大家好,我是彩云。最近有帮忙看我群里一些同学的作品集,会发现很多人在图标设计细节上有不少问题,这块也是我给出建议较多的地方。我希望通过今天这篇文章,能够让大家自检下自己作品集中的图标问题,或许还有可以提升之处。
另外,彩云还想说,图标在设计中是一个最为基础的设计元素之一,对这部分知识花再多时间研究练习都是值得的,哪怕是工作多年的设计老手,也很难说自己把图标设计,做到出类拔萃了。所以不论是温故知新又或是学习精进,花上几分钟看看这篇超干的文章,定有收获。

本文会着重介绍图标基础规则,深入探讨图标的视觉重量和对齐问题。
使用栅格规范,保证相同的视觉大小
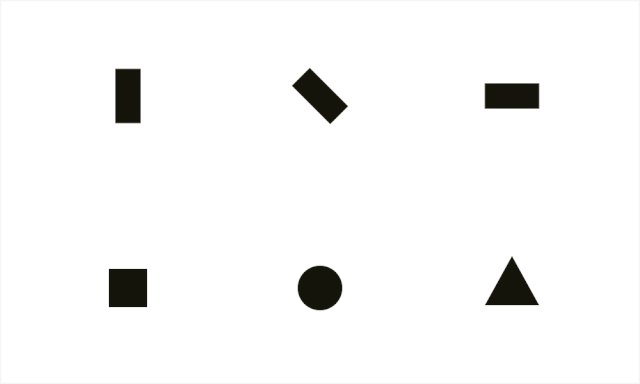
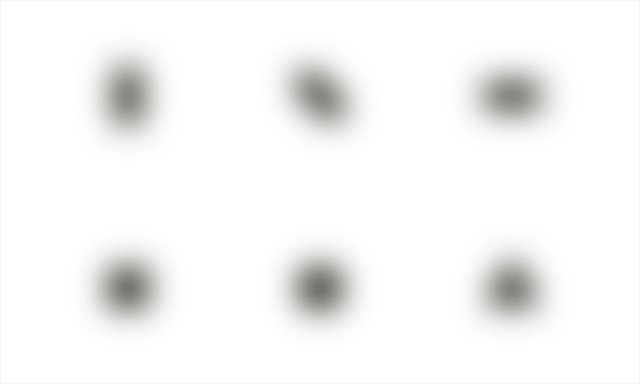
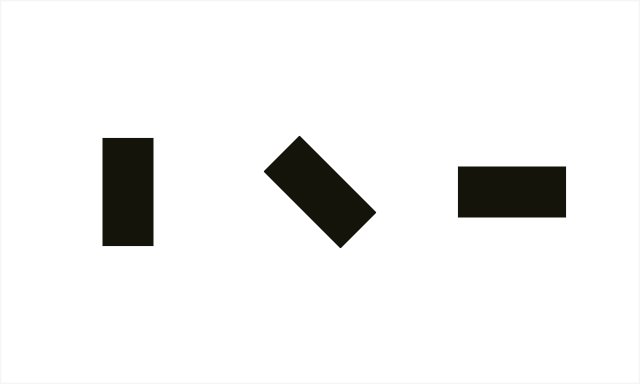
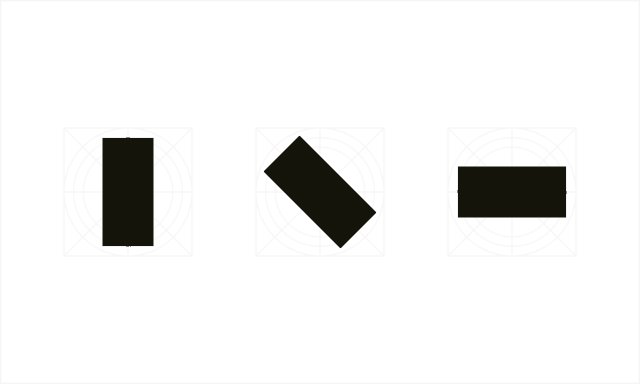
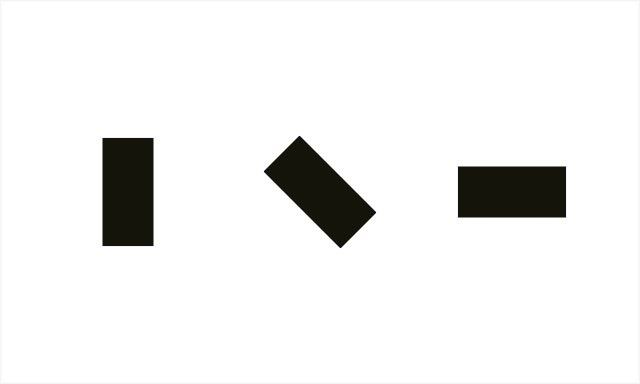
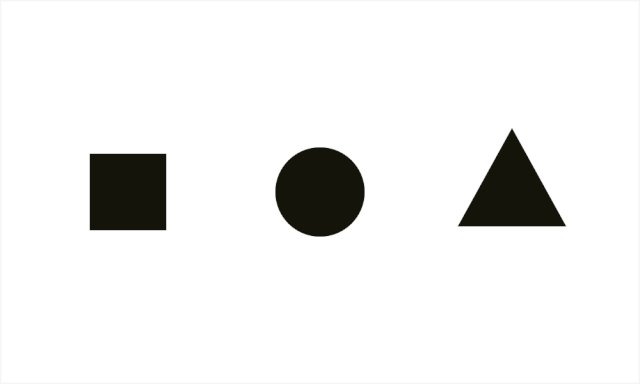
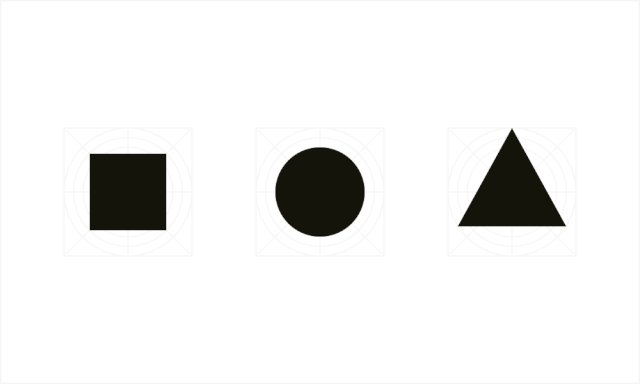
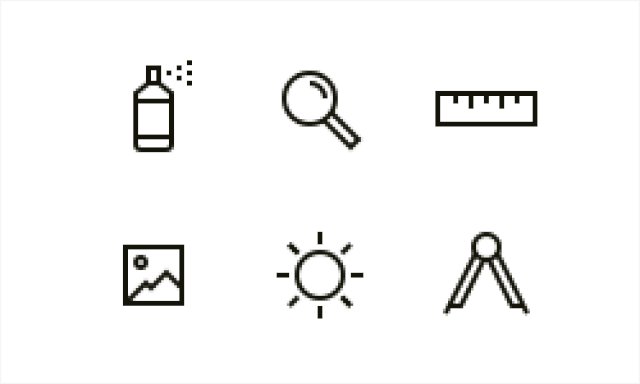
一个界面中的图标通常可以近似地看成是一些基本形的组合:横向矩形、纵向矩形、倾斜矩形、圆形、三角形、正方形。模糊地看它们有相同的视觉重量,因为它们或多或少的变成了相同的斑点。

