工作中我们常常会听到或在撰写交互说明时提到“从底部向上出现弹层”、“出现浮层”、展示“对话框”、弹出“弹框”、“出现对话框”诸如此类的话术。我相信大家对“浮层、弹层、弹框、对话框……”等称呼常常也会感到困惑。到底什么时候应该称呼为“对话框,什么时候称呼弹框”,此类相似的组件又是如何分类的,应该如何应用、如何设计。
恰好笔者近期在设计弹出层组件,本篇文章将结合自己的实战经历,自己对弹出层组件的理解和设计经验分享给大家,希望帮助大家对弹出层组件有更清晰的认知和理解。
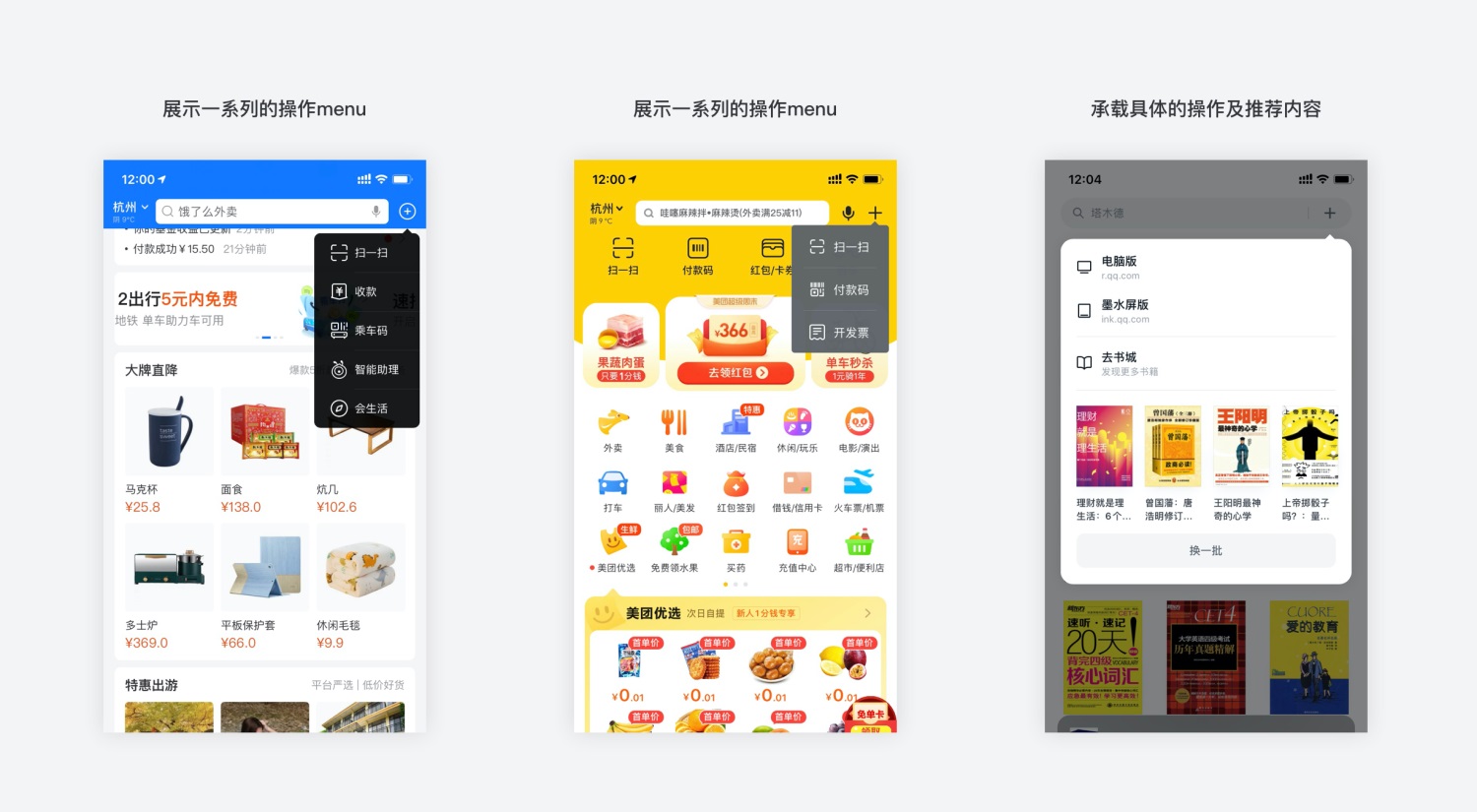
弹出层组件的定义
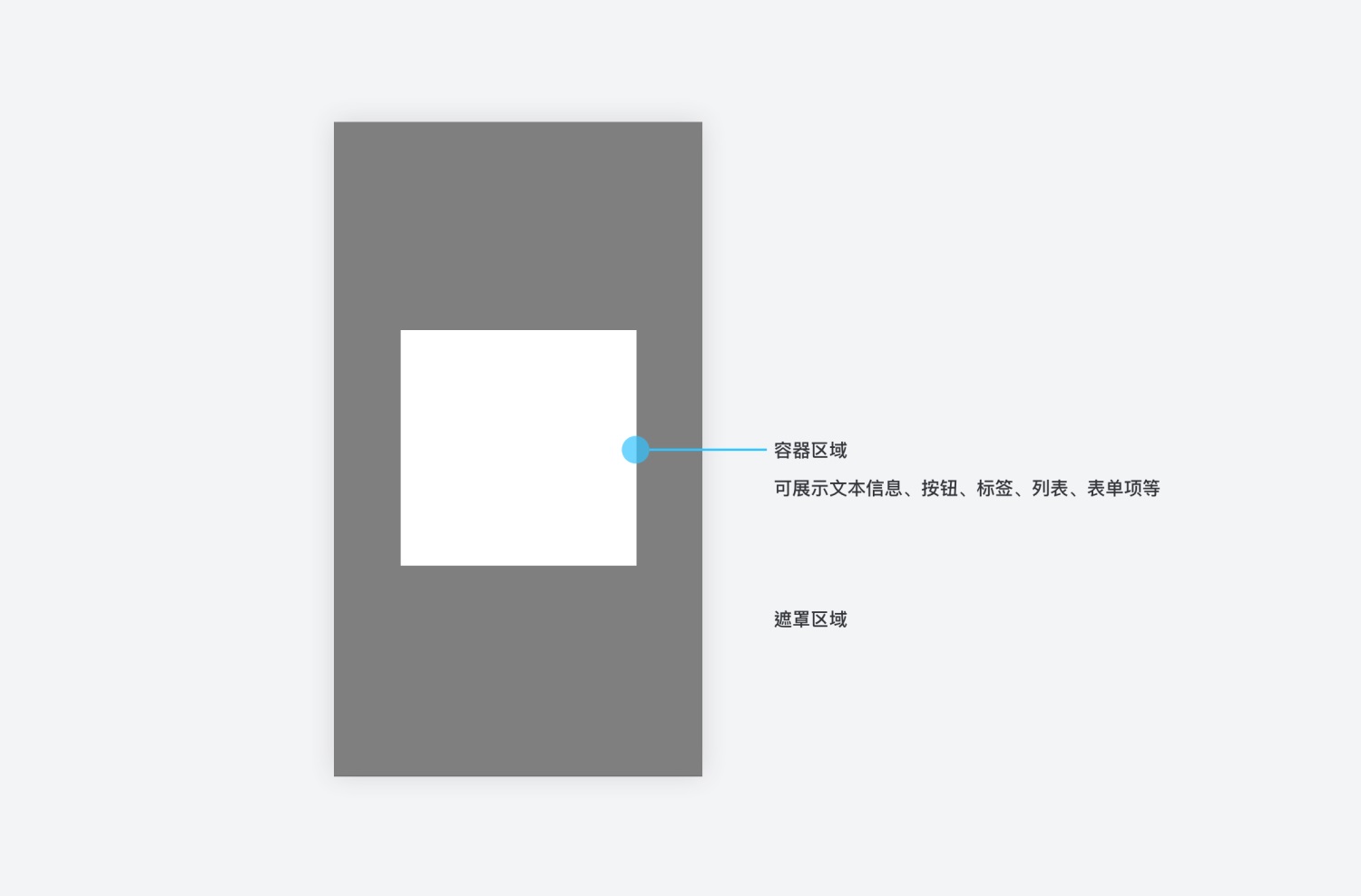
首先我们看一下弹出层组件的定义:当触发某项操作时,在页面上方展示的弹出层容器,容器内可展示文本、按钮、列表、标签、表单项等内容,英文名称定义为 Popup。
△ 弹出层组件的构成
根据弹出位置的不同,我们又可以将 Popup 组件细分为如下 5 种样式。
△弹出层组件的 5 种样式
看到弹出层组件的样式,想必大家已经联想到日常用的比较多的组件了,比如“Alert 确认框,picker 选择器、基于场景的筛选组件”等。弹出层组件是十分基础的组件,基于该组件我们可以开发通用性组件以及场景组件。从“形式”角度来看,“浮层、弹层、弹框、对话框……”本质上都是弹出层。
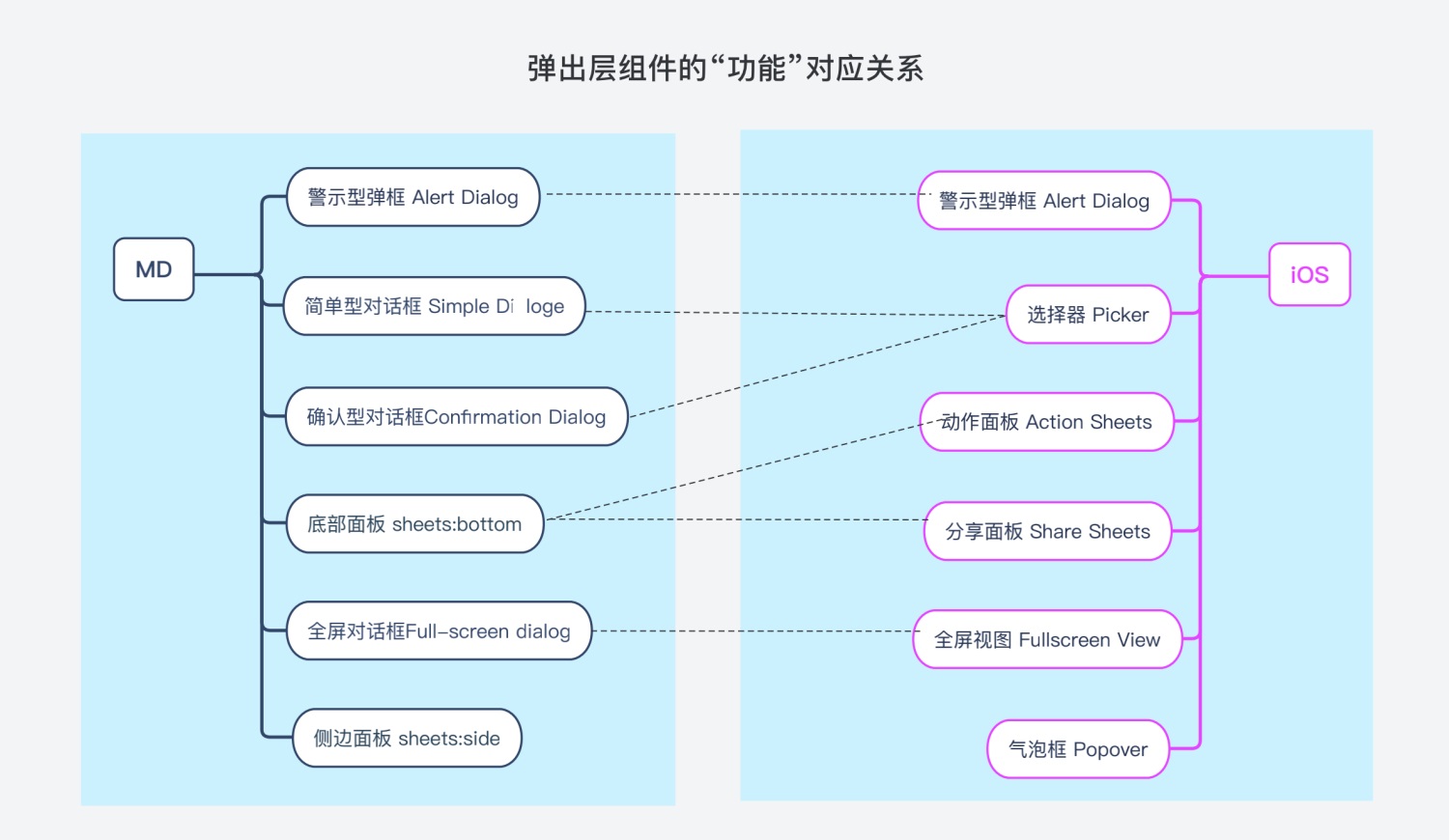
“浮层、弹层、弹框”是泛指的称呼,两大官方平台也都根据自身的规范对相关组件进行命名。Material Design 和 iOS 官方规范中的弹出层组件如下图所示,并且笔者从“功能”角度出发整理了组件之间的对应关系。后文会详述每种组件的定义及应用。
