iPhone X 发布后,很多设计师吐槽屏幕的形状。当大部分的吐槽逐渐平息下来,我依然没看到关于屏幕转角细节设计的讨论。
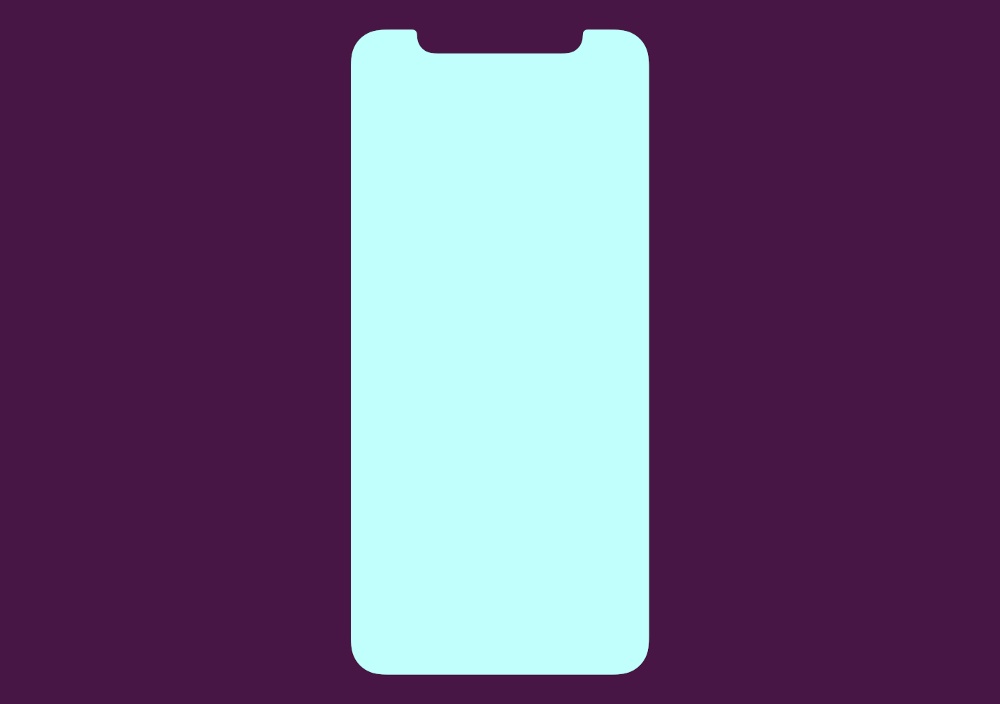
你理解的转角是什么样的?
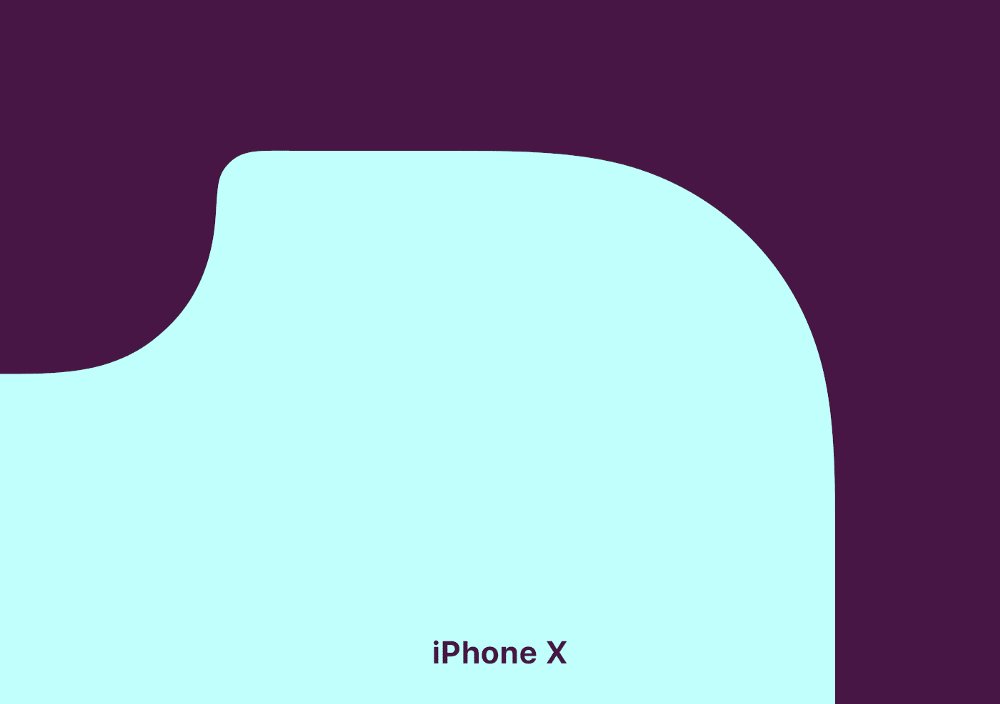
当你开始设计转角的时候,毫无疑问,一定是设计成简单的方形。因为可以通过机械校准制造这些屏幕,所以能够保证边界的误差很小。
每个人都知道如何制作出正确的转角,设计师通过视觉绘制,工程师需要通过少量的计算,机器被设定好后就能清楚的按照设定程序进行制作。
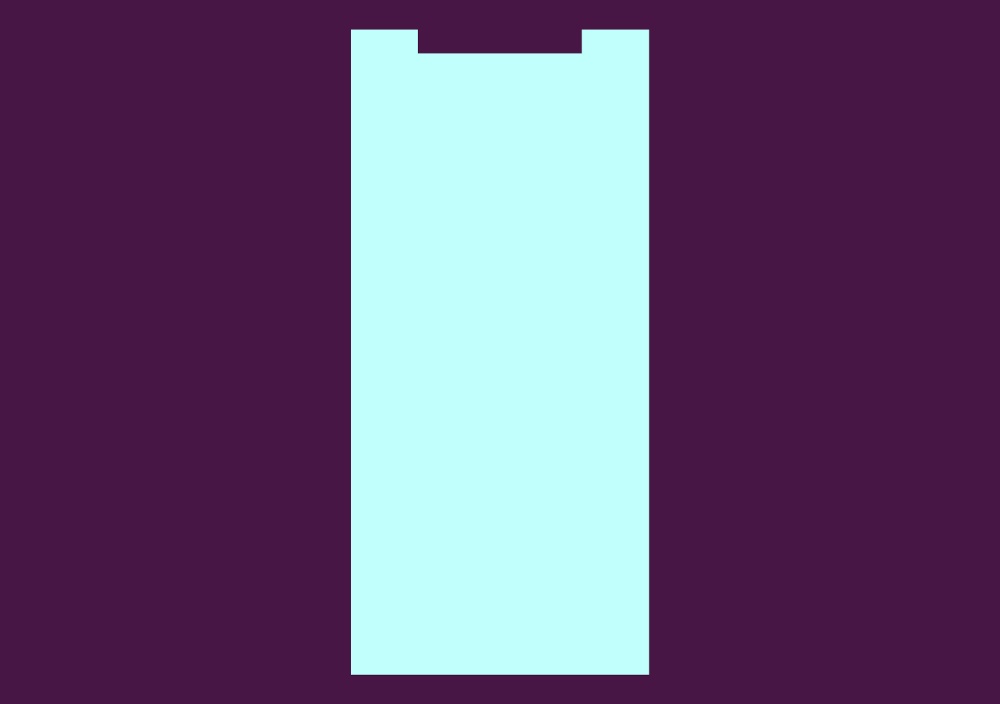
