写这篇文章的起因是前段时间在 Meidum 上读到的一篇驳斥 Dribbble 发展现状的文章。文章发表在 16 年,其中提到:「我不认为 Dribbble 解决了什么问题,你期望在 400*300px 的矩形中解决多少现实中的问题?Dribbble 一直没有变化,但你可以有所变化,如果你更关心其他事情而不是新的 UI 趋势」。当然,他也提到,如果正在从事创意设计等领域的工作,他会很认可 Dribbble 能为他带来的灵感的价值。
我来解释下,作者 Tobias van Schneider 是以一名(UI/UX)体验设计师的从业者身份发表的观点,即 Dribbble 流行的 UI 趋势实则并不能解决用户体验相关的一些问题。我们回顾历史以来比较重要的体验交互领域的重大革新,实际上都是跟随硬件革新,由平台级团队研究并普及开来,而不是 Dribbble 之类的设计分享交流平台。
作为体验向 UI 设计师,我们应当花费更多精力在交互体验相关的技能构建上,而不是对于流行趋势的盲目跟随崇拜。趋势不能解决问题,用心研究探索解决方案才能解决你产品面临的问题,甚至很多人都不明白自己产品所面临的问题,更别提解决了。
确保自己有主见,能独立思考,然后再去看待目前的趋势及自身的职业生涯与当下的行业现状。
这个思考同时让我想起了近年流行起来的产品设计师、全链路设计师的概念。在阿里BBC UED总监汪方进口中的 UED 转 UXD,目的是解决阿里及各个公司内部存在的职能分工问题,实现设计师从产品修饰者到产品区分者乃至产品驱动者的转变,放大设计师的价值,且使设计工作成果可验证。
其愿景是好的,在阿里内部实施的成果应该也不错,但无数人趋之若鹜,跟随这股潮流却是错的,更多的人只看到了它的好,就像股票,听说能赚钱,就疯狂投入。殊不知,阿里 UXD 是从 P7 开始培养的。于是一批本该集中精力锻炼与沉淀自己核心竞争力的设计师,拖慢了自己的成长步伐,无形中反而削弱了个人竞争力。
问题在哪里?问题在于,你不是在 BAT 工作,你的产品主导者仍然是老板是产品经理,你认为你的战略思想拼得过老板?交互能力拼得过交互设计师?不存在的,职能并没有下放,你还是仅仅在做 UI 设计,你没有能力主导产品线,驱动产品也难。因此,趋势的产生有其生长的土壤,并不适合移植到所有地方。这一点所有人都应该谨记,在跟随潮流趋势时,反省一下这样做对我日常工作真的会起到帮助吗?
它使我开始辩证地看待我们当下的各种流行趋势,及这些新潮和看似繁荣的设计发展背后所呈现的一些较隐晦的问题。人类总是在繁荣中沉溺而自我满足,无法意识到甚至抗拒可能会出现的问题,职业也一样,设计师这种个人风格浓郁,个性支配力强的职业更是如此,我们沉迷、从众、自嗨、盲目,自以为是,投身于潮流浪潮,却不自知在裸泳。
这次我要讲的是关于流行动效的问题,就是我们每天在 Dribbble 浏览的精致动效。文章包括:
- 对当前动效趋势的思考,存在什么问题?
- 我们应当如何正确认识当下的流行动效?
- 如何做出更实用优质的动效?
关于当下流行动效的问题
你是否会经常惊叹那些复杂炫酷的 UI 动效,优雅的转场,精致的交互细节,动感的节奏。很正常,我也会,以前我甚至会这样浏览一个小时,下载下来仔细研究临摹,当复原了这样一个高复杂度的动效,我也会有成就感。甚至到后来,当我上传自己产出的一些 UI 作品时,我会刻意使用一些 Dribbble 上流行的动效样式,并自得其乐。我相信很多人和我一样,但我们做出来美观的、酷炫的动效设计,它们真的是好设计吗?还是单纯的设计师自嗨型设计?
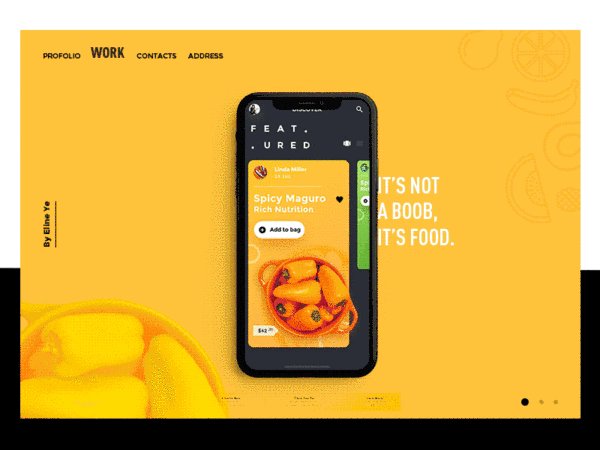
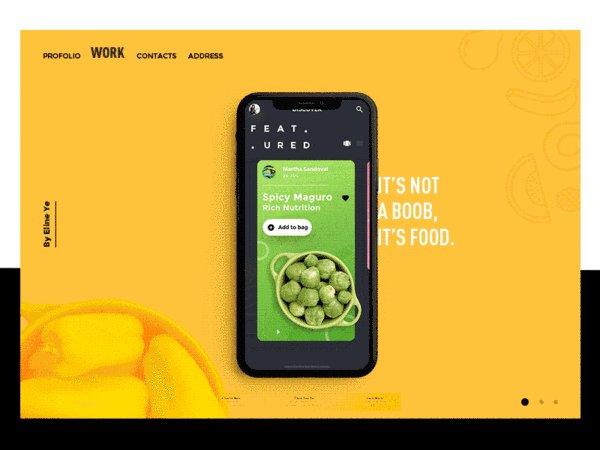
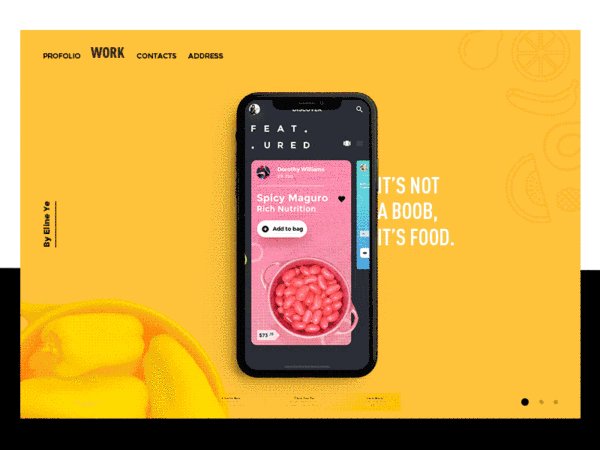
我们来看下面这两个案例,作为创意设计,或者说单纯看视觉效果,这两个作品无疑极为优秀。但他们其实应当归属于 UI/UX 体验设计,从这个角度来看,问题就有点多了。
下面我将指出目前以 Dribbble 平台为主的作品分享中曝露出的较典型的问题。
1. 太过强调展示,而忽略了核心内容
以 UI 为主的作品其重点展示的在于用户界面的视觉、交互等细节,但当下流行出一种通过过度丰富乃至复杂的背景、装饰元素,来提高整个作品图的设计感,参考上面第一个作品。因此,在本质上将一个体验类产品设计呈现出了平面创意类设计。所以,设计师想要传达什么呢?平面还是UI?浏览者从中学习了什么?对行业有什么影响有什么推动作用?
