情感化设计已经不是一个新概念,唐纳德·诺曼在《情感化设计》一书中,清晰地阐述了情感化设计的重要地位与作用。现阶段,同类型的产品在功能、服务、内容上日益趋同,差异越来越小,想让产品触及用户的内心,除了功能满足需求之外,也需要进行情感化运营。
微云在不断完善基础功能的同时,还基于用户行为,增加了许多情感化的体验,比如往年今日、人脸相册等。在情感化运营上,微云在2018年开始了较为完整的节日闪屏设计,希望向用户传达节日的祝福,拉近产品与用户的距离。
什么是节日闪屏?
节日闪屏是指在特定的节日进行情感化设计,传递品牌关怀的闪屏。优秀的节日闪屏,在内容上不仅能够触达用户的记忆点,也能够与品牌相融合,这样既拉近了用户与产品的距离,也强化了品牌的认知和记忆。

确定设计目标
在开始设计之前,我们期望节日闪屏能够达到以下两个目标:
- 传达节日祝福唤起用户回忆
- 体现微云品牌调性
不同的节日有不同的文化背景和风俗习惯,节日祝福可以结合最典型的特征,这样更有利于唤起用户回忆,后文会结合案例进行分析。然而,品牌调性是贯穿所有节日的,在设计之初,我们明确微云的品牌调性,这样更有利于品牌的传达。
1. 品牌调性研究
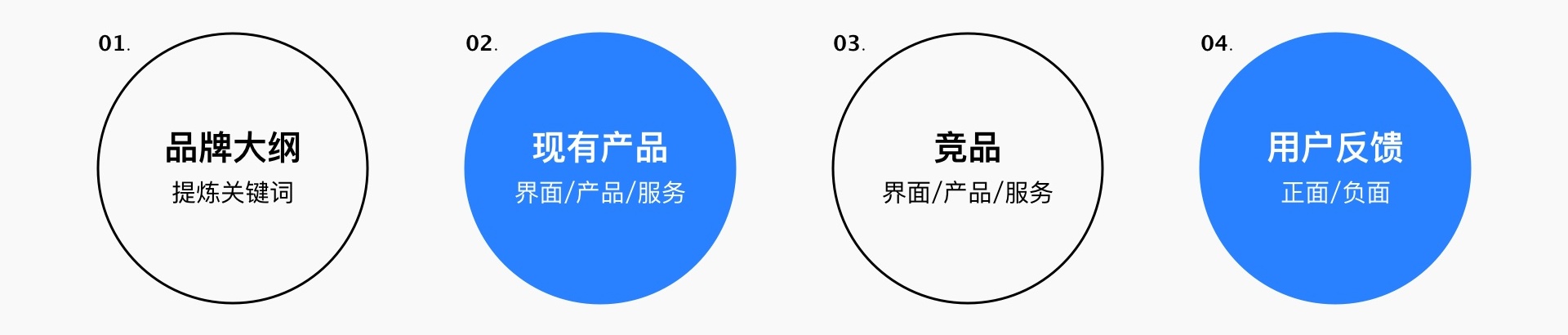
Alan Cooper在《About face 4》中提到,在传达品牌调性时,可以用一组形容词来描述产品及体验,这些词可以组成词云,用来指导视觉设计。如何创建这组词云呢?Allan Cooper 提供了四个方法:从品牌大纲提炼关键词、分析现有产品的界面和服务、分析竞品的界面和服务、收集用户反馈。
结合微云的特征,我们从现有产品的界面和用户反馈两个角度进行分析,提炼符合微云调性的词云。

2. 分析现有产品界面
微云的平台较多,包括WEB端、PC端、移动端、小程序等,其中WEB端和移动端的用户最多,就从这两个端入手,分析产品界面的品牌特征。从结构布局和色彩比例上,可以归纳两端的共同点:结构清晰、留白较多、简约干净。

3. 分析用户反馈
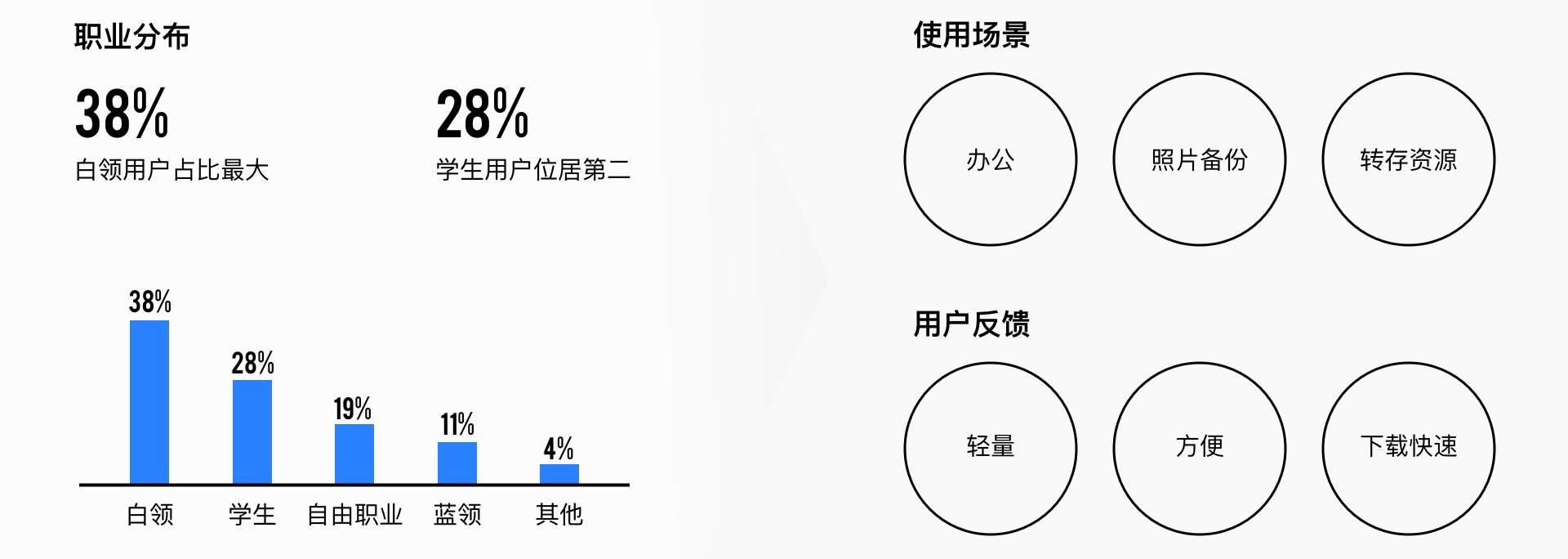
微云用户在职业分布上,白领用户占最大。结合使用场景分析,用户反馈最多的词是:轻量、方便、下载快速。

