@我叫小梦婷 :近期有一位朋友问我「什么是设计风格?」在沟通后了解到,原来是他承接了一款全新的移动端项目,不知该从何设计。这位朋友是刚入行的新人,从零到一的设计对他来说是很难把控的,但却是一次不错的经历。
正好我承担的主要项目是从零到一,今年3月份还经历了一次2.0设计大改版。这款产品是我独立设计,基本是全栈负责,所以把整个设计过程的思考总结分享出来,一起学习一起共勉。
文章目录
- 了解业务
- 设计思考
- 颜色
- 风格
- 体验
- 总结
了解业务
在设计之前,一定要给自己争取时间进行设计准备工作,而不是一拿到交互就上手设计,无思考的设计是没有灵魂的。
在接到任务后就要立马了解业务,知晓产品方向,熟悉用户画像等相关信息,了解这些信息后,在后来的设计中,更能站在用户的角度去看待和总结设计问题。
能最快了解到业务动向的是产品经理那里,当产品经理和交互对接需求的时候,设计师尽量参与到讨论当中,而不要等到交互评审的时候才去了解业务。
如果你的项目有竞品,那这个资源真的是得天独厚,它能够让你迅速了解产品的商业规划。当然,最好对竞品进行分析,不光从设计,也要从它的体验和页面之间的跳转进行思考。这些过程的积累,能够帮助你更好的了解交互的内容,在交互中发现问题,提出自己的观点。(这里不是说让你去找交互的茬,而是在设计过程中,你能够对交互的设计有疑问,多与交互进行讨论,这样能够扩展设计思维,联想更多的用户使用场景)。
设计思考
设计的操作,不仅局限于界面的内容,在设计的前期准备中,结合前期对业务的了解,在现有不足的需求内容里,可以先进行风暴式设计(前期飞机稿),有准备的设计,在进入到正式设计后,能够有备无患,更快的进行调整。设计的前期准备我们可以从3个点入手:
颜色
颜色是整个产品的灵魂,是与用户最直接的沟通对象,恰当的使用颜色,能够更准确的引导用户的操作。
在制定颜色的时候,首先考虑的是品牌色,就是产品最主要的代表色。内容色或者其他辅助色,可以在设计中,进行添加或者调整。
1. 品牌色
有品牌色
已有品牌色,是可以直接运用到设计中,除了原有的品牌色,还可以根据页面的整体视觉需求,制定合适的辅助色,辅助色一般是用于区分不同标签、icon、内容等。
无品牌色
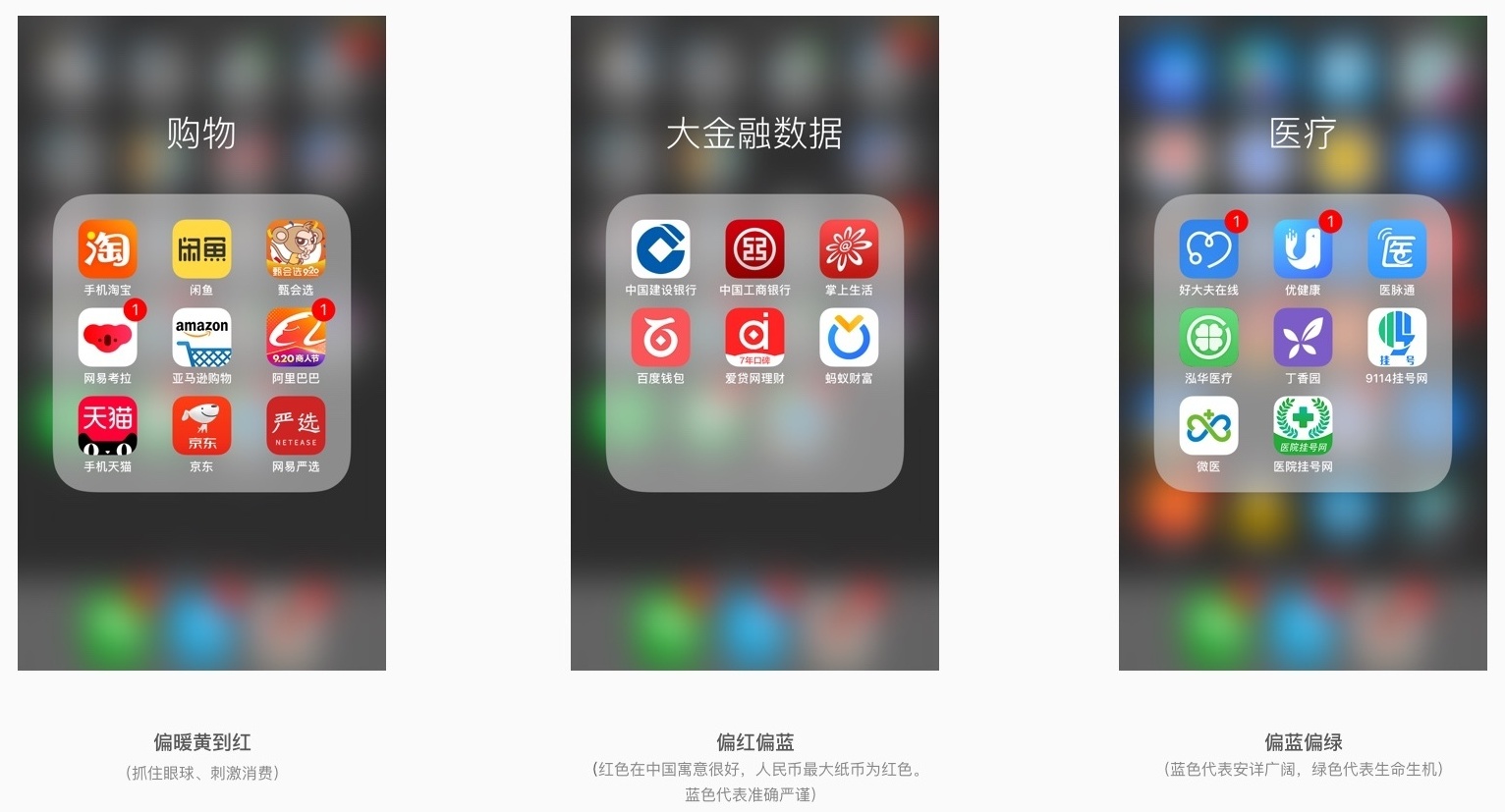
品牌色是被赋予意义的,一旦制定后,将会被长期沿用,运用到所有与企业相关的衍生内容,未来基本不会有很大跨色系变化,所以在制定品牌色时要很慎重。每个颜色代表的意义是不一样的,有些颜色也是某些行业的代表色,所以品牌色可以根据行业类型去制定。
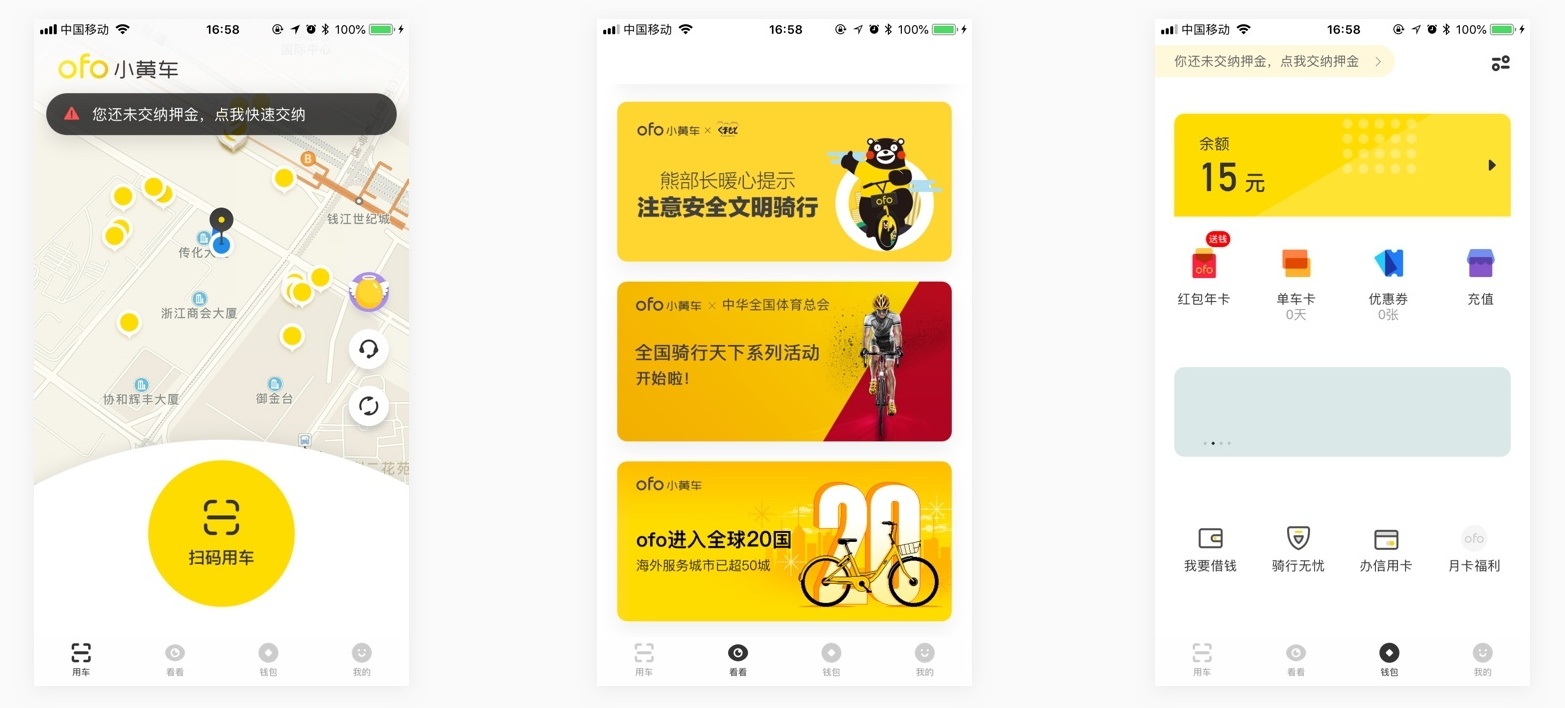
也可以根据用户类型制定品牌色,OFO小黄车就是典型的例子,打造年轻阳光时尚的骑行平台,而黄色就是给人轻快,充满希望和活力的感觉。
还可以根据平台想给用户带去什么样的感觉制定,这种方式最好是能够有很多用户进行体验验证,因为颜色是最直接的视觉体验传达,所以这种方式制定,要更为严谨。
我在项目中遇到的用色问题和思路:
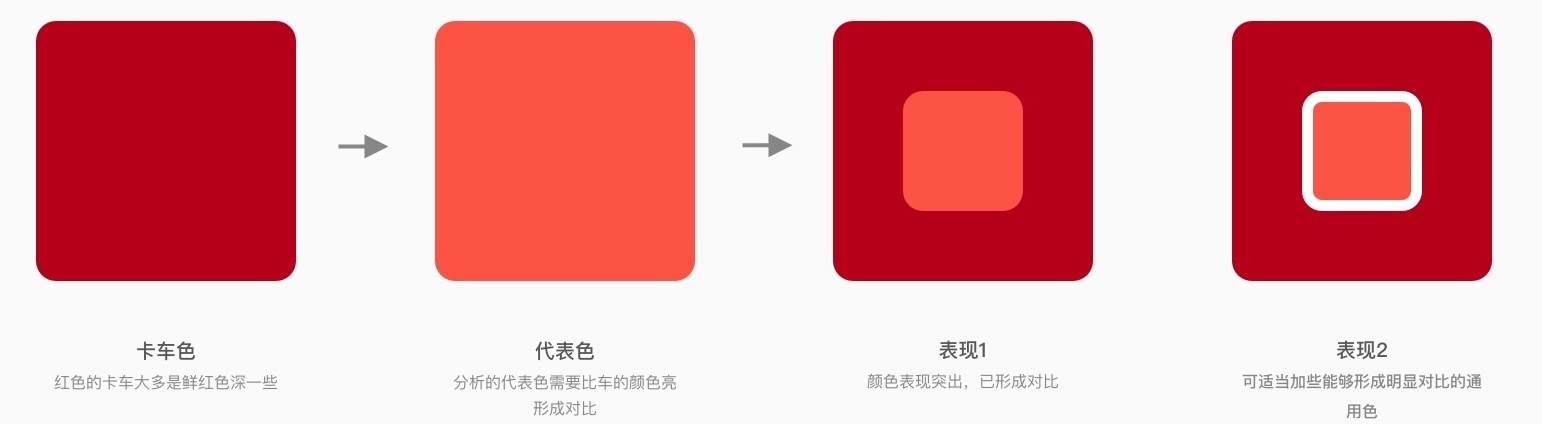
- 问题:品牌Logo 的代表色来自某戒网比赛提供,品牌调性不规范,无衍生产品,个人对项目了解不透彻,根据自我喜好,定下深红色。
- 思路:其实遇到这种类型的问题,应该同时考虑平面方面的知识,颜色是否适合该产品,未来的线下物料是否适合承载物。
我负责的项目目标用户是卡车司机,为了平台宣传,卡车上会贴一些车贴,卡车的颜色有很多,深红色和蓝色是很常见的。但是第一版的项目代表色是深红色,在同是红色系的冲突下,则需要调整多种车色同时适用的代表色,所以在项目1-2的设计改版中,我调整了品牌色。
有人会有疑问,为什么定个品牌色还需要考虑线下使用场景?前苹果设计总监曾举过一个列子:当初他在黑莓任职,需要开始创建一个新的手机操作系统,从他们最开始的第一天就把工业设计、包装设计、用户界面以及市场等全部的核心整合在一起,来创造一套全新的用户体验。这是一个很好的例子,要永远将设计看作企业品牌的一部分。
我们在着手界面设计的时候,需要考虑你所能想到一切的使用场景,颜色是影响用户的第一元素,形成的产品形象是一直影响品牌形象的,所以在制定代表色时一定要考虑的更全面。
2. 内容色
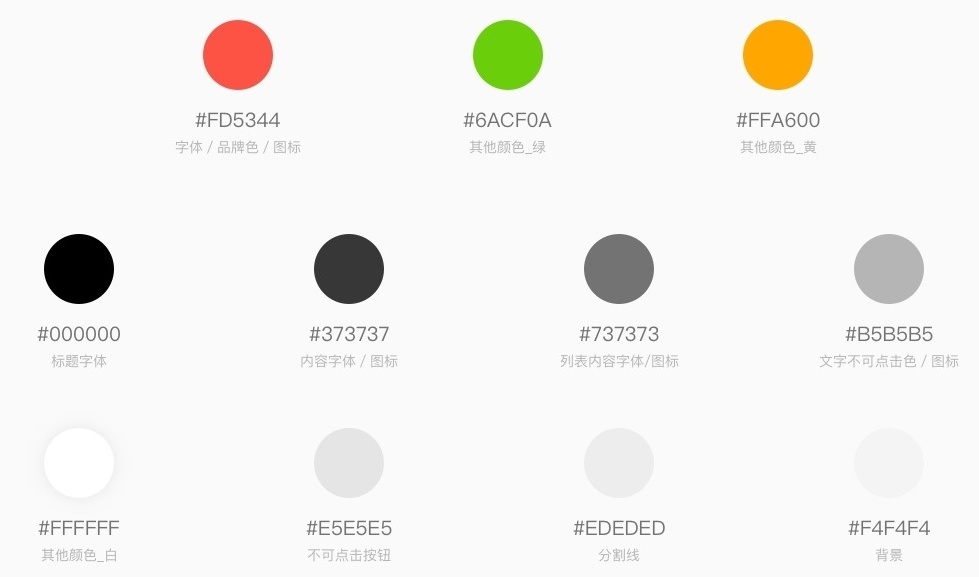
我一般把字体、背景、分割线等用色分为一类,这类颜色用的比较多的是白到黑之间的色值。我定义的颜色都是100%纯色,直接使用颜色的数值。
也有设计师喜欢从#000000纯黑色,调整不同的透明度使用,有透明度的颜色在不同颜色背景上会有不同的视觉效果,所以色值在提供给前端人员的时候,还需要进行调整。内容色的制定方法就看设计师的个人习惯来调整了,只要能正常进行开发,视觉效果保持一致即可。
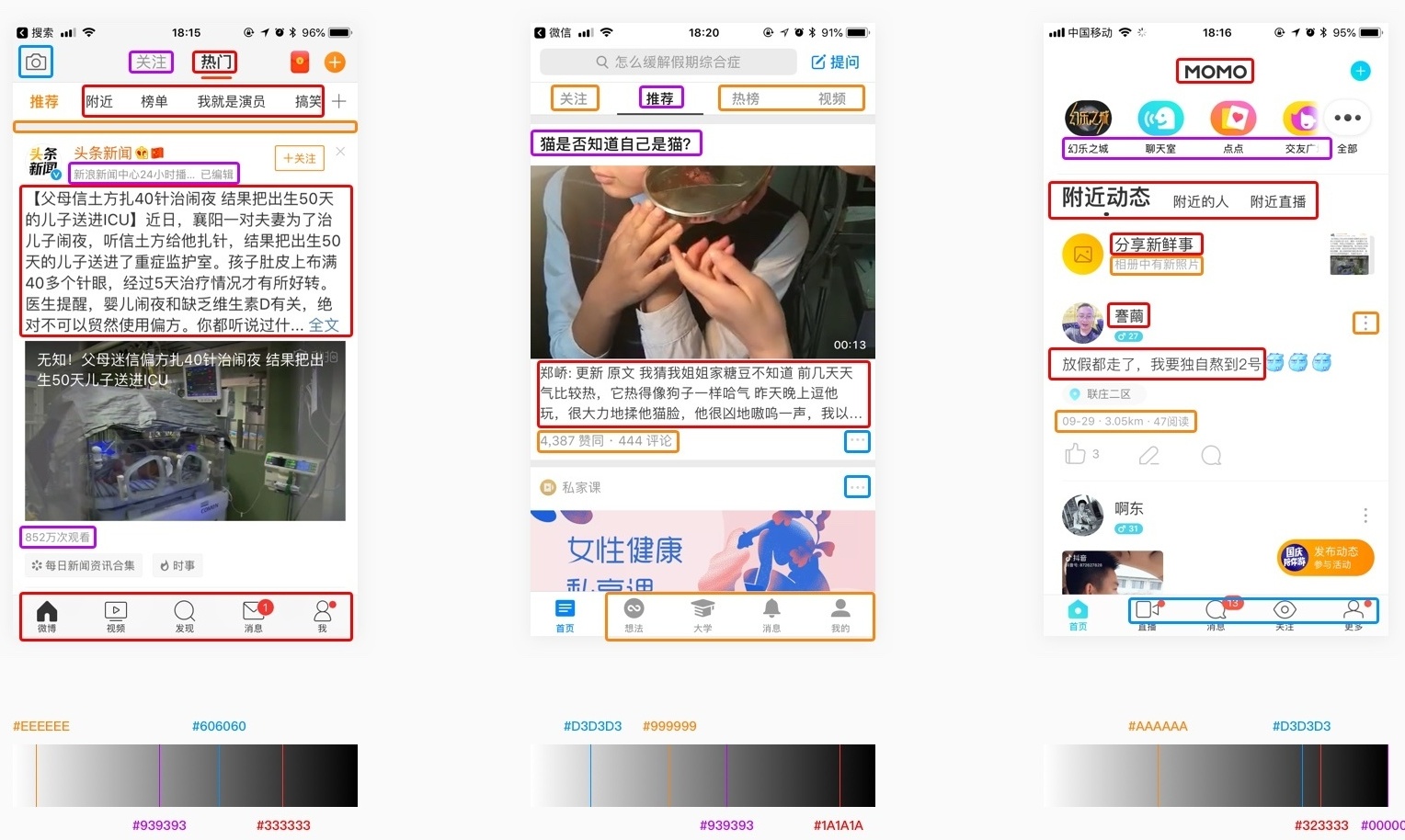
在根据交互设计稿设计页面的时候,要理解内容的层级,合理的使用颜色。标题、主要内容、提示文字、icon等用色,都会对用户产生不同的视觉指引,找了几家社区的界面设计,可以看到不同内容的颜色深浅都是不一样的,整个视觉是有层次的,所表达的内容也清晰明了,突出重点,弱化次要内容。
认识色彩及配色可阅读→《甲方竟敢说你的配色丑! 我来教你怼回去(一)》
风格
近年来,大量留白的极简平面风格流行于各大互联网平台,我们需要在趋于一致的风格中找到自己的设计风格,可以从这几个点进行思考:
- 浏览竞品的设计,有助于区分自己的设计想法,从竞品设计中脱离。
- 多看其他产品的界面风格,激发设计灵感。
- 运用网格系统,创造合适的视觉样式,规范设计原则。
- 带入品牌元素,有助于品牌的宣传。
- 加入情感化设计,拉近产品与用户之间的距离。
从零到一的设计任务量是很大的,需要规划设计节点,可以先从底部tab 的几个主要内容先行设计,在设计中,需要从3个主要视觉层入手:
1. 图标
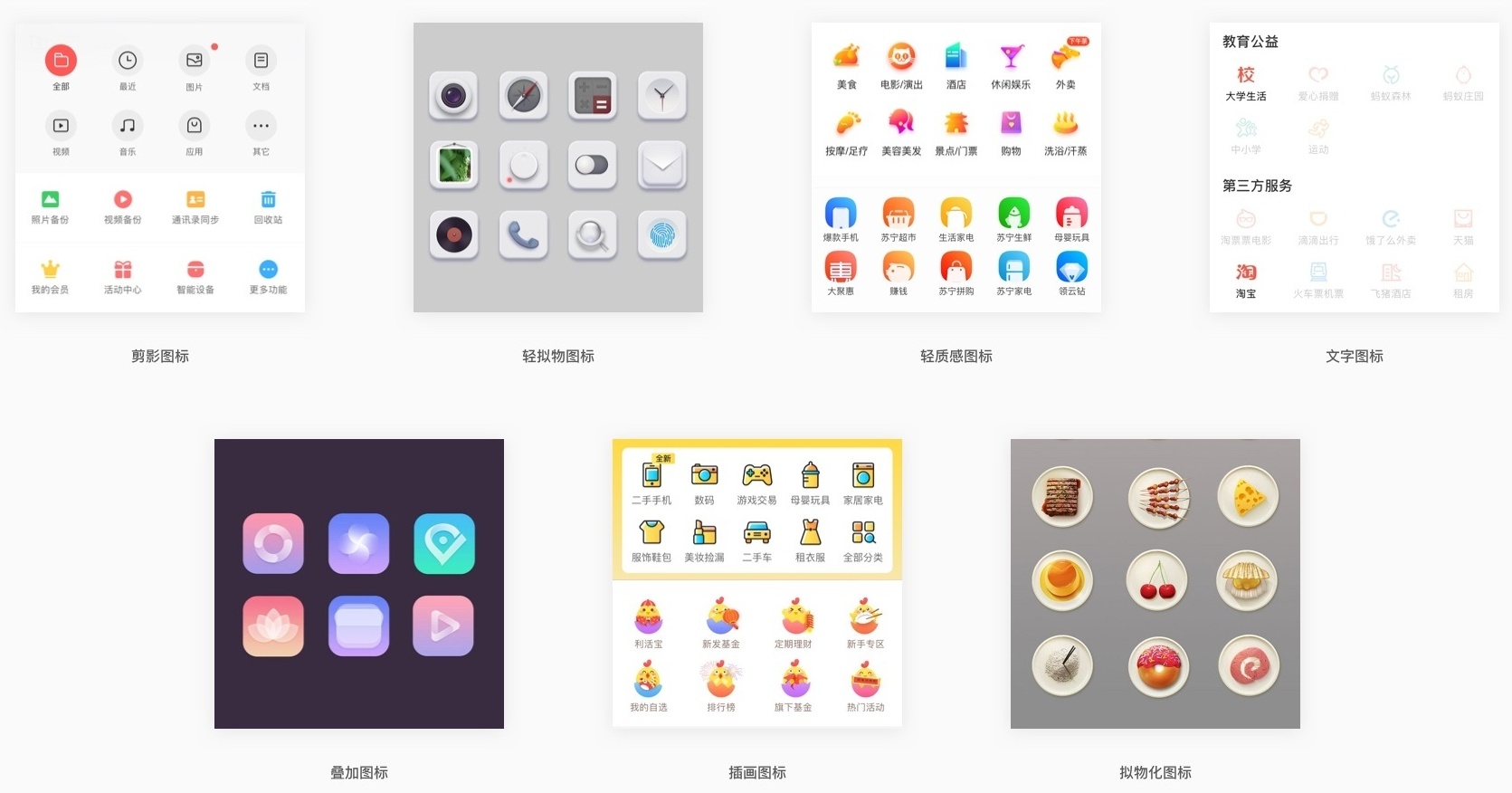
界面设计中的 icon设计会提高整个界面的视觉和用户好感度,icon 的风格有剪影图标、轻拟物图标、轻质感图标、文字图标、叠加图标、插画图标和拟物化图标。
其中,剪影图标、轻质感图标、插画图标比较常见,插画图标多用于节日类型的宣传,游戏类app。拟物化、轻拟物图标的流行趋势比较早年了,个人认为轻质感是拟物简化的样式。叠加类图标,实际属于一种创新类样式设计,不同颜色、线条、或透明度叠加的视觉样式。
icon设计的风格最终还是由设计师自己来决定,在时间充裕的情况下,设计师可以运用常用的图标样式结合产品特点设计出2~3版的飞机稿和团队人员进行讨论,图标的设计风格上要保持统一性原则。
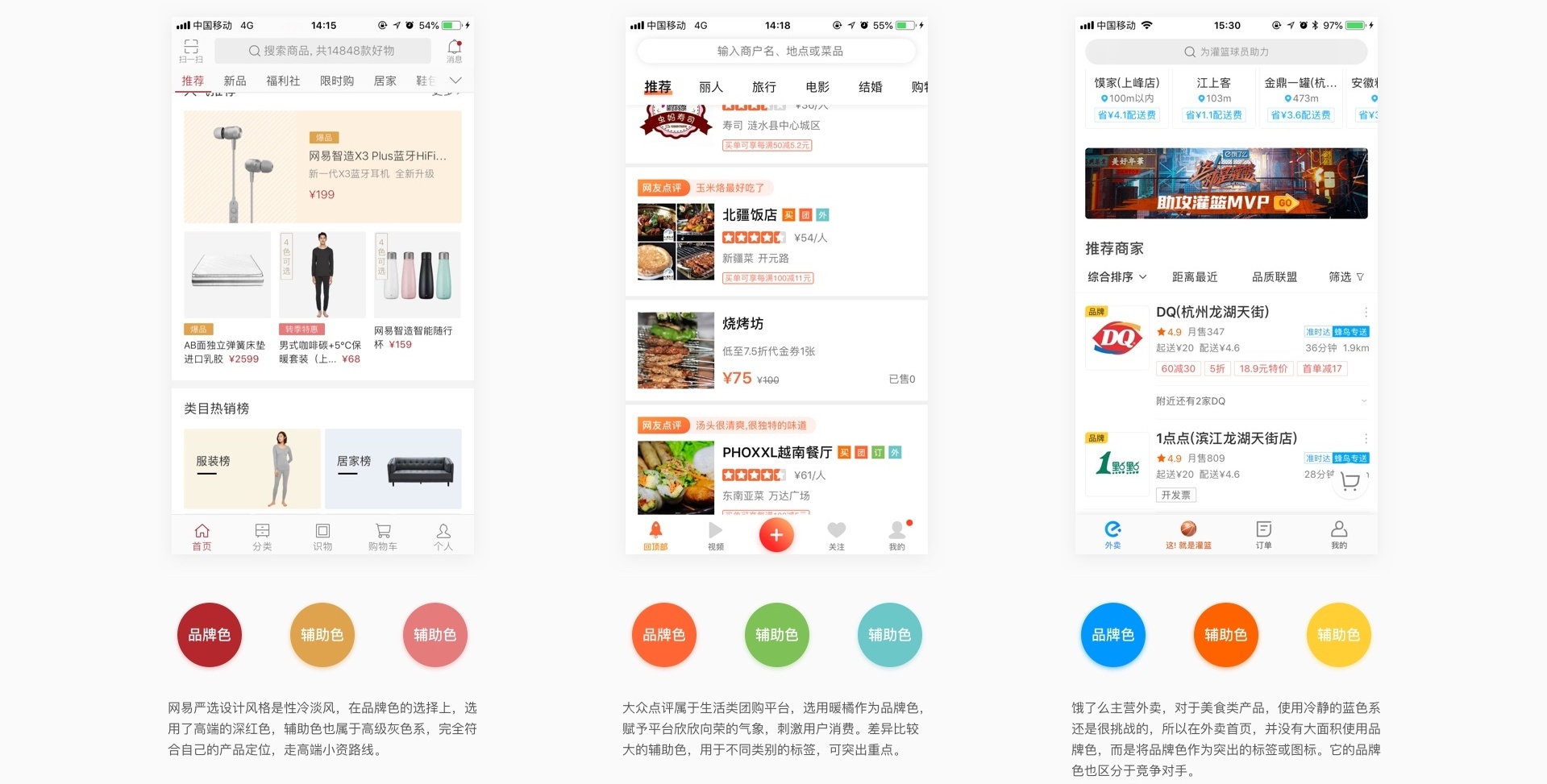
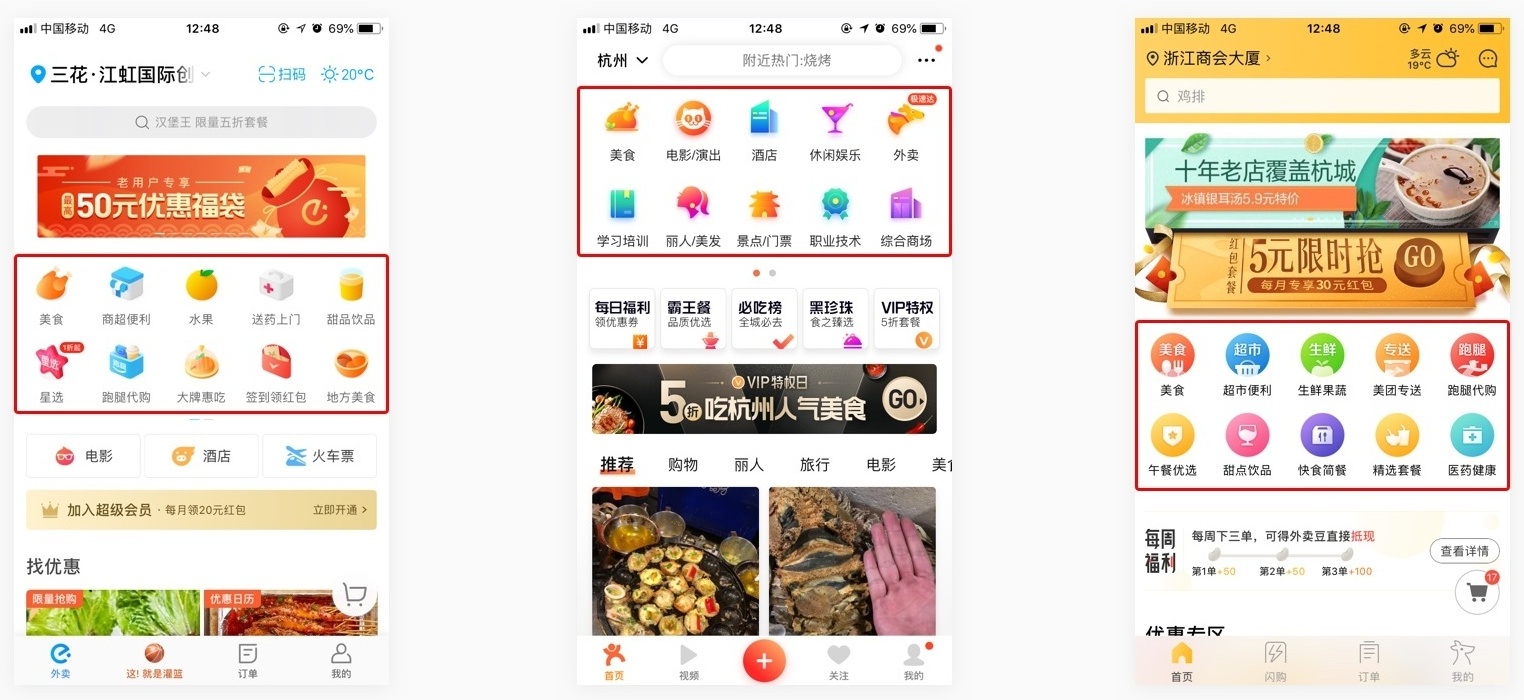
举例:三大外卖美食类产品的设计都具备自己的设计风格,从产品首页的功能区域就能区分出来,项目的功能区是核心区域,通常占据屏幕的22%~25%,该板块是各类子板块的入口,为子板块引导流量,从用户的视觉来讲,该位置是黄金区域,所以业内也有称为「金刚区」。
关于金刚区的详细介绍:《用四个步骤,帮你学会金刚区图标的设计方法》
三款产品的用色总体都是鲜艳明亮的,饿了么用2.5D的设计,贴近拟物设计,增加了细节,能影响着用户的潜意识,联想到实际的画面。
大众点评的设计是后来新改版的,第一感觉就是时尚,年轻。首页刚出来的时候,有人说过,首页的设计颜色艳丽过于喧宾夺主,其实从首页的每块内容区域去分析,现有的图片尺寸是750*1334的尺寸,金刚区、运营区、推荐区基本平均占有内容区的1/3,在大屏幕的情况下,推荐区可视内容会变大,并且大众的用户使用目的性很强(查看推荐内容、搜索店铺付款等),所以金刚区需要新颖的视觉为其他子功能引流。
大众点评新版背后的设计故事:《长文揭秘!全新的大众点评V10版本是如何做品牌升级的?》
美团的 icon设计个人认为是比较普遍的,设计稳妥,相对于其他两款设计,图标记忆和识别度上相对较弱。
对于从零到一的设计过程,金刚区的设计可以先使用普遍的设计方式,因为金刚区一般都是可配置的( icon可换),上线后,可以再更深入的思考创新。
2. 规范
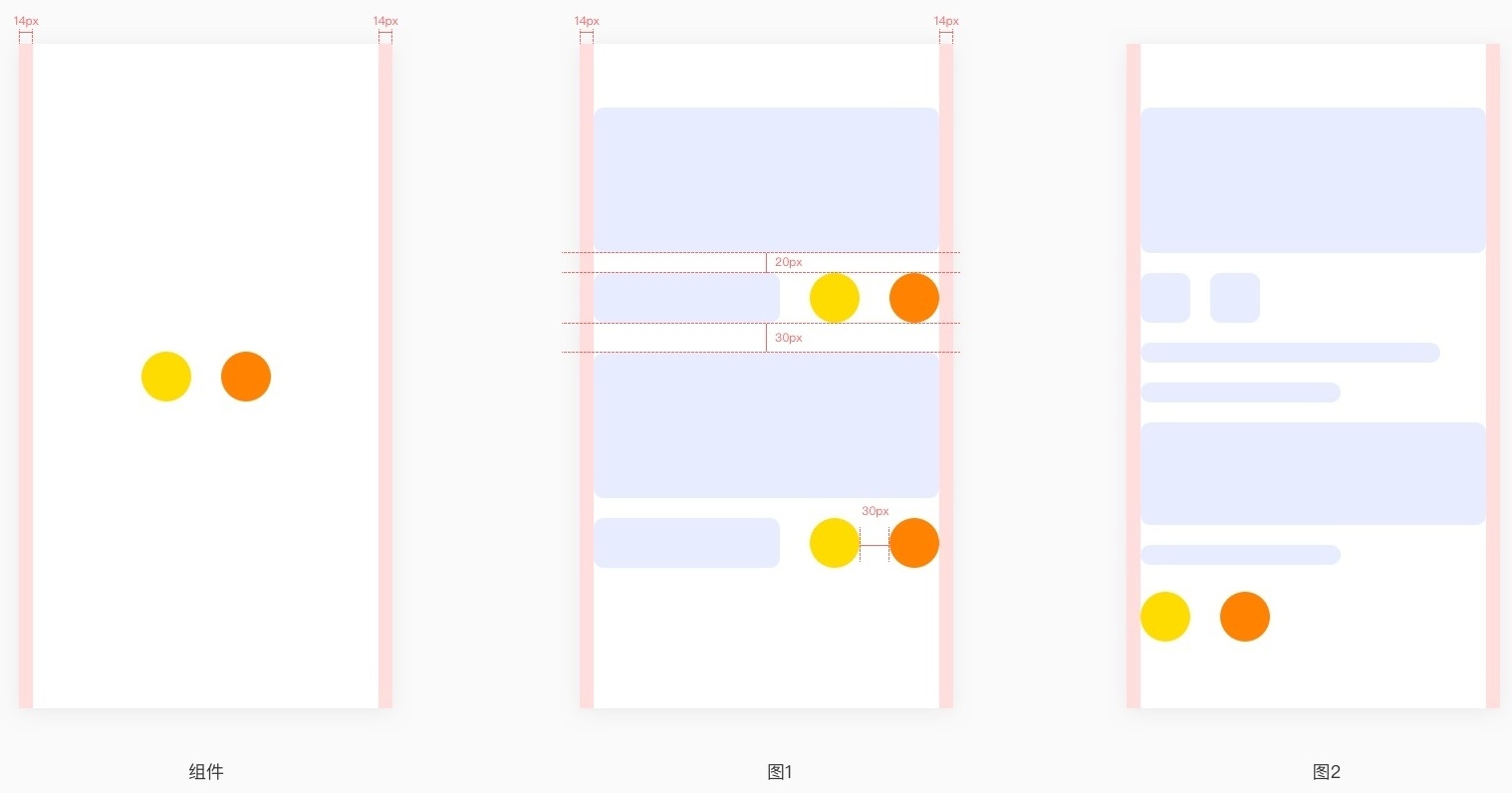
设计界面时,一定要量化设计规范,了解所承担的产品适合哪种设计风格。在设计过程中,可以利用网格系统科学的设计界面,很多设计师都会忽略网格的使用,网格系统是设计的骨架,将界面中的元素有序的组织,使整个页面的设计更加的规范、视觉一致,提高了工作效率。
学习网格系统可阅读→《如何利用网格系统科学地打造APP界面?来看网易高手的总结!》
为了便于组织设计组件规范,在设计过程中,逐步把字体、图片、icon等颜色尺寸,内容之间的距离,列表的高度等设计样式单独列出来,如果一开始就制作规范,后续的页面很容易无法沿用。设计图可以用1@的图设计(375*667),导出的图标是2@、3@,当然也可以使用2@图设计,这个看设计师的习惯和团队的设计规则。
制定规范不仅是让设计师使用,它更大的作用是方便整个设计团队和开发团队之间的沟通,协助开发人员撰写统一的组件库,未来开发的时候能够直接调用。现在 UI设计师设计界面的软件大多都用 sketch了,sketch 中的 symbol 的功能能够更方便设计调用组件,提高使用的效率。
symbol的使用可阅读→《这样使用 Sketch 的 Symbol 功能,能极大提高你的工作效率!》
安装步骤:
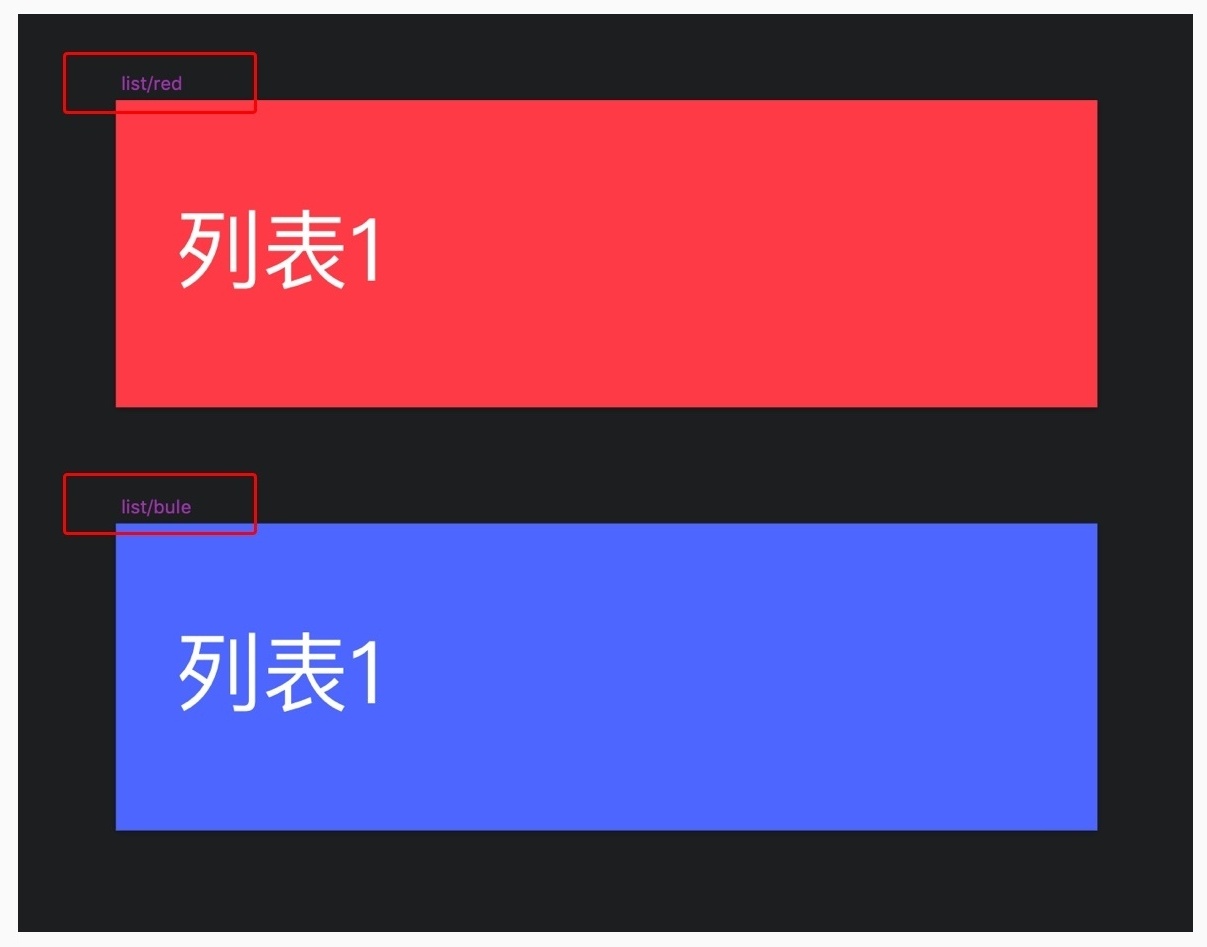
将组件都分类命名,间隔的符号都用「 / 」(如 list/…),sketch 对其他符号可能会无法识别。
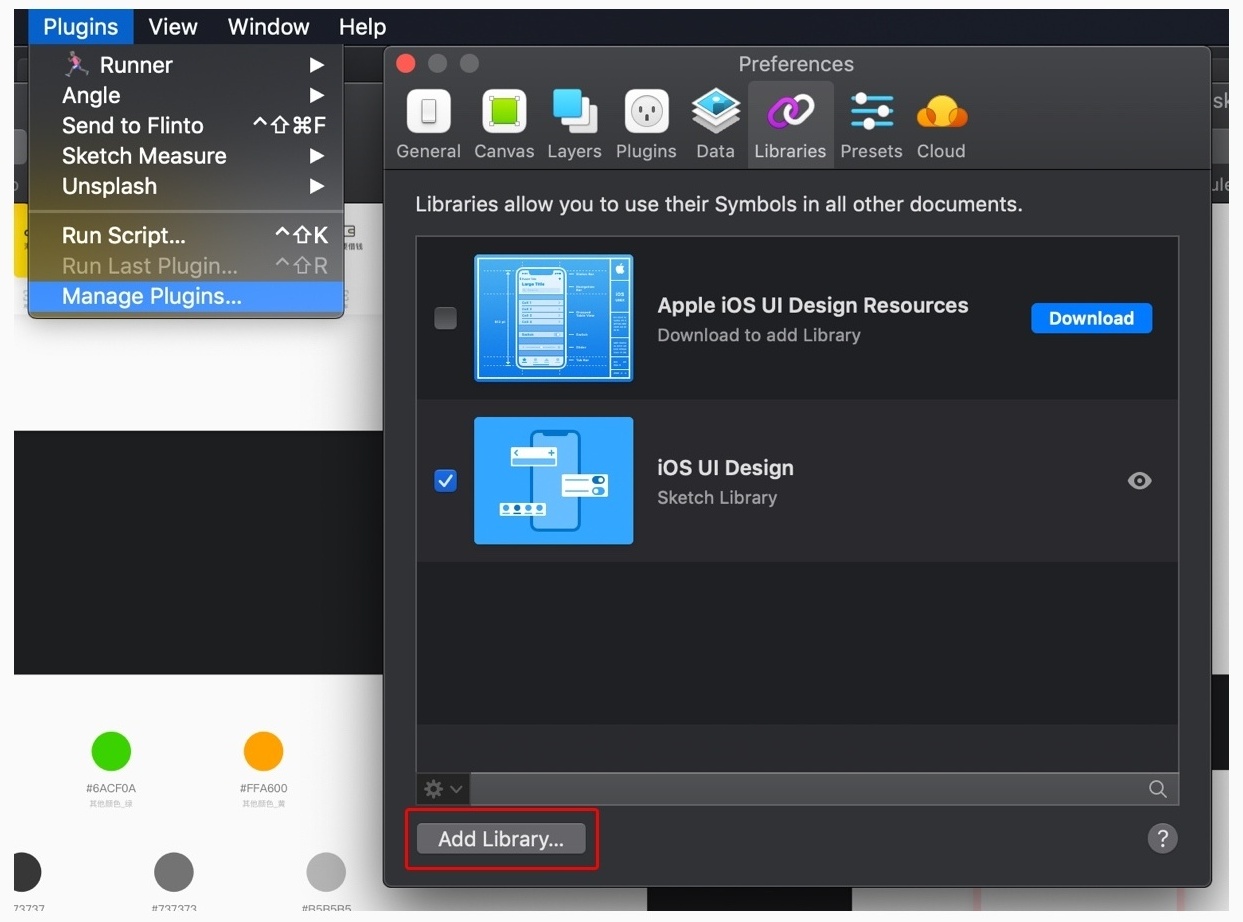
将组件库文件放在一个固定的位置,桌面或者其他文件夹中,点击「Add Library」找到组件库文件,千万不要删除,每一次组件库文件更新都需要重新再安装一次。
组件参考学习可查阅→《蚂蚁金服设计平台》、《Ant design》
设计制定组件之间的距离大小,组成的界面给用户的感觉是不一样的,距离大,留白多的界面,给人的感觉会很高端简洁,但是整个页面的内容展示相对就会减少。
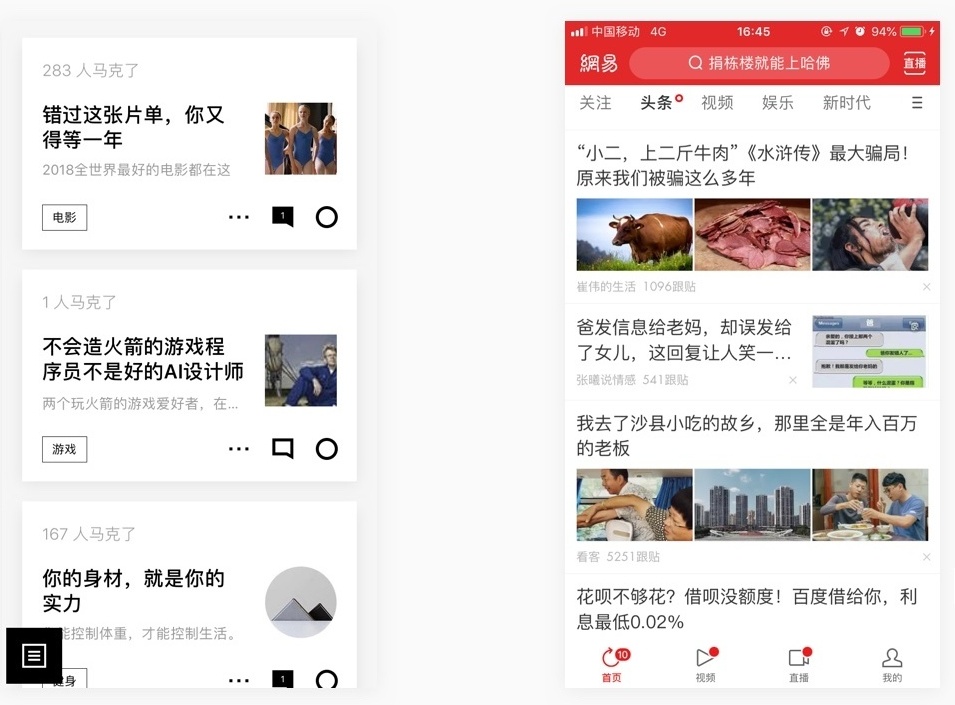
这两款产品都属于资讯类,资讯类设计在我们的印象里是一个页面尽可能多展示几条内容。第一款产品轻芒杂志使用卡片式的设计,卡片内的标题、内容、操作的距离都是比较大的,整个设计风格比较高端,除去顶部状态和底部导航,在1334px宽度里,展示内容不满3条。
网易新闻加上顶部状态、导航和底部导航,整个可视内容还能达到三条半。网易的多内容展示,让用户感觉到资讯内容丰富,更有阅读和翻阅的欲望。
轻芒的视觉很有自己的风格,设计很小众,与同类产品形成明显的对比,它的设计风格也是根据用户特性去定制的。轻芒杂志以兴趣来组织内容,而你看到的内容都是经过有品位的人挑选出来的,所以轻芒的大部分用户是高端有品位人群,这类人群对性冷淡风格很是喜爱。
我们在设计的时候,不能一味的为了好看而好看,但也不能因为用户接地气就做的很低端,我们应该在他们的审美中找到平衡,在未来改版中,逐渐的加入更多的美学元素,提高他们的审美。
3. 情感
建议 APP 内的插画部分在功能页面完成后设计,先提供主要的设计流程稿,让前端人员更早的进入开发。
插画部分有金刚区、引导页、启动页、空白页提示、底部tab等,启动页、引导页、空白页提示则是能加入更多情感元素设计的页面。有很多 UI设计师的视觉插画能力是不足的,作为设计师,我们的主要职责是更应该重视视觉层,它不仅是产品设计中重要的一部分,也是设计师个人能力的体现。
启动页
启动页是 APP 启动过程中第一个见到的页面,这是启动过程中必然存在的一个页面,所以需要放一张图替代启动中的空白。作为与用户第一个照面的内容,最好就是宣传企业文化,logo和宣传标语,就是给用户最好的自我介绍。
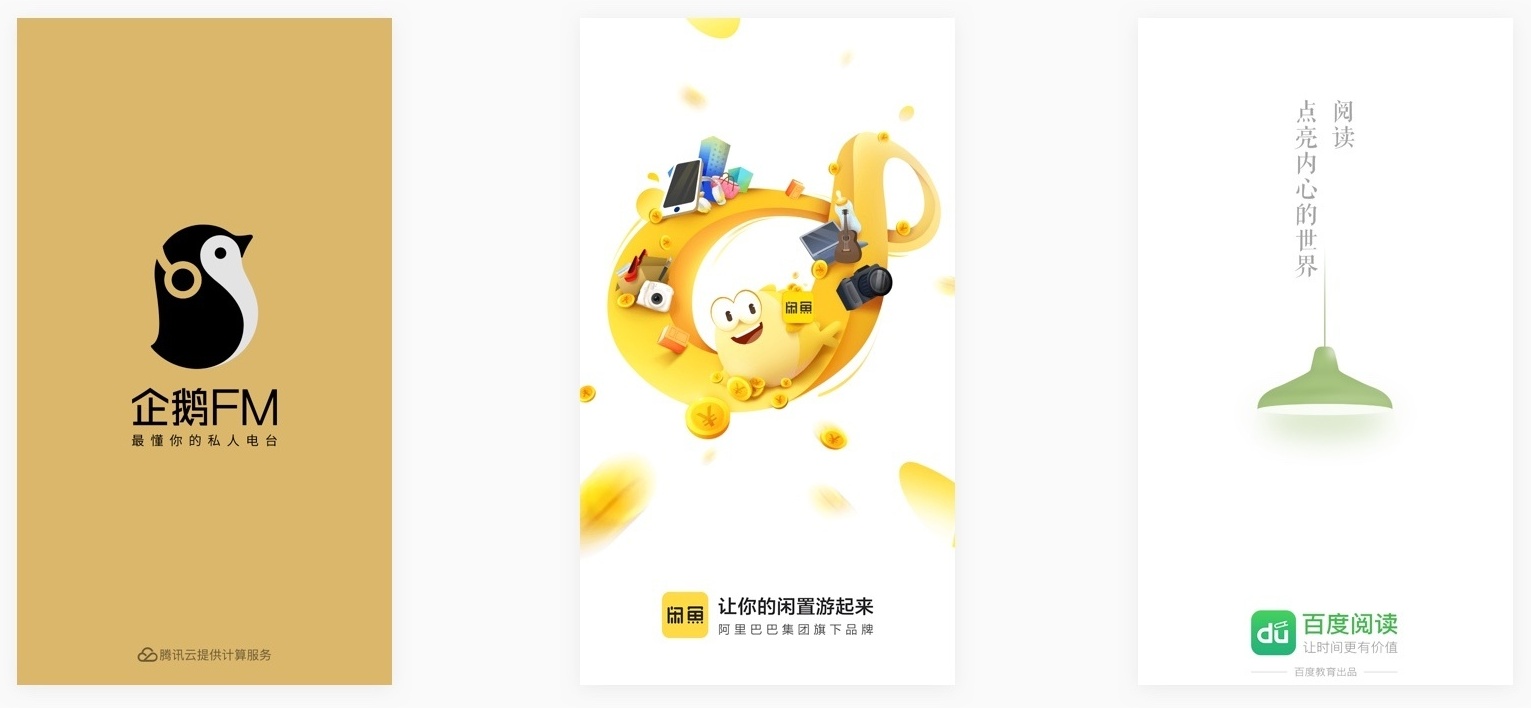
企鹅FM和闲鱼将吉祥物运用到设计当中,拟人化的动作表情和可爱的模样,使人印象深刻。吉祥物是企业品牌的化身和象征,被赋予美好的意义,在信息传播中不仅吸引用户的目光,也拉近与用户的距离,更有助于企业品牌文化的宣传。
百度阅读则用一盏灯的形象,一句贴心的话,很是应景;百度阅读的启动页还有其他的场景,每一次启动都让人眼前一亮,使人内心平静。
引导页
引导页的内容一般是整个项目的简介或重要功能的描述,页数在3-5张,引导页上的文案要简单易懂,每页的文案都要取其精髓。引导页的设计样式是很自由的,那我们该如何加入情感化内容?
文字:好的文字是能戳人内心带来情感的,百度阅读的文案,让我觉得读书是一件文艺舒心,能够改变生活的事,配合清新的插图,很有代入感,让人产生共鸣。
但并不是所有的项目都是这种高大上走心的产品,比如金融类、教育类、医疗类等,引导页的文字很多会从用户痛点出发,击中痒点,告诉用户你在这里能解决什么问题,平台能给你带来什么。
文案不是设计师提供,但是设计师也要对文案有所理解,也需要站在用户的角度体验文案能否让你产生共鸣。在时间充足的情况下,可以协助产品,与团队一起脑暴。
设计:如何设计?设计什么风格?这些问题就跟设计师的个人经验和能力有关了。设计的元素要与所提供的文案环境一致,这样更便于用户的理解,即使不用看文字,观看画面就知道所要表达的内容,要让你的设计会说话。
我们可以从一款金融APP 去解析,从第一张引导图设计中,有秒钟、储蓄罐、钱币,它告诉我们在该平台投资能够更快的赚钱。第二张图有上升的标尺、钱币、保险柜,它告诉我们在该平台投资是安全的,他们有严谨的安保功能。第三张图,就是畅想生活安逸的画面。图的含义跟文字的含义也很贴近,很清晰给用户表达了想要表达的意思。
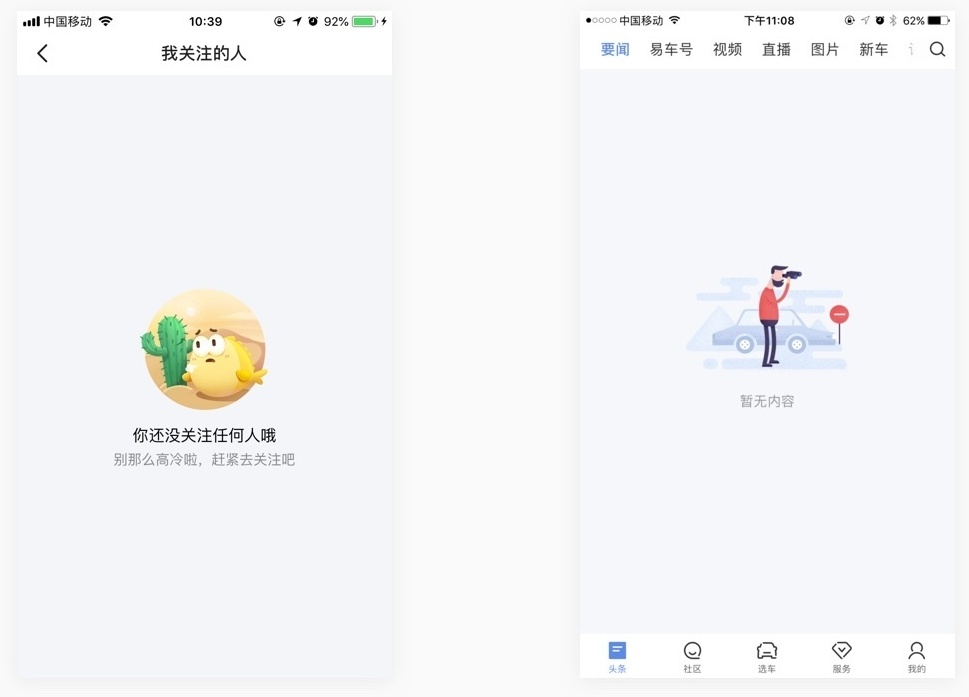
空白页
提示是在页面没有内容的情况下,所展示的提示内容。该页可以单纯的文字提示(易缺少情感),也可以插图配文字。
空白页的插图风格需要保持视觉一致性,若有吉祥物,建议多使用吉祥物作为插画元素,不仅达到情感化目的,也宣传了品牌文化。若没有吉祥物,设计中则可以加一些人物元素,同样也能够达到目的。
小结
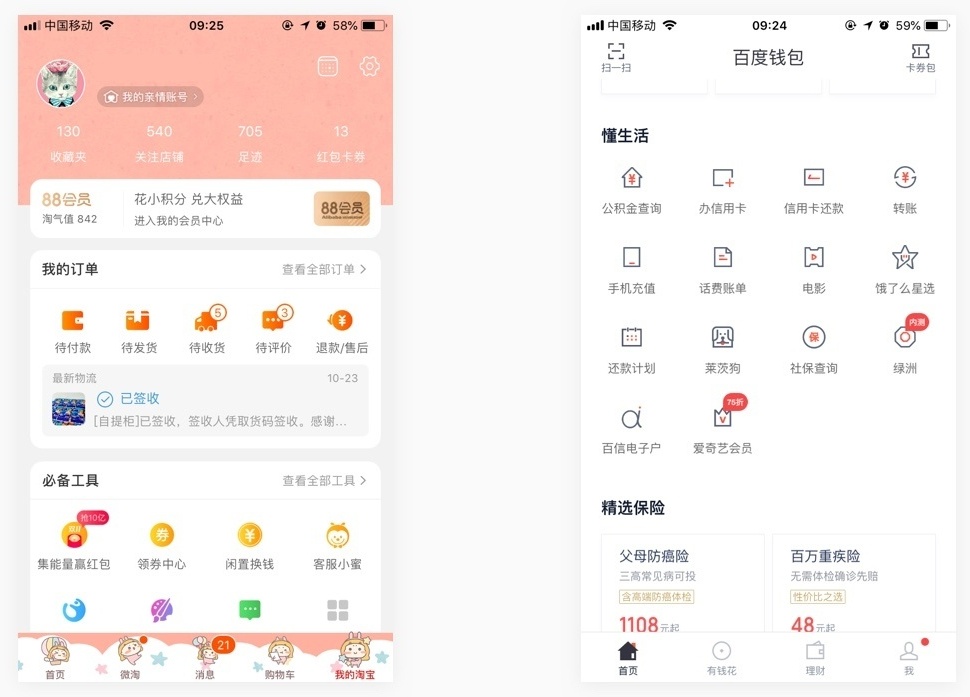
底部tab 的几个主要页面设计出来后,整个 APP 的视觉风格就出来了,图标样式也是整个视觉的影响因素。从 iphone6 界面恢复圆角设计以来,很多 APP 的设计风格就开始改版成圆角风,拥有大量级用户的淘宝,是最快发现样式改变的。
手淘的改版过程揭秘:《手机淘宝2017年大改版,UED 团队回顾幕后设计思路》
当然,总会有些产品是特立独行的,百度钱包就是最好的例子,直角横行,它属于金融类产品,使用直角的设计样式,给用户严谨、认真的感受,这种感受,也应该是金融行业所秉承的态度和目标。
体验
这一步是辅助思考,当然这也是成为优秀 UI设计师的必经之路。
我们在看竞品或其他产品时,建议体验整个 APP 流程,体验每个界面的视觉影响,思考为什么有些元素会引导你点击?为什么主要功能模块要按该种方式排版?作为用户,你觉得有哪些不合理的地方?为什么同类产品,在业务发展上会有所不同?等等。
多面的疑问和自行解决的锻炼,在未来设计想法上会更专业,也能更好的描述自己的设计想法。
很多刚入门的 UI设计师不知道该体验哪些产品,没有方向,推荐大家,可以在设计网站看优秀设计师的 UI 类分享,对应文章中被举例的 APP,与优秀设计师共同思考。
更具体的方法参考:《这样才能学到东西!UI设计师该如何正确地“把玩”APP?》
总结
学习是日积月累的事情,从0-1是很好的历程。在上述的分享中,我是以全栈的设计思维思考的,全栈设计师已成为主流,深处互联网行业的我们,不能只低头看到自己的一亩三分地,要多研究数据和用户的真实场景,当然也要研究跟自己未来发展息息相关的行业变化。
从零到一的设计,我也是第一次经历,设计中也有过很多问题,因为经历了2.0的设计改版,所以结合两次经历,得出自己的设计思路。希望对大家有所帮助。
本文已获得作者授权原创发布于公众号「小阿田的设计笔记」,未经许可,禁止转载。