编者按:UI中动效设计本没有那么玄乎,作为 Google 旗下 Material Design 团队中动效设计的负责人之一,Jonas Naimark 对于动效本身有着更为透彻的认知,这也促成了今天的这篇文章。动效不难,想入门很简单!
动效让UI更加富有表现力更加易用,这是不争的事实。尽管动效拥有巨大的潜力,但是,在很大程度上依然算是 UI 设计领域当中的边缘学科,难以否认的是,它确实是整个设计家族中的新成员。视觉设计和交互设计可以追溯到早期的 GUI 设计,而如今的动效的设计和实现很大程度上依赖现代硬件的强大渲染能力来达成。
UI动效和传统动画在「动」这一事上的重叠,使得如今整个设计领域,在概念和边界上都变的模糊不清。从传统动画的角度上来说,你可能终其一生才能真正掌握迪士尼所提出的12个动画运动规则,但是这是否意味着UI中的动画同样如此复杂、需要如此长周期的展示呢?
有很多人跟我说,UI动效很复杂,设计动效过程中参数的选取非常模棱两可。在我看来,并非如此。动效设计可以很简单,并且应该很简单。
要从哪里开始?
动效的主要功能是用来呈现 UI 中不同元素之间的关系,来帮助用户在界面和界面之间进行导航。动效还可以加持到图标、Logo、插画等元素上,来赋予 UI 以个性,但是 UI 本身的可用性的优先级是一定要高于视觉和动效的表达。在展示探讨借助动效拓展个性和调性之前,我们应该优先关注如何借助动效来优化导航和过渡,构建强大的动效基础。
