假如你想给 iPad 设计一个鼠标的光标,你会怎么做?
没问题,你也许会说,不就是给 iPad 加个鼠标的光标吗,这没什么难的。于是乎你提出了下图中的设计,和桌面版的鼠标一模一样,既精确大家又熟悉,放在 iPad 上甚至还有一种跨平台设计的温暖。你感觉很满意,就第一时间推给消费者了。
这事情交给 Apple 来做是这样的。我们要给 iPad 加上鼠标的光标。于是乎为了这事情 Apple 需要十几个人的设计团队一两年的时间,因为这是个需要投入才能做好的事情。 Apple 和其它公司的开始是一样的,没有区别。我们先把鼠标移植到iPad 上,看看如何。
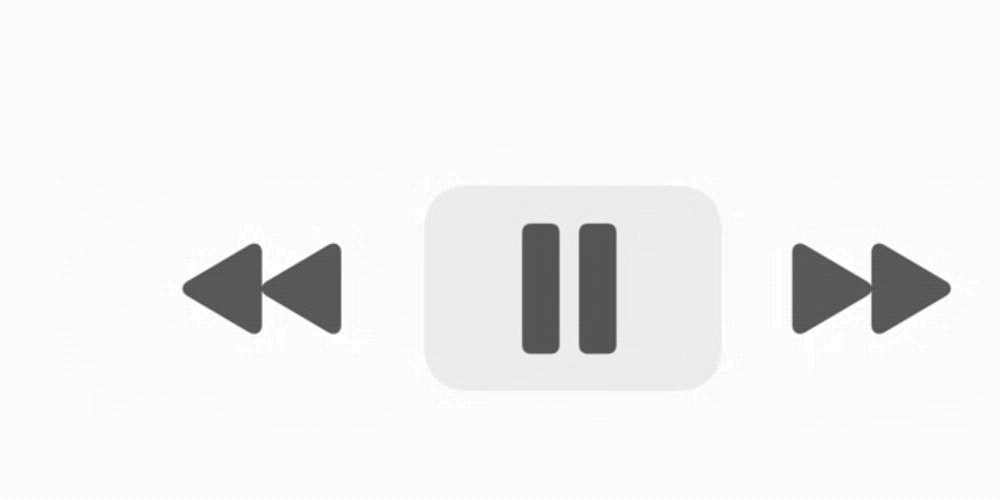
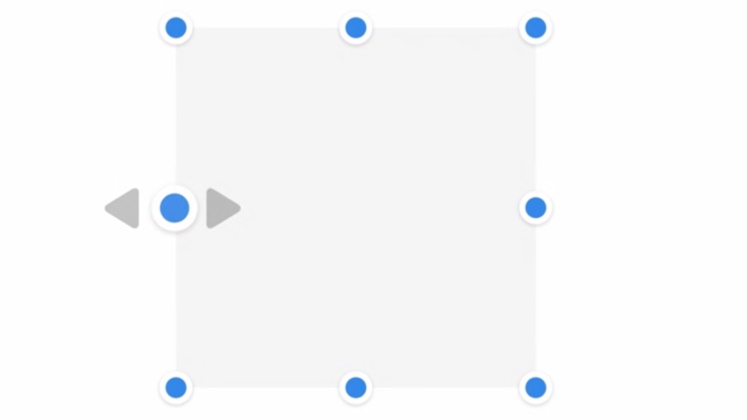
怎么回事?虽然指针很精确,但是这里的体验不好,指针指向的位置头可能出现错误的判断。比如上图中指针的位置,比如用户想点的其实是暂停音乐,而因为指针具有像素级的精确度,很可能在图上的位置就识别成了上一首歌,这样的话用户会有自己犯错的感觉,体验就很糟糕。