4. 提炼微云品牌词云
结合产品界面「结构清晰、留白较多、简约干净」的特征和「轻量、方便、下载快速」的用户反馈,我们提炼出适合描述微云品牌的词云:简约、干净、留白。
如何做一个节日闪屏?
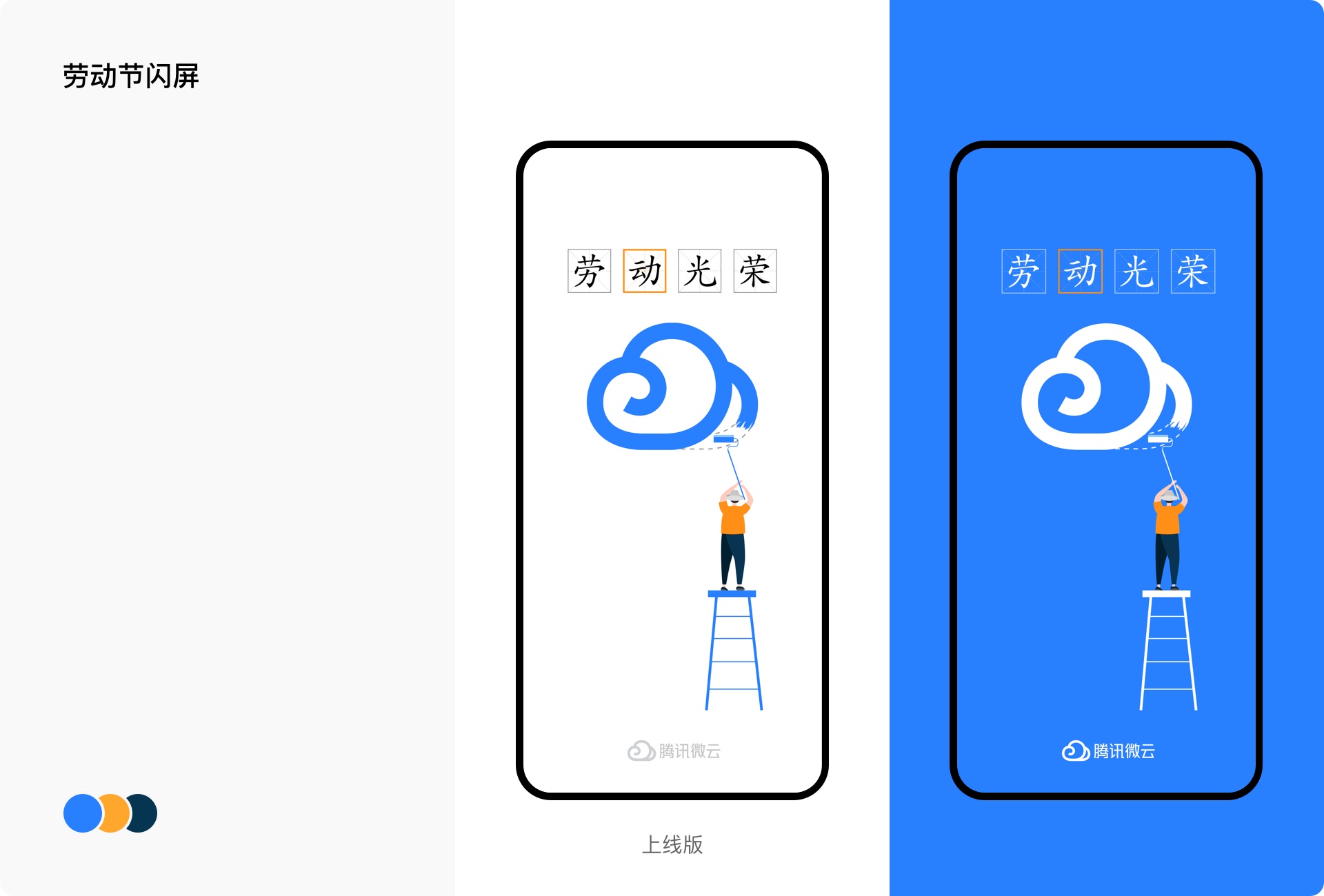
接下来就以劳动节闪屏为例,从节日特征和品牌调性两个维度来阐述节日闪屏的设计过程。
1. 节日特征
利用穷举法,筛选最典型的节日特征。

