Prototypr.io 最新一期的设计工具合集来了!这次的合集包含了23 款涵盖不同领域、针对不同需求的实用工具!无论是图库还是各种功能强大的 Figma 插件,应该都切中了许多设计师同学的需求,不过我最喜欢的还是能帮我制作风格超级复古的网页或者 UI 的 98.css !
多的不说了,下面来具体看看吧:
? 色彩和图标工具
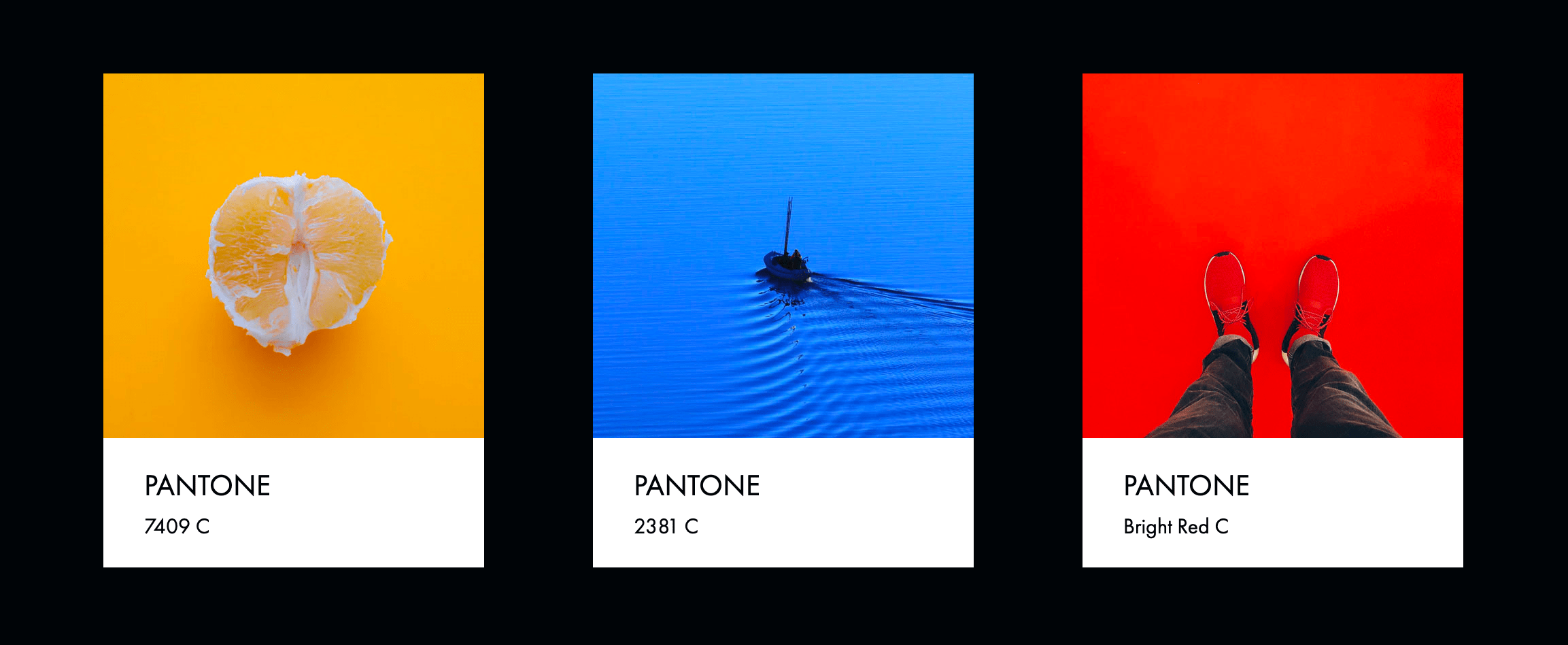
1. Cone 2.0 →

这是一个适合在 iPhone 上使用的实时取色工具,它可以帮你识别潘通色,根据镜头取景框生成 Color Bucket,并且能够借助「色盲模式」来帮你规避可能有风险的配色。
此外,这款 APP 还附带有 iPhone 和 Apple Watch 云同步功能,让你随时使用之前自己创建的 Color Bucket。
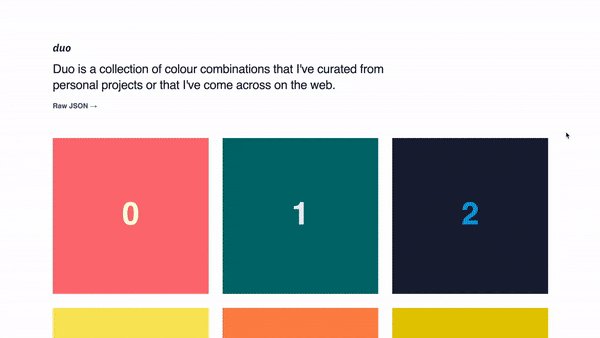
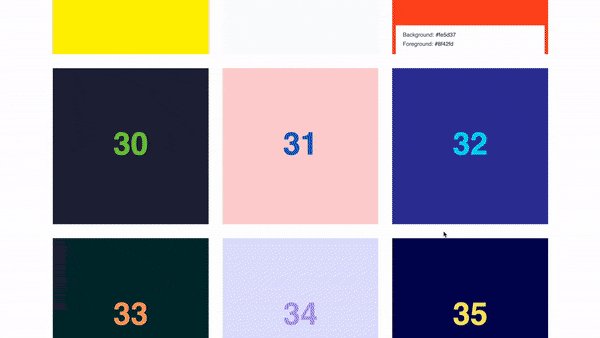
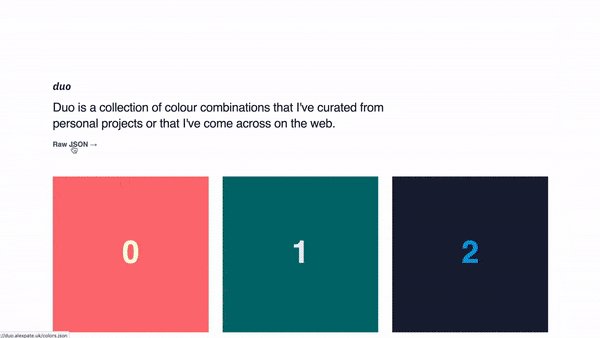
2. Duo →

Duo 是 Alex Pate 所创建的一套包含 100 种不同配色的合集,这些配色可以直接使用,也可以在 JSON 中使用,让你可以非常便捷地添加到网页当中。
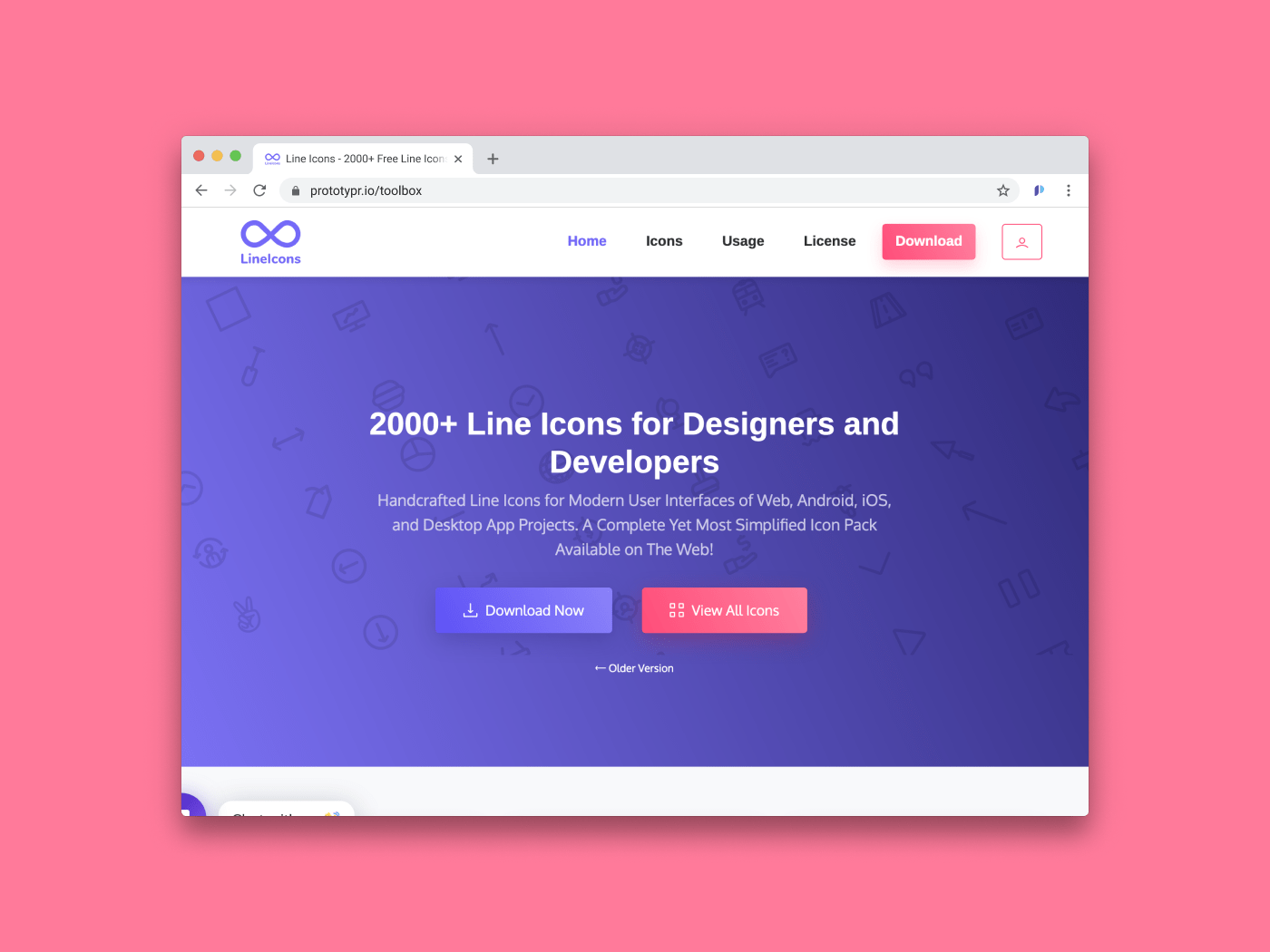
3. Line Icons →