转场过渡的设计模式
在考虑设计导航的过渡效果的时候,简单性和一致性是两个关键属性。为了做好这一点,我们通常会基于两种情况来设计:
- 基于某个容器的转场动效
- 不存在容器情况下的转场动效
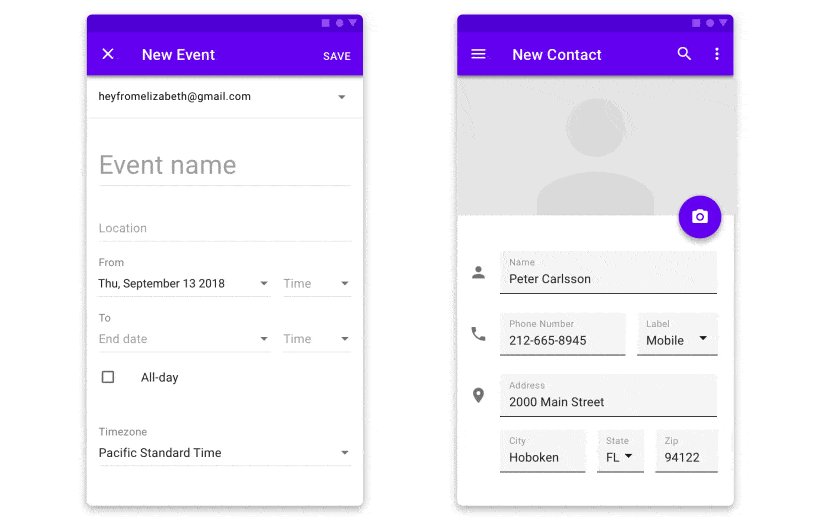
基于某个容器的转场动效
文本、图标、图像等UI元素被置于一个容器内
在 UI 界面当中,如果一个转场动效牵涉到诸如按钮、卡片或者列表,那么这种动效通常都会基于这些容器来进行设计。很多容器控件都有着清晰的边缘,但是要记住,在动效出现之前,边缘可以是不可见的。就像没有分隔符的列表一样。通常,这种模式下的动效会分为三个步骤:
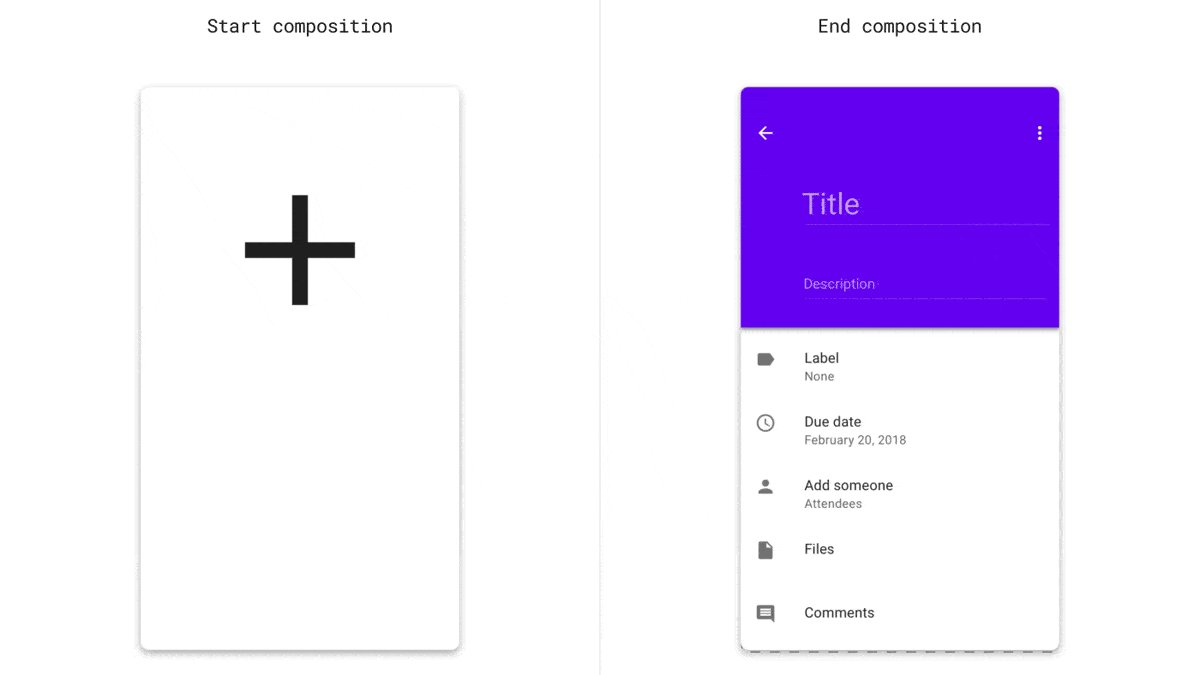
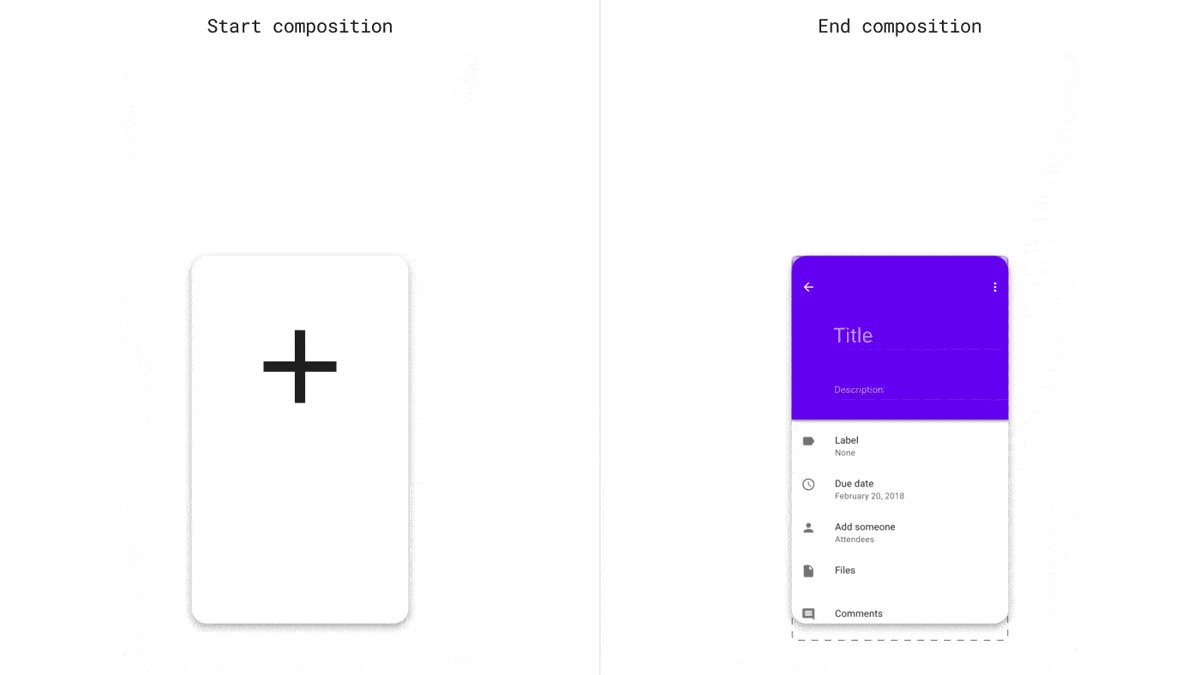
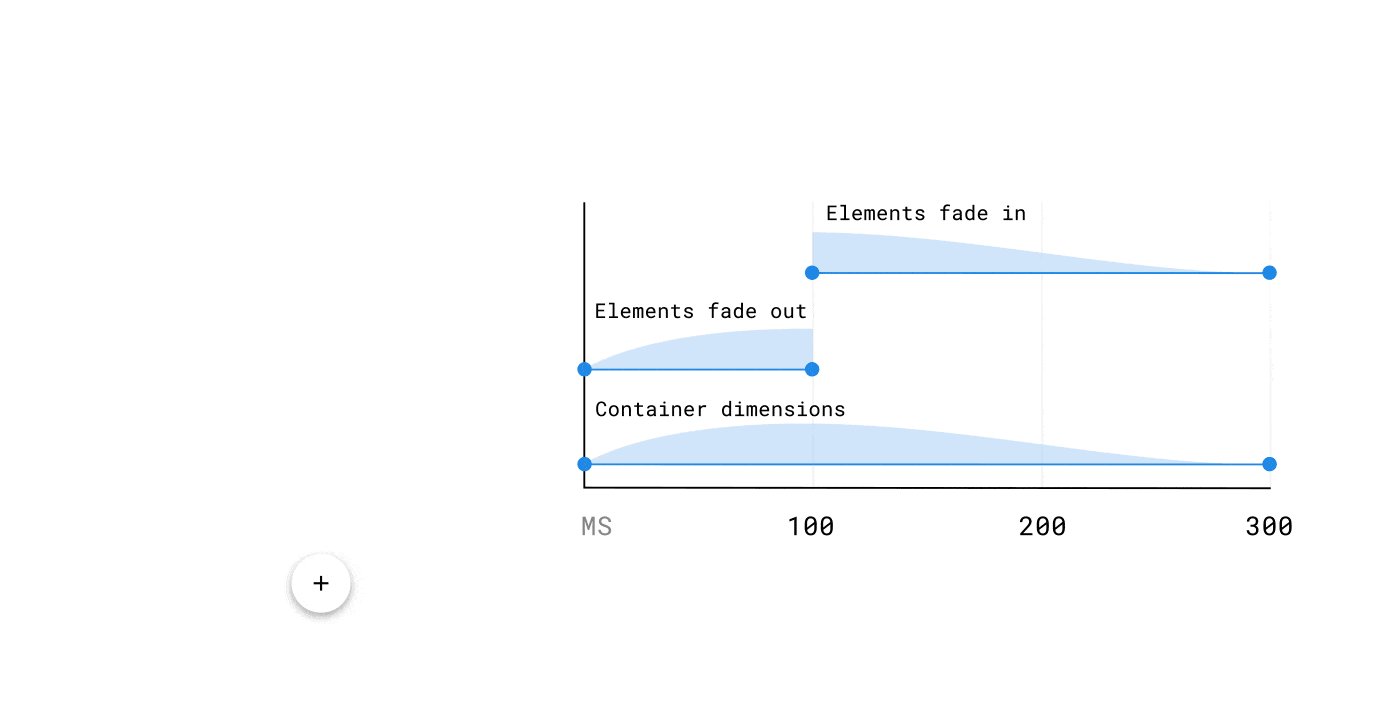
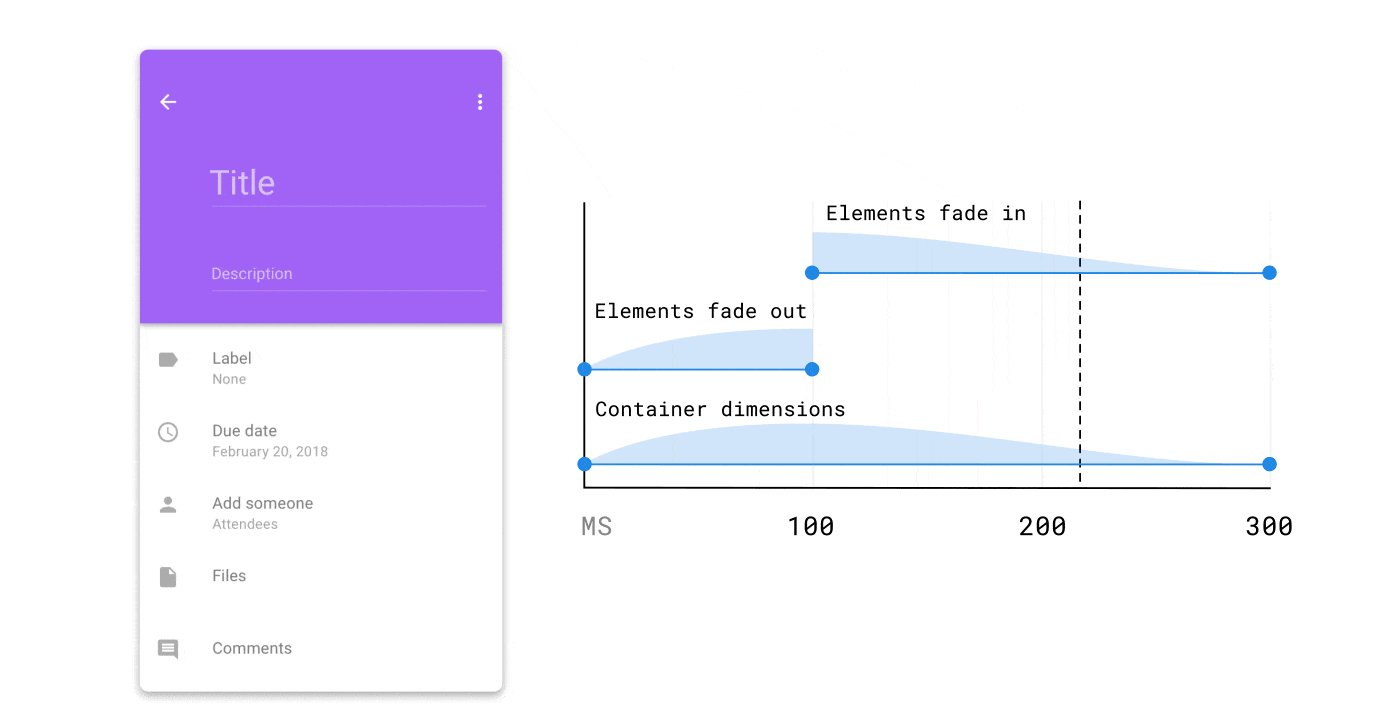
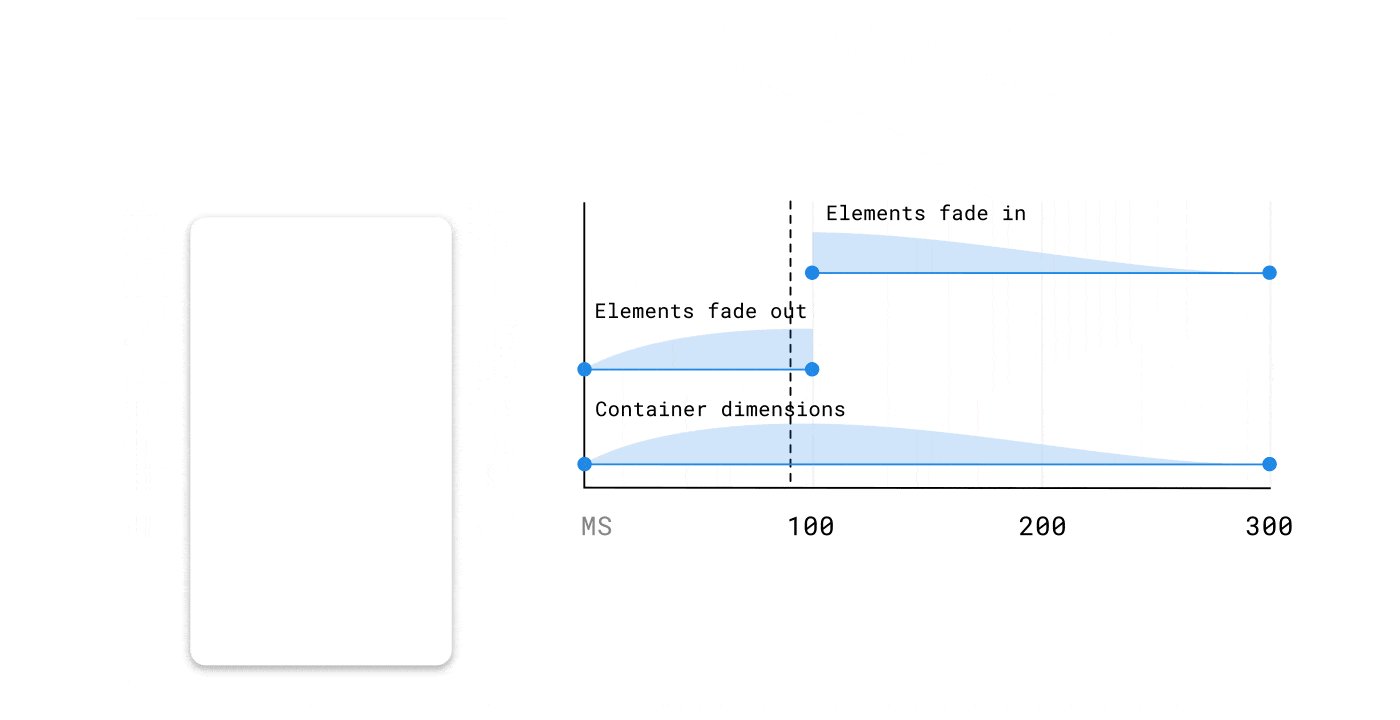
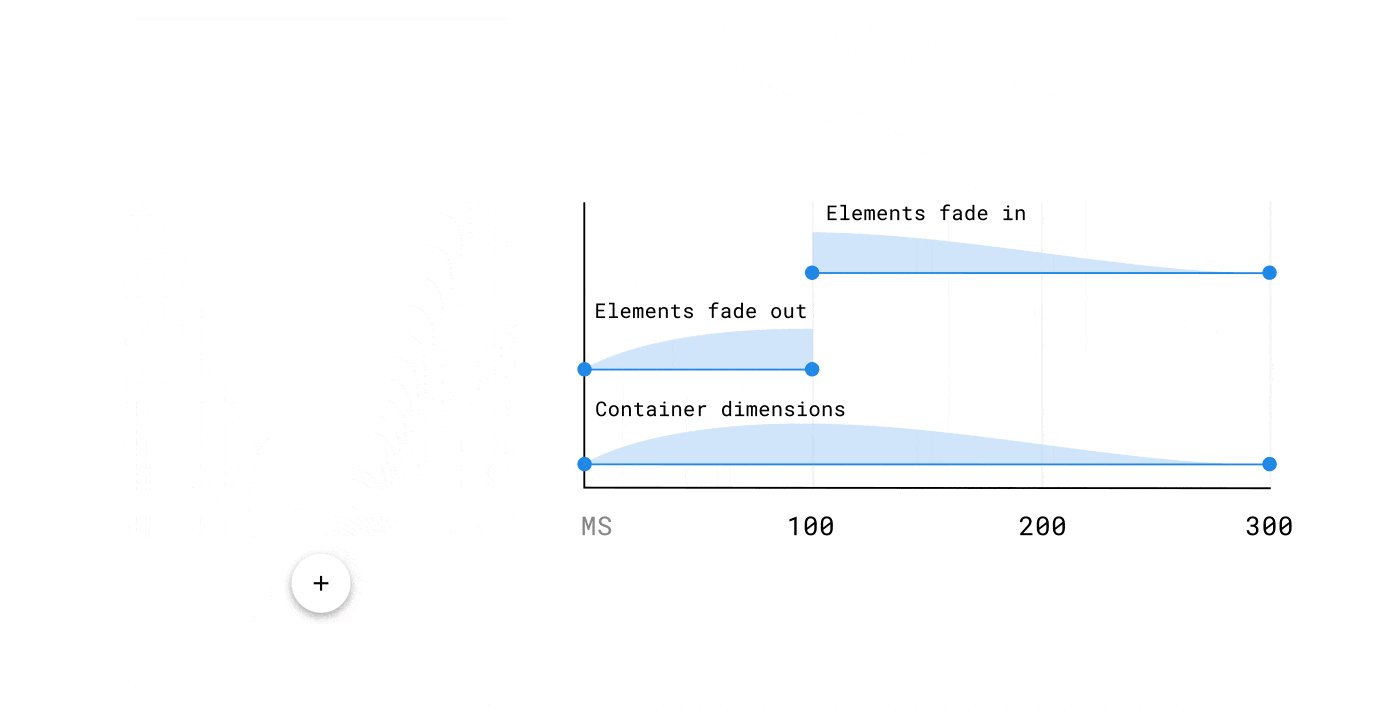
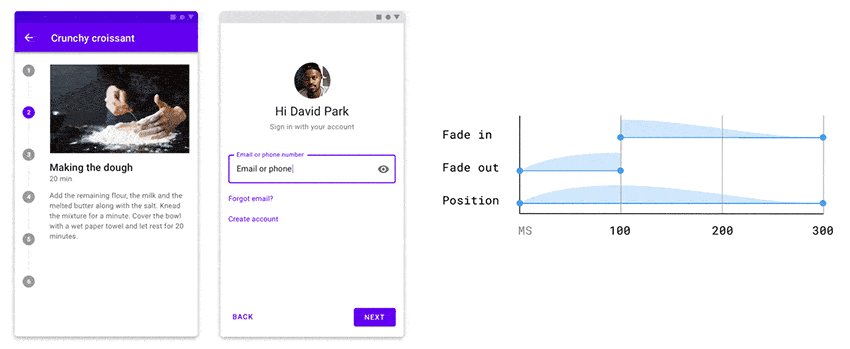
注:为了方便你能看清,动画的展现速度被放慢了,实际情况下会快很多。
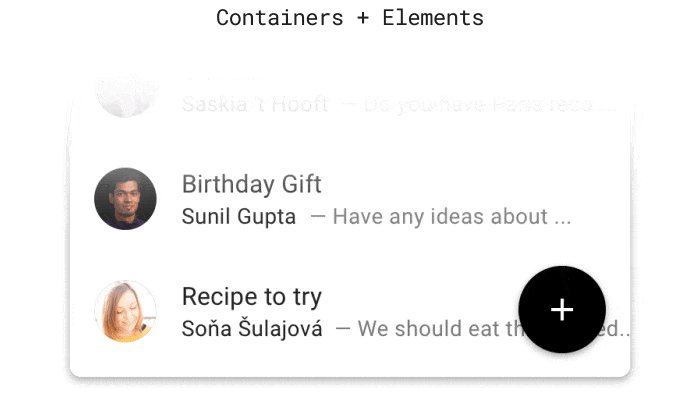
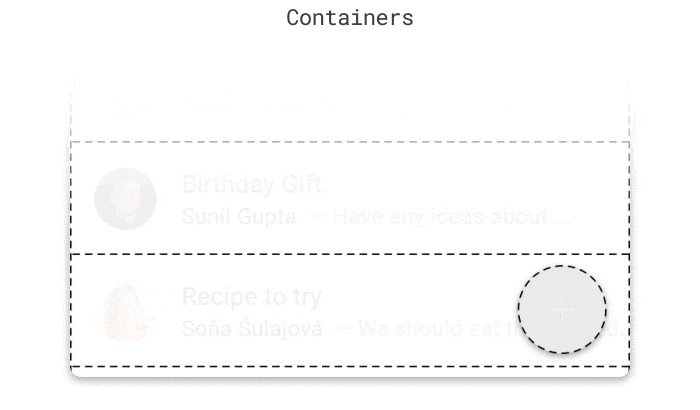
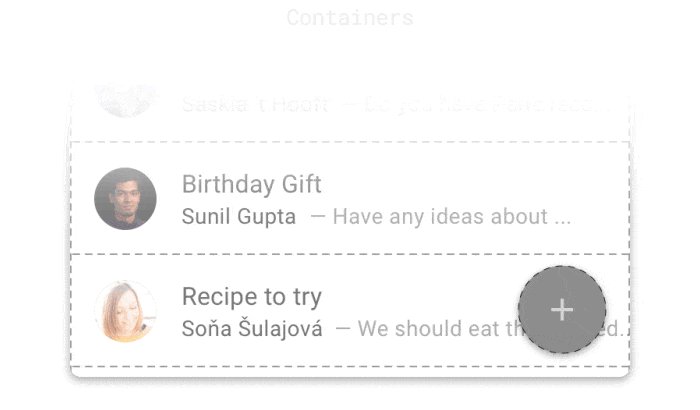
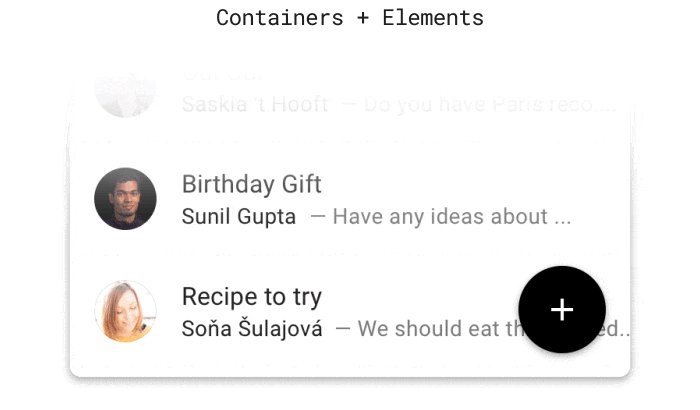
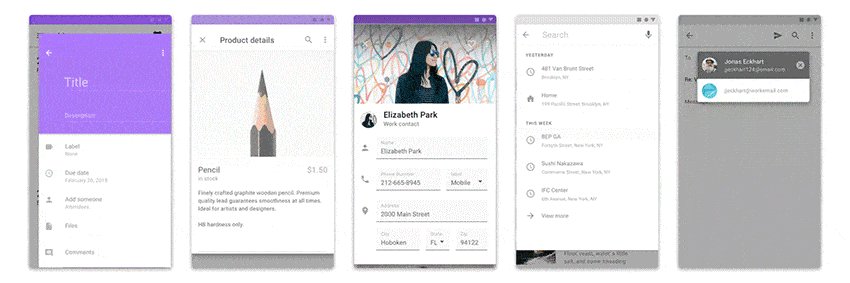
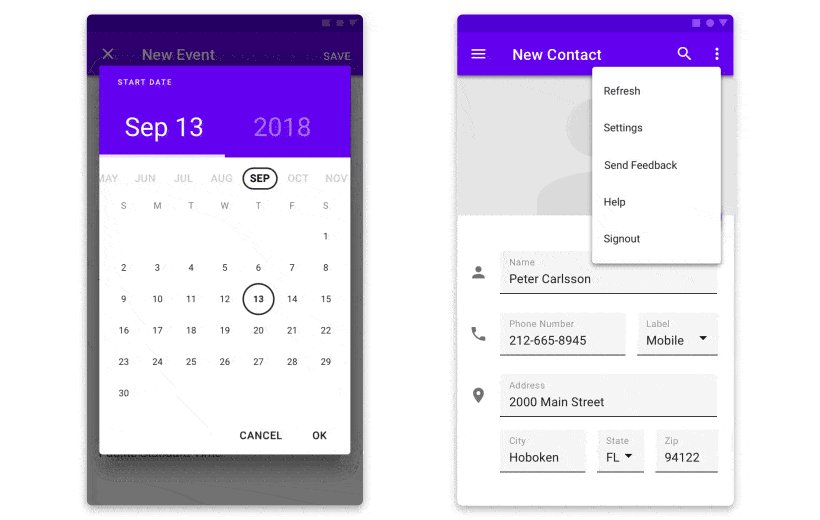
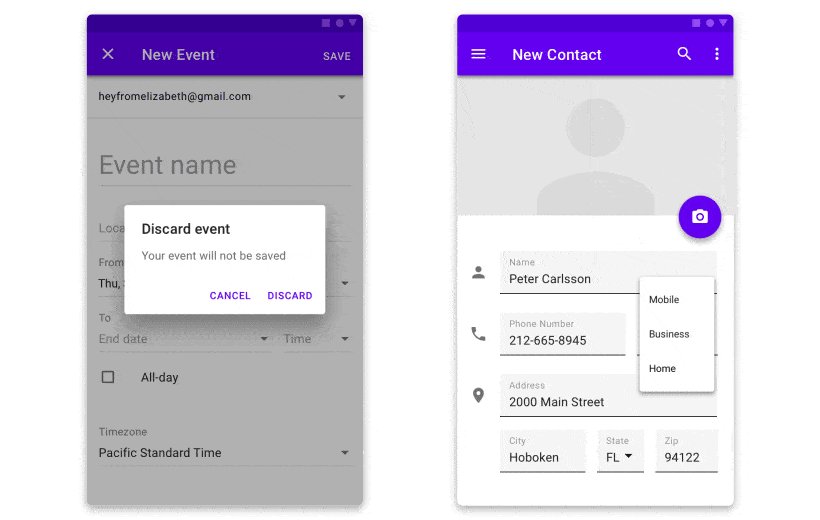
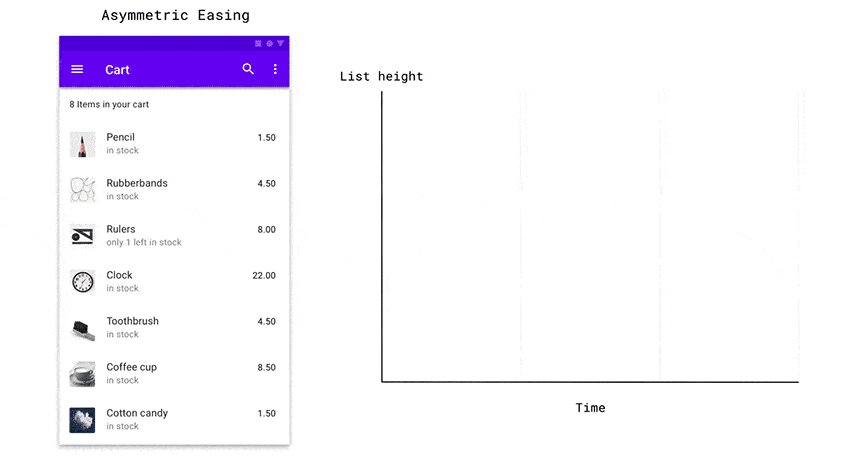
1、容器本身的动效使用 Material 中的标准缓动(这种缓动动画效果下,启动加速很快,然后速率逐渐缓和减慢)。在这个实例当中,容器发生了尺寸和形状上的变化,从一个圆形按钮变化为一个充满屏幕的矩形。
2、UI元素在容器内缩放,过程中基于宽度自适应调整。容器内的元素被固定在容器的顶部,会随着顶部的延伸而自然延伸,并且所有元素都会被遮盖在容器内。这样的设计,让元素和容器之间的相互关系更加清晰。
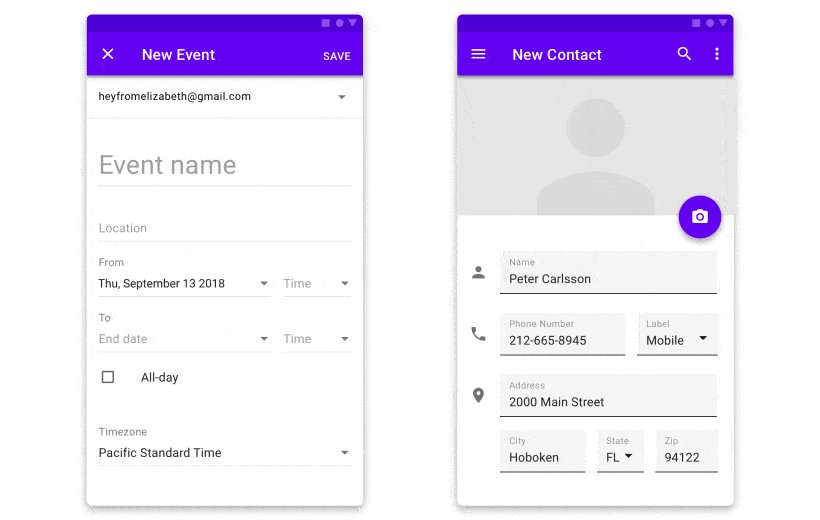
3、在动画变化的前一个阶段,变化速度逐渐加快。在容器变化速率最快的时候,包含在容器内的 UI 元素逐渐淡入显示,并且变化速率开始减缓。当整个动效足够快的时候,整个变化过程就会显得无缝而自然了。
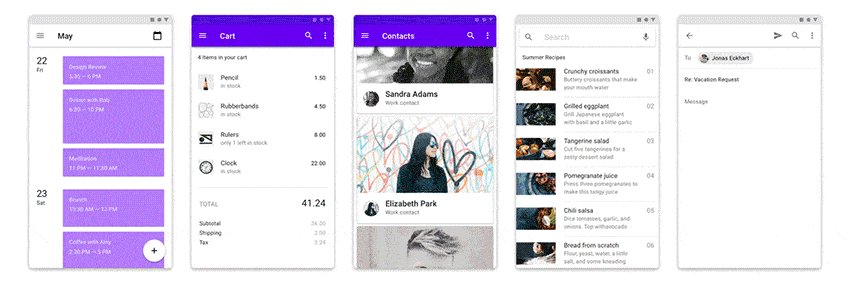
这种动效设计规则非常清晰,如果将它应用到整个界面的不同控件上,能够建立出一致的动效样式。而且这样的动效在开始和结束过程中,有非常清晰的逻辑关系,整体的变化依靠容器链接,为了展示这种模式的灵活性,我们将它应用到 5 种不同的控件上去:
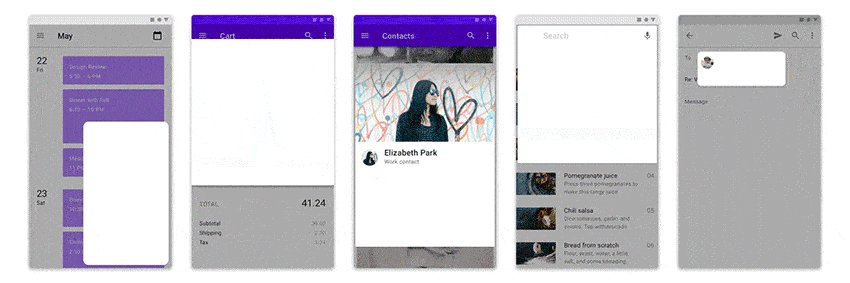
这当中的许多容器大都只使用了 Material Design 种的标准缓动动画来呈现从屏幕外滑入的效果。它滑入的方向,取决于这一容器和相互关联的组件之间的位置关系。例如,点击左上角的导航菜单按钮,那么菜单展开的滑动动效是从左侧进入屏幕的。