△ 图标的基本轮廓
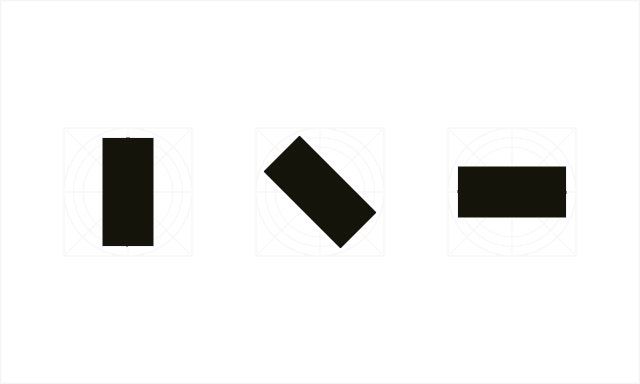
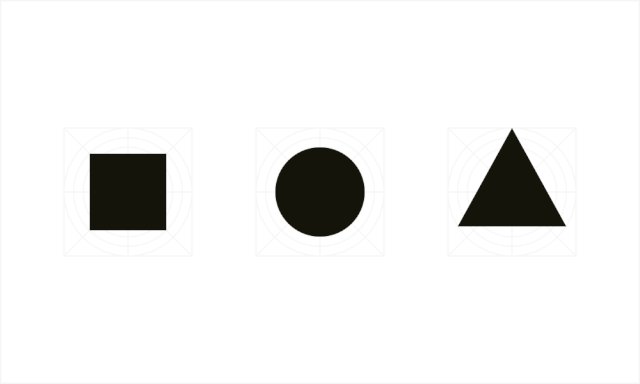
根据图标的形状,将其嵌入到对应栅格中。例如,方形图标比三角形或细长的图标更紧凑些。

△ 图标在栅格中

△ 栅格中的基本图形
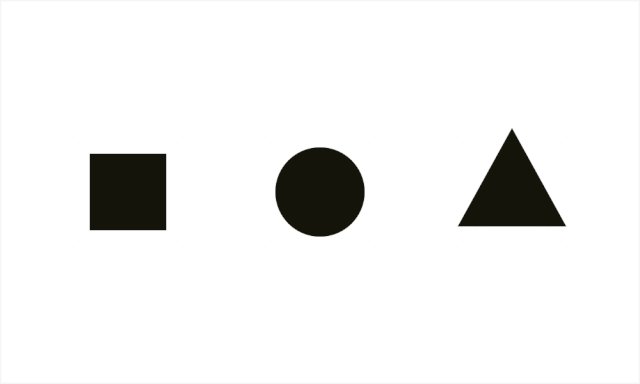
图标越紧凑,需要的空间就越少。图标锐利的边缘或小细节越多,它在画板上占据的空间就越大。

△ 图标示例,栅格中可以放不同异形的图标

△ 栅格中放更多细节的基本图形:方形,圆形,三角形
当心成为栅格的奴隶,栅格是用来辅助你而不是去限制你的。如果一个图标因为一些突出的元素而在视觉上有更好的效果,那就让它们突出。
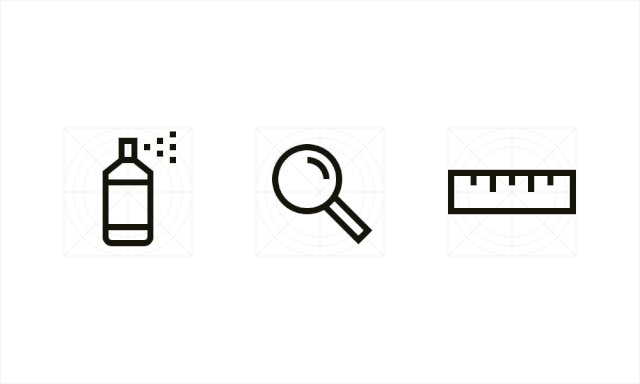
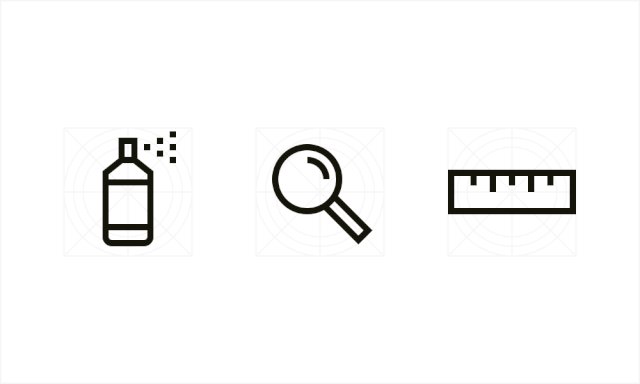
注意像素网格,保证图标足够清晰
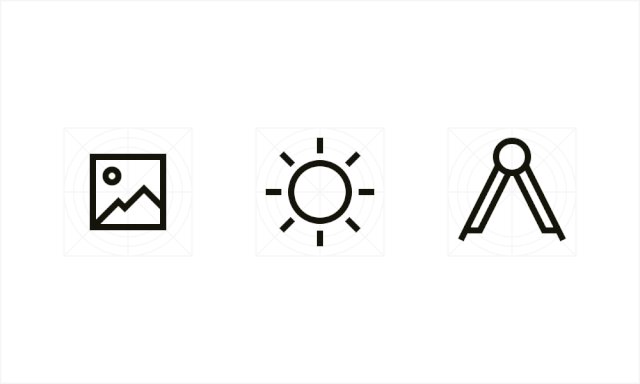
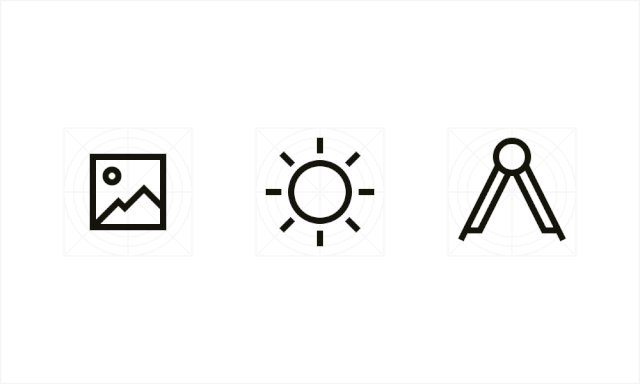
为了使图标在非视网膜屏幕上清晰可见,请坚持使用像素网格并在线性图标上优先使用2px粗细的描边。2px居中对齐的描边通常会提供足够的粗细和清晰的轮廓