△MD 和 iOS 规范中的弹出层组件
在详述组件之前,还需要向大家传达一个概念“模态”,即平时我们常说的“模态弹框”(弹框可理解为是弹出层的一种样式)。并非有一种组件的分类被称作是“模态弹框”,而是当弹框采用了“模态”的设计手法时,我们将其简称为“模态弹窗”。
iOS 官方定义为:
“Modality is a design technique that presents content in a temporary mode that’s separate from the user’s previous current context and requires an explicit action to exit. Presenting content modally can:
Help people focus on a self-contained task or set of closely related options
Ensure that people receive and, if necessary, act on critical information”
翻译过来即:模态是一种设计手法,它使用一种临时性的模式将用户之前看到的内容与当前看到的内容进行区分,并且需要通过明确的操作才能退出该模式。模态呈现的内容可以:
帮助用户专注于一个独立的任务或一组紧密相关的选项,确保用户收到关键信息,并在必要时采取行动
由此可见,弹层是否为模态弹层可以根据具体的使用场景进行定义。在 iOS 官方中定义的模态弹层通常包括:Alerts, Activity Views ,Share sheets, and Action Sheets .iOS 13 及后续的系统中将 Fullsreen 也作为模态弹层进行使用。MD 中的 Dialogs 组件均为模态,而 sheets 组件不采用模态设计手法。
