什么是「设计自查」?
设计自查是设计师常用的检验工具,经常以“自查表”形式呈现,可以帮助我们快速遍历设计方案,修正遗漏或不周。善用设计自查,不止可以避免在“设计评审”时被指出错误的尴尬,还可以帮助设计师消除思考盲点,系统化地锻炼与提升交互设计思维。
如何打造「专属」交互设计自查表?
设计自查好处多多,但谈起构建一个比较全面和完整的自查表,很多人顿感千头万绪,原因是交互设计在产品中处于一个交叉性非常强的位置,功能特性、UI细节、平台/设备特性、异常流程……方方面面都会涉及,构建交互设计自查表应该从哪些角度入手呢?如何做到全面、完整?
本文将以《智能小程序设计走查表》为例(以下简称《小程序走查表》),讲解基于产品/项目特点构建交互设计自查表的思路,希望能够帮助大家了解自查方法,触类旁通建立自己的“个人专属”自查表。
整体的构建过程可总结为4个步骤:“ 1. 搭结构 → 2. 填内容 →3. 用起来 → 4. 迭代升级 ”
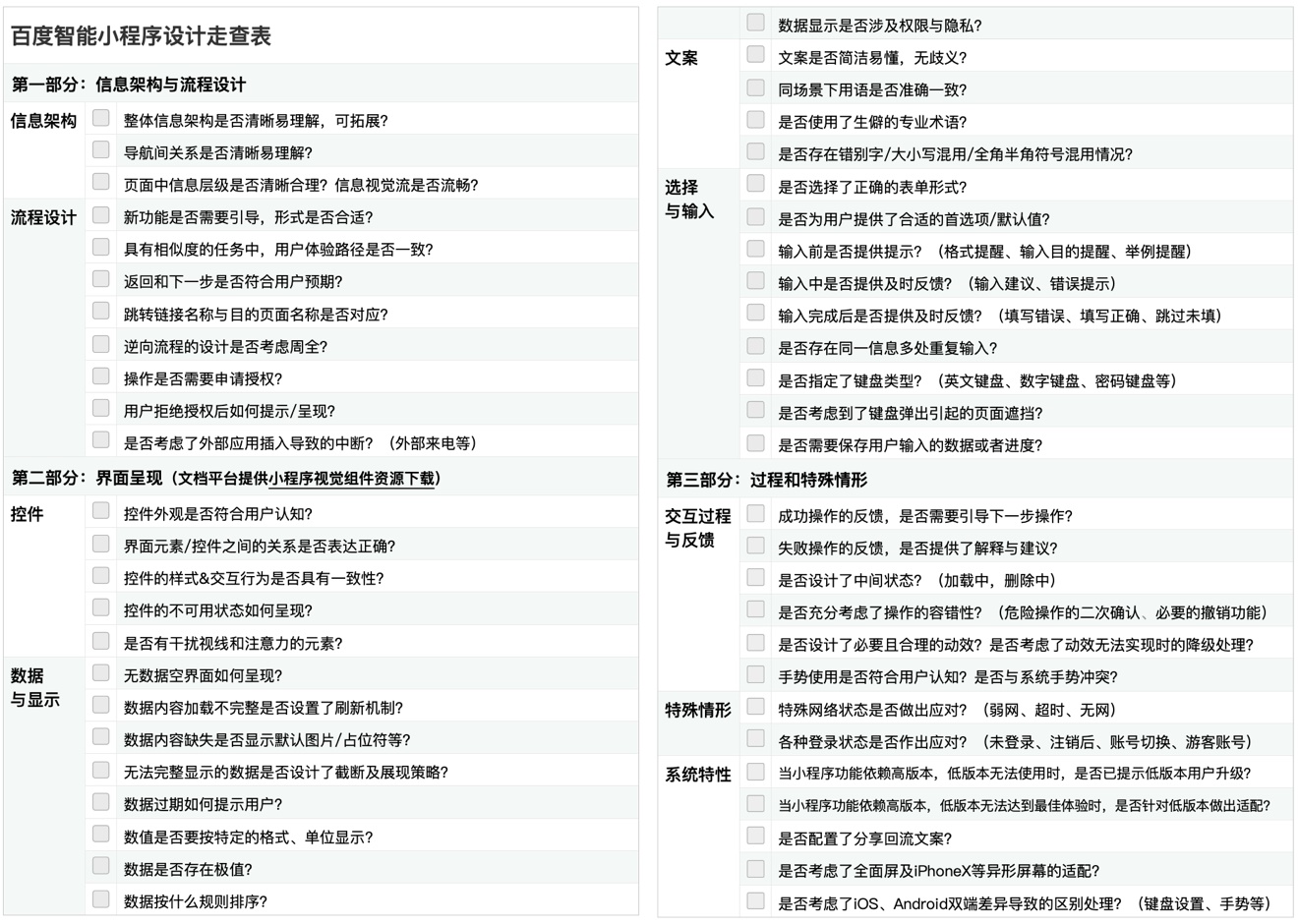
注:《小程序走查表》(如图,点击查看线上版本)是百度小程序交互设计团队经过长期设计实践总结而成,已在团队内部推广使用,并在官方文档中公开提供给广大开发者;发布一年多以来经过几次迭代升级,获得了不错的反响。
第一步. 搭结构
