在经典的尼尔森十大启发式当中,「系统状态可见性」可以说是如今交互设计领域当中,最为重要的原则之一。通过向用户展现当前的状态,让用户拥有对系统的控制权,建立用户对于产品的信任感,这也是这种设计启发式的最重要的价值之一。
但是,想要做到可靠、易用,系统状态展现的技巧是很讲究的。这里梳理了4种最为常用的方法,结合了不少实用的案例,希望对你有所帮助。
1、展示用户位置、进度的视觉反馈
1.1、让用户知道自己在哪
没有人会喜欢迷失方向,但是无论在现实生活还是在数字领域当中,这种情况都会发生。让用户知道他们在哪里是创建良好导航体验的关键。应用程序和网站都应该凸显当前的导航选项,帮助用户了解他们所在的位置。
Google 的底部导航栏设计
1.2、要经过多少步骤来完成任务
这也是一个非常基本的操作,通过展现步骤数量,帮助用户来预估完成这个过程所需要的时间。
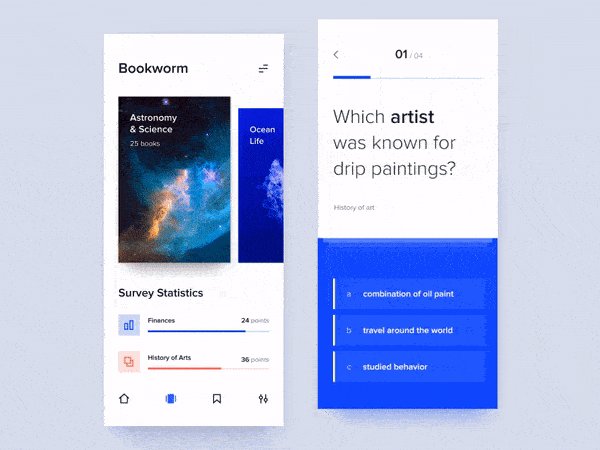
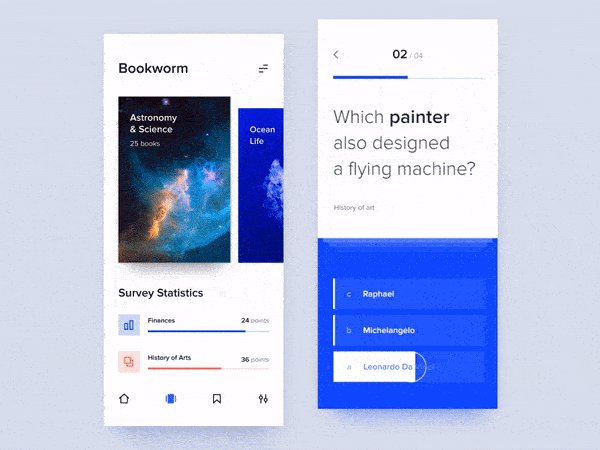
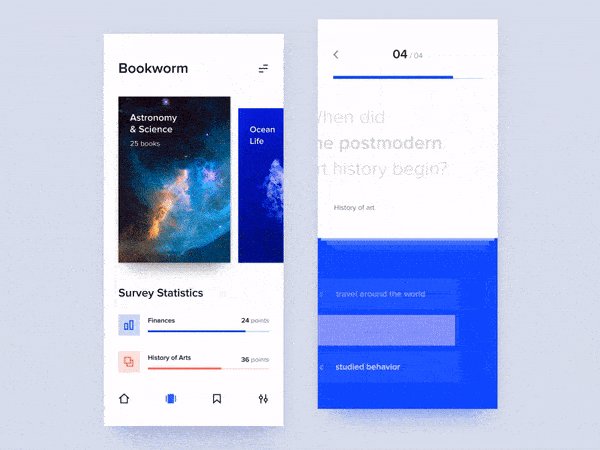
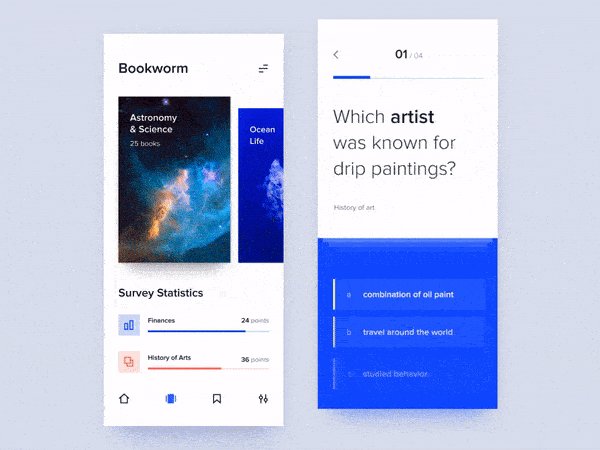
Selecto 的调查问卷的设计
2、辅助用户交互的视觉反馈
数字界面毕竟不是现实世界中的真实硬件机构,用户更多只能借助交互过程中的即时视觉反馈来确定是否完成了操作,即时的视觉反馈因此显得非常重要。
即时的视觉反馈让用户的操作得到了视觉上的「认可」,从而强化了「确信感」,这样一来一回的确认可以避免错误的发生,比如可以避免用户因为「感觉没有点下去」而反复点击。
这种视觉反馈的设计,最常见的范例就是点击按钮按下的微交互动画,它告知用户「系统已经捕捉到点击交互了」。
AliAli 所设计的悬停点击动画
但是在某些状况下,按钮的视觉反馈还有很多不同的呈现形式,有更多可见的、可理解的新形态,可以在原有的基础上探索更多可能性,比如下面的
2.1、单击点赞按钮
Spread love, not viruses ,作者 Charles Patterson
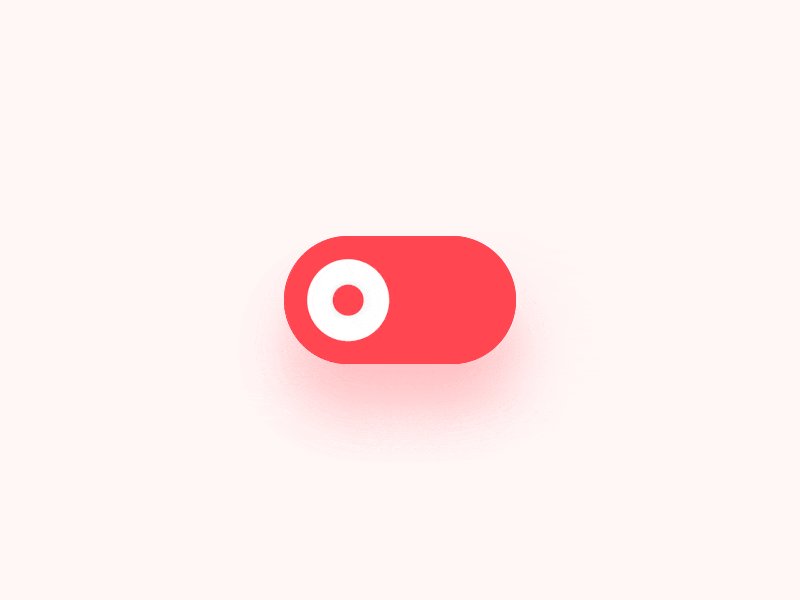
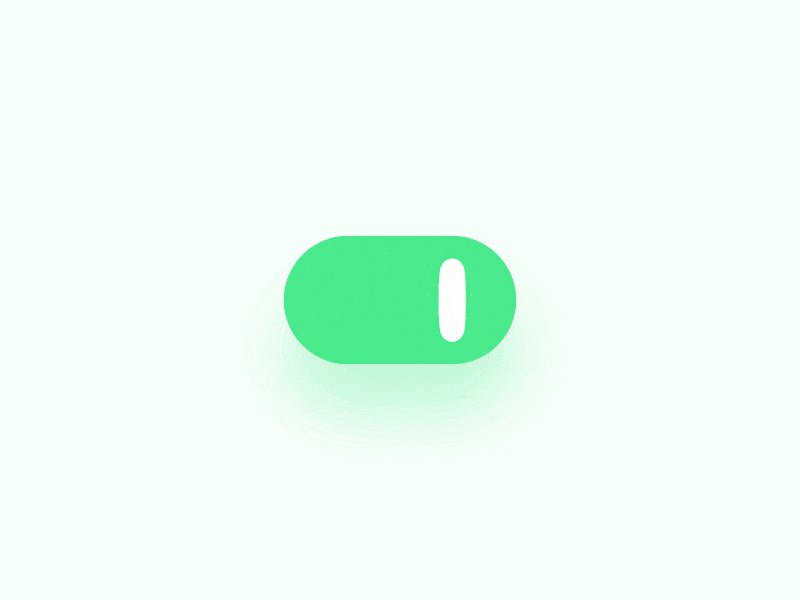
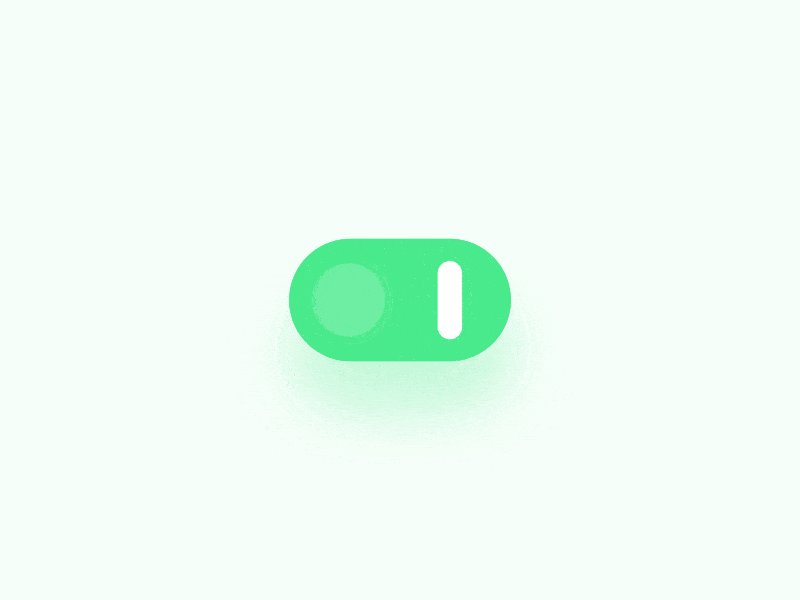
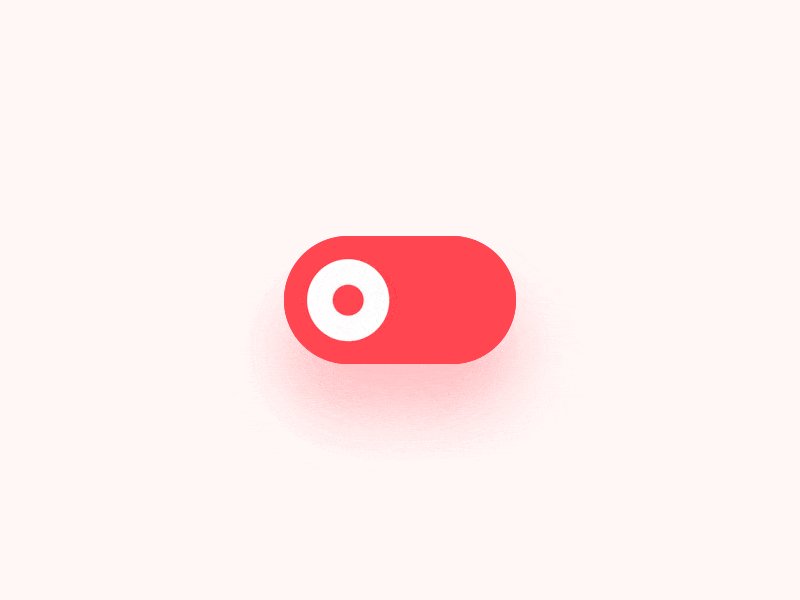
2.2、开关按钮
这个开关按钮不仅有点击动效,而且色彩和按钮标识也随之改变,更为清晰地表明状态,甚至兼顾到了视觉障碍用户