弹出层组件的分类与应用
1. 警示型弹框
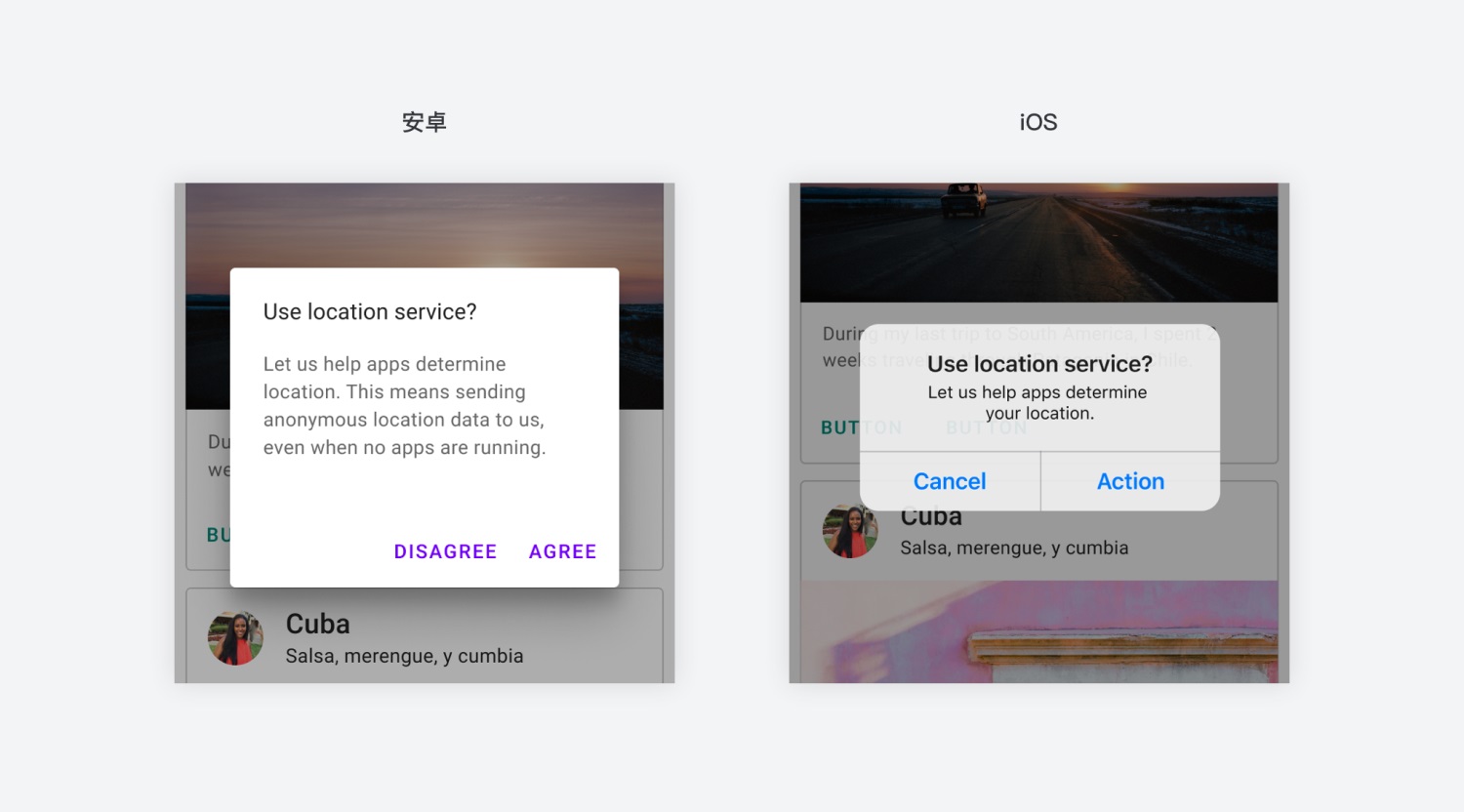
警示型弹框均采用从页面中间进行弹层的方式,MD 和 iOS 中组件的样式略有不同,但其使用场景和功能相同。都是在重要信息提示、需要用户确认的操作、以及破坏性操作之前进行提示,警示型弹窗会中断用户的任务流程,影响用户体验,因此需注意其使用频率。
△警示型弹框 Alert Dialog
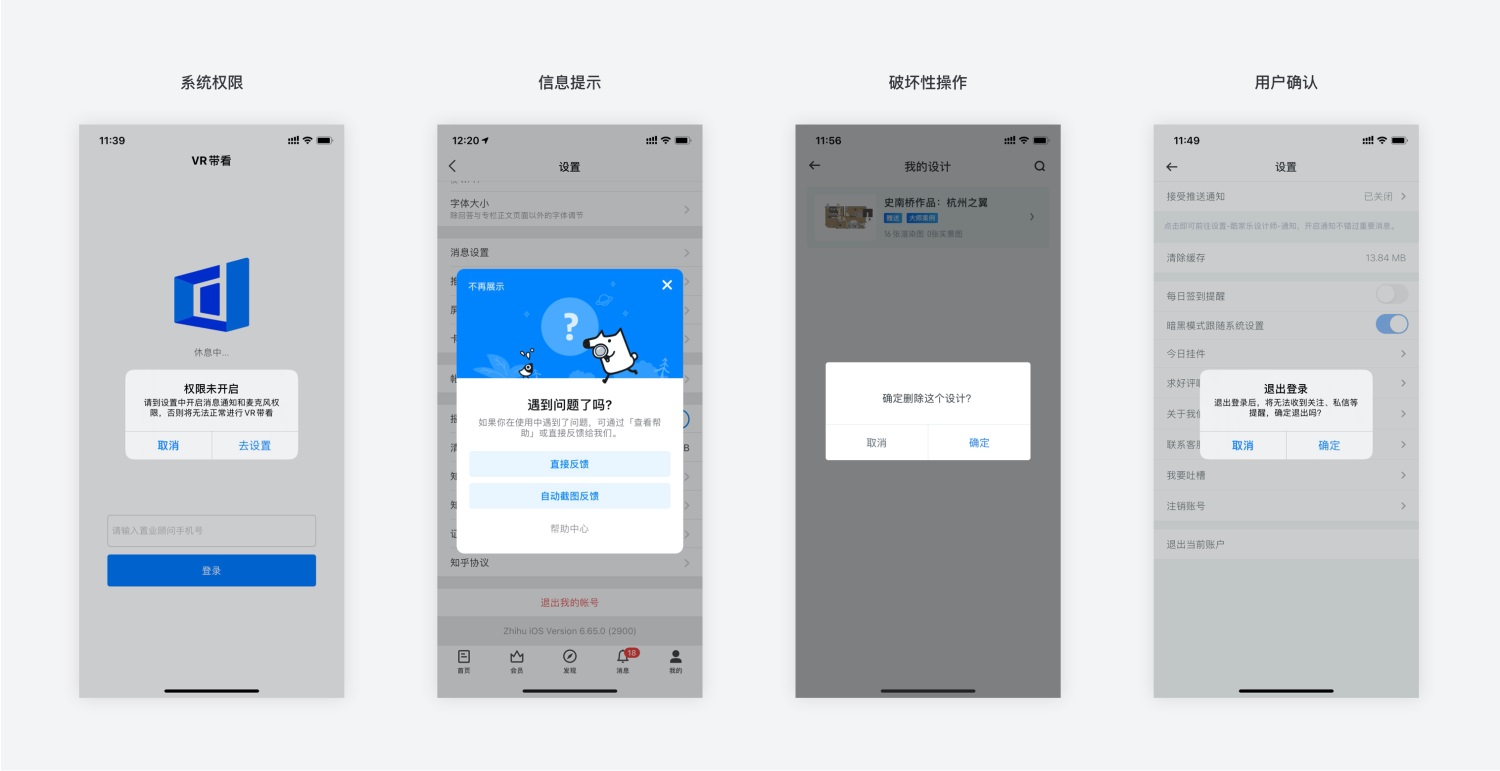
使用场景:通常在系统级信息的提示,例如权限的获取、系统通知,需要明确告知用户的信息,以及破坏性操作前使用。
△警示型弹框应用
2. 任务型弹层
根据用户在弹层中需要完成的任务内容和任务数量,又可分为简单型和复杂型弹层。
简单型弹层
常用于在弹层中展示内容,需要用户进行选择的场景,该场景通常只需要用户完成一种任务,比如通过点击的方式,完成信息的选择或分享。在 iOS 中采用从底部向上弹层的方式,而安卓平台多使用在页面中间弹层的方式。
弹层中是否存在操作按钮可根据实际应用场景去确定。通常选择项条目较少或内容简单易于识别时,可不需要「确认」按钮。而在选择项条目较多时或需要用户作短暂的思考才能确认选项时,可增加「确认」按钮,允许用户有修改选项的机会。
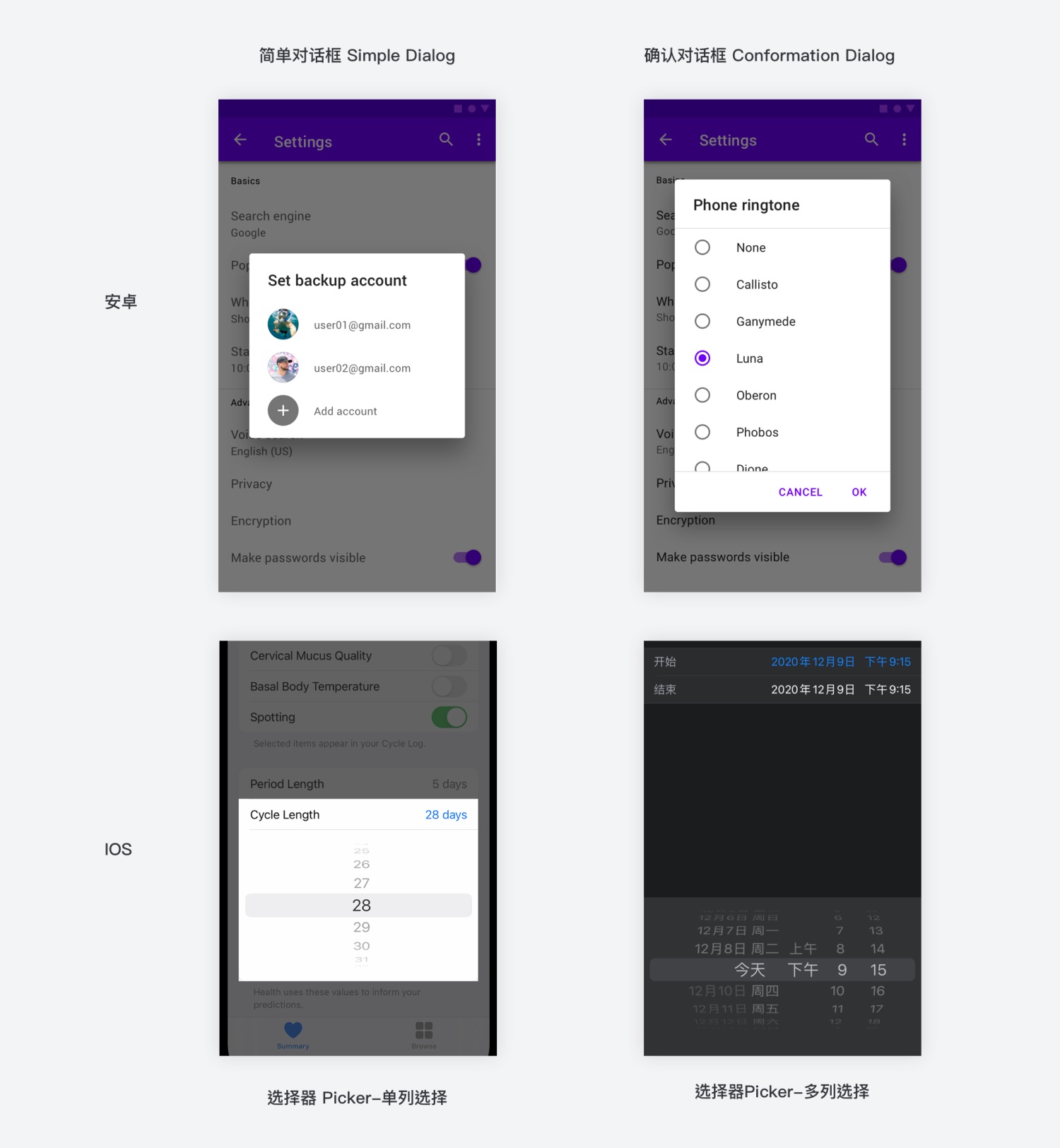
△简单型任务弹层的组件样式
△简单型任务弹层的组件样式
弹层中信息的呈现方式又可分为“列表”和“网格”两种,大多种场景下,均可使用列表展示内容,更加符合用户从上到下的阅读习惯;而在分享场景下多通过网格的方式将分享渠道展示出来,增加屏显的内容,同时提高用户查看信息的效率,具体样式可参考上图。
