Sketch做界面设计有些年头了,一开始无情的工具人全程手复制粘贴,至于速么,全看手速了。后来会了一些偷懒的技巧,才真正开始工生产页面,中一项就是Sketch自带的 Symbol 功能,不过我翻了翻,好也专门介绍的,今天就总结一下我使用Symbol的一些验分享给胖友们。
1. 封装
Symbol类似于PS智能象,可以实现全局样改,提高作图和改图速度也在于这,我不做过多介绍了。那怎么能用好Symbol,构好高效灵活Symbol是学问了。
封装即创建Symbol的操作不多介绍,右键下拉单具栏里都可以实,需注意的,封装时候默认讲选中的内以界准重新建立画板,会发送到「控件」页面。

如果选中画板创建Symbol,则会当页面直接,不会发送到控件页面。这种况应用较少,通常我人调整运营图的时候会使用,当页面同时预览一运营图各尺寸设备下,或者不同状态下的展示况。

2. 命名和分组
这个命名并不是大家讲什么命名规则,完全可以按照自己习惯来起名,也不限制于文或英文,这里要介绍下Symbol命名分组法。
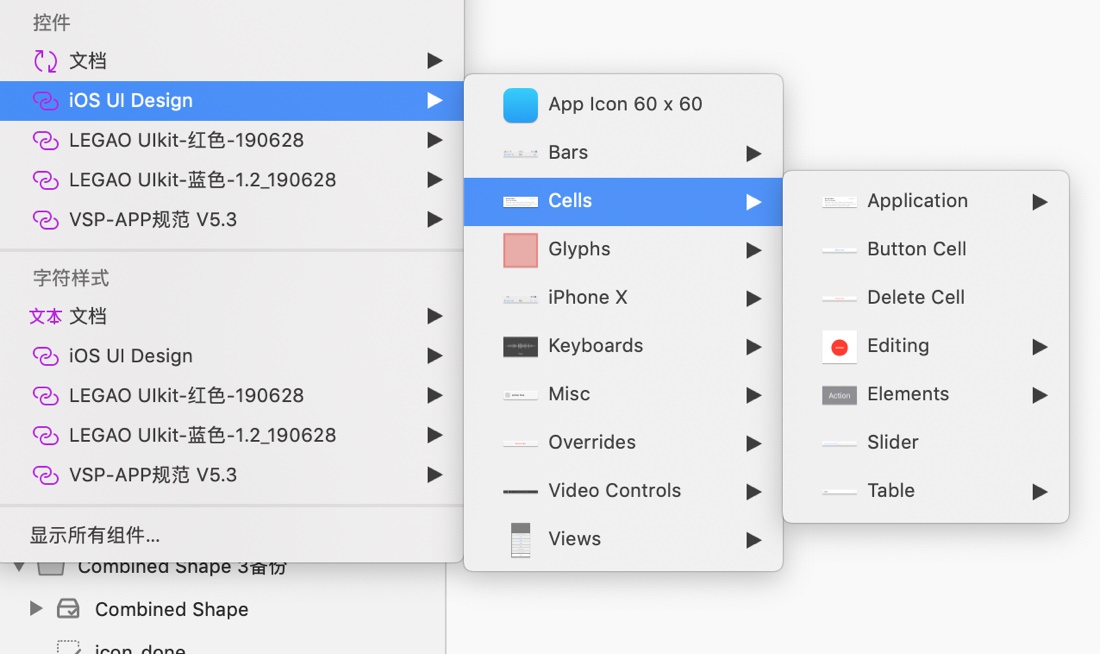
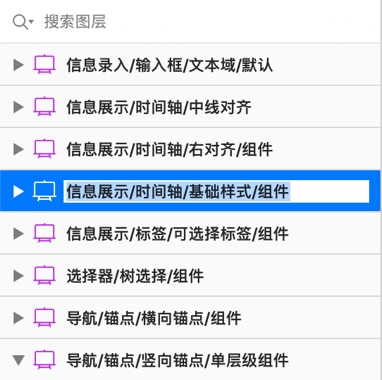
我们看其他Symbol库里面目录结构,这目录让我们使用起非常方便,那又怎么分类的呢?

