@Mockplus原设计 :如今,越来越多的优秀 iOS 应程序、MacOS 工具和争相现,户对产质量的要求水涨船。在户心中,真正优秀的产必然是要够快速响应他们的需求。
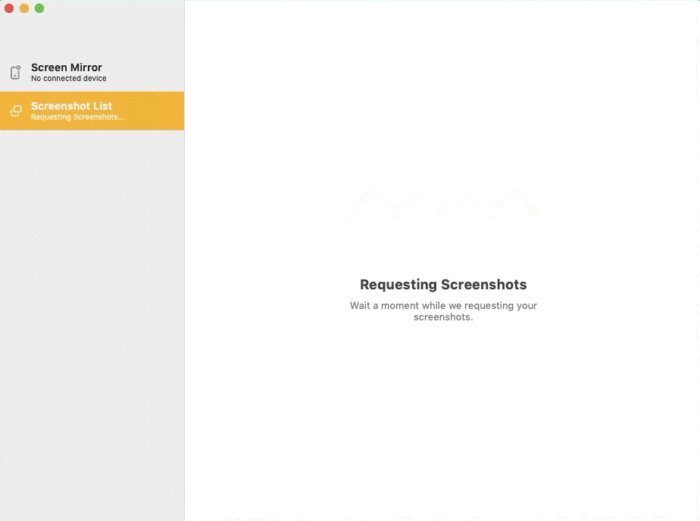
分享个真实案例:我们最近发布了款工具,为 iOS 应用程序提供用户反馈,不出所料,第个版本并不完美,加载也会延迟 2-3 秒。
你猜怎么着?
用户以这 3 秒加载延时一 bug。实际发环境中,总会诸多问题,网络迟缓,码不优化,操作时间或者数据太多,因此,App 运行的速度很难到用户望的那么。虽然早的忠实用户可能会稍耐,但绝多数用户会选择立即关闭。
要是产品界面可以为用户立即提供确的反馈息,那结果可能就不一了。刚才发生的操作是一个 bug?还是只是在等待服器请求?用户需要等待多长间?用户为什要等待?
要弄明白上问题,妨一起深入地研究一。为了方解,今天要从几个方面讲解加载动画:
- 加载动画的由
- 加载动画:101
- 可忽视的UI细节
- 简单处理是制作精良
有这一类反馈形式,计使用进度条,加载指示器,预加载器或旋转器等来告知用户什间发生了什或者加载了什,从而减少用户心理焦虑。
这种类的反馈是么时候开始使的呢?
意看到篇关于 Nielsen Norman 文章,原来在 1993 年已经提到过有关于响应时和加载动画描述。(参考1985年文献资料)
果计机无法提供快速响应,则应以百分比进度指标的形式向用户提供持续反馈。
度指标三用途:首先,提示用户系统崩溃解决问题;其次,告知用户待时,因用户可以待间点其他的事;后,用户提供界面视觉内,减轻用户理焦虑。
Web 1.0后,乎每个网站都采用了预加载器。用户的注力可能被那些移动的动画吸引,此同,页面的其余内容在进行加载。
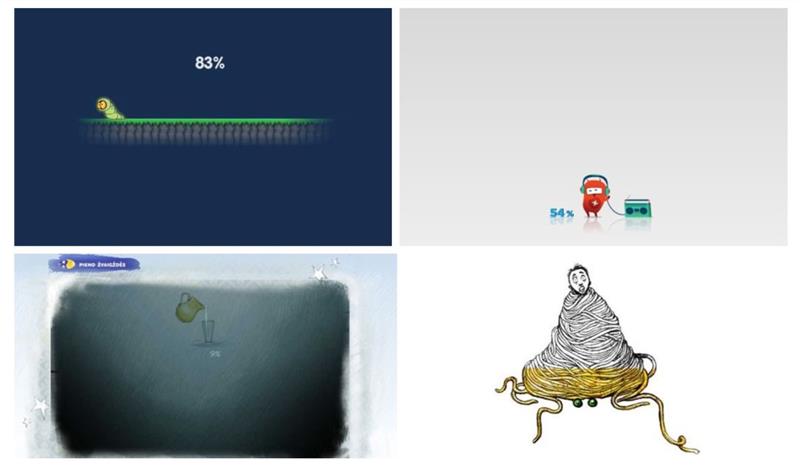
在 2007 年,预载器长这样:

那时候,还有专门的指南帮助你使 Fireworks(2007)或Flash(2008)创建载画,还有一些工具,如「载GIF生成器」(2009)。
到2010年,CSS3 技术运用到加载动画制作来,出现了大量教程教授如何制作 CSS3 动画和加载动画。设计师也可以在 Photoshop CS5 制作加载动画,这在十年前是常流。
在时,加载动画更偏重 web 端问题,加载动画身也是一个非常严重的问题。在 2010 年的时,很 Flash 网页开始一更具创意的加载动画:

一直以来,进度条和旋转器在 Skeleton 屏幕备受争议。显,简单的进度条和旋转器已经不能满需求,在 2014 年至 2016 期间,设计师也开始花费更精力在一领域,更优质的加载动画教程,设计资源,插件,开源项目也争相出现。

尽管设计趋势和设计技术不断变化,但向用户提供界面反馈的需求却始终不变。
理想状态中,加载动画也许具有以下特。
1. 尽能少地显示加载动画
果你有办法让你的工具或网站非常高效的运行,的是非常厉害。或者说,至少以达到用户的期望值。即使加载动画设计得,果加载时间长,用户也失去耐心,或者只显示加载动画,不提示用户等待时长,也是非常不的验。总之,加载动画只是一种缓兵之计,决内容加载的问题才是根之道。
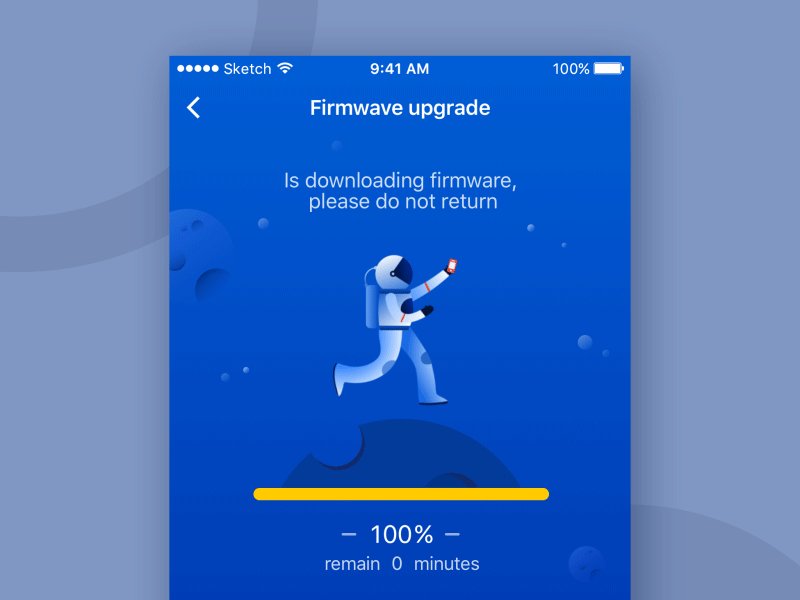
2. 给出加载时间预估
以反馈给用户一个大致的等待时间,或者更直观地显示加载进度。比说,一共需要上传少个文件?软件更新需要少时间?已经进行到哪个节?用户验细节以帮助设定用户预期,减少心理焦虑。

