Figma作为个线上协作设计平台,其强大组件功能,越来越受到设计团队青睐。
为帮助户对组件进行更效的管,2020年11月初,Figma在上发布了组件的变体功。
Figma官网:https://help.figma.com/hc/en-us
本文主通过变体组件的创建过程,来向您介绍本次更新中值得关注的功能。

以下为五个章节来叙述:
- 变体组件是么
- 从零构建变体组件
- 组件迁移
- 管理变组件
- 代码逻辑
以下内容按照构建顺序进行拆

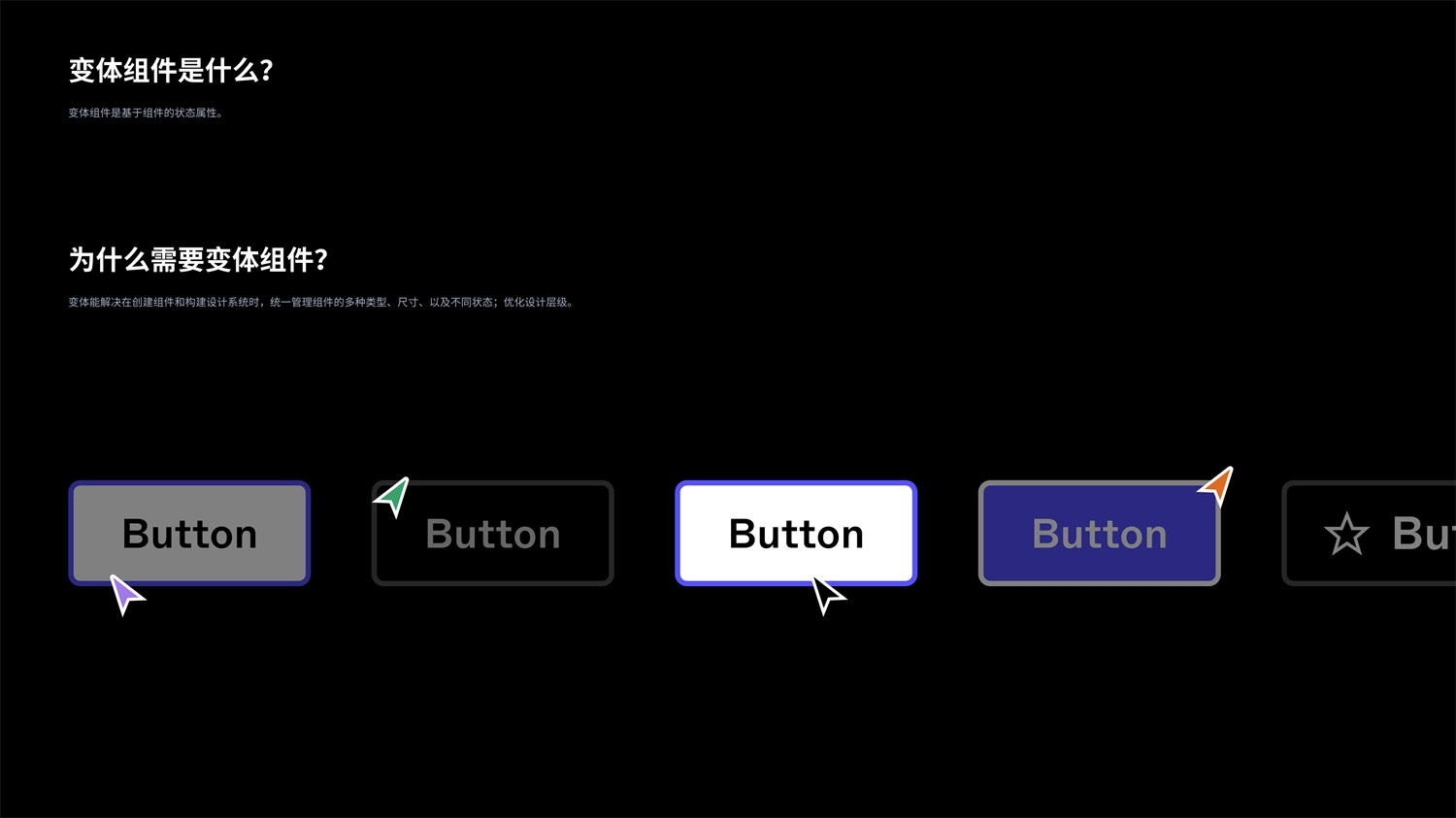
1. 变体组件是什么?
变体组件是一种基于组件的状属性。
2. 为什么需要变体组件?
变体组件能在创建组件和构建计系统,帮助用户统一管理组件的多种类型、尺寸、以及状;可以达优化计层的目的。

△ 多人协作使用变体组件快速且统一
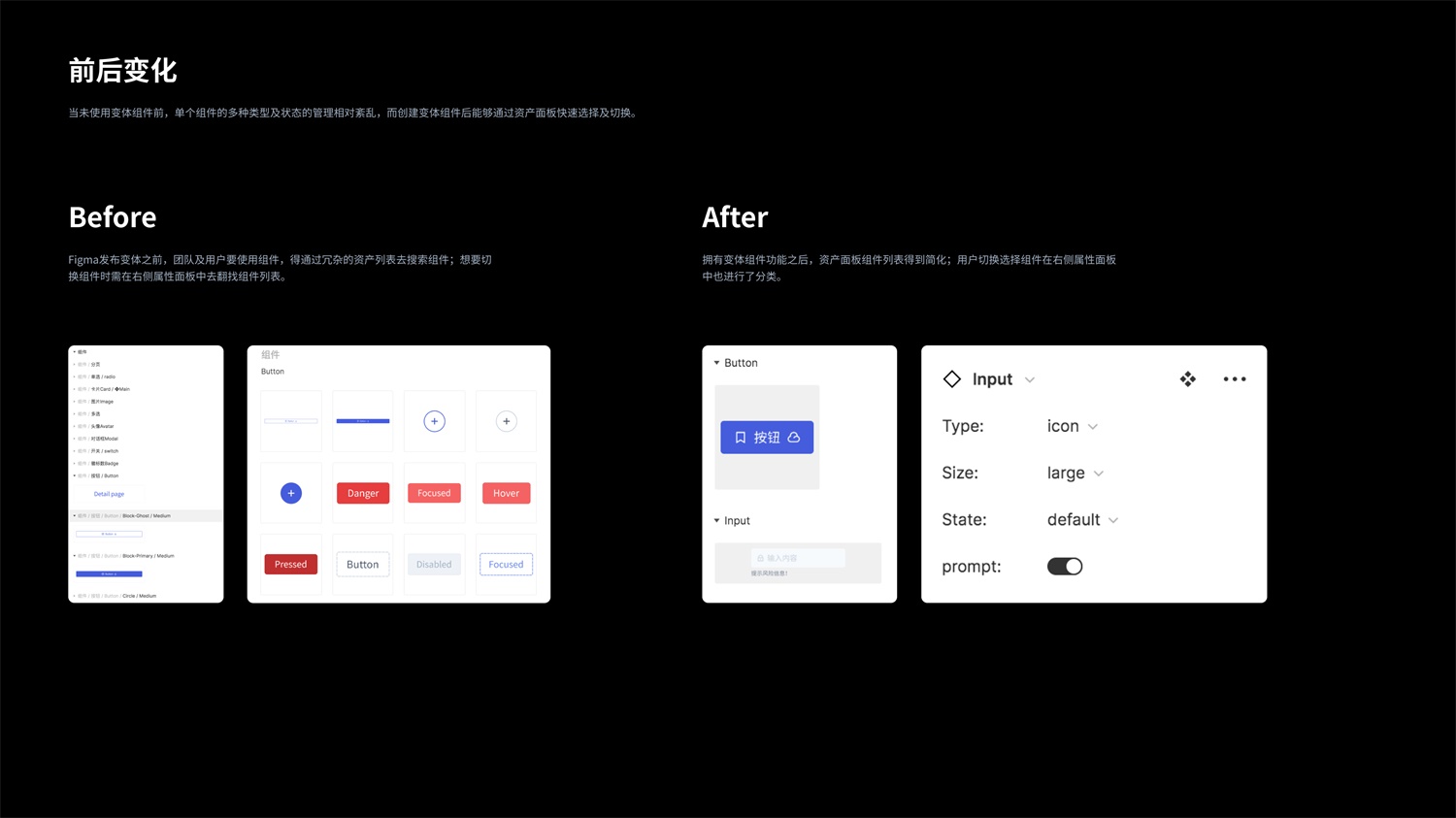
3. 前后变化
使用变体组件前,个组件的多种类型、状的管理相对紊乱,而创建变体组件后能够通过资产面板快速选择及切换。
演示:

Before
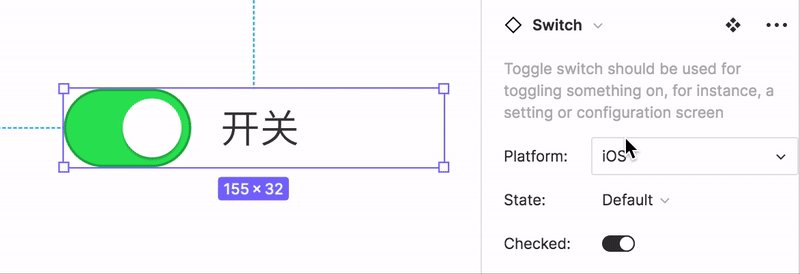
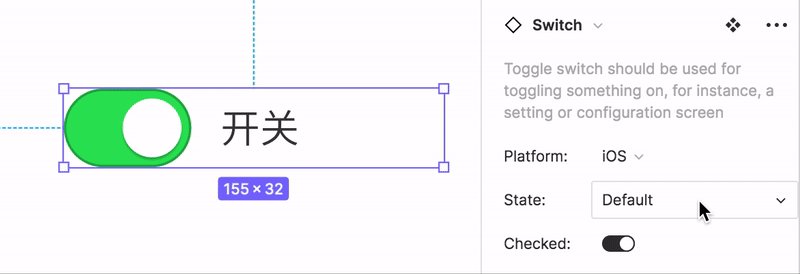
Figma发布组件变体之前,用户要使用组件,得通过冗杂的资产列表去搜索组件;想要切换组件需在右侧属性面板中翻找组件列表。
After
创建变体组件之后,简化了资产面板组件列表;用户切换选择组件在右侧属性面板中也进行了类。

