如期而至,这是标签栏控件总结的第二期。这一期真是掏空职业经验,希望对你的工作有所帮助。

这一期我们来聊一聊标签栏中的关键元素——图标。
图标其实存在于界面中的许多地方,但因为这一期主要分析标签栏,所以我会借标签栏中较主流的图标样式,总结一套图标制作与落地方法。这些方法在图标制作过程中都是相通的,大家可以举一反三。

1. 图标样式
图标具体样式风格的定义是非常主观的,网络上也流传着许多的教程教大家如何设计五花八门的图标,所以在这里我就不再赘述了。我主要来总结一下基础的标签栏图标一般有哪些样式变化。
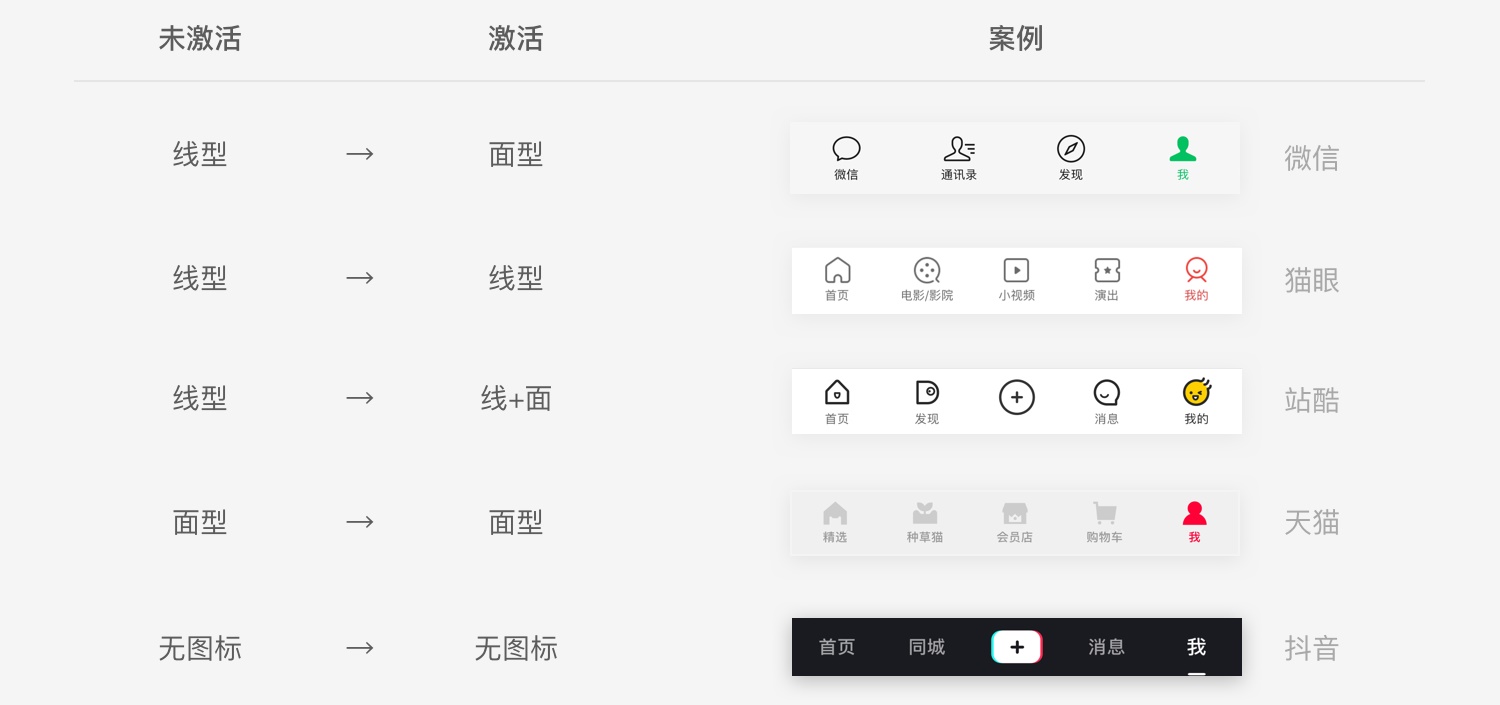
我调研了诸多的应用程序,发现主流的 APP 标签栏样式变化,大致分为以下五种。其中占比最多的是「由线型转面型」。

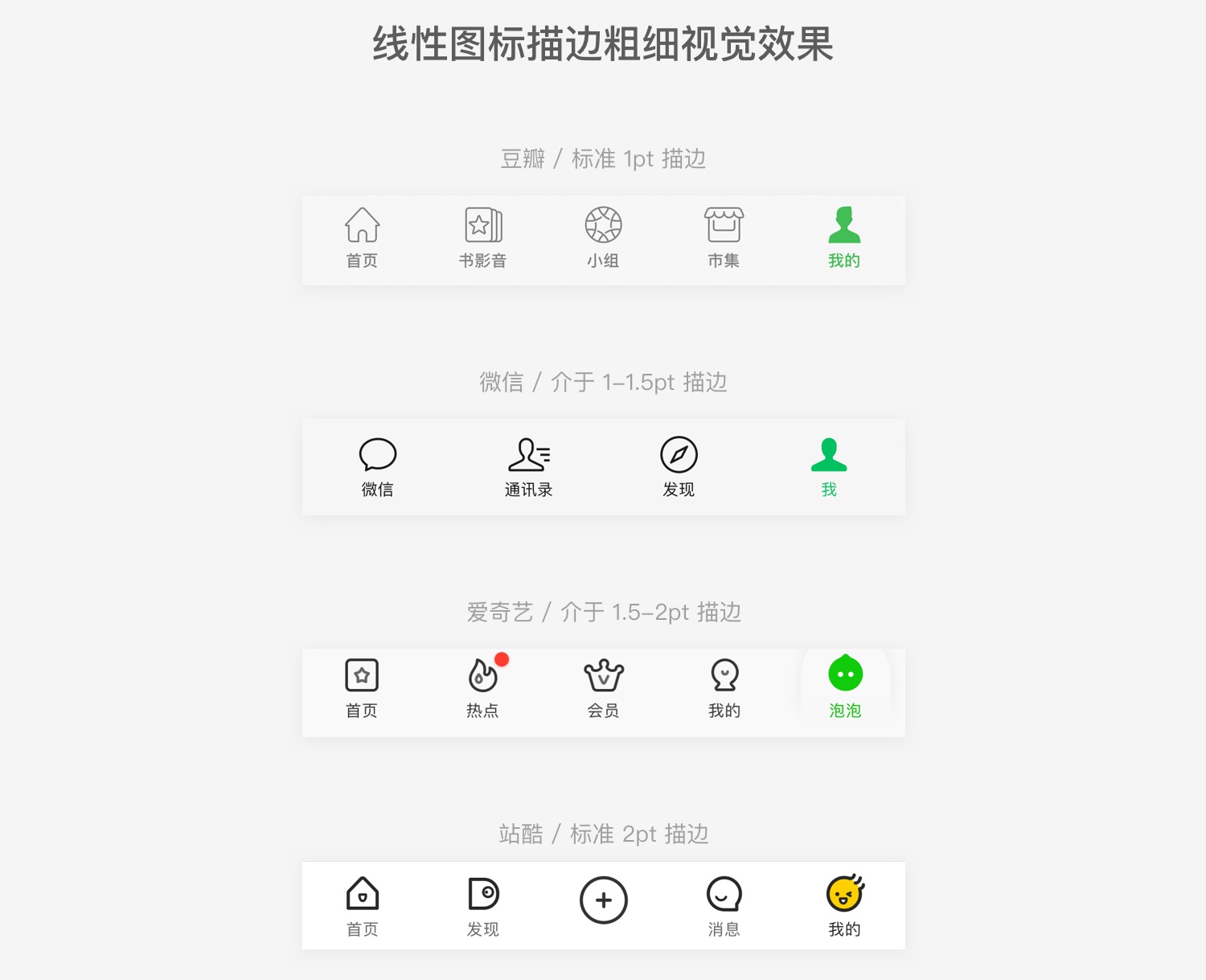
调研的应用程序中,所有使用到线性图标的应用程序,都将描边粗细限制在 1pt-2pt 之间。