作为 UI/UX 的我们总是在强调体验,但我们并没有真正将其融入所有的设计产出,在做出这样一个重视觉呈现,而忽略了体验设计本质的作品时,设计师对自我的职能是一个自我否定的状态,只有同为设计师的我们沉迷其中,自嗨而不自知。这个设计是服务谁的?解决了一个什么关键问题?这才是我们应当思考,且呈现出来有利于同行进步的关键点。
2. 为了展示而展示,违背基础原则
我们遇到的很多酷炫的动效,为什么酷炫,为什么有那么多细节可以被感知到?因为设计者想要被你看到。而事实上,动效不应被清晰感知到,它只应该起到过渡作用,而不应该干扰用户的注意力。然而在 Dribbble 上百分之八十的作品都在刻意减缓转场动画的速度,延长动效的整体时长,以展示更多的设计细节,那么设计师需要问问自己,这些细节的展示,是否有必要,是否有意义?答案显而易见,如果你熟读谷歌动效规范,你会记得开篇第一句话是,动效使 UI 富有表现力且易于使用,表现力是锦上添花,而易于使用,体验度才是核心。
3. 发表作品的错误出发点
最后一点,也是最典型的一点,那就是设计师盲目沉迷于圈子内的消极心态,这一点真的相当典型且有害于行业和个人的发展。
我们都在讲用户,用户体验,以用户为中心。然而事实上呢?我们上传的作品,是为了呈现给谁?没错,是为了给同行看的。然而产品的使用者是谁?是用户而不是设计师,设计师自嗨、从众、盲目信奉趋势,群体无意识的沉溺于这个状态,这真的是很恐怖的现状。我们发表的 UX/UI 类作品是为了取悦设计师群体,而不是为用户解决问题,这就是起点的错误。
而如果一个设计师在作品中呈现他用一种独特的交互方式解决了一个什么问题,那社区氛围就是另一个样子。我们不否认通过更丰富的视觉效果来博眼球,但是一切都应当围绕着设计性质的核心来进行,而不是将一个体验设计丰富成一个平面设计。
我们应该意识到一些问题,对自己对行业有清晰的认知是未来能够变得更好的前提,但我们也应该理智的应对现状。设计师已经习惯了发表更加博眼球的作品来吸引关注,或者是为了创造更多私单和升职机会,这无可厚非。视觉上创造与升华明显易于一套优秀的用户体验的构建,然而构建体验解决问题却是我们职业生涯中更关键的部分,也是职能价值得以体现的部分。
因此,我的看法是,我们应当认清现状,尽量去选择正确的方向去提升成长,不要盲目被潮流趋势带偏。
正确认识当下的动效设计
UI 动画通常被认为能提升用户体验愉悦度,但事实上并没有增加太大价值,设计师应当避免代入职能偏好,而导致做出错误的判断。
设计师习惯于自动代入设计这一个岗位的特殊性,对动效有更敏感的感知,因过分关注从而产生动效有利于用户体验这样的错觉,但事实上用户处于非实时交互时核心诉求在于迅速完成界面的切换与过度,而不是欣赏你的动效细节。而当用户处于实时交互时,用户关注的也不是反馈的美观度,而是反馈的速度。这都是从用户使用产品的本质诉求为出发点的判断。
1. 动效的不同阶段
动效大致可以按照实时交互和非实时交互划分不同阶段。实时交互阶段即正在执行的交互操作与动效同时进行,如按下按钮时的状态变化,此类动效是与操作同时完成的。
非实时动效则是用户完成操作后紧跟着的转场或状态变化,如点击新的 tab 后的跳转转场,是由右侧进入或者底部划出。再例如一些加载效果,都是非实时进行的,它们与操作并不同时完成。
2. 动效的目的及意义
动效设计的目的和意义是什么?大致可以概括为以下几个方面。
反应元素界面的层级关系
通过动效,用户更易于理解界面的转场,能更轻松地定位到当前正在进行的工作,此类动效给用户传达出任务层级,及界面中各相关元素的关系,减少困扰从而提升体验。
提供交互反馈和状态
动效能够提供及时的反馈和交互状态。当用户完成具体的操作行为时,产品应当且必须给予用户反馈,以告知该操作是否生效,若无任何反馈则会导致用户对自己和产品产生怀疑,甚至产生挫败感。没有反馈用户也无法清楚产品是否还在工作。除此之外,动效也是表达状态的主要语言,如加载状态、选中状态等等。
引导用户
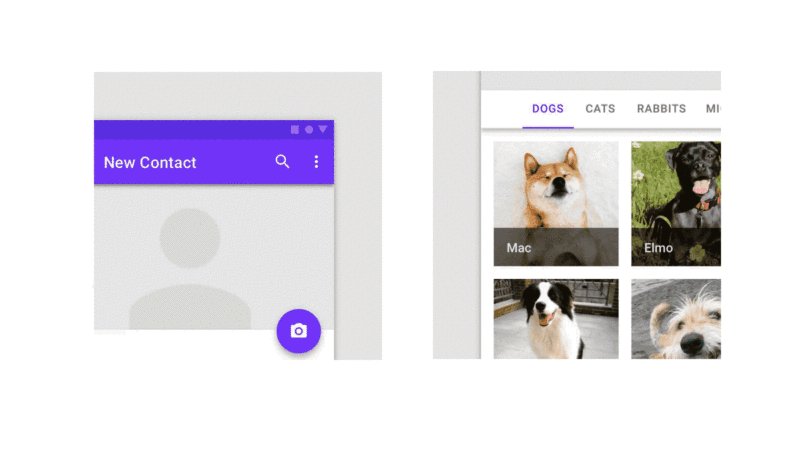
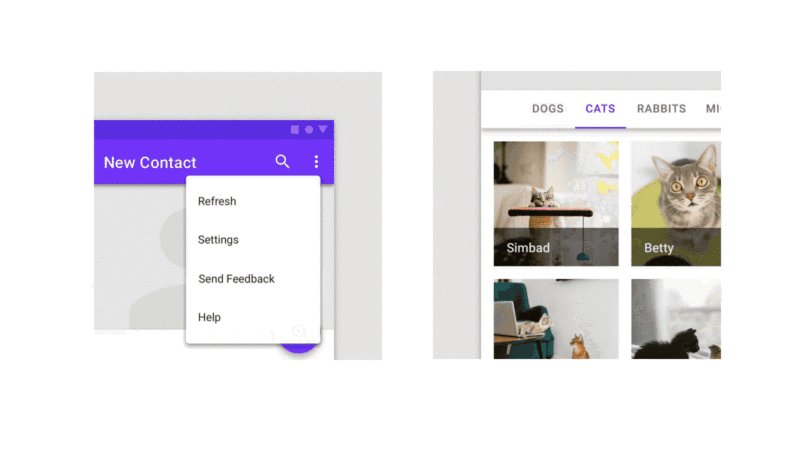
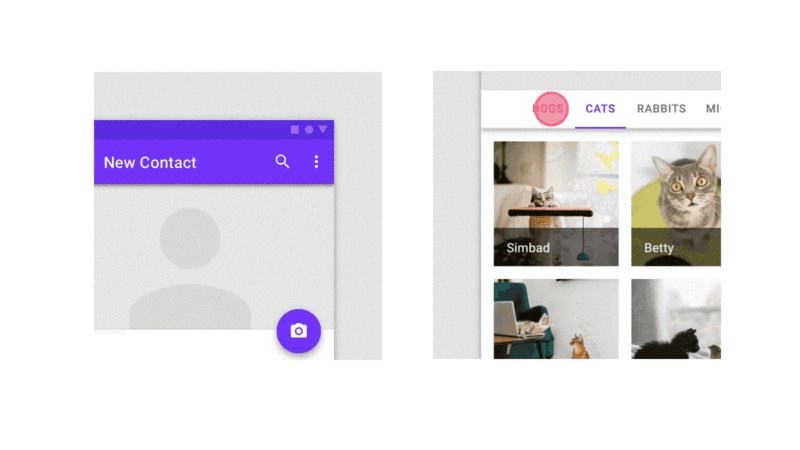
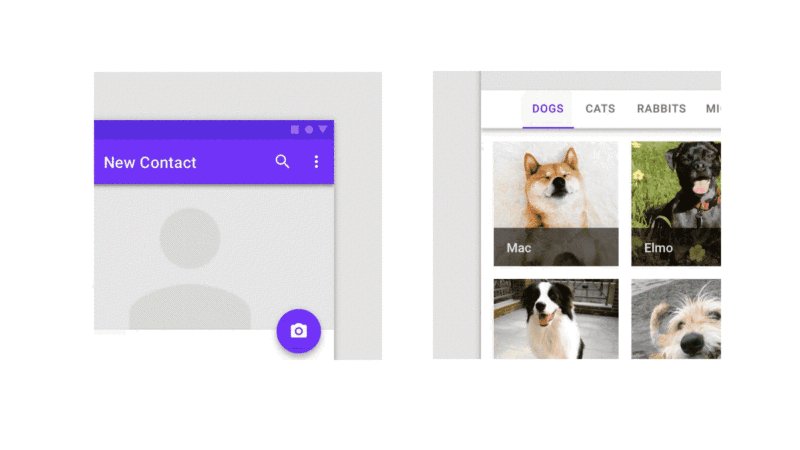
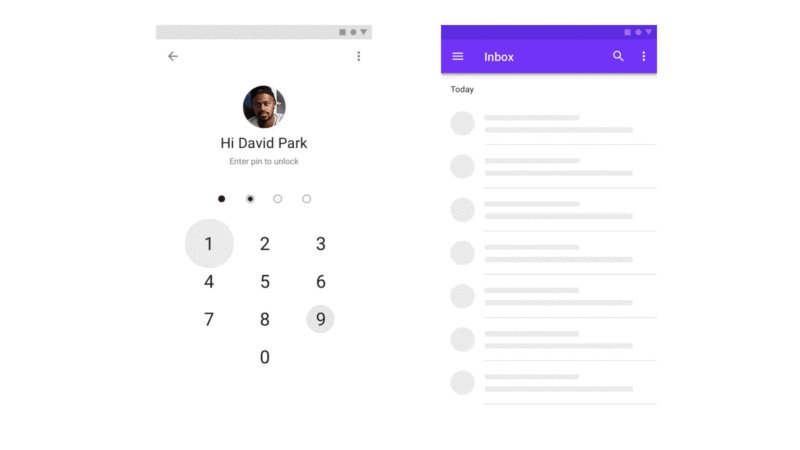
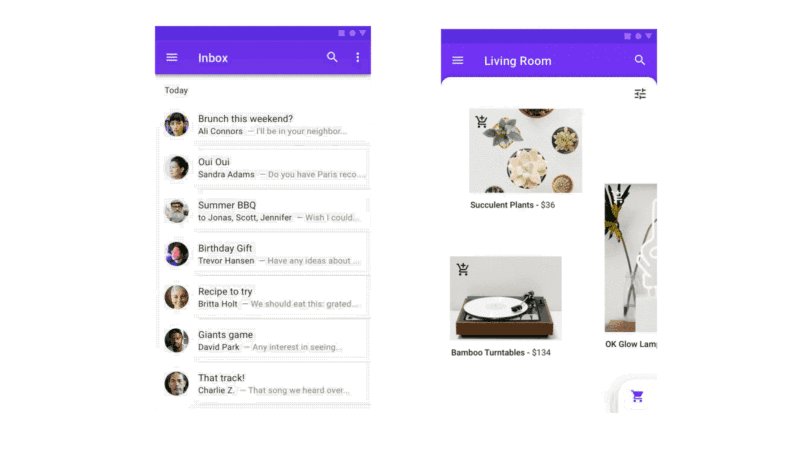
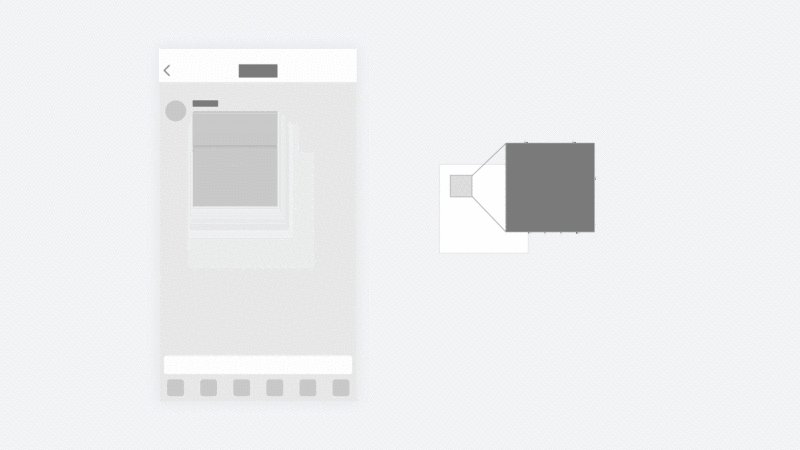
动效是进行用户教育的有力工具,大家最熟悉的莫过于苹果解锁屏幕的滑动手势引导。我们也会在一些需要新用户引导的场景下见到各种手势引导操作。使用动画进行引导的形式具有高效真实,易于交互的特性,用户可以瞬间心领神会,大大降低学习成本。如下图的 Material Design 官方案例,手势解锁引导(左图)及加入购物车的便捷操作引导(右图)。
个性化与情感化因素
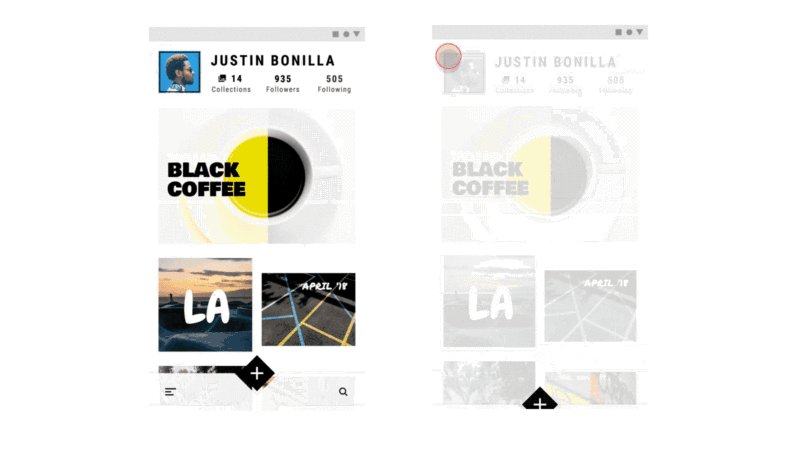
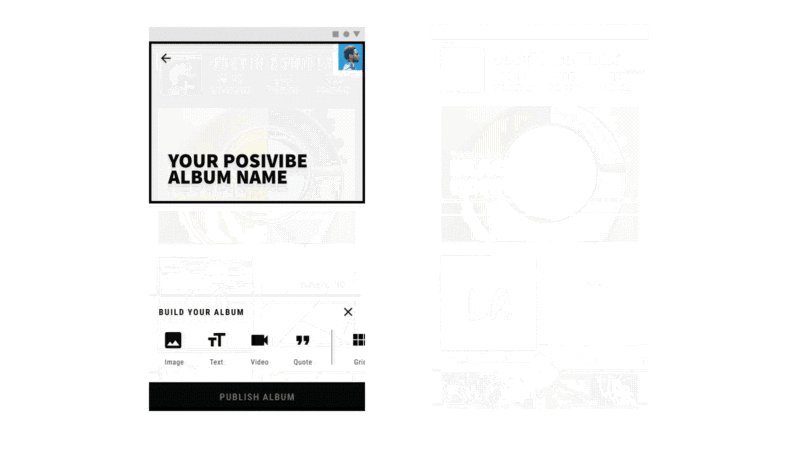
个性化与情感化动效设计并不适用于所有场景,因为其动效复杂度和丰富度实际上与动效追求简洁的基本原则相违背,但在某些特殊场景,却往往能发挥奇效。例如加载页面来缓解用户疲劳感与等待焦虑(右图),强化品牌logo相关内容来达到占领用户心智的目的(左图)由此也可以看出,规则是严谨的但不是完美,理论存在盲区,可以适当打破。
当然,在做与情感化相关的动效设计时(UI设计领域而不是品牌设计领域),设计师最先要考虑的还是设计的目的、出发点。即我为什么要做这个设计,从体验角度还是从战略角度?为了提升等待期间的体验或者为了深化品牌影响力占领用户心智,又或者单纯为了酷炫?
3. 动效应该遵循的通用原则
动效应当具有阐释性
动效应当具有解释交互的能力,如元素的空间层次关系,传达操作的可用性和预期结果。
动效应当聚焦重点
动效在产品界面中位于层级的最高点,因为移动的事物天然更加聚焦注意力,我们应当正确的理解这一点及利用这一点,而不能滥用。动效只应当发生在用户发生交互,或用户视线聚焦的地点。即动效的展示应当与用户注意力关联,不应当产生干扰用户完成任务的情况,更不应该出现无意义的转移注意力性质的设计。但如果是商业化驱动的产品,这一规则可以无视,此类产品通常牺牲体验换取商业上的成功。
动效简洁程度与产品易用性成正相关
真正优秀的动效是不易被感知的,因其自然而简单。我们可以在一些重量级产品上验证这一点,微信、QQ、支付宝等等。最短的时间,最简单的过渡,快速响应,直达用户的目的地。近期 QQ 体验设计团队发表的一篇设计总结中对于动效的把握我认为可以作为一个典型案例,在后文会有展示。
动效应该有细节从而使过渡自然
我们追求简短简洁的动效是为了追求响应速度,提高用户使用效率及避免干扰,但这并不意味着动效应当简陋。恰当的使用缓动曲线,关注不同场景下的动效过渡时间、空间变化、透明度和大小比例等细节元素。
从设计和开发实现的角度,动效应当是复杂的,因为要综合各种变化,考虑各种细节。从用户使用和感知的角度,动效应该是简单的,用户不会发觉的动效才是过渡自然的动效。
动效的选取应当遵循一致性原则
同一个产品中相同性质的操作应当呈现出一致的视觉体验,如跳转下一层级为从右往左淡入页面,返回上一级从左往右淡入界面。遵循一致性原则能使 UI 作品中的视觉呈现更统一,而那些太过花哨的动效作品往往并不遵循这一原则。具有一致性的动效设计也是商业产品(上线产品)的基础要求。由于不同平台的差异,及一些产品追求个性化的需要,目前各平台各产品的转场动效并没有实现真正的一致性,但相信随着时间的推进,就像移动端的交互手势一样,最终会完成真正的统一。保留那些高效易用的,舍弃那些复杂低效率的。
4. 设计师产出的动效设计包括应用型和展示型
根据当下设计师的动效产出,我将动效设计分为应用型和展示型。
展示型动效
我们平时在设计分享网站浏览的酷炫或精致,乃至复杂的动效都属于展示型动效,或者是将应用型动效延长了几倍展示时间,或者刻意放慢动效速度以展示更多设计细节。该类动效设计的演示目标人群是设计师。
其设计目的从好的方面来说是演示设计细节,传道授业或者展示个人设计能力以获取一些工作或外包机会,经营个人设计品牌。从坏的角度讲就是炫技,博眼球。也正因此,总是有人调侃敢不敢拿真正上线的作品出来看看。当然这种讽刺也过分偏激,总要有人仰望星空,只是要谨记设计目的出发点,如果是处于同行交流的目的来设计一些展示类动效,传达一下设计技巧也是蛮不错的。唯一担心的是给新人错误的引导,使得失去体验设计的本真,一度沉溺于花哨的表面。
应用型动效
应用动效即应用在真实商业产品中的动效设计,其演示目标人群是开发人员和用户。首先动效设计作为产品设计中的一部分,服务目标肯定是用户,以辅助用户理解产品界面,理解交互流程为目的进行动效设计,才是真正为用户着想。另外考虑到动效的还原度,动效设计需要专门提供一个开发人员参考版本,涉及到预期效果演示、数值曲线演示等。
应用型动效是我们工作中的真实产出,和职能挂钩,更应该遵循动效设计的简洁易用的核心原则,进行相关设计时,应当查阅动效规范,多多参考成熟的上线产品。
很多人抱怨一些产品设计风格陈旧,不时尚不跟随潮流,那都是为了满足大体量用户的审美偏好及体验偏好,如果一直代入设计师的审美偏好及对流行趋势的推崇,那产品将很难取得成功。动效设计也一样,摒弃个人偏好,考虑真实用户。
应用型动效应该是不易被感知到的,当我们浏览到一些 UI 动效,能清晰地分辨出其过渡的细节,变化的手段,那它是无法被应用于真实的线上产品中的。
- 动效过渡时间有要求(查看谷歌文档)
- 较长的动画过渡产生加载缓慢假象
- 能被感知的动效说明对用户视觉构成了干扰
5. 真实产品中UI动效是什么样的?遵循哪些规则?
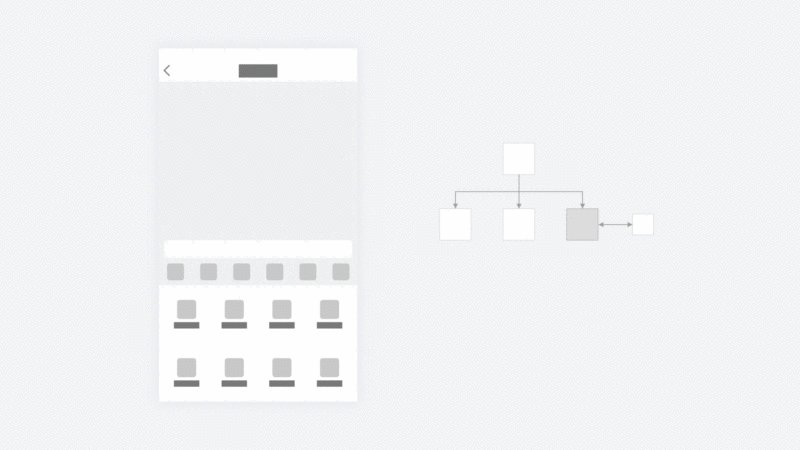
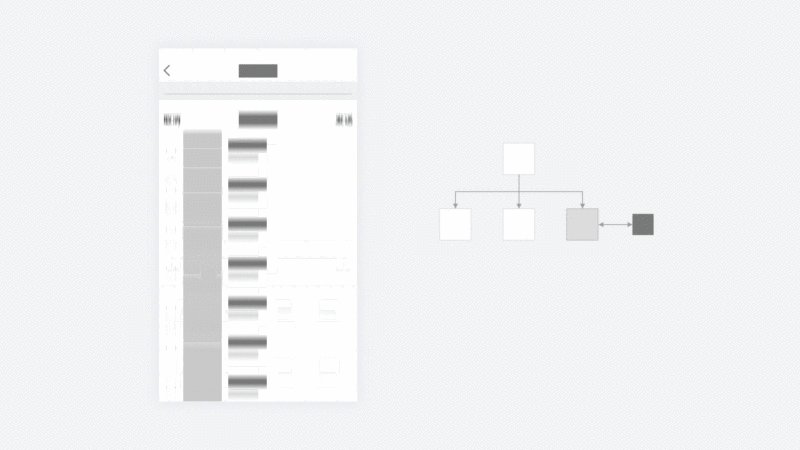
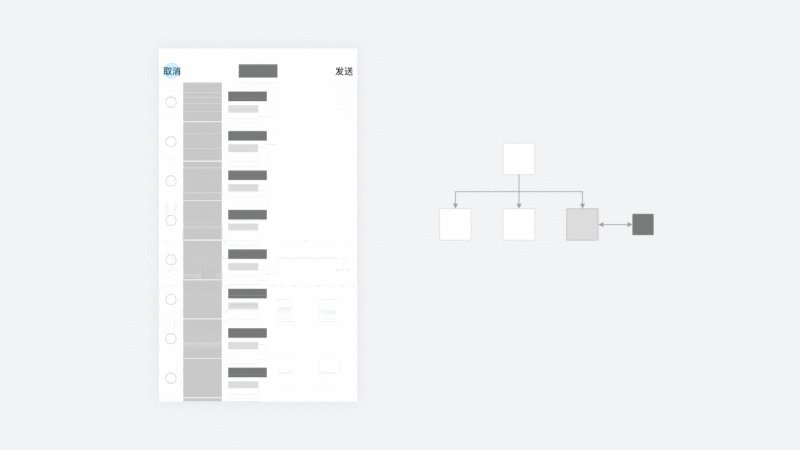
以 qq 近期的一次改版为例子,避免复杂,避免亢长,对应上下文的简单映射(如右入左出)。
使用横向切换来表明层级间的变化
纵向滑动与弹出,开启一个分支任务
全屏缩放强调内容的来源
所以最理想的动效是不容易被感知的,这证明你的产品流畅度达标,能迅速做出反应,而用户能迅速抵达目的地。
打造优秀动效必不可少的细节
1. 时间与速度的设定
动效转换速度的设定应该恰当合理
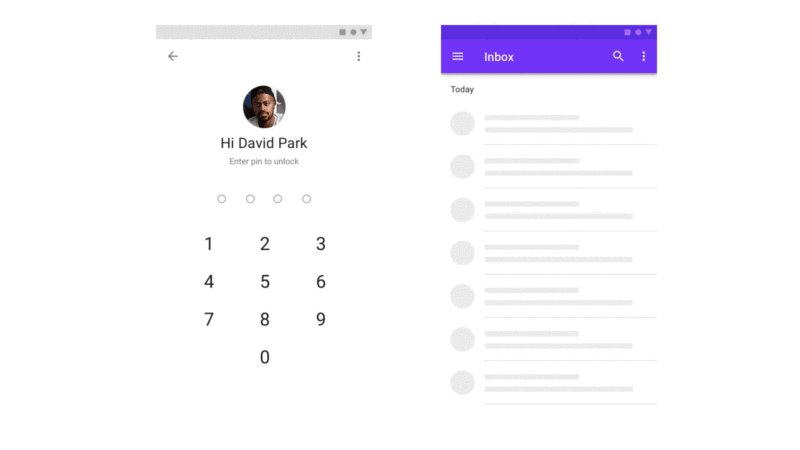
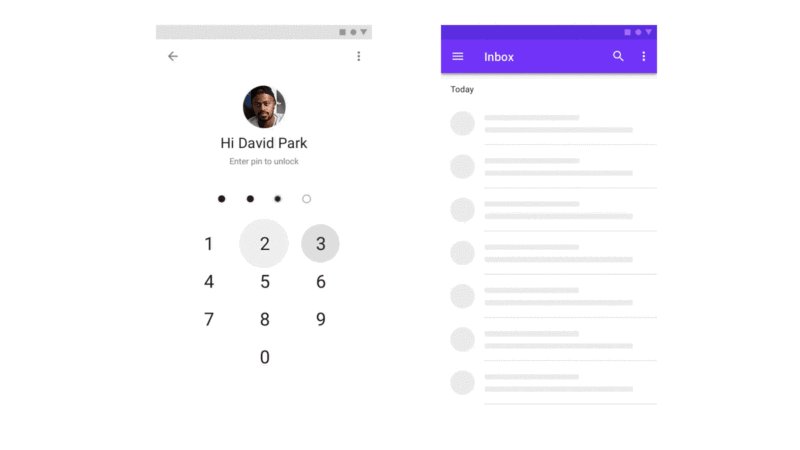
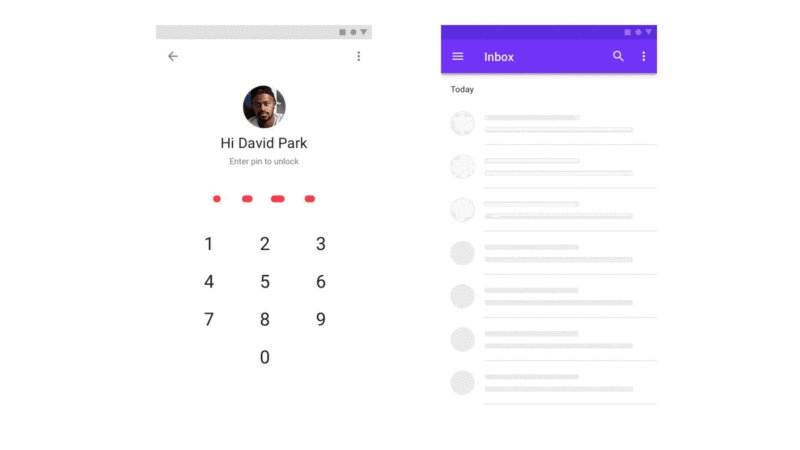
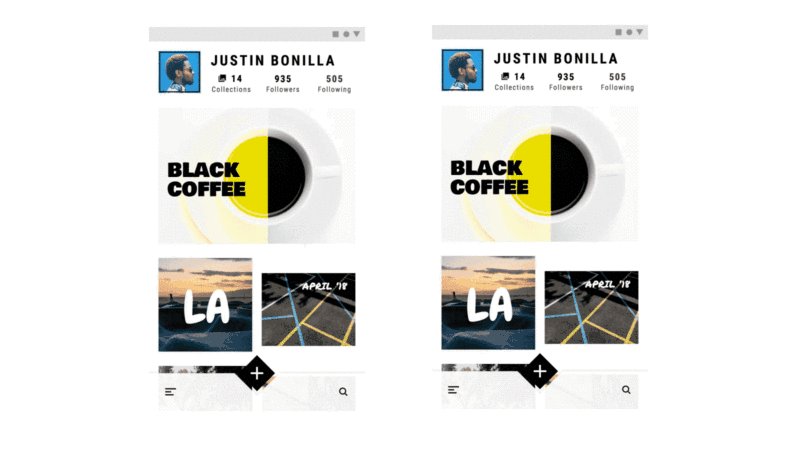
动效应该能帮助用户跟踪 UI 的更改,即使用户易于理解从哪里来到哪里去或者执行了什么操作。过快会导致用户无法理解其操作导致的结果,过慢则显得冗余及加载缓慢等问题。因此转化的速度应该设定在能够辅助用户理解其执行的操作的最快速度。这能保证动效产生高效的引导作用,同时不会显得多余冗长。右侧为正常速度,左侧为过快与过慢的情况。
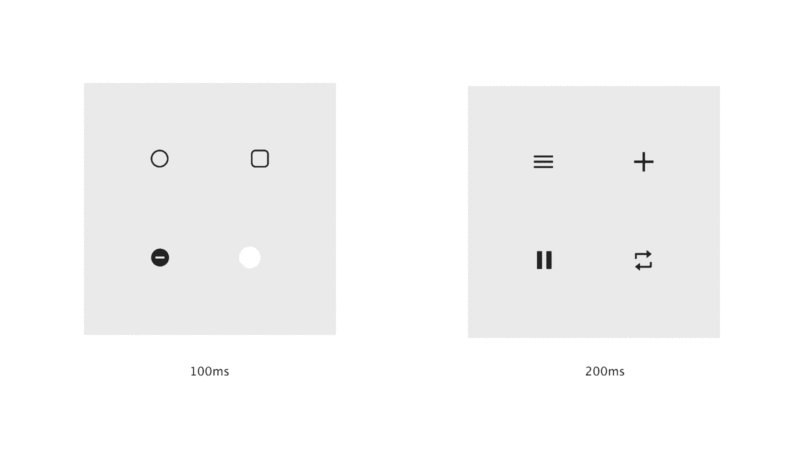
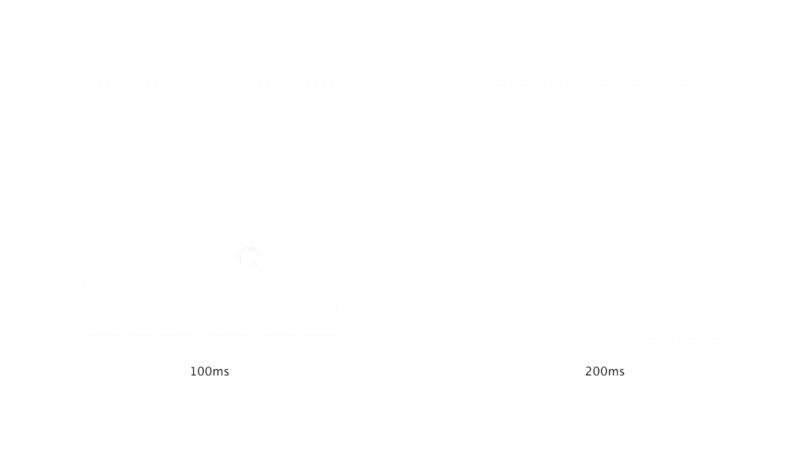