使用场景:简单型弹层多用在信息的筛选、排序和信息确认的场景下使用。且在目前市面上的绝大多数应用中,除原生的安卓应用外,大部分应用都采用从底部向上弹层和从顶部向下弹层的方式。
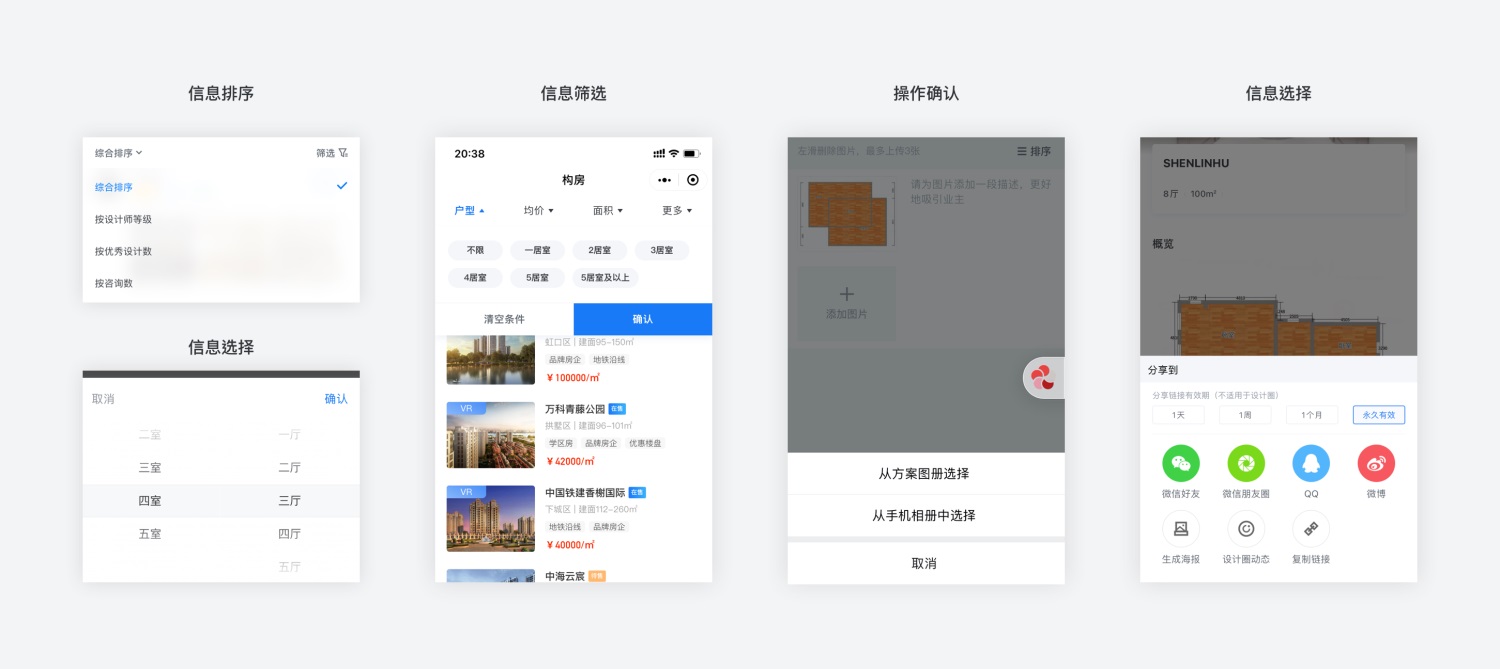
△简单型任务弹层的应用
复杂型弹层
复杂型弹层中通常承载的信息量更丰富,包含多种组件,需要用户完成一系列的任务。
涉及到信息筛选时,通常采用侧边弹层组件进行展示,且弹层上的信息仅支持垂直滚动查看,不支持水平滚动查看,且通常采用“非模态”的手法,方便用户快速取消当前弹层。在 iOS 中并无“Sheets:side”组件,但是在 iOS 系统中,很多 APP 应用在复杂的筛选场景下也都采用侧边弹层的方式。
全屏弹层会将当前页面中的全部信息遮挡,更方便用户聚焦于当前需要完成的任务,避免用户的注意力被分散。通常采用模态的设计手法,仅当用户触发确认、取消或关闭操作时,弹层才会消失。一般全屏弹层中需要包含标题、操作按钮、内容区域。用户在全屏弹层中需要完成多个任务,因此内容区域中也会包含多个组件。例如“按钮、输入框、标签、开关、列表、日期选择”等。
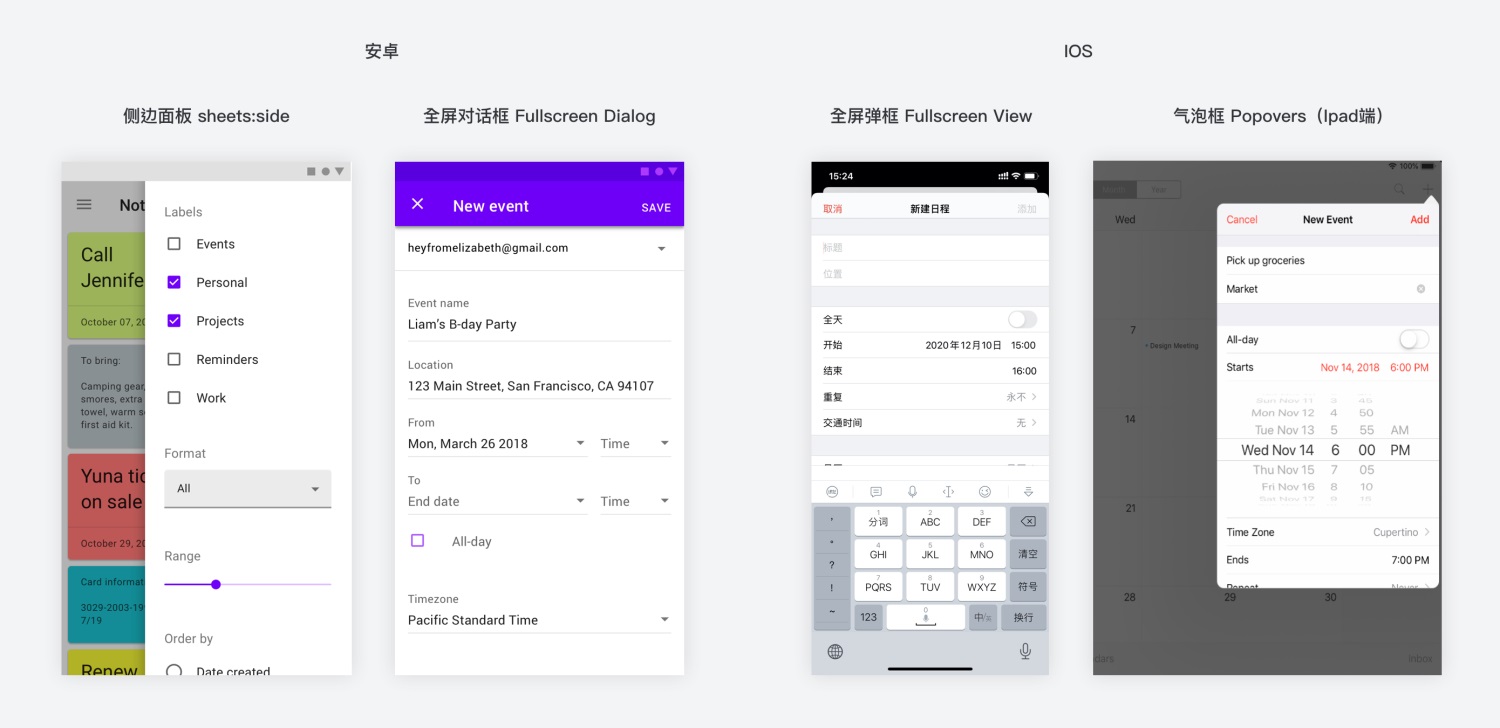
△复杂型任务弹层的组件样式
使用场景:通常用于完成复杂任务的表单信息填写、内容筛选、搜索和内容展示。
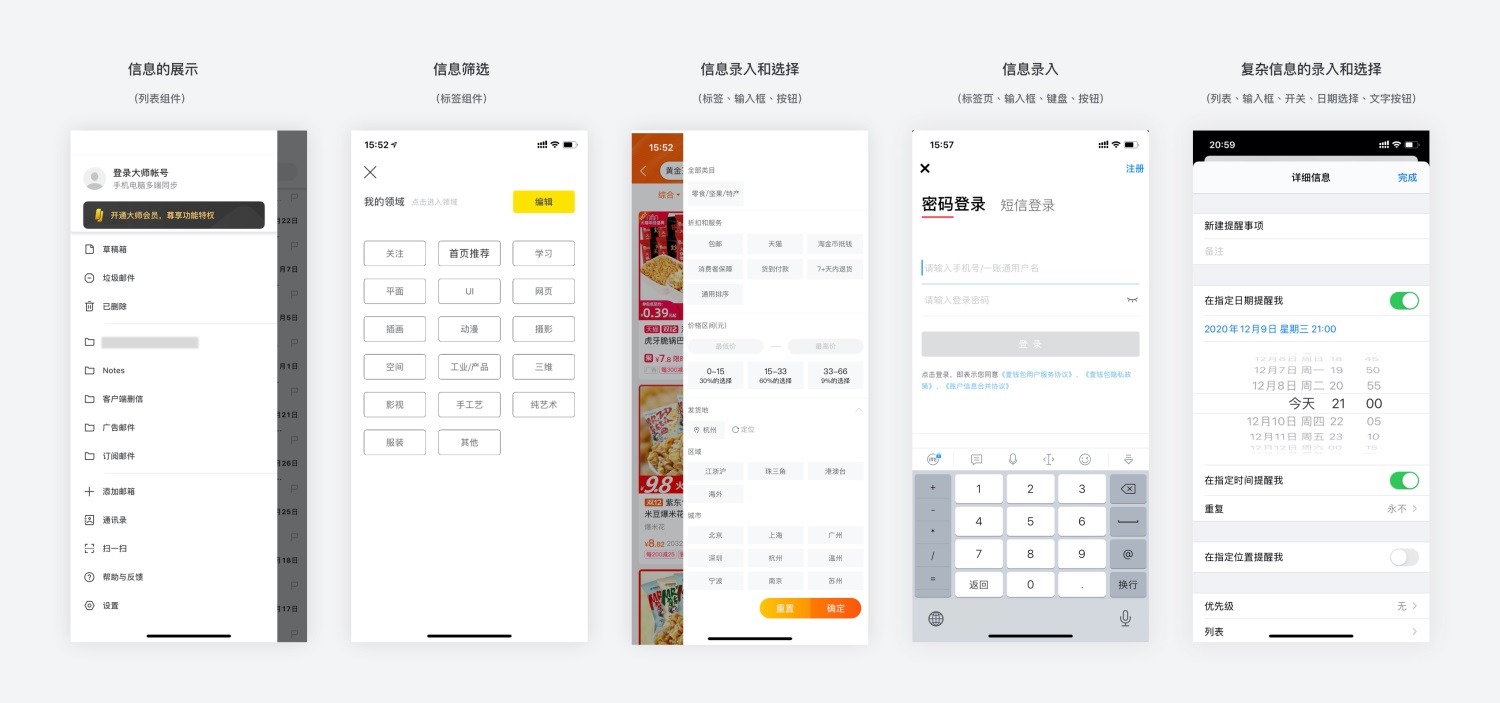
△复杂型任务弹层的应用
需要单独说明气泡框组件
在 iOS 的官方定义中,气泡框组件应用于 iPad 应用程序,在 iPhone 应用程序中,通过以全屏模态视图而非弹出框形式显示信息,来利用所有可用的屏幕空间。但是,组件被定义后并不是一成不变的,而是随实际场景进行应用的。例如,在手机端,气泡框组件更多被用于简单信息的展示与选择。
