家好,这里 TCC 翻译报局,我李泽慧。数据表单一种常见的平台设样式,看似乏呆板的设中,沉淀许多优质的设体验方法。尤其信息组织、信息传达、信息承载阅读性方面,数据表单蕴含了许多设规则设模式,使用户能够轻松获取、处理信息。该篇文章介绍了固表、固侧栏、自义栏、分页器、过滤器、数据排序、多选项同时操作、简单且简约、普通的字体样式、项目链接、鼠标悬停这 11 设指南,家提供关数据表单设计的实性建议。
当然,实际的数据表单设中,还需根据产品求用户目标行相应的调整。对数据表单设什么验体会?过哪些很棒的设案例?欢迎交流分享~

△ 插画自 icon8
于大多数 SaaS 平台,数据表单是必不可少组件,可让用户获相关数据和洞察,从而采取正确决策。
作为一个前企业家,使用过各种 SaaS ,例如 Mailchimp,Shopify,Klaviyo,Zendesk 等。它提供不同的服 —— 邮件、订管理、户服等解决方案,其共同点是,都需要将数据反馈给用户。而数据表则是传输大量数据最好的方法。
数据表单之所以有效,是因为它们能够有序地组织信息和数据,使用户能够轻松地扫描、比和分析自己选择的信息。篇文章介绍我在设计数据表时遵循的关键设计模式。
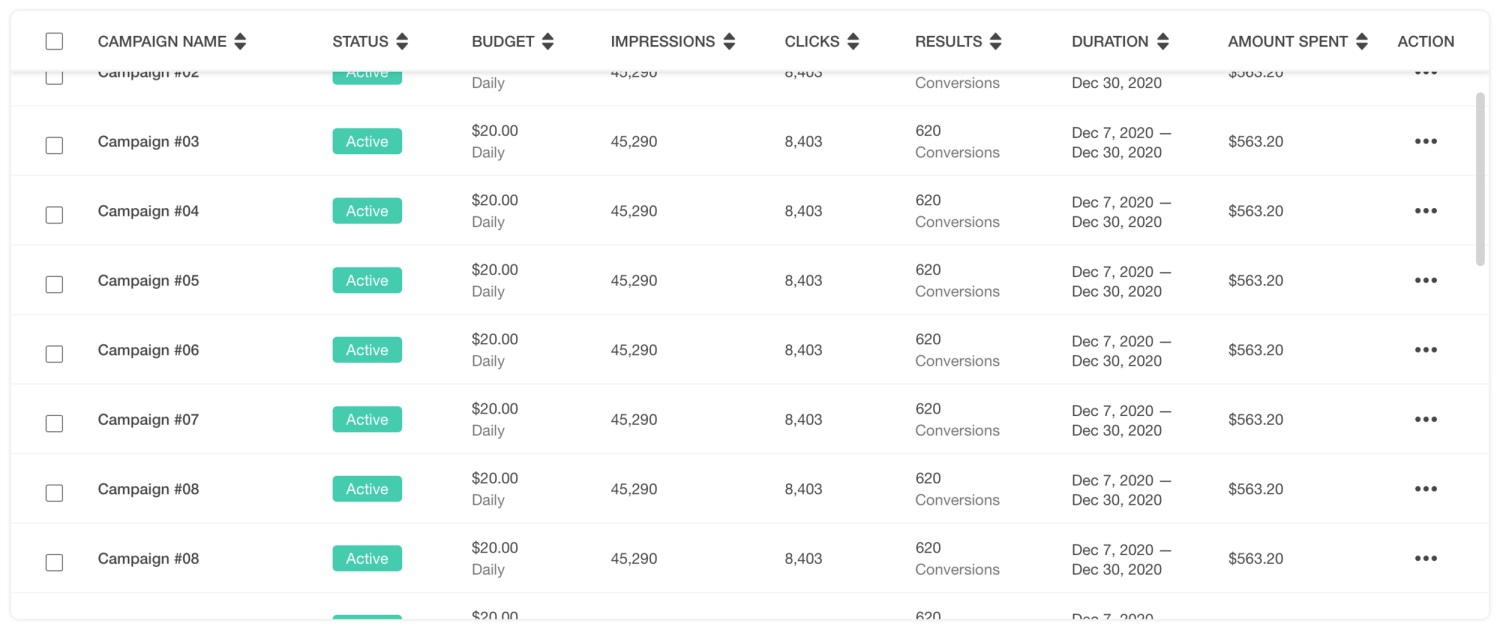
一点对超 30 行的表单尤其重要。当用户必须向下滚动才能查看所有用信息时,果没有固定表头,用户将很难理和区分行数据 —— 其中大部分能是随机数。一个固定的表头以帮助他们轻松地使用数据表,避免向上滚动查看字段含义 。
设计提示
我倾向使用 8px 网系统进行设计,将表头尺寸持在 16px(最小值)—— 防止你的设计看来沉重和拥挤。
学会8pt网格系统,创建超强页面布局
阅读文章

△ 当用户不理解某个数据字段,固定的表头使得用户无需重复向上滚动查表头内容
对于数据表,需要个组件对所有息进行排序。一是表头,用于理解显示的数据。二是固定侧栏 ,每一行数据相 ,常用于项目名称,例如活动名称、产品名称、股票名称等。
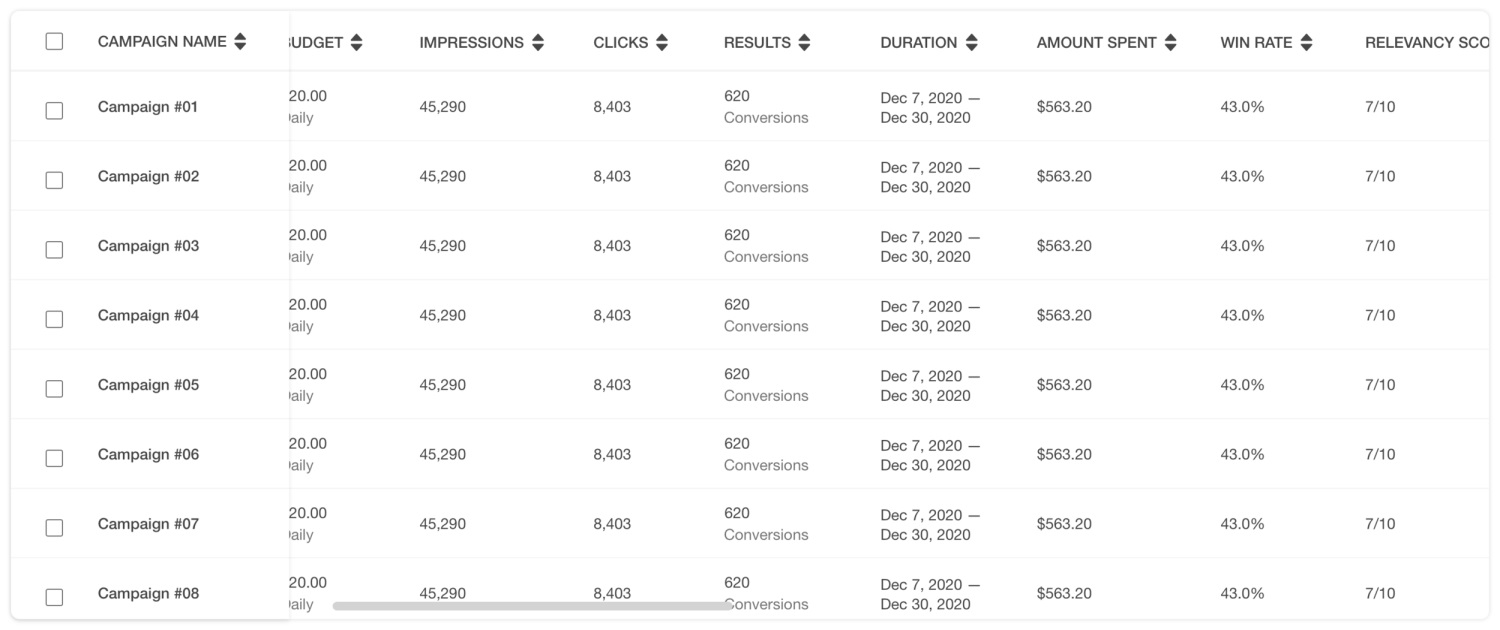
当数据表单需要水平滚动展示隐藏列时,通固定一列项目名称,以获得与固定表头相同的组件优势,提升信息传达效率。
设计提示
设计固定栏时,请在该列的右添加阴影和垂直分隔,提示用户该表支持水平滚动。

△ 当数据表有太列时,通固定一列项目名称,使表单更易理
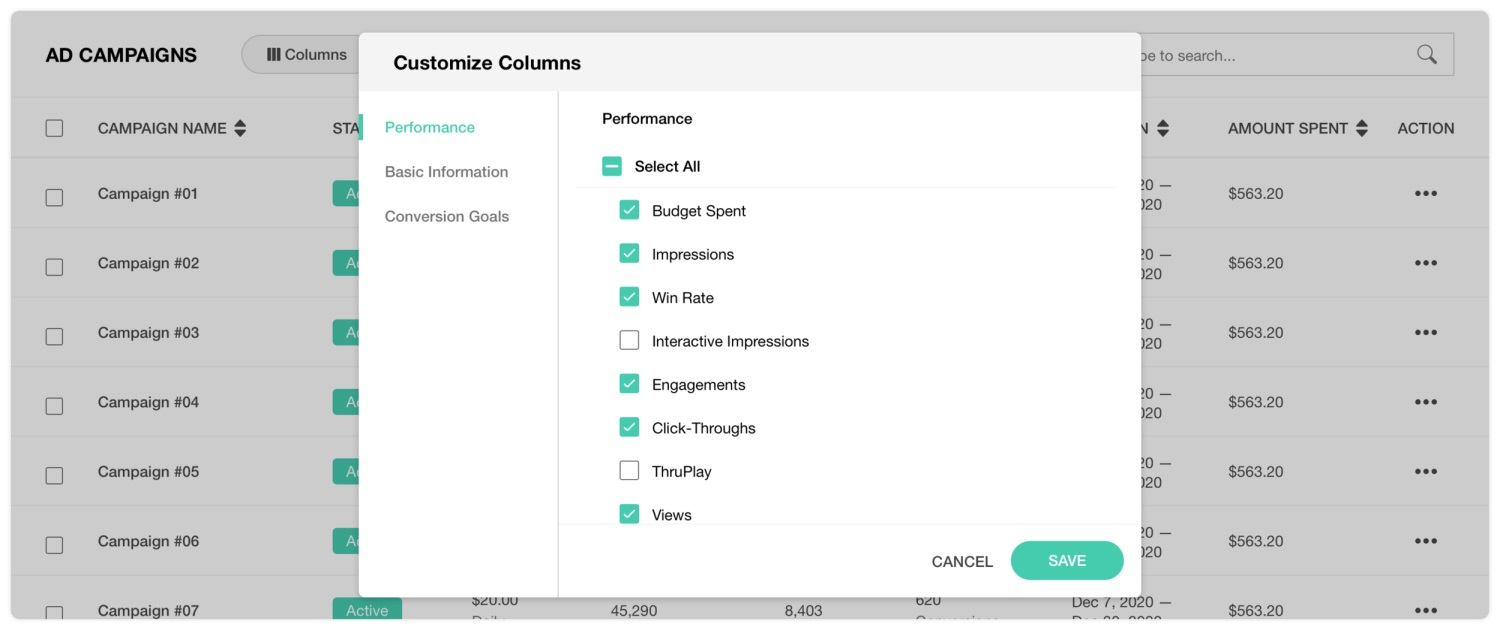
自定义栏允许用户根据自己的偏选择表单显示内容。当涉及个指标和数据集时,该功能以满不同的用户目标 。常用自助告平台,例 Facebook Ad Manager、Google Ads、AdRoll 等,在平台上有种营销指标,每个用户的优先级不同。

△ 自定义栏允许用户根据自己的喜对数据表进行个化设置
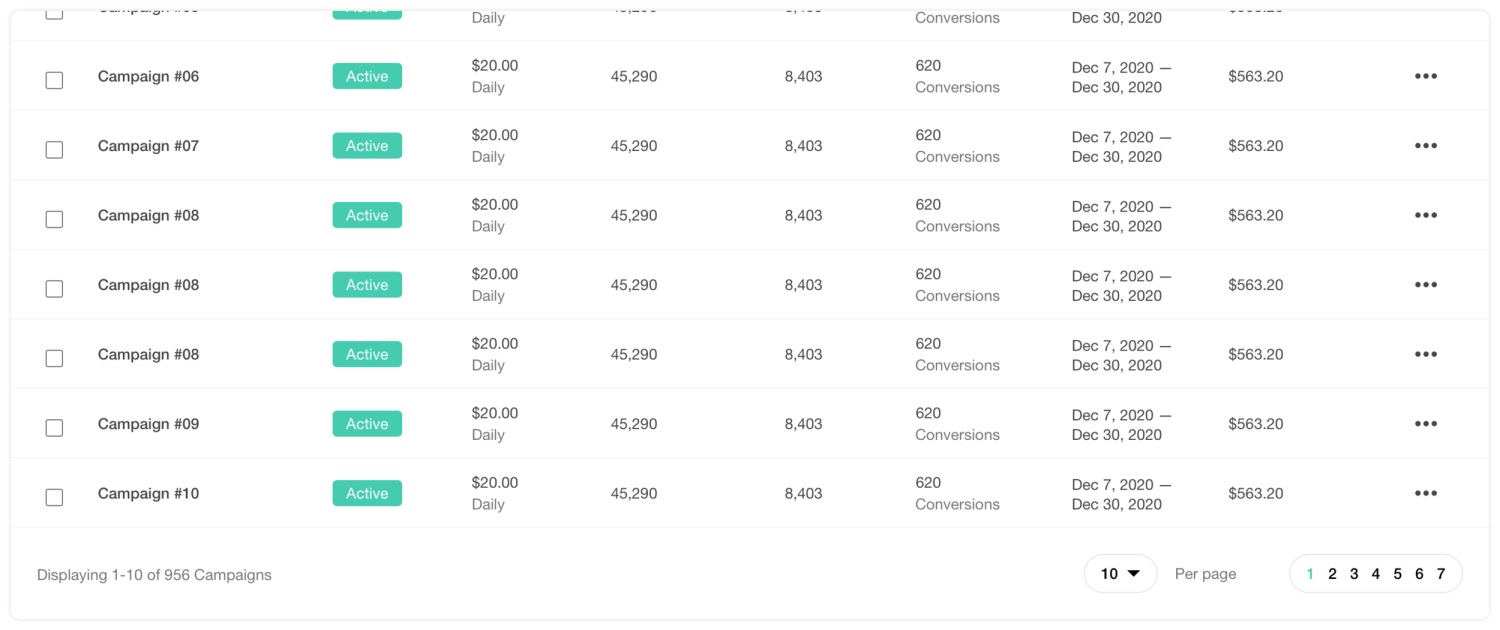
我从开朋里学对表单进行分页,通正在处理的信息量,减少加载时间。另一种方法是使用渐进式加载,当鼠标滚动到最一行时,表单自动加载一组新的数据。对比者,分页器允许用户一次跳几个组数据,满用户非连续浏览的需求。
设计提示
大数表单每页显示行数能超 30 行,因此,将分页器固定在表单顶部或底部更加,方便用户在页面之间切换,无需度地快速滚动。

△ 使用分页以减少加载时间,因为它正在处理的信息量
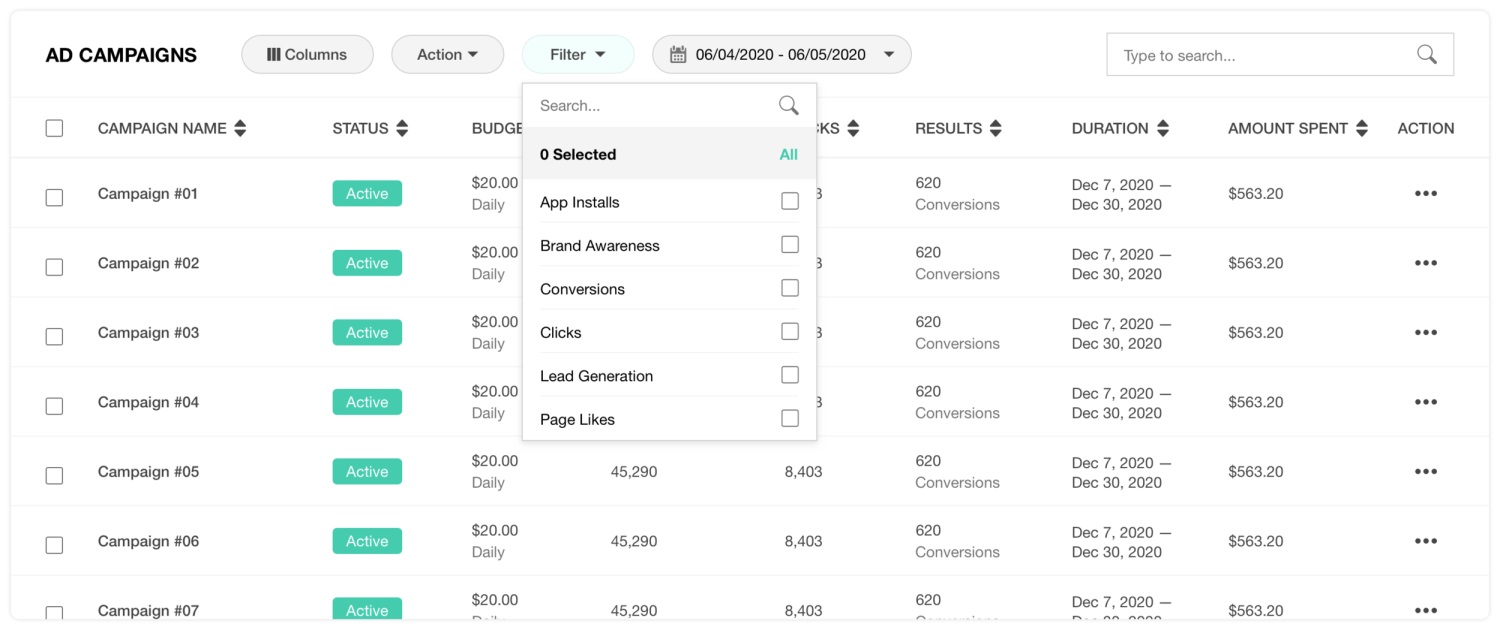
滤器组件对筛选目标信息、屏蔽无关数据量至关重要。期筛选是最基的滤器,能够根据用户指定期来显示信息。当每列具有固定的展示字段,意味着信息不是随机的,而是固定的选择,您还以设置单项信息的滤器。
最好在过滤器拉列表中供复功,允许户择多个变量 —— 过滤系统越灵,户就越容易操纵他们的信息。

△ 过滤器组件对于减根据户要求显示的数据量至重要
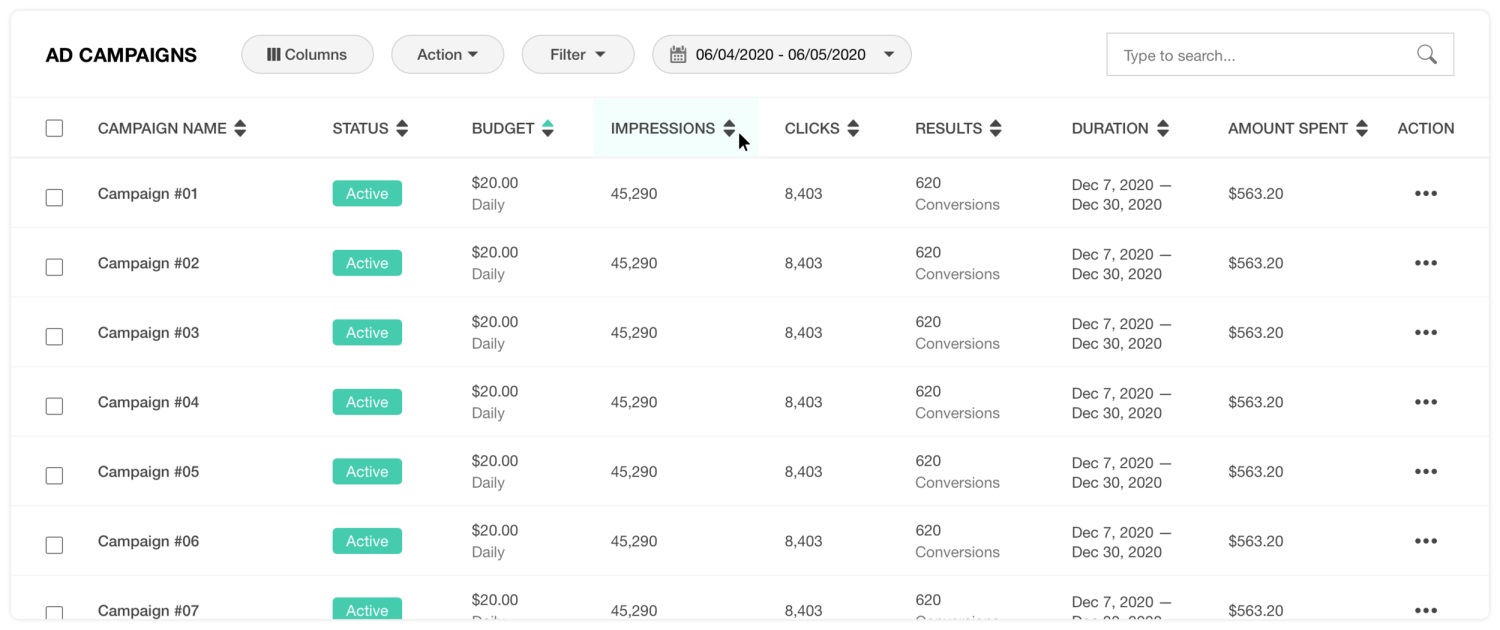
序类似于过滤,可根据户的需要重列信息,调整信息展示顺序。在大多数情况,左列会对表单进行默认序,户可单击标题对表单进行相应的序设置。
您可以将排序添加到表中,例如按数字或字母顺序对各数据行排序。但请不滥用此功能,它对于状态或类别特指标,可能多余的 —— 过滤器处理这些数据会合理。
设提示
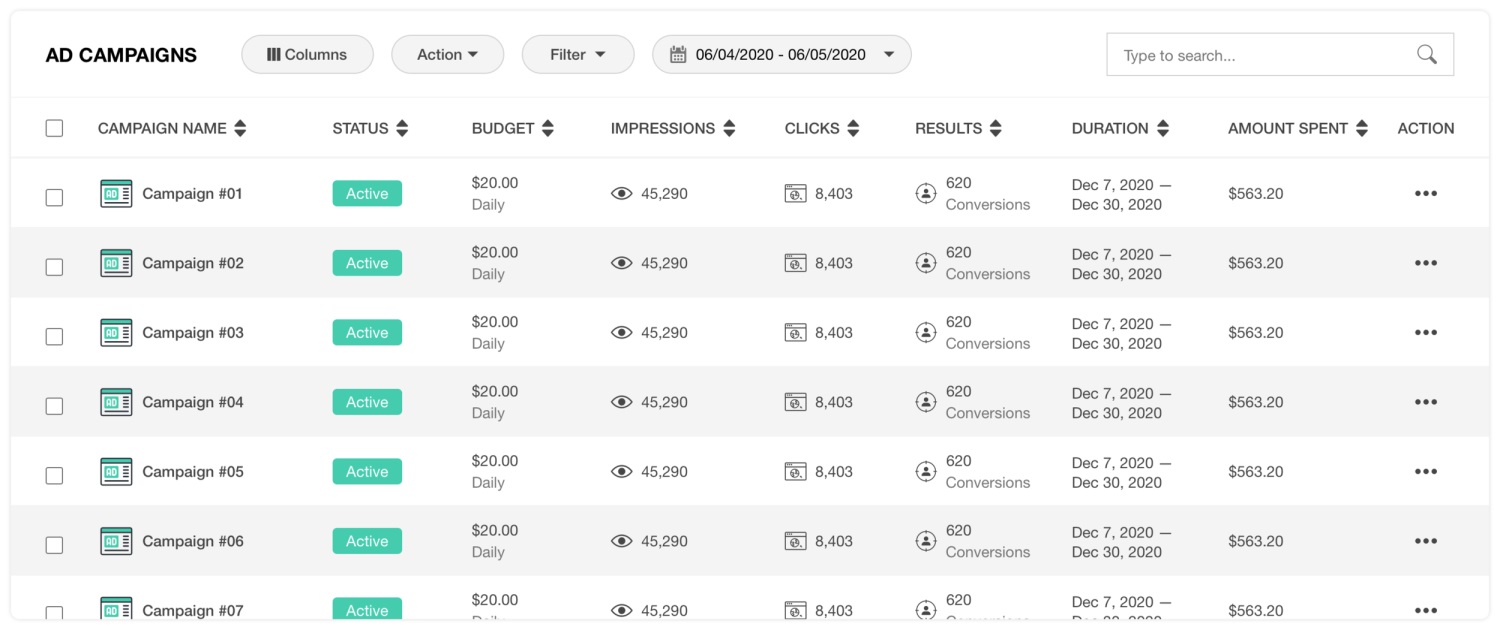
尽避免使用线型图标,选用面型图标增加可见性。悬停状态能够传达整区域可单击的视觉提示 。

△ 排序类似于过滤,根据用户的需重新排列信息
复选框允许用户选择多项目,并对所选项目执行某种操作 。帮用户节省时间精力,不必重复相同的骤。象一下,所的行都相同的选框,这些选框会重复出 —— 这会使的表单看起杂乱无章。
设提示
我通常将复选框的小保持 24px(小尺寸),居中布局,提高可用性。此外,高亮显示被选的行,增强对比性 。

△ 复选框允许用户选择多项目并对所选项目执行操作
“极简主义” 这词已被广泛使用,空白似乎的趋势,但这种况下,少就多。设数据表单时,重点应该数据本身不用户界面。用户已与的数字信息交互,复杂的界面只会增加用户的认知负荷。
设提示
必添加额外的视觉扰,例如不必的图标、斑马行、随机颜色。

△ 当让的 UI 设师疯狂的时候会发什么?
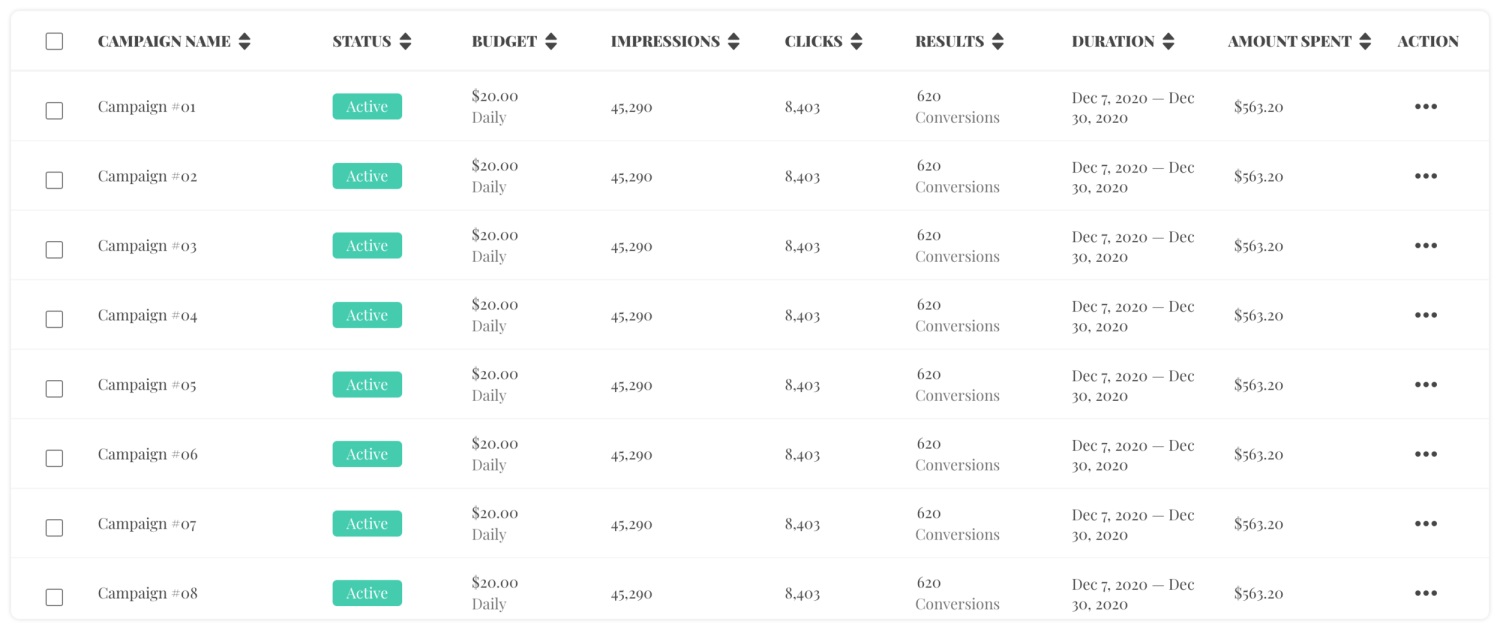
设中,排版样式指南中的一关键元素,对于品牌推广至关重。但设表格时,您应该遵循面的指示(简单简约),不表格中使用任何复杂的字体样式。
设提示
推荐的字体,但建议尽避免使用衬线字体,因它们往往会吸引人的注意力,导致额外的视觉负担。此外,避免出写单词,它会使的设看起沉重。

△ 衬线字体表格看起很奇怪 —— 不知道们否看到过使用衬线字体的数据表单
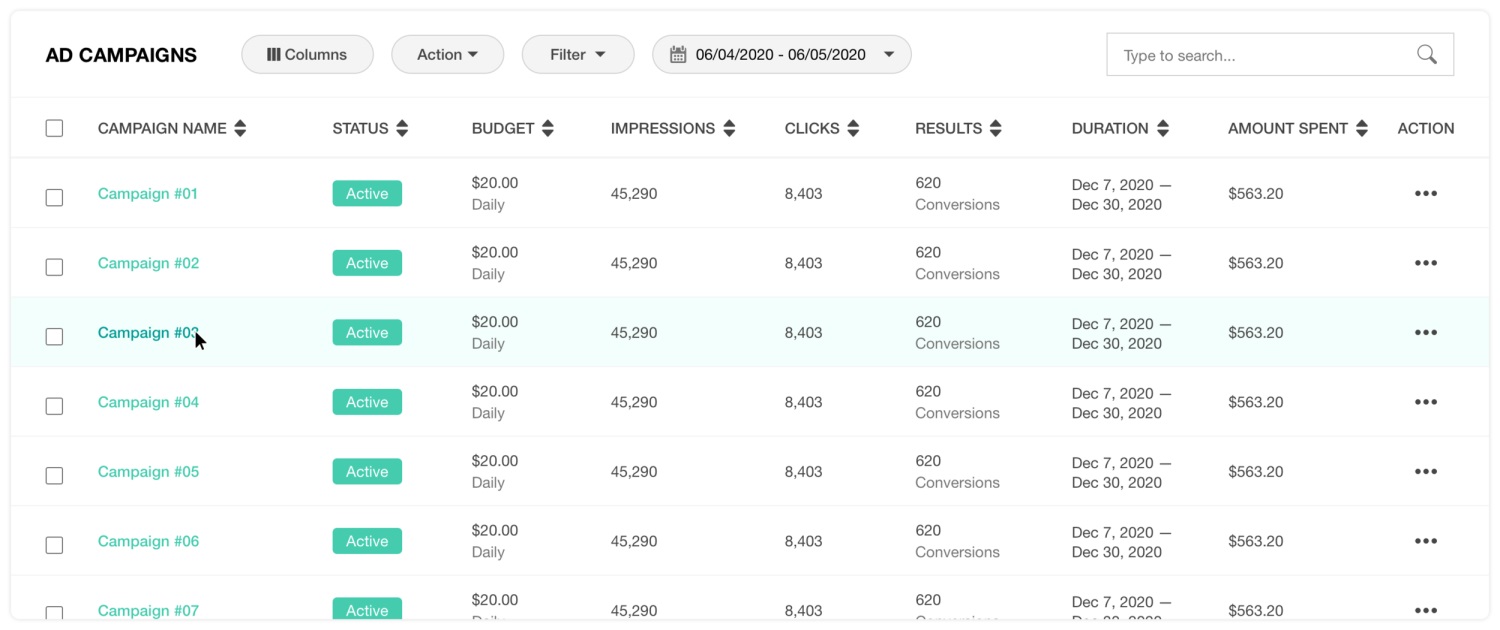
对于特的表单,项目称还可以充当链接,这一种符合用户习惯的交互形式,用户很易理解链接会将其到何处。
设提示
设文本链接时,请使用不同的颜色向用户展示此链接 —— 仅文本加粗或设置下划线并不能提供足够的视觉提示。

设文本链接时,请使用不同的颜色向用户展示此链接
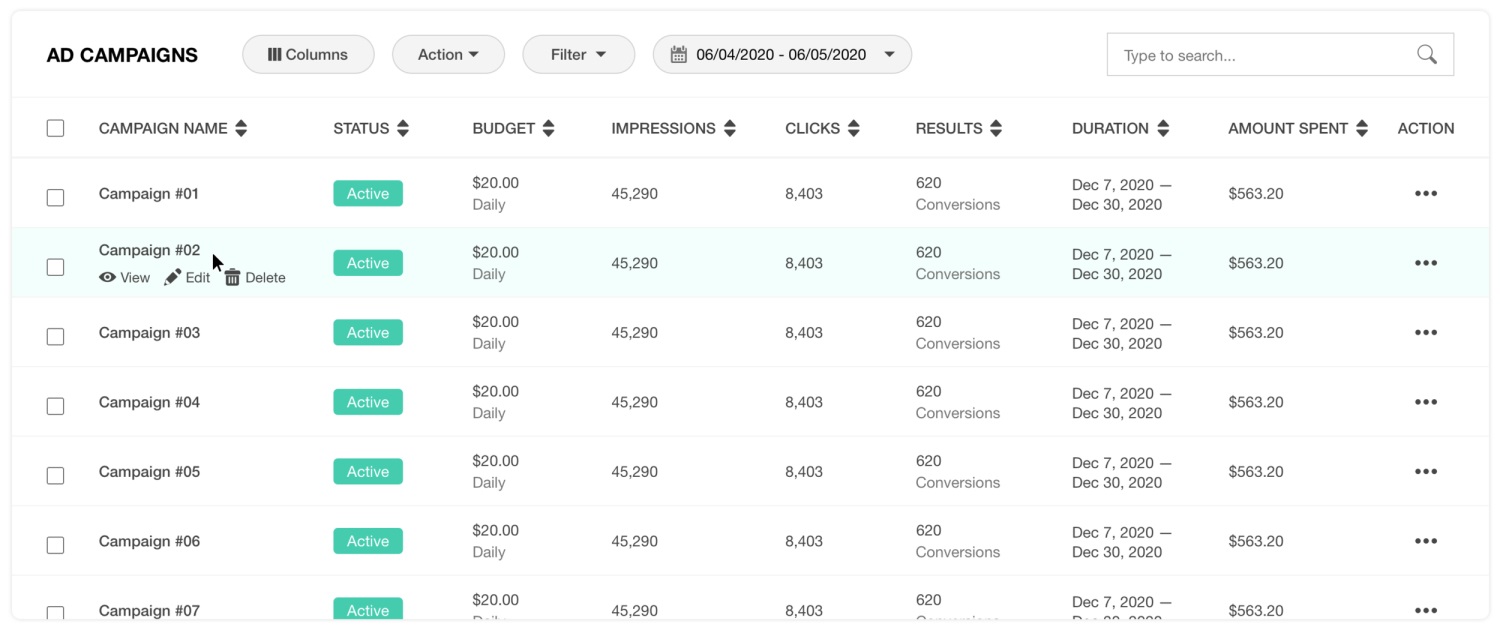
表单的操作通常后一列。当太多的信息列,需水平滚动信息时,这种模式就很合。也可以将操作第一列或第二列,这样用户就不需滚动时踪这一行,但操作较多时,可能会产认知过载,导致不必的错误。
鼠标悬可以保持简约观 —— 有用户将鼠标悬在相应上时, 操作图标和文本才会出现。

以内只原则性明,主提供一般性的建议,实际的数据表单设中,还需根据具体的产品求用户目标行相应的调整。
欢迎关注作者微信公众号:「TCC翻译情报局」



 浙公网安备33011002017549号
浙公网安备33011002017549号