编者按:本文由途牛UED 出品,作者将结合实际案例,从7个方面介绍表单设计中的常见注意事项。
表单作为平台与用户联系最为紧密的一环,也是影响商业交易成功与否的重要分水岭。良好的表单设计可以给用户提供流畅自然的交易体验,保证用户购物情绪的正向增长,而混乱无序的表单则引起用户的负面情绪,影响甚至阻碍用户交易的完成,降低用户的品牌好感度和信赖度。
那么在设计过程中,需要怎样规避风险,提升表单页面的产品体验呢?下面我们将结合实际案例,从七个方面介绍表单设计中的常见注意事项。当然,这些规则都是在表单设计中的一般准则,每条准则都有例外。
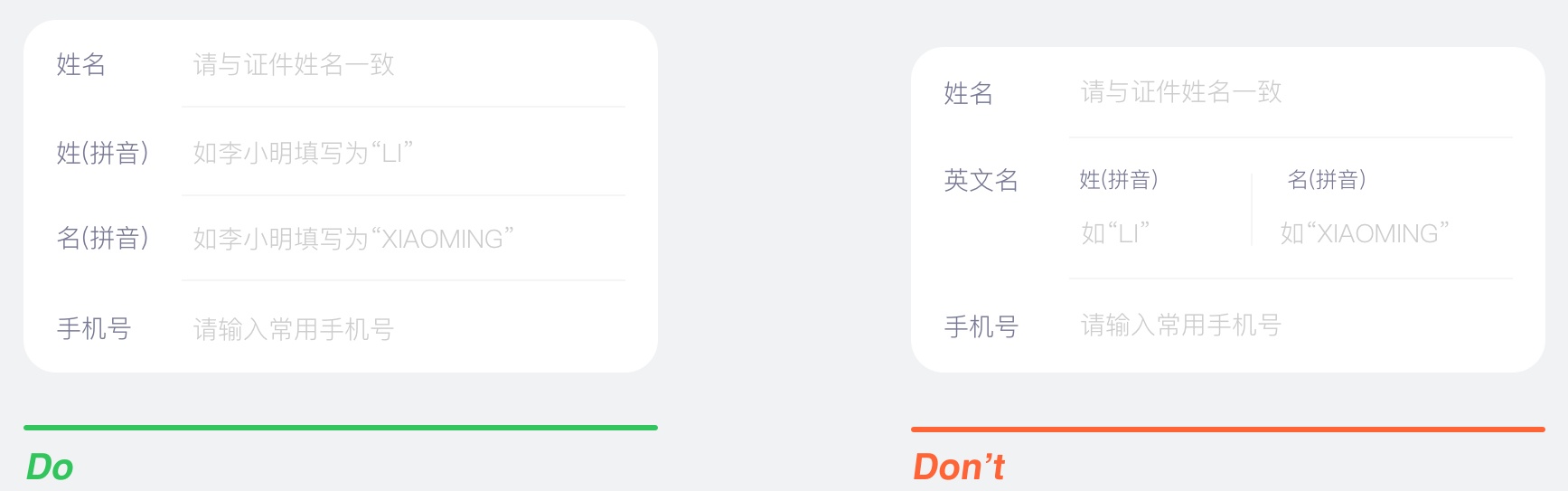
表单承载的主要功能是向用户清楚地传达信息,保持有秩序的单列表单形式更利于用户浏览动线,它能帮助用户识别并填写内容,而多列的表单形式则会破坏用户填写规律,影响效率。

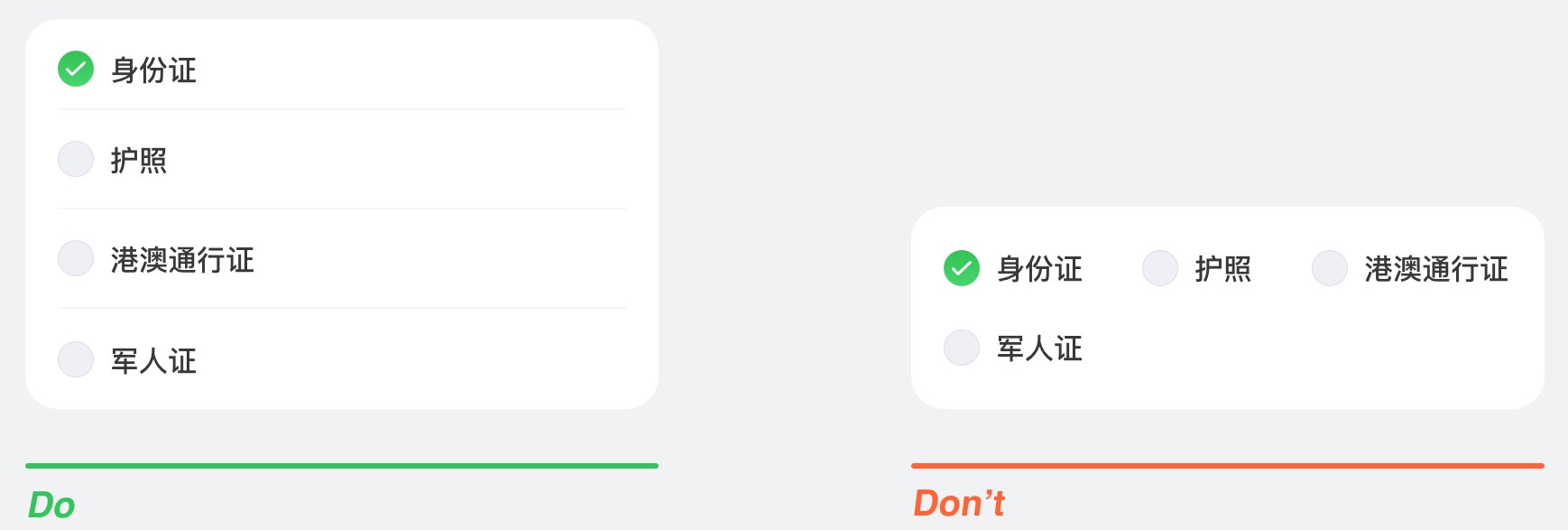
在表单中有多个选项以供用户选择时,将每个选项以竖向的排列方式位于每个选项下方时,更利于用户阅读浏览的习惯。

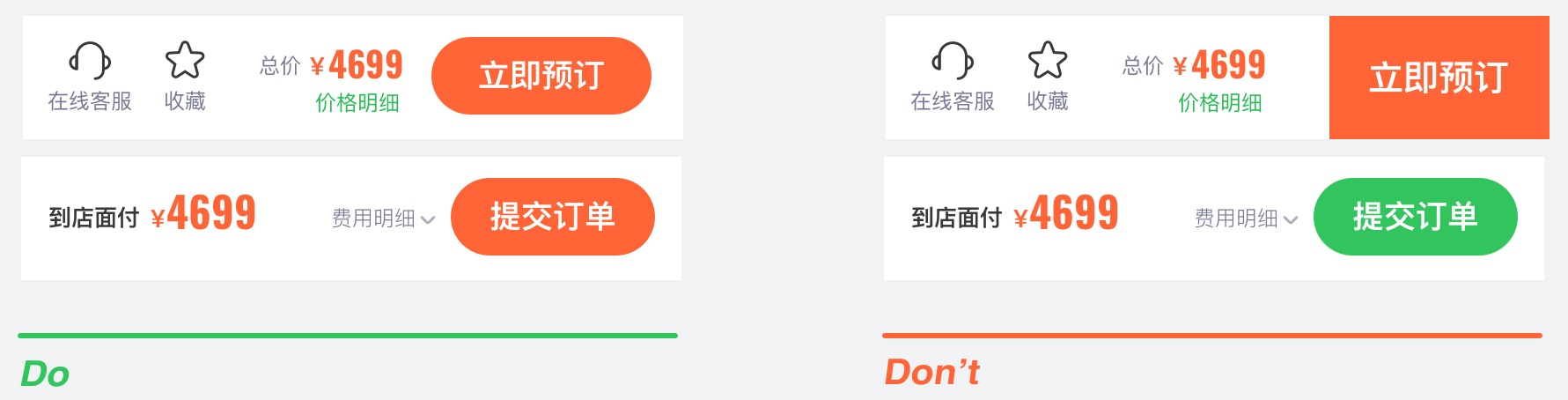
表单填写过程中我们应当避免在流程中出现按钮样式、颜色的变化。需要用户确认的操作行为的一致能有效减少用户在行动时的困惑和犹豫,确保用户在表单填写过程中的流畅体验,从而实现最终商业上的交易成就。

