今天,我们讲解下组件的动态响应式,这组件库搭建的重中之重,是 Sketch 搭建组件库系列的终篇!
依旧,一纲:
- 么是态响应式
- 关于弹性布局
- 关于固定边缘
- 关于固定尺寸
- 手把手战节
- 弹性布的嵌套
- 后
响应式估计大家不陌生,业点讲就是,系统对不同的媒介(运行 web 的设备)及视窗(显示网页的浏览器窗口)所产生的适应变化。
做跨设备响应的友接触会较多,从大屏(pc)、中屏(平)到小屏(移端),为了适配同的设备需要产至个断点的设计方案。
市面全局响应的比较好的,antD (https://ant.design/index-cn)算一,家可以去官网感受下蚂蚁如何实媒介、视窗的完响应的。

回归到主题,组件的响应式页面响应式其实本质都一样的,都元素随父级的所产的应变化。只不过组件的父级可以一编组、也可以页面。
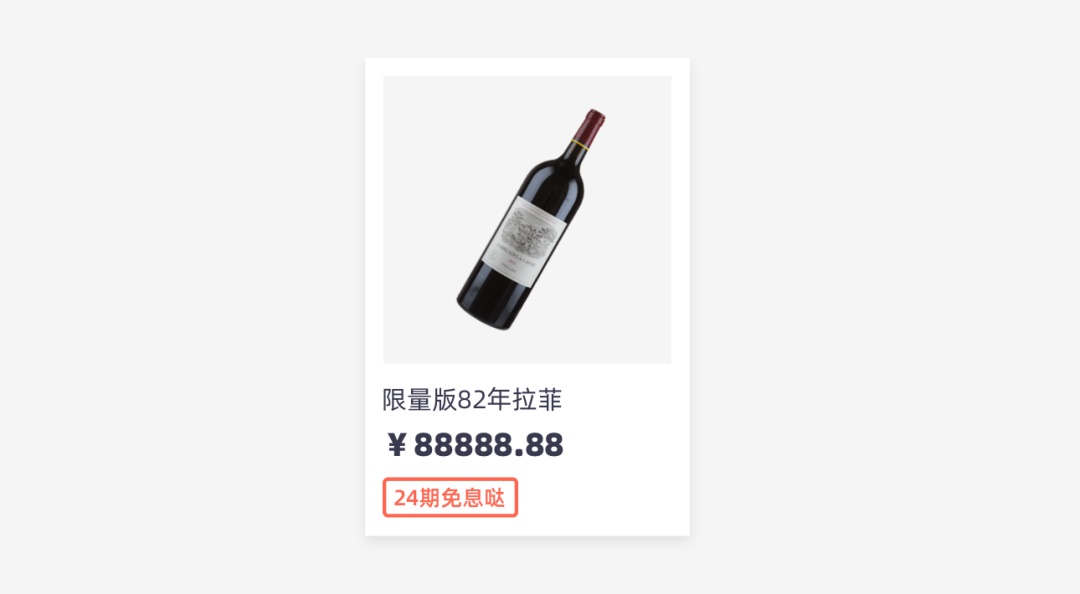
组件进响应处理意义大。拿前文这个商品卡片举例,如我们其不做任何适配处理,那在进尺寸伸时会这样:

图片、距变形失真,个组件都遭到了破坏,效常挫。
但是如果对组件进行一个适配理,一切都变得非常然柔顺:

而在 sketch ,实现动态响应效功能是 Resizing(后统翻译为弹性布局)
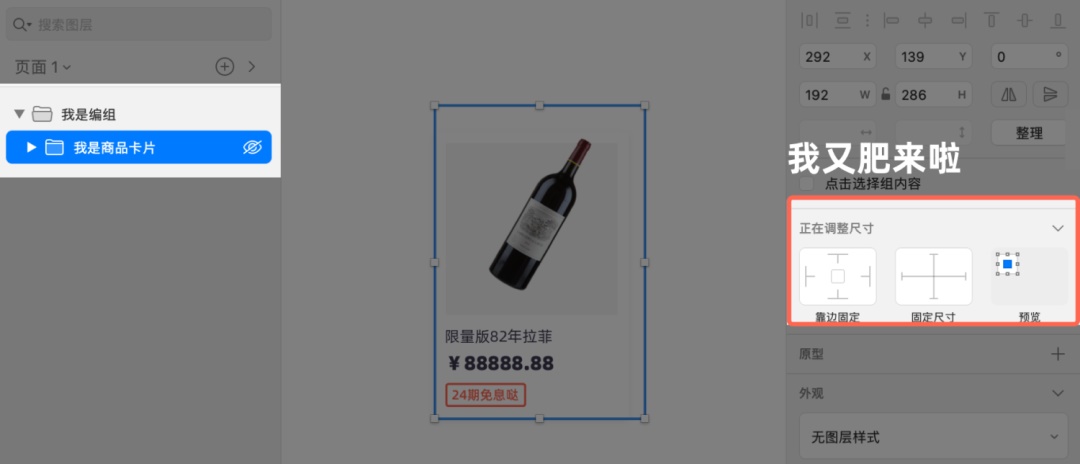
所谓弹性布局,是让元素跟随父级编组或者画板尺寸变化而生适应变化。在 sketch 应着右侧板 Resizing 功能。含 Pin to Edge(固定边缘)、Fix Size(固定尺寸)和 Preview(预览)。(请忽略文版截图蹩脚翻译。。)