Switcher XLIV , 作者 Oleg Frolov
2.3、书签按钮微交互
这个书签按钮通过色彩的虚实变化来呈现书签已添加的状态,颇为巧妙。
Bookmark interaction,作者 Oleg Frolov
2.4、添加购物车微交互
在这种情况下,视觉反馈非常明确且优雅地告知用户已经添加到购物车里面了。
咖啡下单动效,作者 Nhat M. Tran
3、呈现系统状态的视觉反馈
3.1、系统正忙于什么事情
当系统正在加载,正在执行,正在运行的过程中,通过动效来告知用户系统并没有停止,而是正忙于执行某件事情,是避免用户误解的手段。在用户等待的过程中,通常会实用无限加载的动效(一般使用在低于10s的操作中):
对于超过10s的更长的执行过程,无限加载的动效会显得令人沮丧,这个时候实用进度条会更好:
这些视觉反馈很大程度上降低了系统给人的不确定感。
对于移动端应用,在初始加载阶段所使用的启动动画界面,是否精心设计,决定了用户对于整个产品的第一印象,优秀的初始加载动画能够将用户的注意力从焦躁的等待中解放出来。
Logo 闪屏 ,作者 Gleb Kuznetsov✈
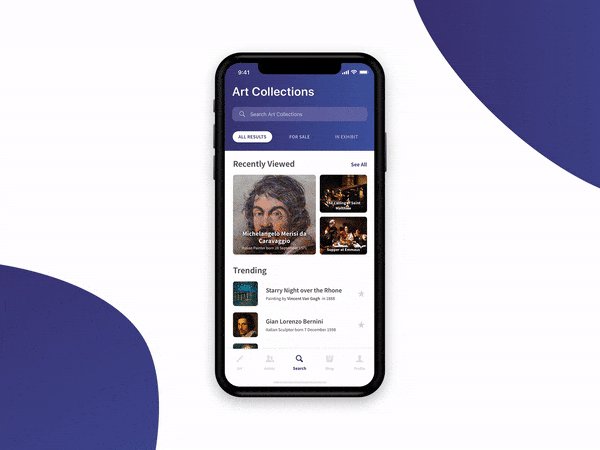
3.2、内容加载