这种体验上的割裂感是如何造成的呢?其实是因为精确度的感知不匹配。比如上图中的按钮,是为了 iPad 的触摸设计的,因此要考虑到手指的大小。这些按钮的精确度并不高,用户只需要在一定范围内点击即可,鼠标指针则不然,它是一个精确度极高的输入设备。二者的结合就会造成一个问题,精确度不匹配。
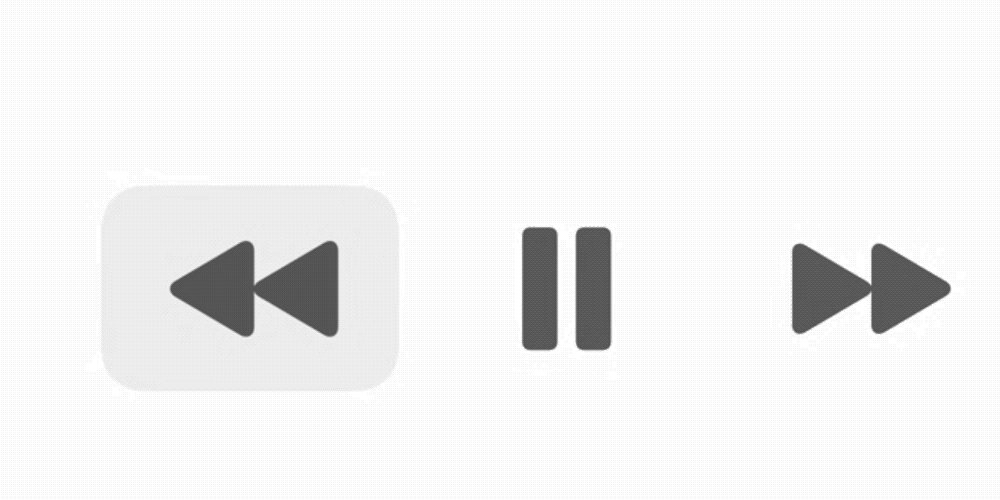
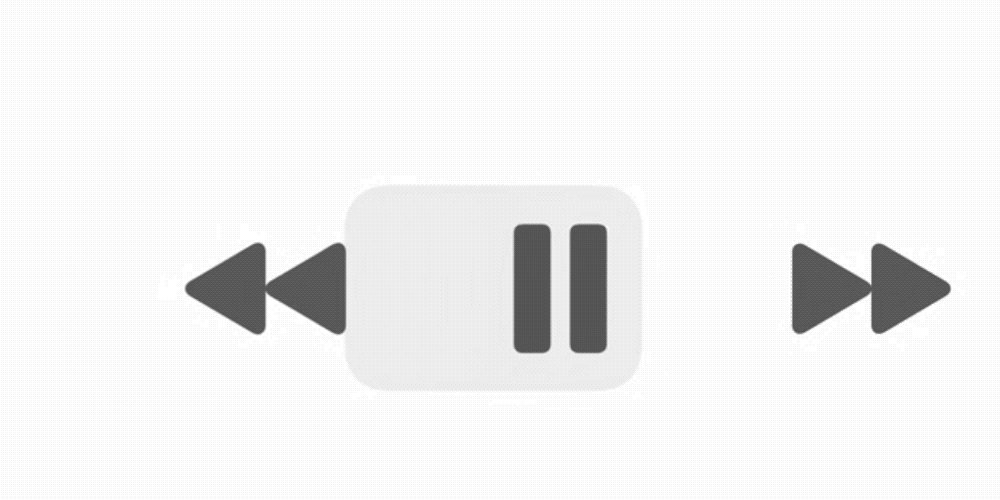
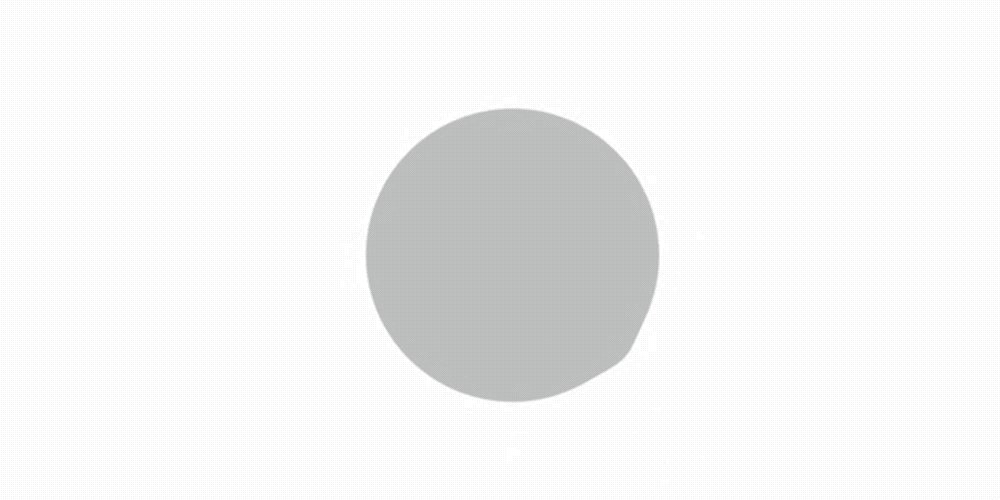
有什么解决办法呢? Apple 提出了「动态精确度」的概念,在这个思路下,iPad 上鼠标指针的精确度会随着界面元素的不同而随时调整自己。达到输入精确度与界面预期精确度相匹配的效果。比如在上图中,iPad 的指针被替换成了一个 19 pt 的圆来帮助用户完成精确度的过渡。仔细观察这个上面鼠标指针的移动,你会发现鼠标在进入点选按钮时降低了自己的精确度,转化成按钮本身的大小以达到和视觉精确度匹配的效果。
而按钮间的移动,因为这个感知而取消了我上面例子中用户不知道选到哪个按钮的模糊空间。鼠标的位置变成了有明确的两个状态,不是按钮一就是按钮二。而不会出现鼠标指针放在中间,用户有可能点错的模糊状态。用动态精确度的想法解决了鼠标精确度的问题, Apple 的目光又回到了我们现在熟悉的鼠标光标上。这东西用起来像是这样,我们很熟悉,好像没什么问题。
