@研习设K先生 :配色是很多人都比较关心的一个问题,之前的教程我也给大家讲解过一些配色思路和配色方法,而今天我就教大家一个比较简单实用的配色技巧,这个方法就算你不懂色彩理论也是可以上手的。


其实配色的过程就跟盖楼一样,只要按照正确的流程进行,最后一定能够得到想要的结果。反之,如果毫无逻辑没有相应的方式和方法,自然也就不会得到好的结果。



而本期教程我们所要讲的配色技巧,就相当于在已经准备好建材的基础上,决定建造什么样风格的建筑。
选择和印象相符的配色形式
这个配色思路就是从色彩的形式出发进行配色,也就是说配色之前要根据设计想要表现的印象来决定采用什么样的配色形式。如果选择了正确的配色形式,自然就可以得到良好的配色效果。

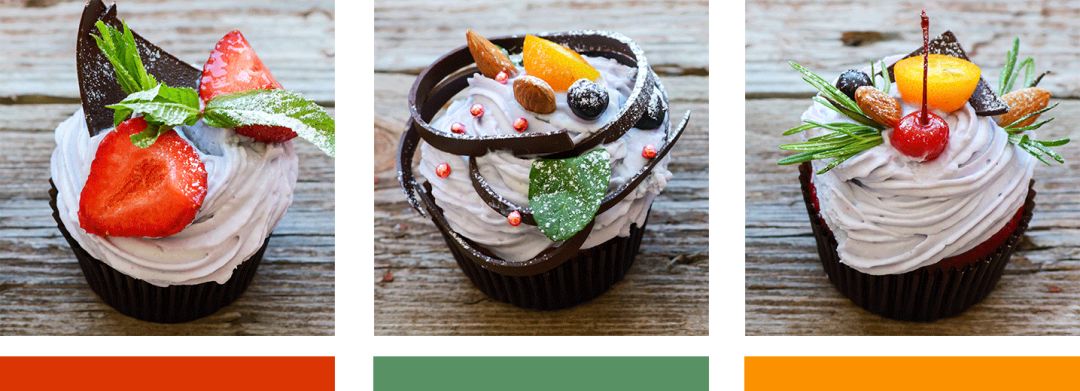
我们举一个简单的例子。这里有三个甜品,虽然各不一样,但是也有相同的地方,比如它们所使用的基本色都差不多,就是有彩色红、绿、黄加上无彩色黑、白。

红、绿、黄可以体现出食品的健康感,这三个颜色中,暖色的红色和黄色能够体现出健康和活力,而偏冷色的绿色衬托了红色和黄色并且保持了整体配色的平衡,而无彩色黑色和白色在这里起到的就是调和作用。虽然这三个甜品的色彩都相差不多,但给人的感觉却是不同的,原因就在于它们使用了不同的配色形式。

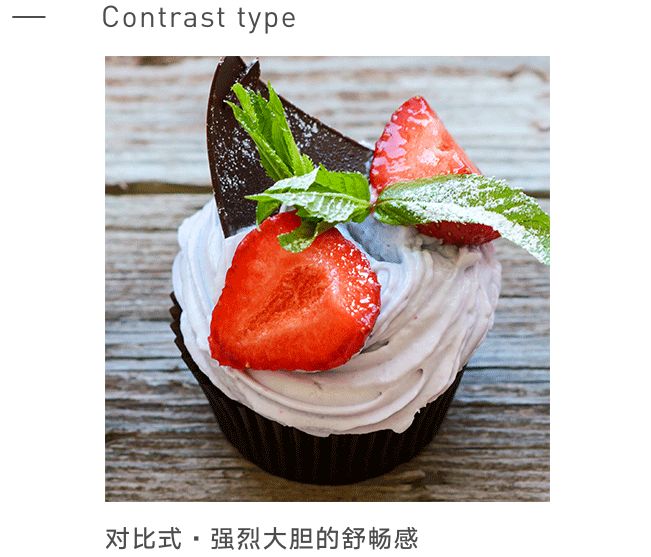
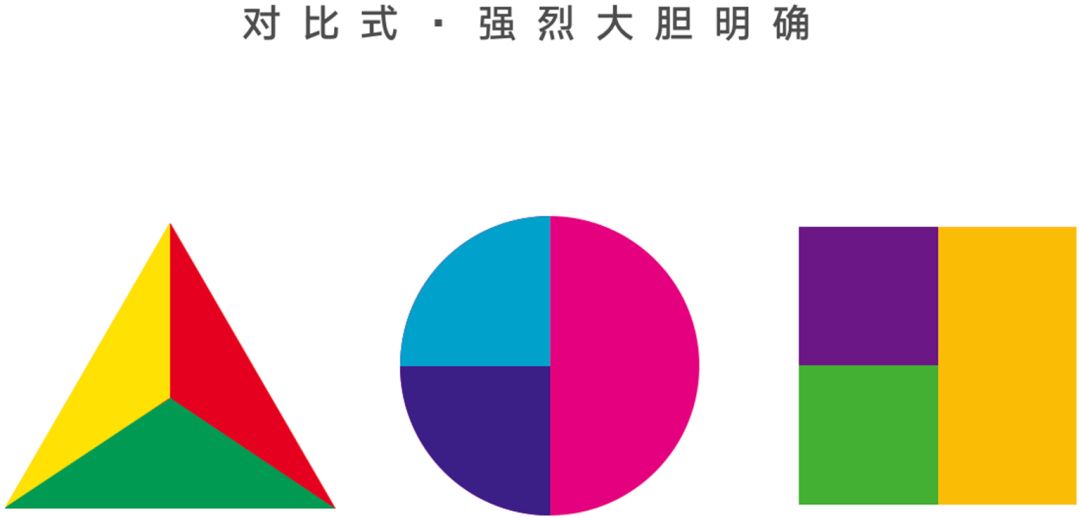
第一个甜品给人一种强烈、大胆、健康的感觉,这些感觉是通过大胆的对比形成的,这里的对比并不是指红色和绿色在色相上的对比,而是指形式上的对比。比如这个甜品上方大颗的草莓和大片的绿叶形成了对比关系,并且没有其他物体的干扰,而白色的奶油和黑色的巧克力又为整体增添层次。