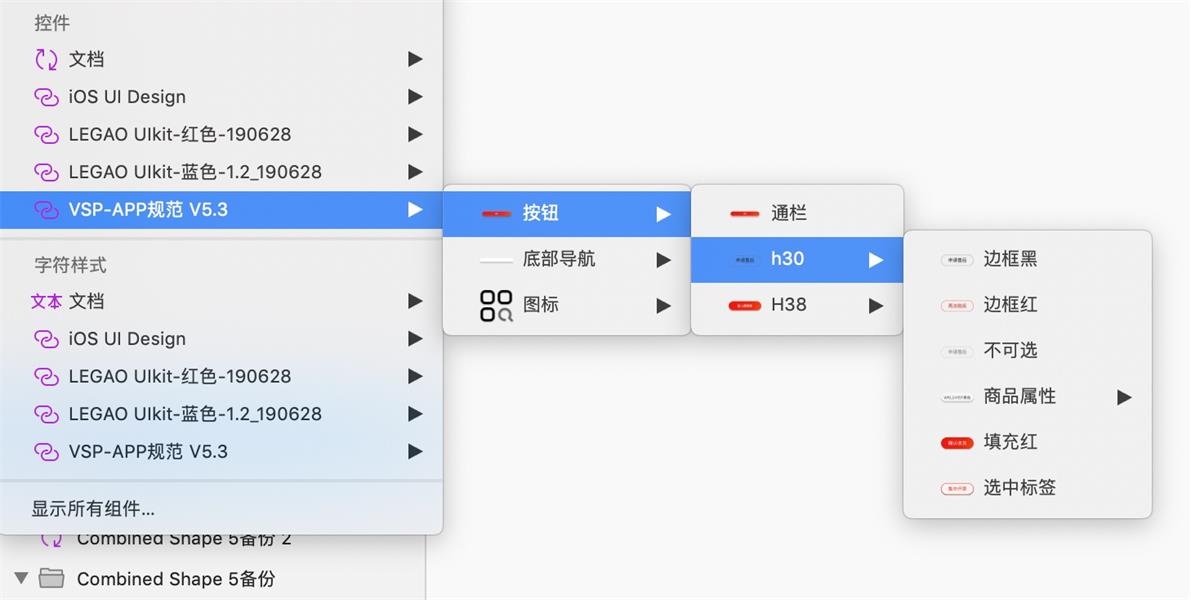
很简单,创建Symbol的时候把字起好就OK啦,命时用 「/」 把层级划分,就可以实Symbol的目录结构构建。当然也可以修改,入控件页面修改画板称就可以了。

3. 神奇缩放(尺寸/位置)
封装Symbol时候常会立组,神奇缩放于Symbol缩放/变形时,里各个元素相位变化起着关键作用。否则缩放,里内容可能会变形跑偏。下介绍几实构常用缩放。
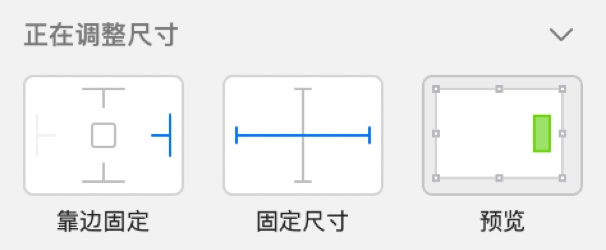
靠左(右)边固定
页或组件伸缩时需要其元素靠左边距离固定,要配合或&纵固定尺寸来使用。这样可以实现内容宽度随页伸(般不涉及高度变化),左侧内容固定不变,靠右固定理。这个在我们做响应布局时候比较常用,比如标题栏伸缩,可以做到标题文和关闭按钮分居两端固定,宽度随内容调。

