在过去两个月,从国外的 Google I/O、Apple WWDC、Facebook 开发者大会,到国内的飞聊、QQ改版、豆瓣FM 6.0,可以看到很多关于交互设计上的趋势。
同时,我从日常的产品体验中,整理了一些思考内容,以下是对 2020 年交互设计趋势的展望。
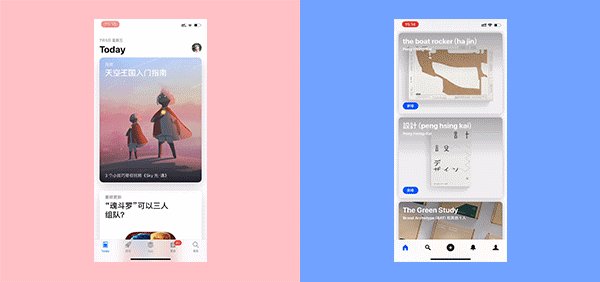
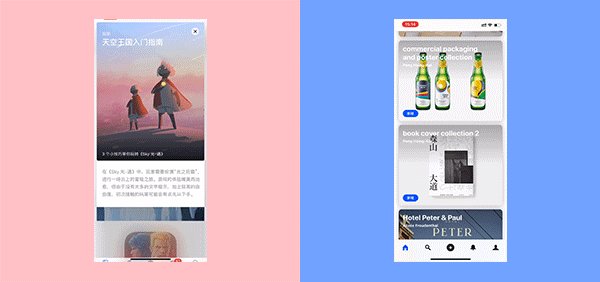
模态展示
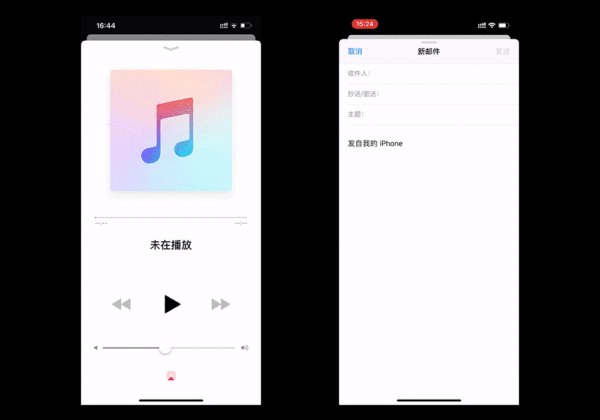
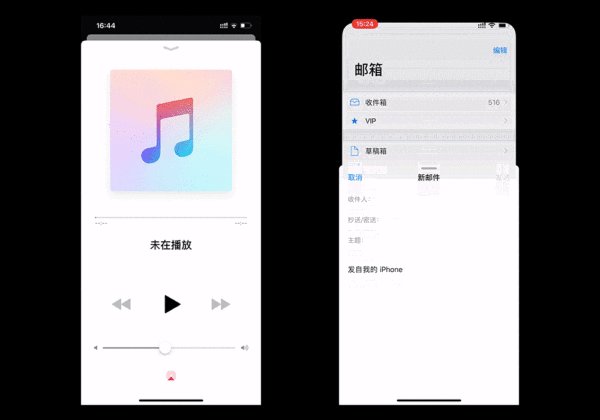
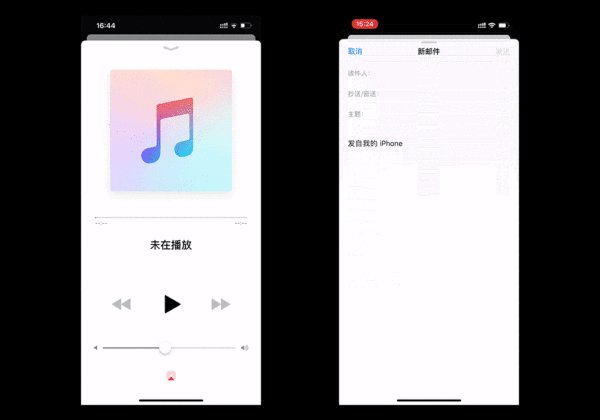
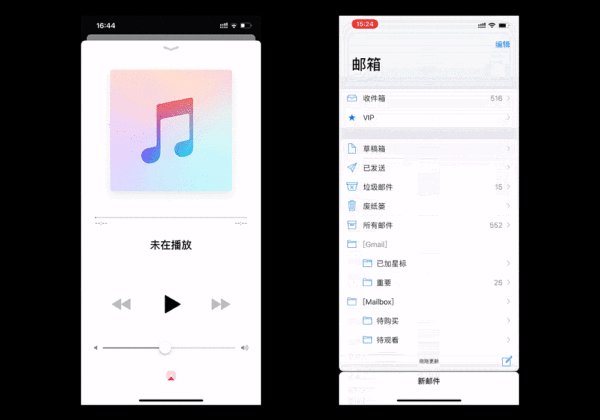
在 iOS 13 中,模态面板采用了新的卡片样式,它占据了屏幕 90% 的面积。模态面板拉起时,原有的页面会有一个纵深效果,以灰色状态显示,防止用户和它们发生交互。模态面板可以通过滑动操作下拉关闭,适用于单手操作,专为大屏服务。

在系统邮件、日历、通讯录、Apple Music、信息 Animoji 等自带应用中,模态面板得到了广泛应用。

△ Apple Music & 邮件
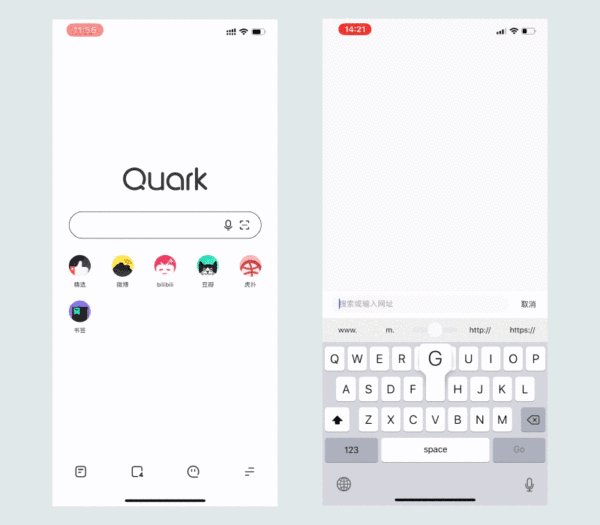
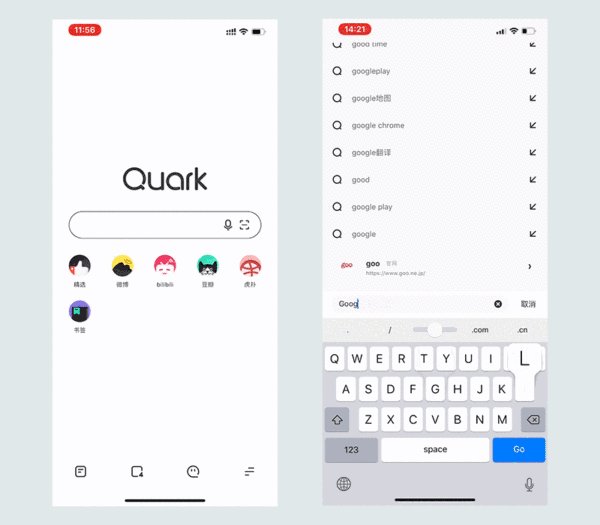
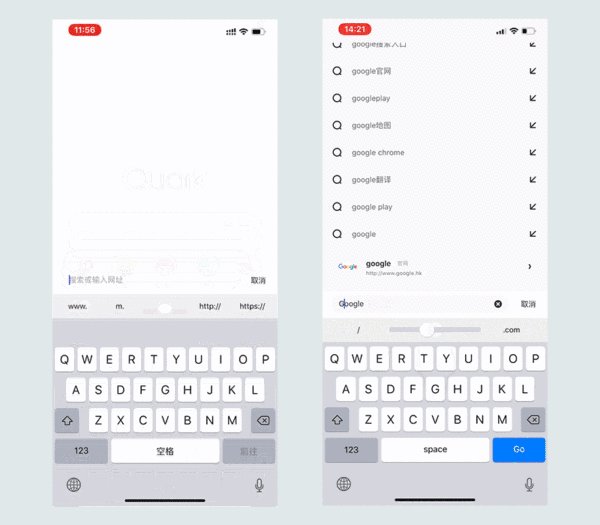
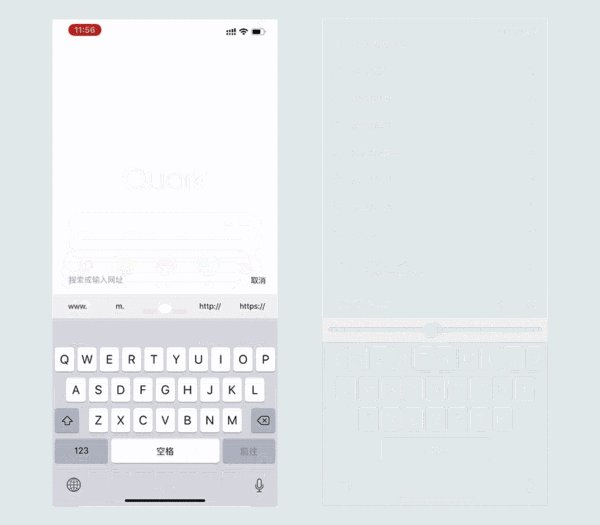
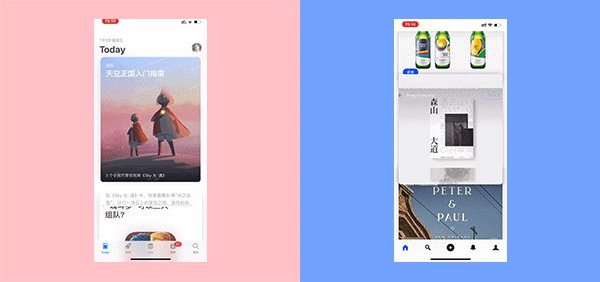
专注下半部分
夸克浏览器是专注下半部分做得最好的一个,夸克并没有像 Safari、Chrome 那样把搜索框放在顶部,而是将整合后的搜索栏放在了用户更容易操作的屏幕下半部分。

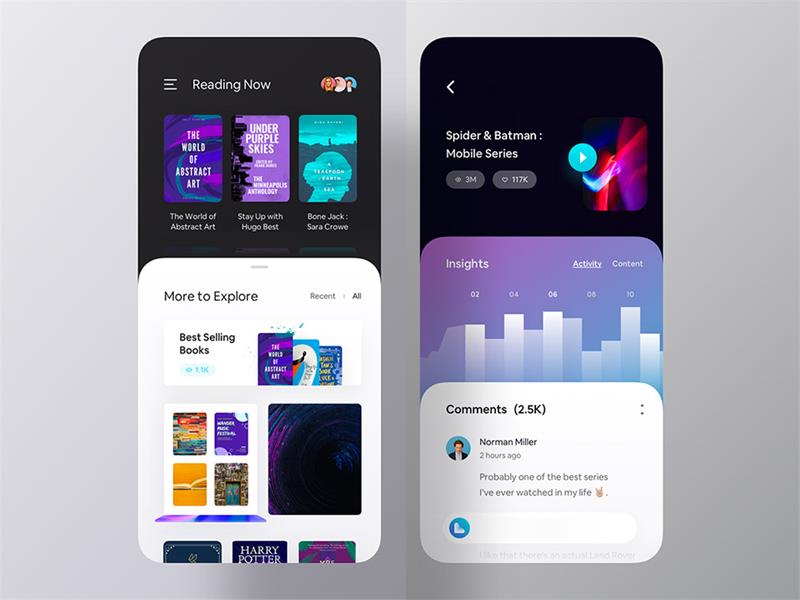
分层内容
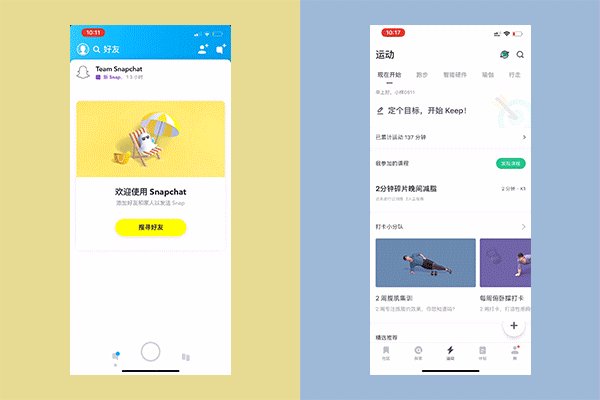
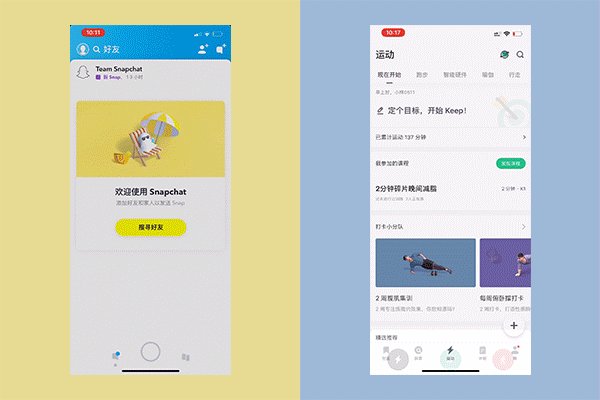
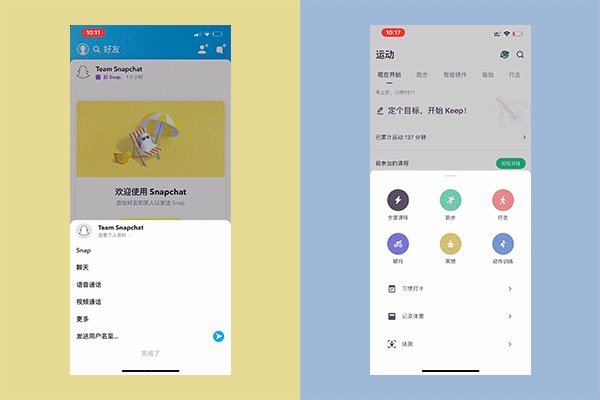
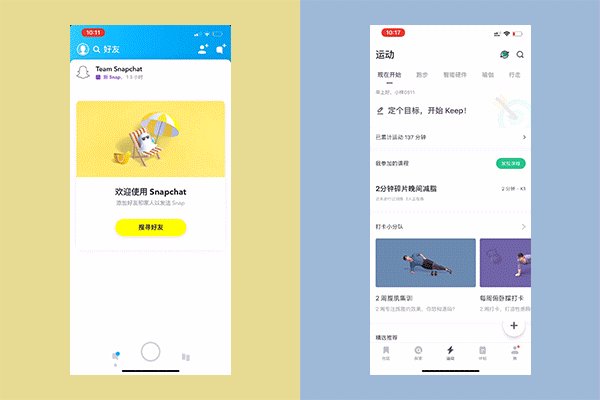
分层内容是基于动作菜单,弹出分层内容。分层内容的展现形式可以减少页面跳转,让用户保持在最原始的环境中。并且主要操作交互位于界面下半部分,触手可及。

△ Snapchat & Keep
1. 悬停分层
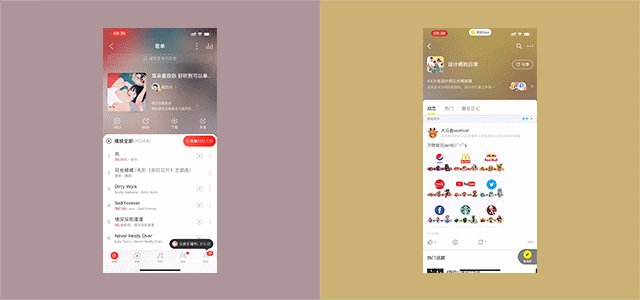
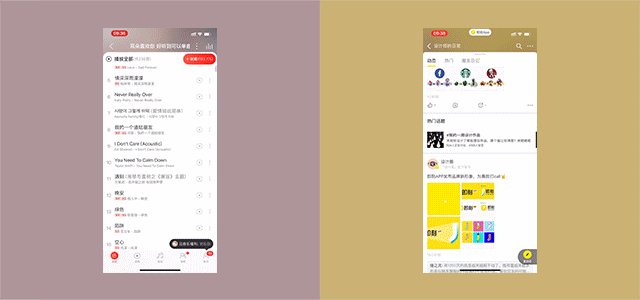
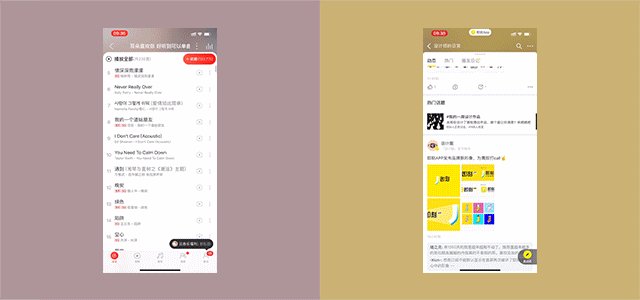
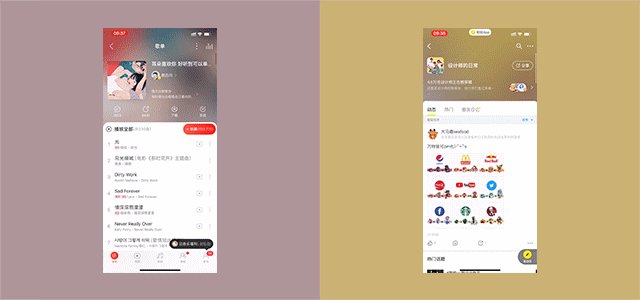
在网易云音乐、即刻、飞聊等应用中,采用了悬停分层。顶部展示的是介绍性内容,随着页面下滑,介绍内容隐藏,同时功能栏将置顶悬停,展示的内容区域大大增加。

△ 网易云音乐 & 即刻

△ Broadcasting iOS App UI Exploration
连续性页面
连续性页面的转换效果可以很好记住产品路线,加强了页面的层级关系。同时,流畅的动画转换效果,带来了更连贯的用户体验。
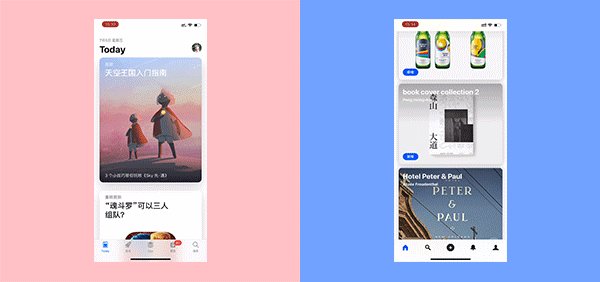
App Store 和 Behance,以及最近发布的豆瓣 FM 6.0,都采用了这种方式。

△ App Store & Behance
全屏展示
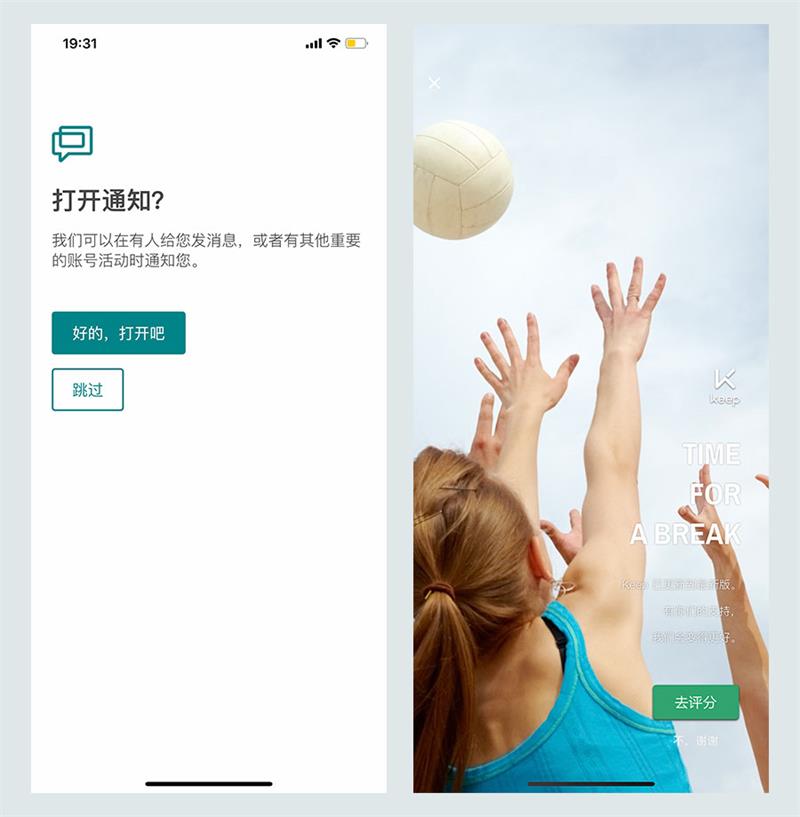
很多App在引导评分样式上,都采用的是系统弹窗。在 Keep App 上,设计了一个全屏展示的评分提示。形式新颖,加上背景图的气氛,让人想去评分的意愿大大增加。
同样,Airbnb 的系统通知提示也是采用的全屏展示,这是一个趋势,值得我们去关注。

△ Airbnb 爱彼迎 & Keep
快捷验证
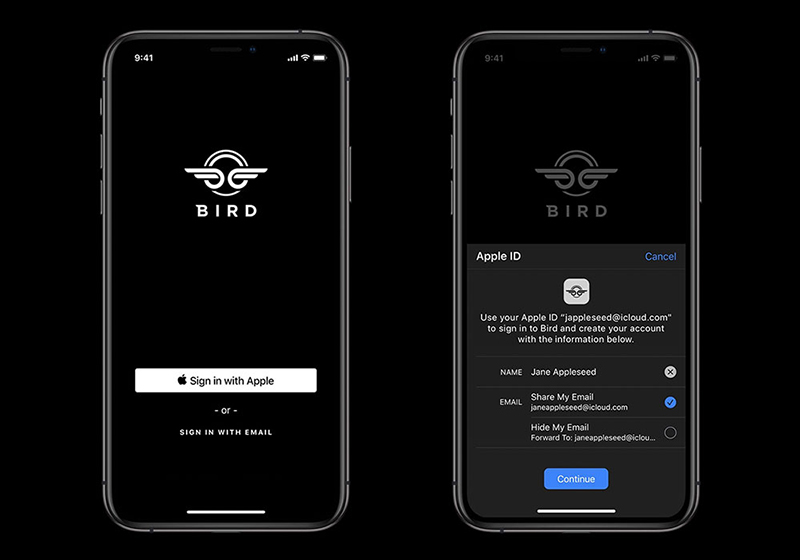
1. 苹果账号登录
近两年几乎所有的 App 都会推荐首先使用手机号+短信验证码的方式注册/登录,同时也会接入像微信、QQ、支付宝这样的三方登录。
在 WWDC 2019 上,苹果也给我们带来了 「使用苹果账号登录」,几乎所有的苹果设备都会登录 Apple ID。因此,我们可以在不久的将来,通过苹果账号,就可以直接登录所有的 App,是不是很方便?

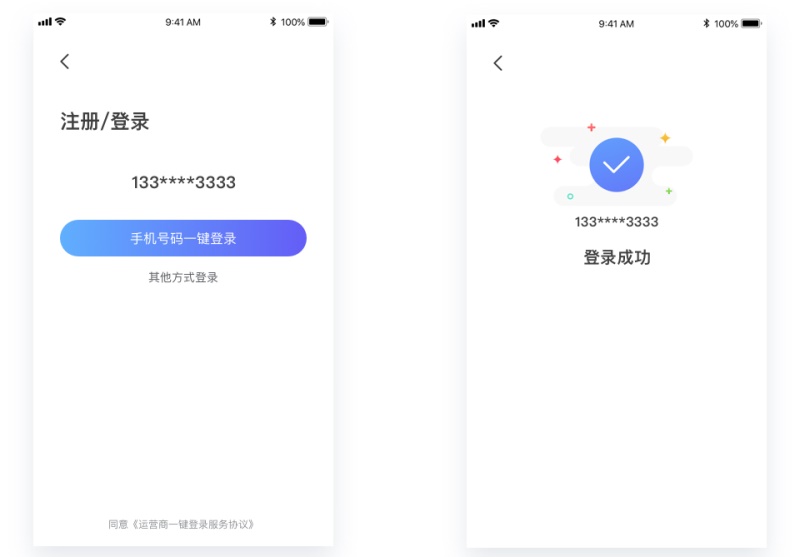
2. 号码识别
网易易盾的号码识别,可以自动获取当前开启流量的 SIM 卡号码,一键点击即可完成注册、登录操作。减少手机号输入、短信验证码等待时间等传统步骤,提升关键环节转化率。

△ 网易易盾
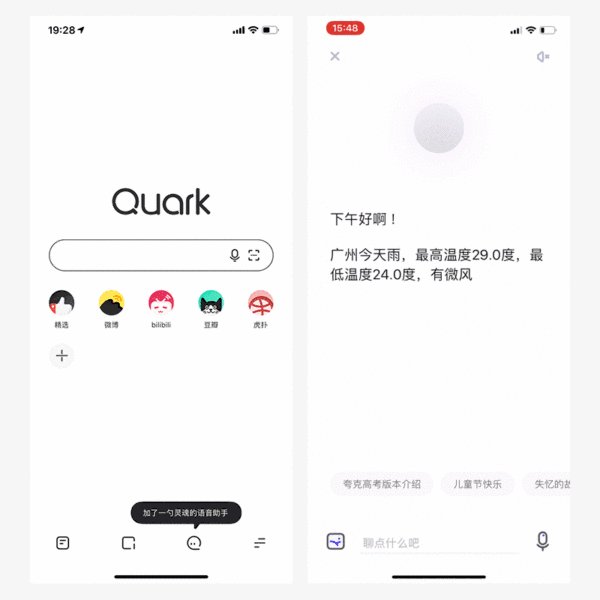
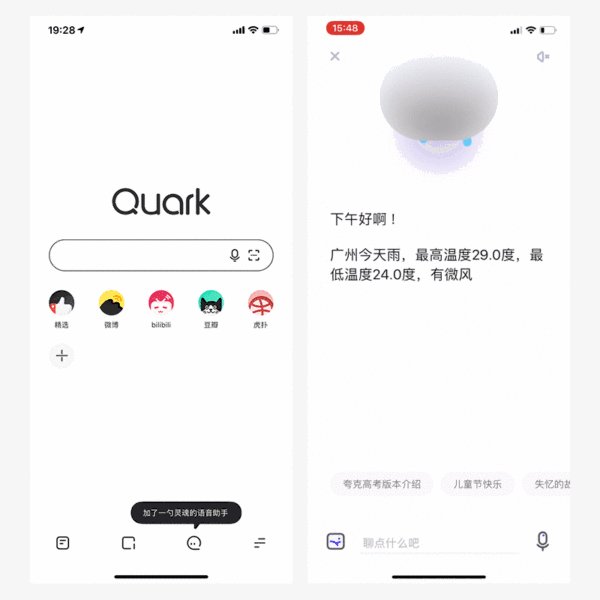
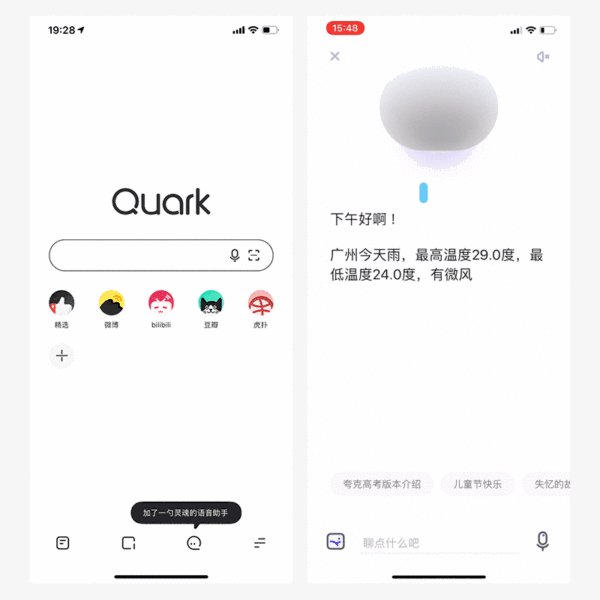
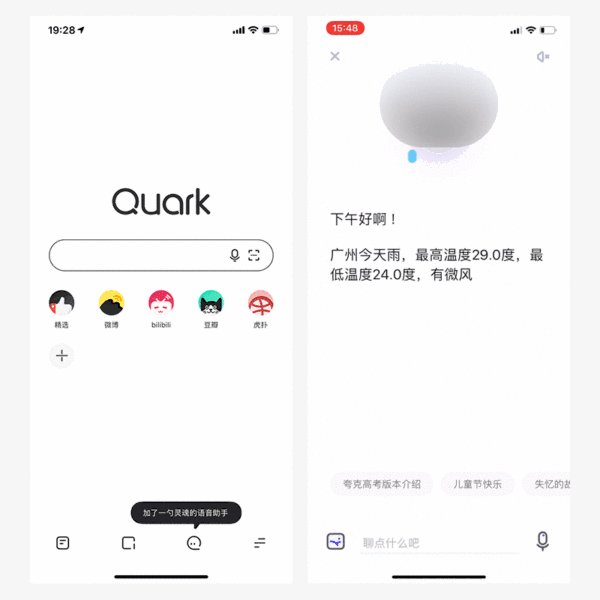
语音交互
近年来,智能语音技术在很多场景得到了应用,微软的 Cortana,苹果的 Siri、谷歌的 Assistant。在引入深度学习后,语音助手可以在训练中越来越强,吐词更连贯。夸克的语音助手有本地天气、本周本月可视化数据、新闻热点、节日问候、冷知识等功能。

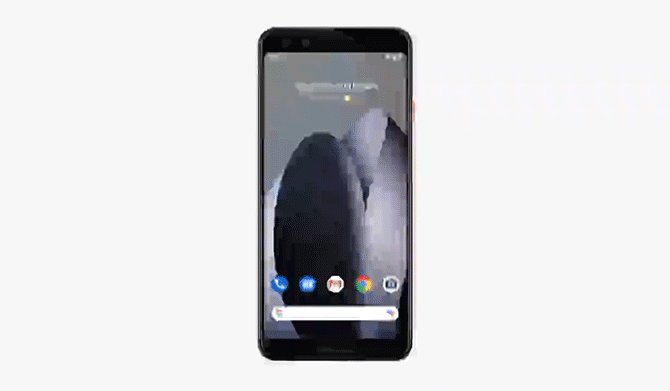
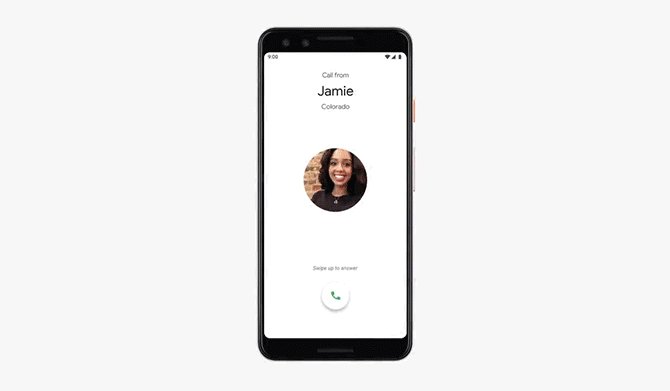
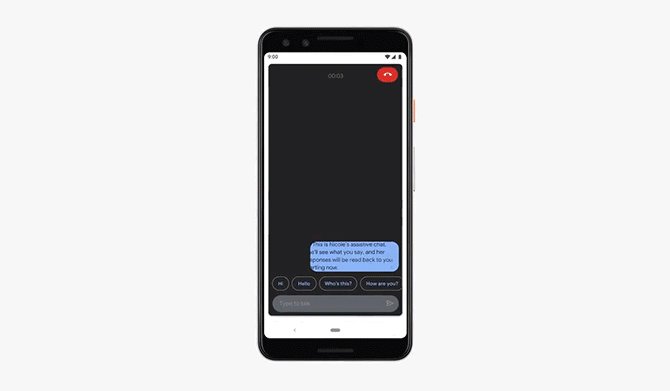
在5月的开发者大会上,谷歌展示了其人工智能与语音识别的 Live Relay 技术。其能够为不便应答电话的用户,提供基于实时语音/文字互转的通话支持。对于聋哑人来说,这绝对是一项实用的功能。

△ Google I/O 2019 Live Relay
事实上,Live Relay 也能帮助到一般人,例如当我们需要接听重要电话,但却无法离开当下所进行事项,Live Relay 在此时就能派上用场,透过输入文字的方式,接听重要来电。
最方便的是,Live Relay 还可整合即时的翻译功能,这在与外国人士沟通时起了很大的帮助作用,可说是另外一种「无障碍功能」。
AR增强现实
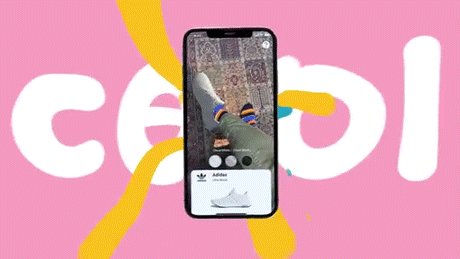
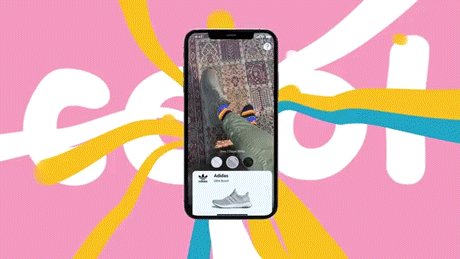
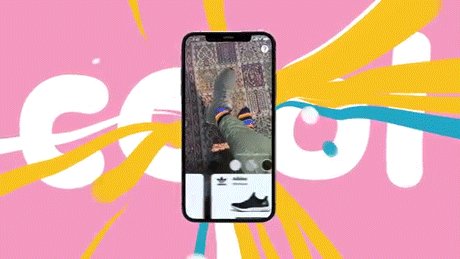
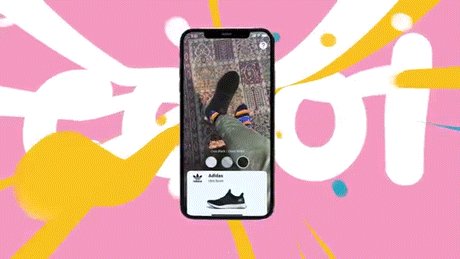
1. WANNA KICKS 通过AR技术「试鞋」
通过 AR 增强现实技术与智能手机相机的结合,帮助你看到 YEEZY BOOST 350 等运动鞋「穿」在自己脚上的效果,它甚至还能模拟出鞋子在光线不同环境下的各种效果。

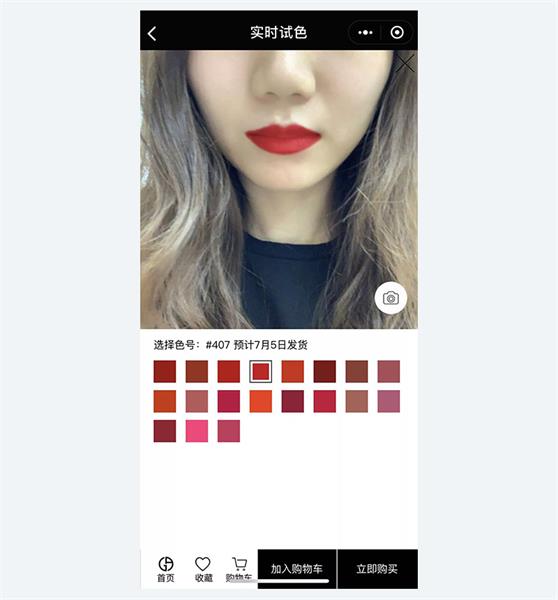
2. 小程序AR+口红试色
昨天,首个支持AR动态试妆的小程序「阿玛尼美妆」同步更新上线。基于小程序基础能力和谷歌 TensorFlow 机器学习开源平台支持,欧莱雅集团开发了 AR 动态试妆能力。相比以前上传照片的试色方式,AR 动态试妆让试色更真实。

AR 使用在网页设计或应用程序领域,它能够自然地将虚拟与现实结合,带来身临其境的新体验。
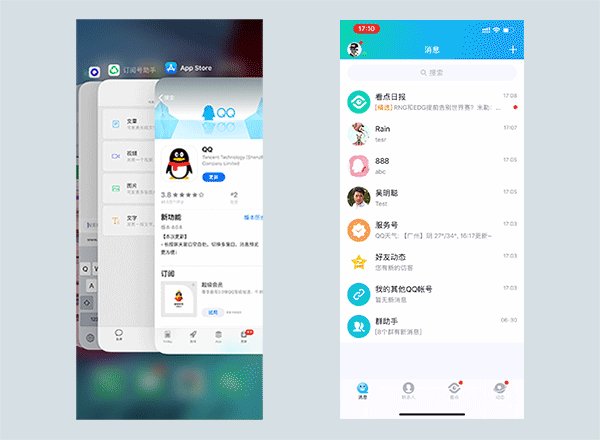
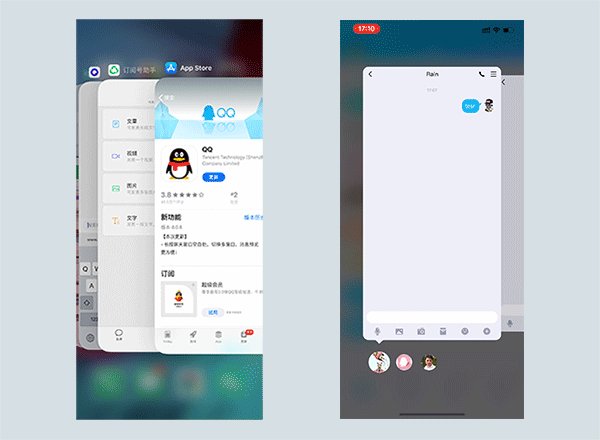
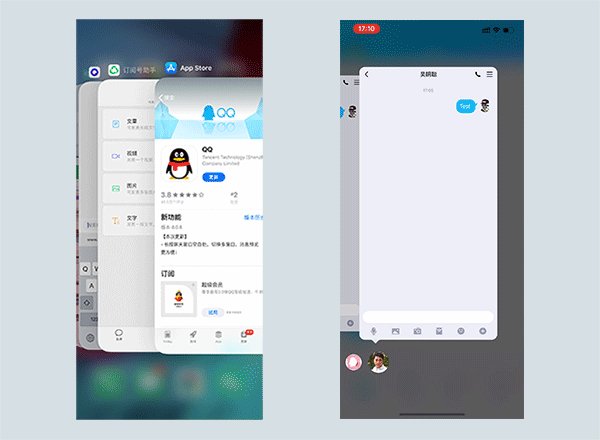
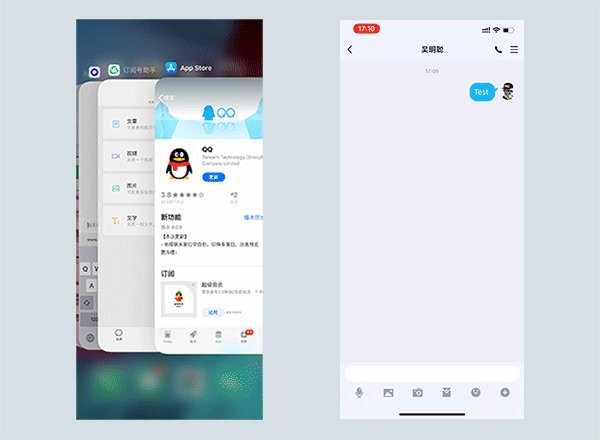
多窗口预览

△ App Store & QQ
在 QQ 最新的版本中,列表页面长按消息,会弹出多窗口模式,消息可以来回切换,类似于 iOS 后台切换模式。在会话窗口长按任意地方,也会呼出多窗口模式。
总结
科技发展给设计产生的影响是巨大的,让我更深刻地认识到作为设计师的责任。这些设计趋势有意或无意地将帮助用户得到更好的产品体验。
欢迎关注作者的微信公众号:「洋爷」