同样的色彩这里却使用了不同的形式,相比之下并没有一个明确的主体,绿色和黄色的分量是相当的,而红色在白色的奶油上散开给人一种自由、随性、不受约束的感受。而且破碎的巧克力也是对整体散开式配色的一种呼应,让甜品能够呈现出惬意、自由、欢乐的气氛。

最后这个并没有什么特别之处,黑色的巧克力上方是白色的奶油,奶油的上方是集中摆放的基本色,元素之间也没有太大的体积差别,从而形成了一个色彩组合,给人一种安定、沉稳、中规中矩的感觉,你既说不出它哪里好也说不出哪里不好,总之就是比较安全但缺少一些创意的配色形式。

对比式
无论是大自然中的色彩还是人为创造的色彩,虽然都有各自的特点,但最终都可以划分为三种形式。首先我们来看第一种对比式。

对比式就是版面中的色彩分布呈对比的形式,通过形式对比来增强视觉效果,可以表现出强烈、大胆、明确的印象,将版面划分出不同的区域然后通过颜色区分可以加强对比的形式。

对比式并不只存在于配色当中,比如各类体育赛事开场之前运动员们都会按照自己的队伍站成一排形成对比的形式。

再比如说下象棋,开始之前按照要求的位置摆放棋子也是对比式。

还有就是历史古装剧中,双方开战之前一字排开的阵形也属于对比式。

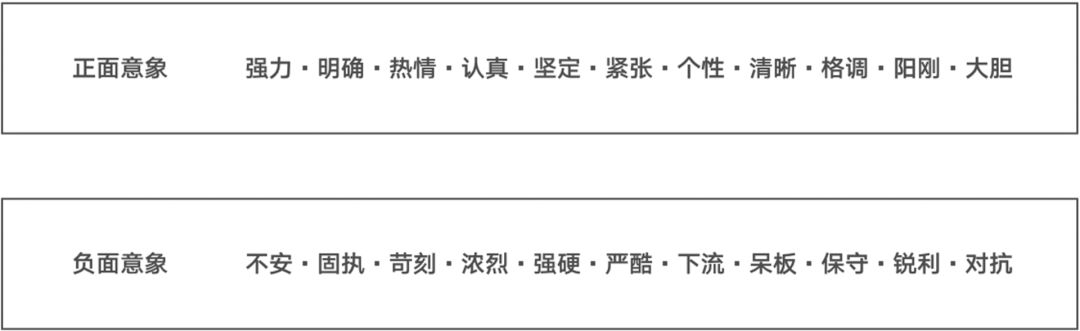
我们来看看对比式的色彩意象,正面意象有强力、明确、热情、认真、坚定、紧张、个性、清晰、格调、阳刚、大胆。负面意象有不安、固执、苛刻、浓烈、强硬、严酷、下流、呆板、保守、锐利、对抗等等。下面我们来看看相关的设计作品。

这是一个倡导和平的公益海报,设计者希望通过对等的理念,来让人们消除彼此之间的隔阂与矛盾。这里采用的配色形式就是上下结构的对比式,表现的意象十分明确和清晰,即使色调本身有些偏淡也不会影响到主题的突出。

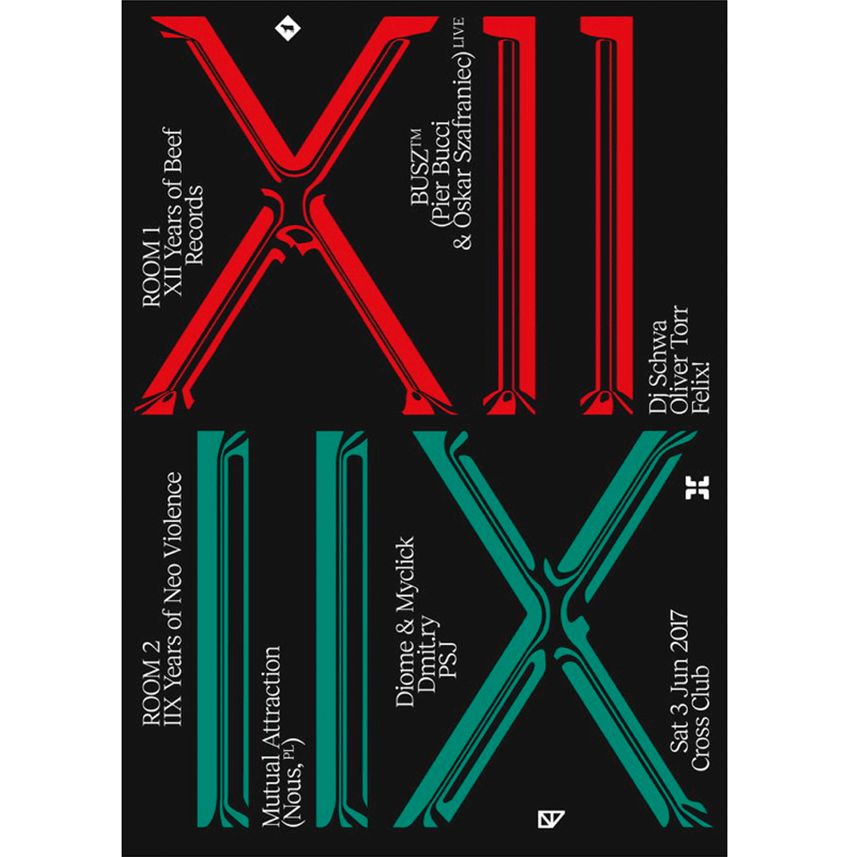
这个海报也是上下构图的对比式,在黑色的背景上使用红色和绿色,显得强力、明确和坚定。而色彩本身又具有明显的色相对比,从而更加奠定了整体简洁、明快的配色风格。