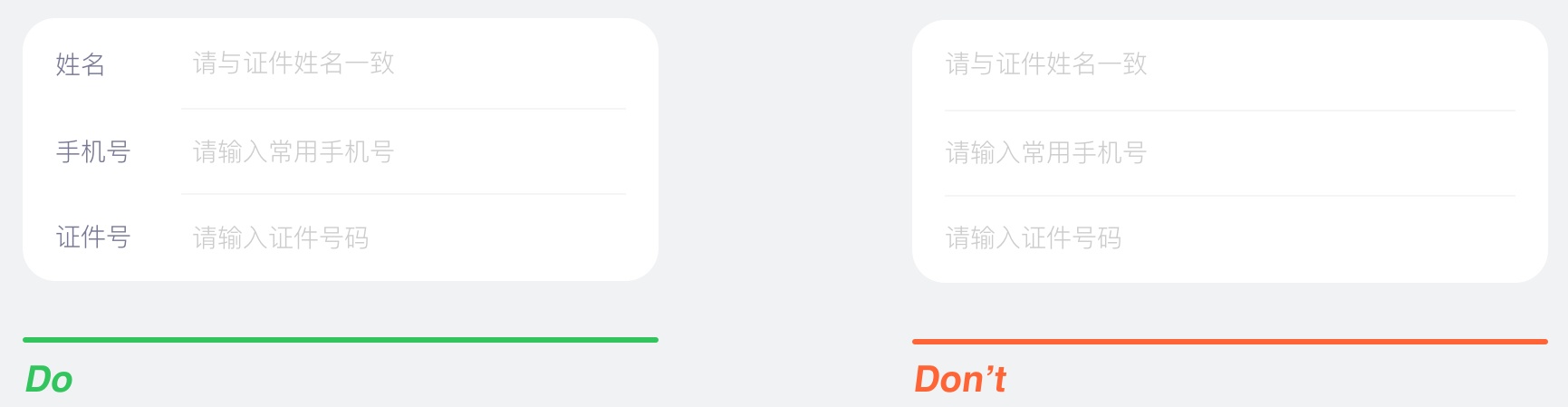
虽然通过使用占位符代替标题的方式扩充了表单的填写空间,减少了视觉噪音,但是这种做法并不利于用户的短期记忆。一旦用户触发输入,占位符消失,用户可能会陷入这里该填写什么的迷茫,必须删除所有输入内容后才能再次显示标题,显然,这是违背人性的。

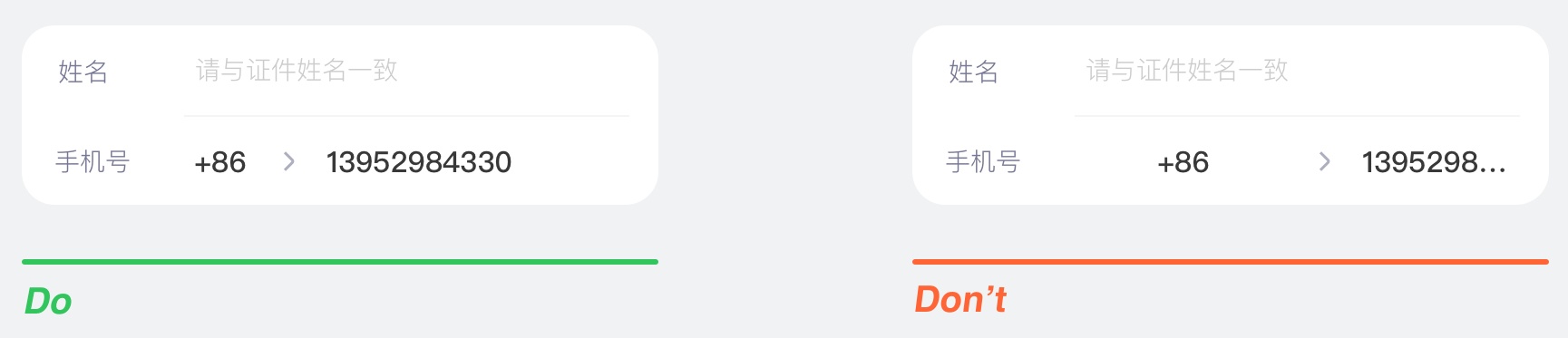
输入域的长度与预期输入的内容成正比,确保输入字段长度符合用户心理预期,并能在表单中完整呈现。

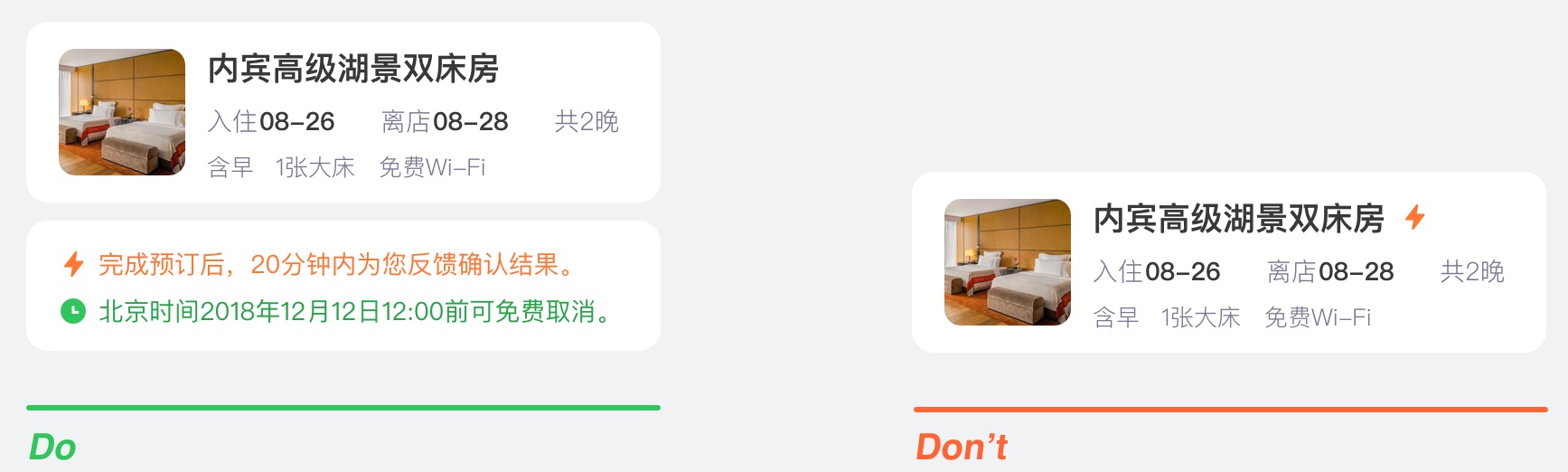
作为一个购物流程中的信息确认和采集环节,需要用户对于购买的产品有明确的认知。因此在设计过程中对于用户填写表单有基础帮助的信息应该做强调或显示设计,避免出现因为隐藏帮助信息导致的客户投诉。