一个自查表常包含几十条各式各样的自查项,因此需要搭建一个易理解、好记忆的自查结构,便于我们对众多自查项留下印象,在实际应用中能够快速定位问题。
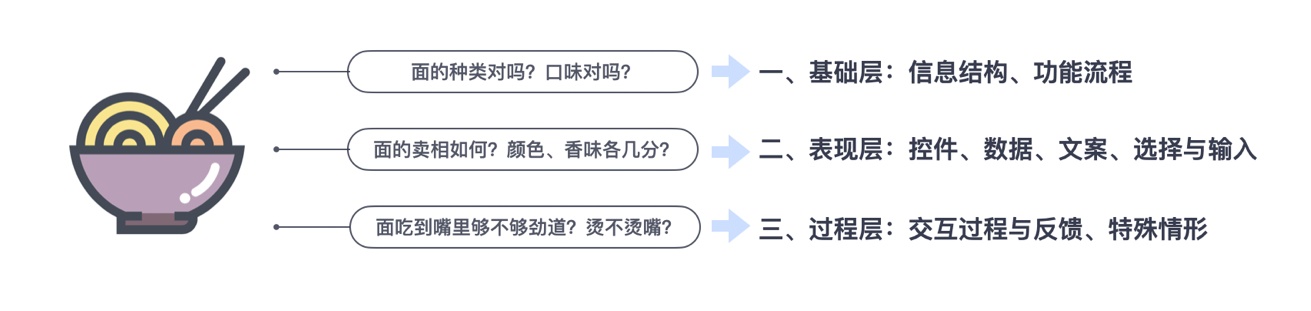
《小程序自查表》的三大自查模块结构设定,借鉴了一个通俗的日常场景:“吃面”的步骤,方便使用者联想记忆:
首先,一碗面端上桌,我们首先会有一个整体的印象“面的种类对吗”“第一印象是否合格”,这一步可以对应小程序的整体架构、流程;
然后,我们可能会仔细看看“碗里有哪些食材”,“颜色、香味各几分”,这一步可以对应小程序的界面细节展现,包括控件、数据、文案、表单等;
最后,开始吃面了,过程中我们会感觉到“面嚼起来的口感”,或者发生特殊情形“汤滴到衣服上”,这一步可以对应小程序的交互过程与反馈,以及各种特殊情形。
由此形成的“底层→表层,整体→细节,常态→边界”自查思路,与设计师产出方案的思考路径保持一致,便于对照参考。
案例粗浅意在抛砖引玉,大家可以尽情发挥,用自己的方式去搭建自查表结构,适合自己的才是最好的。
第二步. 填内容
设计自查具体查什么,怎么查呢?《小程序走查表》的50个自查项,是基于以下原则,在团队长期的项目经验中沉淀得出的:
- 原则一:使设计符合基础设计理论;
- 原则二:使设计符合产品的设计平台/设计对象特性。