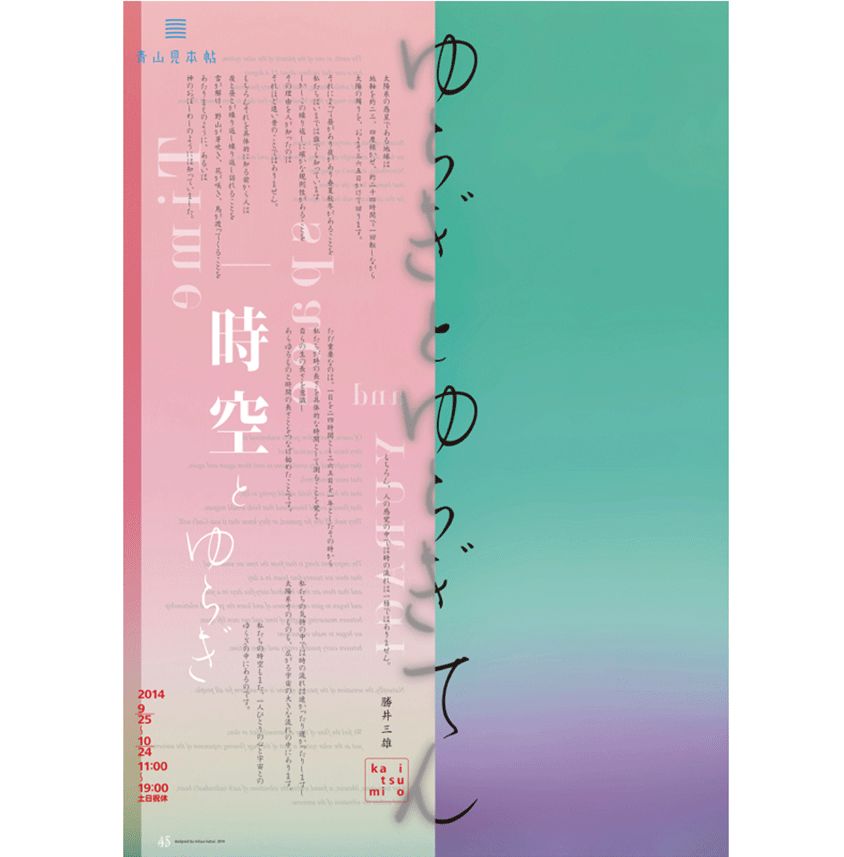
这个海报同样也是对比式配色,版面从中间切开,标题位于正中央,左侧是以粉色为主的暖色,右侧是以绿色为主的冷色,而文字信息都集中在左侧与右侧形成了繁简对比,进一步强调了整个版面的对比形式。
散开式

第二种形式就是散开式。所谓散开式就是指色彩在画面中分散开来,没有集中于中心位置或左右上下的明显对比,所以也就不会给画面带来紧张感和压迫感,并且也不会压抑色彩的个性,给人一种明快、自由、洒脱的印象。

我们还是拿体育、象棋和战争来比喻。篮球比赛开始之后,球员们在场地上四处奔跑就是散开式。

下象棋从下第一步开始就打破了对比的形式,随着棋子的走动渐渐形成了散开的局势。

战争发动之后,战马、将士、兵器都会在混乱的状态下相互交错形成散开式。

散开式的正面意象有自由、奔放、愉悦、轻快、随性、舒适、自然、优雅、女性、惬意。负面意象有轻浮、无用、散漫、随意、亢奋、幼稚、花哨、柔软、大意、简单。下面我们来看看相关的设计作品。

这个海报使用的图案就是散开式的分布形式,在几种色相之间交替重复,并没有哪个颜色特别突出,给人一种自由、放松、无拘无束的视觉感受,在不需要特别强调主体的画面中可以放心使用。

