读完这篇文章将会了解到:
「x」图标在应中是一个非见的交互暗示,可将烦人的弹从容上进行闭。
无论模态,对话框还弹出窗口,都内交互中必的操作元素,我们只需建立合理的退出方式就好。
ux通用设模式中「退出」(e-x-iting)非常简单的,们看到我 exiting 这单词中刻意突出了「x」。
「x」这个符号历史可以追溯到20世纪70年代计算设计语言,它第出现可能是在 Atari TOS(译者注:Atari TOS是雅利电脑操作系统,在1993年了)菜单,「x」是退出命令。
它后来被「NeXT」所使用,它为 Windows 的计带来了灵,并在1995年随着 Windows 全球大规模的使用而成为关闭的标准符号。讲这段历史,目的是为了说,没有必要重新造轮,使用全界每个人都能懂的符号更为适。
我们应该一些需关闭的界面中始终提供「x」,即使用户可以通过单击背景,滑动,或者使用手机返回按钮关闭界面。

△ 图标字体
设计个图标,而不是使用个体,它应该被晰理解为是个「x」,而不是模棱两可。我个更喜欢夹是90度,并四个长度都相等关闭图标设计。

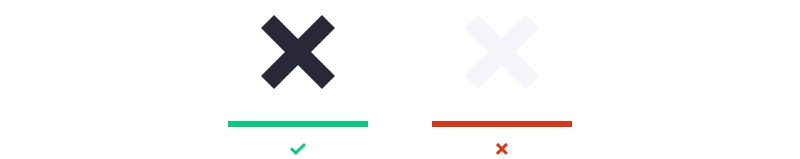
△ 高比度和低比度
它的颜色应该保持中立,符a11y项目(译者注:关于这个项目的体细节可以行google)推的4 : 1对比度。当然,当「x」乎做成灰色,对弹出框的视觉表现响可能最。
通使得「x」几乎不见,变相强和诱导用户执行主要操,就是我们常说的设计阴暗面,能导致想关闭弹窗的用户感到受挫,对验来说是不取的。

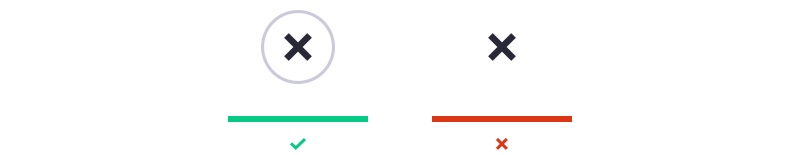
△ 带外框和不带外框
图标应该最好包含外框暗示可点击的目标相对大小,这样将可交互图标与可交互的图标区分开,尤是在两种图标非相似的情况。
- 果图标和容器的尺寸小最小点击区域的大小(48x48dp/pt),则需要将点击范围设置为大按钮的视效果,并且不与其他互元素重叠。
- 如果这个图标是在一个可交互的导航栏中,如标题导航,那么这个位置就已经为图标创建了一个可点击的空间,就无需另外再设计了。
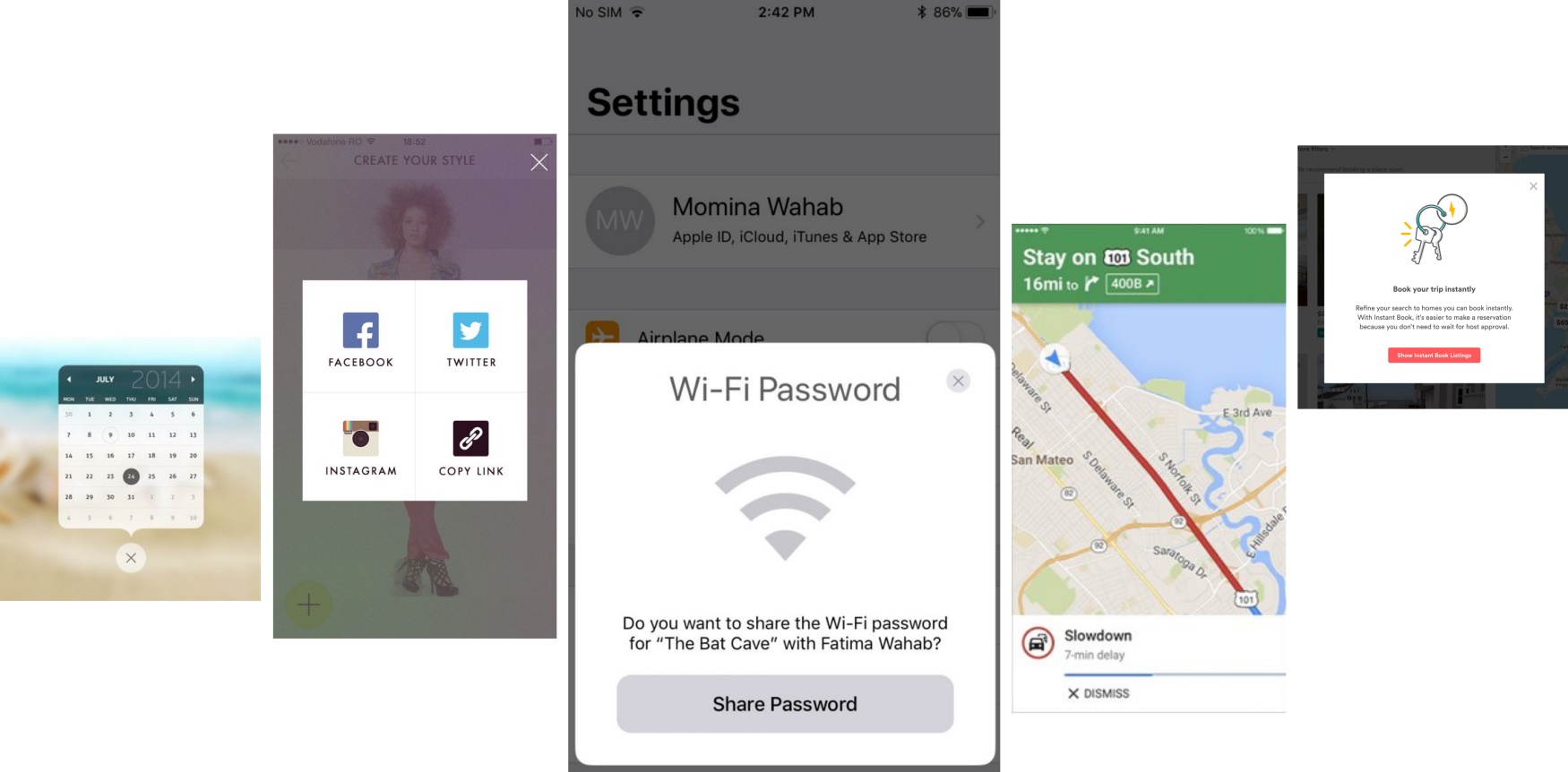
弹窗内容不应该成为阻碍用户流程的拦路虎,关闭的操作应该足够显眼。虽然大多数 windows 软件一直在右上角放置关闭操作,但今 Apple 和 Google 的一些规范都把关闭图标放在了左上角。
当涉及到模态时,两个系统没有太明确的方向。接下来,我尝试逐一分析模态弹窗的最佳设计。

△ 模态界面图标位置
除了警告弹窗,大多数模态内容都是必须,此它们可以适弱化。虽然般做法都是将模态弹窗接出现在屏幕,现在有新趋势,过将模态弹窗放在屏幕底部,使他们看起来没有那么强烈。

△ 底部vs

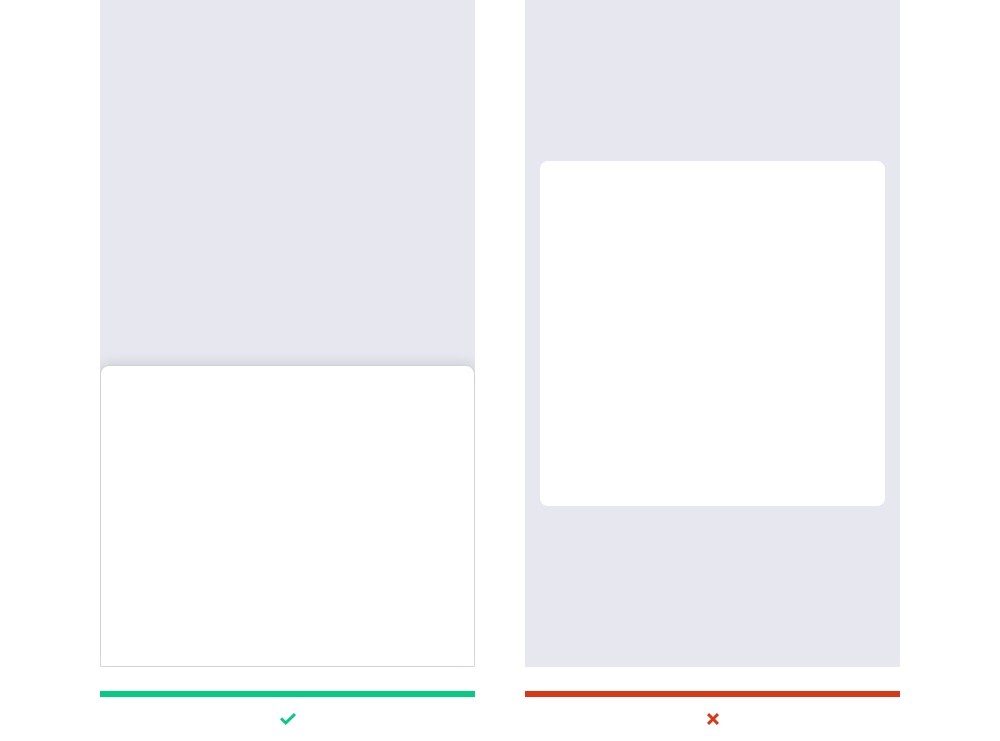
△ 内部vs叠vs外部
- 内部:出现在模弹窗的内部。这的摆放可以清晰的模内容系在一起,从版式上来说也美观;缺点是它可能会增加模中标题布局的复杂性。
- 叠:出现在模态弹窗的边缘。在连续的边缘中间出现间断最能引人们对「x」图标的注意,但它所具有的独特视风,增加视复,感也没有么精致。
- 外:现在模态弹之外。这样使得模态口很整洁,但是闭图标可会与面的 UI 混淆在一起。

△ 右边vs左边。图片来于 Meg Robichaud
结束(右边)将「x」放在右比放在左更,理由是对人的右手拇指适应更,并且不与左的示意图标相互冲突。
开始(左边)将「x」放在左侧时应该遵循当前的导航模式,但它增了弹的垂直,因为太靠示意图标。
注:这基于LTR语序的(译者注:LTR这里可以从左往右的阅读语序),「始」用户始阅读内的方,「结束」用户停止阅读的方。
把所的东都综合一起,一对齐底部的弹窗,包括一右角的「x」图标。

只文字,图片图标的三种况。
我必须承认,其实也可以试使用两文字按钮,其中一「关闭」。这也一不错的选择,并且也被谷歌规范所推荐,但如果不希望关闭那么突出,担会发意外点击或者遇到多语言问题,「x」按钮就会一很好的通用解决方案。
原文链接:《Tap to Dismiss Designing accessible escape hatches for modals》 Linzi Berry
欢迎关注译者的公众号:「彩云译设计」



 浙公网安备33011002017549号
浙公网安备33011002017549号