@C7210 :关于 Design System,个人以为仍难以进行最精准的概念定义,包括产品类型、阶段、规模,团队构成、文化,甚至连同整个公司/组织在产品侧的策略也可以包含进来,都会对所谓「设计体系」的存在目的与方式产生决定性的影响。
因此我所能聊到的,也仅是当前我在自己所面对的特定工作情境中的状况;某些方面或许具备普适性,而另外一些方面或许只能提供特定角度的参考。
一、像做产品一样
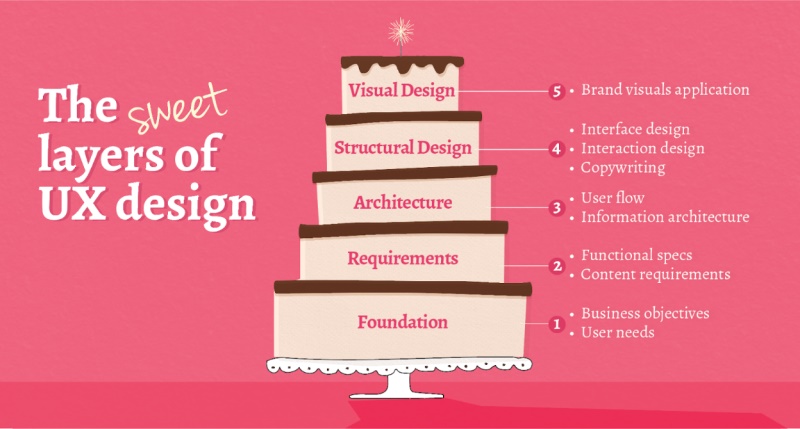
何为「像做产品一样」?这里特指《用户体验要素》这本书所定义的最为经典的产品设计思维模型,即是将「设计」流程分为五个层面,从最为本质和抽象的核心出发依次向上梳理至 User Interface 表现层面,大致包括:
- 目标层:定义多方面目标,所谓「多方面」即是指公司业务目标、产品设计目标及用户目标;围绕「产品」这一「实体」,对各方面的痛点、诉求进行辨识与整合。
- 范围层:基于目标定义,界定产品信息/功能范围,判别最为必要与核心的要素/有利于目标实现的要素/概念相关但与当前目标实现无关的要素。
- 结构层:在明确界定的信息/功能范围当中,梳理信息/功能架构,定义流程。
- 框架层:将信息架构与功能流程具像化,即通过相对低保真的形式对界面流程关系及界面信息层级进行组织呈现。
- 表现层:细化界面表现形式,结合品牌特质与情感化要素对界面进行高保真呈现。

△ 图片来自crowdfavorite.com
无论工作还是生活中,诸多事务都会体现着类似的逻辑框架,即依次明确为什么要做(Why)、做什么(What)、如何做(How)。以我们在产品设计工作中最为硬核的「思维框架」来打造产品设计工作中最为硬核的「工具框架」,这事儿自然而然,符合逻辑。
二、Design System的前期规划
前期规划主要遵循五层思维模型的前三个层面,即对「目标」、「范围」、「结构」进行定义。需要再次说明,相关经验仅与特定产品/团队状况相关,思路供参考。
1. Design System的目标
Design System,顾名思义,是体系化的工作,需要短期内集约重要/大量的资源进行构建,并保持长期的维护/进化工作。对于这种量级的事项,必须顾全多方面的目标,在前期充分达成共识,才能尽可能争取资源,并形成长期合力。目标所涉及的对象或可包括:
设计师
设计师是 Design System 最直接的「用户」,能否解决设计师工作中的实际痛点,这也是 Design System 最为关键的价值之一。目标或可包括帮助现有设计师规范工作流程,使工具、方法、产出更加标准化,提高执行效率,进而提升设计思考的工作比例等等;此外对于新进设计师快速进入标准化工作状态的作用也要考虑到。
设计团队
在解决直接「用户」的痛点的同时,Design System 更要在设计团队层面进行赋能,例如提升设计团队在公司内/外的专业度与影响力等等。
产品
Design System 所解决的问题最终将体现在实际产品的体验当中,譬如提升产品/产品家族在交互、视觉表现、品牌识别等层面的一致性,提升产品体验与公司品牌形象等等;无法上升到产品/业务层面的解决方案都只是空中楼阁。
2. Design System的范围
界定 Design System 的作用域,譬如:
- 产品:针对单一产品,还是需要横跨整个产品家族;仅针对线上产品,还是需要包含线下服务链当中的每一个用户/客户触点。
- 面向人员:仅面向设计师(交互/视觉/创意/物料/空间/全链路),还是需要涵盖产品经理、工程师等上下游相关职能。
3. Design System的结构
基于作用域范围的界定,梳理 Design System 的信息架构。之前的相关文章当中也有过介绍,通常意义上的设计体系大致包括以下最为典型的组成部分:
基础要素
- 颜色(Color)
- 文字(Typography)
- 样式(Style)
- 栅格(Grid)
- …
设计模式
- 组件(Component)
- 模块(Module)
- 动效/动画(Transition/Animation)
- …
设计规范
- 全局
- 价值主张
- 设计原则
- 品牌规范
- …
元素
- 功能定义
- 类型/状态
- 应用原则
- 应用示例
- …
同时对于更为广义的「设计工作标准化」而言,或可进一步包括流程与方法规范、工具规范、素材与产出形式规范等等。
此外,对于「基础要素」和「设计模式」这两部分来说,采用层级更为复杂、同时也更具灵活性和工程性的「Atomic Design」作为架构设计思路也是非常推荐的。你可以将以上的架构示例理解为抽象层面的逻辑梳理,而非针对最终的产出形式而严格区分。
图片素材作者:Paul Olek1