动效的持续时间根据动效复杂度而变化
简单的动画需要更短的时间就能完成,因为其变化较少,可以快速完成。而复杂的动画强制使用较短的时间,则会产生卡顿和模糊的情况。一般涉及到简单控件元素的动效都可以在 100ms 到 200ms 完成,特殊情况可以提高到 500ms。
一般一个完整的过渡动效可以在 300ms 内完成,如果你使用 Principle 来制作 UI 动效你会发现它默认的时间设定就是 0.3s,即300ms。而在一些过于花哨或为展示细节而设计的动效中你会发现转场时间要远远长于 300ms,这实际上并不合理。
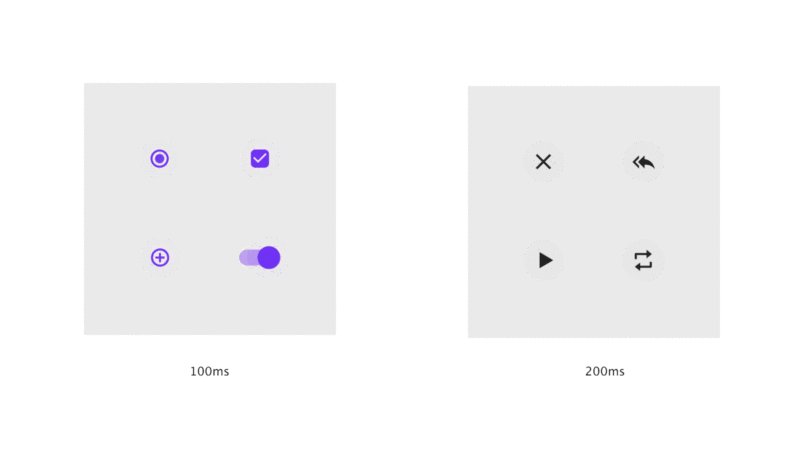
退出操作的过渡动画可以在更短的时间来完成
关闭元素即传出元素所用时间应当更少,其原因是它们比用户的下一个任务要次要的多,因此并不需要转移用户过多注意力。
因此在我们为自家产品设计动效转场时,针对关闭和返回性质的转场,可以使用更短的过渡时间,如 200ms、250ms 等等。
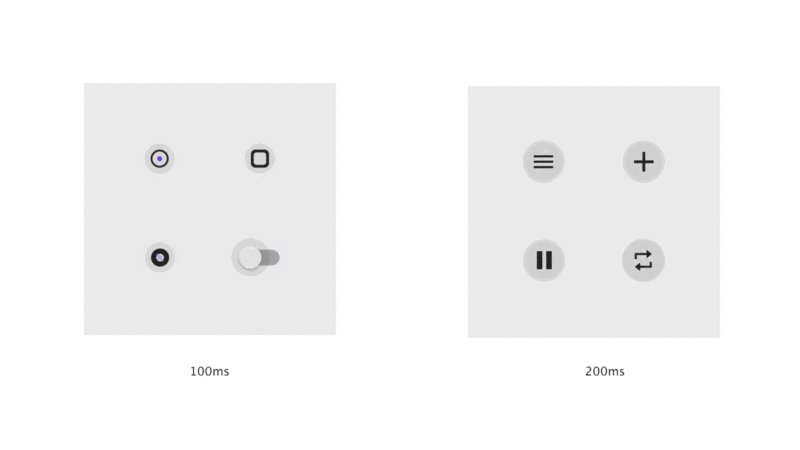
大面积元素的变化应当花费更多的时间来完成
小面积元素的变化所花费的时间应该小于较大面积元素的变化。这一点与费茨定律保持一致,大面积的元素要更加吸引用户注意力,因此需要花费更多的时间来完成过渡。
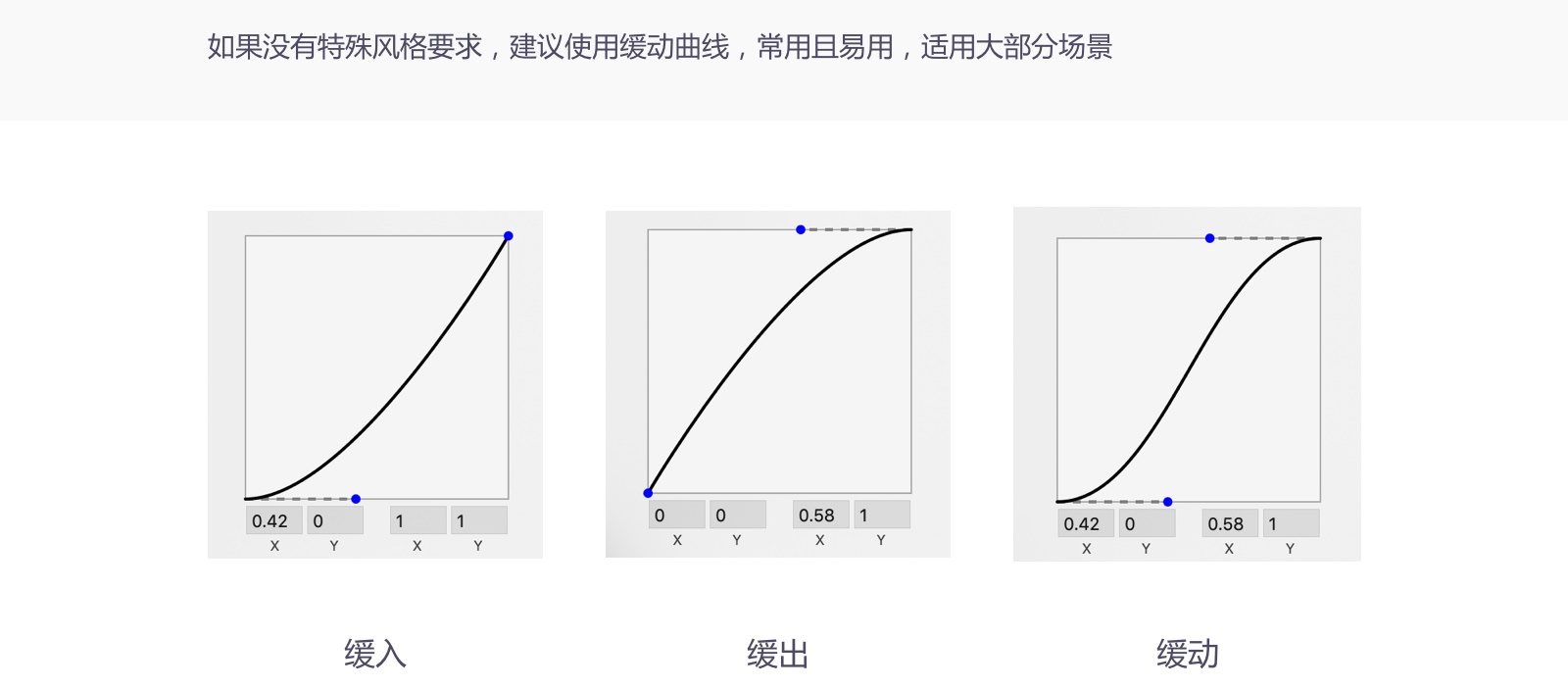
合理利用easing曲线
说曲线是动效的灵魂都不为过,选择恰当的曲线可以使动效过渡更自然,有节奏从而产生美感。曲线主要分为缓入缓出和缓动三类,较常用的是缓动曲线,即中间快两头慢,更符合现实中的物理原则。