这部分将通过官方出品的小程序showcase真实设计案例:减压工具小程序“减减鸭”,以及一站式政务服务应用“中国政务服务平台”,讲解《小程序走查表》各模块自查项的内容及自查方法,供大家参考。
第一部分. 信息架构与流程设计
主要检查点
小程序是即用即走的轻应用,需注意使用简洁的信息架构,使小程序的功能特色一目了然;使用顺畅的用户路径,使用户上手即用,无需学习成本。
自查案例
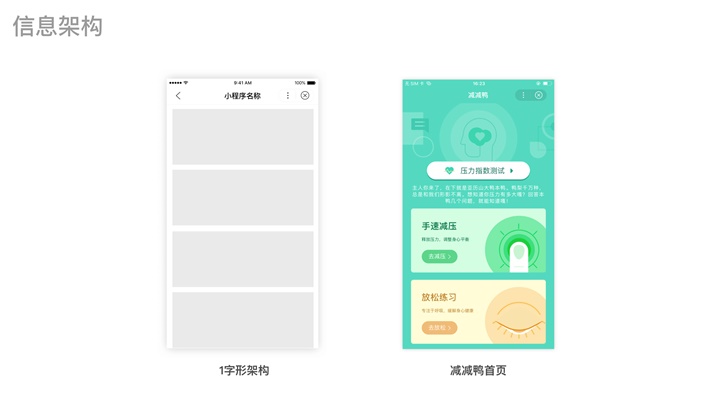
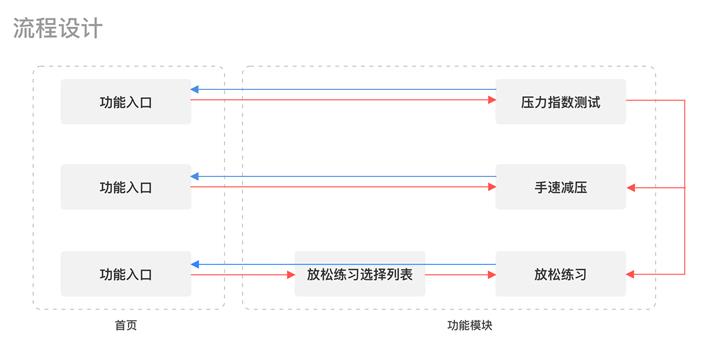
“整体信息架构是否清晰易理解,可拓展?返回和下一步是否符合用户预期?”
如下图,作为一款轻型工具应用,“减减鸭”的核心功能很简洁,他可以为用户分析压力情况、并通过两个小游戏帮助用户调节心情、减轻压力;因此,减减鸭选用了扁平的1 字型信息架构,将三个功能的入口排布在首⻚首屏,用户可通过最短路径快速触达内容;在用户进入功能并结束使用流程后,减减鸭界面提供直返首页、以及进入其他功能的快捷通道,形成路径闭环。
第二部分. 界面呈现
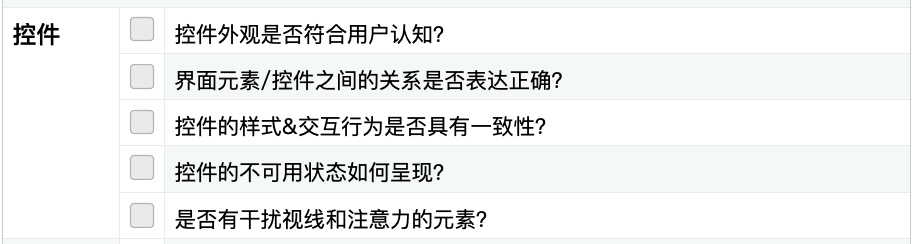
控件
主要检查点。通过对控件外观、控件之间关系的正确表达,以及相似任务横向一致性的把控,引导小程序功能使用,进一步降低用户学习成本。
自查案例。“界面元素/控件之间的关系是否表达正确?控件的样式&交互行为是否具有一致性?”