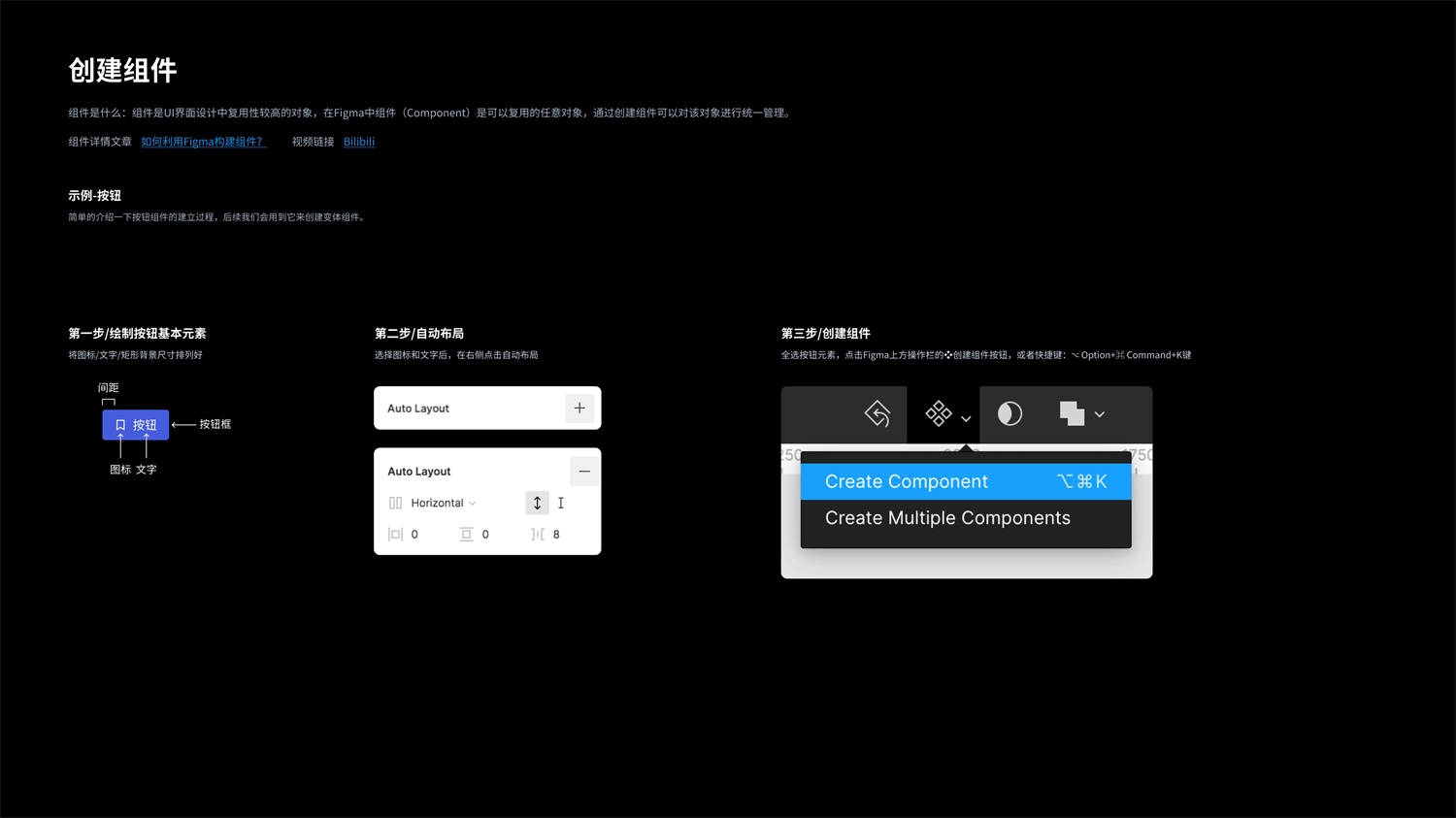
1. 创建组件
组件是什么:组件是UI界设计复用性较高象,在Figma组件(Component)是可以复用任意象,过创组件可以该象进统管理。
2. 示例:按钮
简单介绍下按钮组件立过程,后续我们会用到它来创组件变体。

一步:绘按钮组件
将图标/文字/矩形背尺寸排列
二步:自动局
选择图标和文字,在右点击自动局
三步:创建组件
选按钮元素,右键「Create Component」按钮,创建组件(❖)
以上3步是创个基础按钮组件步骤,众所知,按钮组件在设计系统是个拥有多形态组件。那么在创变体组件前,我们需要时创其他类型按钮组件。
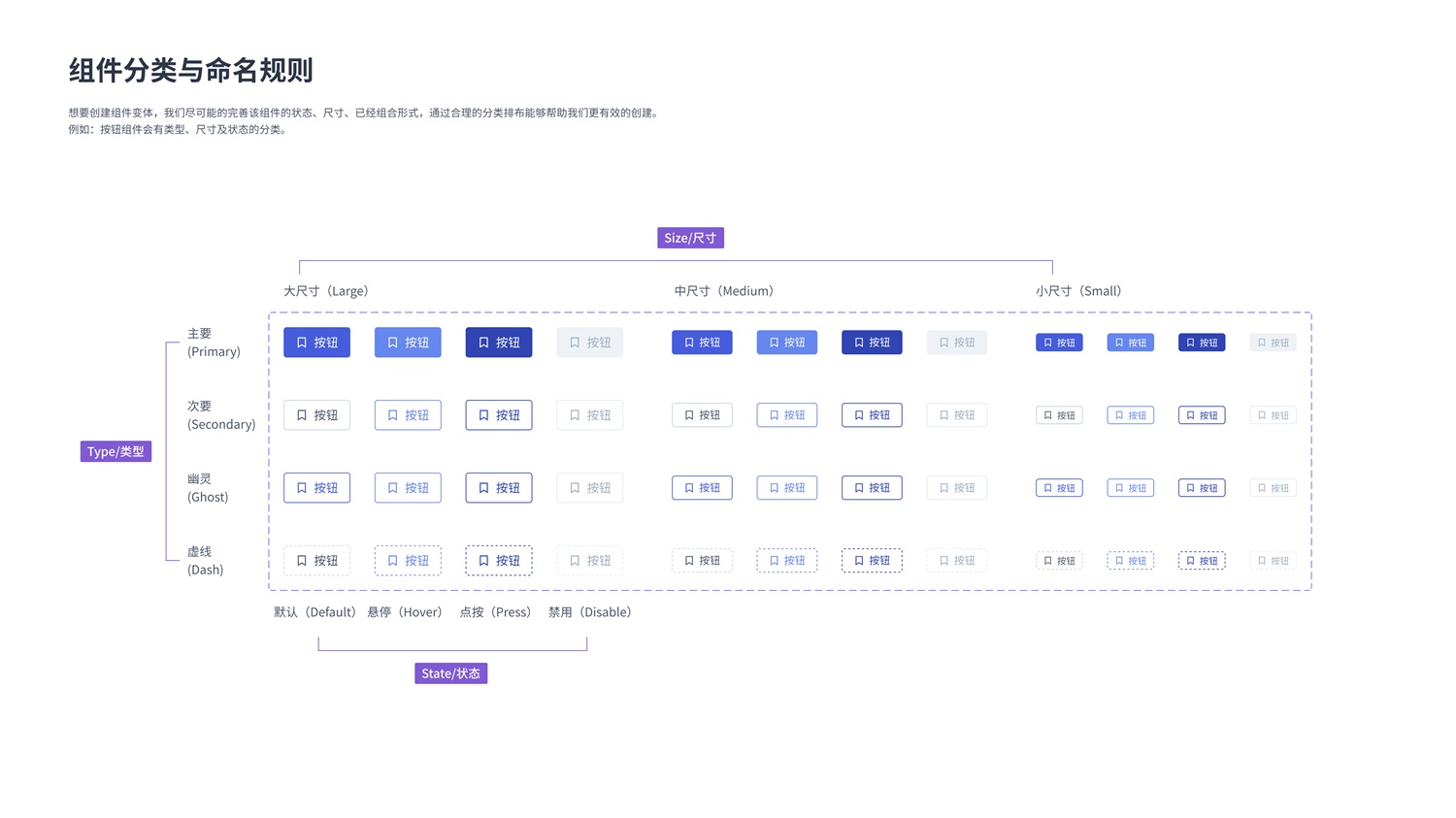
3. 组件分类与命名规则
想要创变体组件,我们尽可能完善该组件状态、尺寸、以及组合形,过合理分类排布能够帮助我们更有效创。
例如:按钮组件会有类、尺寸及状态的分类。
在给组件命名,通常也会以类的排序来进行组件的命名。(例如:Type/类型下会有主要「primary」/次要「secondary」/幽灵「ghost」/虚线「dash」这四个体名称值;Size/尺寸下会有大尺寸「large」/中尺寸「medium」/尺寸「samll」三种尺寸值;State/状下会有默认「default」/悬停「hover」/点按「press」/禁用「disable」四种状值。)
那么一尺寸常状态下的主组件的命:Button/primary/large/default。