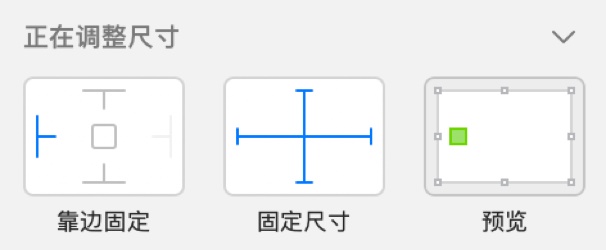
靠边固定
针对沿4个角相对位置固定,横纵均会拉伸的情况,常见不同尺寸备适配调整的输出。

根据情况选择其中相邻个边靠边固定,然后同固定横向和纵向尺寸,即可实现。
靠四边固定
页面或组件伸缩需要内容的边距固定,锁定4个边即可完成。

1. 嵌套
嵌套好解,就是老千层了,一层一层封Symbol就可实现嵌套。问在么时候嵌套,如何嵌套,为么要搞嵌套呢?
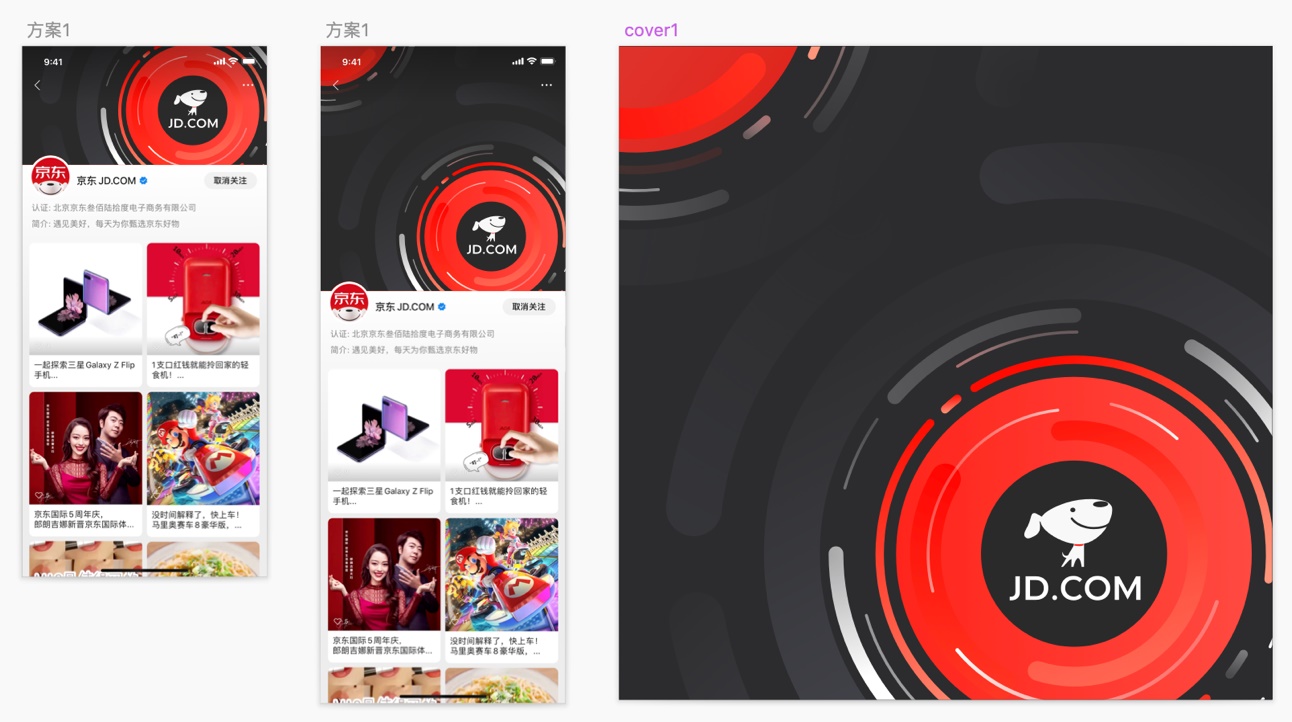
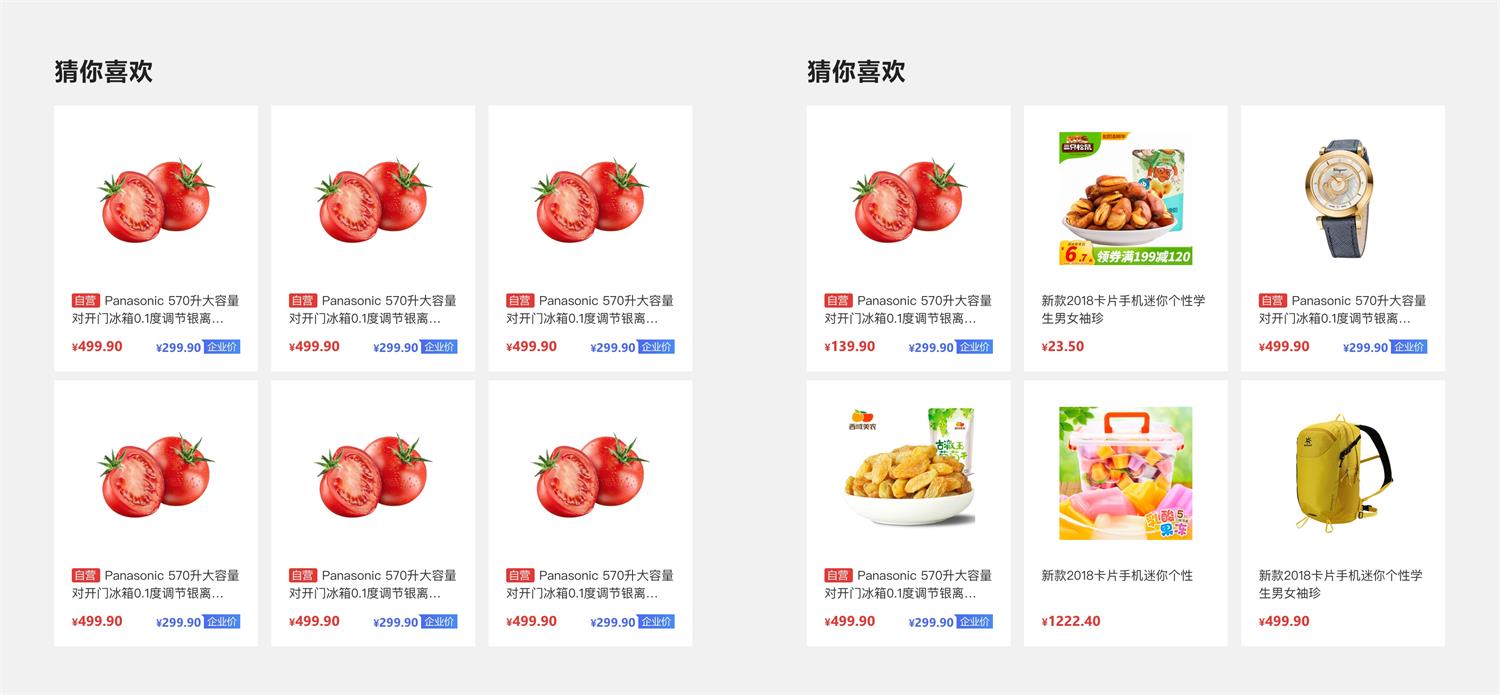
建立Symbol是为方便批量复和修改,嵌套Symbol则是为展示种能出现的情况,尽量的模拟上效果,为设计上下游同提供更相关信息。下图展示同一页面用Symbol呈现复情况的优势。