△ 2像素线型图标示例

△ 2像素线型图标示例
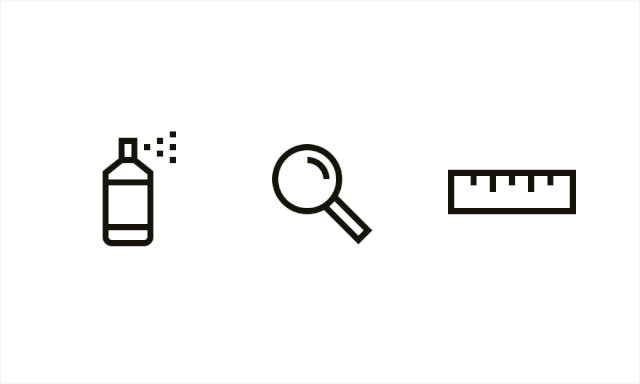
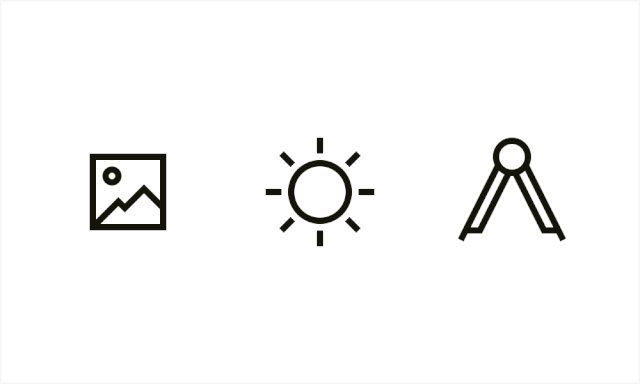
如果图标选择了1px的描边,则应该使用内描边或外描边而不是居中的。

△ 1像素外描边图标示例

△ 1像素外描边图标示例
1px的居中描边会使图标在放大到100%的情况下变的模糊,但如果放的更大会显的清晰。

△ 1像素居中描边线型图标示例

△ 1像素居中描边线型图标示例
根据像素网格去设置斜线的起点和终点。当斜线的角度为45°,30°和60°时会比不规则角度(像13.7°或81°)更清晰。如今仍有数百万人在使用低分辨率的屏幕设备,这就是为什么图标的清晰度仍然很重要的原因。

△ 矢量和位图图标示例
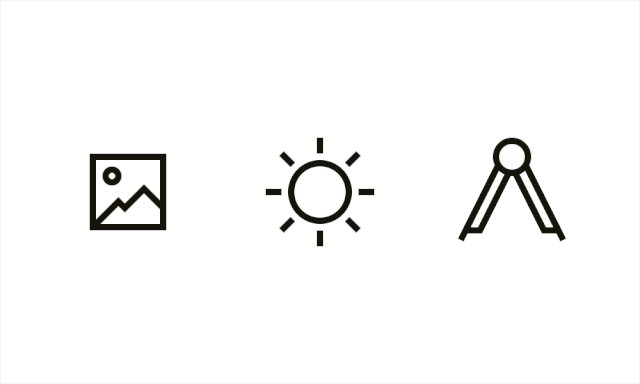
保持一致的细节
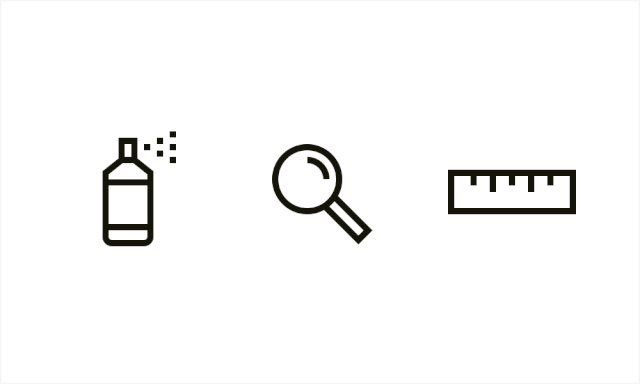
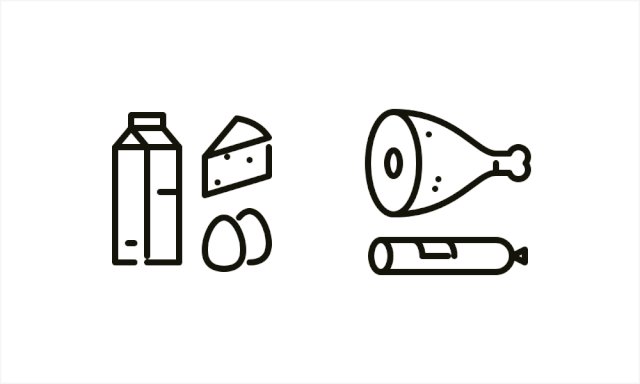
最好从复杂的图标开始去创建一个图标集。它将定义详细程度,并且对设计具有相同视觉重量的图标们有帮助。

△ 不同细节程度的图标示例
当图标的细节程度不一样时,细节越多的图标越能吸引用户的注意力,并且看起来视觉重量越大。

△ 细节不一致
控制最小间隙
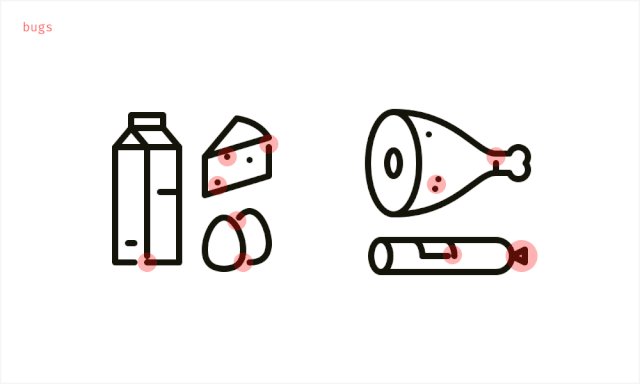
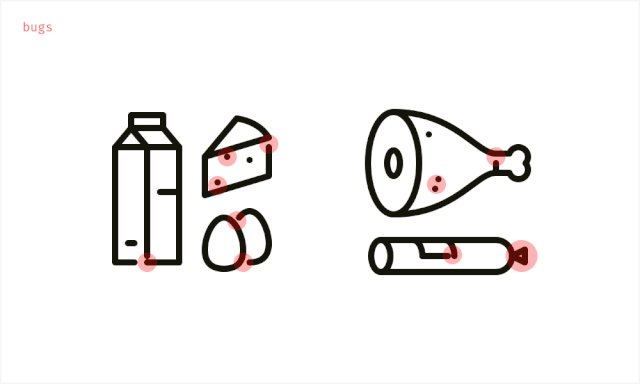
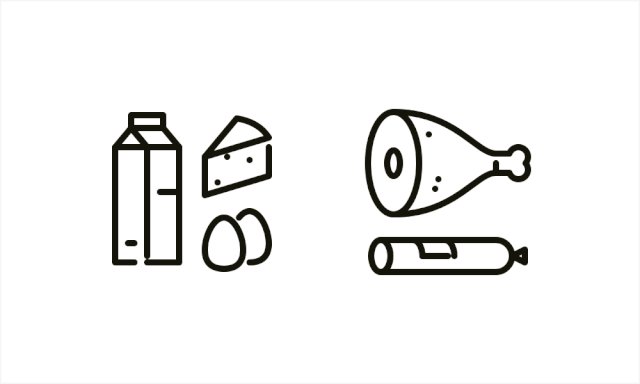
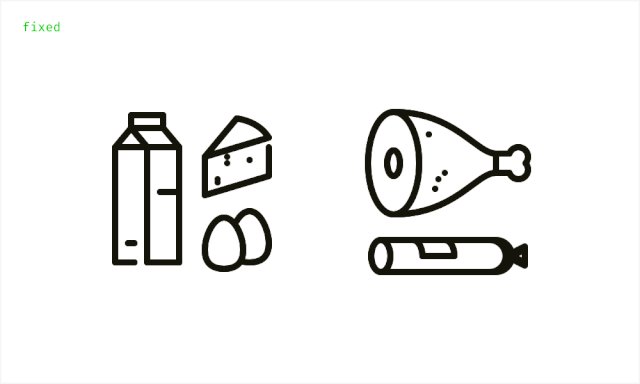
在整个图标集中,图标内部相邻元素的间距不应太小或不一致。定义最小间距并在各处以同样的方式使用,以避免轮廓「粘连」。