如下图,减减鸭小程序页面内容层次清晰,通过控件的面积、色彩对比等突出用户需关注的操作区,并在部分页面加以动效引导,使操作方法一目了然。此外,减减鸭3个主要功能模块内页面布局横向保持了较高一致性:操作区面积比例接近,且全部集中在页面中下部。良好的一致性使用户便于操作,且降低了学习成本。
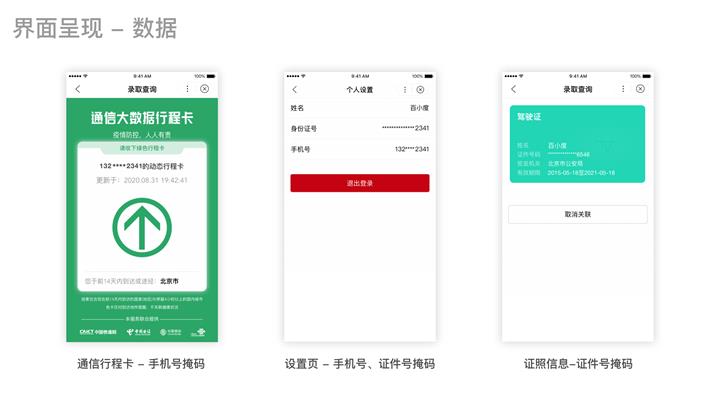
数据与显示
主要检查点。数据显示层面,主要需关注数据的格式、单位、排序规则是否合理;以及各种极值状态,如无数据、数据不完整时如何呈现
自查案例
“数据显示是否涉及权限与隐私?”
涉及权限与隐私的数据需注意掩码、或隐藏处理。如下图,“国家政务服务平台”因其功能特殊性,多处涉及手机号码或各种个人证件号码的曝露,为保护用户隐私,小程序对此类信息基于统一规则进行掩码处理(手机号保留前3位后4位数字,身份证件等保留后4位数字),让用户用得放心。
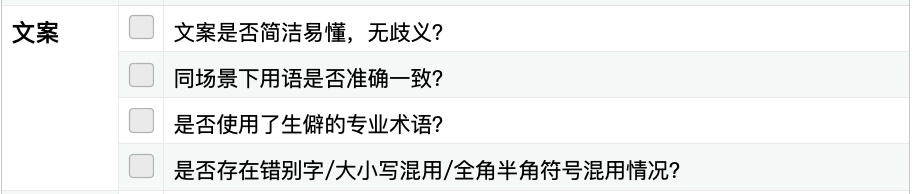
文案
主要检查点。文案应准确一致,符合功能情景,符合用户的常规认知和习惯。
自查案例
“是否使用了生僻的专业术语?”