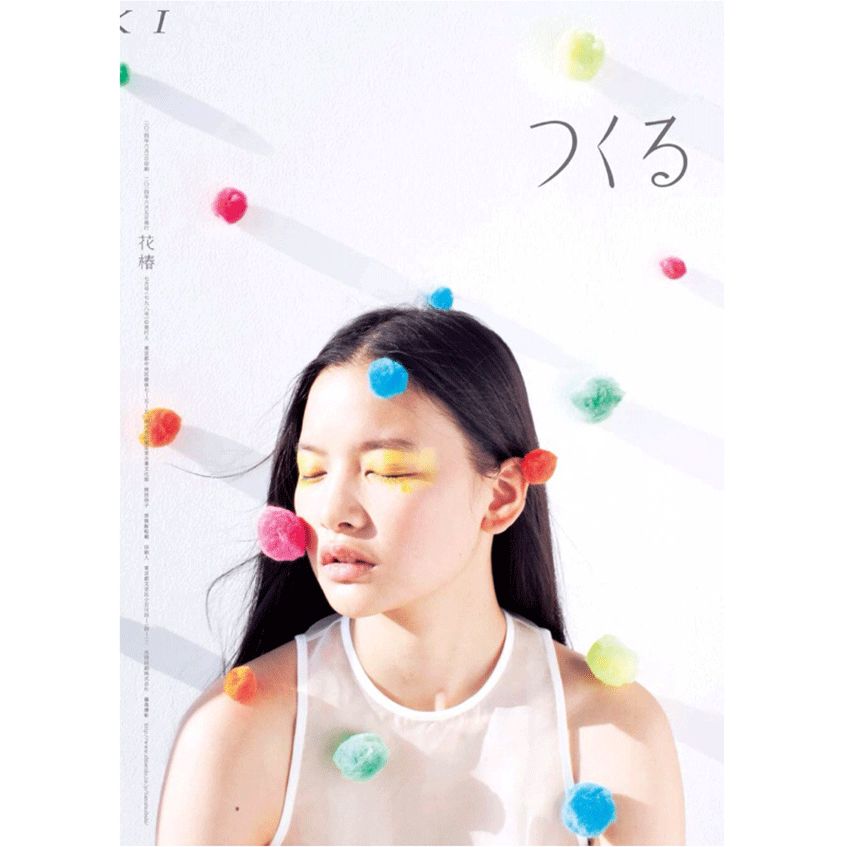
这个海报虽然主体是人物图像,但是它并不属于中心式的配色形式,因为这里不同色彩的毛绒球在画面中分散开来,并没有哪个颜色特别突出,与女性人物相结合呈现出优雅、自然、惬意的感受。

这个海报在黑色的背景上使用彩色,打散的文字笔画使用了不同的颜色并且纯度都比较高,整体的色彩分布呈散开式,给人的感觉是自由、奔放、随性,与主题内容形成了很好的呼应。
中心式

第三种形式就是中心式。中心式就是将色彩放在画面中心进行突出和强调,这里要注意控制好主角色和其他色彩的关系,尽量让主角更加鲜明,并且主角使用的色彩尽量不要用在其他地方以免造成干扰。中心式最主要的特点就是可以给人传统感和稳定感,因为人们对于中心明确的事物容易产生踏实的感觉会觉得内心平静。但中心式也有不好的地方就是比较保守,不适合用来表现具有创意性的内容。

还是以篮球为例,总决赛结束后所有人的视线都会集中在教练或 MVP身上,球员们可能会把教练抛向空中,还有就是 MVP颁奖环节,这些都属于中心式。

中心式也能体现出人的社会性,比如庙堂的中心就是佛祖,两侧是左右对称的护法,从大殿到门口都是按照中心式布置的。

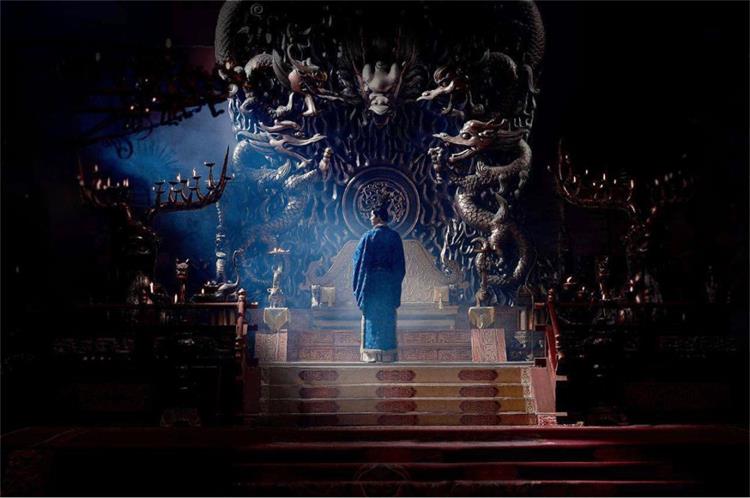
与此类似的还有古代的宫廷,君主坐在中心位置,大臣们呈对称形式站在大殿两旁,用中心式来体现绝对的权威和正统。

中心式也具有它的意象,正面意象有安定、沉稳、安全、稳重、正式、格调、常规、高级、传统、坚定。负面意象有保守、呆滞、固执、孤僻、闭锁、土气、年老、陈旧、消极、刻板。同样我们还是来看看相关作品。

这个海报很明显是个产品广告,而产品广告使用中心式是很常见的,还有就是包装设计也很适合使用中心式的配色形式,不仅可以体现出产品的安全感也会让整个画面显得更加稳重和规矩。

这个海报如果从色相的角度来看可能有的人会误以为是对比式,因为这里使用了绿色和紫红色。但是从我们这期教程所讲的理论来看属于中心式,因为绿色是整个画面的背景色,而紫红色的雪糕位于版面正中心的位置,文字围绕主体编排在四周给人中规中矩的稳定感和秩序感。

这个海报很明显也是中心式,色彩比较淡雅,黄色作为主体色放置在版面中心偏下的位置,蓝色的文字安排在画面边缘,给人简洁和稳定的感觉。
案例演示
1. 对比式案例
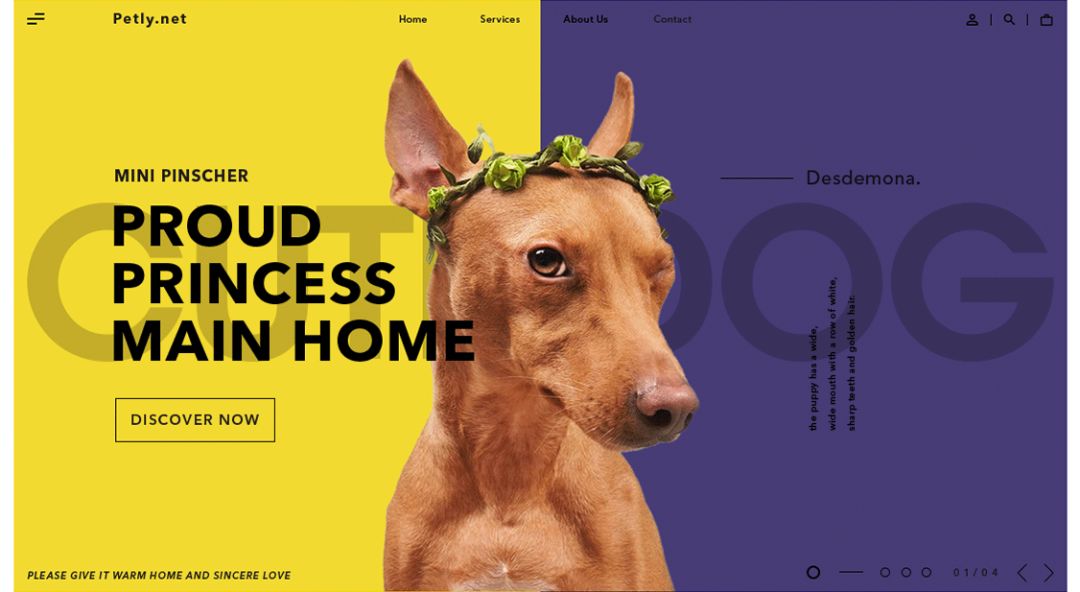
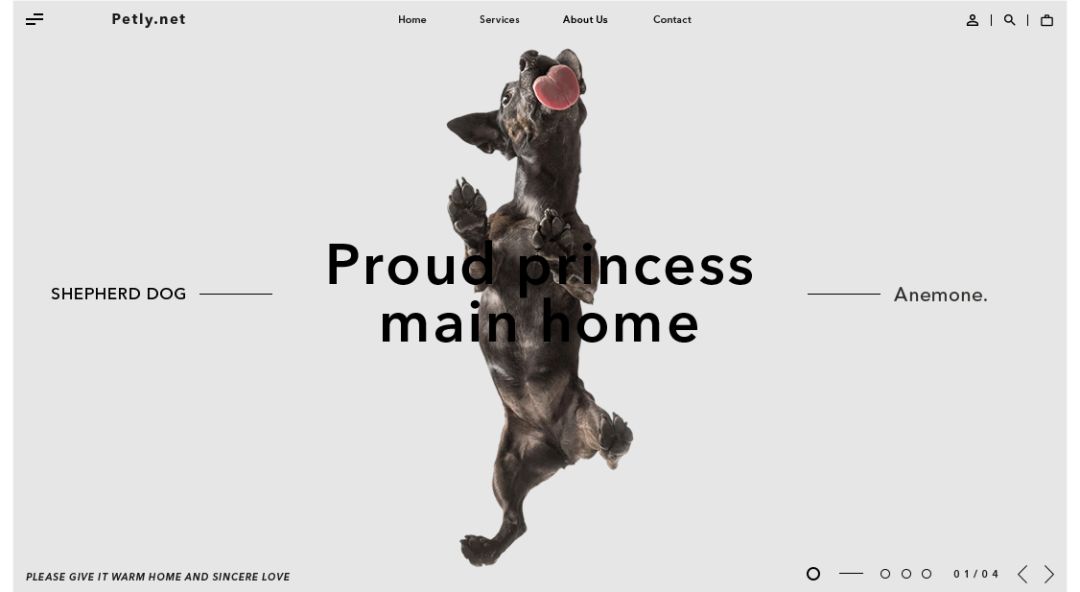
最后我们来看看案例演示。这次的案例我们设计的是关于宠物领养网站的首页头图,针对这三种形式来分别演示,首先我们来做一稿对比式的配色形式。

第一步创建版面,因为是对比式配色所以我们就用最简单直接的方式,就是将版面一分为二然后暂且填充灰色。

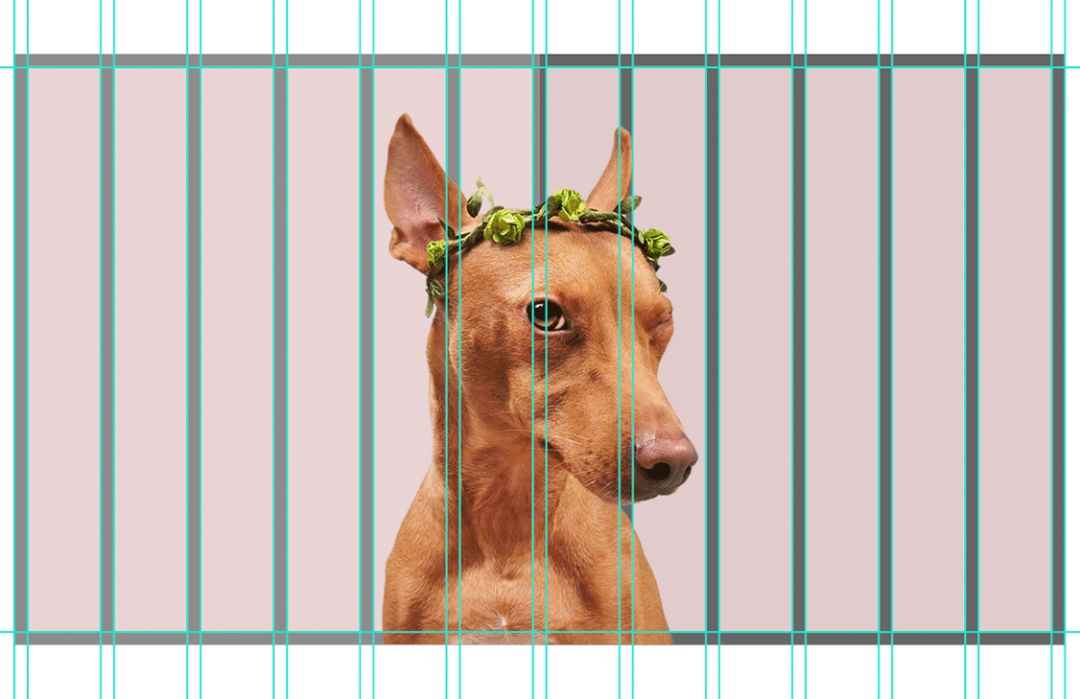
因为是和宠物相关的内容,所以我们选择一张小狗的图片来作为版面的主体,将图片放置到版面中心位置并进行去底处理。