2. 图标视觉大小
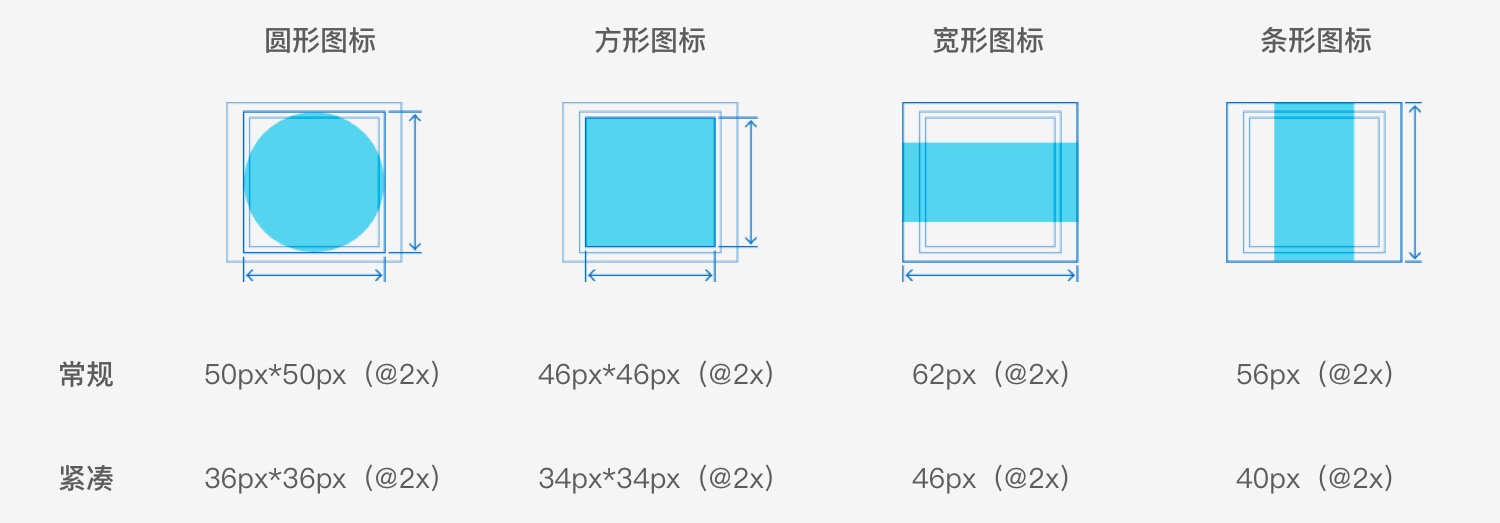
上一期我们讲到,iOS 定义了一套标签栏图标的尺寸规范。

iOS 在这里所定义的尺寸并不是图标文件最后输出的尺寸,而是给设计师作图时,针对不同图标形状的参考尺寸,目的是为了让图标的视觉大小看上去一致。
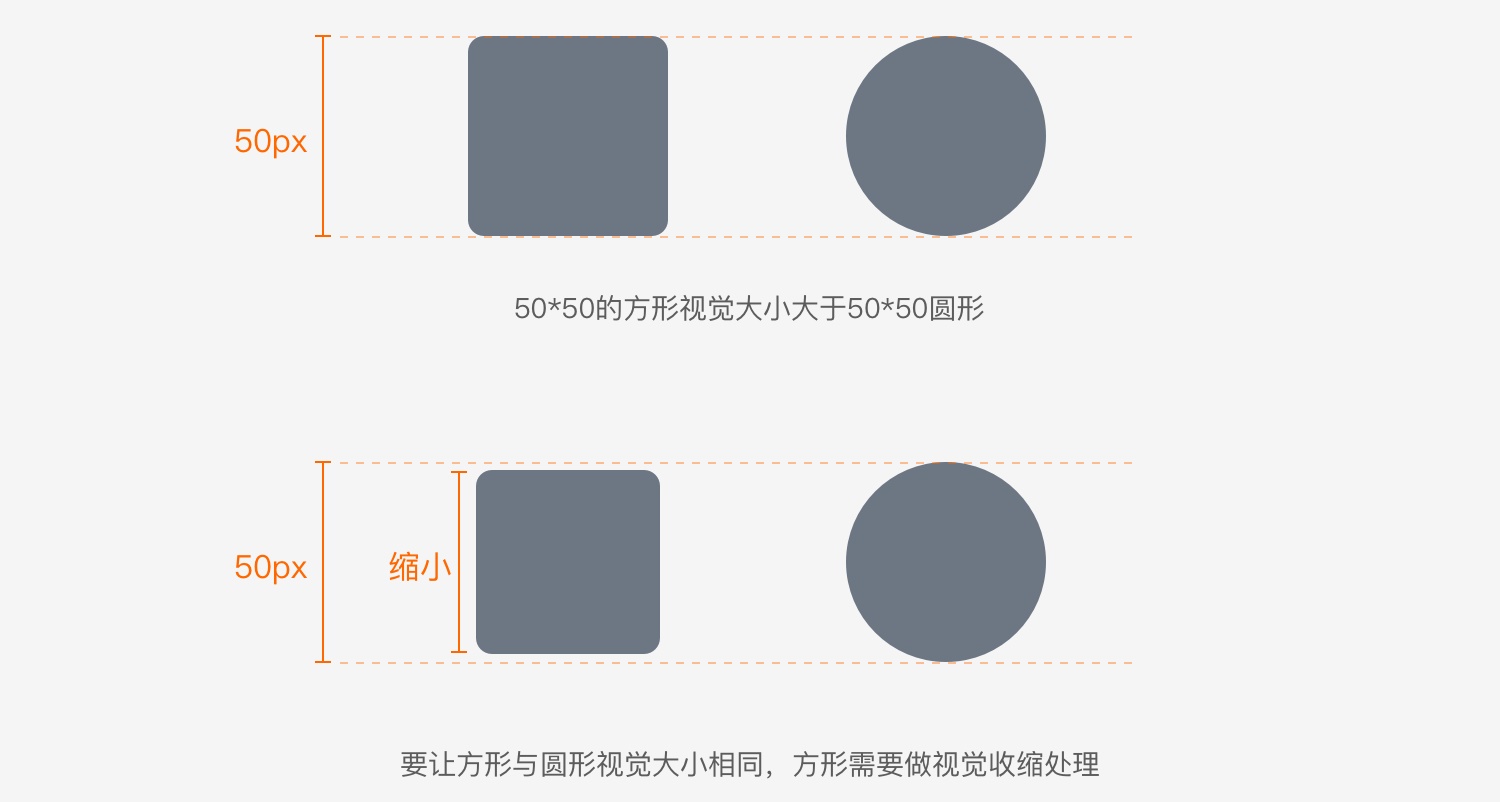
那么为什么 iOS 会根据不同的图标形状给出不同的图标尺寸呢?因为 50px×50px 的正方形比 50px×50px 的圆形面积更大,所以正方形的视觉大小也会大于圆形。为了统一图标的视觉大小,正方形要做适当的面积收缩处理。(矩形同理)

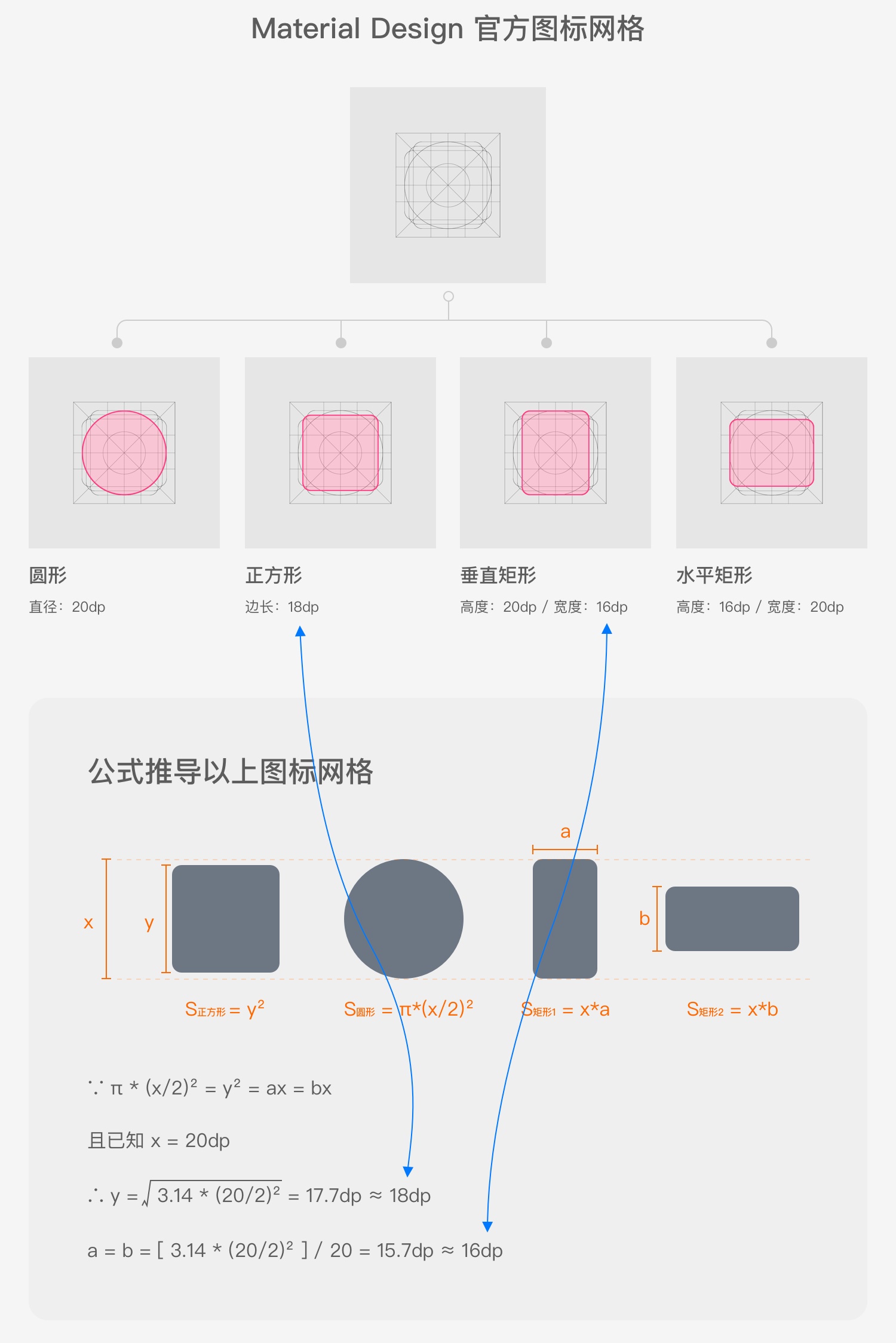
于是我们看到许多平台都推出了图标辅助网格规范 ¹。其实如果遵从「面积相等」原理,理论上所有的图标网格都应该由下面这一套推理公式得出(以Material Design 标准图标网格为例):

