前言
关于可视化大屏,好多人看到好多炫酷的大屏,视觉效果都非常棒,但是具体实现起来大家就充满了疑惑,今天就来聊一聊可视化大屏的具体实现方法。欢迎大家沟通交流。
可视化大屏常见的实现方式
1. WEB

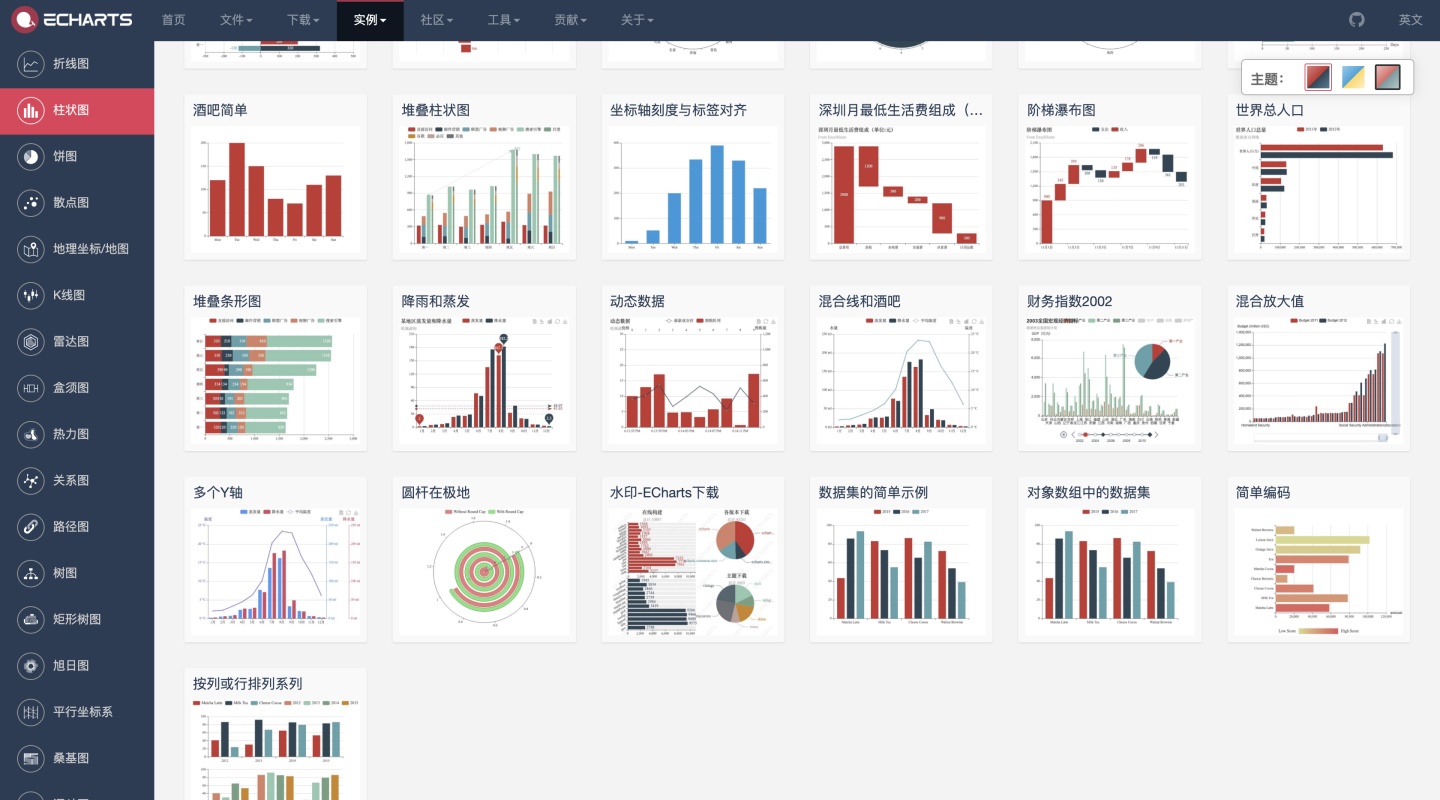
项目中最常用的实现方法,第三方的轻量化图表控件比较多,最常见的 Echarts,来自 Enterprise Charts 的缩写,商业级数据图表,一个纯 Javascript 的图表库,可以流畅地运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari 等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观、生动、可交互、可高度个性化定制的数据可视化图表。
创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K 线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等 12 类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等 7 个可交互组件,支持多图表、组件的联动和混搭展现。

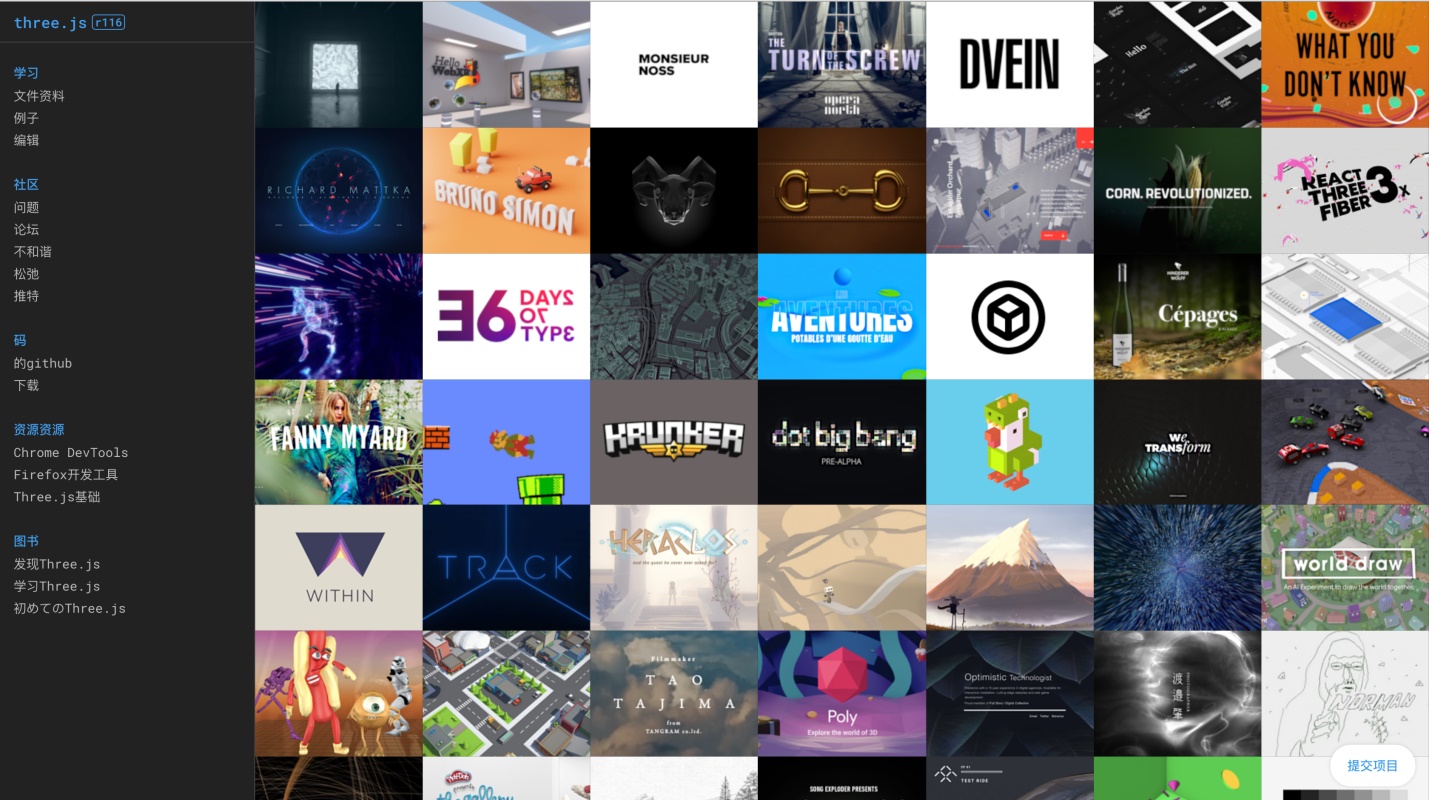
△ 图片源自 https://threejs.org/截图
threesjs(Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。)threejs.org 网站上有好多 demo 案例,大家有时间可以研究下。
2. U3D

Unity 3D 的简称是由 Unity Technologies 开发的一个让玩家轻松创建诸如三维视频游戏、建筑可视化、实时三维动画等类型互动内容的多平台的综合型游戏开发工具,是一个全面整合的专业游戏引擎。
Unity 类似于 Director,Blender game engine, Virtools 或 Torque Game Builder 等利用交互的图型化开发环境为首要方式的软件。其编辑器可运行在Windows、Linux(目前仅支持 Ubuntu 和 Centos 发行版)、Mac OS X 下,可发布游戏至 Windows、Mac、Wii、iPhone、WebGL(需要HTML5)、Windows phone 8 和 Android平台。
也可以利用 Unity web player 插件发布网页游戏,支持Mac和Windows的网页浏览。它的网页播放器也被Mac 所支持。
4. UE4


