2018年时间过半,通过过去的6个月的观察,其实我们已经可以对于2018年的整个 UI 领域的设计趋势有了一个更为清晰的判断,也是推出这篇文章比较合理的时机。今天,我们一起来回顾一下,过去的半年当中,UI设计领域当中的一些流行趋势。
1. 全屏背景图片
如今的全屏背景确实是最广泛的设计趋势之一,无论是使用照片还是经过特别渲染的可视化效果,均是在此范围以内。这种方法无论是在视觉上,还是在情绪上都非常的吸引人。此外,它能够让所有的布局元素具有强烈的整体感。

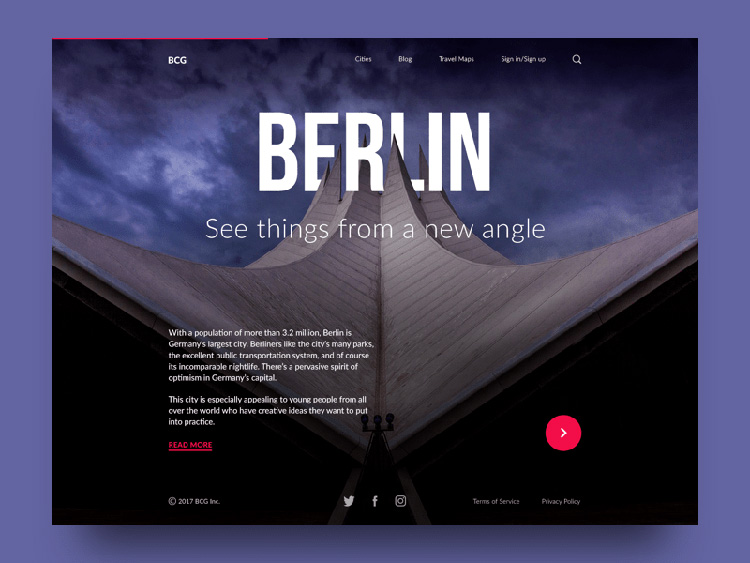
这是 Big City Guide 的着陆页设计,背景采用的是柏林当地的著名建筑,使得整体显得优雅,信息量也足够丰富。关于这个网站设计,可以在这里了解更多:

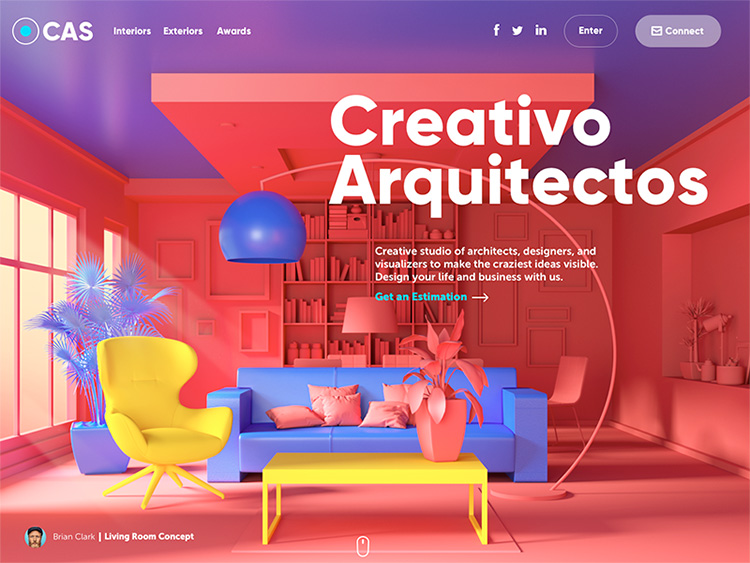
而这个室内设计工作室的首页,也同样采用了全屏的设计,大量的原创建模而构建出来的彩色场景所营造的背景,很好的凸显了工作室本身的性质和特点。

高清大图在网页中要如何运用?这篇文章分析的很清楚:

2. 多个可交互图层
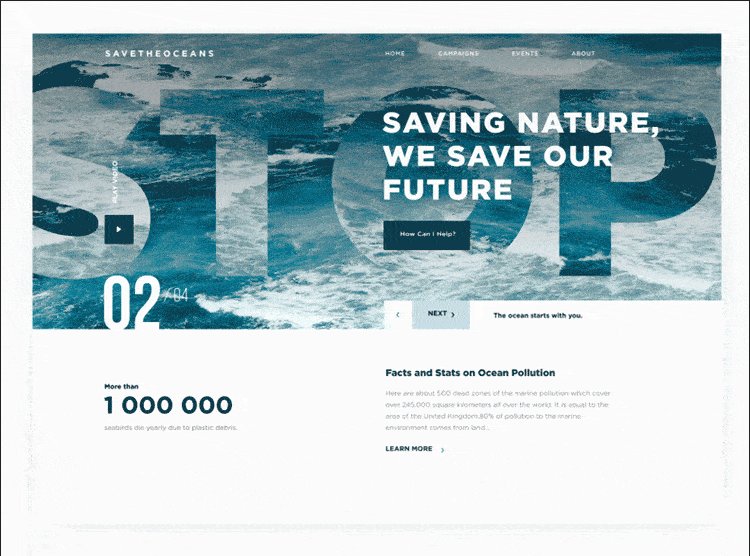
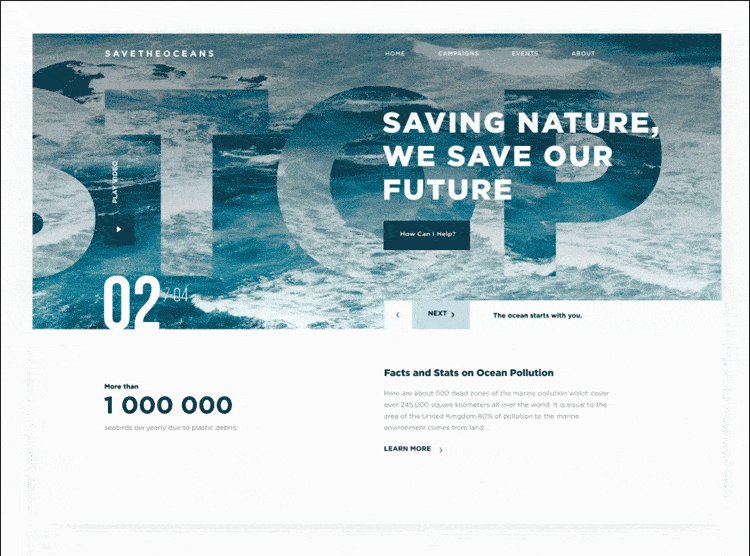
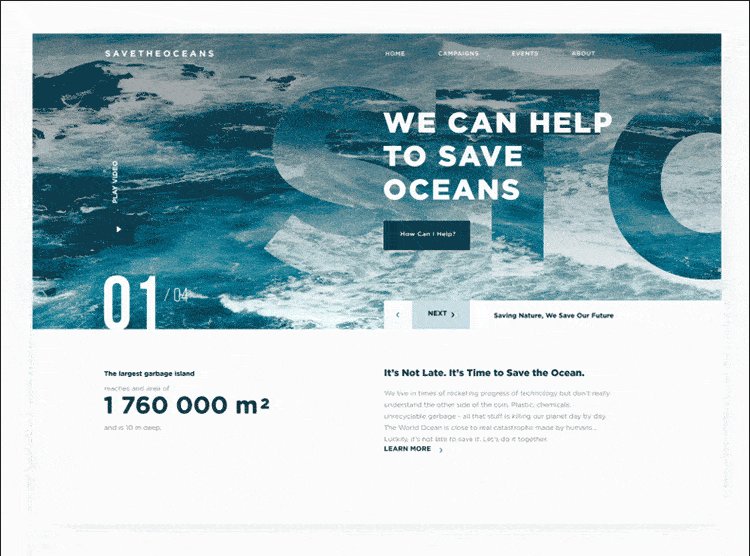
UI设计师一直在探索各种实验性的设计,而如今就有越来越多的设计师开始在网页中加入多个叠加的可交互的图层,让用户可以同网页进行复杂的交互。相比之下,单纯的滚动浏览就显得很原始了。

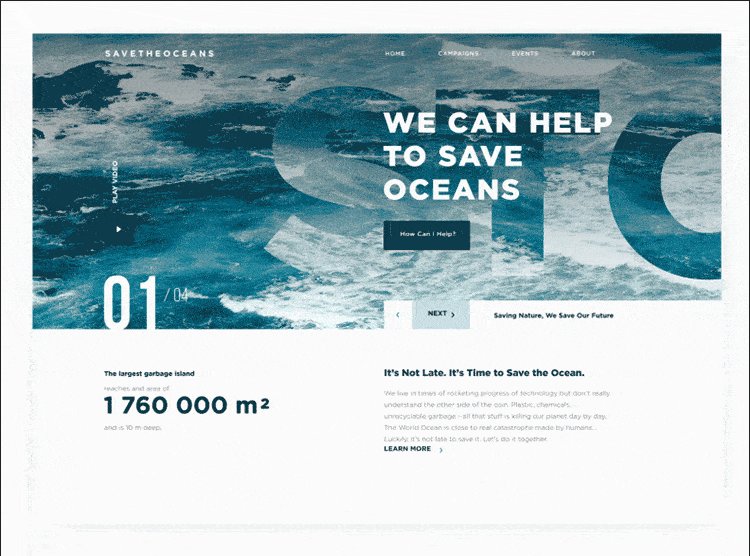
这个拯救海洋为主题的网站就是这样做的。当轮播图变化的时候,其他的两个交互层也会随之而变化。另外,这种设计当中有一个分支,就是图片填充式排版,图片甚至视频被作为纹理和素材填充到文本当中,有的是静态的,有的会随着交互而移动。
3. 自定义插画
自定义插画一直广泛存在于网页和 UI设计当中,不过如今的网页和 UI 中的自定义插画会更加成熟,在可用性、直观性、隐喻和信息传达上,有着更加突出的特点。图片和插画本身会提升整个设计的可访问性,插画和文本的互相支撑,让整个设计更加统一。
自定义插画让网站的价值感得到了增强,不仅在美学上赋予网站和内容的一致感,而且在内容上显得更加突出。下面这篇文章,总结了4个技巧:


就像这副插画,它是为文章《UI设计当中的3C要素:色彩,对比和内容》所设计的,这篇文章中的三个关键词分辨是色彩、对比度和内容,而这个是选取颜色作为核心的语义元素,并且非常贴合主题地选取了绘画作为插画内容的主体。在细节配色上,强烈的色彩对比又贴合了对比度这一关键词。下面就是这篇文章:

4. 故事和角色设计
越来越多的网站和 APP 开始试图将专门的角色/吉祥物融入到整个设计当中来,借助视觉化的插画、视频、文本甚至图标和细节来展示故事,营造氛围,传递信息,表达情绪,采用更加贴合当前语境的方式,将内容形象生动地传达给用户。这是故事和角色的优势所在。拟人化的形象能够更容易让用户产生联想,和现实世界勾连起来,承载情绪。在设计上,角色的设计也能够在视觉上,让页面更加活泼。

这个案例是 Tubik Studio 的插画师为 Florence APP 所设计的一套自定义插画,在这个 APP 当中,英国的护理从业者能够找到薪资更高的,更合理的业务。插画让角色形象拥有了故事般的呈现,也阐明了应用的功能和优点,搭配说明,能够更好地让用户明白功能和服务的内在价值。
讲故事是一个非常重要的设计技能:


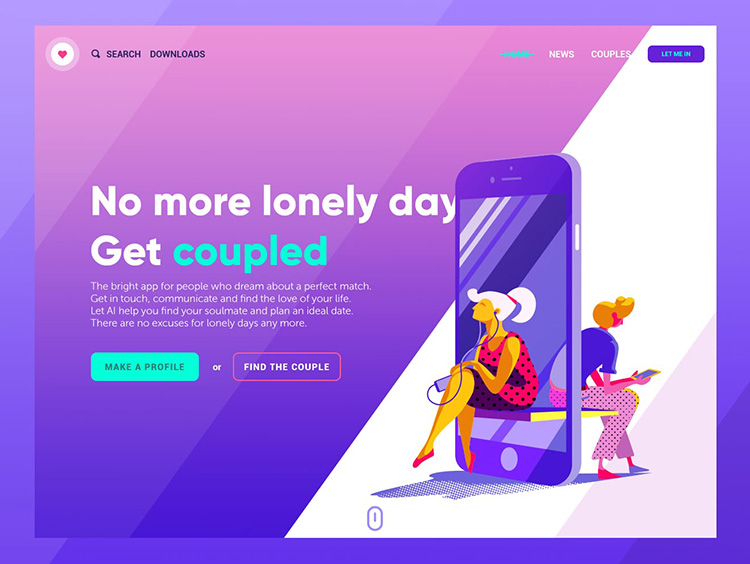
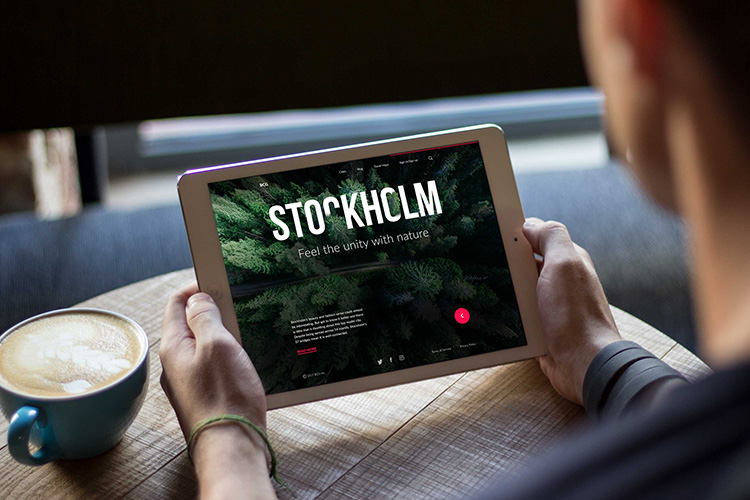
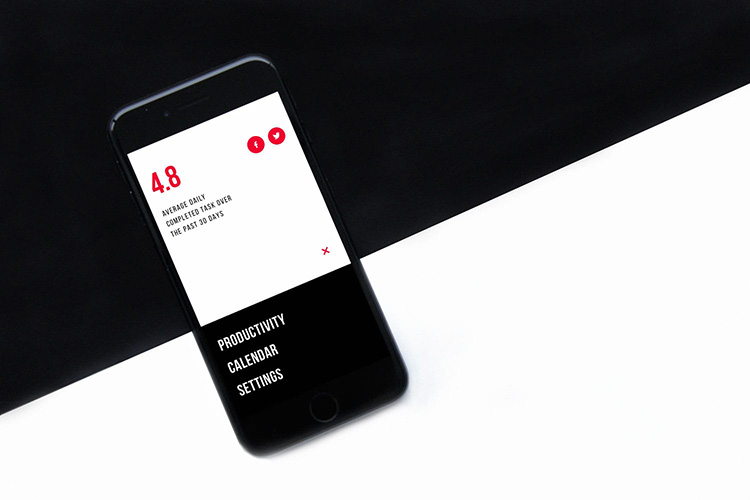
5. 分屏式设计
分屏式设计本身很早就出现过,只不过不如最近出现的这么频繁,开始广泛地出现在不同的设计作品当中。首先,分屏式设计可以很好地契合当前的响应式设计,另一方面,它本身可以在一致的设计下承载不同的内容,设计师可以在不同的色彩和布局之下,探索各种可能性。通过分屏式设计,设计师能够更好地呈现网页内容本身的二元性。

这个着陆页是为一个约会应用所设计的,采用了倾斜式的分屏设计,视觉元素和文本通过对角线分割开来,呼应之下相互依存,又保持着一致性。

6. 大胆的排版
大胆而引人瞩目的排版同样在如今的网页和 APP 当中广泛地存在,甚至于在绝大多数的情况下,它是作为最关键的视觉设计元素而存在。设计师会非常在意这些文本和排版的可读性和易读性,排版的层次结构和字体的选择,始终都是每个 UI设计师最在意的问题。

同样的,上面提到过的 Big City Guide 这个案例当中,文本字体排版被作为整个视觉中最引人瞩目的部分而拿出来。精细的裁切和大胆的选取让文本和背景元素很好地融入到一起,充满协调感和紧密的设计感。

Upper 这个应用程序的设计同样是简约的,其中并没有使用太过于独特的插画或者图形,相反,文字排版在整个 APP 的设计当中,发挥着举足轻重的作用。这个应用的设计过程可以在这里看到:

那么当前的文字排版趋势是怎样的呢?这篇文章不容错过:

7. 无按钮UI
虽然按钮仍然是目前 UI设计中最重要的元素之一,但是我们发现越来越多的设计开始在实验性的 UI 交互案例当中,开始使用无按钮的 UI 了。这种设计在节省空间的同时,采用了手势驱动式的交互,而不是点击。

这是我们的团队所制作的一个百科全书类的 APP 的概念设计,提供各种交互式的信息图表,数据和交互都采用滑动来实现的,没有加入任何按钮。
不过,绝大多数的情况下,设计师还是要倚靠按钮来进行设计的,这篇文章可以看看:

8. 活泼大胆的色彩
配色同样是设计师最为在意的事情之一。现如今,UI设计师从之前所追求的微妙的配色,完全过渡到对于活泼大胆的色调的追求上来了。无论是深色系配色还是浅色系配色,总会试图让配色方案尽量出彩。越来越多的设计师开始将传统的技术和创新的配色组合到一起,试图营造出更加富有表现力的视觉体验。

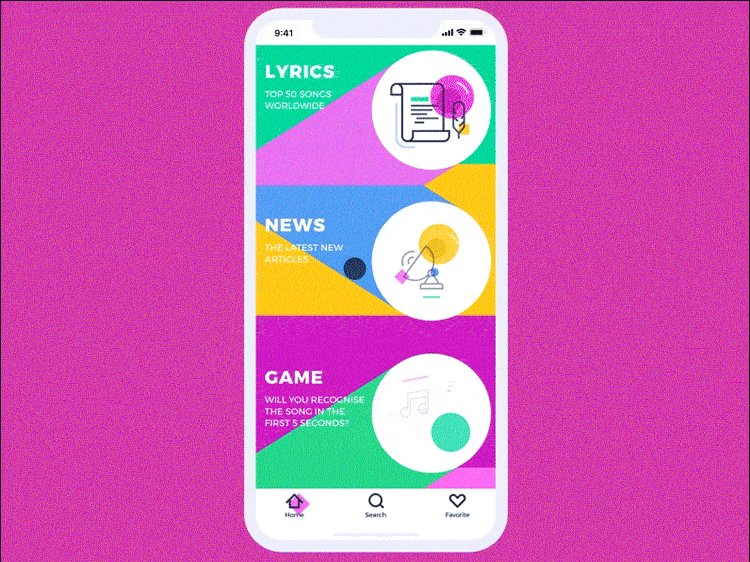
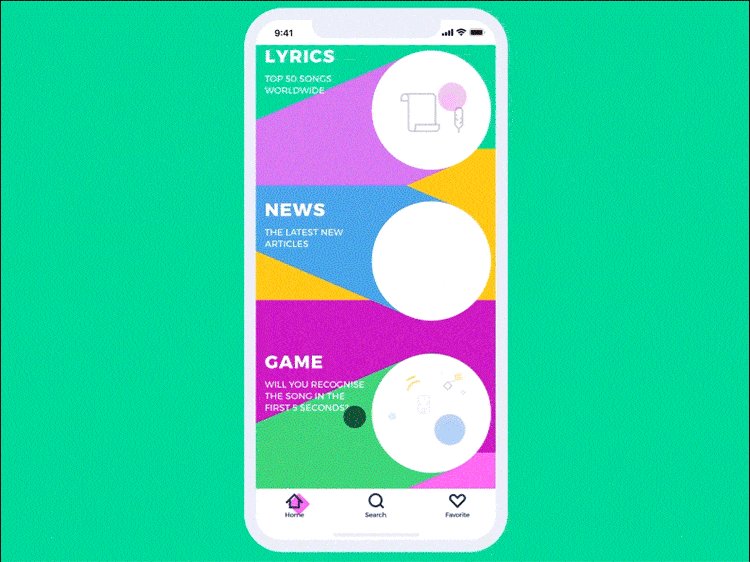
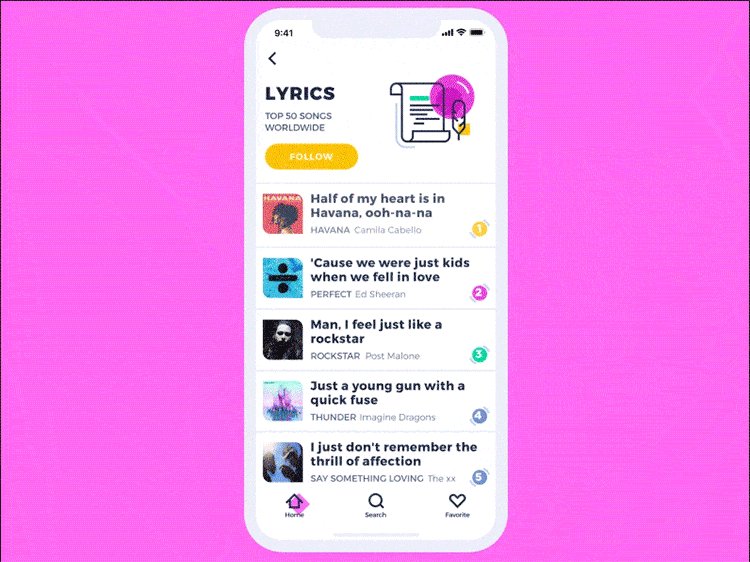
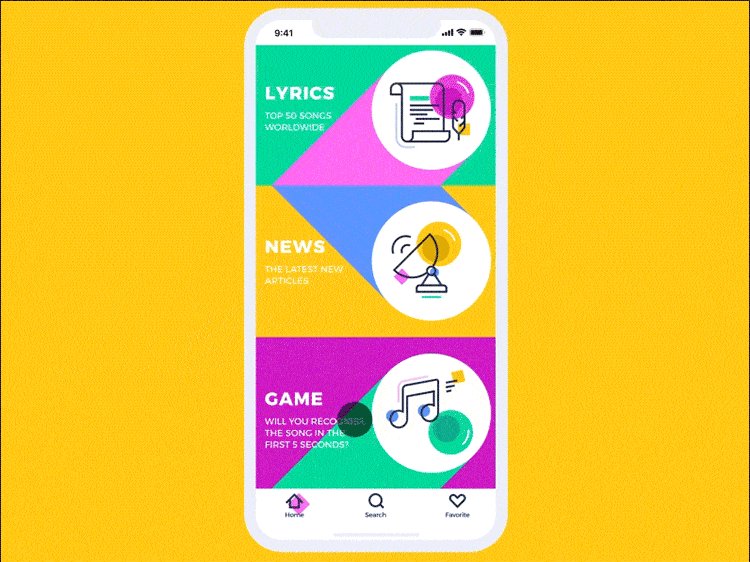
这是一款音乐新闻类应用的的概念设计,这款配色极为鲜亮的应用当中,囊括了包括歌词、音乐新闻和音乐测试等新鲜有趣的内容。整个 APP 给人很强的原创感,这很大程度上得益于配色和几何图形的运用。当用户在屏幕上滑动浏览的时候,图形、色彩和图标的变化,会非常抓人眼球。
说到这里,忍不住推荐一个颇为实用的配色工具:

9. 强化参与度的UI动画
UI界面动效是目前当之无愧的热点。虽然仍然有许多设计师会认为动效的必要性不强,动画可能会让界面变的更加复杂,但是就目前来看,动效确实对于整个交互体验有明显的提升,甚至于逐渐有成为设计中不可或缺的一部分的趋势。因此,设计师和开发者开始通力协作,试图找到在现代网页中实现有效又体验优异的动效的方法。动效和微交互搭配在一起,可以快速地为用户建立反馈,使得导航和交互变得更加直观。所有的这些,都能够强化 UI 的参与度。

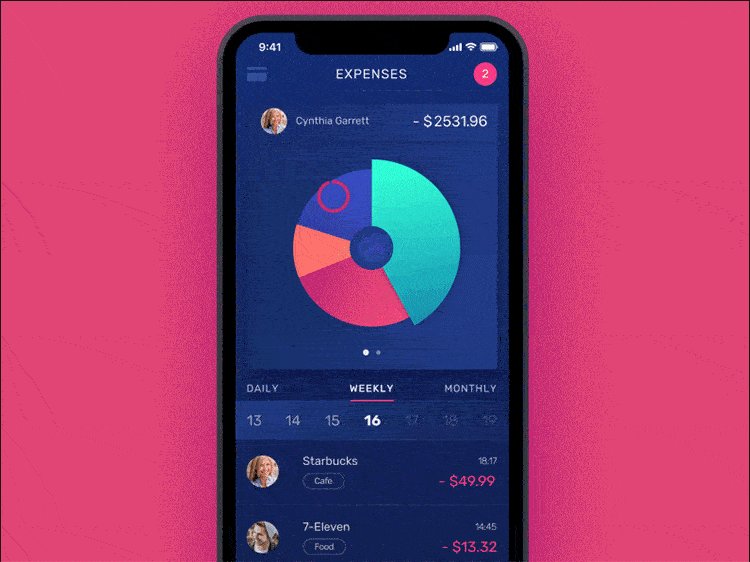
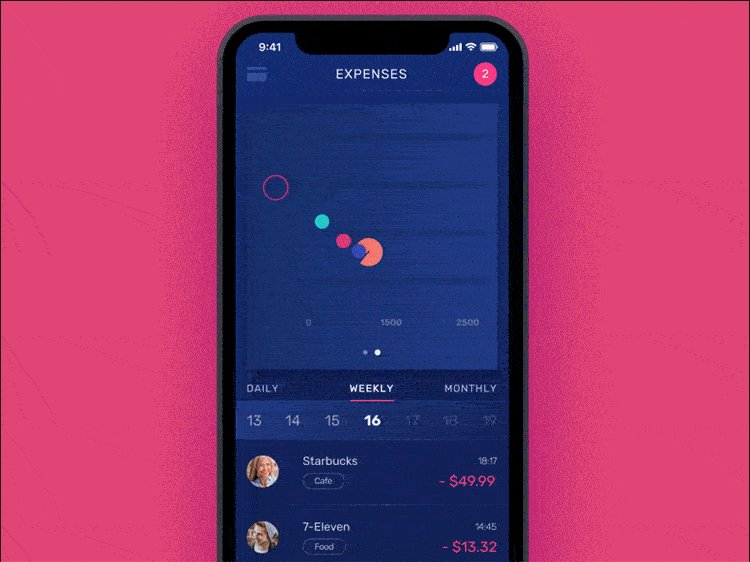
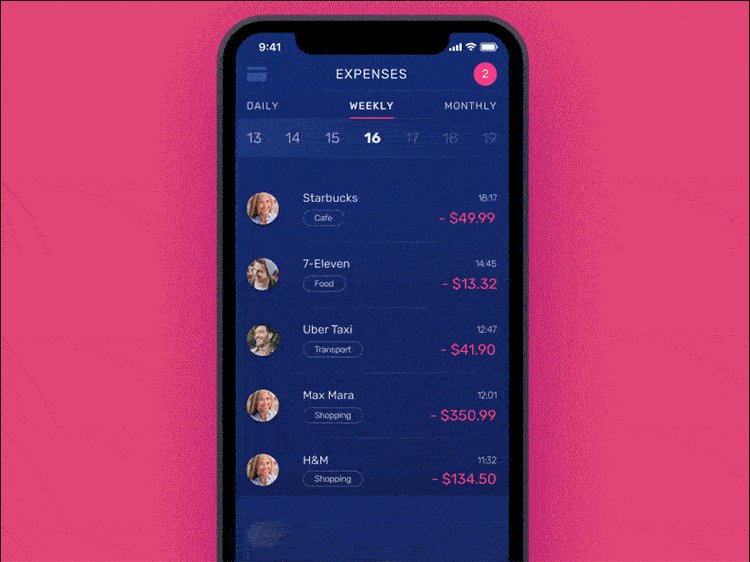
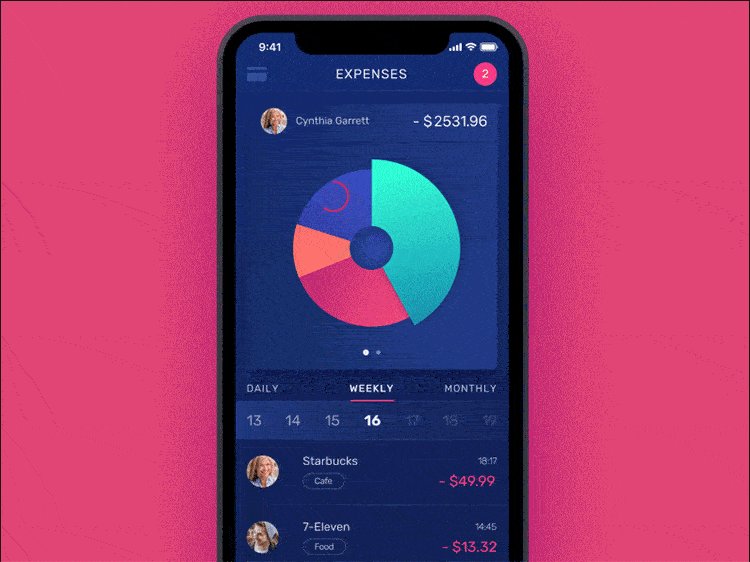
这是一个用来帮助用户跟踪每天的消费,管理收支的 APP 的概念设计。采用深色系的配色和高识别度的字体,让整个设计的可读性更强也更加沉稳,动效的加入则让整个 APP 更加富有生命力,让用户感觉上更加舒适。
很多时候动效是用来驱动微交互的,这篇文章帮你梳理了这方面的知识:

10. 带有超大图片背景的着陆页
着陆页是许多网站的重要组成部分,使用超大背景图片能够让着陆页更加引人瞩目,创造出更加富有特色的视觉。在情绪和氛围的传递上,超大图片的功能会显得非常的突出,在着陆页这样的页面当中,效果更加拔群。着陆页当红的超大图片同时可以满足多个需求:
- 吸引用户的注意力
- 直观的传递信息
- 强化风格
- 创建主题,营造氛围
- 展示核心的特征,凸显项目属性
这就是为什么如今设计师会如此的青睐这种着陆页的设计。

下面是名为 HeartBeat 的舞蹈学院的着陆页设计。简约的布局之下,搭配带有动效的舞蹈人物背景,通过舞者的超大图片来吸引对舞蹈感兴趣的年轻人的兴趣,营造情感吸引力。
当然,高清大图的素材来源也很重要:

11. 海报样式的页面
海报的设计始终都是非常强调视觉吸引力的,海报式的网页和 APP 的视觉设计,同样也是强调视角、排版和气氛。选择正确的图片、时尚的排版,让布局和风格更加抓人眼球,从而达到吸引用户的目的。

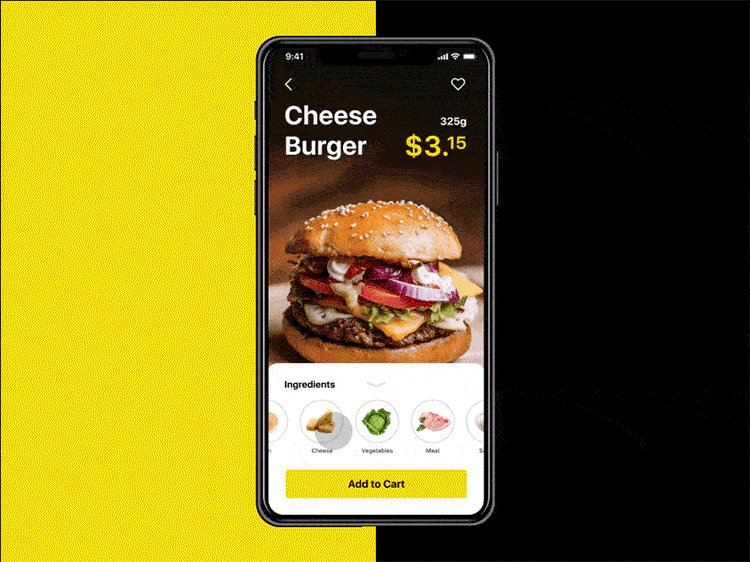
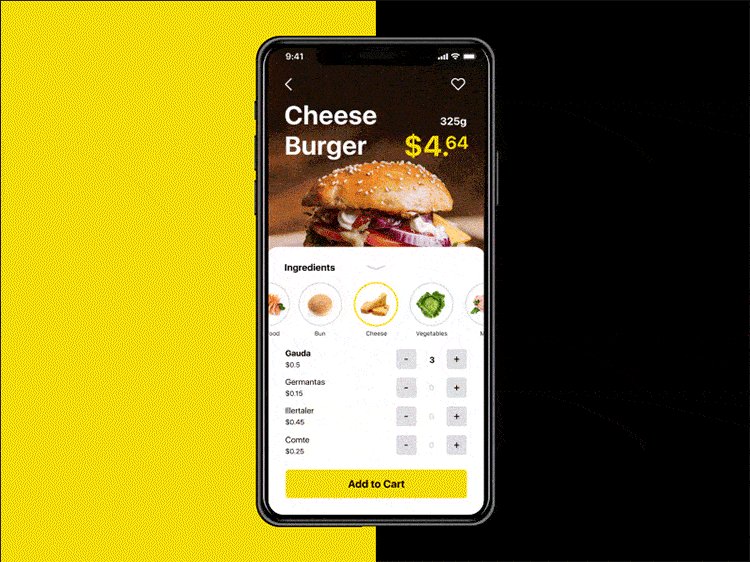
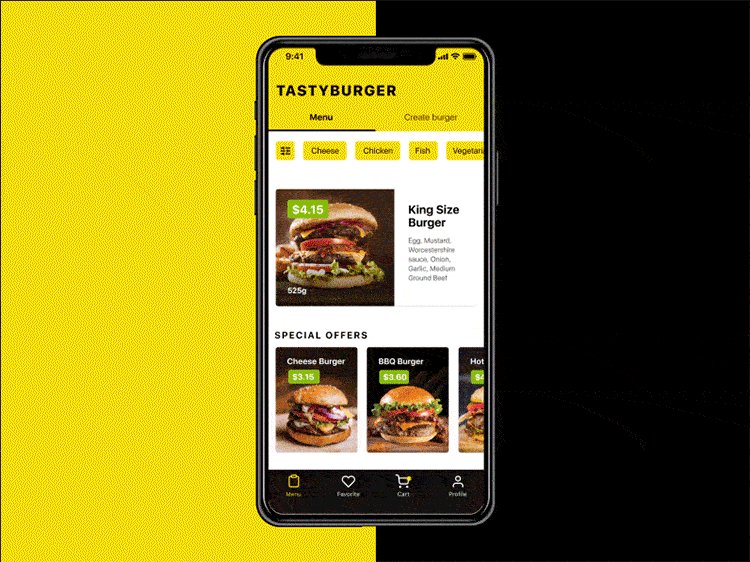
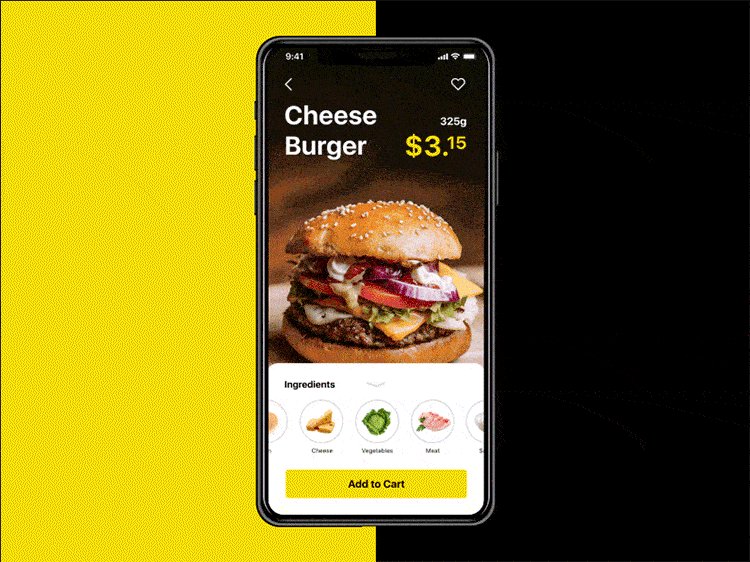
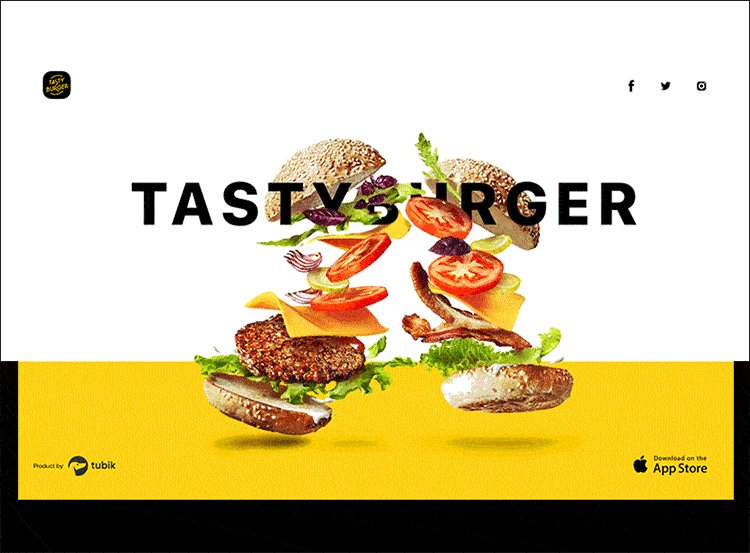
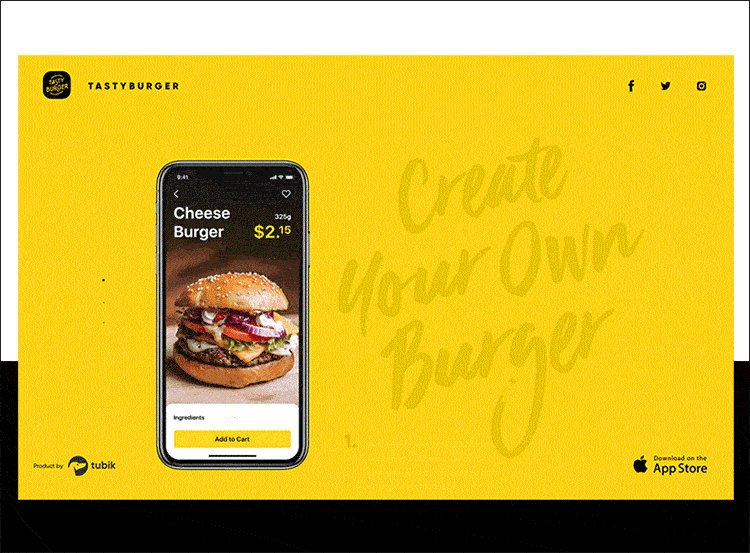
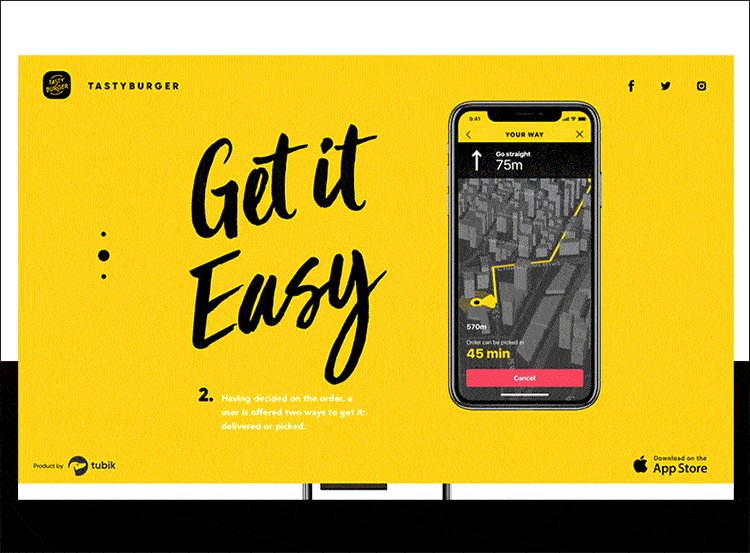
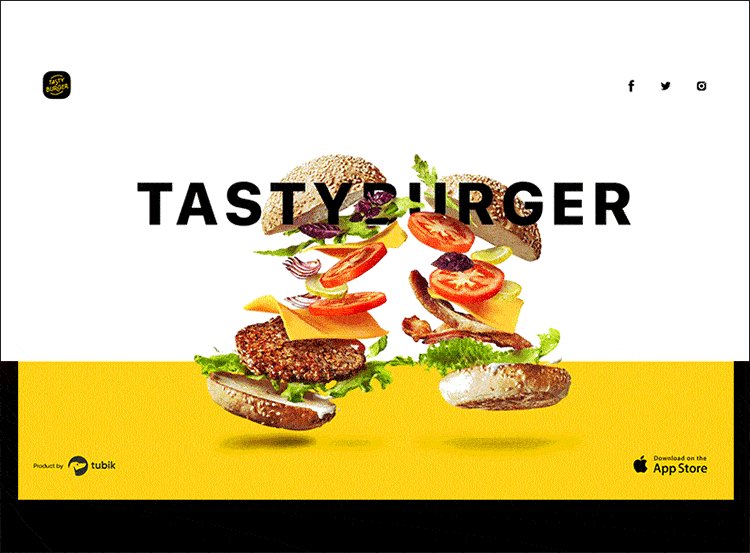
Tasty Burger 这个应用程序的着陆页就是如此:通过富有表现力的字体来强化视觉,用令人垂涎的配色和美食来营造情感吸引力,凸显视觉主体的布局让用户不会错过关键的信息。
既然要从海报设计中汲取营养,那么你首先要明白海报设计有哪些技巧和策略:

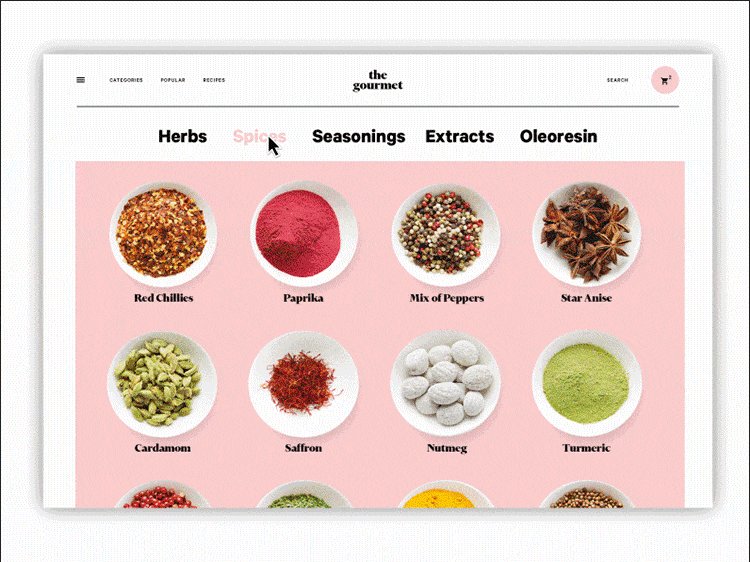
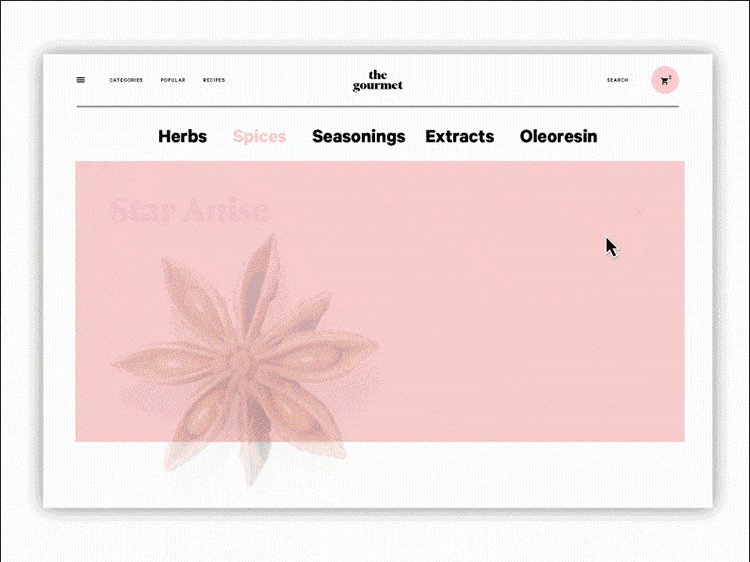
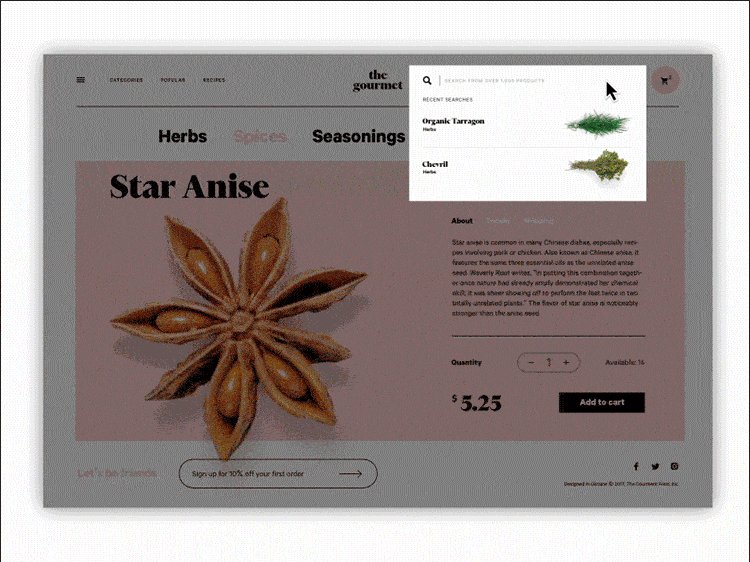
12. 实验性的配色和布局
实验性的设计从来都没有消失过,设计师努力在平庸和普遍的设计当中探索新鲜原创的配色和截然不同的布局。因为,不管怎么讲,有效的实验性配色不仅仅是因为它有着创造力,这种配色常常能够产生令人惊讶的效果,在同样的配色理论和色彩心理学中,探索出真正有趣的组合。

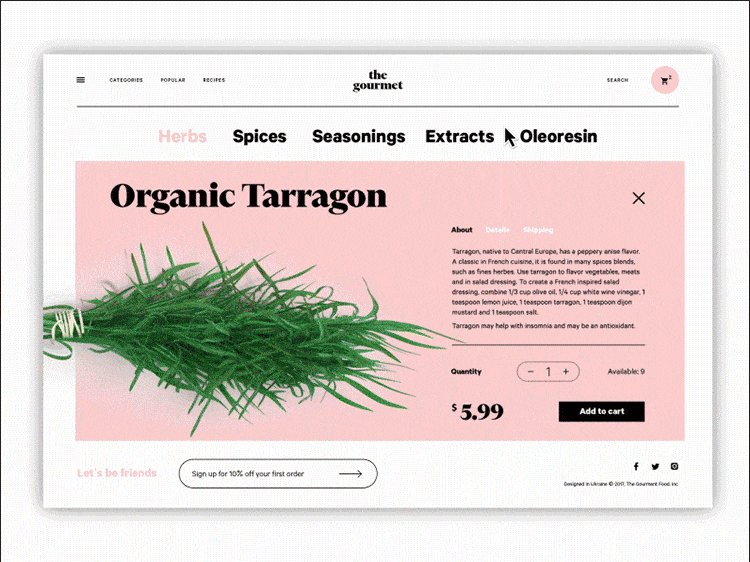
这个名为 The Gourmet 的网站,是一个销售草药和香料的电商网站,用户界面的布局和配色都非常的创新,这种实验性的布局在动效的加持下,营造出和其他网站截然不同的时尚感。
想了解更多的实验性的设计,不妨从导航开始:

13. 个性化的用户体验
我们能在过去的6个月当中看到越来越多,逐渐成熟的个性化用户体验设计 ,设计师开始为用户提供更多的功能,这些功能都是基于用户的个人需求,提供足够宽广的自定义的空间。

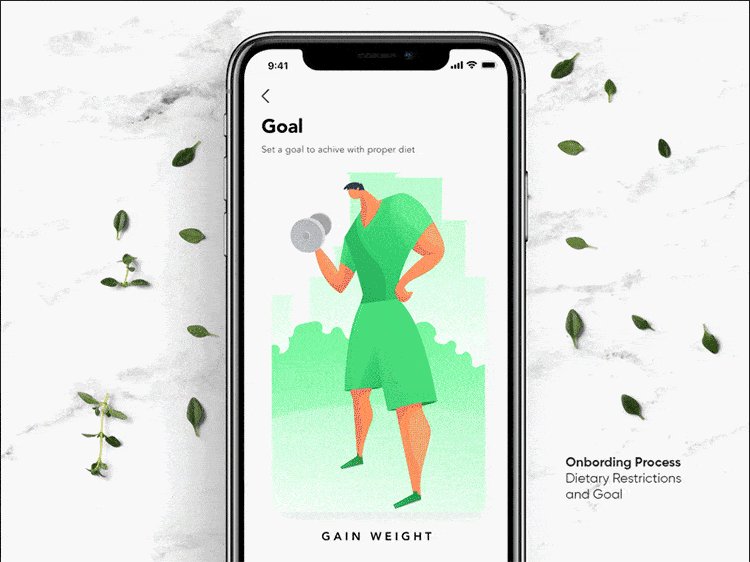
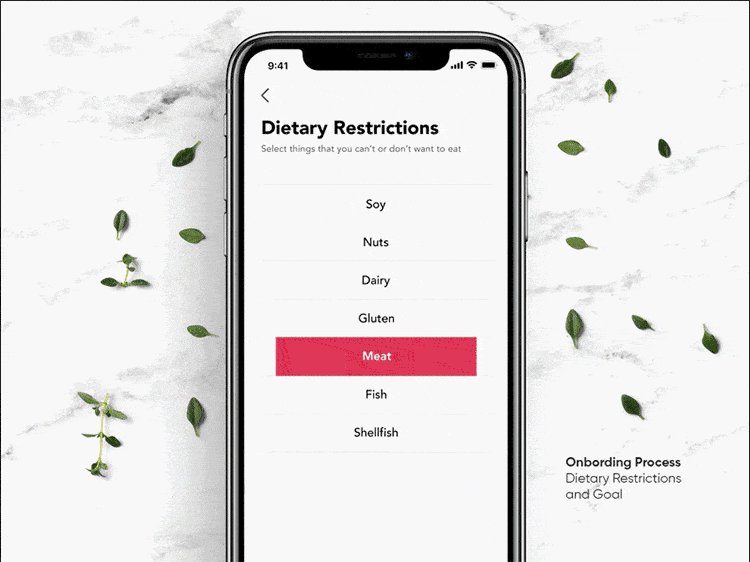
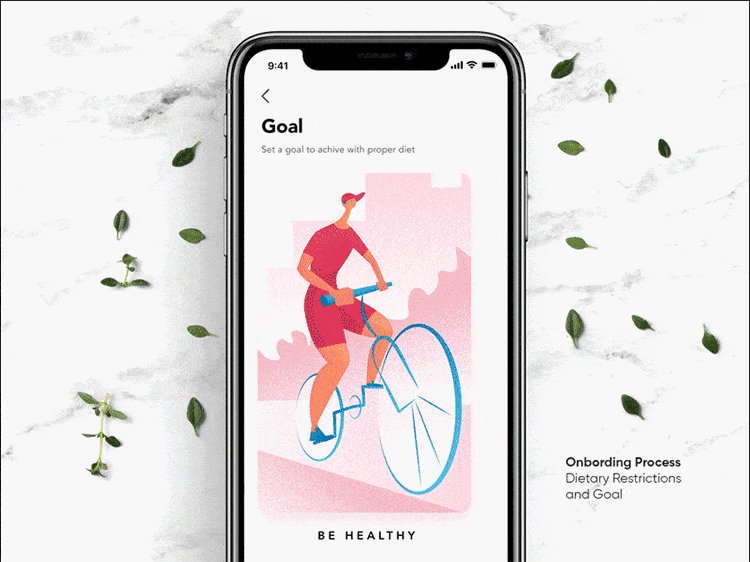
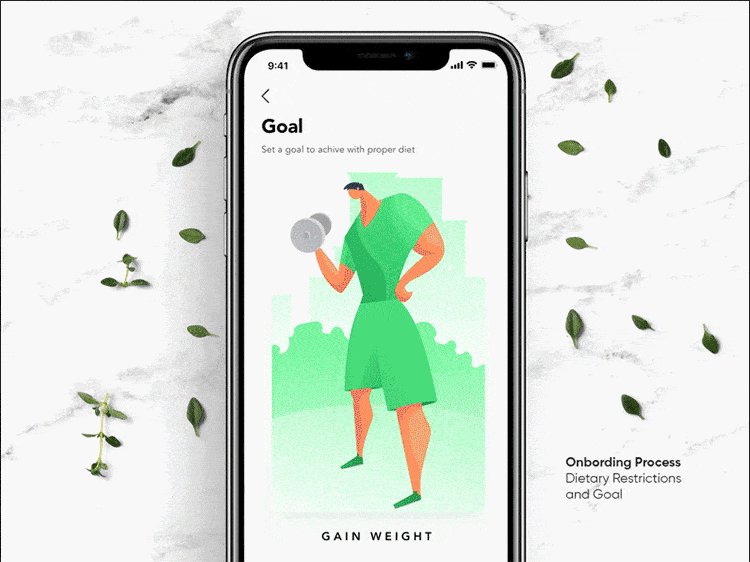
Perfect Recipe 这个健康类的 APP,就能够为用户提供个性化的健康的食谱。因为每个用户的情况各不相同,有的需要健身,有的需要增重,有的需要减肥,不同的人不同需求之下必然需要完全个性化的定制,而这个应用就是为了应对这样的需求,来为用户提供真正可靠的、可信的服务。
想要个性化的设计,先了解一下为何如此之多的设计都是千篇一律的:

结语
如今的设计趋势呈现出一种多样性,这得益于设计师的探索精神,而同时,不同的趋势之间还呈现出一种内在的关联性,这很大程度上源于设计师对于体验和创意的不懈追求。将设计趋势总结出来,另外一个好处在于,为正在设计的你提供设计思路。