△ 不一致的间隙

△ 间隙统一
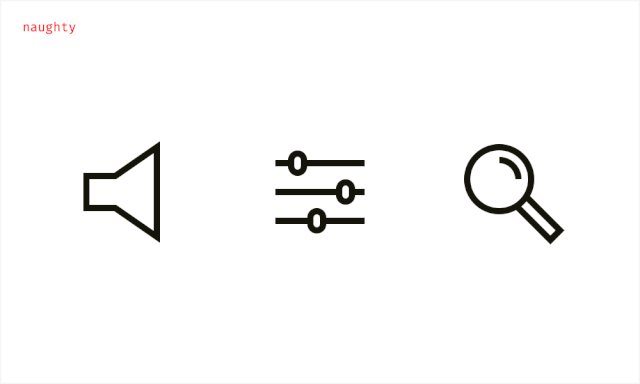
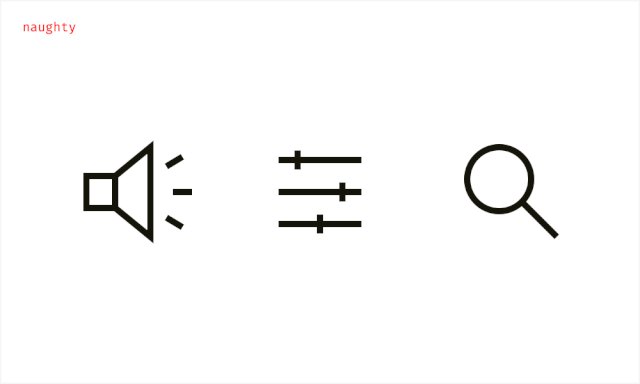
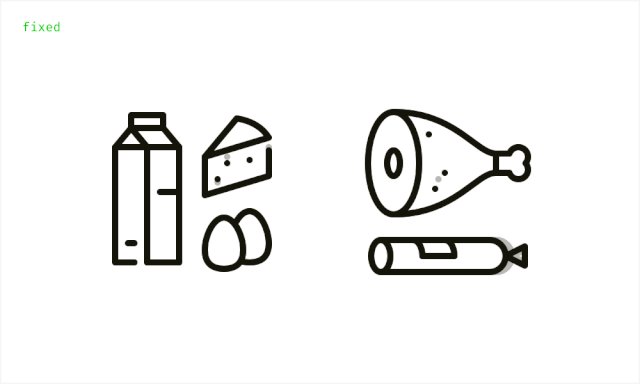
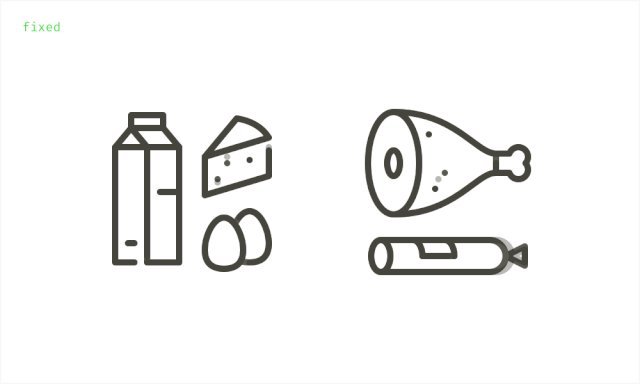
对于线型图标,最好使最小间距和线条的粗细相等。线条要么清晰地分开,要么精确地连在一起,永远不要含糊不清。

△ 不一致的间隙

△ 间隙统一
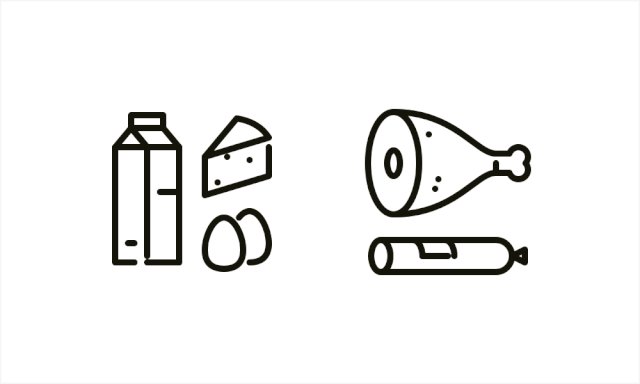
删掉重复的部分
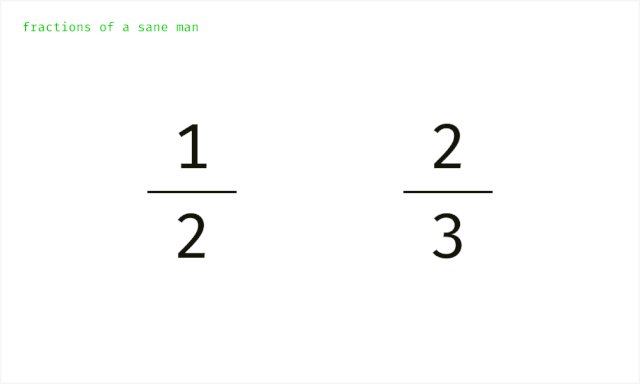
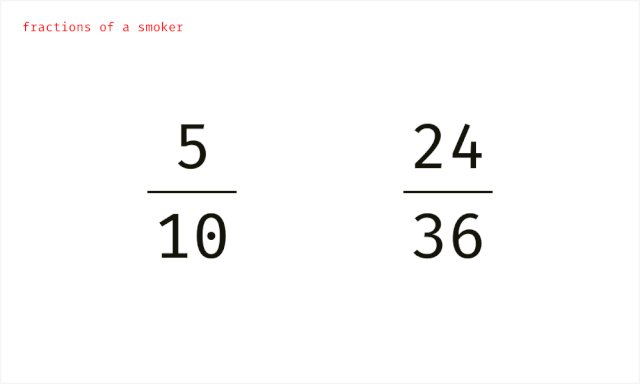
在图标集中,可能会有些重复的细节。删掉它们,让用户的注意力集中在它们不同的地方,就像是数学里分数要约分(化简分数)一样。你看到的视觉干扰越少,你对它的理解就越清晰。