△Popovers 气泡框的应用
小结:
笔者按照使用场景、信息的复杂度、功能的相似度等,将弹出层组件归纳为两大类“警示型和任务型”,并且枚举了常用的 MD(安卓系统遵循的规范)和 iOS 两大规范中定义的弹出层组件,方便读者对弹出层组件有更清晰的了解。需要说明的是,由于业务场景是复杂的、多样的,各位设计师也需要结合实际的业务场景和设计目标,灵活的使用组件。
△弹出层组件的类型与使用场景
如何设计弹出层组件
1. 设计目的
首先需要理解我们为什么要设计组件,组件最终设计的目标是什么,笔者从“设计侧和技术侧”两方面谈谈自己的理解。
设计侧:规范的组件设计,对内有利于全公司的设计师对组件的使用有统一的认知,明确组件的使用场景,避免误用和错用组件,并且方便新人设计师快速学习和上手,提高设计效率。对外也有利于保证设计上线后的一致性和规范性,方便用户对本公司产品建立统一的心理认知。
技术侧:通用的基础组件,具有可复用性,能够减少重复开发,大大提高开发效率。
组件设计的最终目标可归纳为保持设计的统一性,提升用户体验,同时提高设计和开发的效率。因此,组件设计是非常有必要的,那么到底如何从 0-1 开始设计组件呢,下面我们来看组件设计的详细思路。
2. 设计思路
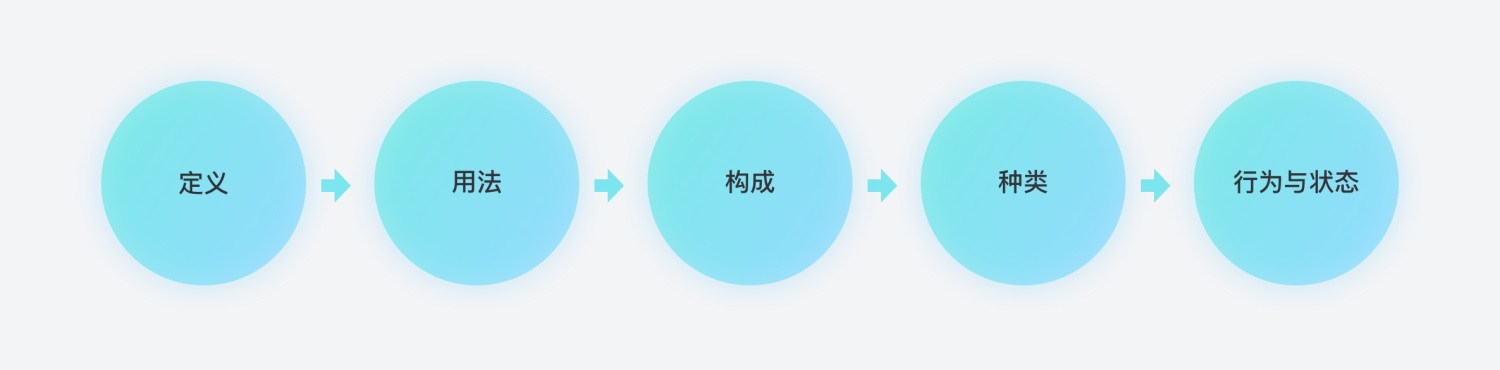
其实组件设计的基本思路是通用的,不仅适用于弹出层组件,还适用于其他基础组件的设计。通常我们会从组件的定义、用法、构成、种类、行为与状态五个方面进行组件的设计。
△组件设计的思路
- 定义:通过精准的话术描写组件的内容与目的。
- 用法:组件包含的内容、出现的位置、信息展示的规则等。