2. 内容替换(Data)
那想要实现上面的效果需要如何操作呢?
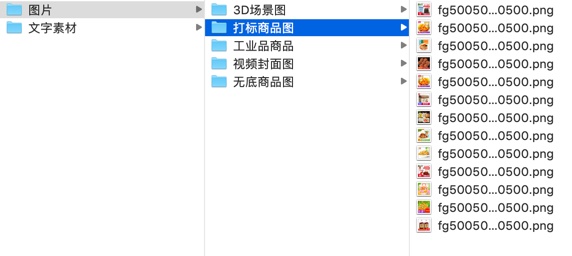
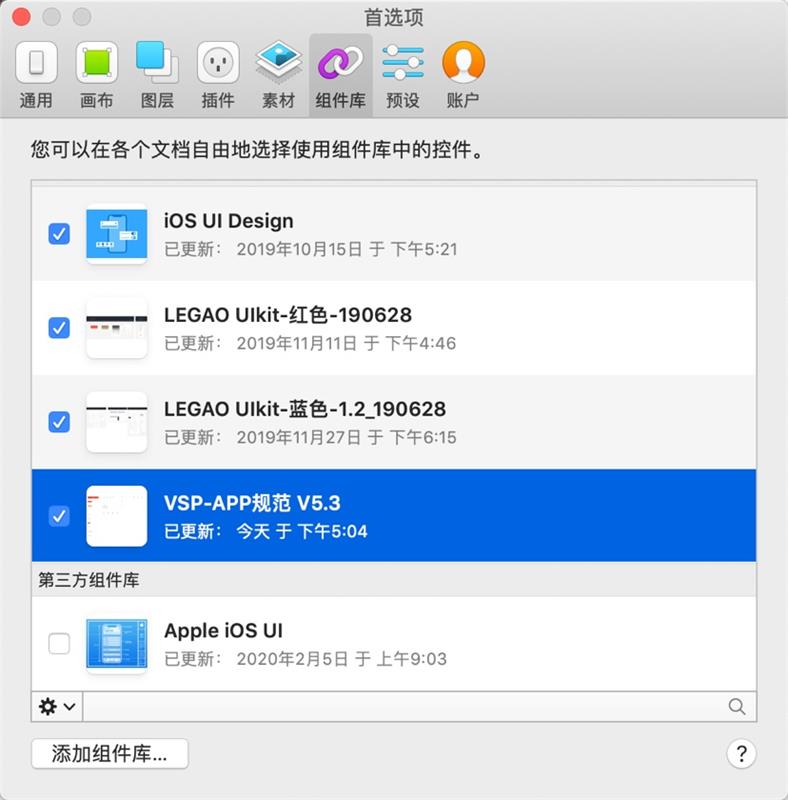
我们需要找到素材库,sketch默认有一些素材库,可上链接一些图库资源作为素材库。当然大多数情况是满足了我们日项目的,针对项目情况可自己建立素材库(就是建个件夹,扔一堆图片进)。

