最近仔细研读了苹果官网最新的设计规范。网上没有找到很满意的翻译版本,于是自己老老实实的啃了几遍官方文档,顺便把学习笔记输出给大家分享一下。
这里有几点要提醒一下大家:
- 这是简明笔记,只选了重点内容,不是通篇逐字逐句的翻译。想要全面了解的同学建议认真学习官方文档。
- 笔记没有完全按照官方的目录排序(官方二级目录按字母表顺序排列),而是根据重要程度、使用频率、相关性以及易混淆程度等,综合考量,重新排序。
- 如果有疏漏和错误,欢迎找茬提意见~
基本界面元素包括三大类,分别是Bars(栏)、Views(视图)、Controls(控件)。今天就从Bars(栏)开始~
以下是正文。
Navigation Bars 导航栏

外观:导航栏是半透明的,可填充为背景色。
隐藏:可配置成在特定条件下隐藏:例如调用输入键盘、某些手势、缩放视图等。
建议在全屏展示时隐藏导航栏,以营造沉浸效果,但要让用户使用简单的手势(如点击)恢复导航栏。
注意:当不需要导航或需要多个控件来管理内容时,请使用工具栏。
1. Navigation Bar Titles 导航栏标题

标题的作用
多数情况下标题可以帮助用户了解他们在看什么。但标题不是必须的,也可以空着。例如在「备忘录」中,第一行内容已经提供了明确标题,再在导航栏上添加标题就没必要了。
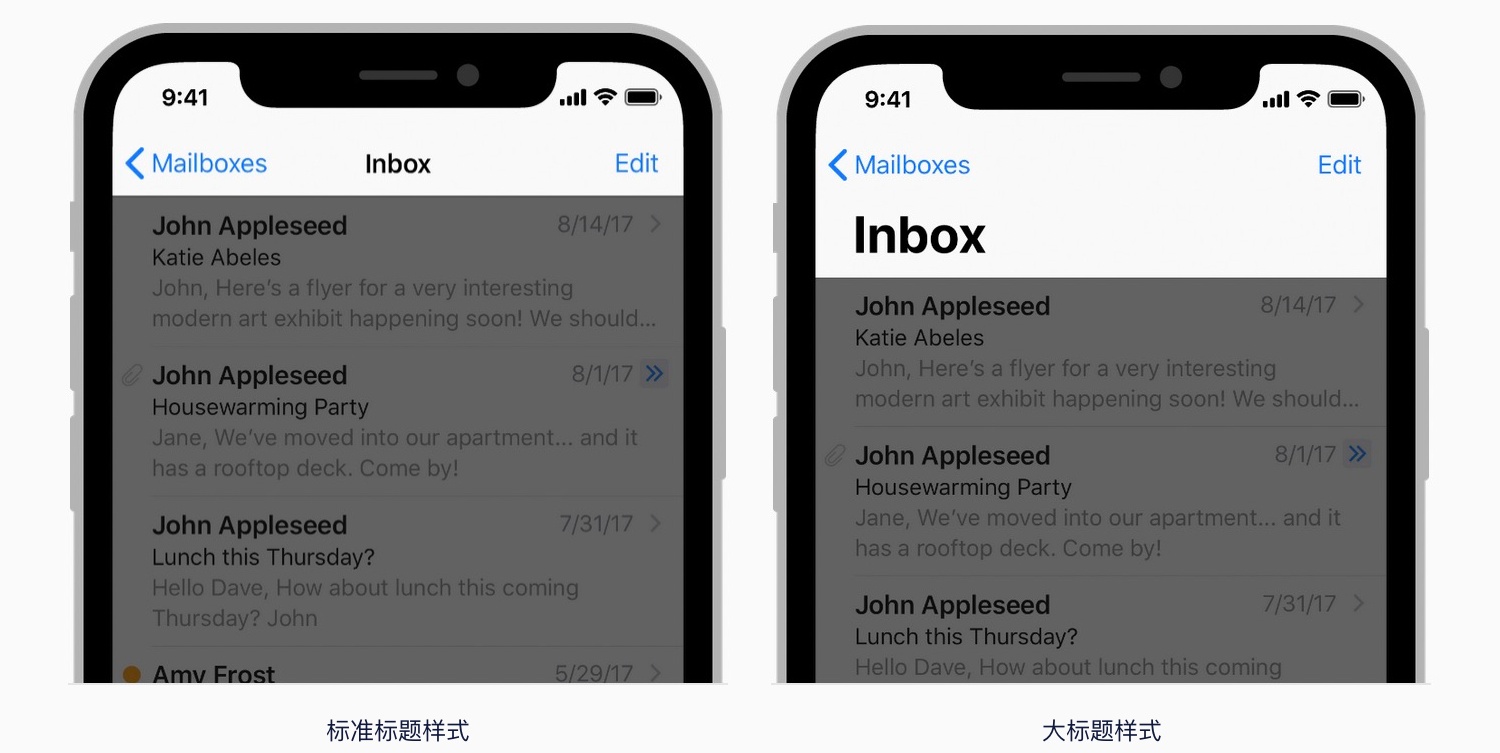
大标题
特别强调内容时可以使用大标题。大标题方便用户浏览和搜索。
注意在iOS 13及更高版本中
- 带大标题的导航栏不包含背景材质和阴影。
- 可以隐藏导航栏的底部边框(通过删除导航栏的阴影),这样的好处是标题和内容之间的联系更紧密。
- 用户滚动内容区域时,大标题会转换为标准标题,这时候边框会重新出现,用来明确区分标题和内容。
2. Navigation Bar Controls 导航栏控件

