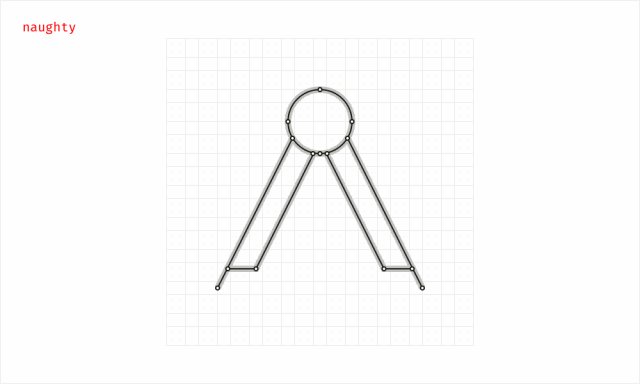
一、使用栅格
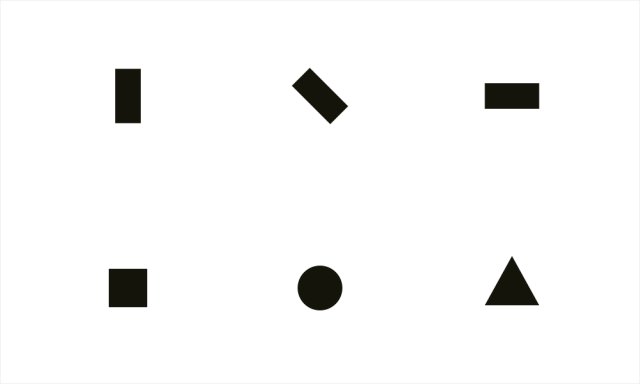
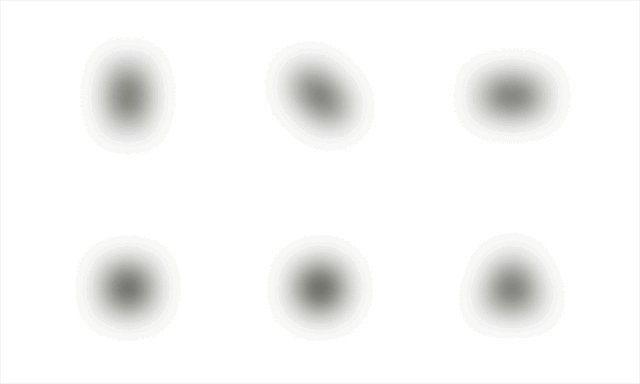
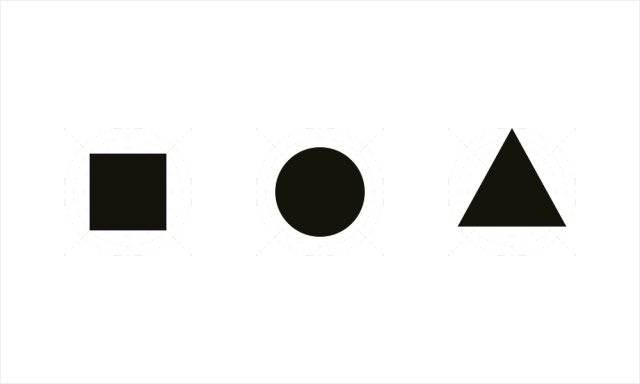
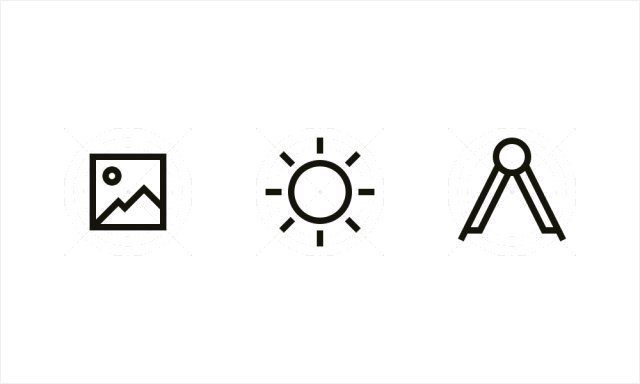
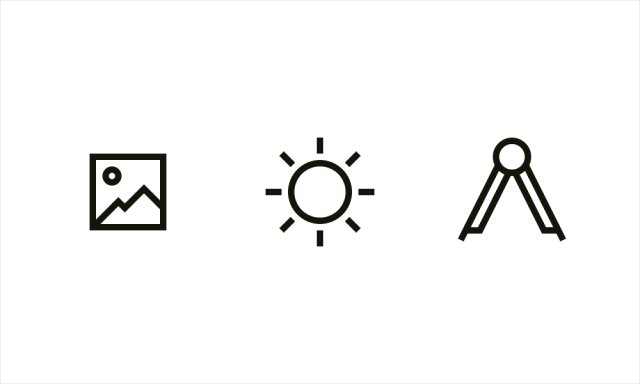
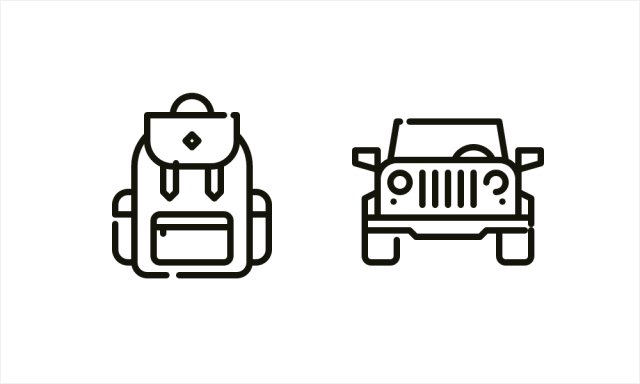
界面上的 icon 一般都能近似成一个基本形式,比如各个方向的长方形、圆、三角形、正方形。如果你把他们进行模糊化处理,你会发现他们都是差不多大的一小团黑色,也就是说其「视觉重量」是基本一致的。

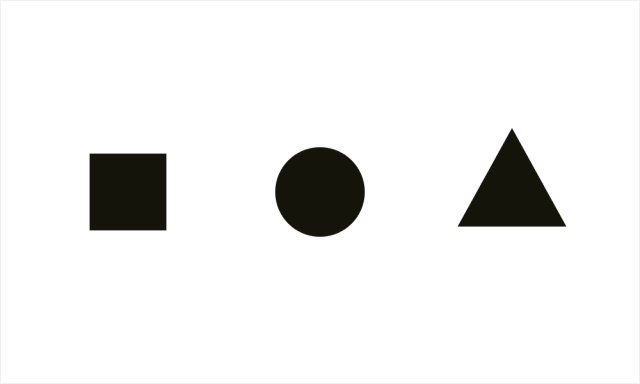
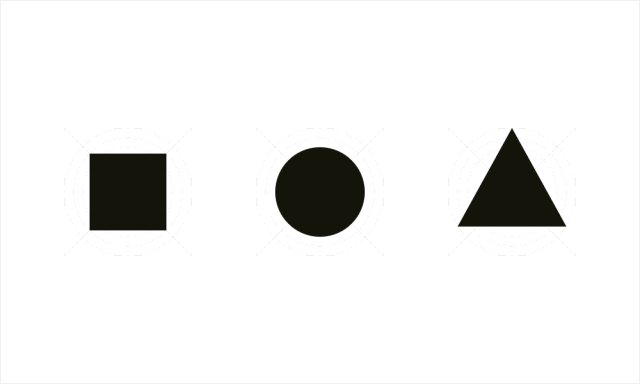
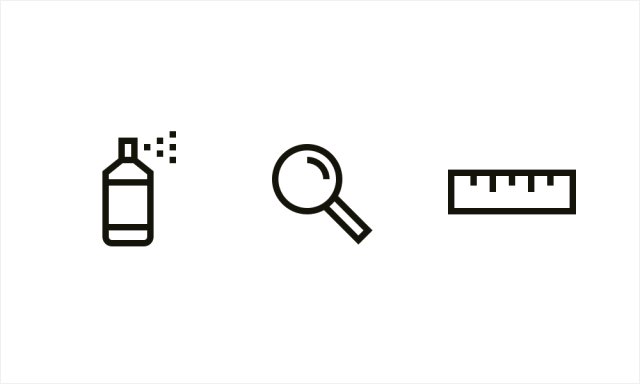
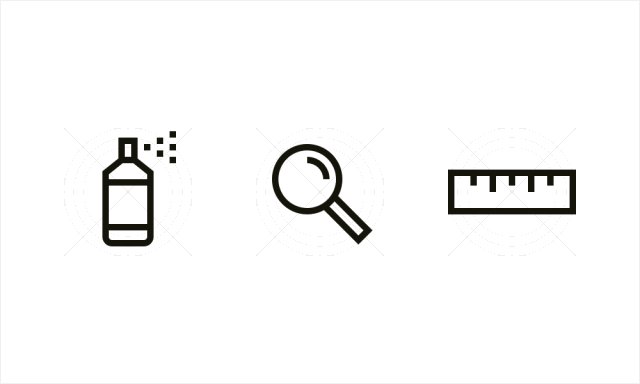
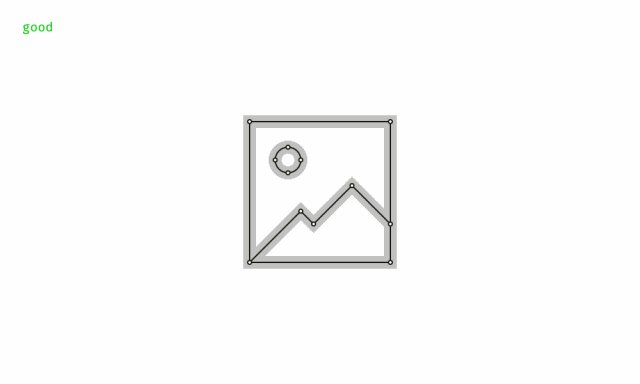
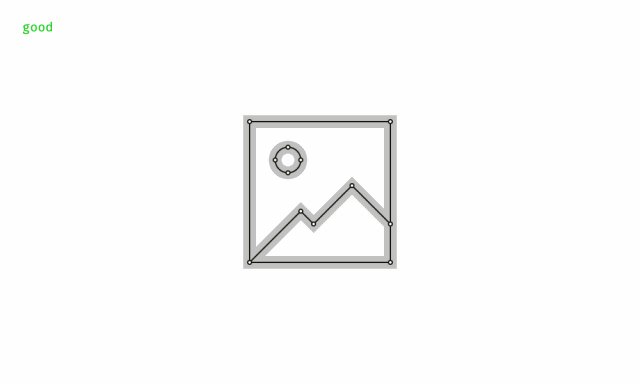
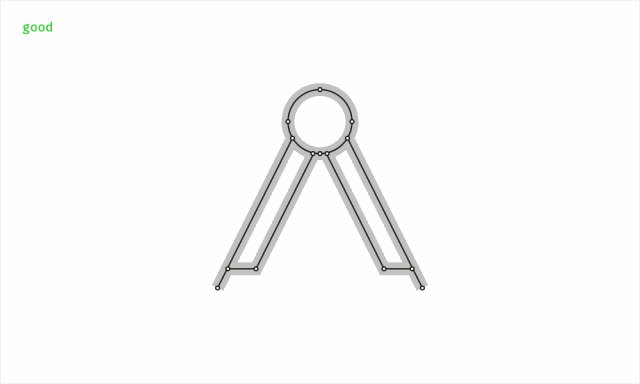
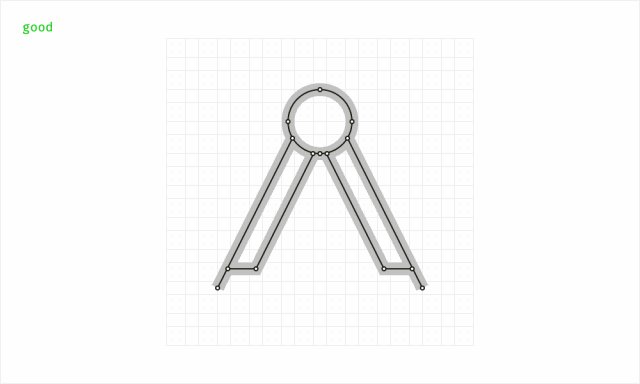
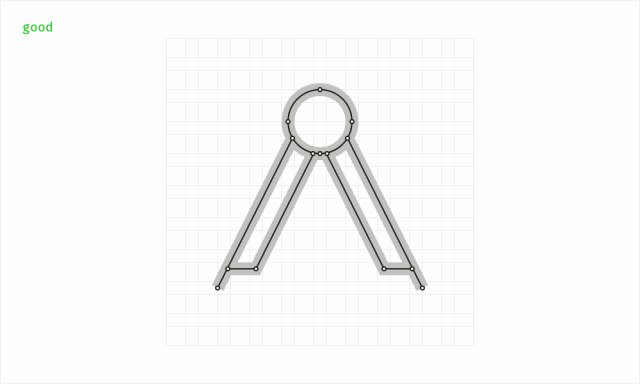
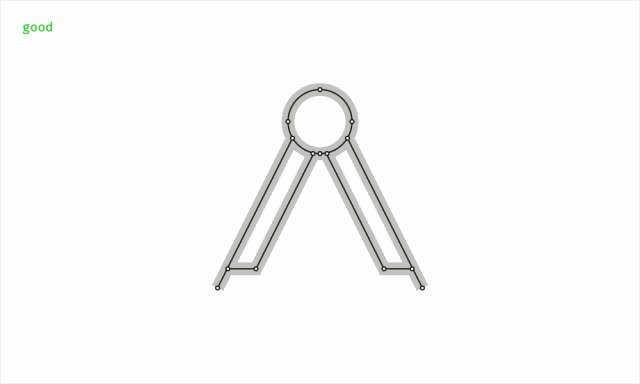
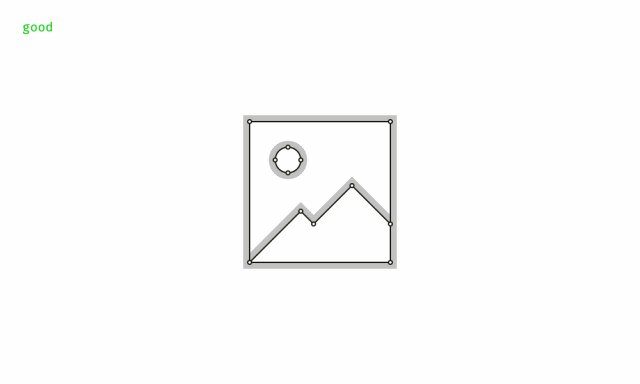
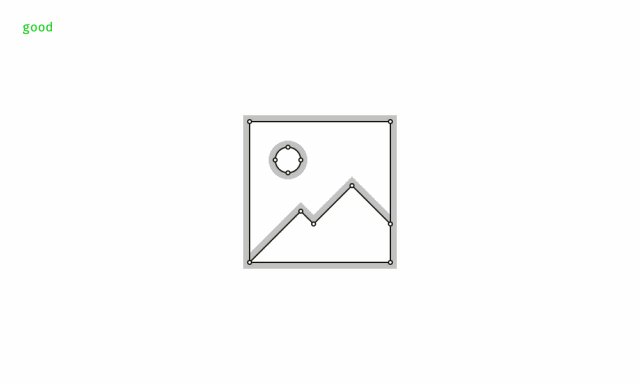
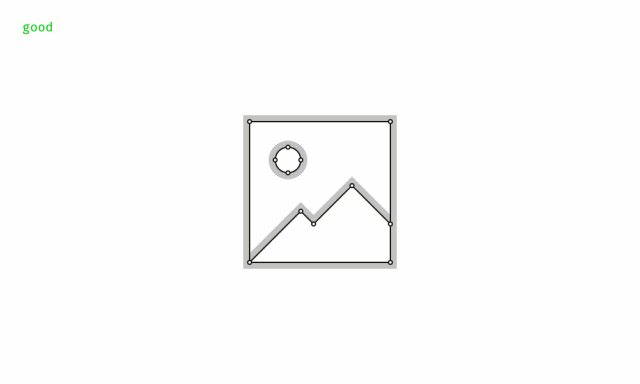
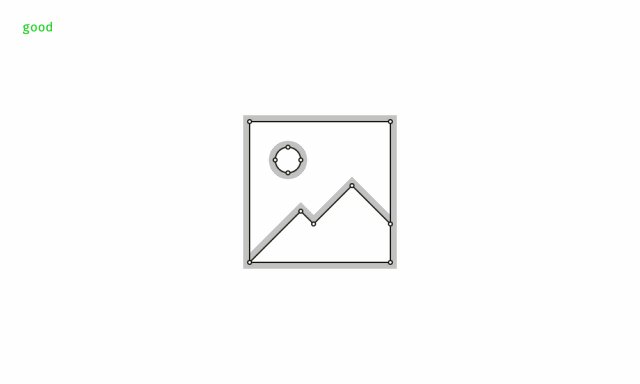
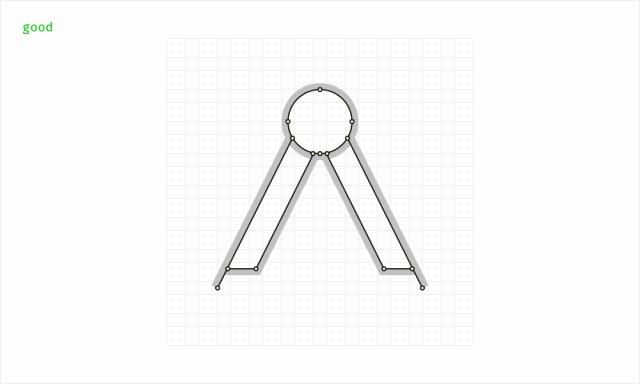
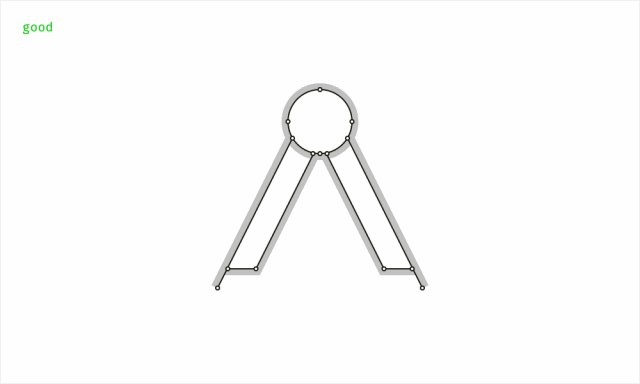
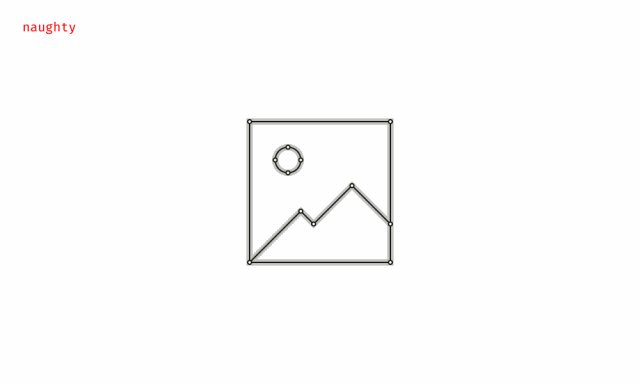
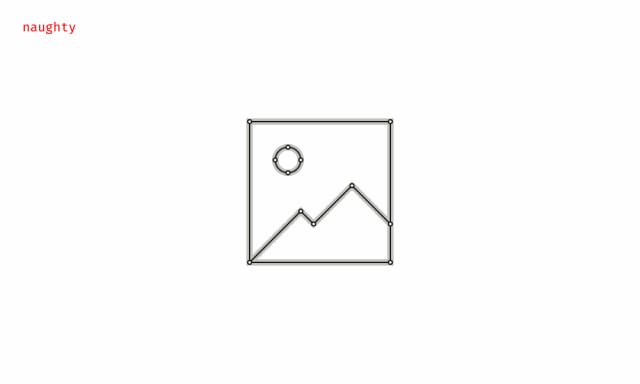
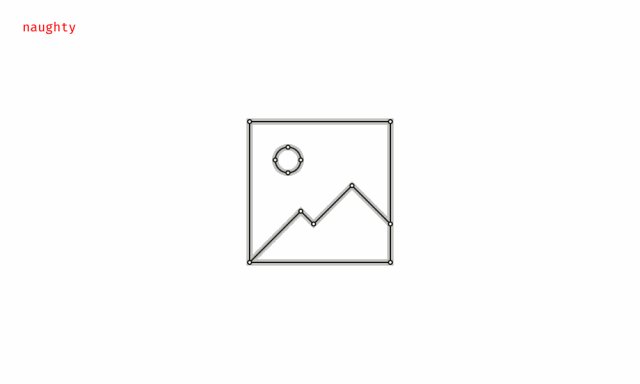
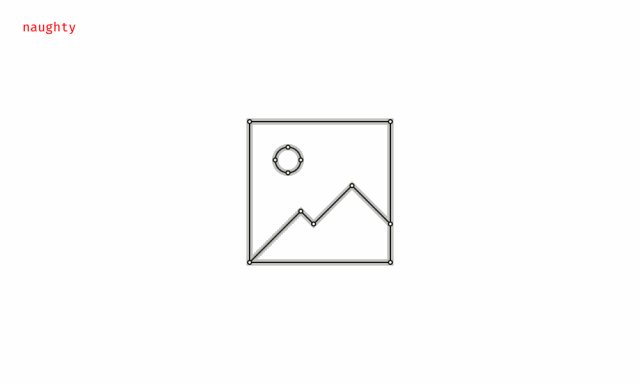
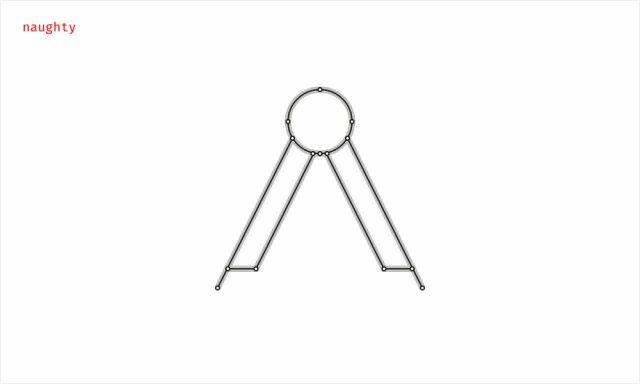
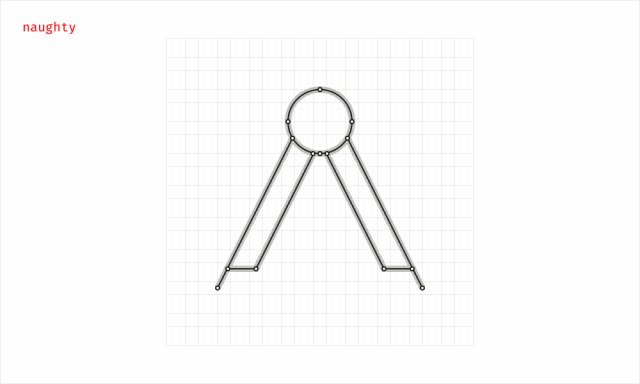
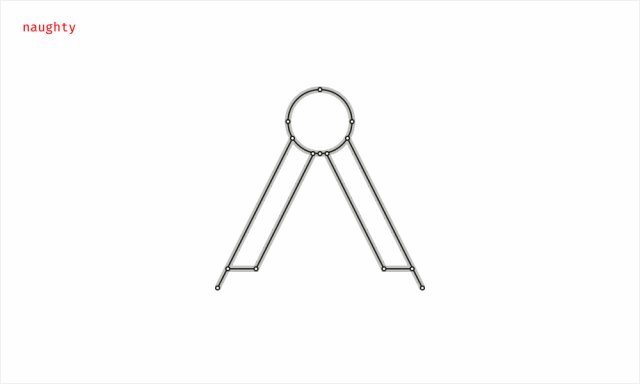
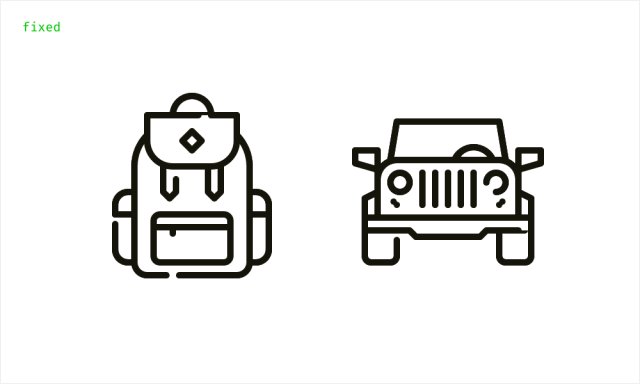
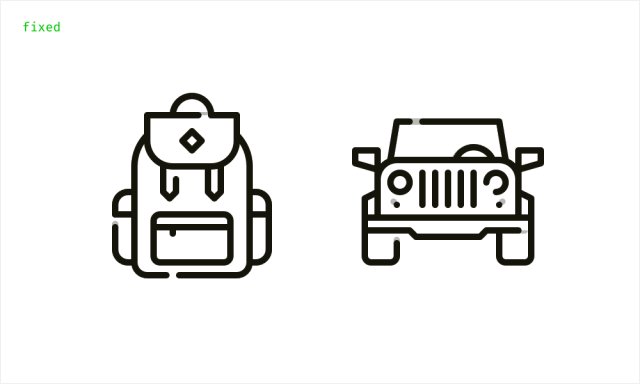
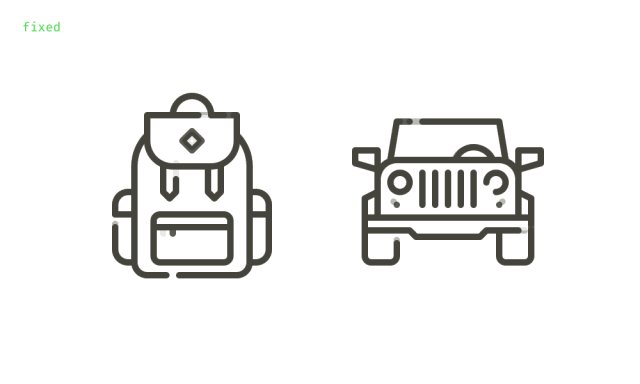
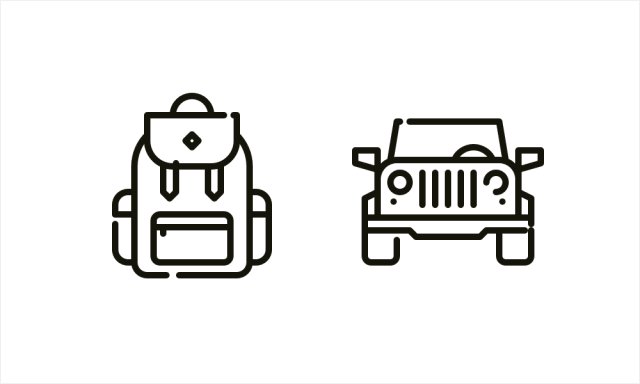
把 icon 根据不同的形状放入栅格框架里面。举个例子,方形的 icon 就比三角和细长 icon 显得更紧密。
![]()

