不知大家有没有和我一样的疑惑:日常产品的信息引导到底该如何设计?
可能有人第一时间会想到浮层、动效、弹窗等等,但这些都只是表层样式而已。背后的引导机制该怎么入手?有没有一个系统性的了解?需要注意些什么?
所以,今天就想聊聊这方面的看法,下面是我对信息引导的理解所提炼、搭建的一个「PST」框架:Performance-表现、Strategy-策略、Target-目标。

目标层:信息不会平白无故去引导用户,都是为了某个确定的目标而展示的。如在首页弹窗展示是为了进行新手教育,以达到让用户使用新功能,进入新页面等运营指标或增长指标。
策略层:目标确定了,需要确定可做信息引导的各种场景和机制。如设置某时间进行信息推送,用户网络不行的情况下怎么解决?
表现层:不同的场景中有各种表现形式,如下拉菜单、弹窗、浮层、视频等等。
这 3 层环环相扣,互相影响。因为每个产品的目标各不相同,所以这篇就先对信息引导的「策略层」进行分析,下篇再讲下引导的形式和适用场景。
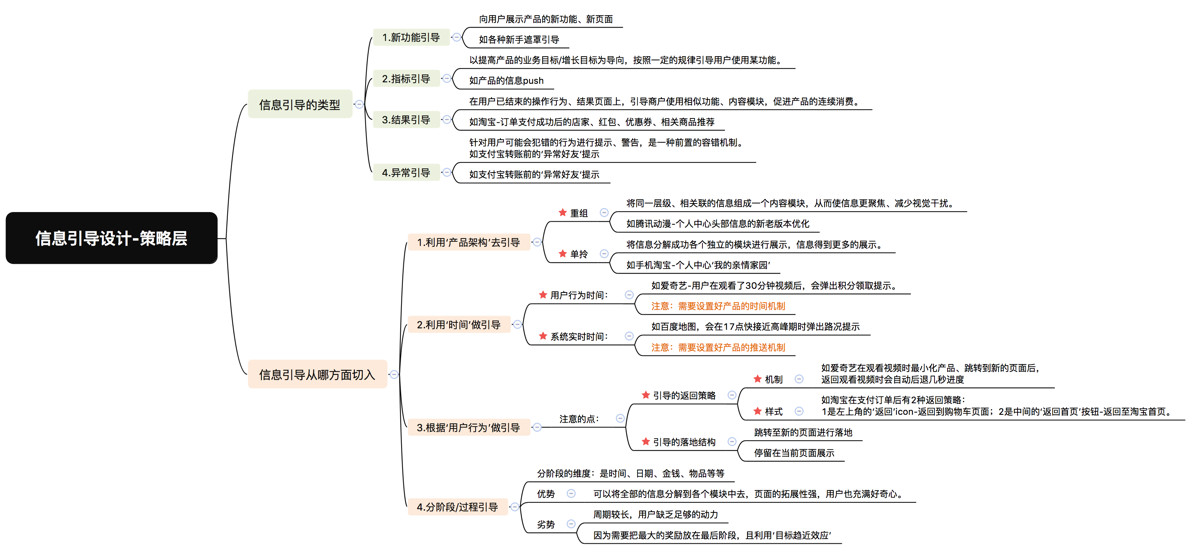
信息引导的类型
可能每个人会有自己的分法和定义,我就按照自己的理解概括一下信息引导的基本类型。
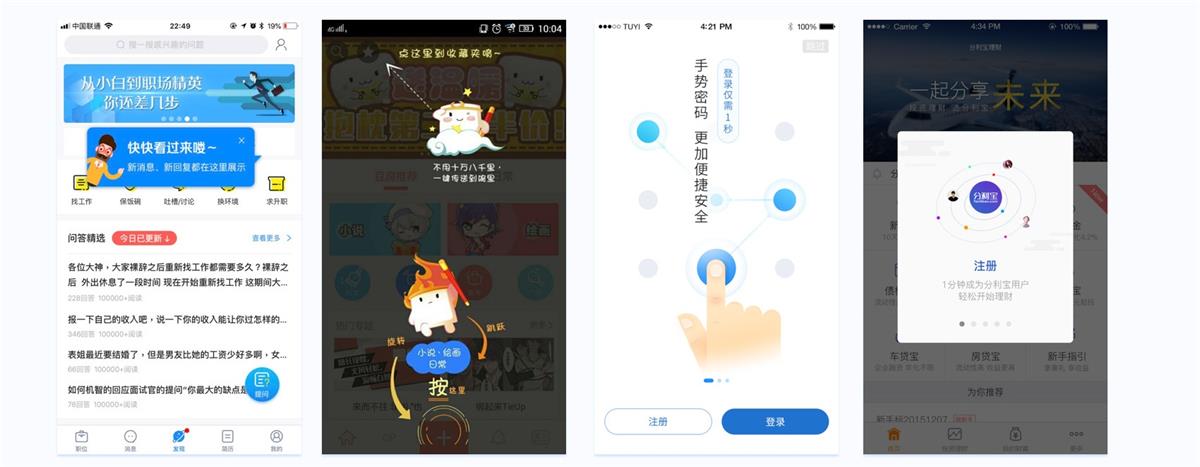
1. 新功能引导
向用户展示产品的新功能/页面,对产品的新功能有一个大致的了解,多用于用户首次进入/使用功能的引导,如:各种新手遮罩引导、产品介绍。