但实际情况是,不同平台的图标辅助网格规范建议尺寸都有一定的差异。原因就在于,虽然有时候我们参考「面积相等」原则对图标视觉尺寸进行了规范,但项目落地后发现视觉上可能还是有一些不协调,所以最终设计师还是会凭借自己的主观判断再进行微调。
记住:好的设计作品是理性的设计理论与设计师本身感性的碰撞结果,二者缺一不可。
3. 图标输出尺寸
iOS 规定标签栏图标的输出尺寸统一为 31pt×28pt;Material Design 规定标签栏图标的输出尺寸统一为 24dp×24dp。
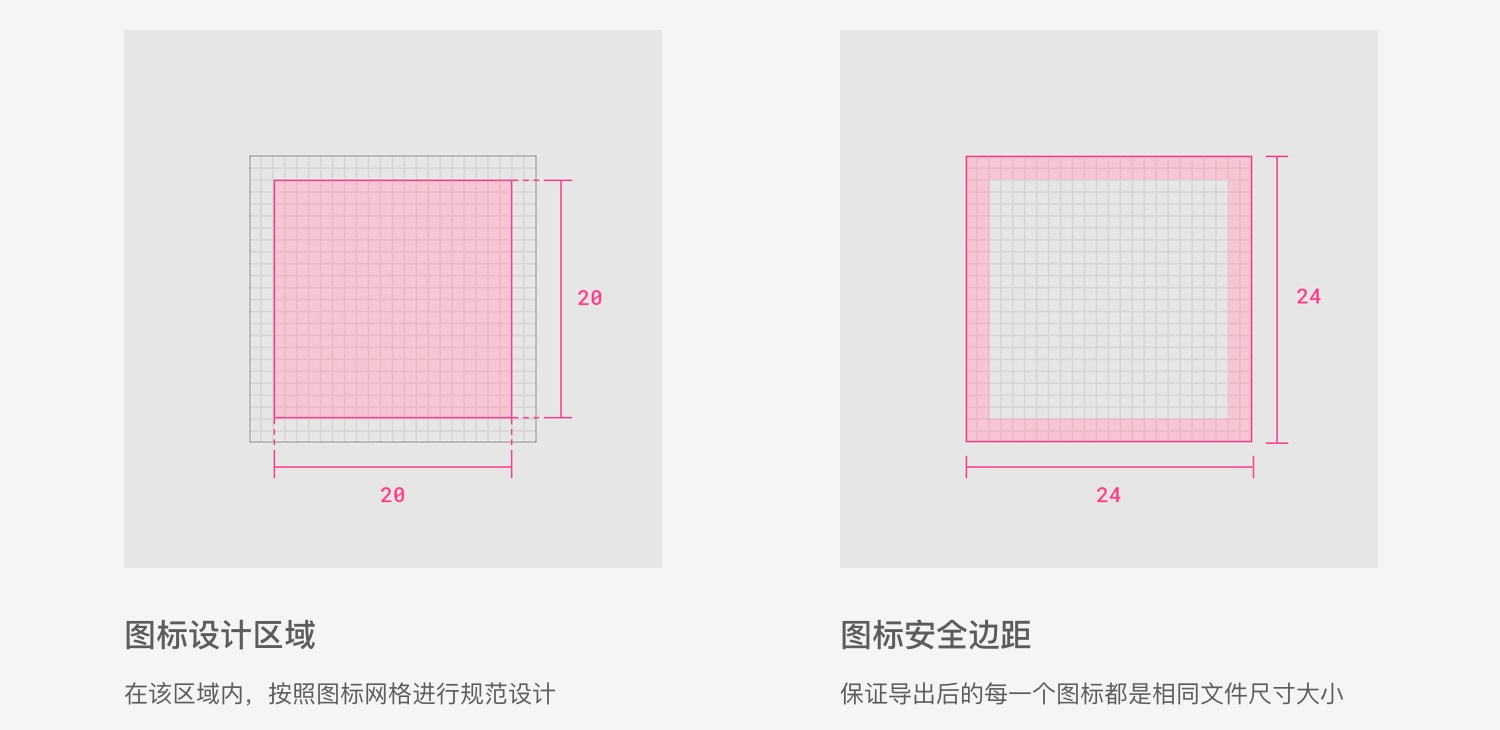
但我们发现,在借助了图标网格解决了图标视觉大小的问题之后,每一个不同形状的图标,尺寸其实是不同的。为了方便前端落地,我们在输出切图文件时,要保持每一个图标文件的输出尺寸是相同的。该怎么办呢?
于是我们将一组图标都放置在一个比图标本身略大的相同尺寸容器中。而图标与这个容器之间的空白像素,正好也帮助我们规避了图标落地后,切图边缘像素可能被截断的现象发生,所以我们称这个区域为「安全边距」。

对于安全边距的规定:Material Design 全平台规定图标的安全间距统一 2dp;iOS 则根据不同的图标使用场景给出的不同的图标网格和图标安全间距 2。
标签栏的图标一般分为静态图标和动态图标两种。
静态图标的实现方法相对容易,可以与前端沟通确定本次项目交付的标签栏图标文件是采用位图还是矢量图。如果是位图建议交付 .png 格式文件;如果是矢量图建议交付 .svg 格式文件。
1. 位图图标
使用位图时请注意以下两点:
不同项目环境输出的切图套数不同
- 交付 iOS 原生的标签栏图标切图需要 @1x/@2x/@3x 三种倍率的切图文件;
- 交付 Android 原生的标签栏图标切图需要 @1.5x/@2x/@3x/@4x 四种倍率的切图文件(@0.75x 和 @1x 切图层分别用于 ldpi 和 mdpi 分辨率设备,但这些设备现在几乎已退出市场,所以可不考虑,但最终视项目真实需求确定。);
- 交付 web 项目的切图需要试情况而定,一般常用 @2x 切图,因为 @2x 向下适配 @1x、向上适配 @3x,都不会产生太大的图片失真。但有时候前端小哥会要求用到其他倍率切图,所以最终以具体需求而定。
请注意:这里我所提到的倍率全都是「绝对倍率」,这个概念非常关键。
「绝对倍率」指的是:以上所有的倍率都是针对 @1x 设计稿下的输出倍率尺寸。而当你使用 @2x 作图时,为了保证「绝对倍率」不变,你的切图输出倍率就应该设置为 @0.5x/@1x/@1.5x 。
如果你在 @2x下作图,却依然保持输出 @1x/@2x/@3x 的切图,那你输出的文件尺寸最终其实是 @2x/@4x/@6x。
有一点绕的话,我们以 Sketch 导出位图切图为例:

所以如果你日常使用的是 Sketch,也是用 Sketch 原生导出工具,那你的切图预设应该根据你的作图尺寸而定,见下表:

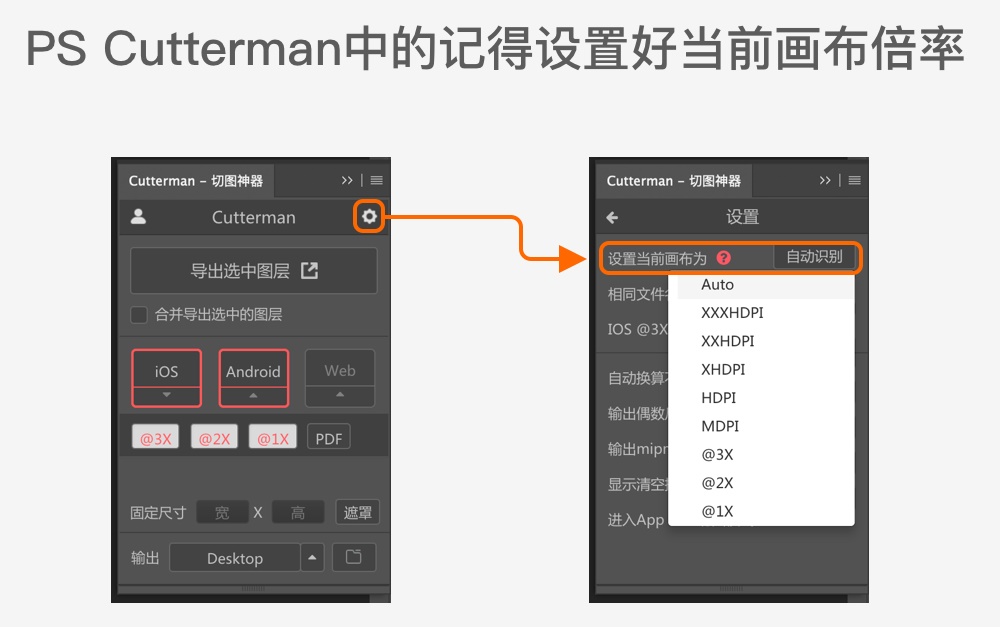
如果你日常使用的是 PS,用 Cutterman 切图,那么 Cutterman 会自动识别你当前的画板,然后根据它的宽(横屏情况下是高)来设定它的基准分辨率。那么你在任何情况下输出 @1x/@2x/@3x 的切图,其实都是「绝对倍率」,不用像 Sketch 当中一样换算。前提是「设置当前画布为:Auto(自动识别)」。