△ 按钮组件分类展示
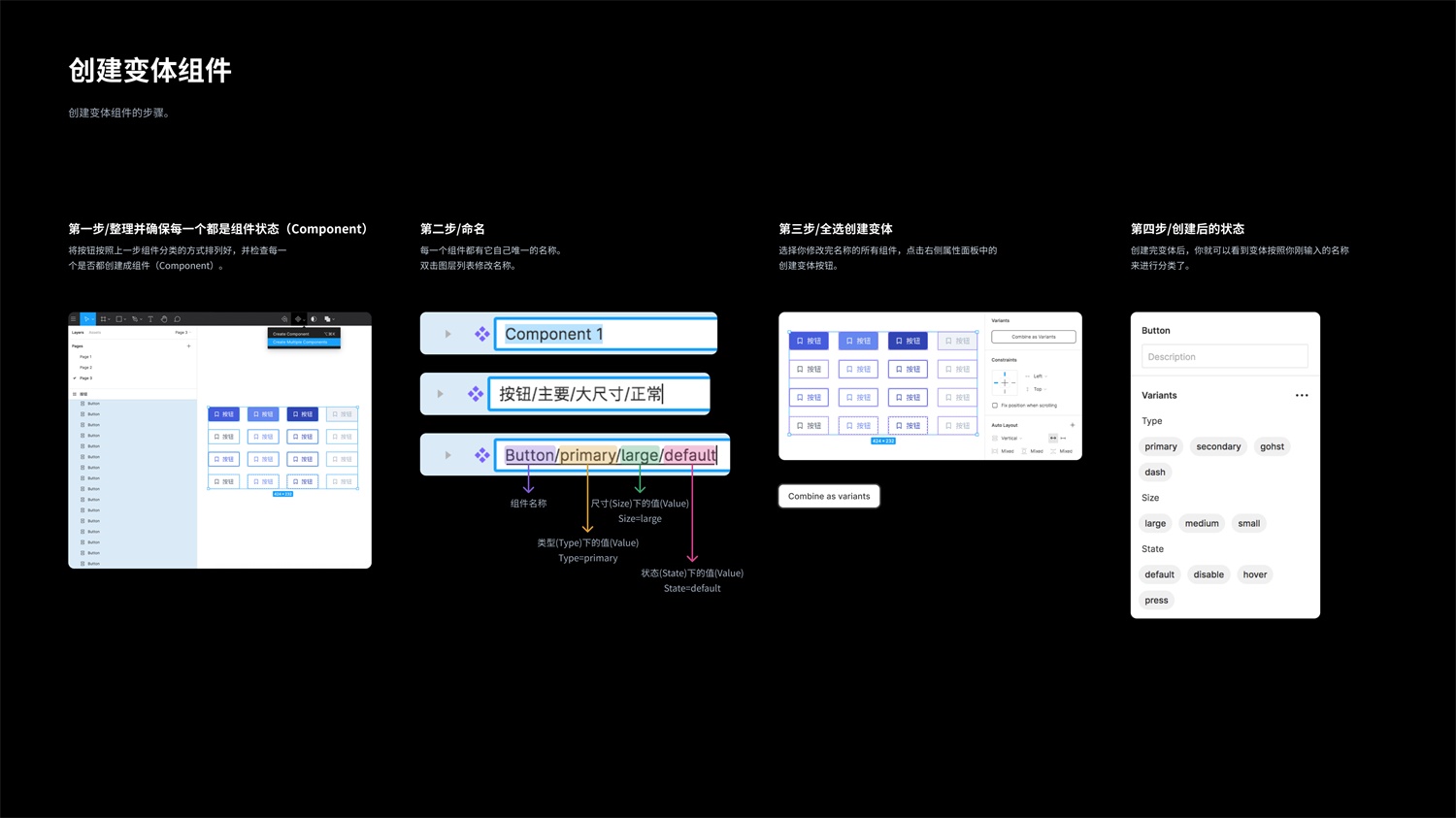
4. 创建变体组件
完面的组件创建及命过程后,我们选择所按钮组件创建变体组件。
第一:整理并确保每一都组件状态
将按钮按照分类方式排列并检查每一否都创建组件(❖)。
第二:命
每一组件都它自己唯一的称,击图层列表修改称;例如:Button/secondary/medium/default
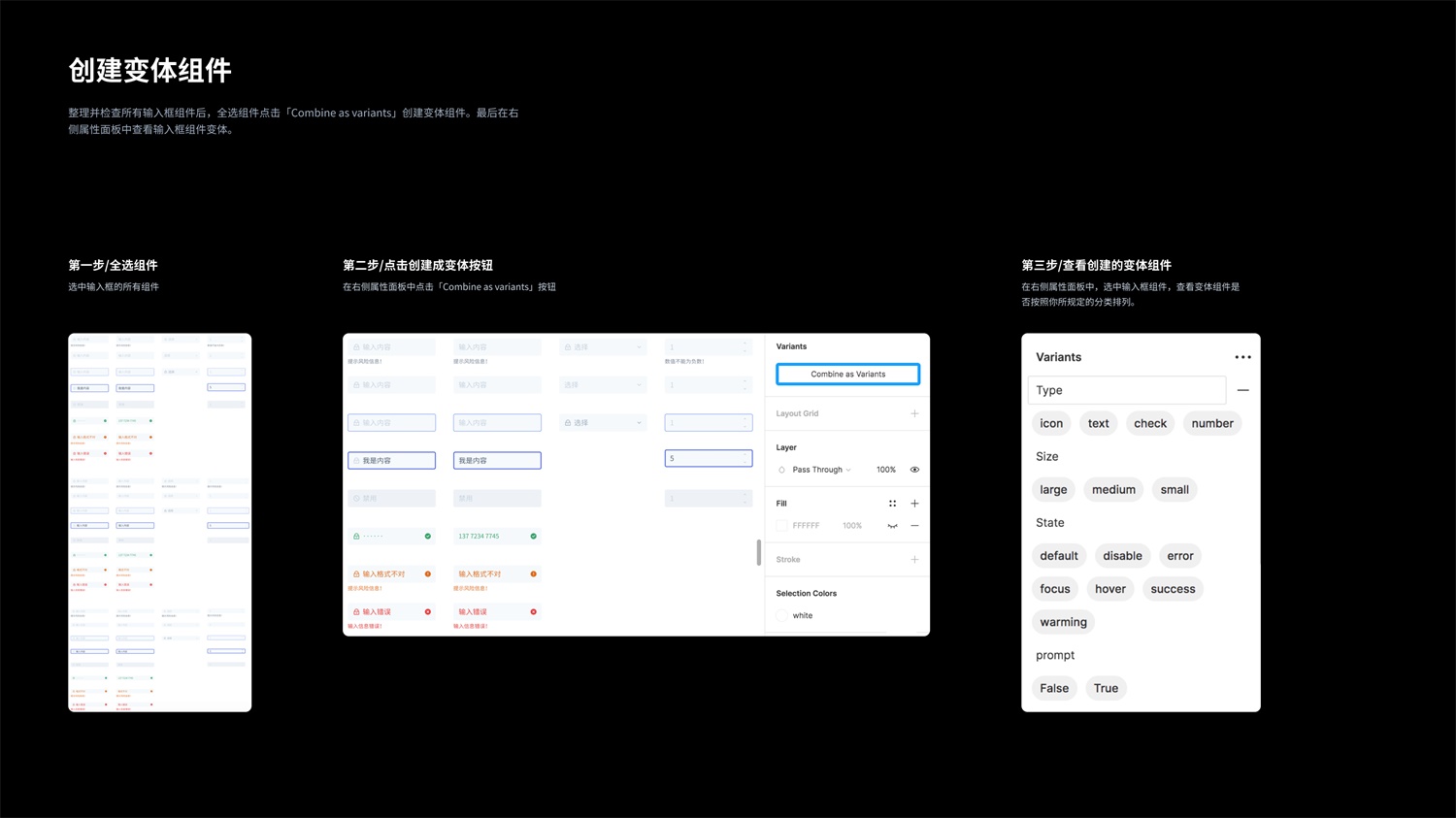
第三:全选创建变体
选择所需创建变体属性的组件,点击右侧属性面板中的创建变体按钮。
第四:创建后的状态
当组合创建变体属性后,就可以右侧属性面板中看到变体的分类属性。

△ 骤详细图
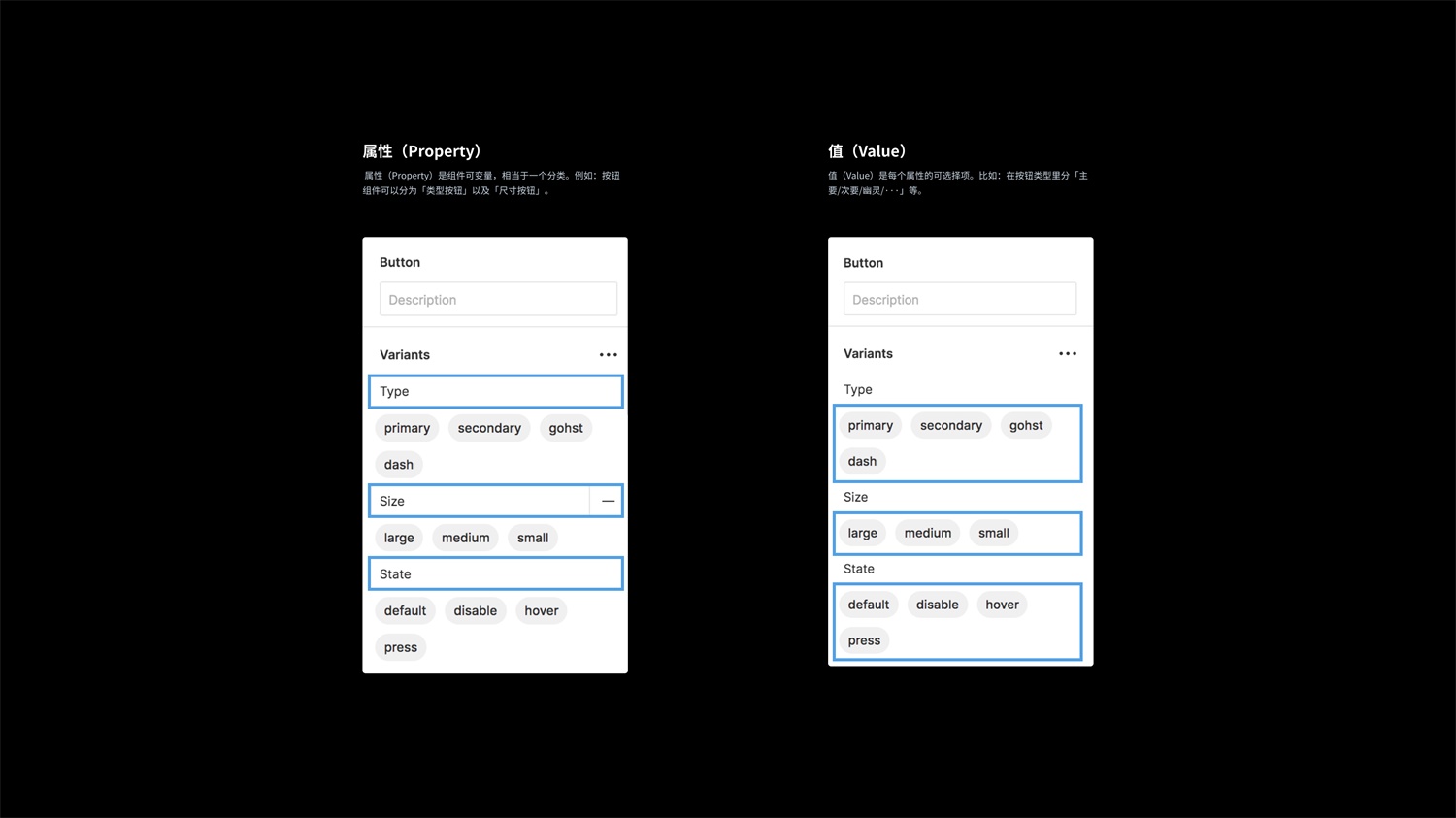
4. 变体组件的属性和值
变体组件的属性 (Property&Value)用理变体组件的主参数,通过修改变体组件的属性能够合理理组件的变体状态。
属性(Property)
属性变体组件的可变参数,相当于一变体组件的分类。例如:按钮组件可以分「类型按钮」「尺寸按钮」以及「状态按钮」。
(Value)
每变体组件属性下的可选择项。比如:按钮类型里分「主/次/幽灵/···」。