不过要注意是,弹性布局需要拥有个参照物实现尺寸和位关系控制。所以弹性布局板有在元素存在父级关系时才会出现,这里父级括编组和画板。如元素没有任何父级关系裹,仅仅在个页,那并不会出现弹性布局功能。
拿商品卡片举例,一开始这个卡片存在于一个画板中,这就味着它是作为一个存在于画板父之下,所以会出现弹性布局功能。

但是,当将画板给它撤掉,让它独立得存在于页面中,你会发现弹性布局功能消失了。就是因为此的商品卡片缺失了父关系,没有法使用参照物来控制其尺寸和位置关系。

不过,当将其编组后,弹性布局再次出现,就是由于商品卡片再一次获得了父关系,只是这次的父由画板变更为编组了。

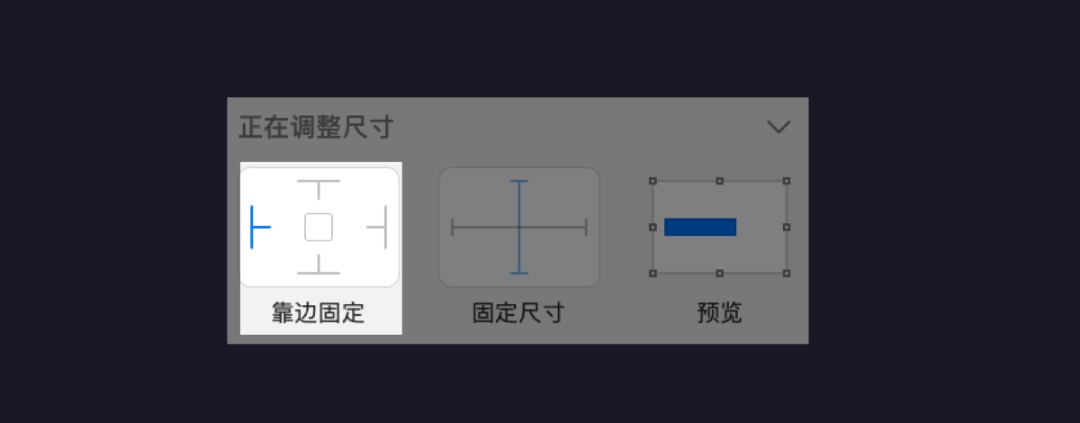
固定边缘(Pin to Edge),即固定元素到边缘内距。
不论怎拉伸,岿然不动。
拿品标签举例。未固定边缘时,拉伸直接破坏组件内的间距,显不是我们想要的。

我们希望内容与与左边缘的内间距持不变,该怎么搞呢?
非简单,进入源组件页面,在右侧弹性布面中将容固定到左侧边缘即可。

到标签组件,就会发现论我们怎么拉伸,容始终是固定在左侧边缘的。

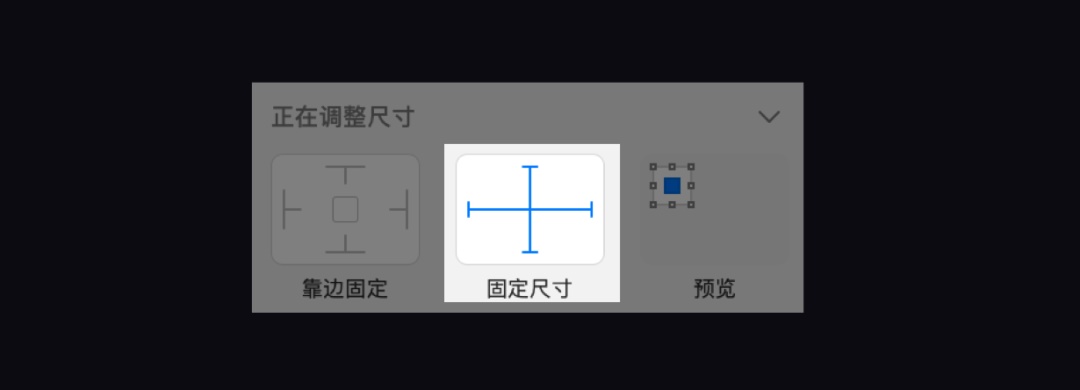
固定尺寸(Fix Size)即固定元素自身的尺寸大小。
拿商图为例,没有固定尺寸时,拉伸后会失真变形。