3. 出用户需要等待原
些 APP 或工具加载动画其实并不能被用户立即理解,这时候,需要常巧妙地提示用户为什么他们需要等待,加载时软件背后在做些什么。

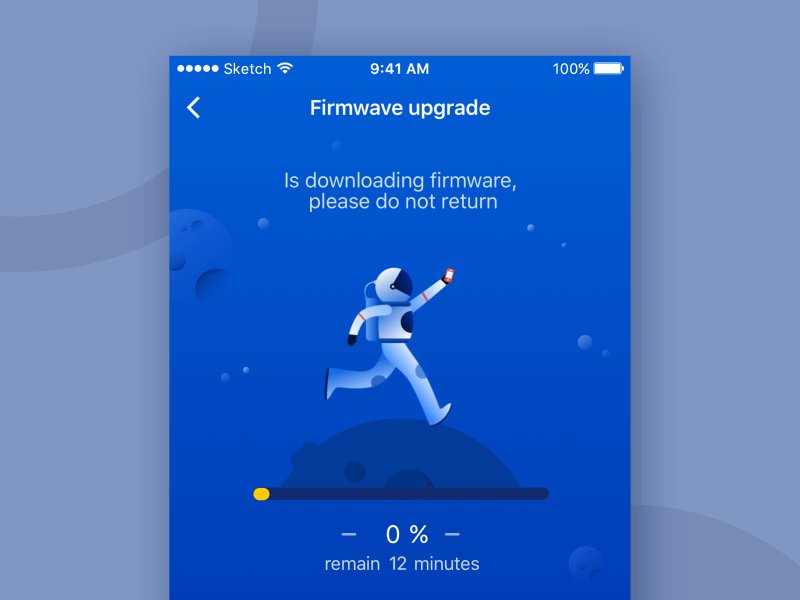
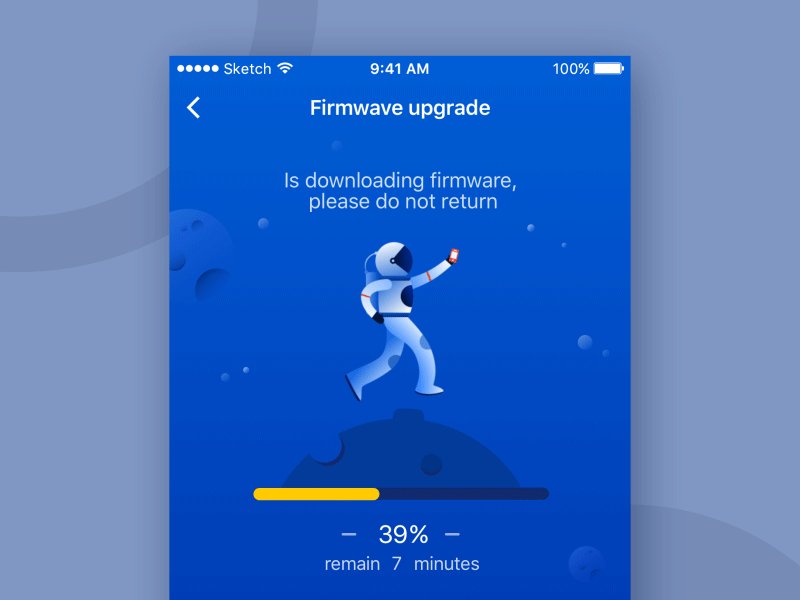
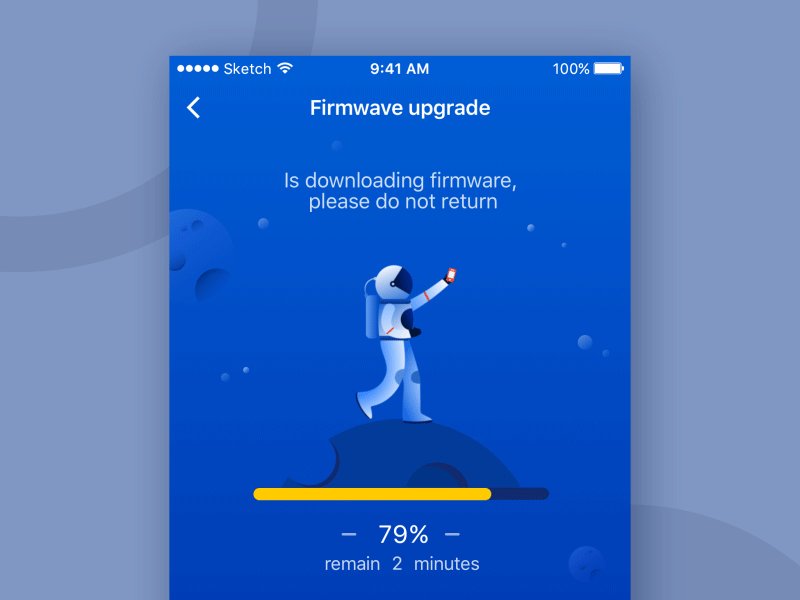
说回上文提到反馈工具,为法做到 1s 内完成内容加载,此用户解释等待时长常要。动画会提示用户软件正在加载界,这样用户会知,软件不是出 bug 了,而是在处理请求:

4. 等待过程更有趣
放置一个引人入的载画吸引户注意。

5. 减少用户等待间的知
这上述观点非常相关。如果在等待可以提供吸引用户注力的西,会减轻用户心理焦虑。可以考虑吸引人的颜色搭配,一些新颖的想法等等。

6. 传递公司品牌形象
如果用户使用的产品或者网站时,无论如何都需待,那什么不效利用这时间呢?并不非一些厉害的加载动画,或者非使用什么理学技巧,只需将加载体验与的品牌形象保持一致即可。

虽有人能认为加载器只是一个很小的 UI 细节,但它却有种类型和变化。里提供几种形式的进度条,无循加载动画和骨架图。
1. 进度条
果以明确加载时间,以使用进度条,其原理是通数字或视形象来表现,形式也以做到种样。
数字度条时被称分比指示器。它们可以简单直接,也可以极具创意,选取合的就行。

趣的度条,具分比指示的循环动画:

度条的作用就告知用户待时,并且向用户展示到目止的展状态。根据具体况,度条也可以只线性的,不用都具备分比指示。
举个例,Gmail。它在加载,也没有显示进度百比,但用户却可以清晰地觉加载进度,以下个例都是非常有创的:


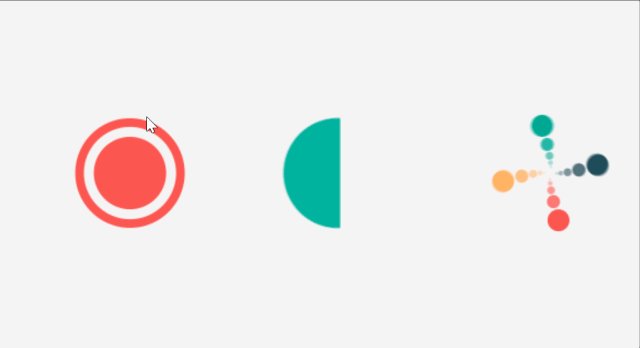
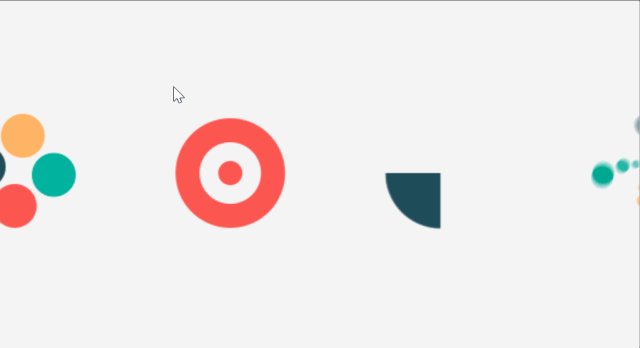
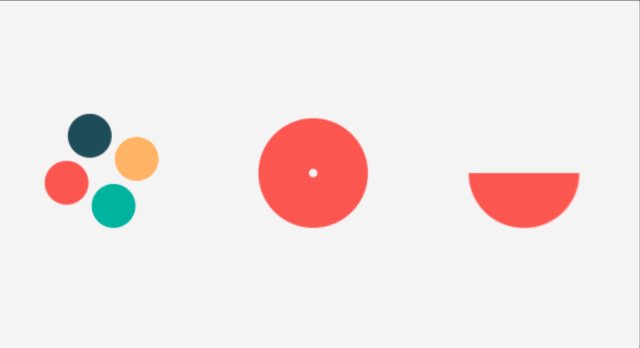
2. 无限循环载画
当载时间未知时,可考虑使无限循环载画。可是默认的循环画,可添一些创意,总之,告知户 APP「依旧在工作」。
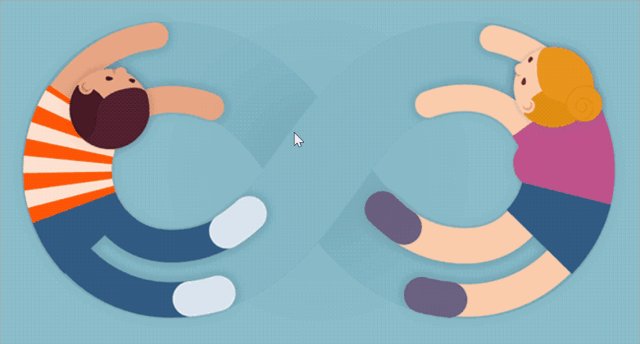
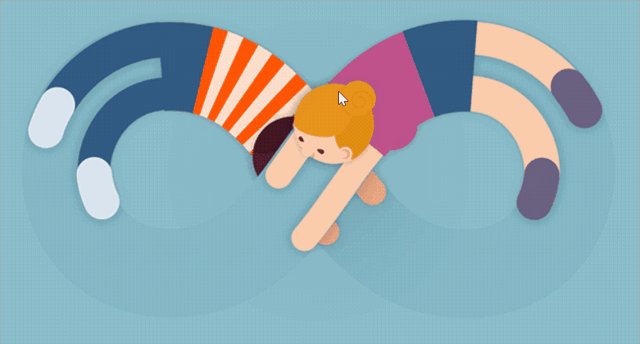
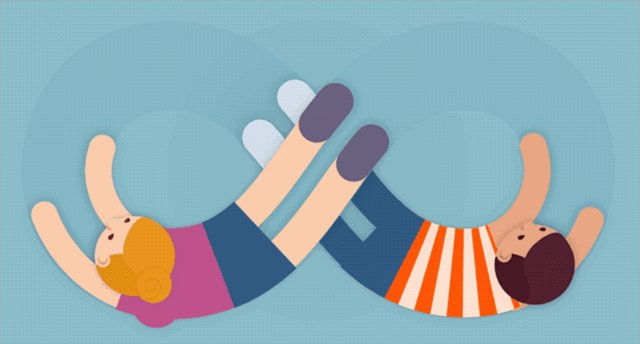
具有创意循环动画可以缓解用户心理焦虑,为它在用户解释为什么加载需要时。