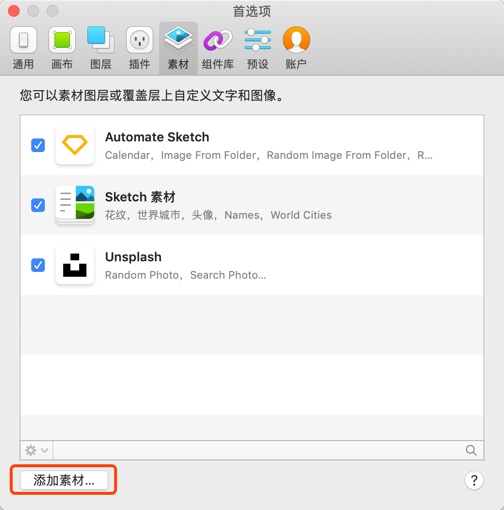
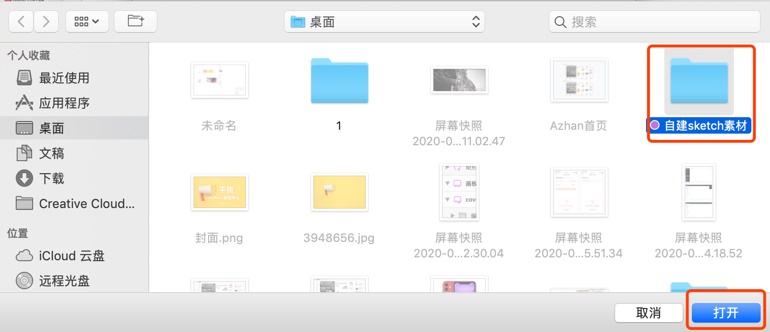
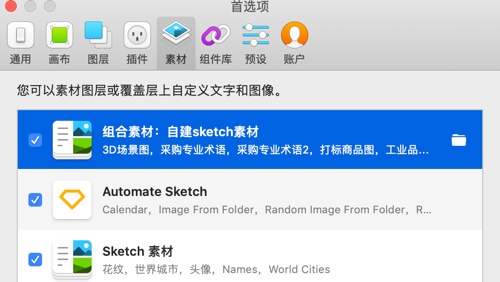
打开sketch首项,择素材,添素材库,把之前的设置好的图片件夹导入进,就看见自己配置的素材库了。



为了便调用,议接导入最高层级文件夹,这样所有子文件夹内容也会以目录形并导入。
图片替换
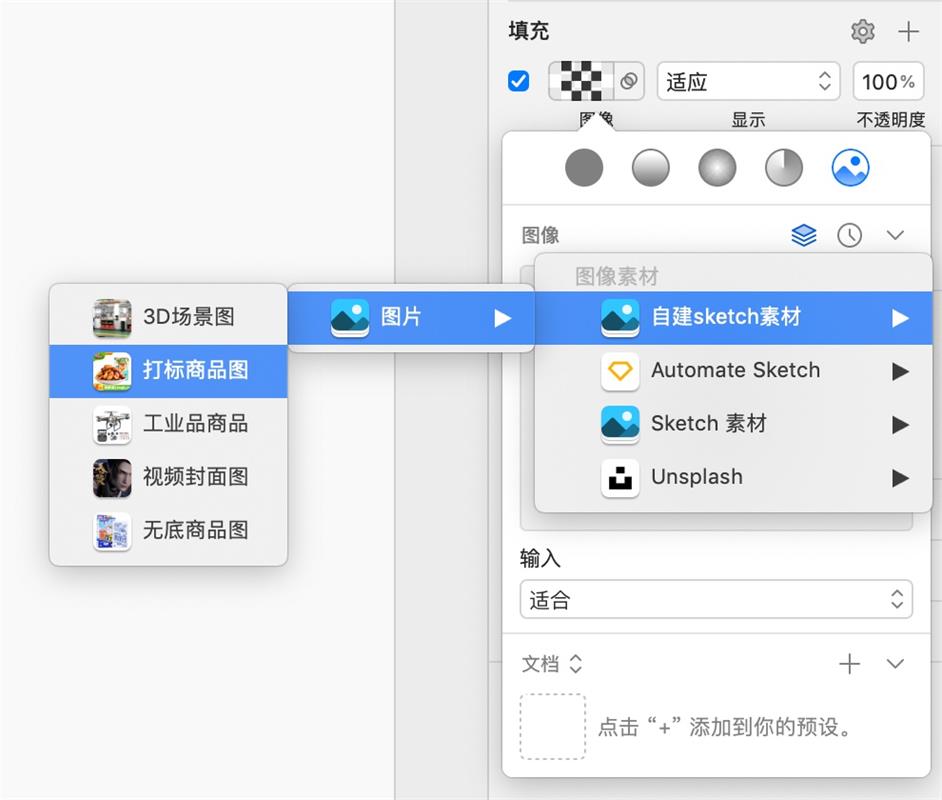
我们要在Symbol里需要替换图片处新图片显示区域(个矩形),然后填充设定为图片。注意图尺寸是否规,下「输入」尺寸需要应选择,不规则尺寸般选择「适应」。完成这步完成了准备工作,后我们可以批量生我们组件了。

