从2019年下半年iOS 13的发布开始,「Dark Mode」越来越多地出现在大众的视野中,近期更是随着微信的适配再引热议。那么这样一个系统模式到底是从何而来,又对设计师的工作、生活带来了哪些影响呢?今天就让我们一起来探个究竟吧!
「Dark Mode」才是一切的起源
实际上,在计算机诞生的早期,这巴掌大的方寸之屏一直被「深色模式」占据着。
这是因为在20世纪60~80年代的计算机显示屏使用的还是只能支持单色显示的阴极射线管(CRT),黑底绿字的展示方式就成为了当时的常态。

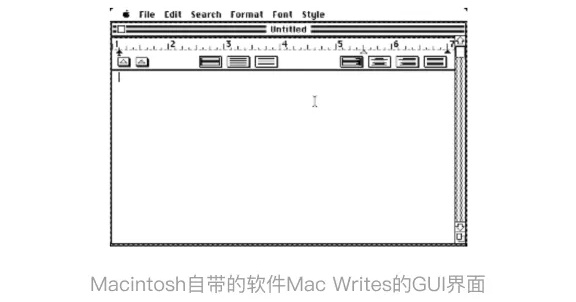
即使是80年代之后,彩色CRT显示器逐渐流行普及,但当时主流的DOS并没有什么「图形界面」的概念,依然延续了先前黑底的习惯。直到1984年,苹果发布了个人计算机Macintosh,普及了图形用户界面(Graphic User Interface)的概念,从而开启了以白色为底色的图形交互时代。

没想到吧,苹果开创的历史,现如今又被它自己改回去了。
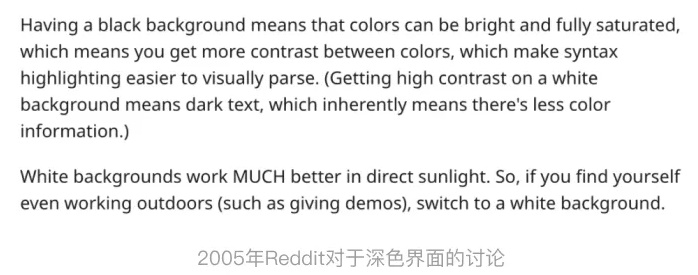
但即便如此,程序员们还是对深色界面情有独钟。早在2005年就有为Textmate编辑器设计的深色主题存在了,甚至在10年前,他们就在Reddit上开启了对于「深色界面」的讨论:

在他们看来,深色的背景界面能让颜色显得更亮,以及更好地被聚焦,但白色背景在阳光直射的场景下会有更好的表现。由此可见,对于「Dark Mode」的思考,从来不仅仅停留在「夜间模式」那么简单。
「Dark Mode」是如何进入大众视野的
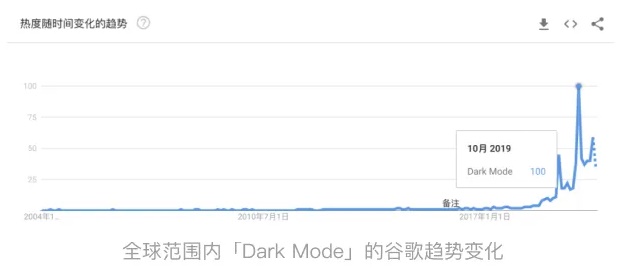
我们可以先在Google Trends里看一下「Dark Mode」全球被搜索量的变化趋势:

可以看到2016年前「Dark Mode」几乎无人问津,而最高的搜索峰值出现在2019年10月,正是iOS 13这一支持「深色模式」系统的发布时间。
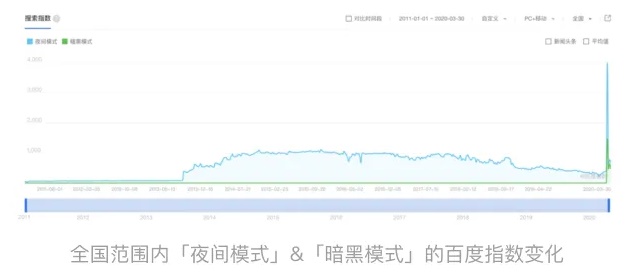
再看看百度指数的记录:

关键词「夜间模式」自2013年就已出现,并保持着较为平缓的热度,直到微信适配「Dark Mode」后出现了峰值。关键词「暗黑模式」相比之下热度就较为惨淡了。奇怪的是Apple的官方翻译「深色模式」以及「Dark Mode」并未被百度指数收录,故图中没有相关的数据。
由此推测,「Dark Mode」的逐步流行,很大程度受到了主流的移动设备操作系统的影响,例如苹果新系统的发布,以及微信这类主流应用对系统变化的响应。除此以外,2013年后中国移动互联网的飞速发展,也产生了更多不同的手机/电脑使用场景。
从这份2018年的《移动互联网行业分析报告》中我们可以看出,越来越多的人选择在夜间/较为昏暗的场景下使用手机,短视频的出现更是让人们不舍得入睡:

夜间使用场景的增加助长了大家对于深色模式的需求,毕竟谁也不想天天在被窝里被各种白色背景亮瞎双眼。但正如前文所说,「Dark Mode」要做的,并不是简单地满足用户在夜晚的使用需求,切换了深色模式后所带来的视觉沉浸感,也是提升人们使用欲望的一大原因。
关于这一点,在去年的 WWDC 大会上,苹果人机交互团队的设计师 Raymond Sepulveda 也对 macOS 「深色模式」的使用场景做了进一步解释:
他指出,只有阅读浏览或是内容创作型 App 才需要长期启用深色模式,比如文字或代码编辑。它们会借助黑底白字的高对比度特性来让用户视线保持集中,这大概就是我们对深色模式感到「真香」的原因之一。
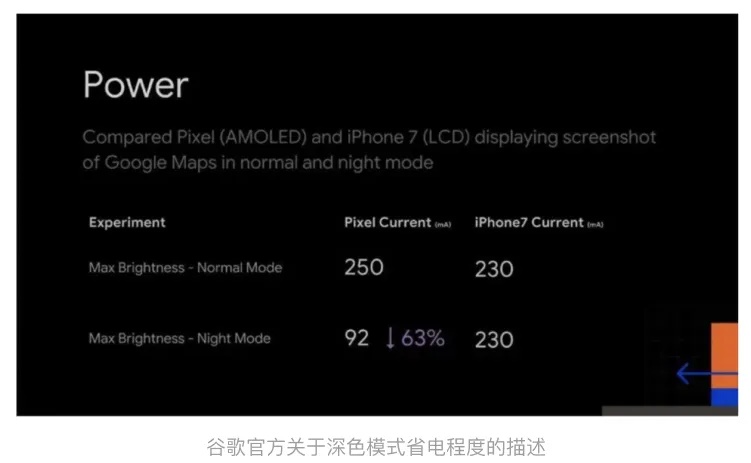
与此同时,越来越长的屏幕使用时间也提升了我们对于设备续航的要求,而「深色模式」在这一点上表现不俗。目前的中高端手机大多采用OLED屏幕,这一材质自发光的特性使得屏幕能够独立控制单个像素是否发光,根据谷歌官方数据来看,采用OLED屏幕的手机在「深色模式」下,耗电可下降达63%。

除此之外,随着移动设备在主流群体中逐渐饱和,边缘的视障群体也随之得到了更多的关注。虽然对于「深色模式」到底是否能够起到「护眼」的作用,大家还各执一词,但人们确实需要「深色模式」,也正因如此,它越来越多地出现在了人们的生活场景中;从此,白天也懂了夜的黑。
「Dark Mode」是如何被应用的
说道「深色模式」具体应当如何被应用,必然躲不开苹果和谷歌这两大主流操作系统下的规范。先来看看它们在各自的设计文档中是如何描述这一模式的:

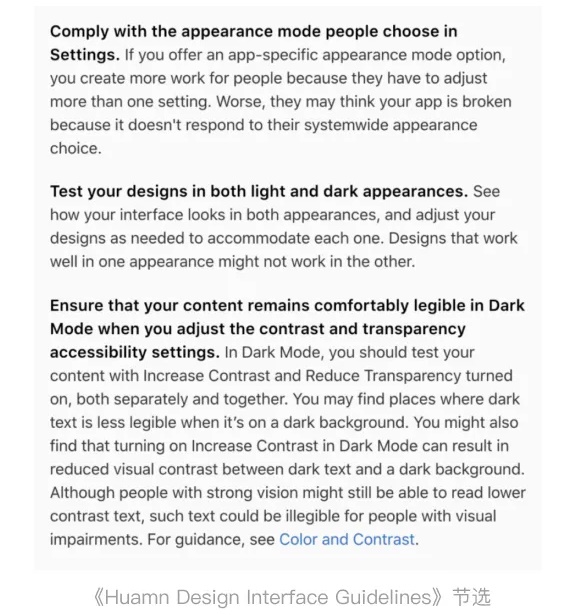
Human Interface Guidelines描述道,「深色模式」应当随着系统设置变化而变化,否则你的应用就会看起来像出了bug。由此我们可以看出苹果对于整个操作场景系统统一性的高要求,但部分App将「深色模式」作为一种可选择的皮肤存在,一定程度上也为用户提供了更多的选择。
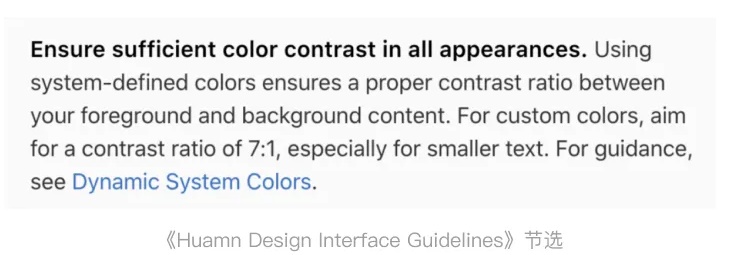
此外,在光照充足的场景下保证「深色模式」的可用性与在夜晚一样重要,在任何的场景以及任何的界面介质上(无论是扁平、拟物还是毛玻璃或者其它风格),都要保证内容的可读性。落到具体的操作上,我们不仅要关注正常视力的人群,也要关注有视力损伤的群里。对于自定义的前景色与背景色,尤其是在使用较小字号文字的时候(根据个人经验,大约以20号字为界)最好能维持7:1的对比度。

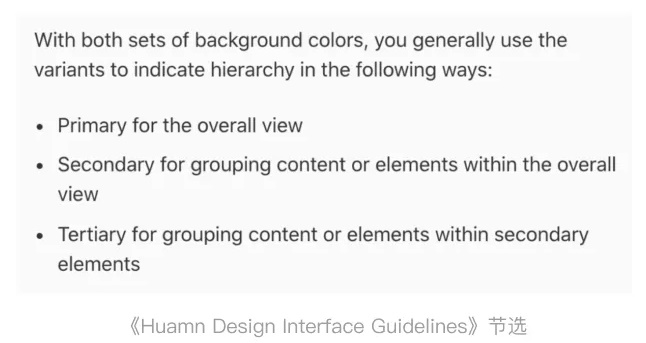
除此之外,苹果还提出了「Dynamic System」的概念,国内大多翻译为「语义化颜色」,即不设定固定的色值,而是用其所使用的场景来对颜色进行描述:

举个例子,同样是系统背景色(System Background)这一定义,在「浅色模式」下指的是#000000,在「深色模式」下则指的是#FFFFFF,这样一来,颜色就能更好地适用于所存在的场景,根据它对设计目标的优先级来进行动态的调整。
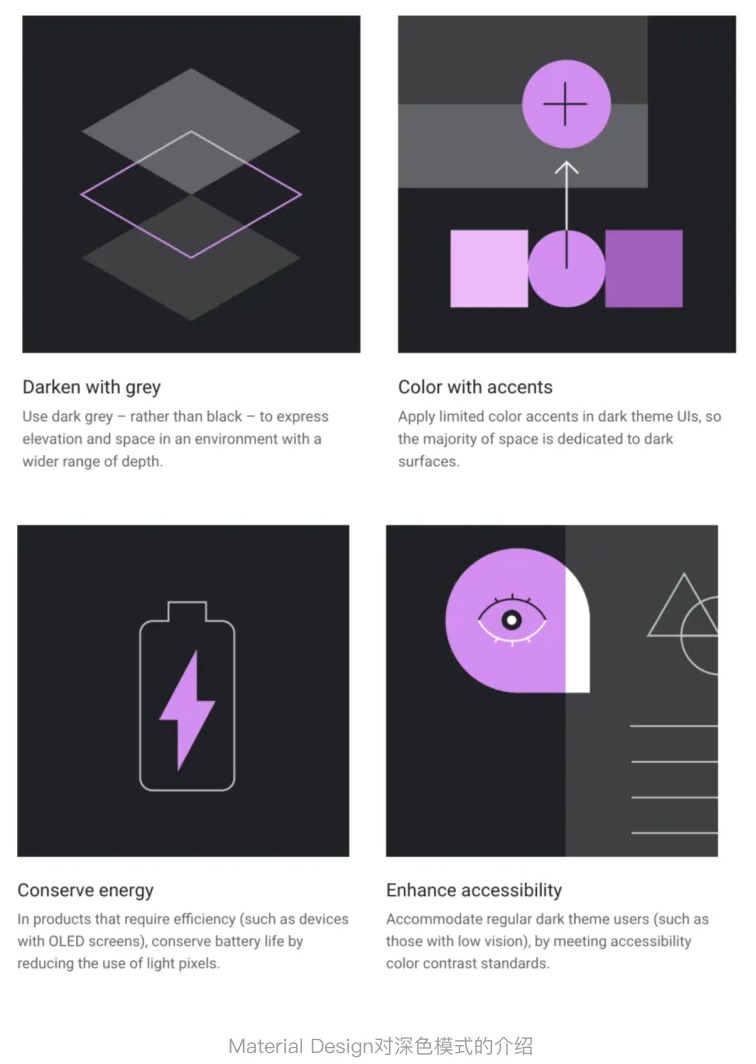
再来看看Material Design对「深色模式」的优点描述:

减少屏幕明度、减轻眼睛负担、提升视觉效率、节省电量,如第二段中提到的,这些都是我们选择「深色模式」的理由。那么在具体的应用中我们又该怎么做呢?
和苹果的设计风格不同,Material Design引入了Z轴的概念,于是在界面层级的深度上就需要更为灵活的展示范围。与苹果设定的纯黑背景不同,Material Design选择了深灰色作为展示大范围区域的主色,同时有节制地选用能够适配于「深色模式」的强调色,并通过满足对比度的要求提升页面的可用性。此外,对于需要更高效利用能源的产品(如OLED屏幕),它鼓励使用「深色模式」来延长电池的续航时间。

Material Design下的「深色模式」主题,需要满足以下几个属性:

- 对比度:深色区域与纯白字体的对比度至少要达到15.8:1;
- 层级深度:使用更浅的表层颜色来表示具有更高层级位置的元素;
- 去饱和度:主色调需要降低饱和度,以让正文本的对比度达到4.5:1的Web Content Accessibility Guidelines(WCAG)AA标准。
- 用色节制:在大面积使用深色背景的时候,有节制地使用提亮色(如浅色,低饱和色、明亮色,或高饱和色)这是因为高饱和度的颜色往往容易在深色背景上产生眩光,降低页面的可用性。
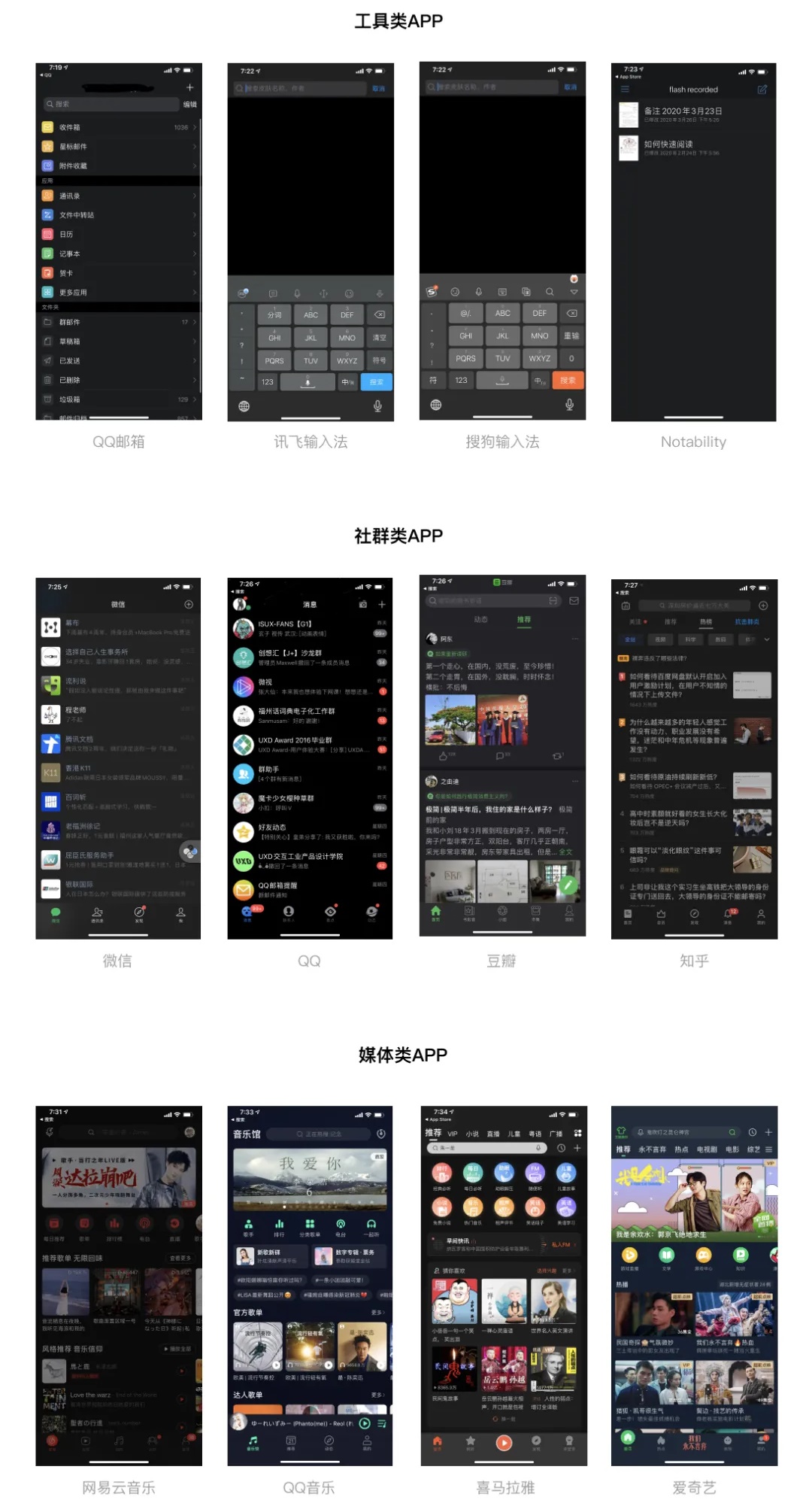
了解了主流系统对于「深色模式」的规范后,我们可以再来看看以iOS为例,有哪些App已经适配了暗黑模式:

大致看来,深色模式的趋势大多是先从生产力工具(自己单独用)、到群体类工具(和有社交关系的人一起用)、到富内容的大众型平台(和千万人一起用)推广开的,而在这些app中,近期最具有讨论热度的莫过于微信了。
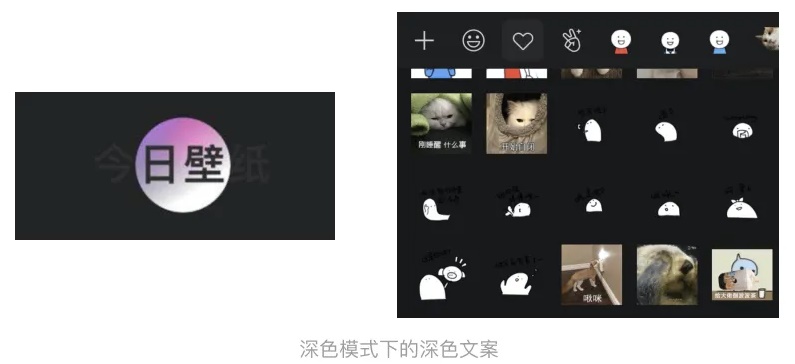
作为一个富内容的社交工具,「深色模式」首先影响的就是其多样的内容生态。例如公众号的深色配图文案「蜜汁消失」,表情包也变成了「视力测验」:

所以像这类富内容的应用平台,出去那些已经被前辈大牛们分析得十分透彻的颜色、对比度问题,如何针对不同场景下的内容展示,例如图片丰富的场景,如何考虑颜色的极限显示,是在发布时进行限定,还是由平台进行统一的后期调整,都是需要设计师去重点考虑的。
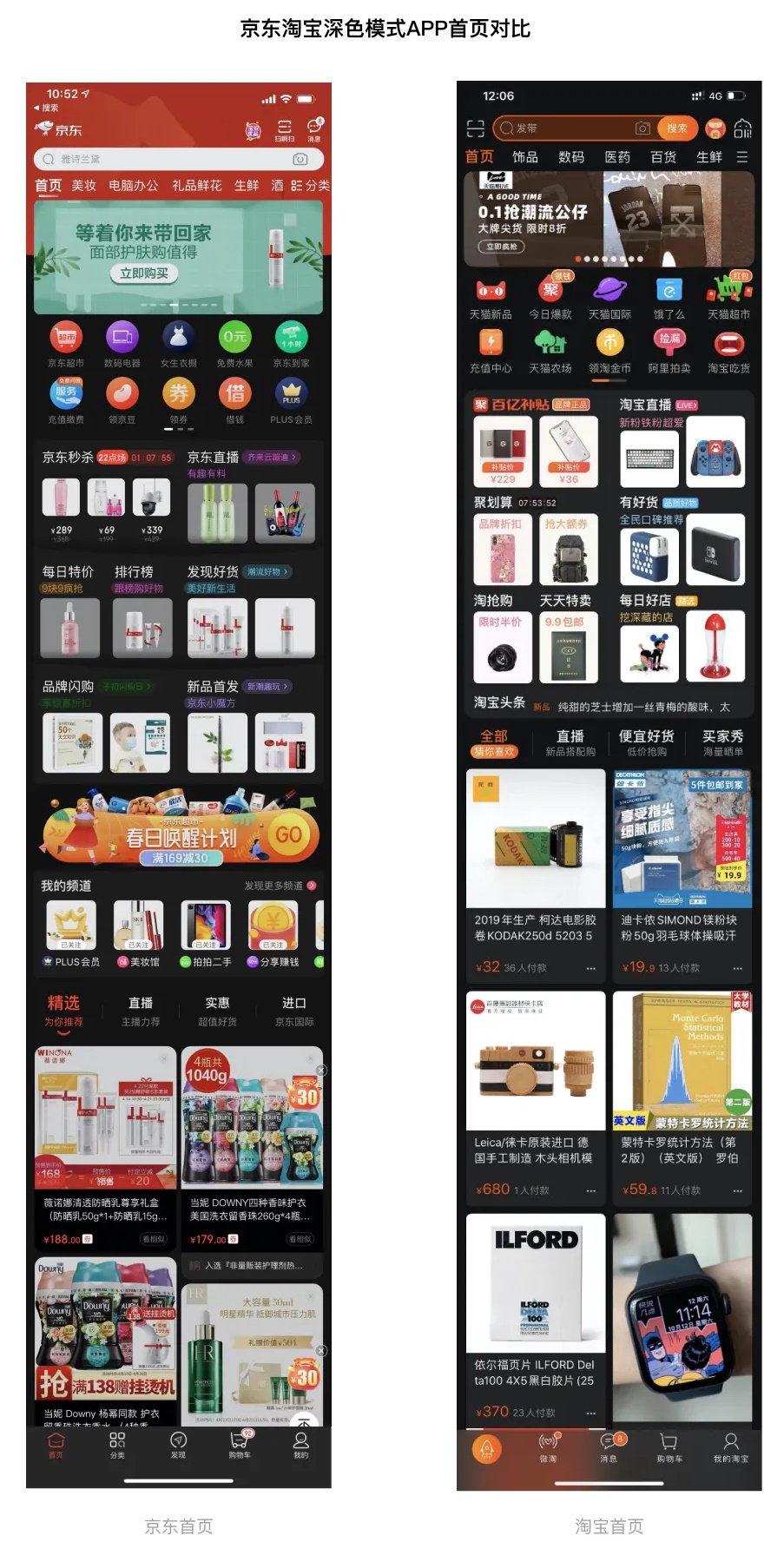
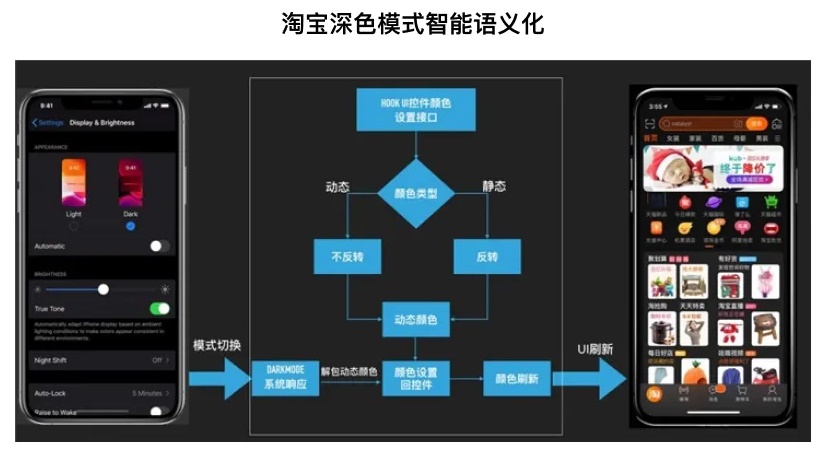
除了微信之外,相信有些朋友已经注意到了,淘宝和京东近期也进行了深色模式的适配,那么当电商平台遇上深色模式,会擦出什么样的火花呢?

由这两张截图我们可以看到电商界面的特点:
- 商品图居多,且大部分为了保证日间模式下的界面清爽程度,都会选用白底商品图为主;
- 有很多饱和度较高、动态效果丰富的氛围图存在;
此外,在实际的页面链路中,往往会涉及到多种不同类型页面的跳转,例如从首页进入商详页、店铺页、搜索集合页等等,更不必说每年丰富多样的大促活动,这些页面的内容类型和展示信息偏好都各有不同,也就给电商应用的深色模式适配带来了极大的挑战。
此外,从色彩心理学的角度上来说,虽然深色背景能够为用户带来更强的浏览沉浸感,但在大部分现实中的购物中心还是更偏好于使用明度更高的颜色作为商场的主色,这一方面是出于与不同受众的店铺、品牌主色、灯光颜色进行搭配,空间感知上也更具有膨胀感;另一方面明亮的颜色和场景也能更好地吸引用户的注意力,调动用户购物的积极性。
但在移动设备的场景中,涉及到电子屏幕光的反射,明度过高的颜色就很容易引起用户的视觉疲劳感。针对如此复杂且大量的色彩转换需求,淘宝和京东都针对自身平台的品牌特质,进行了对应的调整:


除了基本的组件颜色变化,在未来的迭代中,是否可以根据深色模式进行智能的商品图适配(例如使用较少白底的,更具有氛围感的单品图),都是我们可以考虑的方向。但回归到最原本的出发点,暗黑模式在电商购物场景下是否能为用户带来更好的体验,还是让数据来检验吧。
参考资料:
- Human Interface Guidelines:
https://developer.apple.com/design/human-interface-guidelines/iOS/visual-design/dark-mode/ - Material Design:
https://material.io/design/color/dark-theme.html#usage - 你在iOS13看到的「深色模式」,其实并不能护眼:
https://zhuanlan.zhihu.com/p/69492765 - 写给设计师的指南:如何为即将到来的Dark Mode做好准备
https://mp.weixin.qq.com/s/zDAroP9Rx3LqrOk-gbLJxQ - 黑暗模式背后,有这些你不知道的「黑历史」:
https://36kr.com/p/5301007 - 2013-2014年中国移动互联网调查研究报告:
http://www.cac.gov.cn/2014-08/28/c_1112261178.htm - 千呼万唤!这是你们要的谷歌深色主题设计规范:
https://www.uisdc.com/material-dark-theme - 写给设计师的指南:iOS 13 Dark Mode 深度解析:
https://zhuanlan.zhihu.com/p/69887721 - 晚上放心剁手,淘宝App黑暗模式来了:
https://tech.sina.com.cn/digi/2019-12-20/doc-iihnzahi8935326.shtml - 你必须了解的色彩变量——饱和度&亮度:
http://www.woshipm.com/ucd/1729140.html - 京东APP将推出「暗黑模式」 打造护眼的低功耗购物环境:
https://zhuanlan.zhihu.com/p/114714773 - Ask Proggit: Are you using dark themes on your editors/IDEs? Is that any more eye friendly:
https://www.reddit.com/r/programming/comments/9abst/ask_proggit_are_you_using_dark_themes_on_your/
欢迎关注「京东设计中心JDC」的微信公众号:














