在 C 端设计中,不管是给车载客户端、手机客户端、电脑客户端设计界面,都有比较具体的规范需要我们学习和遵守。
而唯独 B 端设计,或者说网页设计,我们在网上是找不到具体详细的规范资料的。因为无论是蚂蚁的 AntDesign 还是 Element、Clarity 等 B 端设计系统,其规范都只是针对自己这套产品的设计说明。
当我们不使用这些框架,要完成自定义设计,那么新人就完全不知道该怎么下手。所以,今天这篇内容,就是针对 B 端设计所需具备了解的基本规范进行说明。
帮助大家快速了解和掌握 B 端设计所需的规范知识。
B端规范认识导言
B 端设计是 UI 类设计中的一个大类,它包含了非常多种面向企业、商业的客户端类型,包括电脑、手机、平板、大屏等等,针对不同客户端和系统,基础规范都有一定的差异。本文主要集中在 WEB 端的管理界面设计。
WEB 管理界面虽然看起来和一般的网页差别很大,但说到底,它也是网页的一种,它遵循网页设计的基本原则。我们对规范的解释以网页基础规范为框架展开,并会加入一部分 B 端特有的设计元素规范说明。
主要包含的规范内容包含下面这些模块:
- 布局规范
- 色彩规范
- 字体规范
- 图标规范
- 控件规范
- 表单规范
- 表格规范
- 动效规范
规范的解释,会涉及到不少网页前端制作的知识点,建议立志在 B 端进行深耕的设计师,都要掌握 HTML + CSS 这些前端知识。
我们过去做过这个系列的详解,可以通过下方的链接查看:
设计师需要了解的 HTML 基础疾速入门指南
阅读文章
还要声明一点,规范中总结的内容,包含 “规则” 和 “建议” 两种类型,规则指的是浏览器、代码等限制产生的硬性规范,而建议则是我根据自己经验整理出来便于大家理解的内容。
在自己的项目中,如果出现 “建议” 无法适应的情况,那么完全可以根据实际场景来做决策,不需要拘泥于我给出的数值和限制。
下面,就开始进入正题吧!
B端布局规范
首先,我们来解析一下 B 端布局的规范,即界面排版应该遵守的基本原则。
在前端 HTML CSS 的知识中,需要定义不同 DIV(或其它标签)的长宽数值,并将这些大小不一的矩形进行排列、移动、嵌套,来实现界面的视觉样式。
换句话说,所有置入画面中的元素都包含一个矩形的外边框,无论是文字、图标、图片、按钮、标签还是符号。
所以,在界面的布局中,无论我们使用什么样的内容、字段,对于前端的页面来讲都只是无数矩形的排列过程。我称这种布局的设计思路为 “矩阵布局法”。
矩阵布局法是设计方式和前端开发方式的统一,提升开发阶段实现设计稿的效率和准确性,是每一个专业 B 端设计师都需要具备的素养。
在此基础上,我们还有几个统一的原则需要遵守:
- 数值的使用标准
- 固定和响应尺寸
- 常用的界面布局
1. 数值使用标准
在 UI 领域中,元素尺寸的定义不像平面设计大多以比例或“感觉”来制定,更多是使用手动输入数值的方法来完成。
主流的系统、规范都会建议我们通过网格化参考工具来辅助我们进行布局设计,比如 Android MD 系统使用的 8*8 网格系统(常用电脑分辨率可以完美支持)。
也就是说,在这个系统中,元素的外边框、间距,都是以 8 的倍数来设置的。这样无论我们在设计还是在开发过程中,对于使用的数值都会有相应的默契。
但是,以 8 的倍数为基准的设计,跨越的幅度有点太大了,比如一个图标,当你觉得 16px 小的时候,那下一档 24px 页可能太大了。所以,我的建议是对于相对比较复杂的项目来说,使用小一级的 4*4 网格来设计,会更兼顾灵活度和数值的统一性。
即设置元素的尺寸、间距的时候,我们都用 4 的倍数来完成,当你觉得元素的长或宽不合适,就对它进行 4px 的增减,比如下面的案例:
要警惕的是,4px 的基准,是针对元素视图边框的值,文字字号、图标栅格等次级内容,并不会受到该原则的影响。且该原则只是一个设计基准的 “建议”,而不是限制,在特殊场景中可以选择打破它。
2. 固定和响应尺寸
使用 4 的倍数完成设计,并不能解决 B 端设计中的所有尺寸问题。因为在 B 端的实际应用中,我们会加入响应式的逻辑,即页面元素尺寸随浏览器窗口的变动而变动。
所以,在设计 B 端界面元素的时候,我们要考虑两种场景,固定尺寸和响应尺寸。
固定尺寸即不管环境发生什么变化,它的大小是定死的。比如图标、标题、LOGO 等元素。而响应尺寸,则是一个 “未知数”,是需要一定的计算规则 “求得” 的。
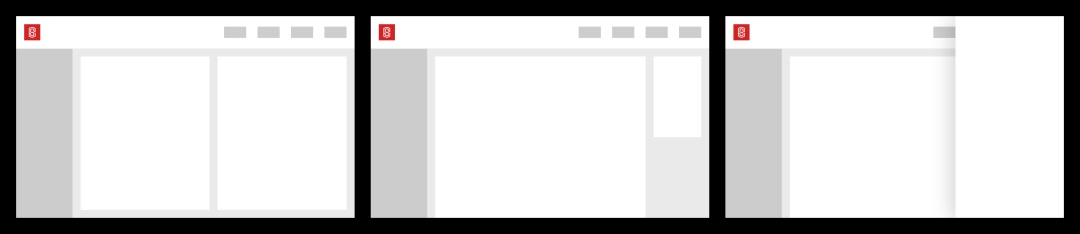
比如还是搜索栏的案例,搜索框响应尺寸,而搜索按钮是固定尺寸,那么在不同的宽度下面,它们显示的效果如下:
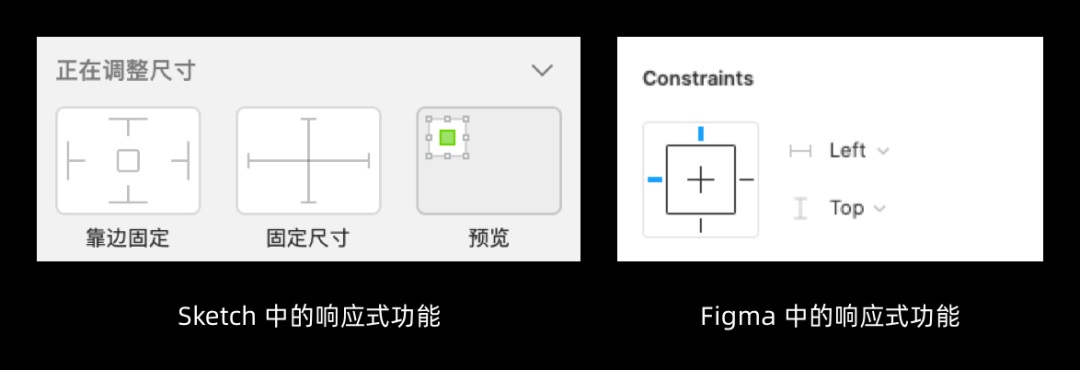
要理解响应式尺寸对应规则,除了了解 CSS 中 Width:auto 属性值的使用外,最简单的就是搞清楚 UI 设计软件中的响应式布局功能。
元素是响应还是固定尺寸是我们在设计过程中就做后决定的,而不是等设计做完以后再看图说话。所以了解固定和响应尺寸的内容,在我们定义组件的过程中就要通过软件的响应式功能进行设置,并需要在后期的标注和文档中进行说明。
3. 常用的界面布局
最后,就是 B 端界面设计使用的主流布局形式了。虽然网页因为画布比手机大得多,设计的灵活性更高,但在 B 端中可以应用的布局形式也不多,只有固定的几种。因为 B 端页面布局中有几个常用需要预留的坑位:导航、标题栏、工具栏、内容区域。
主要使用左右或上下布局两个方向:
左右布局的形式,通常是左侧作为导航区域,顶部作为工具栏使用。这种做法通常是因为系统内模块较多,需要的导航数也多,用户需要经常切换到不同模块中去,所以左右分栏的布局可以很好的提升操作效率。
而上下布局中,则是面向一些处理场景、功能比较简单的平台,导航模块少,且切换的频率不高,主要的操作都集中在内容区域的设置上,没有边栏的影响还能提高操作的专注性和效率。
要使用哪种类型的布局,需要根据当前的项目功能做决定。但即使选择了其中一类,也并不代表我们的工作就结束了,还需要在这个布局的框架下做进一步的规划。
比如,我们需要制定内容区域多栏设计的比例划分、复杂表单填写系统中的内容引导栏、列表条目展开的侧边栏形式等等……
每套项目都需要先确定页面的布局框架,然后再开始针对具体页面、业务内容进行设计,保证整套系统操作方式的一致性。
总结
今天先更新本系列文章的第一篇,之后会陆续上传新的内容。每篇如果有什么不了解的,或者新的建议,可以在留言中提交,我们最后会整理一个完整修订版本。
那么感谢大家观看。下篇再贱~
欢迎关注作者的微信公众号:「超人的电话亭」