当用户需要时间来加载内容的时候,建议使用一种特殊的的容器「界面骨架」来展现。这种临时的内容容器不仅能够帮助用户快速地了解界面的整体框架,构建用户预期,并且能够在后台快速地加载数据,渐进式地帮用户获得信息。
内容加载,作者 Ginny Wood
这种设计方式对于移动端和桌面端的设计同样适用:
界面骨架加载动效,作者 Shane Doyle
4、触发事件
4.1、通知和提醒
有效的通知和提醒,能帮用户意识到有新的事情正在发生。在多数时候,我们建议设计师使用微妙的动画来进行通知,因为动画效果会自然地吸引用户的注意力,人类的双眼的动态视觉其实是非常强的。
Aleksei Kipin 设计的通知动效
4.2、提示用户采取行动
在很多情况下,用户界面中会有很多地方会需要用户提交信息。比如,需要用户提交表单,或者用户创建了一个密码,但是在复杂度上不足需要修正,或者填写邮箱来订阅信息的时候,邮箱格式出错,等等。使用适当的视觉反馈总能够更加有效地将问题告知用户。
内联邮箱验证机制,作者 Derek Reynolds
结语
让用户有掌控感,就是为用户创造更好的体验。在很多设计方案中,视觉反馈会因为种种原因被削弱了,甚至被忽略了。但是当用户在和 UI 进行交互的时候,期望度和可动性其实是高度依赖于这些动效和微交互,而这正是设计师需要设计出优秀视觉反馈效果的原因所在。