微云是一个工具化的产品,旅行/度假更适合旅行类产品,劳动/休息与微云更契合。结合产品功能,定了两个方向,第一个是「五一不劳你动,微云帮你整理」,与备份照片功能结合;第二个是「劳动光荣」,凸显节日气氛。以下是一些草图方案:

2. 品牌调性
前面三个方案重点在于功能的表达,把用户目光吸引到场景上,内容丰富,但可能造成用户在3秒内无法明白画面主题。方案四重点在于气氛的表达,关注人物故事,角色正在辛勤的劳动,直接点题,场景只起烘托作用。结合「简约、干净、留白」的品牌调性和「唤起美好回忆」的品牌期望,我们选择了氛围方向进行深入设计。
主题确定之后,就开始进行优化设计了。围绕着关键词,采用扁平化的设计手法,在色彩搭配上,由于劳动节没有明显的色彩倾向,故以品牌蓝为主色调,橙色来源于产品的图标,作为辅助色提亮整体画面;在页面排版上,保持大面积的留白,简约清爽。

3. 小结
劳动节闪屏上线后,我们进行了复盘,我们希望微云的节日闪屏给用户传达的是「你的珍贵回忆微云帮你记录」这样的小心思,而不是「我们有xx功能」之类的广告,所以在以后的节日闪屏中,我们会更加倾向节日故事性的表达。视觉风格则采用简约、干净、留白的方式,重点突出人物故事,不在场景上过多渲染。
4. 其他的节日闪屏设计
按照上面的思路,我们完善了其他的节日闪屏设计。
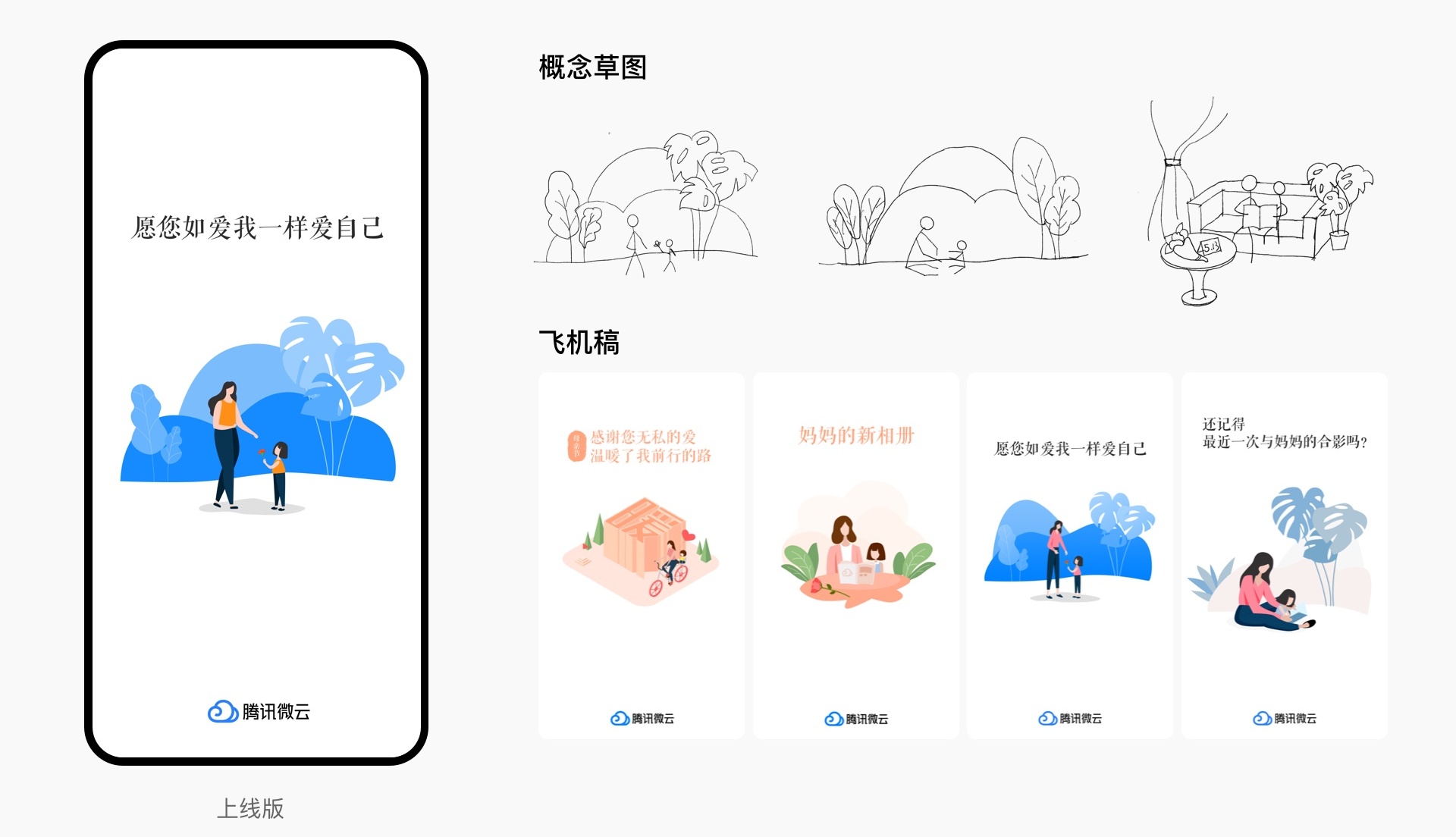
母亲节闪屏
母亲节是一个西方的节日,在这一天,孩子给母亲送康乃馨,来表达自己的爱意。在节日故事上选择了最具代表性的孩子给母亲送花的场景。

