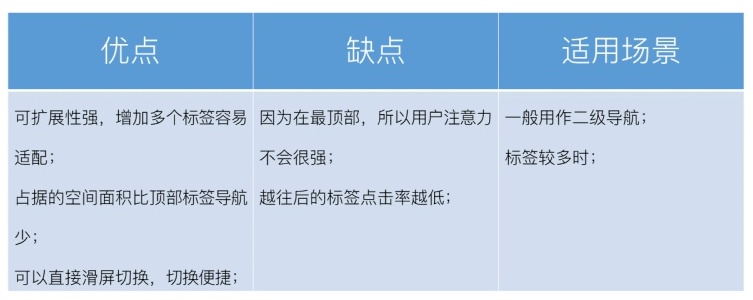
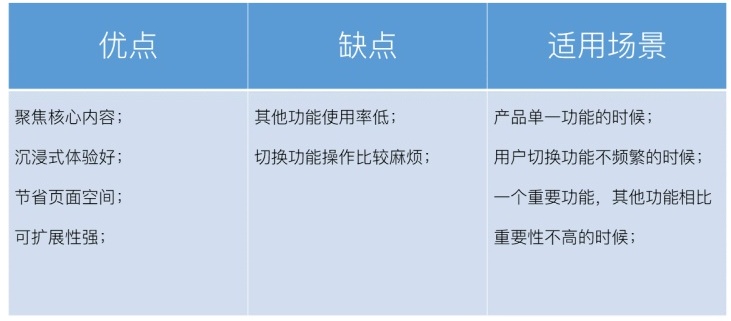
关于顶部标签导航的优缺点以及适用场景,如下:

二、宫格导航
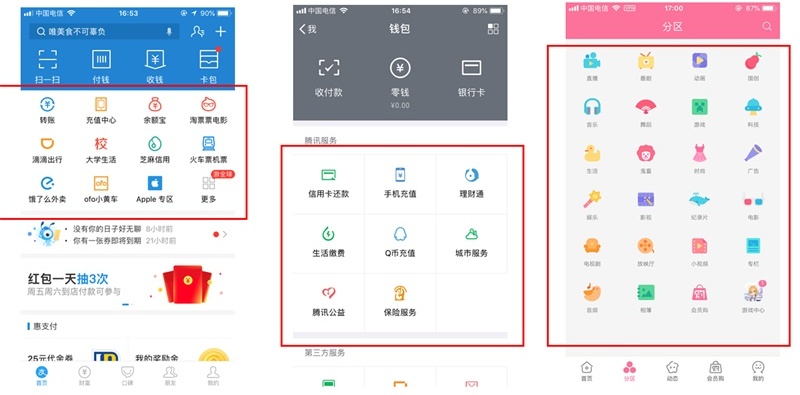
宫格导航,也是十分常见的导航形式,除了一些工具类 app 外,大部分是作为二级页面展示出来,并且以 icon+文字的形式居多。

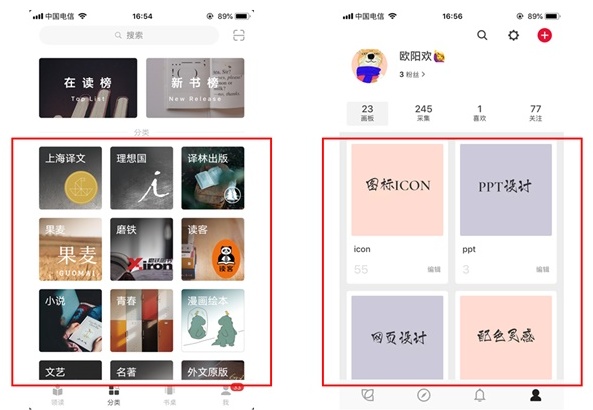
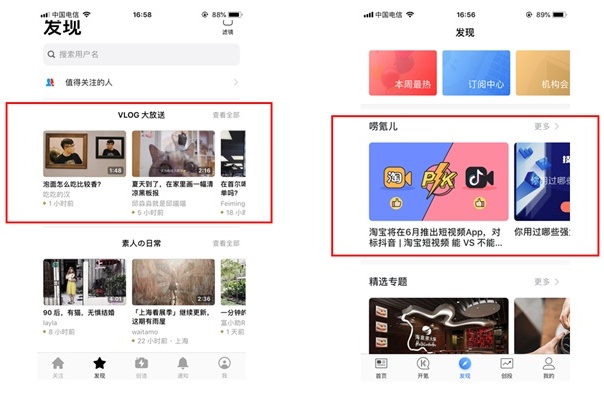
如果将宫格的 icon 换成 picture 的形式的话,可以衍生出一种新的类似于卡片式导航的形式 ,可以通过垂直滑动来切换,比如:

那,如果宫格信息太多,我发现很多 app 会采用分类展示的形式,并且通过水平滑动的方式来切换,比如:

但是上面两种可以垂直或者水平滑动的形式,一定要让用户知道是可以水平或者垂直滑动的,采取的是边界地方信息只展示一半的形式,告诉用户可以继续滑动……
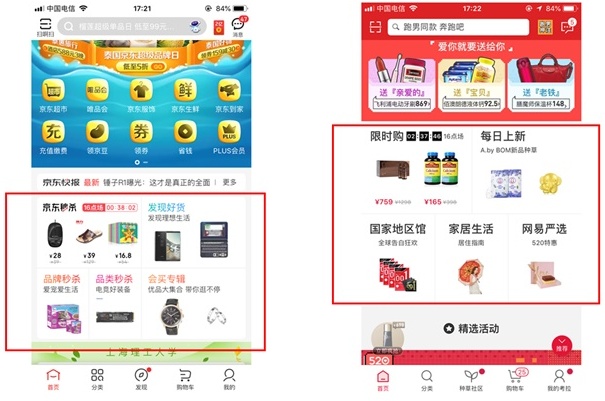
除此之外,宫格导航还可以在电商里面运用,在首页的运营内容块,它可以根据内容的重要性调整模块的大小,比如:

关于宫格导航的优缺点和适用场景,如下:

三、侧边导航
有些书里面会把侧边导航叫做抽屉导航,这类导航其实比较少了,原本也是从 Google Material Design 里面提取出来的概念,一般会在首页呈现一个主要功能,将其他不常用的功能收纳放到侧边导航里,比如:

而关于侧边导航的优缺点以及适用场景,如下:

四、列表导航
列表导航也是十分常见,几乎在每一个 app 里面都会存在,大部分时候是作为二级导航存在,但是也会存在于一级导航的时候,比如邮箱,iOS系统自带的设置等。
一般在列表导航里都会有下一个层级,可以通过箭头来告诉用户是否有下级菜单。
当列表信息比较多的时候,可以对列表进行分类,可以添加小标题或者直接分隔开。比如:

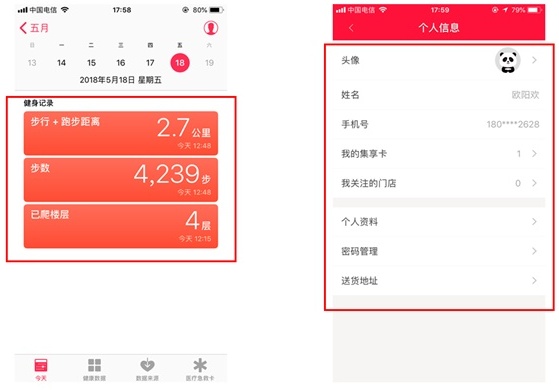
而在有些列表导航里,我们还需要展示给用户一些预览信息,比如 iOS系统里的健康,个人信息里的一些基本数据展示,如下:

关于列表导航的优缺点以及适用场景,如下:

五、菜单导航
其实菜单导航也可以称为下拉导航。这也是今天上交互设计课的时候,老师以微信的「+」为例子介绍的一种导航形式。最初了解这种导航形式也是来源于 Material Design 里面的 Menu。
Menu 是临时的一张纸(paper),由按钮(button)、动作(action)、点(pointer)或者包含至少两个菜单项的其他控件触发。
比如:

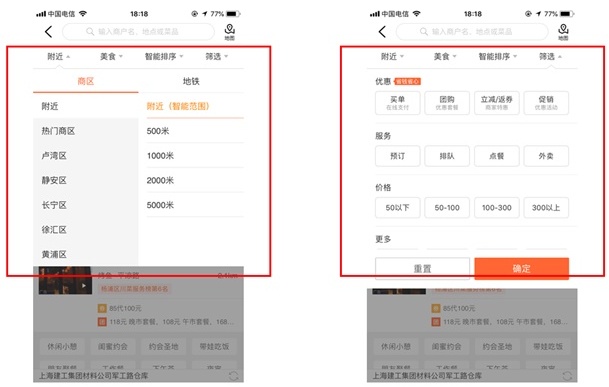
当信息层级变多的时候,菜单导航里要展示一层或者两层信息,比如大众点评采取的形式:

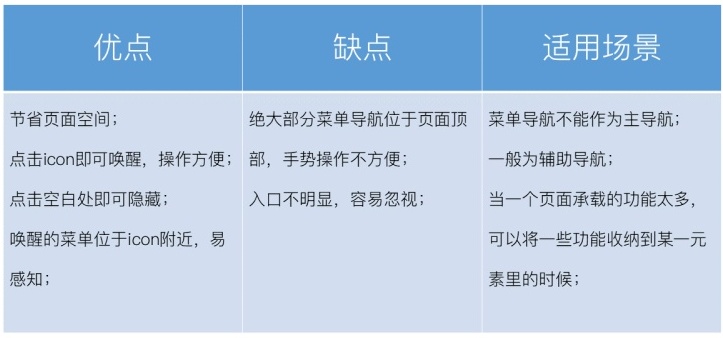
关于菜单导航的优缺点以及适用场景,如下:

六、轮播导航
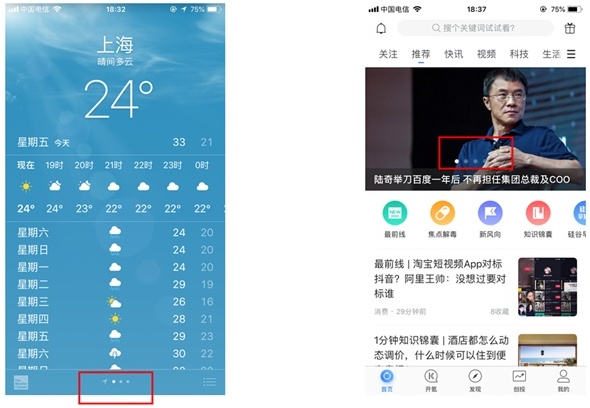
还有一些导航比如轮播导航,完全的沉浸式体验,高度简洁的导航,比如天气,但是这种导航因为轮播点的大小不会很明显,所以用户很难快速感知自己所在位置,并且轮播导航轮播的数量也不宜过多 。

其实导航的类型应该还有很多,并且在一个 app 里面几乎不可能只使用一种导航,哪怕只是一个页面,也会存在多种导航的组合形式,比如:

总结
- 导航的形式一定是根据你的产品的诸多因素进行选取,并不能完全按照我上文的适用场景为依据;
- 几乎每一个 app,每一个 app 的每一个页面,都会涉及到多种导航模式,需要结合具体场景进行组合选取;
- 导航的具体展现可以通过:文字,icon,文字+icon 的形式;
- 有些导航比如标签导航在设计的时候有多种状态,比如 unselected,selected 等状态;
- 导航在 iOS 和 android 里面的应用会不一样,比如标签导航适配 iOS系统,侧边导航适配 android 系统;
- 导航设计必须传达出它的内容和用户当前浏览页面之间的关系;
- 能够引导用户以很好的体验完成目标的导航设计都是优秀的。
欢迎关注作者的微信公众号:「UED设计笔记」

图片素材作者:Filip Slováček