Unreal Engine4 的简称,是由游戏开发者制作并供游戏开发者使用的一整套游戏开发工具。UE4 不仅涉及主机游戏、PC 游戏、手游等游戏方面,还涉及高精度模拟,战略演练,工况模拟,可视化与设计表现,无人机巡航等诸多领域。

前段时间发布了虚幻 5 的宣传片刷爆朋友圈,近几年 UE4 也在可视化中的运用也逐渐多了起来。
5. VENTUZ

Ventuz 专注于高端视听内容的制作,包括交互展示和大型活动、视频墙、广播电视在线包装及演播室舞台及灯光控制等领域。Ventuz 十分稳定、功能强大、流程简单,可以很容易地集成到复杂的硬件和软件系统中。同样 ventuz 也是可交互的,不过 ventuz 不支持 mac 系统,有点小遗憾,网上一些资源素材都是英文的,感觉学习成本挺高没有深入研究,就大概讲解下有这个工具。
项目用什么开发工具很大程度决定了设计方法方式,各种工具自有不同的优劣势,像 web 轻量化图表控件多,效果相比 u3d 会弱很多。u3d 对三维支持好,粒子等效果有优势。U3D、UE4、ventuz 都是对于偏三维的效果有很好的支持,效果上都能做出比较惊艳的场景效果,了解这些工具的大致实现效果可为以后做设计产生事半功倍的效果。
地图常见的实现方法
关于地图一般分为 2d 地图和 3d 地图,不同的效果实现的方法也不同。