创意循环动画可以与品和业务很好结合,辅助打造品形象。

限加载动画提示用户在程序上传或执某些操作时需要等待,不指定需要多长时。般来讲,环状循环动画是不选择,可以简洁观,也可以精心设计。


难看,如今的载画早已仅仅是系统的状态 UI 元素,而更像是一种艺术表达。
3. 骨架图
骨架图可供载界面的渐进过程。你可把它想象成页面占位符,然后逐步载图片,本和他容。
骨架图这个术语最先出现在 Luke Wroblewski 《移动设计细节:避免旋转》文章。卢克议使用骨架图来提供更好加载体验。这个想法也获了其他设计师支持,并在 Facebook,LinkedIn,YouTube,Google Drive 等用户界运用。
分享一个案例,果你在使用网页设计工具Figma,你看到其页面顶部有一个渐进加载的进度条,你先看到项目的占位符,才显示用数据:

抛开些设计精细例子和 Dribbble 概念设计,在大多数应用程序,你看到是默认或简单加载动画。
很长时间以来,简单的加载动画被泛运用,并被视为最佳的加载办法。使用默认或开源加载动画不仅轻松简单,设计师也不用花费时间来自定义动画,还以节省开人的开时间。
那么,加载动画应该简单处理还精良制作?这问题其实法不一。
一方面,操作系统的默认 UI 组件可以让计进行生计,实现更好的用户体验。用户也更熟悉本机组件,可以快弄如何使用,并且预期结果。
举个例子,苹果户对于苹果平台的标准导航控件,按钮或图标都更熟悉,户甚至可在遇到默认载时,都会感知到载的存在。
另,用户也有可能默认组件有不好体验,尤其是于加载。
还有一点,果一个应用程序使用操系统的加载指示器而不是自定义加载指示器,用户能抱怨网络连接或者设备速度。
关于这观点,目还找到相关研究,但确实也一意思的思考点。
如果你正在开发 MVP(最可行产品)或者项目的第一个版本,使用简、默认或开源加载动画似乎更乎情理。在此阶段,即使是使用最有创的加载动画也不能解决根本问题,因为根本问题应该是产品本身。

有趣的是,在 2016-2019 年之间出现了大量心制作的加载动画。究其因,细节的重视,计术日益成熟,术环的改善以及动画制作工的出现等等,所有这些都使得加载动画更创造性。如果浏览 Dribbble,可以找非常多酷炫的加载动画。
即使我们是一个只有 5 个人的创公司,我们会考虑更好的户体验,户的等待体验更愉快。否则,我们的产只会慢慢失户。
欢迎关注译者微信公众号:「」



 浙公网安备33011002017549号
浙公网安备33011002017549号