这是一组为设计师和开发者准备的线性图标合集,包含 2000 款图标,所有的图标包含有不同的格式:SVG、AI、Web字体等等。你可以在其中找到包含商业、通讯、食物等各种不同的类别。这个版本是完全免费的。
?️ 插画图库
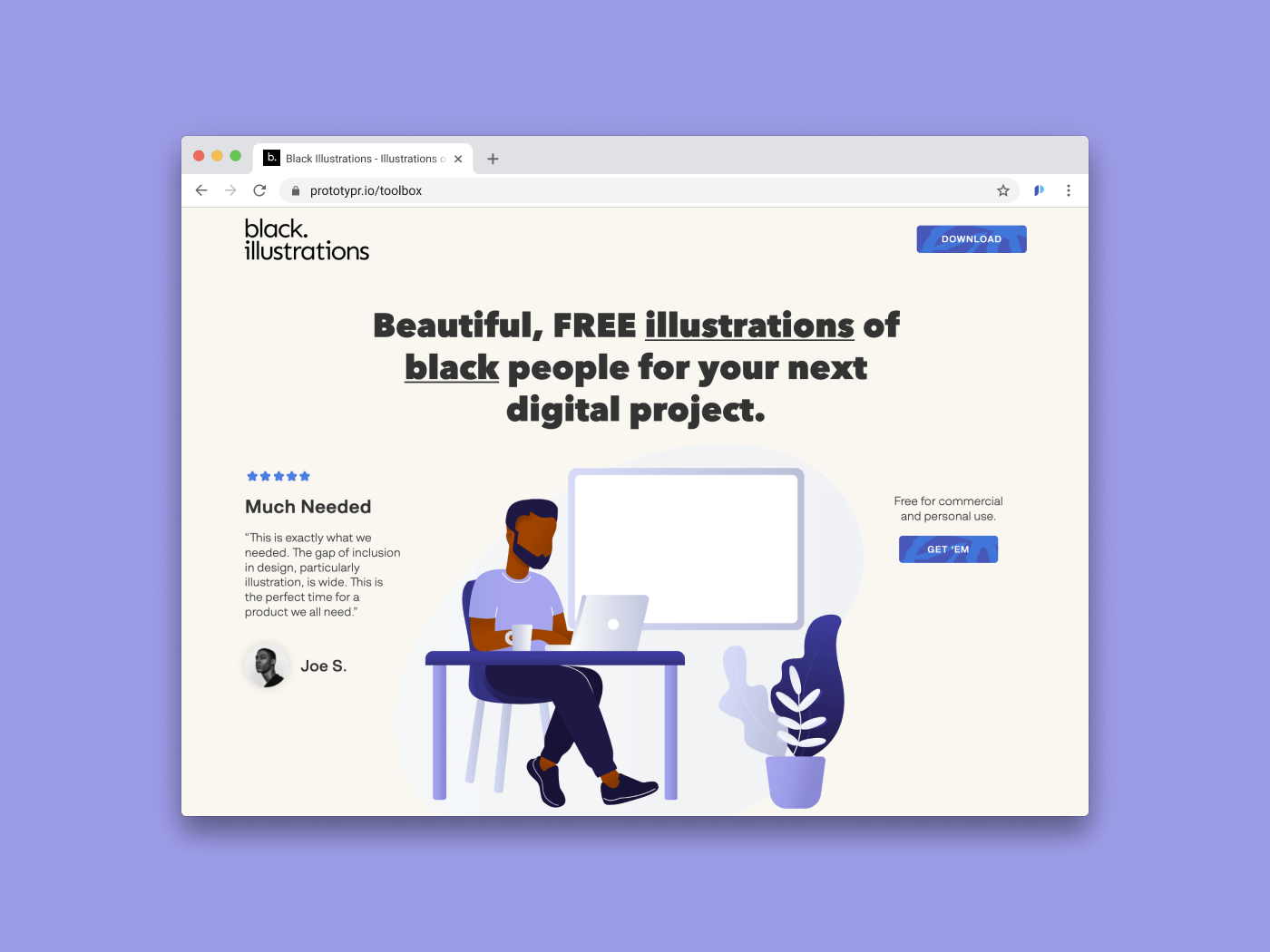
1. Black Illustrations →

这是由 John D.Saunders 所创建的关于有色人种的免费插画图库,插画中包含了30多种不同格式的高清插画,包括 JPG、PNG 和 Sketch 等格式。和很多插画图库类似,这里的插画图库都是可定制元素的,值得试试。
2. Delicious Illustrations →

这是一套以美食为主题的插画图标合集,其中包含36套多彩的插画和80个单色的图标,所有的都是 SVG 格式的。这套插画图库完整版的售价是9美元,部分插画是免费的。
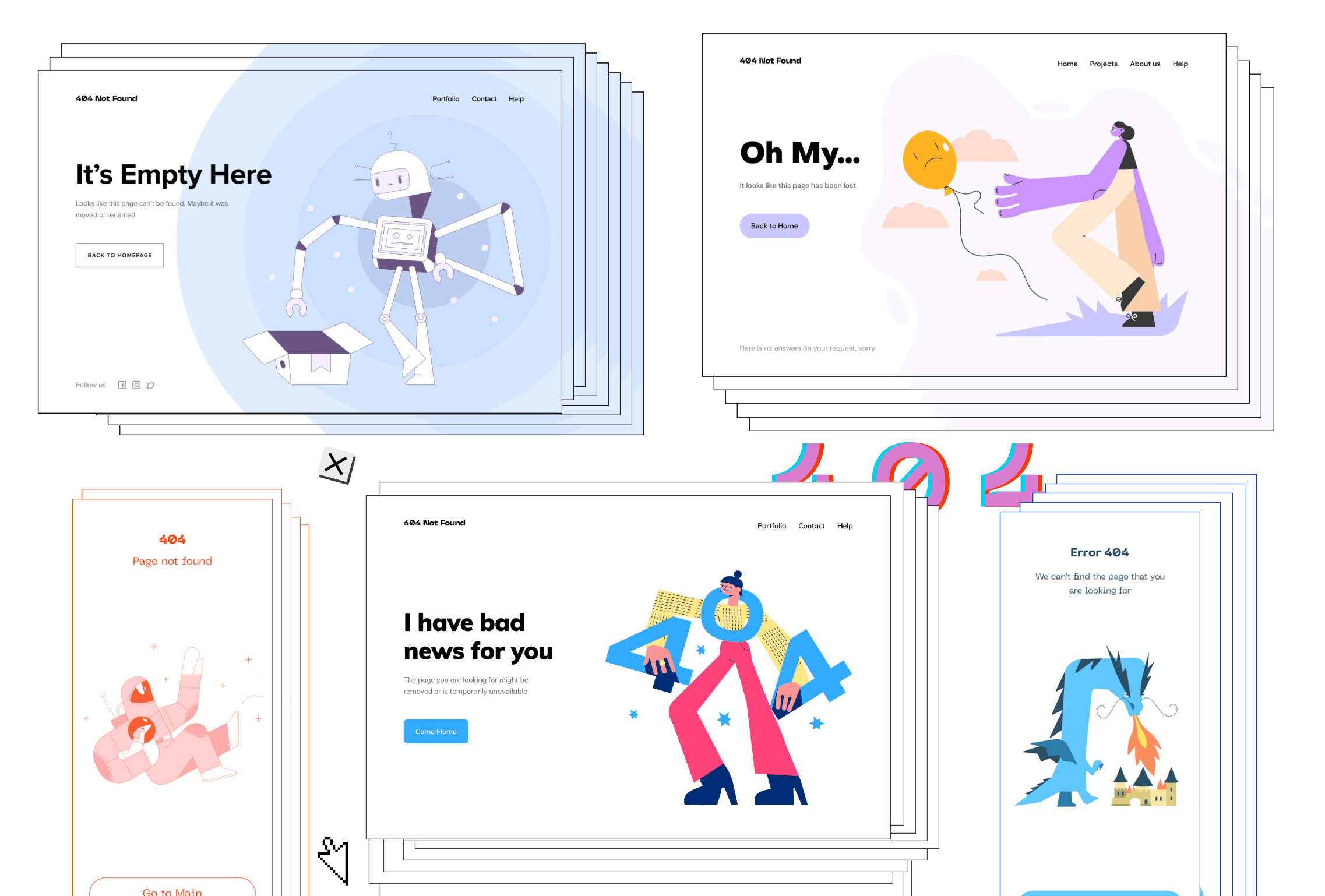
3. 404 Illustrations →