导航栏不要挤满太多控件
通常不超过以下元素:当前标题、后退按钮、一个内容操作控件。
分段控制器
利用分段控制器可以使页面层级更扁平,但只能用在最高层级的页面,底层页面还是要用后退按钮。
如果使用了分段控制器则该栏不应包含标题或分段控件以外的任何控件。
不要使用面包屑导航
返回按钮只提供返回上一页的路径。如果担心用户迷失,考虑将层级结构更扁平化。
文字按钮
如果使用多个文字按钮,要预留足够间隙以保证辨识性。
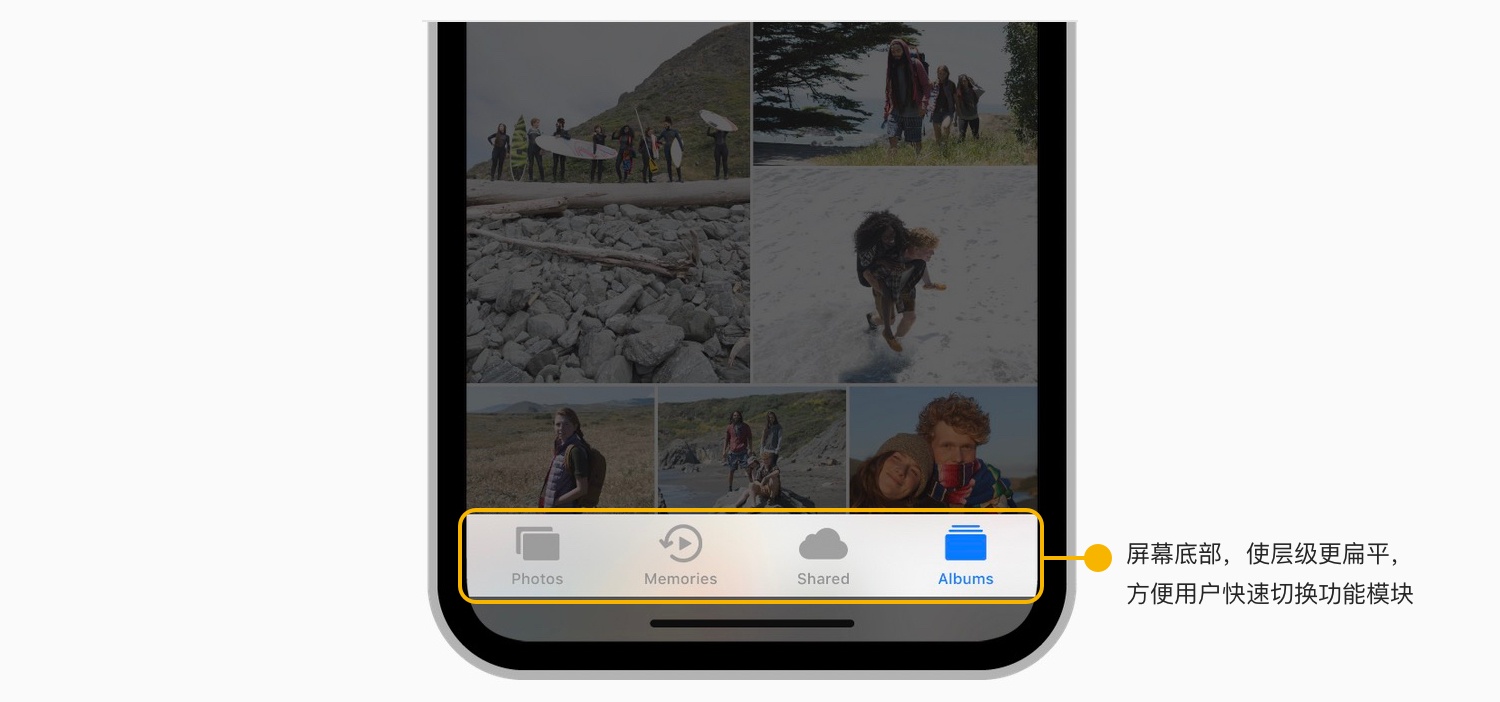
Tab Bars 标签栏

外观
和导航栏一样,标签栏是半透明度的,可填充为背景色。横屏或竖屏方向标签栏高度一致。
隐藏:输入键盘出现时被隐藏。
数量
原则上标签数量不做限制,大屏幕或者横屏方向可以容纳更多数量的标签。如果屏幕放不下,最后的标签会变成「更多」,点击后切换屏幕展示更多标签。但这样用户操作效率不高,屏幕利用率也很低。
建议手机上3-5个的标签数量比较合适。太少了也不合适,标签之间会缺乏关联性。
注意:
- 标签栏一般用在最外层的全局导航,要一直可见。(模态视图除外,模态视图不从属于全局导航)
- 如果某标签没法使用,不要删除或者禁用标签,用户会觉得不稳定、难以预料。要保持标签可点击,并说明标签页内容不可用的原因。
- 不要把标签栏和工具栏混淆。标签栏用来导航,工具栏是针对当前视图的操作,两者不会同时出现。
- 切换标签的时候,相关联的视图随之转换,而不影响屏幕上其他位置的视图,否则会破坏页面的可预测性。
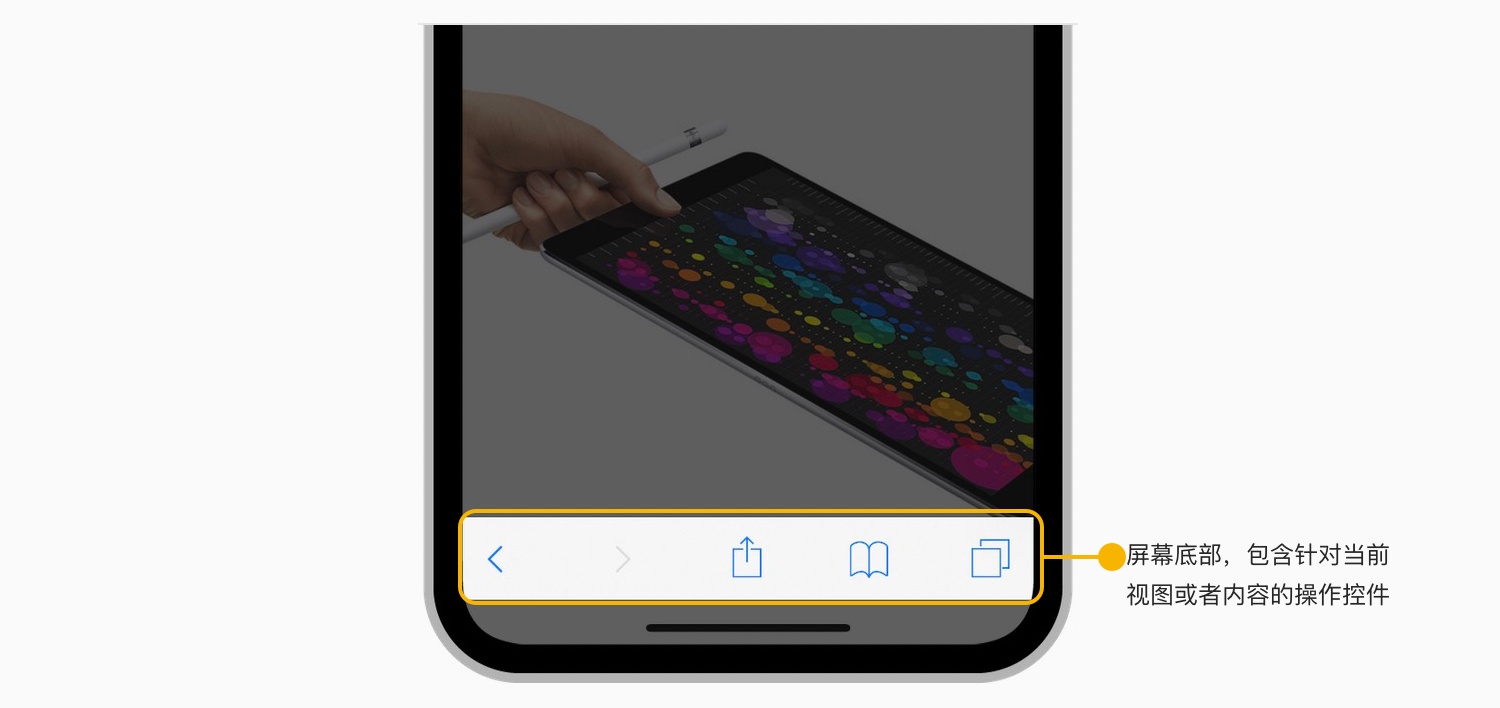
Toolbars 工具栏