- 构成:通过示意图展示组件包含的具体信息,例如标题、按钮、内容区等。
- 种类:根据一定的规则对组件进行分类。
- 行为与状态:使用组件的整个交互流程与交互逻辑说明;组件的状态说明,例如 normal 态、click 态,disable 态,滚动时的页面状态等。
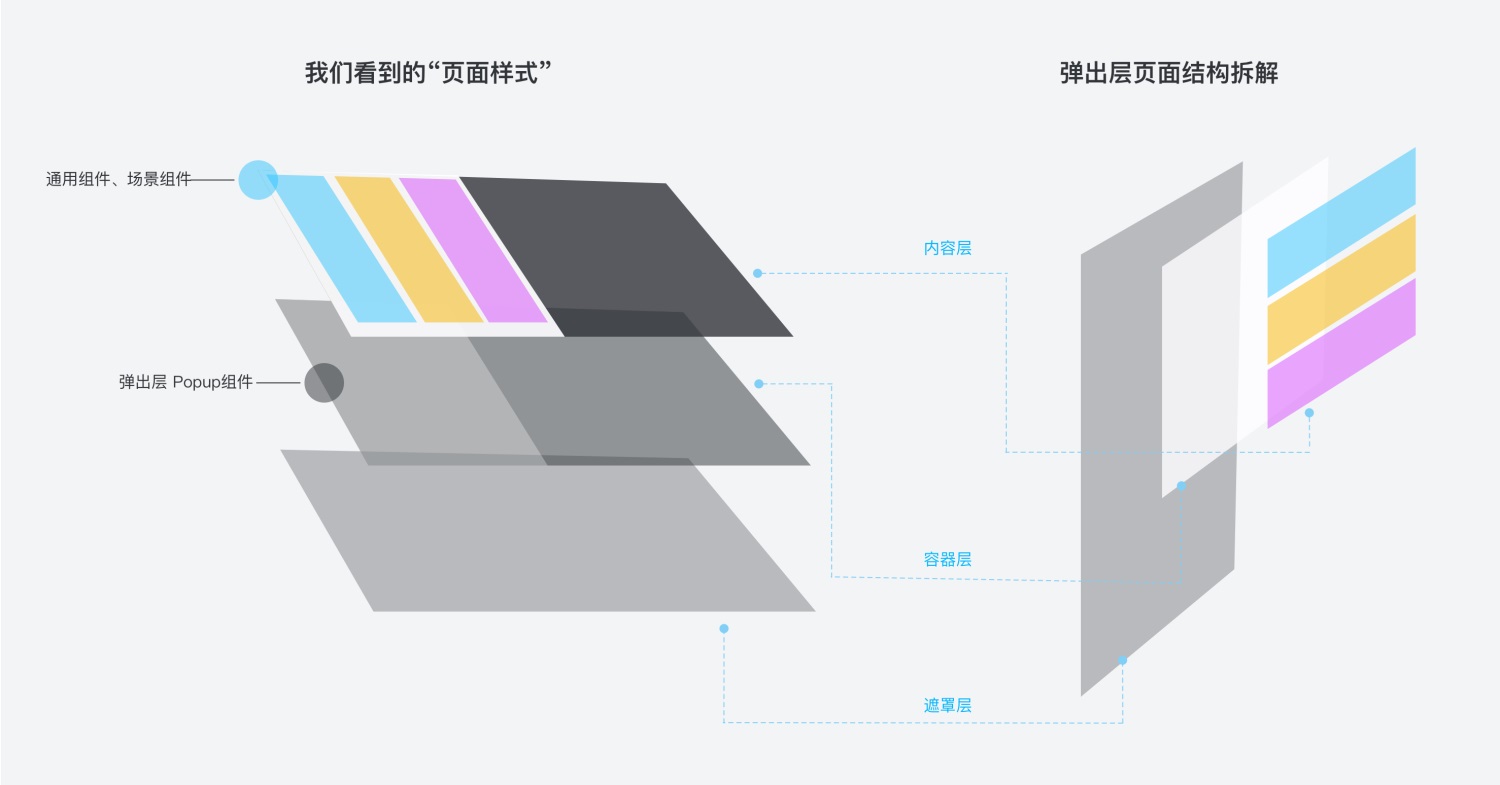
回归到本文所讲的移动端弹出层组件,组件设计时需要考虑其“通用性和可复用性”。基于此原则,将弹出层组件进行拆解,如下图所示。它包括:
- 遮罩层:覆盖底部页面上的内容,方便用户聚焦当前弹层上的信息
- 容器层:承载内容的容器
- 内容层:容器里的内容,不同区块的内容可单独封装
△弹出层组件的拆解
从上图中可看出,本文第一部分提出的 Popup 组件是最基本的弹出层组件,基于该组件可进行任何弹层组件的开发。因此,在弹层组件设计时将 Popup 组件抽离出来作为最基础的组件进行开发, 还可以进一步开发通用的弹层组件和高频使用的场景组件。由于上文中已讲 Popoup 组件的构成与样式,且由于该组件相对来讲比较简单,因此不过多赘述。下面以通用组件“Picker 选择器”和筛选场景下的高频组件“筛选器 Filter”为例进行说明。
设计实战
1. Picker 选择器
定义:用于从一组预设数据中进行选择的控件。
用法:
- 选择器通常显示在屏幕底部或弹出窗口中。
- 通常包含 2 个操作按钮“取消和确定”,按钮名称支持修改。
- 可自定义设置是否显示标题。
- 支持单列选择和多列选择,多列选择一般不超过 4 列,且多列值之间可配置其级联关系。
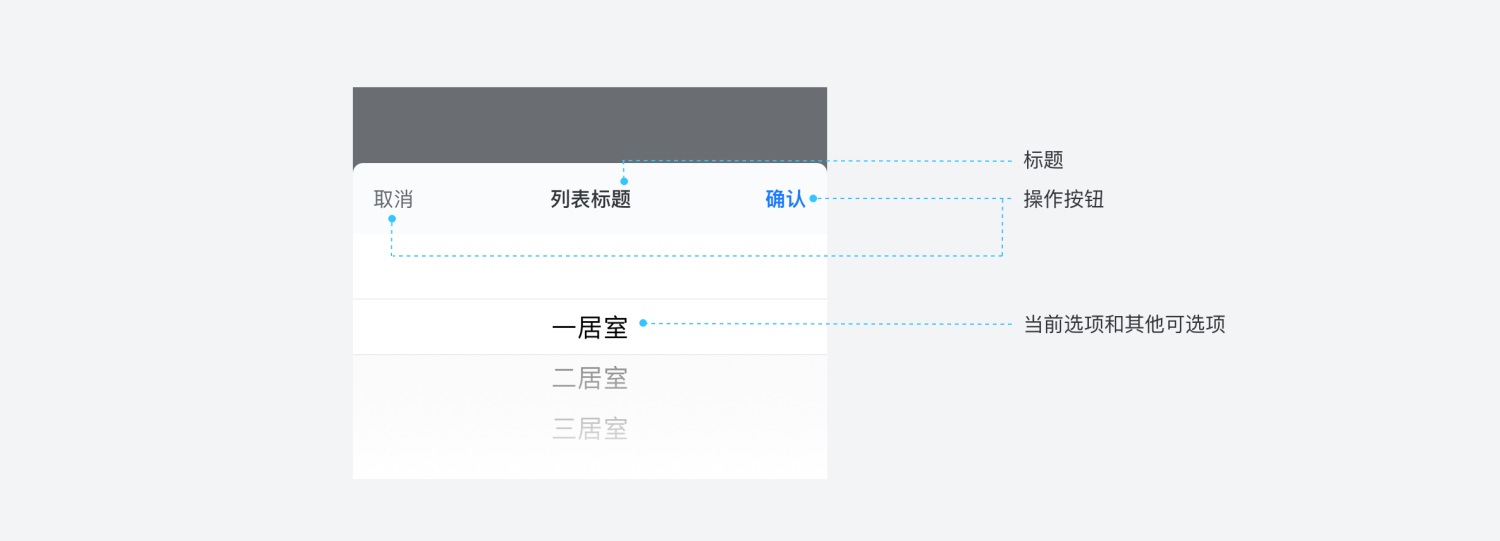
构成:标题、按钮、内容(当前选项和其他选项)
△Picker 选择器组件的构成