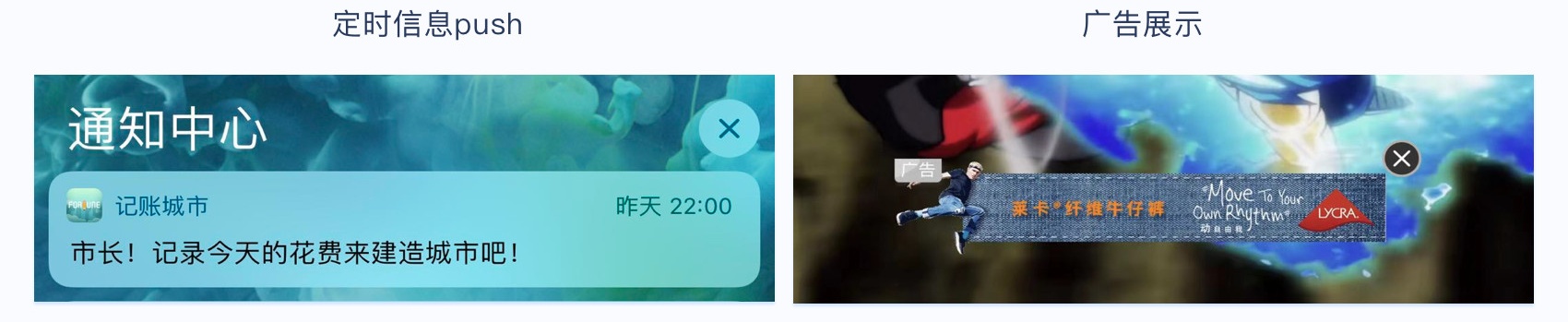
2. 指标引导
以提高产品的业务目标/增长目标为导向,按照一定的规律引导用户使用某功能,如:产品的信息 push 和广告。