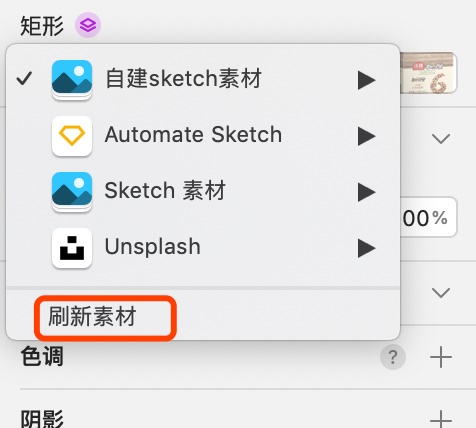
然后需要进异化改,过填充框内图标是紫色时,我们可以批量选需要改变内容Symbol,击刷新素材,会随往里填充不图片,形成了多样化图片卡片。

文本替换
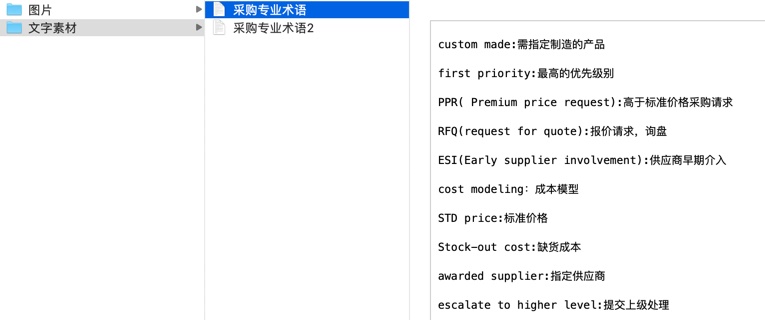
文本建立和替换图片理相同,只不过需要构建的是一个文本文档,每条文本回车换行。在Symbol即可替换文本框内容,这再不赘述了。

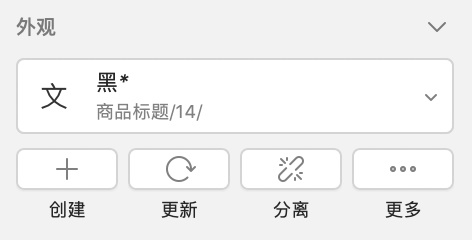
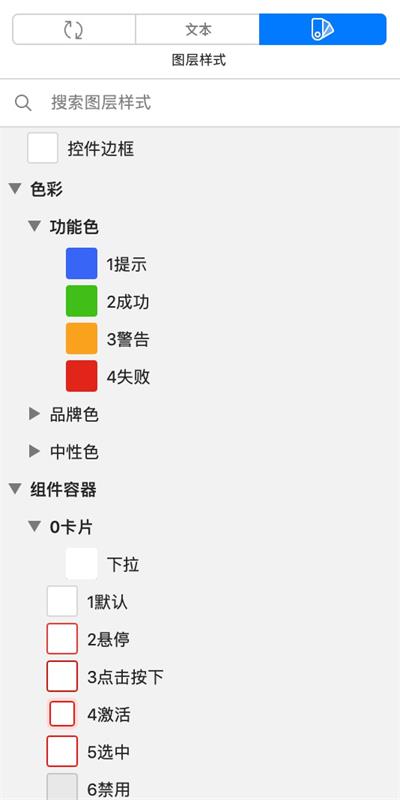
3. 建立和替换样式
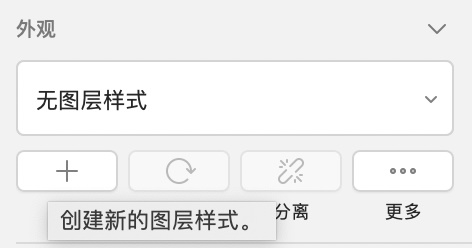
建立样式
样式建立方我们替换按钮等组件的状态变,样式替换可解为一种成本较小的Symbol替换。于按钮,标签的状态切换,这种情况我们需要建立多状态Symbol来进行切换,样式来做更方快速。一般是基于填充色、描边色、描边粗细及阴影这几种属性变的情况来使,尤是多个属性同时变的情况,样式替换的捷性就尤为明显。

