今天给大家介绍几个 Illustrator 杀手级功能,分享一下如何让图档尽量小,可反复修改且不会破坏对象的作图小技巧,再配合一通行云流水的快捷键操作,你就是高手中的高手啦。
今天重点介绍外观属性和几个相关的知识点。为什么外观属性很重要?有以下三点原因:
- 利用外观属性能够「无损」作图,即不破坏对象本身;
- 可快速选择具有相同外观属性的对象;
- 可批量修改、增加、删除具有相同外观属性对象的属性参数。
1. 外观属性和外观面板
首先了解下什么是外观属性,以及如何在外观面板中查看外观属性:
外观属性是一组在不改变对象基础结构的前提下影响对象外观的属性。外观属性包括填色、描边、透明度和效果。如果把一个外观属性应用于某对象而后又编辑或删除这个属性,该基本对象以及任何应用于该对象的其他属性都不会改变。──Adobe Illustrator 用户指南

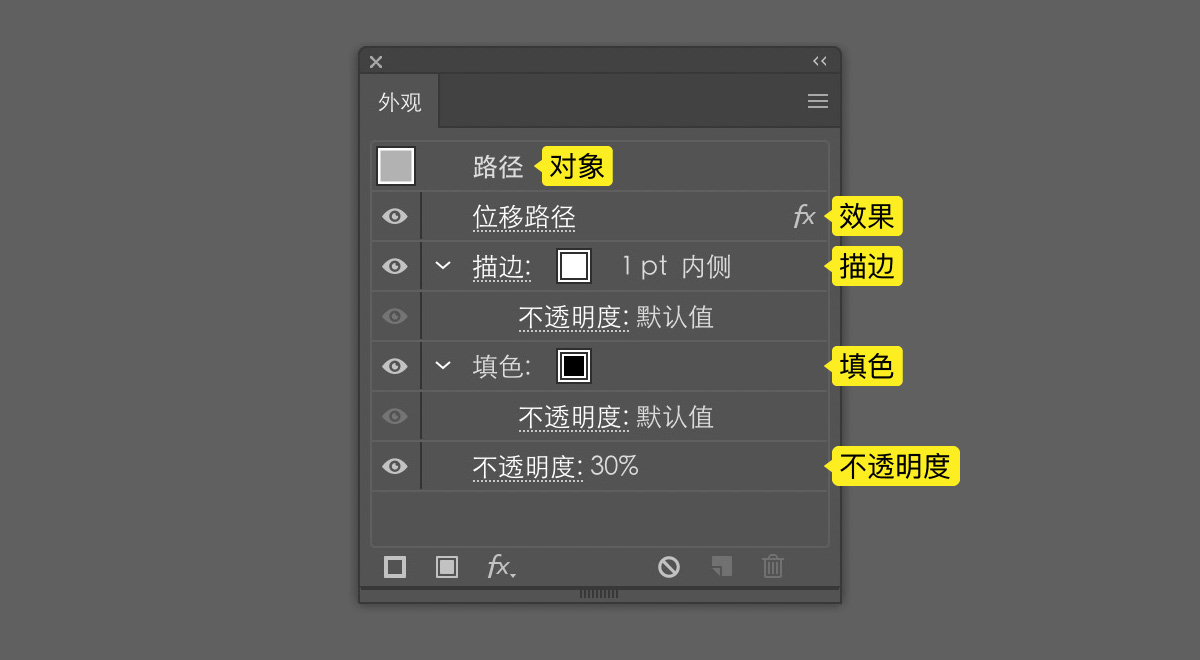
△ 图1.1-1 使用外观面板查看外观属性内容。
您可以在图层层次结构的任意层级设置外观属性。例如,如果您对一个图层应用投影效果,则该图层中的所有对象都将应用此投影效果。但是,如果您将其中的一个对象移出该图层,则此对象将不再具有投影效果,因为投影效果属于图层,而不属于图层内的每个对象。──Adobe Illustrator 用户指南

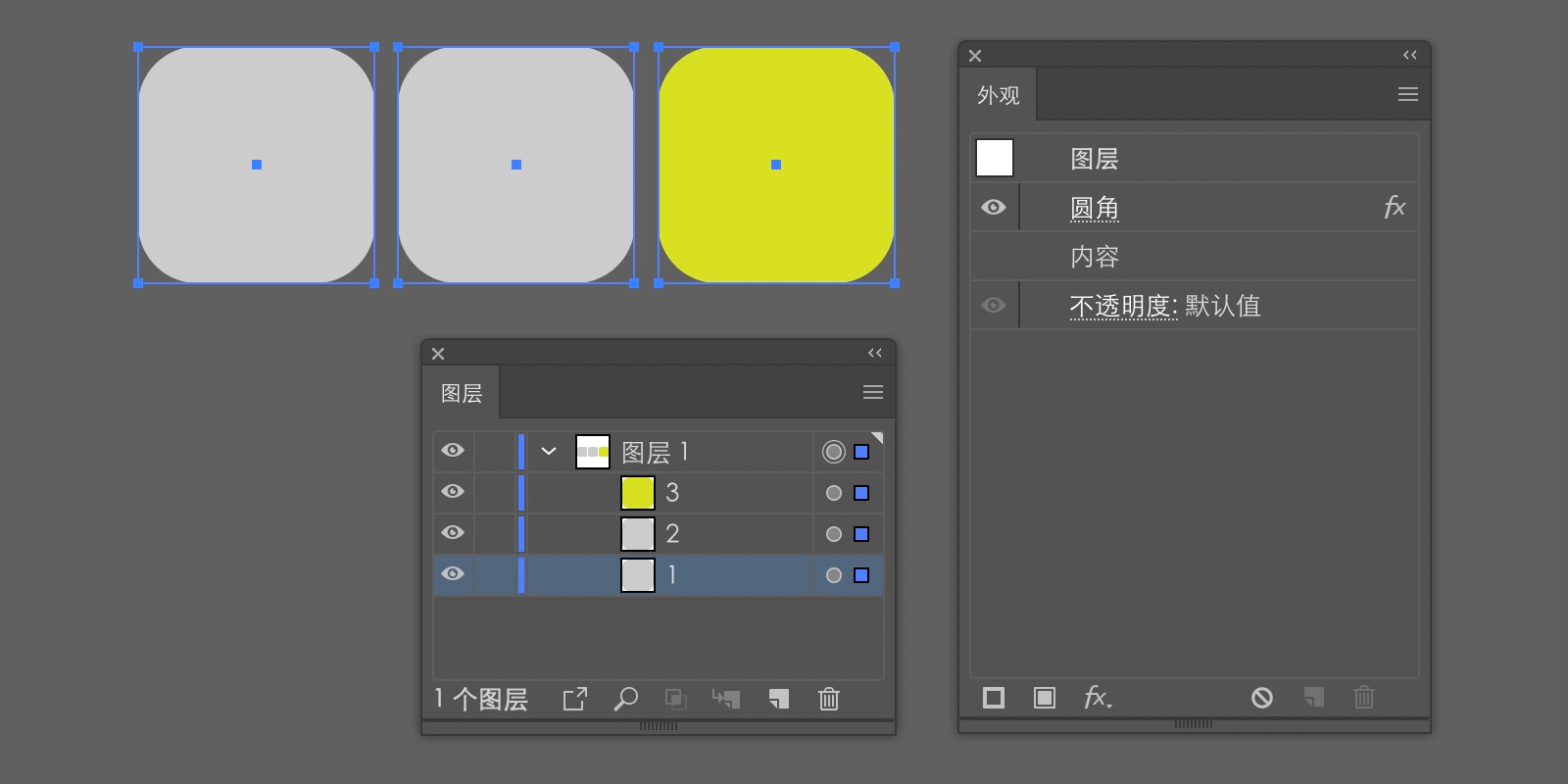
△ 图1.1-2 点击图层右侧圆点可查看图层外观面板,「圆角」效果应用于图层一。

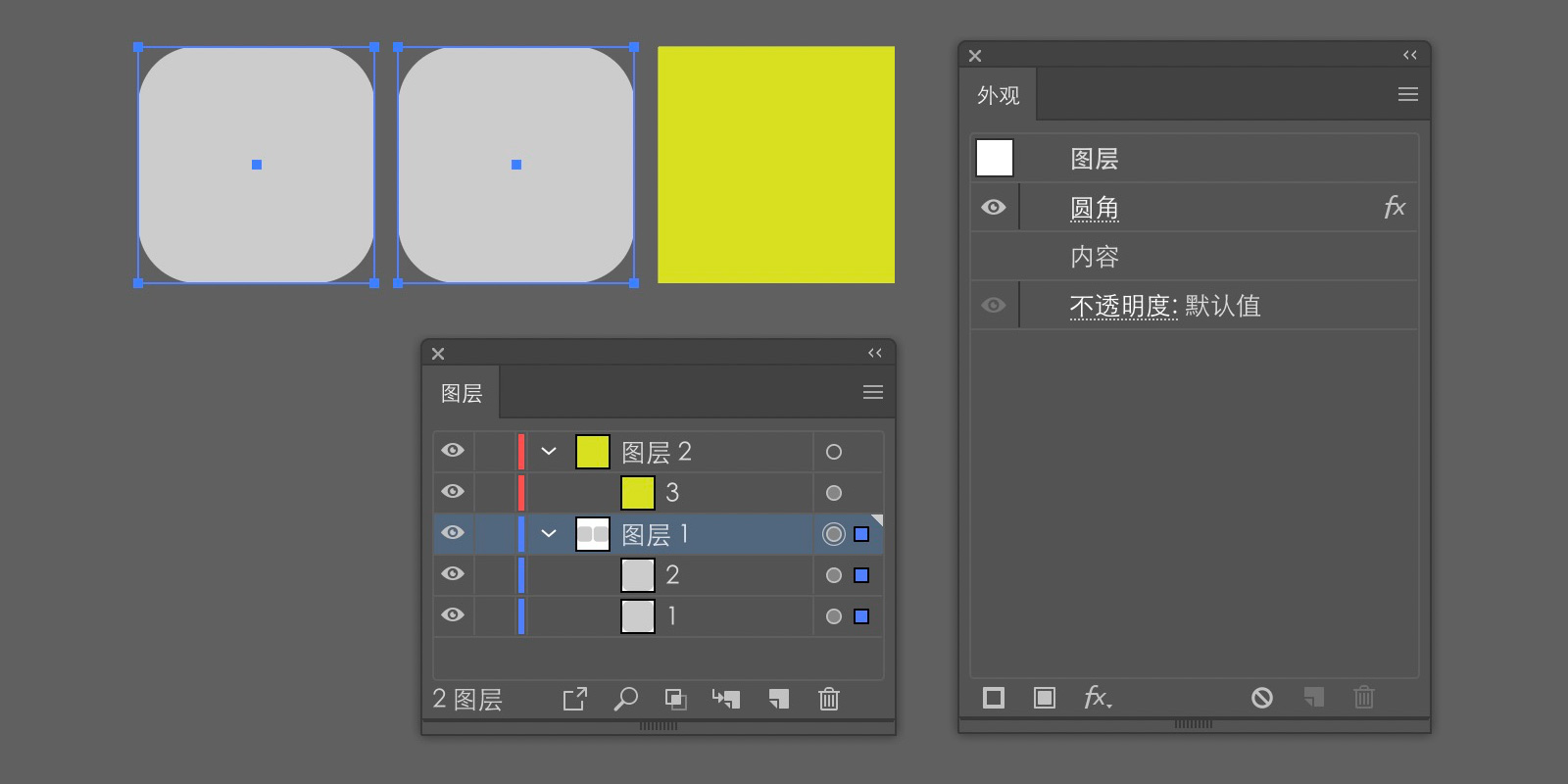
△ 图1.1-3 路径3(黄色)从图层1挪至图层2之后,不再具有「圆角」效果。
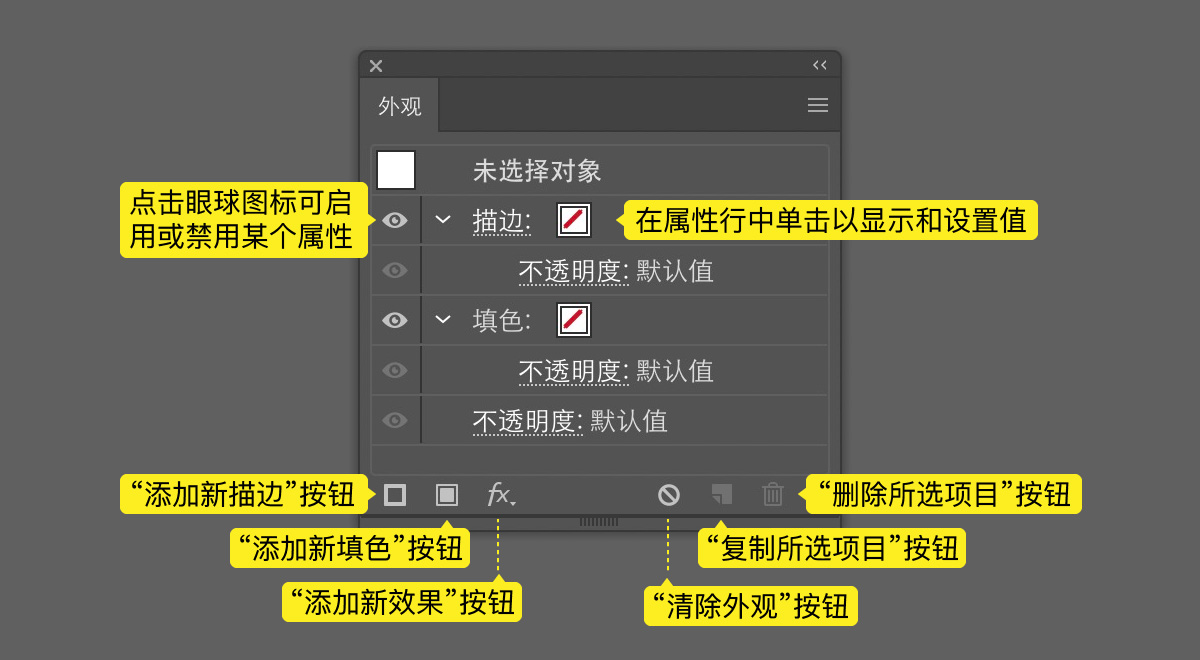
您可以使用「外观」面板(「窗口」>「外观」)来查看和调整对象、组或图层的外观属性。填充和描边将按堆栈顺序列出;面板中从上到下的顺序对应于图稿中从前到后的顺序。各种效果按其在图稿中的应用顺序从上到下排列。──Adobe Illustrator 用户指南

△ 图1.1-4 面板顺序和效果呈现。

△ 图1.1-5 一个对象可添加多重描边、多重填色、多重效果。
2. 偏移路径 VS 位移路径
偏移路径:选择对象执行「对象」>「路径」>「偏移路径」,根据位移值的正负,会外扩或内缩出一条新的路径,本质上是复制。
位移路径:选择对象执行「效果」>「路径」>「位移路径」,根据位移值的正负,原路径外扩或内缩,只是外观产生变化,没有产生新的路径,之后还可以在外观面板里修改属性参数。
3. 扩展 VS 扩展外观
两者的区别在于是否应用了外观属性。
扩展对象可用来将单一对象分割为若干个对象,这些对象共同组成其外观。例如,如果扩展一个简单对象,例如一个具有实色填色和描边的圆,那么,填色和描边就会变为离散的对象。如果扩展更加复杂的图稿,例如具有图案填充的对象,则图案会被分割为各种截然不同的路径,而所有这些路径组合在一起,就是创建这一填充图案的路径。
如果对象应用了外观属性,则「对象」>「扩展」命令将变暗。在这种情况下,请选择「对象」>「扩展外观」,然后再选择「对象」>「扩展」。
──Adobe Illustrator 用户指南
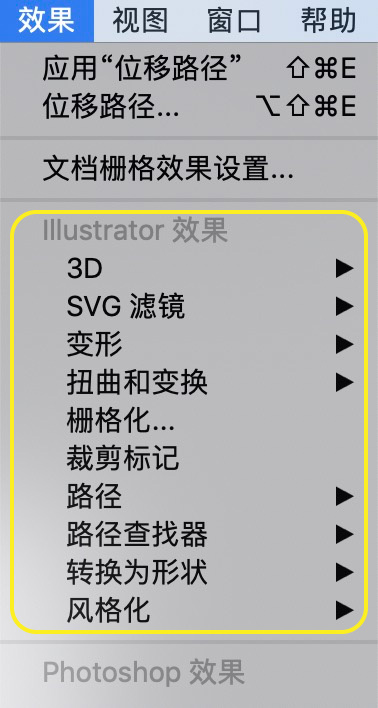
1. 矢量效果(即Illustrator效果)
矢量效果可以往宏观说可以用在对象、编组、图层上,往微观说可以用在矢量图形的描边或填色上,例如图1.1-2中「圆角」效果用在图层上、图1.1-4中「圆角」效果用在描边或填色上。通过「外观」面板编辑、移动、复制、删除该效果,还可将效果存储为图形样式的一部分(更多内容请查看章节4.2 图形样式)。

△ 图2.1-1 矢量效果菜单。
位移路径(「效果」>「路径」>「位移路径」)
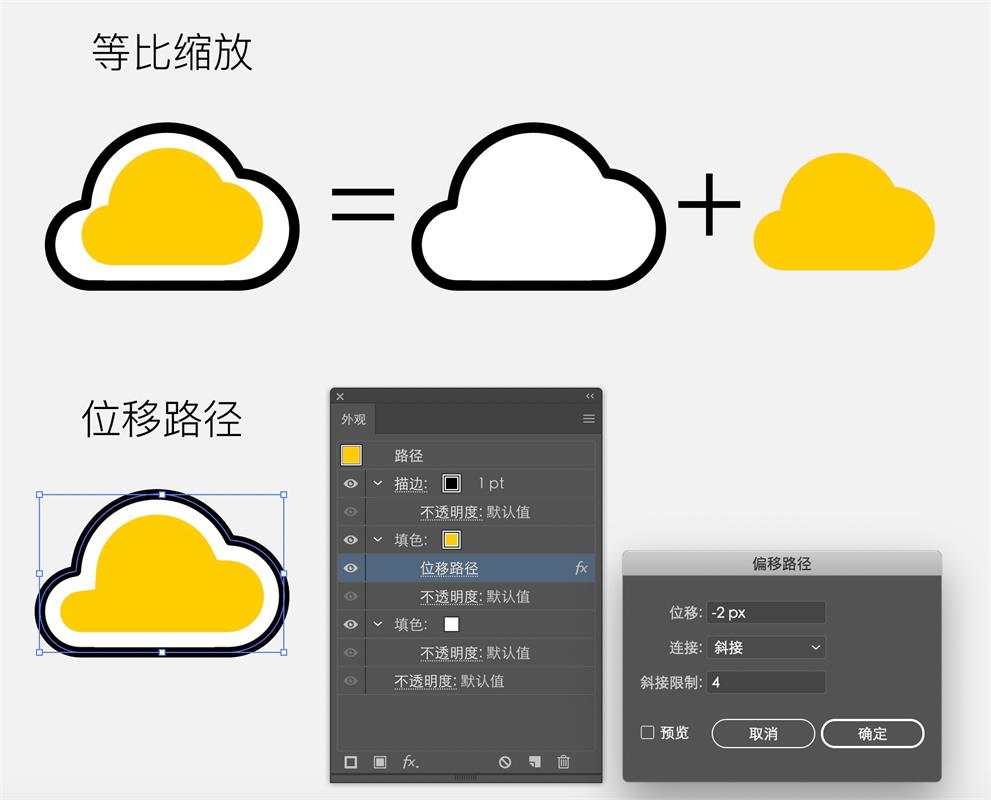
不规则的矢量图形等比缩放后,路径间距宽窄不均。使用位移路径,可以确保边距宽窄一致。如果对路径形状进行调整,位移路径的形状也会自动随之变化,无需手动调整。

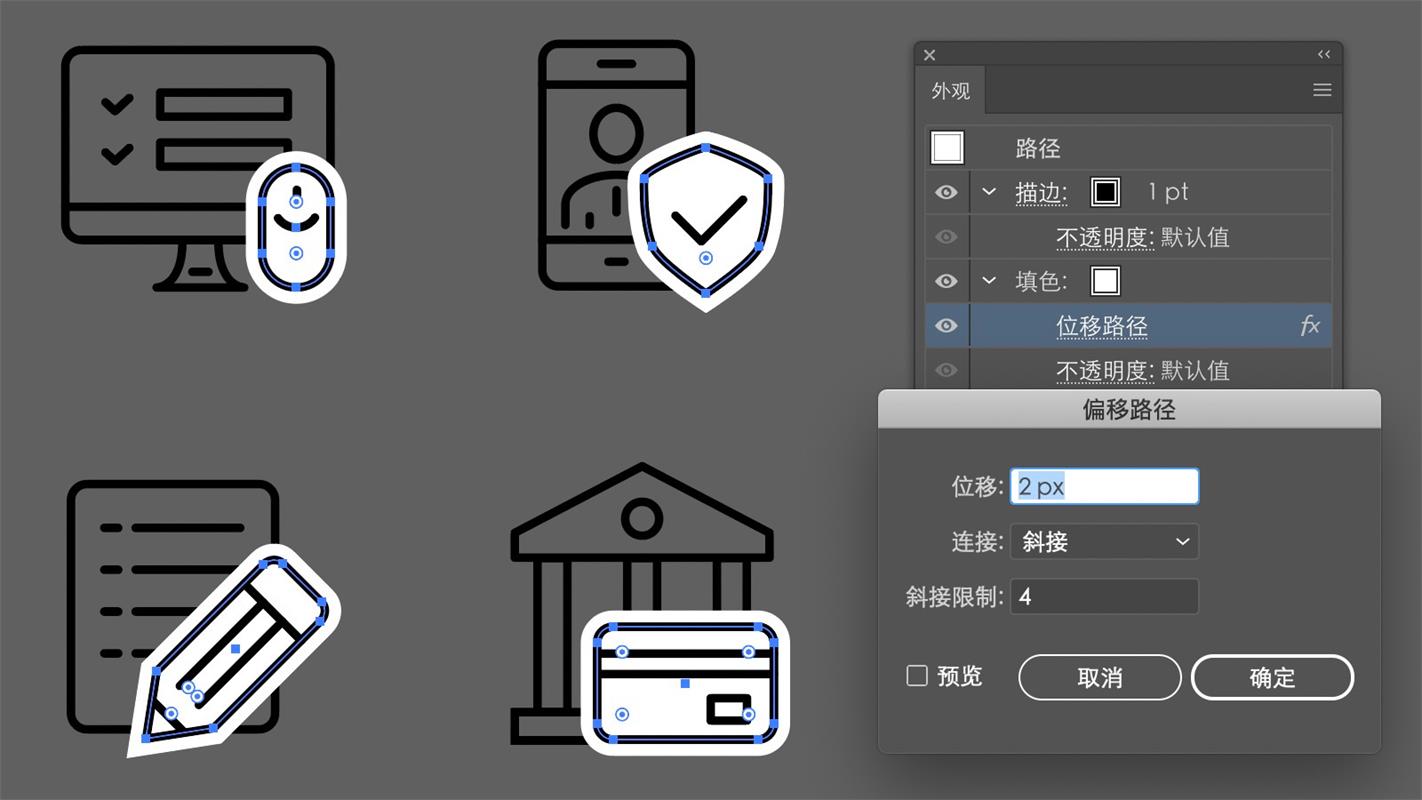
△ 图2.1-2 使用位移路径制作填色内缩效果。

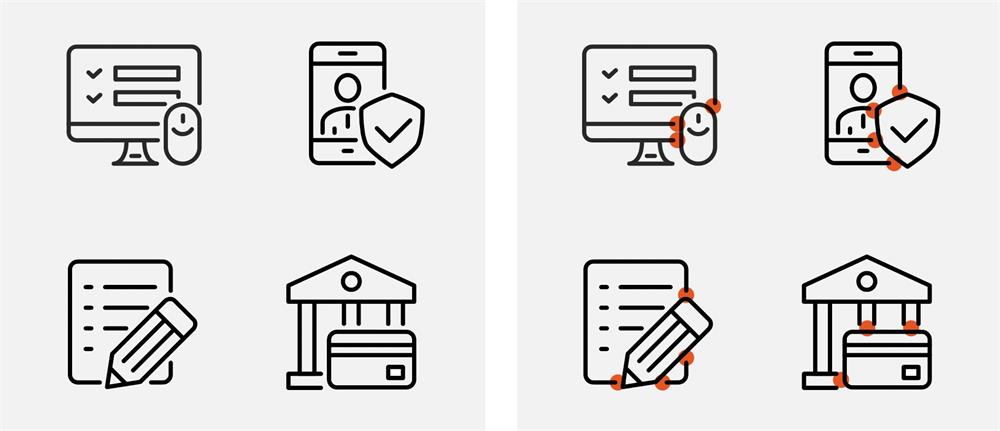
△ 图2.1-3 根据设计规范,图标的前景和背景间距须保持一致,如图红点标记位置。

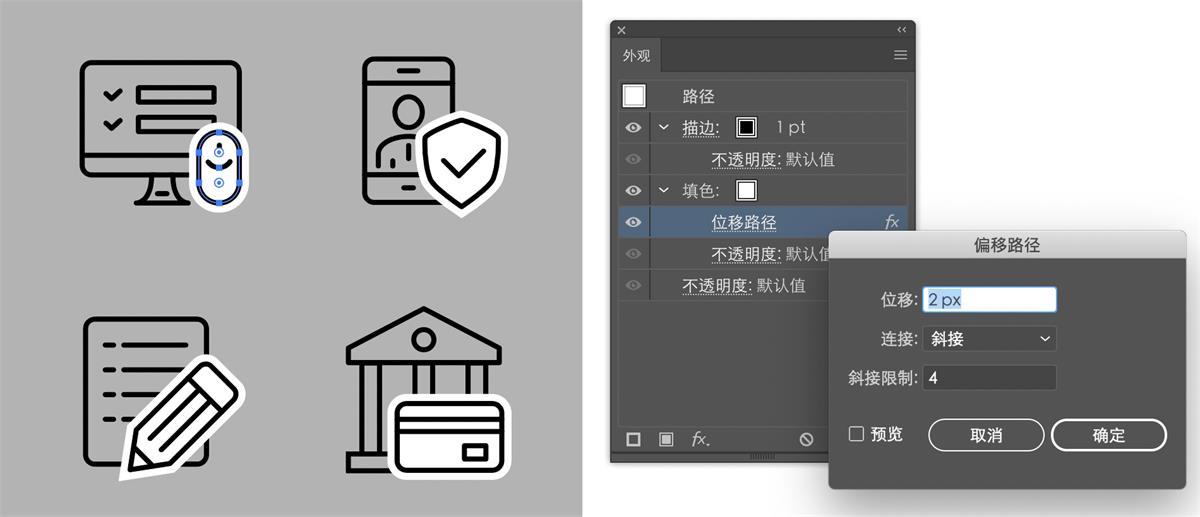
△ 图2.1-4 统一将前景的填色使用位移路径效果。然后对前景「对象」>「扩展外观」,将白色填色独立出来,作为背景对象裁剪路径的基准(裁剪时,剪刀工具会自动捕捉到路径)。
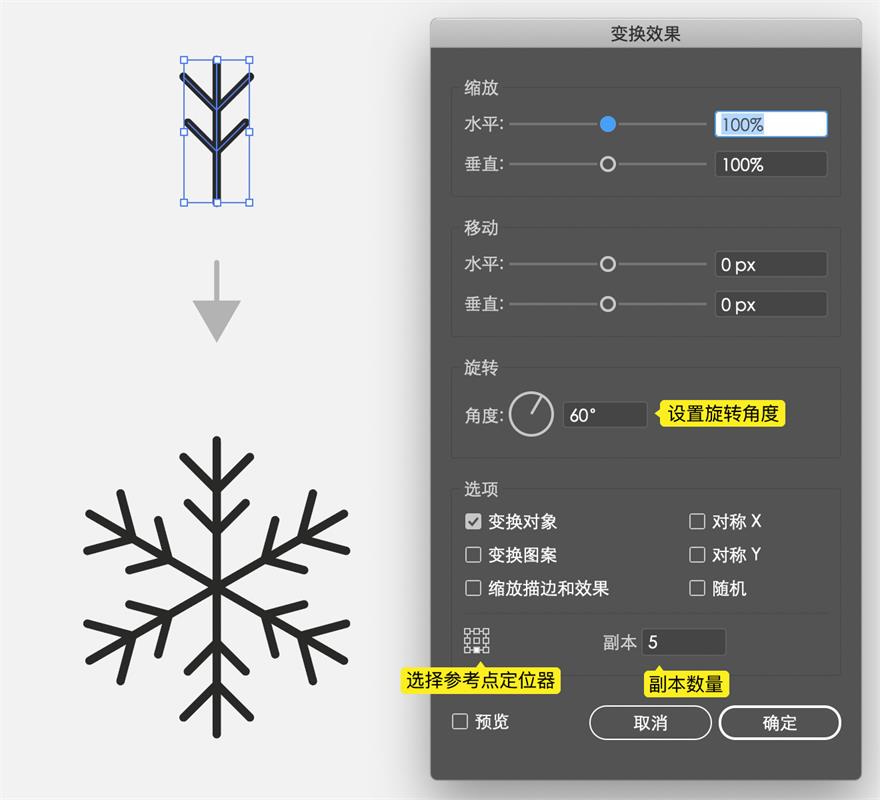
变换效果(「效果」>「扭曲和变换」>「变换」)
变换效果可以说是宝藏效果,大家尝试随便画一个点,一条线,通过调试面板参数来感受下魔术般神奇的效果。

△ 图2.1-5 使用变换的旋转设置来绘制雪花图标。
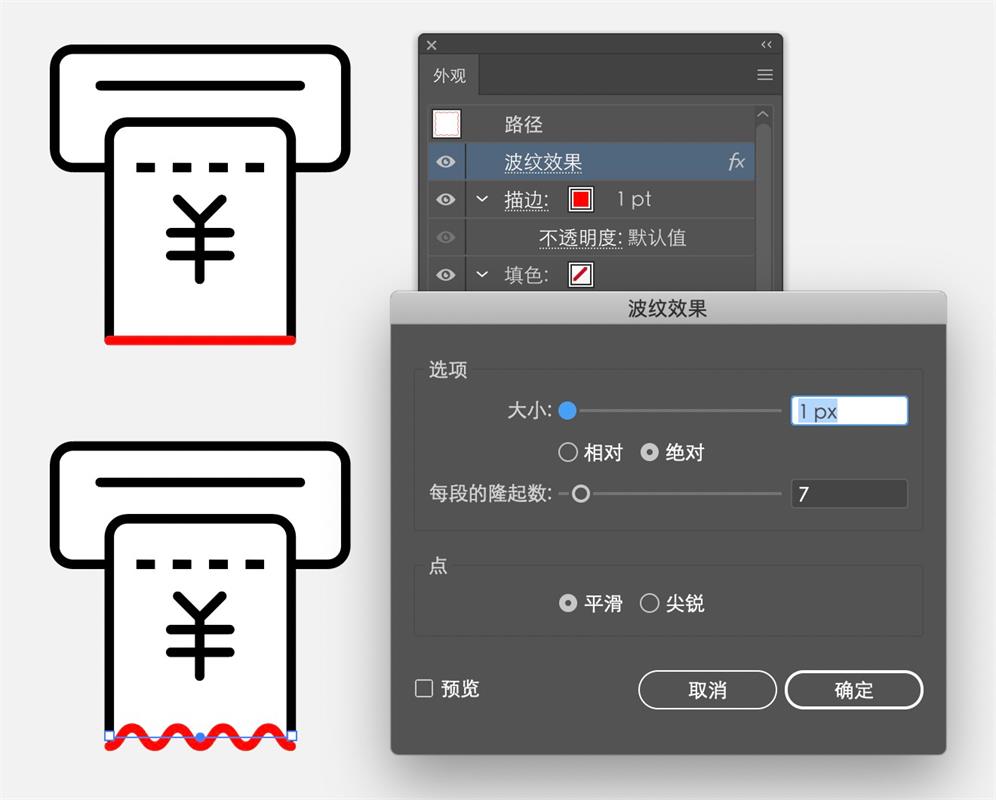
波纹效果(「效果」>「扭曲和变换」>「波纹效果」)
使用波纹效果制作波浪线,基本对象依旧是直线,扩展外观之前都可以反复调整波浪起伏大小和波浪数。

△ 图2.1-6 制作纸张波浪线裁切效果。
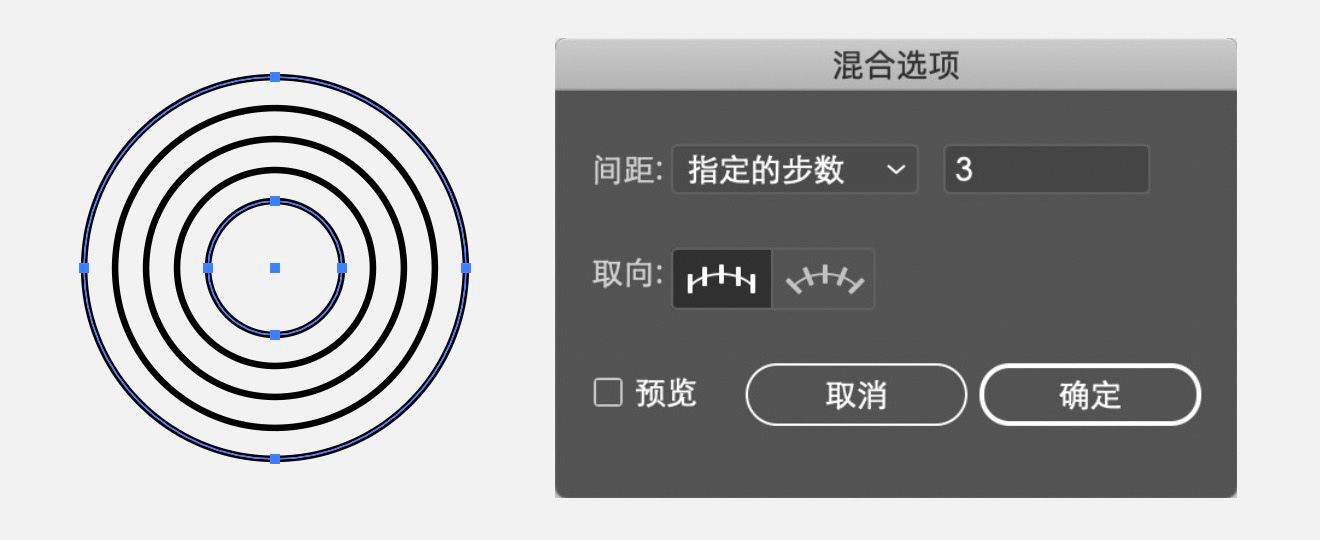
2. 混合工具
混合工具的优势是,对象混合后,混合选项可继续编辑,被混合的对象也可单独调整。
将混合后的对象「对象」>「扩展」,中间过渡的矢量图形就被路径化了,可被选中并编辑。

△ 图2.2-1 使用混合工具制作同心圆。

△ 图2.2-2 使用混合工具制作渐变波浪线,上面的线条包含「波纹」效果。
3. 剪切蒙版
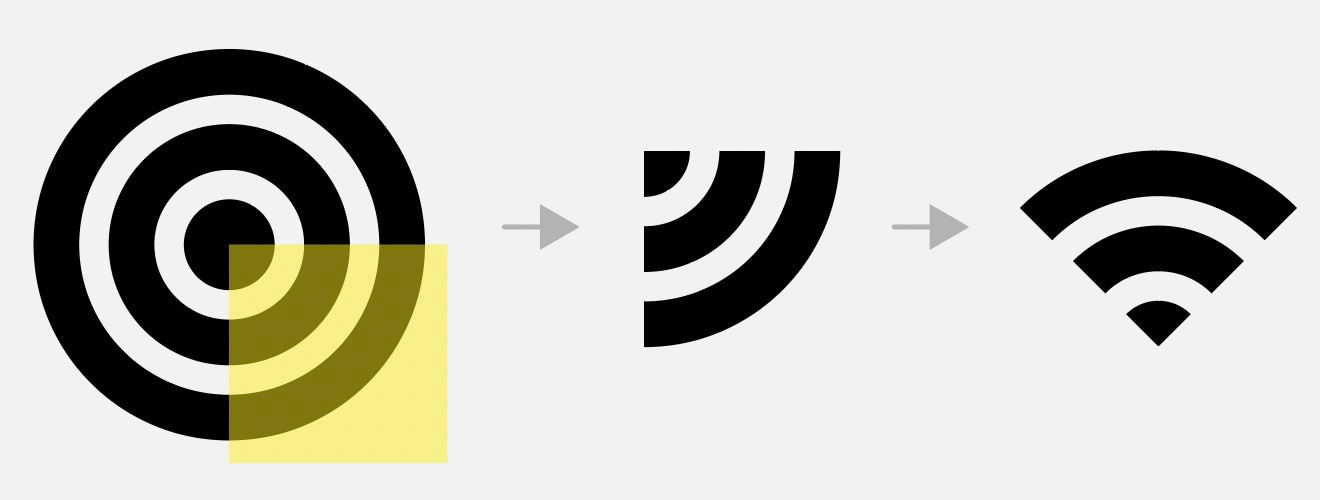
「对象」>「剪切蒙版」>「建立」,快捷键ctrl+7/cmd+7。下面的案例利用剪切蒙版绘制WiFi图标:
- 使用混合工具绘制同心圆,绘制蒙版。
- 创建剪切蒙版。
- 旋转,完成。

△ 图2.3-1 利用剪切蒙版绘制WiFi图标。
注:此时WiFi图标的各部分没有被路径化。若想将其彻底路径化,需要先扩展同心圆,再使用路径查找器,利用剪切蒙版对扩展后的同心圆进行分隔。
1. 按特征选择对象
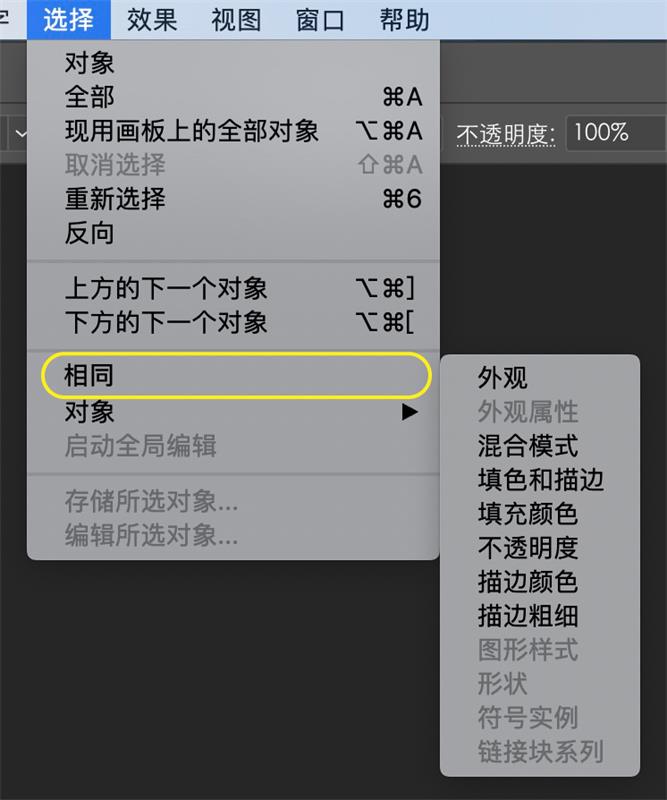
若要选择具有相同属性的所有对象,请选择一个具有您所需属性的对象,然后选择「选择」>「相同」,之后再从列表(混合模式、填色和描边、填充颜色、不透明度、描边颜色、描边粗细、样式、符号实例和链接块系列)中选择一种属性。──Adobe Illustrator 用户指南

△ 图3.1-1 可选特征类型。

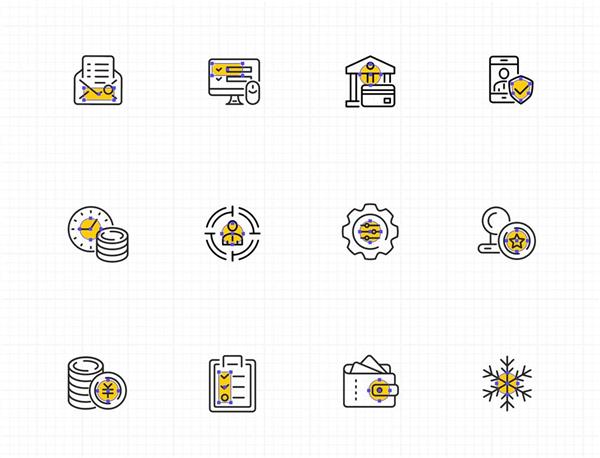
△ 图3.1-2 选中一个黄色对象,「选择」>「相同」>「填充颜色」,即可选中所有黄色对象。