如果容器是从屏幕边缘进入,它会逐渐淡入并放大。但是,动画所呈现的元素大小并不是从0%开始的,而是从 95%开始的,这一点和macOS 种窗口最小化的神奇效果是截然不同的,这是为了避免用户过度关注动画。这个缩放动画使用了 Material Design 种的减速缓动效果,这意味着动效的速率一开始就处于峰值,然后速度逐渐减缓。在退出的时候,容器会在几乎没有缩放的情况下逐渐淡出。退出的动画效果会比进入的更加微妙,这样用户会更加关注新的内容,而不是即将消失的信息。
不存在容器情况下的转场动效
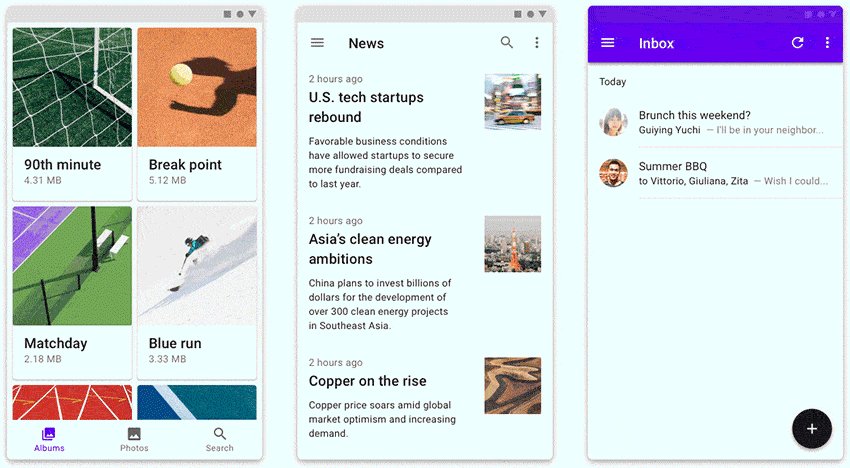
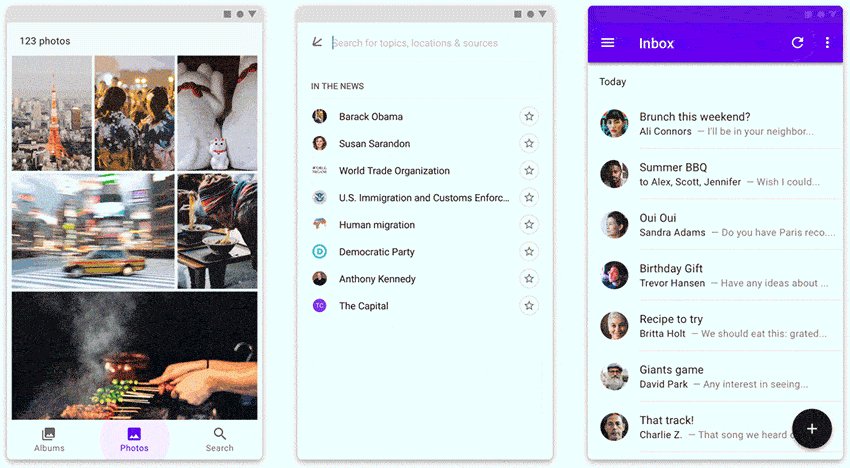
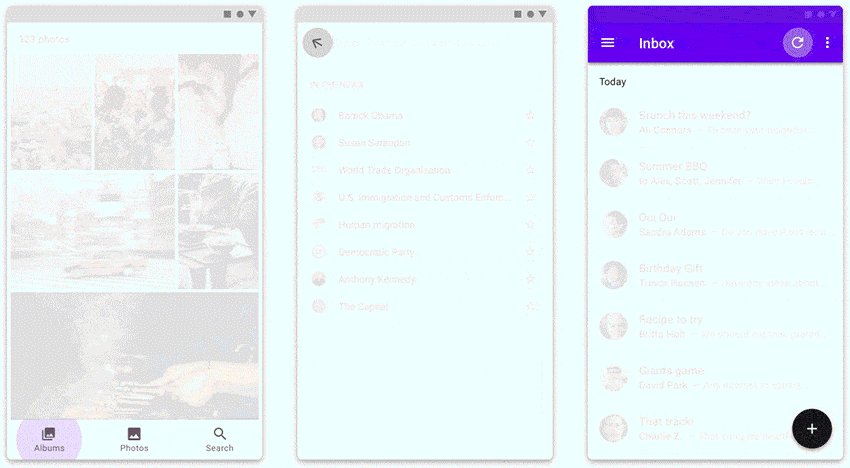
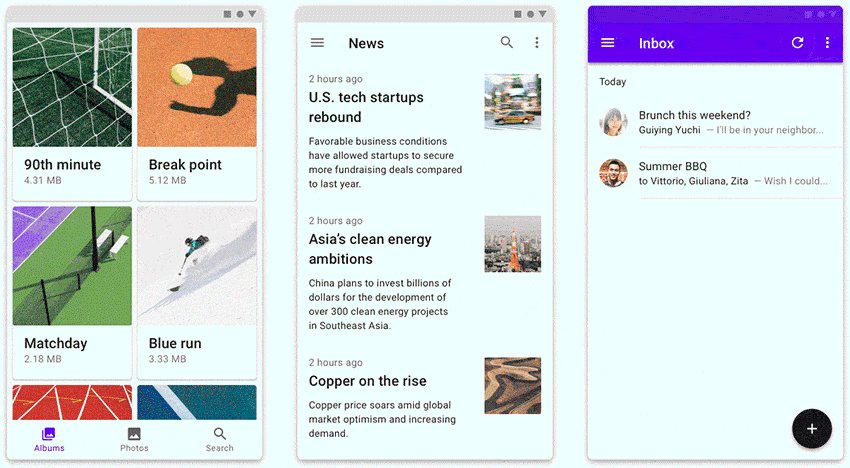
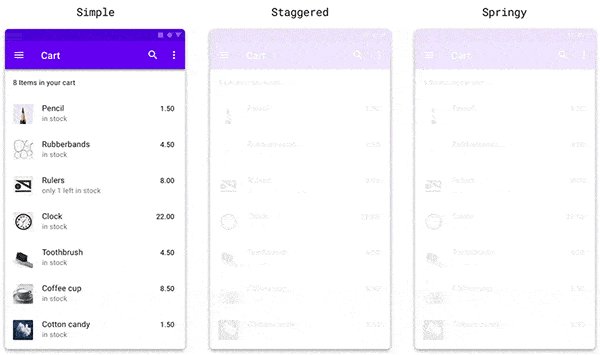
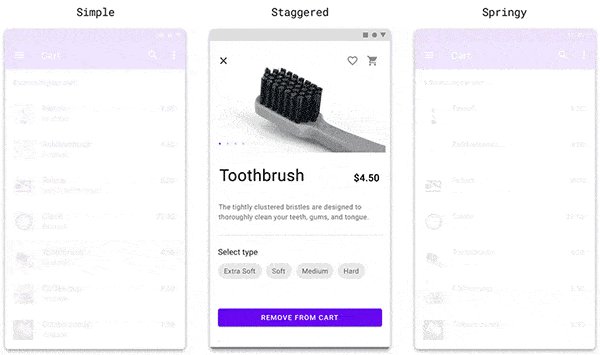