1. 减少二次确认
基于 OTA行业特性,出行表单业务对标电商购买表单业务需要填写的信息更为冗长,层级更为复杂,为了减少用户填写过程中的心理负担,降低填写难度,我们需要对不必要的信息进行删减或合并,为用户信息输入提供便利。
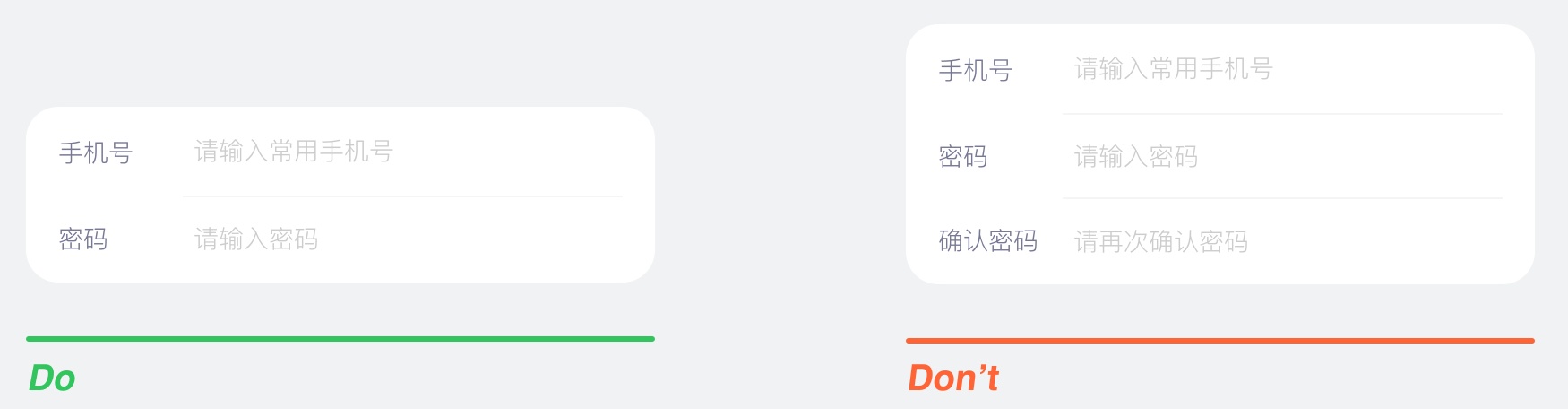
以注册环节为例,在 Web 设计时往往会有二次确认密码的环节,但在移动端这样的操作会增加用户填写的负担,因此大部分移动端界面上我们不建议对用户的密码信息进行二次确认,转而通过使用明文显示或者优化密码消失交互的方法来改善这一环节的体验。

2. *号的使用
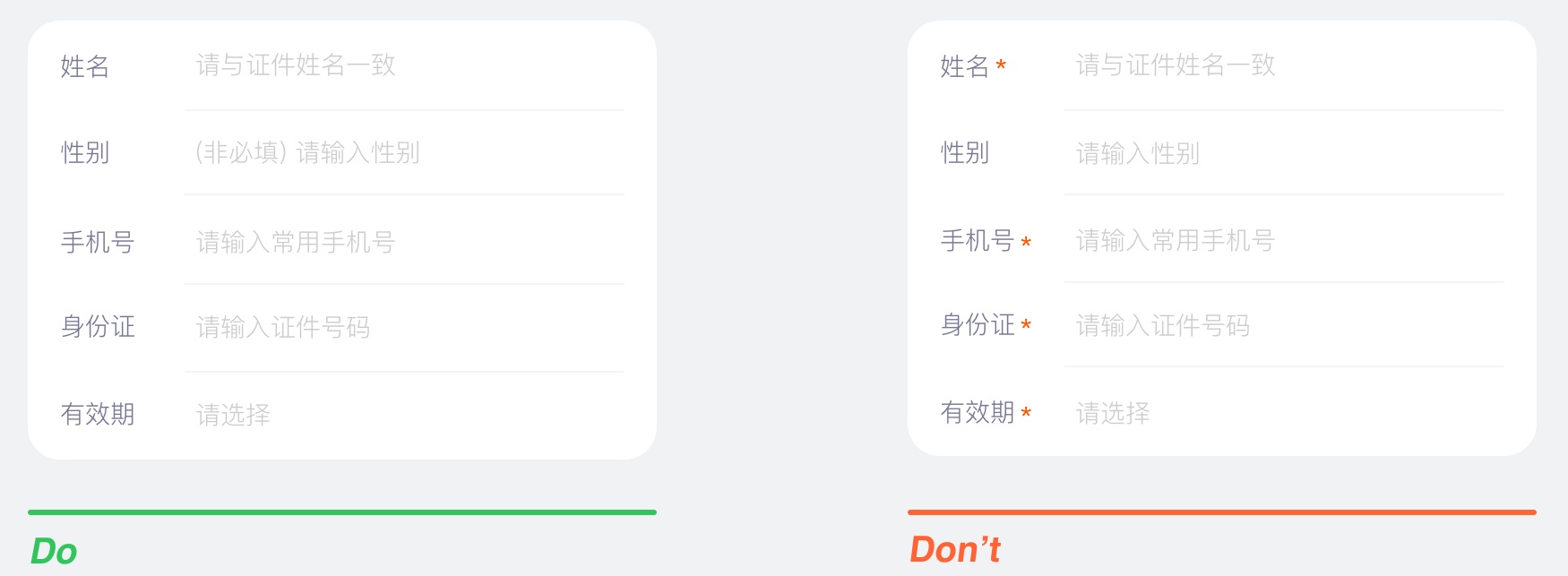
沿用通用符号习惯,在表单设计中若是对业务必填的信息,我们往往采用 * 号的形式来帮助用户区分信息优先级。但当表单中必填信息多于非必填信息时,大量 * 号的应用反而会给用户的认知增加负担,使得无法快速识别哪些是必须填写的,哪些是不必须填写的。因此在表单设计中,当必填项多于非必填项时,隐藏 * 号标记,转而通过暗提示标记非必填项的形式来帮助用户识别。

暗提示作为辅助用户填写表单的主要方式,在设计上,需要尽可能地减少视觉噪音,确保文案言简意赅,表现形式不干扰用户。因此,对比度过深或过浅,色彩过于突出的都不适合用于暗提示的视觉表现。
在交互上,暗提示也并不是一直存在的。当光标触发表单项时,暗提示保持显示,指导用户输入。而当用户输入字段后,暗提示内容隐藏,让用户专注于已填内容。