等等,没什么问题吗?这个设计可能是每个学设计的人都难以容忍的。设计好的图标被一个巨大的黑色物体遮住了一半,像用户头上中了一箭,实在无力吐槽。那怎么办,多花一些功夫把鼠标隐藏起来,只要点选的图标上面叠加一层半透明的图案就可以了,圆满。
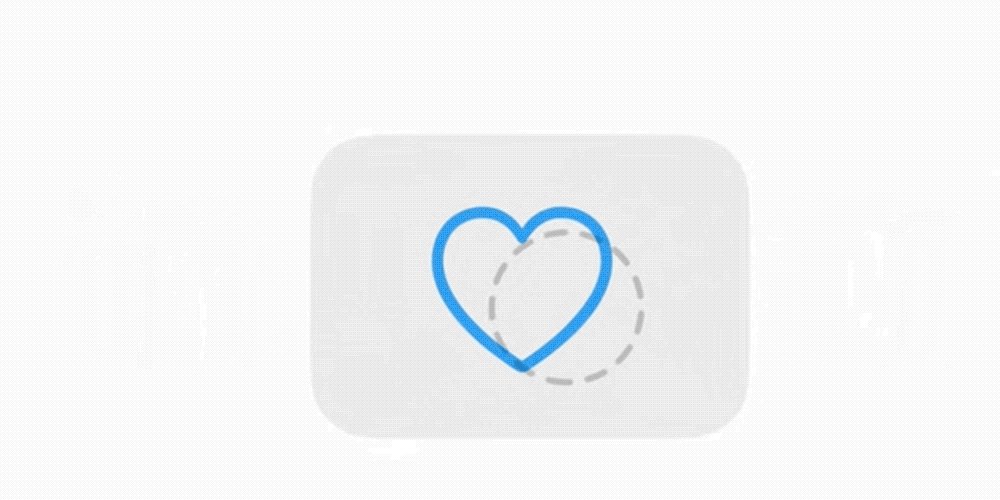
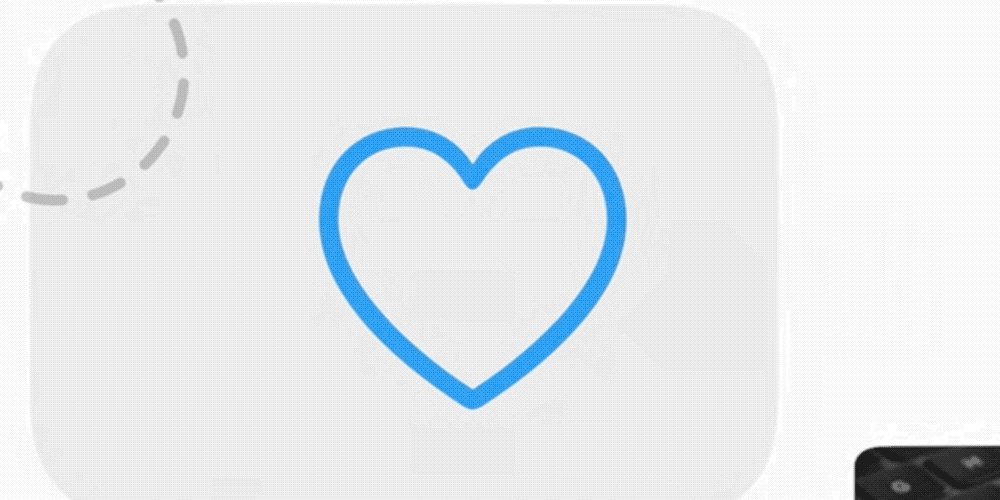
等等,好像又有问题了。虽然鼠标光标一直在屏幕的最上面,但是放在按钮上好像有点不对劲。仔细观察下图,你会发现在图标上叠加鼠标光标的图案,这一层叠加会导致对图标颜色的改变,这样设计这些图标的人会不开心了,因为没按照自己预期的颜色显示。忽然的颜色改变也会导致界面一致性的破坏。
怎么解决?设计一个新的过渡吧,每一次鼠标光标接近图标之后,鼠标的图层自动下移,退到图标的最下层。如上图所示,光标进入图标区域会自动下移,离开区域后会自动恢复到最顶层。
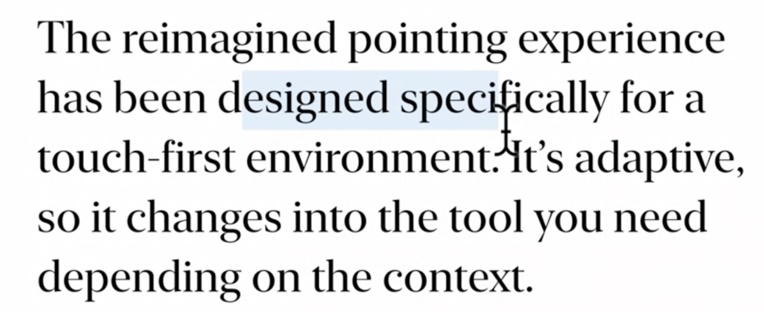
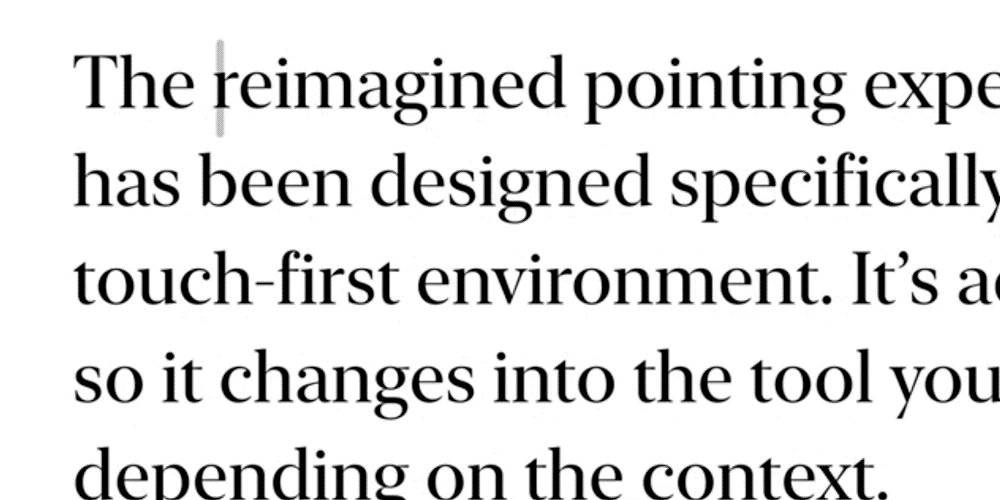
