一直有很多朋友会问一些关于移动端实现动效的方法,平时也会给大家做一些解答,但是可能没有那么系统性,这次抽点时间总结归纳下这方面的内容,跟大家分享下我日常设计中是如何完成动画实现的。
实现动画的方式
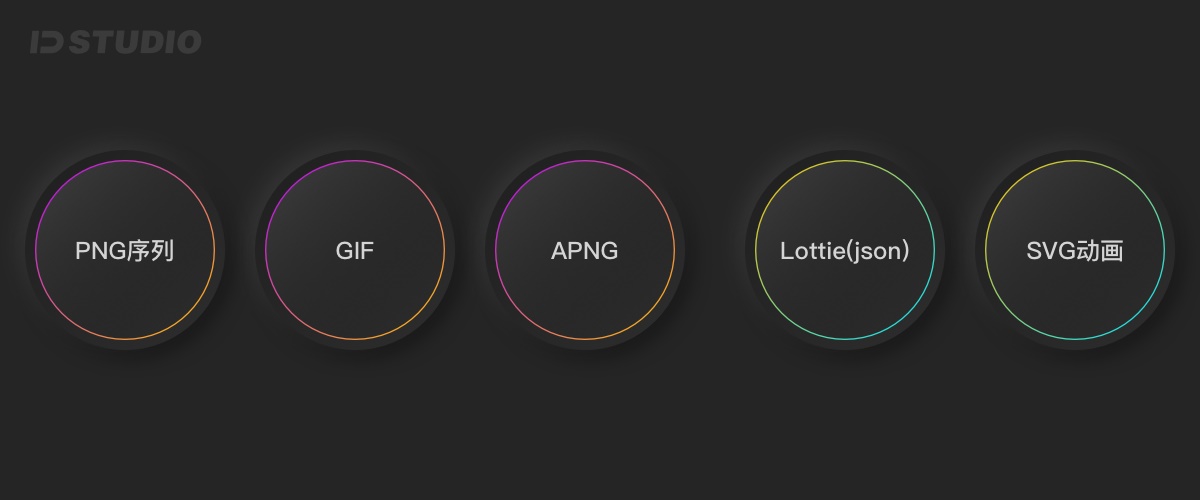
设计输出的方式大概可以分为位图和矢量两种,与常规的图片输出并无太大的差异。位图方式:PNG序列帧、APNG、GIF;矢量方式:Lottie、SVG动画。
当然除了以设计提供的方式之外,还可以设计完成好demo,开发通过代码进行实现例如:javascript直接实现、SVG(可伸缩矢量图形)、CSS3 transition、CSS3 animation、Canvas动画、requestAnimationFrame由于超出个人能力范畴就不展开讲了。
实现动画常用的工具
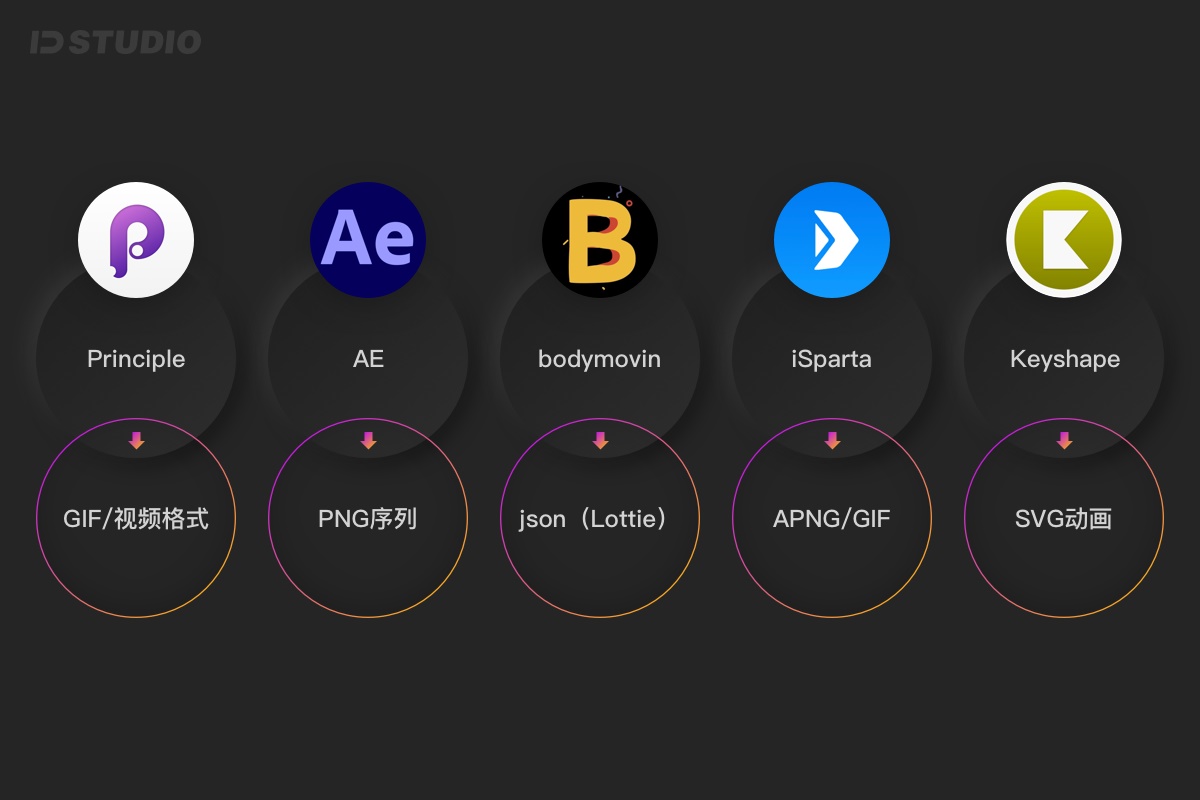
实现动画,首先还是得了解有哪些工具可以制作及合成相关的动效,我日常主要使用的工具有Principle、AE、bodymovin插件、iSparta等软件。另外最近准备学习一个新的专门制作svg动画的软件-KeyShape。
- Principle:可以输出GIF、视频等格式;
- AE:可以输出PNG序列,结合插件可以输出GIF等等;
- bodymovin:输出json文件(也就是所谓的Lottie动画);
- iSparta:使用PNG序列合成APNG、GIF图片格式除此之外;
- Keyshape:主要是可以制作比较强大的路径变换动画,然后输出svg动画格式。
格式说明
- PNG序列:以单帧图像呈现,输出后会生成一个序列组的文件夹;
- APNG:实际上是把PNG序列合成一张可动画化的PNG,类似GIF,但相比GIF质量要高,图片后缀依旧是「.png」。
- GIF:可动的位图,但质量较差,压缩到临界值时会出现锯齿边和白边,个人比较不喜欢用。
- Json(Lottie动画):实际上是一个用代码描述的文档,通过代码描述路径、节点的方式来完成动画效果,与开发实际通过代码实现动画类似,通过bodymovin输出后减少开发实现的时间,提高了开发实现的效率。
- SVG动画:与Lottie的方式比较类似,可以减少开发的动画工作量,可以通过keyshape设计并导出,后缀为「.SVG」。
如何输出文件?
接下来讲解下各个软件输出对应格式的方法,实际上操作并不会太难,动效本身更重要的还是在于创意本身,因此当你把握了这些方式之后可以考虑进行创意设计。
由于GIF文件多种工具都可以输出,这里就不再作详细说明
1. PNG序列
- 在AE中制作好动画
- 通过AE预渲染,然后选择PNG序列,直接渲染出序列帧到本地文件夹
- 导出序列帧后需要进行压缩,常用的是tinypng,压缩后较小的文件再进行交付
具体如下视频
2. APNG
如上导出到PNG序列帧,拖拽到iSparta软件中,合成即可。合成时可以选择帧率、循环次数(0为无限循环)、导出质量等。如下视频
3. Lottie
- AE中需要安装bodymovin的插件
- 制作好动画后,在窗口打开插件-bodymovin、
- 选择导出的位置,直接渲染一下,即可在本地生成json文件
- 插件带有预览能力,但较差。可以在https://lottiefiles.com/preview中进行预览查看
更多Lottie相关可以前往https://lottiefiles.com/学习,里面有丰富等Lottie动画效果和一些插件下载,去研究下吧
4. SVG动画
- 下载keyshape软件,属于付费软件,可以下载14天试用版
- 可以通过图形制作动效,可以设置自动补间
- 导出svg文件,导出时可以设置运动是循环或是一次
建议大家自己下载软件后尝试
5. 格式大小比
通过试验几种格式的大小大概是排序依次为:PNG序列>APNG>GIF(质量较差)>Lottie / SVG,json文件和SVG动画文件比较接近,因此可以根据实际考虑决定即可,GIF虽然可以压缩到比较小,但是本身图片质量也较差,因此建议慎重考虑。
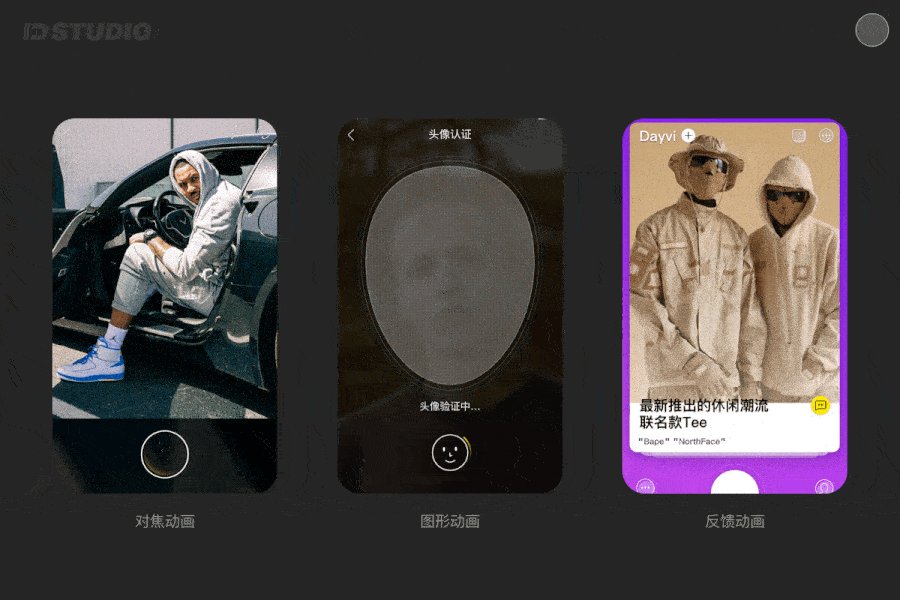
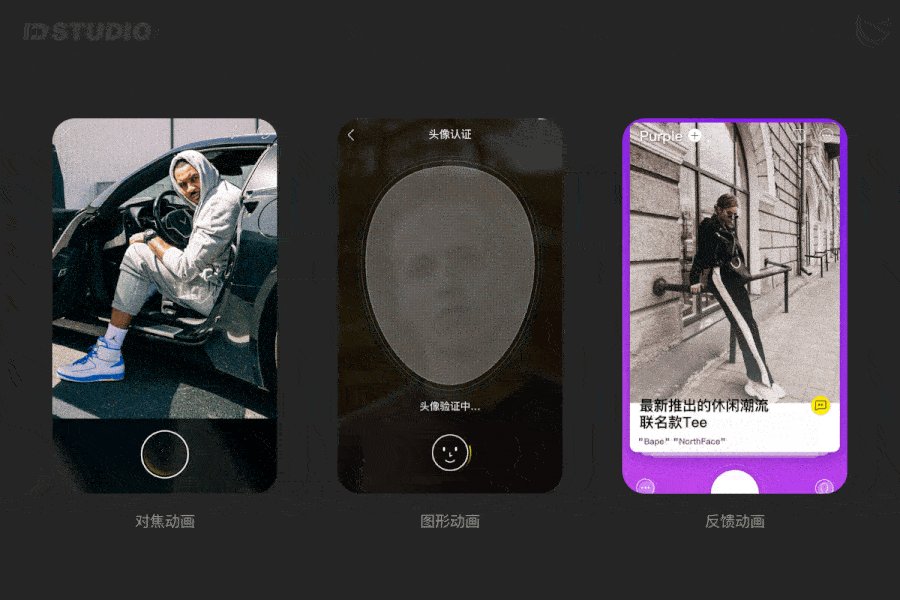
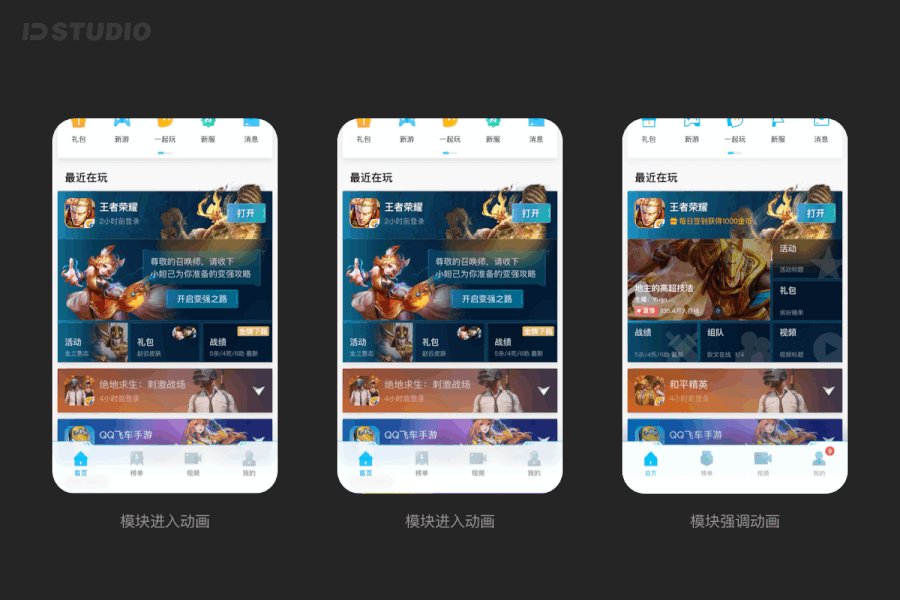
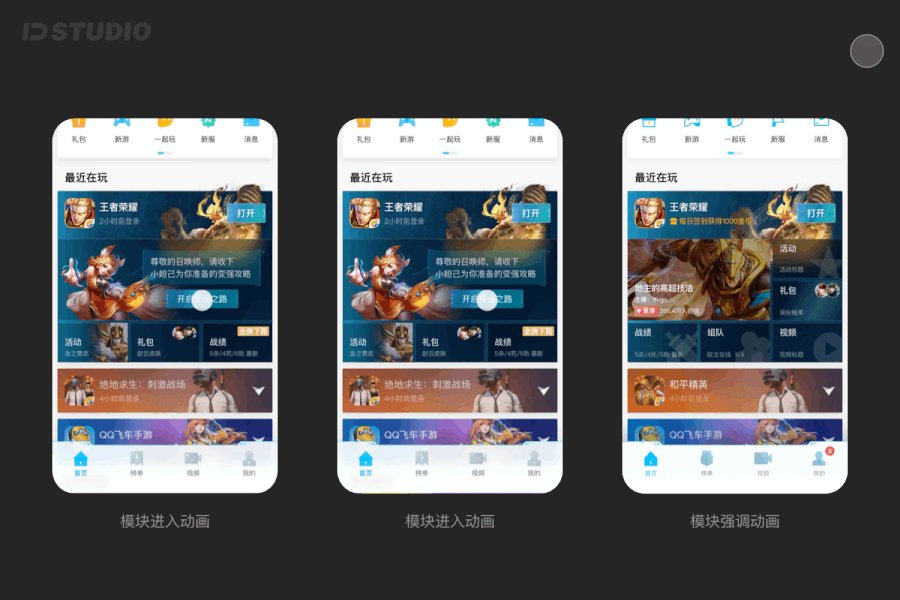
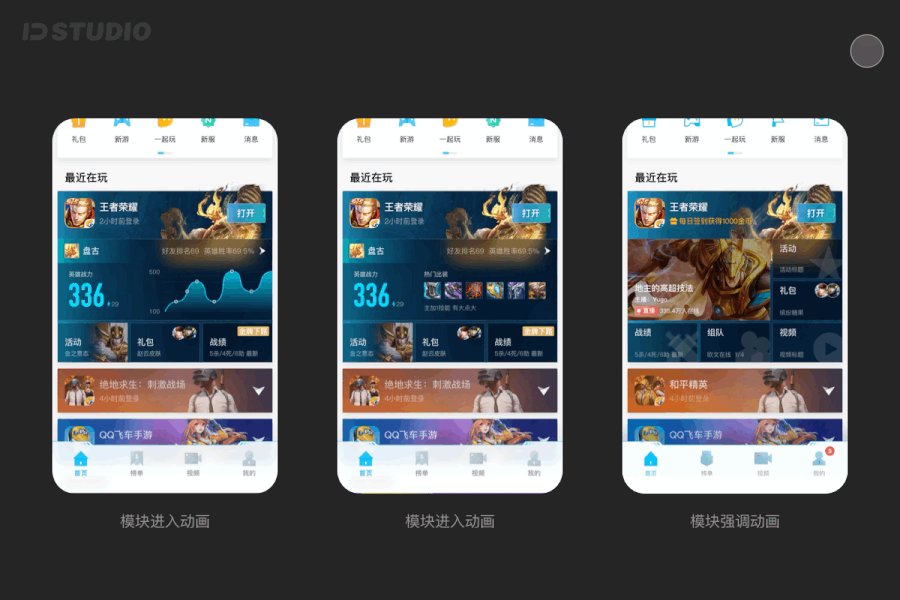
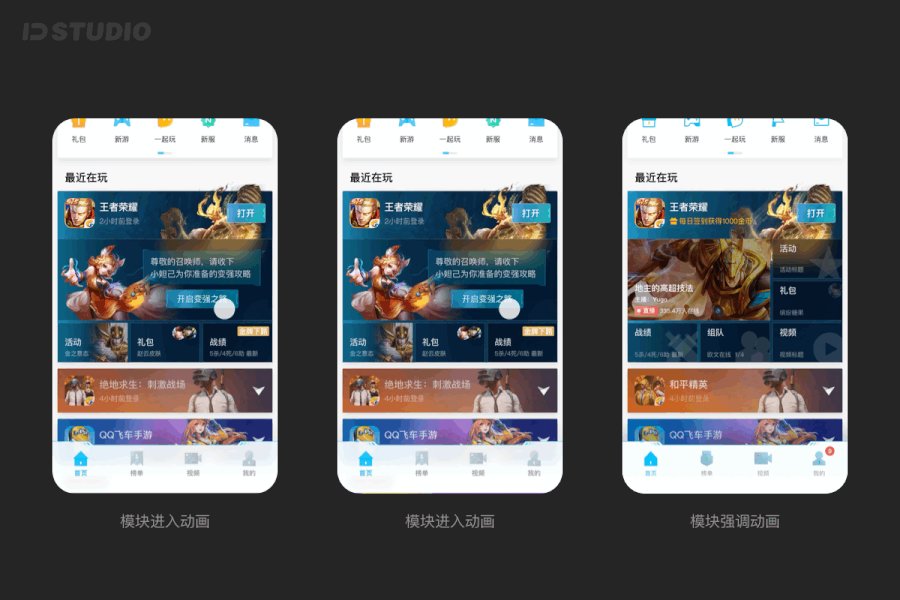
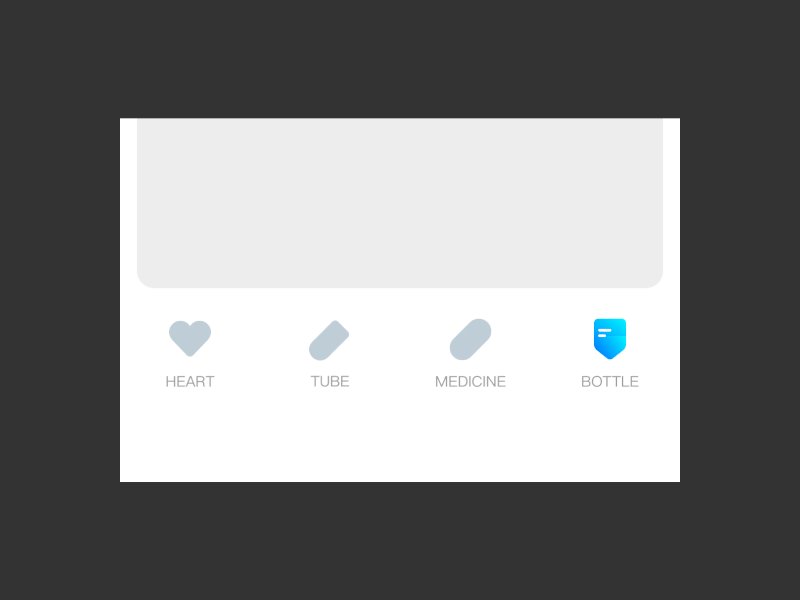
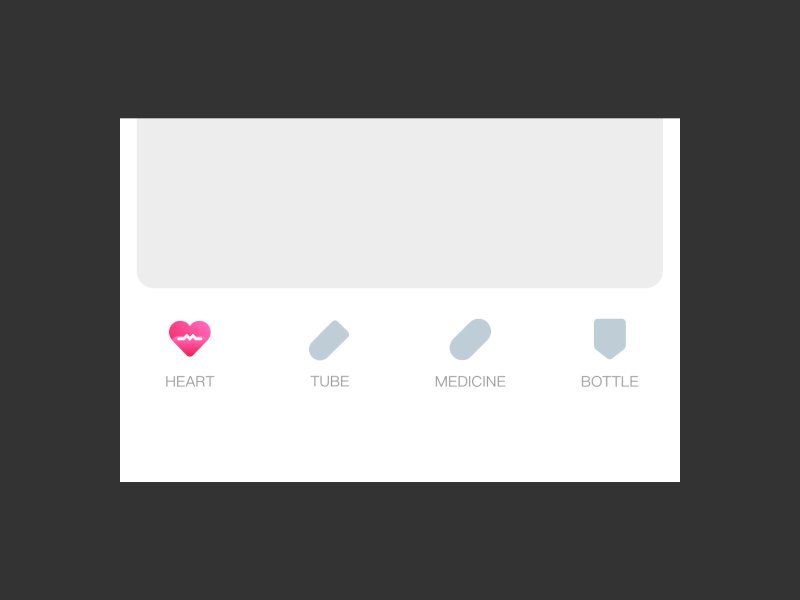
应用案例
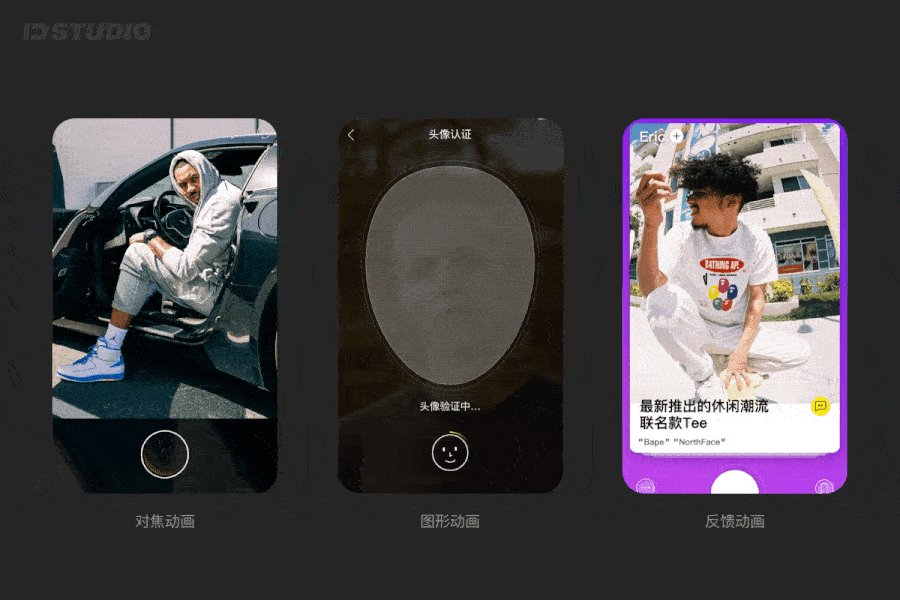
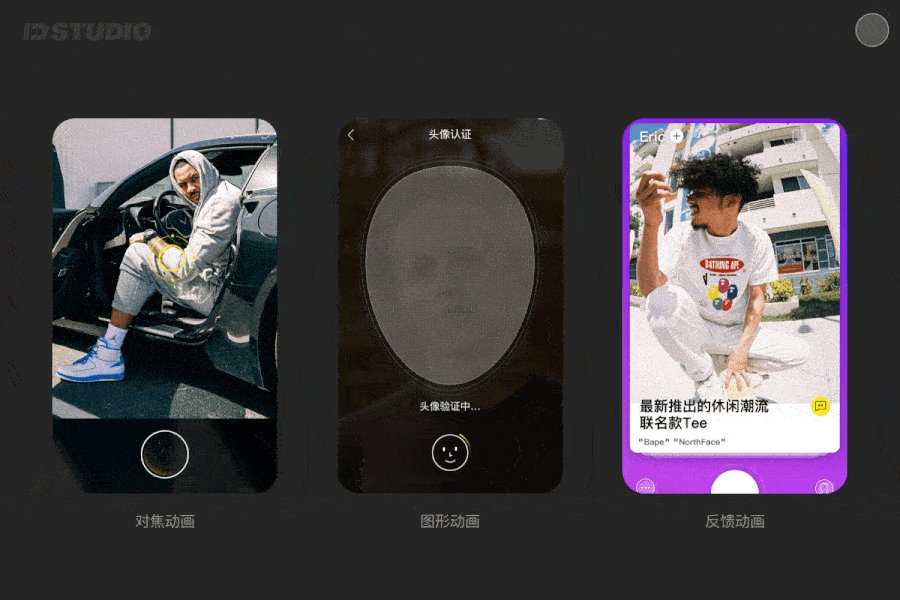
动效在UI设计中的应用场景很多,这里梳理了一下,之前我在项目中尝试过的动效,给大家分享下一些案例,希望可以对大家有所启发。
最后总结
学习用什么工具导出什么格式的文件只是第一步,更重要的还是如何制造出一个有创意的动效,因此不要过于强调工具,更多应该培养自己思考设计的习惯。