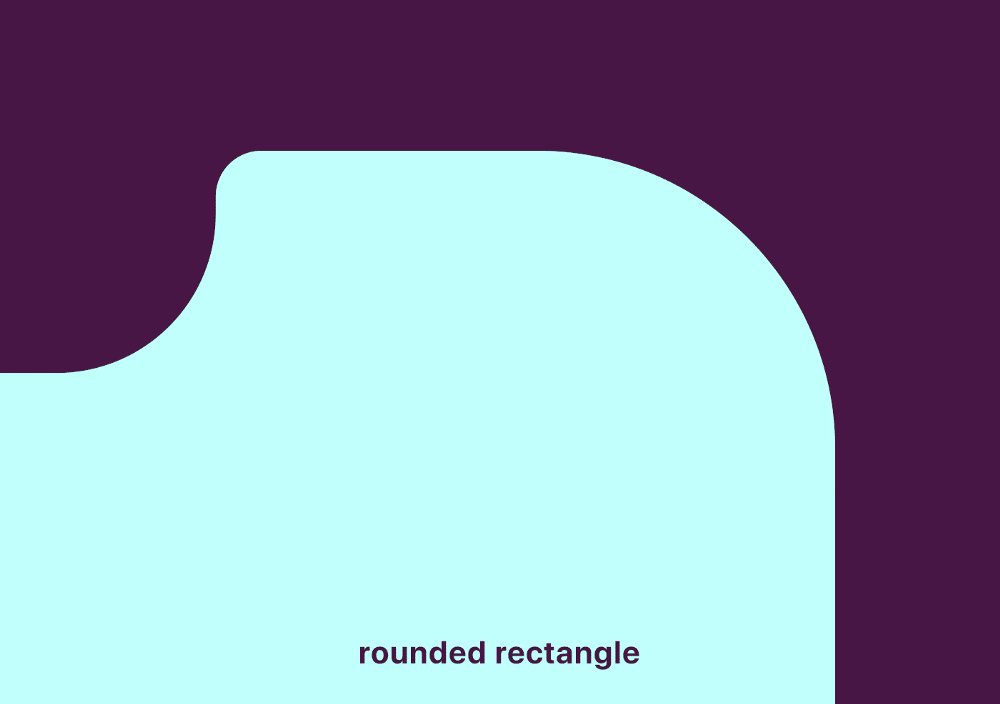
让我们看看怪异的全直角是什么样子的:
当Apple公司知道他们要利用全屏技术,他们就有机会改变屏幕的形状了,因为无论如何他们都需要解决制造过程中存在的问题。想来,大部分的费用应该是花费在了内置更新上了。
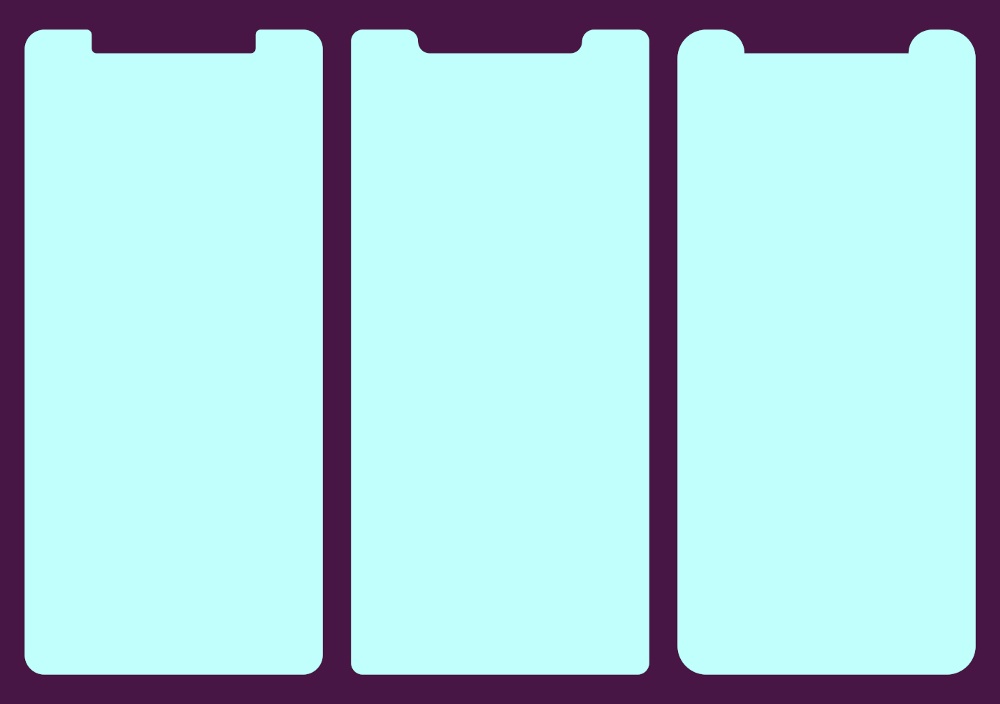
当然,这些屏幕设计还有一些丑陋的方案:
这个方案应该是他们落地生产最好的方案:
屏幕的棱角
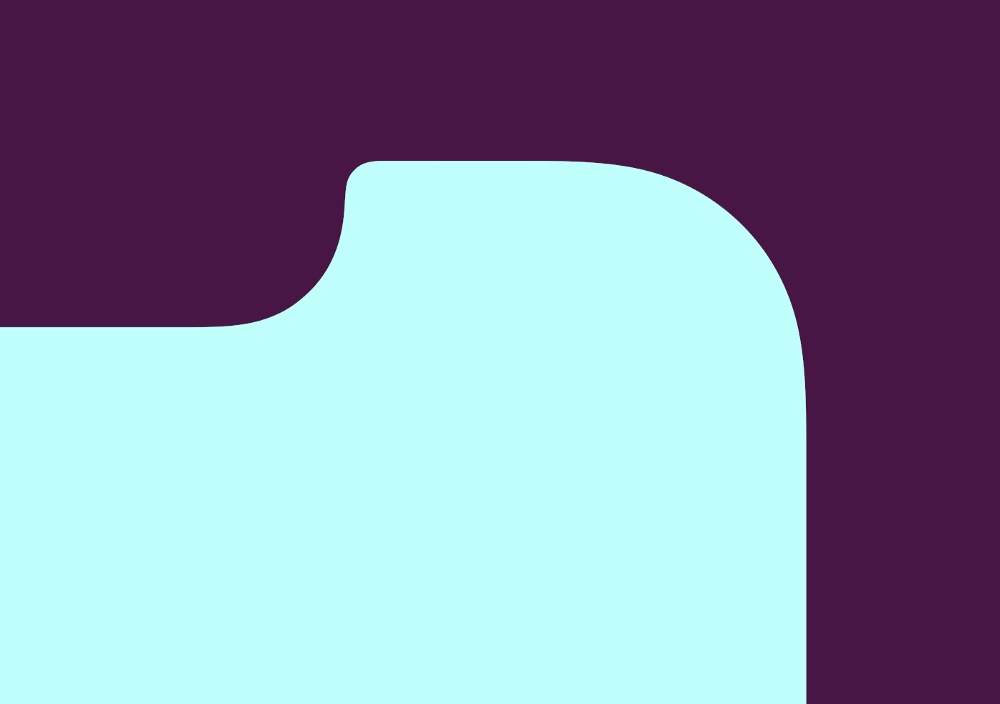
接下来是强迫症慎入,iPhone X屏幕的圆角不是使用经典的圆角方法:直线与圆的单个象限弧相切。
而是使用更复杂的方法:使用圆形,但是斜坡圆滑的更快些。使整体看起来温柔很多。
