Prototypr.io 的这最新一期的的实用设计工具合集来了!虽然这一次的推荐的工具里面有一些熟脸,但是这总计有27款工具里面的新鲜面孔还是占了一大半!看看这次的内容列表,干货绝对少不了!总会有几款,是你正好需要的好东西:
- ? 6 款原型工具
- ? 4 个设计合集
- ? 3 款插画图库
- ⚡ 4 个设计系统
- ? 3 款代码工具
- ? 2 个样机工具
- ? 3 款效率工具
- ? 2 个求职工具
? 原型工具
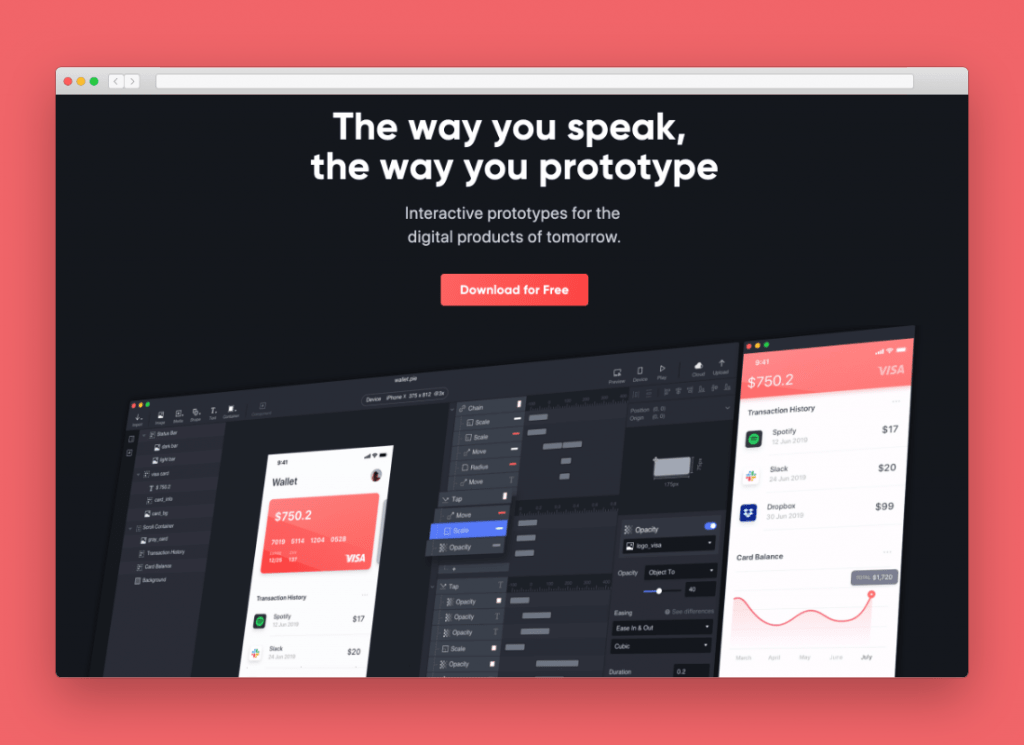
1. ProtoPie 4.0 →

ProtoPie 是一款适用于 Mac 和 Windows 两大平台的流行交互式原型工具。最新更新的 4.0 版本包括这些新特性:
- 逼真的、定制化的微交互
- 可复用的交互组件
- Sketch、Figma 和 Adobe XD 的互相导入
- 支持 macOS、Windows、iOS 和 Android
2. Supernova V7 →

使用 Supernova V7,你可以将 Adobe XD 变成了一个生产力工具。你可以在 Supernova 的博客上查看所有相关内容。
链接:https://blog.prototypr.io/turn-adobe-xd-into-production-apps-with-supernova-v7-aba1cf8ae01
3. Dimension →

想在 iPad 上使用 Figma 吗?来试试 Dimension 吧,这是一个最新的开源工具,旨在在 iPad 上实现类似 Figma 这样系统全面的设计工具。
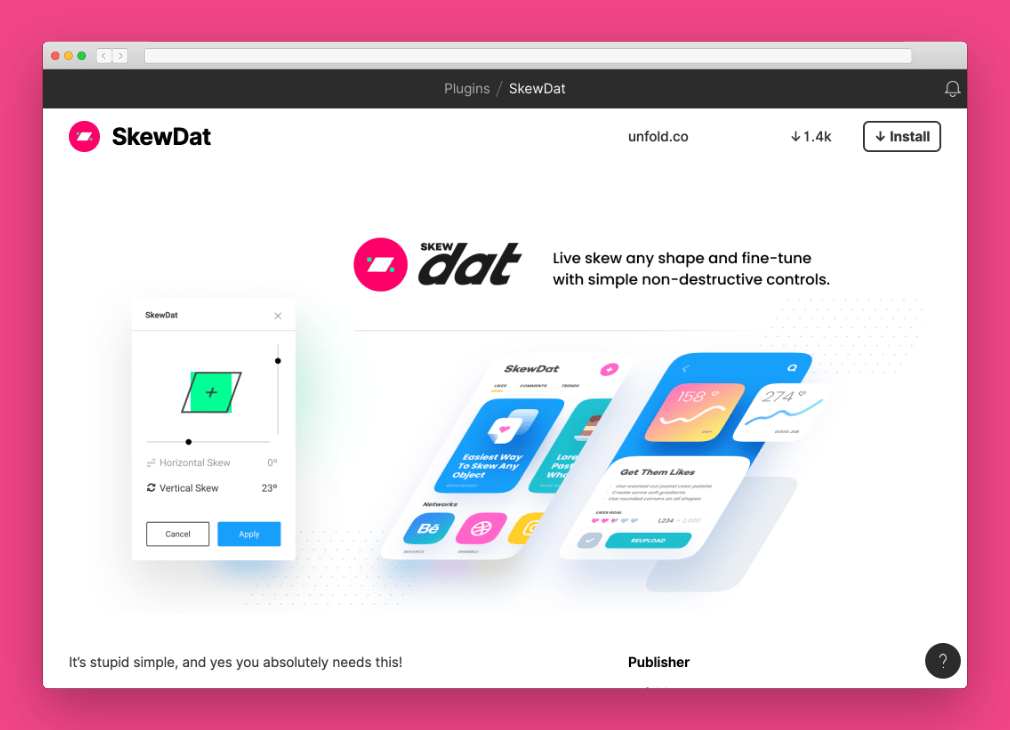
4. Skewdat (plugin) →

这是一个非常简单实用的 Figma 控件,它可以帮你将任何形状元素倾斜过来。
5. Font Replacer (plugin) →

这是一个全新的 Figma 插件,可以帮你轻松地帮你替换设计当中的字体族和字体样式。
6. Drama →
Drama 旨在帮你减少在不同的设计工具之间切换的流程,它让你的原型设计工作流都整合在一个 Mac 应用当中。它的功能很全面:
- 绘制用户界面
- 创建交互式原型
- 制作动画
? 设计素材合集
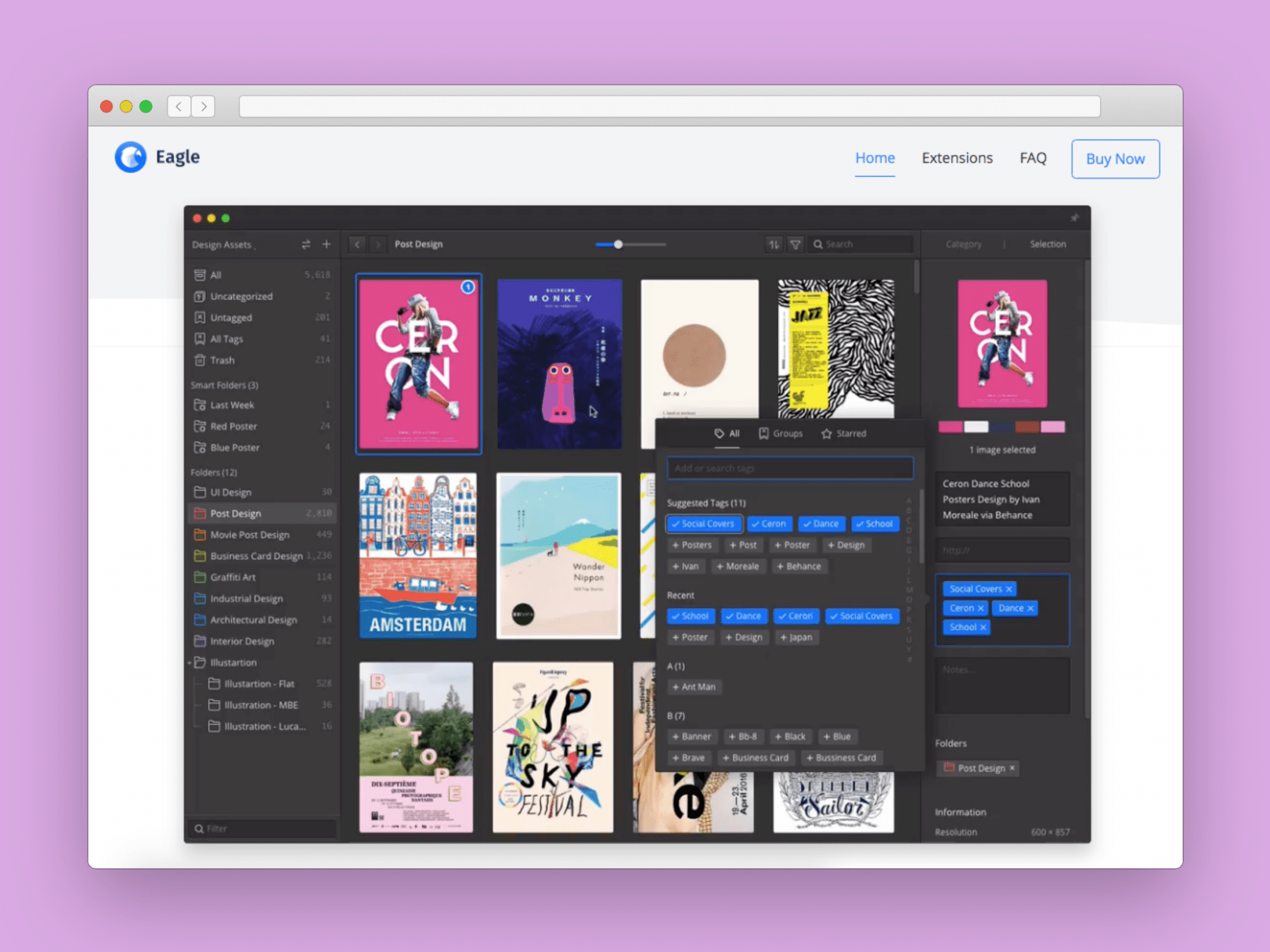
1. Eagle →

Eagle 是国人研发的一款超强的素材管理工具,它有着优秀的文件组织能力,增强型的搜索功能,如果你想了解更多。
2. Designtarget →

Designtarget 会每周为你提供免费的设计素材和文章,帮你逐步改善设计的工作流程和方法。
3. Icondrop for Adobe XD (plugin) →

用最新版的 Icondrop 可以帮你将图标等素材添加到你的 Adobe XD 项目当中去。这款插件能够直接访问超过 100 万款不同的设计资源,你应该能够从中获得不少乐趣。
4. Unsplash for Figma (plugin) →

Unsplash 终于发布了针对 Figma 的版本,这意味着你可以更加快捷方便地将精美的图片插入到你的设计项目当中去了。
? 配色和图库
1. Color Collect →

Color Collect 有 iOS 和 Android 的版本,因此你可以借助手机直接从现实世界当中获取配色,然后在你的UI界面当中使用!
2. Evil Photos →

这是一组风格更加恶搞有趣的图库,不过这套图库是收费的,2.5美元一张,各种类别都有,付费之后可以下载 PNG 和矢量文件。
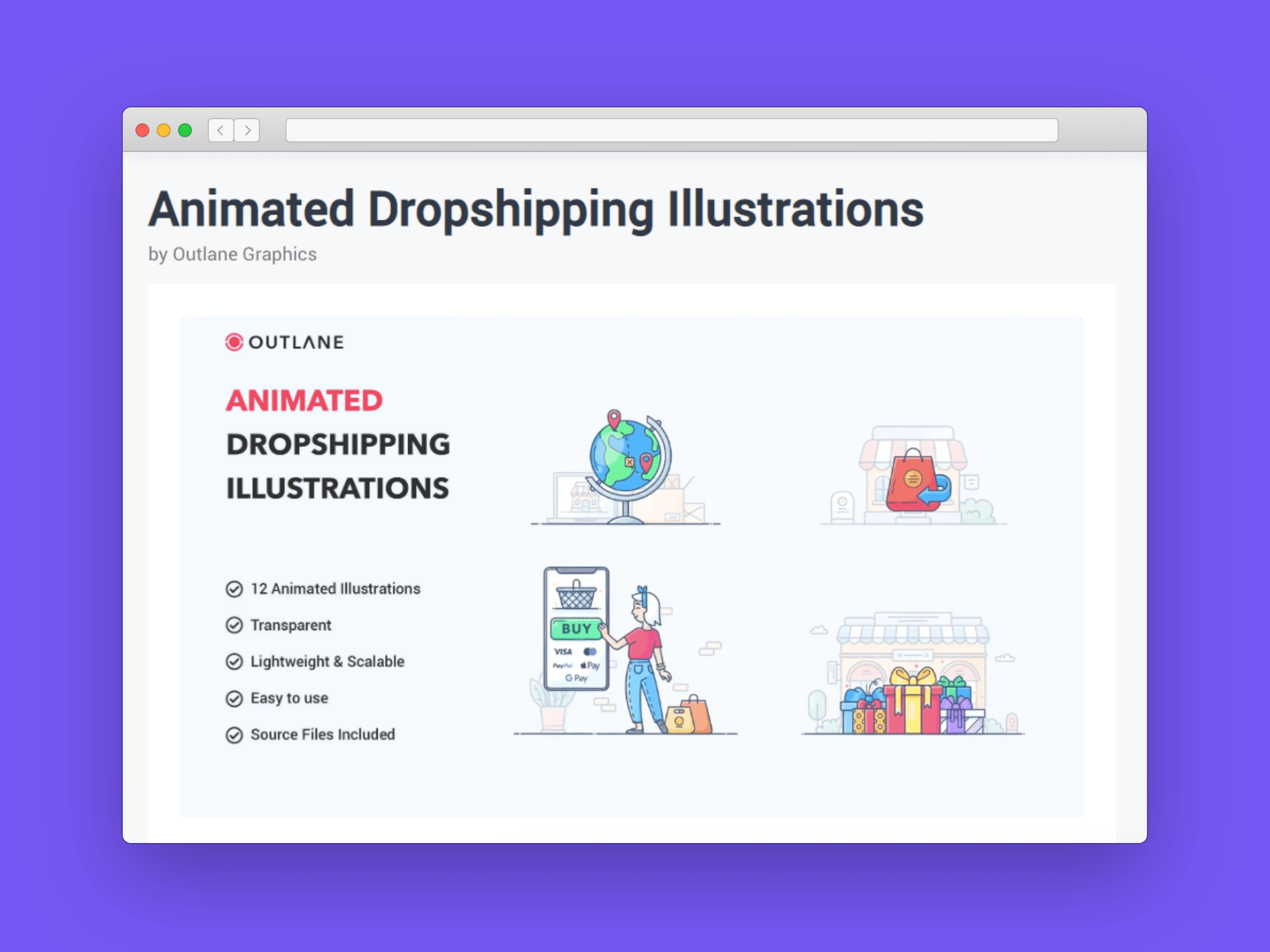
3. Dropshipping Illustrations →

这是基于 SVG 和 Javascript 实现的电商类插画,这款软件包支持不同的浏览器,并且可以适配不同的屏幕,在任何项目当中使用。
? 设计系统
1. Cabana 3.0 →
3.0 版的 Cabana 是刚刚发布的设计系统,是针对 Sketch 平台的「入门级设计系统工具包」,为你可提供快速创建桌面端和移动端 UI 的组件。
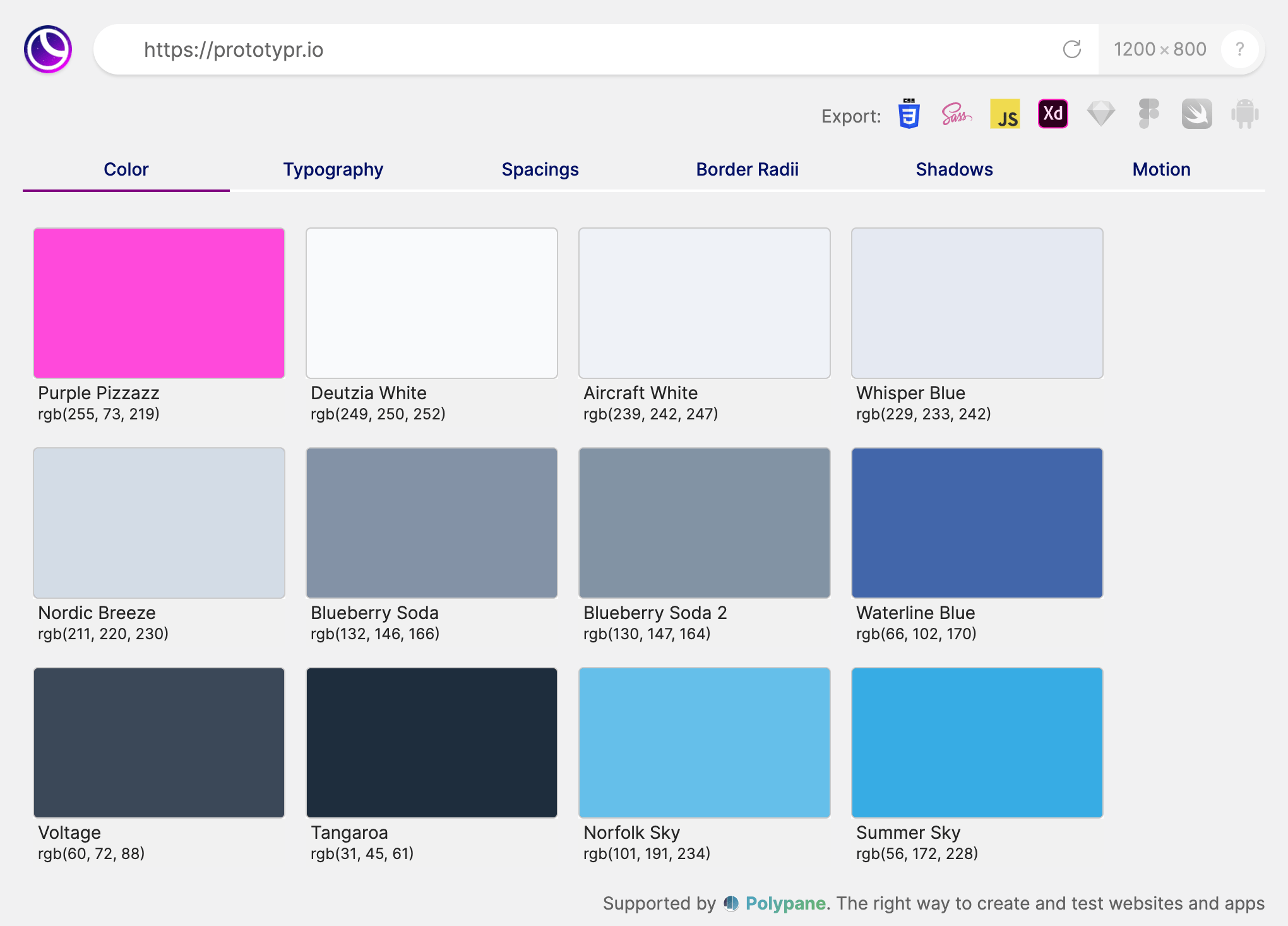
2. Superposition →

在 Superposition 的帮助下,你可以将现有网站的设计系统逆向导出出来,供你使用,它能将现有网站的 CSS、JavaScript 给导出来,提取色彩、版式、阴影等元素,不一而足。此外,它还有 XD 的插件,非常方便。
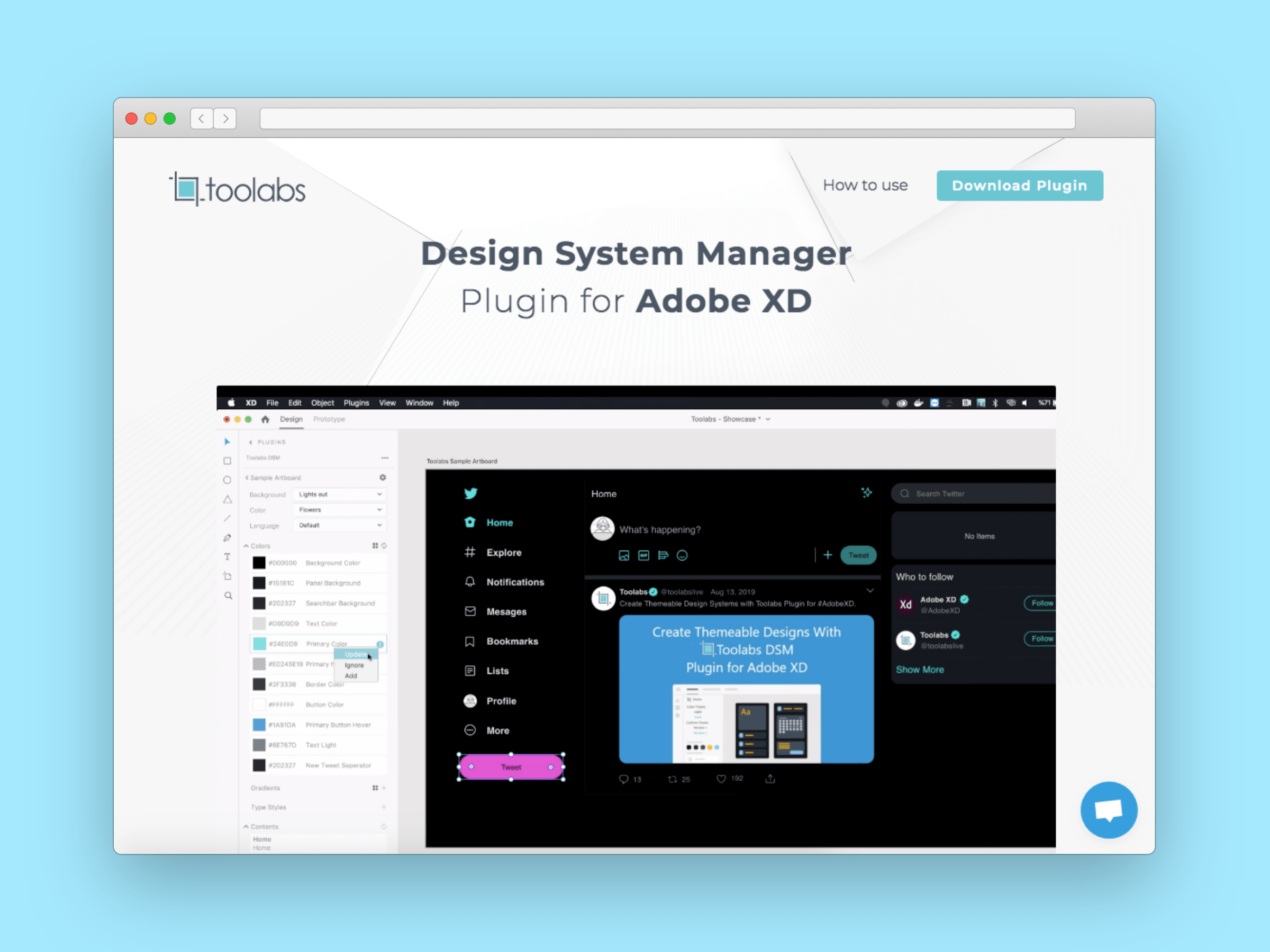
3. Toolabs DSM →

Toolabs DSM 是一款针对 Adobe XD 平台的全新插件,用来管理设计系统,有了它之后,你可以直接创建主题话的设计,而不用在设计的时候去复制画板,再进行设计和调整。
4. Zeroheight for Adobe XD →

绝大多数人都是因为 Zeroheight 超赞的风格样式文档而了解它的,现在它拥有了 Adobe XD 插件,可以更好地和设计项目结合起来,不妨试试看!
? 代码工具
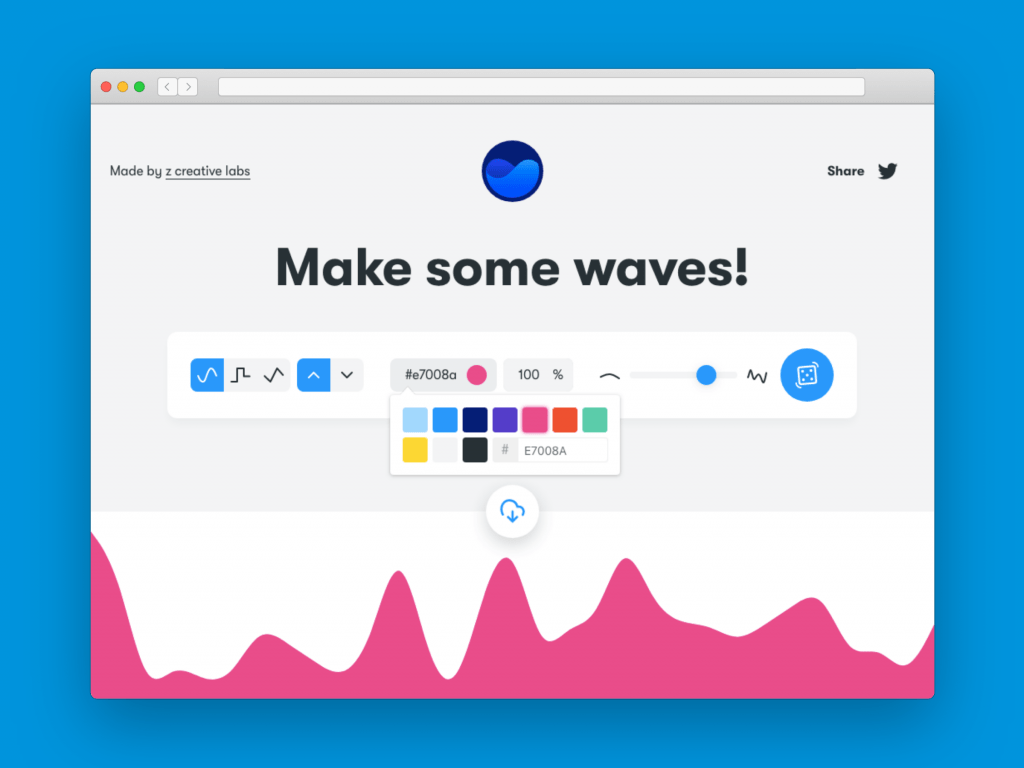
1. Get Waves →

Get Waves 这款工具是由 Cristina Poiata 和 Richard Zimerman 所创建的工具,它可以生成 SVG 格式的波纹,可以应用到不同的数字项目当中去!
2. SVG Artista →

SVG Artista 可以帮你使用纯 CSS 代码来设置 SVG 图像和动画中的 stroke 和 fill 属性。它支持 path, line, polyline, rect, circle, ellipse 和 polygon 元素。
3. Codeimg.io →

Codeimg.io 这款工具如今足以替代之前流行的 Carbon.now.sh ,可以帮你以图像的形式共享和显示源代码,这对于文章展示和社交媒体分享很有用。
? 样机工具
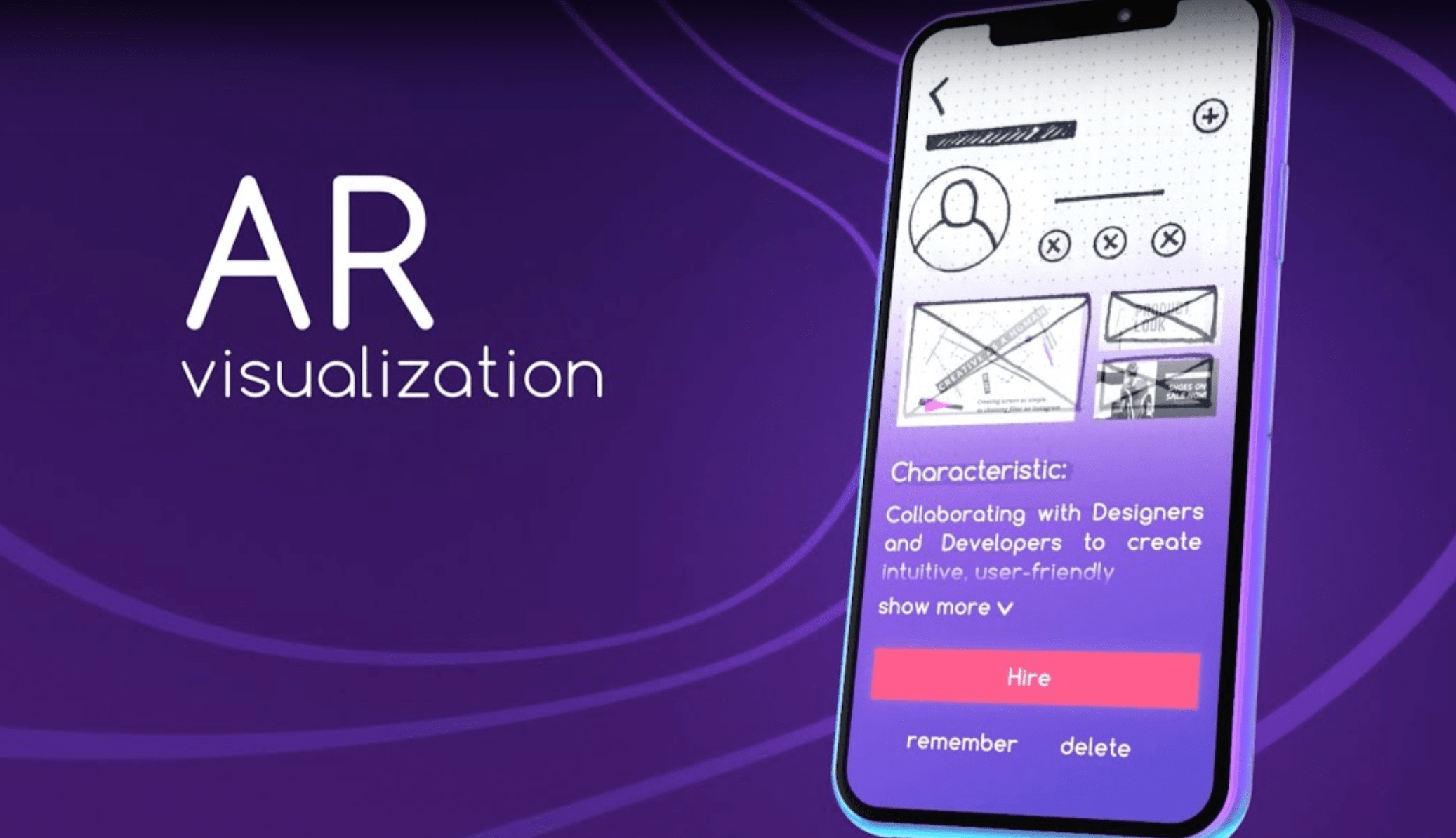
1. Artyline →

草图到样机,这款 AR转化工具可以一键实现。Artyline 能够快速识别元素,并且借助现实增强技术,将它在手机上的样式直接呈现出来。
2. Enlight Pixaloop →

Enlight 出品的的 Pixaloop 是一款能够给静态图片添加动画的APP,有iOS 和 Andorid 的版本。
? 效率工具
1. Space Browser →

这是一款革命性的浏览器,在这款浏览器当中,你可以更加高效地在控件中组织和整理不同的标签页、历史记录,并且可以快速的浏览和还原。
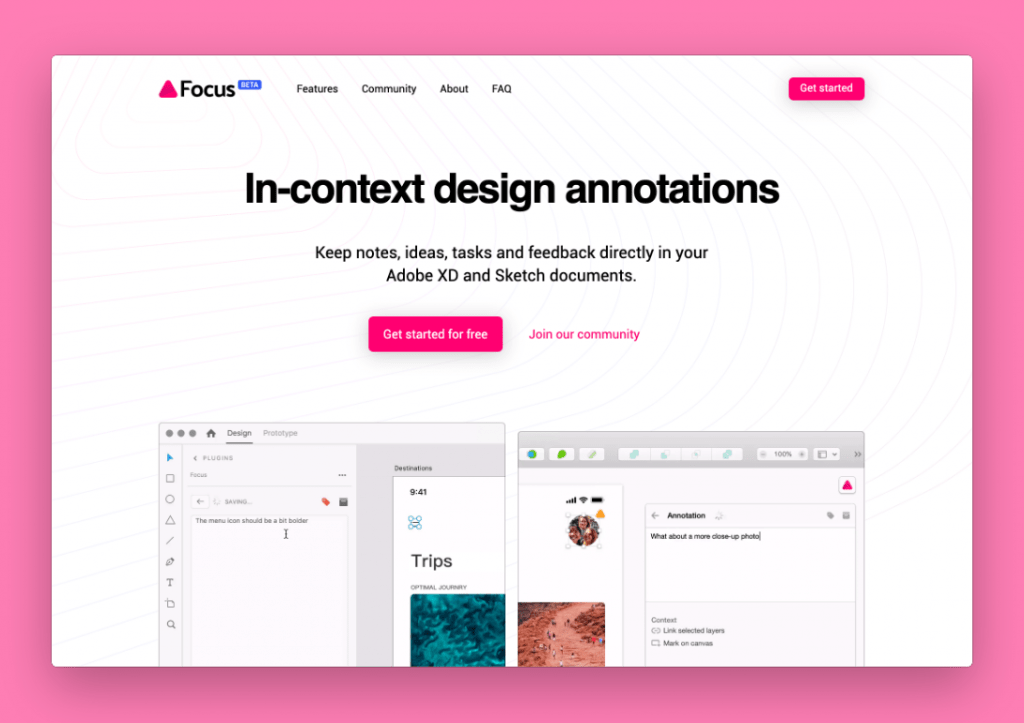
2. Focus →

一这是一款颇为出色的 Adobe XD 和 Sketch 插件,可以帮你改善工作流程,Focus 让你可以在设计中更便捷添加上下文注释,可以更加轻松的管理和沟通。
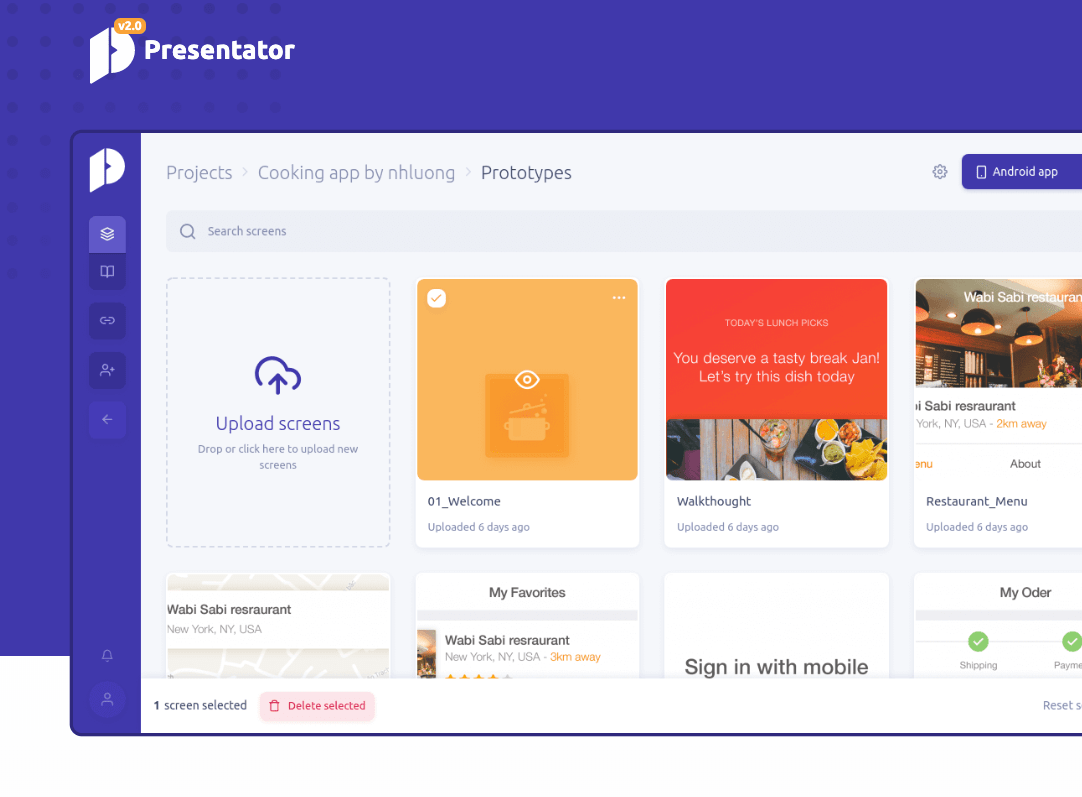
3. Presentator →

这是一个免费开源的设计展示和协作平台,你可以在网上使用它,甚至可以按照 Github 上的说明,将它托管在你自己的服务器上。
? 求职工具
1. FakeClients 2.0 →

这是一个适合给设计师做虚拟项目的工具,它能够快速生成随机的设计需求摘要,无论你想练习 LOGO设计,做UX设计还是网页设计,都可以以此作为需求进行虚拟项目练习。
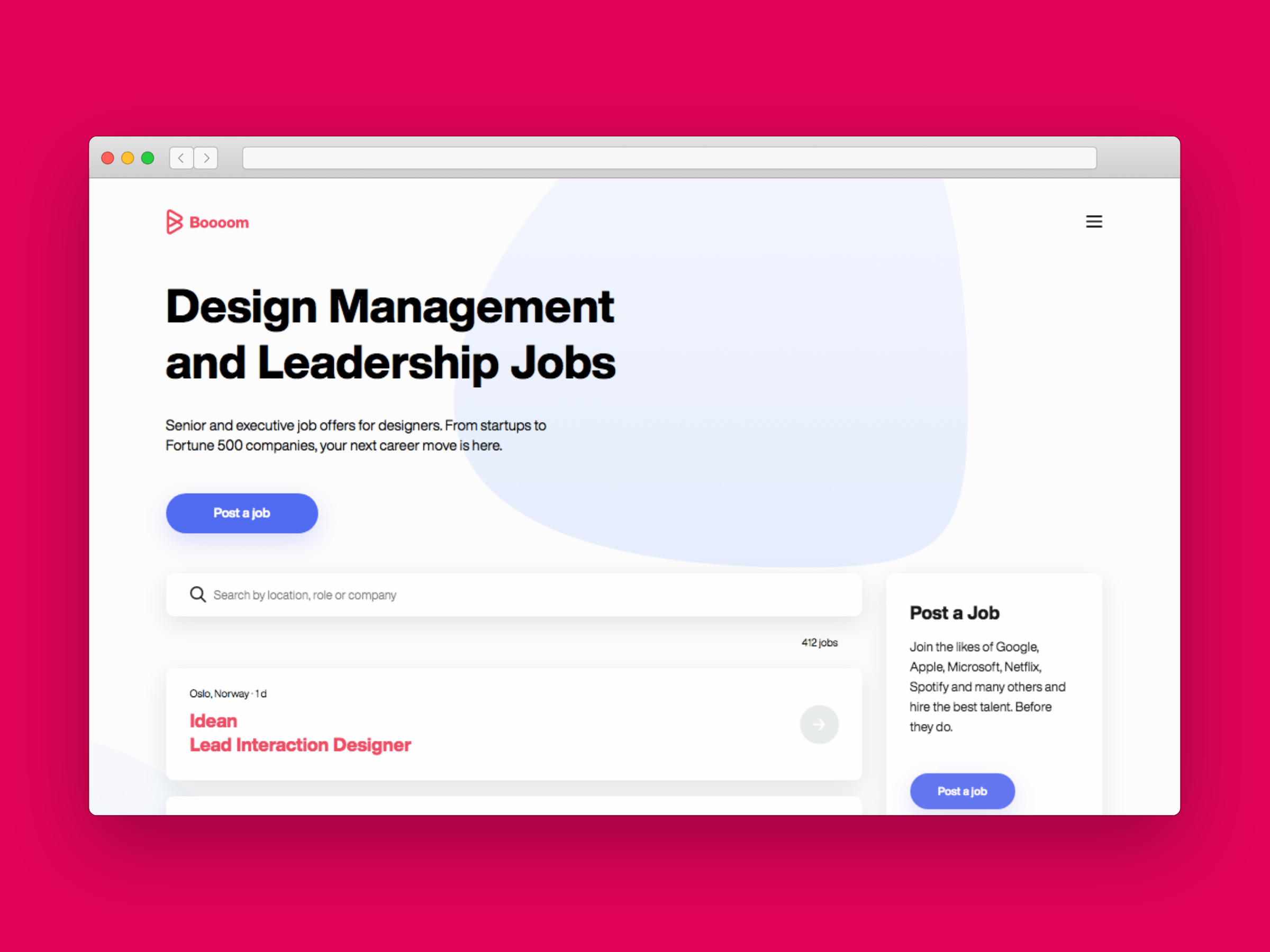
2. Boooom →

Boooom 是一个非常先进的设计类求职应聘平台,它拥有来自25 个不同国家和地区的顶尖的设计类的工作机会,是你联系顶尖设计工作室和企业的平台。