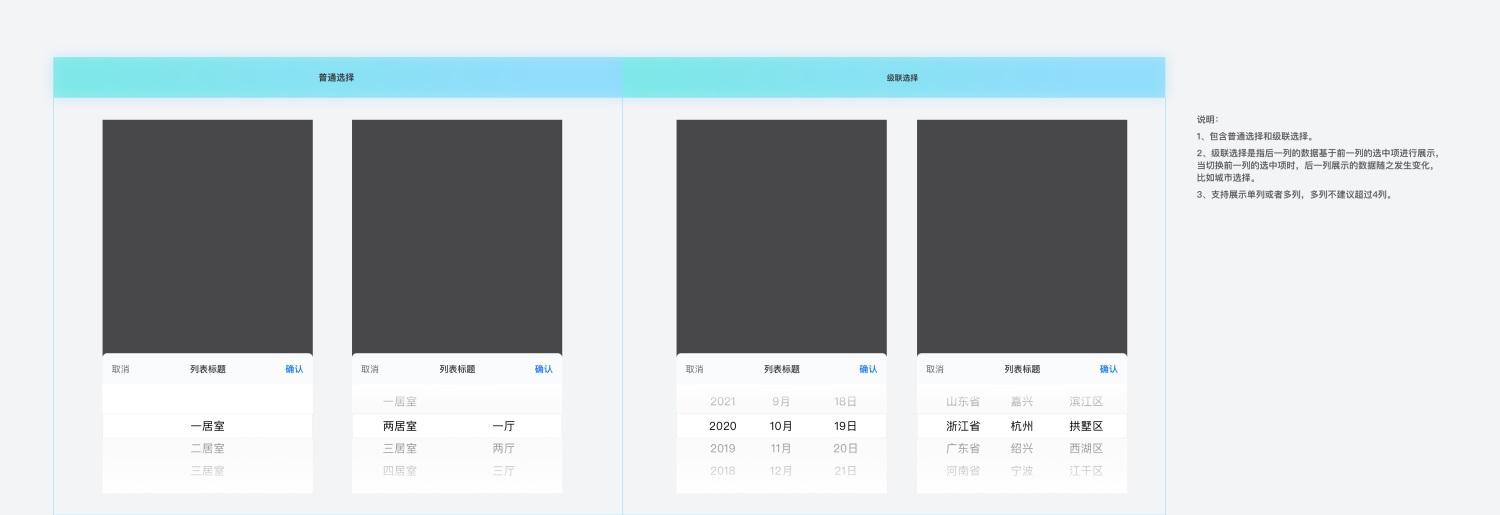
种类:根据选项间是否存在级联关系可将其分为 2 类,普通选择和级联选择。
△Picker 选择器组件的分类
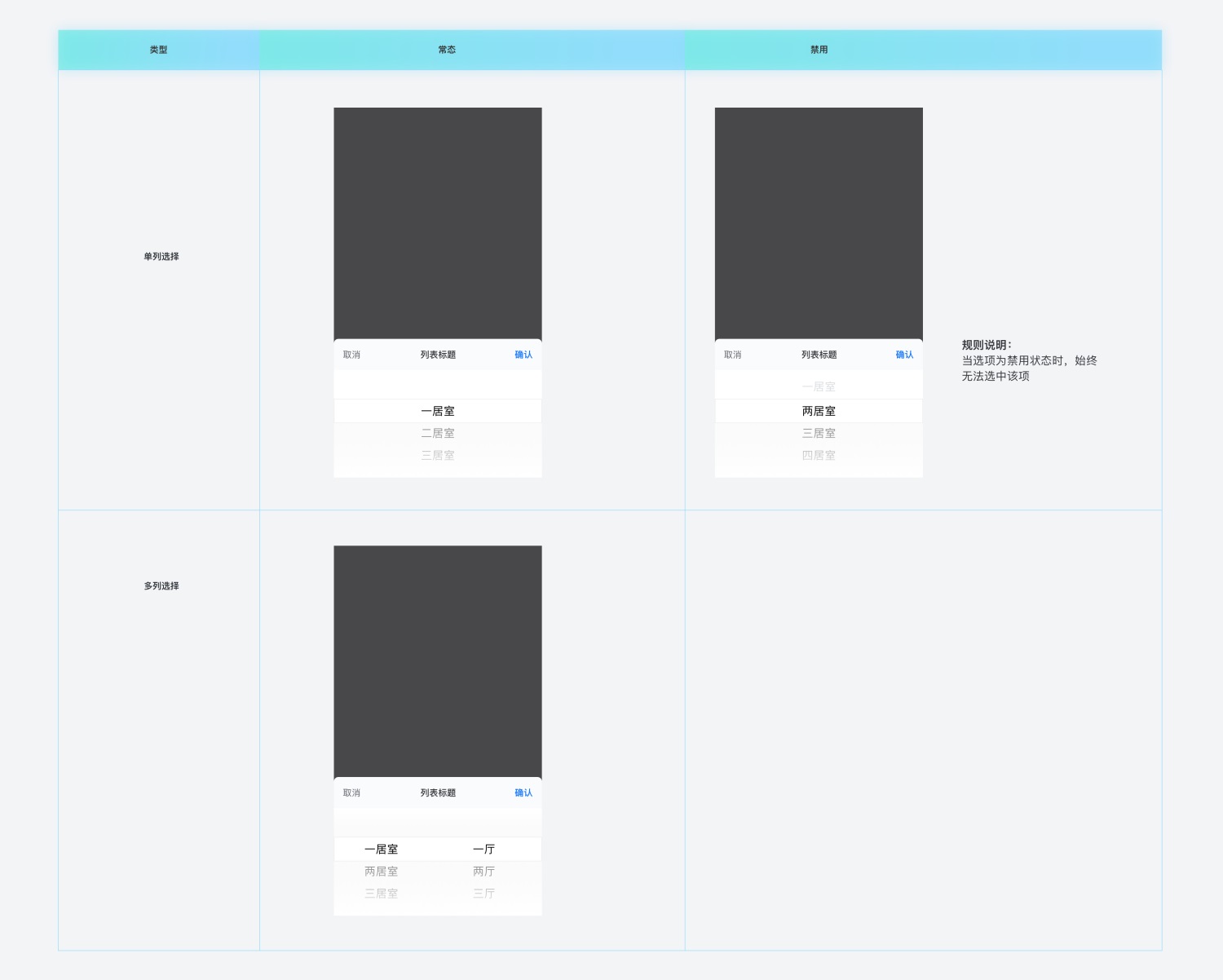
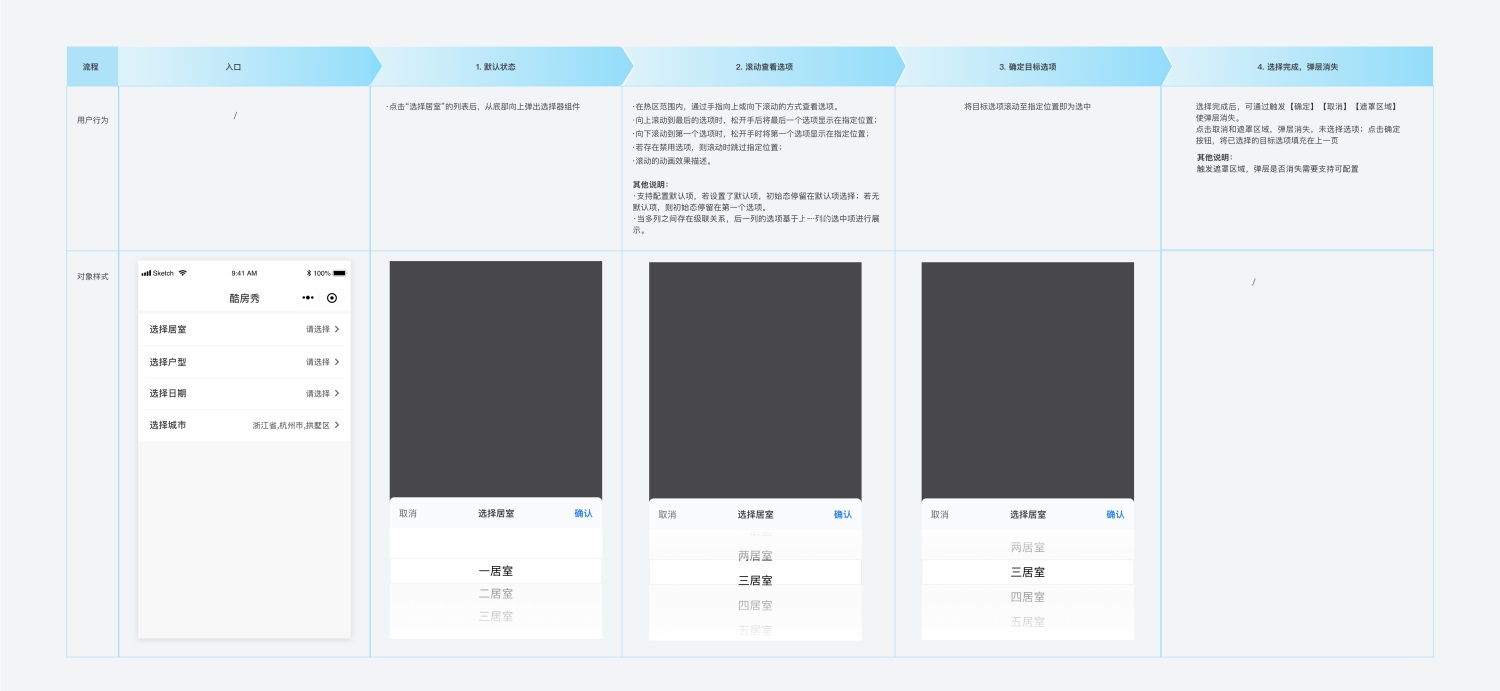
行为与状态:状态,给出单列选项和多列选项的常态页面以及选项被禁用的状态页面。行为,需要定义完整的组件交互逻辑,从入口->弹层出现->选项查看->选择目标选项->弹层消失的完整逻辑进行说明。
△Picker 选择器组件的状态
△Picker 选择器组件的交互流程与行为说明
当完成以上全部内容的撰写时,可对本组件开发出的效果进行说明。例如:
- 普通选择(以单列选择示例,默认项为第一个选项)
- 普通选择(以 2 列选择示例,默认项为每列的第一个选项)
- 多列选择无级联关系(以日期选择年、月、日示例,3 列选择,默认项为当天)
- 多列选择存在级联关系(以城市选择为例,3 列选择,默认项为每列的第一个选项)。如此的说明会让技术同学本次组件的产出示例更加清晰,可减少开发过程中的沟通成本。
2. Filter 筛选器
Filter 组件是基于公司移动端产品均存在的高频“筛选”场景而总结的场景(业务)组件,其设计思路和上方描述的通用组件的设计思路相同,笔者此处只强调 2 个重点注意事项。
场景组件在设计时遵循“加法”逻辑,从而提升组件的复用率。组件内容分区块进行封装,从而增加组件的灵活性。
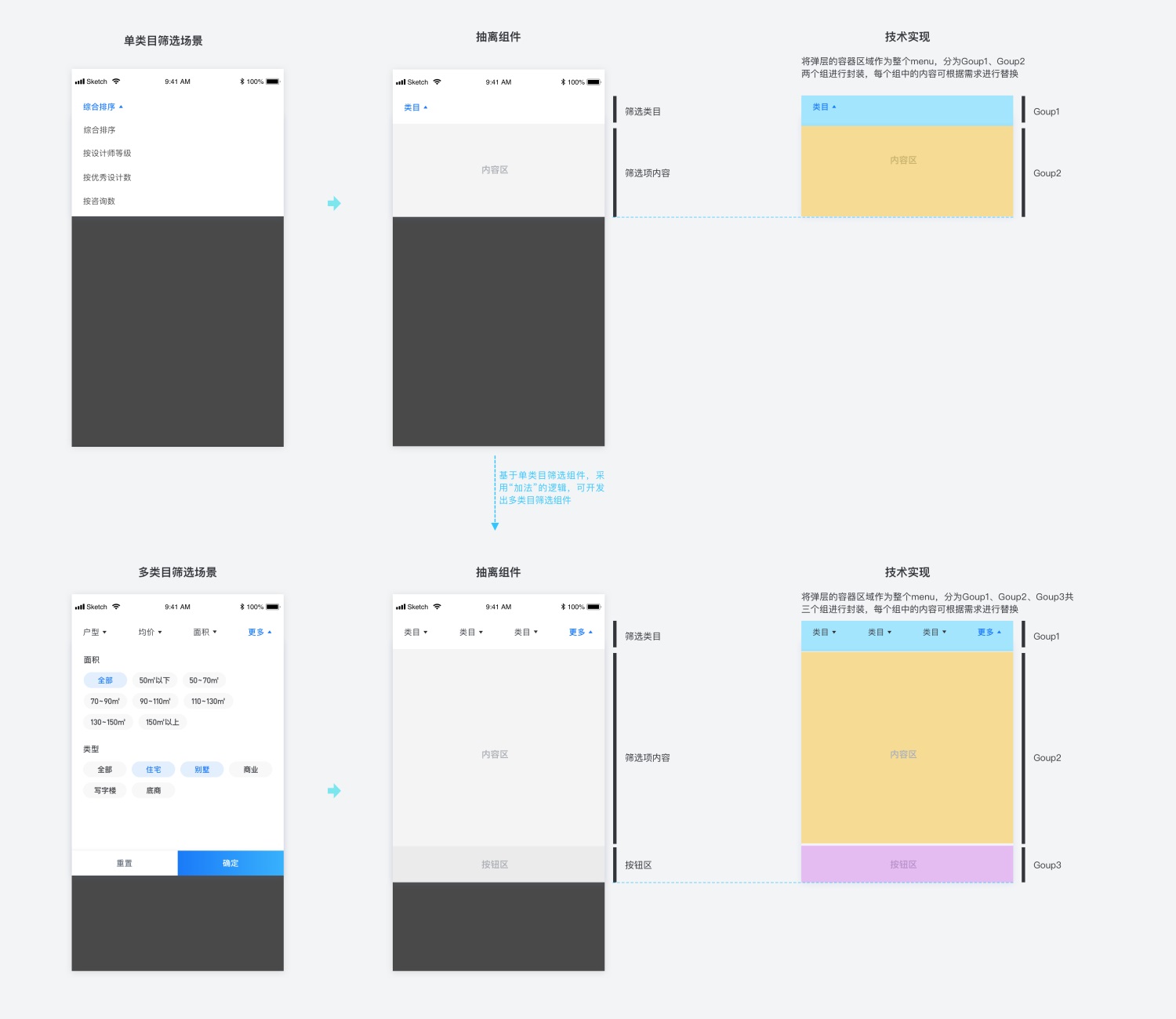
△筛选器组件