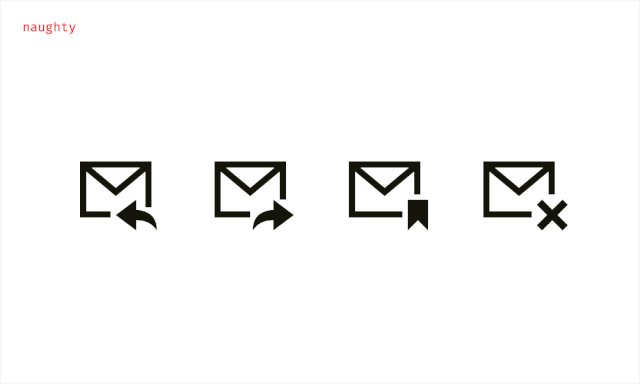
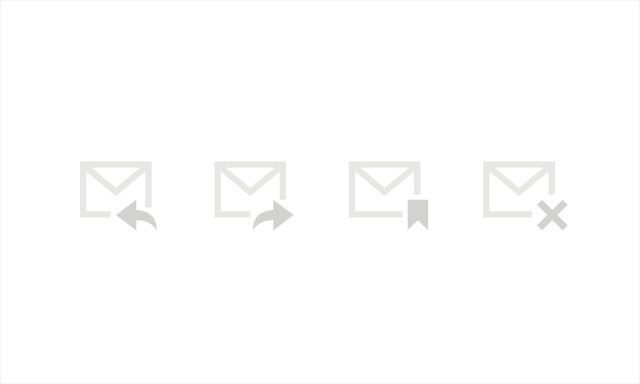
如果目标用户已经明白他或她使用的是什么,那就没必要一遍遍的重复。例如:避免使用基于信封的图标不会让人觉得这不是一个邮箱类app。(有点绕口,意思是:不用添加相关系列类的辅助图标也会让人知道这是一个邮箱类app)

这条规则也适用于图标周围的装饰(框架,背景)。如果这些对图标的识别性没帮助,则它们就会对图标识别产生阻碍。
遵循一种风格
不要将不同样式,不同角度地元素混合在同一个图标集中。一致的风格会对用户识别图标有所帮助并让用户明白这些图标有同等的重要性和状态。

△ 同一纬度的图标

△ 不同维度的图标
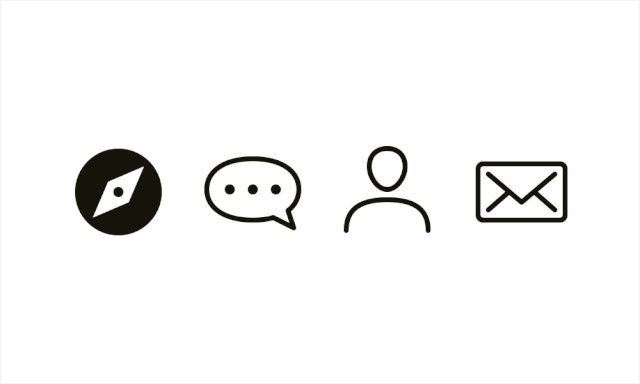
同样的原理也适用于线型图标和面型图标。如果你把它们混在一起,人们可能会认为它们有不同的重要性或状态。当然,除非你是故意的。例如,面型图标用于关键的指令,线型图标用于其他的指令。

△ 一组一致性图标

△ 一组不一致的图标
在界面中拥有两种不同的图标是很好的。线型图标用作不可点击或正常状态,面型图标用于点击状态。

使用2的倍数来设计图标
8px网格和12列布局常用于许多界面,与基于十进制的尺寸相比更加灵活。12可以被2、3、4、6整除。因此24或48px的图标已成为了标准。如果需要更大的尺寸,可以对他们进行缩放。

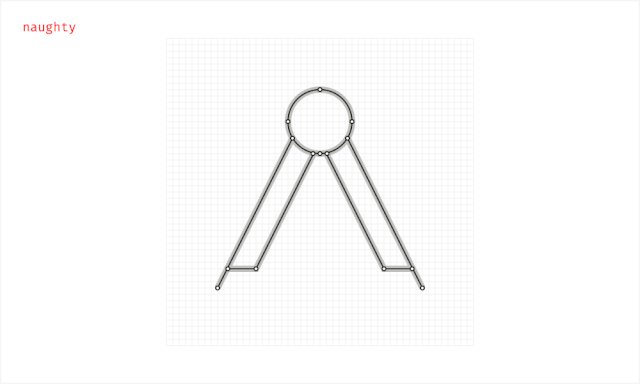
保证形状简洁和精确
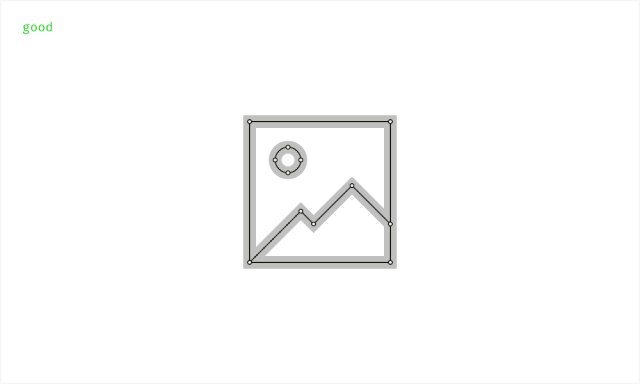
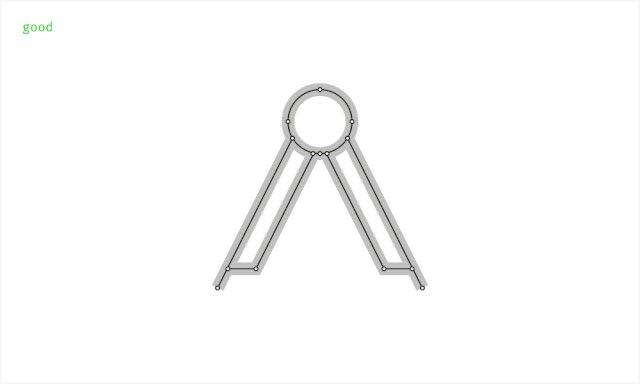
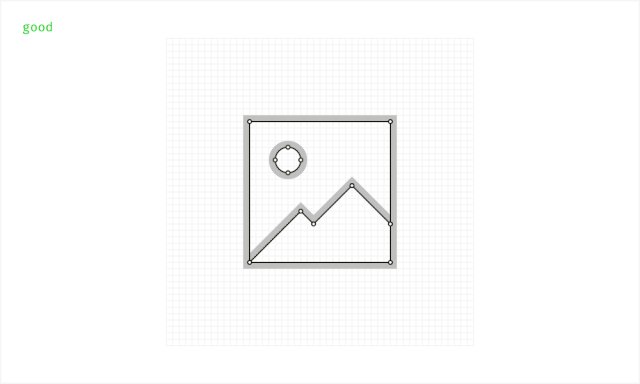
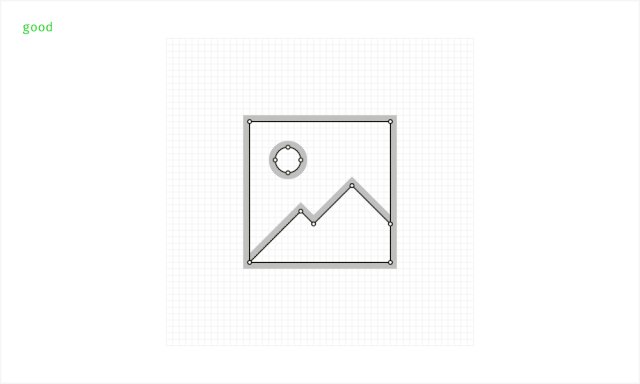
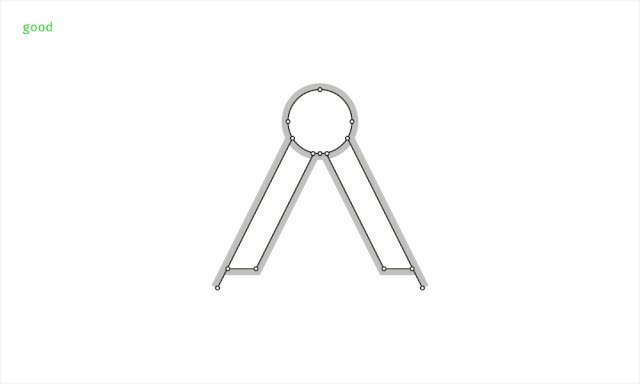
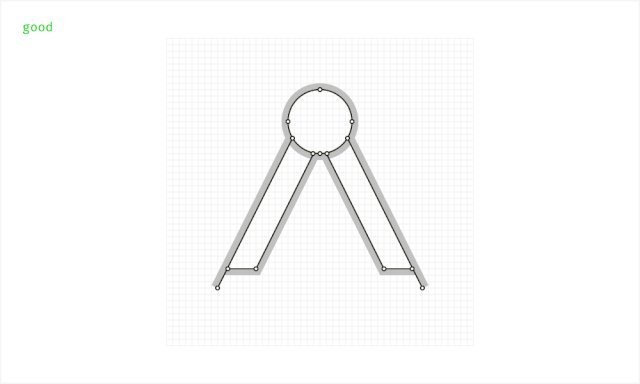
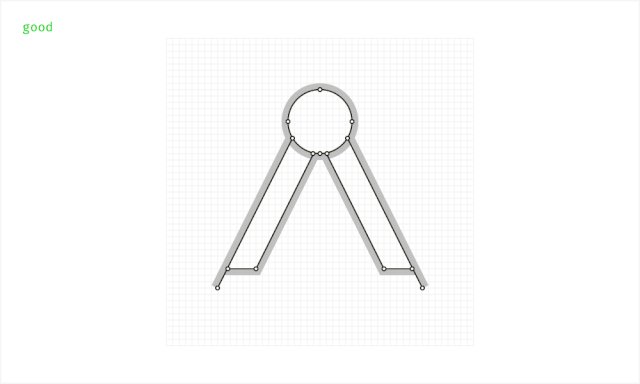
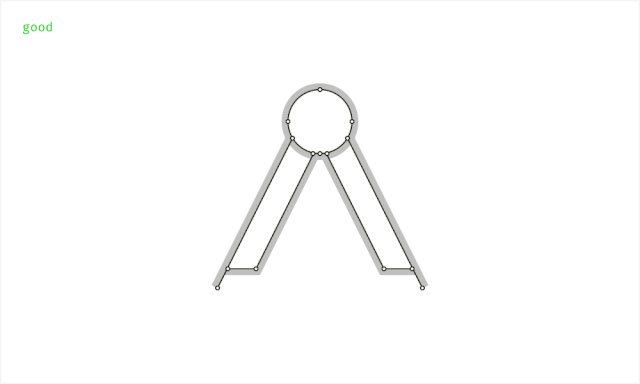
完美主义不是我们的目标:没有人需要为了像素完美而去追求完美的线条。但是,这对于产品中最终呈现正确而不失真的图标是很重要的。记住图形中锚点数量达到最少并且相邻元素之间不要有间隙。

△ 矢量图标的调整与优化
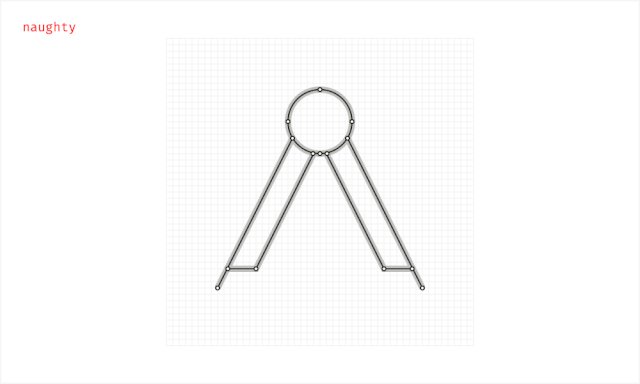
还有那些烦人的「8.999px」或「100.001px」呢?如果锚点的位置很准确,图标的边缘看起来就会很清晰。此外,在合并形状时,也不会有出现多余锚点和间隙的风险。

△ 矢量图标的调整与优化
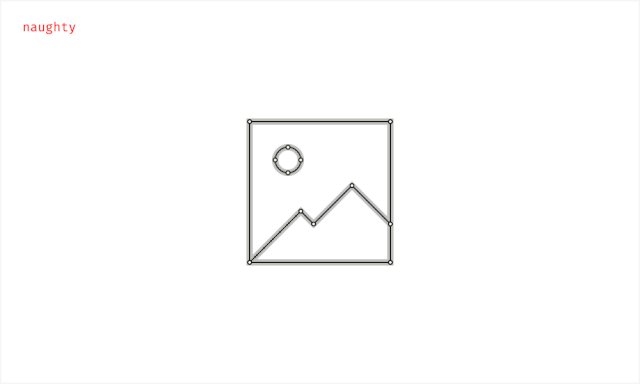
清除SVG文件中的垃圾图层
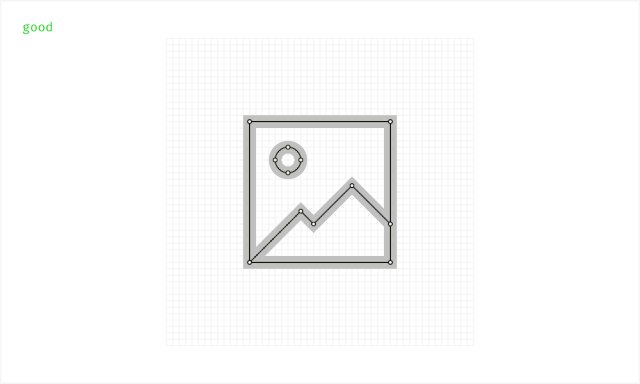
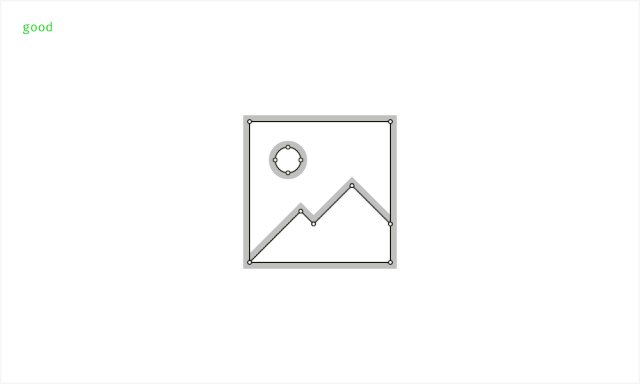
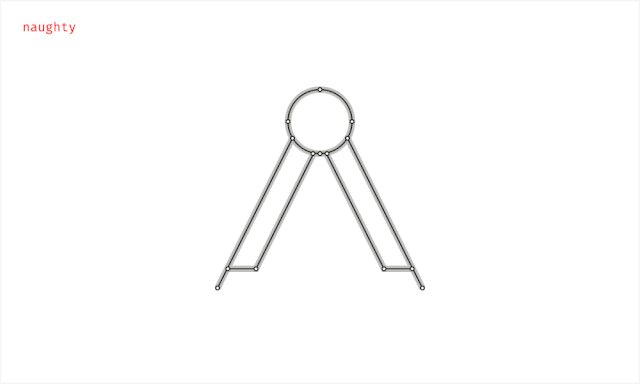
许多设计软件(例如sketch)生成的svg文件都带有不必要的文件——多余的编组,颜色图层和剪切蒙版。让我们看看,在sketch中,一切看起来似乎都不错。

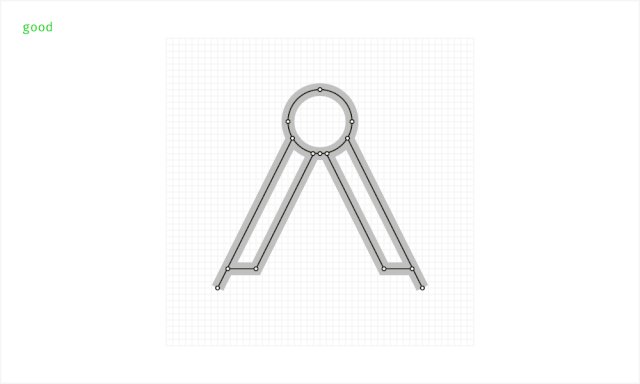
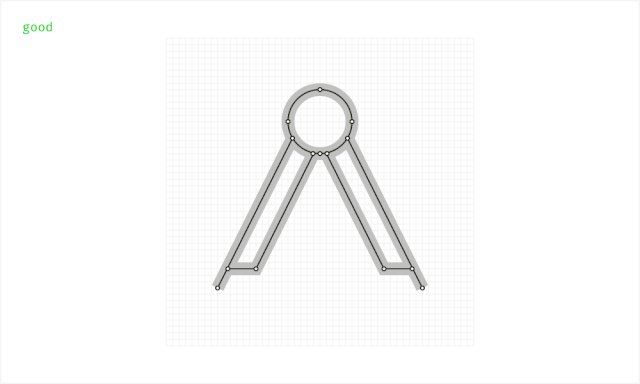
△ sketch中的图标示例
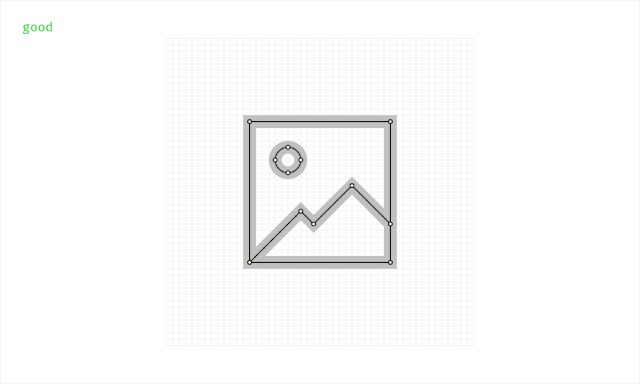
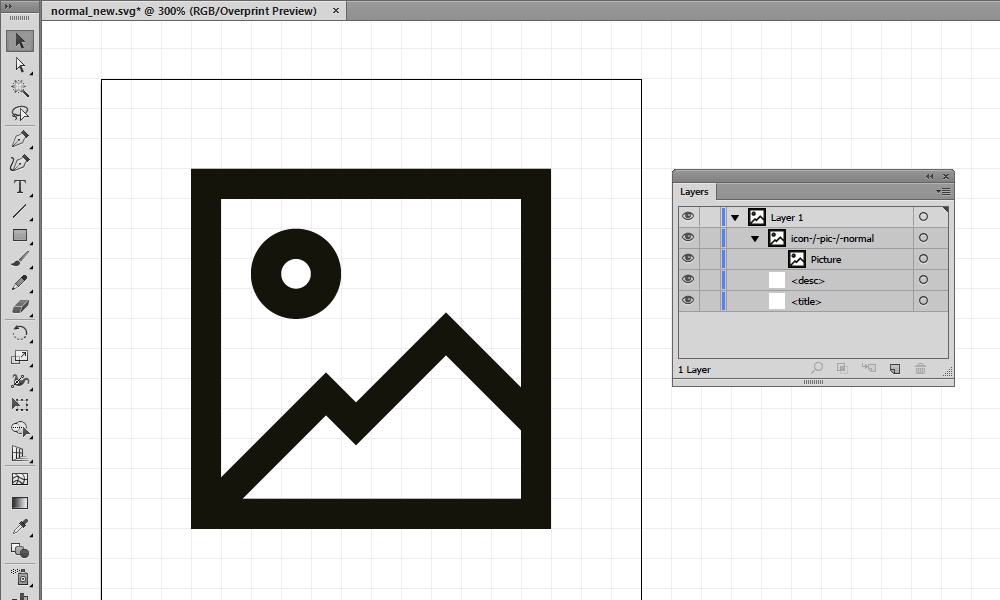
在其它软件中打开这个SVG文件(例如Ai中),你会看到很多空图层,不必要的编组,有时还会有剪切蒙版。当前端开发人员将图标转换成图标字体或在网页上使用SVG文件的时候,这些都可能导致出现问题。

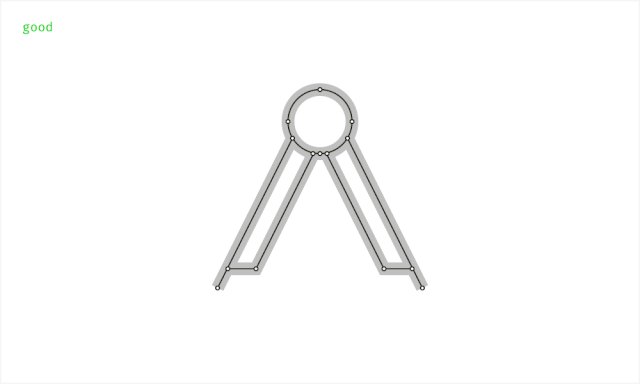
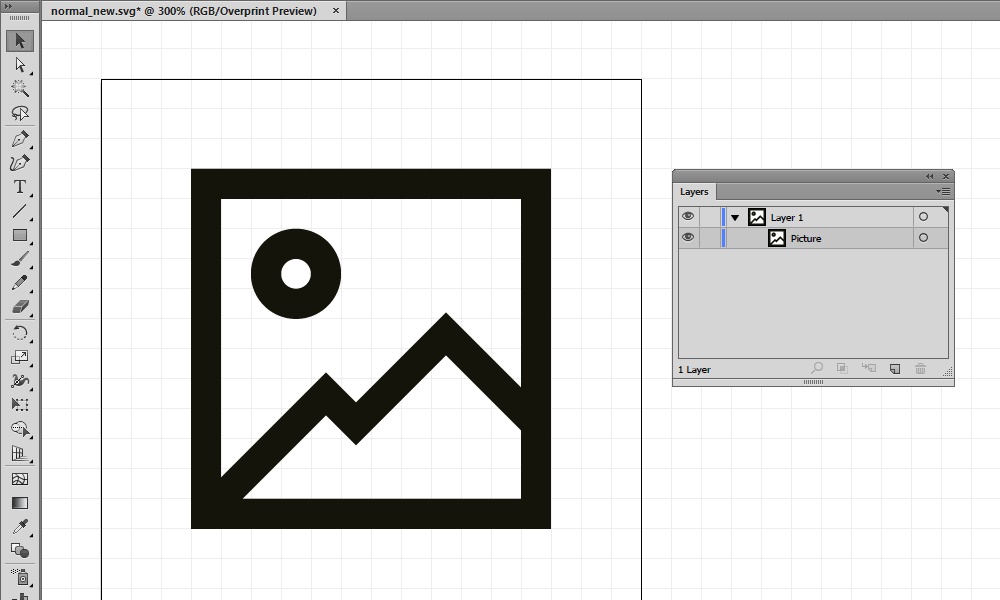
△ Ai中的图标示例
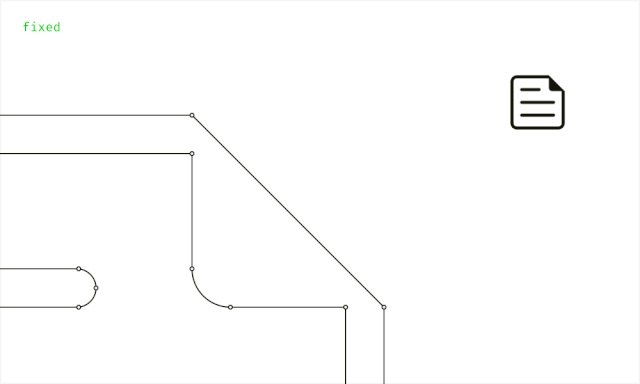
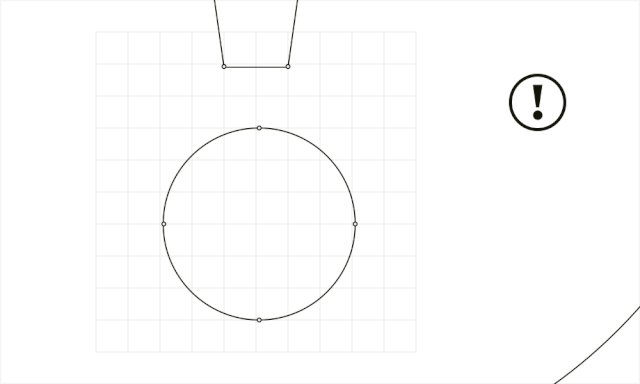
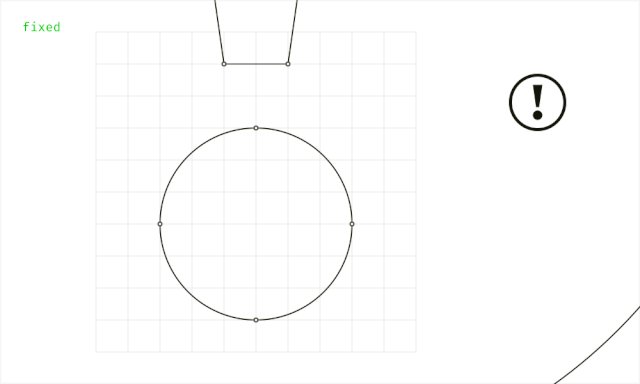
你可以删除这些垃圾文件然后保存。

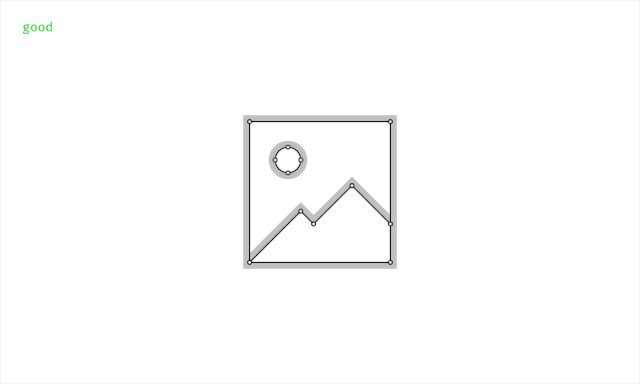
你可以看到sketch生成的SVG文件(picture.svg)和Illustrator编辑后生成的SVG文件(picture_new.svg)在文件查看器中预览的效果不一样。顺便说下,也可以在代码编辑器中删除这些垃圾图层。如果你知道SVG代码的样子,可以尝试下直接删除不必要的数据字符串。

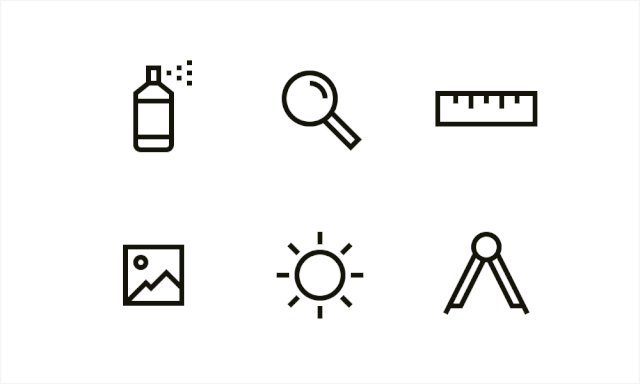
图标的进阶,情感和特色
当然,这些建议并不是不可打破的规则。如果你知道自己在做什么,请随时跳过它们。在我看来至少在两种情况下严肃的几何图标不是最好的选择。
空状态。如果你正在设计一个页面的空状态(缺省页)如「没有任务了」或「所有邮件已读」,那么最好是用情感化的图标来表现或者只用文字去说明。情感化图标会使用户感到快乐,而没有情感的几何图标不会增加任何交互价值。
吉祥物和插图。如果屏幕上你的界面中有吉祥物或者插图,这种图案应该是感性的。我不知道设计师是如何通过有限的形状选择和坚持使用网格去刻画一个角色的。
还有一件事。在一些特殊情况下最好问问自己是否真的需要图标。这是解决问题的最好方式吗?写点有意义的文字呢?要注意使用时的平衡,否则,可爱、时髦的图标将会让人感到沮丧,所有的努力都将是徒劳的。
欢迎关注译者的微信公众号:「彩云译设计」