谁说 404 报错页面一定是无聊的?这个名为 404 Illustrations 的插画图库就是一个超有趣的 404 专用插画页面合集,这些插画设计非常的可爱有趣,并且这些插画可以在 Sketch 和 Figma 当中编辑!
? UI 套件
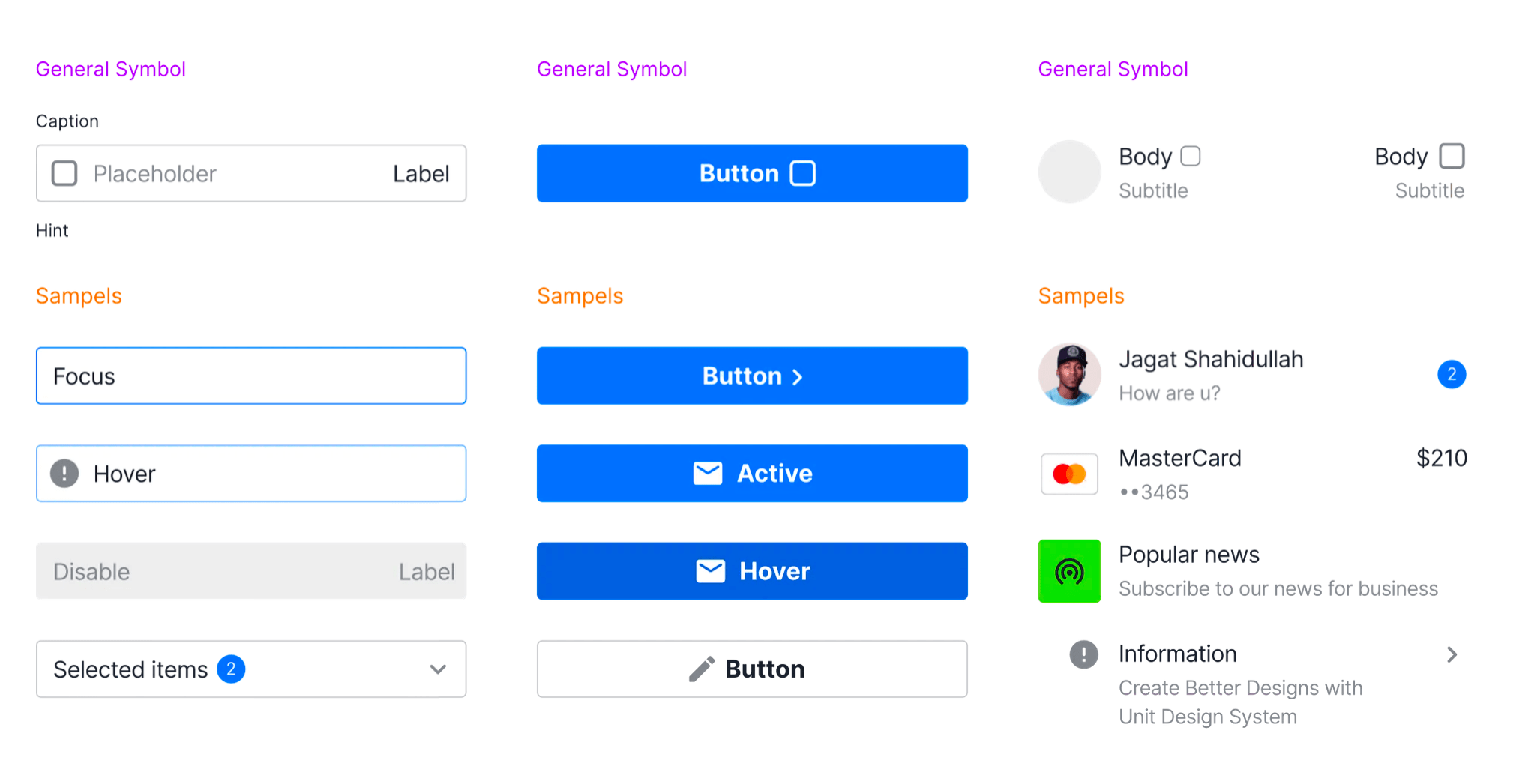
1. Unit UI Kit →

如何快速开始一个设计项目?UI 套件是一个不错的入手点。Unit UI Kit 包含了 160 多个不同的免费UI组件,涵盖了按钮、文本、选项卡等 UI 组件和不同的页面,所有的组件都和 Sketch 兼容,你可以轻松地将它们添加到不同的设计当中,并进行自定义。
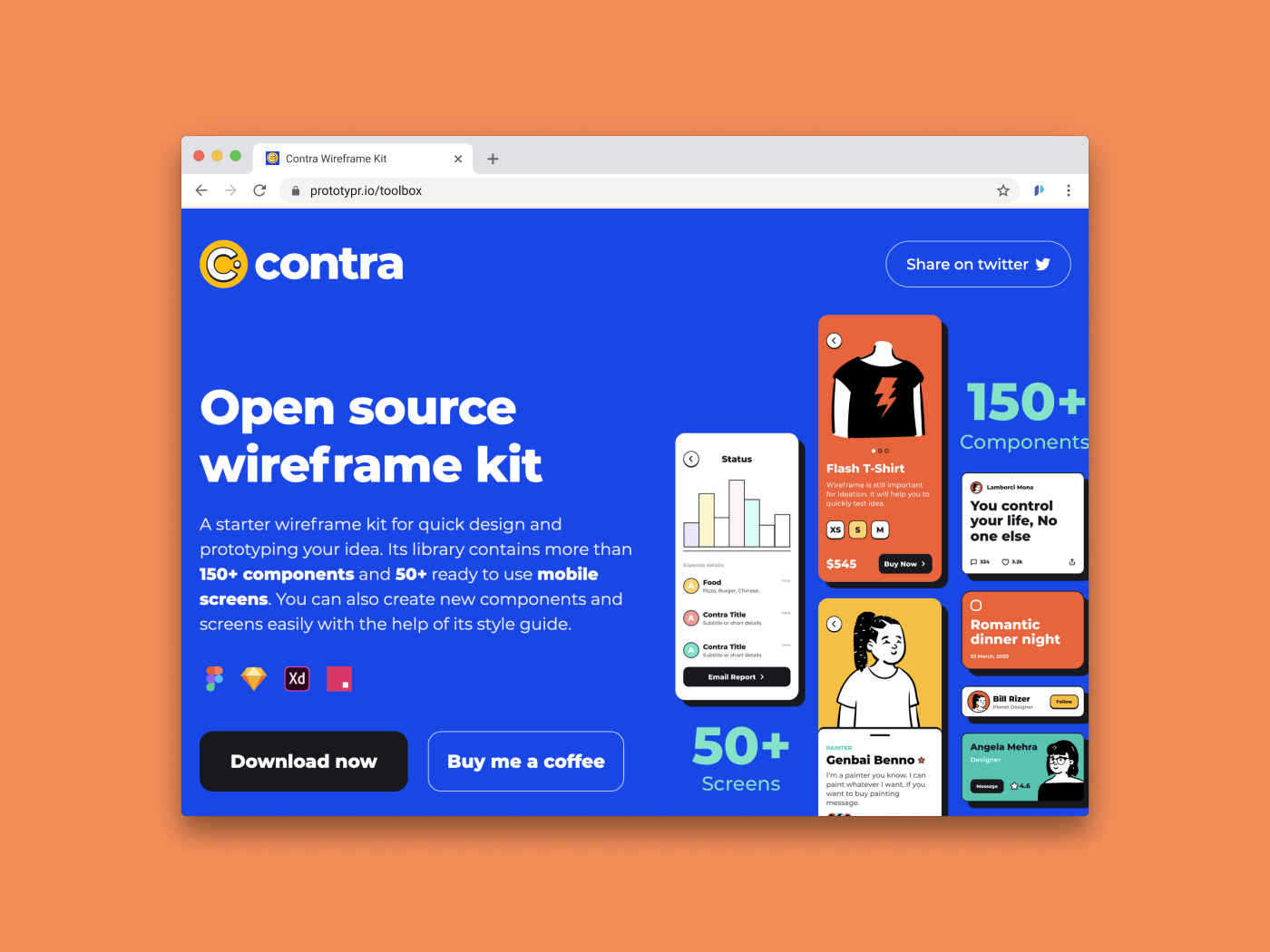
2. Contra Wireframe Kit →

