始终围绕用户目标做设计决策,根据功能优先级做出不同的设计形式,强化核心功能,是一篇非常棒的细节优化方向参考文章。内容不多,但是蛮有启发,分享给大家!
想想看,在手机上工作是什么感觉,你的注意力容易被分散,胖胖的手指还老是按错字母。每当这个时候,你只想放下手机,去和你的爱人吃一顿晚餐,又或者跟合得来的朋友聚在一起聊聊天。
如果你开始有了这种想法,那么为移动办公提出的解决方案将会变得完全不一样。你的产品目标不再是单纯为了提高用户活跃度或者让用户花更多的时间在你的应用上。相反,设计的焦点应该在如何让用户在这么小的界面中使用最少的时间并能高效的完成工作上。
在过去的一年中,我们重新走查了一遍 Dropbox 的移动端体验,并将如何提高用户的工作效率作为产品的核心目标。我们做了一些迭代改进,让用户的工作变得更加有效率,也让他们能抽出更多的时间去陪陪家人,朋友。同时,我们也希望将我们的工作分享出来,能对那些和我们有同样产品目标的人有所帮助。
一、善用平台间的相似性

十年前,Dropbox 利用了桌面系统上的聚合模式,通过文件浏览器的通用性,Dropbox 能够在 mac和 pc上提供相同的「神奇文件夹」体验。
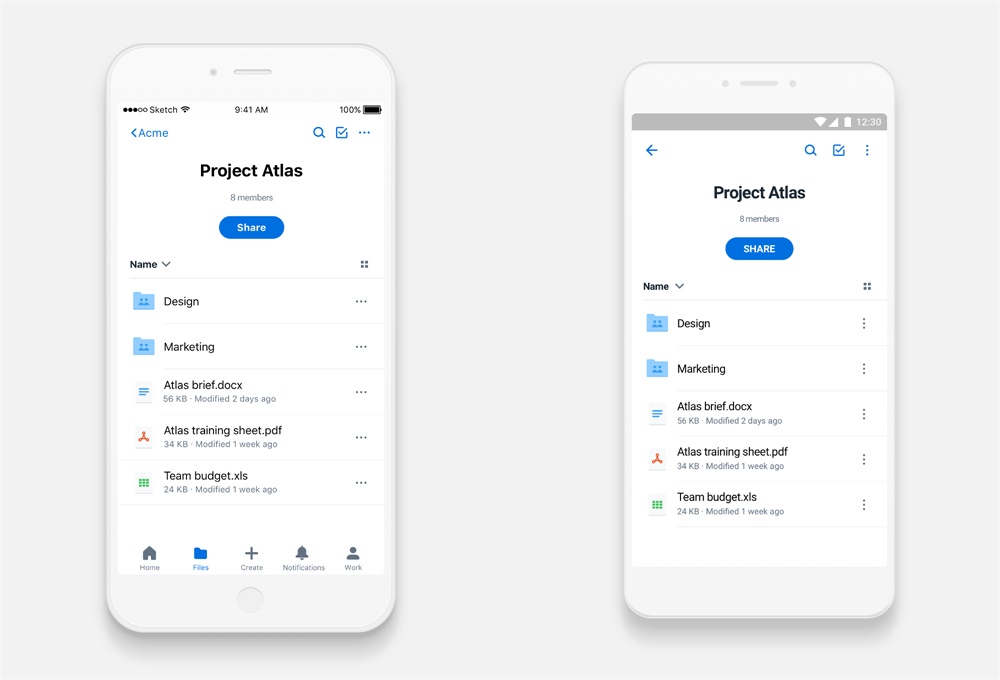
我们在最近的重设计中,利用了 iOS和 Android上类似的相似性。通过使用两个操作系统共通的模式,我们创建了一个比较一致的双平台体验。用户无需适应新的用户界面,就可以在换不同手机时也能够快速使用应用。团队也可以在使用不同操作系统时,减少因为界面差异而带来的困扰,熟悉的界面能够让用户更加专注。
二、优化图标