△ 图3.1-3 选中具有相同外观属性的对象(即位移路径2px)。
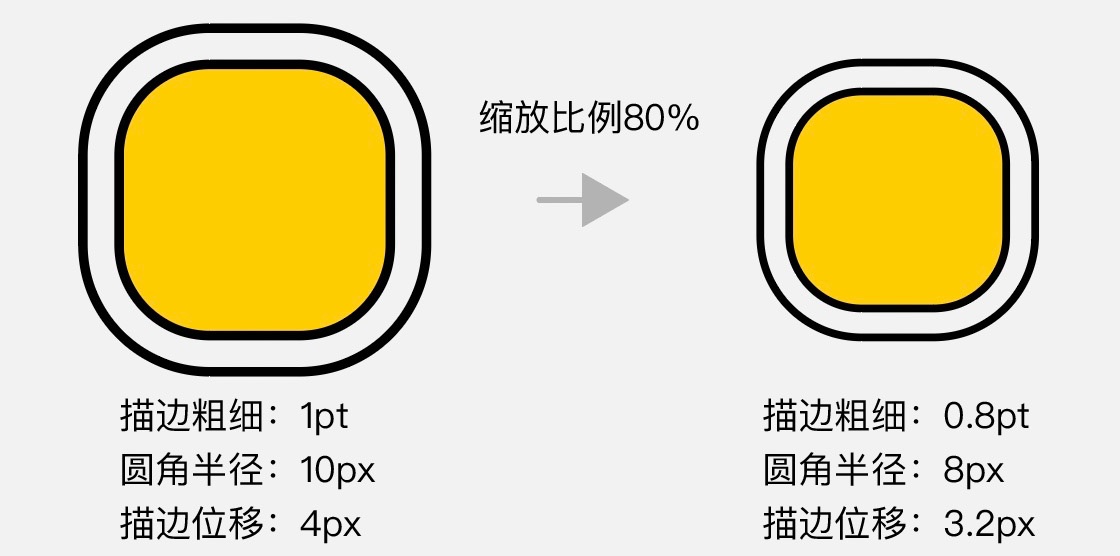
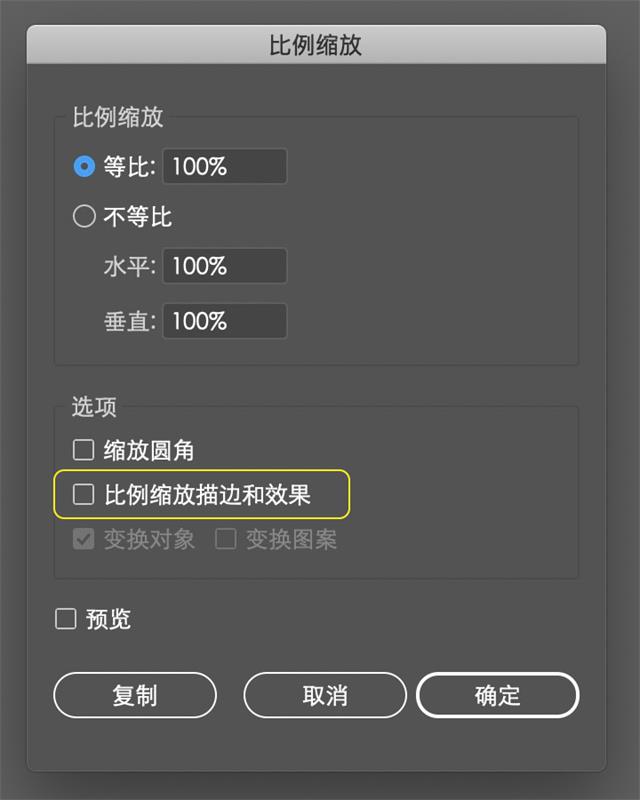
注意:如果将工具栏的「比例缩放工具」面板中「比例缩放描边和效果」勾选,单个对象在缩放过程中描边粗细和效果参数(如圆角半径、路径位移距离、模糊大小等)也等比缩放,那么按照特征批量选择时,「选择相同描边」或「选择相同外观」就无法将其选中。

△ 图3.1-4 描边粗细和效果参数等比缩放。

△ 图3.1-5 建议取消勾选「比例缩放描边和效果」,避免微调过程中对象特征不统一,无法批量选择。
2. 编组和隔离对象
隔离模式自动锁定其他所有对象,因此您所做的编辑只会影响处于隔离模式的对象 — 您不需要关心对象在哪个图层上,也不需要手动锁定或隐藏不应受所做编辑影响的对象。
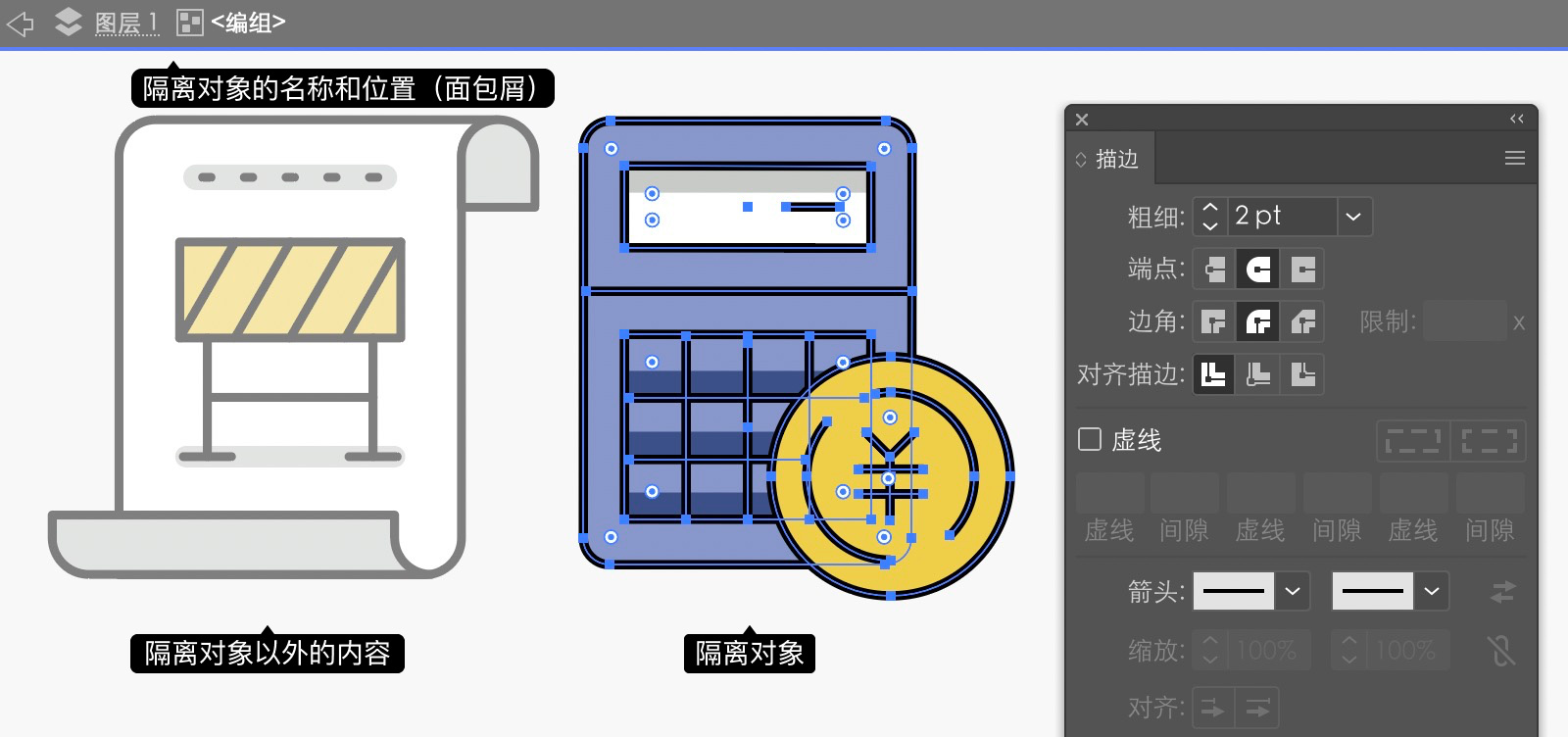
当隔离模式处于现用状态时,隔离的对象以全色显示,而图稿的其余部分则会变暗。geli(有时称为「面包屑」)显示在隔离模式边框中,而「图层」面板则仅仅显示隔离子图层或组中的图稿。当退出隔离模式时,其他图层和组将重新显示在「图层」面板中。──Adobe Illustrator 用户指南
将需要批量操作的对象编组,进入隔离模式后(使用选择工具双击路径或组,按 Esc 键退出)编辑对象,隔离部分以外的内容不会被选中。

△ 图3.2-1 隔离对象后,选择相同描边粗细或描边颜色,隔离部分以外的内容不会被选中。
3. 巧用图层
创作者要在作图一开始就对图层内容有所规划,避免将所有内容都放在一个图层内,否则到后面选择目标时会一团乱麻。

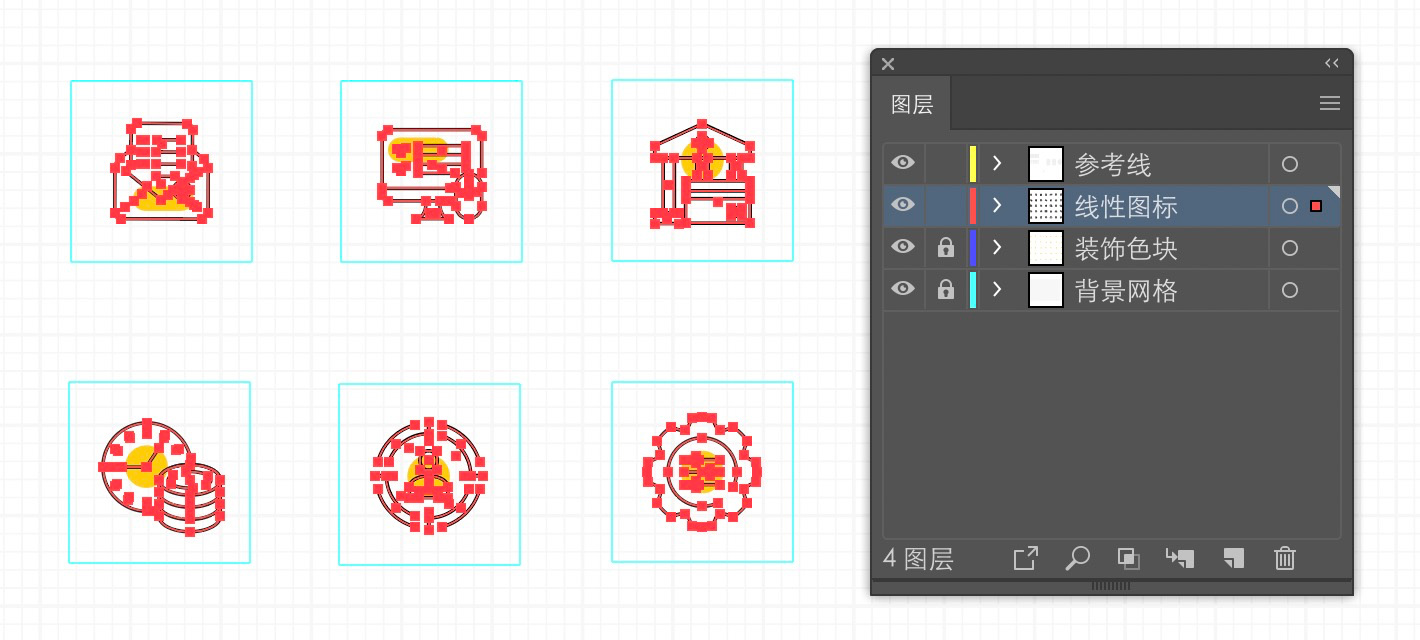
△ 图3.3-1把图标的描边和填色分置两个图层,便于单独调整。
1. 复制外观
在对象间复制外观属性有两种方法:
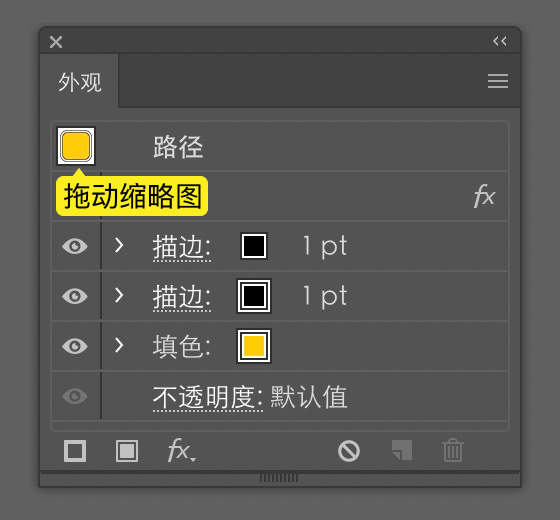
拖动:将对象A的「外观」面板缩略图拖动到对象B,即可将对象A外观复制到对象B。

△ 图4.1-1 拖动外观面板缩略图,复制外观。
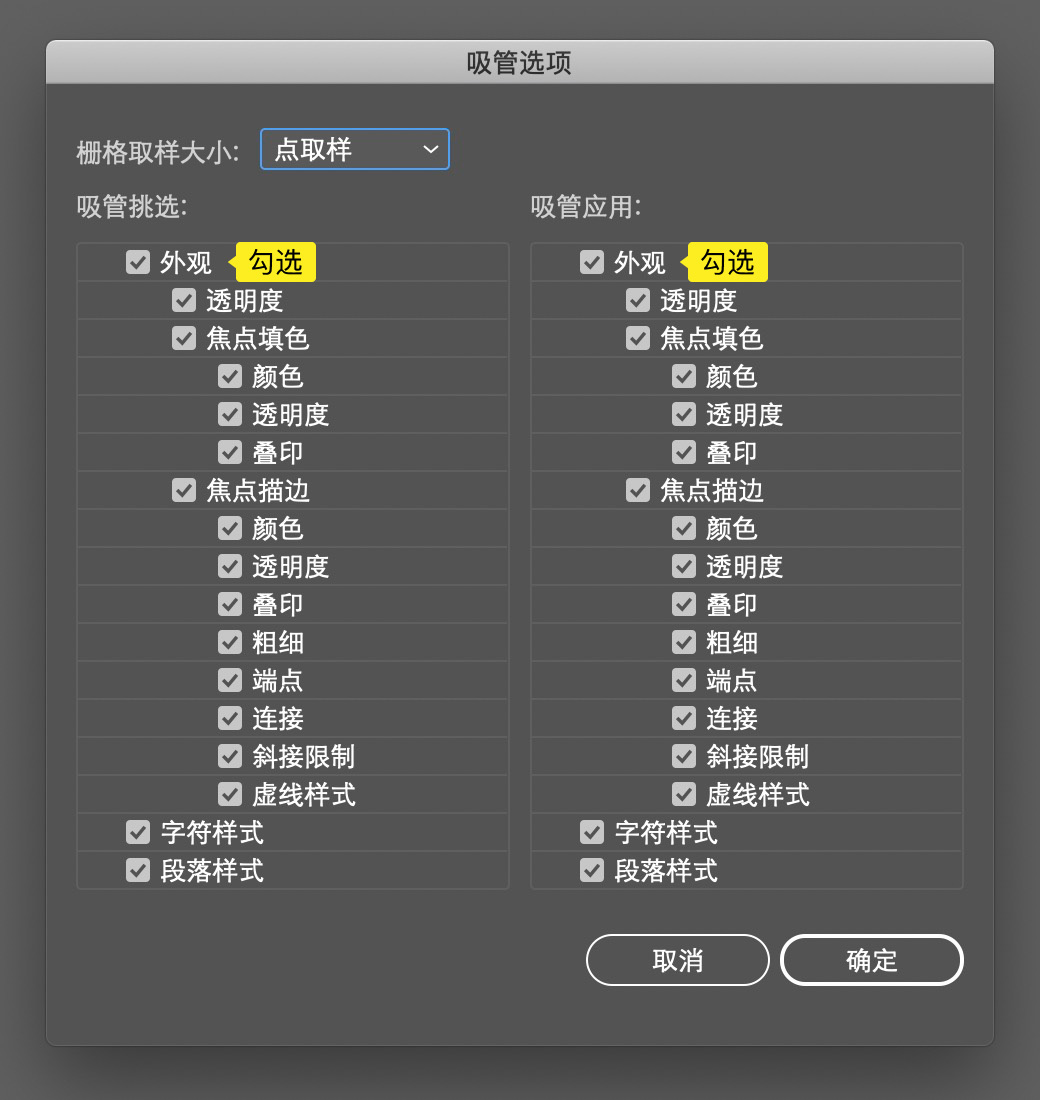
使用吸管工具:选中对象B,用「吸管」工具点击对象A,即可将对象A外观复制到对象B。

△ 图4.1-2 使用「吸管」工具复制外观记得要勾选「外观」选项。
2. 图形样式
可以将某对象的外观属性创建为图形样式,再把图形样式应用其他对象上,即可复制成功。

△ 图4.2-1 创建图形样式,把对象拖进图形样式面板就可以了。

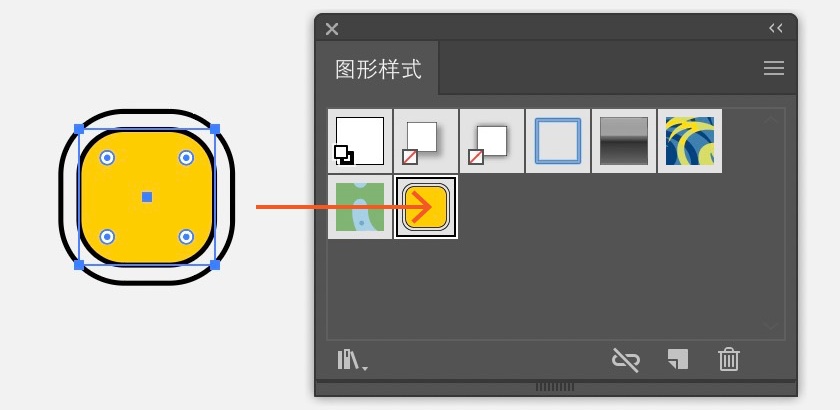
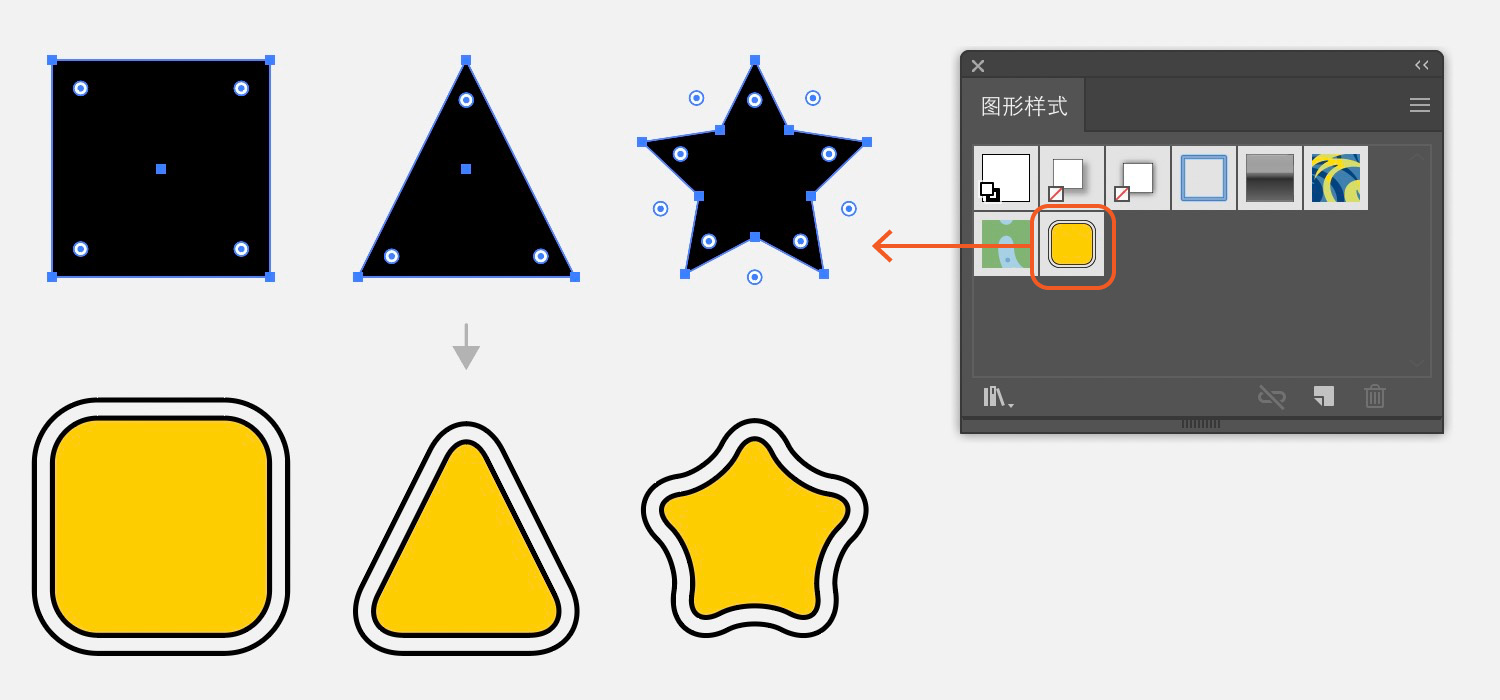
△ 图4.2-2 应用图形样式,可以选中对象后点击图形样式,或者直接将图形样式拖到对象上。
3. 符号实例
Illustrator中的「符号」和Sketch中的「组件」如出一辙,可以显著降低图档大小,提高修改效率。假如有天领导想让你把设计图里几百个按钮的颜色换一换,圆角调一调啥的,如果你把所有按钮都应用了「符号实例」,那这个功能就派上大用场了。
符号是在文档中可重复使用的图稿对象。例如,如果您根据鲜花创建符号,可将该符号的实例多次添加到您的图稿,而无须实际多次添加复杂图稿。每个符号实例都链接到「符号」面板中的符号或符号库。使用符号可节省您的时间并显著减小文件大小。
也可以在 Illustrator 中指定 9 格切片缩放,以便符号在用于用户界面组件时能够适当地缩放。
──Adobe Illustrator 用户指南
「符号实例」和「图形样式」有点类似,差异点在于,对符号的外观属性进行修改,那么所有关联的符号实例的外观属性一起改变,关联不断开;而对应用了图形样式的对象的外观属性进行修改,不影响此图形样式,对象和图形样式的关联断开。
1. 少用钢笔,多使用路径查找器
使用路径查找器考验的是设计师对图形特征进行提取和运算的能力,深思熟虑后往往能找到的最快作图方案,如果一开始就盲目使用钢笔,有可能应了那句话:
我赶时间,所以我走了远路。──《认知与设计》
2. 检查图档内有没有以下内容
游离点。
「选择」>「对象」>「游离点」,选中后删除。
多余锚点。
就是那种看起来是一个锚点,放大发现是两个锚点离得很近,或者是重叠起来的两个锚点,需要将多余锚点删除。这种多余锚点的产生经常是在几个对象未对齐的情况下使用路径查找器导致的。所以不要凭感觉对齐,而是使用对齐工具或者开启智能参考线(便于捕捉路径)。
描边和填色都为空的路径。
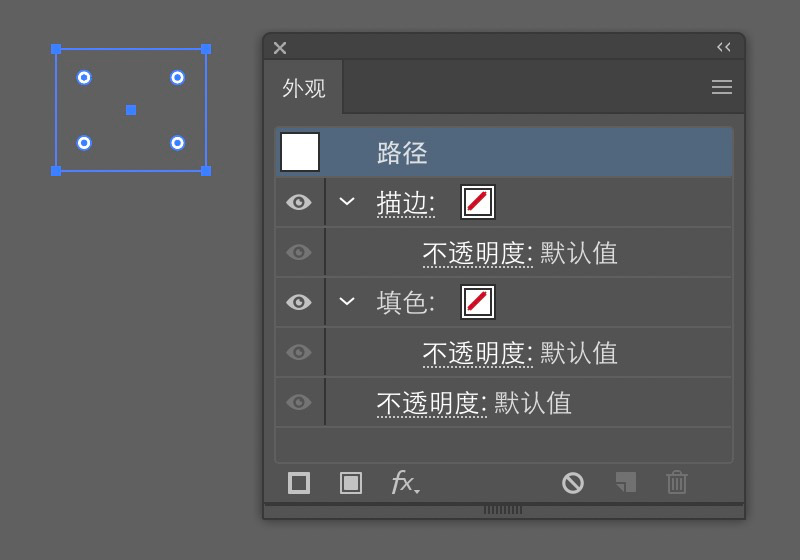
在预览模式下这种路径是看不见的,我的办法是,画一个描边和填色都为空的路径,「选择」>「相同」>「外观」,选中所有这样的路径后删除。这种路径产生的原因往往是忘记清除已经释放的剪切蒙版。

△ 图5.2-1 利用「选择相同外观」选中不可见的路径。
未闭合的路径。
导出SVG格式图标需要路径完全封闭,否则可导致填色溢出。
注:以上操作需要解锁和显示所有对象。
3. 文字转曲、扩展、扩展外观之前先备份
如果不备份,后面可能会哭吧。
欢迎关注作者的微信公众号:「能呆书房一整天」