Contra 是一款开源的线框图设计框架,其中包含 150 多个组件和 50 多屏的组件,可以供你快速地绘制线框图和原型。这套组件工具包当中还包含了 Pablo Stanley 和 Open Peeps 的插画。Cointra 可以用于 Figma、Sketch 和 Studio,无论商用还是个人使用都是免费的。
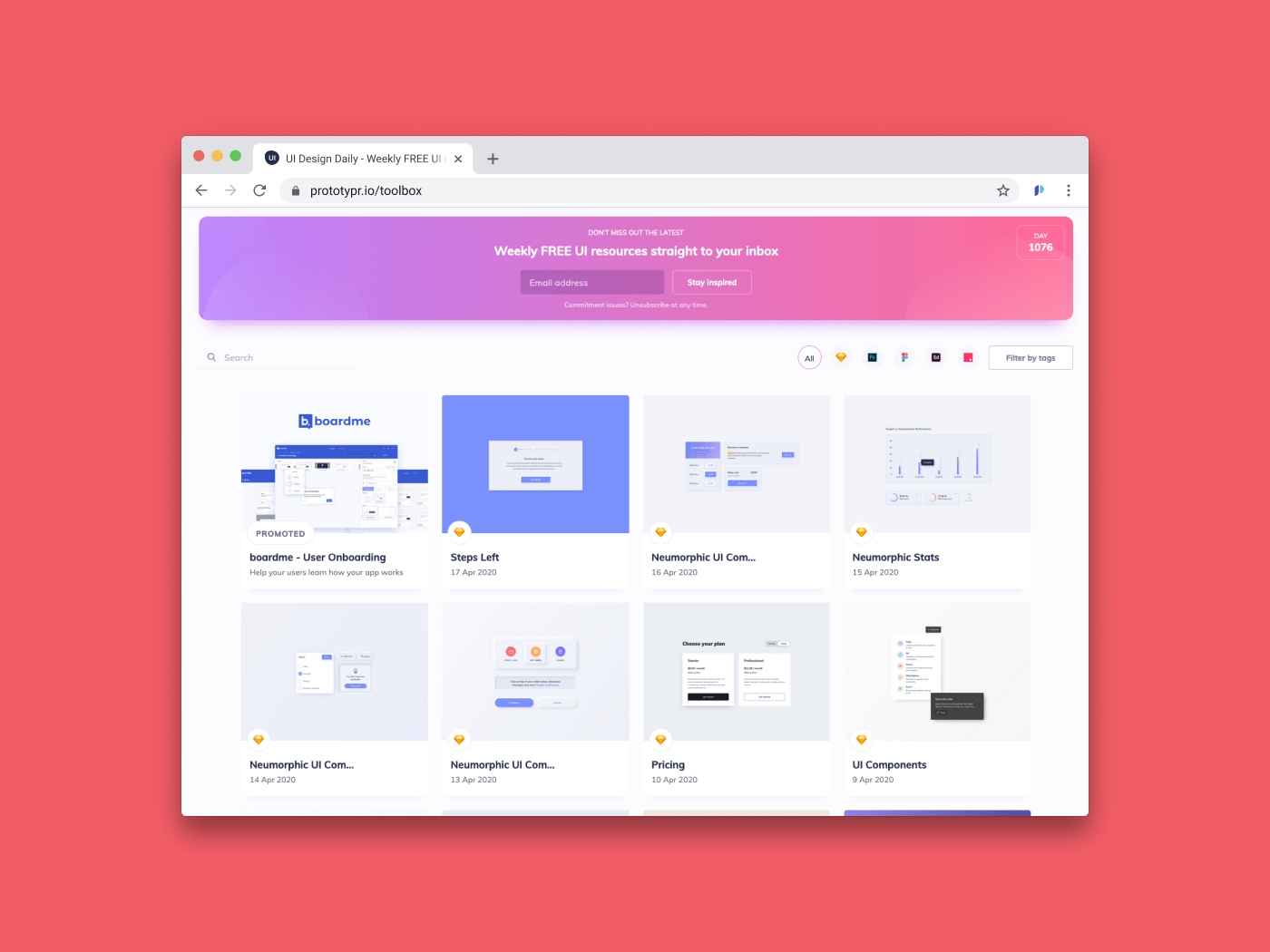
3. UI Design Daily →

UI Design Daily 是 Ildiko Gaspar 所创建的一个是设计内容推荐平台,其中包含有不同的 UI 设计项目和相应的源文件。它是完全免费的,无限制使用。这些源文件兼容 Sketch、Figma 和 Adobe XD 等软件。
⚡ CSS 资源
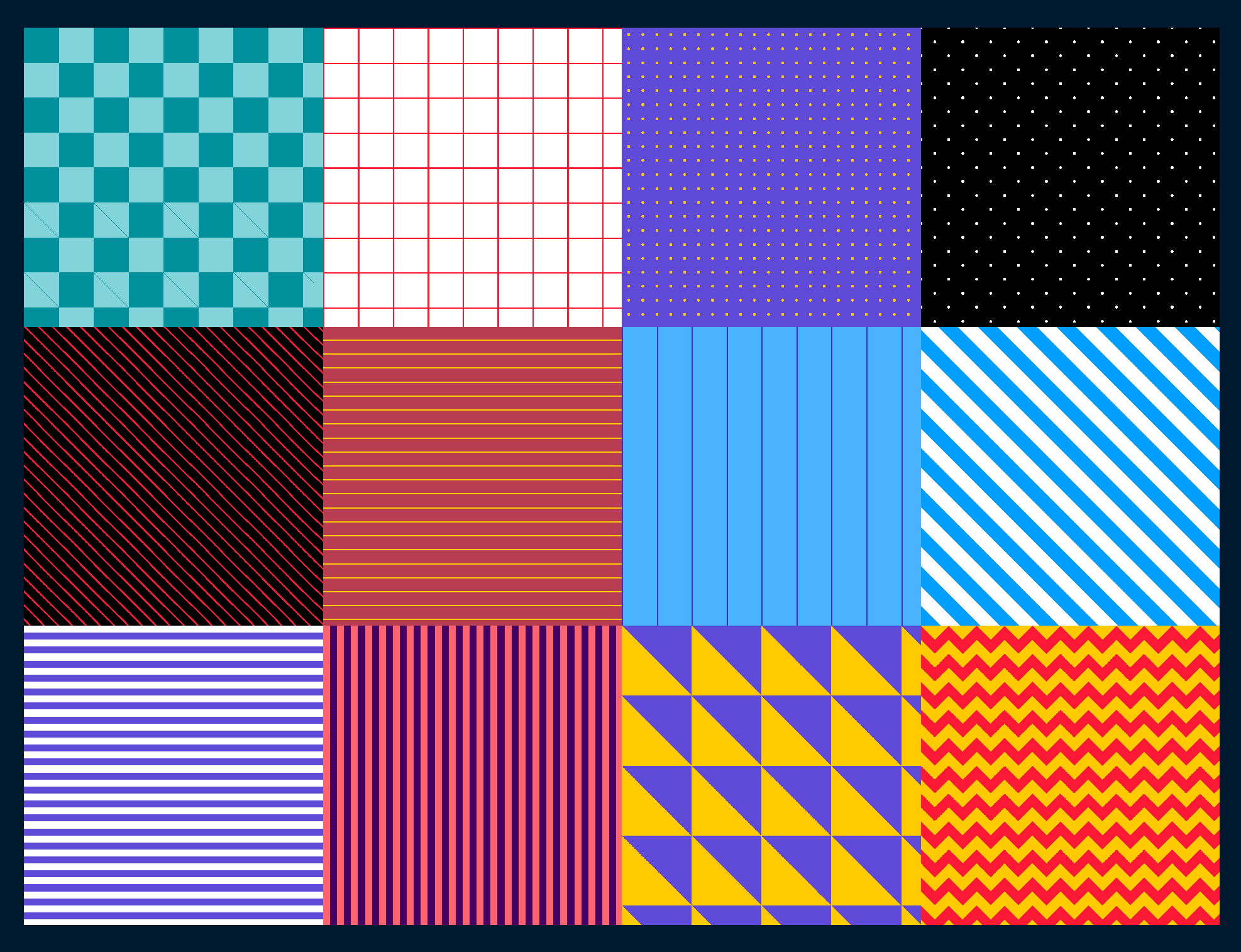
1. Pattern.css →

