简介说明
1. 理论表述
决策所需要花费的时间随着选择的数量和复杂性增加而增加。
2. 研究背景
1868 年,Franciscus Donders 发现多重刺激之下人们做出选择需要花更久的时间;1885 年,J.Merkel 进一步发现当这些刺激变得更大时,同样会阻碍人们做出选择。心理学家认为这种现象与信息理论高度吻合,故而做出进一步的研究。
1981 年,Hick 在研究中发现人们做出选择所需要的时间与候选数量是呈对数关系的,而 Hyman 在细化研究之下声称这两者的关系应该呈线性。总之,无论是对数还是线性,选择数量越多,我们就需要花费更多的时间作出决定(候选项的复杂度相等的情况下)。
设计案例
1. 提供尽可能少的选项
苹果在这几年可以说是不遗余力地缩减给予用户的选择,从接口到 iOS 原生应用,我们可以看到不论是从产品还是设计,苹果都义无反顾地遵循着希克定律。
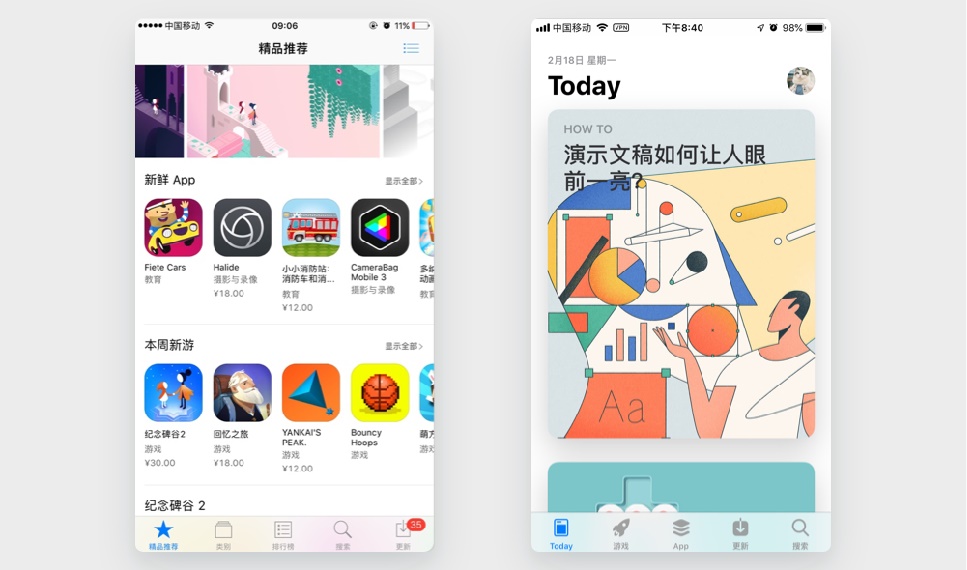
案例1:APP Store
引用知乎答主关小羽评价新版 APP Store 的一句话:
对用户来讲,选择太多就等于没有选择,尤其我们绝大多数时候都处于信息过剩的状况,需要解决的问题已经不是「选择不够」,而是「选择不够好」。
改版后的 APP Store 不仅减少了选项的数目,也大幅提高了选项的质量,所以体验更好也是毋庸置疑的。
2. 必须有较多选项的时候
但有时候我们又不得不面临应用具有大量可选项的情况,比如涉及商品选择、设置列表的时候,再比如一些体量比较庞大,功能点多的应用时,多选项是不可避免的,怎么规避如此多的选项带给用户的选择压力,是设计师需要反复思考的一个问题。
对选项做出权重的区分
在一个页面中的大量选项里,一定有那么几个是用户最常用的,而其余则不怎么常用,使用频率的不同给选项增加了不同的权重,所以设计的时候就要对不同权重的选项做出视觉上的区分。
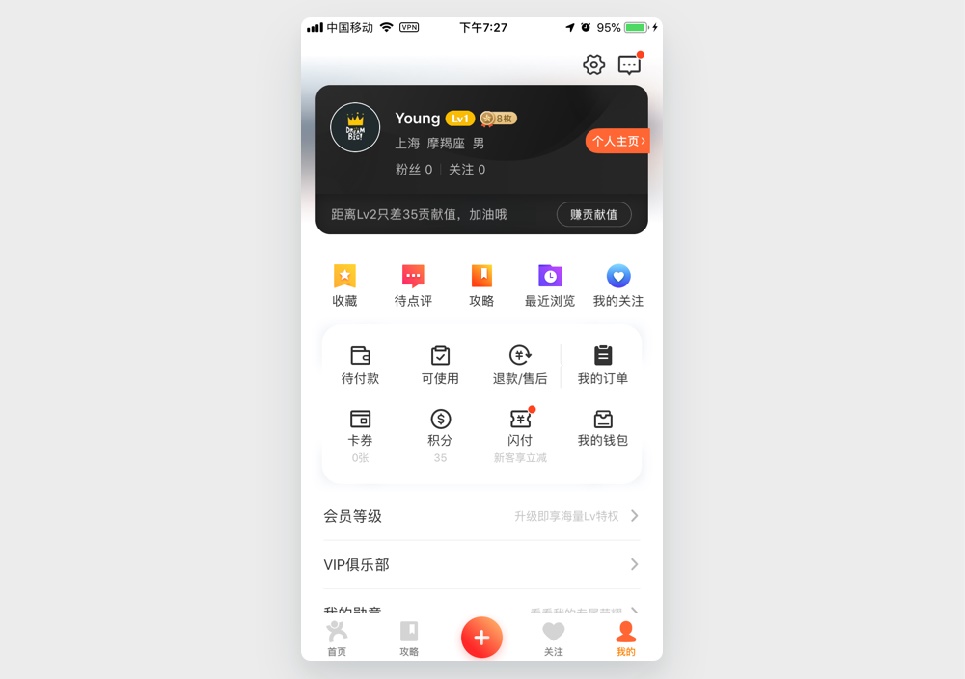
案例2:大众点评
大众点评把权重相对更高的「收藏」、「待点评」、「攻略」、「最近浏览」和「我的关注」在 icon 的样式上与其余选项做出区分(彩色、面性 icon 视觉上更重),这样用户在选择时就自动把这一堆选项分为了两类,再细化去进行选择就有效率得多。
对选项做出类别的区分
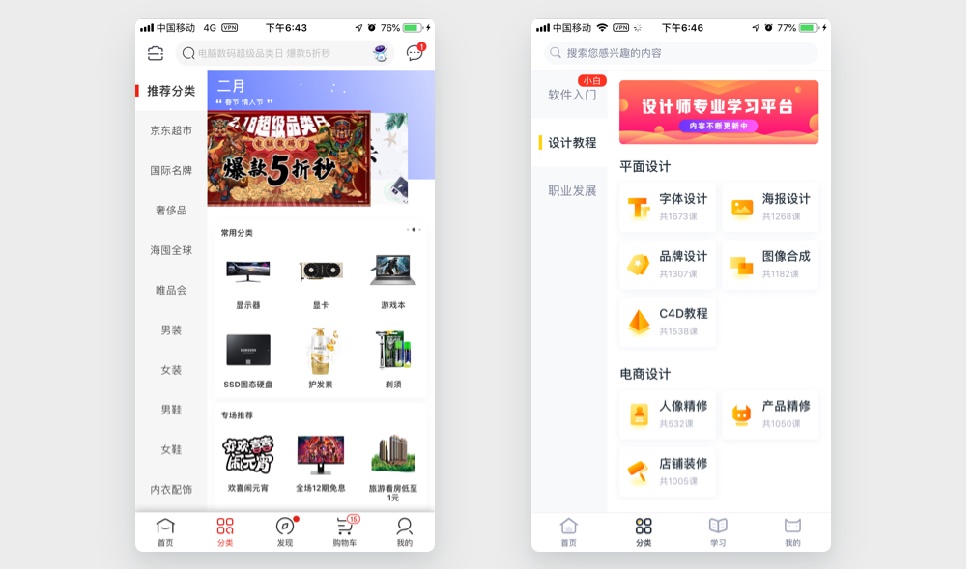
案例3:京东、虎课分类页
电商是比较典型的例子,由于电商平台所涉及的商品种类繁多,如果不加以分类必然造成用户挑花眼、怒卸应用的结果。甚至一次分类还不够,需要进行二次分类,才能把一次选择行为所涉及的候选项控制在比较合理的范围内。
分步进行选择
在第一和第二点的基础上,我们可以将不同层级的选择至于不同层级的页面。
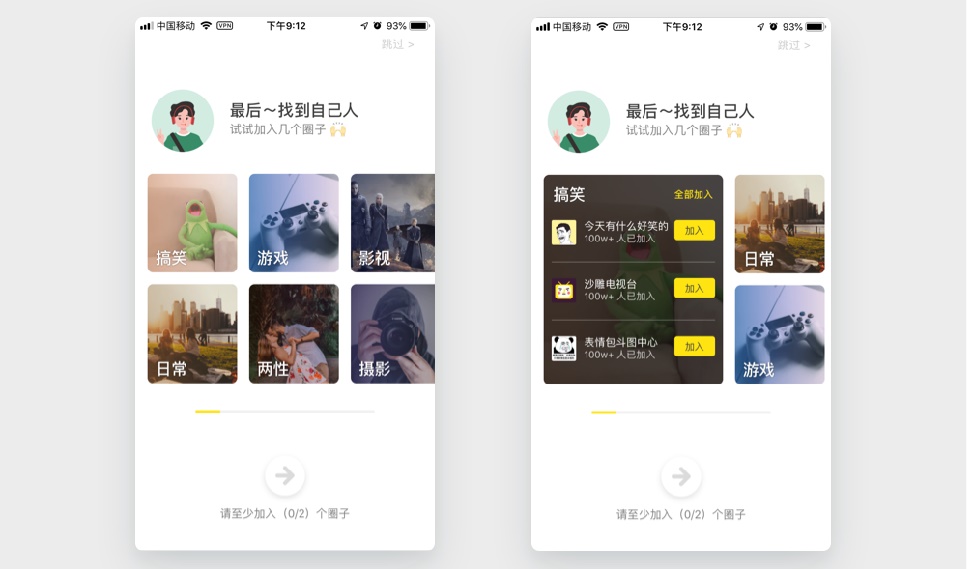
案例4:即刻
即刻在选择自己所中意的圈子的时候,会首先对提供的备选项进行分类,用户只有先选择大类才能再选择具体的圈子,这样一来每次选择的候选数量最多不超过 6 个,比起一股脑儿把所有选择丢给用户,即刻的做法无疑会让选择变得简单得多。
隐藏/锁定/置灰不可点击的项
最后还可以考虑把不可用的选项置灰、隐藏或者锁定,总之在视觉上让用户觉得它不可点击、不可选择,这样就能够缩减候选项,排除不必要的干扰。
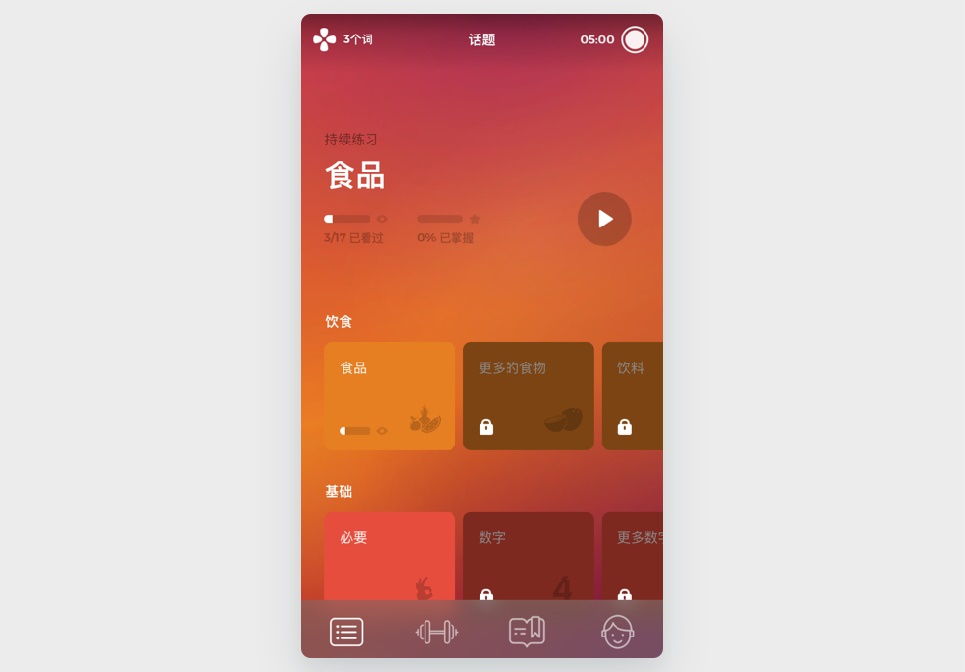
案例5:Drops
Drops 就把用户无法选择的项都锁定了起来,在视觉上告知用户这些选项不可选,有效地减少了用户初次做决策时的候选数量。
注意事项
1. 选项不要减到只剩一个
不管在什么场景下用户都希望自己还拥有选择的权利,选项减少是没错,但不能让用户觉得自己「没得选」。如果设计师自作聪明地把可视选项减到只剩一个的话,就做好被用户讨厌的准备。
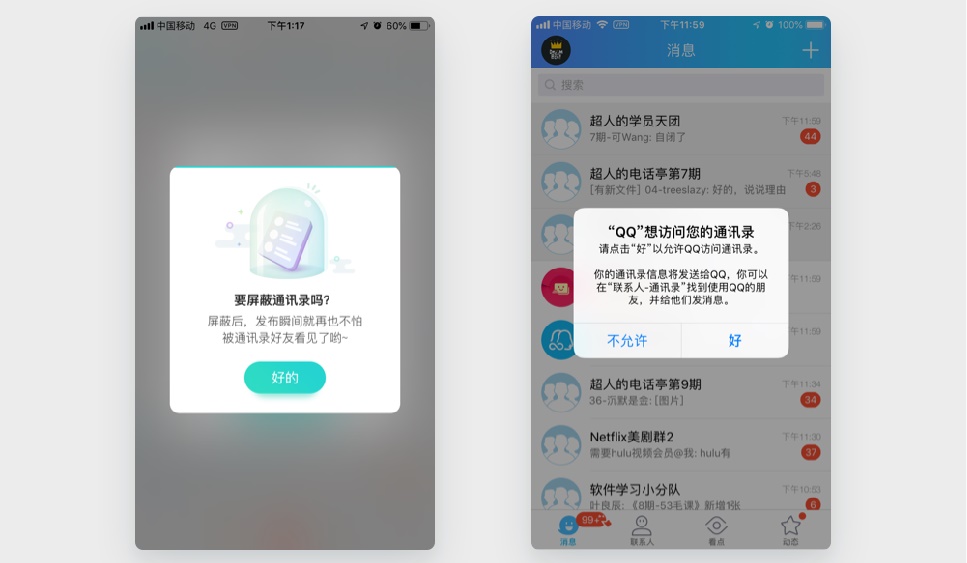
反面案例1:
同样是请求,Soul 的请求除了一个「好的」按钮之外没有任何其他选择,而且点其他区域也无法跳过这个请求,这就对用户形成了一种暗示:你只能同意。不管它请求的内容如何,对用户来说缩减选项并不意味着没得选,用户拥有跳过或者拒绝的权利。
安卓上会有很多不给电话权限就不能使用的应用,用户通常称为「毒瘤」也是一样的道理。安卓用户对此深痛恶绝,只能选择同意,或者卸载,体验极差。
2. 不要把选项做得更复杂
有一小部分场景下,选项没办法分类,更没办法分层,用户还希望选项越多越好,没错这个场景就是主题选择。在这种本身选项比较多的场景下,不要把选项做得更复杂。
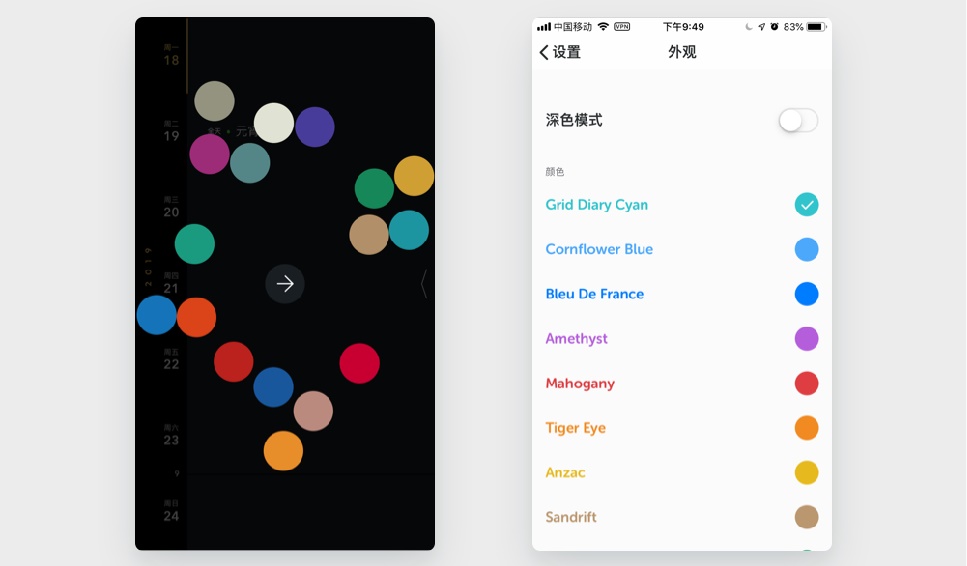
反面案例2:Timepage
Timepage 的主题色选择不仅多,色彩分布没有规律,而且还会绕着中心转。本来我想选黑色,犹豫了一下再想看看别的颜色,回来发现黑色已经转到不知道哪里去了还得重新找。所以在这样花费用户更多精力和时间的情况下,就不要做更多更复杂的效果了。
3. 适用边界
希克定律所讨论的场景,仅仅是指可交互界面中的元素,当涉及到选择本身就是做选择题时,该理论不适用。
你总不能指望考试时候英语卷子每题只有两个选项吧?抛开现实中的试题不谈,在应用中一旦涉及到问卷、测试的时候,希克定律也是有所局限的,因为我们设计师无法影响选项本身,我们只能影响出题的形式。
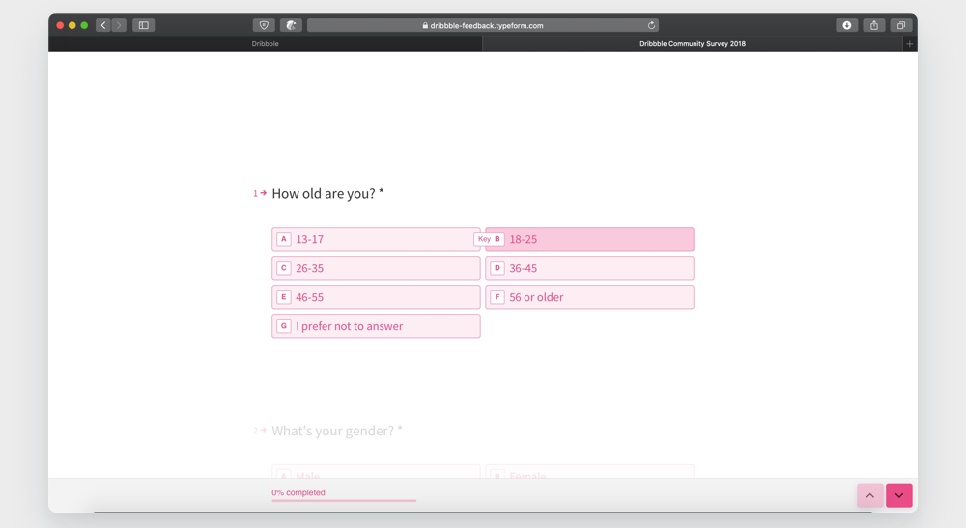
不适用案例:Dribbble 问卷
参考 dribbble 的问卷,作为设计师我们不能削减选项的个数,但是可以决定一页只显示一个问题,让用户阅读或选择时更加专注。
总结
- 尽可能缩减用户一次决策中出现的选项;
- 已经有多个选项时,不要增加选项的复杂度。
参考资料
- Hick,W.E.On the rate of gain of information.Quarterly Journal of Experimental Psychology.1952, 4(1): 11–26.
- Hyman, R. Stimulus information as a determinant of reaction time. Journal of Experimental Psychology. 1953, 45(3): 188–96.
- 《Hick’s Law: Making the choice easier for users》 MADS SOEGAARD(2019)
- 《Hick’s Law Wikipedia》
- 《交互七大原则之「设计中的希克定律」》 竹溪Gaven(2018)
欢迎关注作者的微信公众号:「超人的电话亭」