△ 图片来源于「雷尔可视化」侵删
1. 2D地图
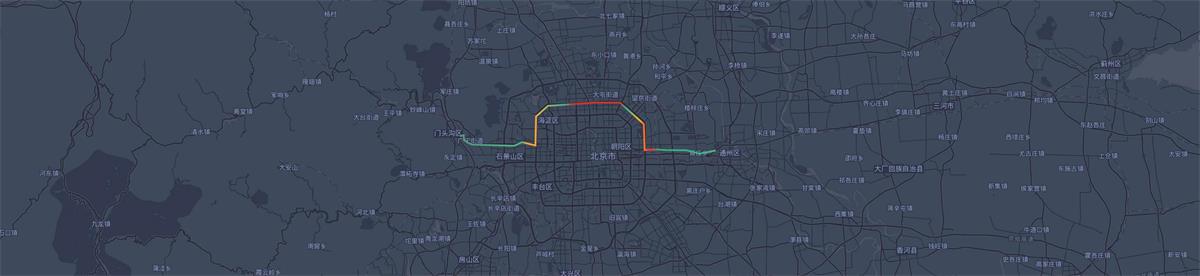
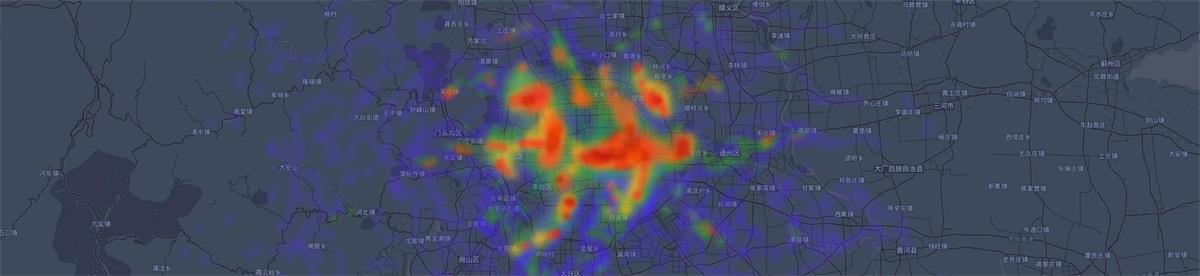
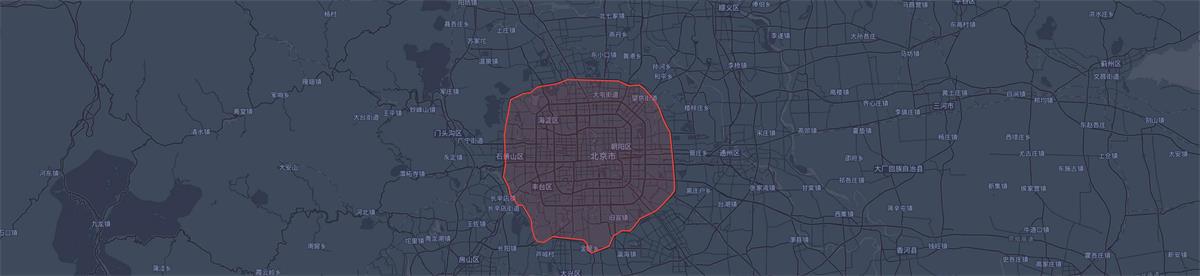
下面是普通 2d 地图的截图可以任意缩放下钻,基于 json 技术实现的。一般都是去对接三方平台,如百度地图、高德地图、腾讯地图、谷歌地图等。




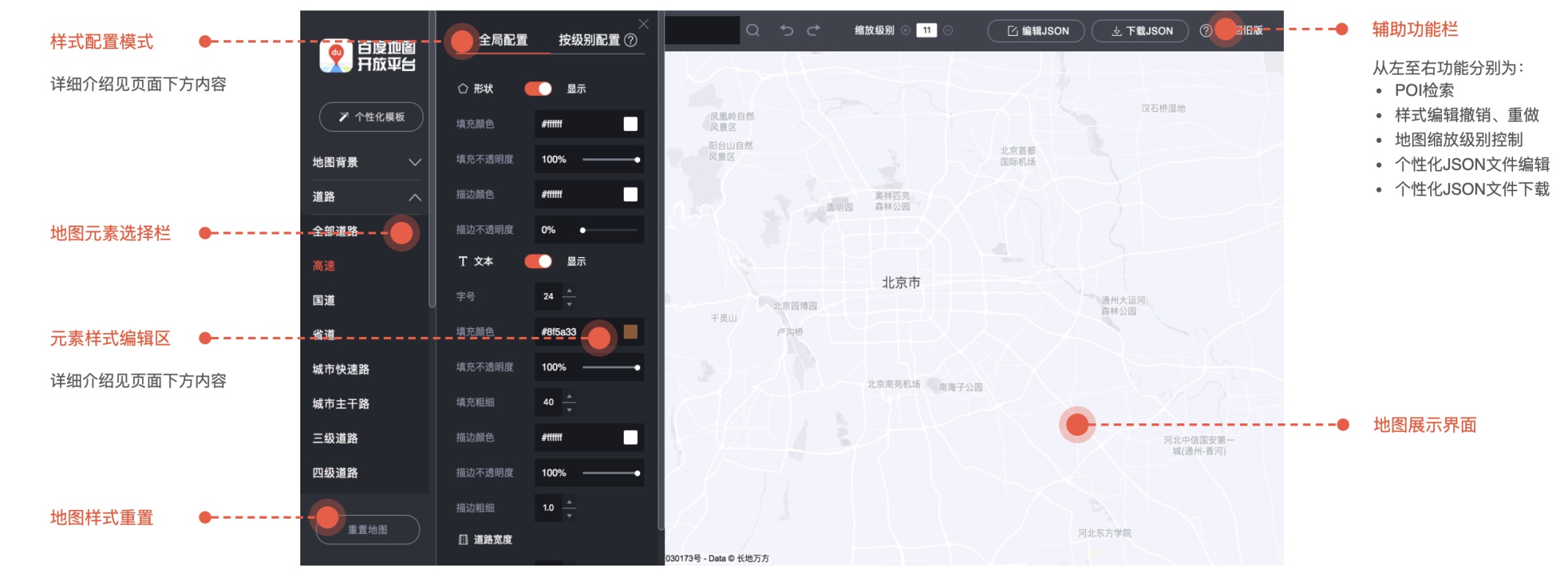
△ 图片来自百度开放平台
2D 地图效果上可以实现在地图上进行点、线、面、区域、热力等效果随意配置。

图片是百度地图的开放平台模板(百度地图、高德地图、腾讯地图、谷歌地图等都有自己的地图开放平台)。他里面有大量的配色样式模板,可以随意调整,大家有时间可以研究下。
2. 3D地图
3d 地图大致分为 3d 地球、3d 地图、智慧城市、智慧工厂等各种 3d 建模的效果。

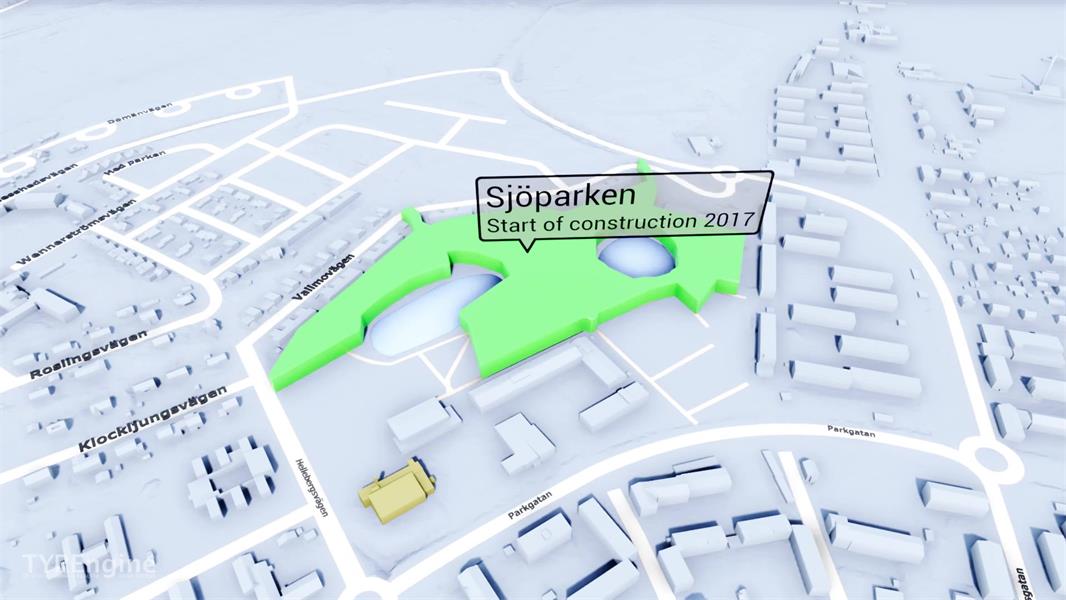
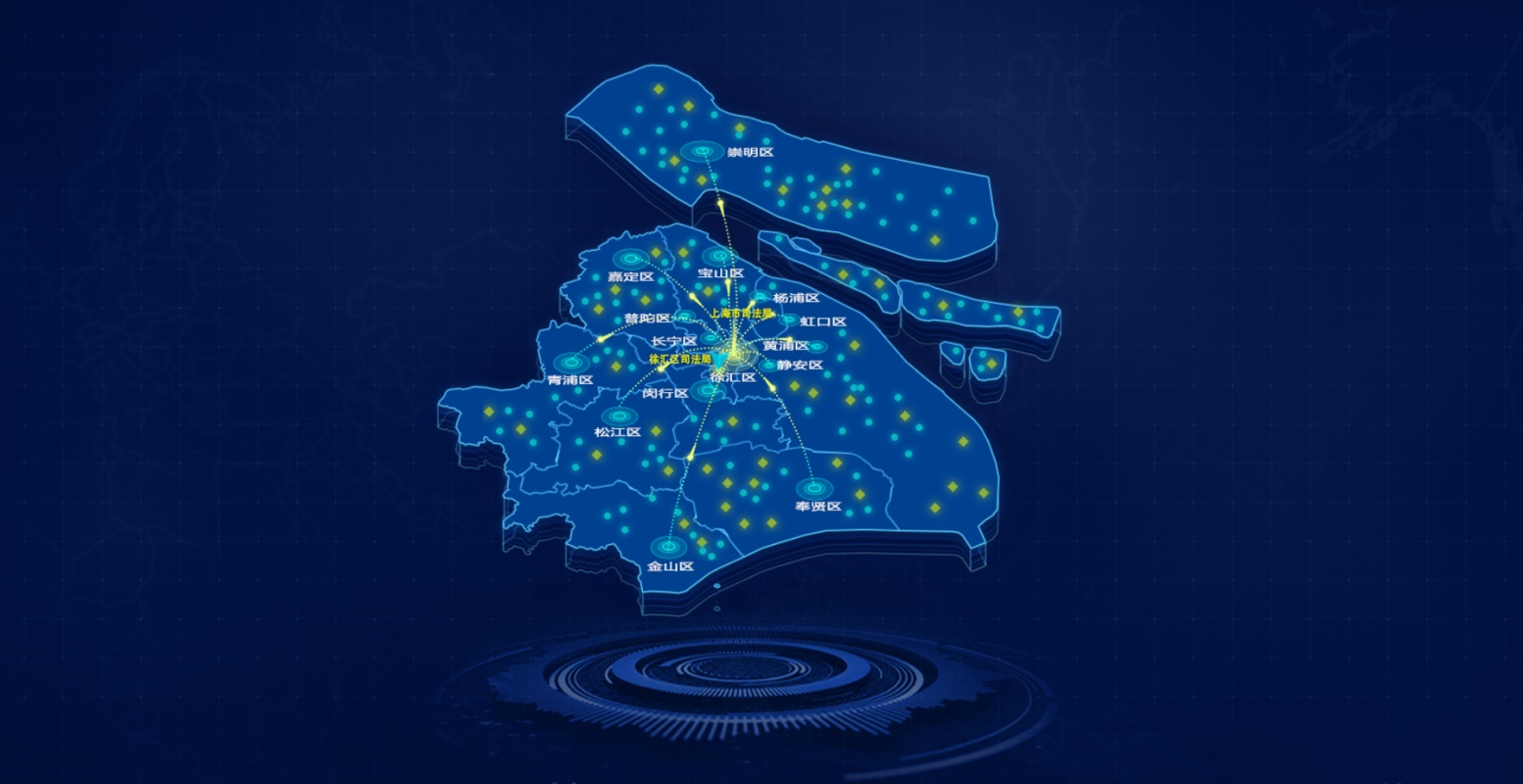
△ 图片已获得作者聂永真授权作品链接(https://www.zcool.com.cn/work/ZMzY4NjM2NDA=.html)