然后创建网格,这里我们使用的是十二栏网格,接着编排文字内容。

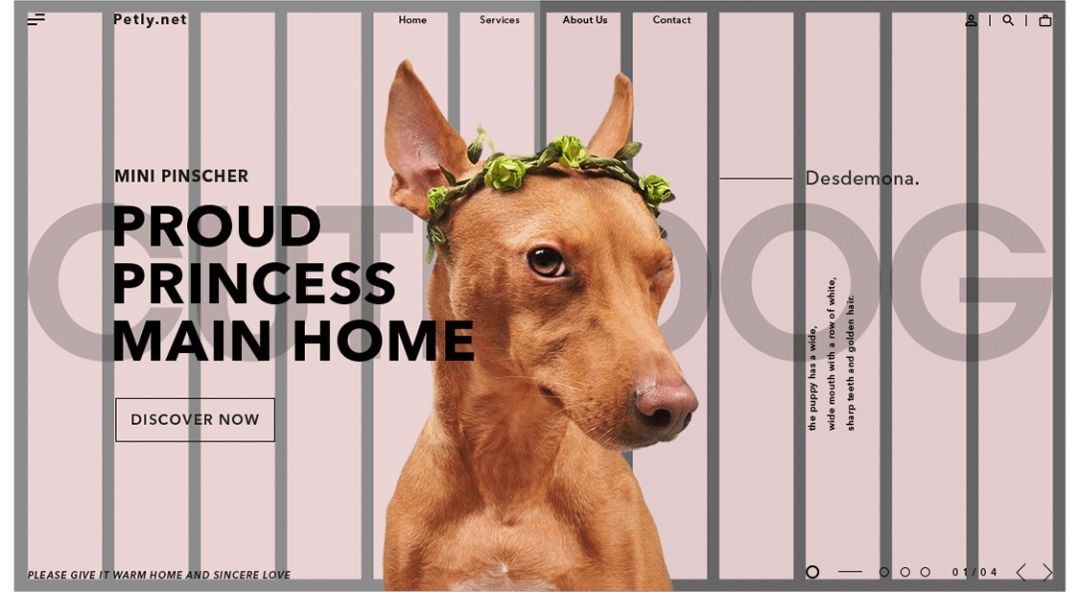
先将琐碎信息和小元素编排好,然后提取关键信息放大处理并且放在主体下方,以免对主体造成干扰,因为考虑到还有其他信息所以先降低它的透明度,然后将其余内容依次编排到版面当中,版式部分就完成了。

接下来就开始配色,因为我们事先已经确定了对比式的配色,所以具体使用什么色相已经不重要了,并没有一个明确的标准,可以根据个人喜好和风格定位来选择。

这里为了更加凸显对比式的配色形式,所以选择了对比较强的黄色和蓝紫色。

最后将文字填充白色,并且继续调整大英文的透明度,让他作为背景底纹存在。



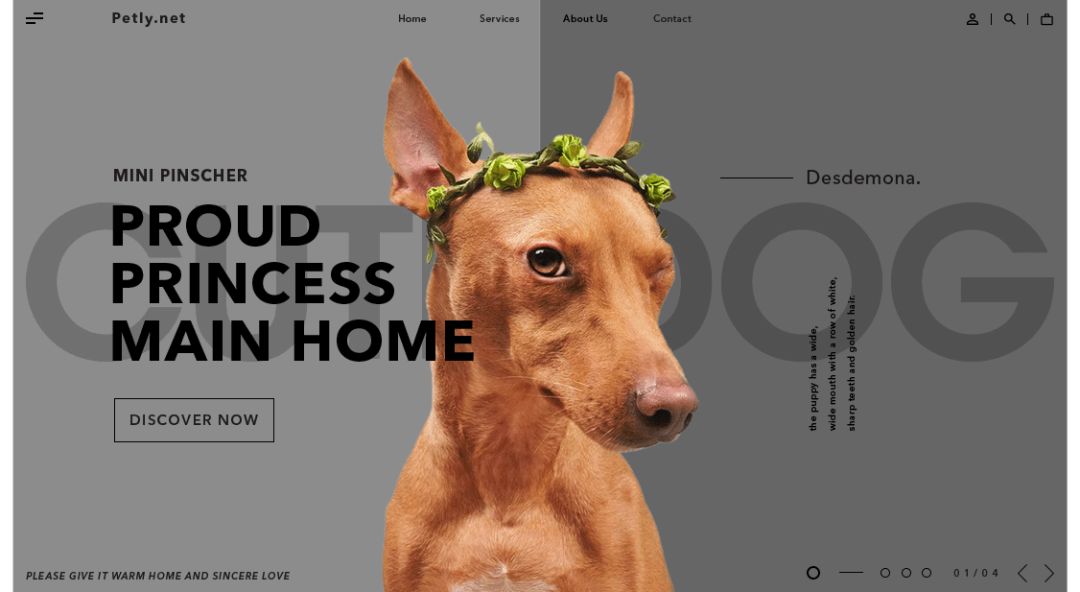
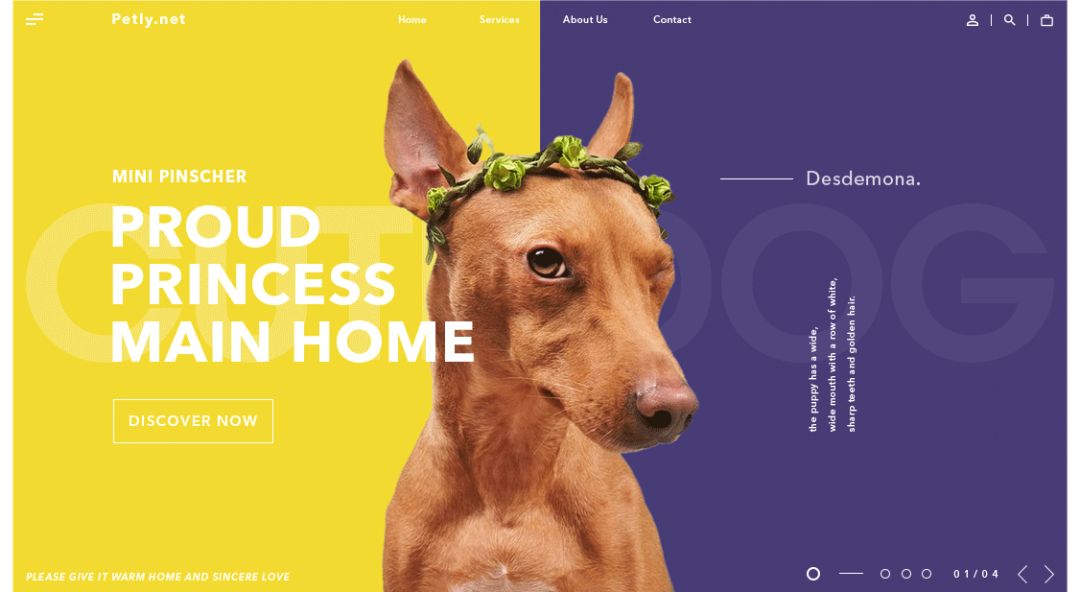
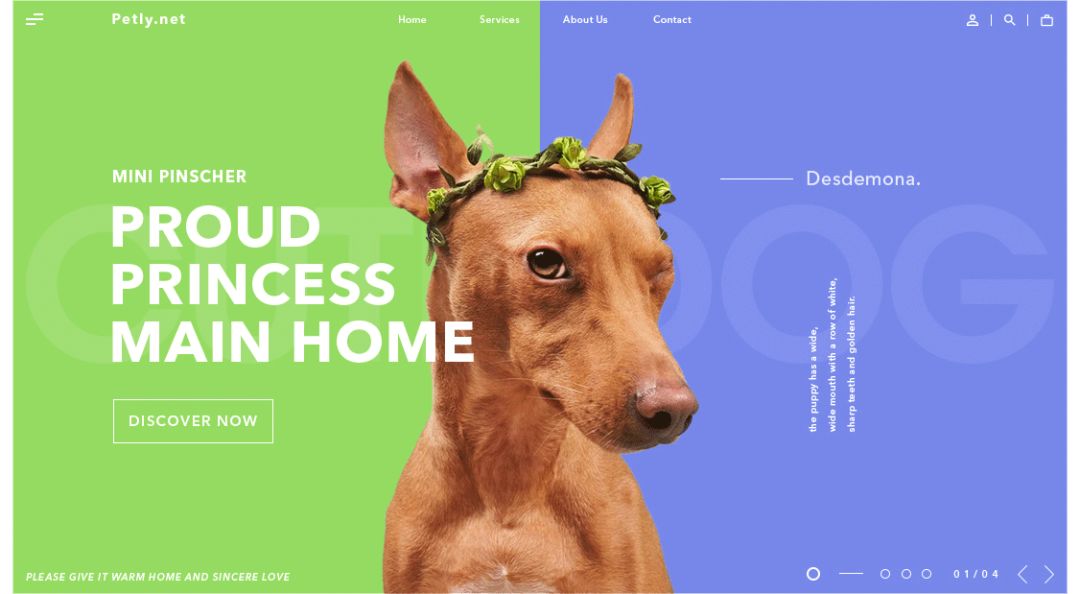
第一个对比式的案例就完成了,这里我还尝试了几组配色,不过还是感觉有黄色的比较舒服,因为主体小狗的颜色就是黄色,所以看起来会更加融入一些。
2. 散开式案例