这是一套 CSS 背景图案库,Pattern.css 当中包含数十个不同的图案,你可以直接下载使用,也可以使用 npm 来安装它。
2. 98.css →

如果你是一个怀旧的人,那么你可能会喜欢这个模拟90年代 Windows UI 的 CSS 库,它可以让你生成类似 Windows 98 视觉风格的界面。
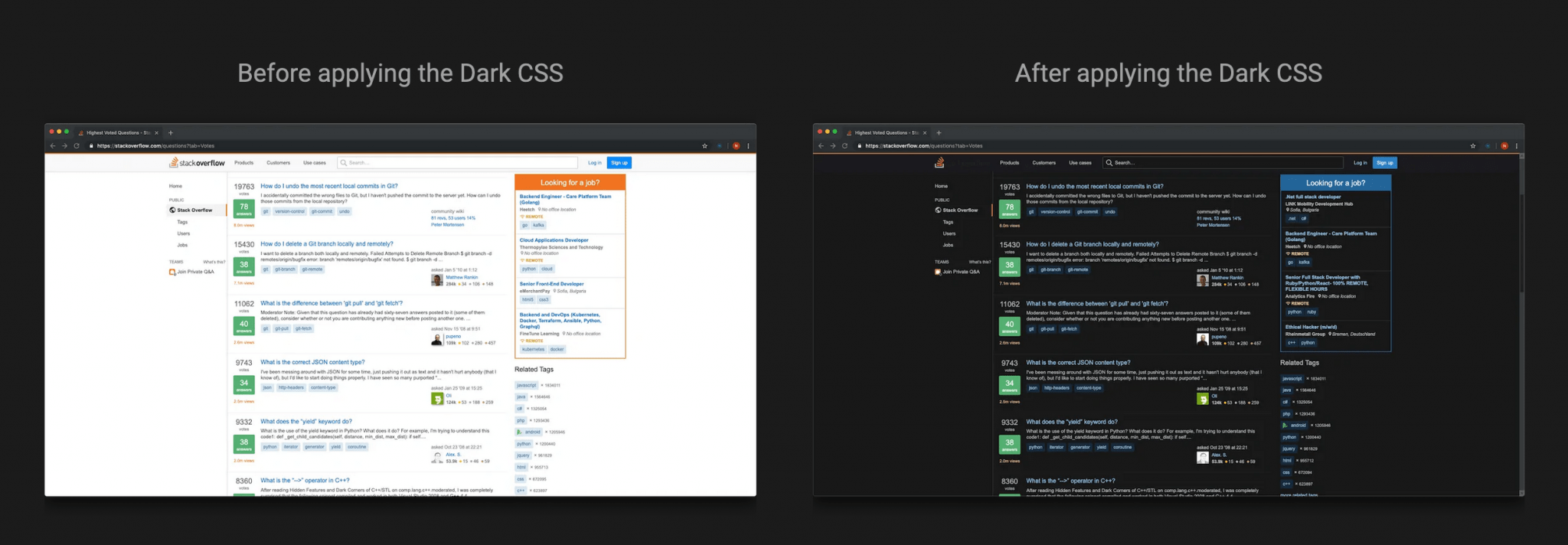
3. Dark CSS Generator →

为了缓解视觉疲劳,越来越多的人开始选择深色模式,而 Kasloyan 和 Stanislav 创建的这个 Dark CSS Generator 则可以快速地将任何网页切换为深色主题。
? 学习资源
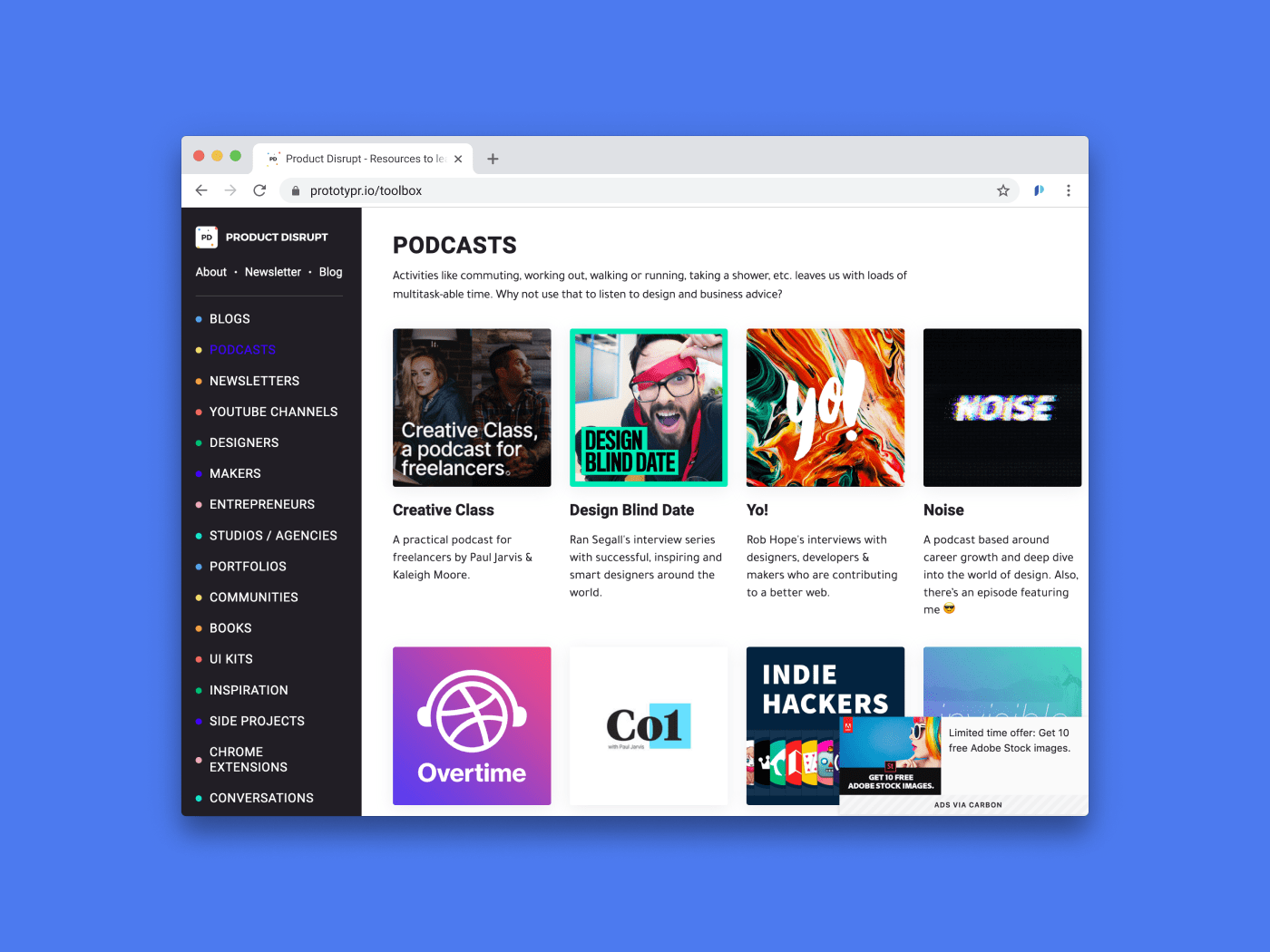
1. Product Disrupt 2.0 →

Product Disrupt 汇集了很多精选的设计资源,来学习产品设计,从博客文章,到音频播客、图书、Youtube 频道等等。这个平台旨在为你提供自由且相对精准的学习资源指引,此外,它还针对产品设计不同阶段的学习参考指引,进行了划分。
2. User Testing Field Guide →

