Motion Graphic 也称为 Mg 或者 Mograh,通常翻译为动效或者动态图形。

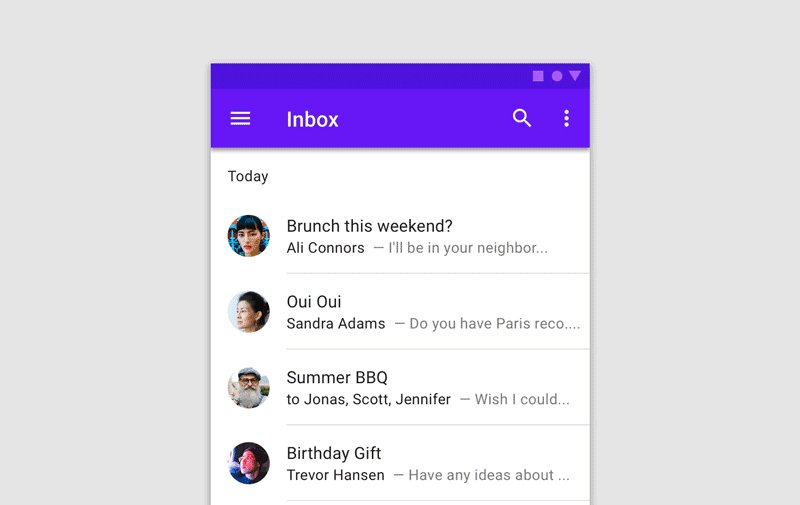
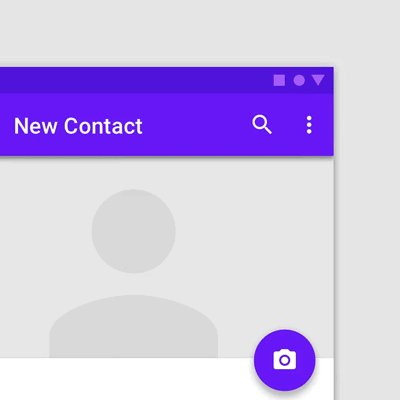
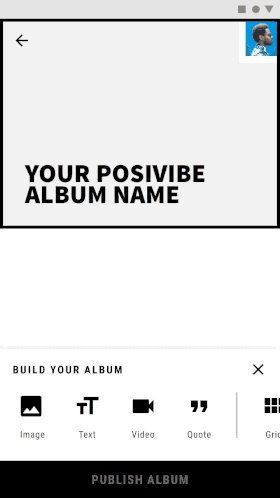
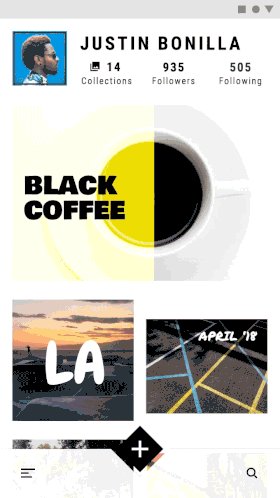
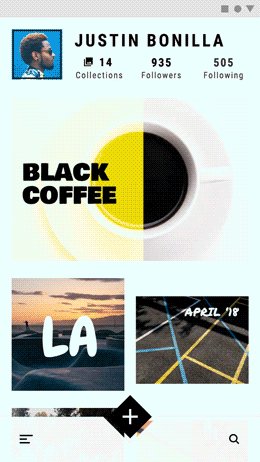
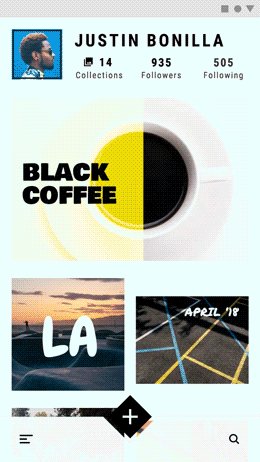
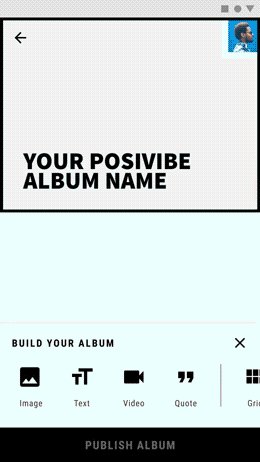
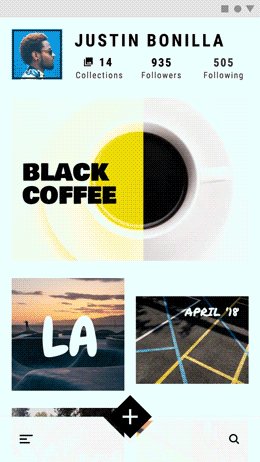
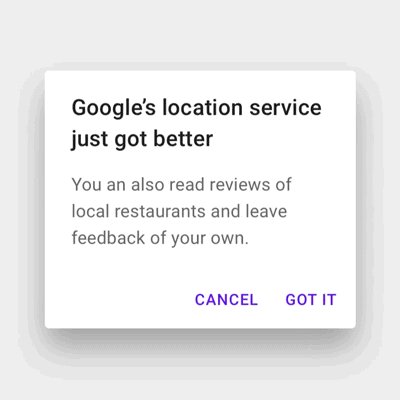
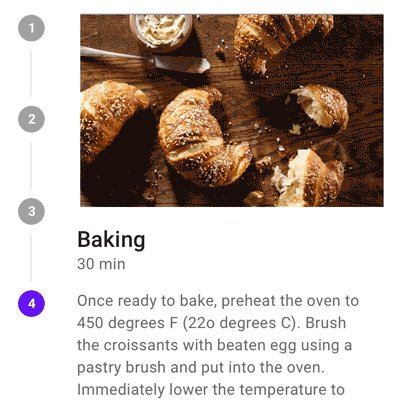
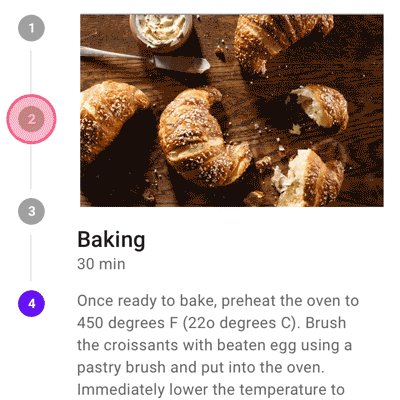
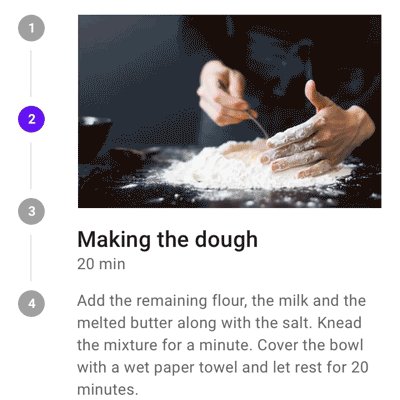
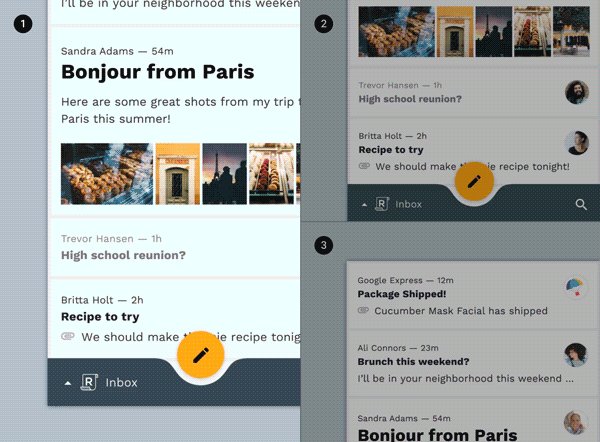
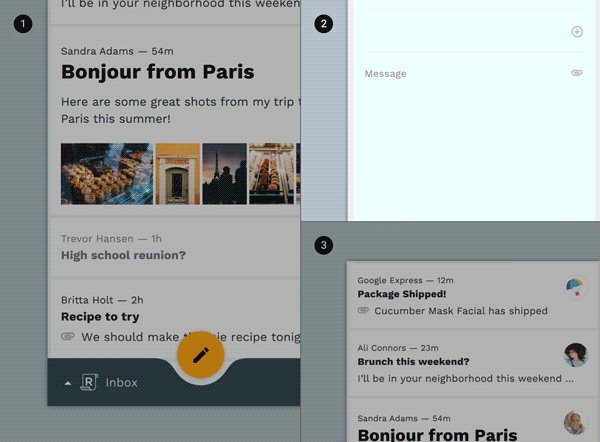
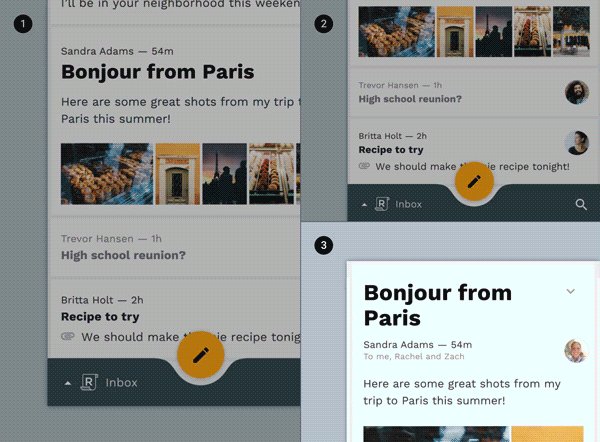
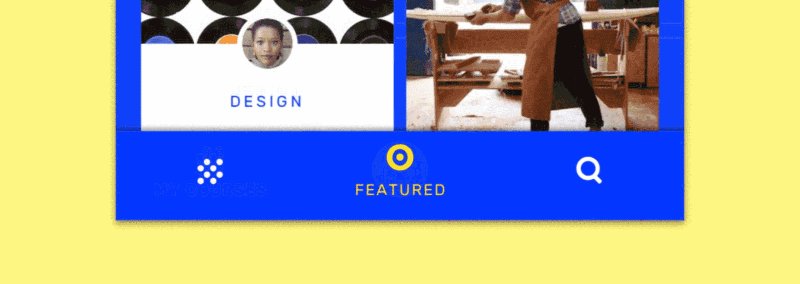
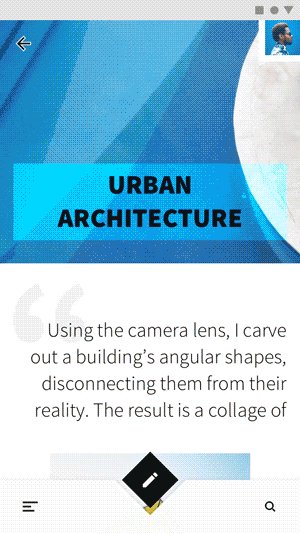
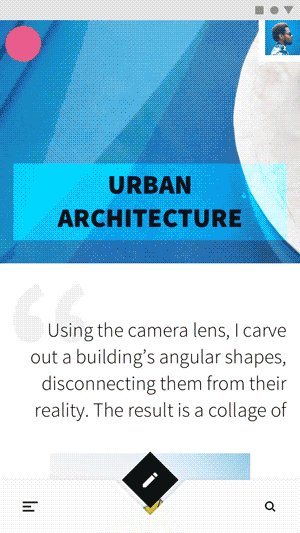
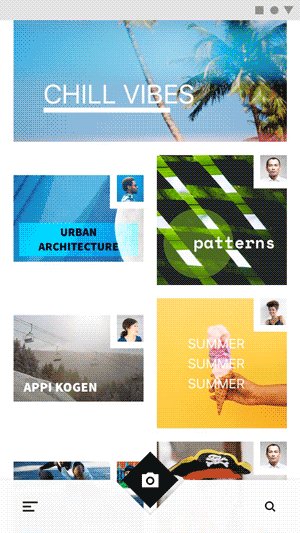
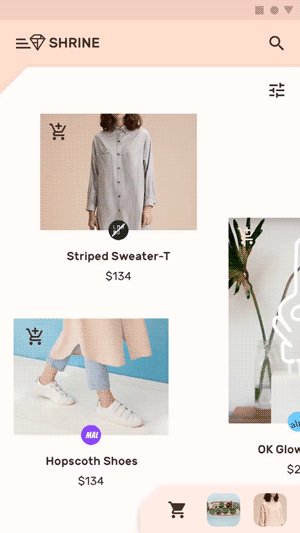
Motion Graphic 也称为 Mg 或者 Mograh,通常翻译为动效设计或者动态图形。它已经成为了 UI 设计师不可或缺的技能之一。动效的目的是告诉用户元素之间的关系以及哪些是可点击的、哪些是不可点击的元素。还会暗示界面将会出现什么内容等等功能。在情感化设计理论中,动效是能够拉近用户与产品之间距离的设计手段。优秀的动效会为常见的交互增加很多趣味,让品牌更加深入人心。Material Design 的动效规范非常适合我们学习动效知识,但由于机翻不准确和示例格式等问题给中国设计师学习带来了一些困扰。为此,我用了一个月时间去消化并翻译了较为准确的专业词汇,并结合我自身的动效经验内容,为大家总结了这篇动效知识,希望对大家学习动效有所裨益。在我们开始之前,让我们先来看一些优秀的动效吧:

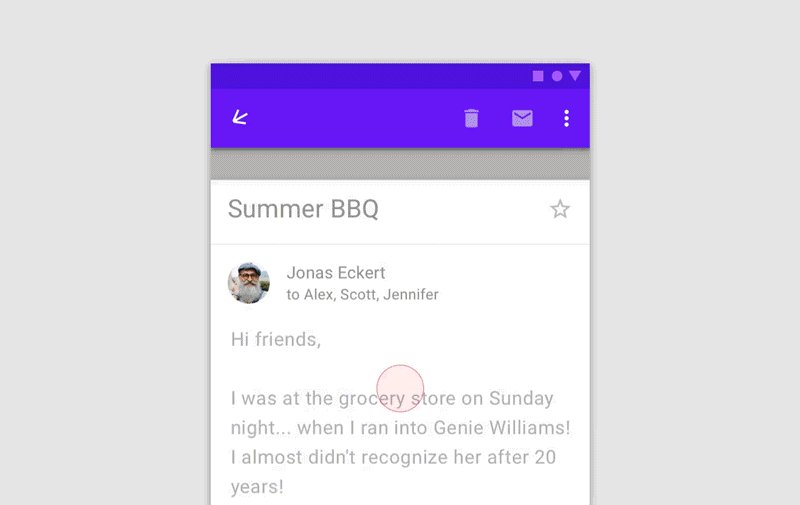
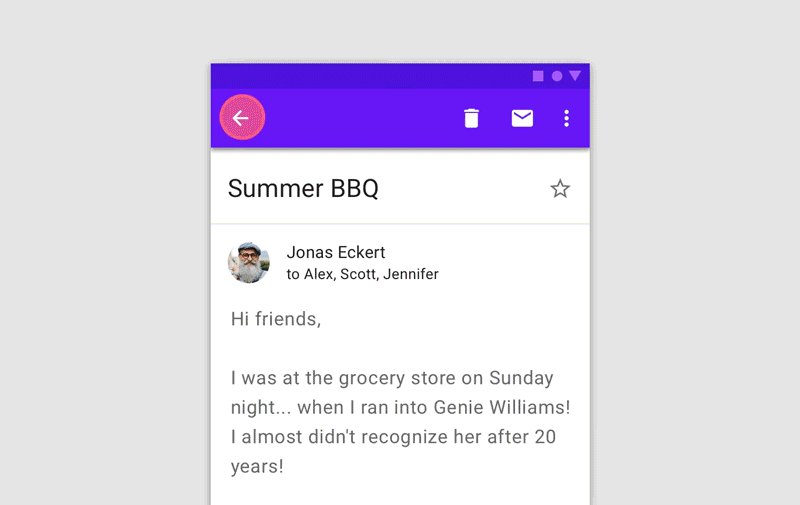
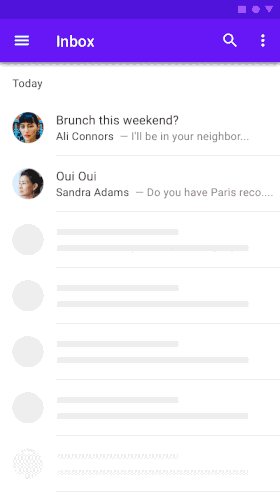
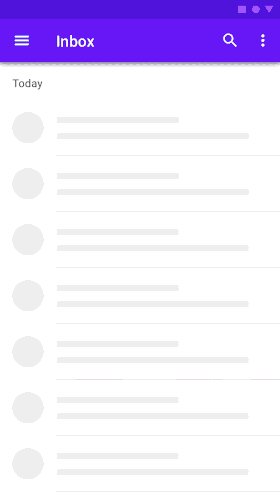
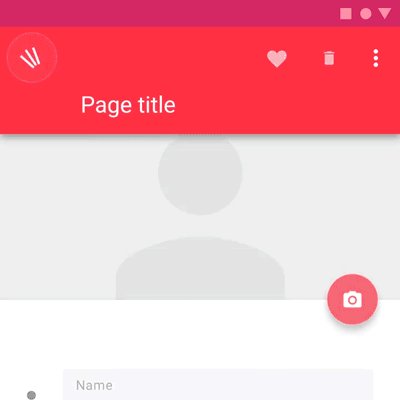
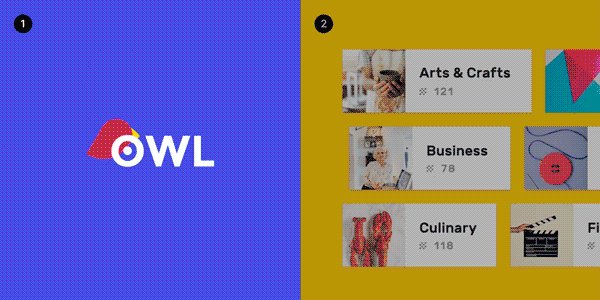
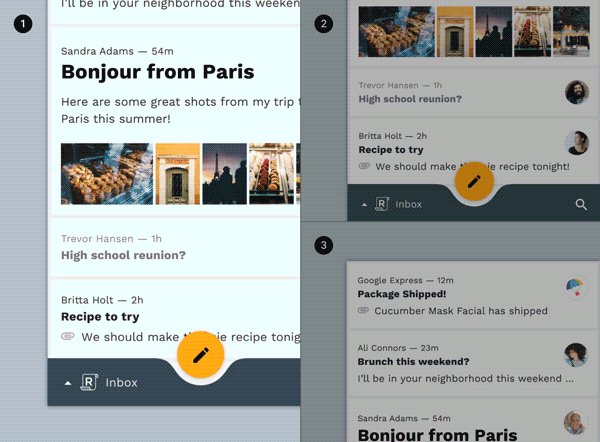
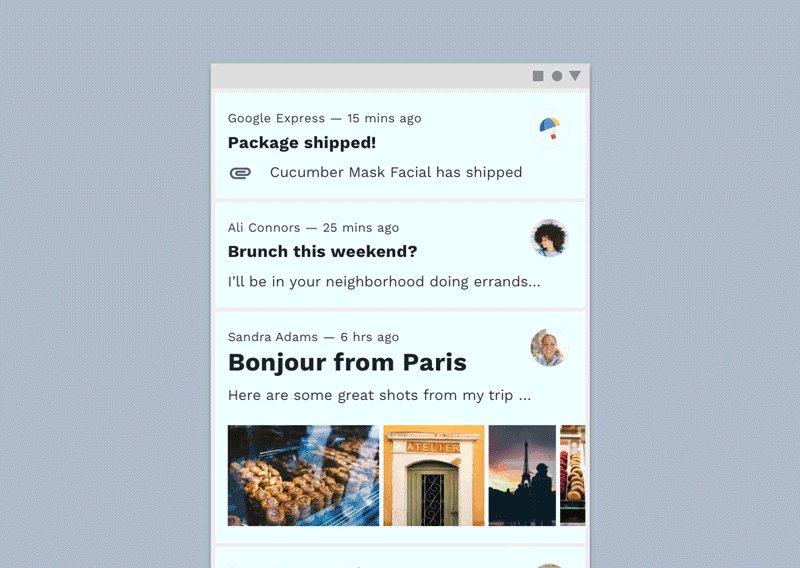
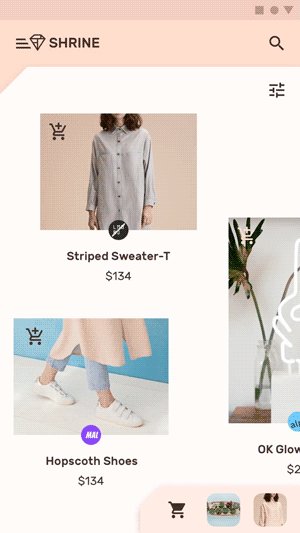
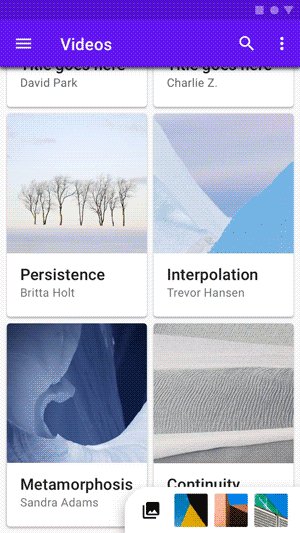
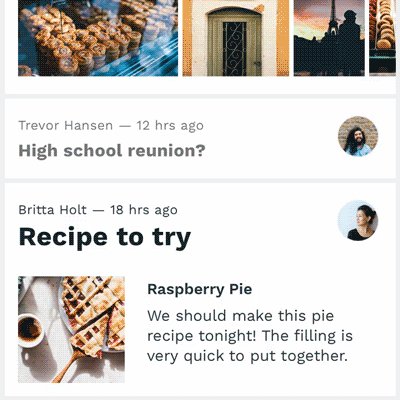
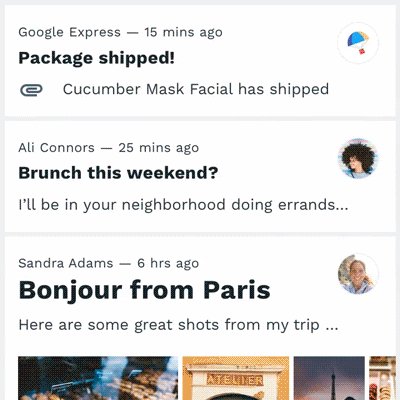
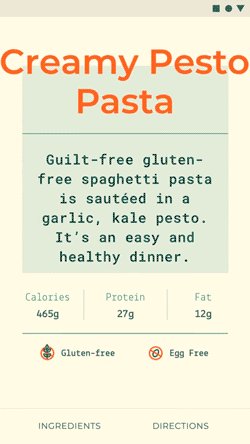
△ 该动效暗示了收件箱和邮件之间的层级结构

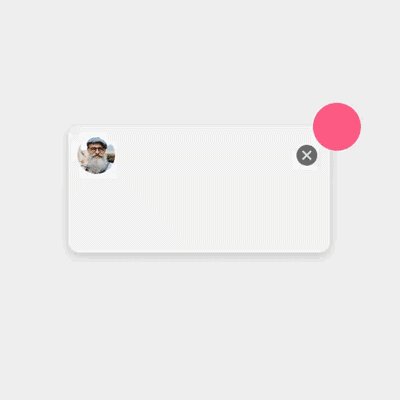
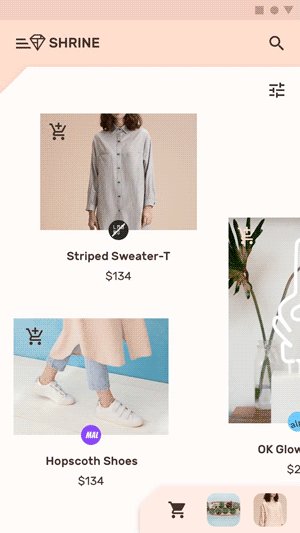
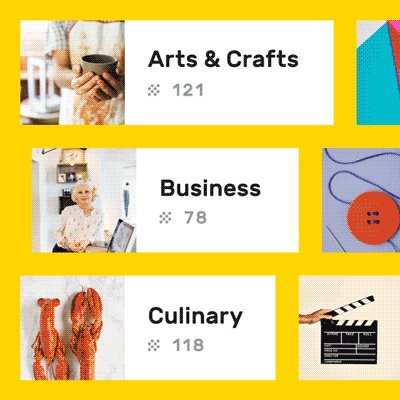
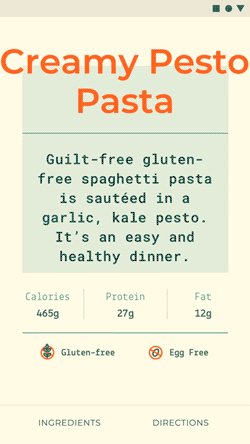
△ 该动效将菜单图标与操作结合在了一起

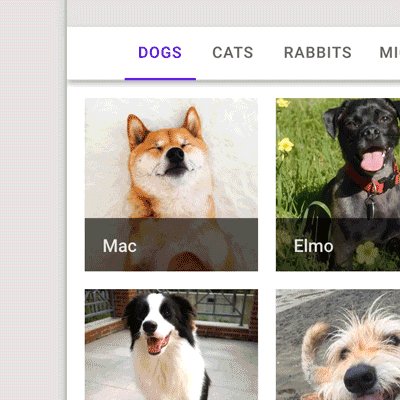
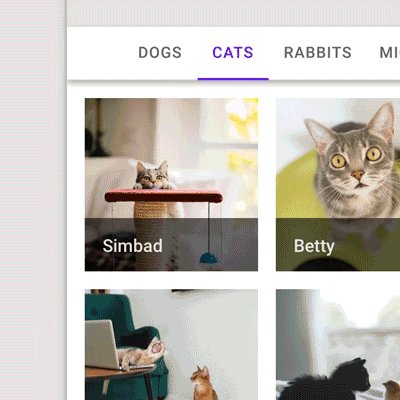
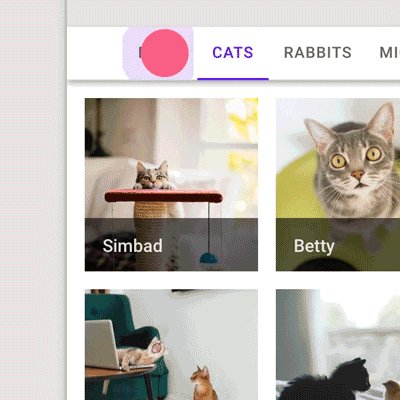
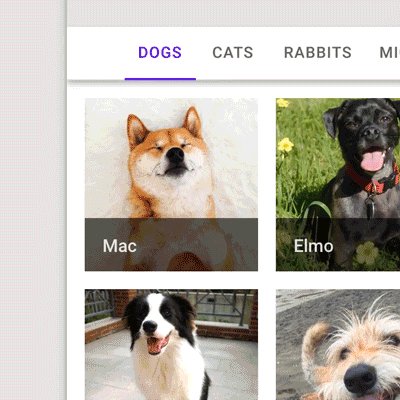
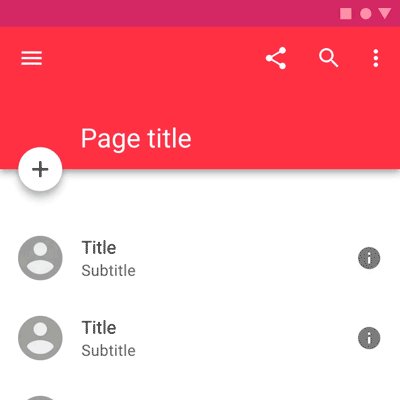
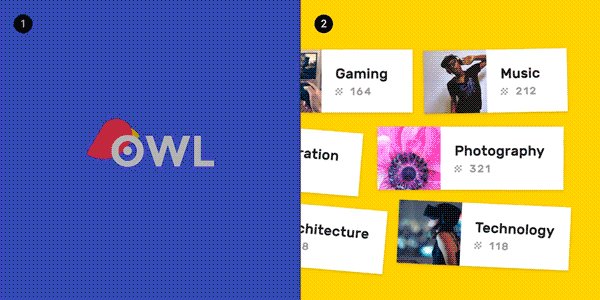
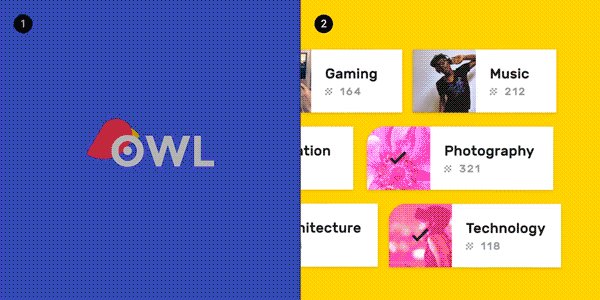
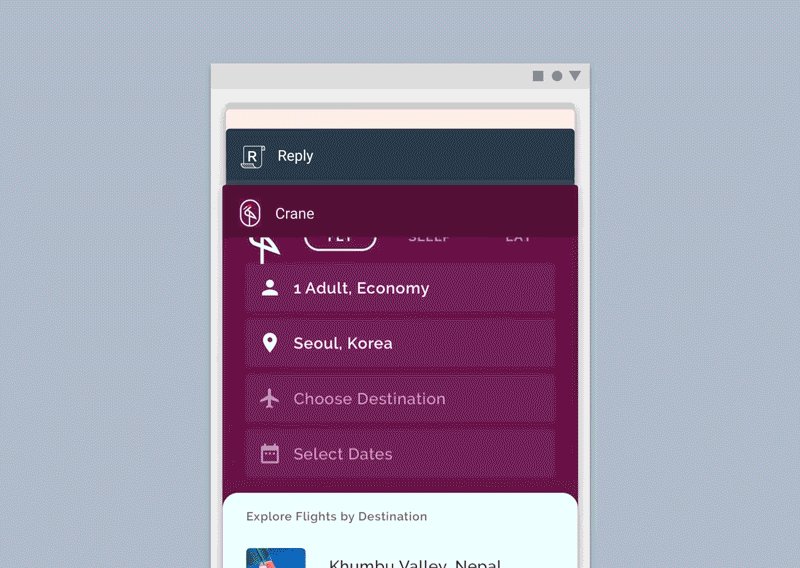
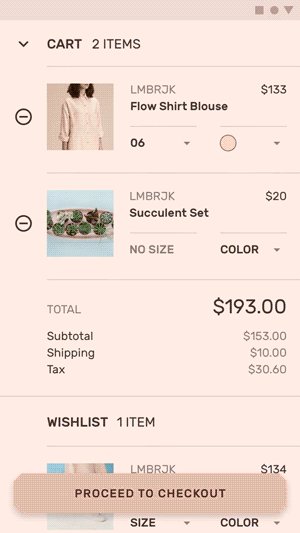
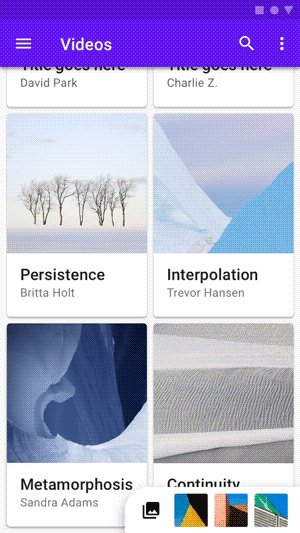
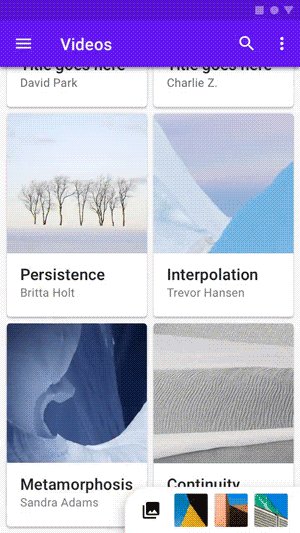
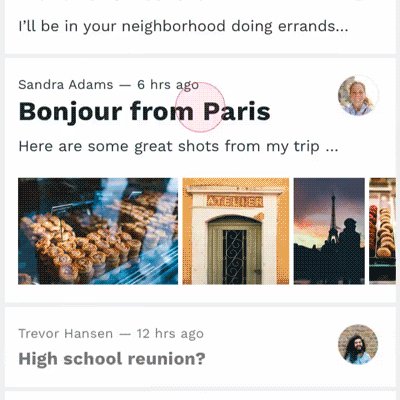
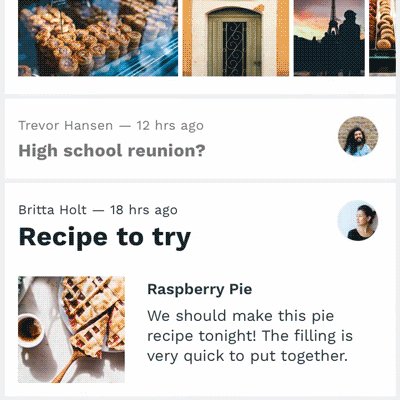
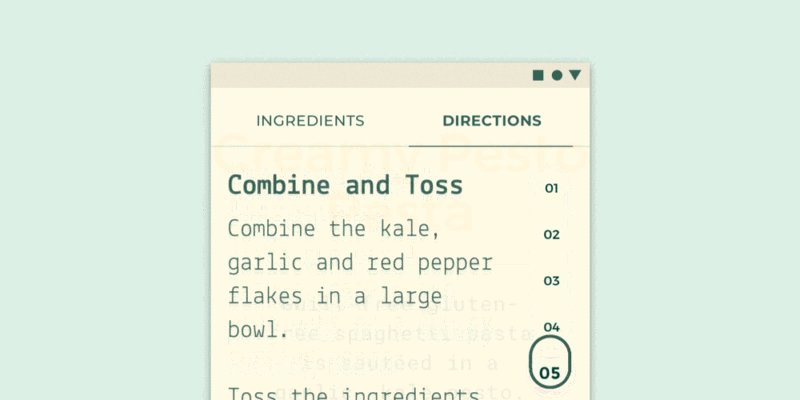
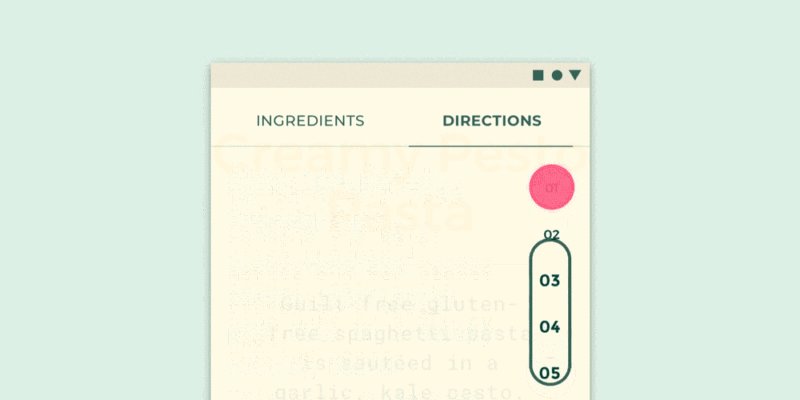
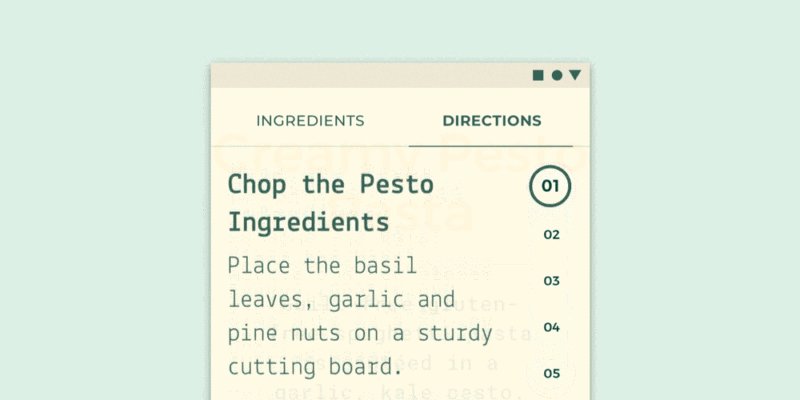
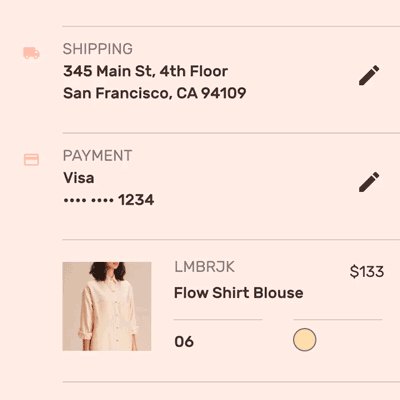
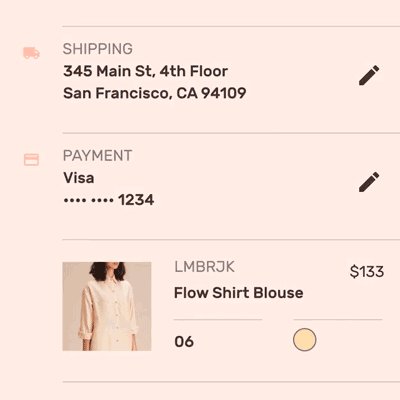
△ 该动效暗示了页卡和内容之间的层次结构
1. 反馈与状态
动效设计除了具有暗示层级结构的功能,也可以说明操作的状态或是对操作进行反馈。扁平化设计是 UI 设计的主流趋势,其缺点就是无法传递给用户足够多的情感,生动的动效刚好可以弥补这一点。设想一下,每点击一个按钮,它就像果冻或者是塑料一样产生反馈,是不是特别有趣呢?

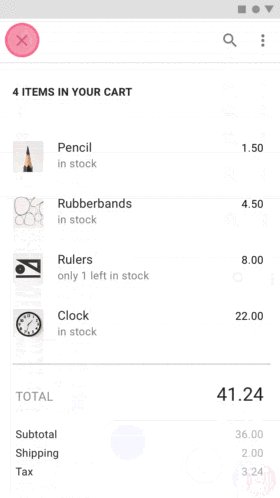
△ 该动效提示了键盘输入的操作,并告诉用户这个操作是否成功

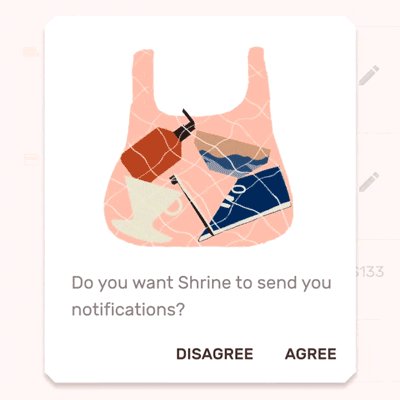
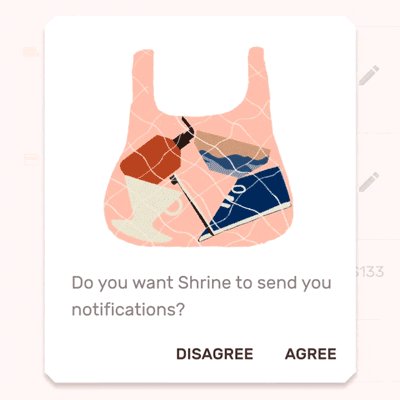
△ 该动效暗示了内容正在加载,并即将出现
2. 用户教育
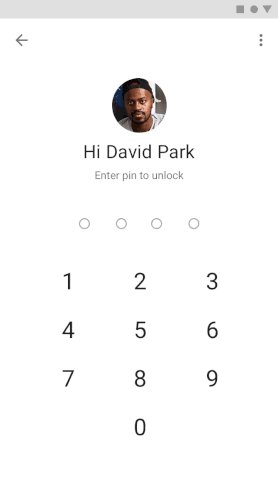
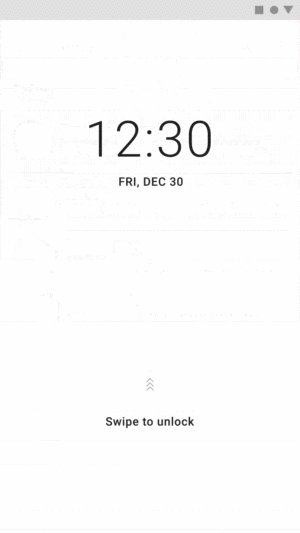
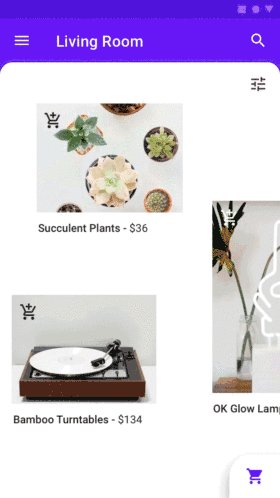
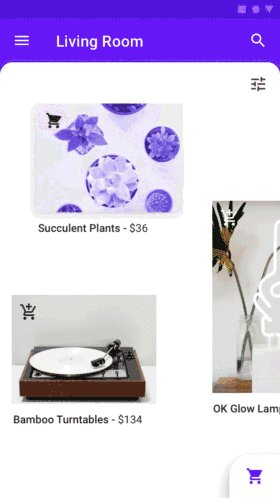
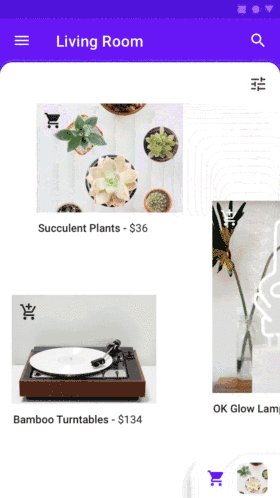
动效还可以指导第一次使用产品的用户应该如何操作,让用户在轻松的氛围下学习。好的动效可以让用户在几秒钟的时间里看懂产品的使用方法,这要比生硬的图文说明好多了。

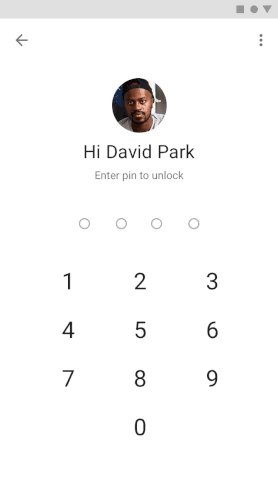
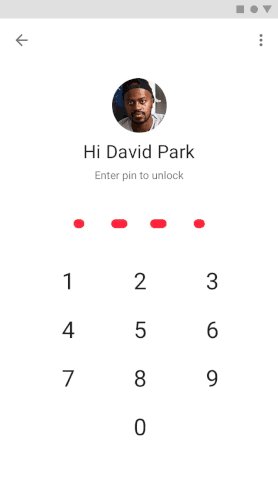
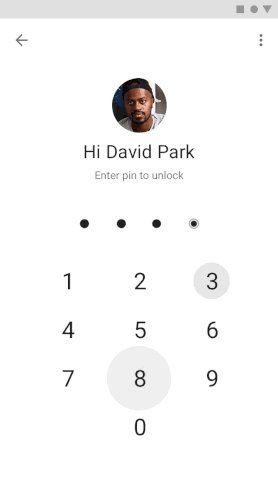
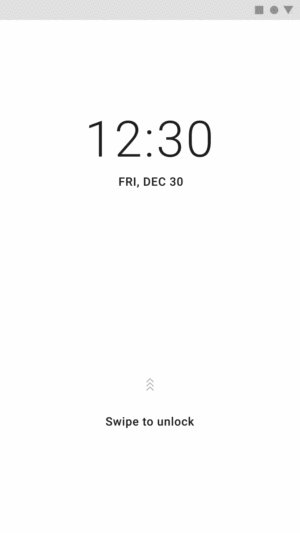
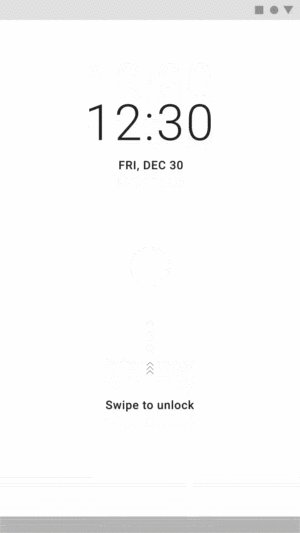
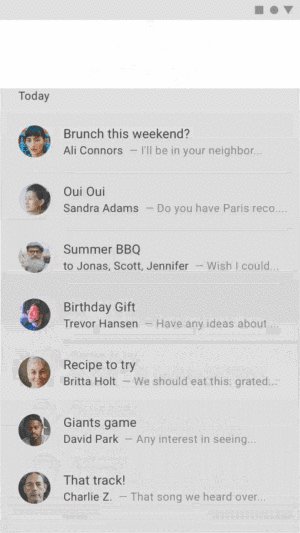
△ 该动效提示了如何滑动手势来完成解锁操作

△ 该动效提示了所选项目的位置
3. 角色动画
优秀的角色动画还可以为产品的交互增添个性和吸引力,让用户流连忘返。这也许就是我们在孩童时代就喜欢动画片的原因吧。如果产品有吉祥物,就更需要我们来设计角色动画了。准备好为你的项目创建角色动画了吗?

△ 优秀的角色动效可以创造美好的第一印象

△ 角色动画可以为错误提示增加趣味性

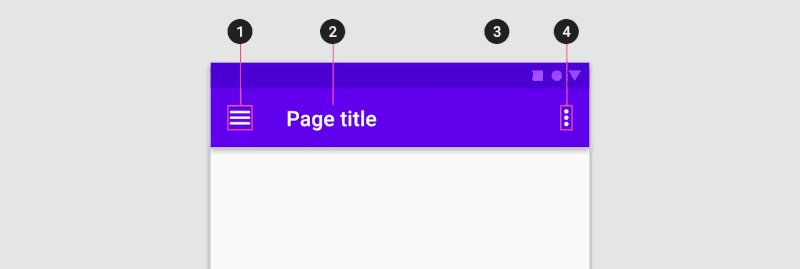
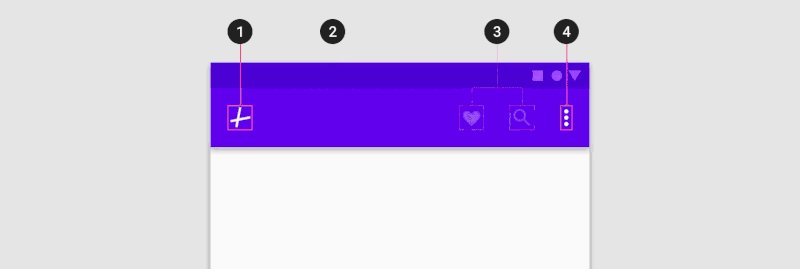
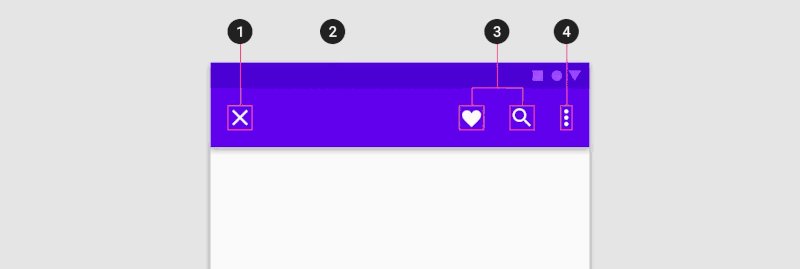
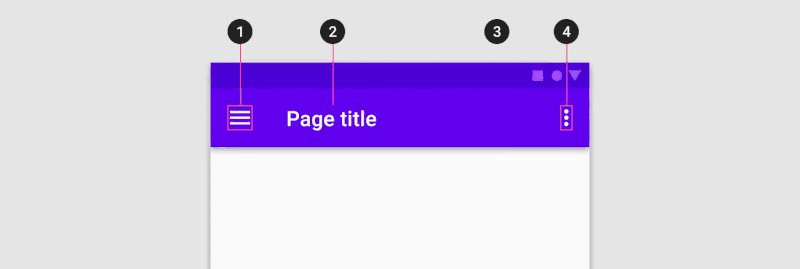
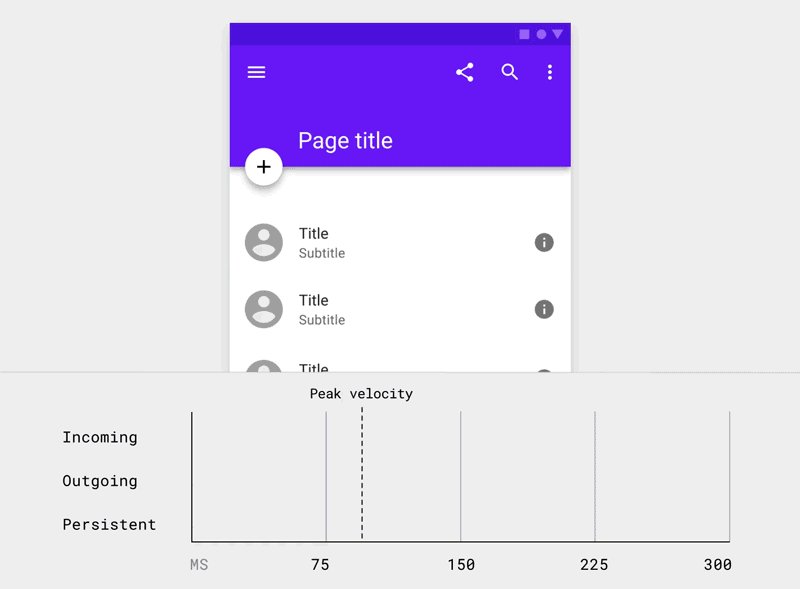
我们把动效的结构分为:出场动画、入场动画和持续动画。页面中不需要运动的元素称为静态元素。元素的属性决定了动效的转换方式。我们在设计动效时一定要考虑每个元素的逻辑和属性,再据此分配不同的效果。

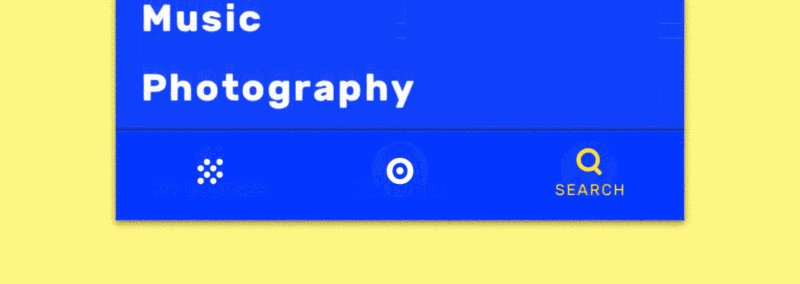
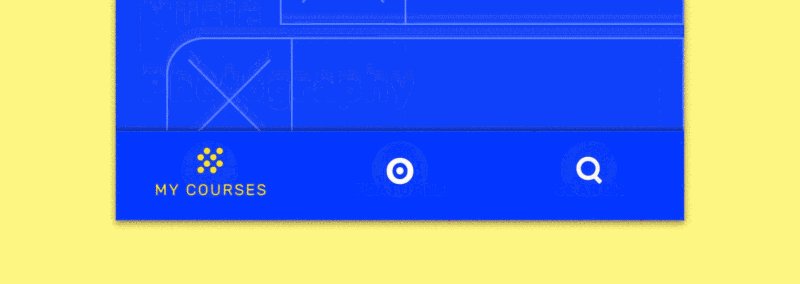
- 导航图标等常驻元素的动画
- 标题使用出场动画的淡出效果退出屏幕
- 操作选项使用入场动画进入屏幕
- 如更多菜单这样的静态元素没有动效
1. 动效的连续性
动效设计以运动的元素吸引着用户的注意力。我们应该设计前后关系明确的动效。我们可以使用以下技术表达动效的连续性:渐变、渐隐、共享变形。
2. 补间 Tweening
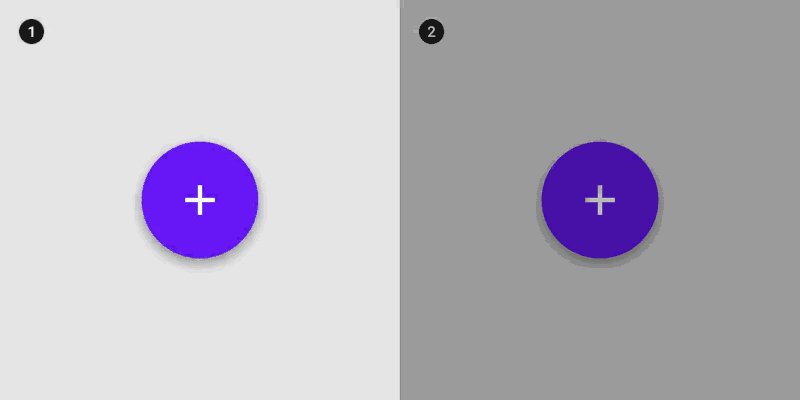
补间的作用是补充元素在两种状态间转换时缺少的动作。例如,一个开关可以在屏幕上平滑移动,或者 FAB 可以通过补间变为新的页面或者页卡。补间只能应用于那些具有中间值的属性的变化,比如颜色。例如我们需要把红色变为蓝色,可以通过紫色补间的变化实现。补间不能应用于无法生成中间值或中间状态的元素,例如栅格设计中的列数必须是整数,如 1 或 2,因此不能介于它们之间生成补间。

FAB 通过补间进行了位置、大小、高度、颜色和圆角的变化变成了一个浮层。补间也可以增加背景中的半透明黑色图层。
3. 渐隐 Fading
渐隐动画是通过利用元素之间的透明度变换来设计补间的。即使需要补间的两个元素的属性不具有中间状态,我们也可以通过渐隐动画创造平滑的过渡。比如一个图片可以通过逐渐降低透明度露出另一个图像的方法来转换到另一个图像。
4. 溶解 Dissolve
溶解动画是在两个重叠的元素之间创建过渡的动画。例如下面演示中,前景元素进行淡入(显示)或出场动画(消失)后,显示其后面隐藏的元素。

△ 一个元素消失以显示隐藏在其后面的另一个元素
5. 交叉溶解 Cross-dissolve
交叉溶解动画涉及两个同时渐隐的元素:一个淡入另一个淡出,呈现交叉状态。注意:如果界面中有多个交叉溶解动画很可能会分散用户的注意力。

△ 虽然两个元素同时进行了交叉溶解动画,但在转换的一瞬间仍然可以同时看到背景以及两个元素
6. 渐隐穿透 Fade through
渐隐穿透是指是在另一个元素淡入前,该元素就已经完全淡出的效果。这种过渡可以应用于文本,图标和其他不完全重叠的元素。

△ 两个元素按顺序淡出,在任何时候都不会同时显示
7. 共享变形 Shared transformation
共享变形是在转换的时候使多个元素进行类似的变换以增强动画的连续性。例如下面 FAB 突然出现了两个不同的图标的切换,这会让用户不知所措。共享变形使得两个图标在出现时都进行旋转,因此这个动画效果不再突兀,变得更加易于理解。

△ ①FAB中的图标切换太过突然;②在转换时进行了平滑的切换

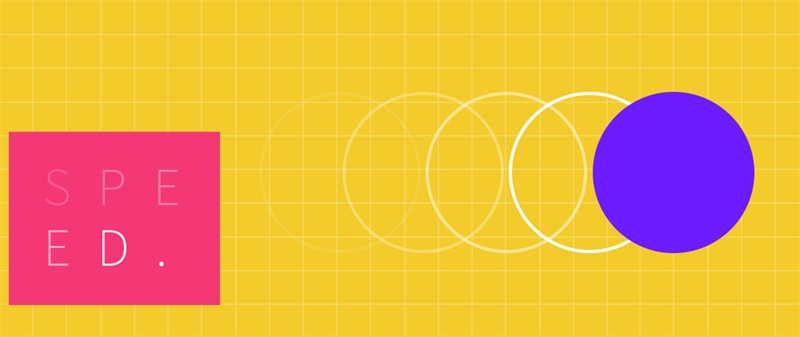
速度是动效中最重要的一环,好的速度调整可以使动效更加顺滑和流畅。在这里我们需要注意两个方面:一个是持续时间,就是动效整体所花费的时间;第二个是缓动,也就是元素运动的轨迹和方式。
1. 方法
合理的动效速度可以让用户注意到应该注意的位置和元素。我们设计动效时,应当在避免太突兀和让用户措手不及的同时,尽量缩短动效的时间。

△ 正确的方式:页面切换时,动效应该迅速且易于理解

△ 错误的方式:页面跳转太慢了,浪费了很多时间
2. 持续时间
无论动画的风格如何,过渡都不应该过快或者过慢。选择正确的持续时间和缓动可以让动效变得流畅而清晰。
3. 复杂程度
动效的持续时间要依据内容的复杂程度而定。如果内容不太复杂,那么动效的速度就应该快些;如果内容比较复杂,那么相应地动效持续时间应该长一些,给用户更多的时间以消化这些内容。

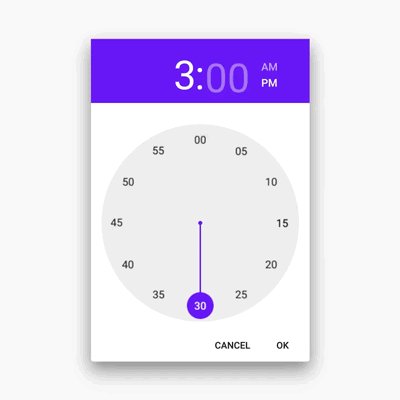
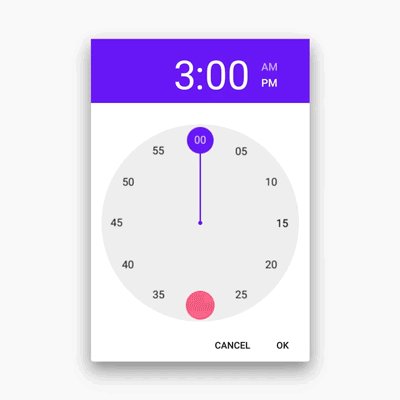
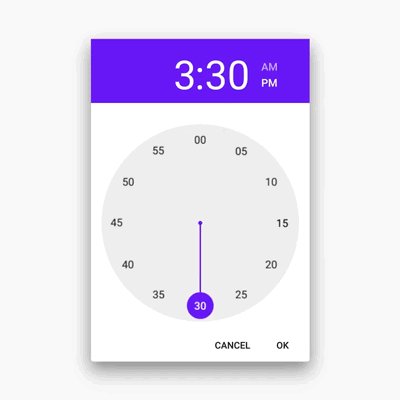
△ 这四个选择控件的动效持续时间为100毫秒

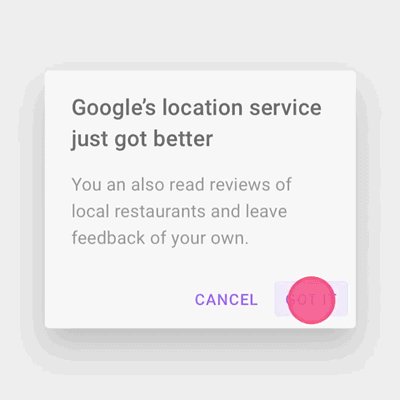
△ 对话框的动效,淡入时间:150ms 淡出时间:75ms

△ 形状的变形动效更加复杂,所以它们的动效持续时间应该更长,动效长度为200ms

△ 带有许多动效细节的图标动效持续时间应为500毫秒左右
4. 退出和关闭动效
关闭、折叠元素的动效应该使用较短的时间,因为用户的注意力更多的集中在接下来的任务上,因此退出和折叠动效不能喧宾夺主,抢夺用户的注意力。

△ 抽屉式导航的打开动效大约250毫秒,关闭动效大约200毫秒

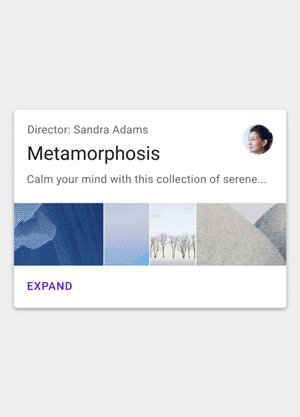
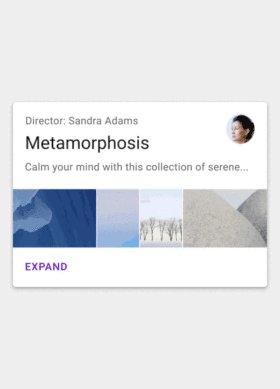
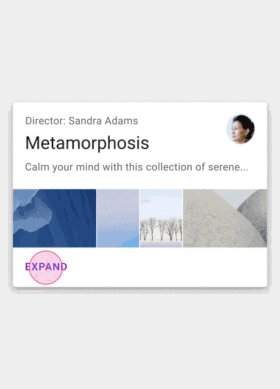
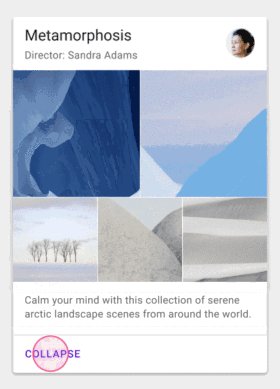
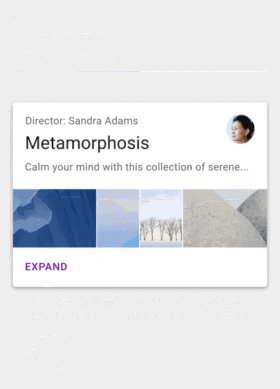
△ 该页面展开大约300毫秒,关闭大约250毫秒
5. 小面积的动效
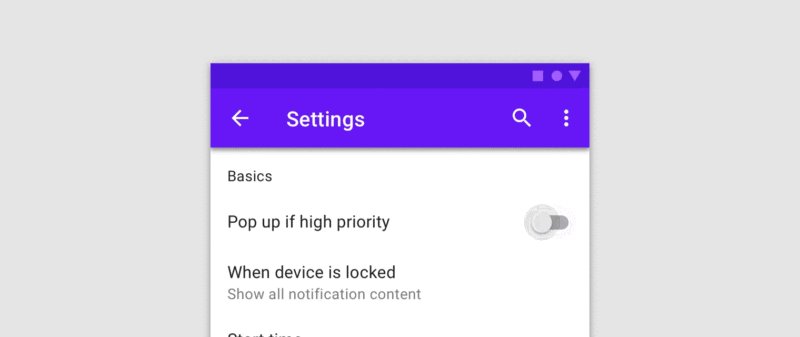
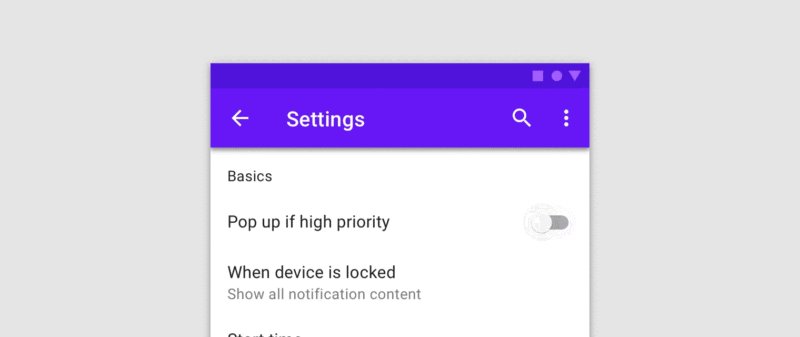
元素越大,为它设置的动效所花费的时间应当越长。这是考虑到用户需要理解界面元素而设定的。下面按钮面积比较小,所以运动速度很快。

△ 按钮切换动画的时间为100毫秒
下面列出的底部菜单和纸片的动效涉及的面积相对较大,所以动效持续的时间长于上面的按钮。

△ 底部菜单展开时间:250毫秒 折叠时间:200毫秒

△ 纸片的展开时间:250毫秒 折叠时间:200ms
6. 大面积的动效
运动元素的面积很大,为了让用户适应,动效的持续时间应当更长。

△ 卡片展开动效时间:300毫秒 折叠时间:250毫秒

△ 持久表展开:300毫秒折叠:250ms

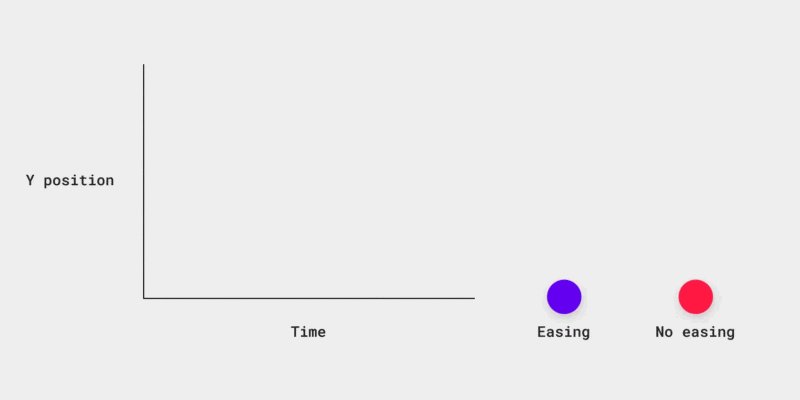
缓动是一种调整动画速率的方式,它可以让元素的运动具有速度的变化,而不是匀速进行。在现实世界中,运动不会立即开始或停止,元素在运动中都会加速和减速。这是由于初中时我们学过的加速度、空气阻力、重力、万有引力等因素引起的。加入了缓动的动效十分自然,看起来就像真实世界中的运动一样。

△ 没有加入缓动的运动看起来十分僵硬和机械

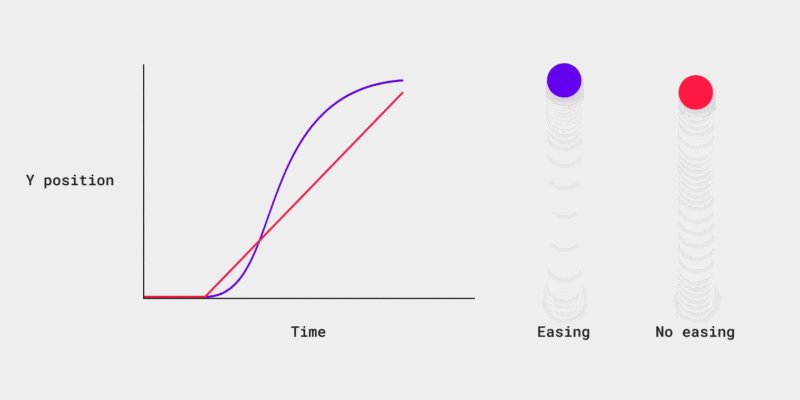
△ 正确的方式:使用缓动让多个元素同时进行加速和减速。这些元素是同步运动的,产生了统一的感觉

△ 错误的方式:避免把应该减速的元素进行加速运动,会产生杂乱无章的感觉
1. 缓动的类型
不同软件里的缓动类型命名千差万别,比如在 Adobe After Effects 和 Princple 等动效软件里,对缓动的命名就不尽相同。但是根据我的个人经验,我们可以把缓动分为主要三种形式:缓入(先快后慢)、缓出(先慢后快)、缓动(先慢再快再慢)。
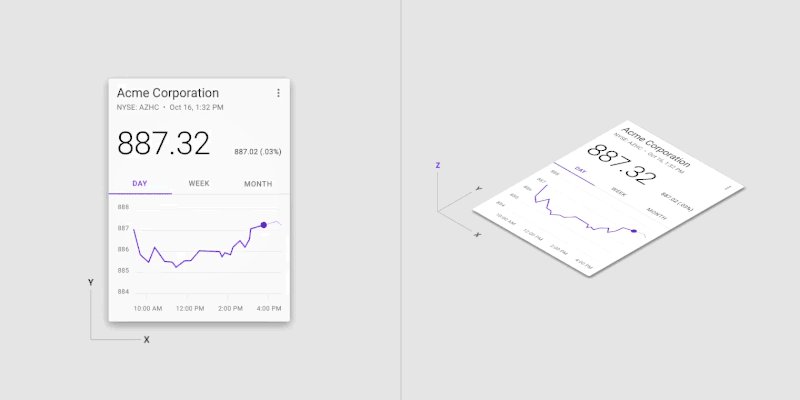
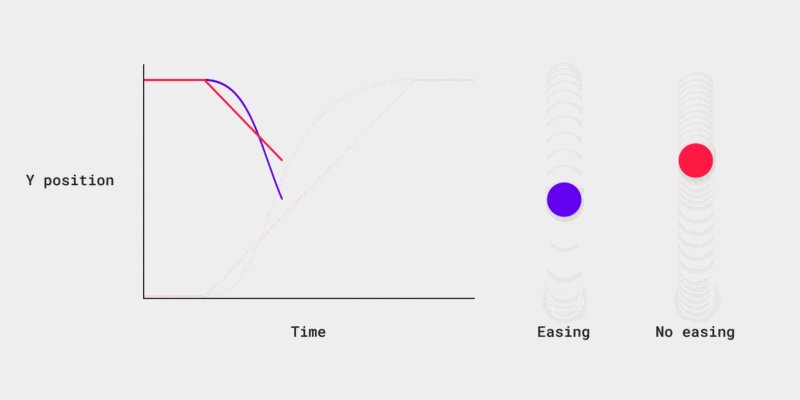
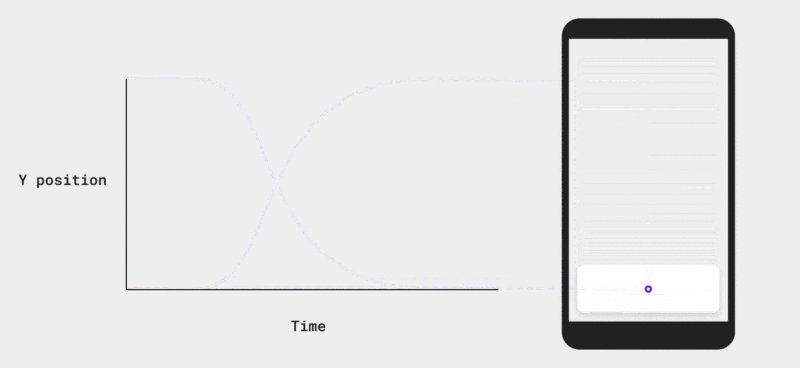
2. 缓动 Standard easing
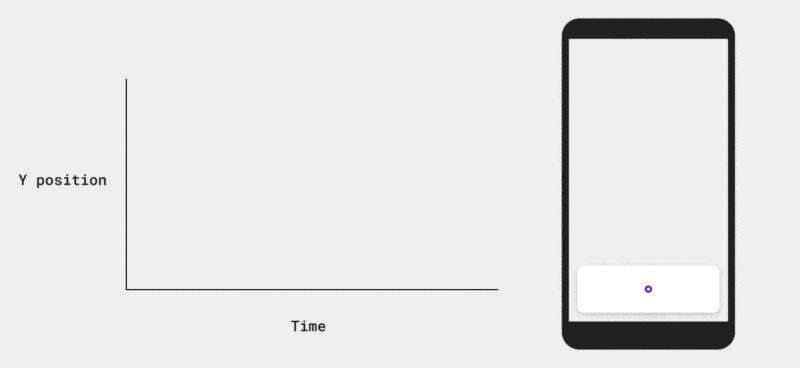
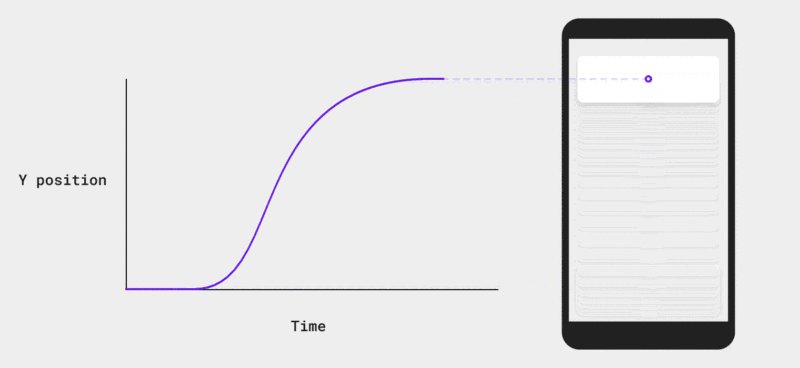
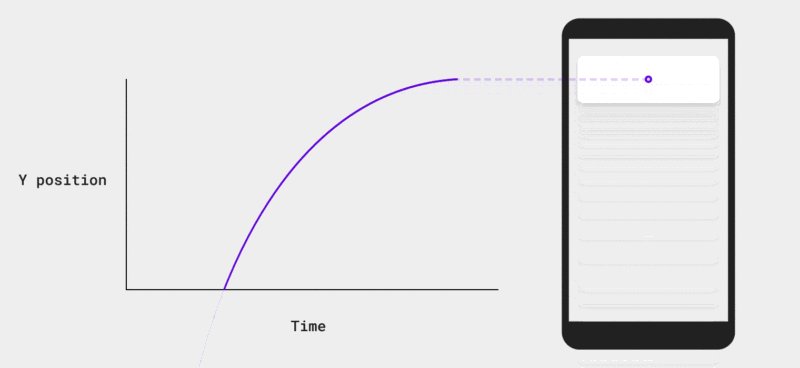
缓动可以用在任何动效的开始和结束部分。缓动强调了该元素的运动,以吸引用户的注意力。下图的实例中有两个缓动,分别为该元素的入场和出场缓动。在 AE 中默认缓动的速度图表为先慢再快再慢,当然我们可以通过速度图表编辑器改变运动的曲线,在速度图表编辑器中,通常有 X 和 Y 两个坐标轴:Y轴为位置(或速度);X轴为时间。

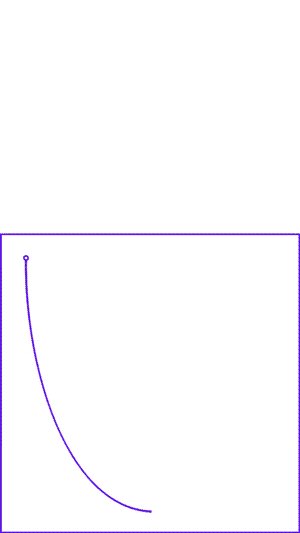
△ 应用了缓动的动效,y轴表示位置,x轴表示时间
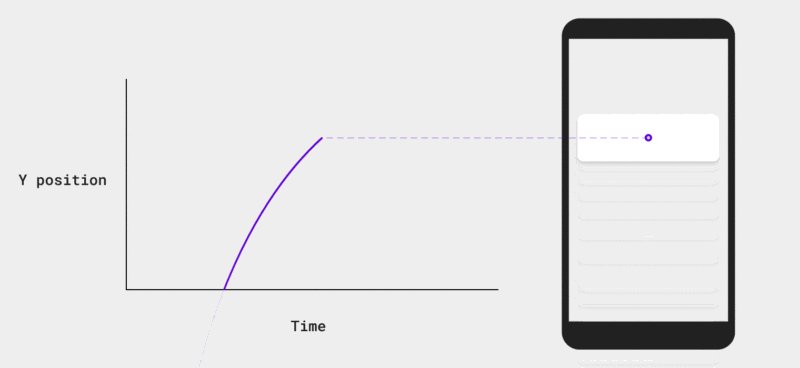
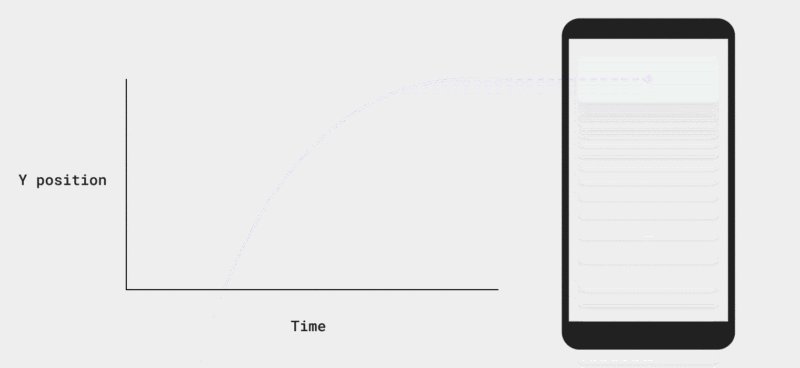
3. 缓入 Decelerate easing
应用缓入效果的元素,它的运动速度会先快再慢,就像受到了阻力。好像一辆汽车慢慢停了下来,正好停到了用户跟前等待用户上车一样。

△ 使用了缓入的动效。 y轴表示位置,x轴表示时间
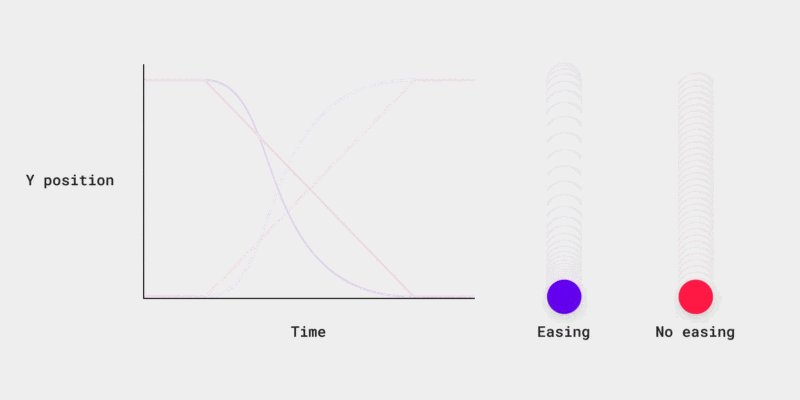
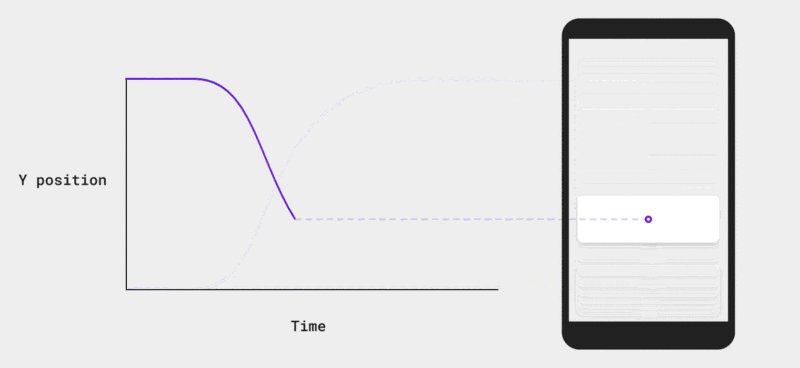
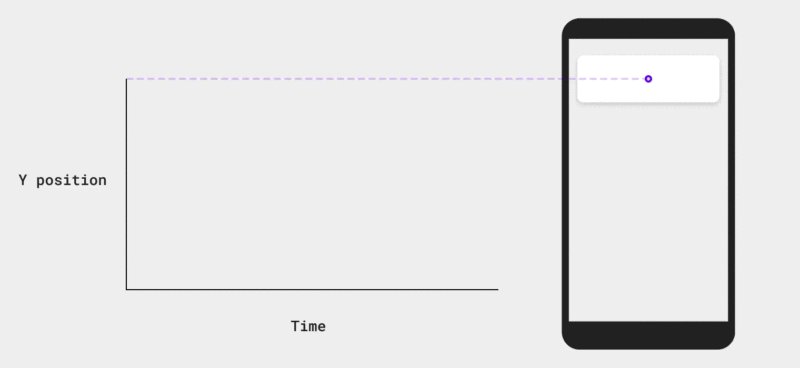
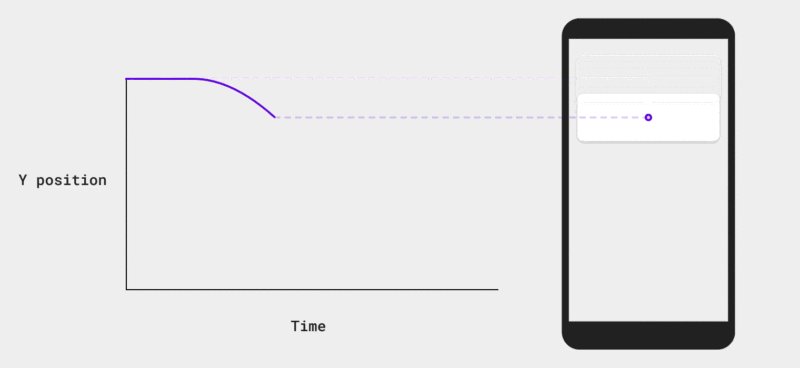
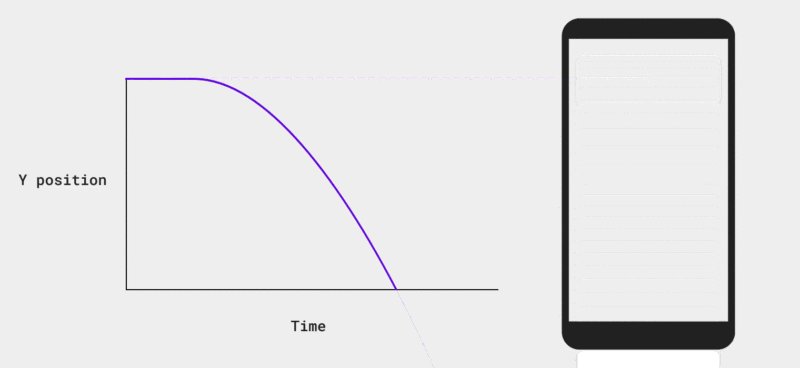
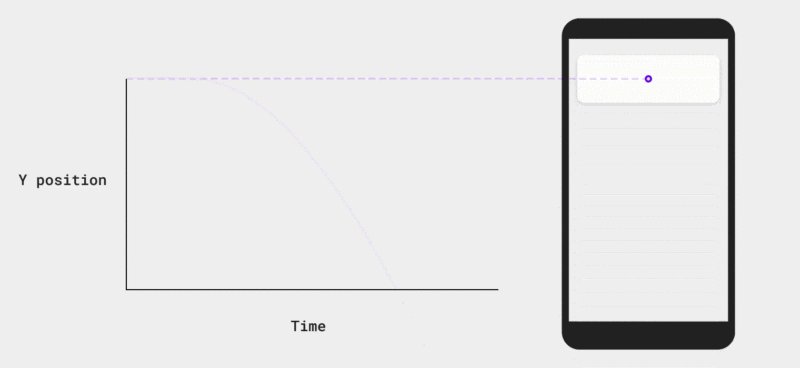
4. 缓出 Accelerate easing
元素要退出屏幕时可以使用缓出,它的运动速度是先慢再快的,让用户感觉到很「爽」。仿佛元素坐上了一辆汽车,慢慢加速离开了界面。

△ 使用了缓出的动效。 y轴表示位置,x轴表示时间

人的视觉注意力往往一次只能关注一个动效。而新手容易犯的问题是在一个时间内加入了多个动效,用户的眼睛不知道要跟踪哪个运动,造成了动效逻辑的混淆。所以我们要像指导一个芭蕾舞团一样,安排界面上多个动效的出场顺序和各自所要占用的时间。在前面的篇幅中我们了解到了动效所占用的时间受到元素的逻辑重要性、占据界面的面积等因素的影响,那么分配给各个动效的时间就全看我们的「编舞」能力了。
1. 简单的「编舞」
简单的编舞适合逻辑关系简单的元素。比如底部页卡伸展的动效,先使用了缓入拉出下面的信息,然后进行了 FAB 和背景颜色的反转。用户能理解到它是从哪里来的,并且能感知变化前后页面的不同逻辑关系。

△ 底部页卡的动效
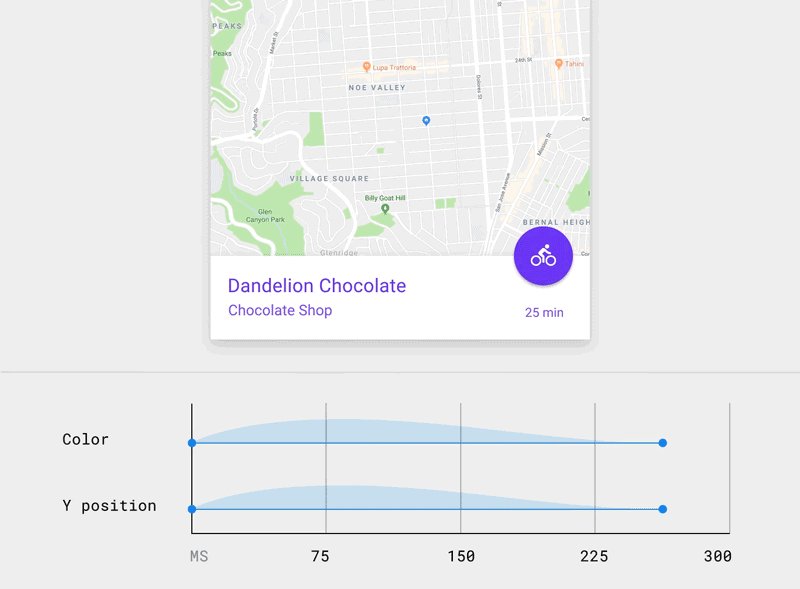
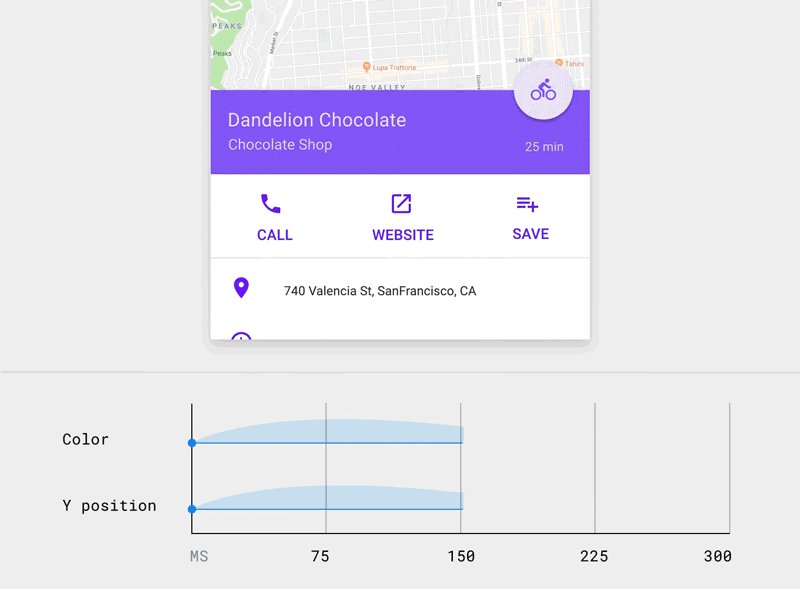
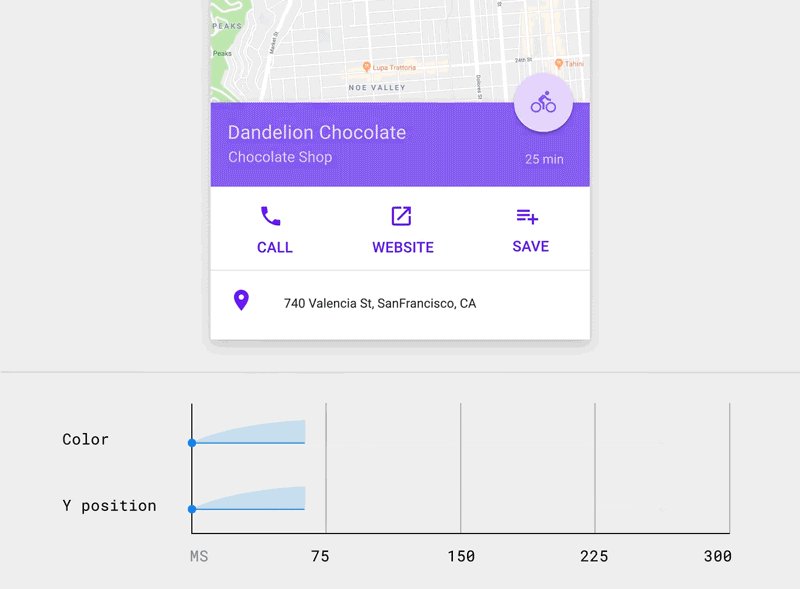
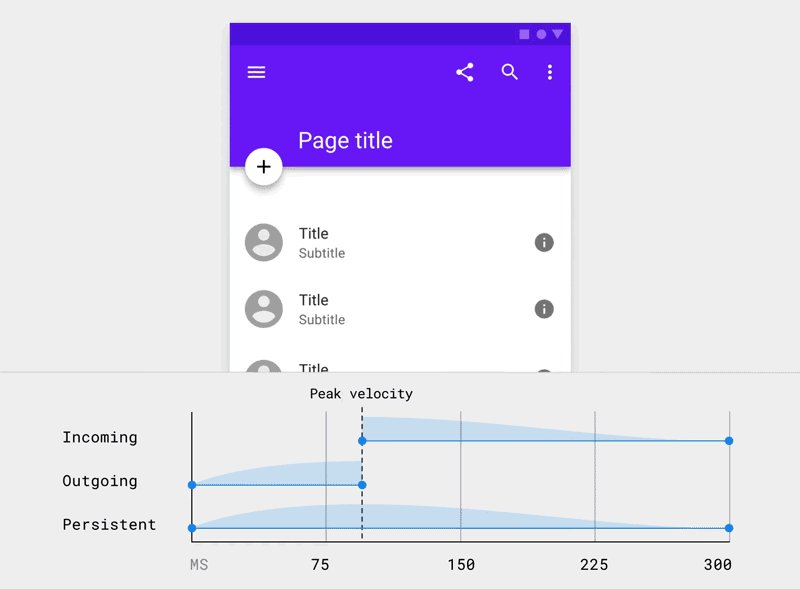
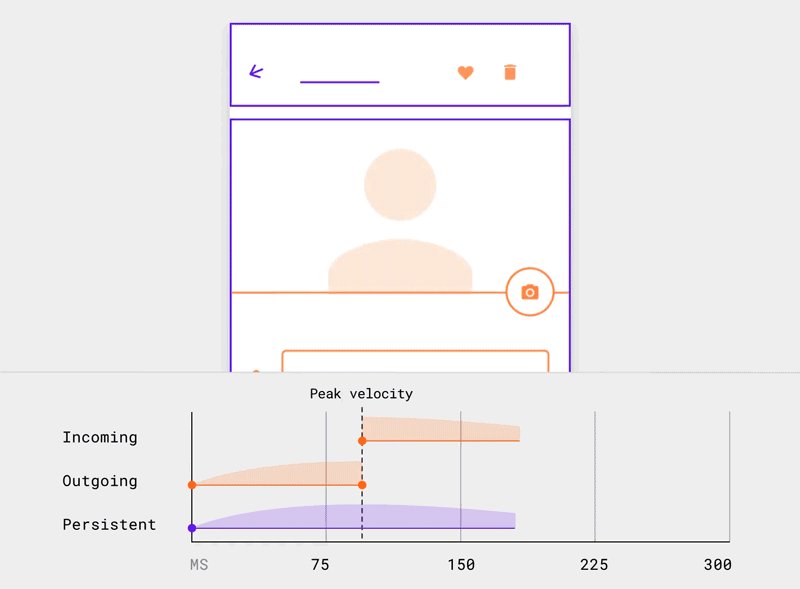
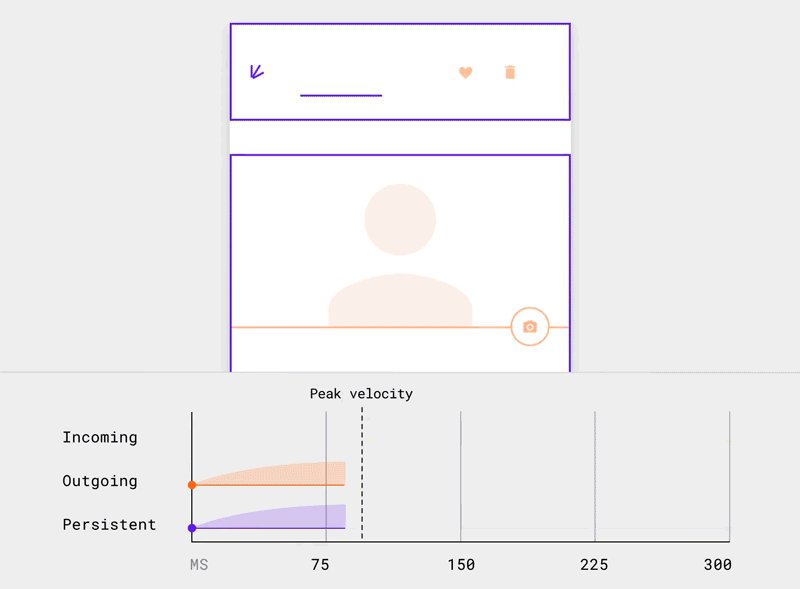
2. 复杂的「编舞」
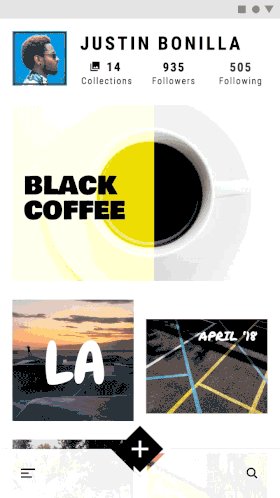
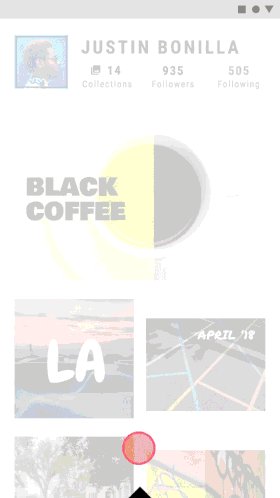
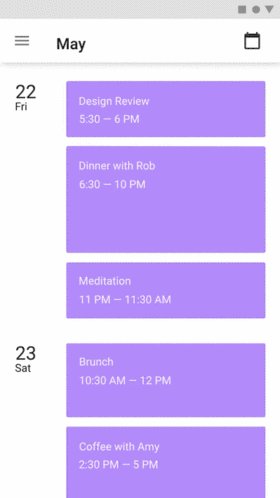
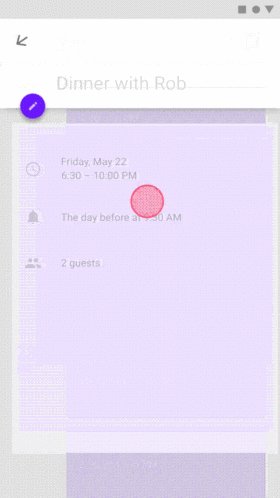
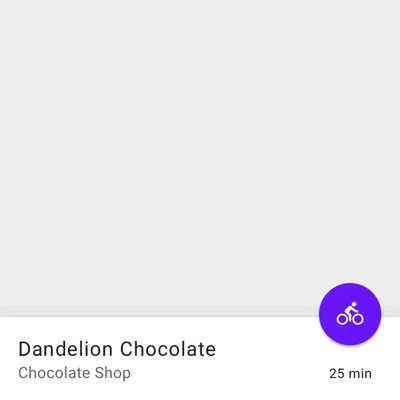
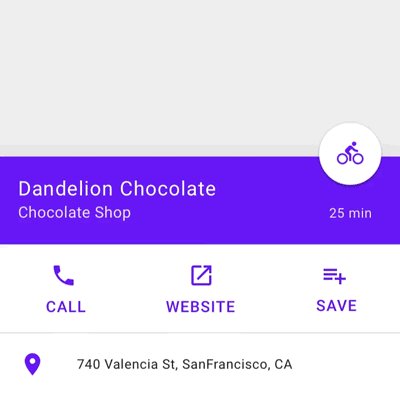
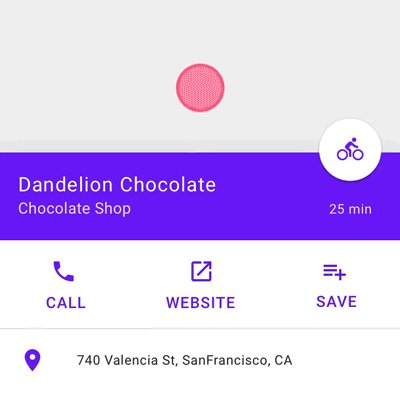
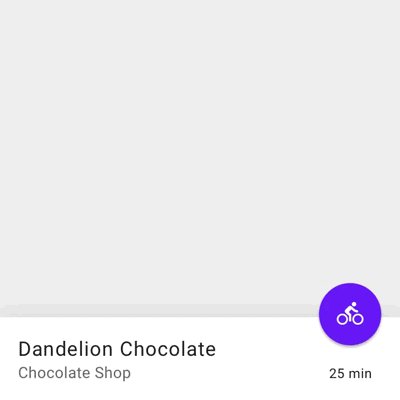
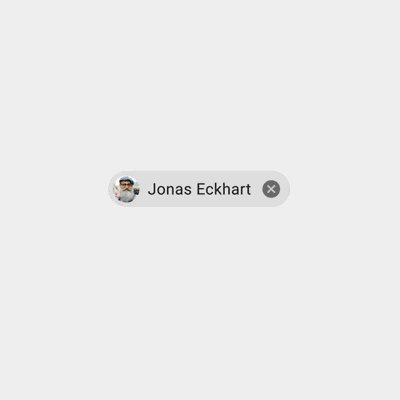
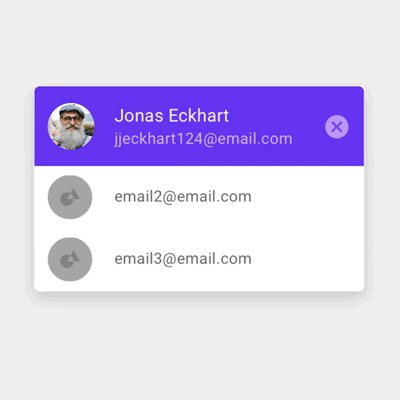
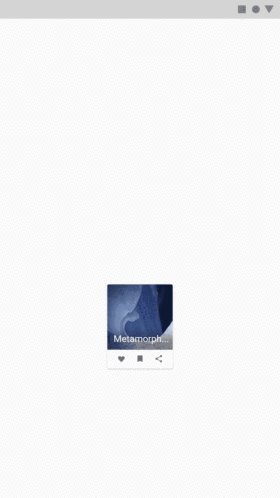
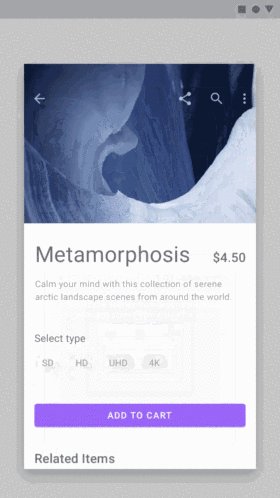
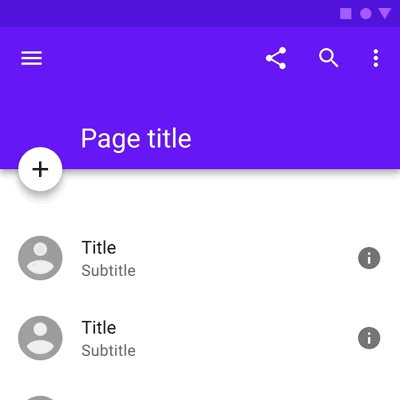
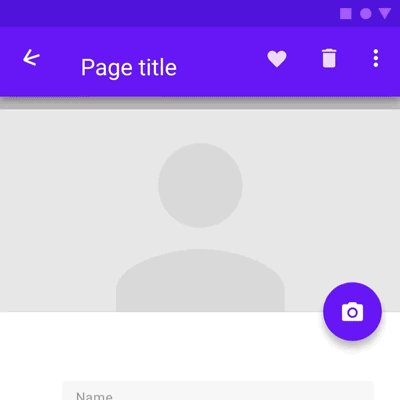
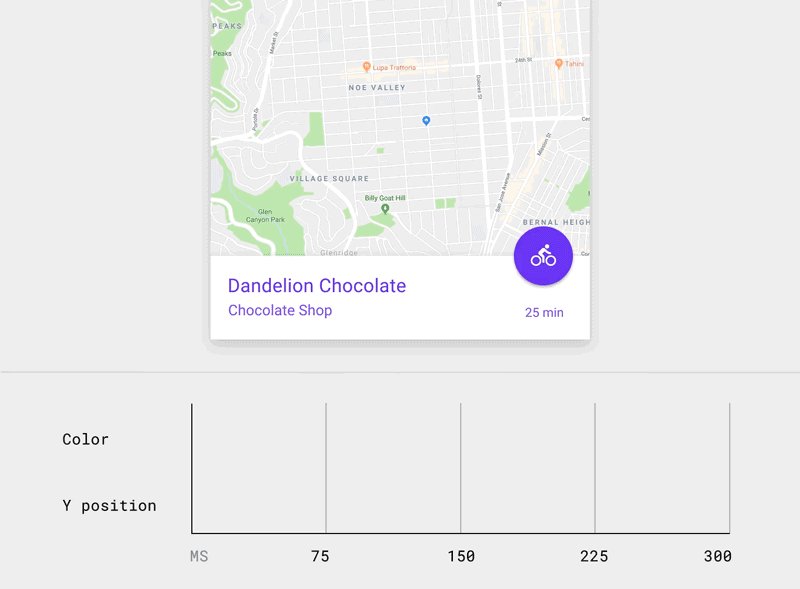
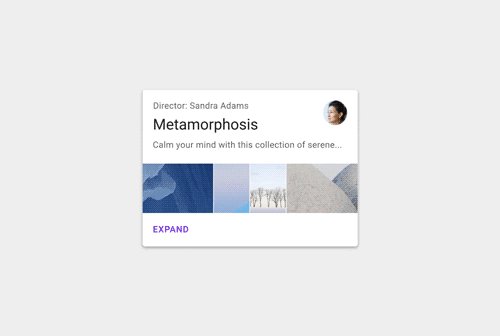
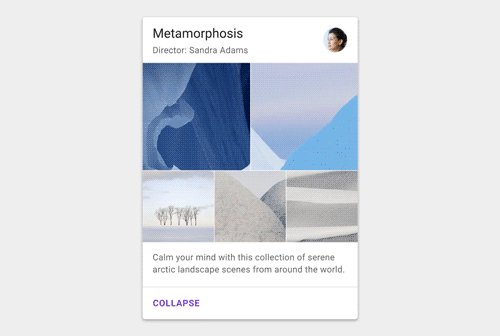
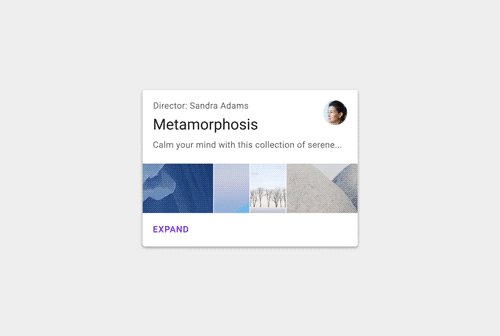
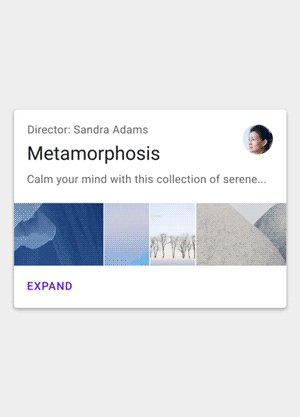
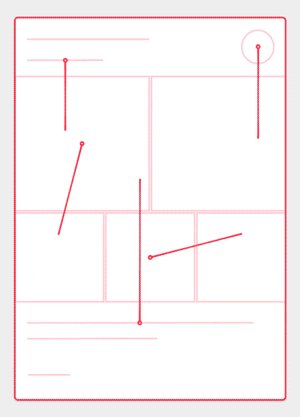
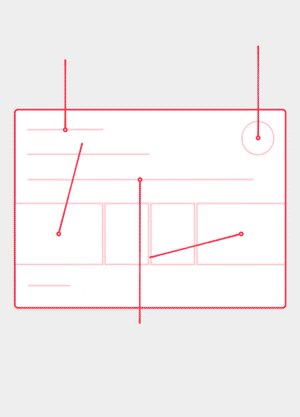
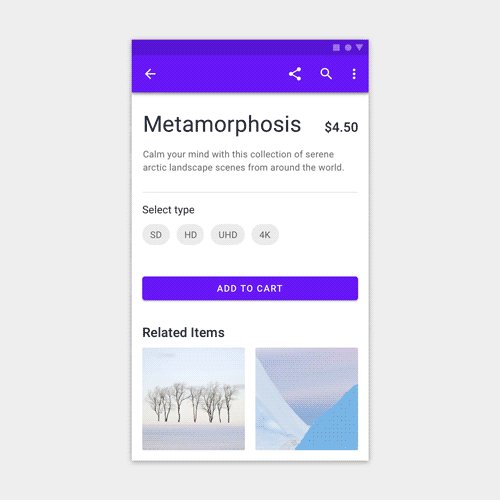
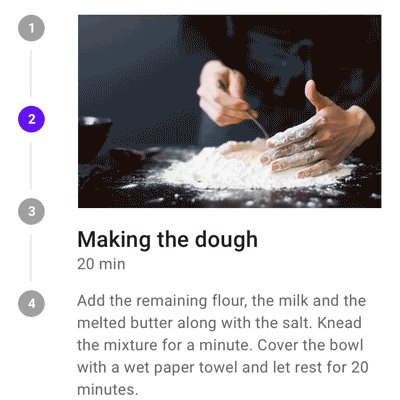
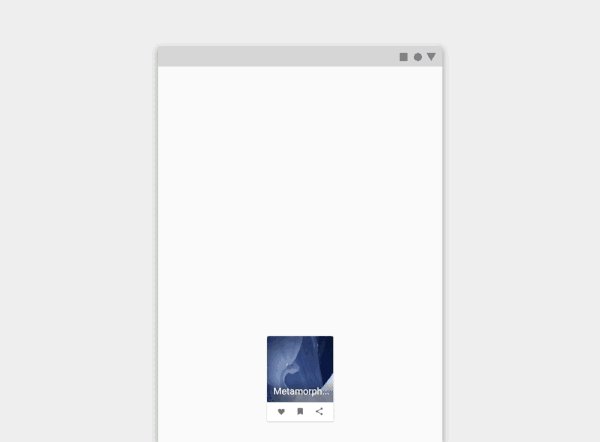
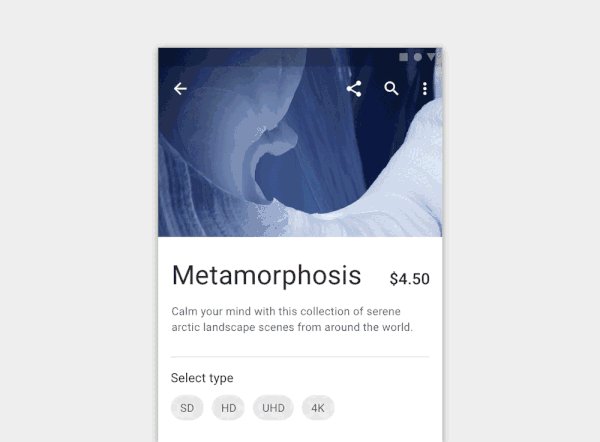
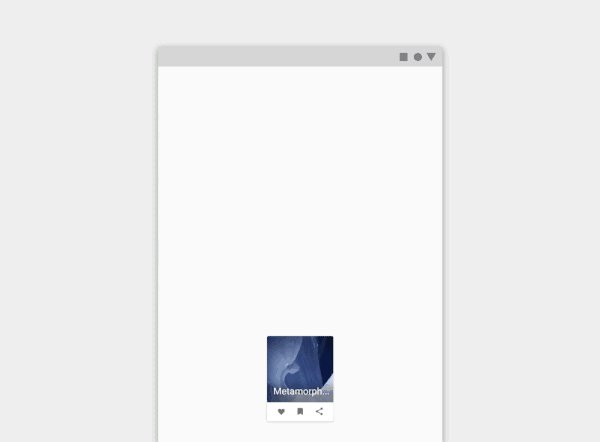
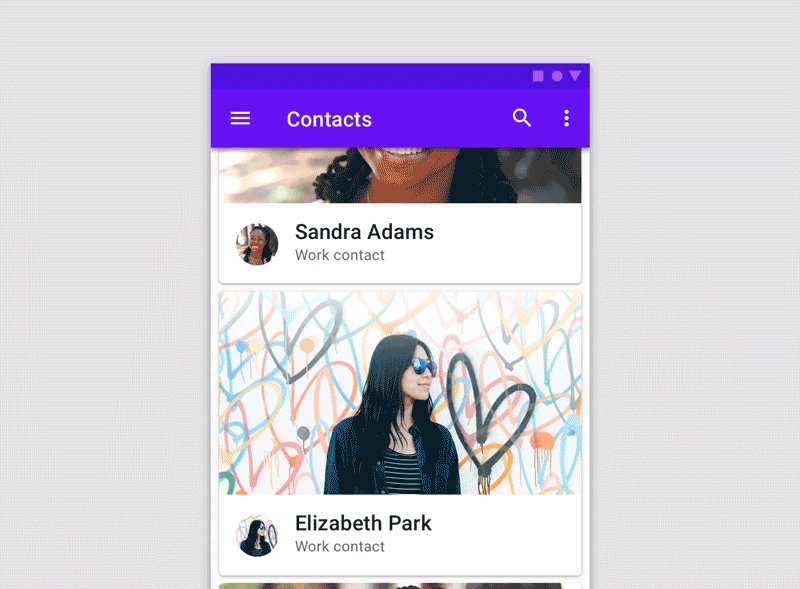
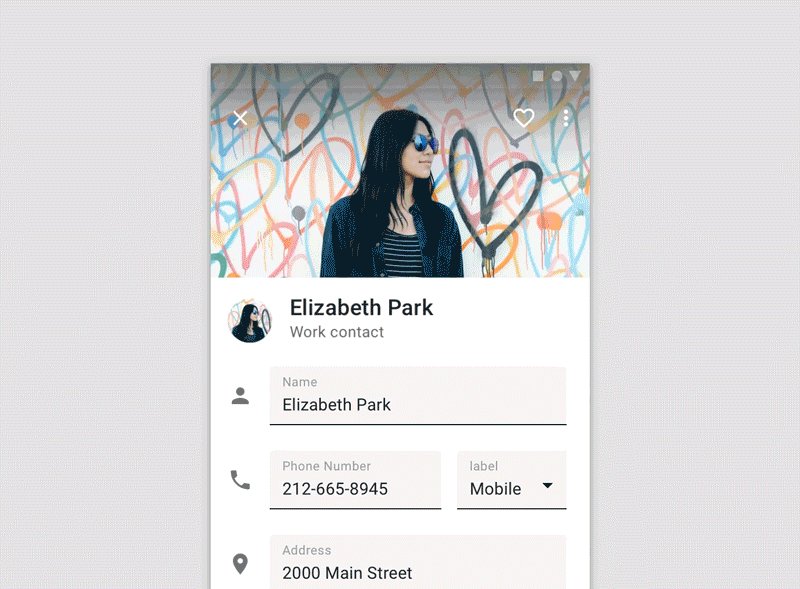
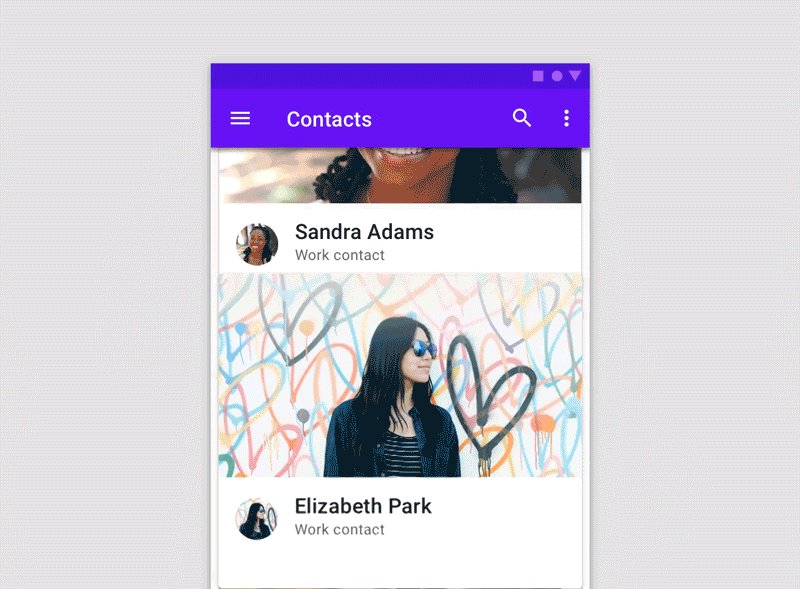
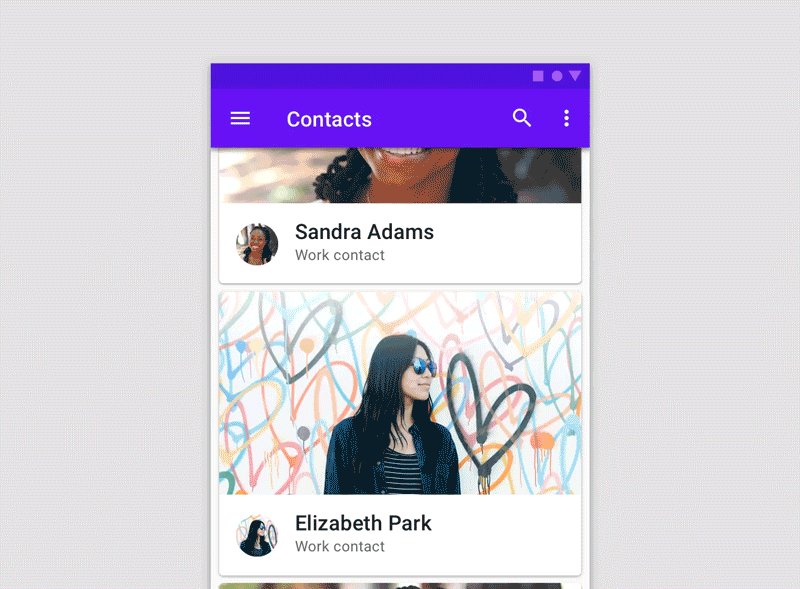
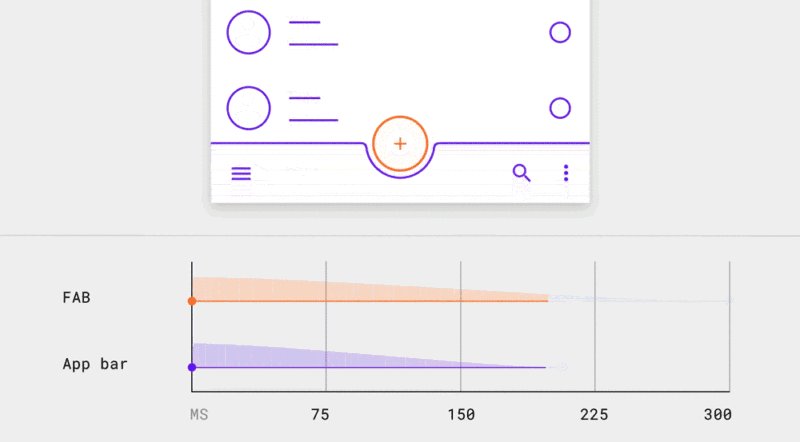
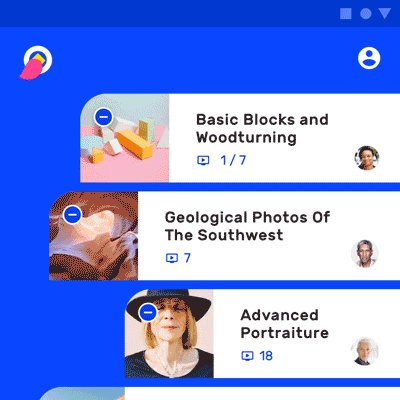
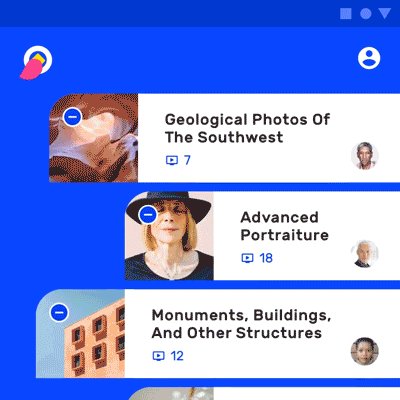
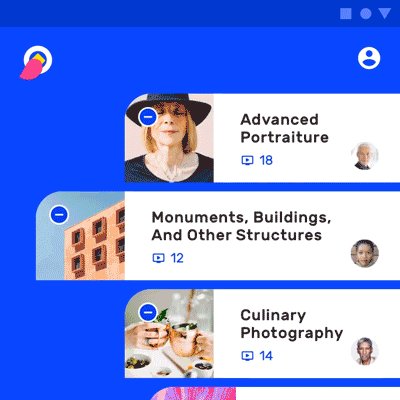
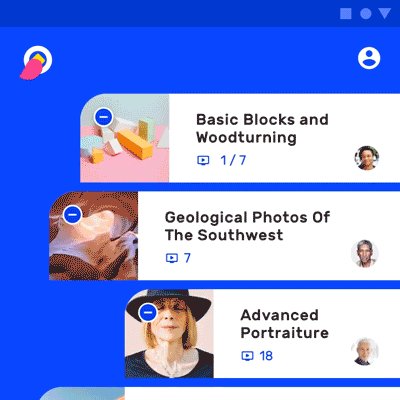
复杂的内容转换需要更加复杂的「编舞」,如查看联系人列表中的详细信息这个动效,可以将过渡分为两部分来完成:第一是顶部导航区域的变换,第二是下面从某个联系人单元扩展成整个页面的变换。我们把将每个元素的动效分为四类:入场动画(incoming),出场动画(outgoing),持续动画(persistent)和静态(static)。

入场动画元素在90毫秒内完成,出场动画元素在210毫秒内完成。在入场动画、出场动画和持续动画中都使用了缓动的效果。

1. 简单的变形
简单的变形是通过补间的方式使某个控件从一个状态转换到另一个状态。

△ 这个简单的变形使开关组件从左向右移动并且从白渐变到紫色来切换它的状态
2. 复杂的变形
涉及到复杂的版式变换的动效时,我们可以使用共同转换的方式来创造平滑的过渡。界面中的元素可以作为一个单元共同进行变化。以单元为单位的变化很多是使用淡出等动效方式来设计的,这样的变化容易让用户理解。

△ 正确的方式:尽量减少独立运动的元素数。在一些单一元素运动的同时,整体单元的淡入淡出吸引了用户主要的注意力,并且让用户感觉到界面的连续性。

△ 错误的方式:不要在一个动效中把许多元素关联在一起。每个独立的元素都会争夺用户的注意力,会使用户分心。

△ 错误的方式:界面元素动效太跳跃,让用户无法集中注意力
3. 使用动画容器层进行过渡
制作动效时,可以通过一个包含着很多元素的容器层进行变换,在变换的时候元素保持内部的宽高比例,慢慢放大。

△ 为容器层的外沿设置动效,内部元素全部等比例缩放,没有裁剪
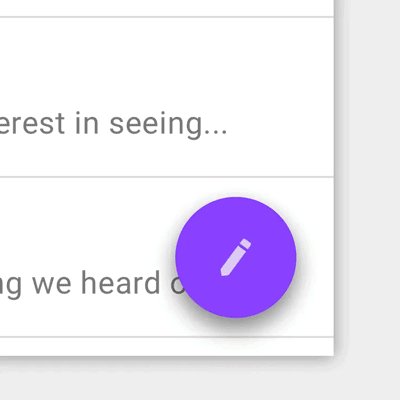
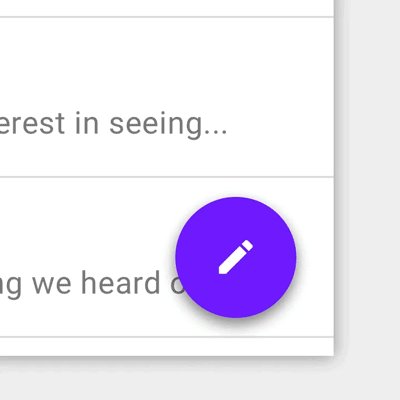
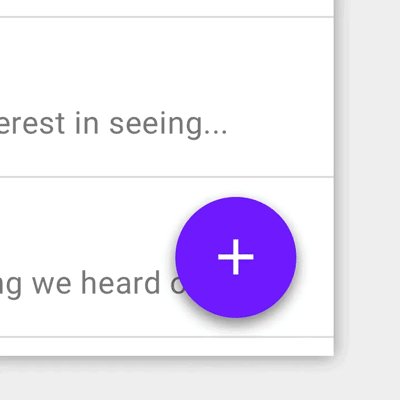
4. 没有容器层的过渡
当一组元素没有明确的边界,也没有容器层时,我们可以使用共享转换创建平滑的过渡动画。例如 FAB 动画内部图标的动效,虽然外轮廓的容器层没有动画,但是内部动画同样可以创造连续感。

△ 该动效的FAB图标使用了顺时针的旋转过渡

△ 入场和出场通过左侧的标签引导而出
5. 使用焦点元素
焦点元素是动效中最吸引用户注意力的元素,也是补间中最重要的元素。

△ 该动效中的标题和图像都是焦点元素,在折叠和展开的动效一直保持可见

Material Design 鼓励我们自定义符合产品风格和品牌调性的动效。我们可以通过速度、位移、动效顺序、独特的图标和插图来定制动效。其实国内很多产品都已经这么做了,比如站酷、QQ 等产品的 Tabbar 图标动效就非常符合自身品牌和调性,让人过目不忘。

△ 正确的方式:①OWL产品使用了可爱的卡通动画来设计动效;②独特的晃动动效

△ 错误的方式:不要无视产品风格和调性乱用动效。该动效案例中,产品调性比较严肃,但是动效相比之下太有趣和活泼了。
1. 情感连接
自定义动效在用户使用的过程中创建了产品和用户的情感连接。

△ 奖励用户执行任务的动画可以创建愉悦感
2. 频率
添加自定义动效时,我们需要考虑动画的频率。系统图标动画可以设计的非常精细,但同时要避免过于频繁的动画分散了用户的注意力。

△ 正确的方式:动画图标为底部导航添色不少

△ 错误的方式:频繁使用产品图标的动画会阻碍用户的操作
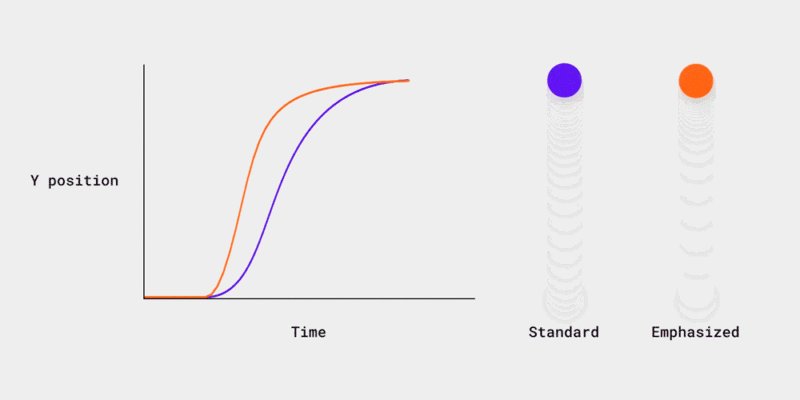
1. 缓动
缓动适用于大多数的过渡动效,比如顶部导航或底部导航的出入场动效。

△ 缓动适合很多界面的切换
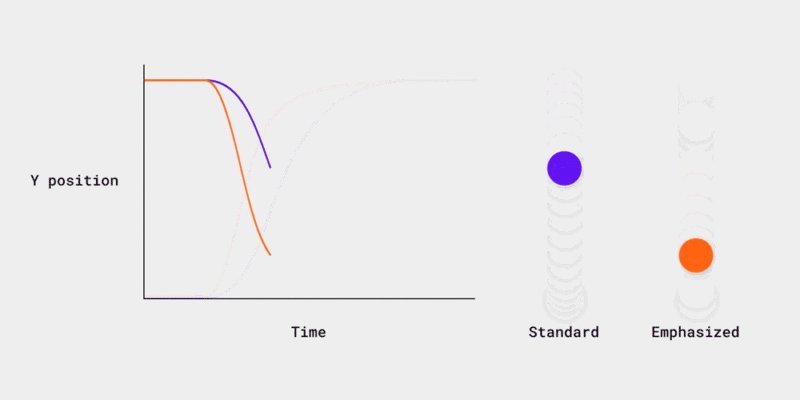
2. 强调型缓动
强调型缓动一般加在动效的最后,用以强调某个元素的重要性。

△ 在界面返回后,强调型缓动强调了页面是从哪里展开的

△ 强调型缓动可以给人轻松优雅的感受

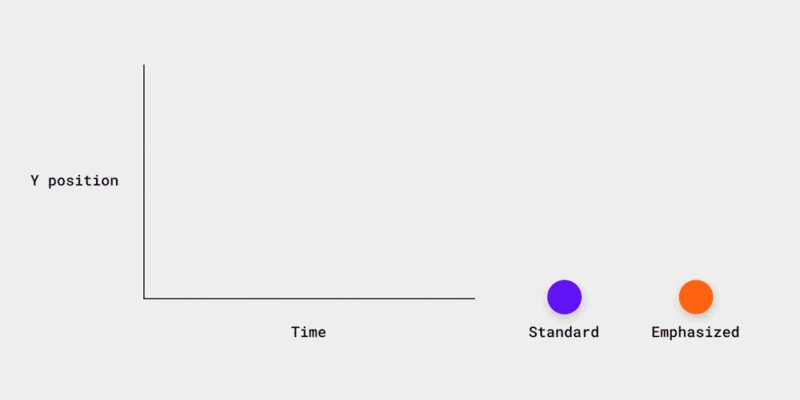
△ 与一般性缓动相比,强调型缓动的加速度更快,停止时更加缓慢
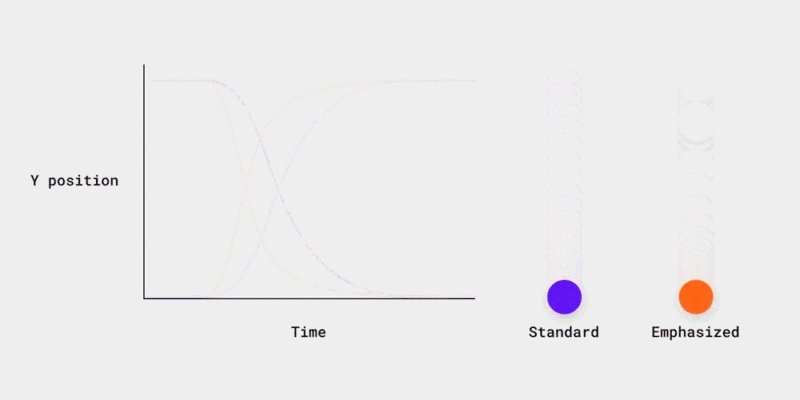
3. 持续时间
缩短动画的持续时间可以让它感觉更大胆,延长动画的持续时间可以表达更轻松的氛围。如果持续时间在 400ms 以上,一般性缓动可能表现不佳,在这些情况下考虑使用强调性缓动。为表达特定氛围,可以对默认持续时间进行小幅调整。将默认值从 300 毫秒增加到 350 毫秒表示更放松的效果,而将其缩短到 250 毫秒则使其更加大胆。同时应当避免对默认持续时间进行大幅调整。减缓这个过渡到 550 毫秒可能太慢了,加速到 115 毫秒可能会让人震惊。

当元素变换时,它的运动轨迹称为运动路径。默认情况下,运动路径是线性的。如果一个元素需要改变大小或沿对角线移动,则运动路径可以使用直线型或弧线型的运动路径。
1. 直线运动 Linear motion
直线运动就是简单的运动,适合大多数的过渡效果。这种动作极少会分散用户的注意力。

△ 正确的方式:该动效的页卡以直线的方式折叠和展开

△ 注意:该动效中有一个大的对角线运动,与其他元素的主要上下或左右运动不协调
2. 弧线运动 Arc motion
弧线运动是模仿自然的一种动效设计,它们适用于对界面进行大幅调整的动效。弧线运动可以在水平和垂直两个方向上进行。

△ 正确的方式:该动效中底部元素在转换成卡片设计过程中应用了弧线运动的方式
3. 回弹 Overshoot
回弹是指让元素在运动时超出其应该停止位置的动画,就好像这个元素被很大力推动而跑过了头一样。这样的动效可以让用户感觉有趣和充满质感。

△ 正确的方式:回弹让人感觉到一种自然的动力感
4. 晃动 Oscillation
晃动是非常吸引用户注意力的,在一个手势操作之后,使元素进行晃动会让人感觉到动效的质感,让人觉得有趣。

△ 正确的方式:使用晃动来创造有趣的风格
5. 伸展 Stretch
伸展是指元素在快速运动时会发生形变,多用于开关和滑块。这种变化来源于现实中的柔软物体,因此有伸展动画的元素会让人感觉到柔软。

△ 拉伸效果为指示器增添了有趣的细节

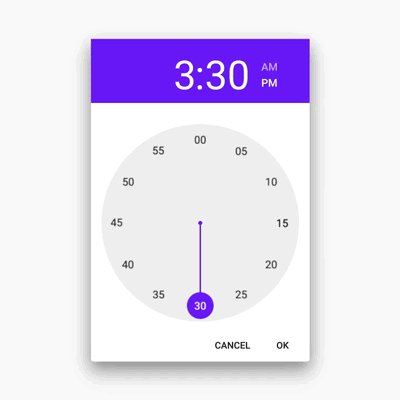
△ 该动效的时针在摆动时有弧形的伸展动效
6. 视差滚动 Parallax
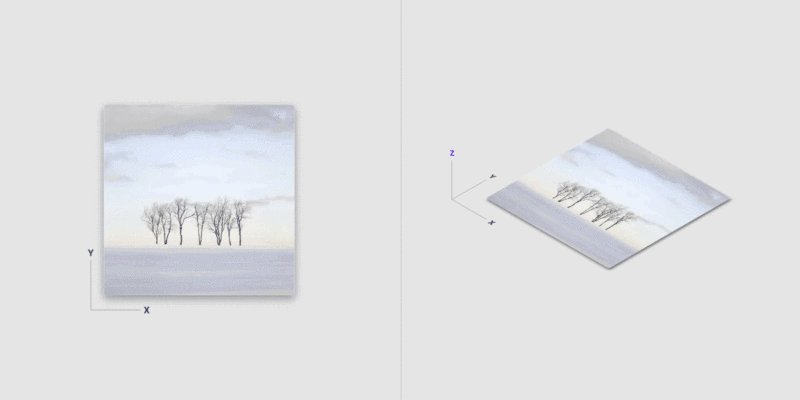
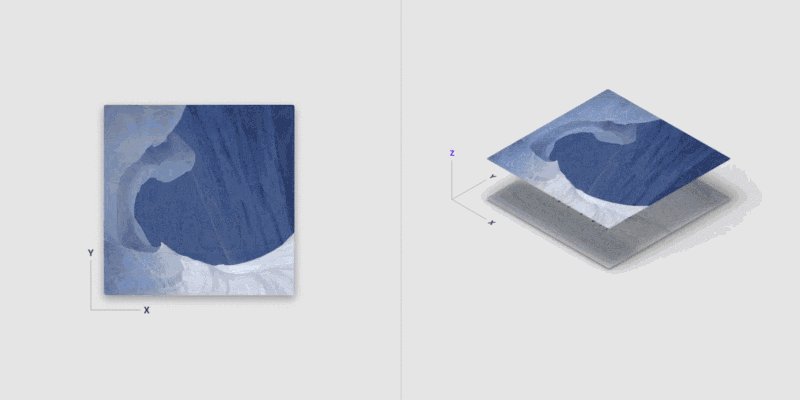
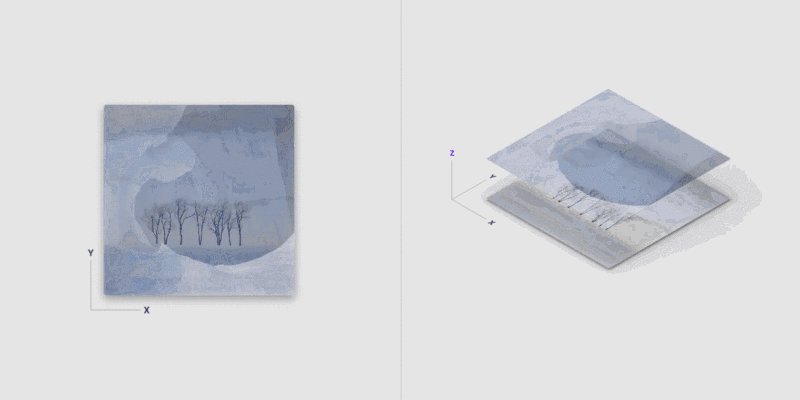
视差滚动是指 z 轴上多层元素进行速度不统一的滚动。这种不统一暗示了它们海拔的不同,从而让用户感知到 z 轴的存在。

△ 视差滚动为界面增加了深度感

△ 视差滚动可以暗示信息的Z轴关系

1. 时间偏移 Temporal offset
在元素进行不同的动效时,可以使用时间偏移突出某一个元素。

△ 该动效需要100ms 来让FAB变大,有助于突出FAB
2. 摇晃 Stagger
摇晃指的是按顺序将时间偏移应用于一组元素,如列表中。摇晃创造了一种简单的联级效果,可以使用户将注意力集中在每个列表上。

△ 使用摇晃为重要的元素添加润色

△ 优秀的摇晃动效
给图标、插图和产品图标加入动效可以为用户体验增添喜悦和趣味性。
1. 系统图标
系统图标的动效可以设计出微妙的运动细化。它们有助于给用户完美的用户体验。

△ 这些图标动画为细节增添了俏皮感

△ Owl中图标动效反映了其产品的调性
2. 产品图标
产品图标的动画给用户一种温暖和关怀的感觉。

△ 这个钻石造型的产品图标动效含有3D旋转的效果

△ 该动效中的产品图标有线条和动态的丰富变化,非常有趣

△ 该动画中鸟的运动更加为造型增添了趣味

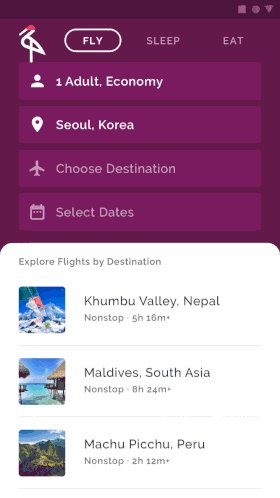
△ 该动画让用户感知了产品的调性
3. 插图
插图的动效可以给用户创造惊喜的感觉。国内的互联网设计师都会为产品绘制一些插图,如果这些插图会动,那么更会让用户感觉到惊喜和愉悦了。

△ 当产品发生错误和意外时,在错误提示中可以使用插图的动效增添趣味

△ 插图动画可以引导用户做下一步的操作
4. 自适应的动画
屏幕的转向、窗口的缩放等改变会引起界面的变化,在这里可以加入自适应的动画。

△ 网页中不同尺寸图片切换的变换
相关资料
- MD动效部分原文:https://material.io/design/motion/understanding-motion.html
- 国外优秀的动效收集网站:https://uimovement.com/
- 动效元素周期表:http://foxcodex.html.xdomain.jp/
欢迎关注作者的微信公众号:「西见」