文案使用方面,小程序与其他移动端应用原则无异。在流程设计中,我们需要预先遍历可能出现的分支情况,铺设符合用户认知的反馈信息,如“出错了,请稍后再试”;避免直接曝露接口回调信息,如“DNS解析失败”。
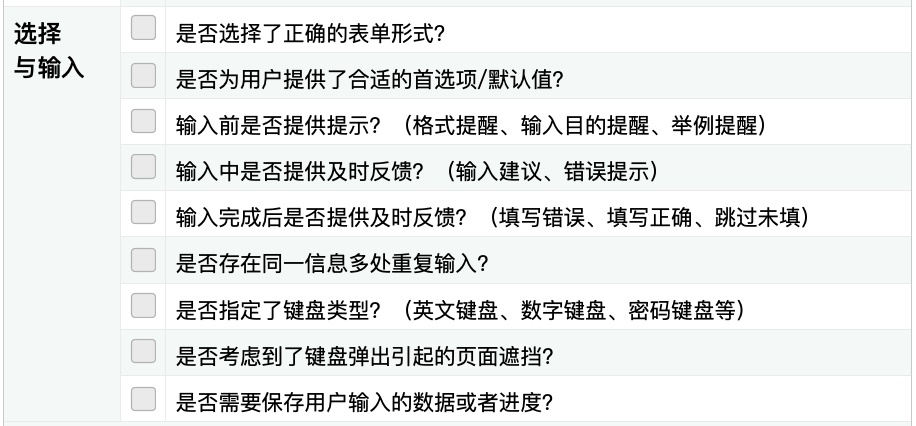
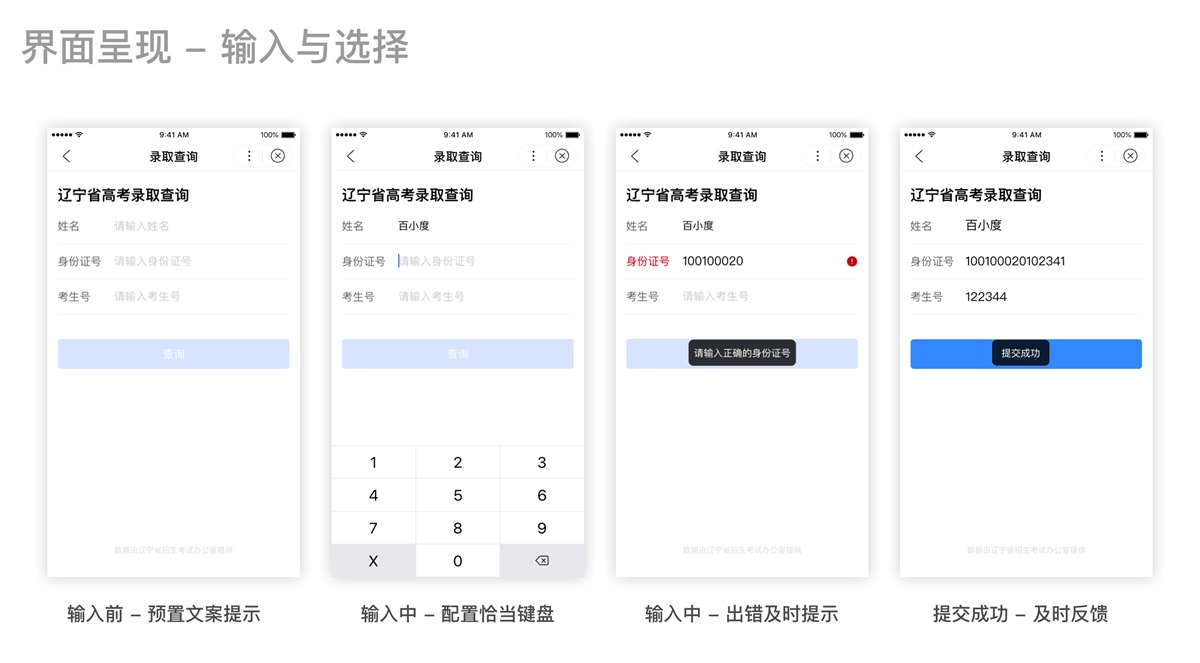
选择与输入
主要检查点。表单输入过程的前、中、后,均需铺设相应提示,如预置内容、输入提示、输入后反馈等,提示现在该做什么、告知操作结果,防止用户“不知所措”。
自查案例
“输入前、中、后是否提供了恰当的反馈?是否指定了键盘类型?”
如下图,“国家政务服务平台”小程序的信息查询流程,全程提供了各种形式的提示,辅助用户顺畅输入:
- 输入前,通过输入框预置文案提示表单内容要求;
- 输入中,根据表单内容配置对应的键盘类型,并在输入框失焦、表单提交两个节点设置错误校验,及时反馈错误;
- 输入完成、成功提交后,使用toast明确提示“提交成功”。
第三部分. 过程和特殊情形
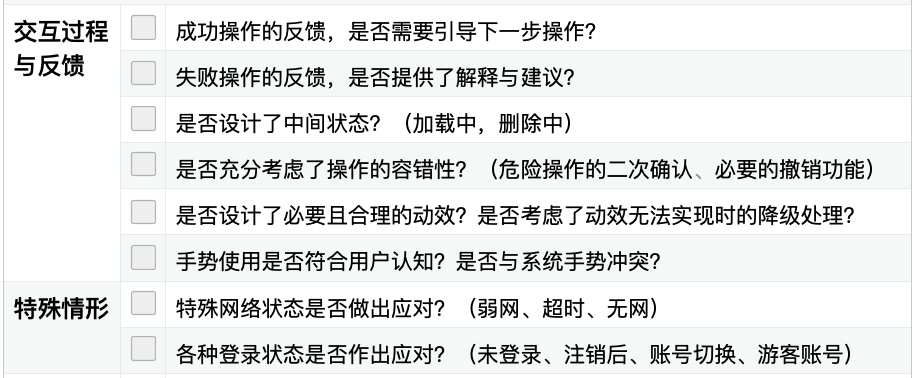
交互过程与反馈
主要检查点。小程序虽小,也需全面考虑交互过程中的各种异常状态,提供完备的容错处理,如授权失败、外部应用插入、断网等状况。
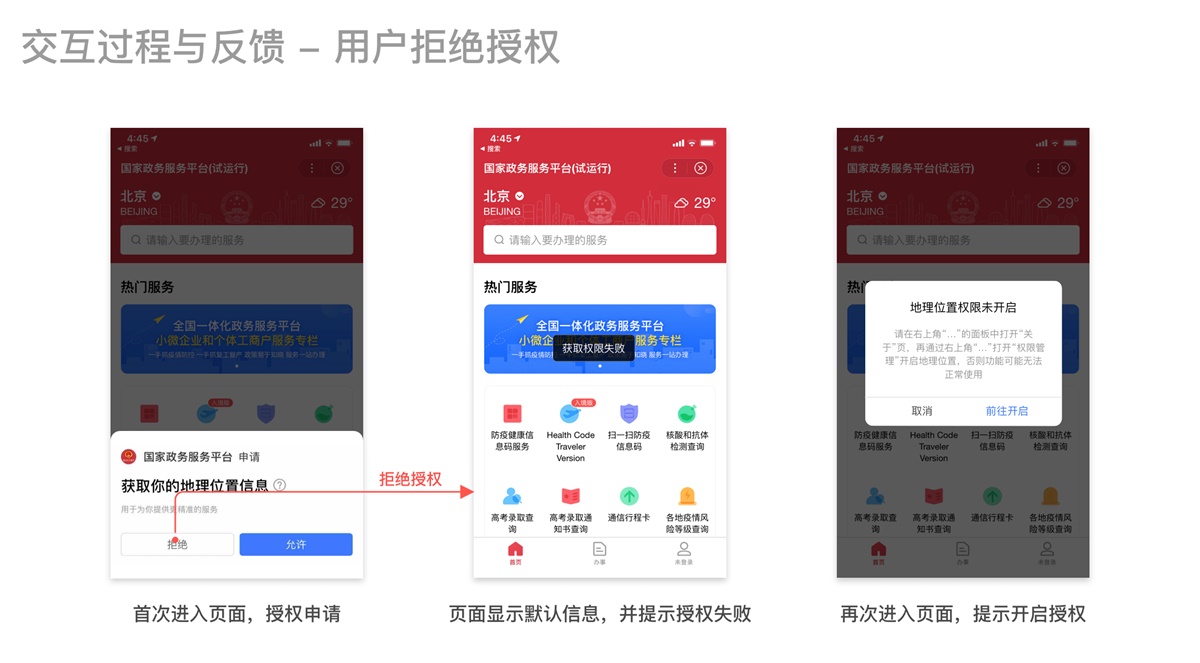
自查案例
“用户拒绝授权后如何提示/呈现?”
如小程序功能有必要使用地理位置、相机、手机号等权限,需先通过授权面板提出申请,用户同意后方可正常使用;反之,如用户拒绝,小程序需考虑涉及权限的内容如何呈现,同时恰当提示,引导用户自主开启授权,避免用户因手误导致后续权限无法开启。
如下案例,“国家政务服务平台”小程序为了向用户提供“本地化”的服务内容,在首页向用户提出地理位置授权申请,如用户拒绝授权,页面将显示默认地区信息,并提示授权失败;同时,用户下次进入页面时,用弹窗提供开启授权的路径。
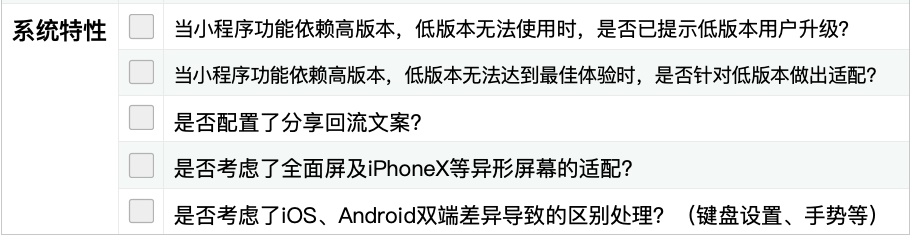
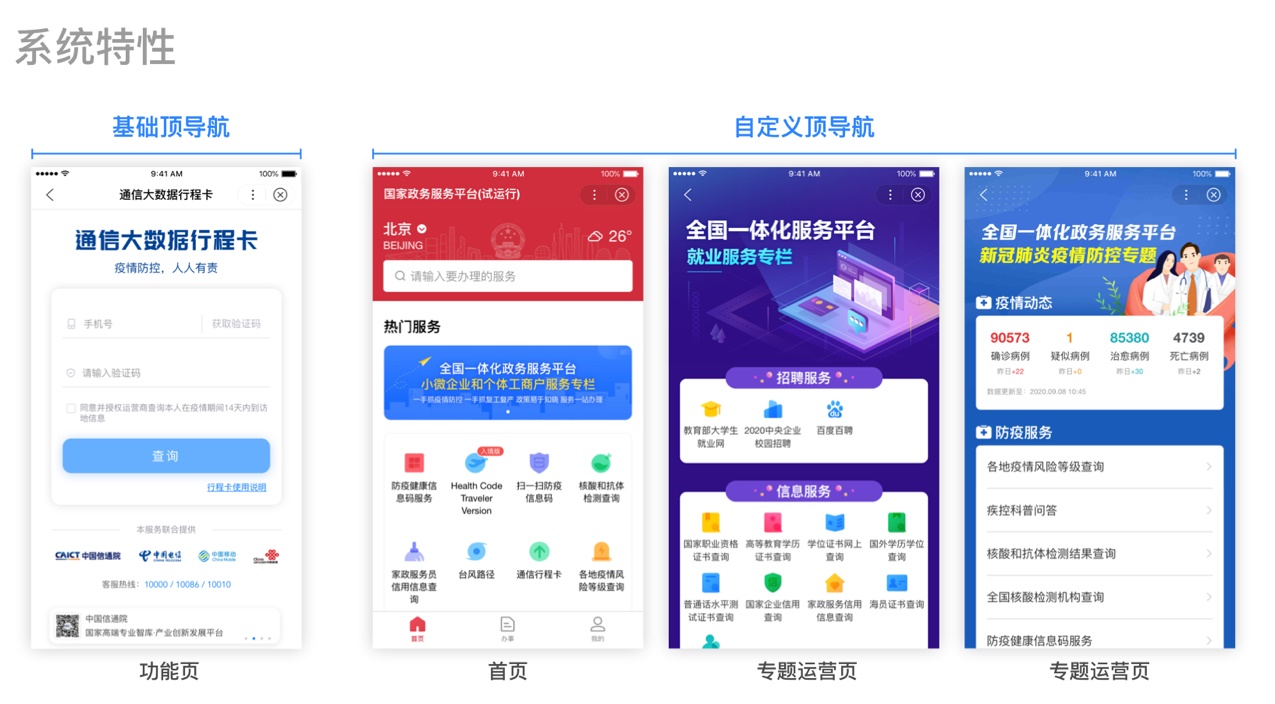
系统特性
主要检查点。智能小程序是在移动端百度APP环境内运行的,因此需兼顾移动设备特性(单任务、触摸屏、iOS、Android双端差异等),以及智能小程序特性(小程序框架、基础库版本等)。
自查案例
“是否使用了适配小程序定位&内容展现的顶部导航栏?”
除去基础顶导航样式外,小程序支持自定义顶导航背景色、元素,可按需选用。
如上图,“政务服务平台”小程序的众多页面中,普通的数据录入页面选用基础顶导航,信息展现清晰合理;首页、专题运营页等个性化需求较强的页面,则选用自定义顶导航,配合整体插画背景、标题位置定制,形成更佳的视觉效果,以凸显小程序风格调性、营造场景沉浸感。
第三步. 用起来
自查表建好之后,如何在日常工作里真正“用起来”,而不是三天热度后就束之高阁?《小程序走查表》从2个角度来解决这个问题。
1. 内容上 – 结构清晰
作为轻量型设计检验工具,自查表的结构从逻辑和视觉呈现上,都应该方便快速遍历,因此《小程序走查表》的全部自查项使用 50 个句式一致的问句呈现,使用者只需在检查无问题的条目前标记完成,即可完成走查。
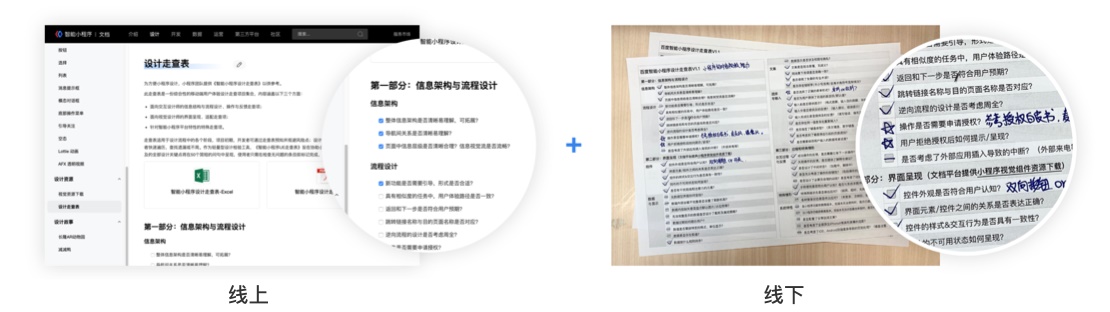
2. 形式上 – 随取随用
为方便取用,《小程序走查表》提供线上、线下2个版本:外部开发者可使用在小程序文档平台公开的线上版本,支持在线勾选;团队内部设计师多使用线下版本,一张打印出的单面A4纸,无需翻页,还可以根据需要进行标注。
第四步. 迭代升级
自查表的构建不是一劳永逸的,我们需要在日常工作中结合项目踩坑经验,补充新的内容,将经常犯错的内容重点标记,让自查表随着设计师的成长而成长。
回忆我们入行第一个项目时遇到的问题,或许今天已经不再是问题了,自查表也是如此,不断升级进阶自查表的终极目标,是不再依靠自查表,希望今天的分享可以给大家带来一点思路,建立切实可用的自查表,早日达到“手上无表,心中有表”的境界。
欢迎关注作者的微信公众号:「百度MEUX」