这是一份实用性很强的用户测试指南,借助它,你可以满怀信心地做用户测试了。它会教你如何设定合理的测试目标,选择对的测试方法,以及正确的工具。
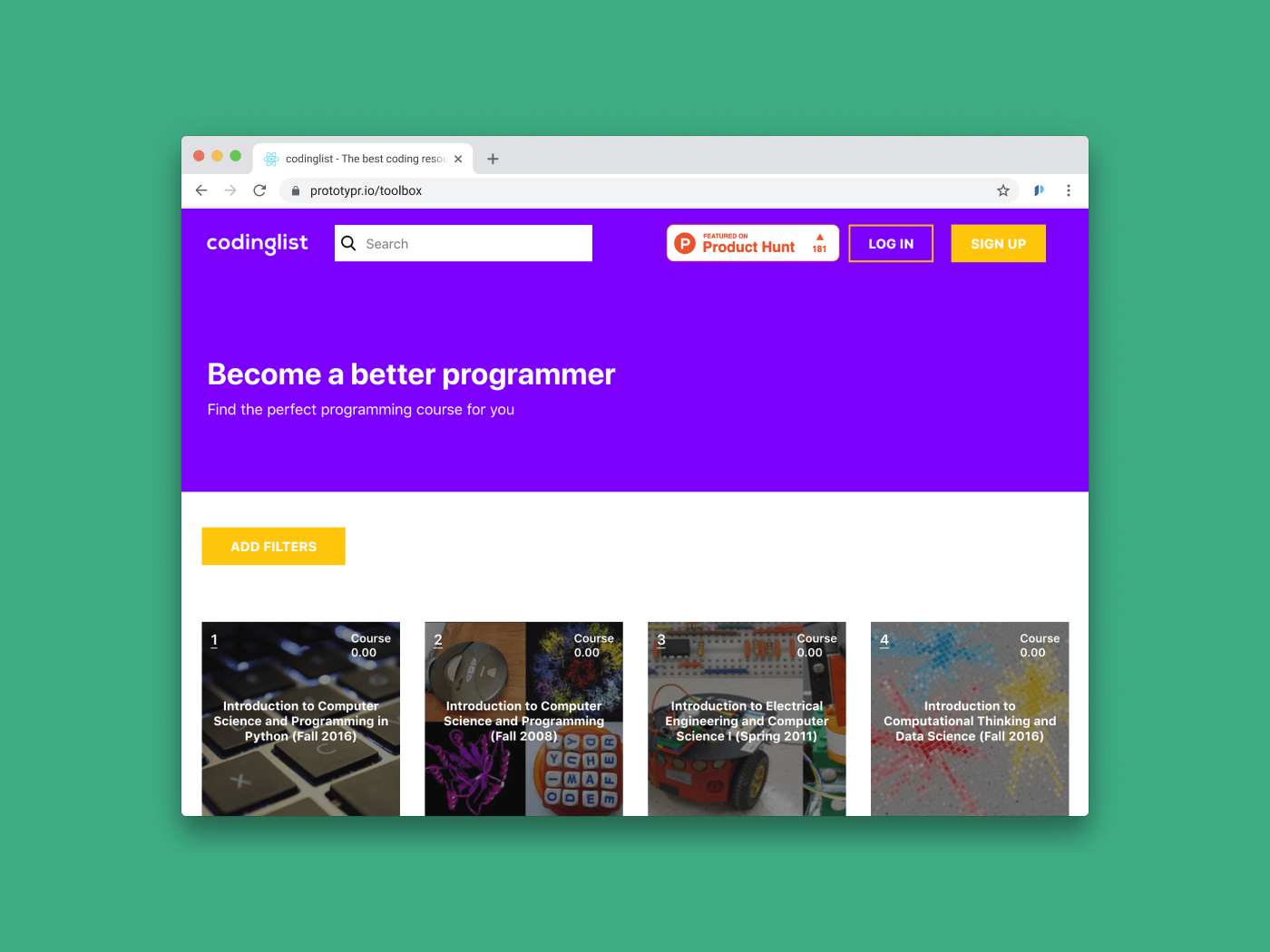
3. Coding List →

如果你真的想学代码,那么这份编程开发课程表单,一定要收下。它能够帮你找到你所需要的技能对应的知识和教程。
? 新冠疫情相关
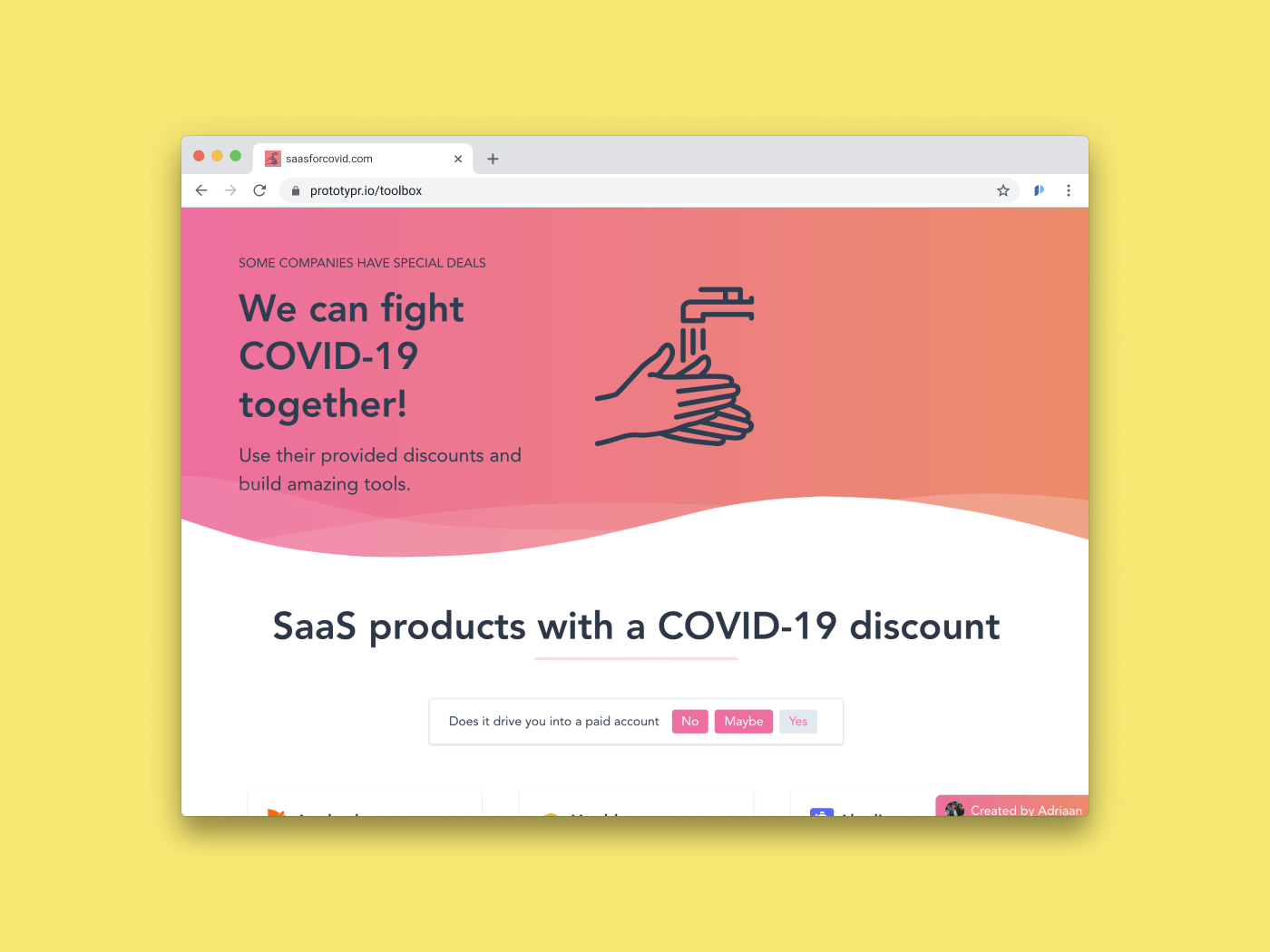
1. SaaS for COVID →

新冠肺炎导致很多科技公司进行了针对性的调整,很多 SaaS 类的服务都进行了相应的升级和调整,其中不少都降价甚至免费了,更具体的信息,你可以在这个网站看到。
2. Overcome Financial Crisis →