△ 文件浏览界面前后对比

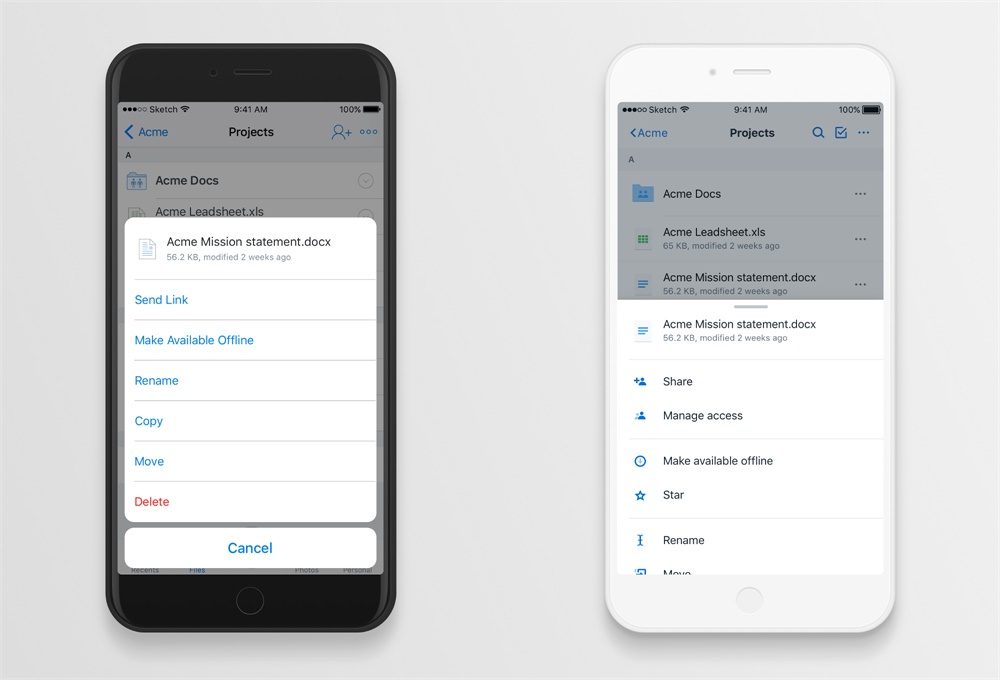
△ 操作列表界面前后对比
7个月前,我们发布了一套全新的文件图标,目的在于提高图标的可读性和搜索文件时更高的聚焦性。我们不断问自己这样的问题:「什么样的图标更容易识别?图标的类型如何区分?我们如何优化图标以便用户能够快速识别?」。
通过这些问题的思考,我们更新了应用中的所有图标,以减少复杂性并增加可读性。通过优化这样的小细节,可以让用户在工作时提高专注力,从而提升效率。
三、外显核心入口

在移动端切换页面要比在桌面端更麻烦,因为不能像桌面端那样开多个窗口,移动端上的每个视图都需要一整屏来承载。因此,当涉及到多个界面之间跳转,想要找到你想要的功能时,层层跳转就像是一个非常多余的操作。如果你想快速完成工作,这样的操作就会让用户感到沮丧。
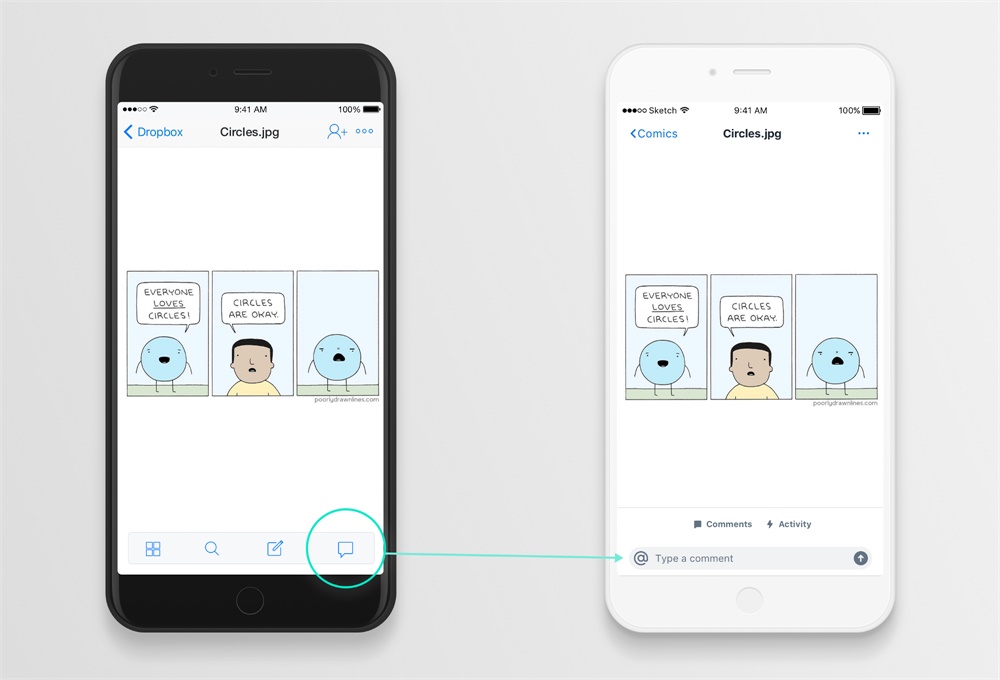
这就是为什么我们把评论的输入框直接外显(之前,要评论的话你必须点击聊天气泡图标)的原因。通过梳理界面上的功能优先级,把最常用的功能提取出来并前置,减少了团队协作时所需要的时间。
四、简化操作界面

