编者按:设计原则总是看来简单抽象不言自明的,但是在细分的设计领域,原则其有着各自不同适用情况,有着「特定的条件」。图标设计,是如此。今天这篇文章,来自专业图标设计师 Helena Zhang,她结合自己制作 Phosphor 系列图标经验,来分享她于图标设计原则理解。

这些设计原则像份晰设计框架,或者设计自查表单样,帮你规避设计陷阱,让你设计成更加出色。
创建高质量系列图标,你得使用一套周到系统的方法,需要有练有素的双眼,大量的迭代学习,以及坚持践,才能做到。下面,我将结合7项设计原则,和大量的际案例,来为你详细说明,何创建高质量的图标。
掌握这些设原则,就创造出优质图标的关键。
额外推界上最大的图标库:
世界最大图标库!30000+图标满足你的所有需求!
不管是互设计师还是平面设计师等,遇到需要在原型图、设计稿中添加 icon 的情况,但一般搜索引擎下载的 icon 不够面、优质,不能满设计师的重需求。 Streamline 是世界最大的图标库,内容涵盖几乎所有类别的 icon 。
阅读文章 >>
以及找图标神器:
3分钟找到想要的图标?设计师可以收藏这9款神器!
付的,有版权的素材经会着急做设计的设计师们望而却步,对于图标来说,有几个备的免简直就是大的福音了。面,小编就为大分享这9个神器,从此再挠头啦~ 章目录 Iconfont Flaticon Iconmonstr Iosicongallery Iconstore Iconshock Nova Icons8 Iconfinder Iconfont 链接:www.iconfont.cn Flaticon 链接:www.flat…
阅读章 >>
1、清晰
图标存在的目的,是快速传达概念。

下图 Prius Prime 仪表板的图标。
这一系列符当中,能明白其中哪些的含义?对于这款车的驾驶者言,可能会随使用时间的积累,逐渐明白其中一部分图标的含义。很程度,这因这些图标本身并不直观。可能需对明书,能明白它们各自的含义。
可以从下面,图标是怎一步步变得难以识别的:

当图标开始使用不熟悉的含义和隐喻候,它就然变得难以理解。从左往右数第三个图标,是安全带的提示灯图标,当它亮起的候,味着你没有系好安全带。这个含义相对直观,你可能能够快掌握。而最右边的这个「动助力转向系统警告灯」含义就非常模糊了。
通,清晰的图标设计会你感到沮丧,但是对于开车的人而言,含义模糊的图标意味着误解,而误解的结果可是生命全。
下是我们更为熟悉图标——喜爱、警告、音乐和上。

上图为 Phosphor Carbon 图标
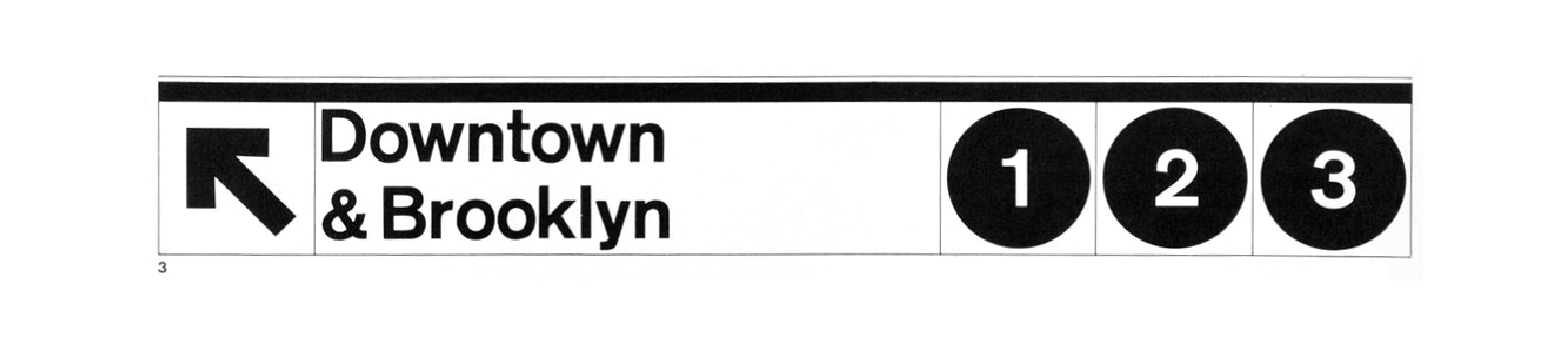
向上的箭头在很场当中,是非常清晰、用的符号。

纽约地铁标识
最成功图标设计,不仅仅是让图标本身易于理解,而于不文化背景、不年龄段、不知识背景都能理解,有做到这样才。
果你想要表达的信息抽象,么单独使用图标,能不是最清晰的决方案,应当将图标和文标签结合来使用。
2、可读性
有易理的图标之,你需要确它的读够强。

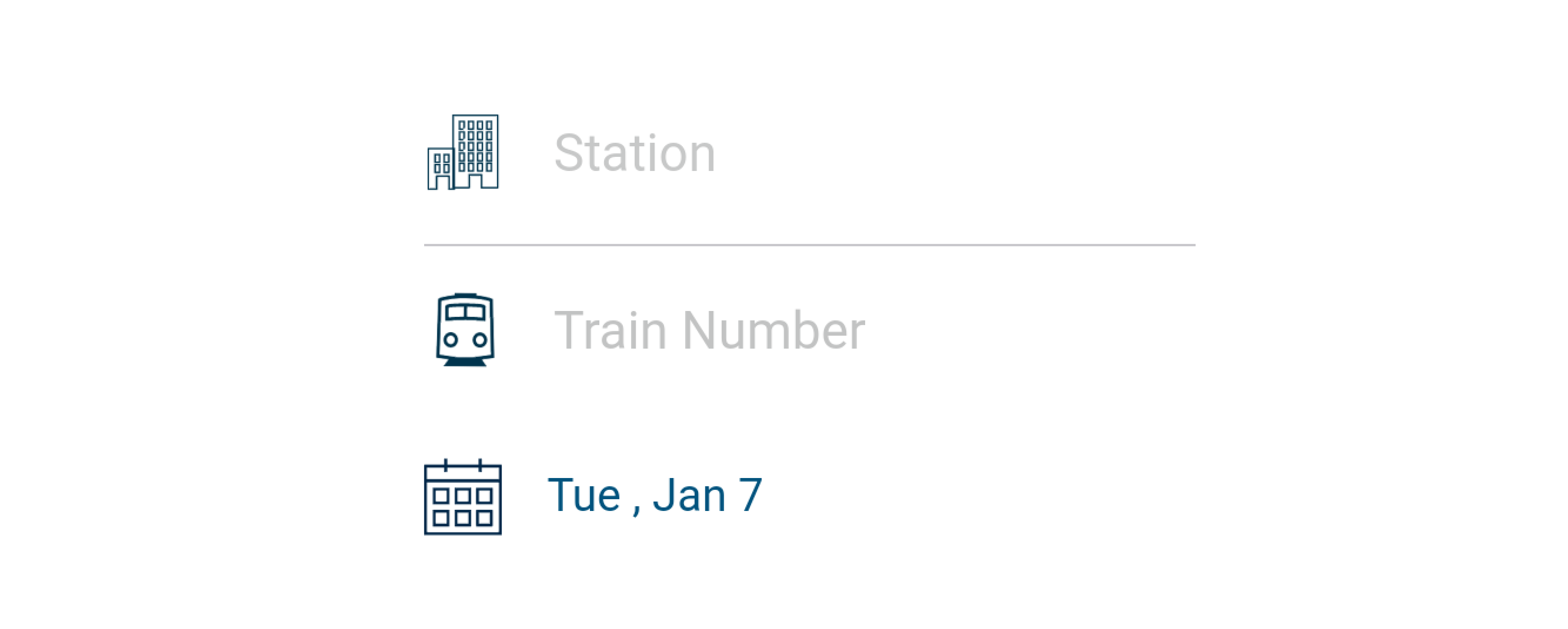
Icons in the Amtrak mobile app
由于细节太过精细,很难让 Amtrak 图标被晰地感知到。
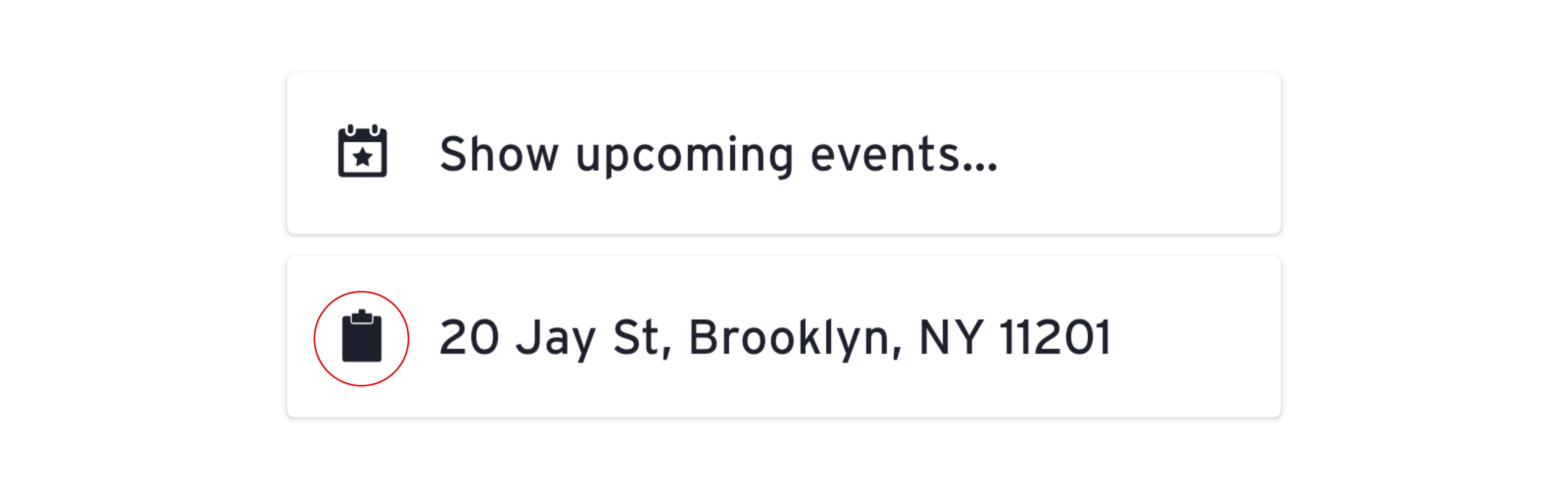
Transit 应用图标也有相同的问题。它们的剪贴板个图标中的细节很难看清:

Icons in the Transit mobile app
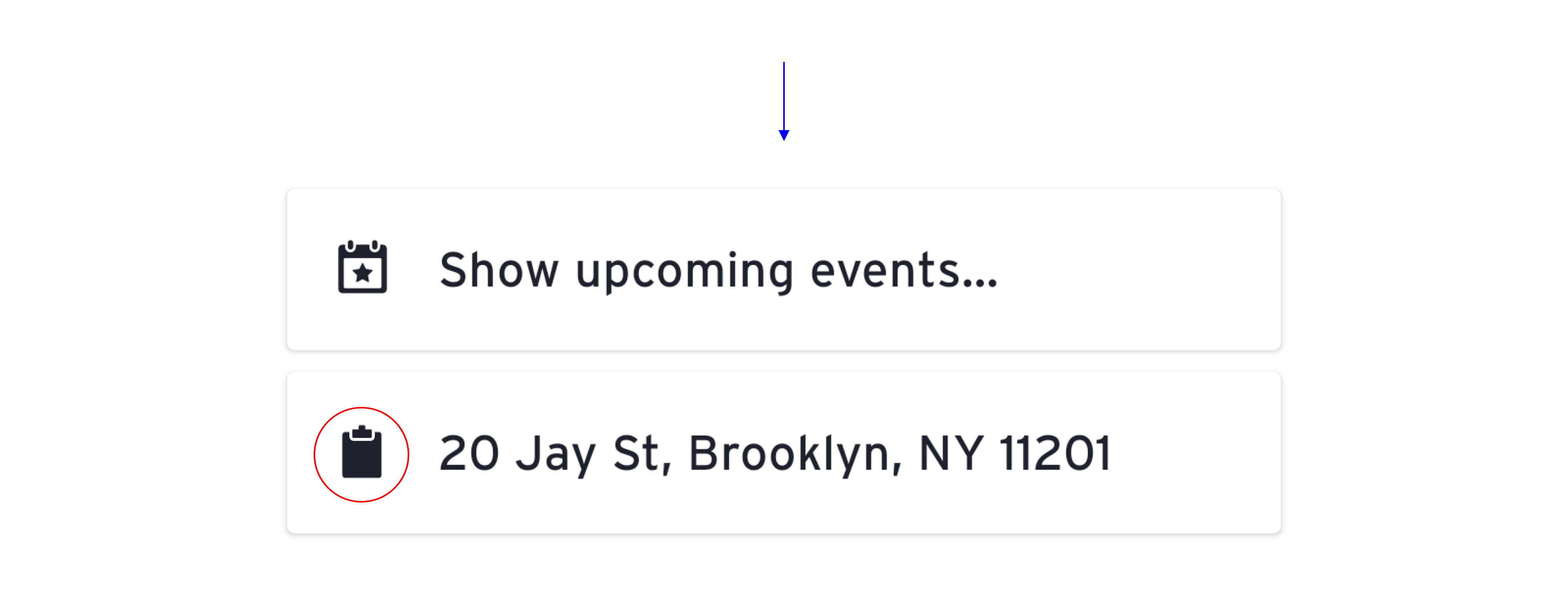
稍加调后,好了很多:

Adjusted clipboard icon
当你在处图标中多个同的图形元素的时候,应该确保中的空间留足。太细小的笔触细节、更多的信息量会图标显得更难阅读。
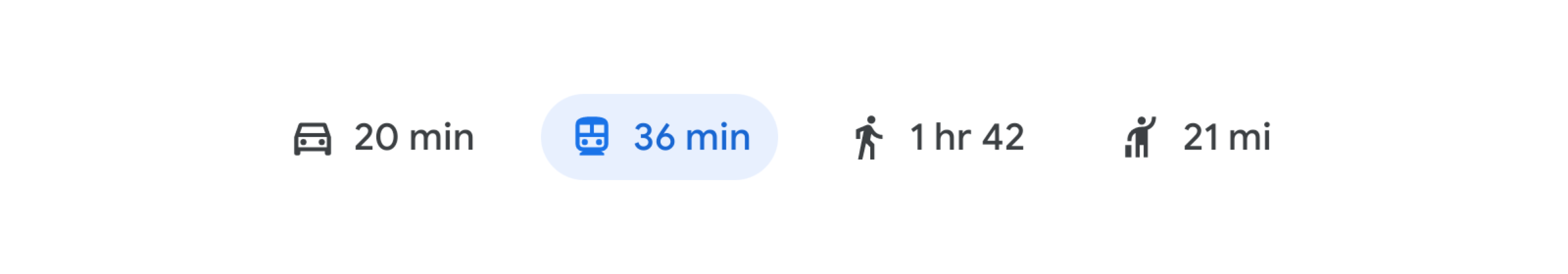
Google Maps 公交图标常出色——它看起来足够小,是可读性也很强。