一个 icon 越紧密,它需要的空间就越少。一个 icon 的细节越多,我们在栅格框架中就应该给他更多的空间。


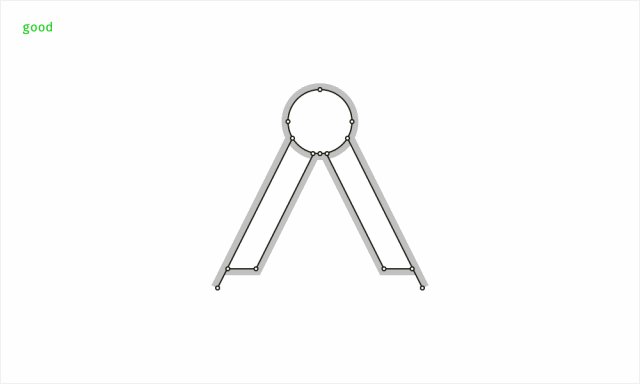
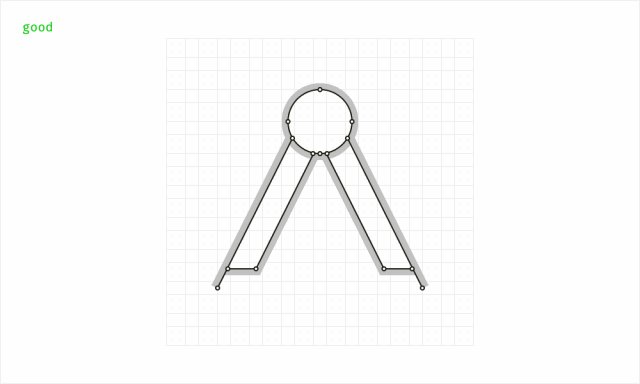
注意不要让栅格限制你的创作,如果这个 icon 超出格子后的效果非常好,那就完全可以突破栅格的限制。
二、注意像素对齐
在非 retina 屏上,icon 的线条一定要紧贴像素网格,不要出现小数点;线型 icon 建议线宽 2px。


如果你使用 1px,那线条只能在内部或外部,不能使用中心对齐。


使用居中的 1px 边框,使得图标会在100%的比例时模糊,不过如果你放大的话,它看起来很清晰。


依照格子来确定斜线的角度。尽量使用45°、30°、60°等常见角度,他们会比13.7°或者81°这样不常见的角度更清晰。

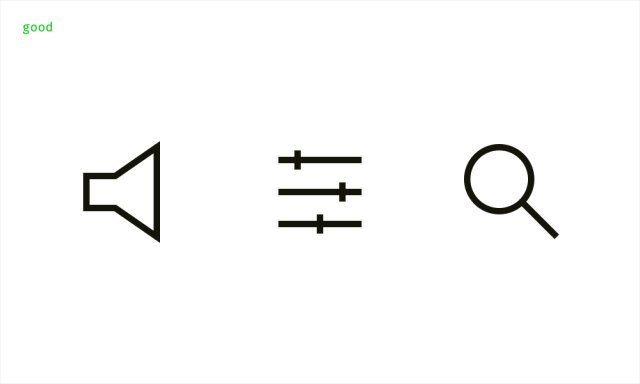
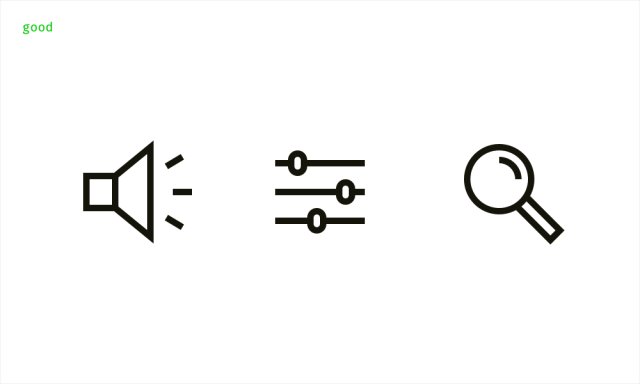
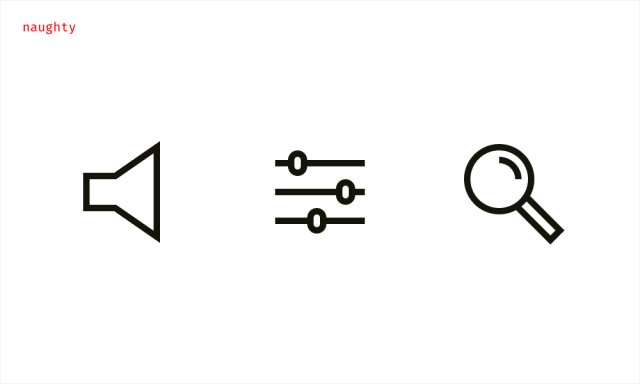
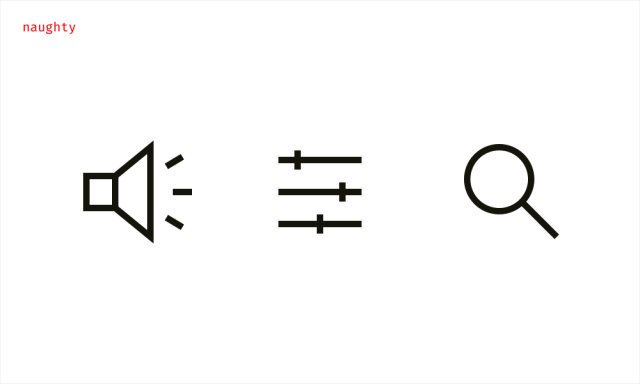
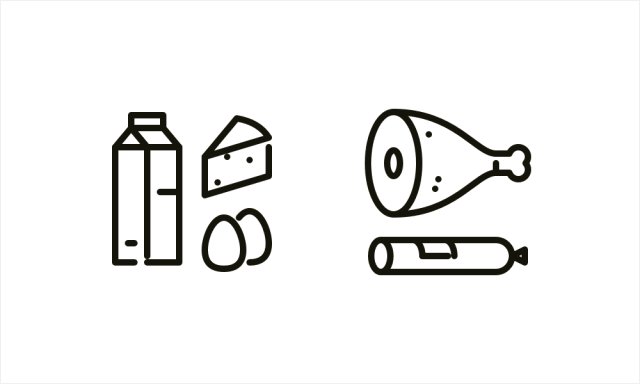
三、把握细节程度
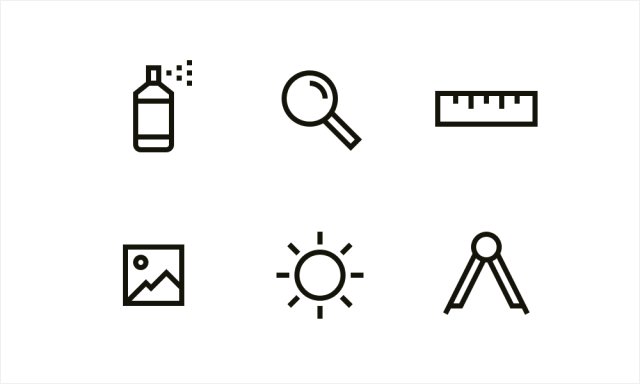
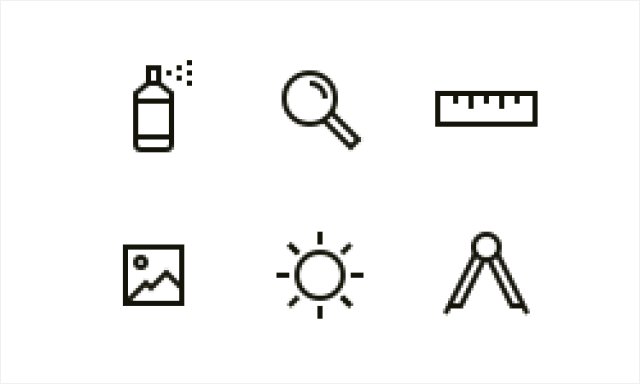
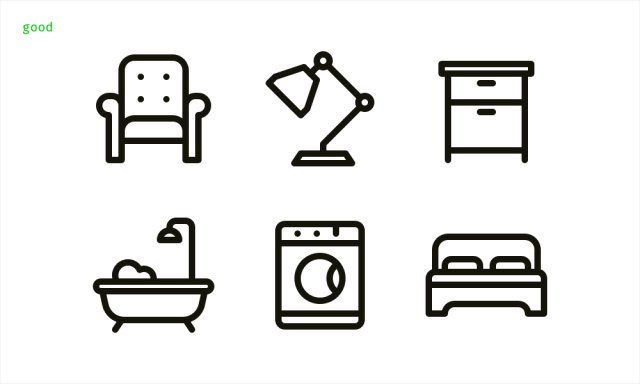
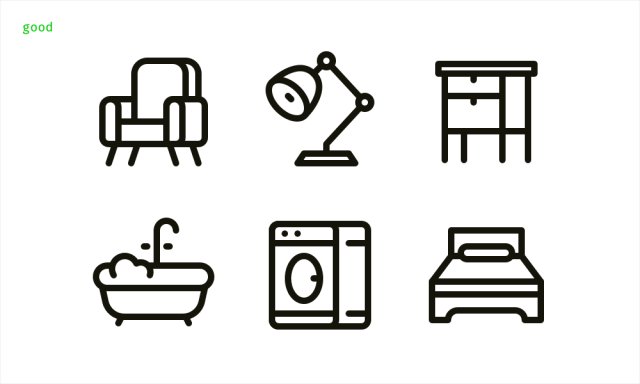
设计一组 icon 时,先从最复杂的开始做起。这样就可以控制图标的细节程度,保证所有 icon 的视觉重量相同。

如果 icon 的细节程度各不相同,那细节更多的 icon 就会吸引用户的注意力,看起来也更「重」一些。

四、控制最小间隔尺寸
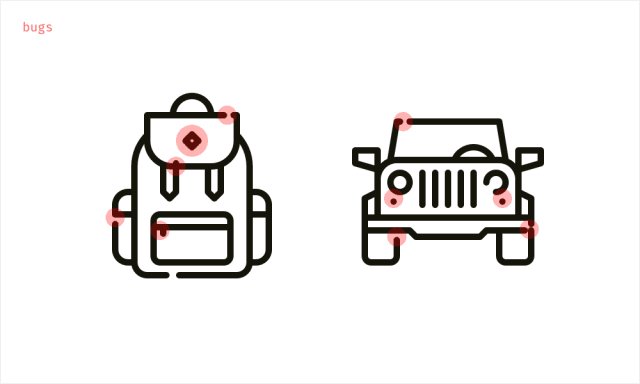
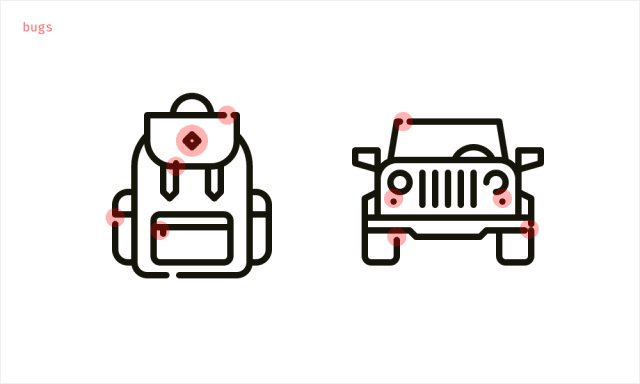
在整套 icon 中,每个 icon 内部相邻元素之间的距离不应该太小。最好定义一个最小间隔尺寸,避免 icon 风格不统一。


对于线型 icon 来说,一个简单方法就是最小间隔大小与线宽保持一致。同时线条要清楚地分开或者相连,一定不要用那种似连非连的样式。


五、去除重复的部分
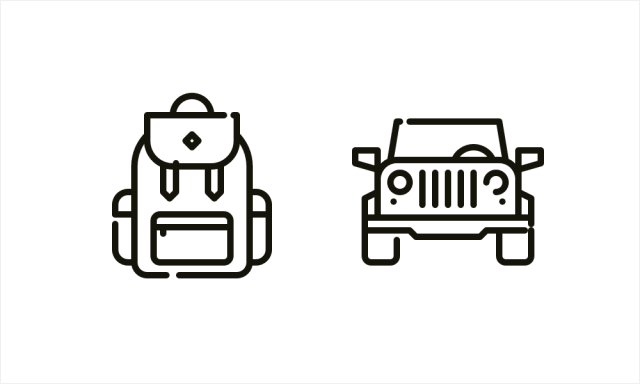
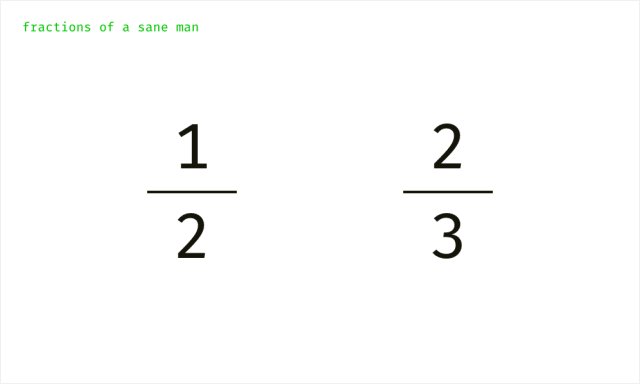
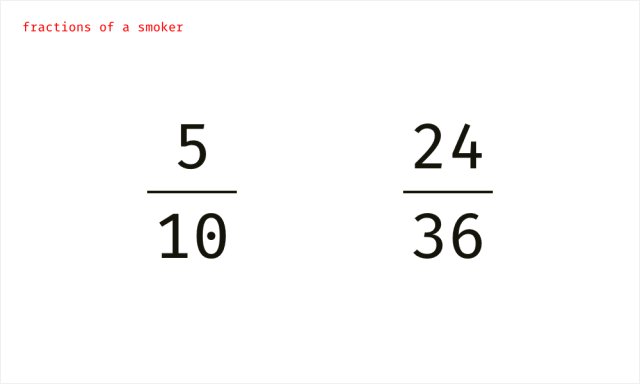
在一套 icon 里,你可能设计出很多重复的细节。但一定要舍弃这些重复的部分,突出每个图标中特色的点。这就像数学中的分数一样,视觉杂质越少,用户理解的就越清楚。

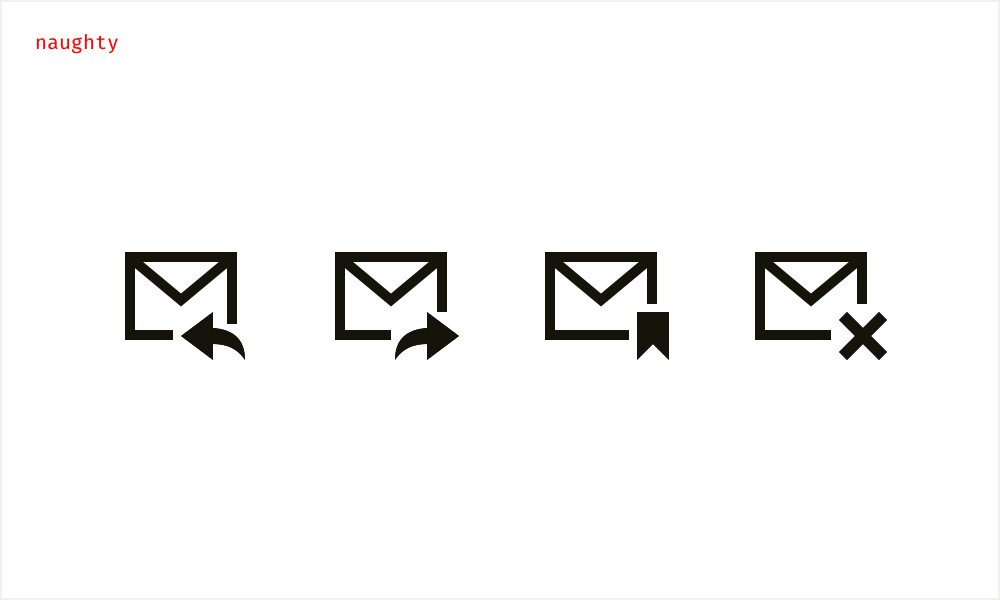
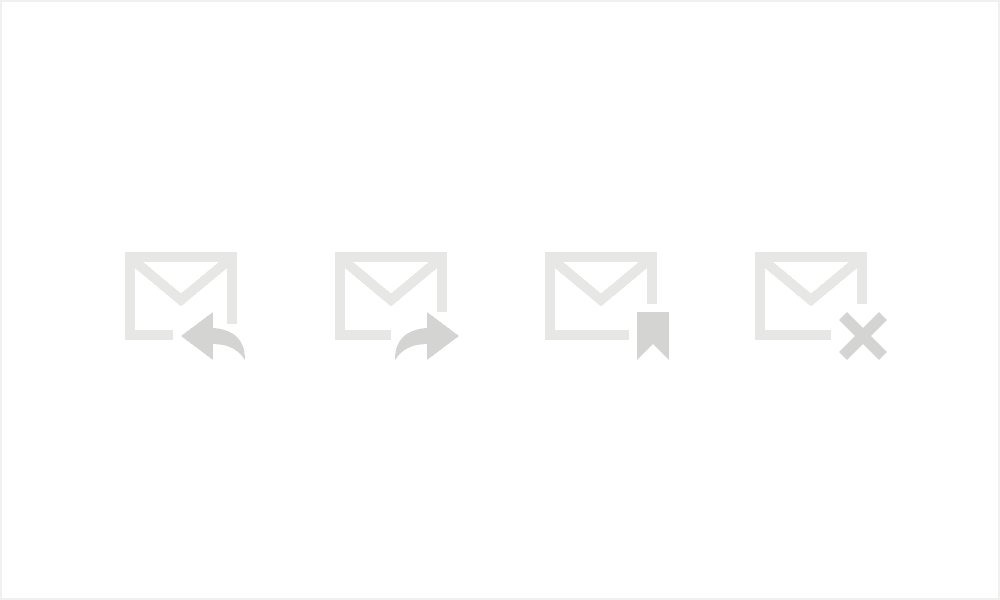
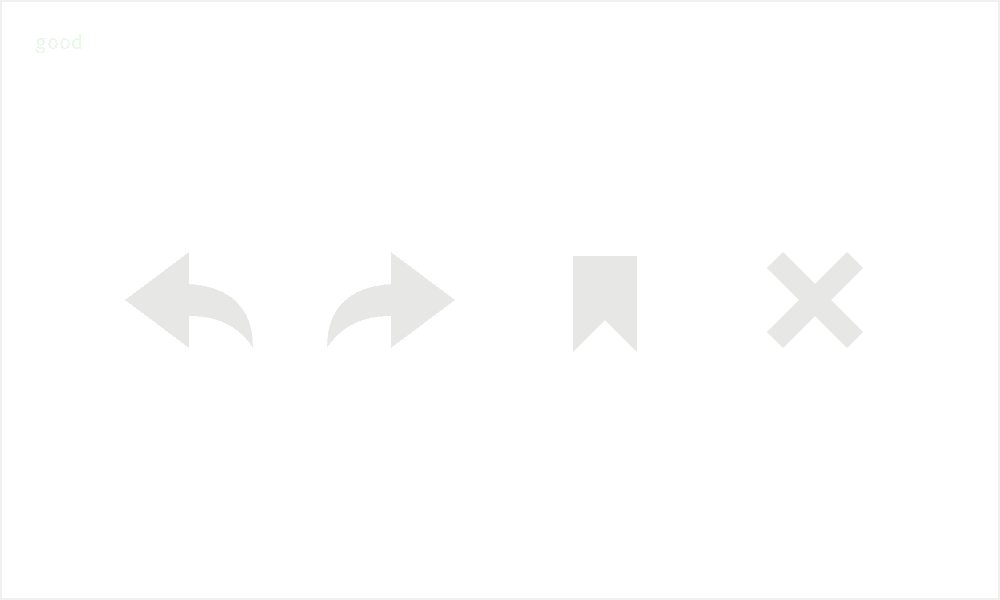
如果用户已经知道他们正在用什么样的软件,那就不需要一再重复地告诉他们。比如说在邮箱 app 里,icon 即使去掉「邮件」这个元素,用户依然知道自己是在收发邮件。

这个规则对于其他装饰性元素也适用,比如一些围绕在icon周围的框架、背景等。这些装饰可能没有帮助用户理解 icon,甚至在妨碍理解 icon。
六、制定并保持一个明确的风格
不要在一套图标里混合多种风格。风格的一致会帮助用户理解 icon 意义,找出重要程度相似的 icon。


线型或者填充性 icon 也适用这个原则。如果你把这两种风格的 icon 混合着用,用户可能会认为不同风格的 icon 代表不同的重要程度或者状态。当然,除非你就是打算这么做的。举例来说,填充型 icon 代表一些关键指令,线型则是其他指令。


在页面中有两种类型的 icon 也是可以的,线型 icon 用来标识不可用或者默认状态,填充型 icon 代表已选状态。

七、使用icon的标准设计尺寸系统
8pix 栅格和12列栅格是目前最灵活的设计尺寸系统。12可以被2、3、4、6整除,所以24*24pix 和48*48pix 是目前的标准 icon 尺寸。如果需要更大尺寸的 icon 可以直接放大使用。

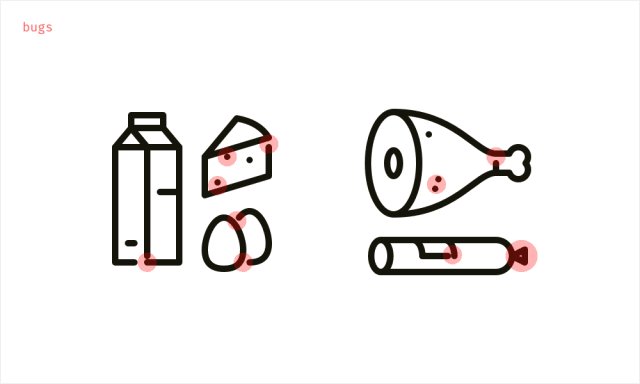
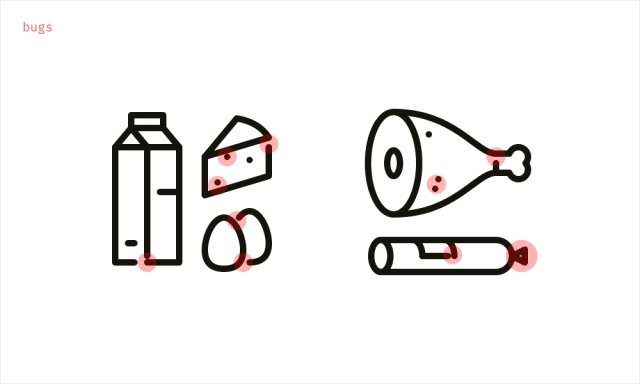
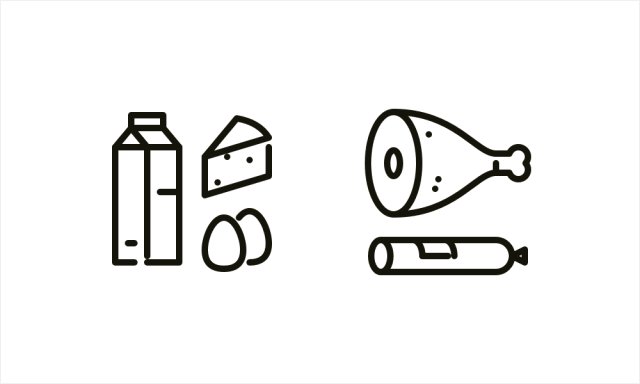
八、保持轮廓的干净和准确
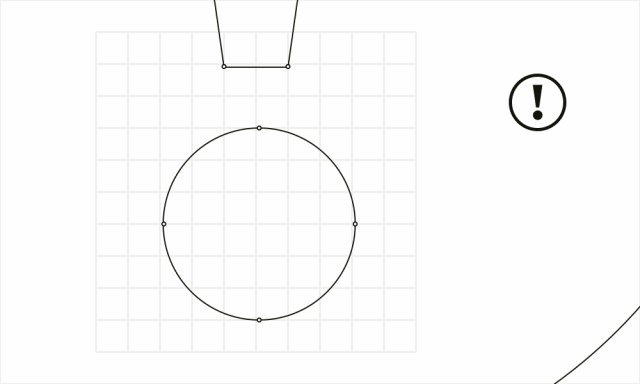
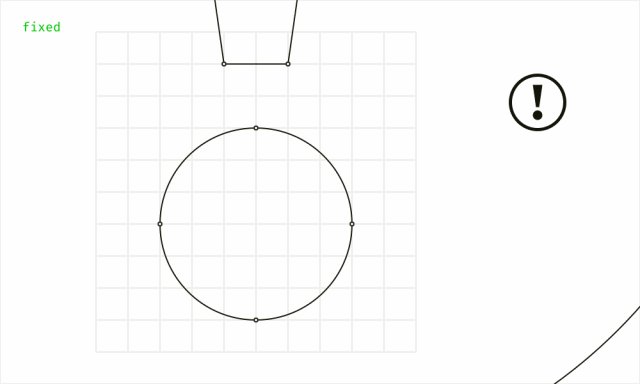
完美本身并不是目标。没人会为了一条像素清晰的点去一个一个检查像素。但 icon 清晰度会影响最终产品给用户的感受,所以时刻提醒自己 icon 中是不是有多余的锚点?以及 icon 中的锚点是不是准确的点在像素点上?

不知道你是否遇到过「8.999px」和「100.001px」这种烦人的尺寸。如果绘制过程中,锚点点的非常准确,那么 icon 的线条就会很「锋利」,平滑,你也不会遇到各种稀奇古怪的问题。

九、规范化的SVGs格式输出
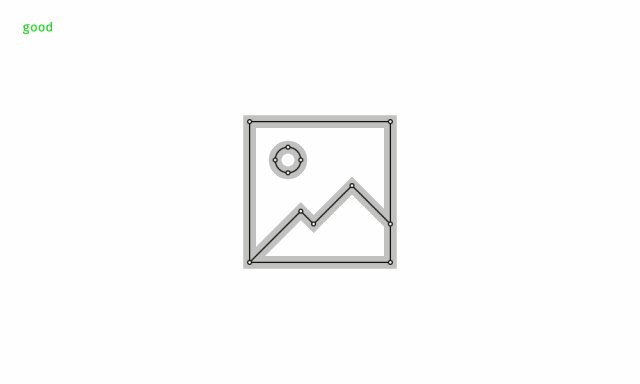
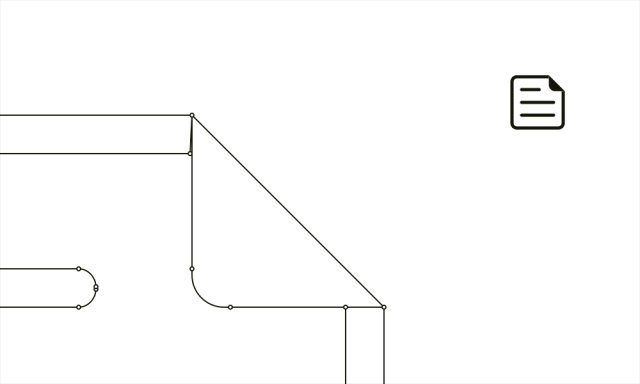
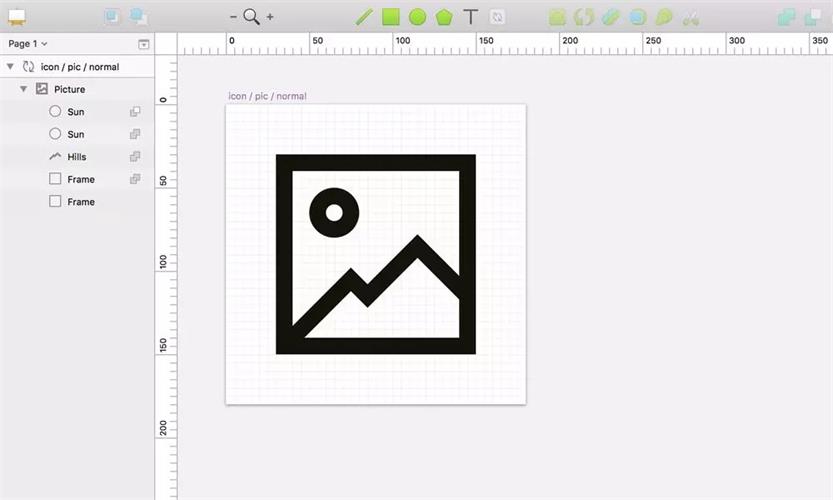
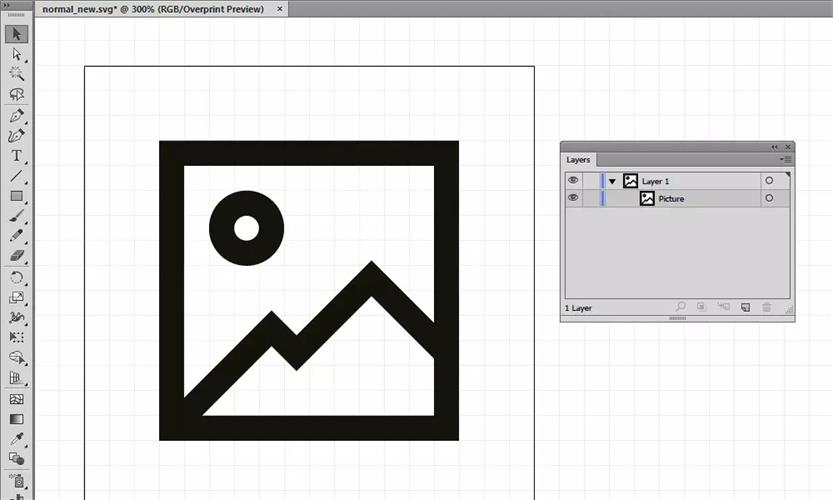
许多设计工具比如 Sketch,在生成 SVGs 文件是会产生许多不必要的东西,多余的图层、纯颜色层、蒙版等等。看这个例子:在 Sketch 里,看起来没什么问题。

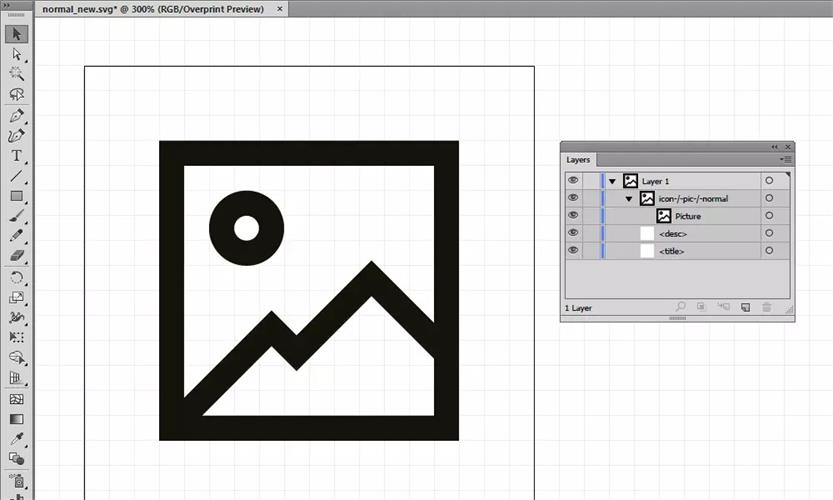
但是在其他编辑器( AI 之类)里打开这个 SVG 文件。你会看到许多空图层、不知道哪来的分组、蒙版等等。这些多余的东西在开发人员使用 SVG 的时候就会导致许多问题。

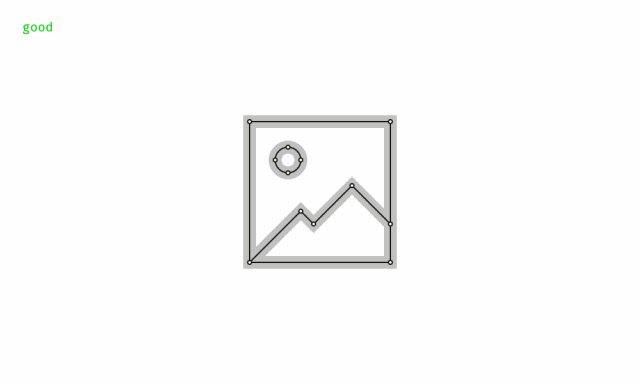
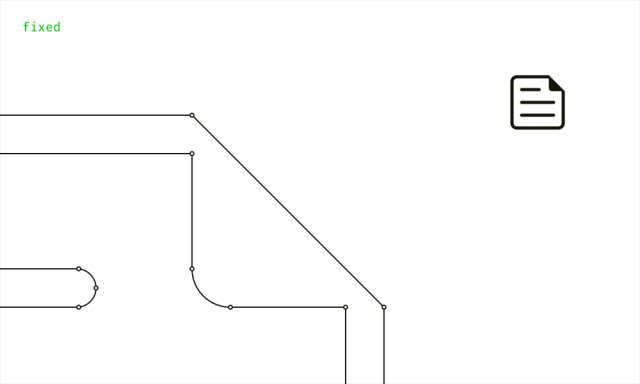
你可以删掉这些没用的东西,然后再保存。

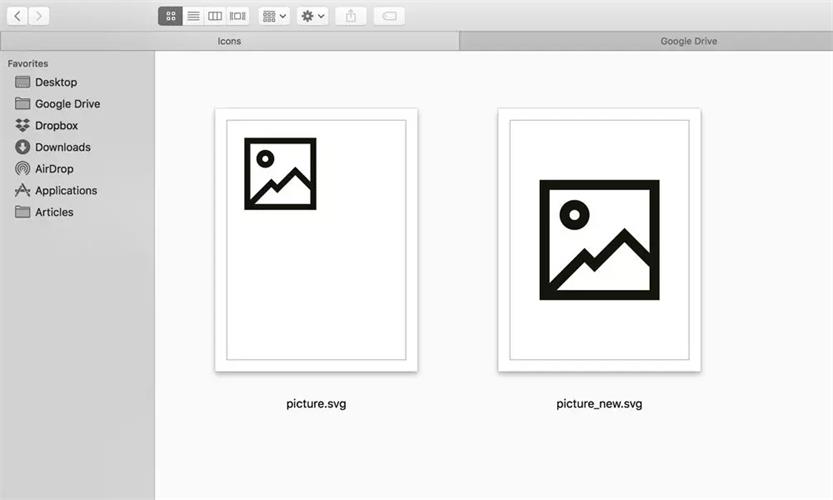
你可以看到,之前从 Sketch 导出的 SVG 和清理过的 SVG 在你的电脑里看起来是不一样的。

如果你想到其他的建议请直接留言,我们可以一起完善这份指南。但如果上述中有些规则会影响到你重要的设计理念,那么不要被这些规则完全束缚,发挥创意吧。
原文链接:《Hopefully, the Ultimate Guide to a Flat Icon Set》 Slava Shestopalov
欢迎关注译者微信公众号:「熊猫设计院」