外观:和导航栏、标签栏一样,工具栏是半透明度的,可填充为背景色。横屏或竖屏方向高度一致。
隐藏:用户不太可能需要他们的时候,或者输入键盘出现的情况下隐藏。例如在Safari中,用户滑动屏幕浏览网页的时候工具栏是隐藏的。
注意
- 工具栏不要使用分段控制器。工具栏对指定内容操作,分段控制器用来切换视图内容,两者含义不同。
- 使用图标还是文字按钮?3个以上建议图标,3个以下建议文字更加直观明了。

Search Bars 搜索栏

隐藏:和导航栏一起可以始终显示,也可以默认隐藏,直到用户向下滑动时显示。
注意:虽然都可以输入文字,但不要使用文本框取代搜索栏,两者给用户的心里逾期截然不同。

启用清除按钮。大多数搜索栏都包含一个清除按钮,可清除该字段的内容。
适当时启用「取消」按钮。大多数专用搜索栏都包含一个「取消」按钮,该按钮可立即终止搜索。

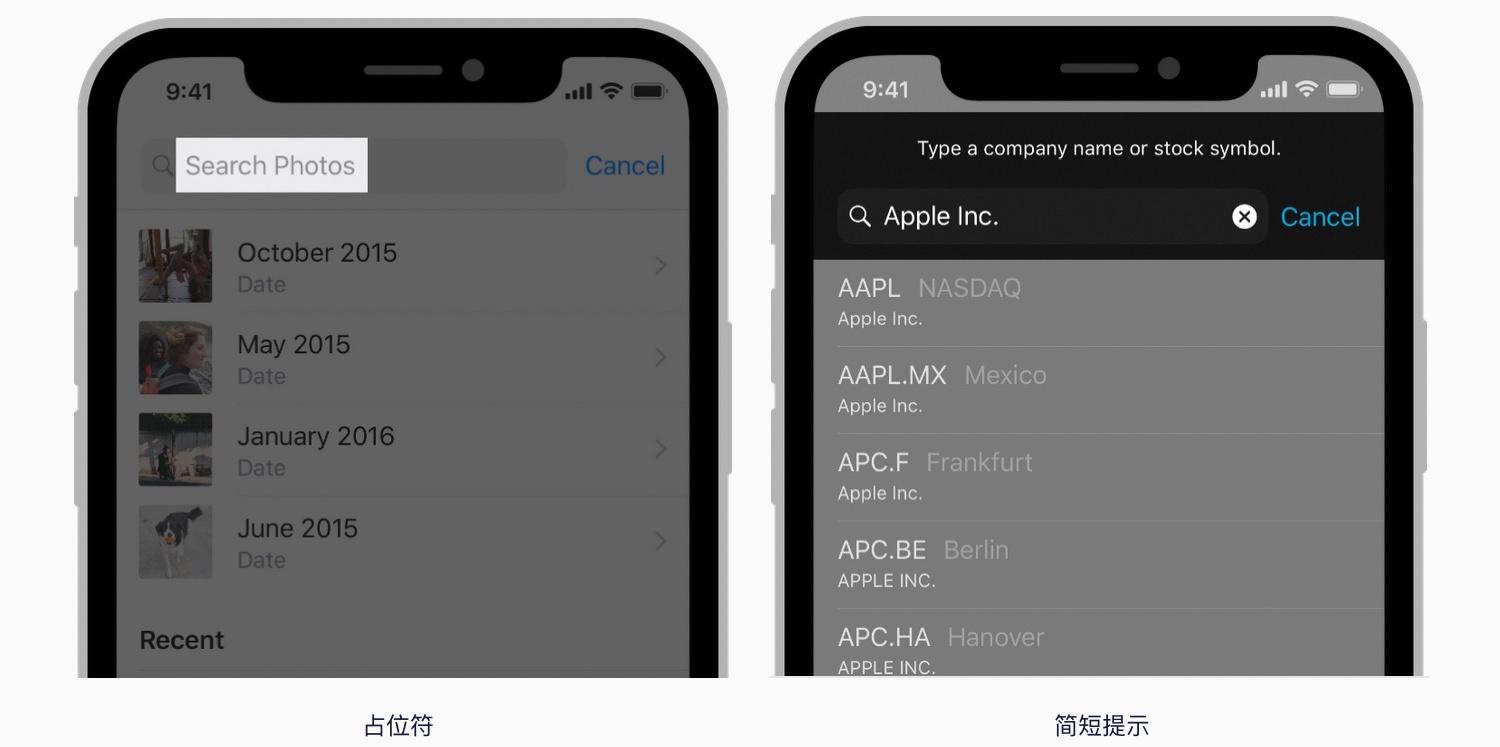
可以使用占位符或者搜索栏上方的单行简短提示,指导用户可搜索的内容。
考虑在搜索栏下方提供有用的快捷方式和其他内容,减少用户输入负担,更快获取内容。
1. Scope Bars 范围栏

若内容明确分类,可使用范围栏缩小搜索范围。但提升搜索效率首先应该优化搜索结果,而非使用范围栏。
Status Bars 状态栏

不要改变系统状态栏样式:用户期望状态栏在系统范围内保持一致。
颜色模式:使用亮色模式或者暗色模式都可以,要注意颜色对比以保证辨识度。
隐藏:建议在全屏播放媒体内容时隐藏状态栏以营造沉浸体验。但要避免永久隐藏状态栏。如果没有状态栏,人们必须离开应用才能查看时间或是否连接Wi-Fi。
默认情况下状态栏背景是透明的,可展示下方屏幕内容,防止用户认为可以和状态栏下方内容交互的办法有以下三个:
- 使用导航栏,把下方内容和状态栏分开。
- 状态栏背景使用渐变色or纯色填充,遮挡下方内容。
- 使状态栏下方内容模糊,感觉下方内容被毛玻璃覆盖。
欢迎关注作者的微信公众号:「能呆书房一整天」