假设你在 @2x 下作图,执意不管不顾「绝对倍率」,又忘了交代前端人员手动处理切图尺寸的话,那你所有的切图尺寸实际都是设计稿所需图标尺寸的2倍。就算前端小哥帮你手动处理了切图尺寸,每一张切图所包含的像素信息,都比项目真实所需的要多很多,完全就是在徒增所需切图文件的大小。
注意切图文件大小
切记,公司的线上项目中,用户从服务器下载的每一单位的流量都是要公司花钱的,所以许多项目管理者都是很在意控制线上文件大小的。于是压缩切图是 UI 必备的技能之一。
虽然图标的文件大小一般只有几 KB,但是项目大了难免积少成多,所以在真实项目中,不管任何切图我都会手动压缩一次。
这里推荐一个压缩 .png 文件大小,但几乎不会产生失真的免费网站 tinypng³(是我曾经深爱的一位前端小哥推荐给我的,在此表示感谢)。
用好这个在线图片压缩神器TinyPNG !能帮你的老板省钱
这篇文章仔细看,聪明的你说不定会在年底有涨薪的机会! 今天要推荐的站点对于很多设计老手已经不陌生了, 正是大名鼎鼎的Tinypng, 想再次推荐给刚入行的新人朋友们, 特别是要和程序或者前端打交道设计师们, 如果你们公司在带宽、图片CDN吃紧,就更要替老板看这篇文章了。
阅读文章 >>

2. 矢量图
位图切图会面临交付的倍率图过多、容易失真、文件大小难控制等问题,但对于矢量图,这些问题都得到了解决。目前.svg矢量图落地也在项目中越来越流行了。UI 可以在 Sketch 或 Ai 中制作。
一般与前端人员对接有在线图标库对接与本地文件对接两种。
在线矢量图标库有很多,国内比较流行的是阿里巴巴矢量图标库-iconfont⁴;本地对接就是直接将文件发送给前端人员,他们会自行进行项目文件的管理与调用。
如果 .svg 切图输出后,与设计稿中样式不符,请注意排查以下三点:
svg 不支持渐变颜色填充;
- svg 不支持描边,请将所有的描边轮廓化。Sketch 中可通过「图层-轮廓化」;AI 中可通过「对象-路径-轮廓化描边」;
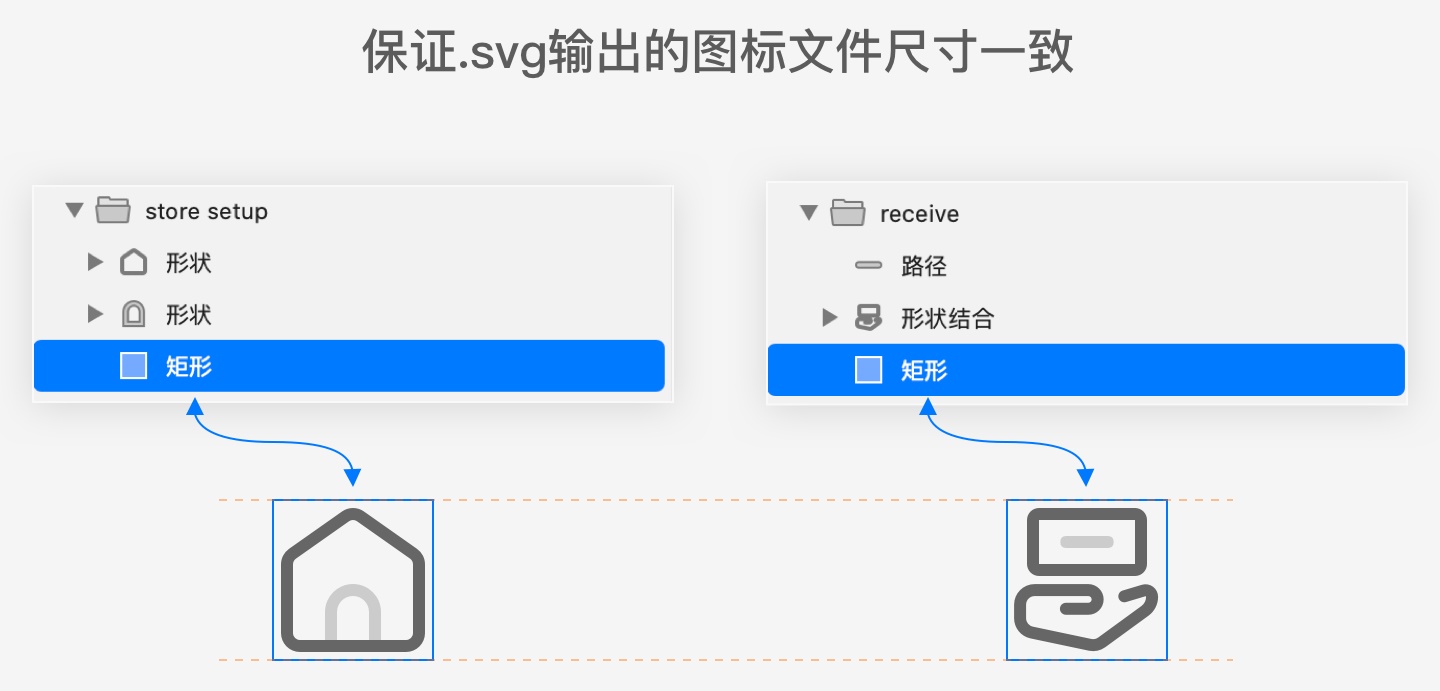
- 要确保一组图标的文件尺寸一致,需在图标下方增加一个透明方形,和图标一同导出。

为了提升用户体验和产品趣味性,动效微交互的标签栏图标也越来越流行了。

动效在前端落地的方法其实有很多:
- 前端代码直接实现:代码是很强大的,但通常用代码直接写复杂动效会很浪费项目时间。简单维度的动效如位移、透明度、大小变化等可以借助代码,但复杂动效就不要去打扰前端小哥了;
- 直接刚 gif:这已经是老旧技术时代的动画解决方案了,文件大且请求文件也需要时间,有时候无法给用户及时的触控反馈。再者它是位图的原因,在高分辨率屏幕上缩放容易失真。
- png 序列帧:我们知道,动画是一张一张的静态图交替变化形成的。如果将每一帧动画都拆分成一张图片,就有了 png 序列帧。所以一套动画的 png 序列帧往往非常多,文件大小自然就变大了。所以后来也有团队引进了雪碧图的方式,但文件大小依然不乐观。并且同样是位图的原因,高分辨率屏幕容易失真。
- Facebook Pop/Rebound/Keyframes/Facebook Pop/Rebound 是 Facebook 给 iOS 和 Android 提供的常用动画预设,是较早将动效代码化的开源技术方案,但动画效果预设只有弹簧/衰减等一些简单样式。后来 Facebook 又推出了 Keyframes,允许设计师自己在 Ae 中自定义动画并导出,然后交付给前端人员。
- Lottie 动画:和 Facebook Keyframes 相同,都是结合 Ae 输出动画代码。但是 Lottie 更厉害的地方在于,它比起 Facebook Keyframes 来支持的 Ae 样式更多,例如蒙版、遮罩、修剪路径等等。
所以综上所述,落地标签栏动态图标,目前最高效可行的还是 Lottie 动画。
比阿里犸良还强大!Lottie动效设计完全指南
之前的文章已经介绍了 Lottie 是什么,以及如何导入设计文件,那么今天就为大家讲解如何根据我们的需要导出 Lottie 文件。 往期回顾: 《比阿里犸良还强大!
阅读文章 >>
1. Lottie的背景
Lottie 是 Airbnb 开源的一个跨平台动画库。表现层面它是一张图片,但实现的方式是通过代码,所以它是矢量的。很花式的动画也可以把文件大小做到非常小。
UI 与前端对接是通过交付一个 json 代码文件。
如果这是你第一次接触 Lottie,再好不过的体验方法就是玩一玩阿里提供的一站式动画平台:犸良动画 5。它最底层采用的技术就是 Lottie,只是被阿里二次封装了许多预设的动画效果,你可以自定义其中的元素与参数,然后试着导出你的第一个 json 文件。
2. Lottie如何上手
接下来是简单粗暴的 UI 与前端对接实现 Lottie 动画落地的全步骤参考。在此之前,想要全方位了解 Lottie 的相关信息,请参阅 Lottie 官方说明文档 6。
步骤一:安装 Ae 和 bodymovin
制作 Lottie 动画,首先你必需两个工具:Ae 和 bodymovin 插件。
Ae 最低版本要求为 Ae CC2014。又因为据很多设计师反馈,目前 bodymovin 在汉化后的 Ae 中使用会出现诸多问题,所以后面的教程都是基于 Ae 英文版。如果你汉化了Ae,最好在需要制作 Lottie 动画时取消汉化。
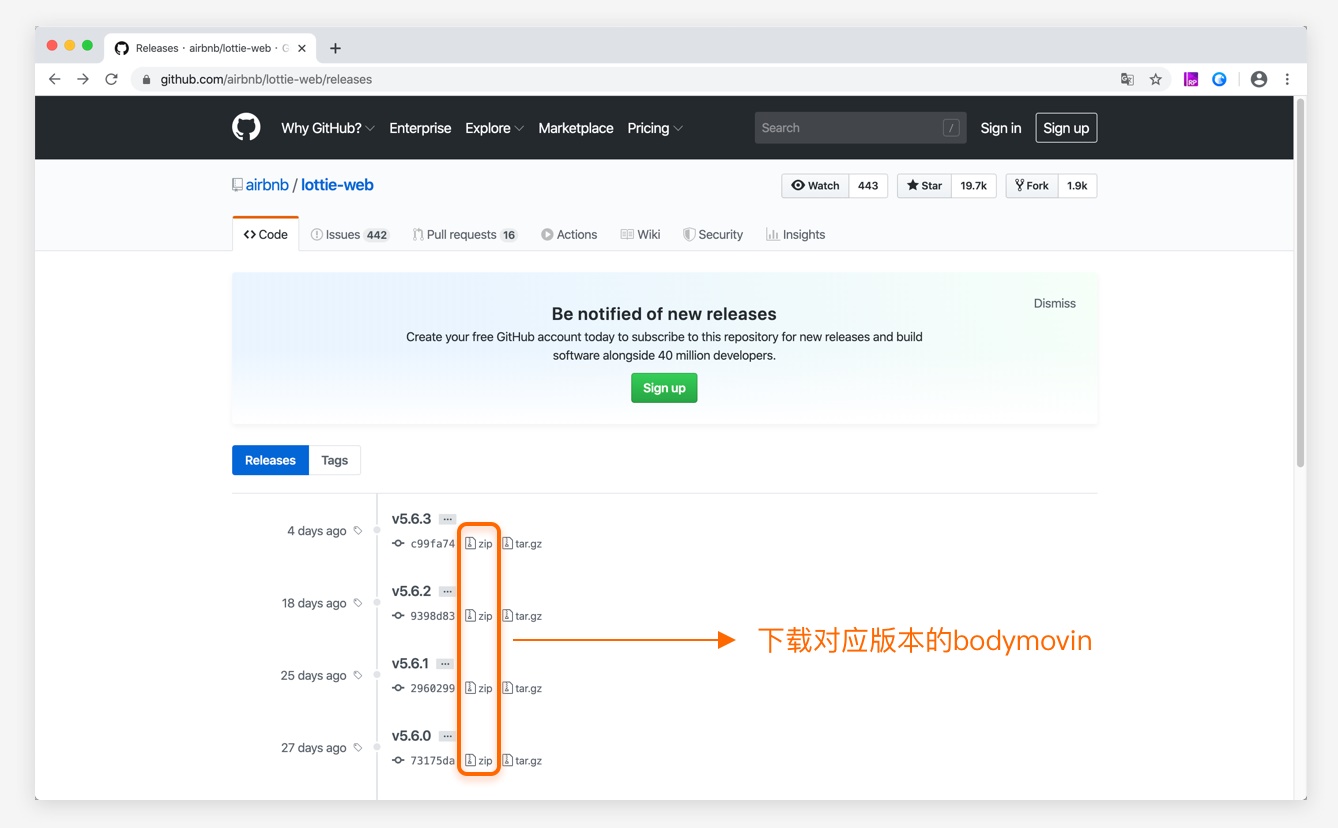
然后获取 bodymovin7。bodymovin 插件更新至今,版本已非常多,并不一定最新版就适用于你当前的项目,因为前端使用的 bodymovin 解析包可能无法解析你用最新版 bodymovin 插件输出的 json 文件。

一旦确定使用 Lottie,前端人员会在 GitHub 查询 Lottie 相关文档的,所以 UI 只需要配合前端确定一下合适的 bodymovin 插件版本就可以了。最终走查时,一定要确保当前 bodymovin 输出的动画在项目所需要运行的所有环境中可运行,才说明 UI 使用的 bodymovin 插件和前端使用的 bodymovin 解析包版本是兼容的。
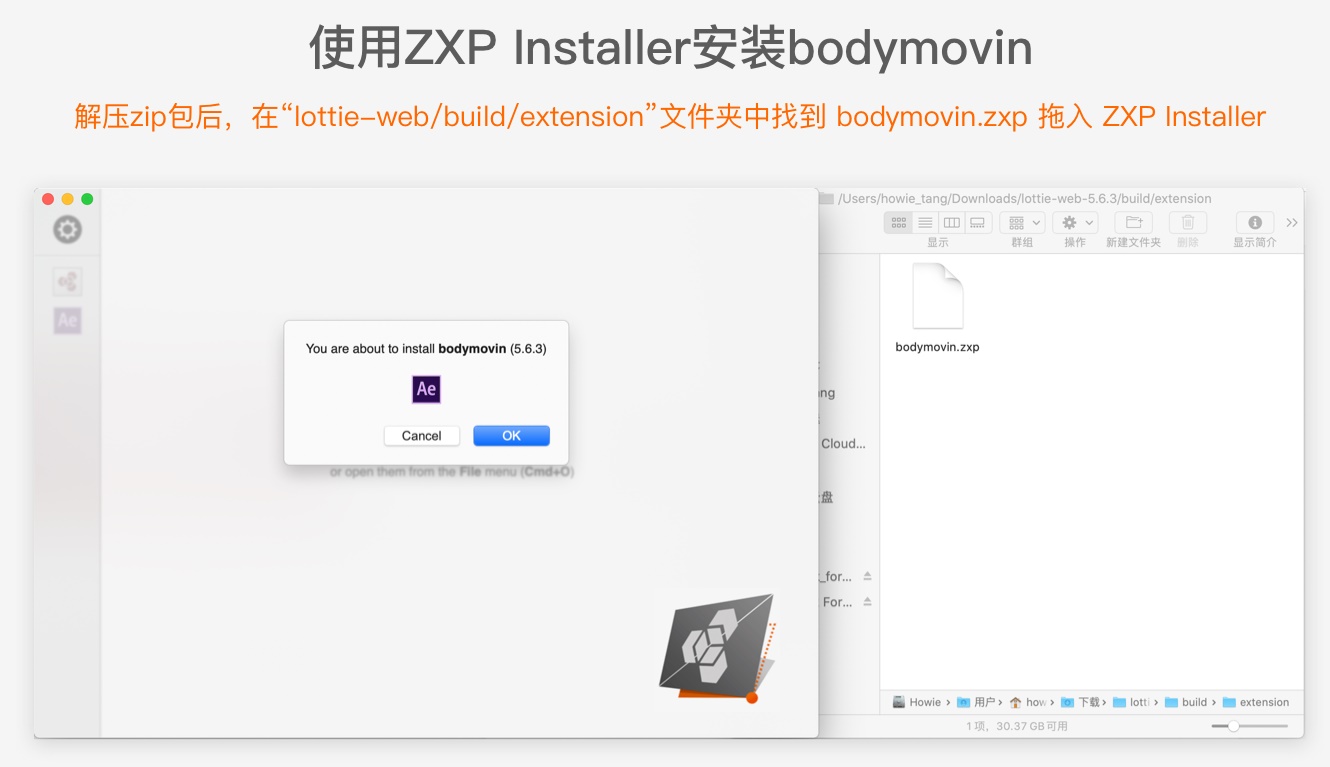
获取了 bodymovin 后,将 bodymovin 拖入到 ZXP Installer8 中,ZXP Installer 会自动识别插件安装到 Ae。

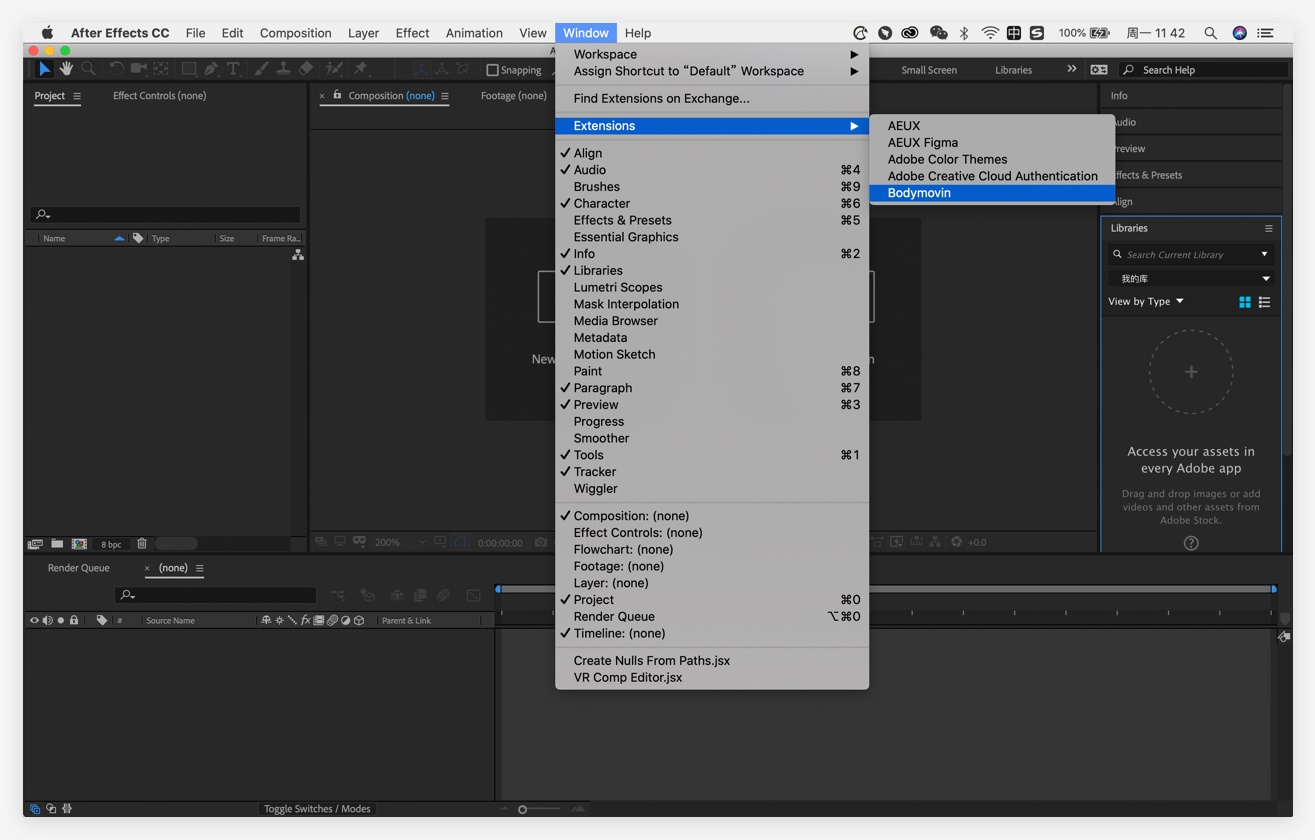
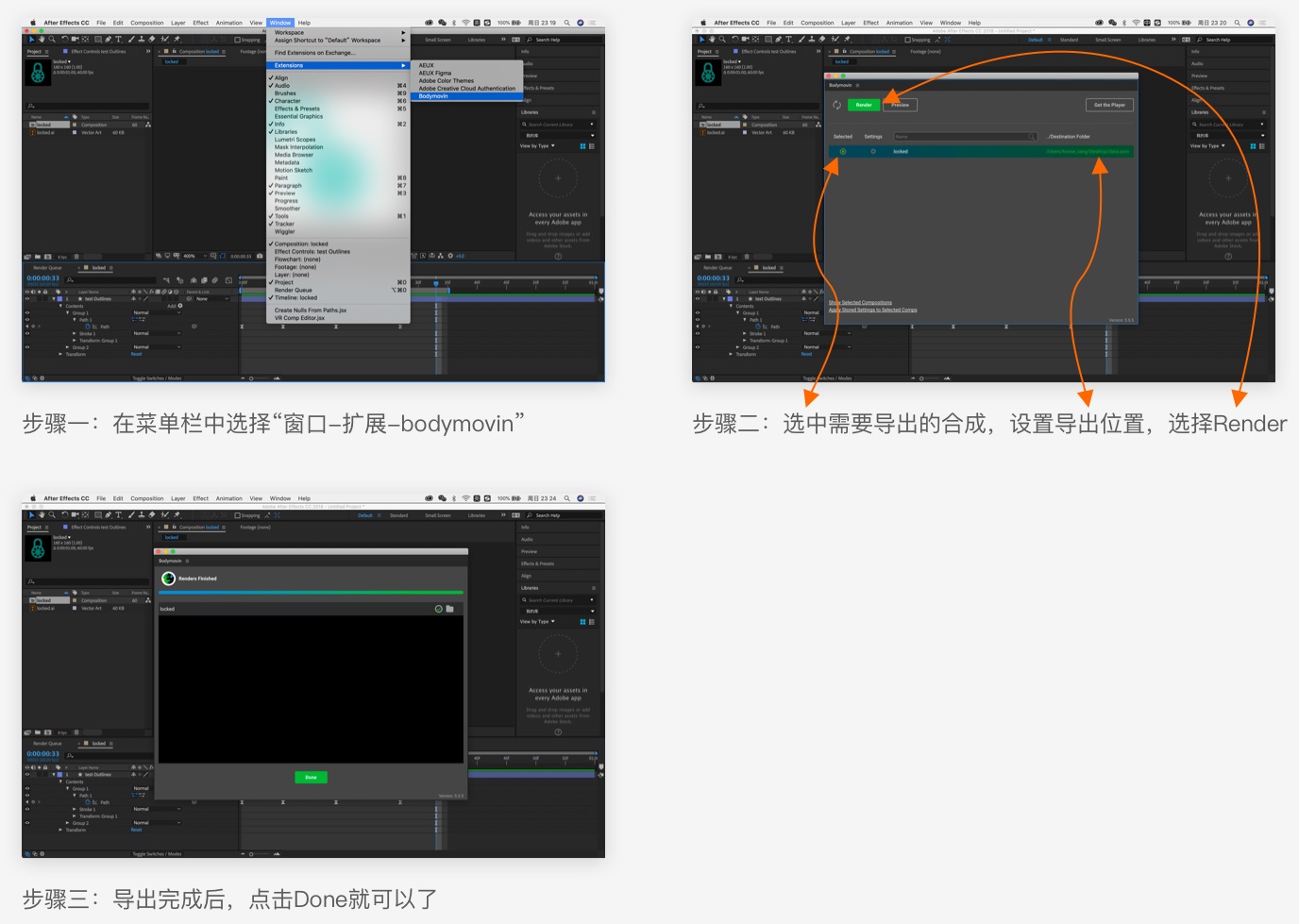
安装完成后,就可以在 AE 的「窗口-扩展」中看到 bodymovin 啦。

步骤二:将 Sketch 或 Ai 中的文件导入 Ae
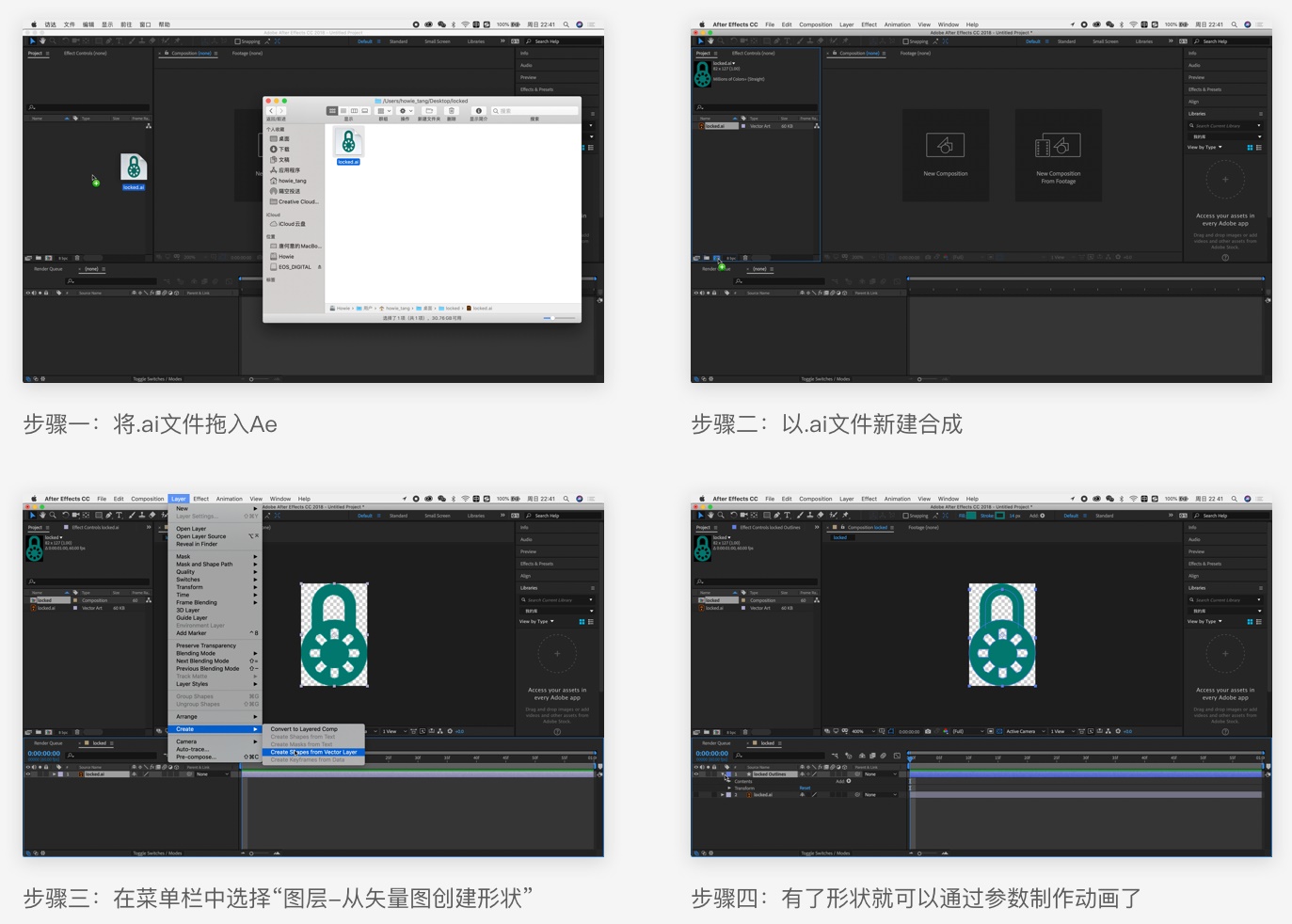
如果你技术娴熟,当然也可以直接在 Ae 中绘制图案动画。但如果你还是习惯先在其他软件中绘制好基础图案,再到 Ae 中制作动画,那你需要了解如何将图案导入 Ae。
Ai 和 Ae 都是 Adobe 旗下的工具,所以 Ae 是可以完美解析 .ai 文件的,如果你是使用 Ai 作图,可直接存储为 .ai 文件,再在 Ae 中打开。