3d 地球的话一般是需要建模加贴图实现的,可以在 c4d 中做球体然后贴图,对接到开发的话只需要提供地图贴图就可以了。贴图的话进行调色处理,有的会采用凹凸贴图实现球体凹凸不平的效果。

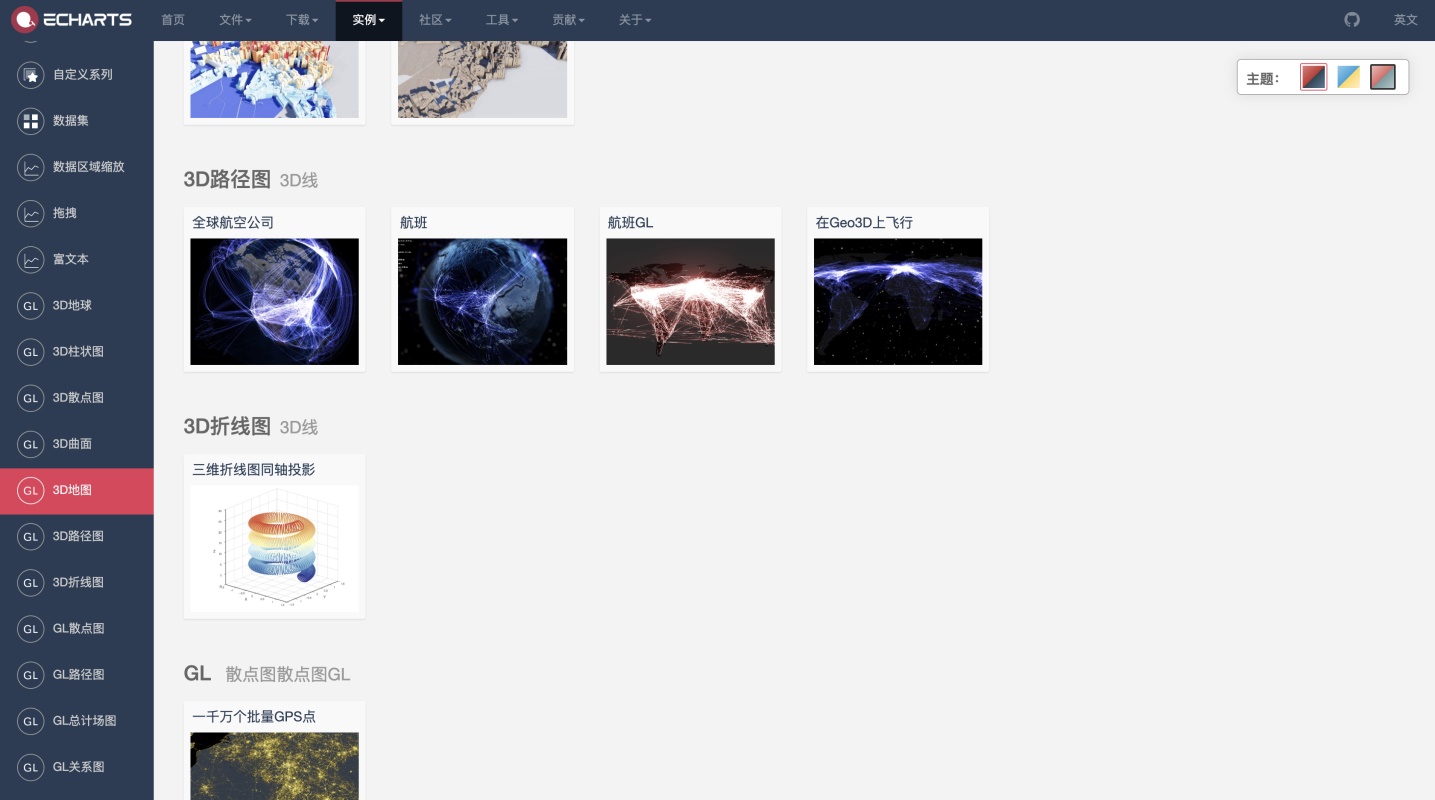
关于地球的实现方法 Echarts 组件库里有一些官方示例(如图),可以在官方示例的基础上进行调整,不过缺点就是粒子飞线的效果会打些折扣,上图的地球案例是采用 U3D 工具开发实现的,在粒子飞线效果上都有很好的支持。
地图是要打通数据的,颜色色块根据数据量区分的,点击会下钻到具体的省份地区。需要前端调用外部地图接口,要做到满意的效果用 3D 自建地图结合 H5 反复调试,最终实现。

上图地图立体效果图是通过三方组件库的实现的,缺点是前端可配置的项目少,好多效果都不支持。现在好多公司都多多少少会有一些大屏的需求,但是公司前端不是专业做大屏的,他们大部分都会直接套用三方现有的组件库去实现,在实现效果上会大打折扣。

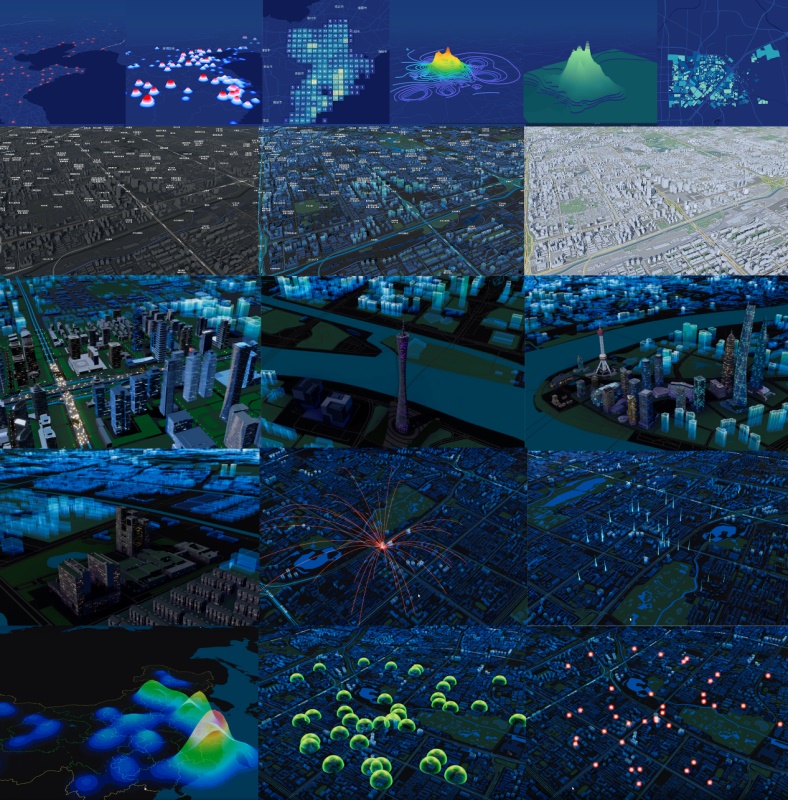
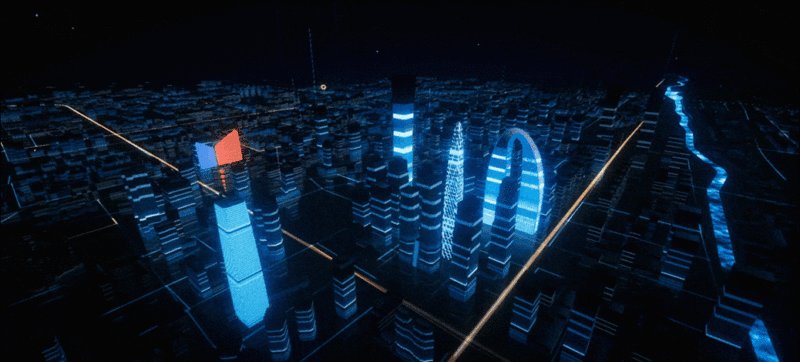
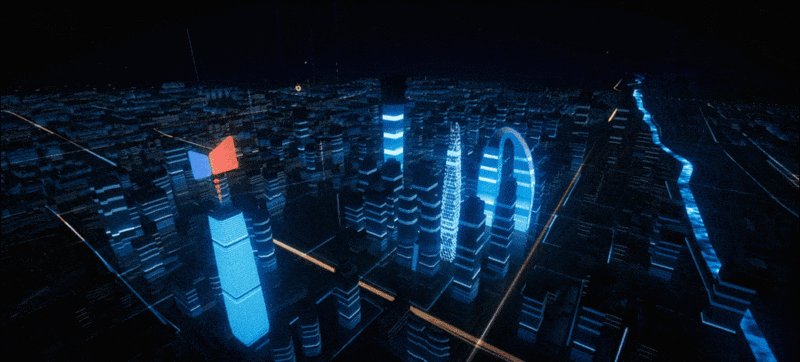
△ 图片已获得作者聂永真授权作品链接(https://www.zcool.com.cn/work/ZMzY4NjM2NDA=.html)
智慧城市像这种城市的 3d 模型我们可以直接从 google、高德地图购买,它们本质上是立体空间里的数据,开发可以通过这些数据将它实体化,设计师也可以导出开发提供的模型,在三维软件中作为底层建筑模型,不需要单独去建模。在现有模型基础上再进行一些效果的处理,比如走光、光线上升、车流、飞线等。
具体实现也是采用 U3D 去实现的,前文也说了 U3d 对粒子飞线这些效果的支持性比较好。所以这种效果大多都会采用 U3D 去做(不是唯一 ue4、ventuz 同样能实现这种效果)。
其实不管是 web 也好 u3d、Ue4、ventuz 也好都只是一种实现的工具,最重要的还是设计思路。以上实现方法作者也是了解一些皮毛,这里就大概了解下知道一些效果用什么工具可以实现出来就好,没必要去深究死磕。我们的重点还是要回归到做好设计,去更好的服务于业务。
拆解下一些对接开发的方法
很多刚接触可视化的朋友最关心的问题就是自己效果出来了咋让开发实现呢?很让人头疼。其实可视化大屏的对接实现跟普通网页 ui 界面交付是一样的道理,切图+标注。
1. 标注
现在好多三方软件可以自动生成标注(蓝湖、像素大厨等)。需要注意的是,如果大屏页面需要在不同比例的终端展示,这就牵扯适配问题了,那么此时的标注与开发可以使用 rem 作为基本单位来实现,这样实现的大屏页面在后期会有更好的扩展性与适应性,这块三方工具都可以随意转换单位的,大家了解就好。
2. 切图
对于切图这块需要注意的是要区分下界面功能,哪些是可以直接给参数代码实现的、哪些效果是需要给切图的。我一般会把它区分为有数据效果图表 基于组件库拓展、无数据 ae 做动效输出 json。一般开发用代码写不出的样式或动效,都需要设计师切图作支持:比如数据容器的边框、小的动效、页面整体大背景、部分图标等纯视觉展示的。牵扯到数据界面的就需要开发区自己代码实现了。
总之就是在实现过程中沟通很重要,随时跟开发沟通进度及效果,做设计前也需要去考虑开发实现的,一些不确定能不能实现的效果,一定要在做之前跟开发区沟通解决方法。
推荐一款 ae 神器 Bodymovin,把在 AE上 做好的动画导出为 json 文件,直接给到开发,可以帮助提高实现动效效率,同时提高动效质量,网上有好多视频教程这块就不再一一阐述了。

bodymovie 插件下载地址:https://github.com/bigxixi/bodymovin_cn 。
bodymovin 需要这个安装器才能安装,推荐 zxp 安装器下载地址:https://zxpinstaller.com/
下面是官方支持的 ae 效果说明:
- 插件支持预合成,形状层次,固态层,图片,空对象以及文字样式。
- 支持遮罩和反向遮罩。也许别的模式也会支持,但是导致性能造成巨大影响。
- 支持时间重映射。
- 支持形状双层的形状,矩形,椭圆和三角形。
- 目前只支持滑块效果。
- 支持部分表达式。更多介绍可以查看这里(英文)
- 不支持:图像序列,视频和音频(也许未来会支持)。
- 不要扩展轴向!不知为何,扩展轴向会破坏导出的数据,所以不要做这个操作。
Bodymovin 工具在 AE 中有些预设效果和透视功能是不支持的,可以把动画渲染成视频,把格式转换为 ogg 或者 webm 网页视频格式,网页视频格式加载是非常快的,之后把文件给开发就可以了。
注意 Bodymovin导出 json 给开发的文件中需要有完整视频参考,开发可以通过完整视频查看位置和效果,同时如果出现 json 导出错误的情况,开发可以查看,遇到不一样的地方可以询问设计师。开发完成后需要走查,看是否与你预期一致。
总结
本文大概讲了下 web、U3d、Ue4、ventuz 等一些可视化的实现工具,以及地图的一些实现方法,关于数据可视化大家都是摸着石头过河,以上是我在工作中了解的一些跟开发对接实现的经验分享给大家,欢迎大家多沟通交流。
欢迎关注作者微信公众号:「小六可视化设计」