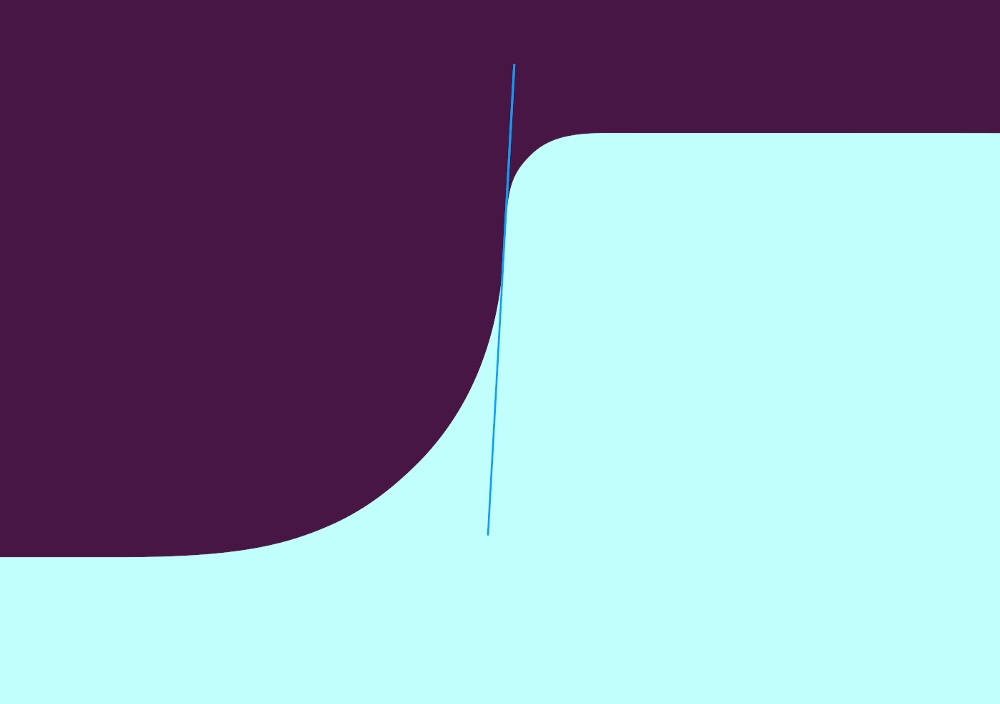
为了能更好的看出差异,这里使用了gif:
△ 常规圆角和iPhoneX屏幕圆角的区别
Apple公司在平板和iMac上使用这样的圆角已经很多年,但是直到iOS7才应用到iPhone上。这种形状在传统上难以实现,因为它在2D设计编辑器中是不可用的,不过这种情况正在改变。
关于缺口
接下来我们了解下屏幕的缺口部分,也就是我们常说的「刘海」。左右两边有两个圆角。由于曲线的衰减,一条曲线和另一条曲线可以无缝连接。
这种设计是没有问题的
我发现iPhoneX模板并没有100%复制官方的形状,可能是因为很难制作或者他们没有注意到。
这种设计的未来迭代肯定会改变这些尺寸,因为有个很有趣的事情是内置硬件的变化会影响外观设计的变化。
当然,这些变化看起来可能很小,但是从设计角度来看,他们相当的了不起了。因为很多设计即使设计师愿意推动这些想法,大部分组织也不会投放太多的资源。
关于改变
我喜欢独立应用程序的一个原因是他们有坚持己见的资本。比如很多公司(人数超过50人)产品外观上有大型变化基本上是不可能的,但是Apple公司的设计就仍有能力进行改变,这是一个很酷的行为。
数以千计的设计细节是Apple公司与其他公司区别开的主要原因。能做到这一点真的很不容易,并且产品看起来真的很漂亮。
原文链接:《No Cutting Corners on the iPhone X》
原文作者:Maggie Mason
欢迎关注译者的微信公众号:「渔夫和Ta的灵魂」