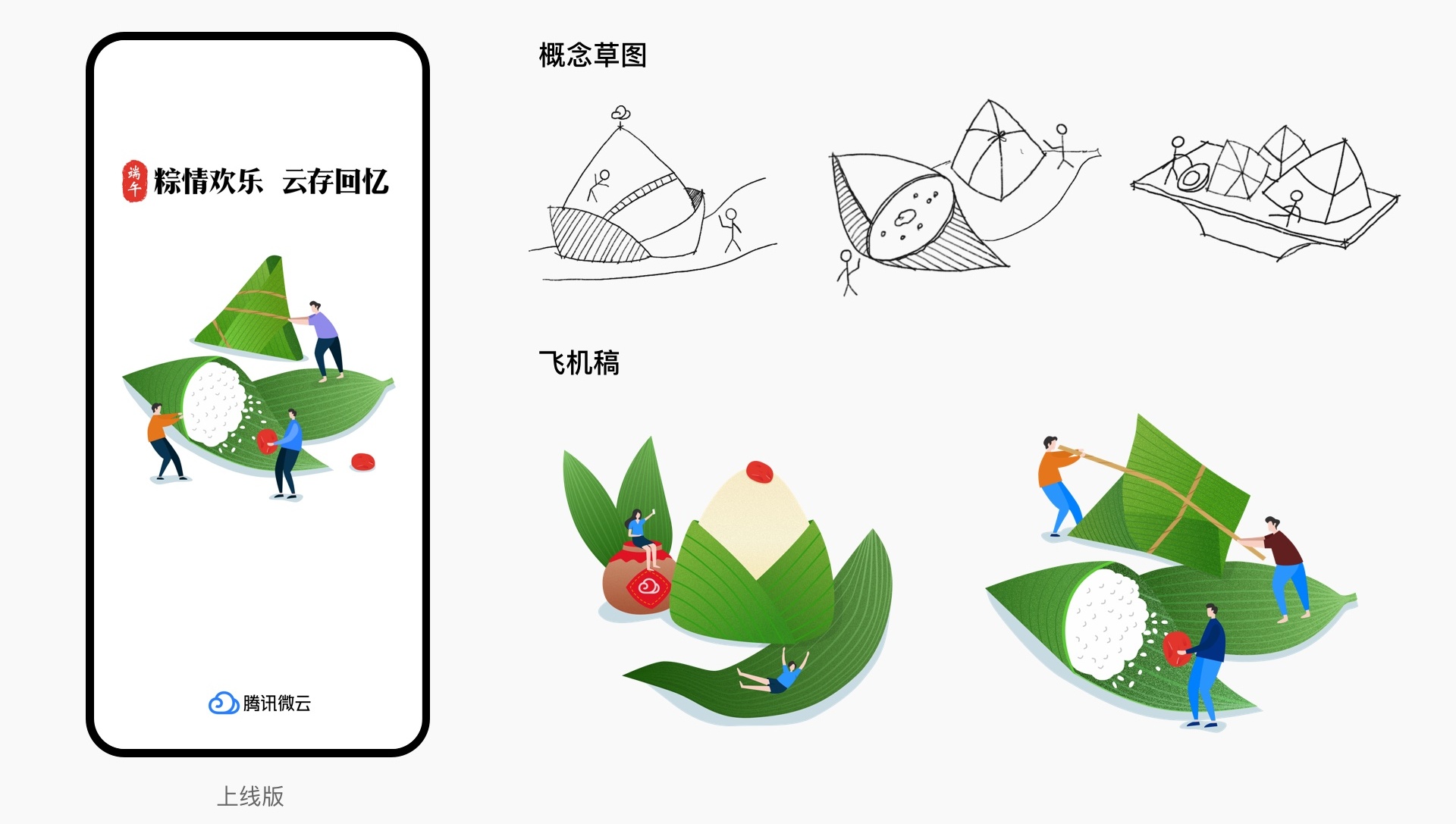
端午节闪屏
一提到端午节,就会想起粽子的「甜咸之战」,可见粽子在端午节的重要地位,所以端午节的节日故事就围绕粽子开展,三个好友齐心协力包粽子。

