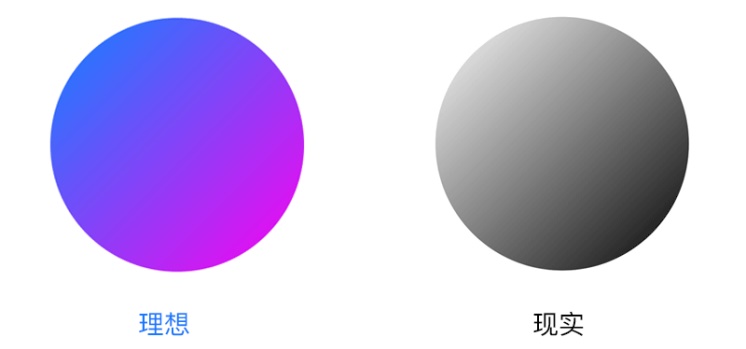
大家在使用Lottie输出矢量渐变图形的时候,应该有遇到过设计的渐变效果无法正常显示的问题。无论你设计的效果是什么样的,导出以后都变成了黑白渐变。那么这个问题可以修复吗?答案是肯定的。
MAC系统渐变修复
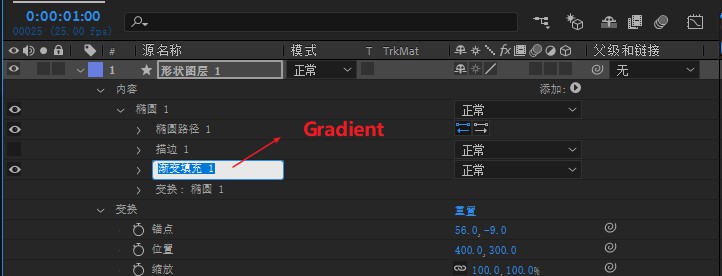
其实在之前的文章中有提到过修复渐变的问题。对于MAC平台而言很简单,只需要修改「渐变填充」为「Gradient」即可,方法是选中渐变填充属性,点击键盘回车键即可重命名。(如果修改后还是无效,建议更新bodymovin插件为最新版)
Windows系统渐变修复
1. 双色渐变修复
对于win系统,网上的方法是,修改ae为英文版,同时需要修改系统语言编码方式,历史文章中也有提到。但是进行实操后发现,特别繁琐。而且容易导致其他软件出错。得不偿失。所以这里给出win系统下的修复方案,由于Airbnb官方一直没有修复这个问题的打算(可能歪果仁的版本就不会出错),所以只能咱们自己想办法了。
我们知道lottie是通过json文件来描述动效的,那么我们比对正常显示渐变的json文件和显示异常的文件就极有可能发现问题出现的原因。所以针对头图中的渐变圆形,我比对了一下两个json文件的差异。发现问题来自下下面这一行代码。
在正常显示的json文件中,这段代码是这样的
"g":{"p":2,"k":{"a":0,"k":[0,0.047,0.518,1,1,1,0,0.941],"ix":9}}
而在显示异常的json文件中,代码是这样婶儿的
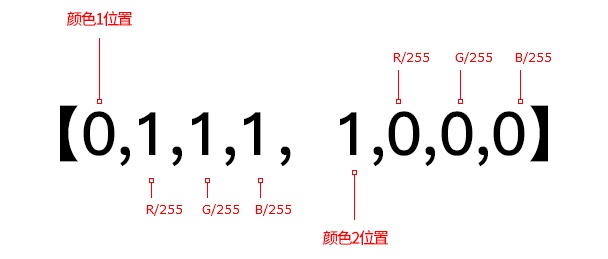
"g":{"p":2,"k":{"a":0,"k":[0,1,1,1,1,0,0,0],"ix":9}}
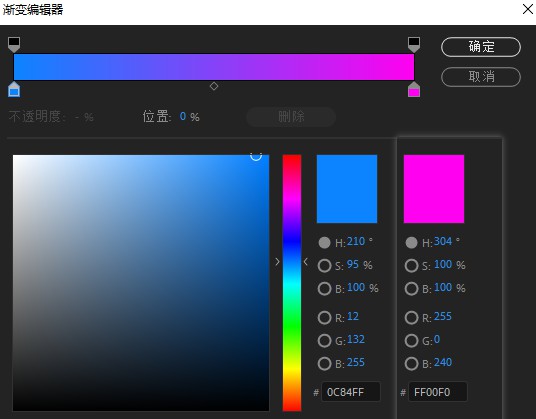
WTF?这谁能看得懂,一脸懵逼好么。别着急,咱们慢慢分析。首先代码里不同的只有中括号中的数字。那么这里面的数字必然是用来控制颜色的。而我们知道常用的色彩模式有HSB和RGB。而本示例中的渐变参数如下,只要我们找到对应关系就能发现其中的秘密。
考验逻辑思维的时候到了,对比上面的第一行代码和下面的参数你能找到对应关系吗?
首先我们知道无所是哪种色彩模式,控制色彩的都是三个参数,但是括号中一共有8个参数,那么另外两个就必然是控制其他属性的。在渐变控制器中,我们发现除了色彩参数还有不透明度和位置属性,这里我们没有用到不透明度那么就一定是用来表示位置的。
我们的渐变颜色起始位置和终止位置分别位于0%和100%,那么不难猜出,在上述代码中就是0和1了,那么0和1后面的三个参数显然就是表示色彩的。
是不是感觉胜利就在眼前?然而我穷尽了九年义务教育学到的数学知识,也没有找到任何规律。后来我就在网上搜素哦色彩模式相关的文档,无意中发现了这个
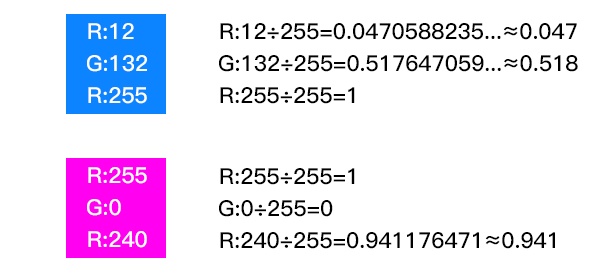
具体咱也看不太明白,反正就是RGB有各种不同的显示方法。其中有一种被称为浮点数的表示方法。计算方式为分别用R,G,B值除以255。然后我用色彩编辑器中的值计算了一下,顿时真相大白!
json代码中的色彩就是通过浮点数来表示的,只需要用颜色的R,G,B值分别处以255,即可得到浮点表示的色彩值。
因为经常有除不尽的情况,所以这里通常显示小数点后三位。到了这里我们就能明白导致渐变出现问题的原因和修复方式了。
所以对于双色渐变修复的方式就是在json文件中搜索「”k”:[0,1,1,1,1,0,0,0]」,然后修改为「颜色1位置,R1/255,G/255,B1/255,颜色2位置,R2/255,G2/255,B2/255」即可。
到这里就完了吗?别急,在日常工作当中可能还会遇到透明度渐变或者多色渐变的情况。这个时候我们怎么通过修改json文件来解决呢?这里就不详述过程了,直接上干货。
多色/透明渐变修复
首先我们需要知道的一个事实是,当我们的导出的渐变不生效时,通常显示的是下面的代码,也就是说不管你有几种颜色,默认显示的都是黑白渐变”k”:[0,1,1,1,1,0,0,0],其实这个也给我们带来了一个便利,就是只要在代码编辑器里查找这一段代码就可以快速定位了。
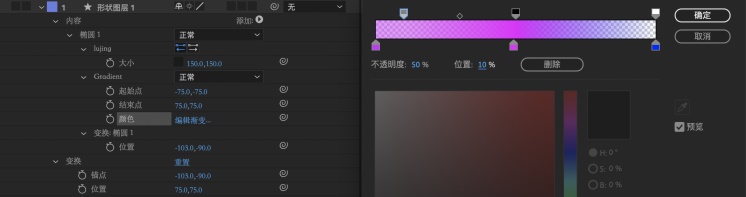
接下来我们就通过一个稍显复杂的案例来详解渐变的终极修复方法。下图是一个三色渐变的圆形及其在AE中的参数
首先这个渐变圆形有三种不同的颜色,然后有三个不透明度控制滑块。不透明度滑块1位置是0.1,不透明度数值为0.5;不透明度滑块2位置是0.5,不透明度数值为1;不透明度滑块3位置是1,不透明度数值为0.
我们再来对比一下,有问题的代码和正常代码之间的差别。
"g":{"p":2,"k":{"a":0,"k":[0,1,1,1,1,0,0,0],"ix":9}},
"s":{"a":0,"k":[-75,-75],"ix":5},
"e":{"a":0,"k":[75,75],"ix":6},
"g":{"p":3,"k":{"a":0,"k":[0,0.825,0.109,1,0.5,0.412,0.116,1,1,0,0.124,
1,0.1,0.5,0.5,1,1,0],"ix":9}},
"s":{"a":0,"k":[-75,-75],"ix":5},
"e":{"a":0,"k":[75,75],"ix":6},
通过对比代码和AE中的参数我们大致可以了解到以下信息
- “p”表示构成渐变色的数量
- “k”表示渐变色的属性
- “s”表示渐变起始点
- “e”:表示渐变结束点
一般来说”s”,”e”属性是不会出错的,”p”表示颜色的数量,直接修改为正确的数值就行了。略显复杂的就是渐变色属性”k”了。当我们对照AE中的渐变色属性一一比对就会了解在此案例中
“k”:[0,0.825,0.109,1,0.5,0.412,0.116,1,1,0,0.124,1]=「颜色1位置,R1/255,G1/255,B1/255,颜色2位置,R2/255,G2/255,B2/255,颜色3位置,R3/255,G3/255,B3/255,透明度1位置,透明度1数值,透明度2位置,透明度2数值,透明度3位置,透明度3数值,」
看似复杂,其实只是颜色和透明度属性的不断重复,首先描述完所有的颜色属性,然后再描述完所有的透明度属性就可以了。
最后我们就得到了一个通过修改json,修复渐变问题的通用做法。
- 在json中搜索代码片段”k”:[0,1,1,1,1,0,0,0]来定位内容(推荐使用sublime text和notepad++修改json文件)
- 修改”p”后面的数值为正确的色彩数量
- 修改”k”后面的参数为正确的渐变参数,一般表示为「颜色1属性,颜色2属性,……颜色n属性,透明度1属性,透明度1属性,……透明度n属性」
备注:
- 颜色属性:颜色位置,R/255,G/255,B/255
- 透明度属性:透明度位置,透明度数值
欢迎关注作者微信公众号:「动效研究社」