这是一本免费的电子书,内容是关于设计师如何对抗经济上的危机,如何有效地应对各种财务状况上的问题,如何更好地管理自己的工作和生活。
⚛️ 设计工具
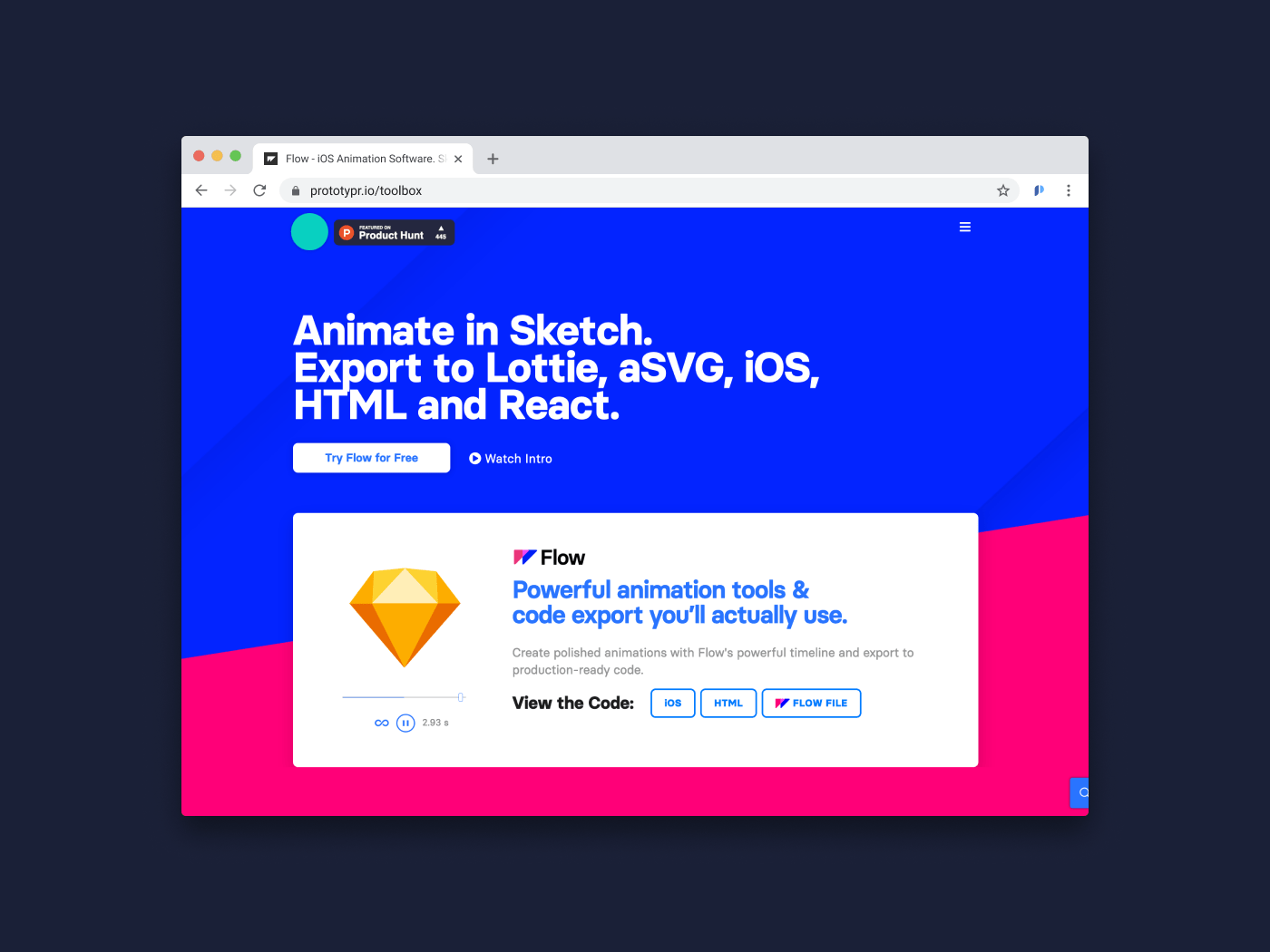
1. Flow →

Flow 是一款动画工具,但是它同时还能导出可用的代码。一方面,它可以接纳来自 Sketch 的设计文档,另一方面,它又能将动画导出到 Lottie、aSVG、iOS、HTML 和 React 上使用,它有缓动,有多种格式和分辨率,有定制化的代码模板。
2. Figma Importer for Framer →

这款工具能够将你的 Figma 中做好的设计导入到 Framer 当中,并且快速创建交互式的原型。你可以轻松地构建静态原型,甚至 UI ,将想法快速变成现实!它目前加入了更加开放的工作流程,让团队协作更加具有竞争优势。
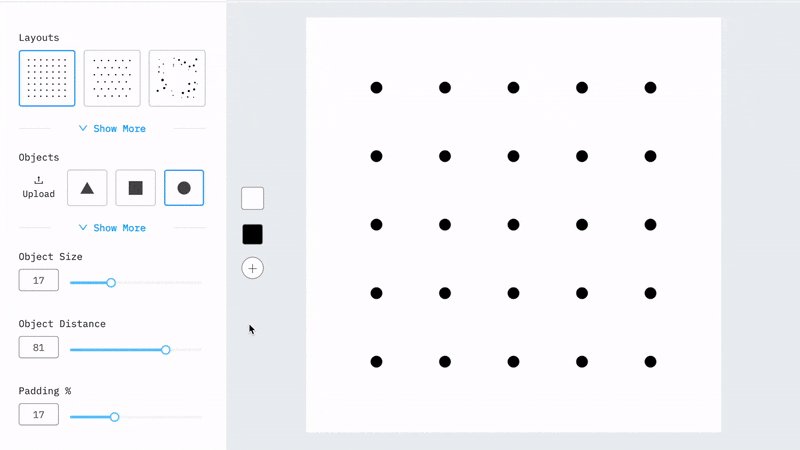
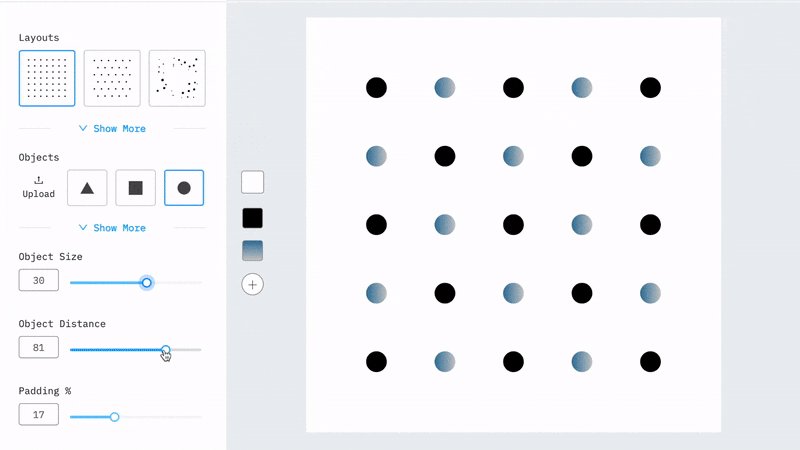
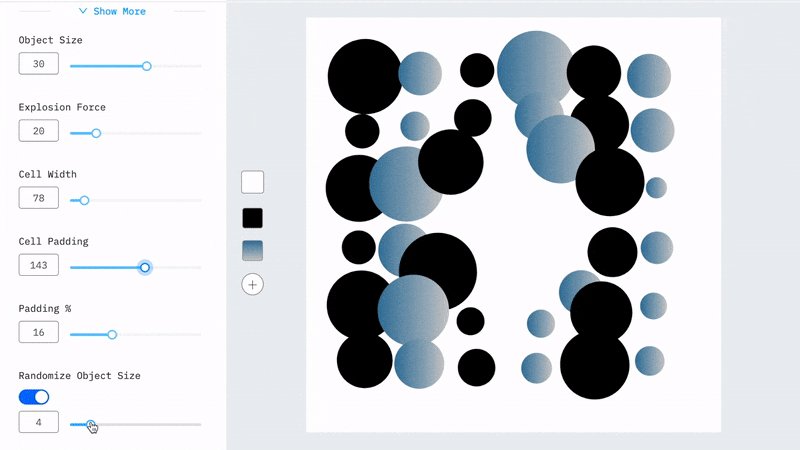
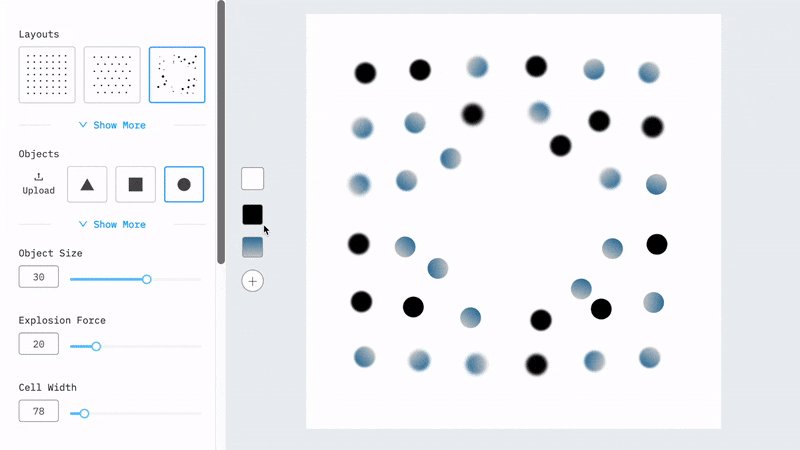
3. Background Generator →