我们想要商图尺寸随编组或者画尺寸的改变而改变,择固定图片的宽。

论我们怎么拉伸编组,82 年的拉菲尺寸依旧保持变。

我们在选定一种属以时在右窗口中预览到效果,以帮助我们判断是不是自己想要的。注意,我们在点选预览动画只播放一次。果想要次观看效果,需要 hover 在预览窗口上哦~

不在很组件中,固定边缘和固定尺寸往往是相互搭、次使用,下面我们通一战来巩固。
依旧是我们的个品卡,我们的目标就是让卡中的所有元素能够适任意的尺寸,包括不同的宽度和高度。

第一步,确定参照物。
确定整个商品卡片这个组件为响应参照物,后续所有的素都要跟随它尺寸的变化而变化。
第二步,确定响应策略。
在这一步,确定卡片中所有素的位置关系和尺寸的响应规则。
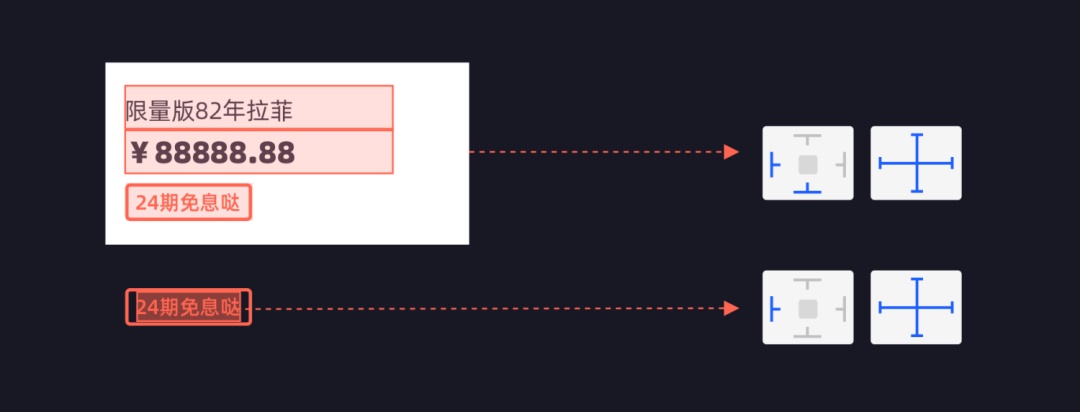
首先,我们需要品标题、品价和标签持下方和左的内间距固定,同时它们的尺寸持固定(已经提前建立从左至右的自适应规则)所以我们固定左下边缘和宽高。
中,标签由于是嵌套在商卡片组件当中的,我们需要对标签组件做一次弹性布。固定左侧边缘和宽即可。

商图我们希望保持尺寸跟随改变,直接固定宽。商图背景需要始终保持个方向间距的一致,因此固定上左右的边缘。

最后来个弹性布的总览。

三步,响应效果测试。
到激动人心的测试节!嗯,看着相当完美。任意尺寸能轻松 hold 住。

当,一步节的效果果不在我们的预期之内,需要返回检查每一个元素的弹局在哪里出问题,比文字的对齐方式啊,比父子级的关系啊等等,反复试~
弹局是以嵌套使用的。
如,我对 A 使了弹性布,那么 A 的父级 B 可使弹性布。一层层嵌套,就可应对那些复杂页面的响应效果。只是嵌套的调试适配较为麻烦,而且很容易在某个环节忽略掉。
这里我借鉴了幺零三佬所使用的办法,将具备父子级关系的元素一层层得逐级拆解,并每一层分层行弹性布局规则制。
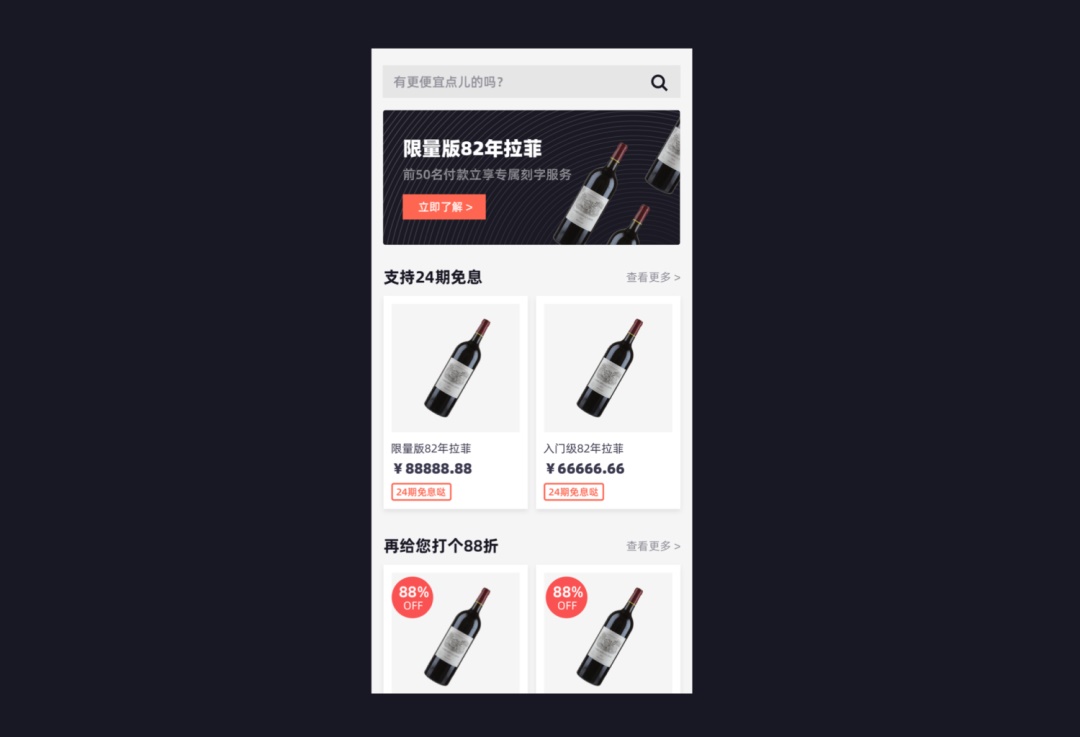
比如这个页,它含了较多层级,如接草率上手做弹性布局会很麻烦,而毫逻辑做法也很低效。正确做法是步步拆解后分层展开。

为了便于阅读理解,下层版块和元素抽象成了骨架图。
第层弹性布局
首先,从个版来看,我们确定个画板作为响应参照物,而内容区域需要保持不变安全边距。所以我们接固定内容区域四个边缘。

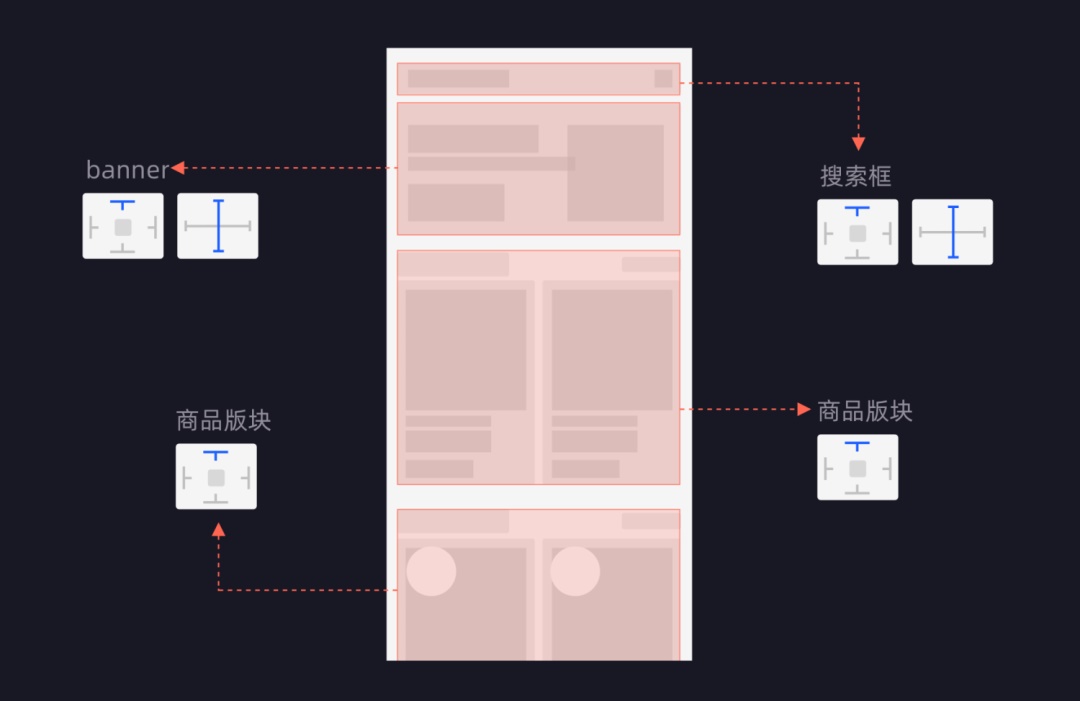
第二层弹性布局
接,我们对内区域行拆解。我们的弹性布局对象变拆解后的四版块,参照依旧整画板。我们希望搜索框 banner 的高度与方间距保持不变,因此固高度方。商品版块宽高可以自由变化,所以仅固方。

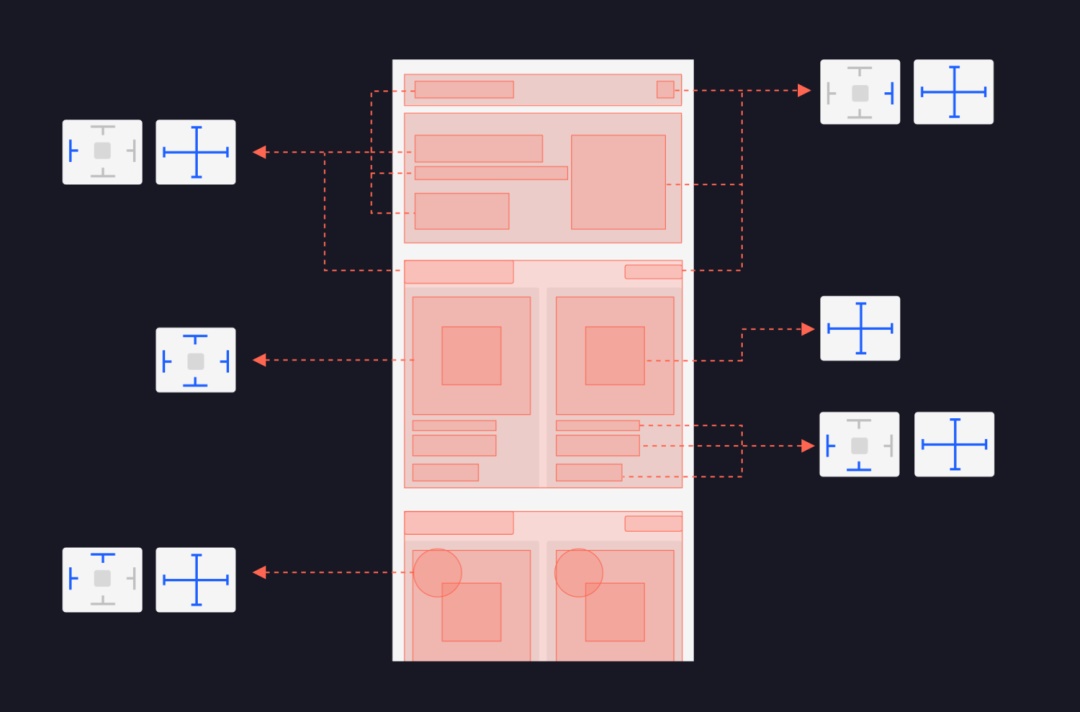
第层弹性布
最后,我们对各个版再次拆解,绝大分被拆解为了最小颗粒。此时的弹性布子级对象变为了这些更细分的元素,如暗示、图标、大标题、折扣标等等。而响应参照物则变为了元素依附的父级。如搜索框是暗示和图标元素的父级,而 banner 就是字、按钮和图片的父级。最后的布规则如,具体逻辑再赘述~

基于这个拆解的步骤,我们可清晰得在每一层级进行分层弹性布~
看下骨架图的响应效果,啥问题。

再看下界面的响应效果~可以

sketch 搭建组件库系列就此结束了,从组件的搭建、到组件的态自适应、再到组件的态响应式,这个环节缺一可。过很多东西我自己在摸索阶,章尚且面面俱到。后续有任何的疑问或者建议,随时留言。
但愿这篇文章对所帮。我 AndrewChen,下见。
欢迎关注作者微信公众号:「转设计笔记」



 浙公网安备33011002017549号
浙公网安备33011002017549号