属性分类
样式主分图形样式文本样式,图形样式主属性如所述:填充、描、描粗细以及阴影;文本样式主属性:颜色,字体,字。文本颜色替换常按钮标签元件的状态配合使用,常见于按钮反色,或者可用状态切换。
字号字体的变可会影响栅格布,界面设计一般涉及。

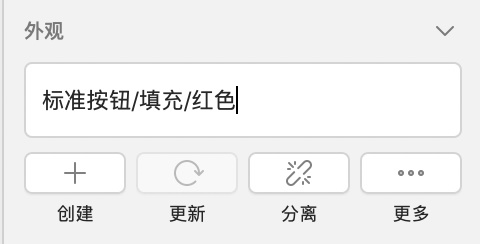
命理
命规则 Symbol 一样,用「/」划分即可区分层级关系。

理可以通过直接修改属性然后新完,也可以样式列表里行增加、删除、分组新操作。

1. 切图
每一个封装好的Symbol其实都是一个独的画板,那切图就可以通过给画板制作导出项的功能来做「无痕」切图,也方便控制切图的尺寸,对于不规则icon,或者需要留出边距的情况极为方便。
已经添加导出项Symbol在使用时,不会在页里出现切图框虚线,所以也不会影响体画预览,而不会影响Relay、lanhu等工具切图识,下图可以看到比效。

2. 插件
这只介绍一下Quark插件,Quark为提供了实际项目中常用的模拟数据(商品图、商品名称、收货地址等),但是这个动填充数据的功能和Symbol的内容替换不兼容,所以个人通常是结来使用,即Symbol和组结。
按钮、标签等般会封装成Symbol,商品图和文内容般则会接设定好矩形框和文本框,调时候接利用插件填充图片和文,按钮标签类内容根据项目情况,分应展示。

3. 复用管理
Symbol的确定通常计规范绑定,在产品迭代过程中,通过Symbol来承不仅能节做图间,更重要的是能保证规范组件式一致。这也是认为做Symbol「最重要」的义。
实工作品版本迭代般不能放在个sketch文件里,如都放在起会导致运速度极慢,电脑容易卡死。那统品不版本功能迭代想要快速准确完成该如何做呢?我般会在第版本完成时,输出部分组件设计规范,把标准组件封装成Symbol,在下版本设计稿接引用前做好规范组件库,这样可以接拖拽改,大大节省出图时,也能保证规范统。


以上是本地Symbol库复用的方法,也可以利用Quark来进行共享,这在交和协作的候就能大程度避免误差并提高效率了。
这些是近年工作总结的内容,可能不会别全面,但都是实际工作中能用的。Symbol 学习起来不麻烦,不过要计好Symbol确实要花心思和力,不过认为在项目长期维护的过程中这些工作是有必要和义的,长远来确实也更方便,毕竟总得有人种树才有凉可乘嘛。
希望今天分享内容能小伙伴们启发和帮助。有问题或指教可以在评论区和我互动,如感觉有用可以分享更多see see。
欢迎关注「JellyDesign」的小程序:



 浙公网安备33011002017549号
浙公网安备33011002017549号