2. 为过渡动效「编舞」
首先我们应该理解,动效概括下来就是位移、透明度、比例的变化,万变不离其宗。而我们最主要研究的动效是过渡动效,它涵盖了产品设计中最主要的动效应用场景,即反应界面层级元素关系。我们希望过渡动效能实现这样的效果:使用户高效地完成界面跳转,同时轻松地理解跳转关系,期间没有卡顿,体验流畅。
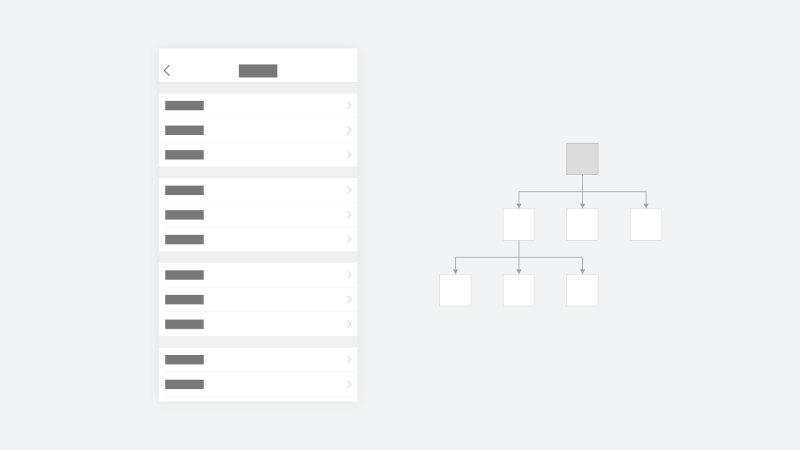
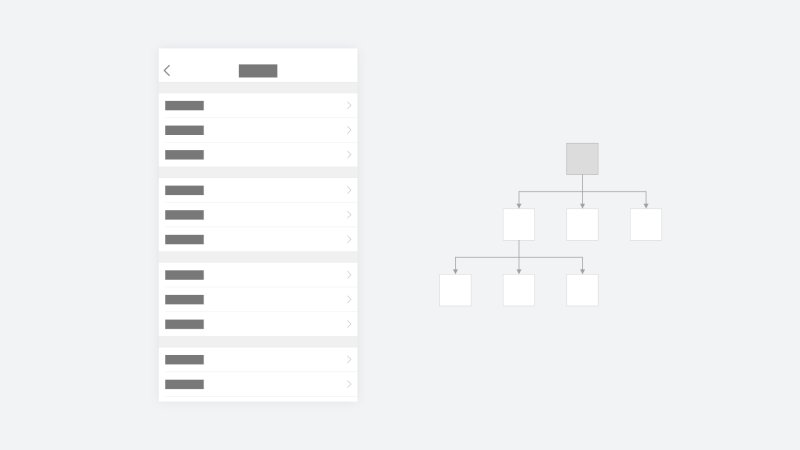
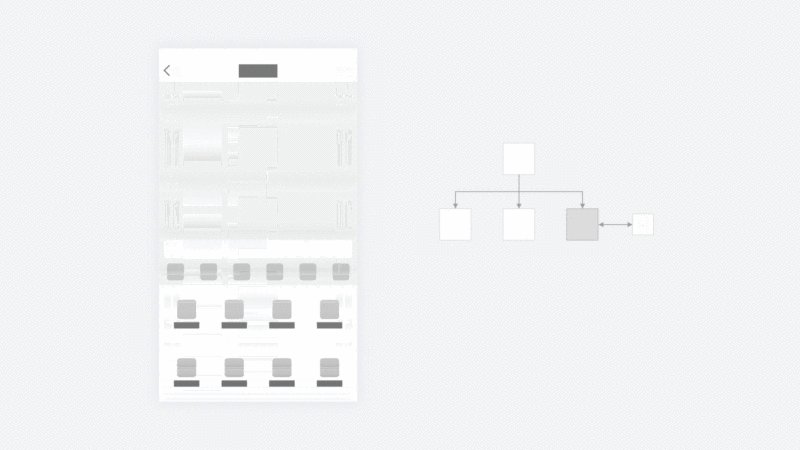
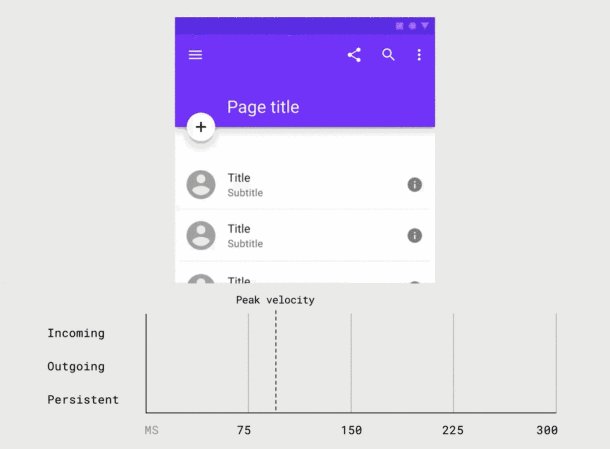
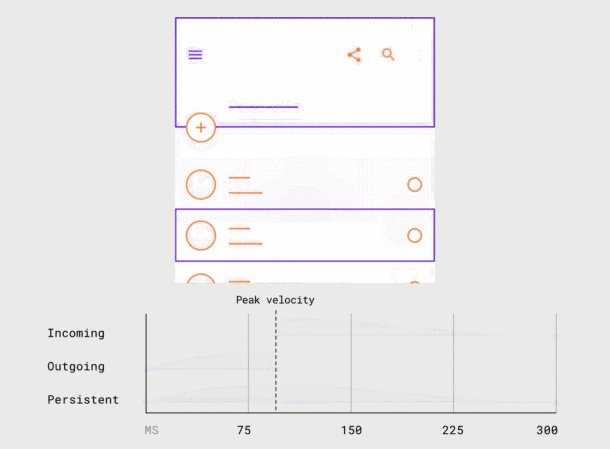
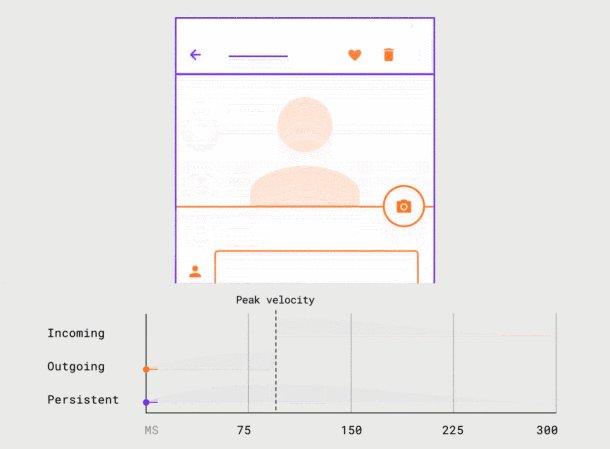
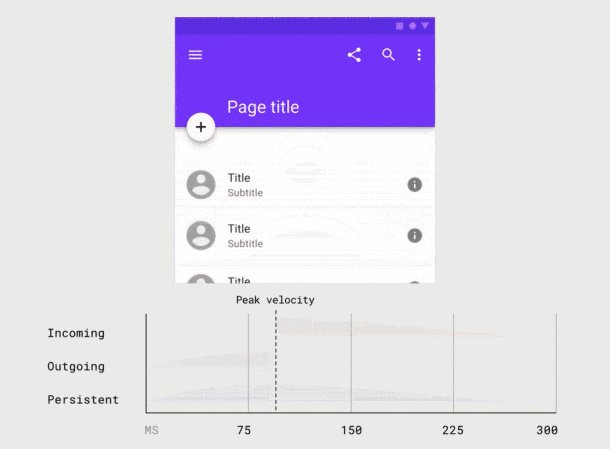
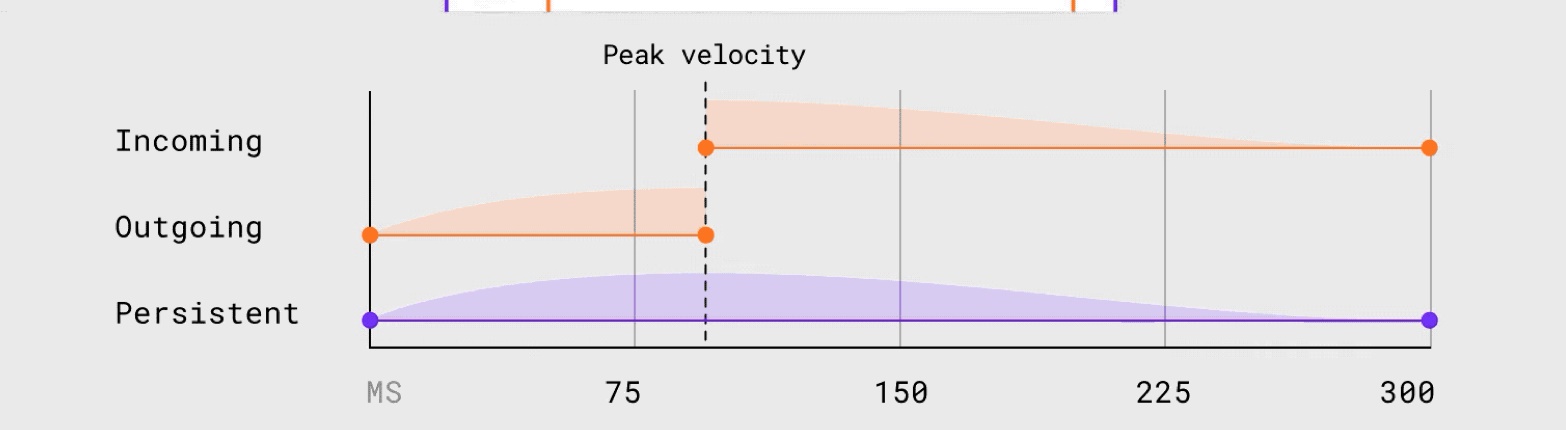
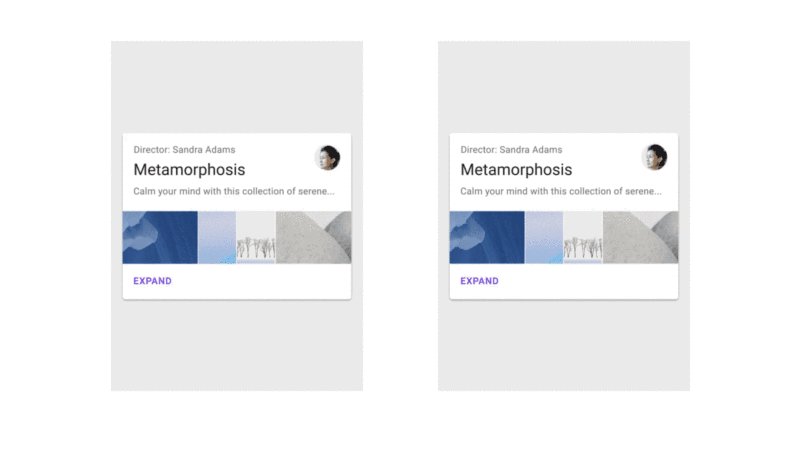
而想要打造流畅的过渡动效,我们要为需要变化的所有元素进行「编舞」,使其符合逻辑且不会出现视觉混乱。如下图,是 Material Design 动效的编舞规则,它将我们动效过渡期间的不同元素分为三大类:传出元素、传入元素、持续性元素。
传入元素指即将进入新的结果页面的元素,传出元素则是要消失为后面的元素腾出位置的元素,持续性元素则是始终存在的容器类元素,如 bg(background)。