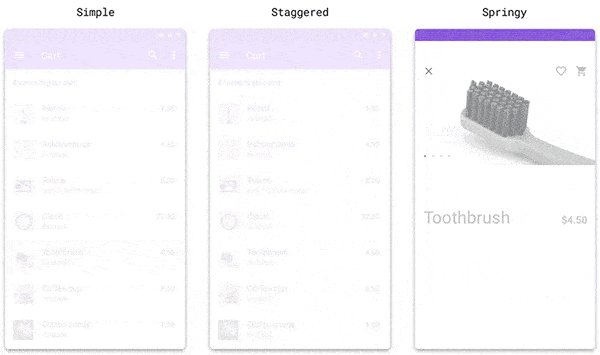
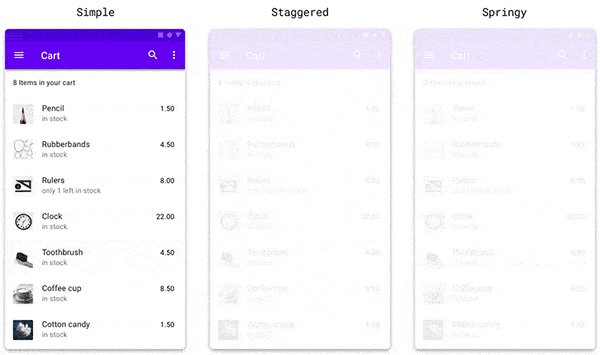
有很多动画效果也是在没有容器的承载下,就开始构建的,比如在APP的界面中点击底部的导航按钮,将用户完全带到一个全新的界面当中。在诸多情况下,这种动效会遵循下面的两个步骤:
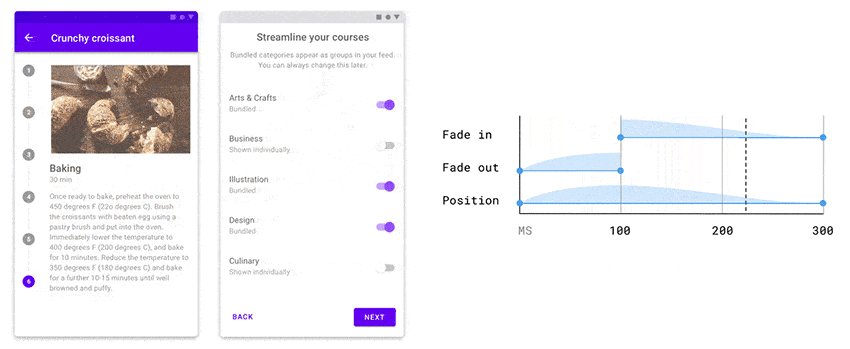
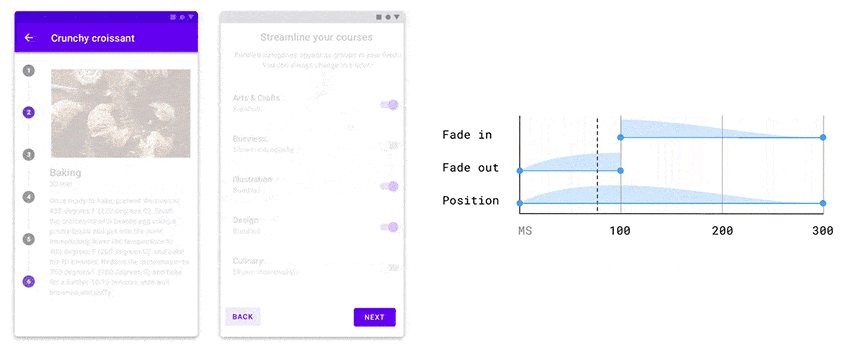
1、前一个组件或者元素开始淡出消失,随后新的组件或元素开始淡入。
2、随着前一个部分的消失,后一个组件会使用Material Design 中的减速缓动动效,巧妙地展开呈现出来。同样的,明显的缩放仅仅应该应用在新进入的部分,而不是消失的组件。
注:为了方便你能看清,动画的展现速度被放慢了,实际情况下会快很多。
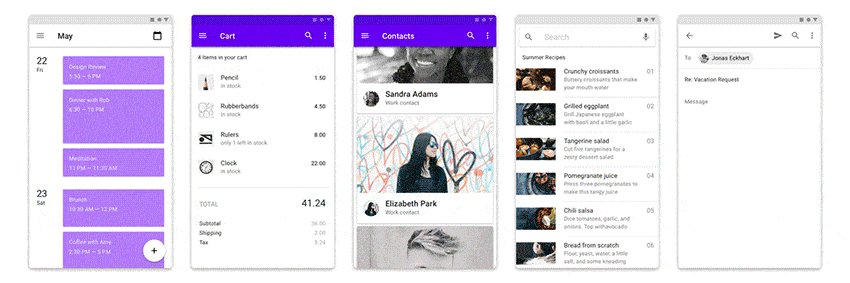
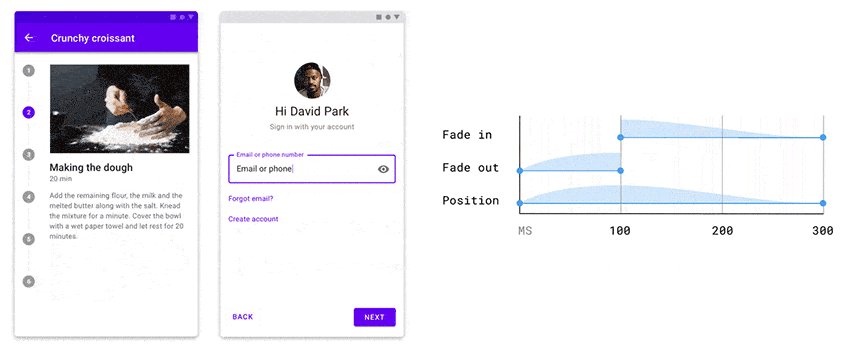
如果开始和结束有着清晰的空间关系和逻辑顺序,那么可以使用相似的、共享的动效来强化设计的一致性。比如下面的两个案例,左侧在进行导航操作的时候,所产生的动效,在最后淡入的时候,都会带有一个垂直方向上的微妙运动。而右侧的案例中,新用户入门流程中,所有的操作切换都会带有一个水平方向上的缓动。所有的这些都只是使用了 Material Design 中的标准缓动,就足以创造出这样的一致感。
最佳实践
保持简约
鉴于动效的使用频率非常高,它和设计的可用性密切相关,导航过渡效果的功能性更加优先,而不是风格。当然,这并不是说它不应该风格化,只是说在确保品牌整体风格一致就可以了。引人瞩目的动效,通常更加适合和小图标、LOGO、加载器和空状态等元素或者界面搭配。下面的范例当中,动效设计的比较简单,这样的设计在 Dribbble 上可能不会得到很多赞,但是它们是更能适配各种应用的动效设计。
选择合适的时长和节奏
诸如导航切换的动效转场,所持续的时长,应该优先考虑到它的功能性,要利落,但是也不能过快。太快会让用户感到迷惑。可以根据用户在界面停留的时长来估算动效应该持续的时长。根据以往导航过程中,用户在导航页面中所驻留的时长来进行判断,300ms的动效时长,是一个值得参考和使用的时长。相比之下,更小的UI控件当中,动效的持续时长还要短,通常100ms 就足够了。如果你觉得某个动效设计得太快或者太慢,请以 25ms 为单位,进行增速或者减速的调整,直到它达到你所预期的视觉和体验。
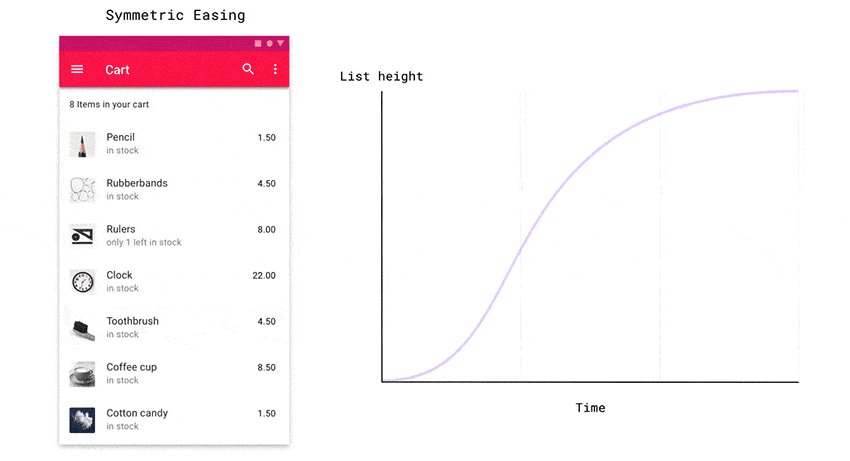
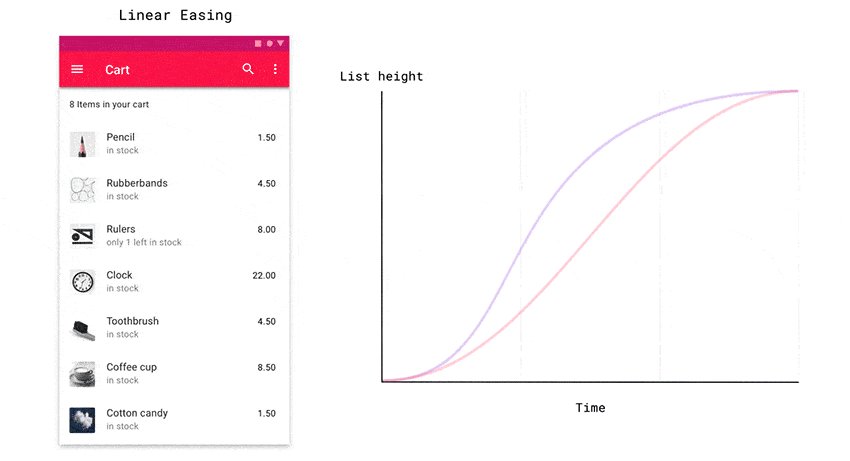
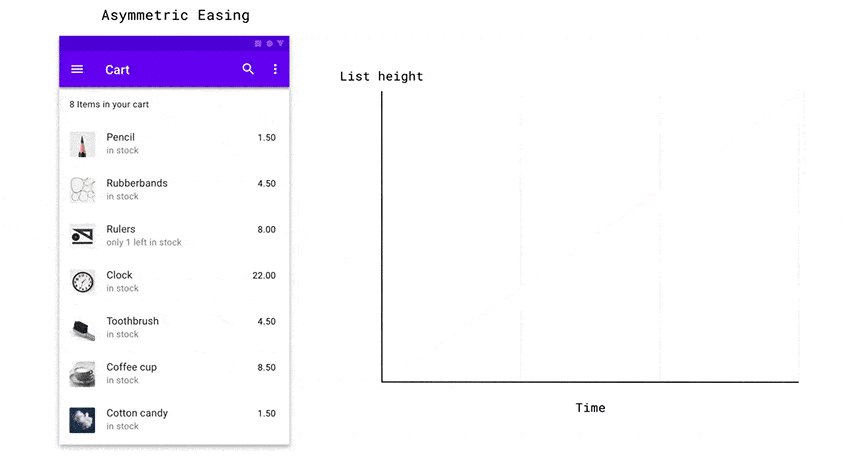
缓动本身描述了动效的加速和减速的速率特征,绝大多数的动效可以直接采用 Material Design 中的标准缓动就行了,这是一种不对称的缓动类型,这种缓动的特征是开始加速快,然后较为缓慢地减速,这样会让用户更容易注意到整个变化的结果。这种缓动让元素具备了一种更加自然的物理质感。因为现实世界中的物体通常不会匀速运动,它也不会立刻开始和结束,而缓动则不会让过渡和运动显得僵硬机械。
本文中所描述的设计模式和最佳实践,旨在建立真正实用的、微妙的动效,它们适用于绝大多数的APP和网页,当然,也有一些品牌可能会需要更加强烈的表现形式。想了解更多,可以阅读这里的 Material Design 的官方文档,了解个性化动效的设计方法。
一旦完成了基本的转场动效的设计,你就可以开始考虑更加细化和个性化的设计和挑战了。而这个时候,才是这些简单的动效不能满足的地方,更加有趣、多变的动效,在此时才应该发光发热。