简介说明
1. 理论表述
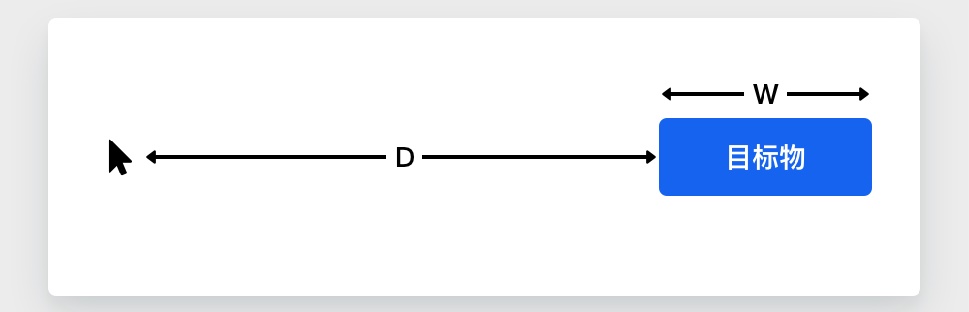
任意一点移动到目标中心位置所需要的时间,与目标距离正相关,与目标大小负相关。
2. 研究背景
1954 年,Paul Morris Fitts 根据信息类比提出一个假设,该假设能够量化「移动到目标选择任务」这个操作的难度「1」。虽然该假设还未涉及到人机交互中的具体参数,却给了后来的交互研究人员极大的启发。
我们现在经常看到的 Shannon 公式(即上面那个公式)是由约克大学教授 Scott Mackenzie 在 1992 年提出的一个菲茨公式的变体「2」,该变体被广泛地应用于需要指针操作的人机交互系统当中。作为交互设计和 UI 设计的理论基础,它更简洁明了地阐述了时间 T 和目标距离 D 以及目标大小 W 之间的函数关系:因为以 2 为底的指数函数是递增函数,所以,T 与 D 正相关(D 越大 T 越大),而与 W 负相关(W 越大 T 越小)。
设计案例
人们做出一个移动指针的操作通常需要两步:
- 将指针快速移动至目标大致所在的区域;
- 精细调节指针的位置以达到可点击的区域。
菲茨定律所包含的两点内容:
- 指针当前位置与目标间的距离 D 越长,所需时间越长;
- 目标的宽度 W 越大,所需时间越短。
综合两者来看,菲茨定律中的 D 在第一步中起更为明显的作用,而 W 则主要影响第二步。所以菲茨定律所带给我们的启示,主要也是从这两方面入手。
1. 需要连续操作的控件尽可能接近
案例1:系统右键菜单,微信弹出菜单
最典型的例子就是菜单,无论是 PC/Mac 中的右键菜单还是微信聊天页里面的加号键都遵循着这一原则。作为用户,点击这类按钮之后一定会有后续的任务和操作,所以这些任务都被安排在了距离所点击区域更近的菜单中。
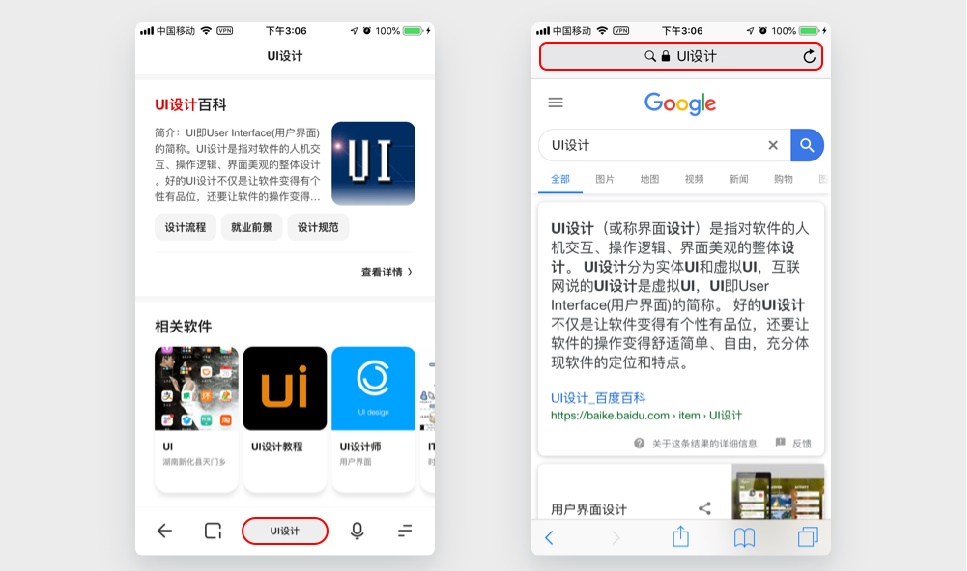
案例2:夸克和 Safari 的 url 输入框位置比较
另外一个例子是浏览器的搜索栏输入框,现在已经有一些浏览器(比如简单搜索、夸克)会将输入框以及一些其他更常用操作置于底部,这是因为我们正常握持手机时,大拇指离底部更近,所以需要进行点击操作的话底部的输入框操作起来更方便,也更快。
2. 可点击的按钮尽可能大
这一点在现今的 APP 中做得已经非常到位了。
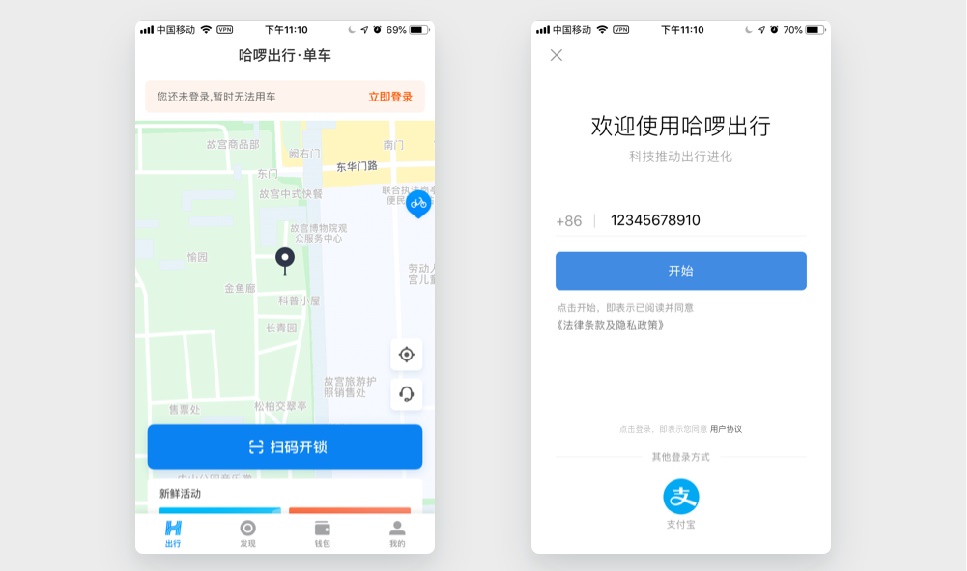
案例3:哈罗出行
作为哈罗单车租用操作的入口,页面中的「开锁」按钮做得足够大,用户可以轻易快速地点击到这个使用频率最大的按钮。登录(也就是开始)按钮也是一样的道理。
3. 边角的利用
还有一个比较特殊的就是对于边角的利用,无论是在 Windows 还是在 MacOS 中,边角总是有一些比较重要的操作,比如 Windows 的「开始菜单」(在左下角),MacOS 的 Dock 栏(在底部)以及顶部状态栏,包括 Mac 特有的触发角。
案例4:MacOS 触发角设置
为什么微软和苹果不约而同地选择了在屏幕最边角放置这些权重相当之高的组件或者操作呢?在硬件设备中边角是一个极其特殊的存在,由于指针再怎么移动都不可能超越屏幕边界,只能停留在边界上,所以边界对于用户的操作来说是「无限可触发」的,这有什么意义呢?这意味着对于隐性存在的目标来说,W 趋于无限大。
既然 W 趋于无限大,根据公式时间 T 就趋于常量 a。
结论就是无论指针距离目标物多远,所需要花费的时间都已经达到了理论的最小值,轻松且高效。而在移动 APP 中同样有边角的应用,比如最近拿了 Google Play 设计大奖的 Drops。
案例5:Drops
创新的交互将屏幕底边充分的利用了起来,只要将单词移到底部,就代表用户已经记住这个单词了。注意整个底部都是可以触发的,而不仅仅是脑袋那个圆形区域。本来「移动」这个操作对于「按钮」来说更加繁琐,但是在 Drop 的应用场景下这样的移动反而没有觉得麻烦,滑起来相当带劲。
4. 菲茨定律的逆向应用
菲茨定律给我们的启示通常都是正向的,都是以缩短用户的操作时间为主要目标,但也有一些场景需要反其道而行之。比如如果遇到需要用户谨慎的操作时,可以逆向运用菲茨定律,增加操作的复杂度。
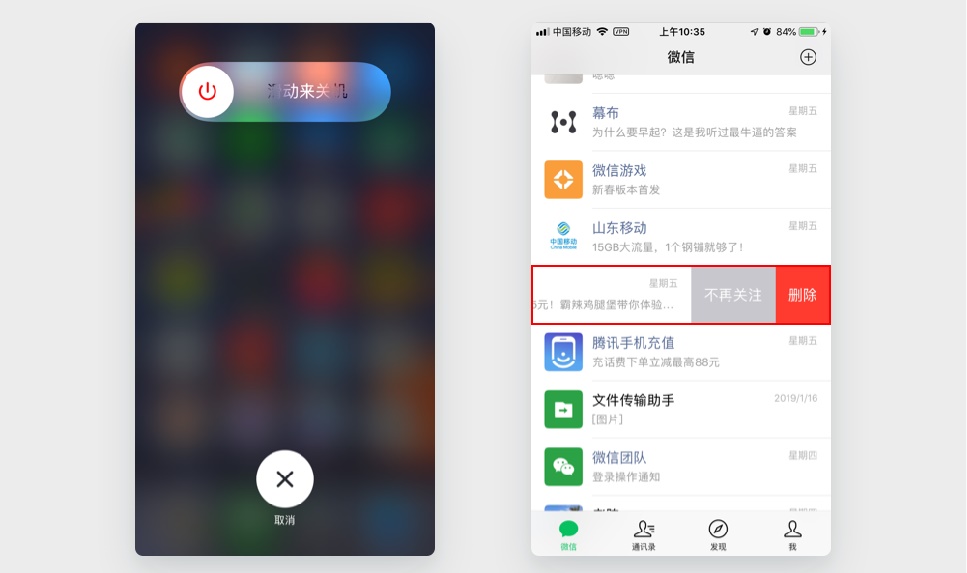
案例6:iPhone 关机和微信删除聊天窗
iPhone 的滑动关机延长了用户关机操作的时间,以提醒用户此操作为不可逆,需要谨慎操作。微信也是同理,甚至还缩小了删除按钮的大小,以达到警示的目的。
另一个典型就是弹出窗口的关闭按钮。
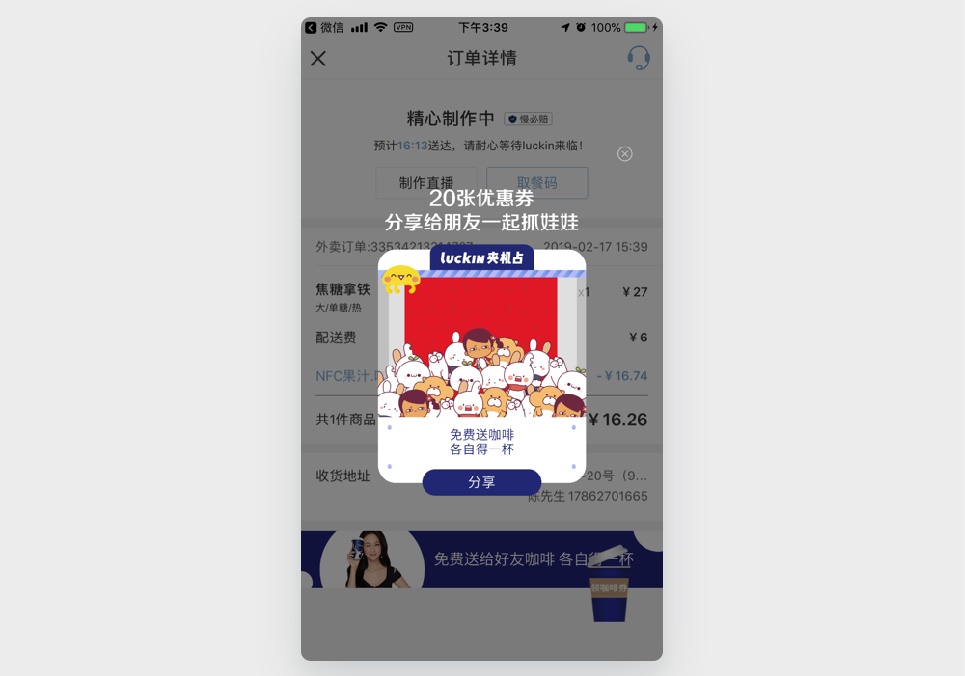
案例7:Luckin Coffee 的弹出窗
弹出窗口里一般都包含了开发商的推广、广告、运营活动等等,所以开发商会希望用户花尽量多的时间去注意到它们的内容,这时候鸡贼的开发商会把关闭按钮做得又小又远(远离视觉中心),让用户花更多的时间去寻找和点击它们,效果拔群。
注意事项
注意点1:D 不能过分短
过分短的间距不仅无法提升操作效率,反而会造成视觉压力从而降低用户体验。
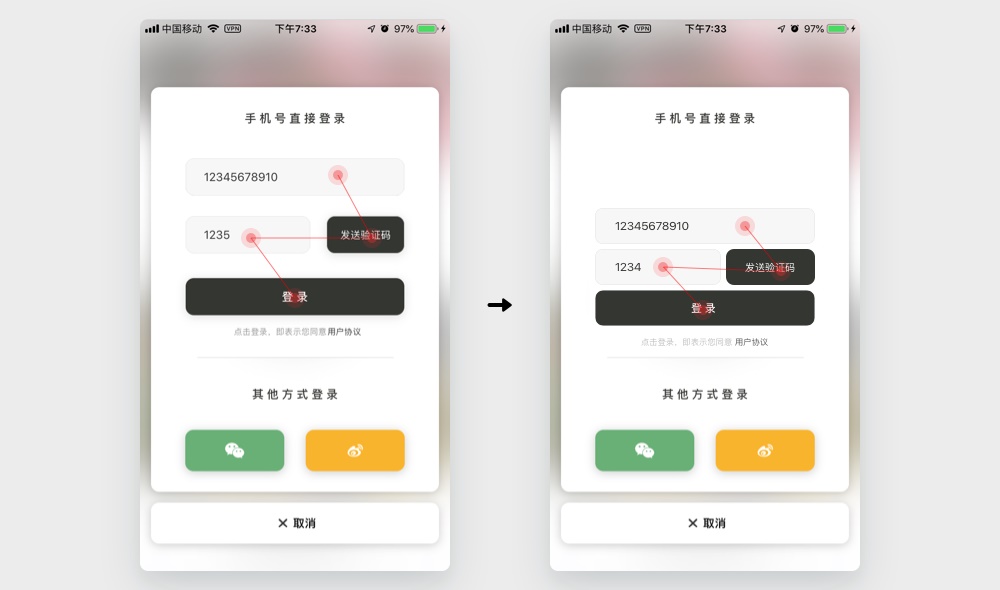
反面案例1:唯物魔改版
按照菲茨定律魔改的唯物登录页面,理应操作得更迅捷方便,然而实际上除了视觉上造成额外的拥挤感、破坏画面负空间构成之外,我尝试着点了一下觉得十分逼仄挤手,所以过度缩减按钮间的间距并不合理。
注意点2:W 不能过分大
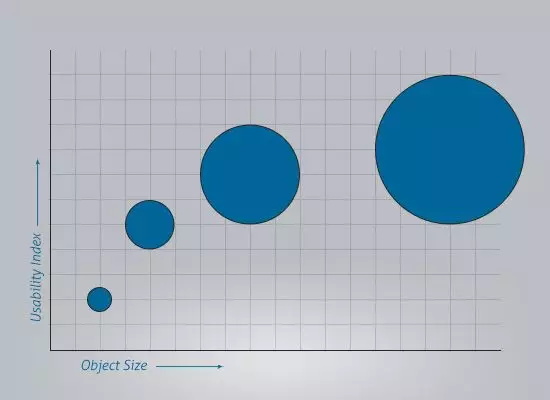
大尺寸的点击目标确实能够有效地降低用户操作成本,但是过分大的目标也会很直接地破坏画面的平衡,浪费屏幕空间。并且按钮的可用性与其尺寸并不是呈线性关系,当按钮已经足够大时,再增大就没有什么体验上的提升了,如下图所示。
反面案例2:KEEP 魔改版
与唯物类似,当按钮大到一定程度之后,会对画面造成恐怖的破坏效果。
总结
- 尽可能缩短连续操作所相关按钮的间距,尽可能做大需要频繁点击的按钮(但都不要太过分)。
- 注意屏幕四边和四角在交互中的价值。
- 逆向运用菲茨定律以延长用户在当前页面的时间,或对用户的下一步操作发出警示。
参考资料
- Fitts, Paul M. The information capacity of the human motor system in controlling the amplitude of movement. Journal of Experimental Psychology, 1954, 47 (6): 381–391.
- Scott MacKenzie. Fitts’ Law as a Research and Design Tool in Human-Computer Interaction. Human-Computer Interaction, 1992, Volume (7): 91-139.
- IDF INSTRUCTOR (2016). Fitts’s Law: The Importance of Size and Distance in UI Design.
- Mr汤进er. (2017). 产品设计法则:菲茨定律(费茨法则)/ Fitts’ Law.
- bozhongtao (2012). 菲茨定律与互联网设计 Fitts’Law.
欢迎关注作者的微信公众号:「超人的电话亭」