如果你使用的是 Sketch,可以先导出为 .svg,再用 Ai 打开该 .svg 文件,转换存储格式为 .ai,最后到 Ae 中打开。
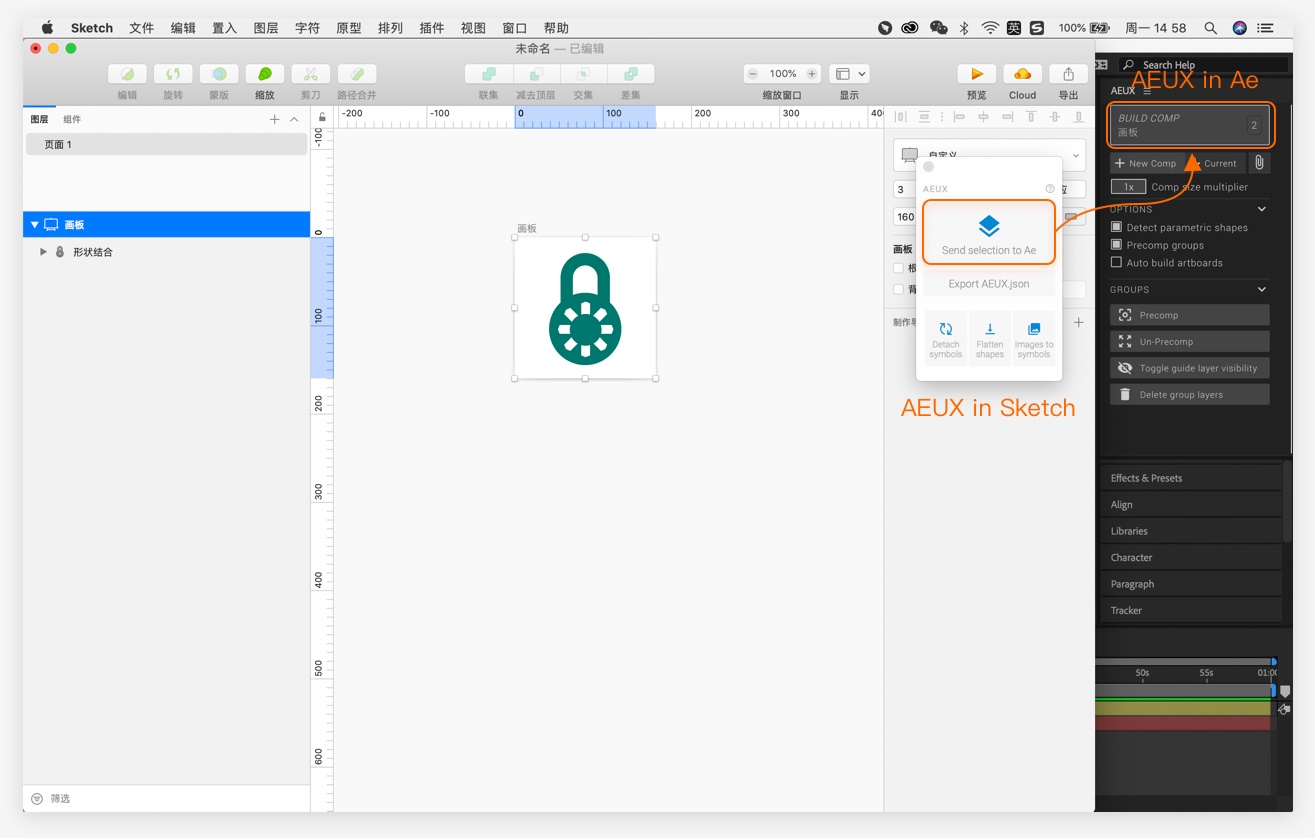
当然,Sketch 还有直接和 Ae 对接的插件,AEUX(前身 Sketch2AE)9。需要在 Sketch 和 Ae 中同时安装 AEUX 插件,Sketch 负责传送,Ae 负责接收。具体的使用方法可以在官网教程中查看,我就不再赘述了。

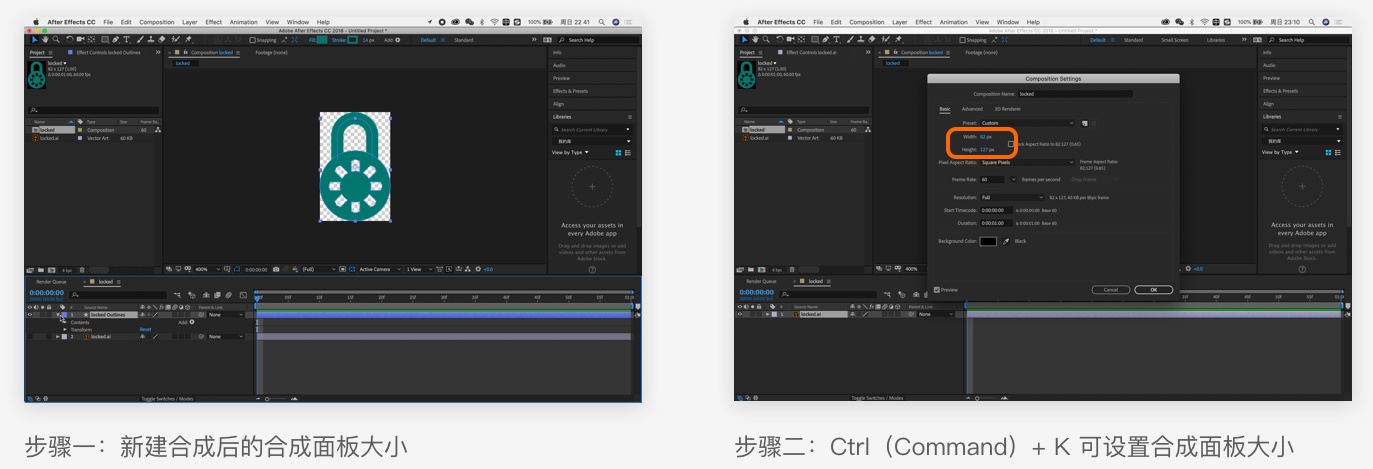
步骤三:制作动效并输出
和静态图标同理,为了保证落地时图标视觉大小一致,一组动效图标输出的文件尺寸应该是相同的。所以在你制作动画之前需要确定合成文件的尺寸。Lottie 官方建议:因为 Lottie 输出的是矢量动画,所以建议以 @1x 输出动效,前端人员在任何屏幕上放大并不会失真。

在制作之前请务必详细阅读 Lottie 所支持的 Ae 参数文档10,以免辛苦做出的动效,前端无法解析。特别提醒:原生环境中 bodymovin 是不支持解析 Ae 表达式的。
完成制作动效后,就可以通过 bodymovin 导出动效了。

步骤四:预览与交付
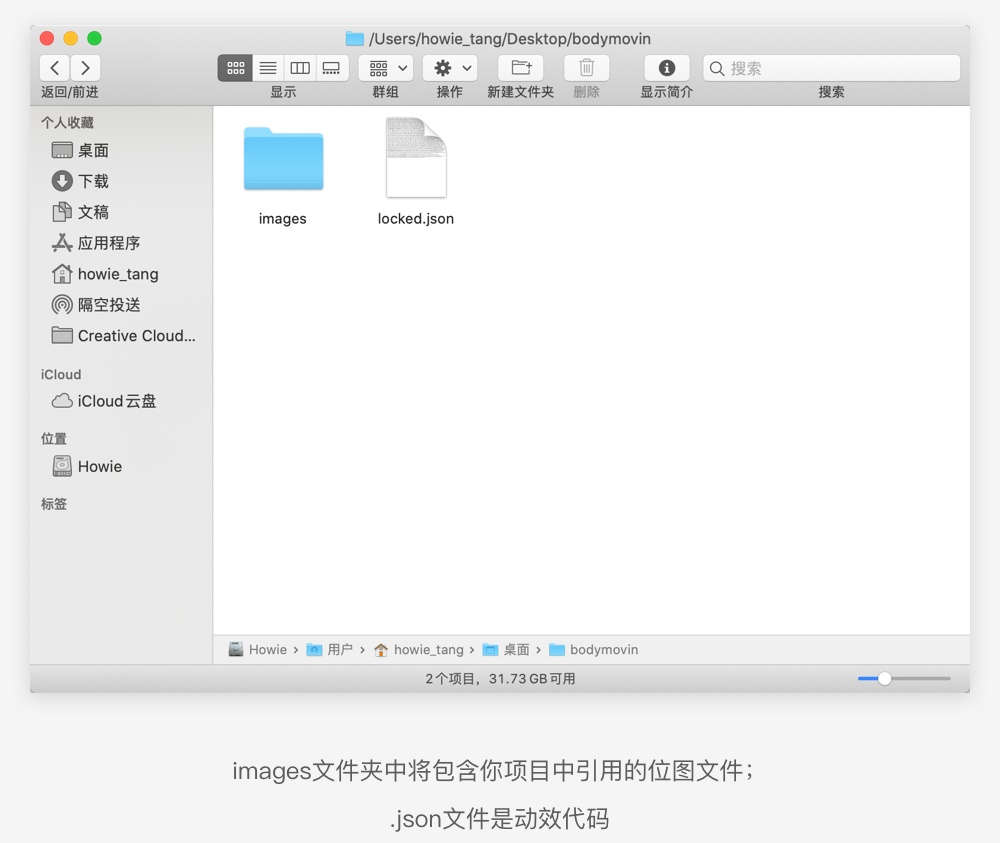
导出完成后在你的目的地文件夹中将存在一个 .json 文档,如果你的动效中还使用了位图,系统还会自动生成一个 images 文件夹。这些都是你需要交付给与你对接的前端开发人员的文件。

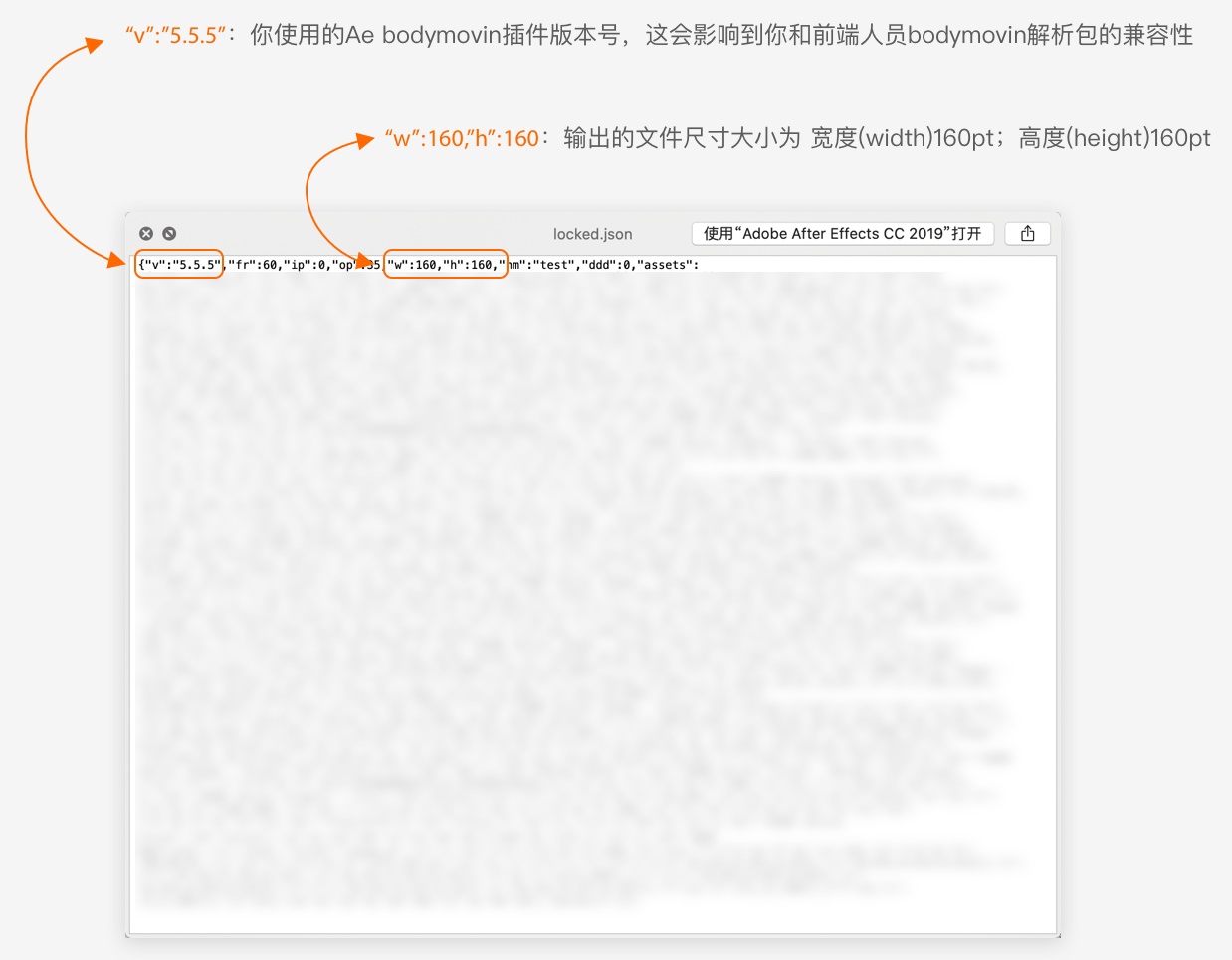
.json 文件中记录的动效代码 UI 不需要过多关心,但是其中两个信息你是一定要了解的。它们是你与前端对接沟通和获悉文件信息的一些关键参数。

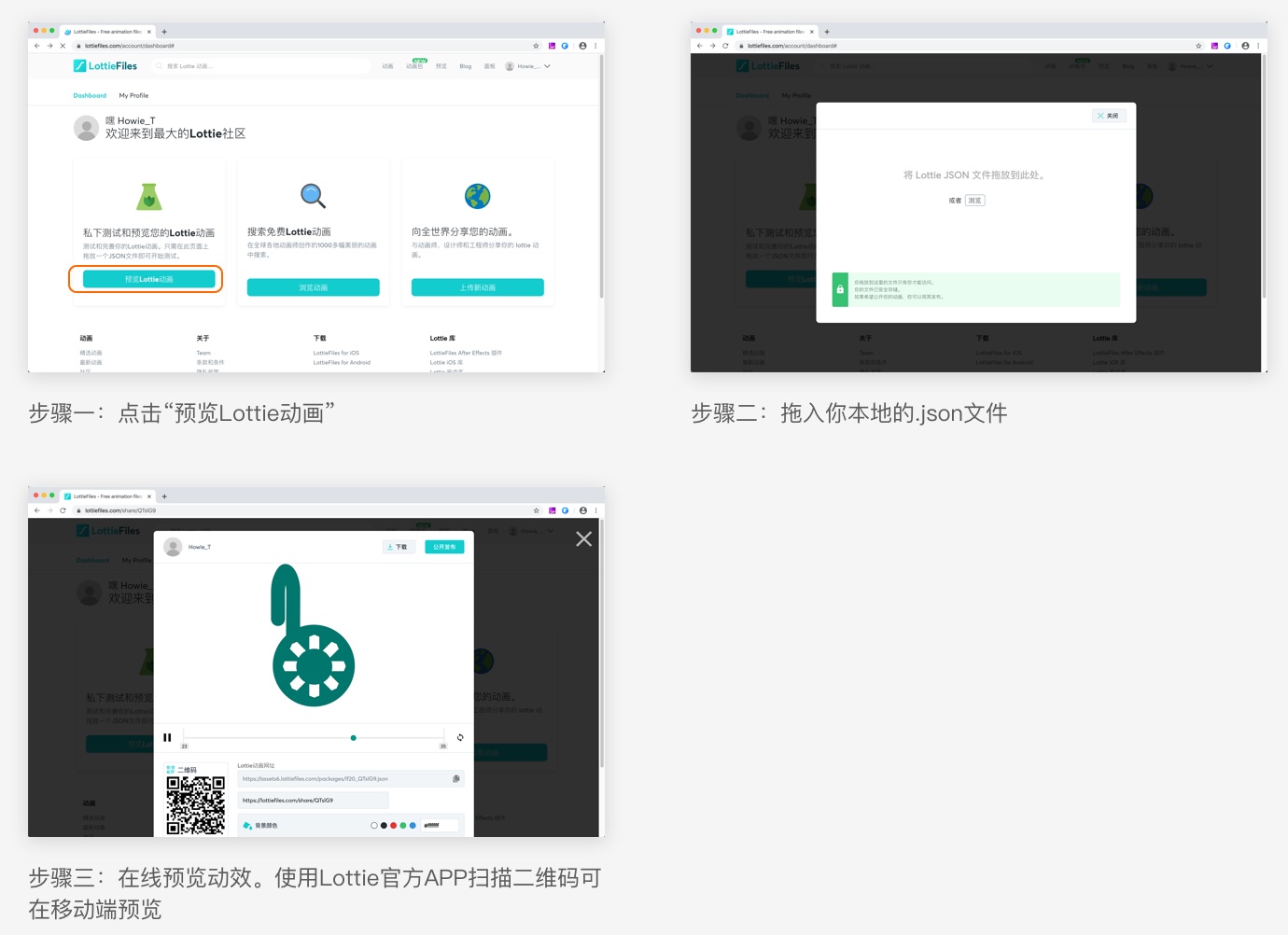
UI 自检动效或其他相关人员需要预览动效的时候,可以用 LottieFiles11,拖入 .json 文件即可预览。iOS 和 Android 还可以下载 LottieFiles APP,扫描预览页中的二维码即可在移动端预览。

整个制作图标的流程我已经全部整理出来了。首先要注意图标的规范,然后制作位图、矢量、动效图标时的注意点,我几乎把我在真实项目中踩过的坑都告诉大家了。剩下的创造性的环节就交给你了。
所有在文中涉及到的文档地址和插件下载链接:https://pan.baidu.com/s/1xJGXB14dOm32PAJxu_4_0g 提取码: sfpj
备用下载链接:https://share.weiyun.com/5wBV1Nt
欢迎大家关注作者微信公众号:「UCD耍家」