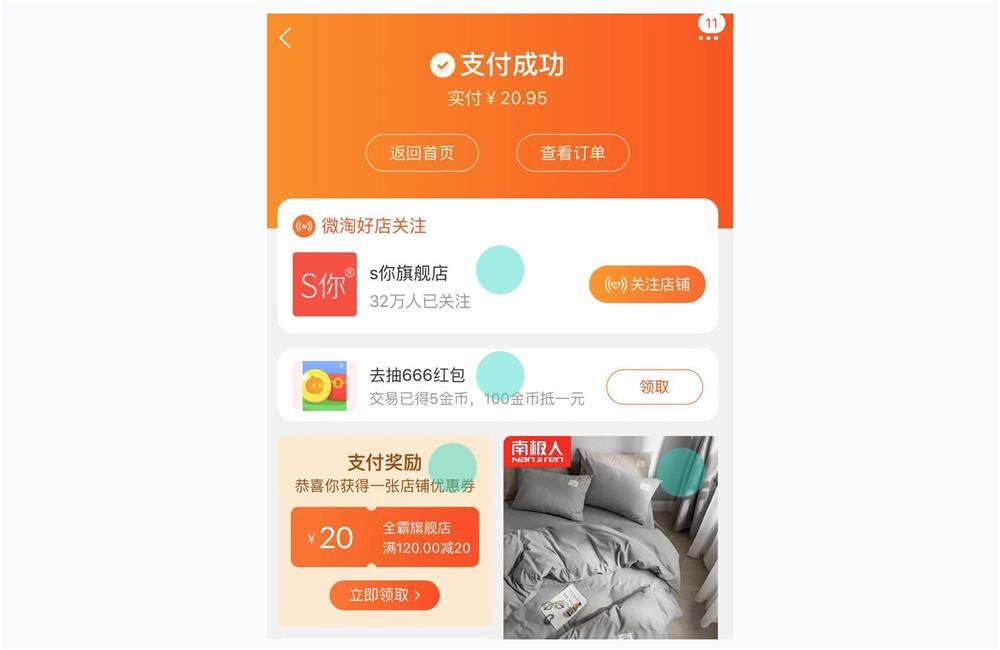
3. 结果引导
在用户已结束的操作行为、结果页面上,引导商户使用相似功能或内容模块,促进产品的连续消费。
比如:淘宝在订单支付成功后,都会进行店铺、红包、优惠券、相关宝贝的推荐,保证消费者还处于「购物链」上。

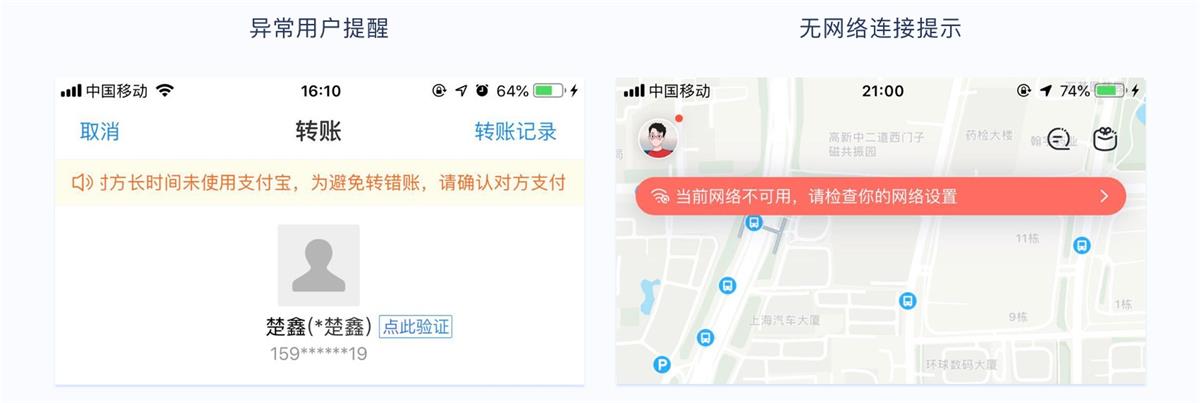
4. 异常引导
针对用户可能会犯错的行为进行提示、警告,是一种前置的容错机制。如支付宝,用户在向「异常好友」转账时,以轮播的方式进行信息提示,避免用户转错账。