下面我们用同样的内容做一稿散开式的。这次我们使用狗狗数量多一些的图片填充版面,小文字和元素不需要变动,

将网格显示出来,然后重新编排标题内容,根据版面的整体构图,我们居中对齐。

进行到这里可能有的人会有些懵,心想这哪是什么散开式啊,别急,方法有很多。

我们还是先用最简单直接的方式,就是添加色块。

然后调整图层的混合模式,让背景图片显示出来,最后再将文字的黑度稍微降一点点,这个散开式的案例就完成了。

我知道肯定有人会觉得这个形式有些简单,所以我也另做了一稿,当然你也可以从散开式的角度出发创作出更多的形式。
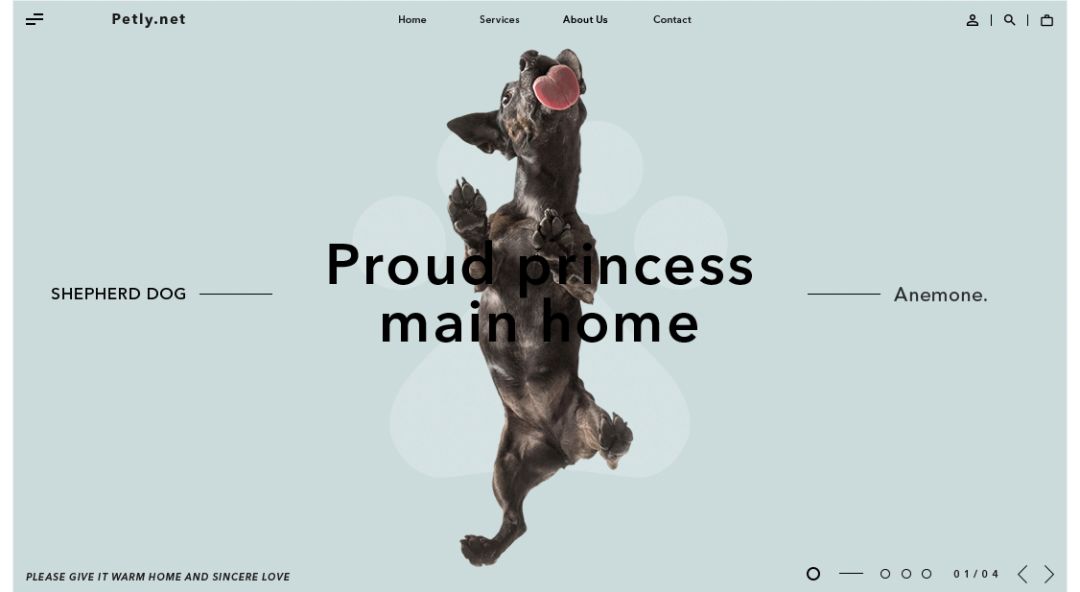
3. 中心式案例

最后我们再来看看第三种形式,中心式。中心式最大的特点就是主体色彩位于版面中心,这里我们就用一只狗狗的图片。同样小文字和元素不变,其他标题文字居中对称摆放来呼应中心式的配色形式。

然后选择一款颜色填充背景,并且在主体下方填充一个图形。

但是现在这样版面有些平,所以为图层添加阴影效果,这样基本就差不多了,整体就是简洁、淡雅、中规中矩的感觉,但文字我还是喜欢用白色。

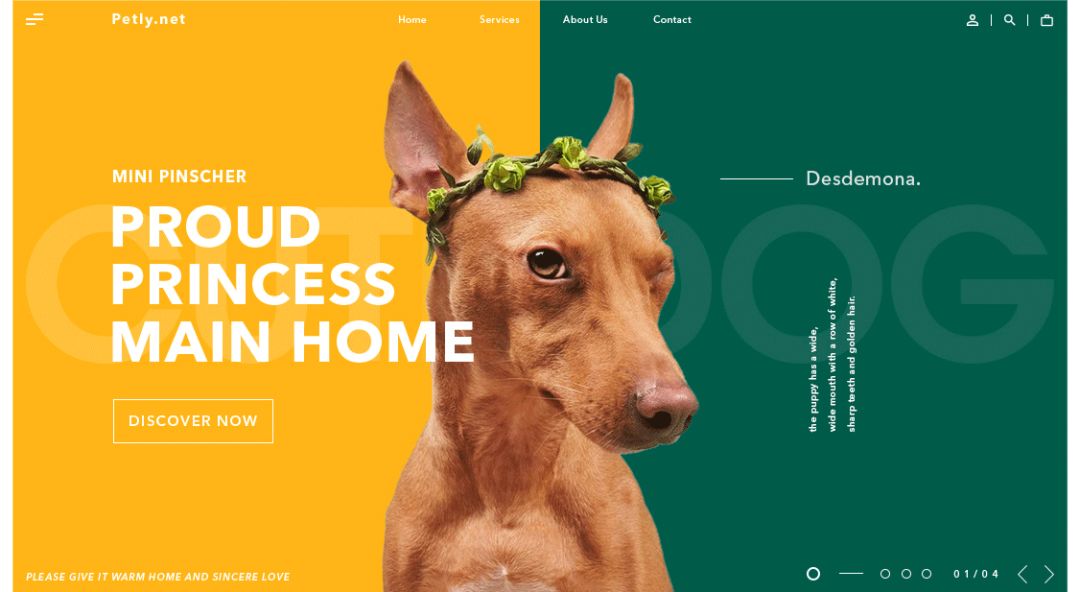
这一稿的配色就是比较酷的感觉,虽然背景的黑色可能与主体的颜色有些相似,但是鲜明的橙色可以很好的突出和强调中心式配色。

本期教程到这里就结束了,我们主要讲解了根据意象来选择相对应的配色形式,包括对比式、散开式和中心式,可以说这种配色思路是非常简单易操作的,不需要太多的色彩理论,大家在平时工作中可以多多尝试。
欢迎关注研习社的微信公众号:「Yanxishe2017」













