编者按:Google 项目,,估注项目,项目独,借项目,窥Google 庞系,趣。注,数链需搭梯访问。
对于Google Design 言,2018概?系列基「+AI 研究」智,Google 硬件则亮相, Creative Lab、Daydream、GSuite、Expression ,被列注,AIGA 媒Google 予。
在告别2018年之际,我们在 Google Design 总部花费了一些时间,来梳理这即将过去的一年最值得关注的设计项目,我们将这些值得回顾的项目分为3类,希望你能喜欢。
Part A:日渐卓越的机器学习
在这个部分,打头的项目是Google Creative Lab 和 Magenta 所开发的 NSynth Super 这一项目。
NSynth Super

,够将数转音。它使 TensorFlow openFrameworks 构,由 Google CreativeLab Magenta ,质它乎项目。它跨15音始16音,借 NSynth 法100,000声音,视,它引瞩目。它怎, Magenta 深它, Github 它码、图模,此基础构。
Google Fonts + 한국어 소개

伟大的字体能让网页更加漂亮,更高效快速,并且更加开放,但是前提是每个人都能用到它。对于中日韩三国而言,CJK字符集是使用网页字体的巨大障碍,如今,Google Font 推出了一种全新的在线字体存储和传输方案。目前,这套系统已经针对韩语进行了优化,通过扫描韩国网络上的语言模式,他们借助 ML 驱动下的智能 API 将巨大的韩文字体进行「切片和切块」处理,分割成为了更小的「字节大小」的小段,结果带来了加载速度更快,视觉效果更好的网页。这种技术有希望在未来支持更多的网页。
People + AI Research (PAIR) Collection

神经网络,机器学习,人工智能用户体验设计,这些都不再是科幻电影中的东西,这些术语已经和我们的生活紧密地联系到了一起。对于 UX设计师和技术人员而言,要开始进入这些领域来应对挑战,面对偏见和各种潜在的影响,并且以人为本的设计,已经成为这个设计过程中至关重要的组成部分。你可以进入 People + AI Research (PAIR) 的页面,通过文章了解更多关于整个框架和相应的资源。你可以找到很多关于 ML 设计的想法,同时了解许多实际产品背后的思维和决策,比如 Google Clips 和 Emoji Scavenger Hunt 这几个案例。由于这个项目在自然发展过程中,建立起了更具包容性的技术线,所以它在即将过去的2018年名头非常响亮。

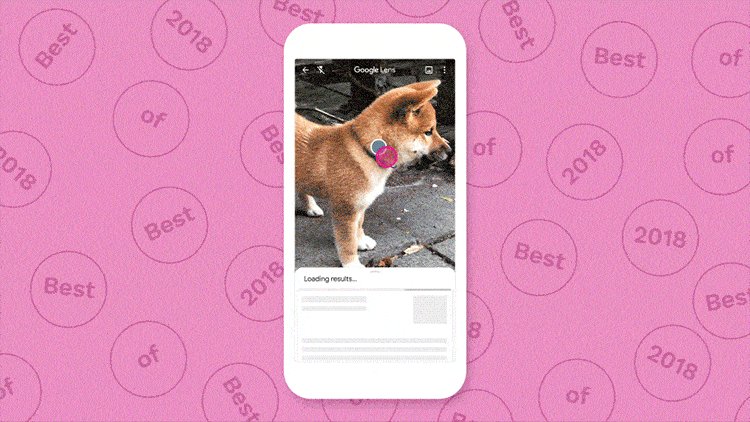
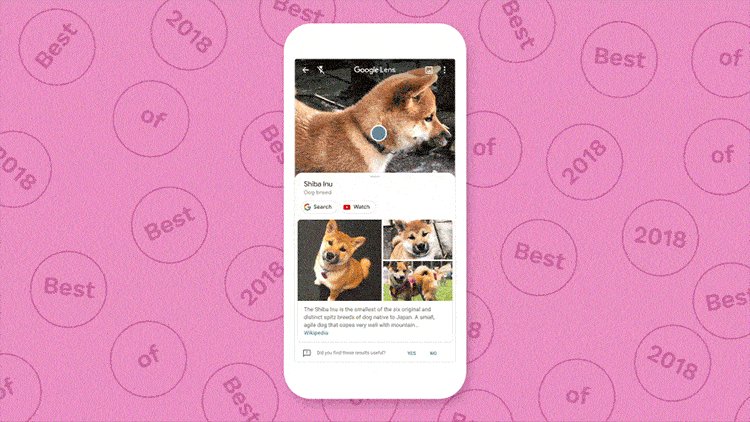
Google Lens

Google Lens是一款基于图像识别和 OCR技术的人工智能应用,能够让机器学会「看图说话」。Google Lens能实时识别智能手机所拍摄的物品并提供与之相关的内容,都是利用强大的计算机视觉算法实现的。Google Lens 会集成到 GoogleAssistant 和 GooglePhotos 中。而在2018年,它直接被集成到了最新的 Google Pixel 手机的摄像头中,成为了最基本的功能。
Part B:出色的设计成就
Google Hardware
△ Google Hardware 硬件程背絮视频
将Google 握在手中应该是怎样的一种感受?富有触感,熟悉,自然。通过富有纹理的面料和柔和的曲线,结合协调的配色方案,Google 硬件团队让 Google 的硬件产品呈现出柔和的一面。Home Mini 的灵感来源于雪堆,Pixel Slate 和 Home Hub 的边角则显得圆润无比,Google 旗下最新的硬件产品,在设计上给人的感觉更加贴近自然,这种返璞归真的体验正是Google 硬件团队所追求的。
Softwear Exhibition

今注, Google Salone Del Mobile 展亮相。Google 硬件趋势预测 Lidewij Edelkoort , Rossana Orlandi 画廊举软展览。展览由 Edelkoort 策划,、及 Google Pixel 系列、Google Home Max Mini 硬件,展览荷 Kiki van Eijk 壁挂。展览温馨氛围,展示Google 硬件怎官验,及何应。Google 硬件裁 Ivy Ross Dezeen 释:「肯预。」
Material Makeovers

谁不热爱重设计呢?今年,我们重新推出了一款专门设计过的Material 主题,采用白色的背景,更为流行的配色,圆润的边角,并且搭配上全新的字体 Google Sans,下面是少数运用上设计的产品:
- Bonito. 美しい. Bellissimo! Google 翻译的视觉风格一直都非常的简练时尚。不过随着 Material Design的重设计,Web UI 就引入了新的排版设计,并且拥有了新的标签页设计,足以适应任何屏幕尺寸,并且令人眼前一亮。
- 而同样随着 Material 重设计而重获新生的软件则是 Google Assistant,和前者不同的是,它的设计采用了大量的卡片式的元素,不同的卡片上承载着大量一目了然的信息,不同的色彩之下,辨识度极高,也便于触发,更重要的是如今集成了语音交互之后,更加方便,也更加令人愉悦了。
- Google 浏览 10岁,旧被替换 Material ,圆润,案,及图标,尽 UI界。
- 所有的 Google 系应用看起来都很不错。重新设计的 Gmail、Google日历、环聊、Google Drive、Google Keep 都尽量降低视觉上的混乱,并且为提升工作效率而留出空间。新的设计还引入了新的插画,让新用户更容易上手。
- Google News 同样采用了新的设计,这一点和其内置的人工智能信息组织筛选系统很好地搭配在一起,基于卡片的信息组织方式让界面可以更好地呈现内容。
Part C:精心打造的无障碍用户体验
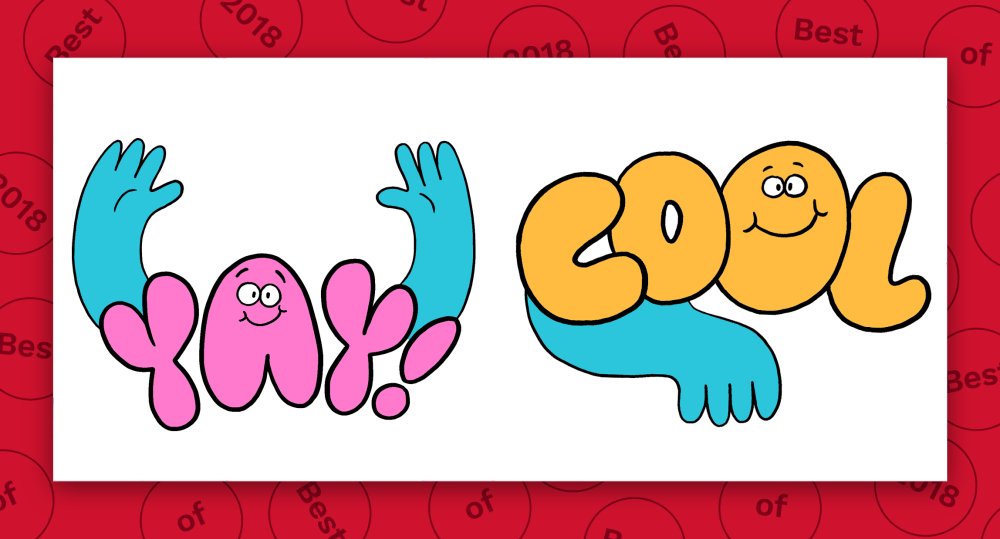
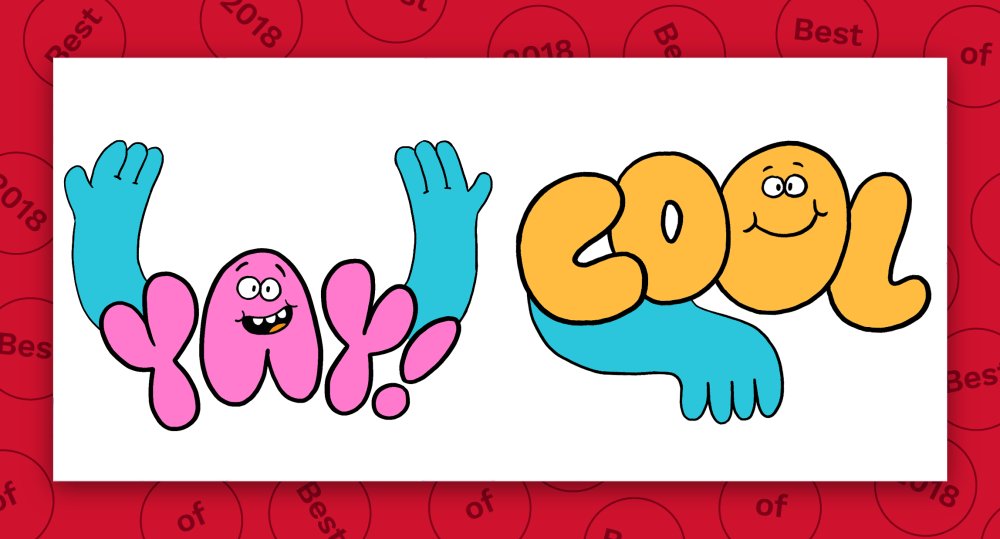
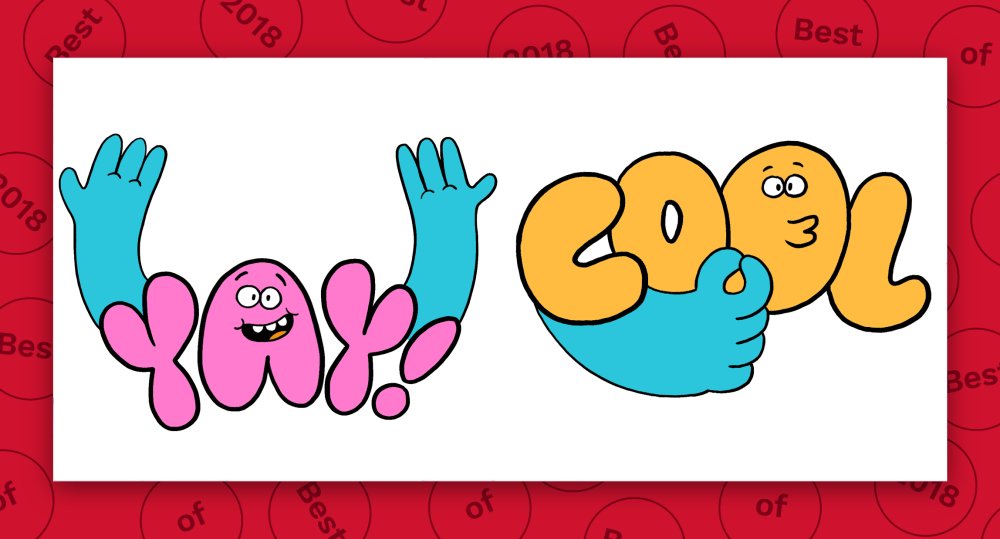
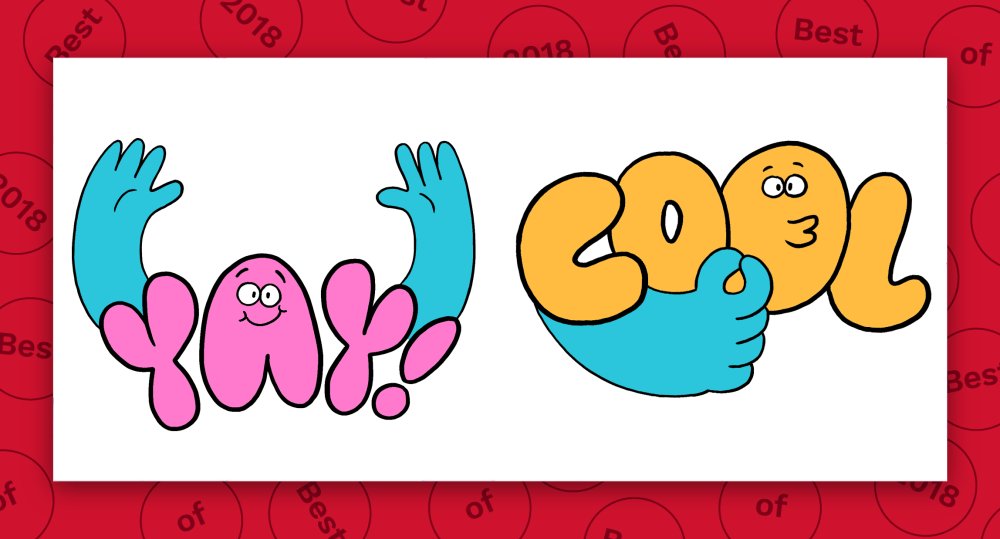
ASL Stickers

△ 这是 Expression 团队所设计的美国手语表情「yay」和「cool」
如果你将双手举到头顶并像英国女王一样旋转双手,那么你就完成了一个美国手语当中的单词「yay」。有趣的地方在于,这件事情我是通过 Gboard 表情包知道的。今年早些时候,谷歌的 Expression 团队和聋哑人倡导者以及 Youtube UP主 Jessica Flores 合作,创建了24种常见的手语表情,这些表情采用了异想天开的交互式的角色形象,它们让文本内容和形象化的符号结合到一起,让普通人可以更多地了解北美通用的手语俚语,让普通人有更多的可能性去和有语言障碍的用户,使用手语进行沟通。
Creatability Experiments
Creatability 团队使用一系列的相对入门的实验,来探索使用视觉和声音来「绘制」可视化的音乐,以全新的方式来进行创作。借助人工智能的支持,Creatability 团队在网络上和网络社区中的创作者一起合作来推进实验,他们在一起探索音乐、文字、绘画和技术之间的结合点,让大家有机会更好地工作。有趣的地方在于,它是开源的,我们在 Creatability 朋友们的帮助下,创建了一个循序渐进的教程,你可以试着参与到其中。
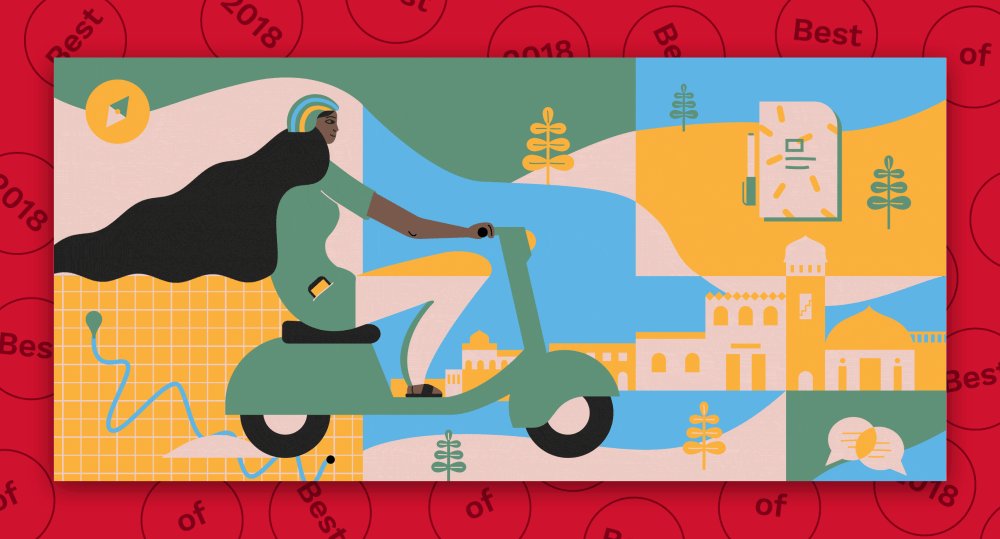
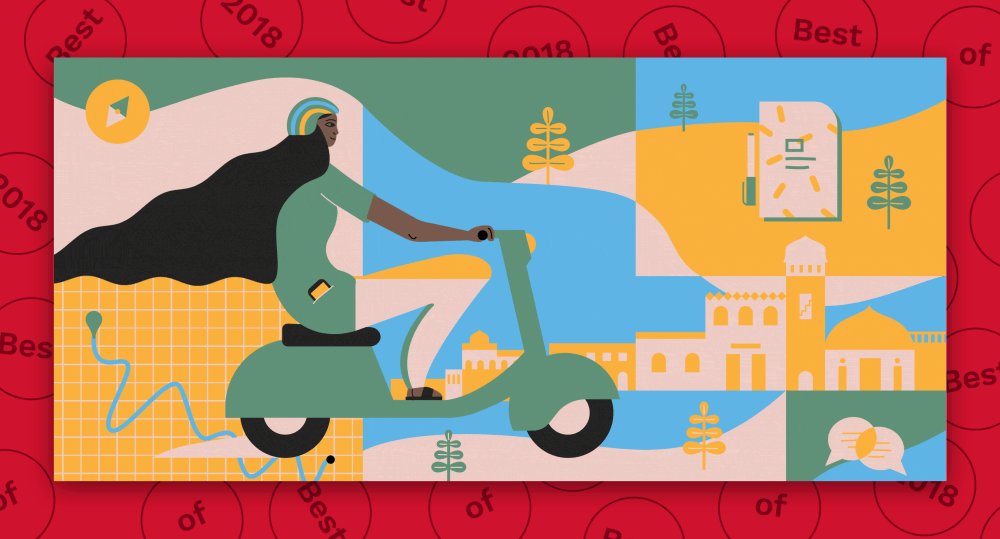
Global Guides

这幅动态插画是由 Naveen Hattis 制作、Sharon Harris 加入了动画,基于UX for the Next Billion Users collection 中的指南。
用户使用各种硬件设备的时候,周遭的环境和硬件设备本身的状况其实是千差万别的,屏幕上的内容通常不会按照理想化的状况来进行显示。无论是低视度的劣质屏幕,还是过于刺眼的阳光,都会让屏幕上内容的实际显示效果远达不到理想的效果。《the Next Billion Users’ global accessibility》系列文章将会帮你揭示如何为更多的用户、更真实的状况来进行设计,除了确保基本的可访问性之外,还涵盖了文化差异的注意事项,相应的设计策略和资源。


 浙公网安备33011002017549号
浙公网安备33011002017549号