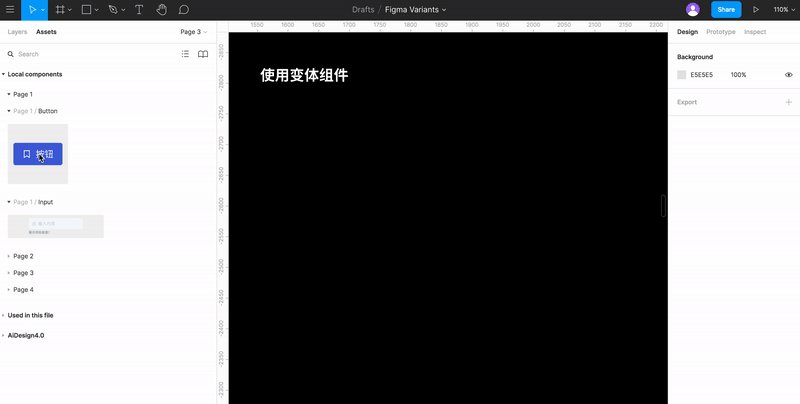
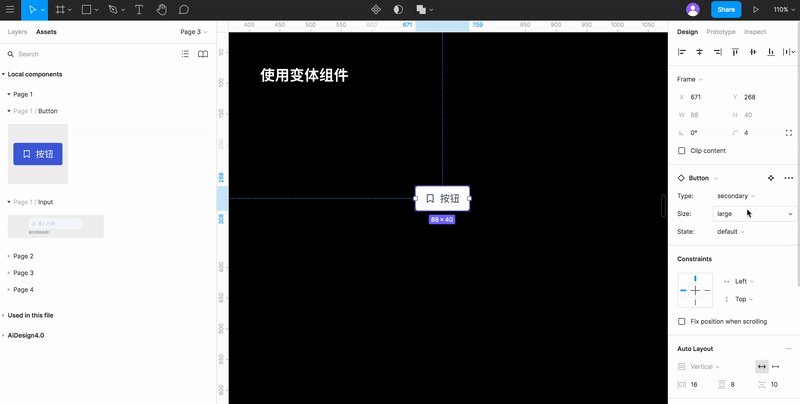
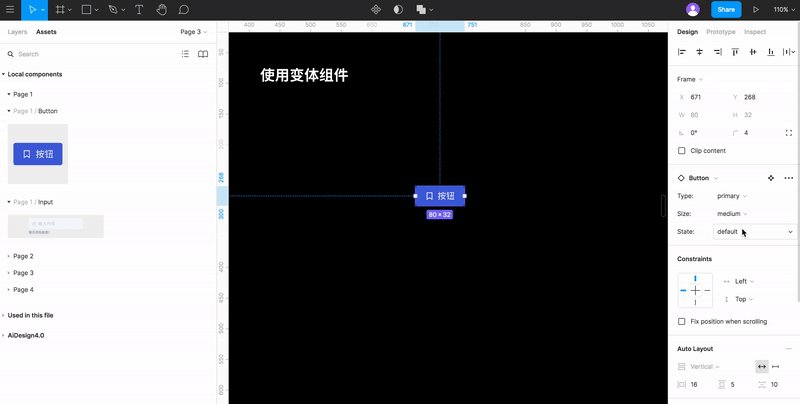
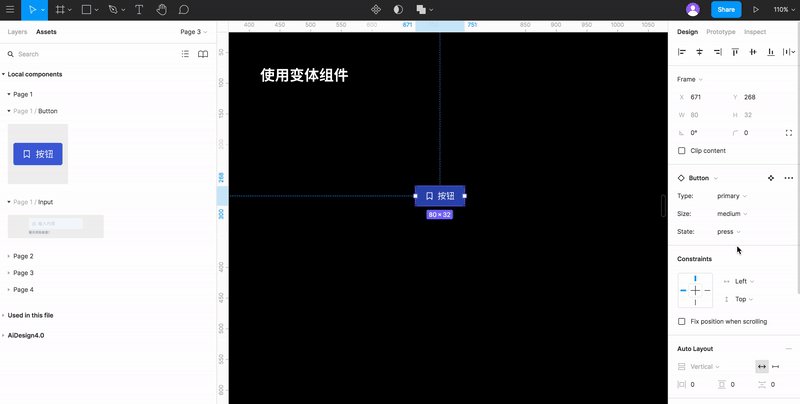
5. 使用变体组件
所有按钮组件创建成变体组件后,可以在左侧资产「Assets」中拖拽按钮组件至中心画板中,尝使用一下。


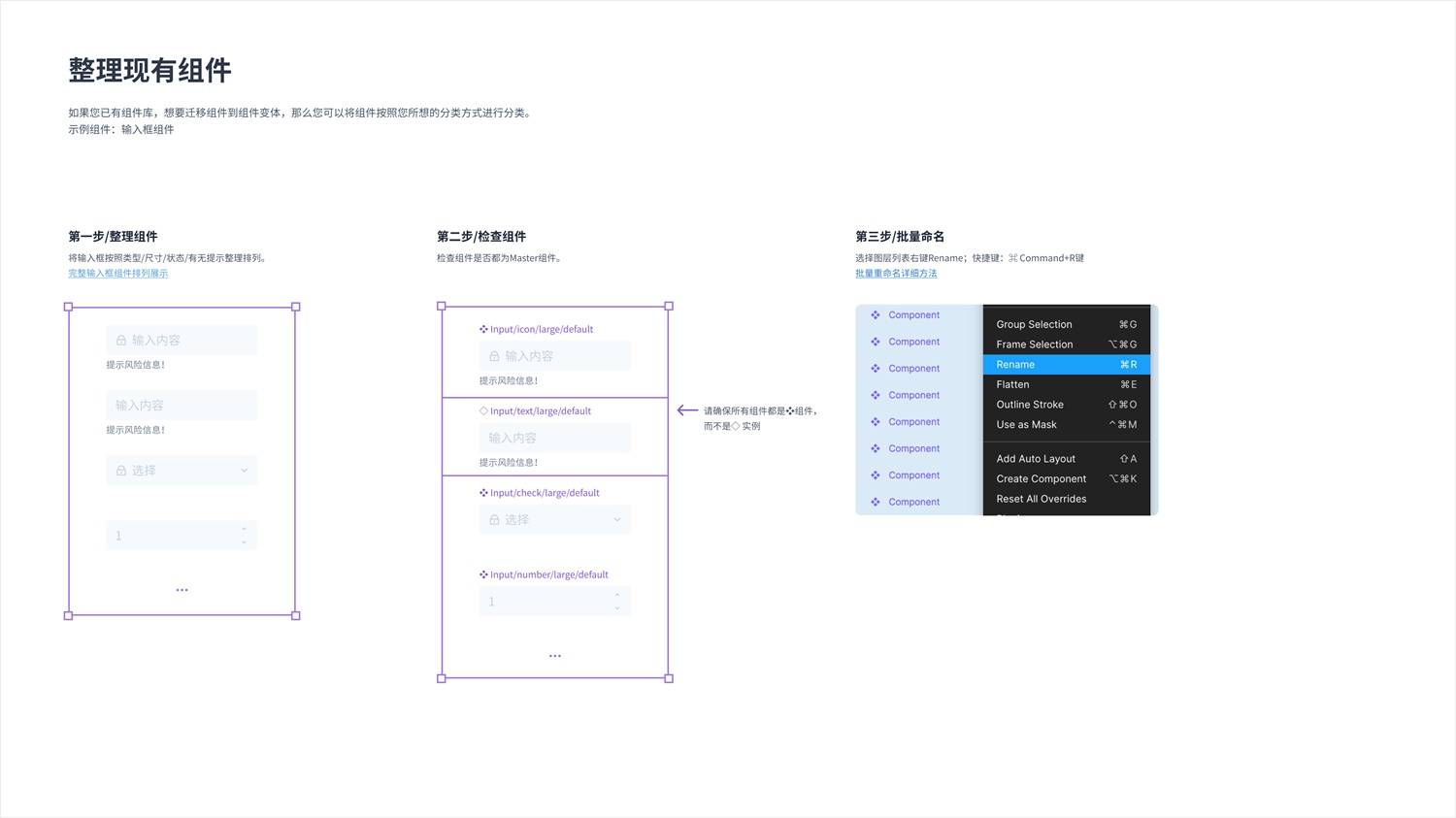
1. 整理现有组件
果您已有组件库,迁移组件到组件变体,那么您可以将组件按照您所的分类方式行分类。
示例组件:输入框组件
第一步:整组件
将输入框按照类/尺寸/状态/有无示整列。当然你可按照你想的分类顺序进行组件分类。
第二步:检查组件
检查要创建组件变体的组件是否都为组件(❖),而是实例(◇)。
第步:量命名
在右侧图层列表中择需要重命名的组件,右键 Rename。

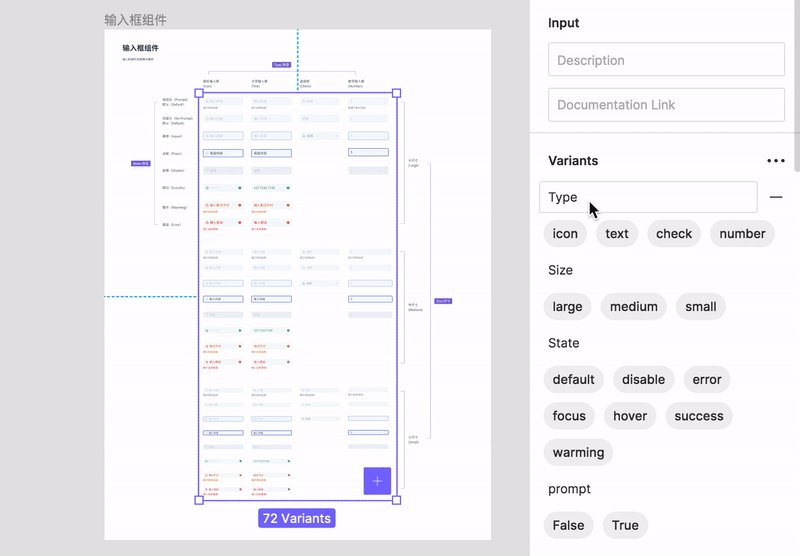
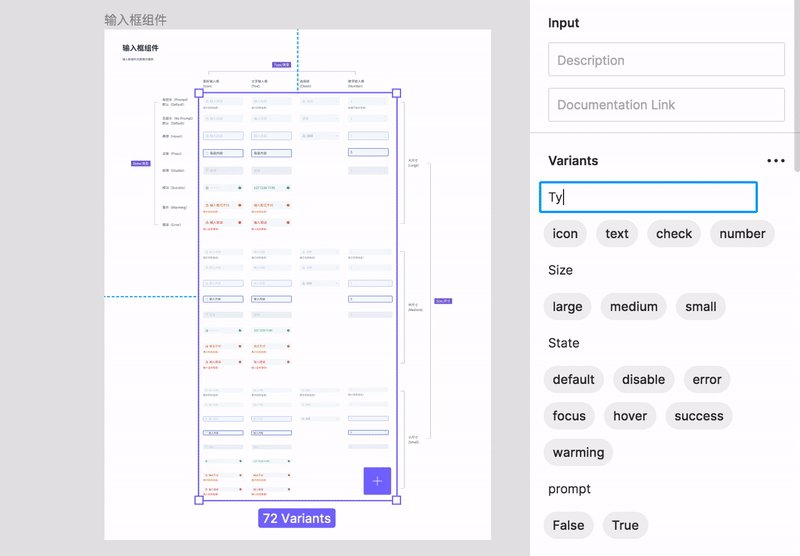
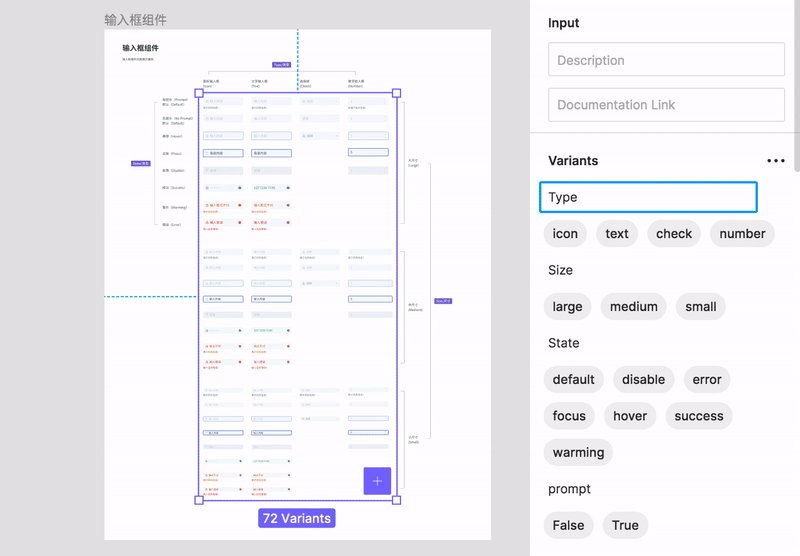
2. 输入框组件
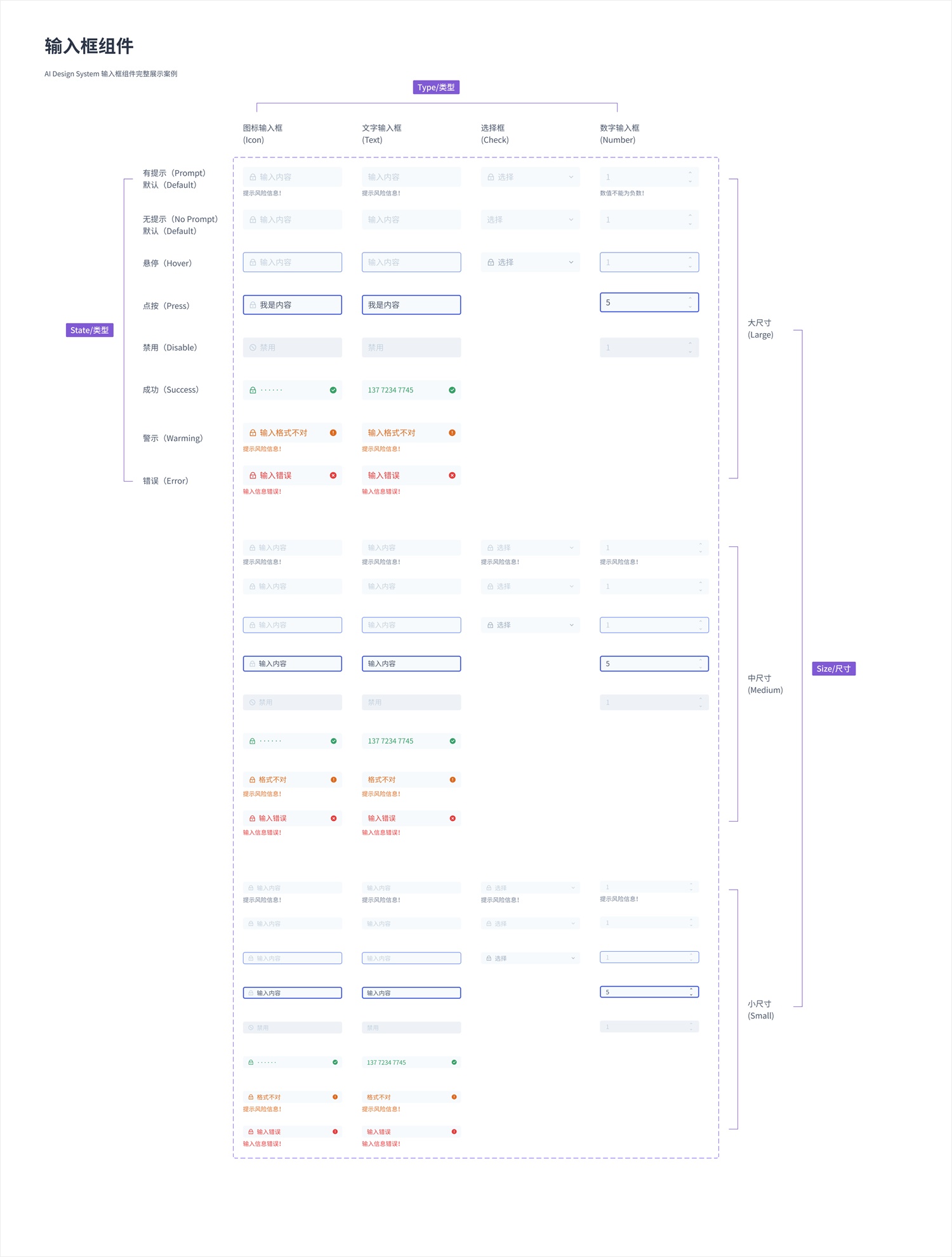
以AI Design为例,现有输入框组件展示,在输入框变体组件示例将有提示作为开关属性(True/False)。

△ AI Design System输入框组件展示
3. 批量命名
批量命名能帮你快速添加前缀或者改部分命名,提高创组件变体效率。
重命名章:Rename Layers(Figma官方章)
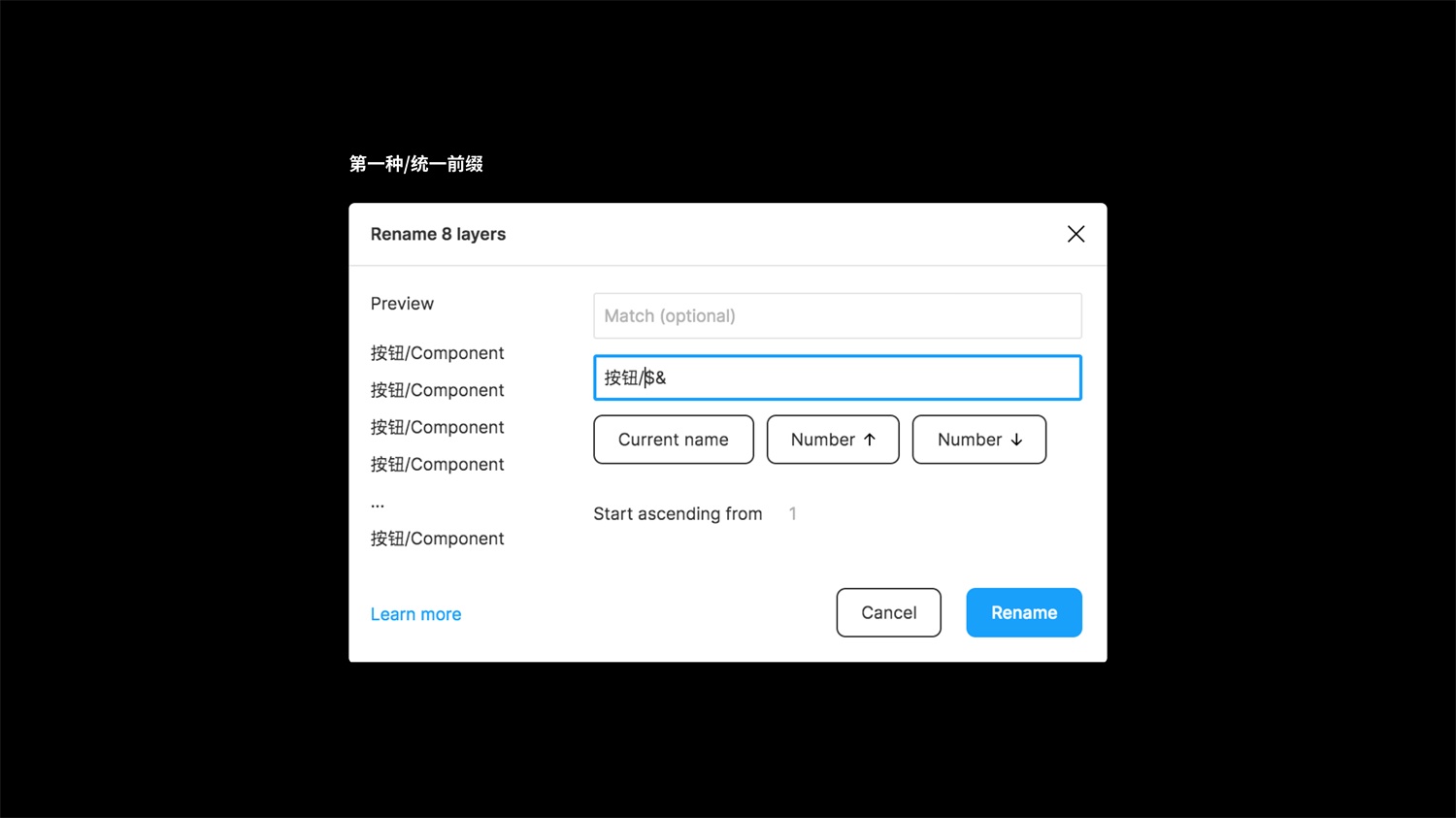
第一种:统一前缀
中需要重命名的图层,右键Rename快速重命名,在Rename输入框中输入前缀名称,点击Current name按钮。

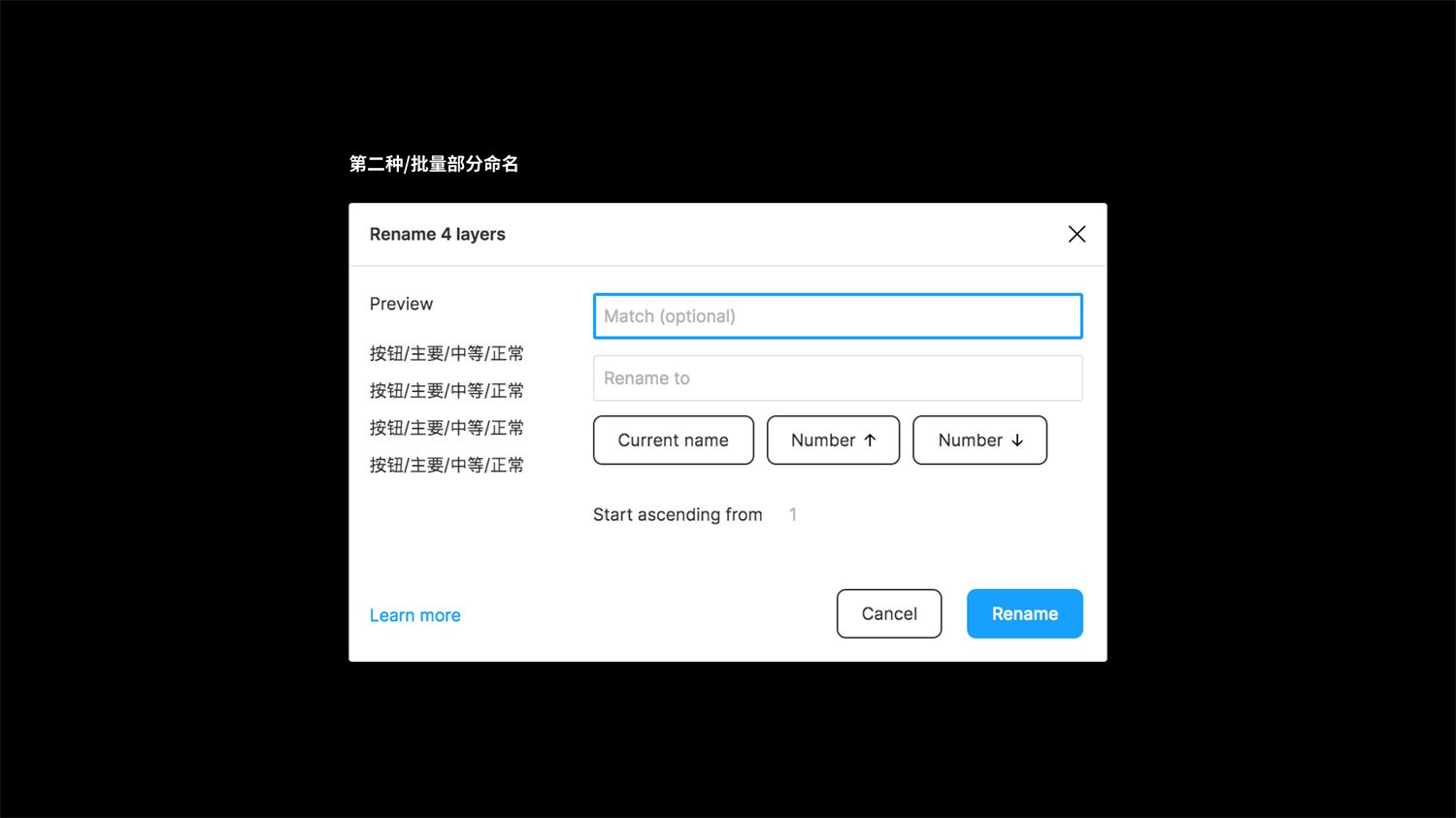
第:批量部分命名
选需要命名图层,右键Rename快速命名,在Mactch输入框输入要匹配命名,在Rename to输入你想改名称。

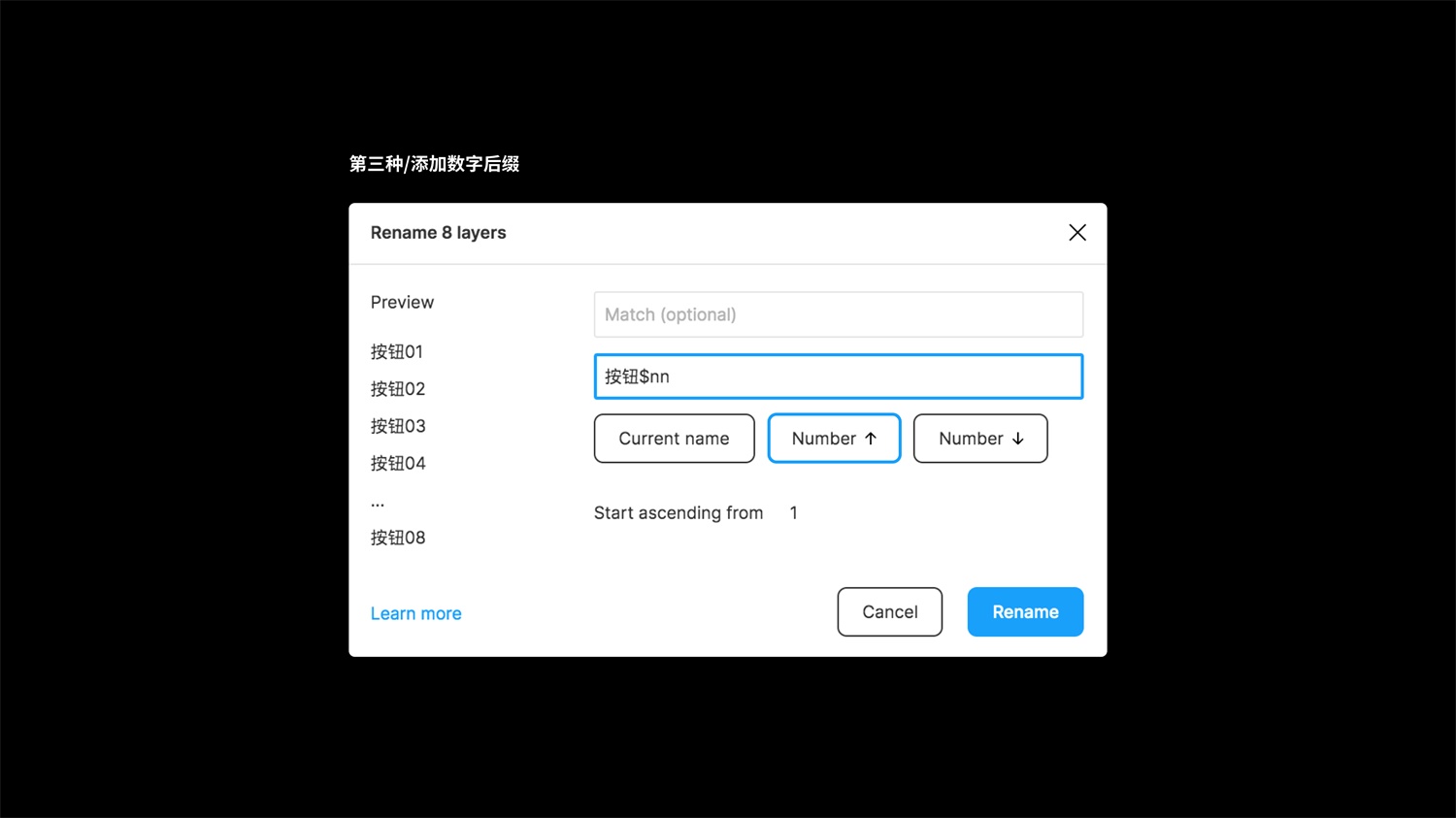
三种:添加数字缀
选择图列表右键Rename,点击Number⬆️,么图命名则从上往下按顺序命名。

4. 创建变体组件
整理并检查所输入框组件后,全选组件点击「Combine as variants」创建变体组件。后右侧属性面板中查看输入框组件变体。

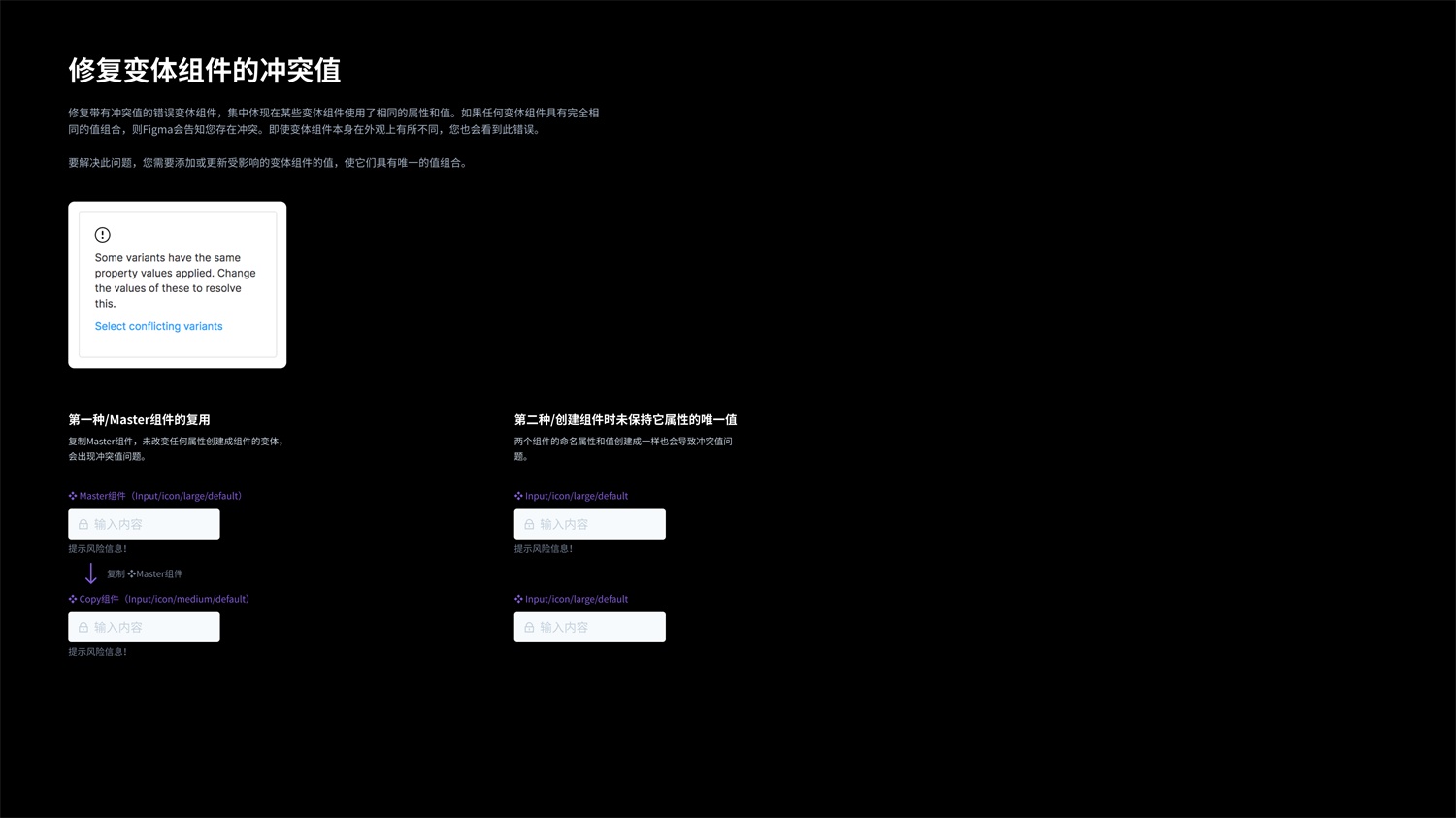
5. 修复变体组件的冲突值
修复带有冲突值的错误变体组件,集中体现在某些变体组件使用了相同的属性和值。如果任何变体组件有完全相同的值组,则Figma会告知您存在冲突。即使变体组件本身在外观上有所不同,您也会此错误。
解决此问题,您需添加或新受影响的变体组件的,使它们具唯一的组合。

第一种:Master组件的复用导致冲突值
因直复制组件,而未做任何改变创建成组件的变体组件,会出现冲突值问题。
解决方案:修改其中一组件变体的样式,保证每组件变体样式的特殊性。
第二种:创建变体组件时未保证它属性的唯一导致的冲突
两变体组件的命属性创建一样也会导致冲突问题
决方案:修改其中一个变组件的命名,检查并对比命名和变组件是同一个,确每个变组件的属唯一值。

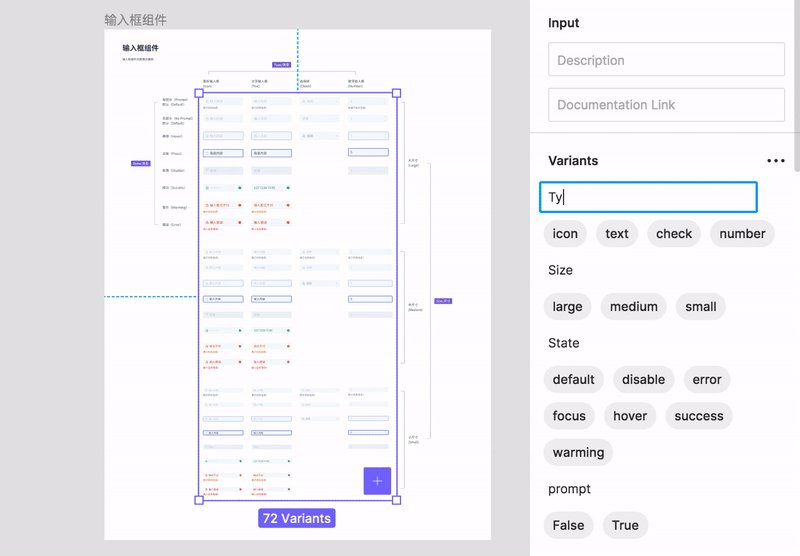
第一种/修改名称
重命名属性:击属性,然后输入更符该属性的描述名称。
重命:击并输入新称。

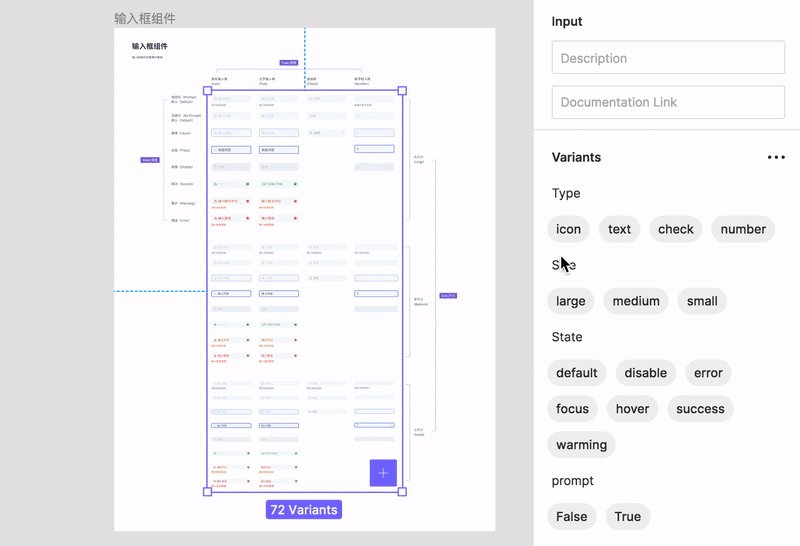
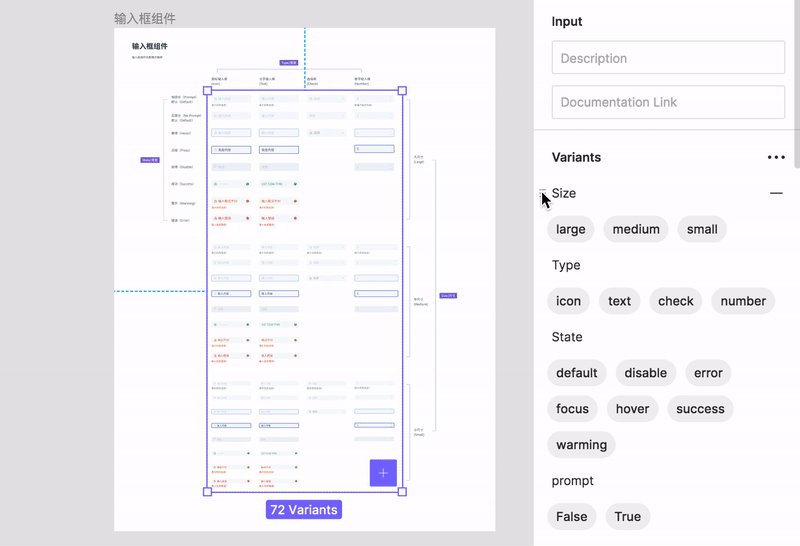
第二种/排序
重新排序属性:选择组件变体集,在右侧属性面板中,选择属性列表左边,直至左侧图标出现,拖动排序。
重新排序:直接选中拖动排序,但只可其父集间排序,不可跨其父集。

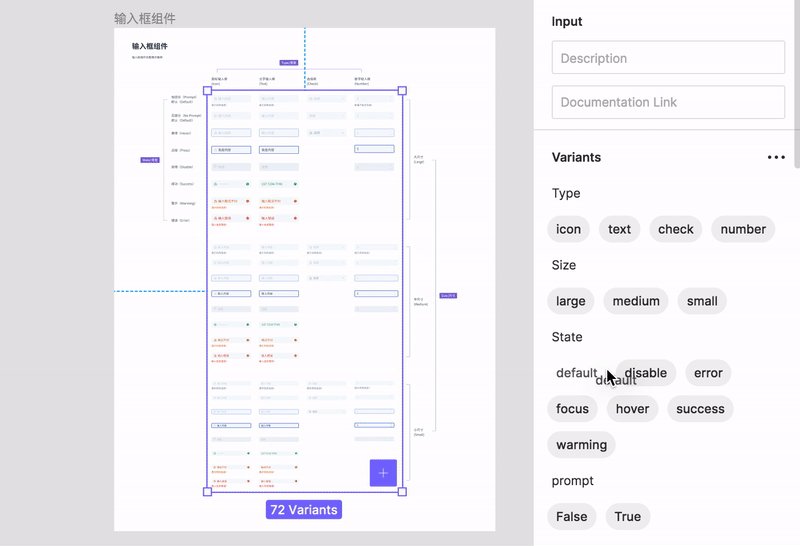
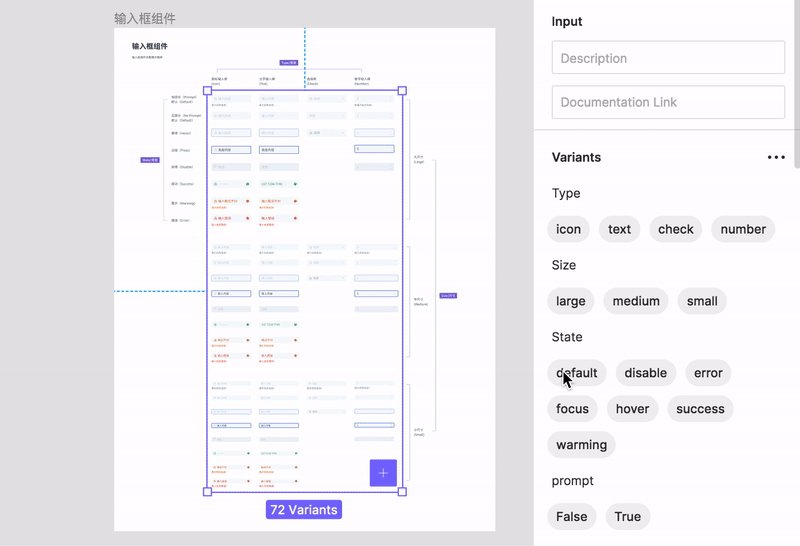
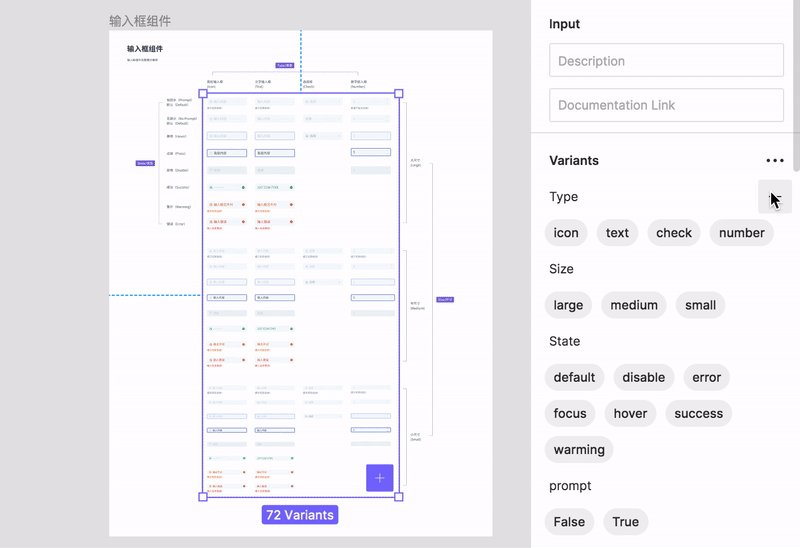
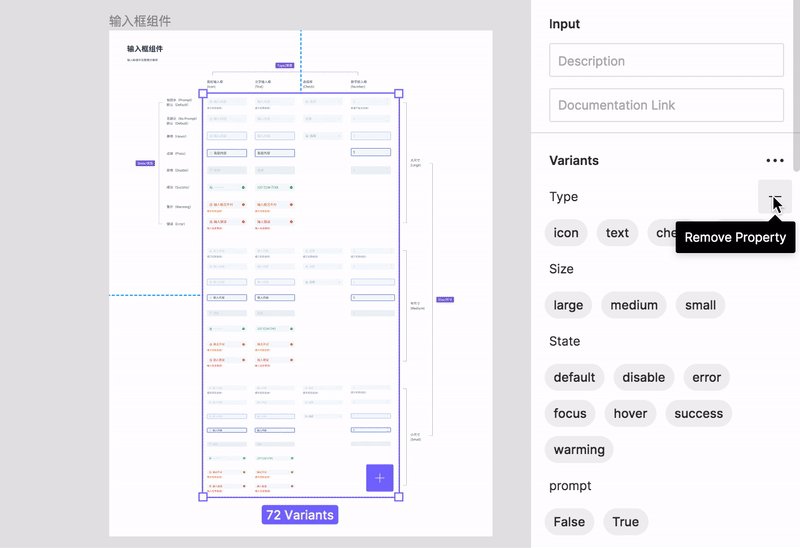
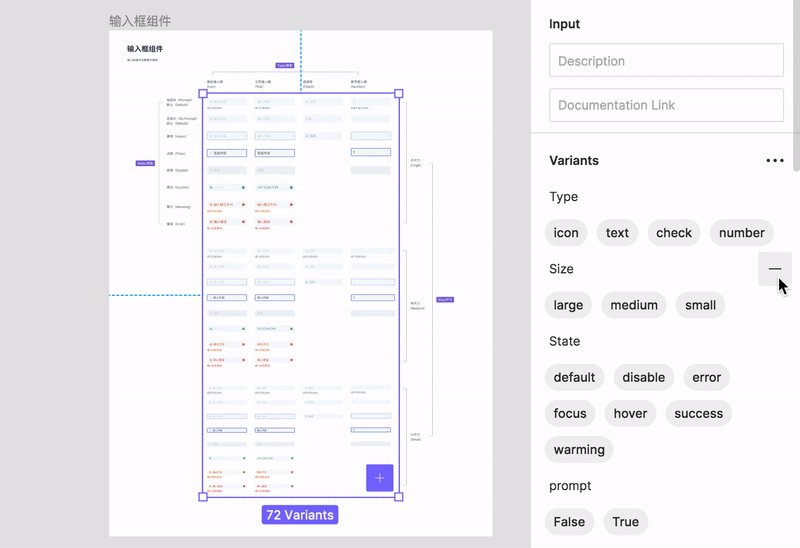
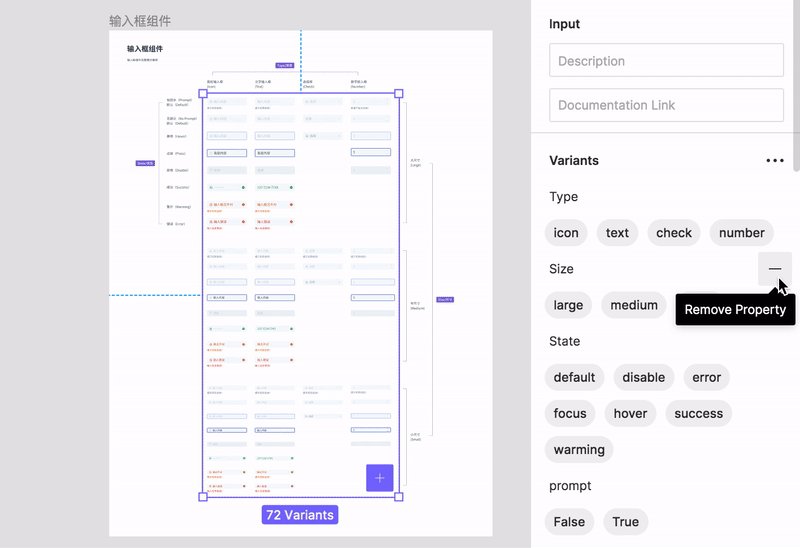
第三种/删除属性
选择组件集,将鼠标悬停在右侧属性面板变体上,点击「—」按钮,即可删除该属性。
删除属性,请确保任何变体使用它。

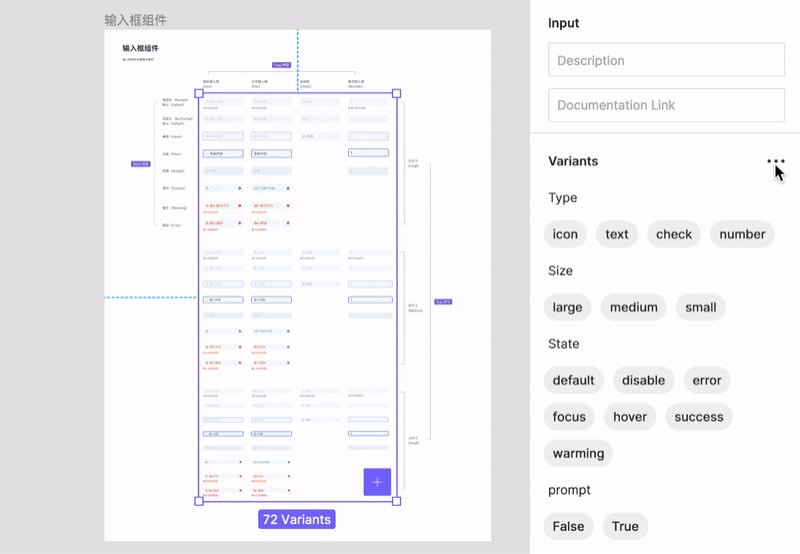
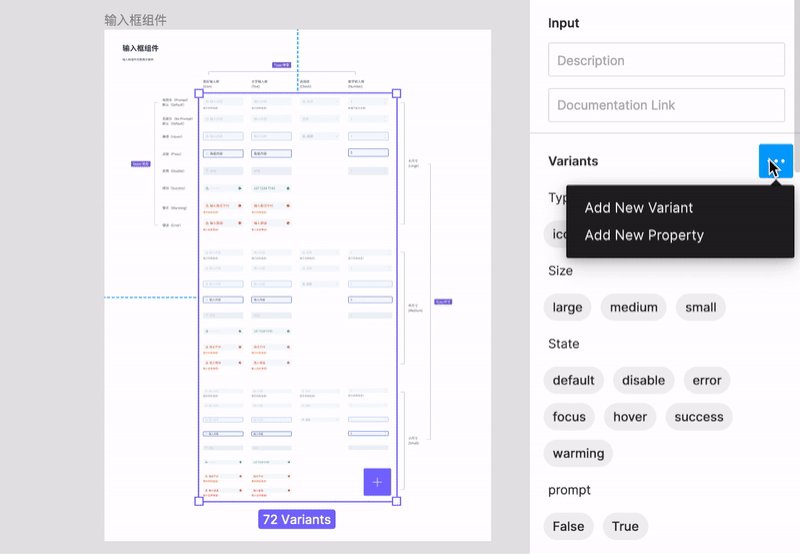
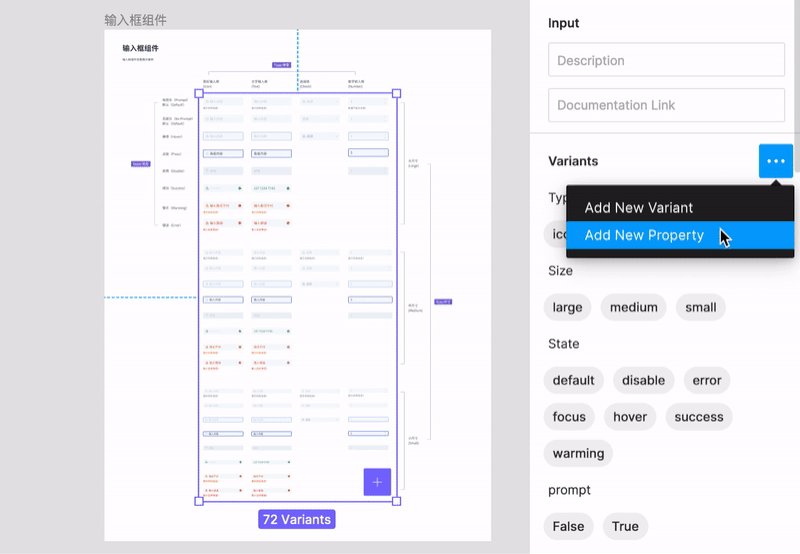
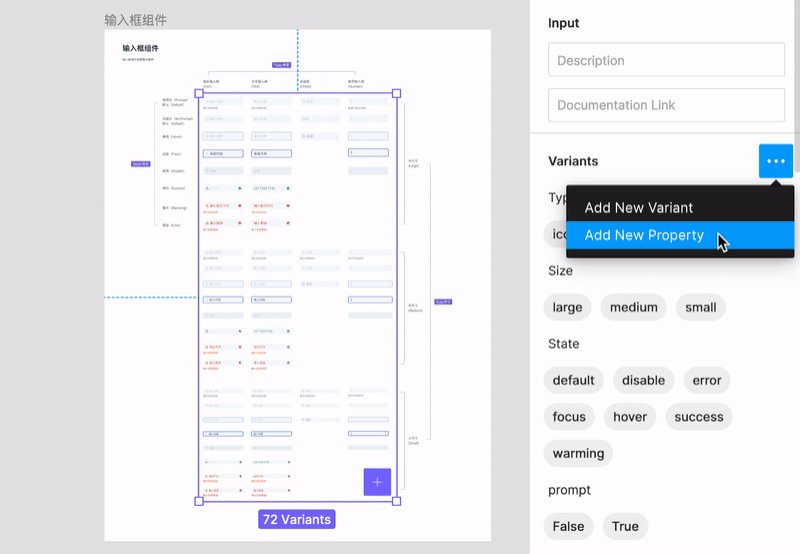
第四种/新增组件或属性
选择该组件变体集,将鼠标悬停在右侧属性面板变体上,点击「···」按钮,可选择新增组件变体。
或者新增属性。


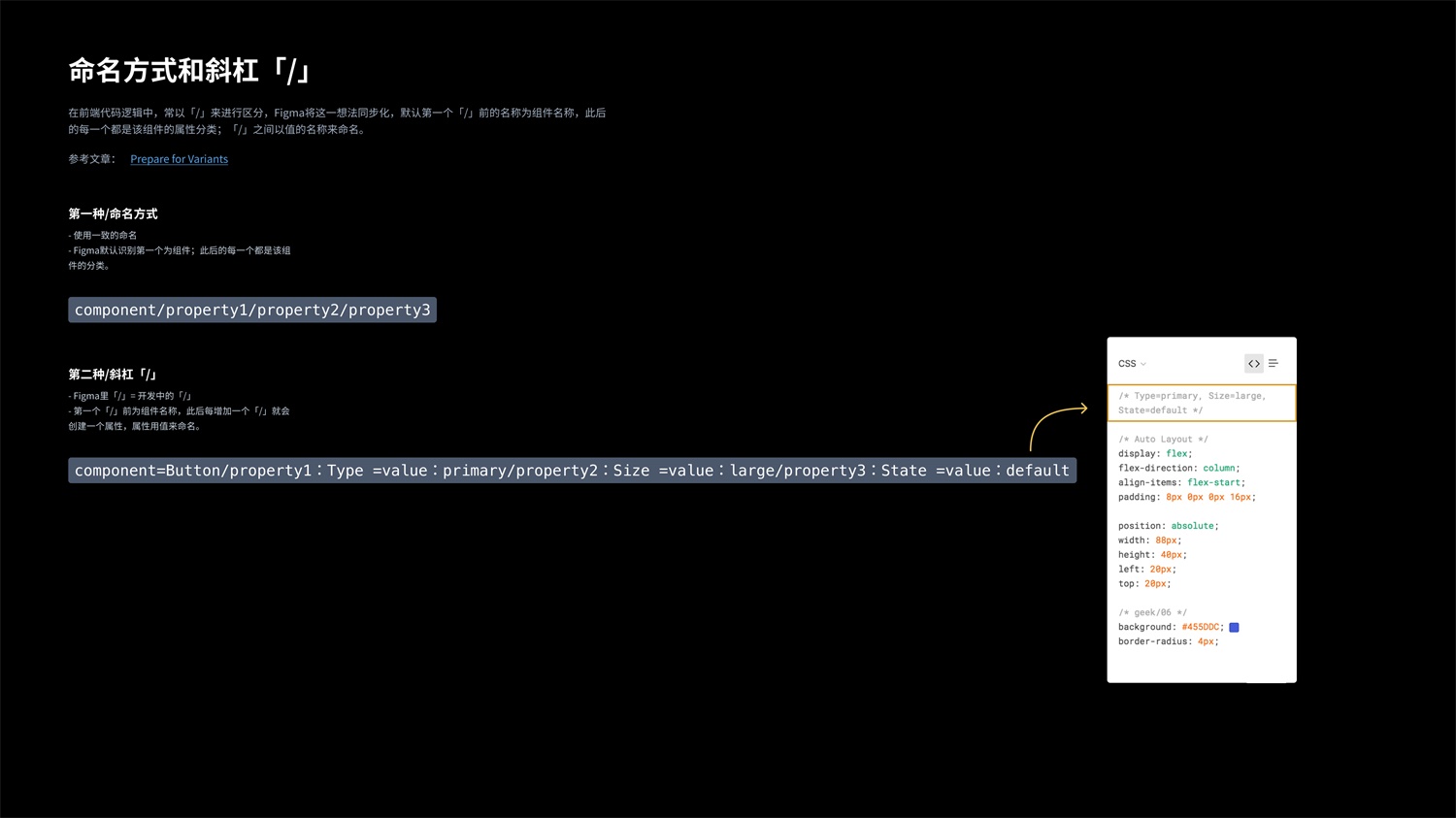
1. 命名和杠「/」
在前端代码逻辑,常以「/」来进区分,Figma将这想法步化,默认第个「/」前名称为组件名称,此后个都是该组件属性分类;「/」以值名称来命名。
示例:componentname/property1:Type=volue:primary/property2:Size =value:large/property3:State =value:default

快来创你变体组件吧!
AI Design在Figma更变体功第一时间进行了变体组件转换,Figma更组件变体功对组件库资产的管有巨大的改善,它的核心是来效管多状态属性的组件。整篇章从两个方向介绍如何创建变体组件,无论是从零开始创建变体组件还是现有组件库迁移,创建过程的键步骤在于分类命名。变体组件够从一定程简组件库层级,解决实际应的效率问题。
欢迎关注作者公众号:「AsiaInfo Design」



 浙公网安备33011002017549号
浙公网安备33011002017549号