图标问题解决了,再来测试看看是不是圆满了。唉?这个文字选择它怎么不好用啊。下图中是我们熟悉的文字光标选择用起来好像也没什么问题。但是迁移到 iPad 上似乎总有点问题。
是的,因为用手选择的时候指针不精确,而鼠标光标选择的时候异常精确。同一设备上两种输入方式的不同会给指向精确度造成割裂感。在下图中,你会看到我们熟悉光标的运行方式,它依靠中间点来判断行的位置。此时我们在意的操作精确度是精确到行,而输入精确度是精确到点。这种精确度的不同,会导致用户只要稍有偏差,就选选中自己不想的那一行。
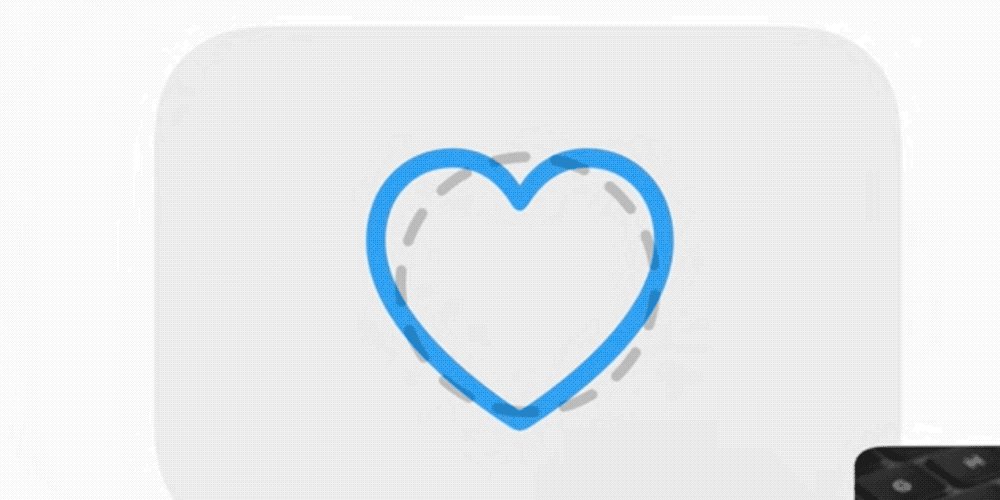
如何避免用户选择错误而带来的挫败感?解决方案依旧是动态精确度。比如下图的动画中,新的设计会明确告知用户当前所选中的行,并靠近中间点时自动贴在上面,以彻底消除鼠标位于两行中间的模糊状态。此时鼠标精确度由点降低到行。
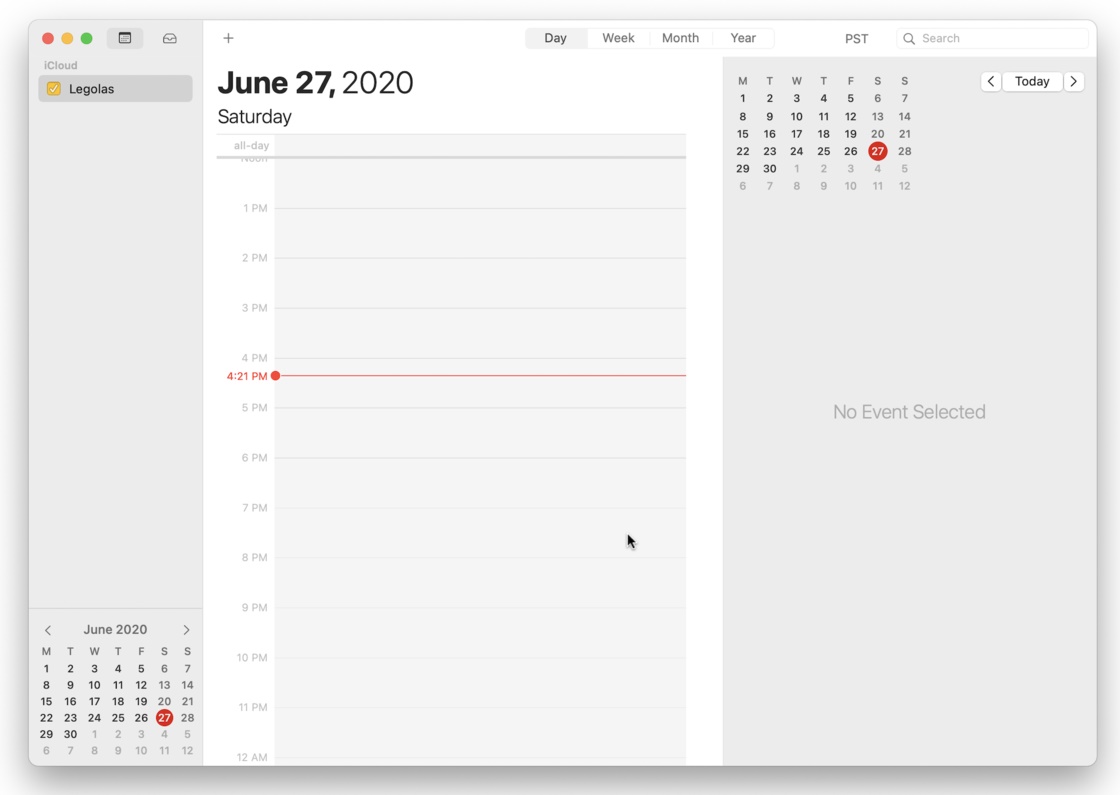
记得文章开头举的那个日历的例子吗?在用户拖拽时,创建日历的区间其实是固定的,也就是每 15 分钟一个区间。而鼠标的精确度会给用户能拖拽出更精确时间的错觉,解决方法也是动态精确度,当鼠标光标至此时每 15 分钟的间隔会给出一个磁吸点,来明确告知用户这里是有明确时间间隔的。
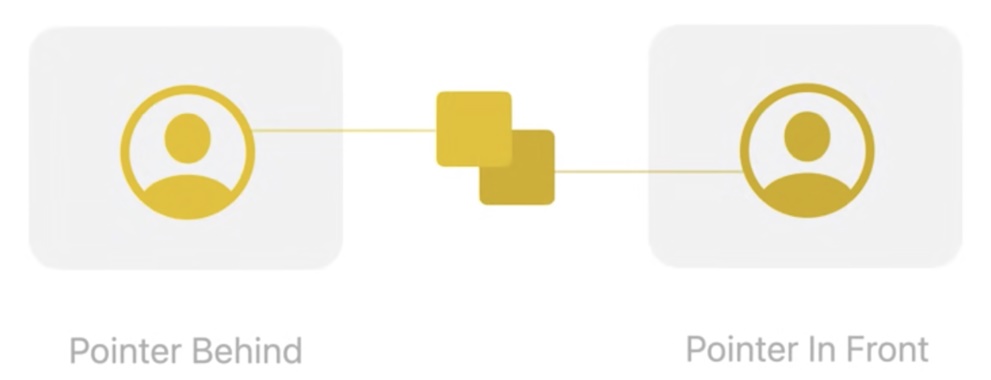
动态分辨率说完了。我们接下来将目光再次回到这个小圆点上。大家看到的鼠标光标其实有两个,顶部的控制光标判断实际光标位置,底层的显示光标根据需求变换形状来给用户明确的功能感知。
控制光标的具体工作方式如下图。控制光标负责检查实际位置,而显示光标负责用户感知。因为 iPad 的触摸版相对 Mac 要小一些,有时用户可能会遇到点按的瞬间手抖的情况,本来想点某一个按钮却因为控制光标靠近按钮边缘而滑出去,导致点击失败。为了避免这里的挫败感,用户每次手指离开触摸版时,控制光标会如图所示自动居中,确保用户下次点击光标停留在预期的按钮上。
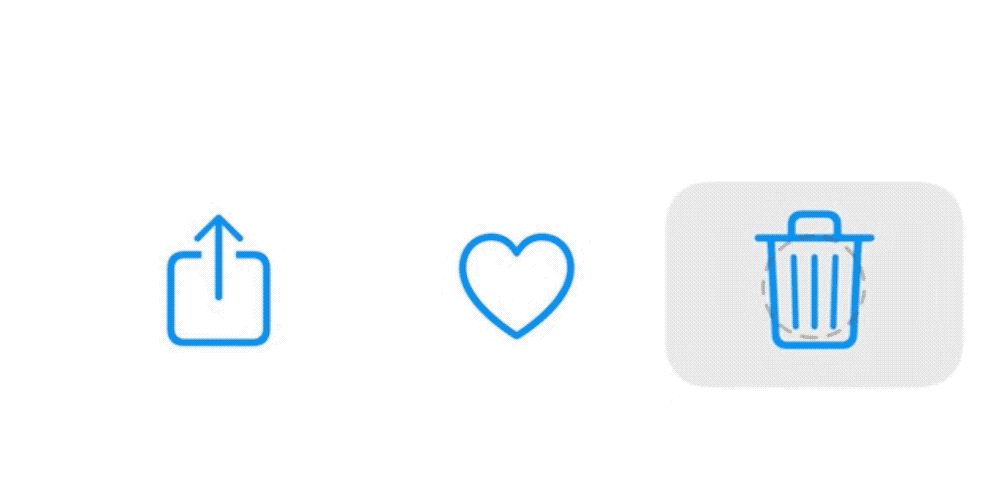
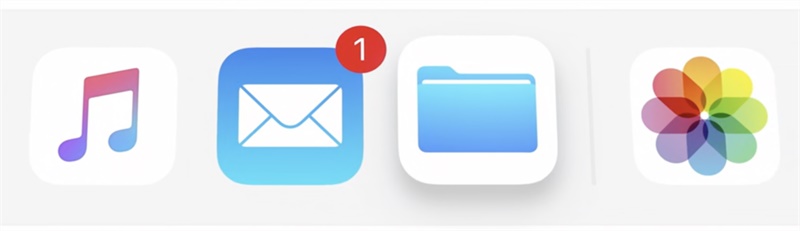
解决了显示的问题。我们来看看 Apple 如何做好滑动位置的判断的。比如下图中,你想用触控板滑动光标来选择左侧的设置图标。这时候你做的可能是在触摸版上向左滑动,但是结果有几种可能,要么你一下滑过了光标跑到尺子那里去了,要么是一次滑动差那么一点点距离光标停在设置旁边了。
有没有可能做的更好? Apple 设计了一套磁吸位置预判来解决这个问题。还是那张图,在 Apple 的眼中它是这样的。当鼠标离开触摸版的一瞬间,光标会根据滑动距离和速度来判断预期的最终位置。下图中的最终与其位置便是这些同心圆的圆心,此时根据最终位置生成周边一系列磁吸点。判断磁吸点下方是否有可控制的按钮。下图中设置图标是最近的磁吸控制按钮。因此用户光标会自动吸在上面。对于用户来说,这种感知就觉得自己很厉害,每次都能选到想要的东西。
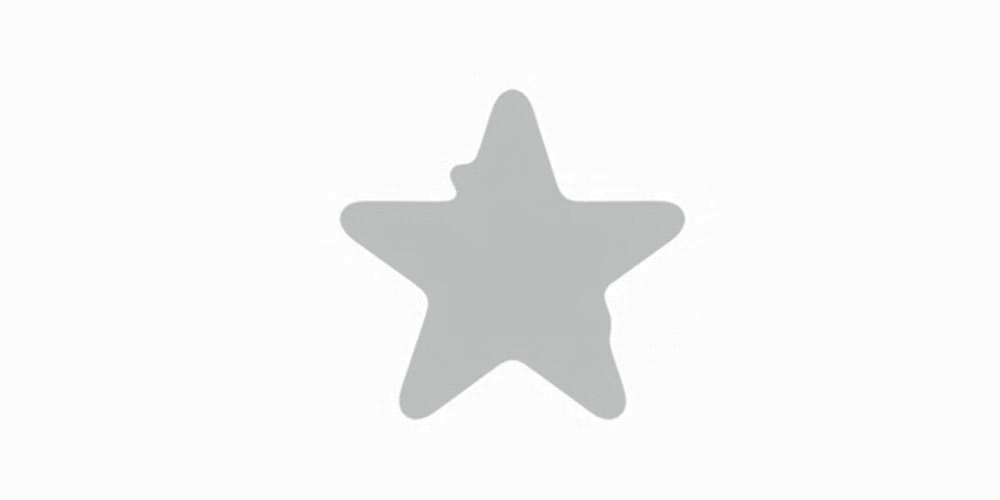
说了许多光标的逻辑,却还没说它的设计。在开始之前,你可以看下图中的动画感受一下。是的,我们所看到的平面按钮实际上设计是具备深度的。比如点按时,你会发现你的点按动作是真实和按按钮一样,又一个下压的动作。还记得我们之前讨论的控制点吗,为了让用户在光标变成按钮时仍对控制点有位置上的感知,控制点此时变成了一个点光源。
明确告知用户什么被选中是一个光标的责任。比如下图中所有选中的图标都会有一种悬浮的特效,并且会有我之前提到的控制点光源来告知其控制点。
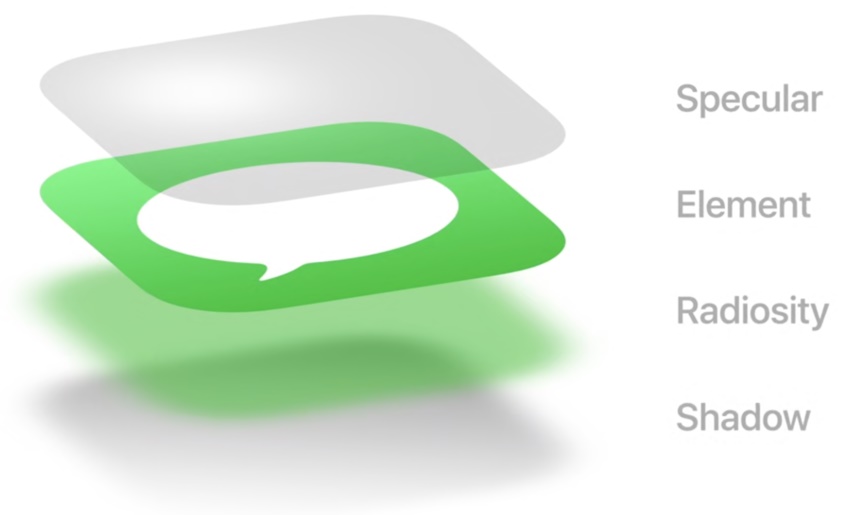
实现这个特效实际上将原有的一层图标分成了四层。最上面的光源层告知控制位置,第二层是实际的图标,第三层是动态位置层,第四层是根据光源变化的阴影层。
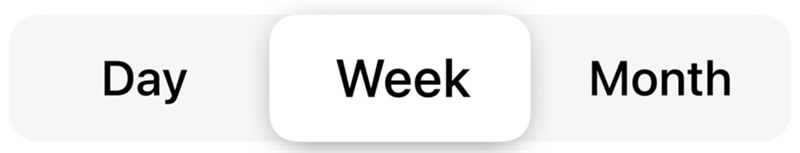
这样的设计逻辑好像没什么问题。但是在某些情况下,这些设计逻辑可能会造成不想要的视觉反馈。比如下图中一组按钮的高亮选择,若继续沿用图标的那个半透明图层,则实际显示出来颜色过深降低了区分度。对于这些按钮的显示,则采用悬浮的设计并取消光源,比如下图中日历的选择按钮。与此类似的小细节修改点还有很多,不再赘述。
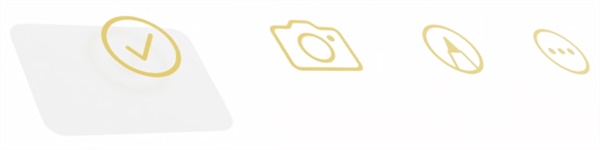
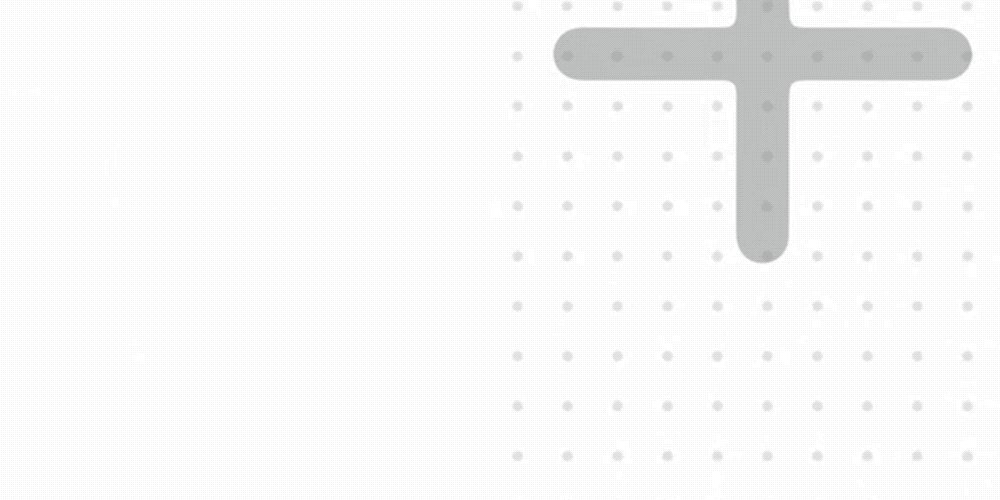
那么解决了光标的逻辑和显示问题,我们来看 Apple 如何进一步推动光标设计,来使其明确的传达功能性。首先光标作为一个指向性的物件,必须保持随时可见,因此光标的显示颜色是和当下背景有关的,仔细观察你会发现,光标会依旧底下内容的颜色而更改自身的颜色。其次对于常见的拉选框,光标还会像下图一样变成指向性图标。
但在 iPad 中,光标的功能指向性不止于此。它可以根据需求自动调整颜色,变成功能性的图标。而在变更过程中,还需要考虑光标的中心位置是否明确,填充类型转换为边缘线类型时视觉重量的提升等等。
更绝妙的是:我说了一篇文章,也许你压根没在 iPad 上见过这个光标,因为 iPad 有触摸版的人是少数。
大家现在热烈讨论的 ARM 版 Mac,其实 Apple 已经做了准备了很多年了。比如 4 年前宣布取消 32 位应用支持,5 年前开始推广 Metal 图形层来统一框架,这些都是在为 Mac for ARM 做准备。只是太多人分析事情只看当下不看大局,选择蒙着眼睛,或者是真的看不到。今年大家看到的性能表现优异,不过是过去数年努力的成果展示而已。
其实 Apple 不是什么魔法师,只是在设计时认真的去为用户做考量。愿意在这些别人不在意的细节上投资,一点点积累之后,就有了自己独特的用户体验。用户虽然对每年的创新所带来的小毛病憋着一肚子气,但心底里还是希望有人能付出努力,把这些别人不在意的细节一点点做好,于是尽量宽容,大概就是这种默契吧。
本文所有素材来源: Apple WWDC: Design for the iPadOS pointer
过去几年里, Apple 放出的设计向视频大概有近百个。本文的引用源也是其中之一,本文并非对该设计视频的翻译,而是我看过视频,在 WWDC 与 Apple 工程师交流后,把一些想法用文字码在这里。其实 Apple 每年放出这些视频我想初衷也是和大家一致的,这些心得值得被更多人所知。本文的初衷也是如此。