信息引导从哪方面切入
抛去业务目标和引导样式的局限,信息的引导可以从几个方面切入和思考:产品架构、用户行为、时间、阶段/过程。

1. 利用「产品架构」做引导
像很多同学做信息引导时,一上来就想着浮层、弹窗、动效等各种表现形式,而忽视了最简单、最底层的引导方式:利用产品的架构布局去引导。
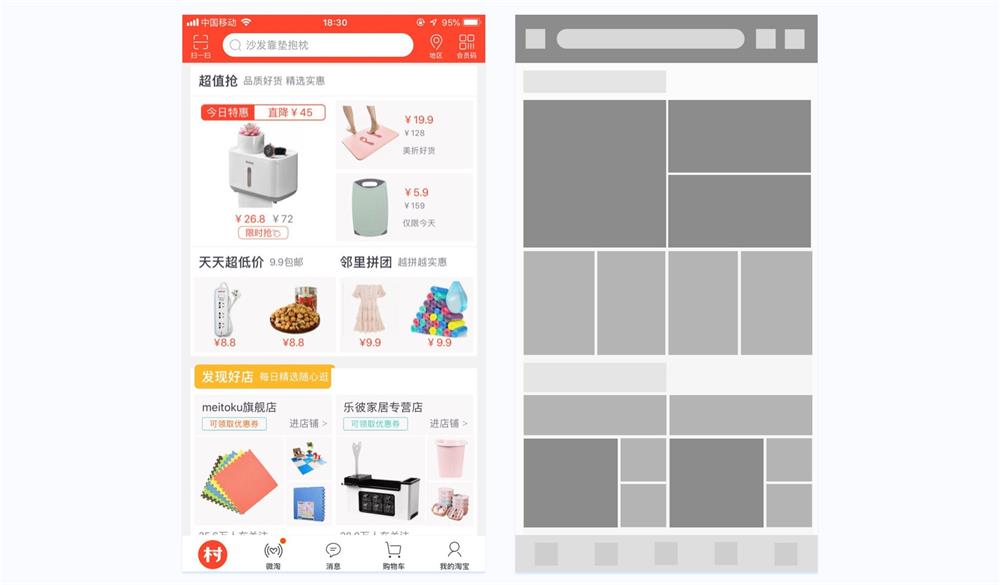
这种方式是通过架构布局,来体现内容间的差别与关系,突显出核心内容模块,强调的是「视觉重量」,如:各模块间的面积大小、色彩强弱。像淘宝首页有各种功能入口,通过架构上的布局来进行功能分类和引导。