在上图所示的筛选场景中,单类目和多类目筛选若均为高频的使用场景,那么单类目和多类目筛选组件均可以抽离成组件并进行开发,且多类目筛选可基于单类目筛选组件进行开发。但是多类目筛选组件是无法覆盖单类目筛选组件的,组件开发不同于设计稿,设计稿可将多个类目删除掉只剩余单个类目,但是组件的代码逻辑不遵循此删除逻辑。在原有组件的代码上修改的开发成本要高于重新开发组件。因此,如果要修改多类目筛选组件的逻辑,不如重新开发出单类目筛选的组件。这也是需要我们牢记的,组件设计需要从“原子组件到复杂组件”,遵循由“简单到复杂”的加法逻辑。
而在组件开发时通过“goup”的形式进行封装,可使组件更加灵活。例如,当业务场景是需要通过“输入框”组件输入筛选条件,只要将 Group 中的内容改为“输入框组件”,即只需修改该 group 下的代码即可,筛选器组件的其他逻辑仍然可复用,这就提高了组件的通用性和复用率。
当然,Filter 组件还需要考虑很多设计细节,例如类目名称是否显示为当前筛选项名称、重置的逻辑是什么、确认筛选后页面信息会如何变化、筛选项支持单选还是多选等等。复杂的场景组件通常是由多个原子组件组合而成,因此组件的逻辑也更为复杂,组件设计的整体流程和交互细节也应考虑的更加全面。
至此,该篇文章的全部内容已叙述完成,感谢各位设计师的耐心阅读。
读完该篇文章,希望各位设计师们可以达成以下 3 个目标:
- 不再为不同的弹出层组件的定义和用法感到困惑。
- 了解弹出层组件的分类以及主要使用场景。
- 掌握组件的设计思路,学会从 0-1 设计组件。
熟练理解组件的定义及用法是非常重要的,它是在业务场景中产出优秀设计方案的前提,同时它也体现了你的基础功是否扎实。希望每一位设计师,尤其是新人设计师,能够清楚认知每个组件的定义、用法,提升组件设计和应用能力,持续夯实自己的基础设计能力,让自己的专业能力不断提高。
欢迎关注公众号「酷家乐用户体验设计」