整体过渡顺序遵循此原则:首先传出元素消失,然后传入元素出现,在这期间持续性元素始终保持变化,且持续性元素的变化时长是此过渡动效的总时长。
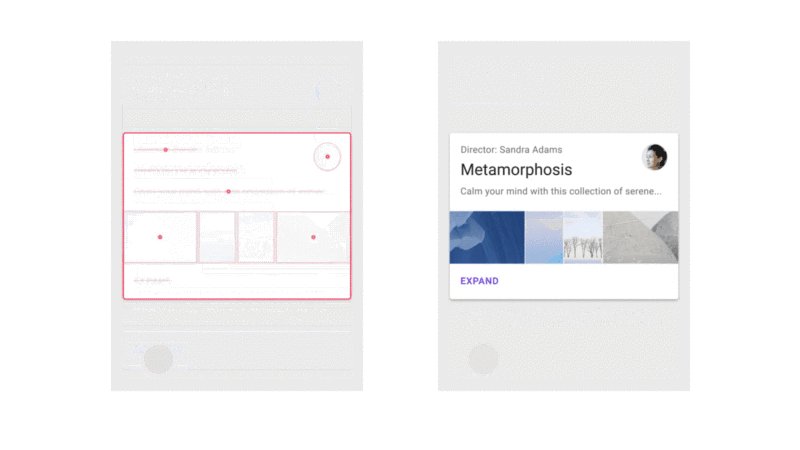
下图中的橙色线框是传入和传出元素,紫色线框是持续性元素。
另外一个比较细节的设计点是峰值的连接点作用。持续性元素曲线的峰值应当在整个动效的 30% 节点处,即下图中的紫色曲线的峰值,以此时间点(X轴)为分界,衔接传入和传出元素,完成整个过渡。
如果不明白也没关系,我们学会怎么使用就可以了。我们需要确定整个过渡动效的总时长,然后乘以 30%,以此为节点,衔接传入元素和传出元素。
例如一个过渡动效总时长为 300ms,300*30%是 90ms,我们需要在 0~90ms 时让传出元素消失,在 90~300ms 时让传入动效出现。
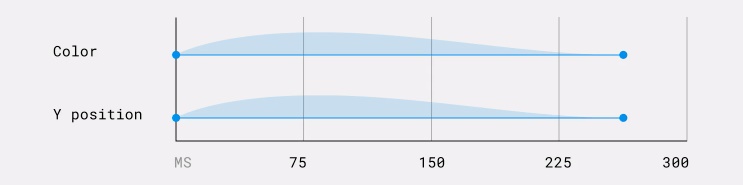
上面这个案例是针对较复杂的动效,而对于一些简单动效的转场则无需太过复杂的编舞,各元素变化可以同步进行,如下图:
3. 使用组或容器的形式完成过渡
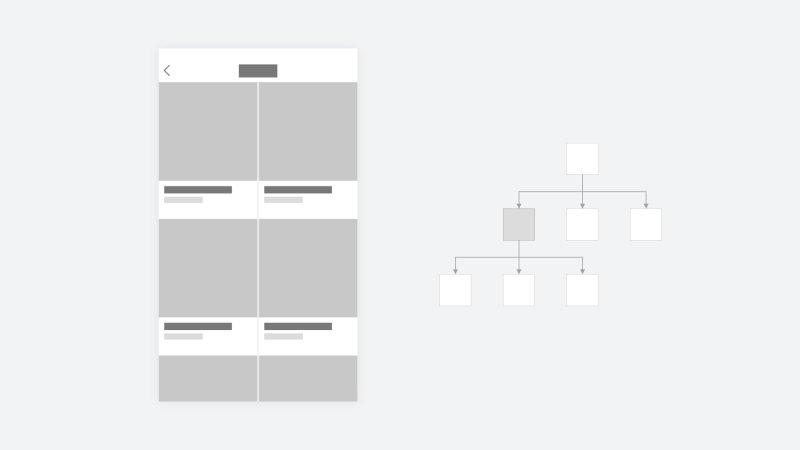
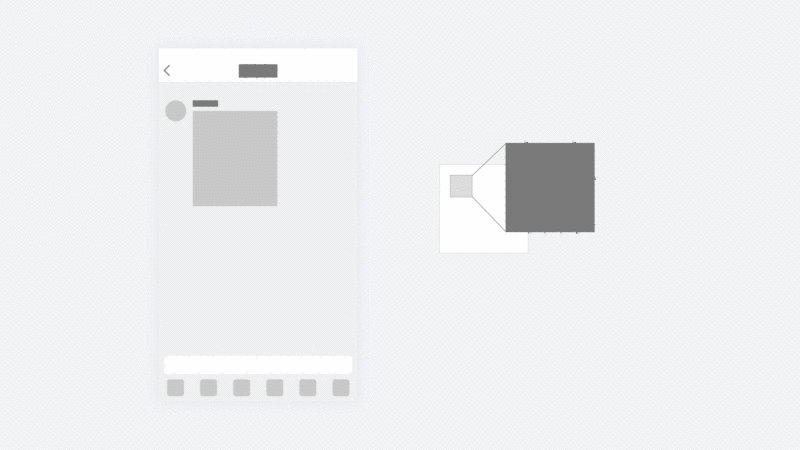
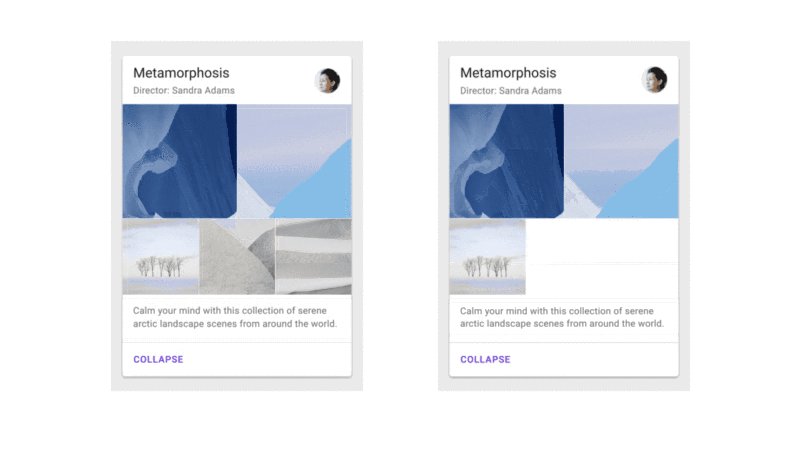
在复杂的布局中,存在元素过多的情况,我们不可能让每个元素都进行自己的动画,那样会使动效冗长复杂乃至混乱,应当避免过多元素争抢用户注意力的情况。因此我们需要将元素组合为单元组,以单元组的变化来呈现主要动效的视觉效果,针对更小的单位采用淡入淡出的处理手法,从而避免过多元素频繁变化争抢注意力的情况。如下图中,元素以组的形式进行变化,使动效过渡自然的同时,减少了单个元素的动画频率,其中所有小元素,如图片都采用了淡入淡出的处理手法。
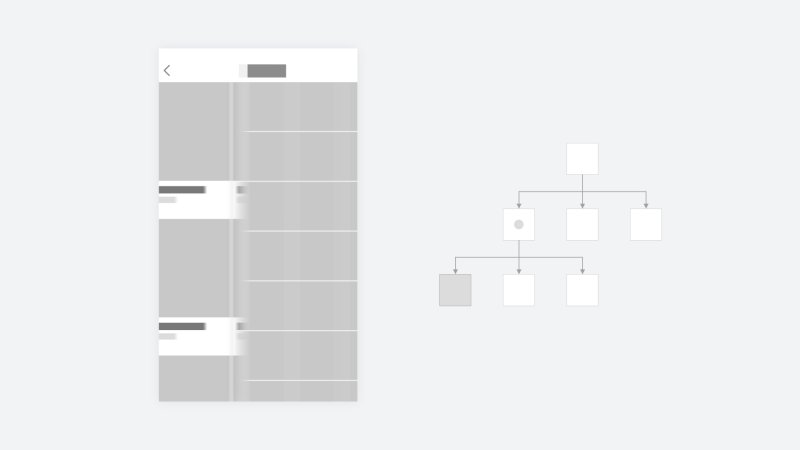
再来看一下反面案例,为了追求所有元素的动画效果而导致整体臃肿复杂,适得其反。
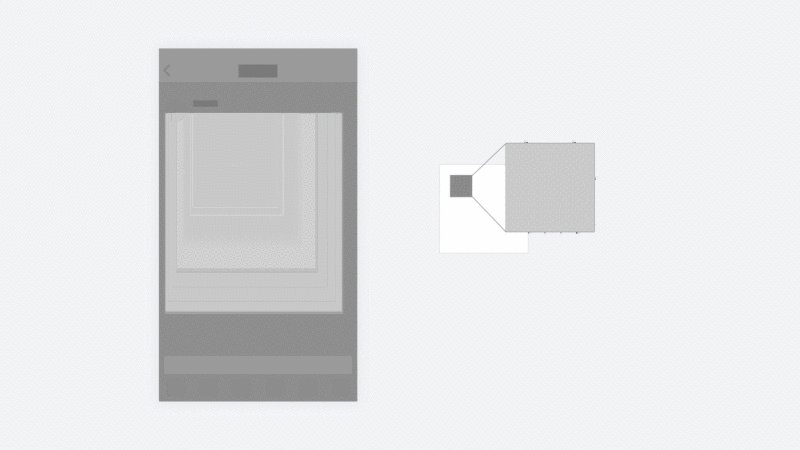
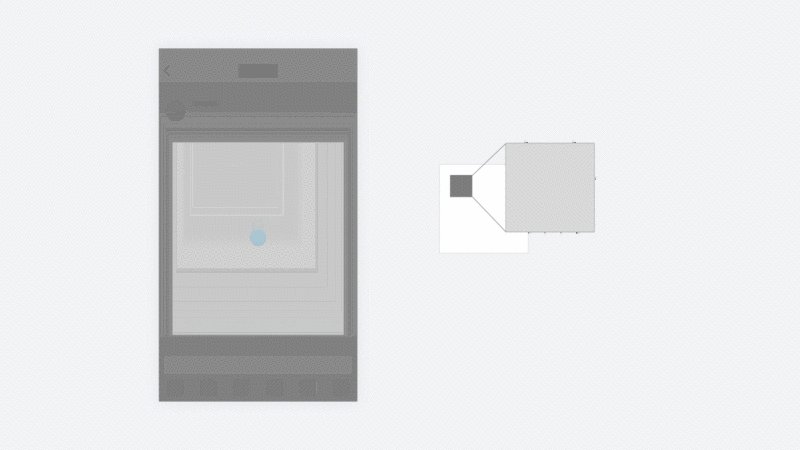
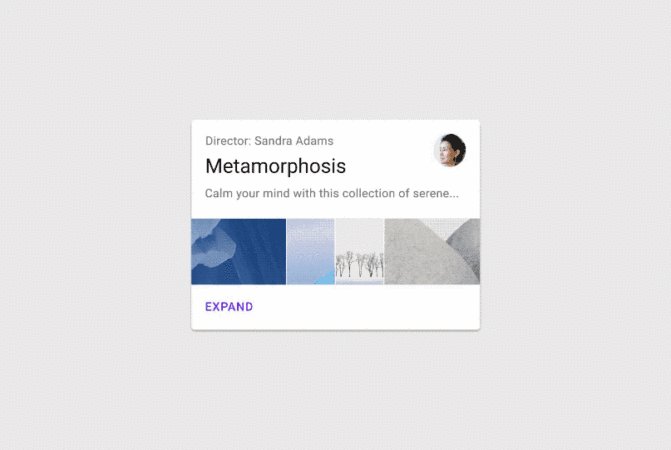
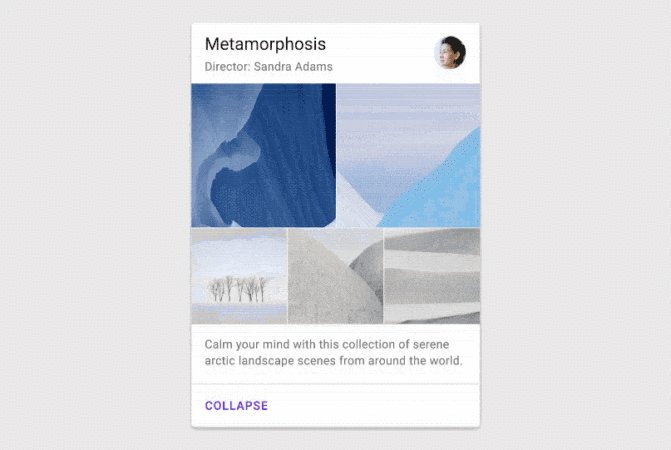
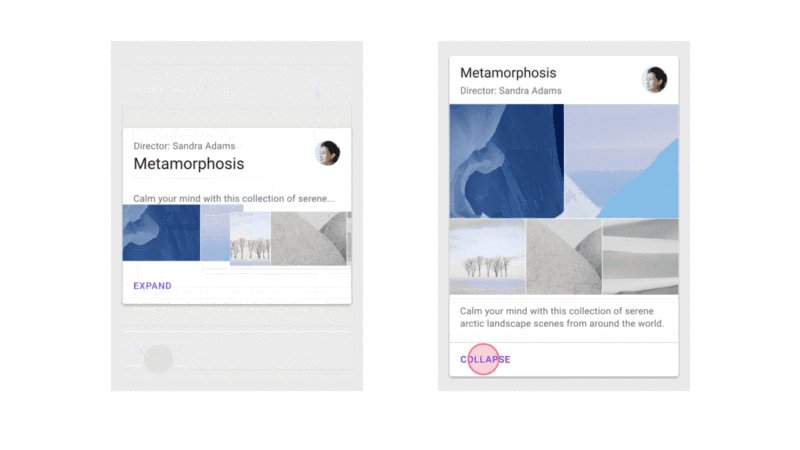
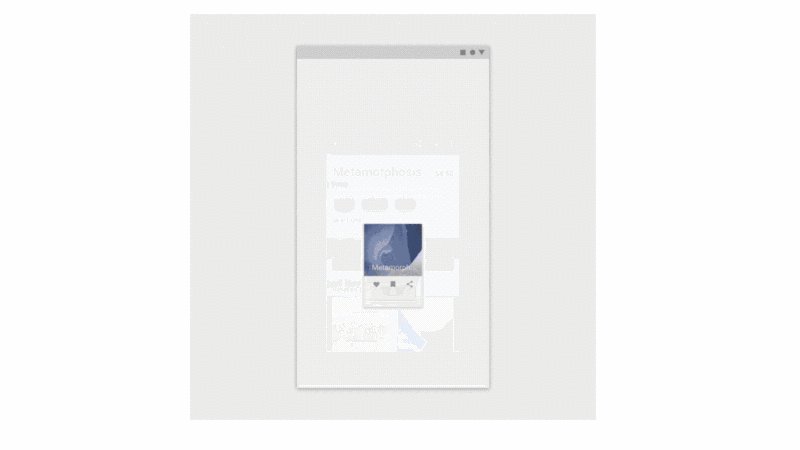
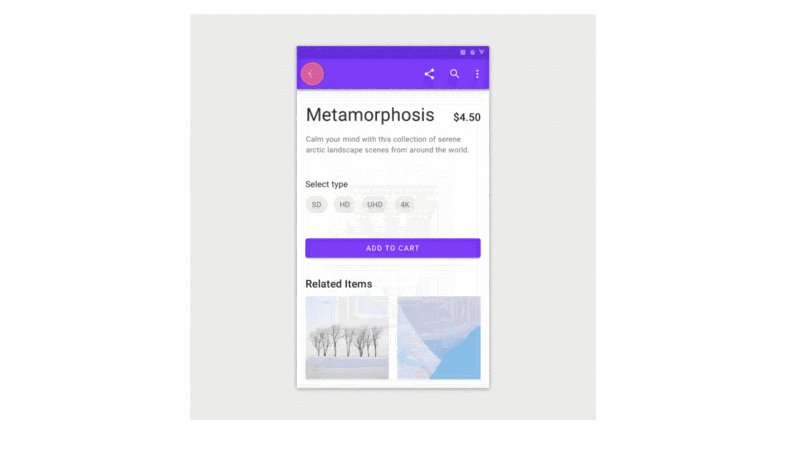
除了成组的形式来解决这一问题,我们还可以使用容器来承载较复杂的一系列元素。我们通过主动定义一个明确的边界,例如一张卡片,使内部元素保持纵横比例,缩放以适应界面的大小,从而构成缩放容器的效果,与 iphone 打开 APP 的动效体验一致。
参考内容:
- Material Design 设计规范
- 《大厂案例复盘!腾讯顶尖设计团队如何做 QQ 8.0 新版设计?》
欢迎关注「EasonZhang」公众号: