这几年看过一些波浪状、具有弧度的图形设计,可能运用于网页、应用程序等,这些图案可以利用生成器制作,像是之前介绍过的 Svg Wave 能在浏览器上建立出符合自己需求的波浪图,包括波浪类型、波峰数量、层数、高度、颜色密度等等,有些还能搭配上渐变色效果,如果要寻找波浪图的话就不需以绘图软件自行绘制:

本文要介绍的「SVG Waves」是一个免费的 SVG 波浪图生成器,来自加拿大一位 12 岁年轻开发者,交互式的操作界面让使用者以拖拉方式设计波浪,为波浪自定义颜色、背景色或选择喜爱的波浪样式。
SVG Waves 有好几个可自定义选项,像是调整左右波峰高度、前景色、背景色、曲线的曲度,调整时会实时反映在网页上,点选输出 SVG 格式的程序代码,包括 SVG、CSS 原始码和反向或翻转选项,就能快速将图案导入你的网页或文件中。
SVG Waves
网站链接:https://www.svgwaves.io/
使用教学
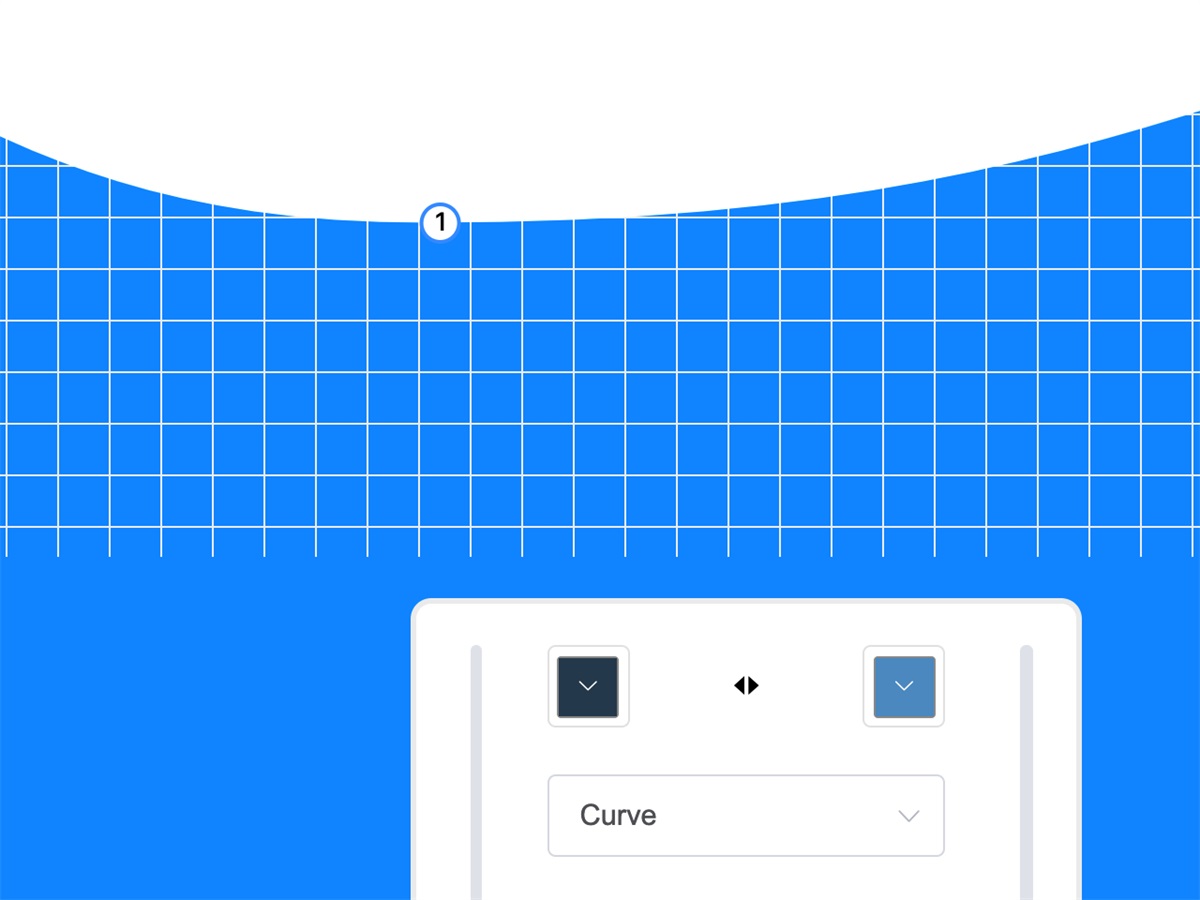
开启 SVG Waves 网站后,波浪中间有个编号 1 的按钮,点选调整可拖曳出波浪的形状和曲度,当然你也可以维持默认值。

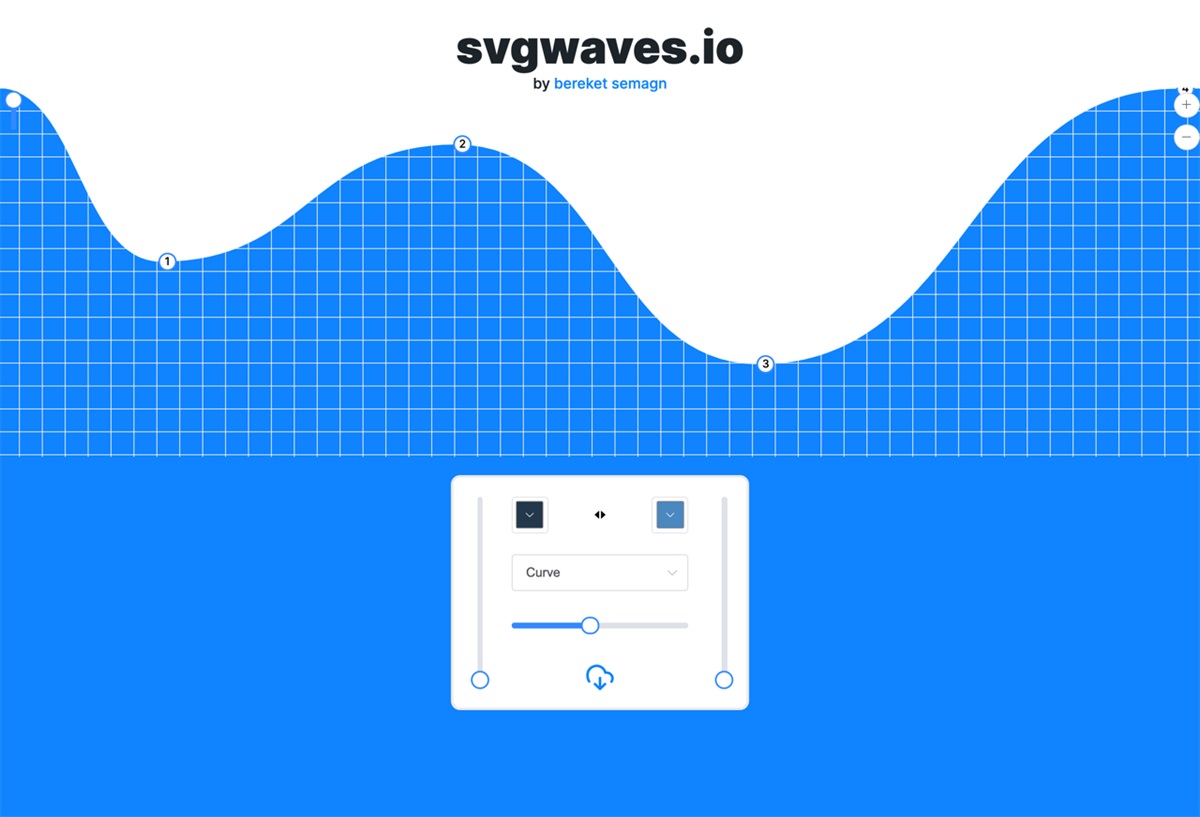
如果你想要增加更多波峰,点选右侧「+」加入更多数字,就能以相同方式调整。

下方的设定选项左右颜色调整前景和背景色。

左右两条设定轴调整波峰高度,中间选项选择波浪曲线或是直线样式,可调整曲度。

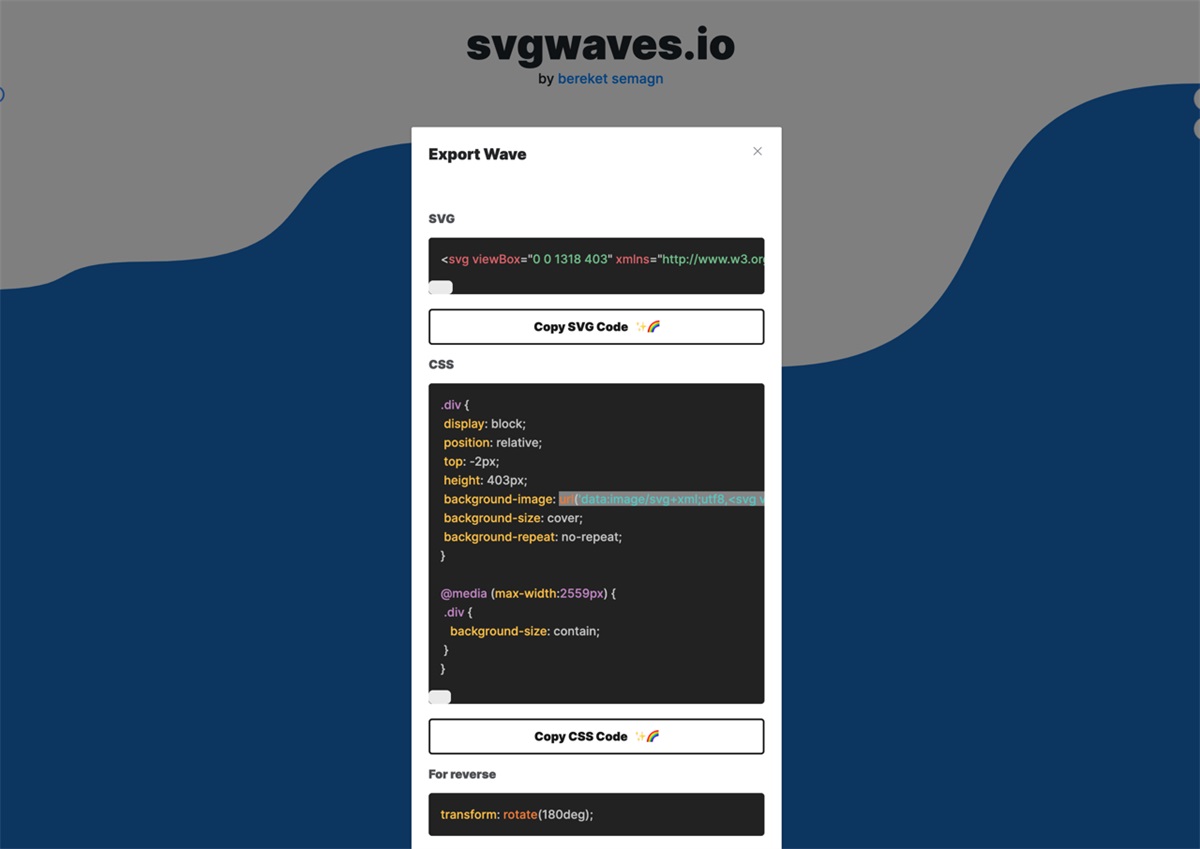
点选下方按钮会出现「Export Wave」画面,将 SVG 原始码、CSS 原始码分别复制就能呈现出你在网页里设定的波浪效果。最底下还有选项可以将波浪进行反向或翻转。

值得一试的三个理由:
- SVG Waves 免费的 SVG 波浪图产生器,以拖拽方式设计波浪
- 自定义颜色、背景色、波浪样式和波峰高度数量
- 输出 SVG 和 CSS 原始码
© 版权声明
文章版权归作者所有,未经允许请勿转载。
评价
暂无评论...