如何利用架构布局进行信息引导呢?
2 个点可以参考:重组和单拎。
重组:将同一层级、相关联的信息组成一个内容模块,从而使信息更聚焦、减少视觉干扰。
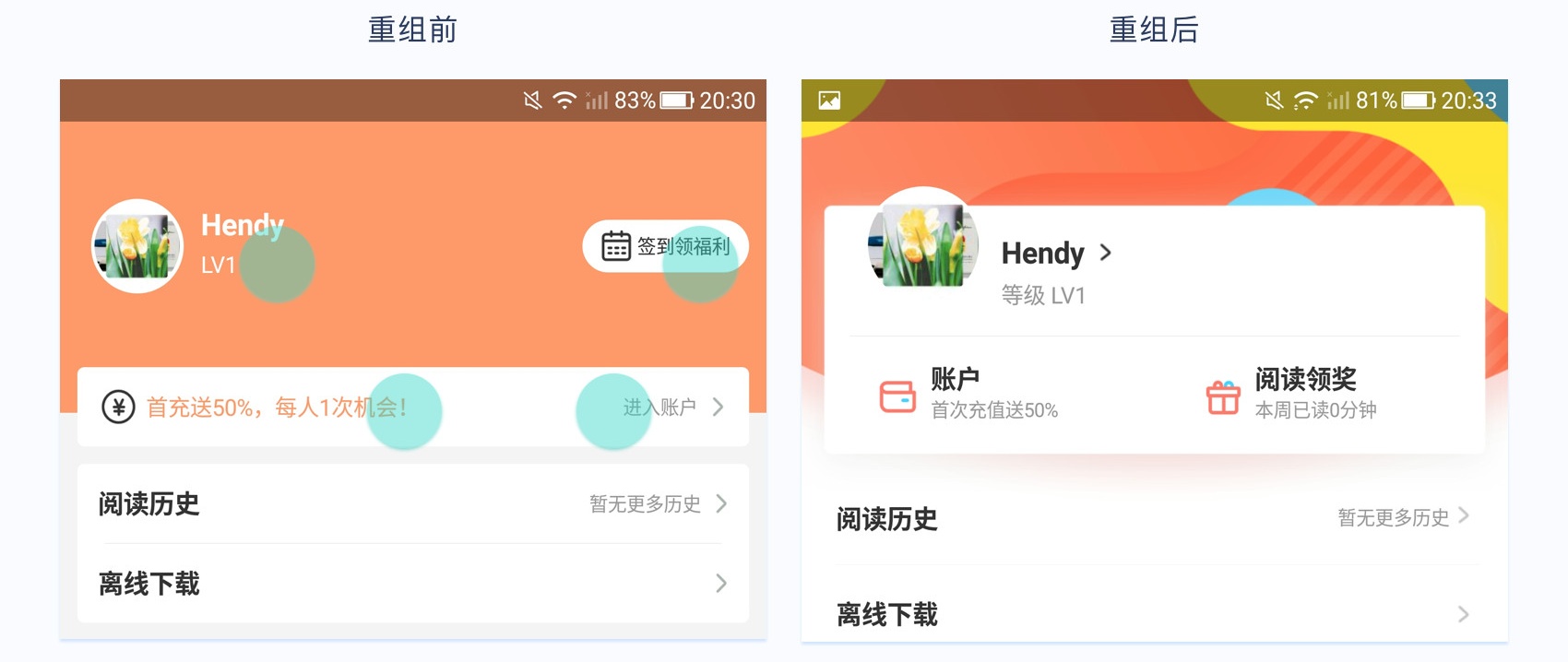
如腾讯动漫的个人中心页面,在老版本中头部信息较为分散、无关联,信息的引导性很差。而在新版本中,则通过「重组」把信息关联在一起,页面更聚焦清晰、引导性更强。

单拎:一种与「重组」相反的引导思路,将信息分解成各个独立的模块进行展示,让信息得到更多的展示。
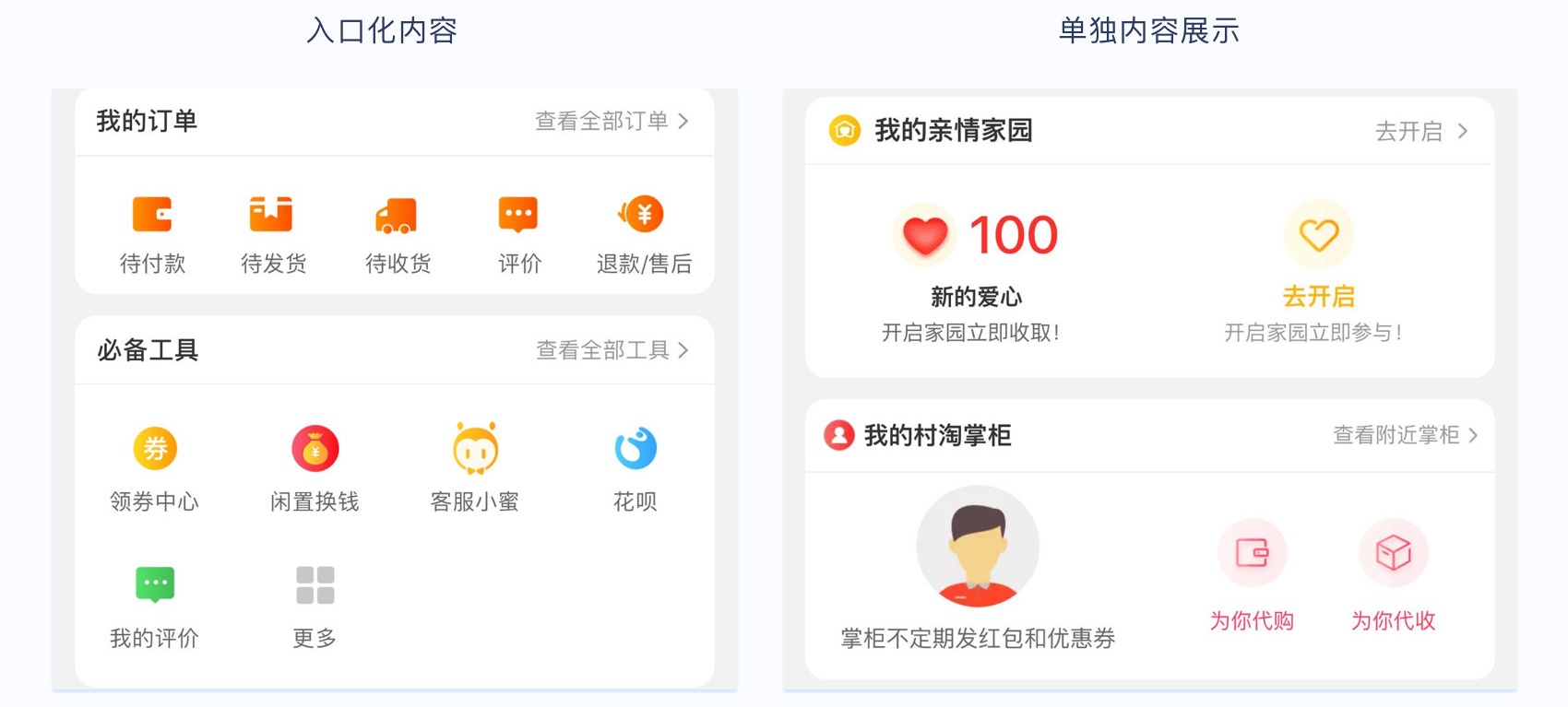
很多「入口化」的功能,都适用该思路进行信息引导,如:手机淘宝的个人中心,有些功能原本可以和其他模块一样做成入口化的,但出于产品目标、用户诉求等维度的考虑,将部分内容「单拎」出来进行展示效果更好。

2. 利用「时间」做引导
按时间维度去发散的话,则可以分成「用户行为时间」和「网络实时时间」引导。
用户行为时间
根据用户操作的行为时间进行信息引导。如爱奇艺,用户在观看了 30 分钟视频后,会弹出积分领取提示。

这种引导需要注意的是:产品的时间机制。
如爱奇艺的「观看满30分钟」:是观看单个视频时长,还是一天里的总视频时长积累?离线观看视频(有流量联网)时是否也计入时长等等?这些机制都需要在前期,根据产品的平台特性、业务目标、用户习惯等维度去设置好。
网络实时时间
根据当前网络时间进行引导。如百度地图,会在 17 点快接近高峰期时,向用户弹出路况提示。

这类场景的引导,更注重于:产品的推送机制。
如设置了某个时间点推送内容,若用户没网络或者网络较差时,是晚点再推送,还是推送提前预设置好的「静态」内容?这些都是需要考虑的点。
3. 分「阶段/过程」做引导
根据特定的维度,将信息/功能分解成 N 个独立且关联的阶段。分阶段的维度可以是时间、日期、金钱、物品等等。
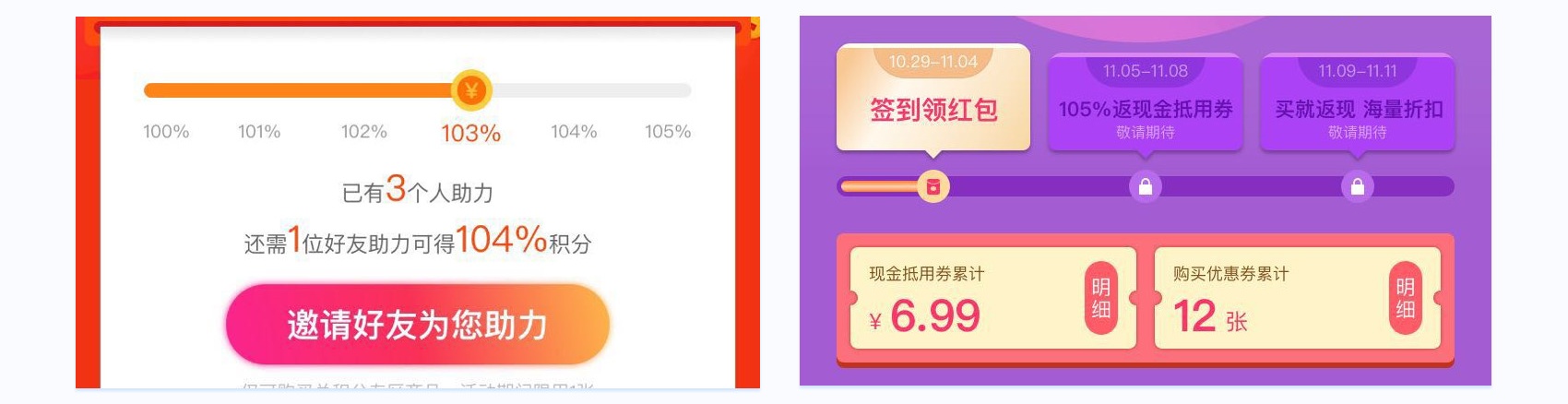
很多运营活动就会把奖励分成不同的阶段进行发放,如图:

这种引导方式的优势是:可以将全部的信息分解到各个阶段中去,页面的拓展性强,用户理解和操作成本低。劣势在于:周期较长,用户缺乏足够的动力。
因此,很多产品都会把最大奖励、最好的结果放在最后阶段,加上利用消费者的「目标趋近效应」──人们在距离目标越近时,越有动力去完成它,一步步地引导用户消费。
4. 根据「用户行为」做引导
根据用户的当前操作进行引导,如观看视频时,点击屏幕会暂停播放且会弹出广告信息;长按内容列表时,会出现多选、排序、删除等操作。
而根据「用户行为」做引导,需要注意 2 点:引导的返回策略和落地方式。
返回策略
结合用户场景与产品特性,看信息引导后是否需要制定返回策略,相当于一种「逆向引导」。而返回的策略不仅体现在「机制」上,还可以体现在「视觉样式」上。
机制:如爱奇艺在观看视频时最小化产品、跳转到新的页面后,返回观看视频时会自动后退几秒进度,以保证用户的观看记忆不会出错。
样式:如淘宝在支付订单后,会有两种返回形式。一是左上角的「返回」icon,返回到购物车页面;二是中间比较明显的「返回首页」按钮,返回至淘宝首页。

而对于产品来说,「返回首页」的优先级显然更高一点:既可以让用户形成消费闭环,又能浏览、搜索更多的商品,提升产品的 UV、PV、复购率等业务和增长指标。所以,才会把「返回首页」按钮的样式,做得比「返回」icon 重一些。
引导的落地方式
引导的落地方式就是信息引导后,用户跳转到哪里?一种是跳转至新的页面进行落地,页面空间大、可控性强;另一种是停留在当前页面展示,减少用户的操作成本。
如优酷在观看视频时,可以在当前页面进行奖品的引导和获取。

至于最终采用哪种落地方式,则根据产品目标、用户场景、页面形态等特征去抉择。
总结
以上就是个人对信息引导「策略层」的一些心得和看法。

欢迎关注作者的微信公众号:「和出此严」