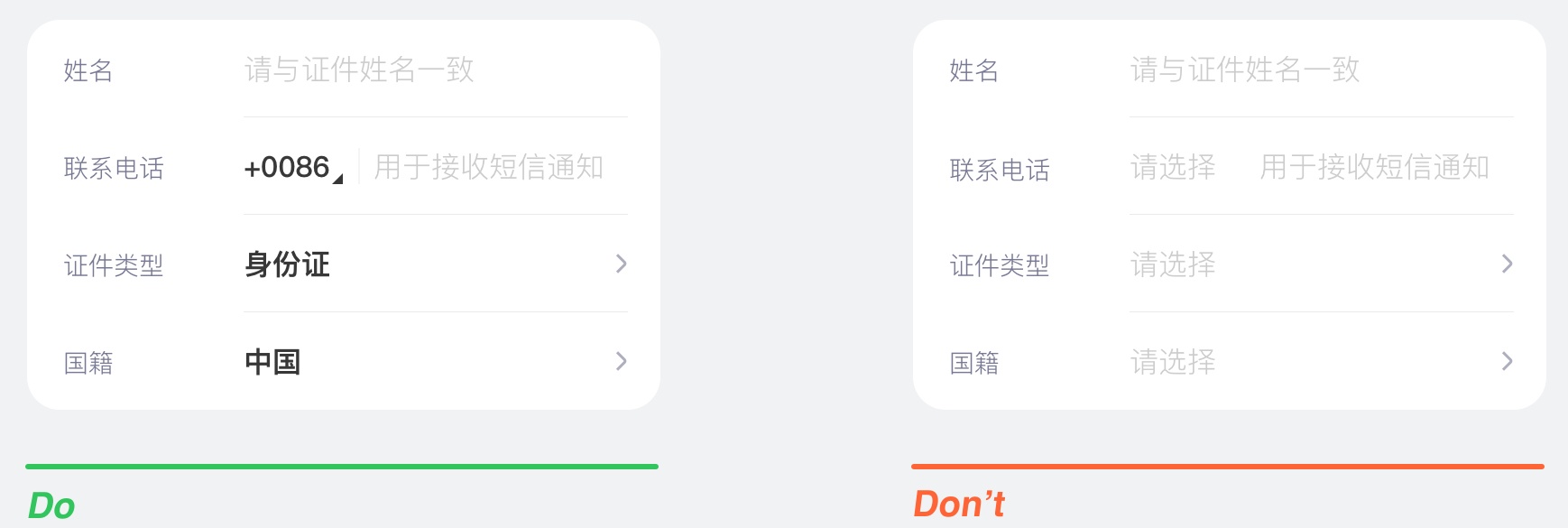
在复杂表单中,对于如证件类型、手机区号、国籍等较为通用的选项,为用户提供默认选择的交互可以有效简化操作步骤,减轻用户填写表单的负担,更快地帮助用户完成表单内容的填写。

对于表单填写过程中可以固化选择的信息,应让用户进行选择操作以代替手动输入,尽可能地让用户减少输入成本。
如:出游人信息采集时,提供添加常用出游人选项可以帮助减少重复填写的负担;证件类型采集时提供证件类型选项可以减少用户困惑,在已有的选项中快速选择;邮箱采集时自动联想显示 Email 网址可以辅助用户规范文本格式,快速完成表单填写。

根据表单填写类型的不同,自动匹配键盘类型。如「中文输入」呼出中文键盘,「姓名(英文)」输入呼出锁定大写的英文键盘,「手机号码」输入呼出数字键盘……免去用户切换键盘操作的步骤。
同时根据填写步骤,合理的定义键盘右下角的功能键,帮助用户实现换行/完成的操作,省去用户收起点开键盘的重复动作和表单上下填写项的切换,让填写表单的过程更为顺畅,用户思考不被打断。

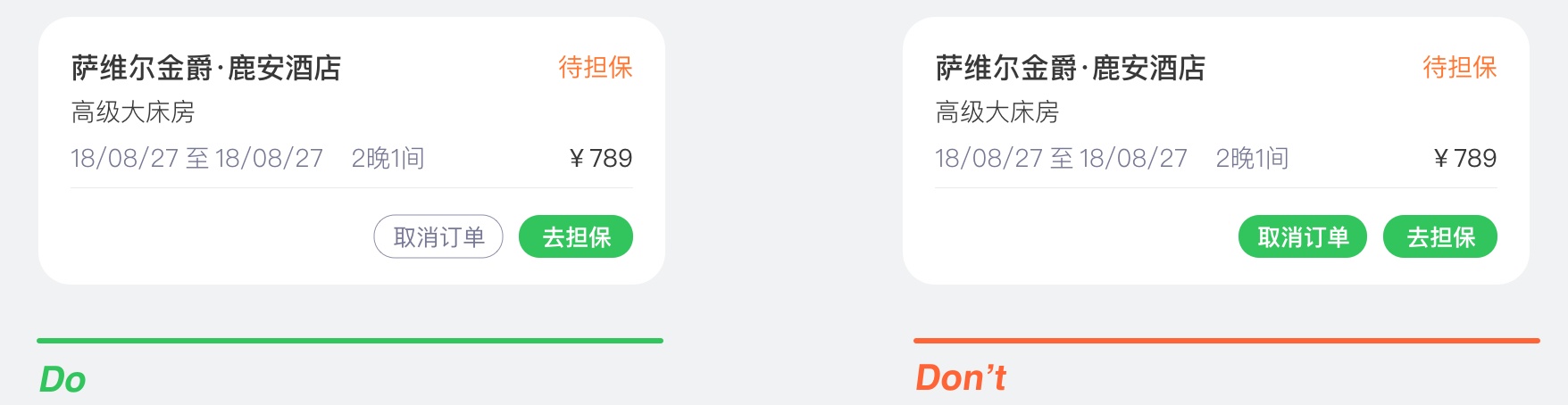
在用户面对多个按钮的场景选择时,我们应当帮助用户预先区分出主要行动和次要行动,通过视觉语言强调主要按钮,弱化次要按钮,引导用户进行选择。

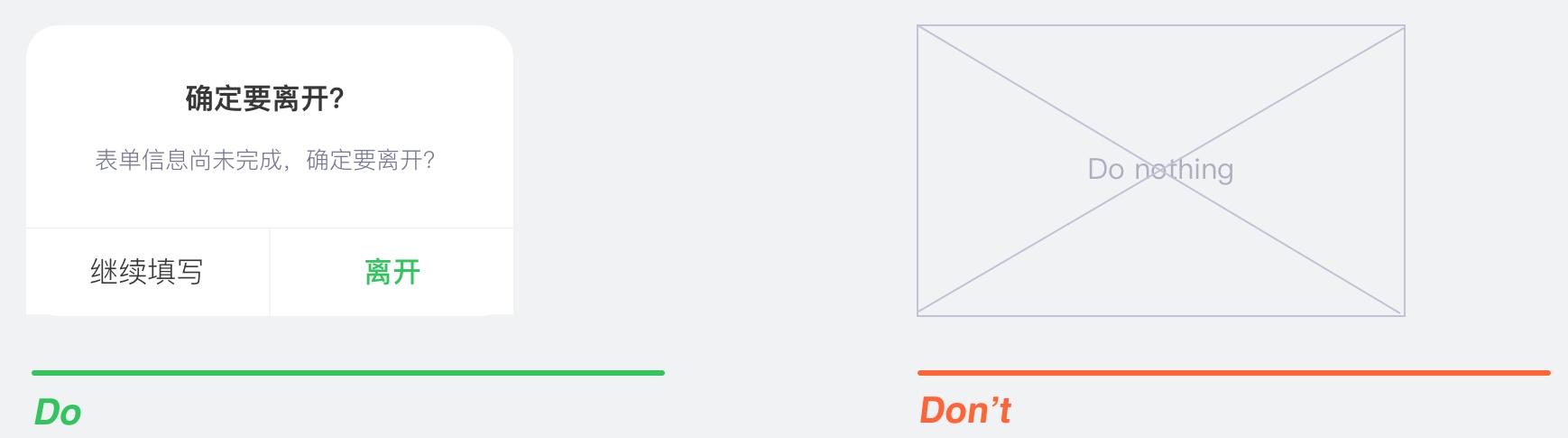
因移动端特性,用户在填写场景较为不稳定,如吃饭途中、行驶途中等,当用户花费精力填写了部分表单信息后,为了防止用户误操作而丢失已填信息的场景,需要在此时进行二次操作确认,确认用户操作意图。当然,如果用户没有对表单进行任何编辑,这样的退出操作是不需要二次确认的。

1. 多行文本
在复杂表单中,面对填写内容过长的同类表单,用户会在预览时产生输入压力。运用字号、颜色、间距等视觉手段将相似层级的信息进行逻辑分组,帮助用户更好地区分多行文本的信息层级,便于输入。

2. 号码组合规律
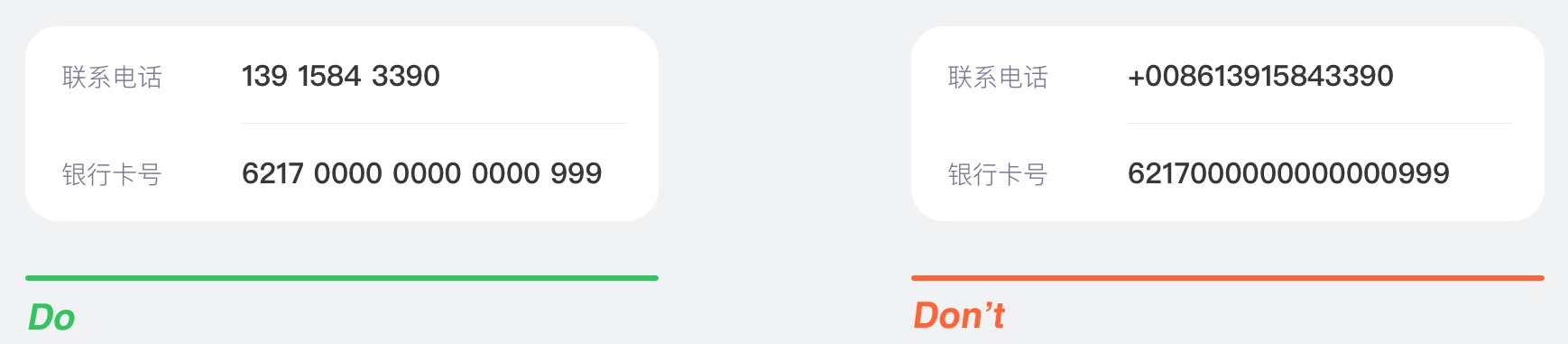
对于一些常用的号码字段,可以采用线下通用的数字组合规律帮助用户阅读和记忆,如电话号码的组合规律为 3 4 4 ,银行卡号的组合规律为 4 4 4 4 3。空格在数字呈现处的应用虽然细微,但是在长数字的阅读场景中仍能给用户带来识别便利。

1. 选项露出
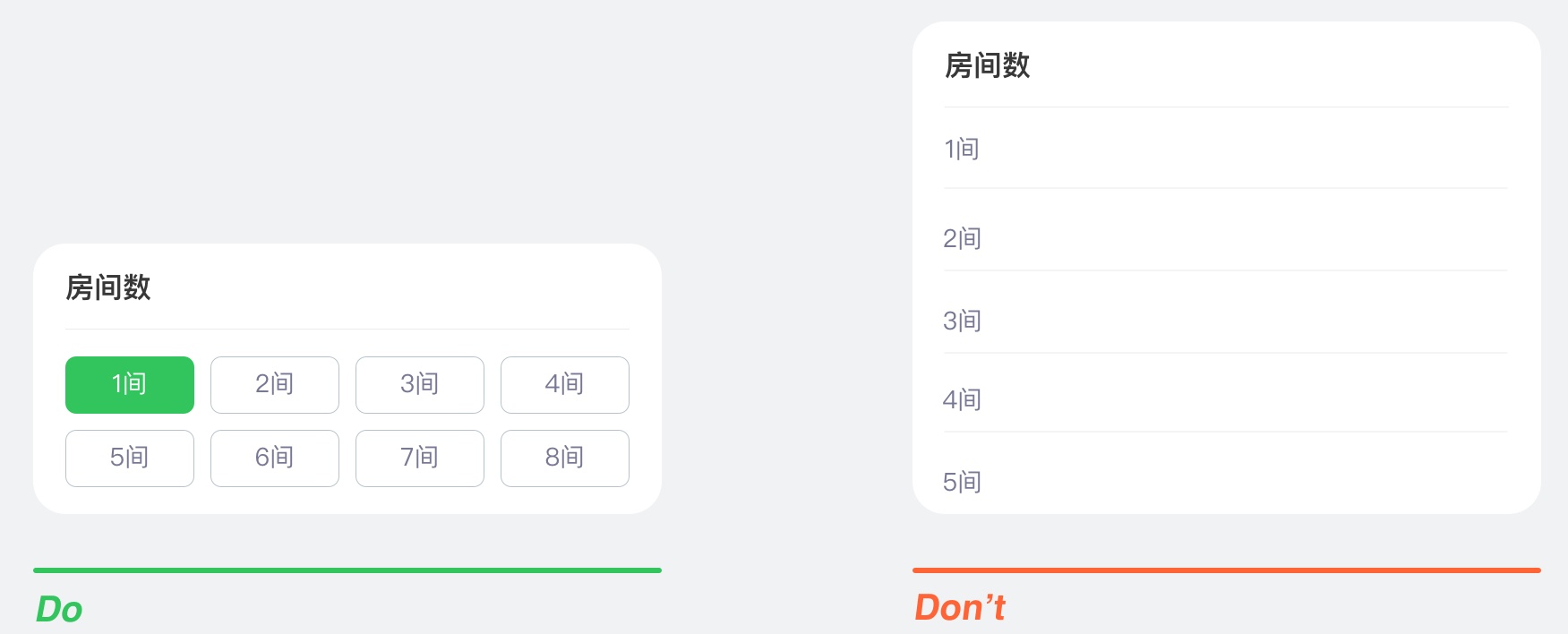
在网页端表单设计中,用户在表单填写中需要对选项进行选择时,常用的交互形式是在选择器的下拉列表中进行选项的二次点击。而在移动端设计中,触发选择器后的二次点击会增加用户的填写成本。所以在设计时,当选项少于8时,在表单中直接显示所有可选项,当选项超出过多时则在列表浮层中进行选择。

2. 减少页面跳转
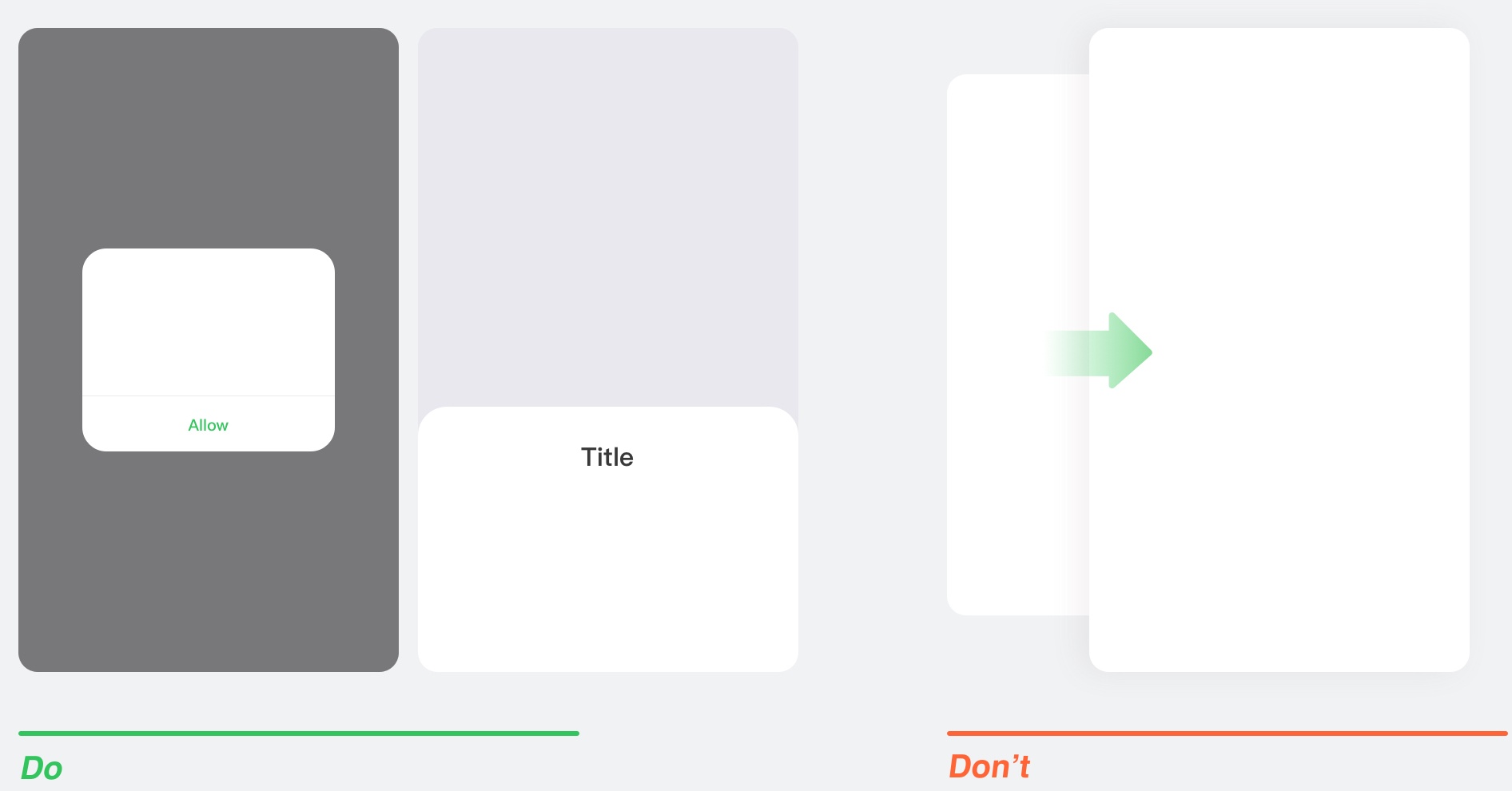
在表单填写中我们期望用户保持专注,尽量避免产生引导用户离开当前页面的填写交互,这种交互跳转很容易打断用户固有的行为轨迹。因此运用浮层、弹窗等交互来完成辅助信息的采集是我们较为推崇的交互形式。

当用户提交表单信息后,如已填写的内容有偏差,需要明确的标记有问题的数据及错误原因,帮助用户找到问题并解决问题。杜绝报错信息描述模糊,信息不关联的报错信息引发用户困惑。

在某些业务场景中,为了帮助用户在提交信息前校正他所填写的内容,避免大面积报错场景的出现。我们可以使用实时校验的方法,在用户输入完成后进行判断及结果反馈,如登录注册流程的验证码校验就可以运用实时校验的报错方式。
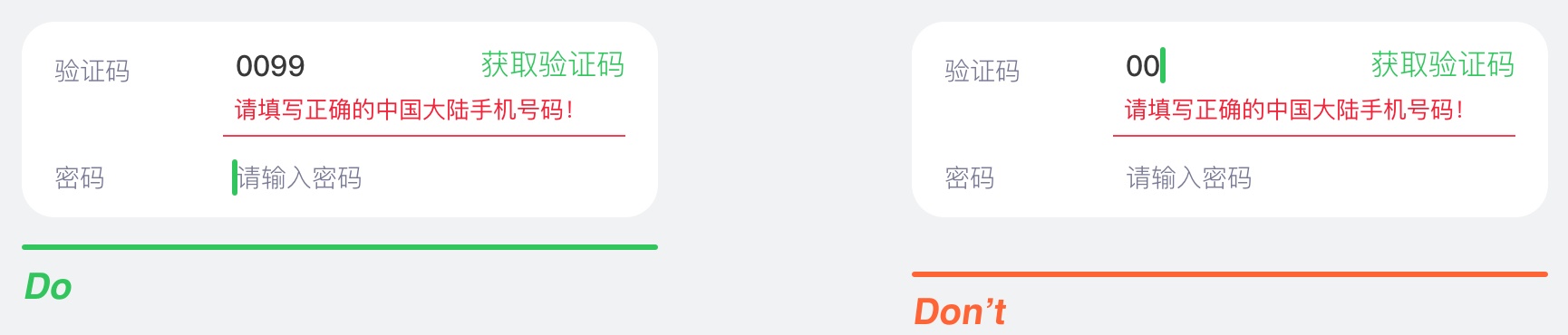
当然需要注意的是,运用实时校验的表单需在用户明确离开此项输入状态时再进行结果反馈,而非在填写过程中进行实时校验,避免出现填写时持续报错的情况。

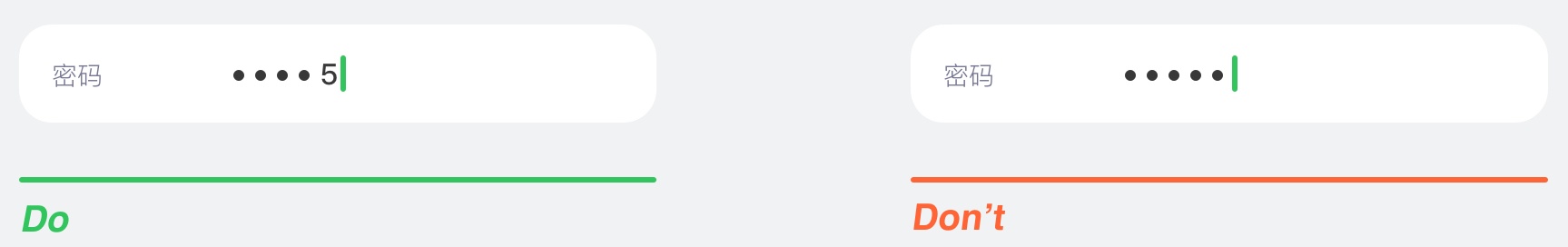
在输入密码的表单中,部分平台会在密码输入时显示暗文字段以此保护用户隐私,而鉴于前述第七条准则,移动端的密码已简化至只输入一次,暗文的显示会让用户无法确认所输密码信息。因此在需要隐私保护的场景下,我们需要完善密码交互的呈现形式,当输入时,输入位短暂显示为明文,保持1秒或者保持到下一位密码输入后再变成暗文,这样的交互改善可以确保用户在输入中明确内容,也满足了其隐私需求。

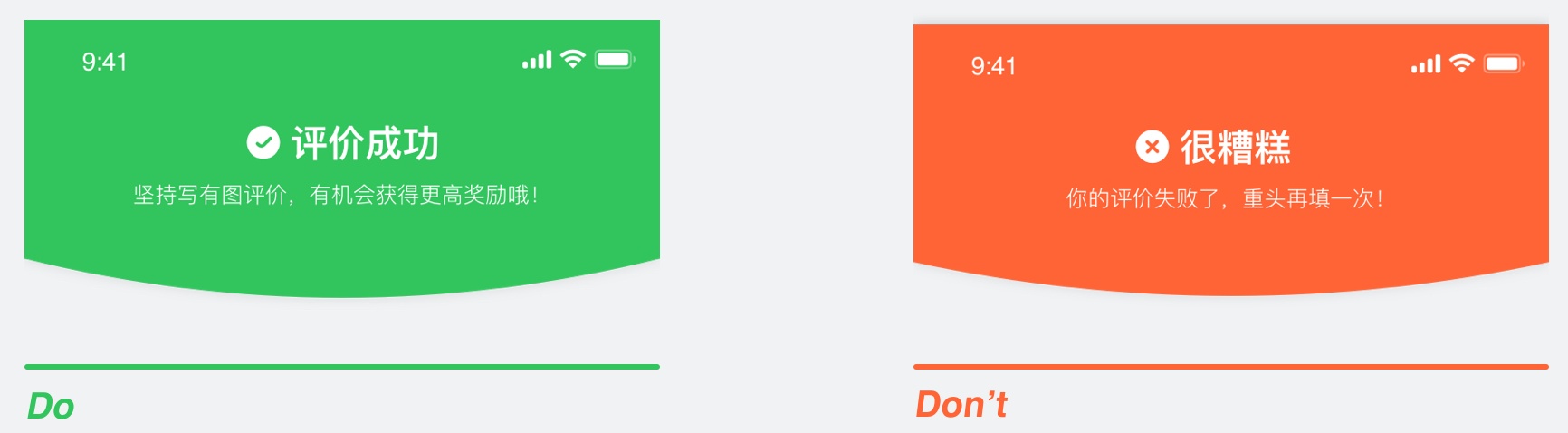
在用户完成整个任务环节时,提供成功或失败的反馈能让用户在枯燥的表单填写后有更强烈的情感反馈。所以在设计时,我们需要提供正向的激励夸赞用户表单填写成功,在表单没有完成时鼓励用户修改内容,重新提交,不可以负面责怪用户。

今年上半年,本着提升途牛产品调性,为内容传达提效的初衷,由途牛UED 组织并发起了一次针对现有关键页面升级的项目,在架构升级全量推进初期,我们优先选取了酒店表单业务作为此次设计重构的首选试验点。
表单作为一个偏理性的产品,直接影响着用户决策到产品转化的数据,在此环节,更需要降低用户成本,维持产品决策热情以实现商业价值上的成功。在酒店表单业务改版过程中,除了应用上述七方面的设计准则帮助提升用户体验,我们也结合了酒店现有问题和产品特性进行了更为精细化的设计重构。
1. 整合信息框架
体制让步
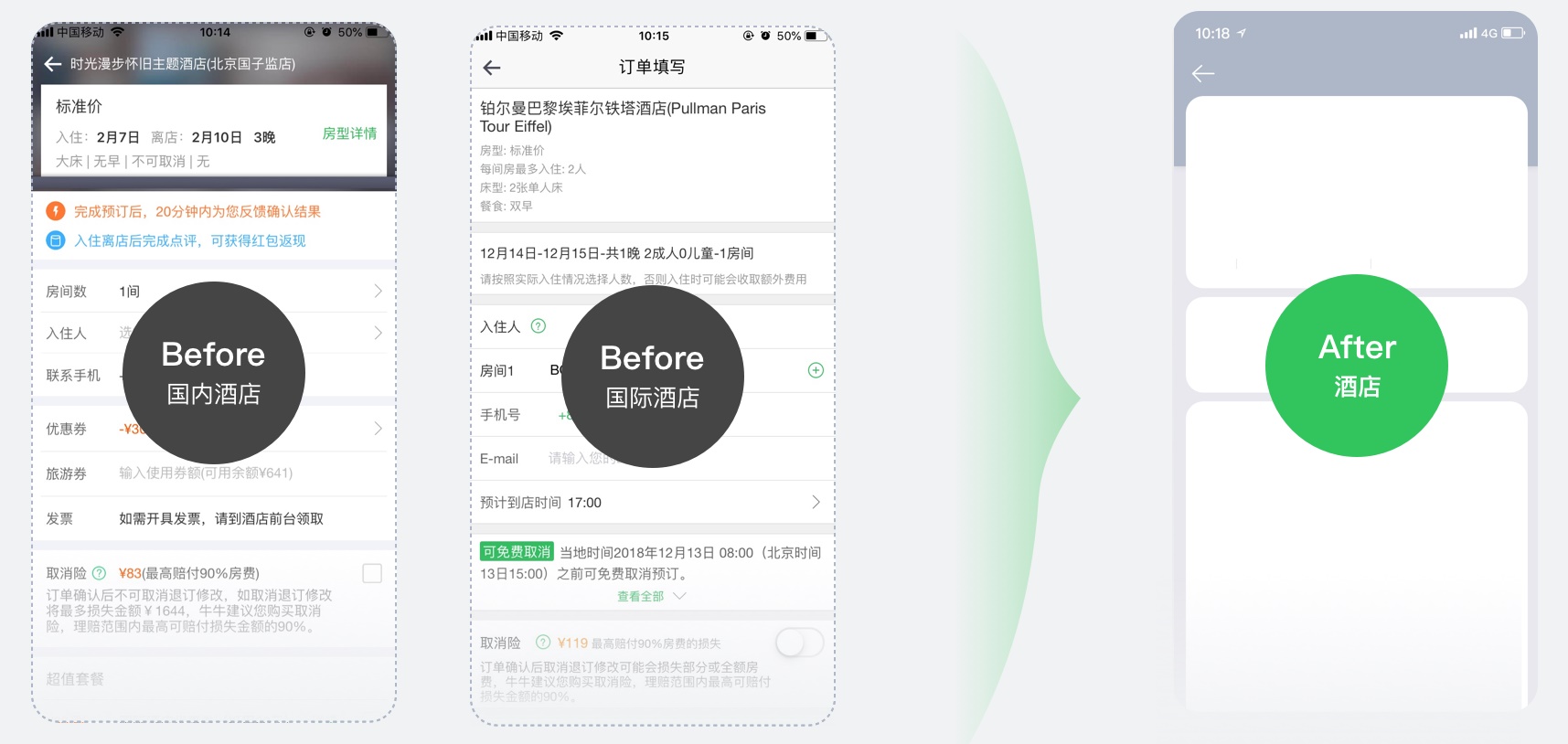
对用户来说,途牛是一个整体的产品,所有表单的基础体验应该是一致的。以往,基于企业平台的发展,酒店细分的国内酒店和国际酒店两个业务相对独立,虽然同样隶属于下单环节,但是业务迭代进程及侧重方向的不同导致表单前台呈现差异较大。
借助途牛整体关键页面升级的项目,在此次酒店业务重构初期,协同两个业务的产品、设计、研发我们共同整合资源,解决历史遗留体验问题,为国内、国际酒店表单业务进行整体体验的统一和提升助力。另一方面,UED 也通过酒店业务的试点思路,将基础表单框架进行模块细分,逐步影响并推广至全站表单业务升级。

框架构建
回顾现有酒店表单业务的问题,主要体现在内容层级模糊,类型样式混乱上。这些随着每一次迭代需求增加而新增的表单项,只是基于业务类型进行了单模块的设计,而对于用户来说,差异化的表单项样式无形中增加了填写时信息获取的成本。
我们在获取文本信息时,并不会逐字阅读,往往采用「扫视」的方式识别段落轮廓从而获取信息,规律性的排列方式也会帮助持续这种「扫视」的节奏,提升信息转化效率。
因此在设计上我们遵循相似信息一致性的原则,简化重复冗余的视觉噪音,将每个单元表单项模型遵循「上类型+下内容」的形式帮助用户快速对所需填写的表单类型建立心理预期。在大量相同的填写区域,统一左侧内容标题对齐方式,并通过字色、字重等形式确保未触发时内容标题为主,暗提示为辅,填写后填写内容为主,内容标题为辅的视觉表达,从而在表单的不同阶段仍旧保证了用户对于主次信息的识别体验。

品牌信息传达
为了减弱表单填写页冰冷感,在框架信息整合的基础上,我们此次改版也将品牌解构,用色彩的形式融入表单页面设计,将品牌功能化,辅助产品以深化品牌用户心中形成立体感知。
当然品牌功能化的融入也需要有所限制,此次我们主要从氛围、控件、操作、提示这四个方面展开,在不影响表单主要信息呈现的基础上,遵循适度、适量两个原则。

2. 内容层级排序
用户吸引
回顾整个购买流程,填写订单业务承担着维系用户在产品详情所产生的内容吸引到内容转化的责任,而如何在枯燥的酒店表单中维稳甚至加固用户的内容吸引?为此,我们参照了《Actionable Gamification》关于人性八大核心驱动力中的「拥有感&占有欲」和「失去&避免」这两条来帮助我们。

结合对用户使用场景的需求分析,我们将信息在用户心中的关注度进行了重新排序,首屏弱化了用户已经在详情页明确的酒店名称,转而对用户需在此环节明确的房型、入住时间、离店时间等内容进行了强化和整合,明确产品归属。同时为了加固用户的内容吸引,我们前置了酒店「超值价」、「可免费取消」等信息来解除用户对于产品价格和沉没成本的疑虑,从而正向地激励用户完成后续的表单填写。

细分模块
除了对首屏信息的排序重置外,对于需要用户填写的每个单元模块我们也做出了一些调整。
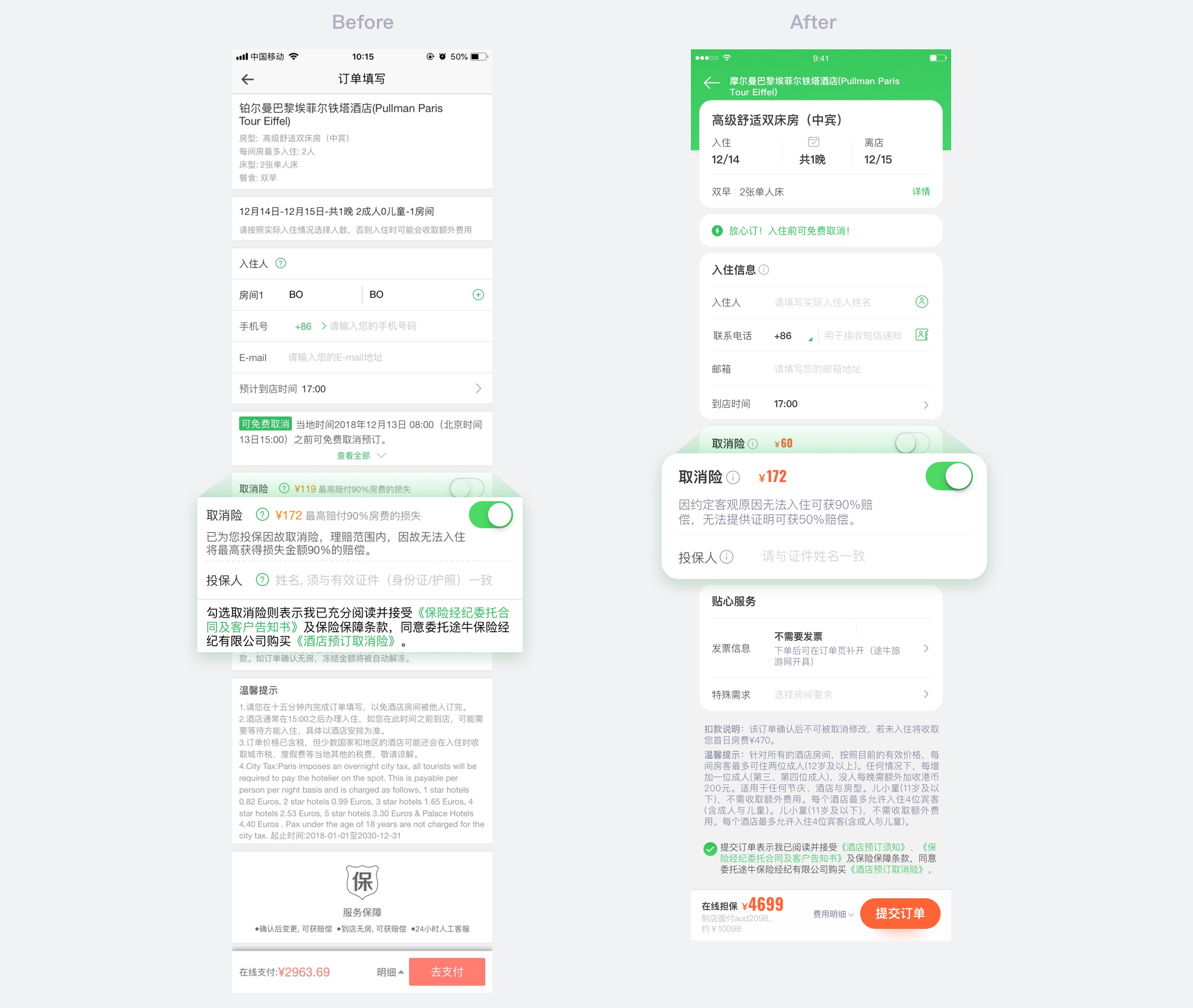
如取消险模块,此前为避免客诉,将所有需要用户确认和查看的信息都进行了高亮提示和行动引导。这些信息虽然是我们需要用户知道的,但并不一定是用户在填写时想要详细了解的,过多的信息干扰反而影响了有用信息识别,也降低了用户填写表单的效率。因此新版表单重构时我们将协议信息整合至末尾统一确认,同时对文字、icon进行视觉减负,统一弱化辅助信息呈现,转而强调用户需要确认的取消险金额和投保人模块。

从上图国际酒店改版前后的方案进行对比可见,每个细分模块都有着或多或少细节的调整,当然还有没有展现的辅助信息交互浮层框架的统一。这些信息呈现的形态与交互的逻辑也都遵循着前文「保持秩序、描述清晰、化繁为简、帮助用户、信息分组、减少跳转、及时反馈」这七大原则,每一个细节都可以展开来细细剖析,这里就不多加赘述了。
蚍蜉亦可撼树,在产品升级的过程中,用户体验的提升往往需要依靠像表单这样一个个微小的业务作为突破点,从而裂变反哺至全局。此次酒店表单重构项目从产品角度来看,功能上并没有改变,而通过代入用户场景,用户感知,用户行为习惯等方面进行细节的体验升级。后续我们还将进行更加深入地探索与迭代,将体验升级持续扩散至其他业务,为每一位途牛用户带来更便捷、更自然的出行体验。
欢迎关注「途牛UED」公众号:


