台系统中,存在大量的组件,合理的应用是做出良产品的基功。
本文梳理了常见的「选择」「输入」,也算自己时间产品设过程中的梳理、认知总结,自然不全之处,希望对家所帮。
上篇:选择
允许用户从选项中行选择操作,用于选择对象或数据,偶直接触发行。
常见类型
- 单选按钮
- 复选框
- 图标切换
- 切换开关
- 穿梭框/列表构器
- 下菜单
一、Radio 单选按钮
允许用户从一组相互排斥的选项中选择一个。通常,将一个选项定义为默认选择。
1. 外观形式
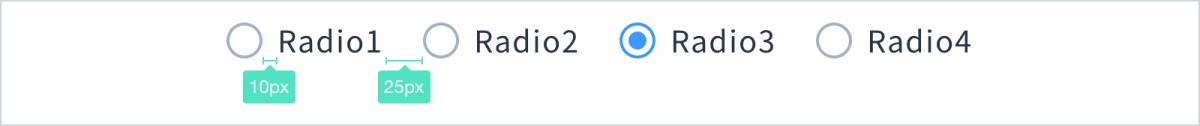
常规:


分段控件(选项卡):

若单选项下,存多组互斥选项,且互斥选项组之间存一关系,可以考虑混用分段控件常规按钮一起使用,因分段控件视觉占用的面积,且给人层级加置。

2. 最佳做法
单选按钮总是以个(>1)出现,且每个选项默认直观见,并在一定情况下需要更的展示空间。 当只有一个选项或仅仅有两个相互排斥的选项,请考虑单个复选框或切换开关等其他非互斥的选择控件;若当前选项时,且在有的屏幕空间下,请考虑使用下拉菜单或列表框。
由于互斥原因,所选项间避免重叠。例如:0-2020-40。
以某种逻辑关系或顺序(如按间顺序排列、重要顺序等)对选项进行上下或左右排列。
使一个单项为默认值,该项最好是大多数人会择的或者你希望户择的。但在极数情况,预可会导致正确假设。例如,涉及性别、政治、宗信仰等,这些情况可供默认项。
标签文本应该简明扼要,并提供上下文,以便用户能够快速理解并做出选择。
为读,请将单选按钮标签文留为单行。
不选项末尾使用符合。例如,逗、分或句。
将选按钮图标和文本包含在一起,共为点击域,以便用户操作。

将多个选按钮并排放置,请通过显的间距使其容易。一做法,文本身按钮的距离假为X,那该文本下一个按钮的距离为≥2X。

在用户选按钮交互,请提供良好视觉反馈,且按钮本身状提供良好的能供性(默认、悬停、选中和禁用)。
二、Checkbox 复选框
允许用户从非互斥的选项中,选择任数量的选项(零个、一个或多个)。个使用,复选框提供了个互斥(二)的操作选项。
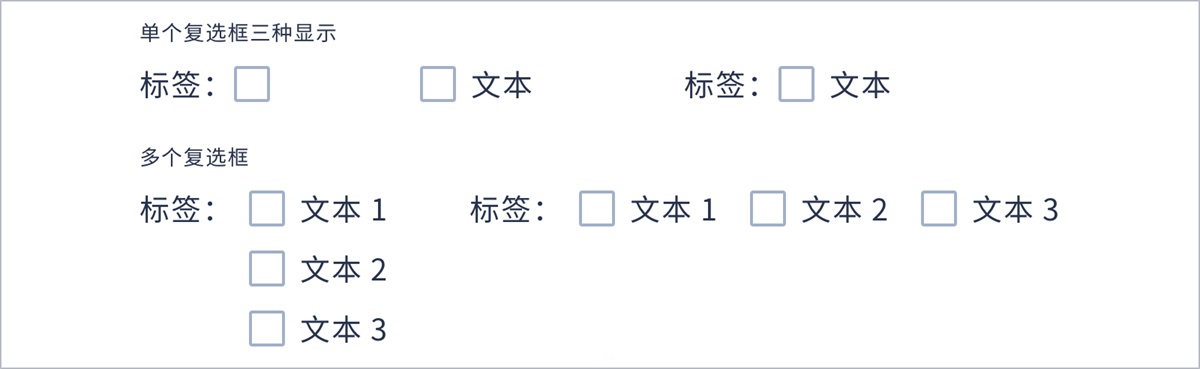
1. 外观形式
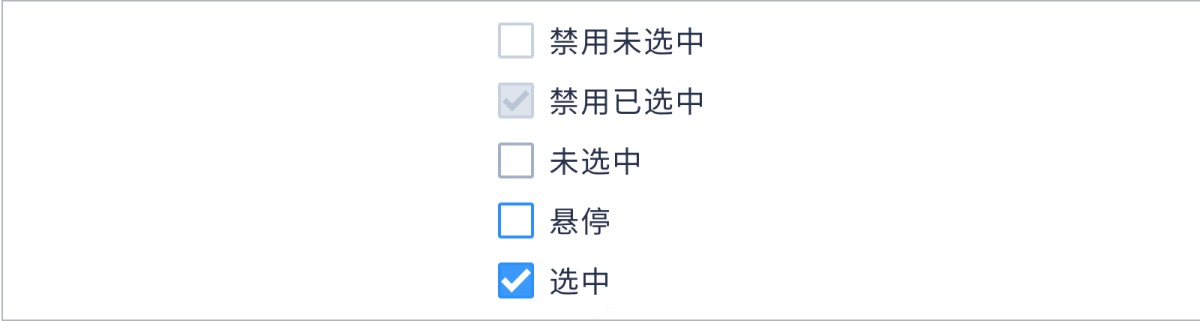
常规:


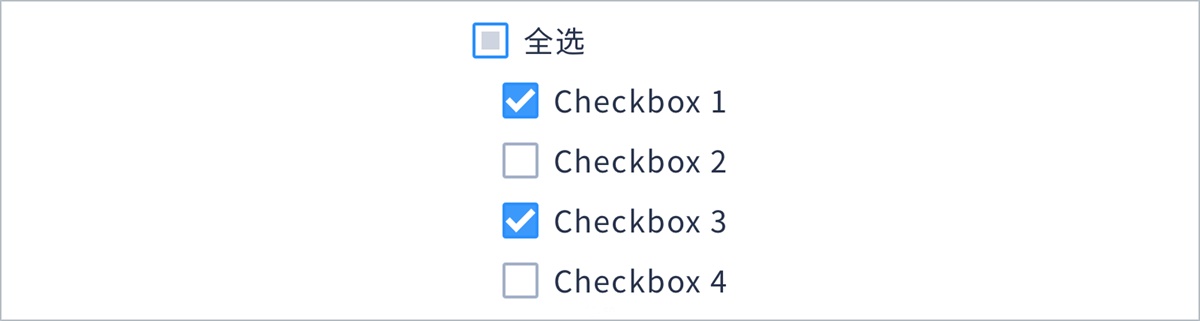
全选操作(未全选状态):

2. 最佳做法
复选框用表示状态的标,不直接导致命令的触,需要最终和命令按钮(提、确定等)操合,若是直接触请改用切换开关(切换开关并非绝对情况下是直接触命令操);若复选选项时,且有的屏幕空间下,请考虑使用复选列表框。
如果只一复选框,您可以根据表单格式选择使用标签、文本或组合;如果多复选框,标签将描述整复选框,文本则表述各自的选项。

标签文本应该简明扼,并提供下文,以便用户能够速理解并出选择。
标签文本使用正面肯定的措辞,以便用户清楚的知道开复选框将会发生什。避免使用否定的表达,例如 「同条款」 而不是 「不同条款」 或是 「开通知」 而不是 「关闭通知」 等等。
为了可读性,请将复框标签本保留为单行。
不要在选项末尾使用符合(例如逗号、分号或句号)。
将复选框按钮图标和文包含在一,共为点击区域,以便用户操。注意:由触摸/点击区域不包含标签,因此单击此标签将不切换复选框状态。

将个复选框并排放置时,请通明显的间距使其容易区分。一般做法,文与自身按钮的距离假设为X,么该文与下一个按钮的距离为≥2X。
用户与复选框交互时,请提供良好视觉反馈,且按钮本身状态提供良好的能供性(默认、悬停、选中、禁用未全选状态)。
3. 讨论:仅两互斥的选项(二元)选择单选按钮还复选框?
具体看场景习惯用法。
复选框和选按钮之间的主要差别是:选按钮给人更加直的示,例如开启关闭,而复选
只表达一面信息,因此它的反面信息并是非直观,甚至对于某些户而言,并清楚勾和勾表达的含义。
习惯用法是遵循互联网品些默认处理,例如,注册意条款是使用复选框。
三、Icon button 图标按钮
图标按钮可以说是结合了单选按钮、复选框及命令控件变形形,性质上存在互斥(单选)和互斥(多选)。
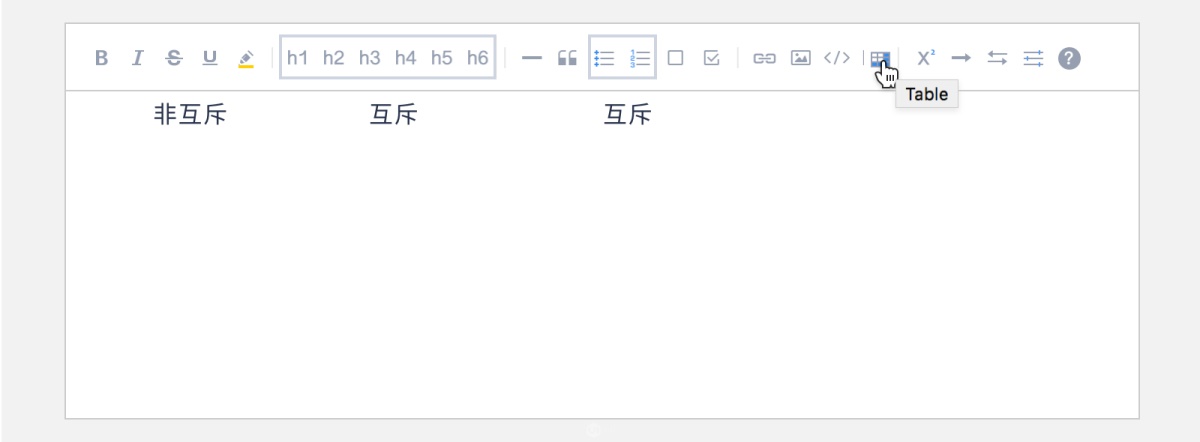
1. 观形
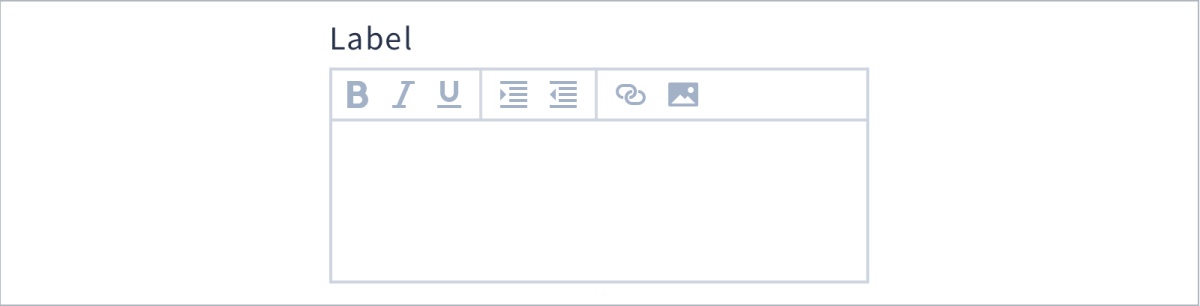
文档编辑(Word及富文本编辑)可以说是图标按钮使用最佳案例,不仅满足多操作需求,节省空。

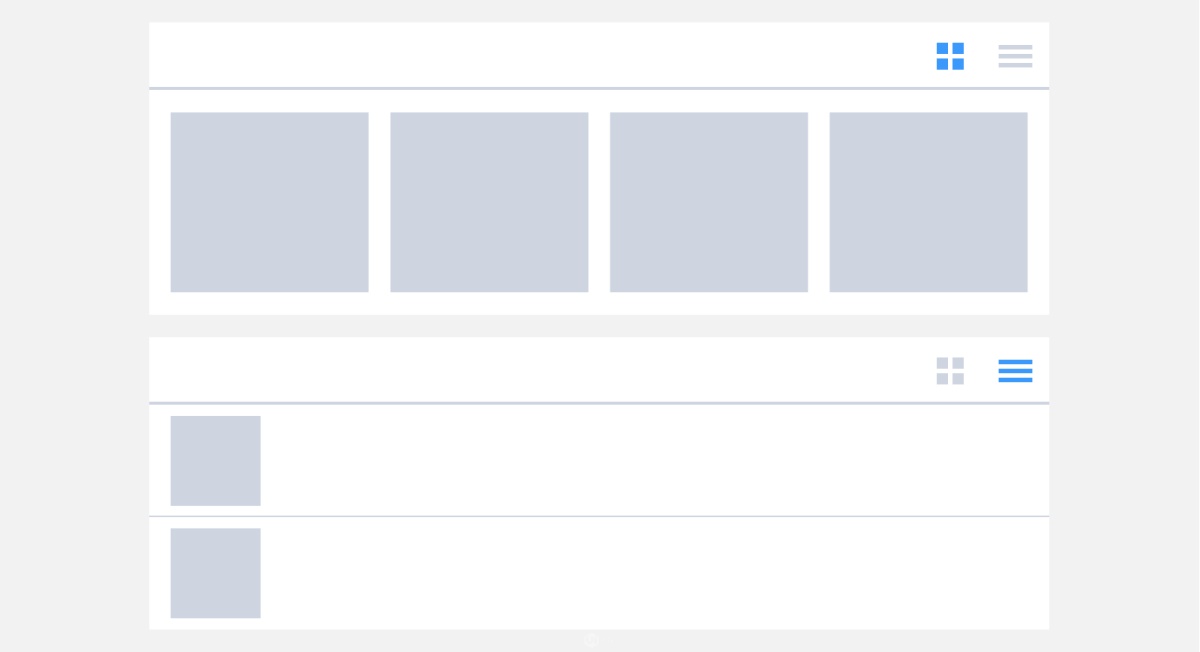
排列也是图标按钮常见用法。

2. 最佳做法
- 用户与图标按钮交互时,请提供良好视觉反馈,且按钮本身状态提供良好的能供性(默认、悬停、选中禁用)。
- 请确保图标的含义确,并配 tips 提示给予帮助。
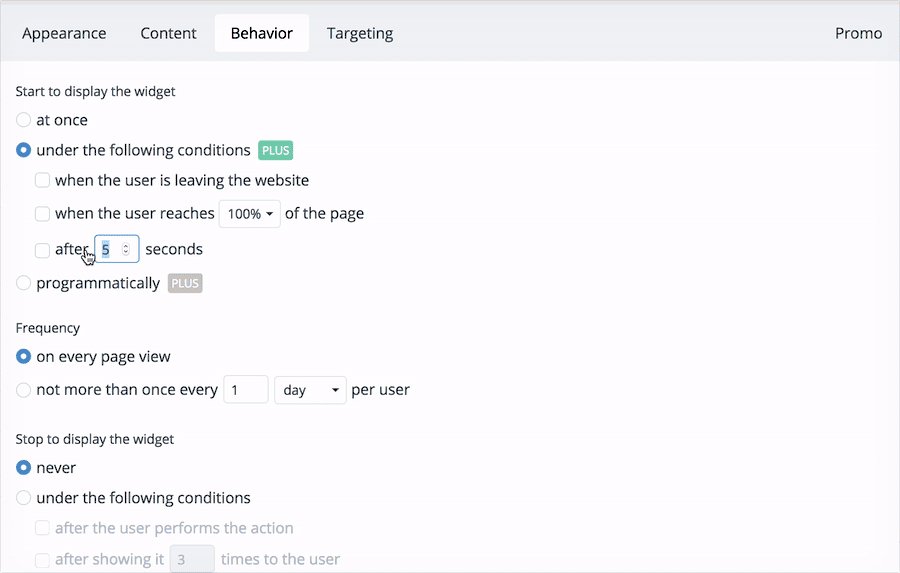
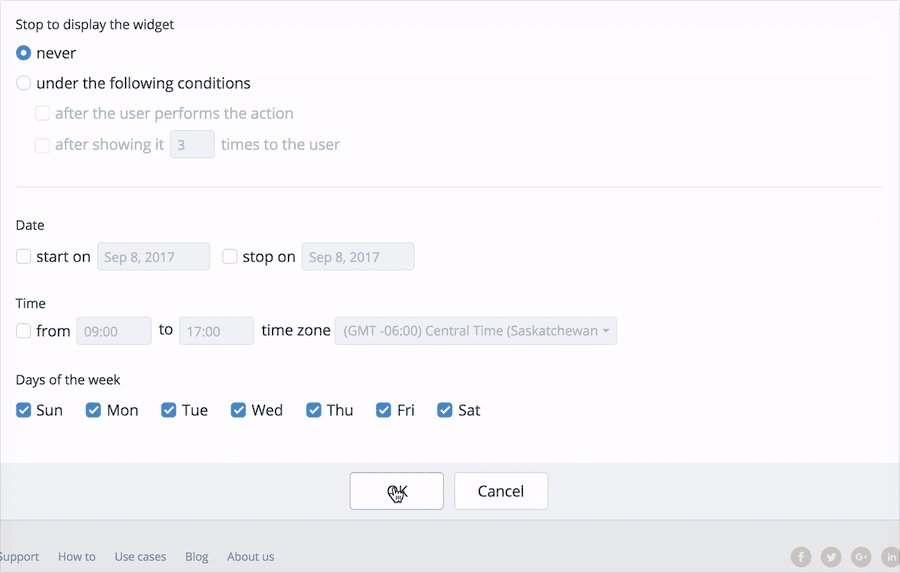
四、 Switch 切换开关
用打开或关闭二元操的切换选项。
1. 外观形式
常规:

带文或图标:

2. 最佳做法
- 左/灰为关,右/彩为开。
- 切换开可包括本或图标,例如「开/on」和「/off」标签,但建议标签过长,如果标签太长请考虑使他互斥的择控件。
- 切换状态请使用微动画进过渡,而不是生硬呈现。
- 在用户与切换开关互时,请提供良视反馈,且切换开关身状态提供良的能供(关闭、开启、禁用)。
3. 讨论:切换开在户更改后立即触发命令执行?
此说法并非绝对。
在 B端品及某些要情况下,触发开关操作依然需要用户再确定才会真正触发执。
五、Transfer 穿梭框/列表构造器
在页上显示 「」 列表和 「目」 列表,过使用按钮或拖拽,观在两栏移动元素,完成选择为。
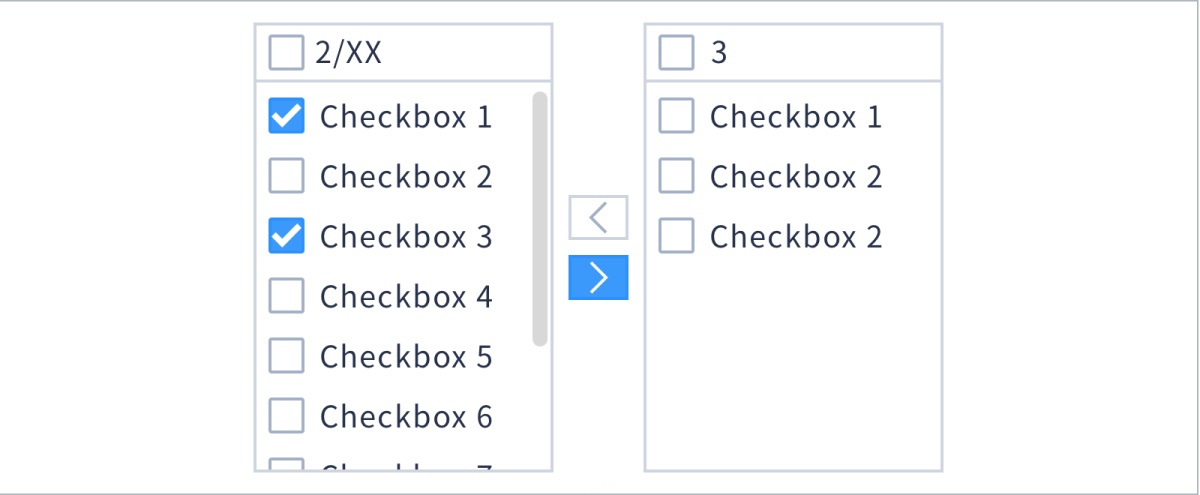
1. 观形
常规:

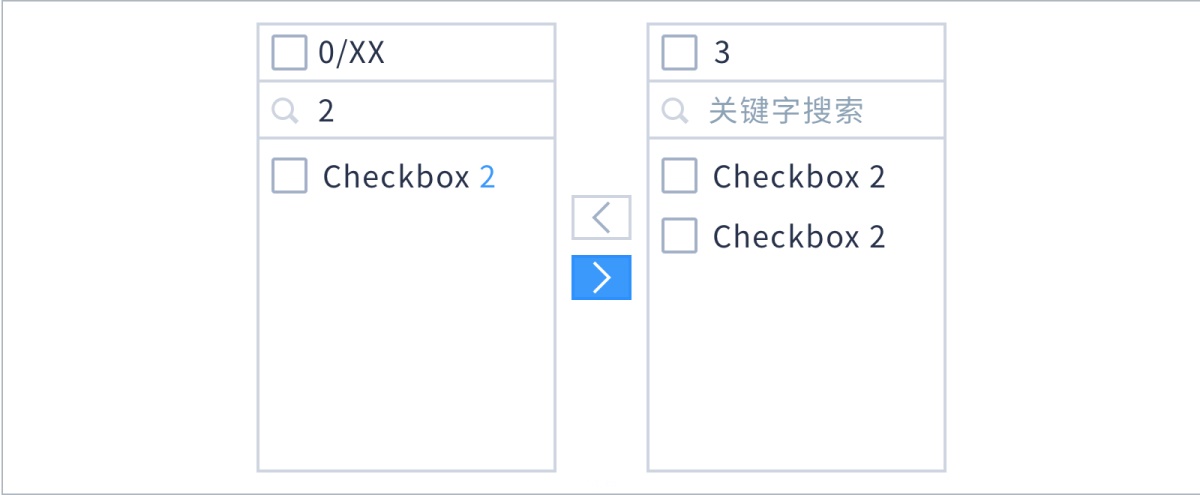
带搜索,在操作者选项比较熟知情况下(例如,公司员工),搜索可以快速查找到想要选项。

2. 最佳做法
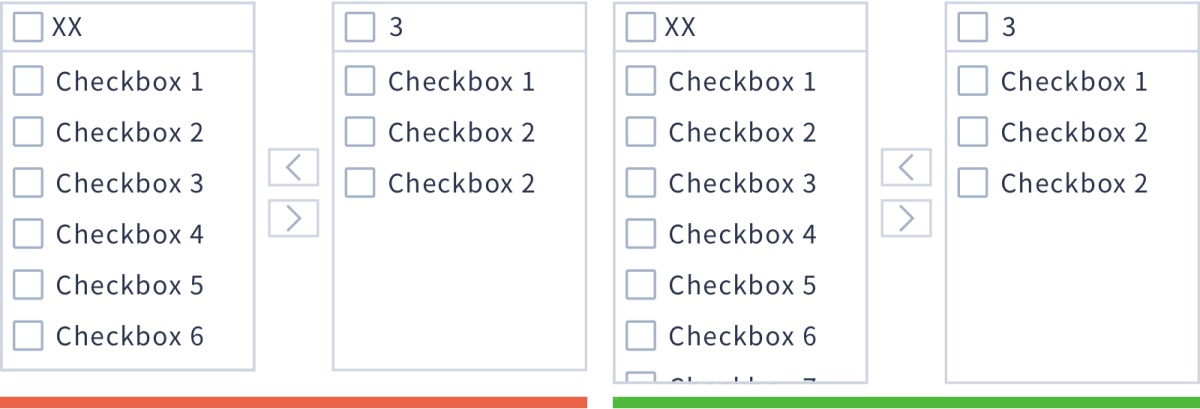
行为上穿梭框是一种复杂、较难认知的一种控件模式,且占大量的屏幕空间,源项较的情况复列表框则是一种更为简单的替代方案。但是如果源列表项过多,又想被中的项更容易被看到,穿梭框则是错的择。

对于大量的可项,从易性角考虑,可按照项程、重要性、字母等进行列或供搜索(实时搜索),从而于户进行快速择。
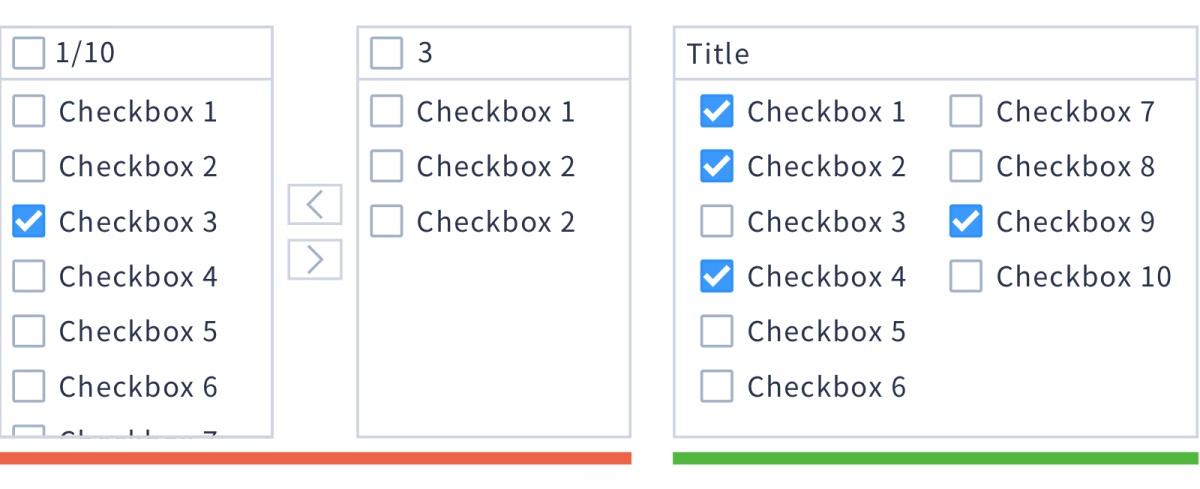
列表提供全选和多选操作,以便用户能够在列表移动大量选项。
时显示当前被选中列表/ 「源」 列表的数量比及 「目的」 列表的数量。
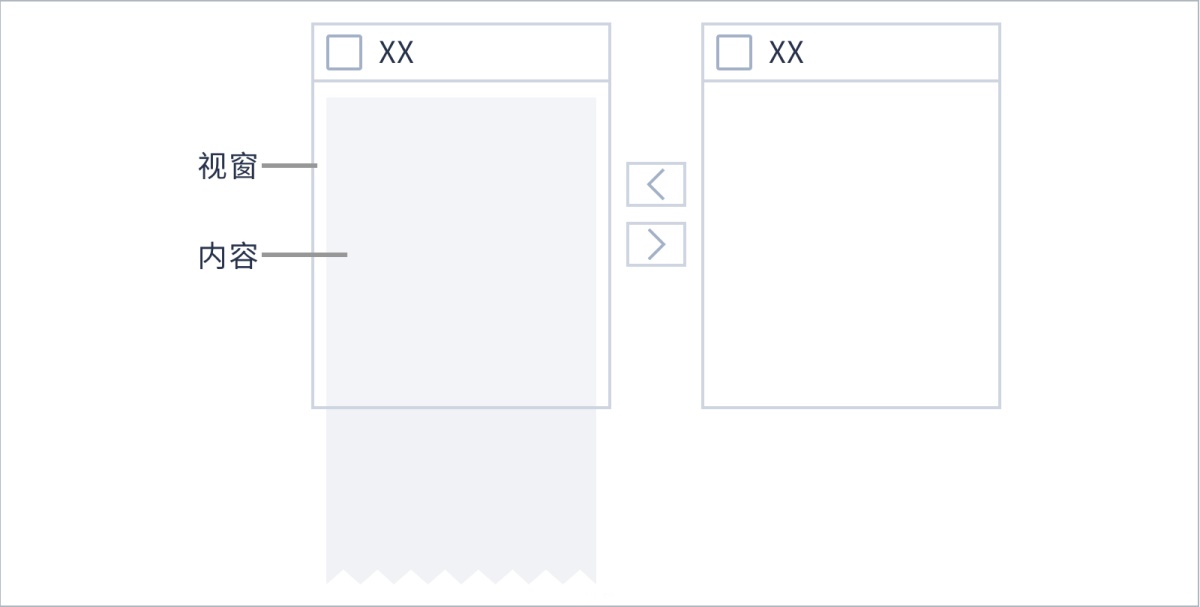
若列表框内于视窗高度,列表框的高度:N列表+½列表。


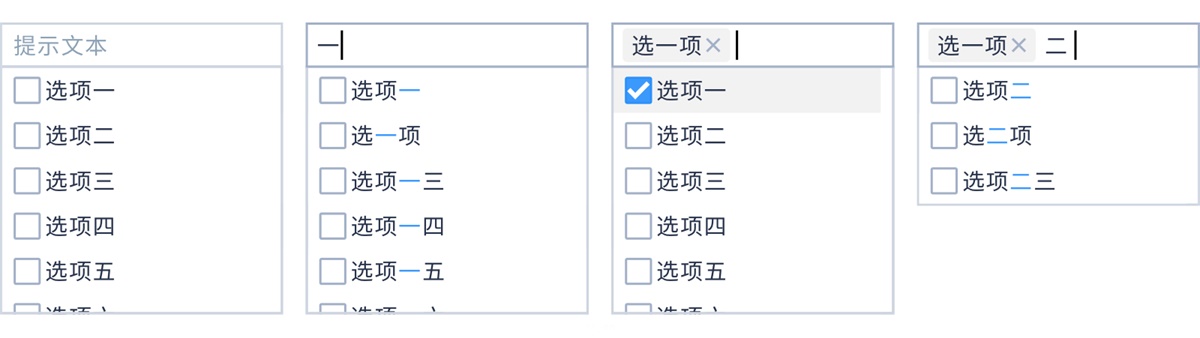
六、Dropdowns 下拉(弹出)菜单
触发操作(击或移入触),会出现个模态弹框。允许用户从合进选择或执相应命令。下菜单将多合进了封装,有在用户需要时候才显示出来(按需显示),具有节省页空及简化前页等优。
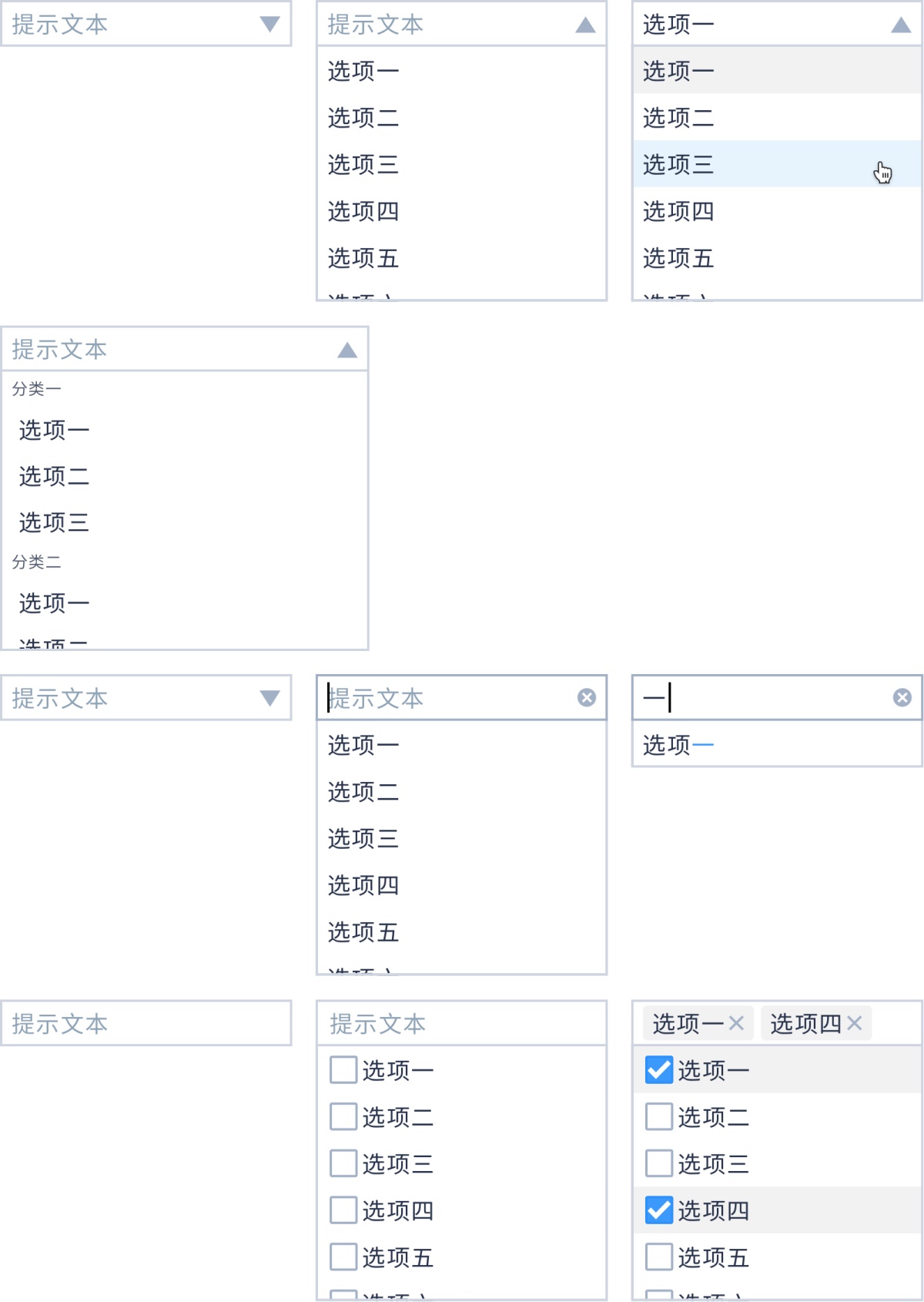
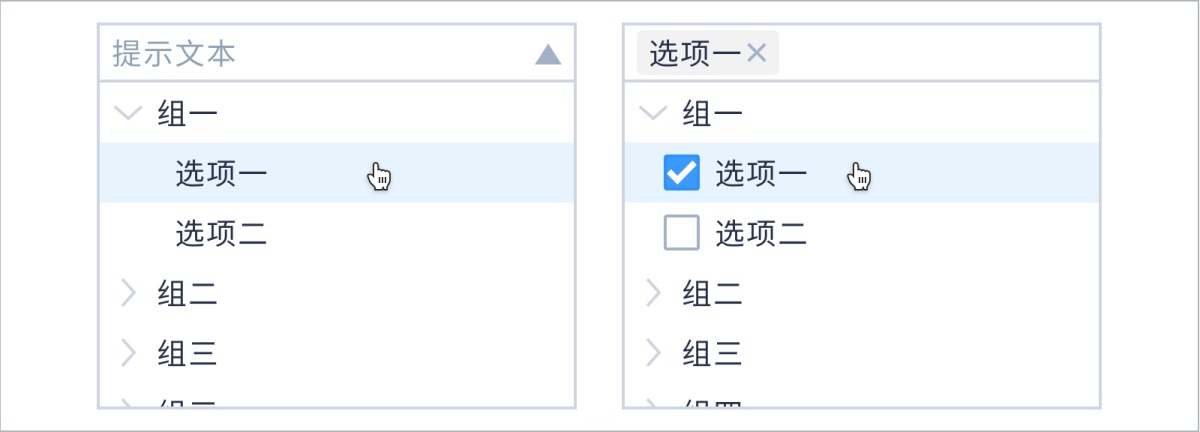
1. 观形
下菜单。依为常规、分类、带搜索、多选

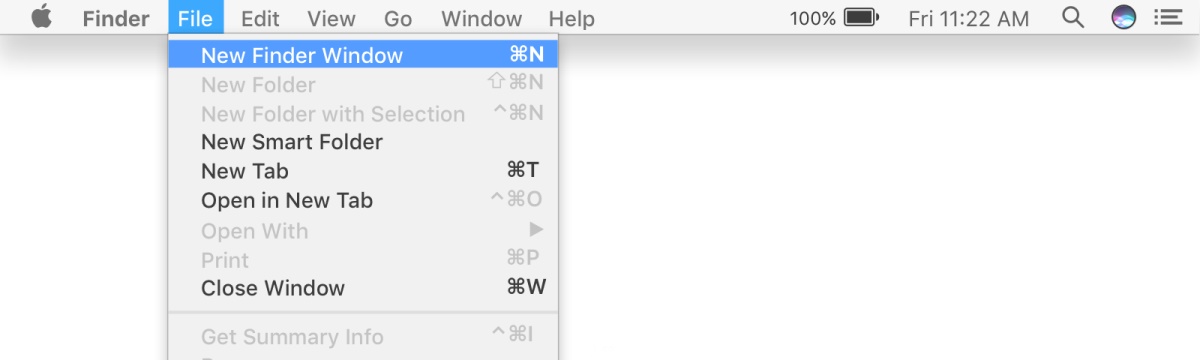
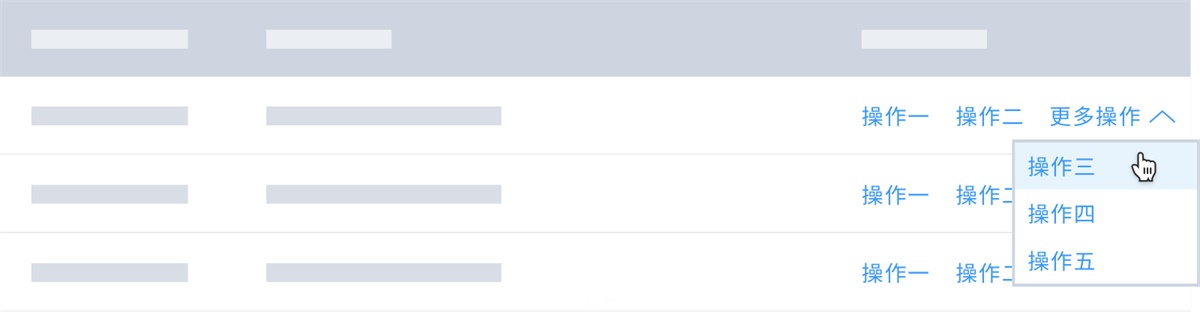
执命令,例如系统导航菜单、表格操作等


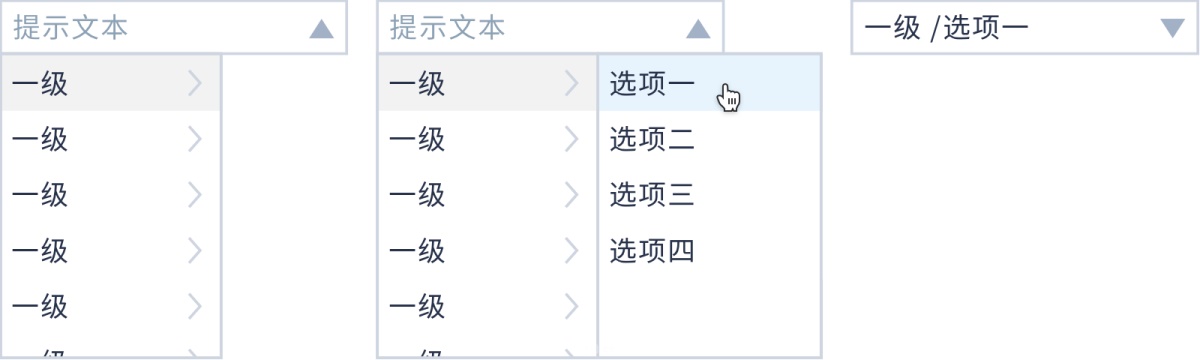
级联

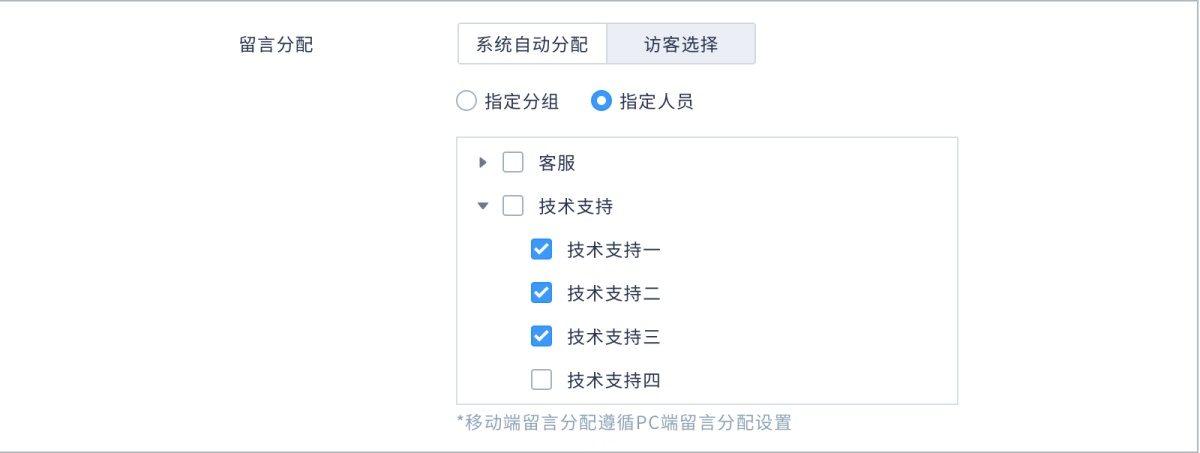
树形(单、多)

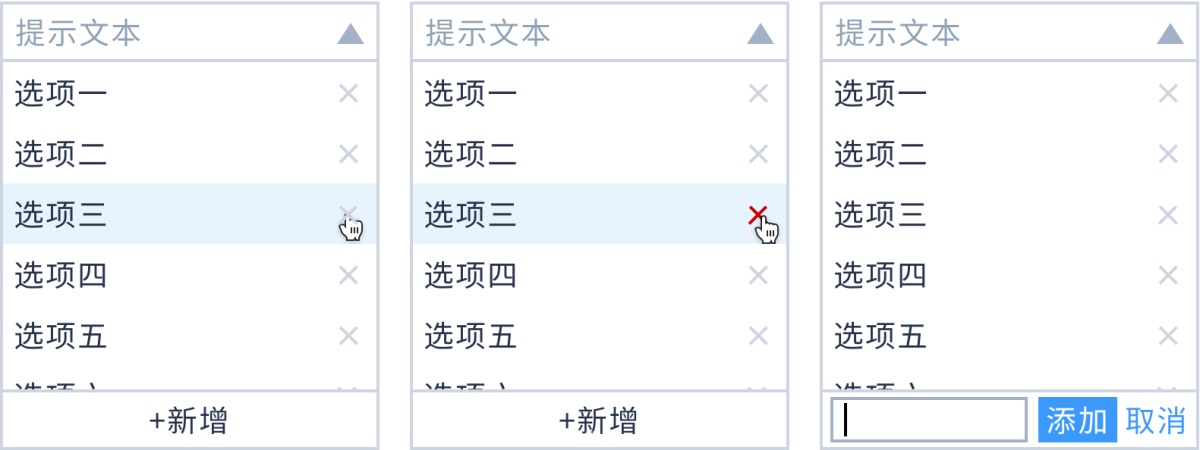
操作(删除、添等)

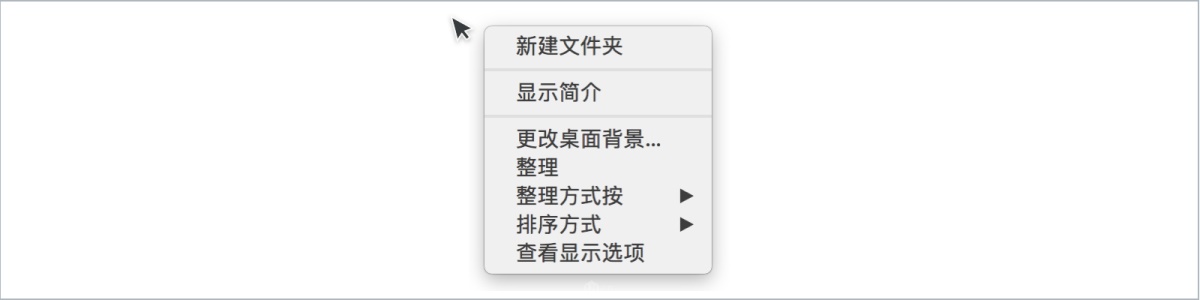
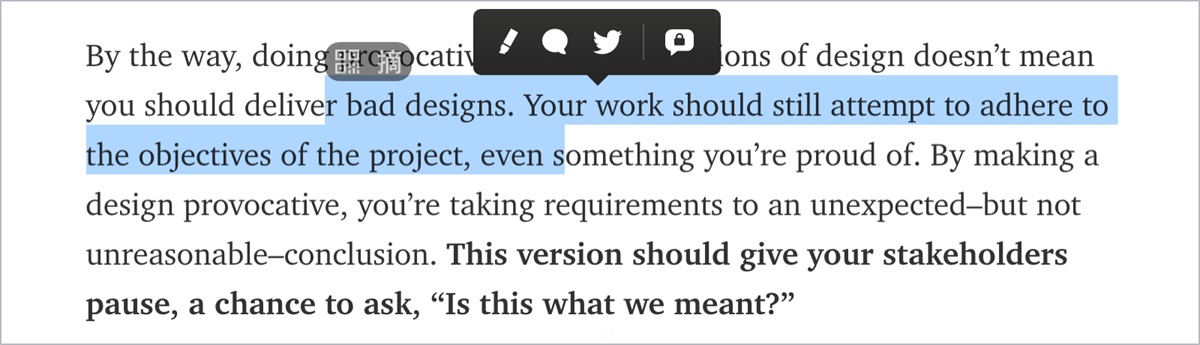
上菜单。例如,见的右键操作及本择命令(如剪切、复制和粘贴等)


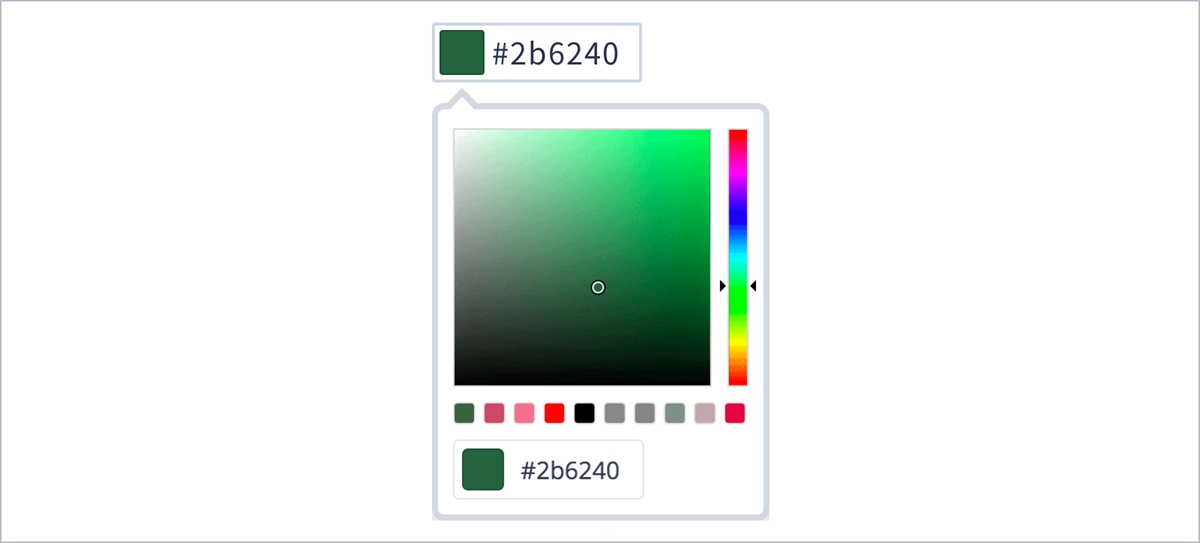
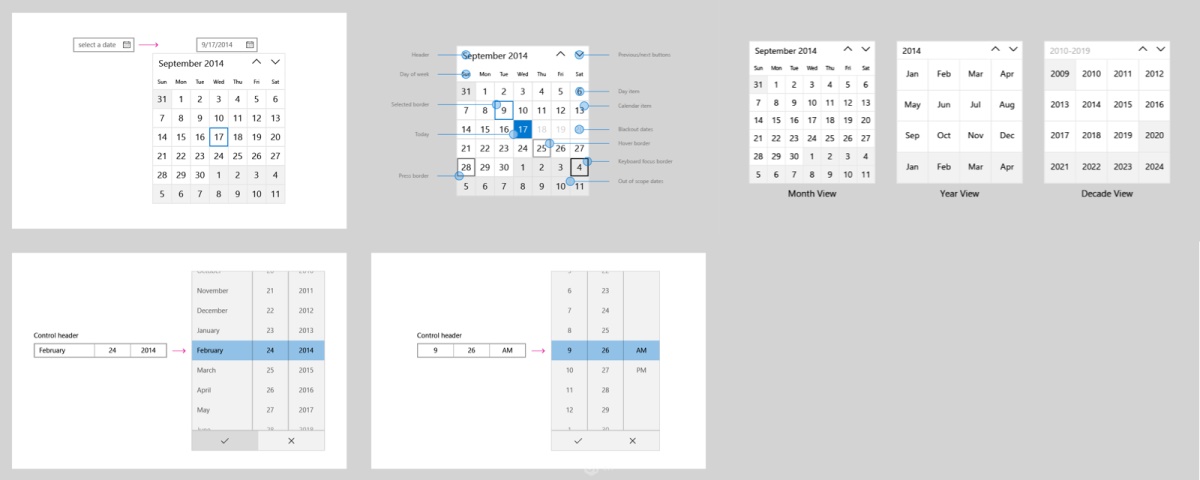
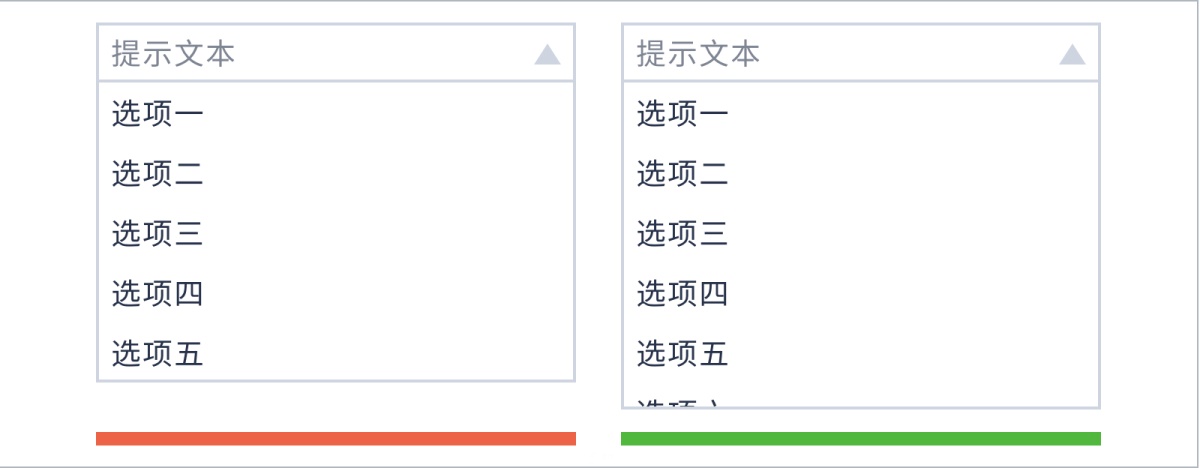
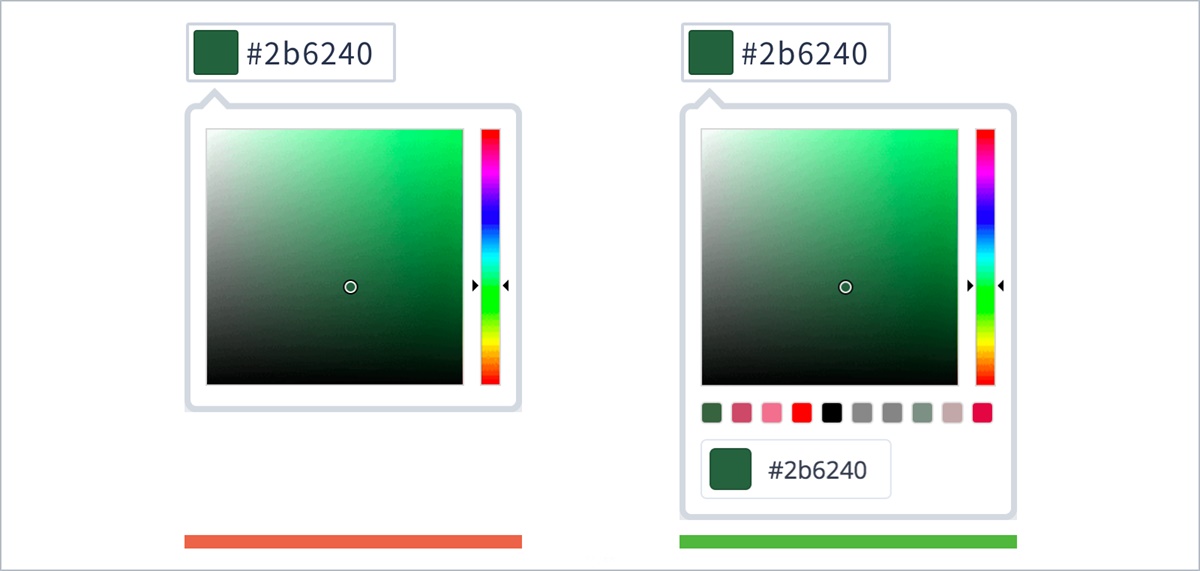
下拉选择器。多适用于颜色、日历(日月年)、日期、间等内容


2. 最佳做法
在小的空间下,对个选项进行选择或内容为次要且不需要一直显示,下拉菜单是不错的选择。若选项少,请考虑使用单选框(当进行单项选择时)或复选框(当进行项选择时)。
下拉单选项按照某种逻辑顺序排序。例如,按照重程度或被选择程度(可能性)行排列。
对于大多数操作,当击菜或以外域,菜应该收起关闭;如果点击的菜项是多选操作,则菜应保持开状。
禁菜单项,而是隐藏,功的可发现性。
与搜索匹配关键予高亮显示。
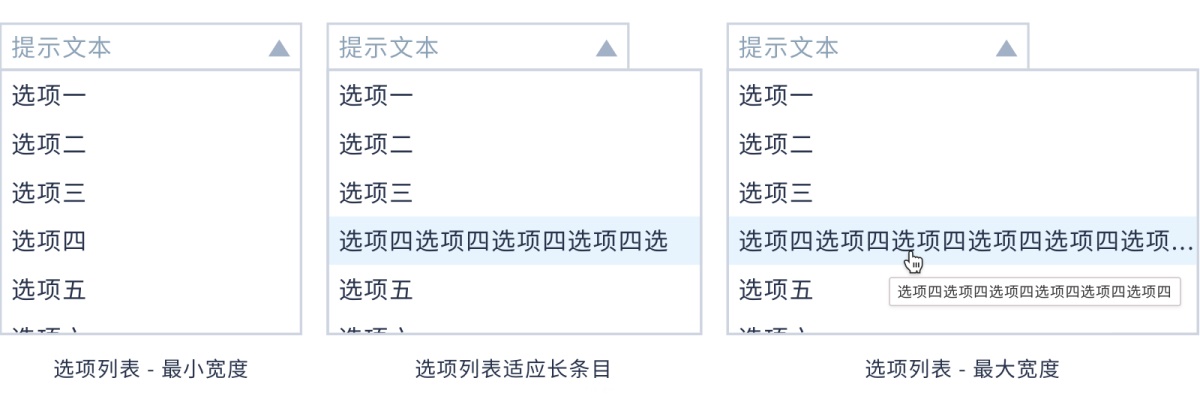
下拉菜单文持简洁扼要,文内容为单行。
请根据具体况,义列表项的小宽度,以应其内。超出宽度从末尾截断,并添加省略,鼠标悬停显示全部文本内。

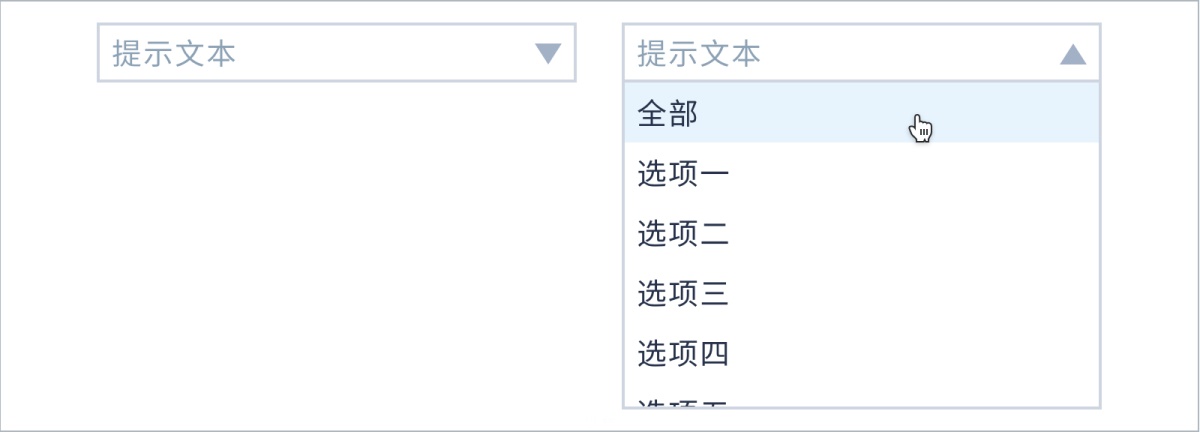
如果预先选择,请使用占符(灰色文本)行操作提示。例如:请选择。如果需指出所项目都用,例如,作列表过滤器,请将「全部」 作选项,并将其置列表的。

若下拉列表内于视窗高度,下拉列表的高度:N列表+½列表。

若需兼IE8,下拉框除了阴影效果(IE8阴影),还1-2px的线框描。
上下文菜的选项根据当前对象或情景进行配置。
拉择器多适于颜色、日历、日期、时间等容,若可输入请将整个区域作为触发区域。颜色拉控件应该有允许户输入的地方,这样户就可更方直观的输入牌色或他需求;对于自定义设置,可供一分色卡,这样对于知如何手、知如何搭配颜色的人而言,供了简单的择。

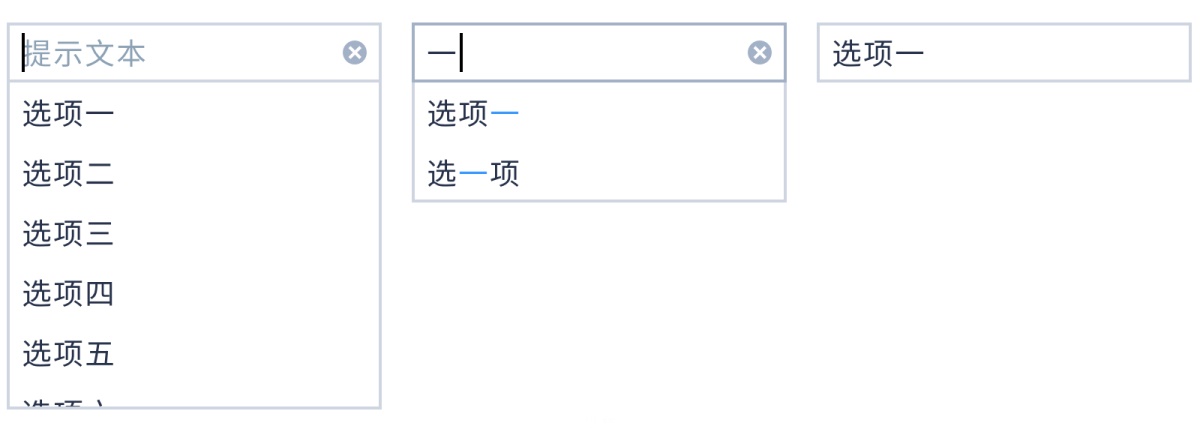
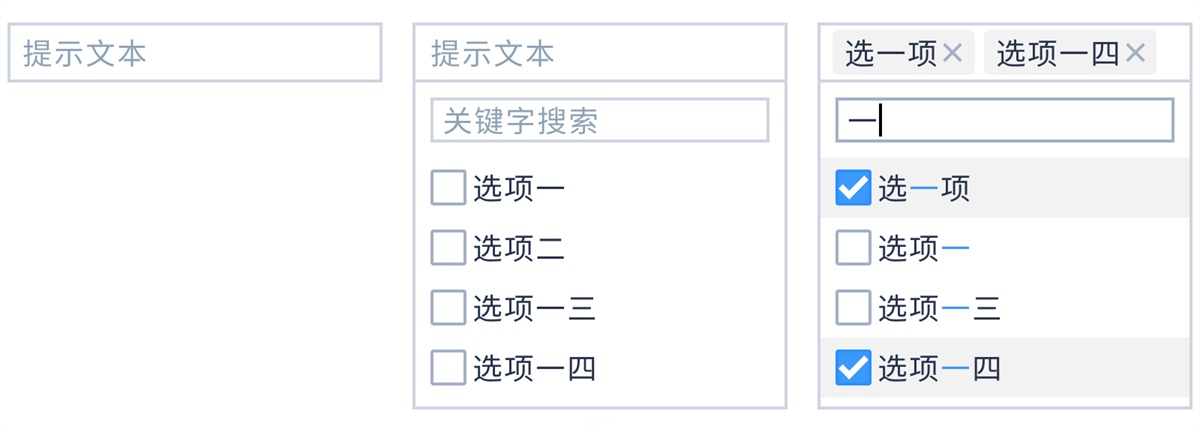
3. 关于下拉搜索?
下拉搜索有种情况,下拉选和下拉多选的情况。
在单情况,我们将搜索放在了原有的框体,流程如:户输入键字>实时匹配检索项>户点击项>成操作。

但在多的情况,由于是多操作,我们将搜索框放在拉菜单,这样就影响原有框体承载项的问题。

但是该模式极大的复杂了控件及户的交互行为。同样我们还需要考虑在该检索的键字,会产生户想要的多个结果吗?
例如添加公司员,过关键检索,基本是锁定单员,所以过关键来检索进多选概率较低,自然可采用如下案:

下篇:输入
允许户在应中输入信息。
见类
- 输入框
- 步进器/调器
- 滑
一、Input 输入框
允许用户输入编辑文本的区域。
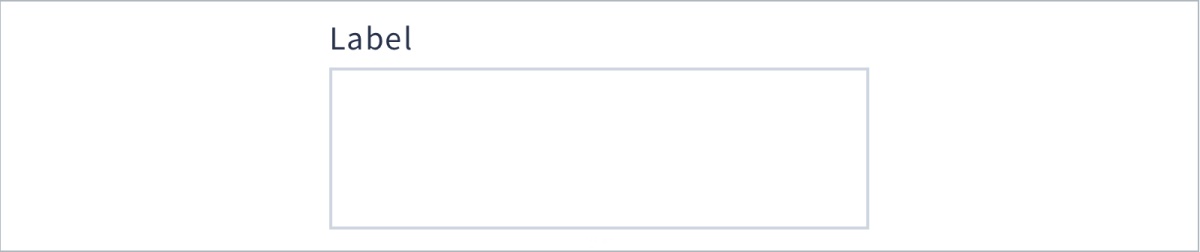
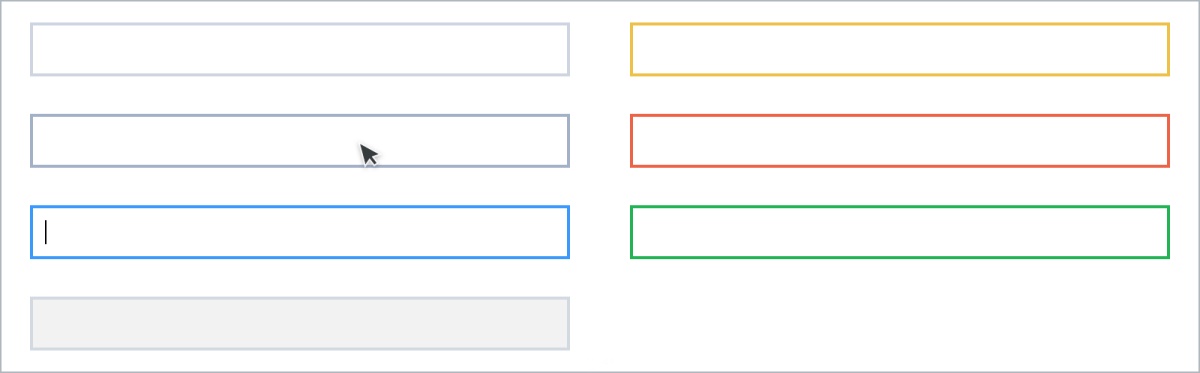
1. 外观形式
单行文本框,用于输入少的文本。

多行文本,用于输入字符,多行文本区域显示。

富文本,允许使用加的格式、内联图/链接文本输入。

2. 最佳做法
容错式,允许用户输种式,并智能的处理从而满程序的数据要求。例电输,允许用户输空和 —,系统台自动清理数据以满式要求,而不是报错提示。
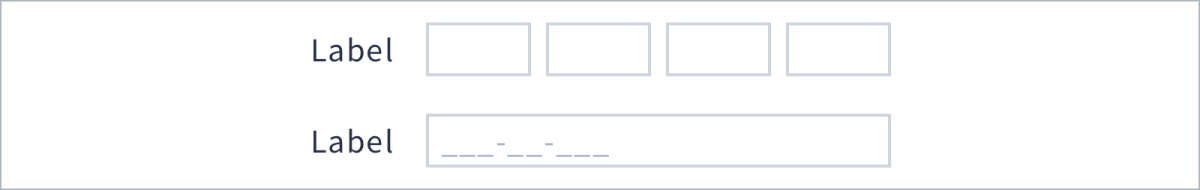
对于简短、固的单行输入可采用结构化格式,通过潜的限制使输入的字符数、类型不易出错,并使用户能够直观的看到输入格式。例如银行卡、身份证、时间信息。

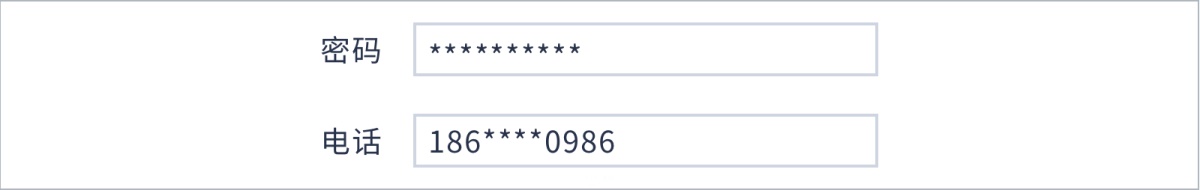
掩码,对于重的私人信息或数据应该给予掩码保护。例如密码、电话及身份证信息,也分全部掩码及部分掩码。对于密码输入可提供「查看」操作,以便用户确认。

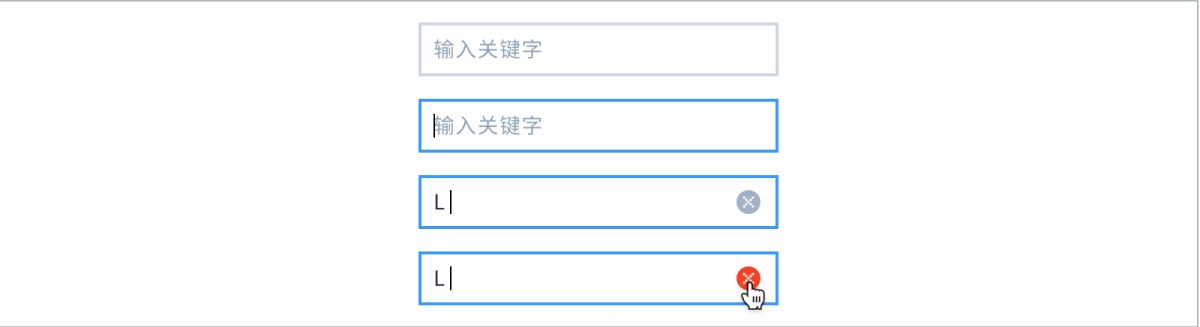
对于搜索操作的文本框,可提供清空捷操作,从方便用户速换关键词。

标签起到了向用户指示所输入的内的作用。输入框的标签,应使用词或简洁的词短语,置输入框的左或。
占位符不可替代标签,占位符会在用户输入字符后消失。占位符的功能是通过一个简短的提示来帮助用户输入数据。提示可以是示例值或对预期格式的简要描述。占位符的颜色使用较浅的色值,以避免给人默认值的误导。
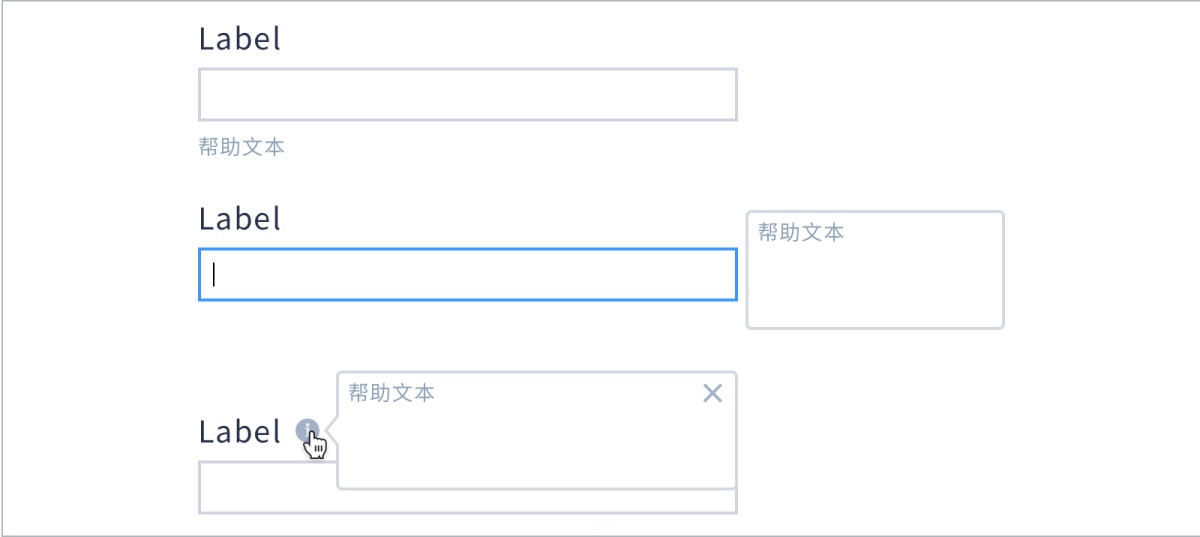
帮助字于为填写供更多的上背景或指导。见的形式有:默认显示,键入显示,悬停或点击显示。

必填,指示户必填写的容。在标签末尾显示一个红色的「*」星号,或者使本表达,如果整个表单都是必填则无需标识。

若输入区域设置了字符或字数限制,应给予一定的示说明,当户输入规范的字符或超字数限制时应给予清除。例如记数器,在户输入每个字符时态更。
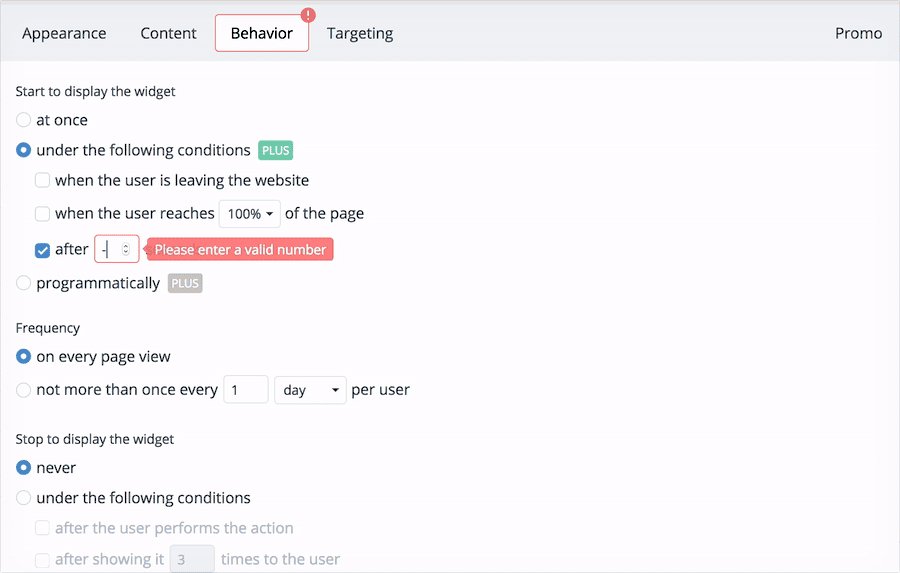
输入验证分为主动验证和被动验证两:
- 验证在户输入的过程中就进行了验证。例如只接受数字的输入框,在输入字符或特殊符号时会被清除,且给予示说明,告知户信息的输入要求或规则。
- 被动验证在键出(失去焦)时或命令操作(例如提交)后才进验证操作。
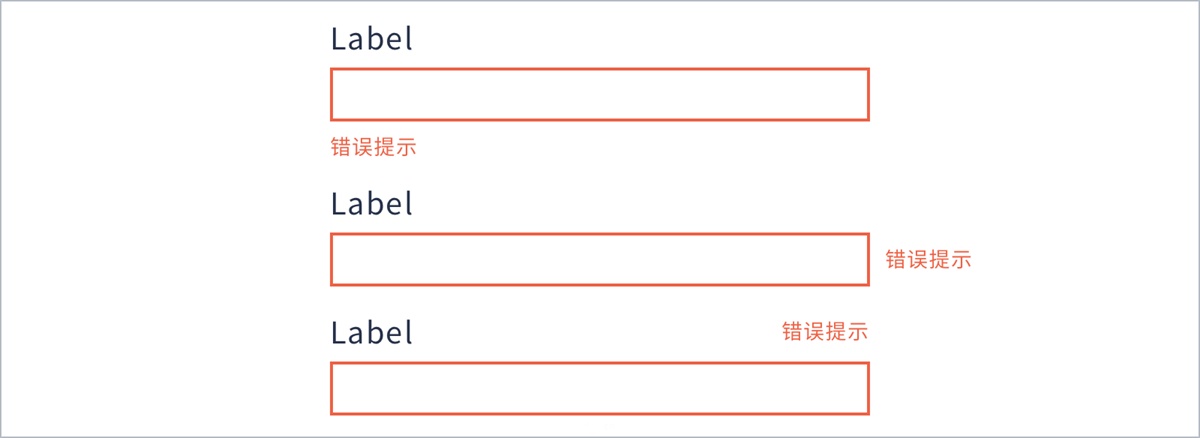
对于错误示最好的方式是放在控件旁边进行示,这样户可快速进行定位更正。于错误示本,应该给予户解决问题的方法和指导而是仅仅告诉户发生了错误(例如密码错误,而是示请输入6位上字符),且本在正确详细的情况保持简短易读,且避免机器语。图是见错误示位置:


用户输入框交互,请提供良好的视觉反馈,且输入框本身状提供良好的能供性(常规有:默认、悬停、键入和禁用;验证状有:提醒、报错和成功)。

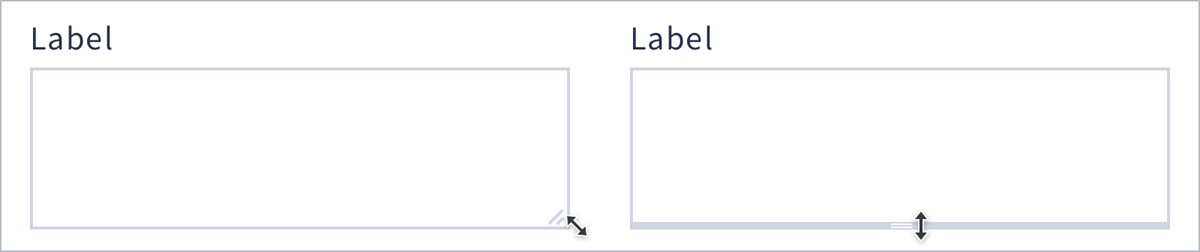
对于多行文本可根据需求提供改变域的操作,以显示更多内容。为动和动种,体选择需要根据空间布局,内容要求进行决择,动给予用户更大的由度,动则在根据内容实际所需。
- 拖拽控件:只改变高度高度宽度均可调整两种。外观功能均区别,请确使用请勿混用,以提供符合预及认知的模式,且设范围。
- 输入框动增长(根据输入内容进行高度变化),只可改变输入框高度,请定最大高度。

对输框请设置合理的内边距。贴合边框的文导致视读取困难,且给人简陋之感。

二、Stepper 步进器/微调器
以微小浮动改变数值,步进括个输入区域、增加和减少按钮。
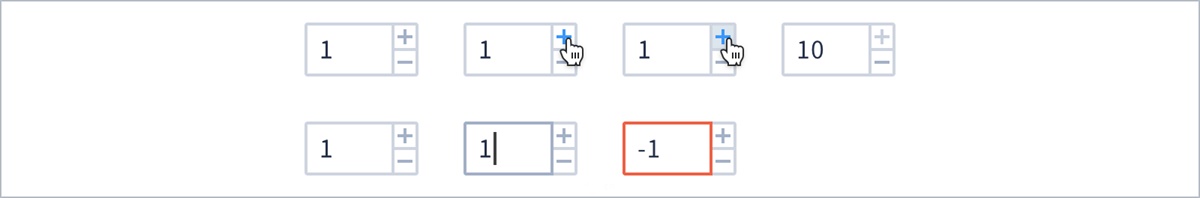
1. 观形

2. 最佳做法
步进器用于需要调数字值的情况,且输入值有大范围的限制及字符限制需求。
步进器默认始终包含一个值,默认值为一般户普遍设置的、你希望户择最佳值或较为全的数值(例如最小值)。
允许过击增加/减少按钮,键入数,使用键盘快捷键(上/下,页上/下)改变数值。
为步进器设置最大和最小值。达到最大/最小值时,增加/减少按钮和上/下键盘将被禁用。
用户与器交互时,请提供良好的视觉反馈。增加/减少按给予默认、悬停、选中禁用状态,输入区域给予默认、键入报错状态。

请设置输入区域的字符限制。一般0-9-,+字符,若不允许负,那就只可输入0-9。当输入不规范的字符时清除或显示小,输入的超过则显示,并显示具提示明输入范围。
问题:当用户输入不格的值,再未键出的情况下滑出步进器的视图域点击保存,如何更好的提示报错?
滑到错误示区域并示错误信息。

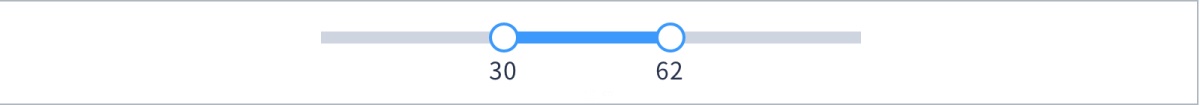
三、Slider 滑块
从一个范围值中进行滑动选择的控件。通常由一条水线(水或垂直)、可移动柄和标签(有滑块标签、范围标签、值标签)组成。
1. 外观形式
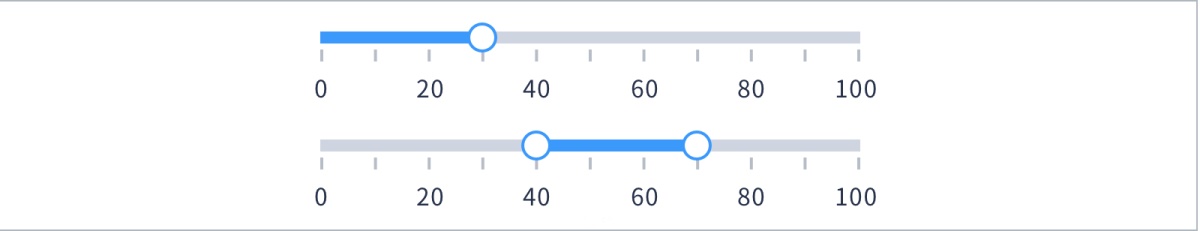
滑块,选择一的值

双滑块,用于选择值的范围

段式,不允许选择任值,默认贴靠段的值

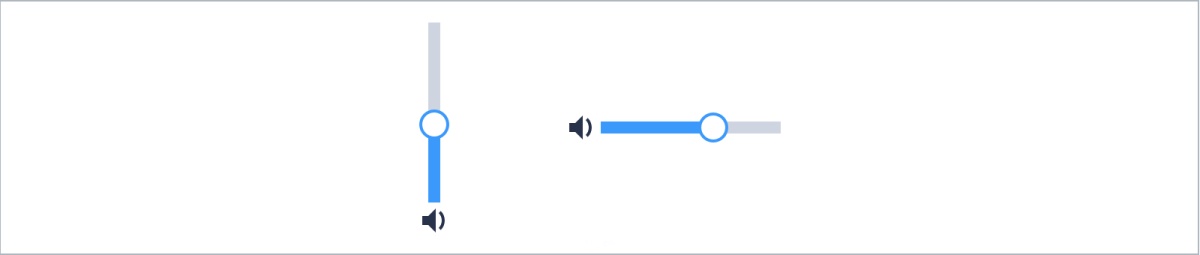
垂直和水,根据值的点及页面情况更加适的布局

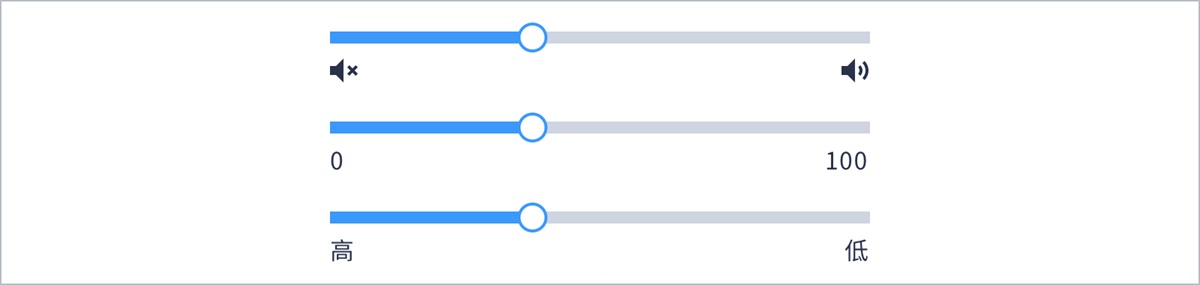
图标数值文本

带有输入框,可输入文本字段,输入数据滑块同步

2. 法
当用户设置连续(如音或亮度)或一系列离散(如屏幕分辨率设置)时,可使用滑块。
滑块是一种有界的选择或输入控件,其范围和选择数值的位置均得了可视化的呈现。根据体的使用情景将滑块细为:滑块(值)、双滑块(可选择范围)、段式滑块(非范围内的任值)和带输入框滑块(和输入控件保持同步),以及相应的水或垂直方向。对于书写及阅读习惯从左向右的人群而言,值的范围一为左右大,上大下。
如果你允许滑取任意值,请使分的步骤点。
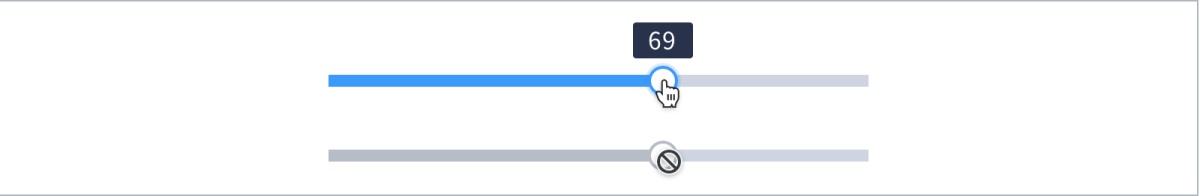
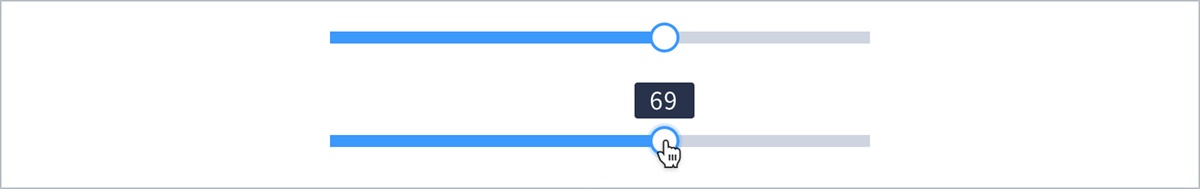
如滑块可编辑,鼠标悬在手柄上时,手柄高亮显示,并出现手型标。

允许用户使用拖拽和击改变手柄位。
在某情况下,滑块直接充当为命令控件,在用户选择时或选择,操结果即时生效。 例音量控件。
当滑块其实时显示滑块的方时,请使用标签显示滑块的当。

希望对各所帮,遇到问题时可以翻看看。
欢迎关注作者的公众号:「int-PD」

图片素材作者:Berin Catic


 浙公网安备33011002017549号
浙公网安备33011002017549号