今天分享下在做可视化中一些地图的获取方法、常见的一些效果的实现方法以及跟开发如何对接的一些经验分享给大家,欢迎大家沟通交流。
第三方地图的获取和对接
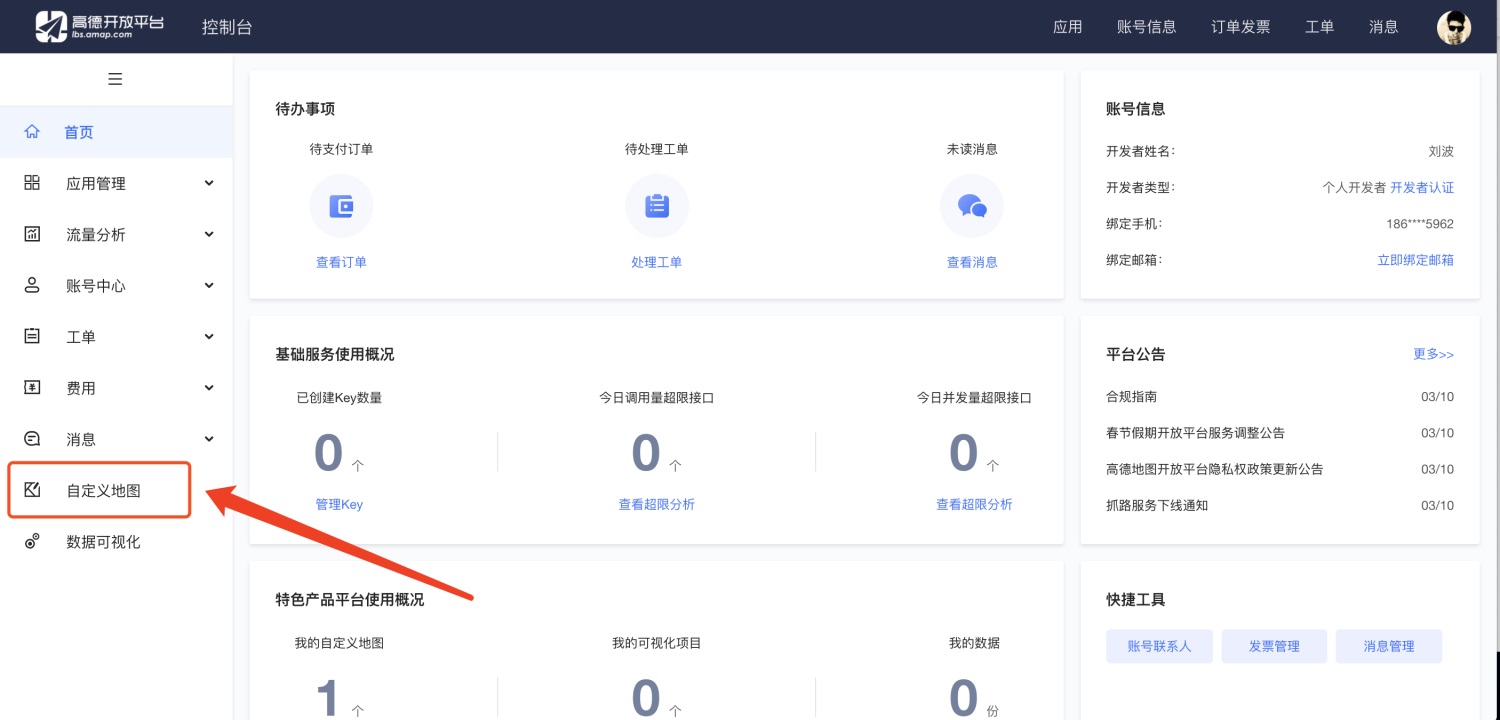
普通地图一般都是去对接三方平台,如百度地图、高德地图、腾讯地图、谷歌地图等。他们都会提供对应的地图开放服务。以高德地图为例,实操下地图的获取和调色方法以及最后跟开发交付的流程。首先登录高德开放平台(https://lbs.amap.com/),点击右上角控制台:

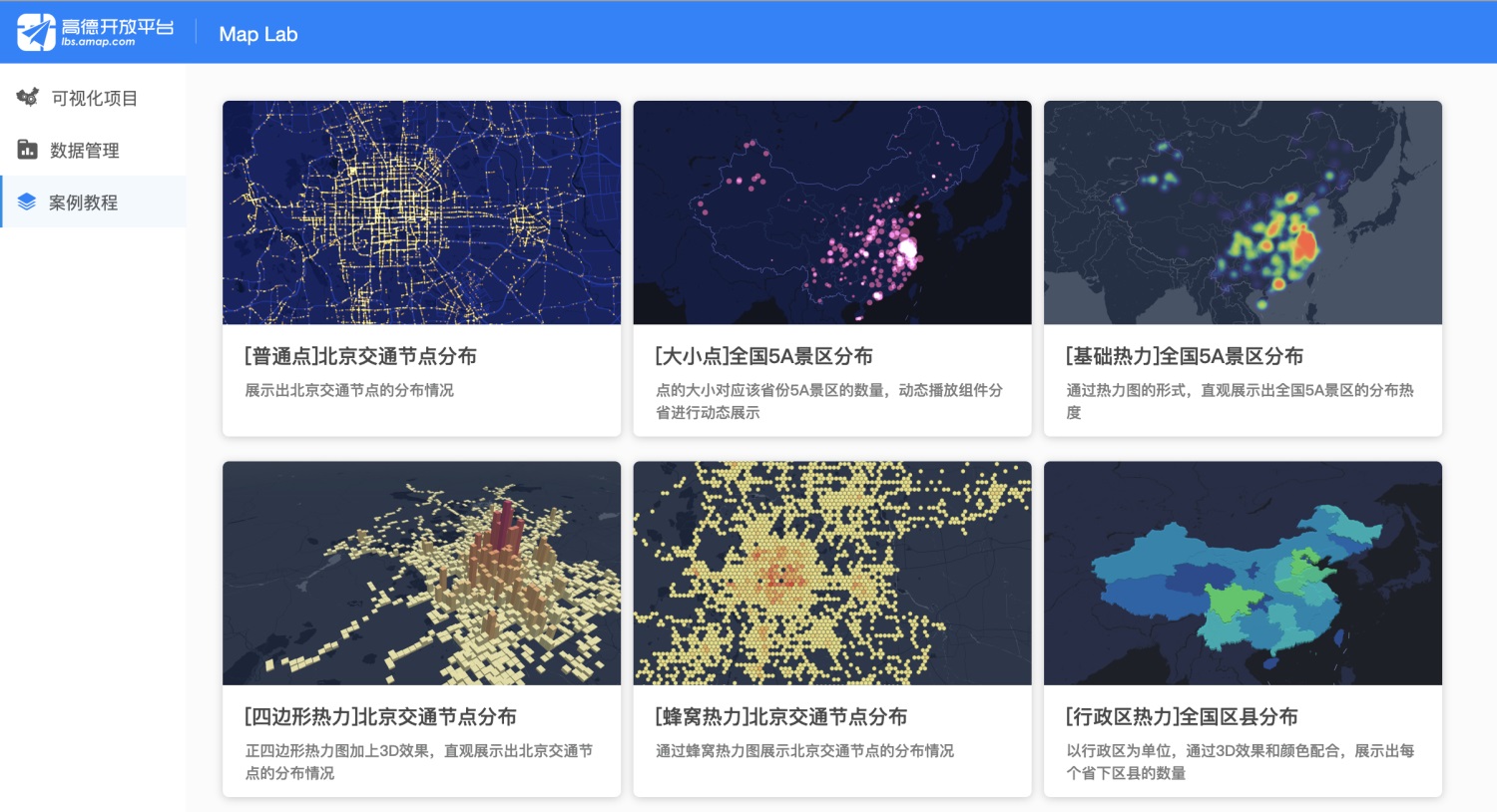
进入控制台会进入下图页面(大家可以多点点查看下平台的相关功能内容,比如点击数据可视化里面会有集成的地图可视化效果,这里就不做过多说明了)

数据可视化里面有一些集成的模板化的效果,大家可以点点看看:

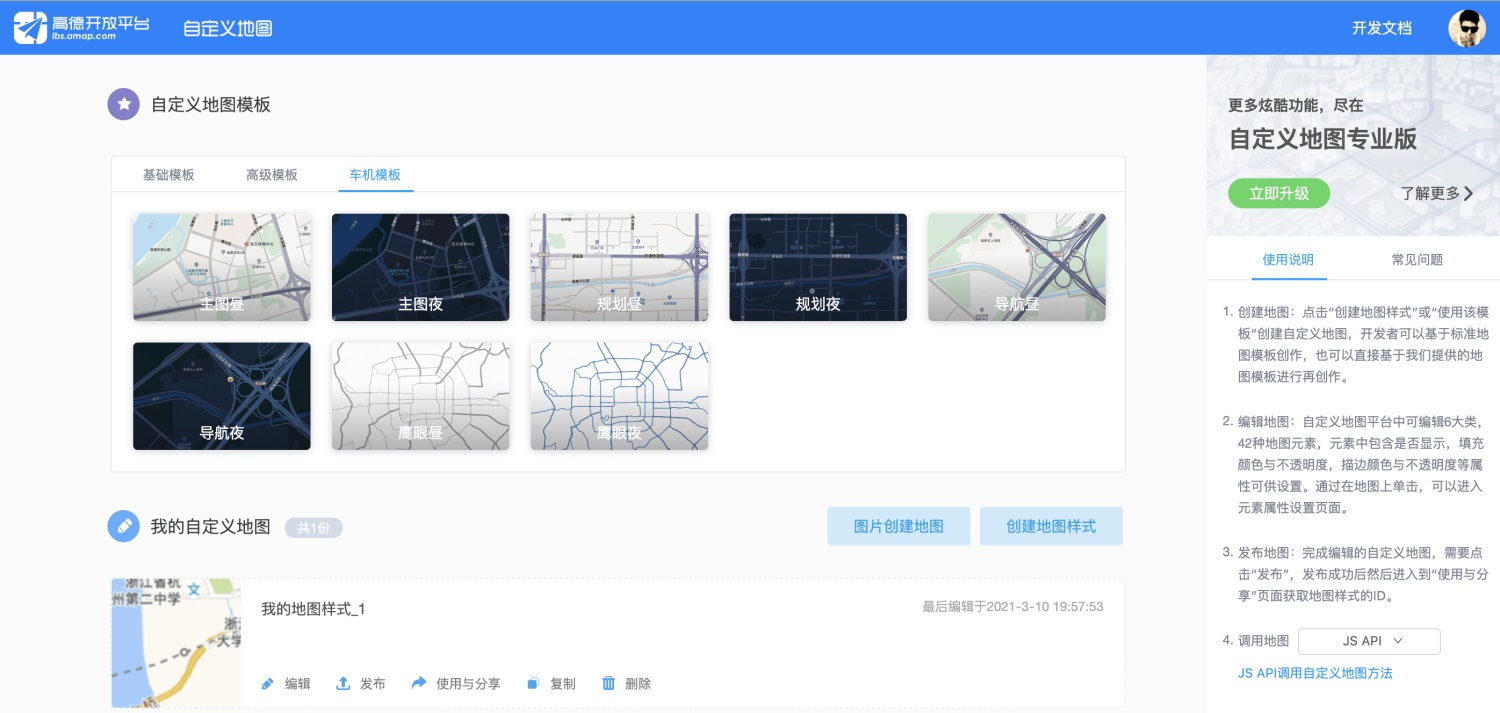
回到主题点击自定义地图就可以对地图进行自定义配置了,如下图:

页面上会有好多配置好的模板供你选择,也可以选择自己自定义配置,根据需要选择一个点击进去,就进入地图配置页面。

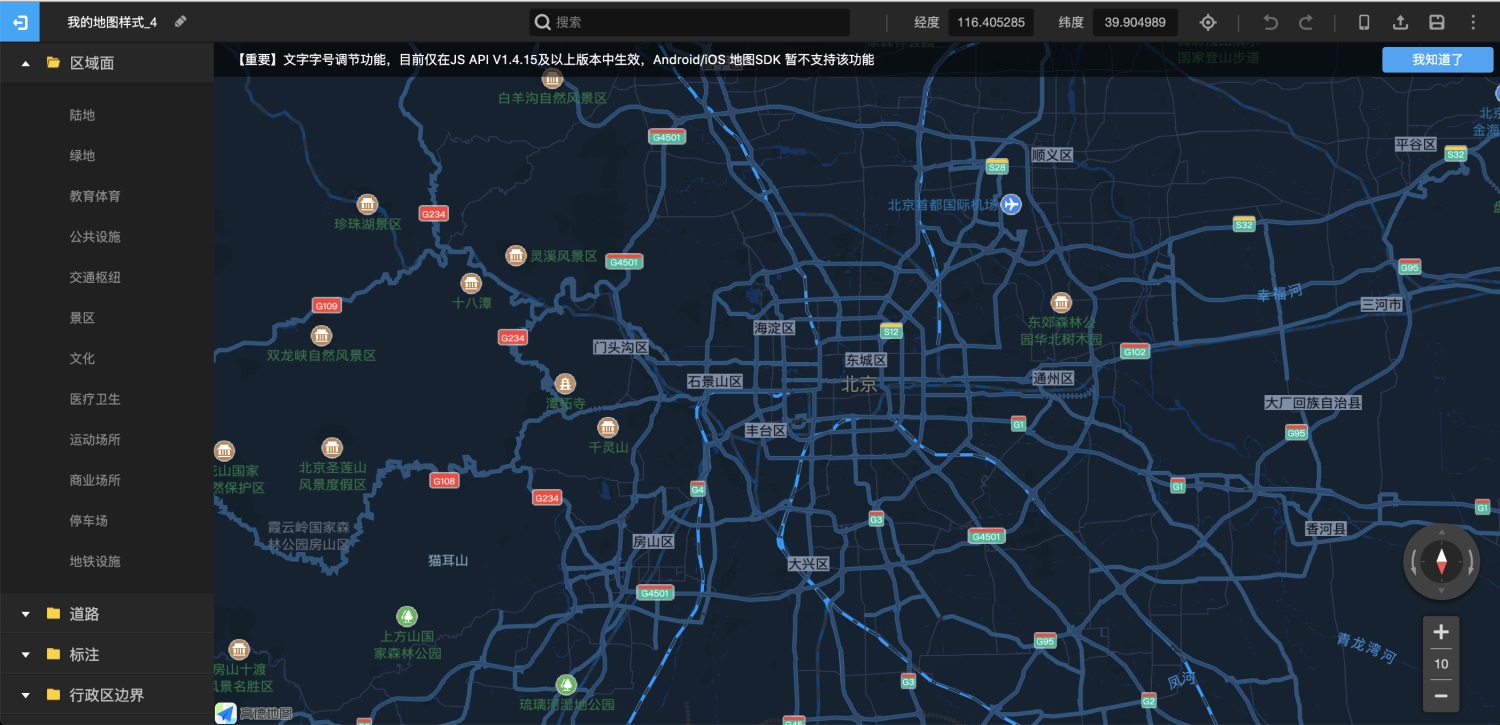
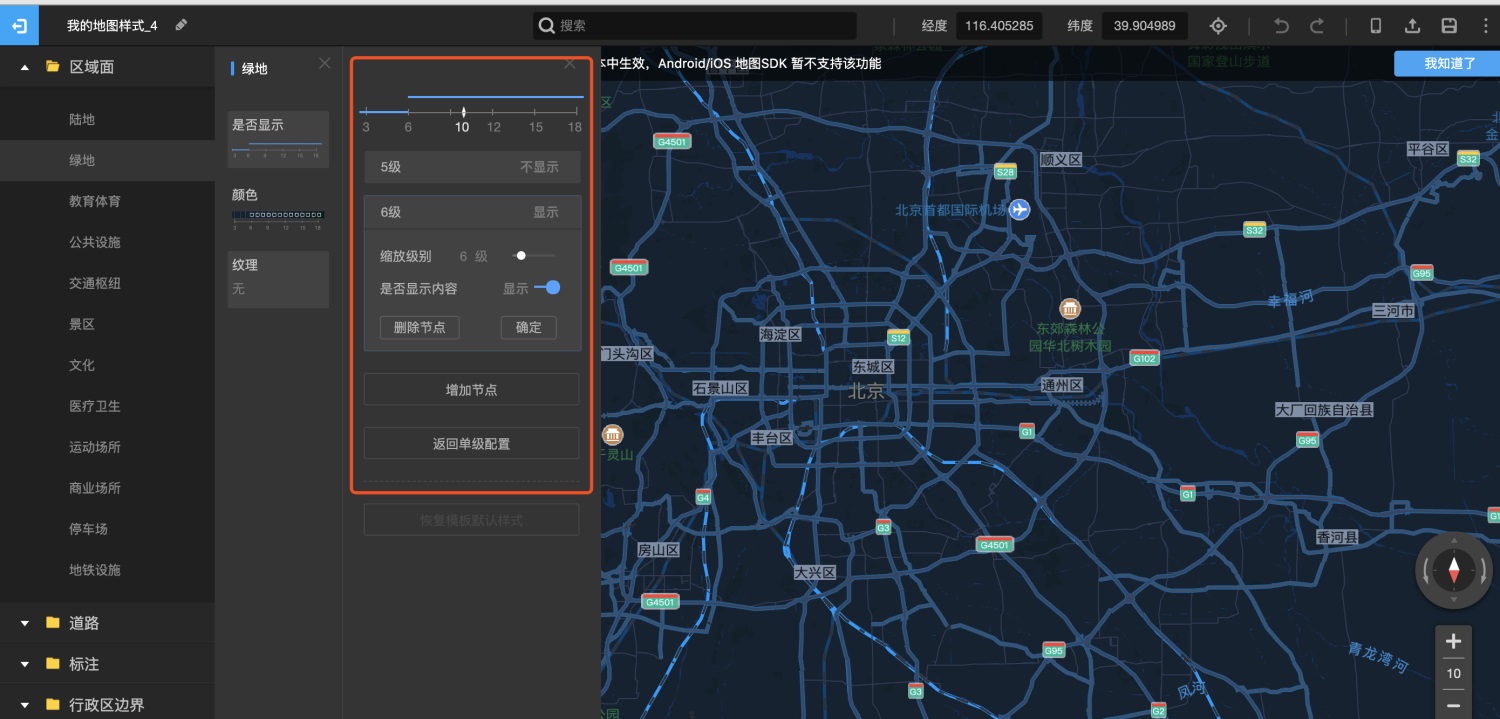
上图中左侧为地图的可配置项目,点击选择可根据自己的需求对地图进行配置,包括颜色字体界线等等都可以配置。每个配置项下面都会有很多配置子项,非常详细,当然里面会有些收费的配置项需要付费后使用,这块大家可以多点点,根据自己需求来做调整。

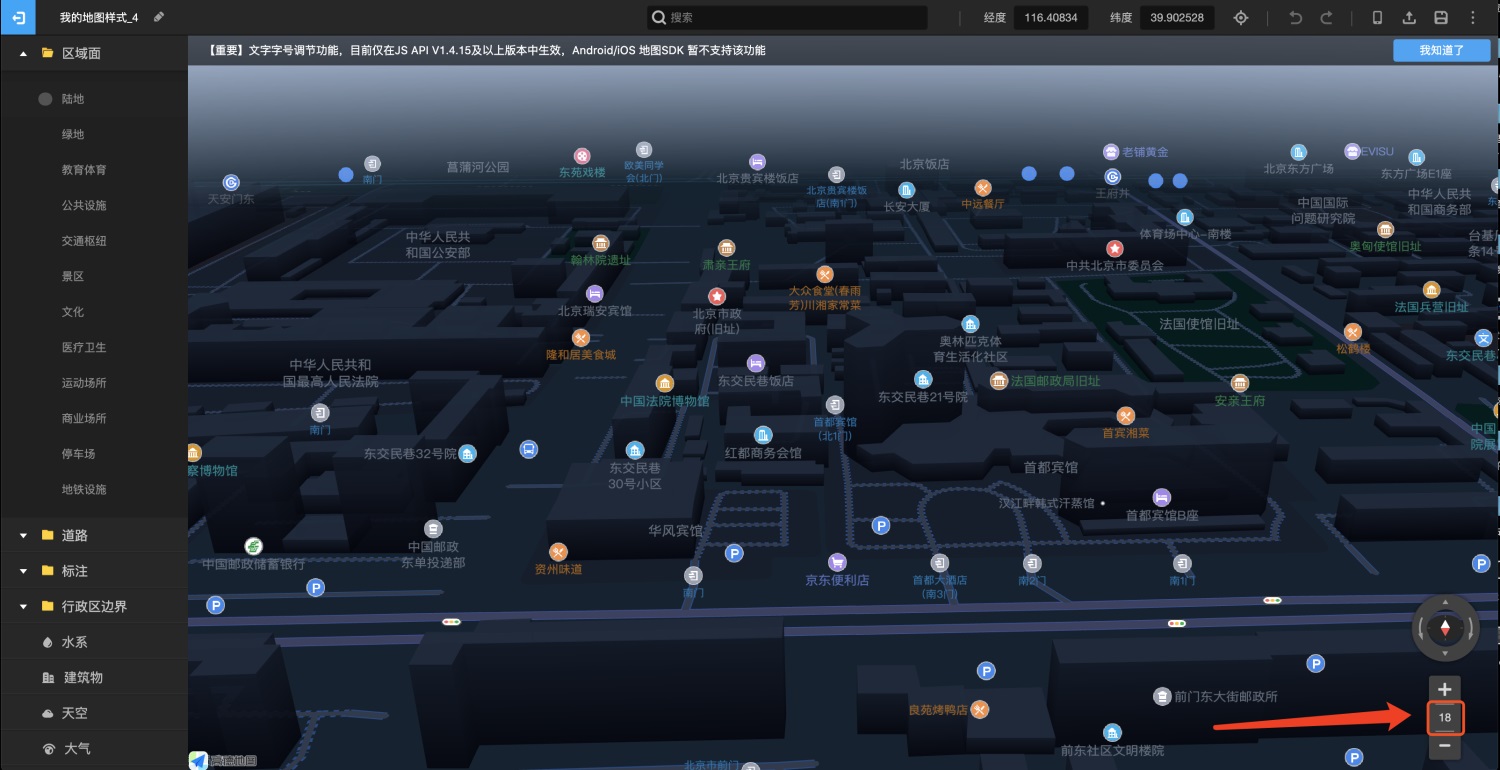
如果想要获取 3d 建筑的样式把右下角层级超过 17 后,会显示建筑,可根据需求调整角度和位置。

最后将调整好的样式,直接放大全屏截屏后就可以在设计稿里使用了。
关于开发样式的对接
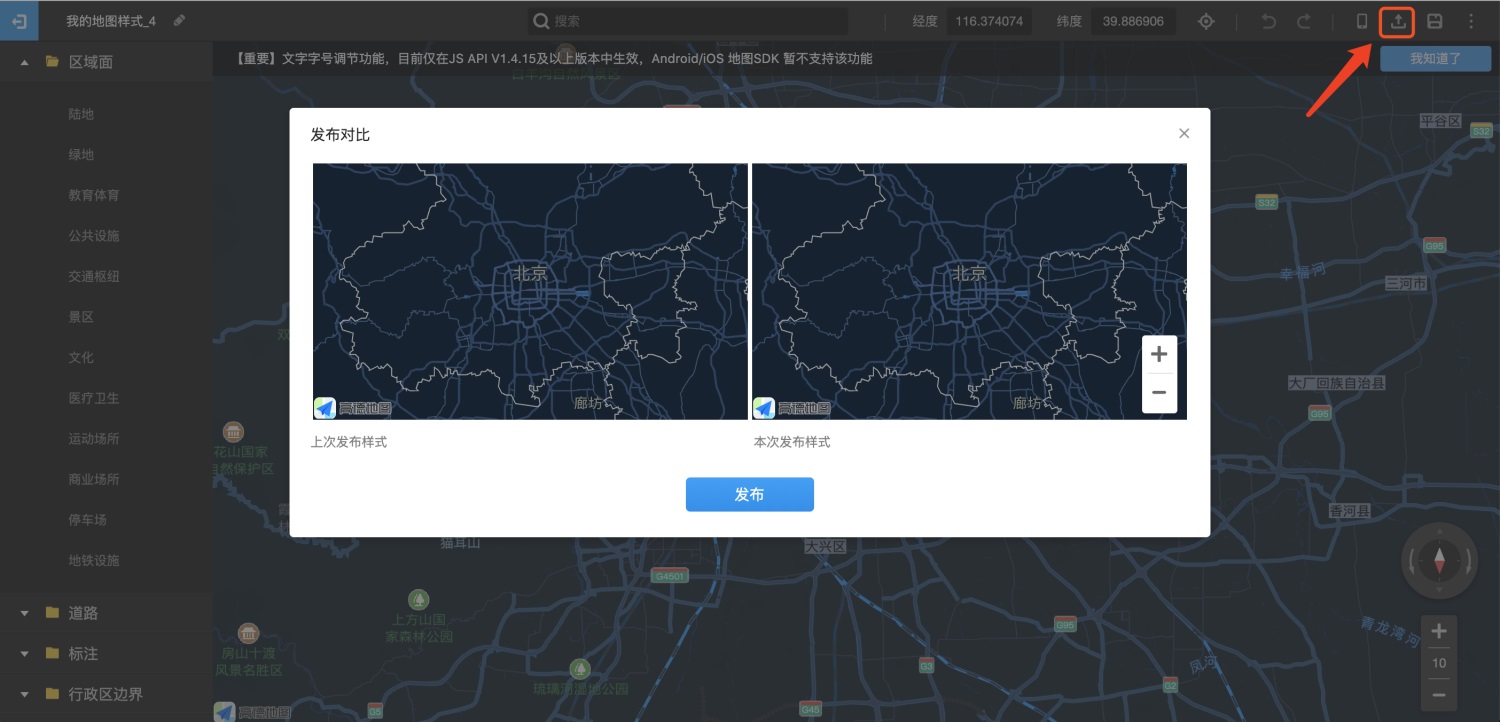
将配置好的文件点击右上角的发布,直接继续点击发布。

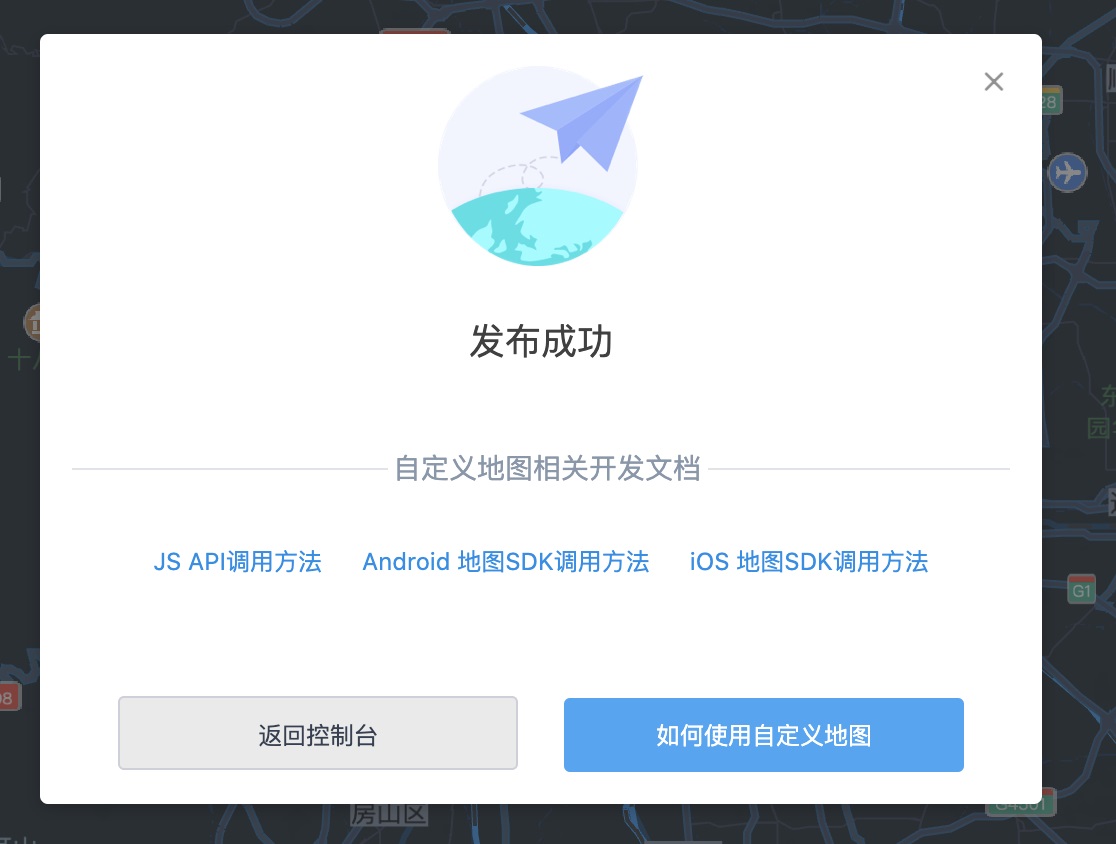
发布成功后会出现如下的弹框,里面会有一些调用和使用地图的方法。

根据使用需求可选择不同平台的使用方式,直接复制链接丢给开发就好了。

3D 地图建模及贴图的制作获取方法
1. 首先看下网上找的两张参考图的效果

△ 图片源自网络,如侵权删

△ 图片源自光启元,如侵权删
2. 先说下 3d 地图的获取和建模的流程
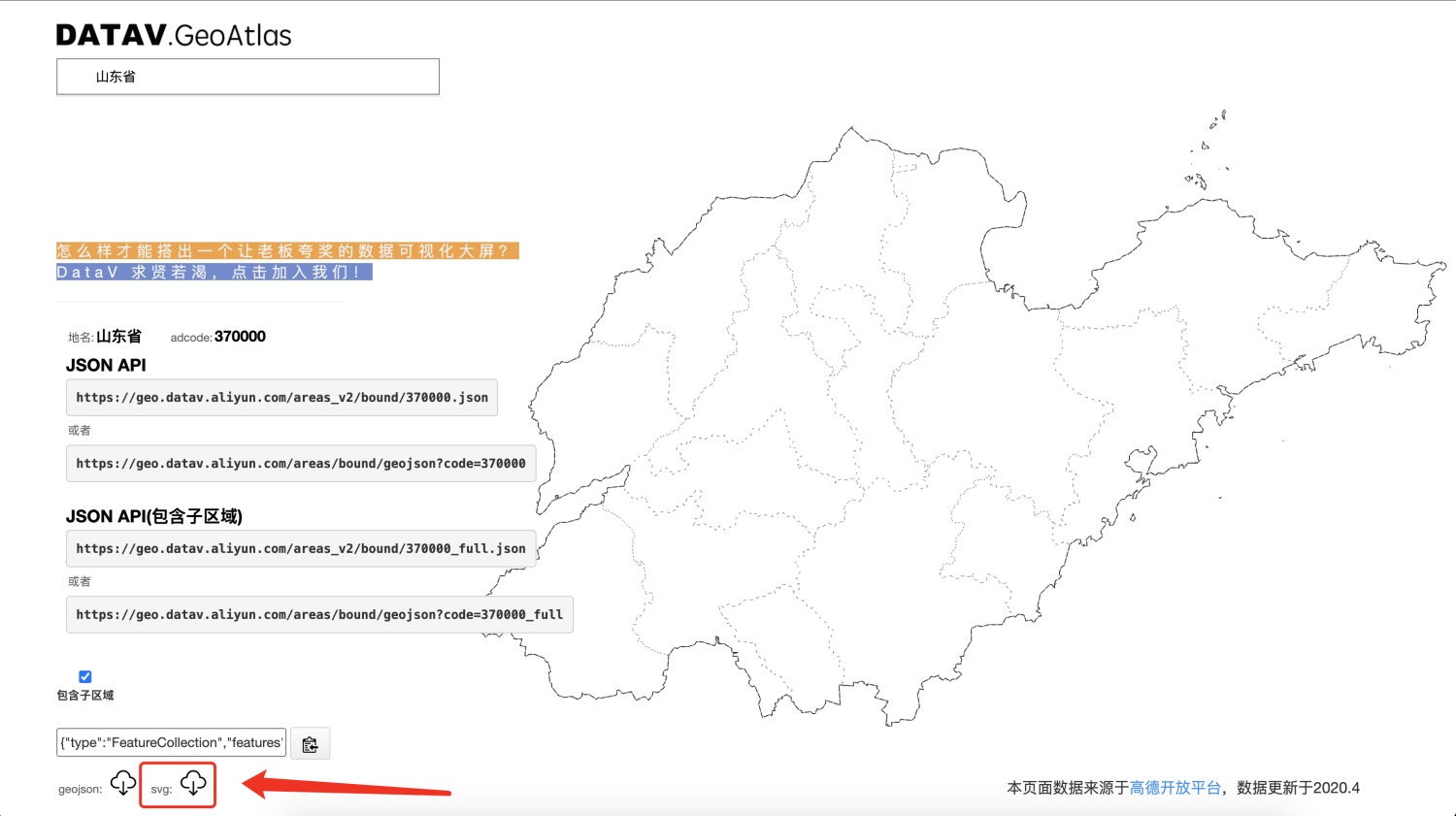
首先大家可以在网上下载地图的边界轮廓文件,这里推荐阿里云 Data V 的一款地图选择器(https://www.aliyun.com/product/bigdata/datav)这里可以下载对应的各个省份城市的边界地图轮廓模型的 svg 文件,点击左下角进行下载。

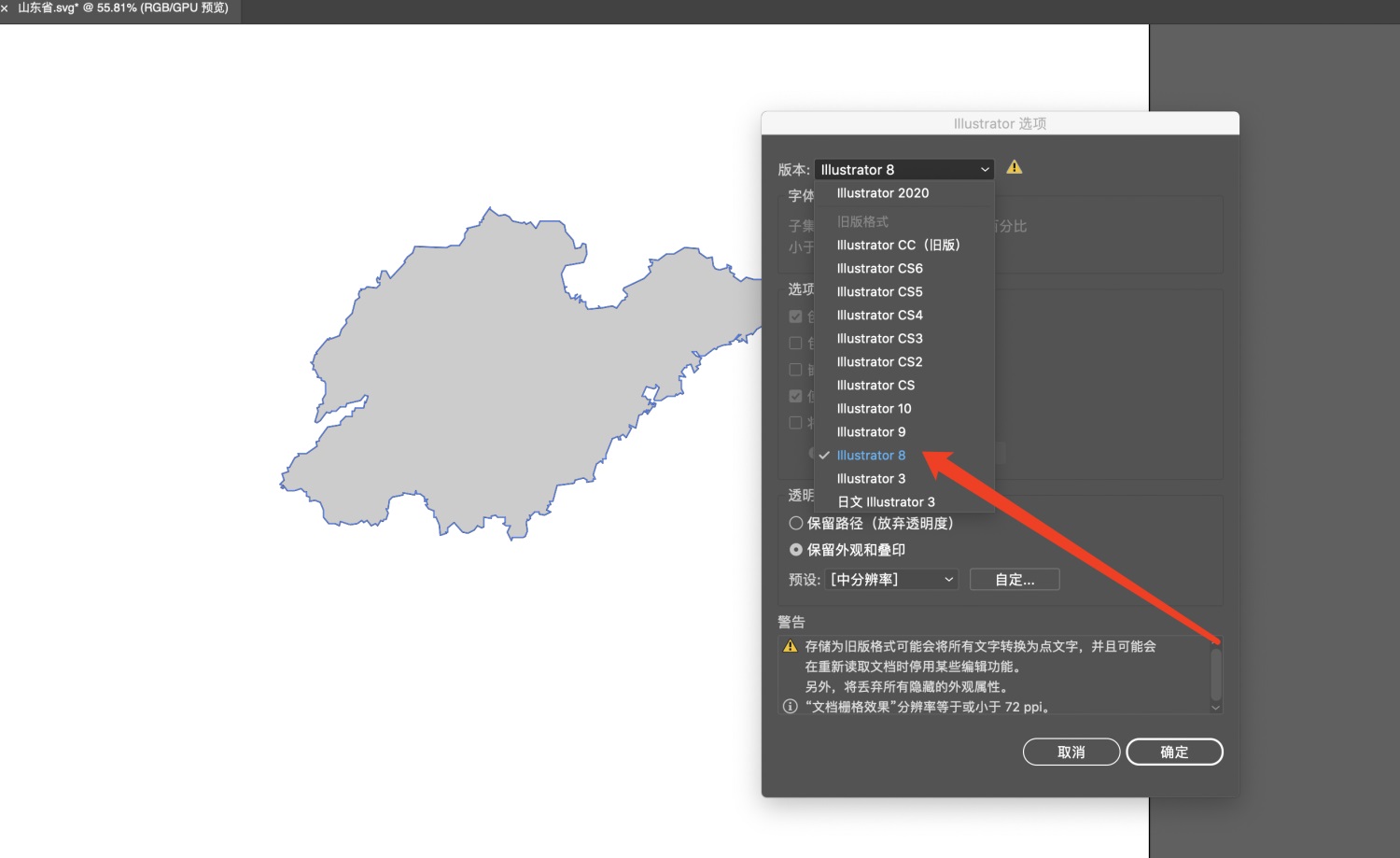
以山东省为例将下载好的 Svg 文件导入 Ai 里转换成 Ai 格式,这里要注意的是另存的时候一定要选择比较早的版本,建议存为 Illustrator 8 图中箭头所指的那个版本,要不然 C4D 会识别不出来。

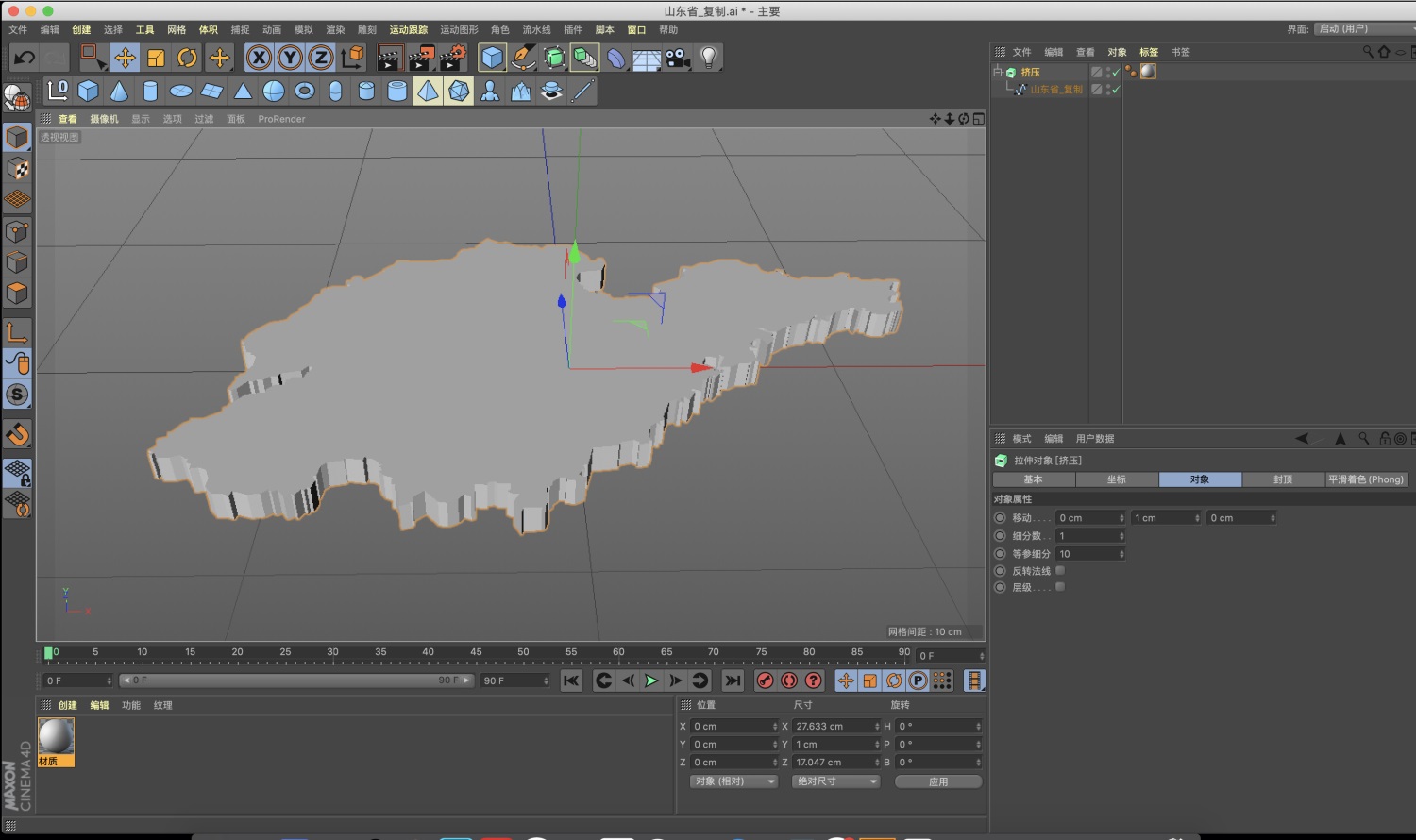
将转换好的 ai 文件导入 c4d,执行挤压。山东省的 3d 模型就建好了。

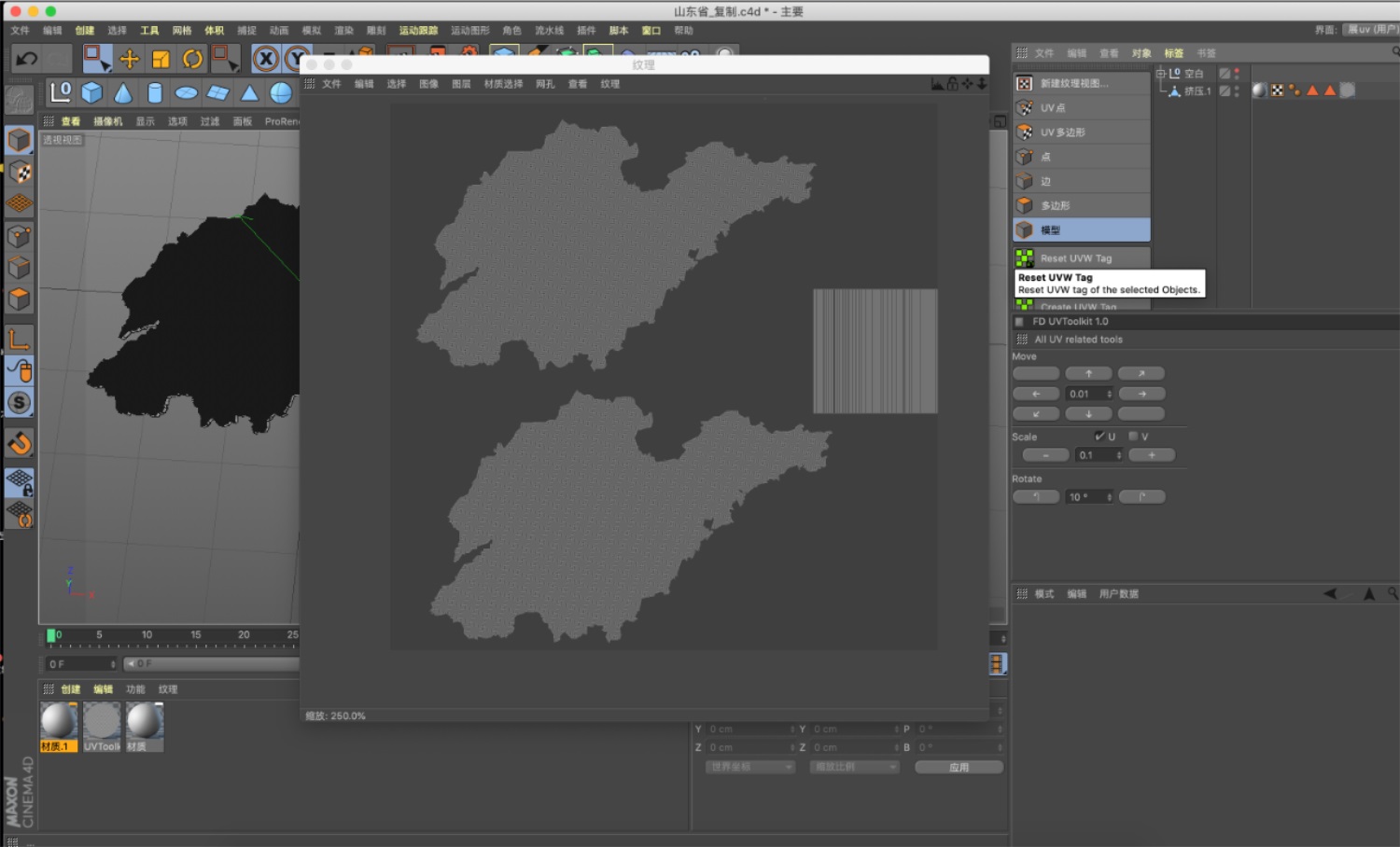
模型建好之后需要将模型进行展 UV 处理(展 uv:将一个 3D 立体的模型拆开,展开成一个平面 2D 图片。作用:使模型的贴图效果更真实。)这里用到展UV的插件(FDUVToolkit 1.0)。下图是在C4D 中展完 UV 的样图,截图保存下做备用(为后面的贴图位置做参考,后面的贴图需要和展 UV 的这个图一一对应上)。

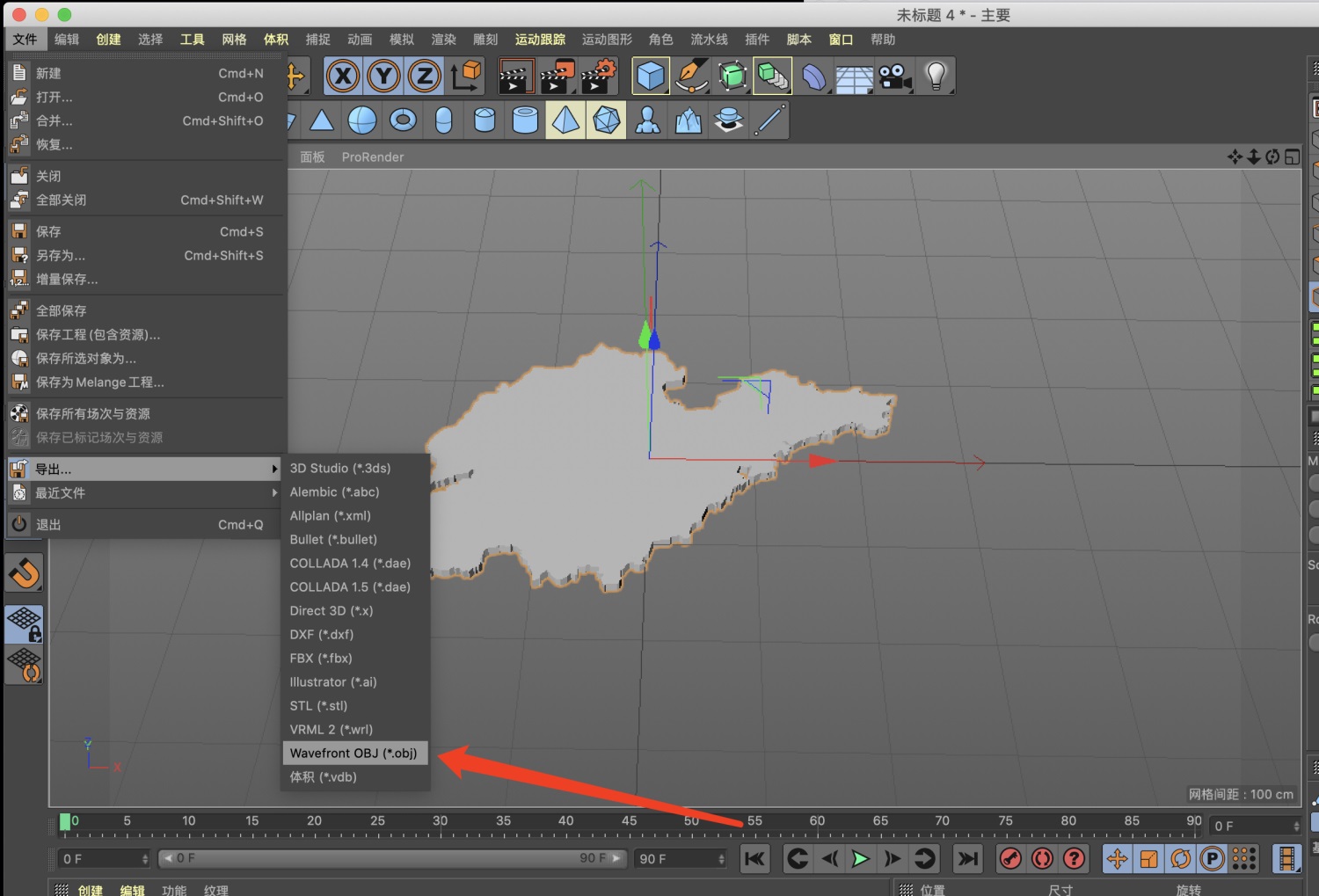
将处理好的模型导出 obj 备用(后面给开发和在 ae 中处理效果都会用到这个格式)

3. 说下漫射贴图制作的思路:
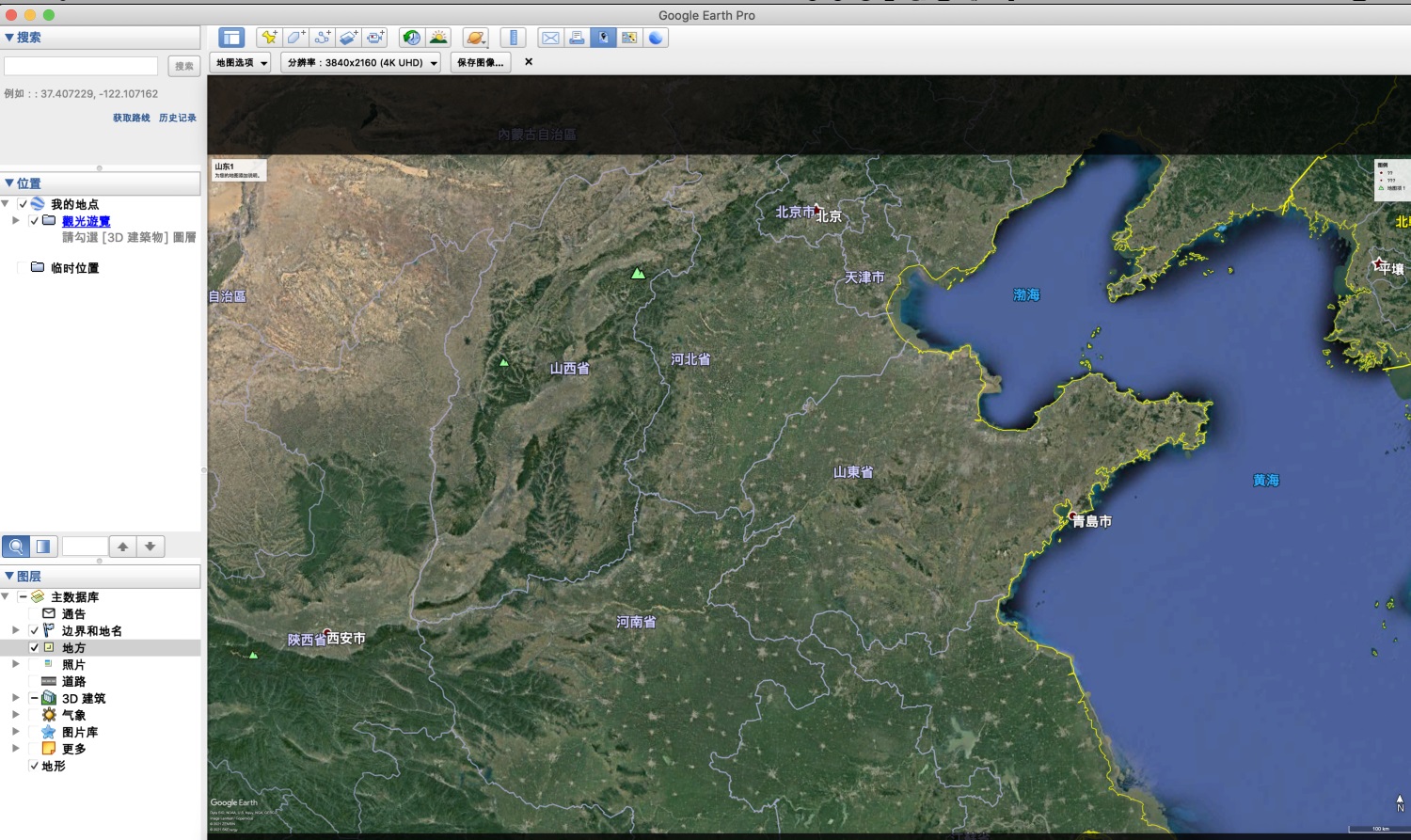
首先在 Google Eaeth Pro 上面找个省份对应的位置然后执行文件-保存就能保存当前展示的地图纹理了(建议保存两张贴图,一张带边界和地名的,后面制作贴图的时候方便对上位置,第二张就是无边界地名的作为最终的漫射贴图)。

将 c4d 展完 uv 的截图、还有制作模型下载的地图边界路径、和刚才的截图一一拖入 ai 里面 ,新建一个 4k(这里根据需求建就行)的画布,将展UV 的截图缩放到画布大小,如下图,然后根据边界轮廓对应好执行剪切蒙版,最终会得到下图效果。(切记贴图的位置一定要和上面 uv 截图的位置一致,要不然贴上会是乱的)

4. 高度贴图的思路(用到软件 QGIS)
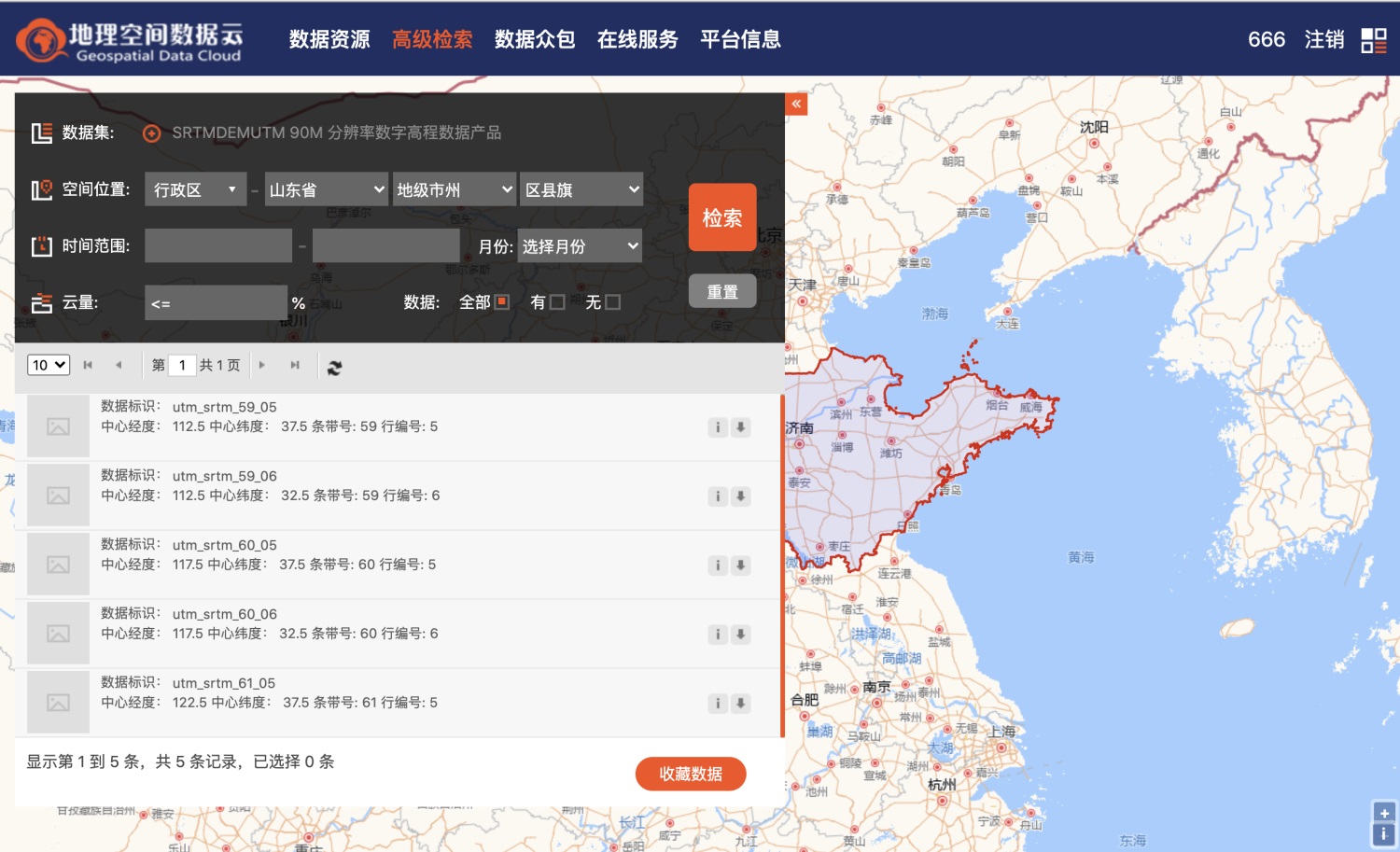
首先去地理空间数据云上下载素材:
高级检索-数据集(一般选择 30m 高程数据或者 90m 高程数据)具体看文件的数量,然后选择对应的行政区位置。

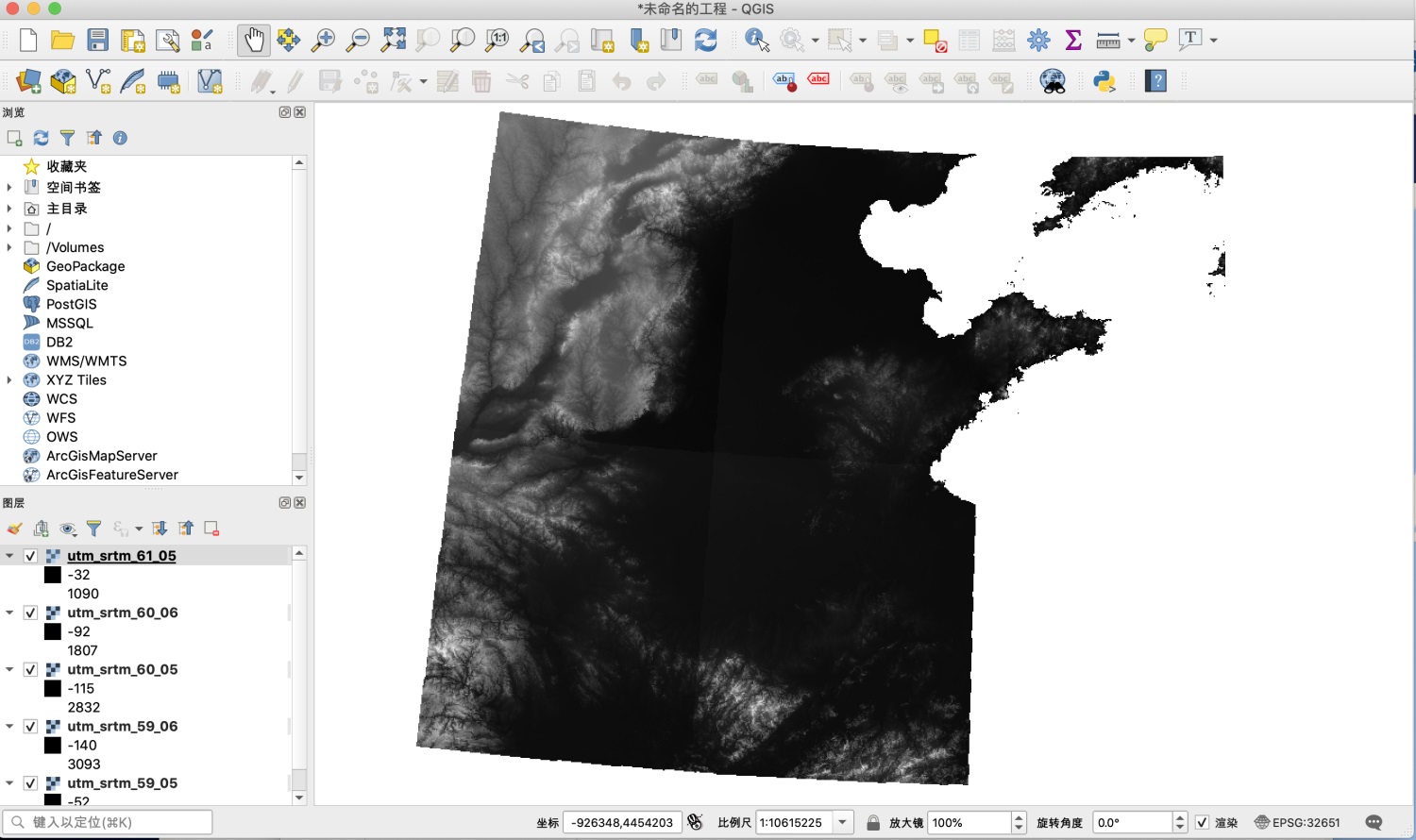
将下载好的数据解压后倒入 QGIS 软件;倒入的图片稍微有些明显拼接的缝隙 将图片位移处理后导出备用。

最后处理完的贴图如下:(切记贴图的位置一定要和上面 uv 截图的位置一致,要不然贴上会是乱的)

5. 法线贴图的获取和处理思路
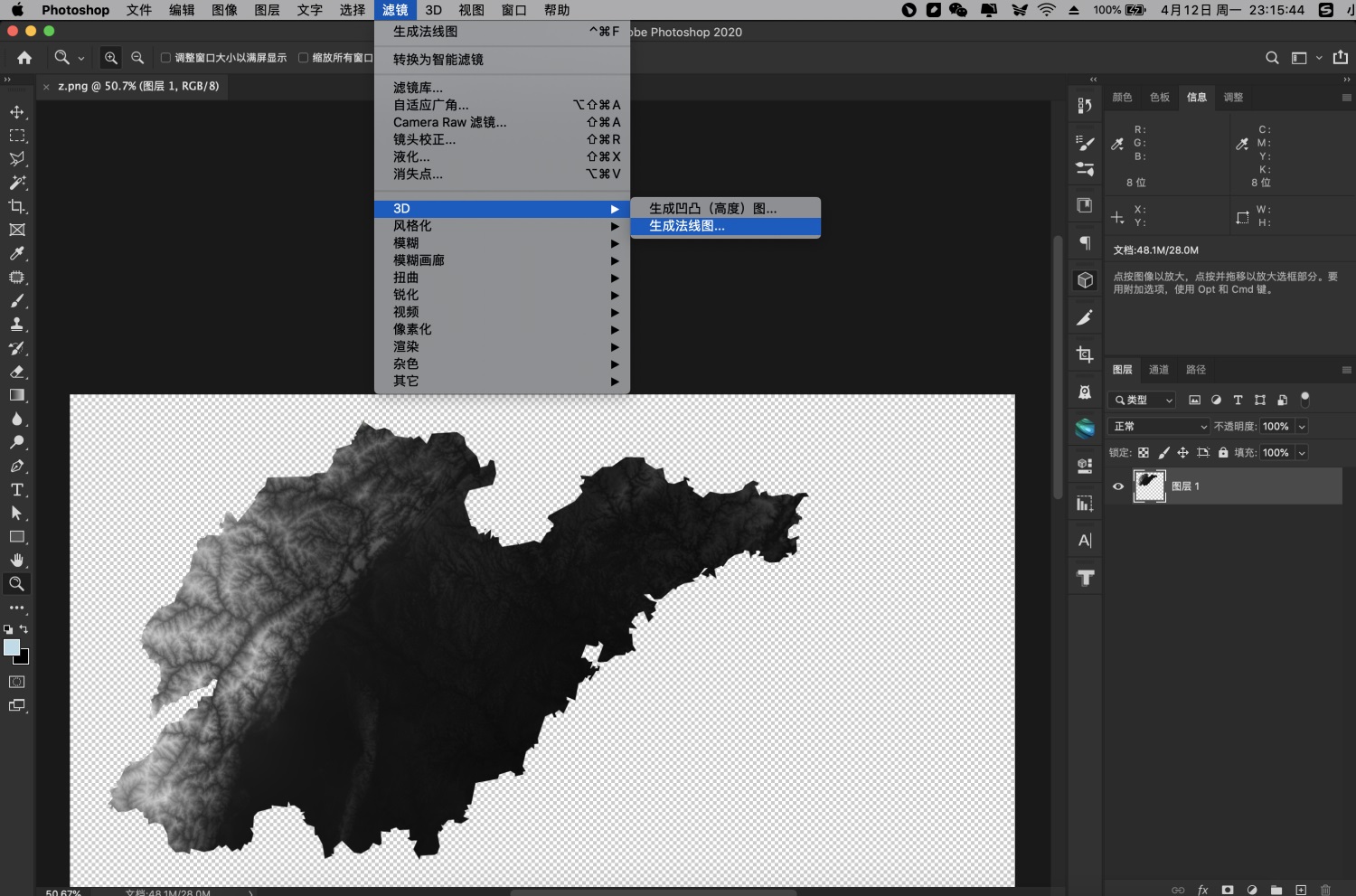
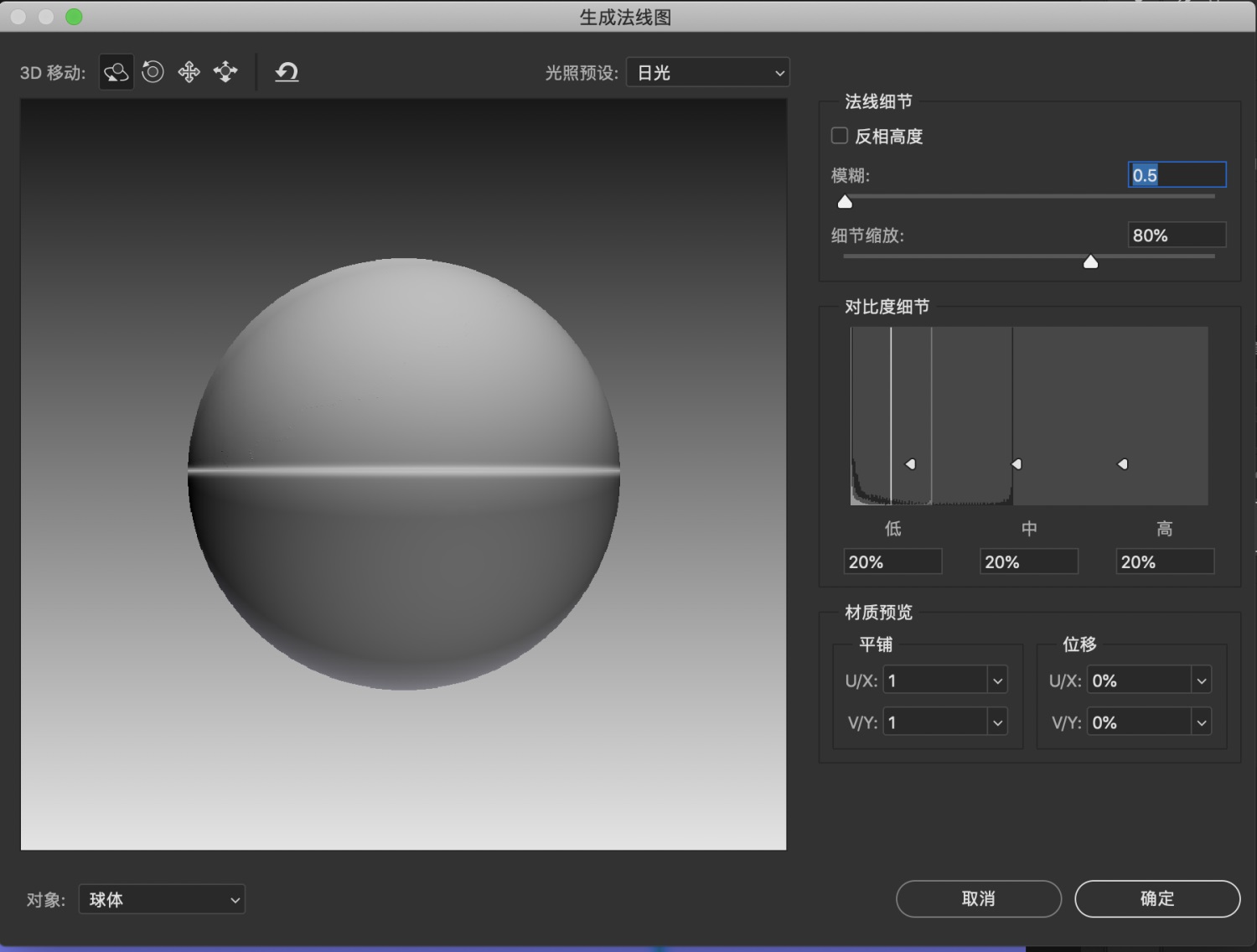
首先将处理好的高度贴图导入到 PS 中 执行-滤镜-3D-生成法线图


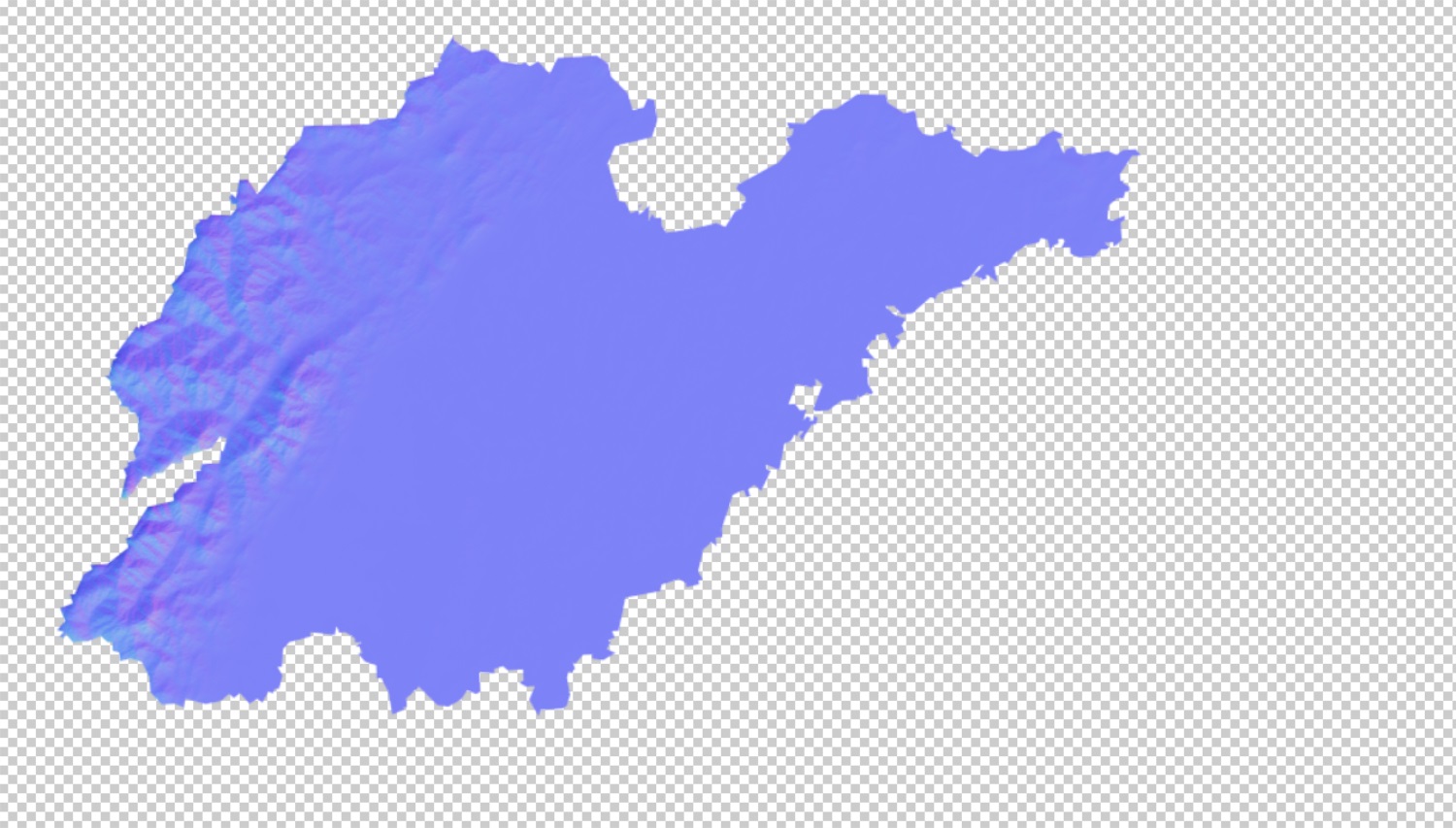
直接点击确定,法线图就做好了,直接导出就可以了,最终效果如下:

这样整个 3d 地图所需要的贴图就都做好了 。
关于开发对接
一般这种效果都会有好多种实现方法,threeJS,webgl,U3D,Ue4,Ventuz 等等,如何对接开发给开发提供那些东西,这都取决于开发使用的工具和实现的方式,这里建议做之前充分跟开发沟通想要的效果,可以让他们做个调研方案,这样会事半功倍,免得做一些无用功,出现设计和开发相互甩锅来回扯皮的情况。
不管是基于什么实现大致的实现思路都是差不多的,基本都是会需要设计师提供地图模型、UV 贴图、烘焙贴图、材质参数等等。这些东西对接其实跟咱们自己建模贴图然后在处理材质灯光(有些不支持灯光渲染,就需要把灯光的效果烘焙到贴图上直接给贴图)这些参数是一个原理,把基础模型和对应的参数和贴图,给到开发就可以了。
总结
本期分享了第三方地图的获取,使用对接方法和 3d 地图贴图的制作和对接的思路。下期预告,三维城市模型的获取制作的方法,敬请期待。好了,今天的分享就到此结束了。希望今天的教程让你有所收获~
欢迎关注作者微信公众号:「小六可视化设计」