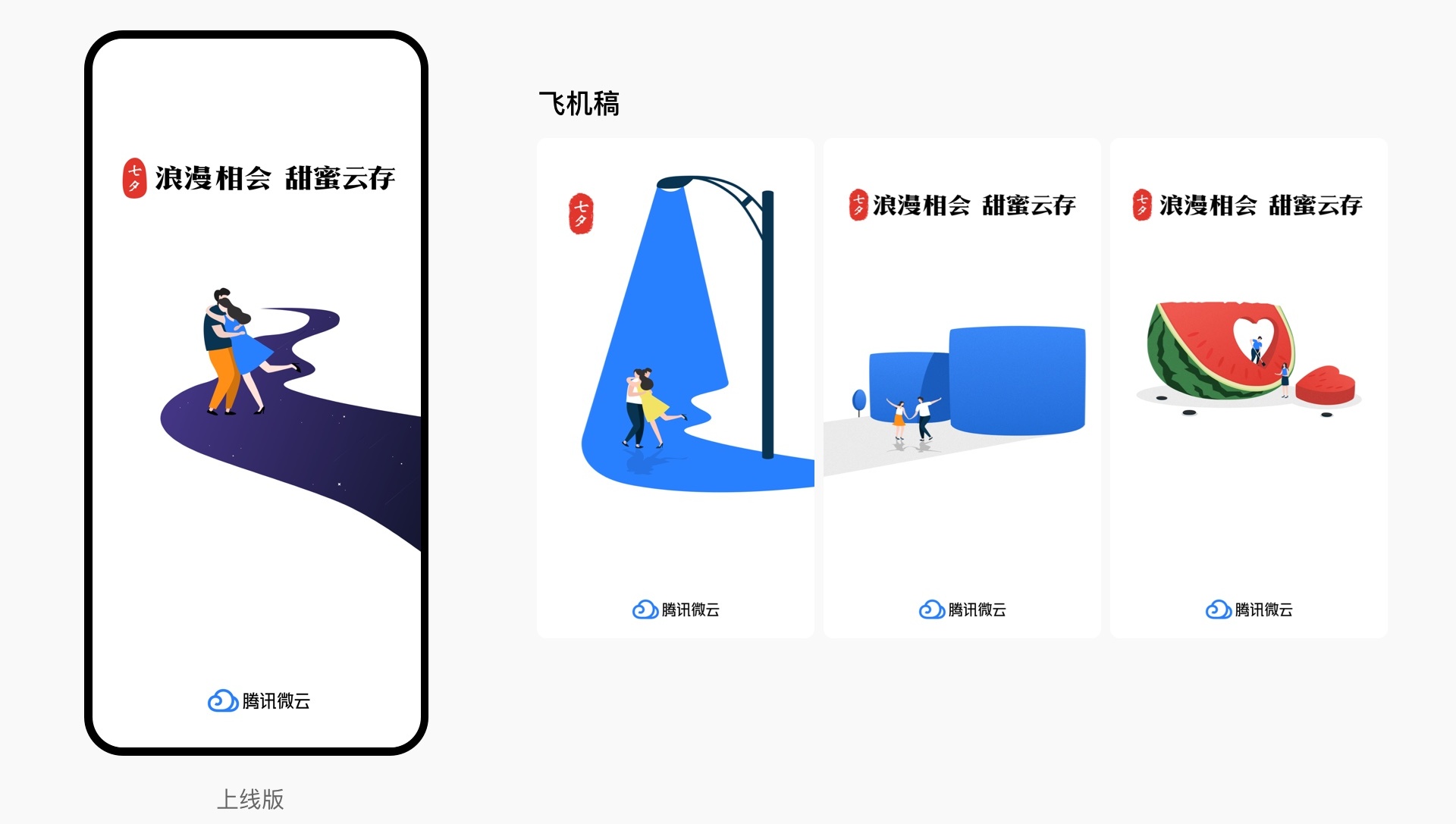
七夕闪屏
牛郎织女,鹊桥相会,是七夕节的美丽传说,这一天情侣相聚,相互表达爱意。七夕故事定格在情侣相会的瞬间,女生飞奔向男生,在银河上翩翩起舞,表达久别重逢的喜悦。

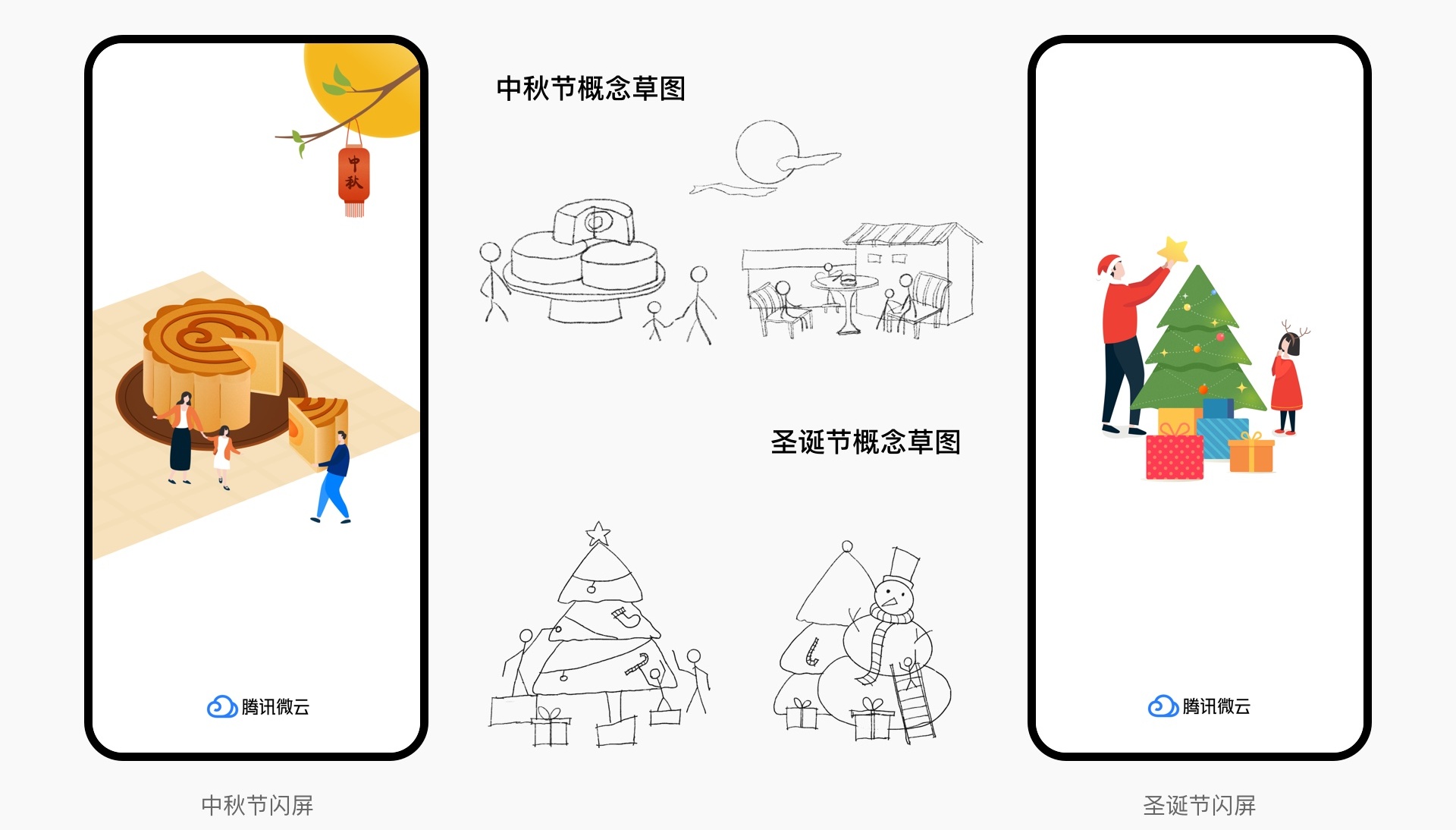
中秋闪屏&圣诞节闪屏
中秋节故事主题是合家团圆、赏月吃饼。圣诞节故事则以父女二人齐心协力装饰圣诞树为主题。

△ 备注:圣诞节最终效果图由另一同事绘制
所有节日闪屏合集

输出节日闪屏规范
节日闪屏除了故事性的表达之外,在设计上我们也输出了一部分规范,用来把控风格的统一。
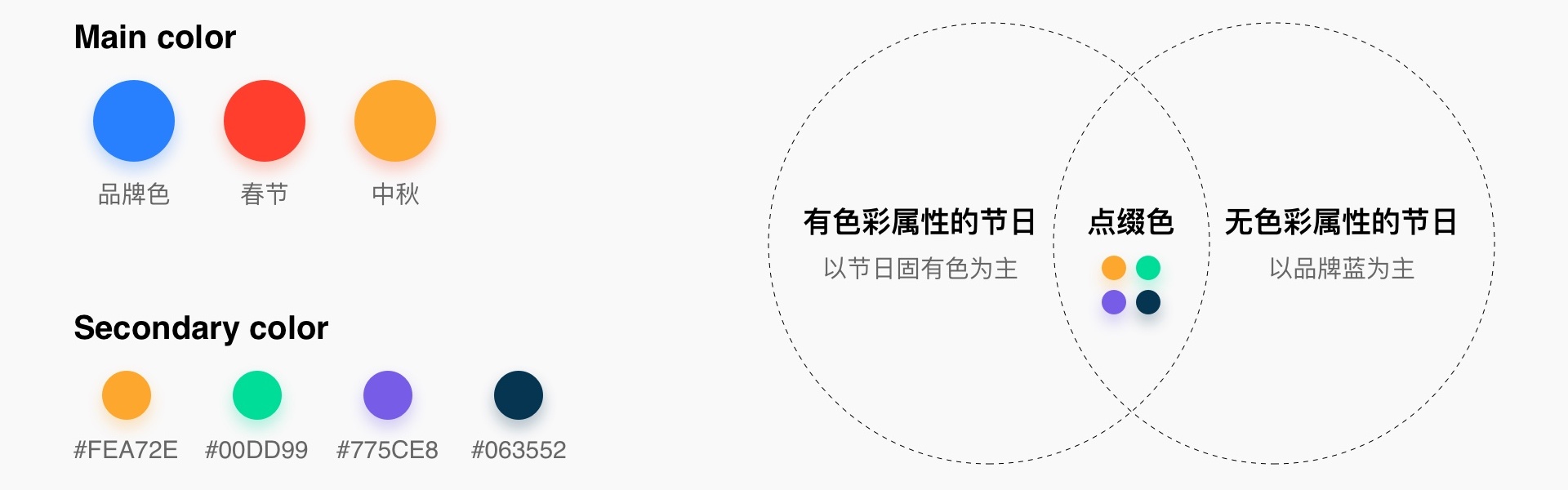
1. 配色规范
色彩作为用户最容易感知的部分,使用时与品牌相呼应,主色与辅助色均来源于产品图标。有明显色彩属性的节日,以节日固有色为主,比如春节红色,中秋黄色等等。无明显色彩属性的节日,可以以品牌蓝为主,强化品牌印记。

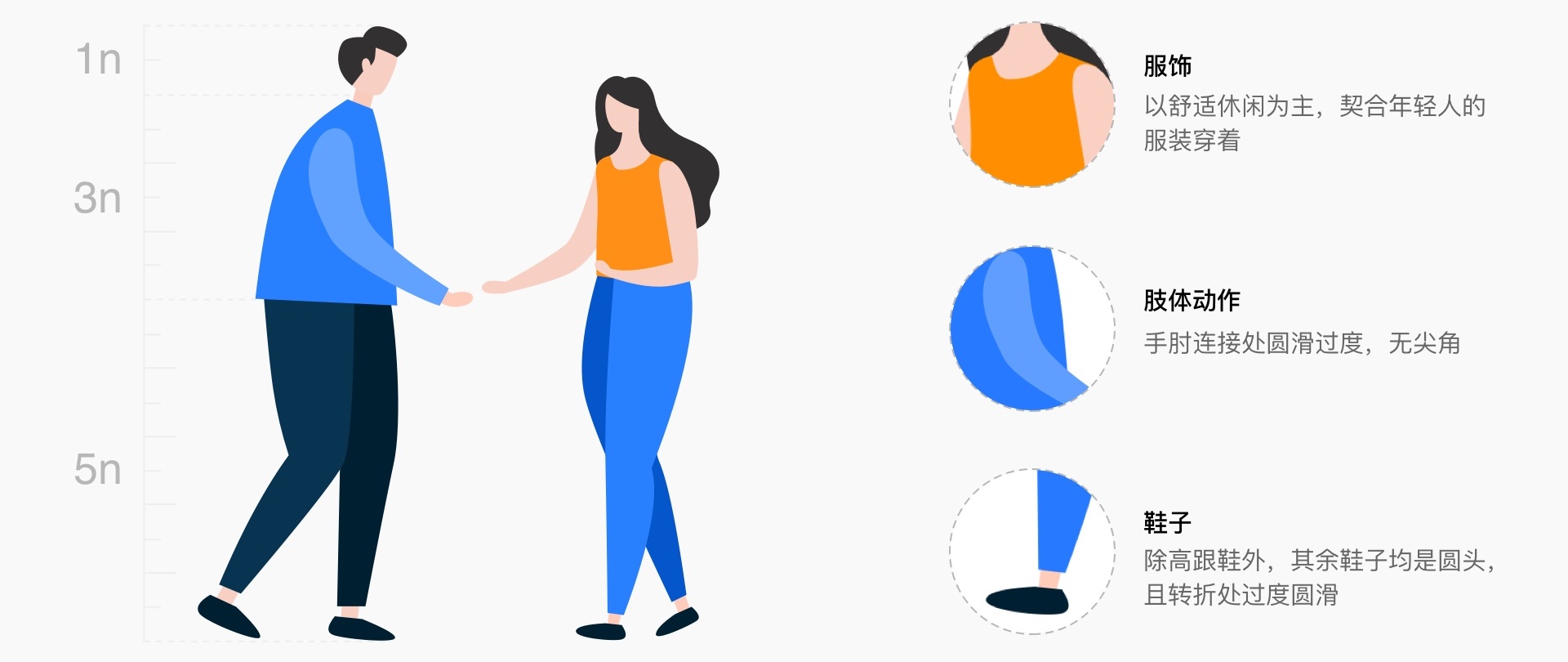
2. 角色规范
我们希望重点展示的是人物的珍贵回忆,基于此,我们设计了一批角色,讲述角色的故事,让用户产生代入感。为了保证统一性,我们制定了人物的细节规范,包括角色头身比=1 : 9、服装款式以休闲为主、服饰颜色与品牌色呼应等。

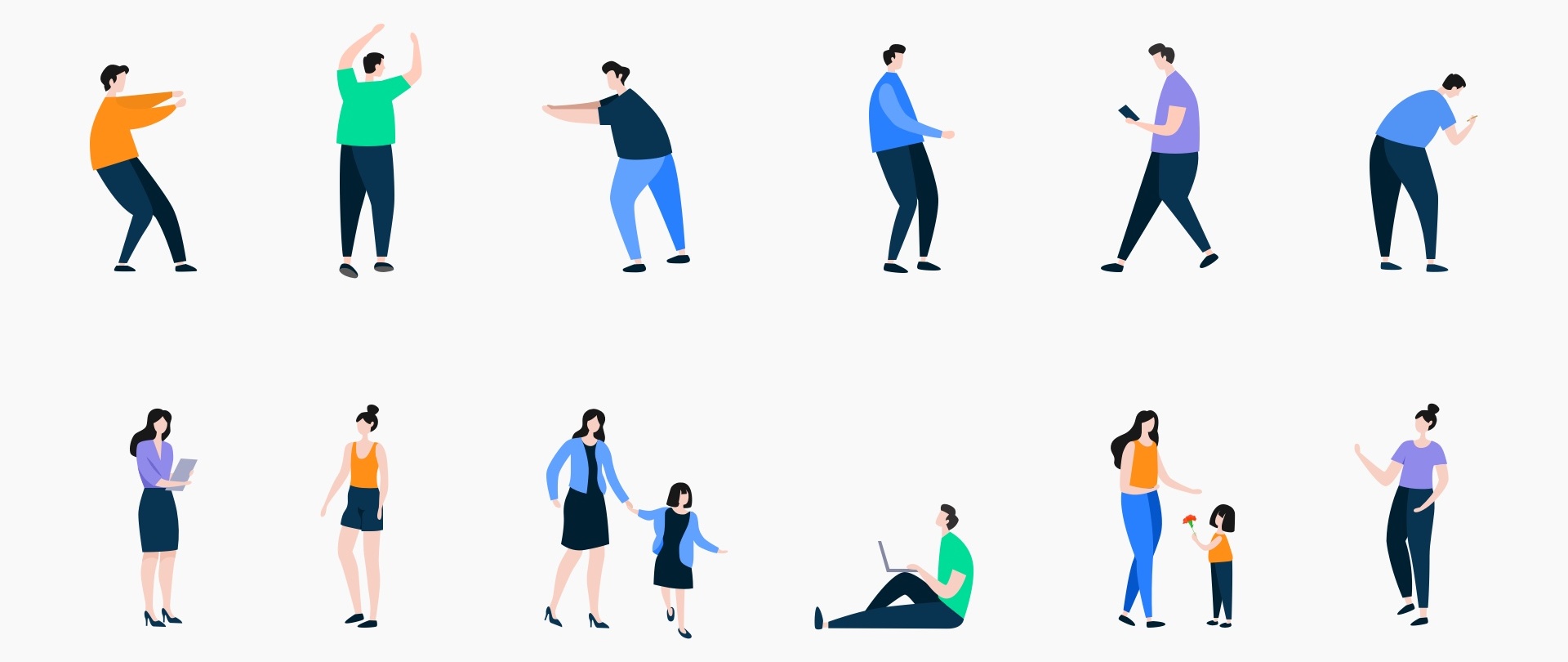
在设定好人物细节规范之后,我们也完善了角色资源库,方便后期在其他场景的应用。

3. 场景规范
在场景设计上,我们以简洁,明确为主,场景主要起烘托人物故事的作用,而不进行过多的渲染。
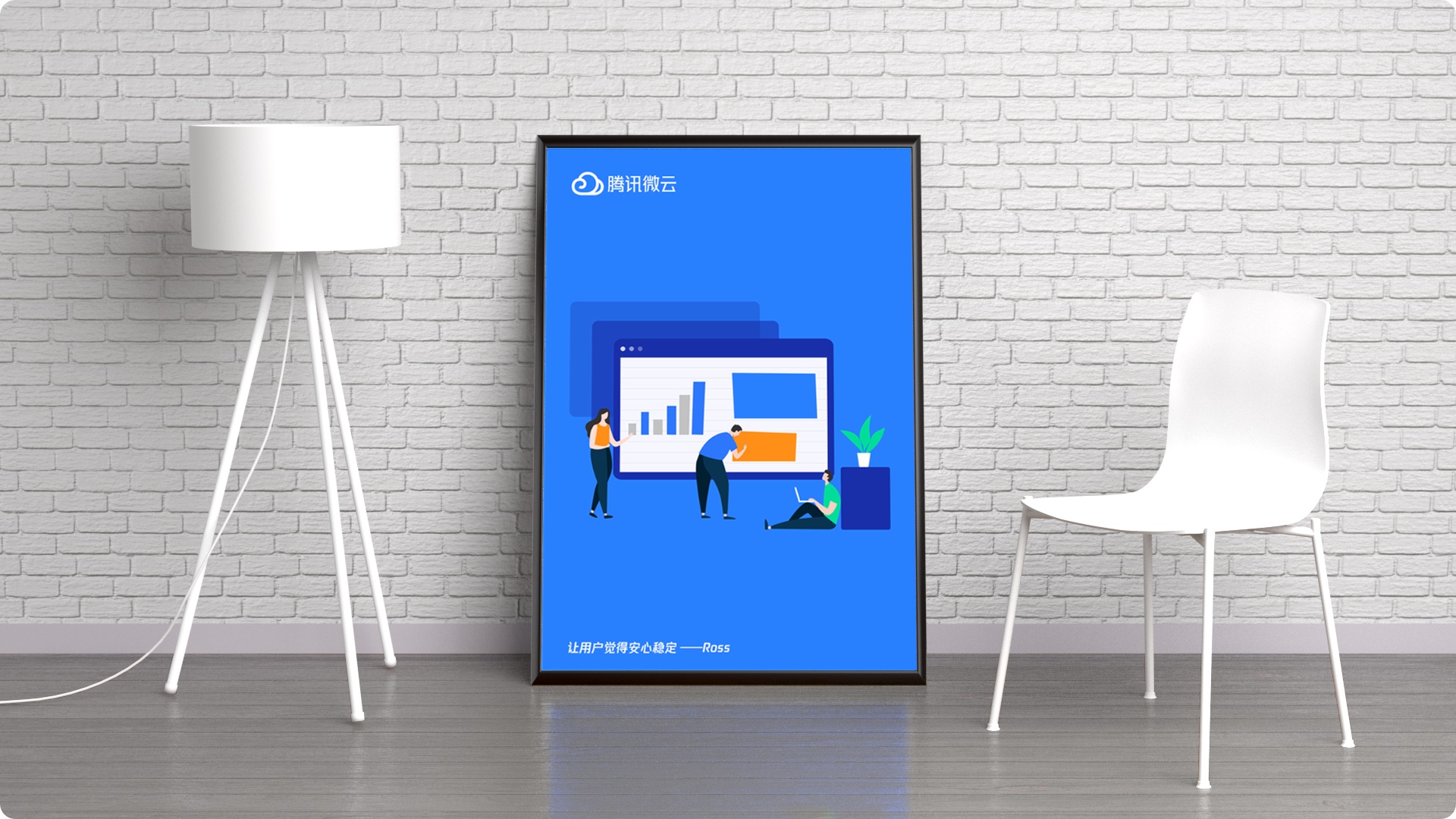
拓展场景的使用
做了一系列闪屏之后,这些插图和角色并没有闲置,我们在线下挖掘了一些新的使用场景。这些素材被重新利用起来,变身为办公室的装饰挂画,营造出一个充满品牌气氛的办公环境。



总结
2018年微云希望通过节日闪屏的情感化运营,给用户传达节日关怀的同时也强化微云的品牌认知。在后续的规划中,我们希望节日闪屏不仅仅是单方面的给用户传递关怀,还能够和用户互动,实现更深层次的情感交流,比如点击节日闪屏,跳转到往年今日,帮助用户回忆起以往的美好回忆,增加用户粘性。2019年微云会继续给大家传递节日的祝福,也会不断探索新的闪屏设计风格,敬请大家期待。
欢迎关注作者的微信公众号:「我是飞天兜」