Google Map icons
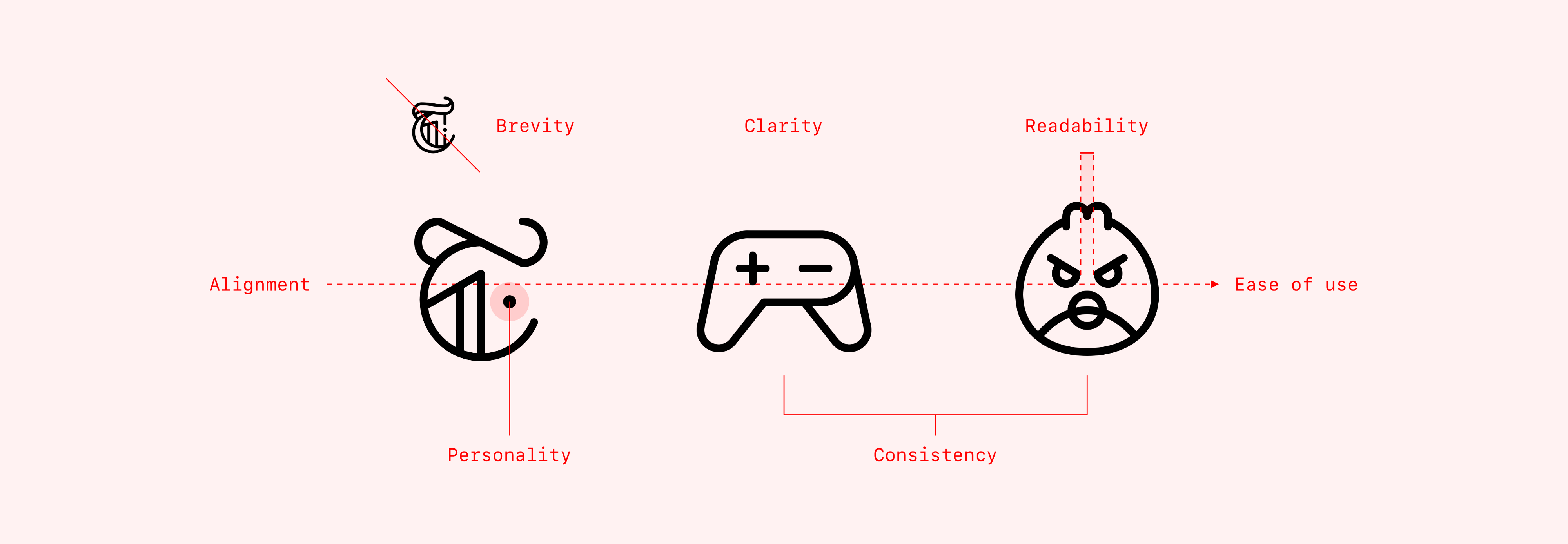
3、对齐
确保每个图标都觉衡,尽量进行视觉对齐
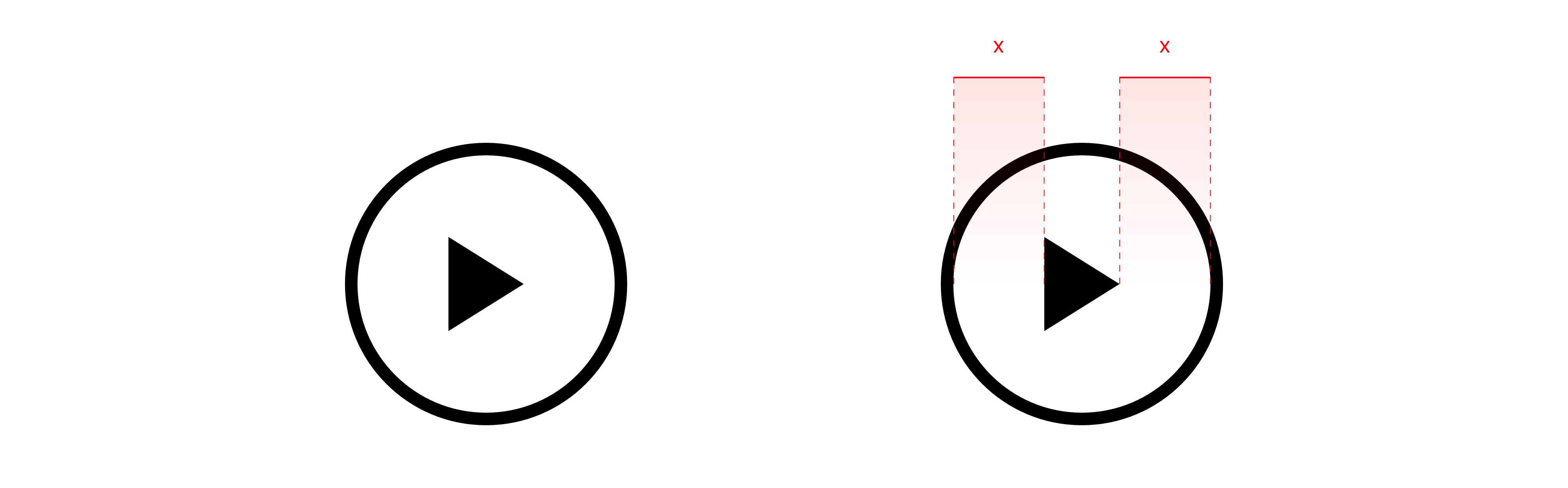
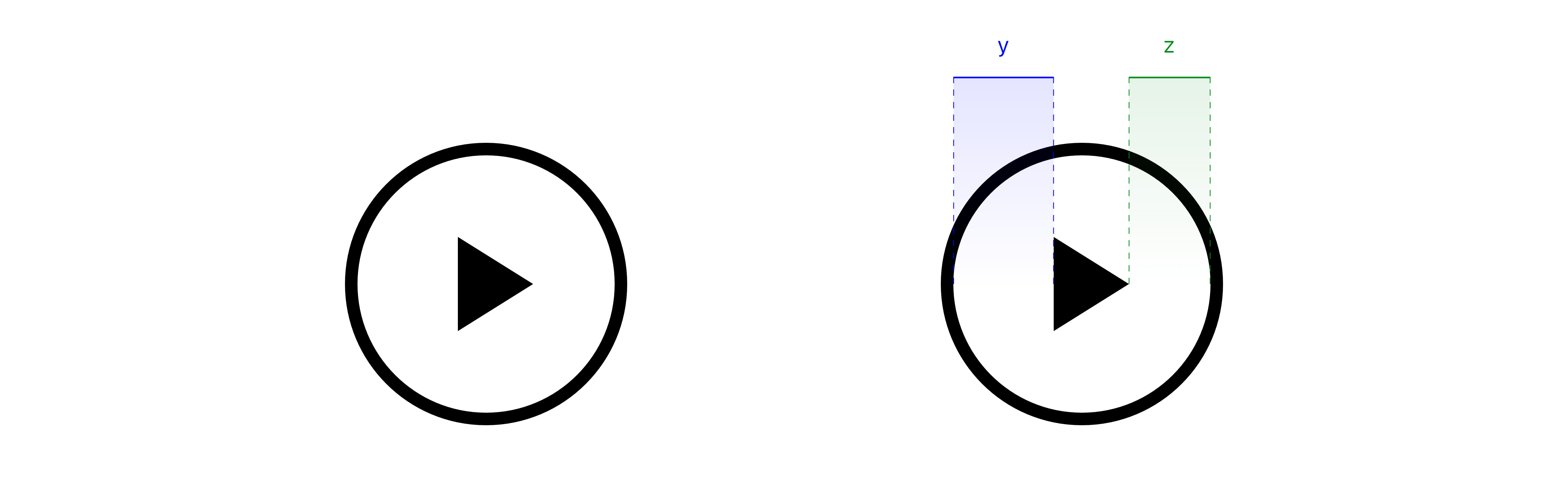
平衡的播放图标

Unbalanced play icon
在这个播放图标当中,尽管三角形被放置在中间位置,但是它并没有视觉对齐,的眼睛的候,会觉得中间的三角形说向左靠的。三角形靠左的这一边在视觉上更重,因此它应该向右移动一点来确保衡。
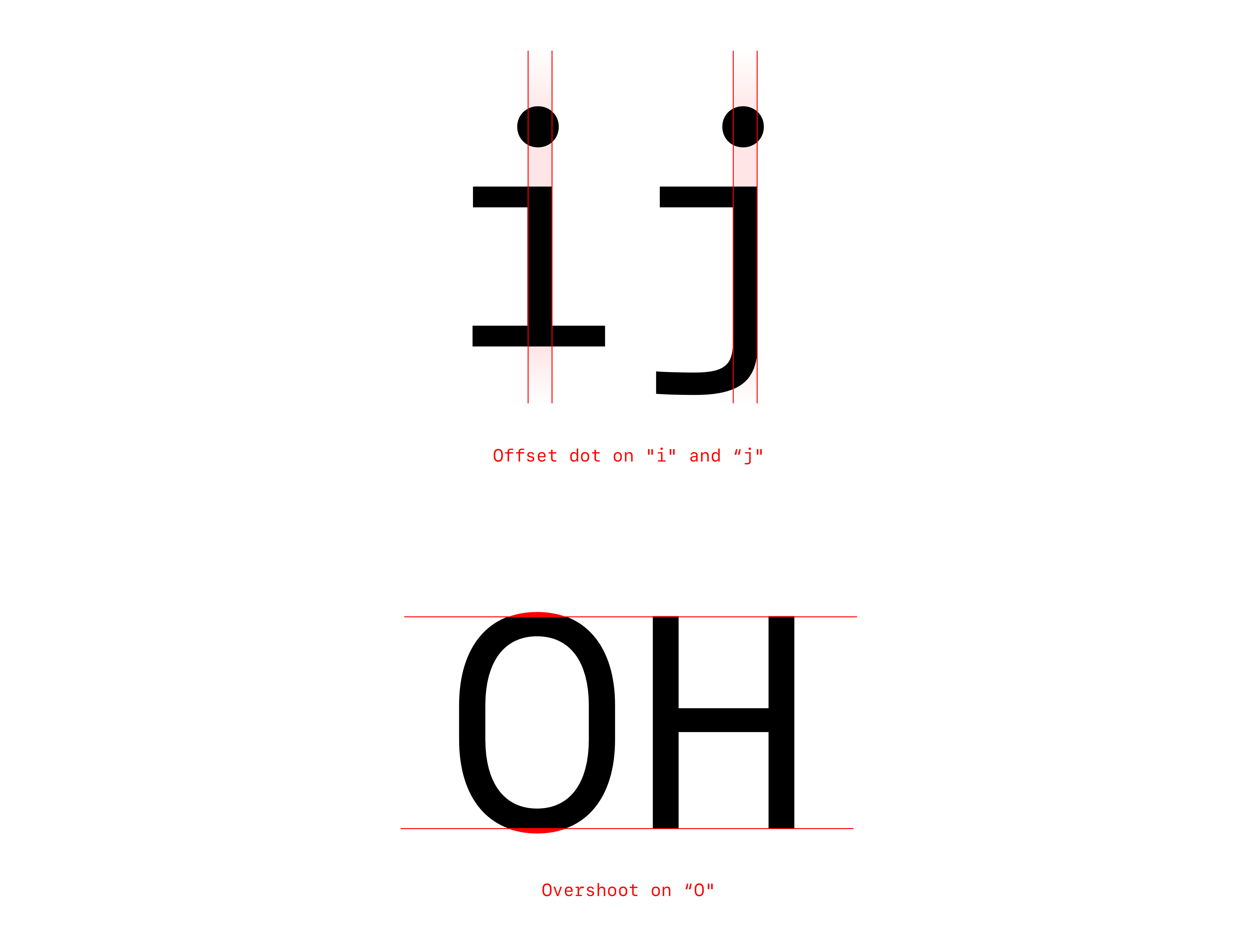
就像字体版设计师,他们经会微调字的布来确保视觉平衡。如字母 i 和 j 顶上的小圆点会偏移,而字母 O 的上分则为稍微超边界,来确保字体的平衡。

设计的时候,适当的微调就达到平衡的效果。

Balanced play icon
显更好了。
要点:要单纯的相信数据,要你的双眼来进行检查和修正。
4、简洁
尽可的词汇来进行表达和描述,这样会更优雅效。
「将你的知识分享,可增强你对于这门科的解。」
Material Design 在他们的导视系统中,使的图标大都足够简洁,他们善图标而是说话:
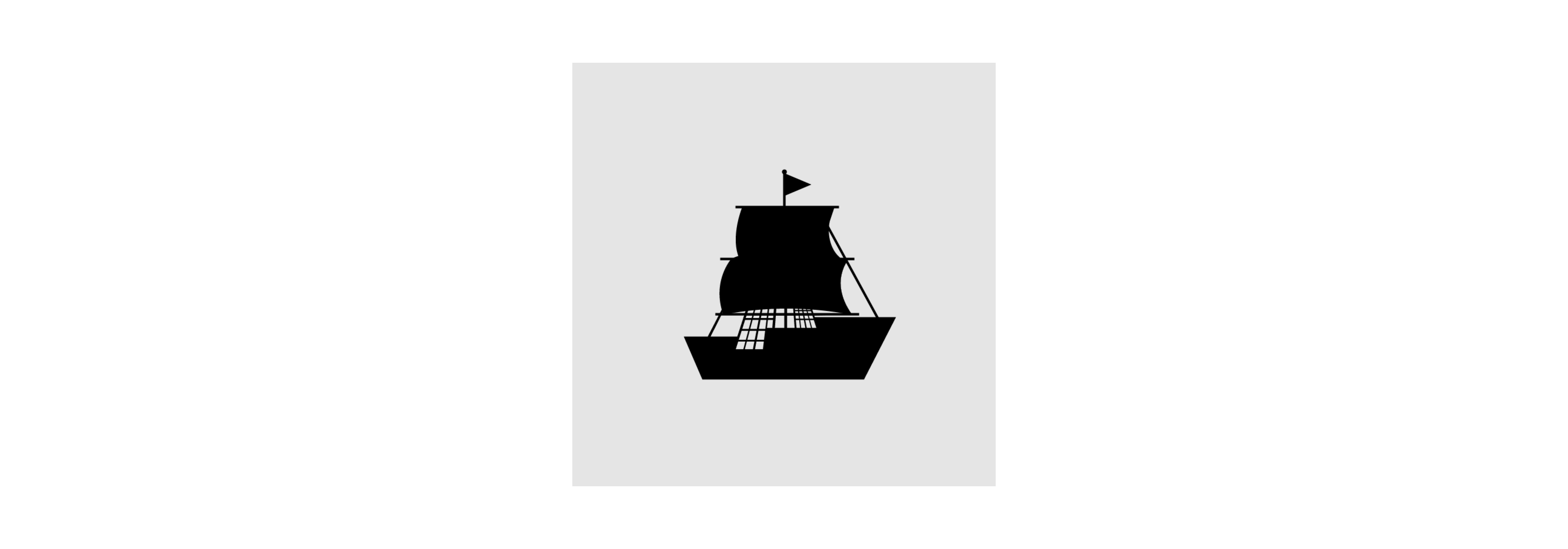
这是个复杂船图标:

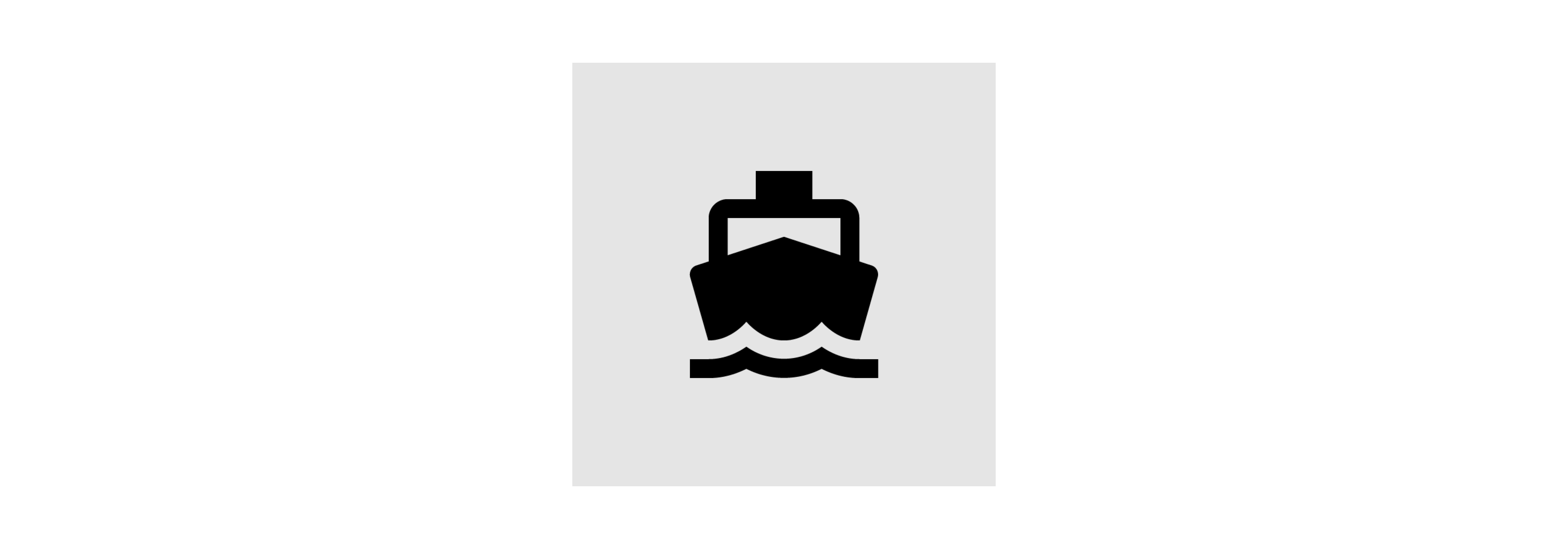
它有更为简约版本:

Succinct boat icon (Source: Material)
简洁是图标设计的精髓之一,因为我们经需要在很小的屏幕上操作,图标可传达很多信息,而同本或者他复杂的容。
在用户界,简约准确设计风格能够凸显,让内容发挥效用。Telegram 图标设计,常简约有趣:

Telegram icons
有的时候,UI图标会更偏向插画的样式。面这些于美食的图标就设计得非令人愉悦,代表国菜的图标中,的描绘就非传神:

Yelp icons by Scott Tusk
图标可以适用于各种不同的硬件,机、 脑、板,适当的息量味着计可以在色彩、层次纵深上,有更大的操作空间。因为图标本身会应用于定的APP 或者网站当中,因此图标可以适地凸显品牌和产品征。

iOS 平台的 Procreate 、火狐 Netflix 的图标
5、一致性
为让图标家族显得更加和谐,始终证相同的样式和设计规则
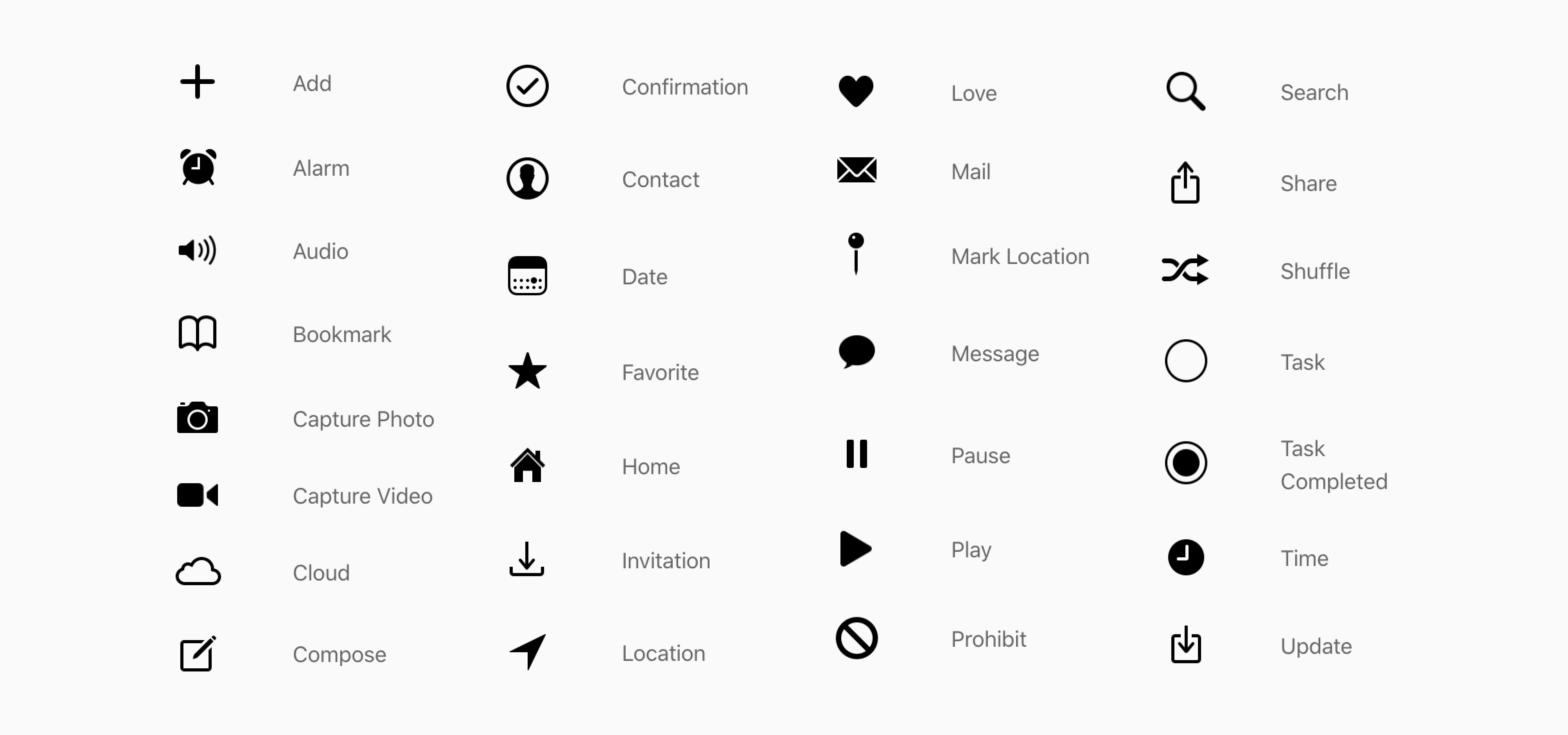
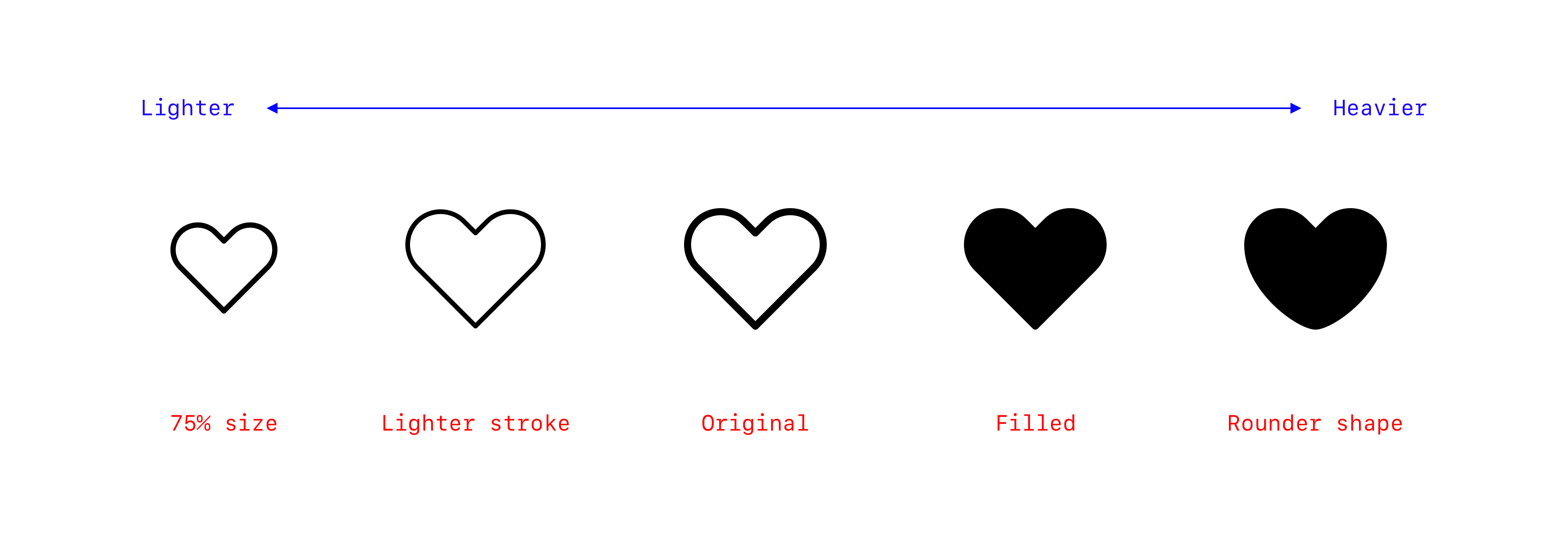
iOS 13 之,苹果的图标设各种不同的粗细笔触,不同的填充样式,小也各不相同:

仔细看看这套图标,不的图标看起比其他的重?
任何图标都有着相应的视觉重量。而视觉重量取决于图标笔触的粗细、填充模式、大和形状这个属性。而图标计的难点就在于,如何控制所有的这些参数,做整体的一致性。

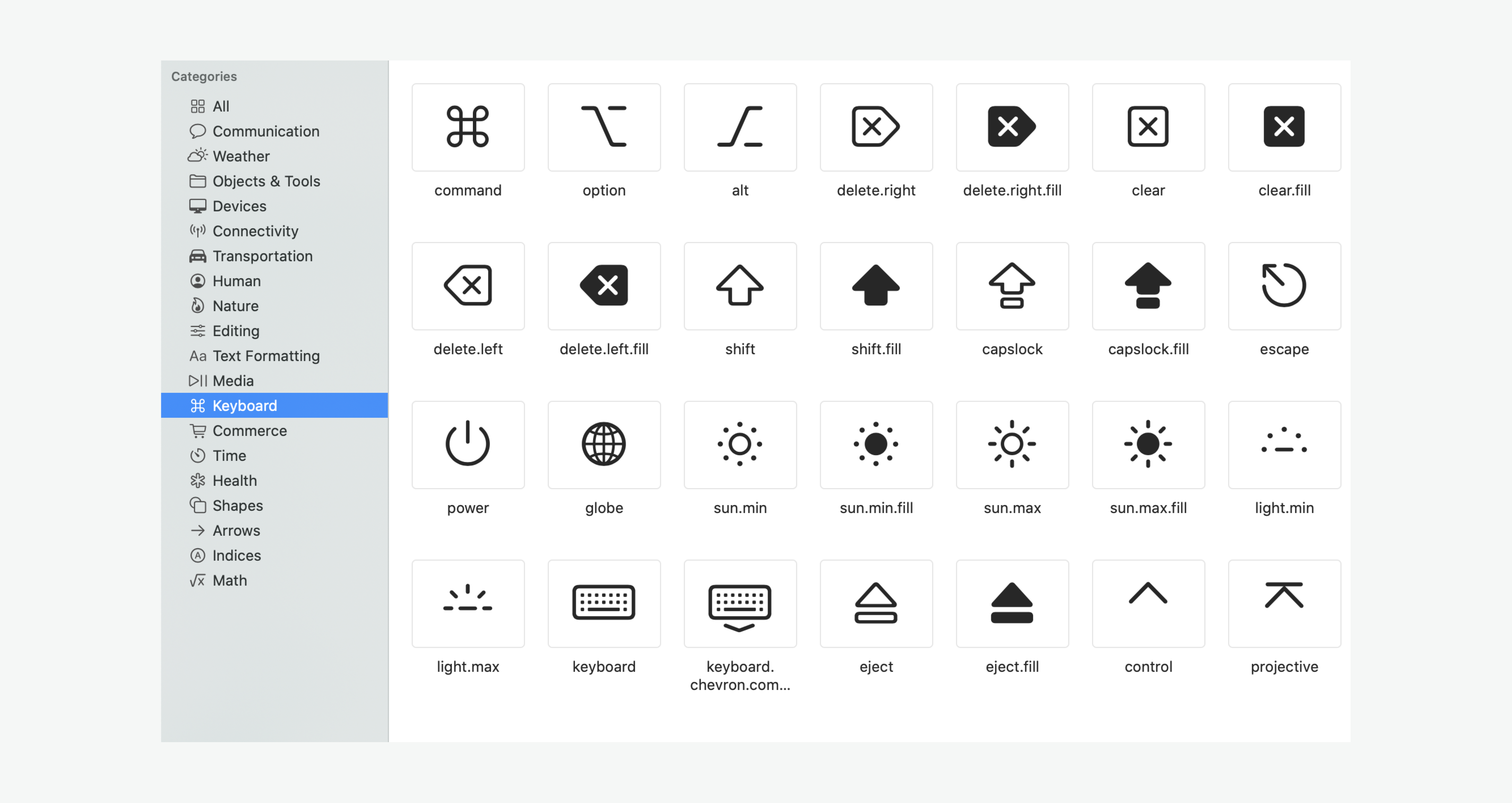
苹果公最近引入了 SF Symbols 这个功能,将图标直制作成为图标字体,在这套字体当中,图标有 9 种不同的「字重」和3种不同的的风格(也许有点复杂,但是绝对充够用)。从图标符号,在填充模式、笔触轮廓等多个不同的属性上,确保你能挑出觉更加和谐的图标。

Icons from Apple’s SF Symbols
对于一型的套图标言,保持一致性并不一件易的事,尤其当这套图标涉及到多制作者的时候。遵循清晰的原则规范此时至关重的。
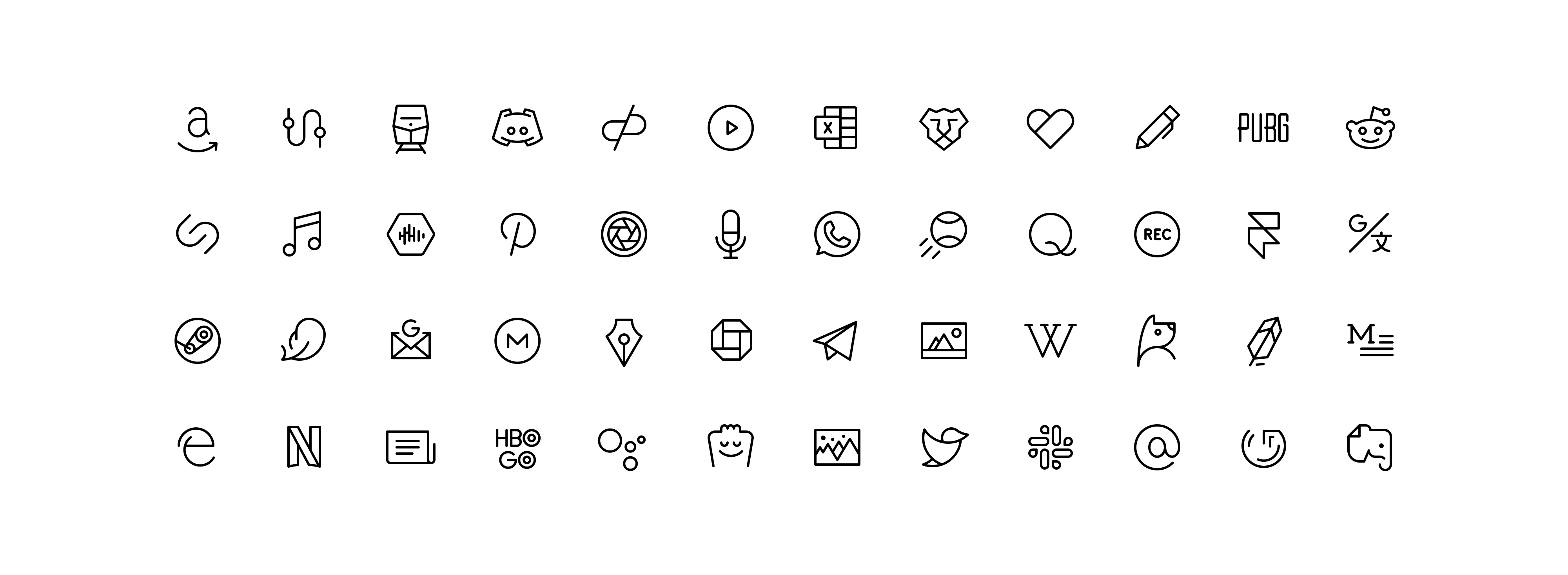
这套 Phosphor 图标是由和另一位朋友共同制作并严格测的,使用一套准则确保这 700 个图标保持一致性。尽管每个形状都不尽相同,但是它给人的整体视觉重量是完全相同的,并且好地相互组一起:

Subset of the Phosphor Carbon icon family
6、个性化
每套图标应当尤其独有的风和气质。是什么让它们与众不同?它们对品牌是否有所助益?它们给人什么样的情绪?

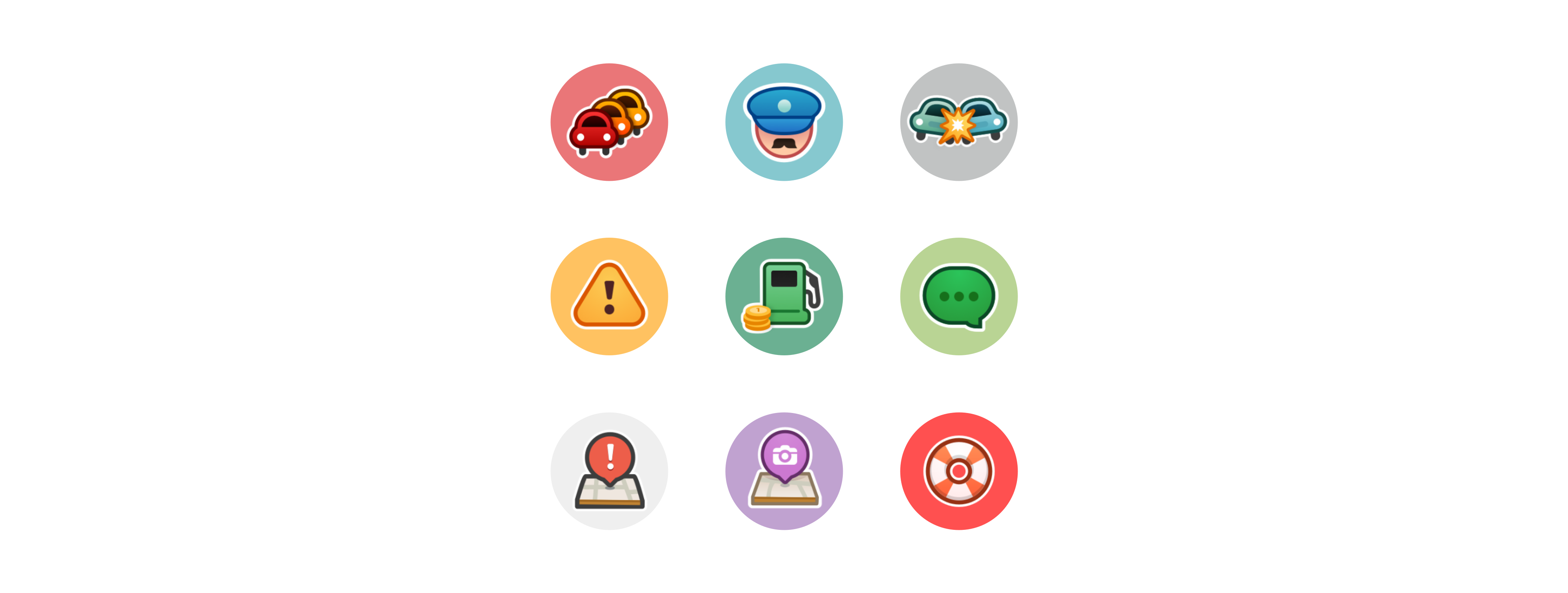
Waze icons
Waze 大受欢迎用户界,很大程度上是它本身所使用图标设计所造。这些用色跳脱斑斓图标,仿佛在说「我们是特立独!」
Twitter 的图标是柔和、清晰明亮的:

Sketch 的图标则是精致而通透的:

Freemojis 的图标是爱爱的:

而 Android 的图标则风各异,抽象风、像素风、霓虹风,不一而:

7、易用性
完美地绘制了套图标后,你工作并没有完成。接下来,你需要继续做测试和其他准备工作,比如让参与图标制作志愿者可以更好地参与后续制作和完善,让设计师在日常设计工作使用和测试,在数屏幕和印刷品上应用确保效,让开发者将它们成到其他服务,确保能够应用。
一套高质量的图标,需要经良的组织、录,并且在不同的应用场中进行测试,并且最能够得到个化图标工具的支持。
7.1、组织
你需要确图标集的整齐规范,有合理的命名,便查找,并且想清楚以什么样的方式来进行分类。按照字母顺序?按照大小,还是类型?

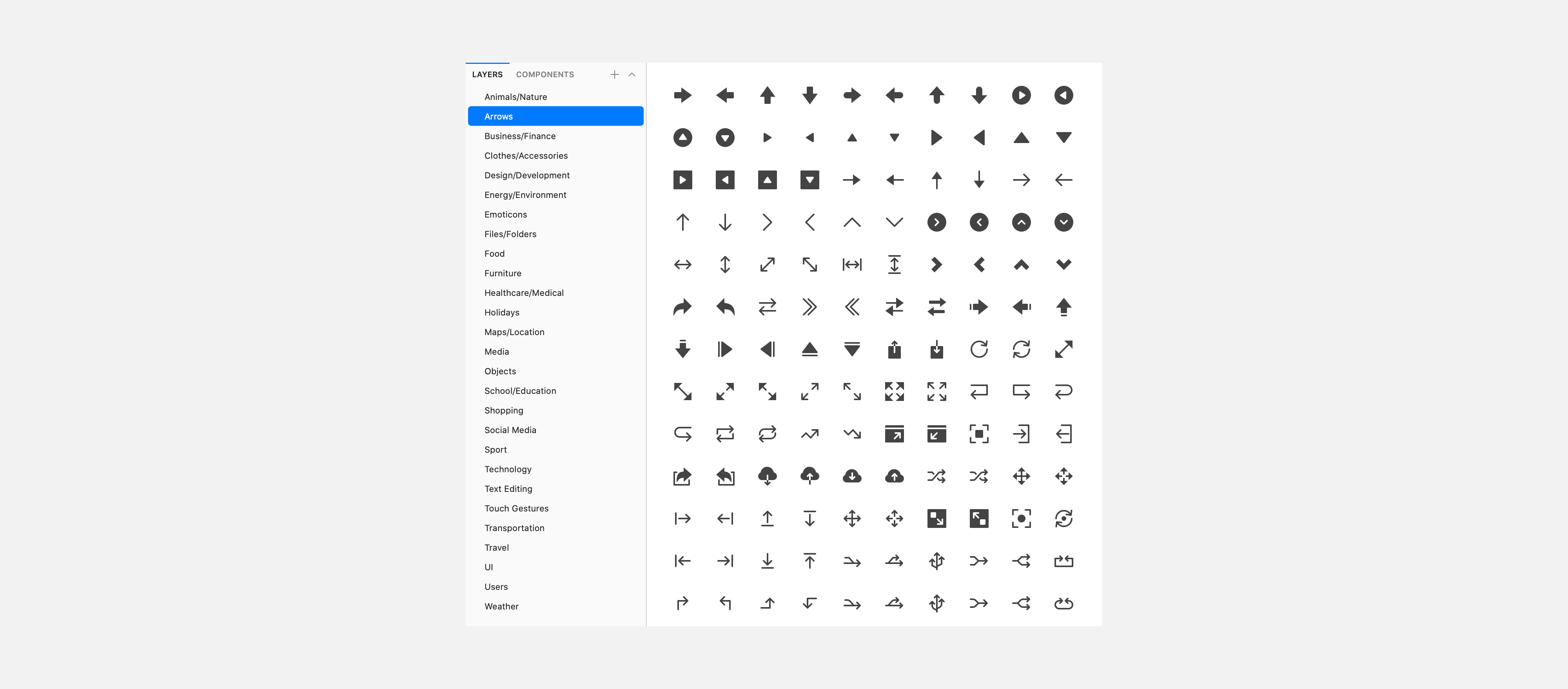
套 Nucleo Sketch 图标,是按照也没类型来进行组织分类的
7.2、有据查
你需要阐明整套图标的核心原则:
我以我所制作的 Phosphor 系列图标例(以原则内重复)行明:
- 清晰:首先要清晰,确图标被识别,具有读,不能牺牲图标的意义和清晰度。
- 简洁:尽可能少使用细节。Phosphor 系列图标的原则还原。每笔触都简洁明了,传达准确信息。
- 个性:可以立独行一点。谨慎的添加独的细节,让本可能非常冷硬的图标计变得温暖。
下面技规则。我还以 Phosphor 图标作返利:
- 使用 48×48 px 的画
- 使用 1.5 px 居中笔触
- 笔触末端使用圆角
- 使连续的笔触,除非断开的线条有助于解
- 尽可能使用线、完美弧线,度以15度为增量
- 必要时整曲以符合设计原则
- 尽可能使用整数、使用偶数作度,必时可以减少 1px 或者 0.5px
- 尽可能使用下面的素来进行计:28×28 px 的圆圈,25×25 px 的正方形,28×22 px 的矩形
- 保留6 px 的裁切区域
按照这这的步骤来进行计,并根据需求来公开相应的文档,就像下面这:
- Material System icons
- IBM’s UI icons, App icons, and contributor guide for icons
- Shopify Polaris Icons
7.3、行测试
检查一致性。确保图标不同场合可以使用,并且尺寸合理。确保它们型视觉系统能够协调存。
将图标排列在一起,并且按照以上的 7 个则来进行检测。

Phosphor 的品质控制流程中所用的测表。
7.4、定制化工
最后,如果你有足够的资源,可以开发相应的工来方便用户使用图标。
Material Design 户可通过自定义库来访问图标,搜索件,择的格式、配色、大小和题。

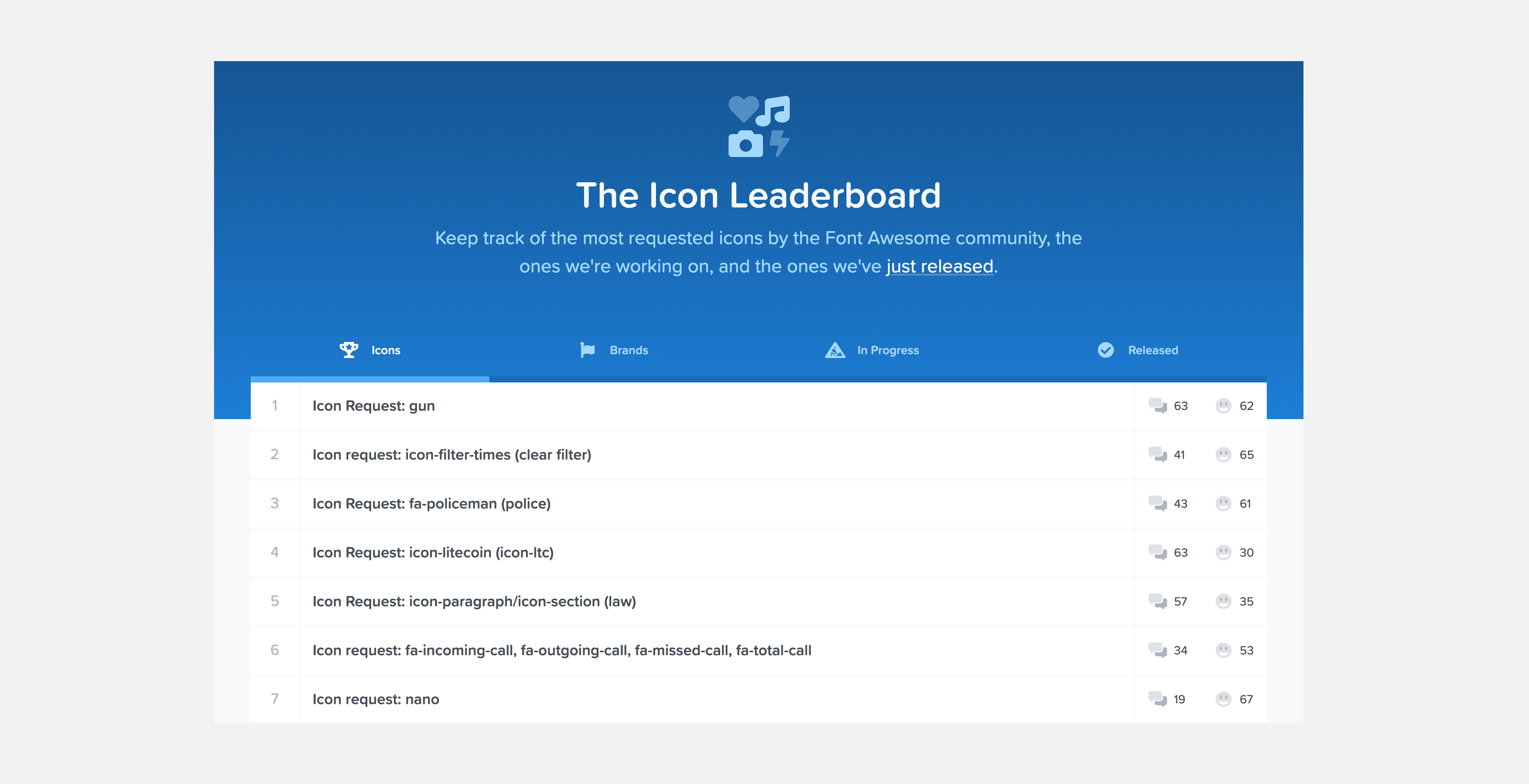
Font Awesome 的图标设计并没有全遵循上面到的全原则,但是它依然是目前来说最易的图标集。它供的功甚至超了上到的范畴:它支持前端框架、CDN、图标字体及 SVG。

Font Awesome 的图标排行榜
下面是一些额外的图标素材资源。
7.5、资源
- Feather:是一款精美的简约图标合集,包含有 200+ 图标,以轻松缩放
- Material system icons:包含 1000+ 实用的 UI 图标,5 种不同样式
- Nucleo:这套图标非常全,有3万多个,有三种不同式,线性、多彩扁和符号式
- Streamline:这是一组精美的、包含万多个线性图标的图标合集图标合集
这个图标集项目虽然在质量上参差不齐,但却是非常适拿来搜集灵、作为参考好地方。
Icon Managers
这是款来自 Nucleo 应用程序,你可以导入图标,查看,改,导出,常实用。
? 特别感谢: Toby Fried, Monica Chang, Darcy O’Donnell, Sara Thompson, Lonny Huff, Stephany Shigekuni, Clarissa Soto, Tate Chow, Christine Lee, Victor Vasquez, Chris Rodemeyer, David Landa, Pawel Piekarski, Matthew Vargas, and Marlon Bishop


 浙公网安备33011002017549号
浙公网安备33011002017549号