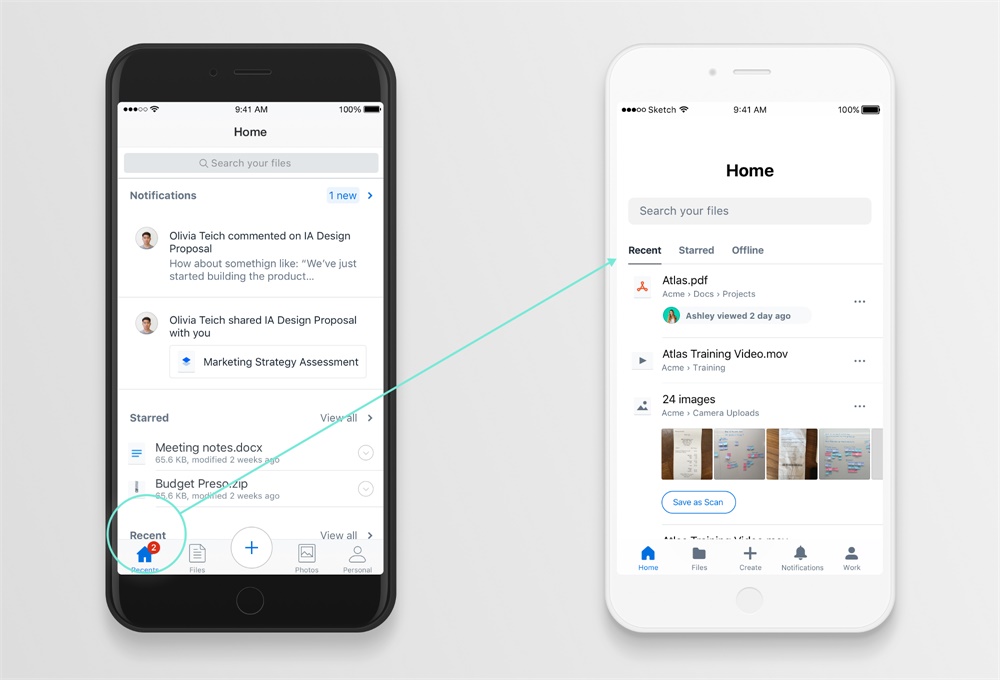
不久前,我们在应用中发布了一个全新的首页,目标是通过及时显示内容片段来帮助用户聚焦工作。但是,我们在信息展示上出了问题。界面中的不同信息内容全都放在了一起,我们无意中增加了用户做出决定所需要的时间(详细可以参见「希克定律」)。并且由于是在一个界面中垂直排列,最常用的功能或者是最近操作的文件反而可能在第一屏不被看到。
我们最新的版本已经优化了这个问题,打开默认是一个完整的最近工作文件,而其他功能也可以通过选项卡快速查看。现在,用户可以从打开应用的那一刻起,专注于最有价值的阅读体验。
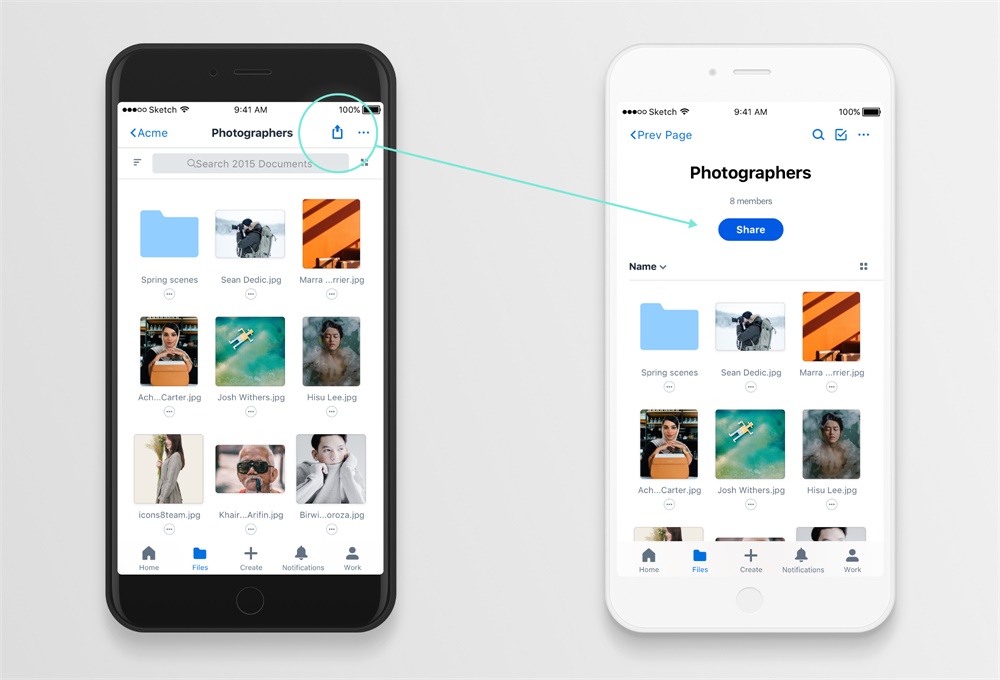
五、突出最重要的操作