这是一个可以生成自定义背景的生成工具,它旨在将自定义的视觉元素导入到不同的设计项目,或者社交媒体网站当中,你可以通过它的侧边栏的设置功能来进行快速的调整。
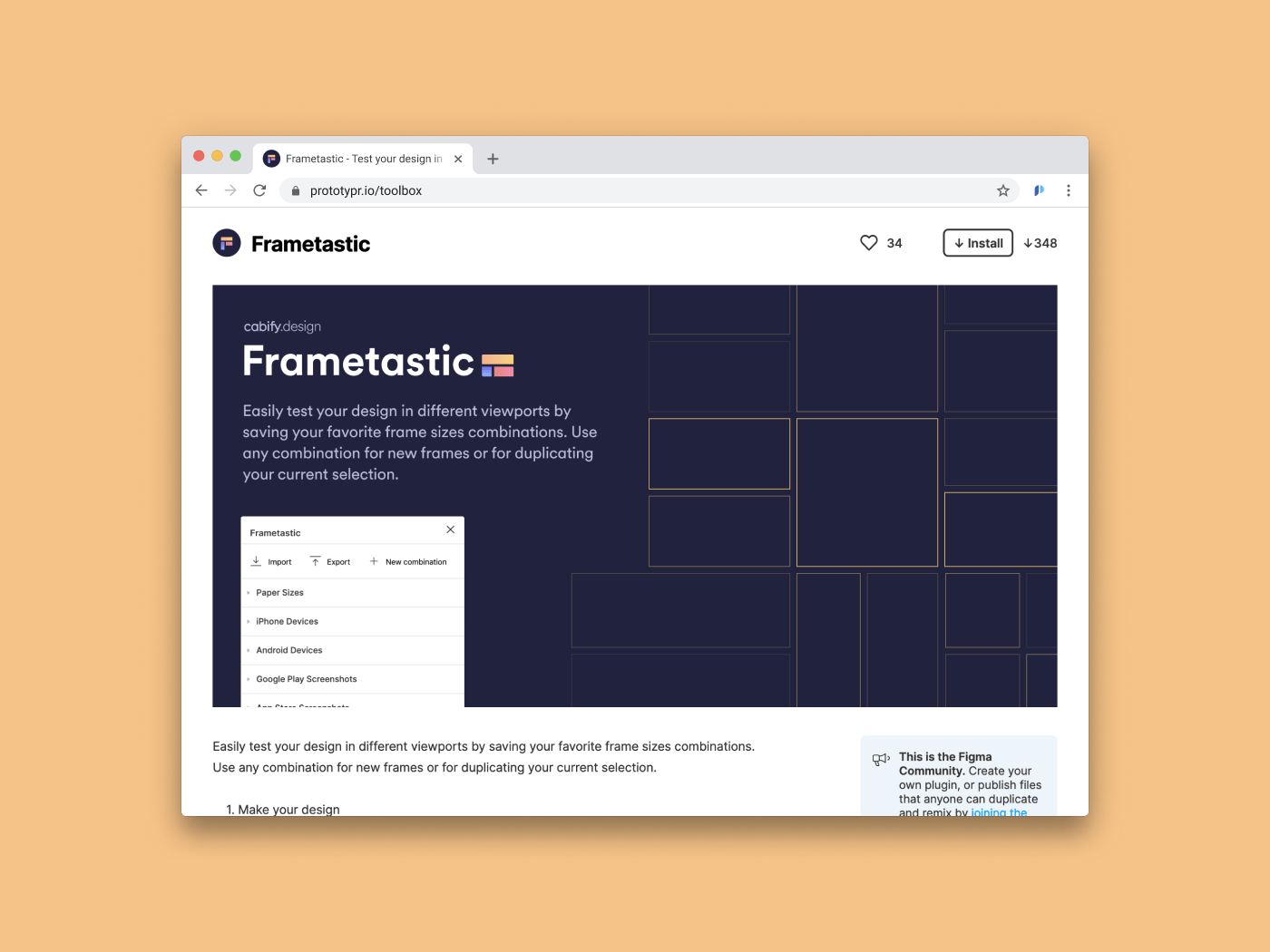
4. Frametastic →

Frametastic 是一个Figma 插件,可以在不同的窗口中测试你的设计,你需要做的,就是保存好你最喜欢的帧组合,添加约束,然后让这款插件来帮你进行测试。
5. Show + Tell for Figma→

Show + Tell 是一个全新的插件,它可以帮你在 Figma 当中创建演示文稿。可是,为什么是在 Figma 内做这个事情?原因很简单:效率+速度。做设计项目的同时完成演示文稿的设计不是很自然而然的事情吗?没有必要换软件,而且 Figma 能带来颇为不错的保真度。
此外,这款插件还能实现自动滚屏、支持任意尺寸,并且能够让框架和组件始终保持最新,在展示的同时无缝地展示原型,无需切换应用,并且能够通过链接进行分享。
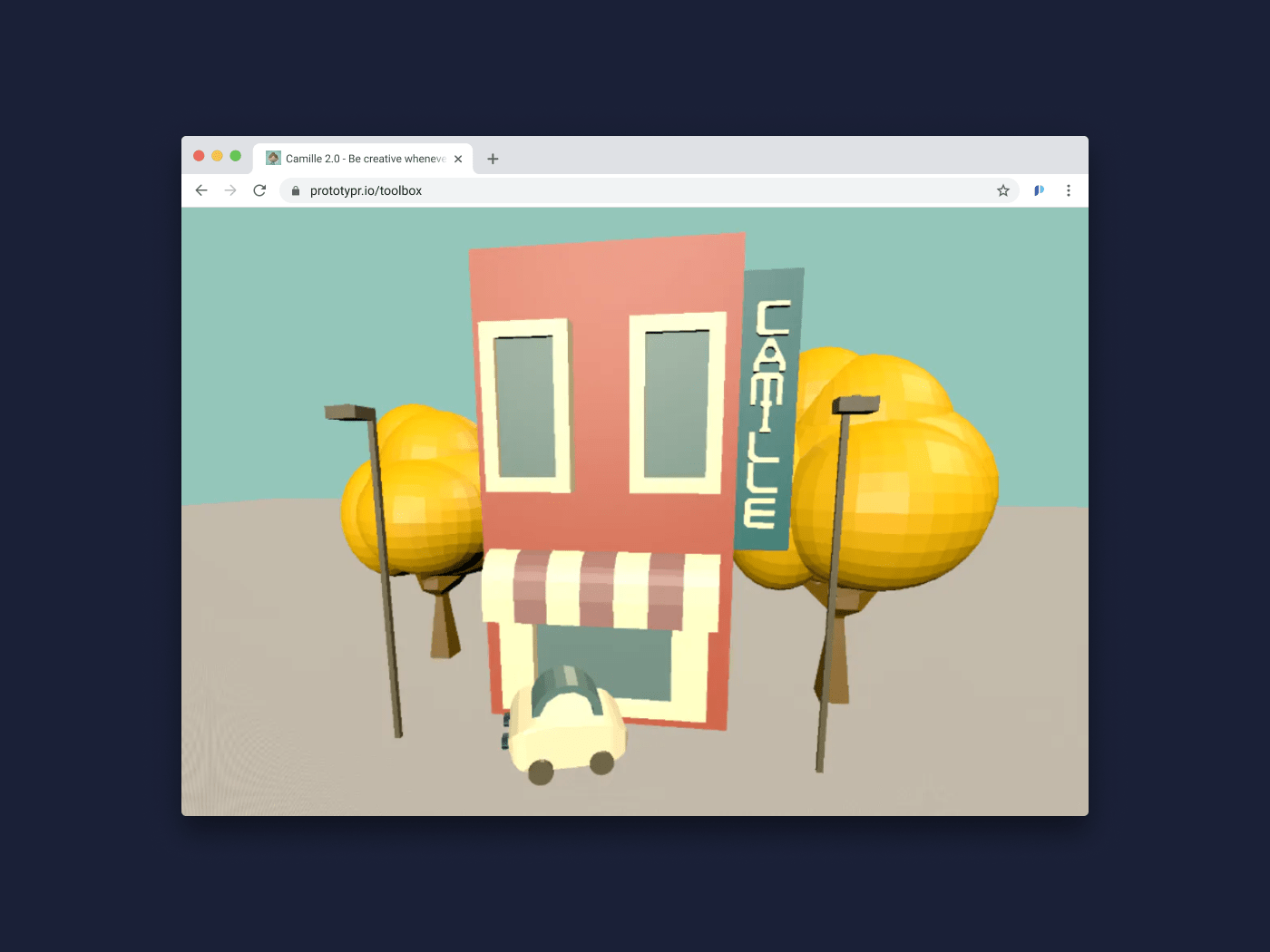
6. Camille 2.0 →

如果你想为你的移动端设备进行3D 和虚拟现实的设计,那么你可以试试 Camille,它可以帮你的 iOS 和 Android 设备提供最佳的 AR 和 VR 的元素设计,并且能够导出并进行3D打印。
原文作者:Sofia
原文链接:Black Illustrations, 98.CSS, Product Disrupt and 19 more tools!
往期干货:















