Tubik :国常说,民以为天,吃这件事情很要。好物往往带来好心情。天日三餐是驱动天做各各样事情能量来,物好坏接关系着天心情、情绪、状态甚至工作和生活滴滴,这也难怪物始终都是热话题。而我们样常常借助手和网络,选择更好餐,更好卖,或者寻找更加健康谱。美和技术,也是紧密关联。论这个和美相关 APP UI 背后设计目标是什么,它不仅能够帮助用户成目标,而为美加成,它有着样吸引力。
早些时候,我们已经就这个题分享过于UI 设计的想法,今天我们要探讨的这个设计实战,是个关于新鲜品设计案例研究,这个 APP 核心概念是谱卡。在这个项目,主要设计师是 Anton Morozov, Ernest Asanov 和 Vlad Taran,他们将会过分析和探讨来寻求最合理内容和导航设计。

项目目标
关烹饪和食谱的移动端APP 的 UI 设计。

简介
总的,设师需喜欢烹饪的用户设出一款辅制作出食的APP,它应该拥不断新的食谱数据库,它还应该具备食理的功能,允许用户根据家中的食相应的单,并且针对缺少的食,相应的购清单。
根据客户的偏,款应用应该包含下列的功能:
必须功能
- 搜索栏
- 过滤按钮(含相关结数量和相应过滤信息)
- 食谱卡片(食谱图片+标题)
可选功能
- 具的食谱,各种食材的用量和比
- 烹饪时长
- 卡路里
- 用来关闭和隐藏食谱的X按钮
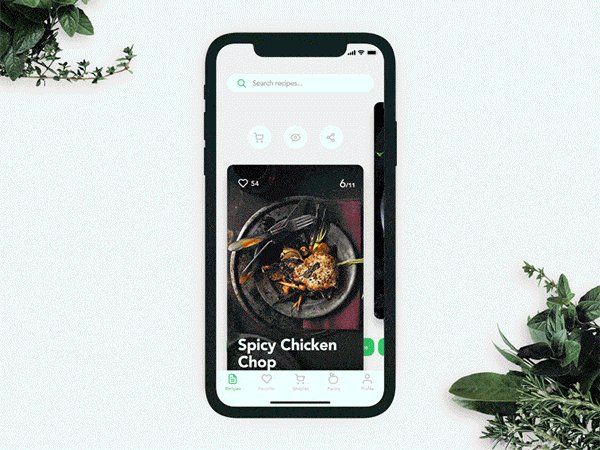
- 添加食到购清单的按钮
- 喜欢/存 按钮
- 提供谱用户信息
- 食谱的评分
- 喜欢这个食谱的用户的数量
- 主份
- 分享按钮
- 谱来和链接
- 考虑使哪种样式来呈现食谱,格还是单列
主要问题
客户为设计团所提出的需求和构思当中,包含大量的信息和想法,设计师必须通分析优先考虑所有的要点,因为将屏幕填满信息导致载的风险很高。在研究和分析的基础上,通创建用户使用场来判断食谱当中哪信息最重要。
解决方案的探索:优点和缺点
设计师为食谱卡的展示定几个不同的方案,方案的核心是让有的移动端界面尽能有效地、高效地展示核心数据。考虑到食谱卡是整个互中的关键因素,并且最终设计师决定平衡逻辑和情感,希望在用、导航和视美学之间找到平衡点。尝试不同的方向之,设计师设计出3种不同的内容局方案。其中,创意团必须基目标受众的期望找到最接近的一个。
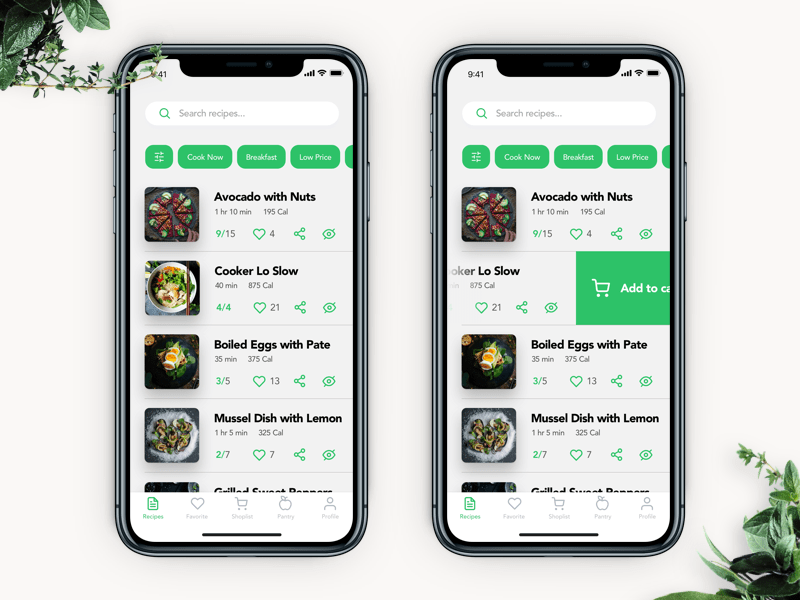
方案A:使用列表来展示食谱
- 优点:可以将尽可能多的内容展示在屏幕上。
- 缺点:图片看起太小了。

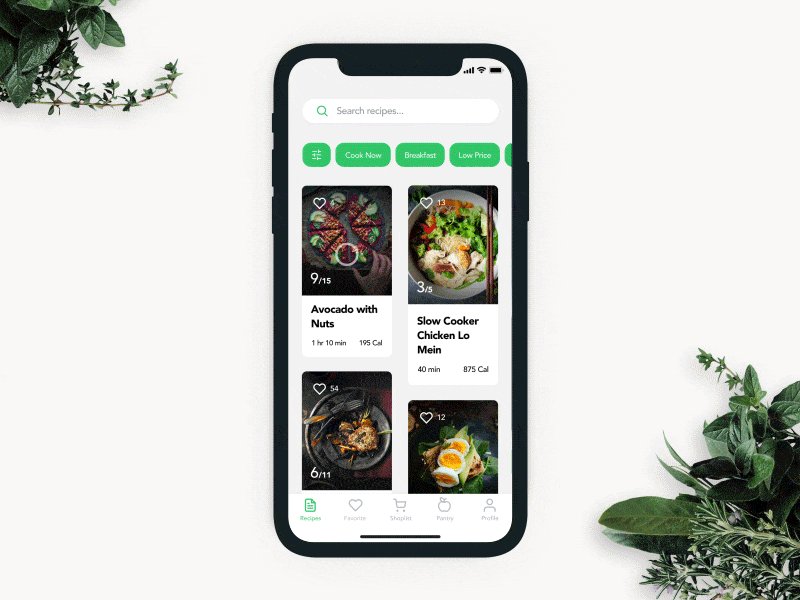
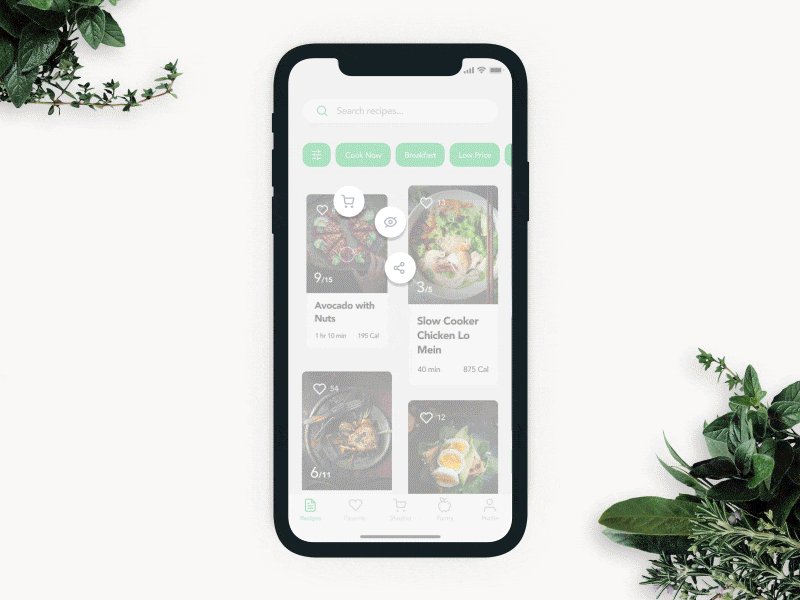
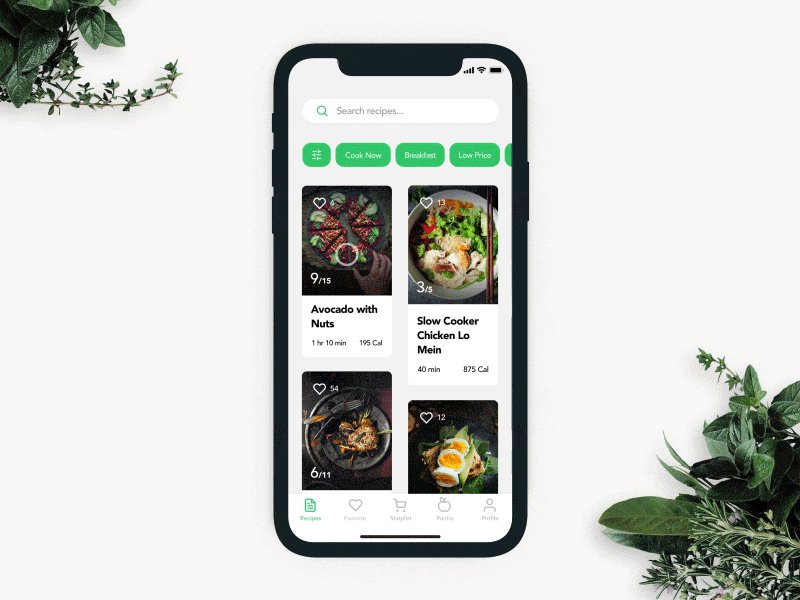
案B:以卡片来展示谱(类似Pinterest)
- 优点:卡片极的灵活度,它的高度可以轻松匹配不同类型的内信息。
- 缺点:由采用双列局,每列的宽度比窄,而诸添加食材到购物车等互,主要是依靠长按卡来触,互是隐藏的,对用户并不够显著和。

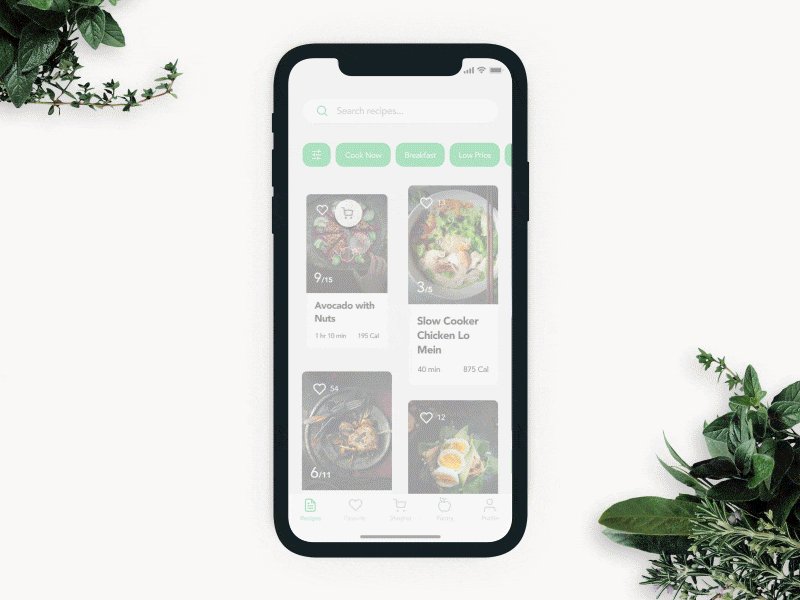
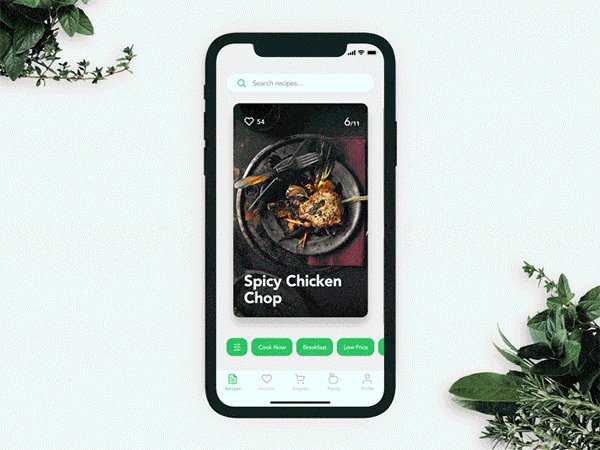
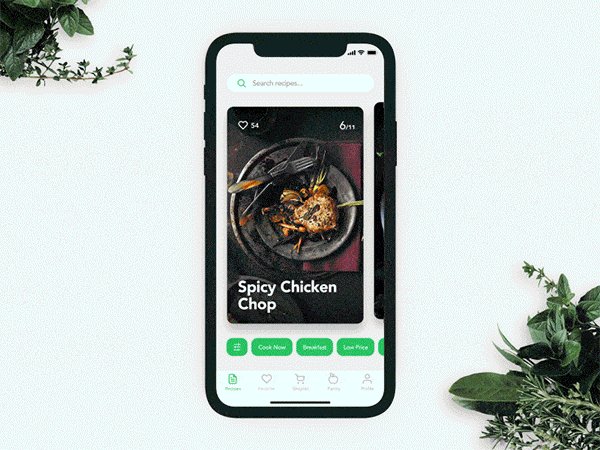
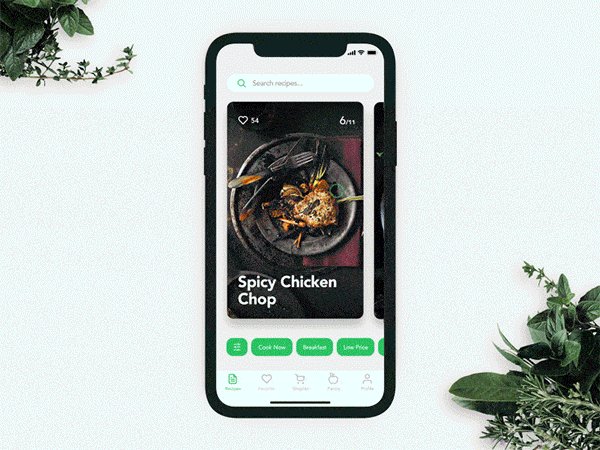
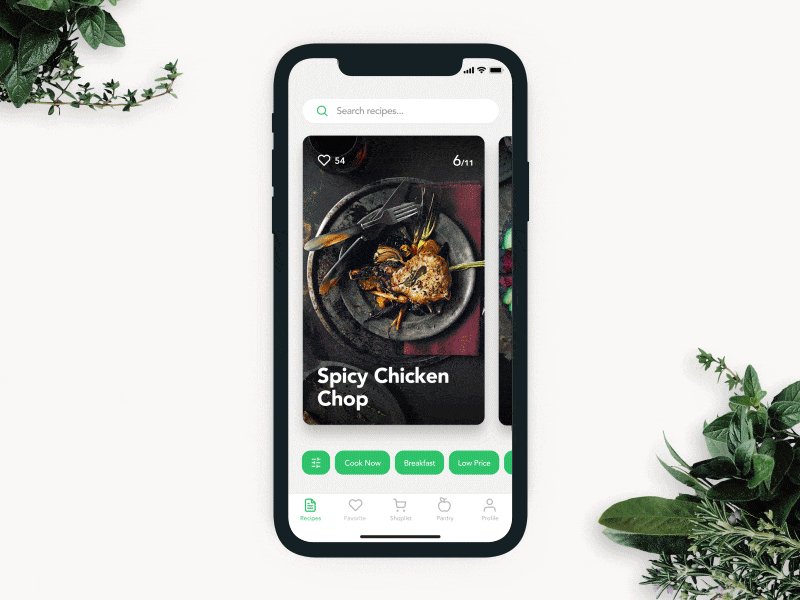
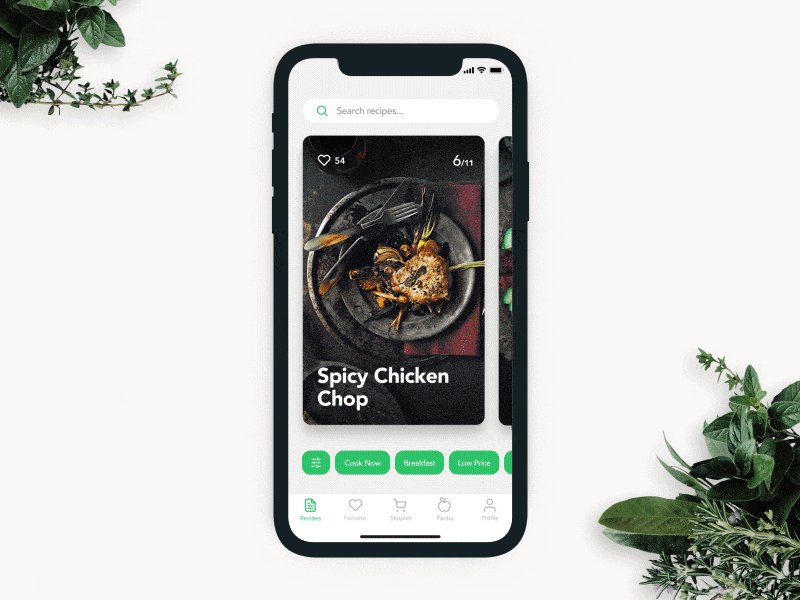
方案C:大食谱卡片设计
- 优点:图以极大的吸引用户的注意力。
- 缺:屏幕上能显示个谱卡片,于用户而言,附加功能和交互依然不够明显。

最终的解决方案
创队最终倾向于方案C,较大的卡片计让产品拥有更有力的视觉吸引力,而这在竞争中有着显的优势。同,这也有助于搜集反馈,析数据,这些数据可以作为下一个阶段的计基础,用来提升用户体验。滑动卡片所带来的交互妙而优雅,其后可以隐藏更多的交互和操作,以及附加的功能。
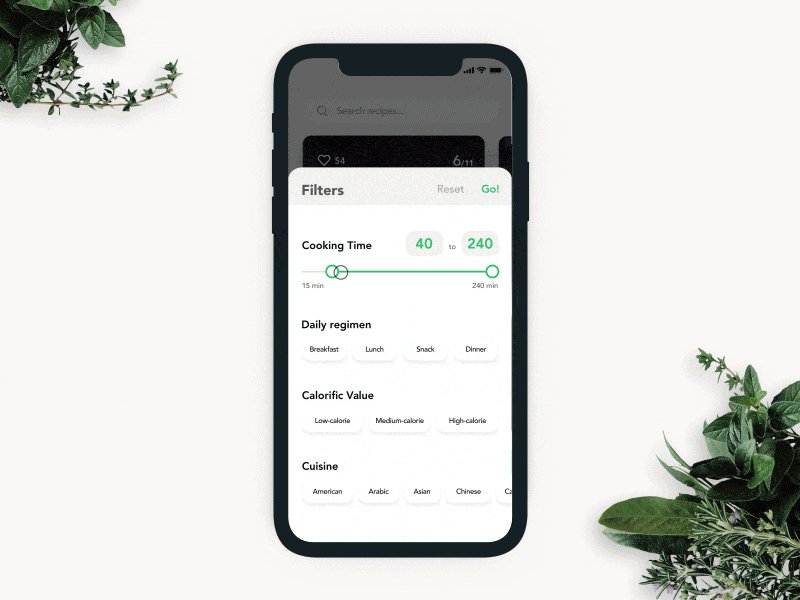
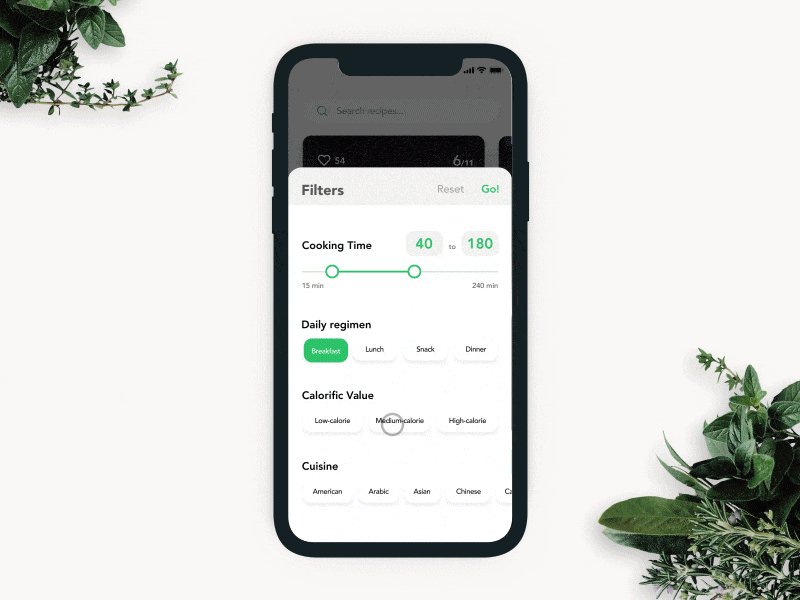
其他的细节:过滤器
由于不同的食谱千差万别,用户需要通过过滤器来筛选食谱,用户则可以通过这个功能找更加适的食谱。比如可以选择仅使用当前已有食材的食谱,这用户就无需采购也能置上一的好菜。过滤器为用户提供了更多的便利。

结语
在苹果公司,创建产的时候「我们要问的第一个问题是我们希望人们感受到么」。在创建数字产之前,并是每个人都认为产设计和户的情绪是息息相的,然而事实上并非如此。户的情绪和感受才是重中之重,再努寻求产的功和体验,忽视户的情感需求。


 浙公网安备33011002017549号
浙公网安备33011002017549号