编者按:新一轮的干货素材来了!这次依然是来自 Prototypr.io 设计干货大合集,他们会根据设计工具的属性,给它们分门别类。这次的合集中,各种设计工具数量不少,总会有几款你能用得上的。
在过去的一年当中,大量的免费图库涌现了出来,创建免费图库、提供素材服务似乎成为了一种新的趋势。在过去的一个月当中,还有很多新的、值得推荐的设计工具,接下来我们一起来看看。
一、插画图库
算起来,今年 6 月几乎是一个插画图库月,这个月出现了大量的插画免费图库,除了之前我们所推荐的 UnDraw(使用的是MIT授权协议)之外,额外还有6个相当不错的插画图库。
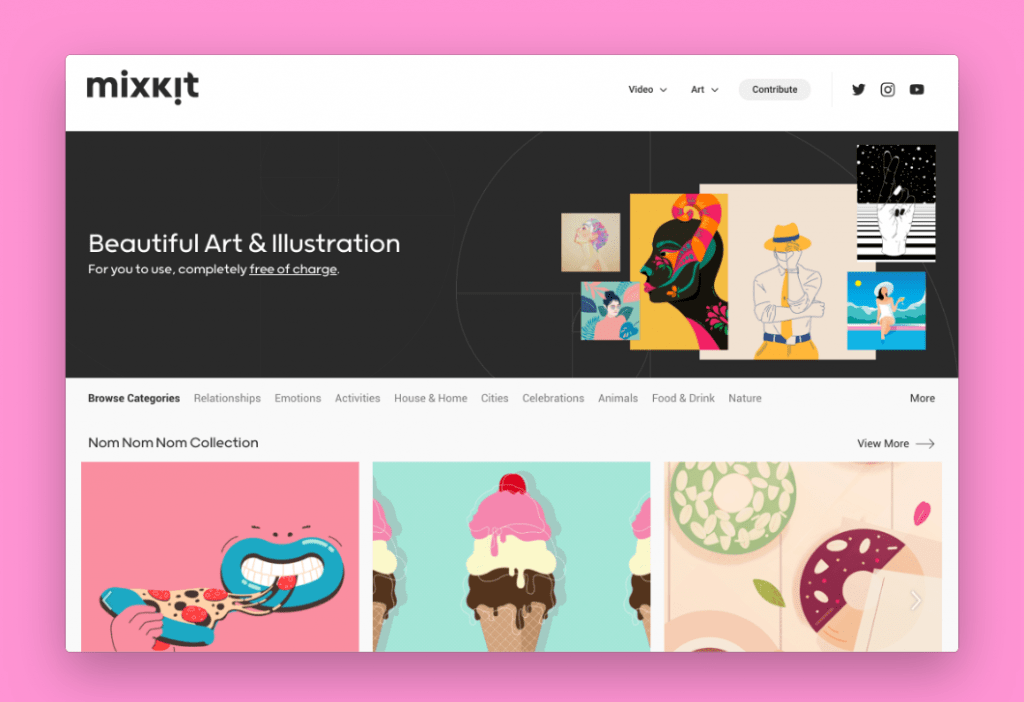
1. 艺术图库 Mixkit Art →
Mixkit Art 是一个艺术风格插画图库,这意味着你可以在你的设计当中,借助这样的图库赋予设计以更浓郁的艺术气息。当然,这个图库是免费的!这也是我最喜欢的词!
2. 404页面生成 Trendy 404s →
有了 Trendy 404s 之后,忘掉那些无聊的 404 页面吧。在它的帮助之下,你可以让你的 404 页面更加有趣,不再单调局促。
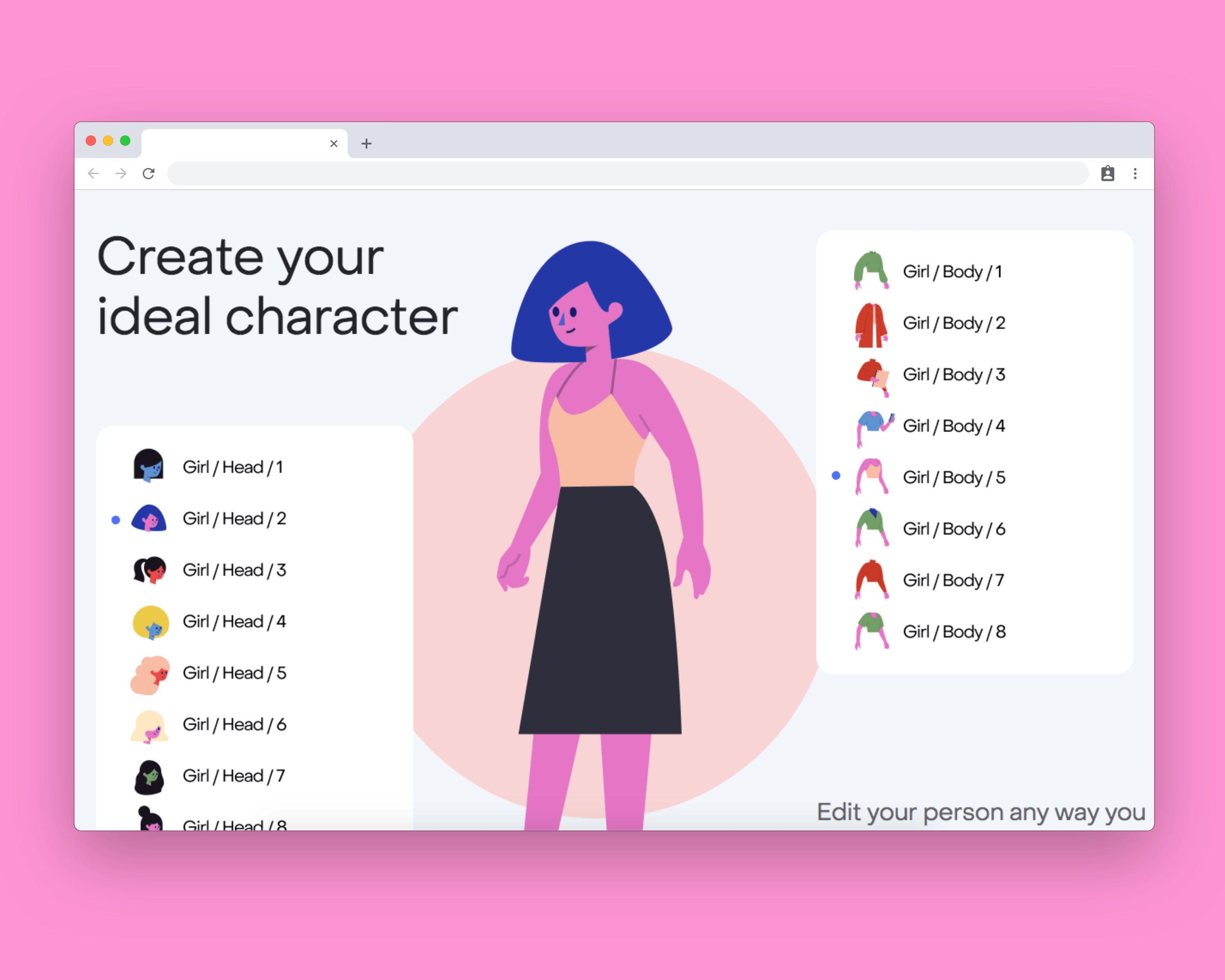
3. 角色插画生成工具 Stubborn Generator →
这是一个免费的插画生成工具,能够帮你的项目创建一个独特的、富有故事性的插画。这套工具包含 25 个角色和 50 种不同的背景,可以使用 Sketch 和 Figma 进行自定义设计。
4. 剪纸风插画工具 Paper Illustrations 1.0 →
高度定制化的扁平插画是一种势不可挡的趋势。这套剪纸风的插画工具里面的素材都是矢量的,有 AI 和 Sketch 两个版本,100% 可以商用。
5. 儿童涂鸦转换工具 Drawow →
你不得不承认,有时候最有创造力的还是孩子。这套工具能够帮你将孩子们的涂鸦作品转化成为漂亮的插画,这不仅能够给你的家庭生活带来更多乐趣,也能为你提供有用的插画素材。
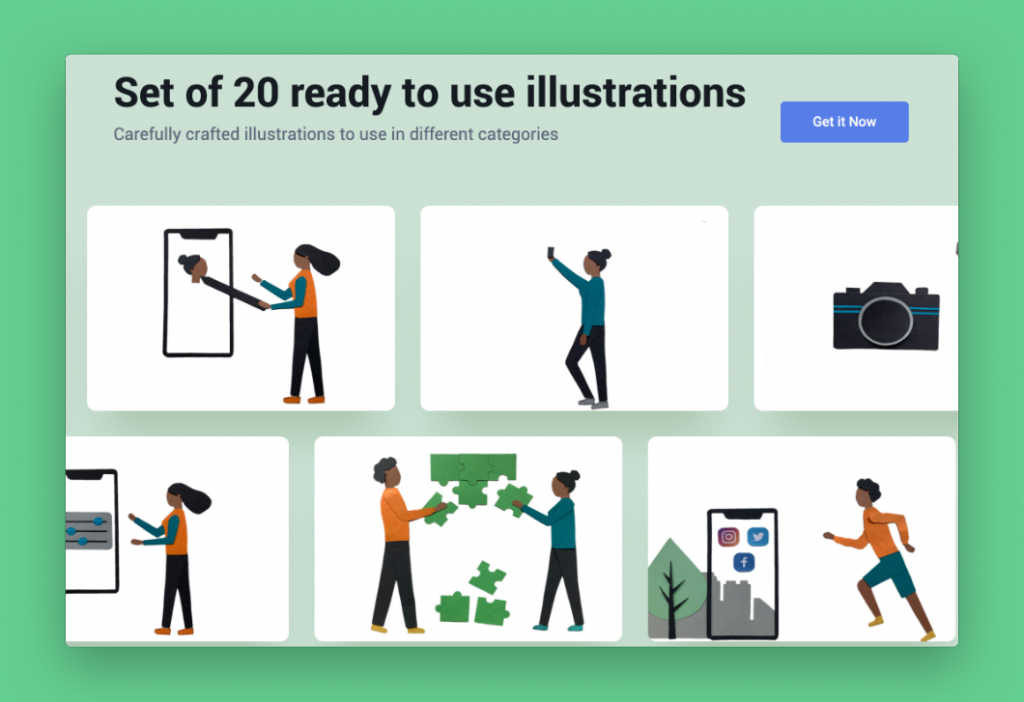
6. 角色插画包 Grape Illustration Pack →
这套插画图形包含了 20 个非常友好的角色,包含 AI、SVG 和 EPS 三种格式,你可以通过编辑和调整应用在自己的品牌当中,你甚至可以添加一些动画。
当然,即使有这些新的工具,千万不要忘记 UnDraw,他们还提供 100% 完全免费的 SVG 插画集,并且现在还提供了最新的 Adobe XD 插件,戳这里查看:
二、UI 工具包和设计素材
1. 设计系统入门 Getting Started With Design Systems →
这是一套来自 Marvel 的电子书,可以帮你了解设计系统的基本运作原理,并且会带你创建一套属于自己的设计系统。
2.设计杂志 Rooki.design →
真正想要找到免费又合适的设计素材是一件很难的事情,Rooki.design 是一个年轻的设计师线上杂志,你在这里能够找到很多学习资源和获取灵感所需要的一切。
3. 设计系统 Eva Design System →
很多时候,设计师的设计系统会基于一个现有的设计系统来做,所以我们为你推荐这套 Eva Design System。它高度可定制化,易于调整,可以集成你自己的品牌元素,可以实现 Web 和移动端的设计。目前它可以用于 Sketch,试试看!
4. UI工具套件 UI Kitten 4.0 →
这是一套基于 React Native UI 的新手 UI 工具套件,由 Akveo 所创建,其中包含深色和浅色两种主题,可以更好地同后端集成到一起。
5. UI 框架 Storefront UI →
虽然 Vue.js 目前依然还是一个比较年轻的工具,但是它已经是最为强大的 UI 开发框架了。在此基础上搭建起来的 Storefront UI 是一个非常有用的工具包,可以帮你构建电商网站和移动端 APP。
三、样机工具
1. 图形编辑器 Artboard Studio 2.0 →
在正式推出一年之后,在线图形编辑工具 Artboard Studio 推出了 2.0 的版本,包含最新的协作和实时反馈的功能,并且引入了浏览器内编辑视觉稿的功能。
2. 视觉稿工具 Hamok →
这是一款非常易于使用的视觉稿工具,可以使用 URL 或者图片来创建视觉稿。它提供了一整套模板,并且生成响应式视觉稿,展示出各种不同的效果。
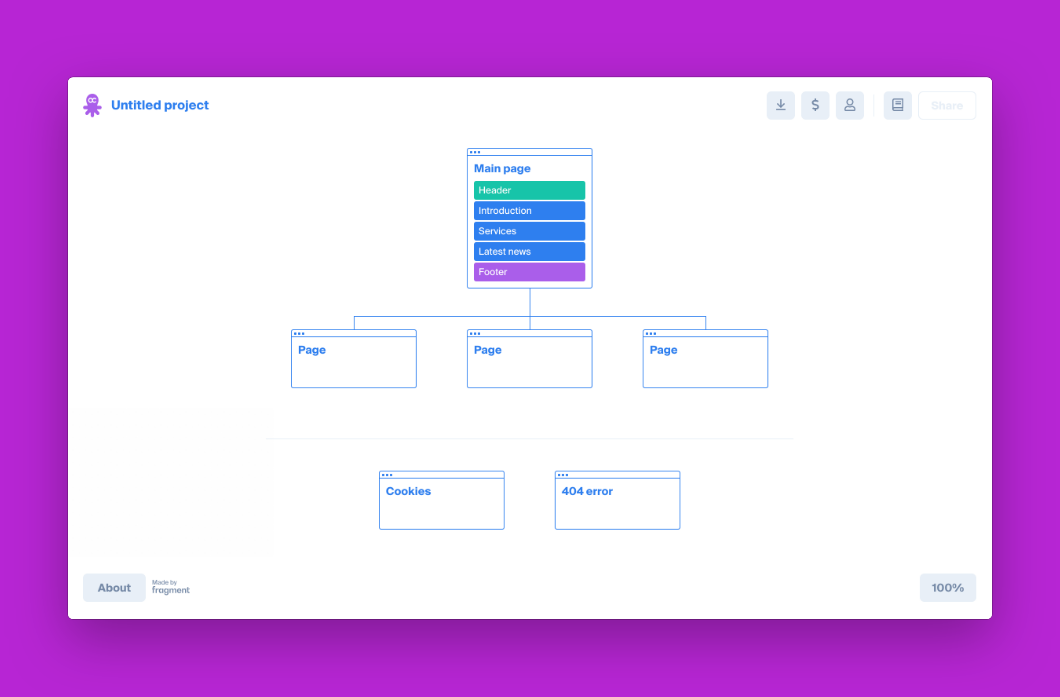
3. 设计框架 Octopus.do →
在进行UX设计的时候,搭建正确的产品框架结构是工作中最为重要的部分。这款工具能够帮助设计师和产品经理更快更好地搭建程序原型,构建设计,创建可视化的网站地图,并且动态地核算成本。这款工具快速且易于使用。
四、配色和图标工具
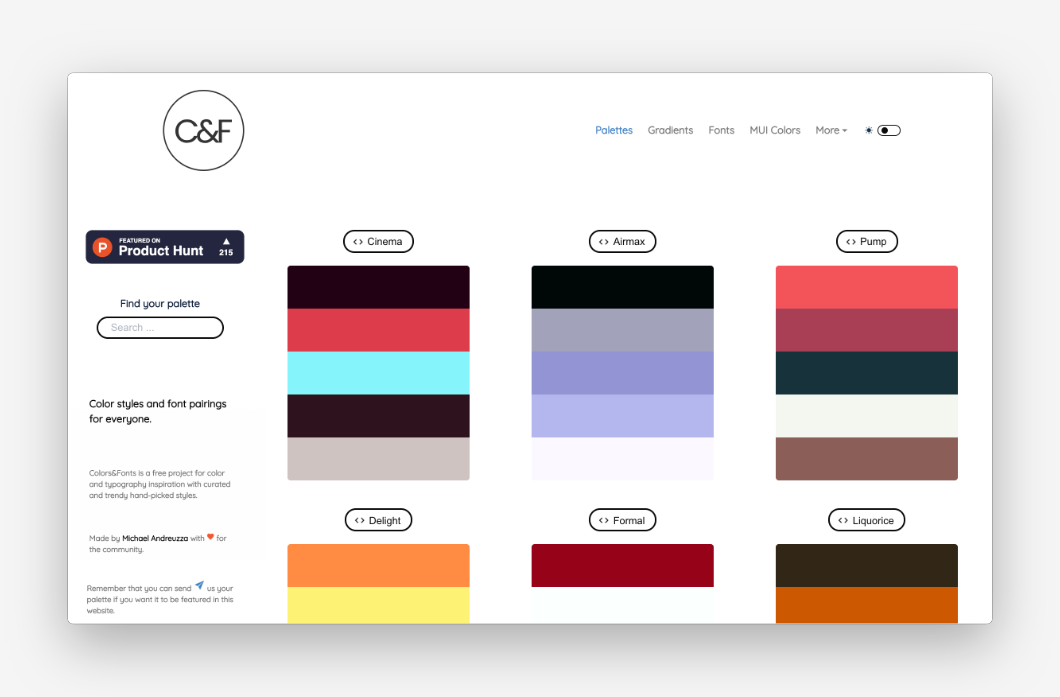
1. Colors & Fonts →
Colors & Fonts 是出自 Michael Andreuzza 的一个免费分享项目,他精心选择了一些视觉风格和效果非常突出的设计作品,你可以从中获取布局、配色和字体相关的灵感,只需要简单点击就可以添加到你的设计项目当中去(也就是复制粘贴)。
2. 图标包 Joy Pixels 5.0 →
这是一套非常有趣的图标合集,包含 230 多种新的的表情符号和超过 1500 款被重新设计过的图标。所有的这些都是免费的(仅供个人使用)。
五、协作工具
1. 创意协作工具 Shape →
著名的设计机构 IDEO 将他们多年以来开放式创新的经验融入到这款名为 Shape 的工具当中,他可以用来构建、测试和改进创意设计协作,可以让产品的创建更加高效。
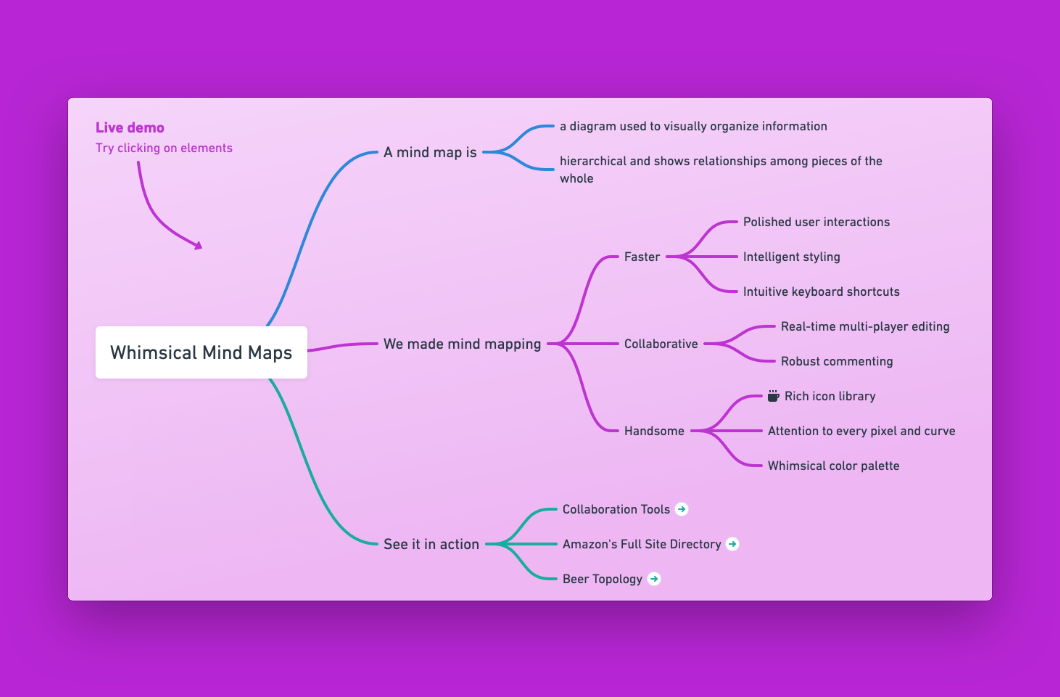
2. 思维导图工具 Whimsical Mind Maps →
来看看这款高效又漂亮的思维导图工具吧,它有着非常实用的实时协作功能,你可以在几秒钟的时间以内就和协作者组织出新的想法,输出思维导图。
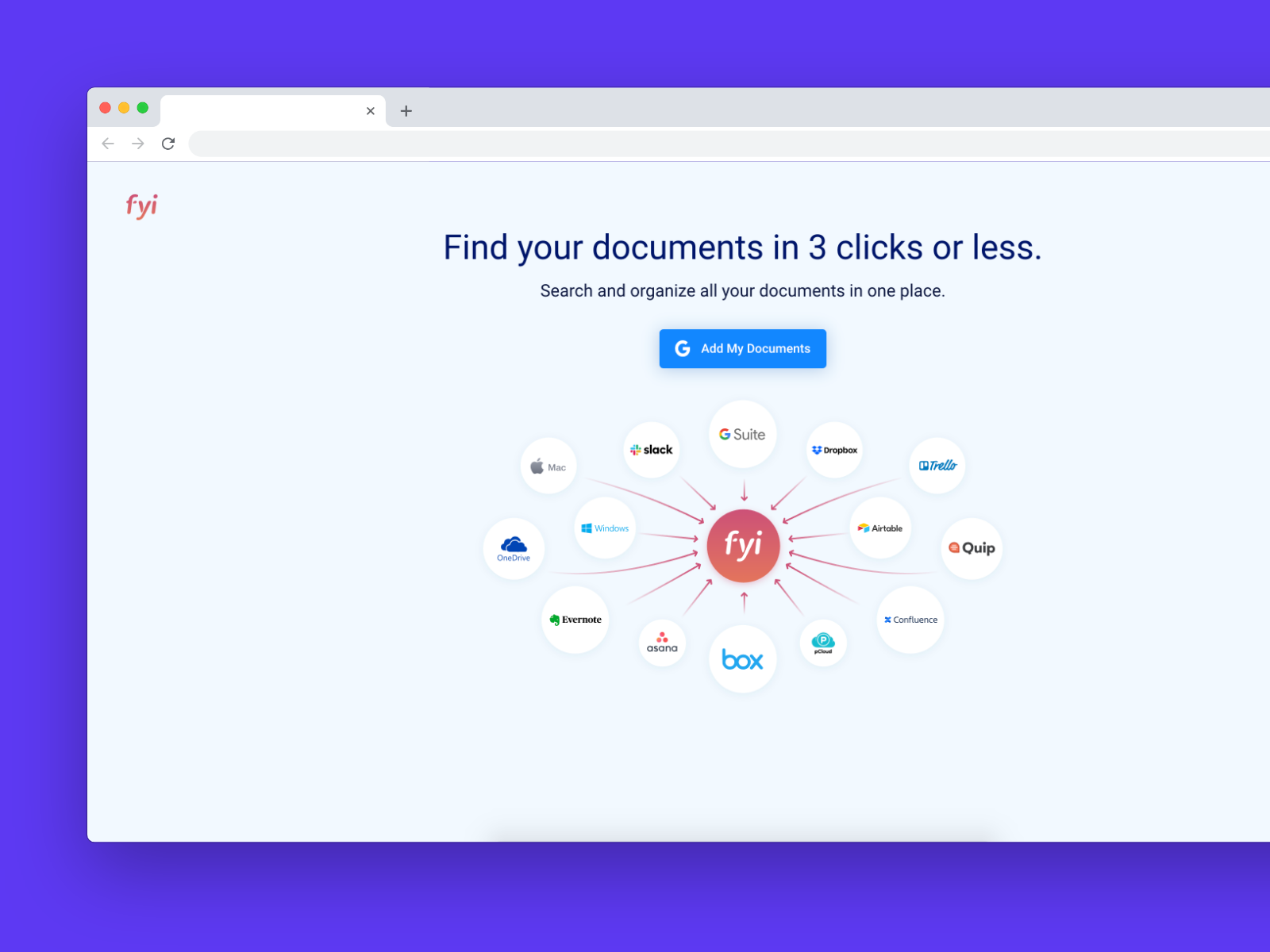
3. 文档集成工具 FYI →
FYI 能够帮你将文档集中到一起,并且将你正在使用的 APP 都打通。连接不同的 APP 只需要几秒钟时间,并且还可以借助 Chrome 浏览器插件,可以直接一站式解决问题。
六、设计代码工具
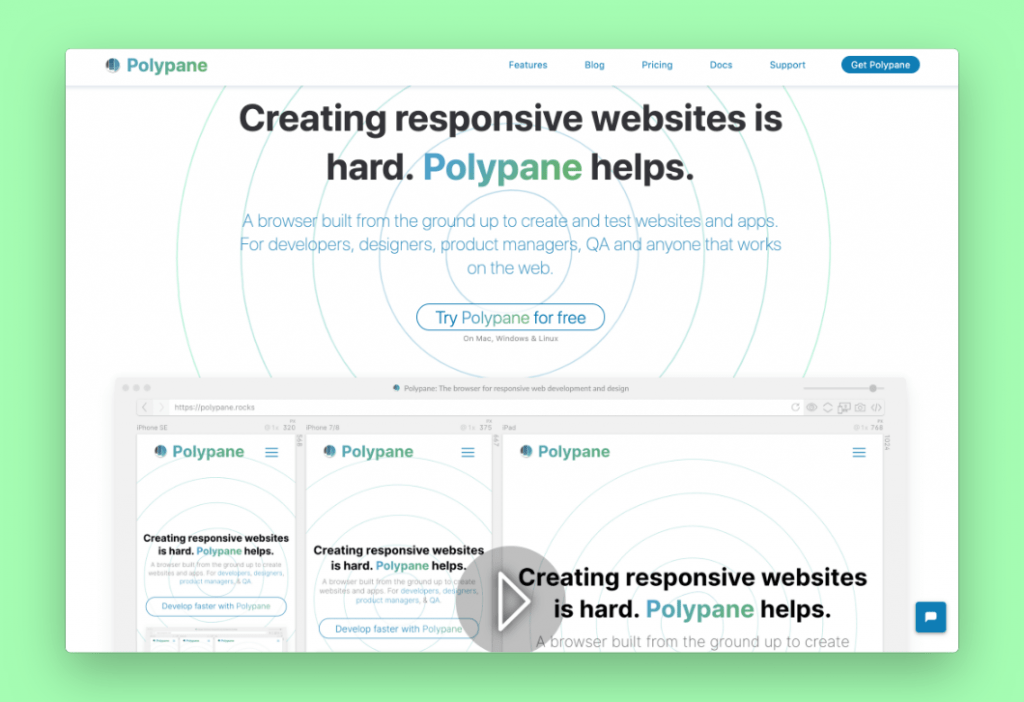
1. Polypane →
Polypane 是本月非常火的一款工具,它可以用来创建网站和 APP,全程在浏览器中完成。它适合开发者、设计师、产品经理、QA 以及任何通过网络来工作的人使用。
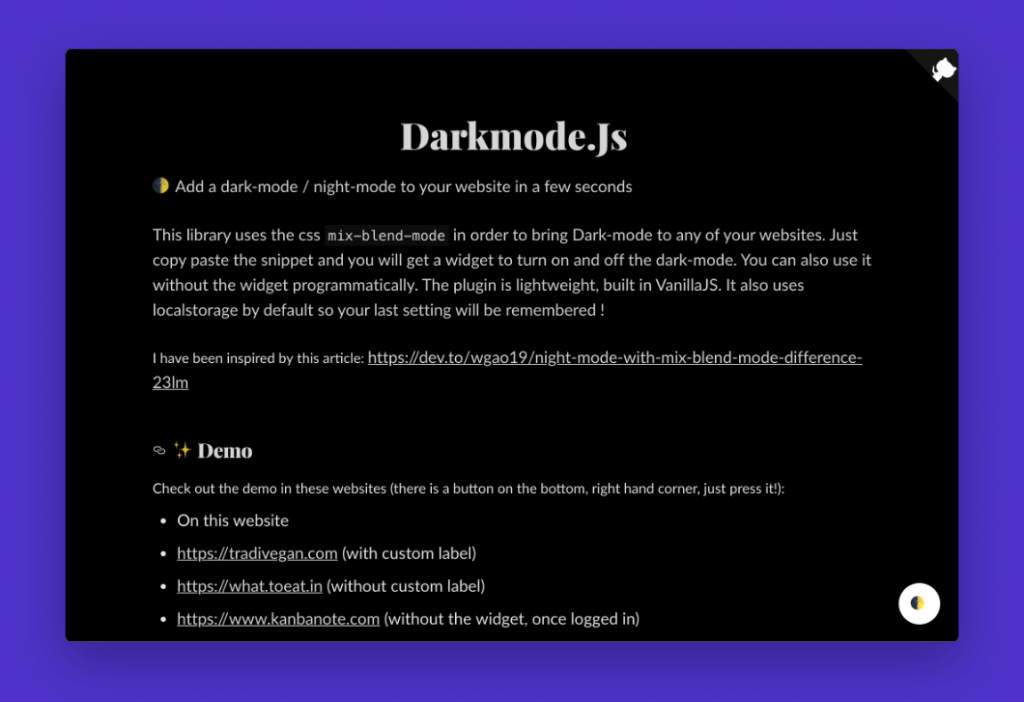
2. 深色模式插件 Darkmode Widget →
这是一个非常棒的小插件,可以为你的网站并切模式。你所需要做的事情很简单,就是复制一段代码嵌入到网站当中,你就可以立刻拥有深色模式了。
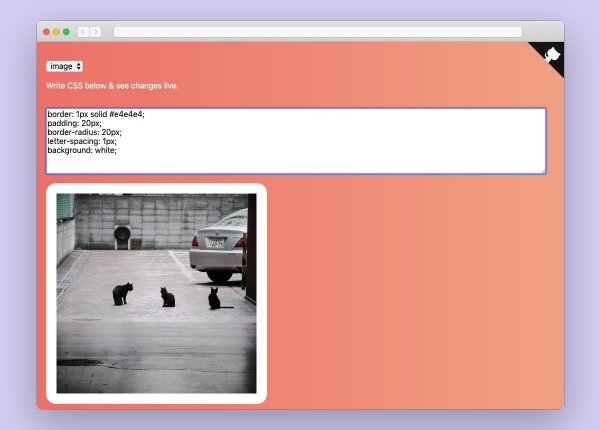
3. CSS动画工具 CSS Wand →
CSS Wand 是一款开源工具,只需要复制粘贴,你就能拥有漂亮的 CSS 动画,定制起来也非常方便。
4. UI自动生成工具 UIbot →
有没有听说过程序化设计(programmatic design)?如果没有,那么不妨试试 UIBot 这款工具,它可以随机地生成不同尺寸的设计、配色和排版布局,全程借助程序自动完成。
5. CSS转换工具 Stylish →
Stylish 是一款非常便捷的浏览器工具,可以直接将 CSS 组件转化为 React 样式的组件。
七、用户研究工具
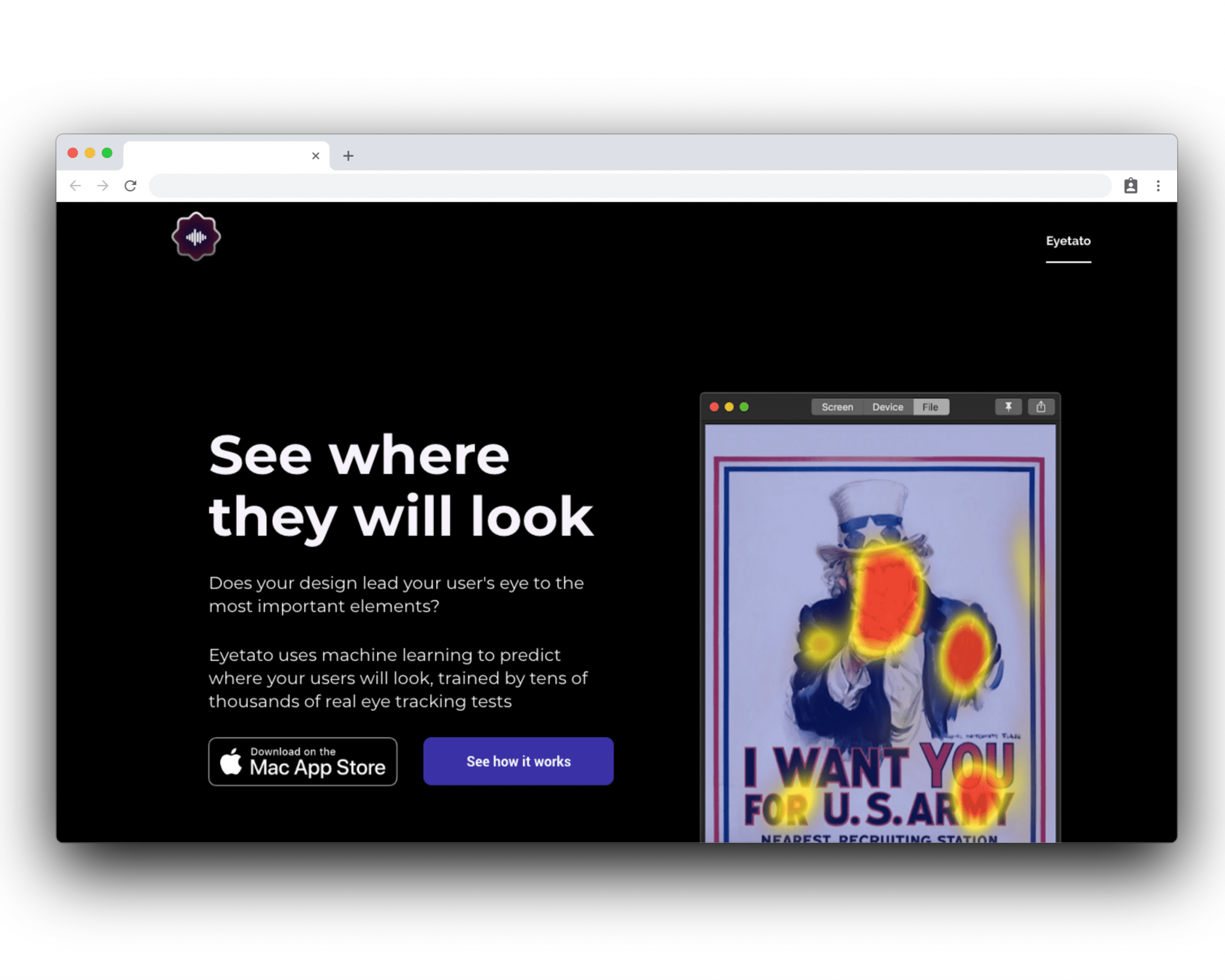
1. 机器学习预测工具 Eyetato →
Eyetato 是一款借助机器学习来实现的工具,Eyetato 能够预测用户会看你的 APP 的哪些地方,而这种预测是基于成千上万的真实的的眼动测试得出的结果。这款工具能够帮你更好地洞悉用户习惯。
2. 视频录制工具 RecordScreen.io →
录制视频很麻烦?现在在这款工具的帮助下,你可以直接在浏览器当中录制视频,非常简单,非常实用。
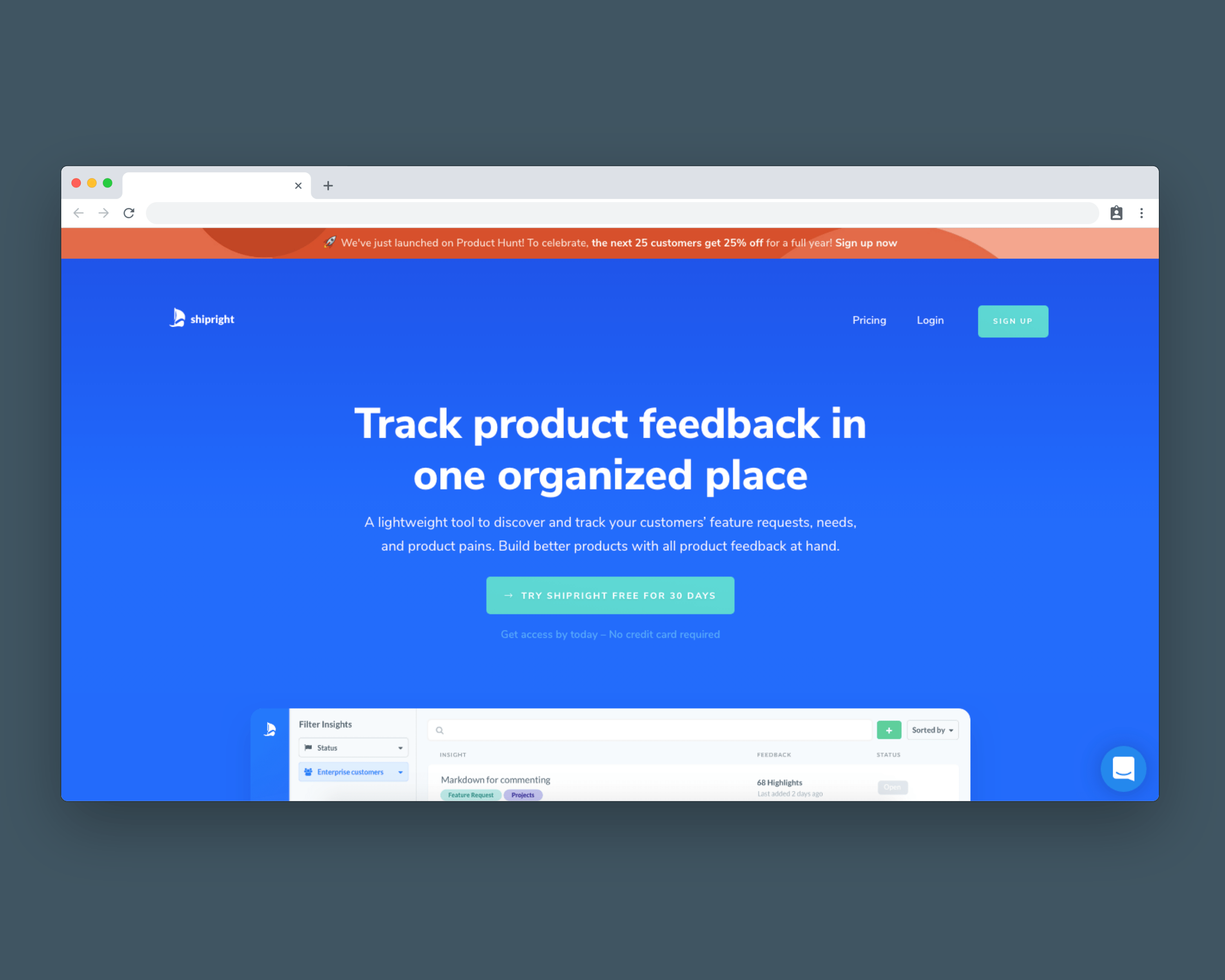
3. 用户反馈跟踪工具 Shipright →
Shipright 是一款能够跟踪用户反馈的工具,确保你所有需要的信息都能汇总在一个地方,从功能诉求,到用户反馈,以及产品痛点等等。
八、特别推荐工具
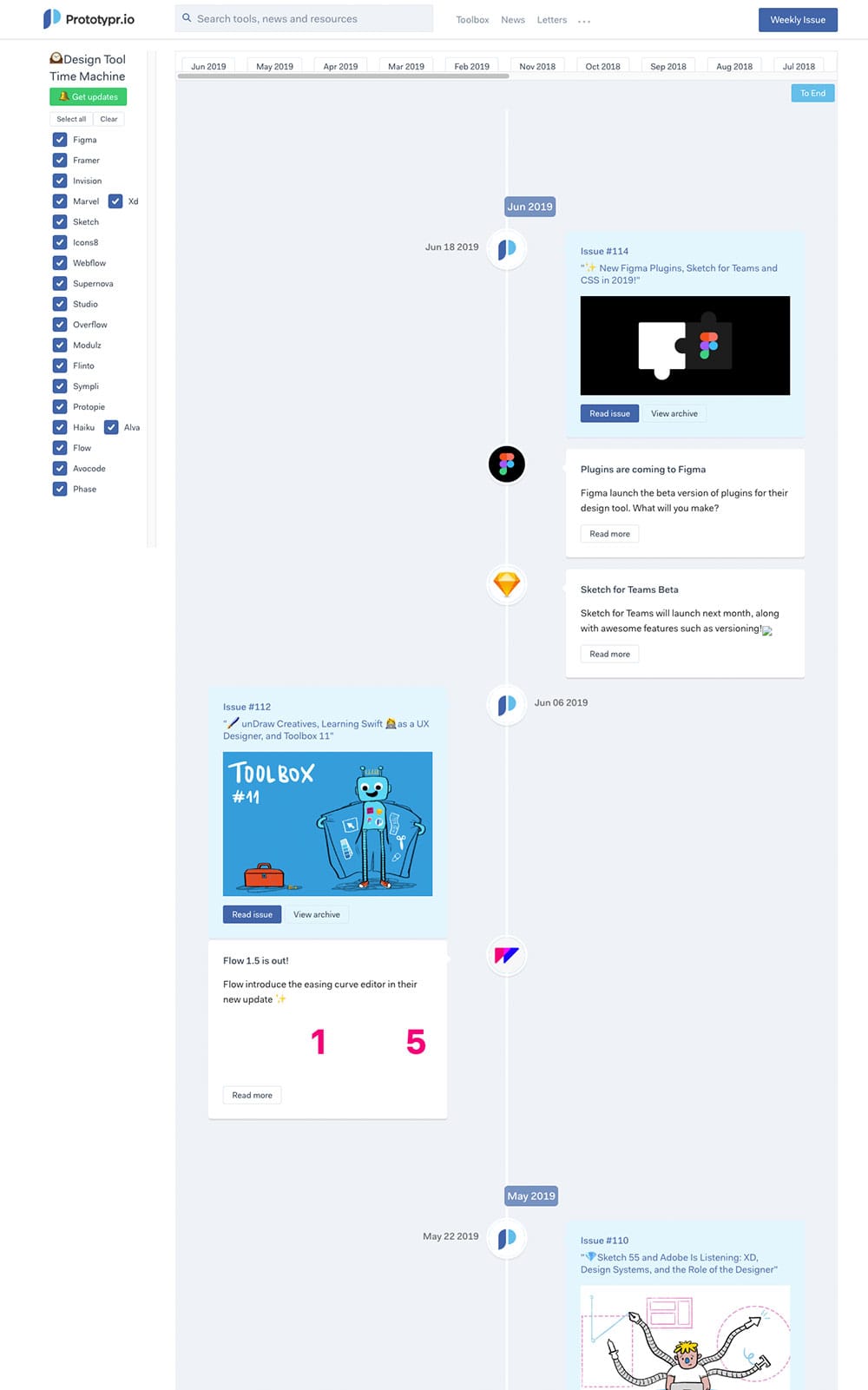
1、设计工具时光机 Time Machine
在策划这些新鲜工具的同时,Prototypr.io 团队还制作了一款专门跟踪各种设计工具更新的工具──设计工具时光机。它能够跟踪包括 Sketch、Figma、Adobe XD、Marvel 等顶级设计工具的大版本更新。
借助这款工具,你能清楚地知道你可以借助这些工具的新功能做到哪些事情。
除此之外 Prototypr.io 团队正在开发最新的 Prototypr 3,它会是一个改进之后更加强大的平台,并且为你提供更加出色的设计工具。