当你想要跟合作者共享一个文件夹时,不应该需要去找到某个图标并理解它的意思再弄清楚如何去做。这就是为什么我们会在文件夹顶部设计一个突出的按钮,并把图标改为文字的原因。只是一个很简单的改变,就能让你减少思考时间,高效工作。
(译者注:页面的核心功能应该重点去强化,对于 Dropbox 来说,用户进到这个页面,最主要的操作就是分享,所以会做出这样的改进。)
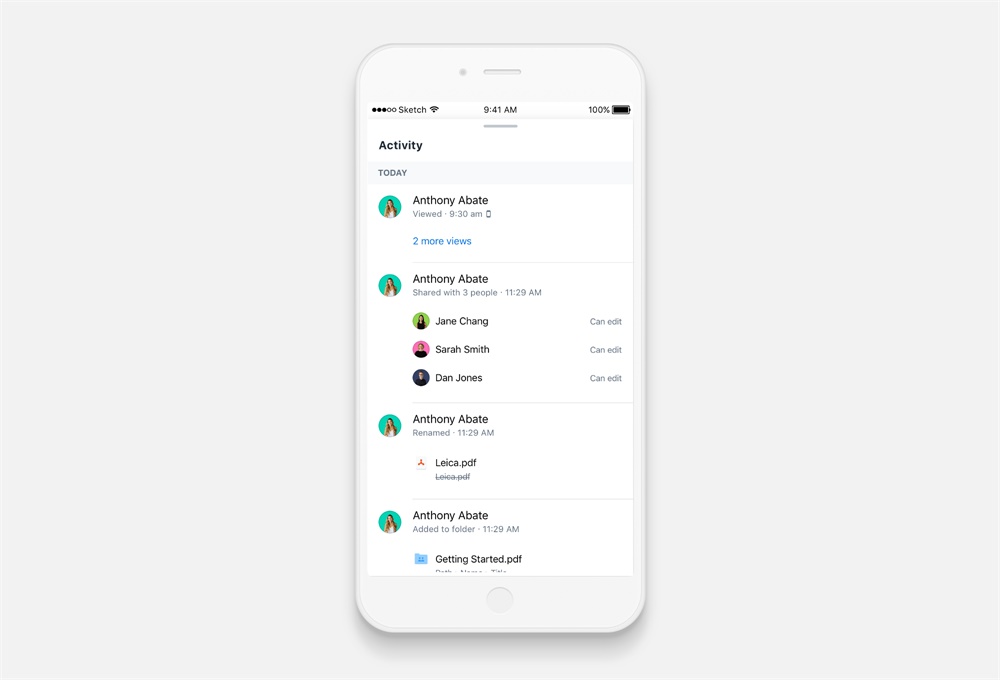
六、时刻反馈变化

作为用户保存最重要文件的地方,Dropbox 能够时刻跟踪这些文件发生的变动。今天,我们通过 Dropbox 的这种能力以一个全新的文件活动列表界面清晰的展示给用户。
这就意味着,你再也不需要去问团队成员他们是否更新过文件。有了这个功能,你可以了解某个文件所有的更新数据,而不再需要通过沟通或者电子邮件,也没有必要去打断队友们的工作了。
总结
我们都知道,当我们在使用手机工作时,因为屏幕小感觉是一种障碍而不是生产力工具时,会多么令人沮丧。
这就是为什么高效工作是移动办公应用中一直追求的东西。因为只有当用户能够在应用中快速找到焦点时,他才能在忙碌的工作中找到像拥有超能力一样的感觉。
我们希望在这里分享的案例能够抛砖引玉,鼓励大家去探索更高效的方法,让用户能够提高工作效率。
原文链接:《Fostering focus for small screens》 Ed Chao
欢迎关注译者的微信公众号:「 彩云译设计」













